с нуля до сеньора / Хабр
Здравствуйте, меня зовут Александр Зеленин, и я веб-разработчик.
Многократно я слышал мнение, что верстка — удел начинающих frontend’еров. Хотя фактически это важнейшая часть любого (почти) веб-проекта. Это то, что пользователи видят в первую очередь. На текущий момент качественная вёрстка (особенно проектирование блоков) в крупном проекте требует большого количества различных навыков.
В данной статье представляю схему развития верстальщика
[большая по клику]
Само собой, это не всеобъемлющая и единственно верная схема. Есть ещё целая гора связанных навыков, релевантных технологий и так далее. Градация является субъективной.
Хочу сразу добавить, что конкретных ссылок на учебные материалы в статье не будет. Буду рад дополнениям в комментариях.
Чего мы ожидаем?
В первую очередь необходимо понять, чего мы ожидаем от человека на каждом из уровней. Ваши ожидания могут отличаться.
Junior — знает основные теги, может подправить контент на готовом html сайте, умеет грамотно форматировать текст, без проблем вставит встраиваемый элемент (ролик с ютуба, яндекс карту), ведёт работу через систему контроля версий только для себя (master, 1 контрибьютор).
Middle — более-менее автономная единица (либо полностью автономная для малых и средних проектов). Может хорошо сверстать сайт средних размеров, и он будет корректно отображаться во всех актуальных версиях браузеров. Понимает, как работают шаблонизаторы, и может их использовать (при условии предоставления остального кода). Умеет планировать и документировать свою работу и оценивать сроки. Понимает важность поддержания стиля кода. Понимает, зачем есть грид-системы и css фреймворки. Умеет брать всю необходимую информацию из макетов от дизайнера. Может взаимодействовать с небольшой командой, создавать ветки и пулл-реквесты.
 Умеет применять минимум одну методологию разработки (например, БЭМ). Может сделать так, чтобы проект открывался максимально быстро. Хорошо понимает несколько популярных шаблонизаторов. Способен написать сборщики и автоматизировать процесс, с этим связанный. Может проводить код ревью и курировать других верстальщиков.
Умеет применять минимум одну методологию разработки (например, БЭМ). Может сделать так, чтобы проект открывался максимально быстро. Хорошо понимает несколько популярных шаблонизаторов. Способен написать сборщики и автоматизировать процесс, с этим связанный. Может проводить код ревью и курировать других верстальщиков.Junior
HTML — знание основных тегов, аттрибутов. Понимание, как его писать в принципе.
Типографика — умение отформатировать текст. Текст — основа практически любого проекта. Вставка неразрывных пробелов где надо, выделение жирным, курсивом, abbr и так далее. Можно использовать типограф или схожий сервис, но уметь понимать результат.
Семантика — понимание, что для определённых задач есть определённые теги. Уметь выбрать нужный тег.
Медиа — какие виды медиа можно встраивать в страницу.
Iframe — встраивание сторонних виджетов (видео, аудио, карты и т.п.).
Аудио, Видео — можно отложить изучение, т.к. частично решаются с помощью iframe. Понимать, какие форматы умеет воспроизводить браузер, как оформить плеер и так далее.
Картинки — какие графические форматы и в каком виде воспринимает браузер. Плюсы и минусы использование тех или иных форматов.
Растр — jpg, png, gif. Понимать различие форматов и уметь применять что и где надо.
SVG — можно отложить изучение, т.к. применяется реже, чем хотелось бы. Понимать плюсы, минусы, ограничения и т.п.
Шрифты — можно отложить изучение. На самом деле довольно сложная тема, и в общем случае я бы советовал начинающим использовать системные шрифты. Уметь подгрузить шрифты, оптимизировать отображение, минимизировать лаг отрисовки с кастомными шрифтами.
Табличная вёрстка — опционально. Для желающих верстать качественные email-рассылки в будущем.
CSS 1 — шрифты, цвета, выравнивание, размеры.
CSS 2.1 — управление поведением блоков, позиционирование, полноценное оформление.
Селекторы — простые селекторы на тег, класс, вложенный элемент. Простые псевдоселекторы типа :hover.
Именование — как называть классы, чтобы не было мучительно больно.
Блочная вёрстка — разбить картинку на осознанные блоки, воплотить блоки в HTML, оформить с CSS.
Браузеры — можно отложить изучение. Какие браузеры существуют, в чём их различие.
Инструменты разработчика — можно отложить изучение. Использовать инструменты браузеров, чтобы разбираться в проблемах отображения.
Текстовые редакторы — какие текстовые редакторы для разработчиков есть и зачем. SublimeText и Notepad++ приведены для примера, как хорошо мне знакомые. Уметь настраивать в них базовые вещи, такие как отступы, перенос строки и так далее.
Системы контроля версий — я лично считаю умение их использовать хотя бы индивидуально, лично для себя, очень важным. Понимать, для чего эти системы созданы и какие бывают.
Git — понимать в общих чертах задачу и принципы самой популярной системы контроля версий.
Github / bitbucket — уметь использовать одну из популярных площадок для git.
Checkout / commit / push / pull — базовые операции для личного использования.
Stash — для временного сохранения ненужных в данный момент данных.
10 работ — сделать минимум 10 работ в различном дизайне. Можно тестовых, это не важно. Важно, чтобы полноценных в рамках текущих знаний.
Middle
CSS 3 — градации, тени, сглаживание, фильтры, трансформации.
Продвинутые селекторы — элементы, следующие за опделённым (+), определённый по счёту (nth-child), shadow-dom, before/after и так далее.
Анимации — опционально. transition и animation. Плавные переходы, анимации. Понимать ограничения и минусы.
Сетки — зачем существуют, как выстраивать, какие есть готовые решения. Для примера можно посмотреть Flexbox grid или любой другой, который найдёте.
Фреймворки (CSS) — зачем нужны, как применять. Желательно научиться хорошо использовать минимум один. Очень пригождается для прототипирования. Значительно повышает качество проекта при отсутствии бюджета на дизайн (не уникально, но юзабельно).
CSS препроцессоры — можно отложить изучение. Оптимизация работы, более красивый и читабельный код. Переменные, миксины и т.п. Поработать с одним или несколькими популярными препроцессорами типа SASS, LESS, Stylus.
Media queries — можно отложить изучение. Отображение нужных стилей в зависимости от условий (устройство, размер экрана, плотность пикселей, версия для печати и т.п.).
Стиль кода — понять, для чего есть соглашения по стилям, изучить и начать применять любой (рекомендую от AirBNB).
DRY / KISS / SOLID — можно отложить изучение. Понять важные принципы разработки, ощутимо упрощающие дальнейшее сопровождение проекта.
OOCSS — опционально. Понять, что есть объектно-ориентированный css и для чего он. В том или ином виде используется во многих проектах (хоть и без понимания, что это он). В идеале, научиться проектировать. Может отлично зайти для крупных проектов.
Документация — понять, что и как документировать. Документировать. Можно отложить, но в будущем обязательно изучить разметку markdown.
Планирование — научиться оценивать сроки по картинке и определять последовательность работ.
Декомпозиция — можно отложить изучение. Научиться разбивать задачу на подзадачи. Это сложнее, чем кажется 🙂
Постановка задач — можно отложить изучение. Научиться чётко описывать задачи текстом так, чтобы другие разработчики, в том числе с меньшей квалификацией, достаточно однозначно понимали, что необходимо сделать для их выполнения.
Flexbox — понимание модели, умение применять полноценно.
Вёрстка писем — опционально. В целом навык не лишний. Понимать особенности почтовых систем, сохранить хороший внешний вид и не упасть в спам (если это не спам).
Полифилы — разобраться, как использовать самые актуальные возможности разработки, сохраняя обратную совместимость. Понять минусы и плюсы от такого подхода.
Кроссплатформенная вёрстка — понимать, что нужно делать, чтобы проект хорошо выглядел не только под Windows, Linux и Mac, но и под SmartTV или PS.
Кроссбраузерная вёрстка — понимать разницу рендера браузеров и заставлять их показывать одинаково. Сайт CanIUse очень помогает в этом.
Мобильная вёрстка — можно отложить изучение. Понимать, какие ограничения несут в себе мобильные платформы. Использовать лимитированное пространство грамотно.
Оптимизация — можно отложить изучение. Разобраться в «цене» тех или иных приёмов. Понять, из каких фаз состоит отображение сайта пользователю.
Понять, из каких фаз состоит отображение сайта пользователю.
Загрузка — можно отложить изучение. Оптимизации, связанные с размером, кешем, сжатием, объединением ресурсов и т.п.
Отрисовка — можно отложить изучение. Оптимизации, связанные со скоростью рендера после загрузки.
SEO — можно отложить изучение. Хотя бы базовое понимание работы поисковых систем. Умение «помочь» поисковой системе разобраться, куда смотреть и что важно.
Шаблонизаторы — разобраться, каким образом можно переиспользовать код, группировать элементы и компоновать страницы. Очень желательно изучить как серверный рендеринг, так и клиентский. Сюда же входят шаблоны на «чистом» языке (типа простых PHP вставок). Работа «до» (dataflow) шаблонизатора нас не интересует.
PHP — можно отложить изучение. Разобраться в базовом синтаксисе и уметь внести мелкие правки, связанные с оформлением страницы.
CMS — можно отложить изучение. Узнать, какие CMS существуют и для чего они были созданы. Научиться писать шаблоны хотя бы для одной (рекомендую WordPress).
Узнать, какие CMS существуют и для чего они были созданы. Научиться писать шаблоны хотя бы для одной (рекомендую WordPress).
Javascript — можно отложить изучение. Изучить базовый синтаксис, понять, как вешать простейшие обработчики и проводить простую работу с DOM.
jQuery — можно отложить изучение. Научиться экономить кучу времени для решения довольно типовых задач с использованием плагинов для самой популярной js библиотеки (после vanilla.js, конечно).
NodeJS — можно отложить изучение. Разобраться, как запустить простейший сервер, раздавать статику и рендерить на стороне сервера. Можно использовать Express или любой другой фреймворк.
Сборка — опционально. Научиться собирать проект из кучи CSS / HTML файлов в то, что нужно. Рекомендую ознакомиться хотя бы с grunt и gulp, как представителями «разных» лагерей.
IDE — опционально. Изучить, зачем нужны IDE и как их использовать. Перейти на использование какого-либо IDE для экономии времени. Важно: изучение IDE сравнимо с полноценным изучением языка программирования, и вкладывание большого количества времени в это может не оправдаться. Лично я пользуюсь текстовыми редакторами (и только для ооочень крупных проектов включаю IDE).
Важно: изучение IDE сравнимо с полноценным изучением языка программирования, и вкладывание большого количества времени в это может не оправдаться. Лично я пользуюсь текстовыми редакторами (и только для ооочень крупных проектов включаю IDE).
Branching — научиться управлять ветками в git.
Merge — научиться сливать ветки с разрешением конфликтов.
Fetch / Rebase — разобраться, зачем они, когда их применять, и начать применять по необходимости.
Графические редакторы — разобраться, какие бывают, для чего. Чем векторные отличаются от растровых. Важно понимать редактор хотя бы на уровне «чтения» макета от дизайнера. Выбрать правильный шрифт, размер, цвет и т.п. Чтобы не на глаз, а точно. Рекомендую поработать минимум с 1 растровым (Photoshop) и 1 векторным (Figma).
50 работ — к концу этапа у вас порядка 50 различных работ, демонстрирующих навыки из изученных областей.
Senior
Хоть на схеме и кажется маленькой эта группа, но фактически она самая большая. Т.к. к этому моменту необходимо изучить всё то, что откладывалось.
Т.к. к этому моменту необходимо изучить всё то, что откладывалось.
Адаптивная / Отзывчивая вёрстка — разобраться в высшей ступени и скомбинировать все полученные до этого знания. Проект должен выглядеть хорошо везде и на всём (в рамках разумного).
Постепенная деградация / Прогрессивное улучшение — понять, что это и зачем. Использовать.
Gitflow — уметь объяснить другим разработчикам, как создавать ветки, куда их вливать, как, уметь провести код ревью (вёрстки, само собой, не кода).
БЭМ — опционально. Разобраться в методологии, позволяющей создавать безлимитно крупные проекты так, чтобы при минимальной синхронизации различные команды могли использовать блоки друг друга. Есть и другие методологии, дающие не худший результат. К этому моменту о них вы так или иначе будете знать и сможете, при желании, изучить.
100 работ — иметь суммарно сотню работ, демонстрирующих различные полученные навыки. На самом деле, это всё условно. Можно иметь одну работу (состоящую из различных частей) в портфолио, которая уже покажет, что вам ничего не страшно.
На самом деле, это всё условно. Можно иметь одну работу (состоящую из различных частей) в портфолио, которая уже покажет, что вам ничего не страшно.
Заключение
Фактически многие из этих тем небольшие. Однако держать кучу различных факторов в голове очень сложно. За 15 лет я общался менее чем с десятью верстальщиками (да и вообще программистами), которых отнёс бы к категории Senior (верстальщиков, программистов хороших было сильно больше).
Надеюсь, тем, кто находится в начале пути, схема подскажет, куда можно ещё двигаться, и что не обязательно сразу (а можно и вообще не двигать в него) бежать в программирование.
Также планирую создать полноценный бесплатный курс с подробным рассмотрением каждой из тем-прямоугольников со схемы. Буду рад предложением, отзывам, пожеланиям и так далее.
Курс, вероятно, будет в формате видеоуроков с полным текстовым и графическим дублированием.
Вакансии в мой проект
Сапожник без сапог. Нужен крутой верстальщик с хорошим знанием js
Маркетолог на парт-тайм
upd
Много сообщений о том, что верстальщик без знания фреймворка не нужен. В основном это пишут разработчики в крупных проектах. И, для них, это вполне так. Но есть ещё много студий делающих лендинги, различные шаблоны для вордпресов и других CMS. Это вполне себе хороший рынок и возможность зарабатывать. Есть довольно много совершенно небольших проектов, с гораздо меньшими требованиями, которые верстальщик способен закрыть на отлично.
4 Способа, Как Можно Стать HTML Верстальщиком с Нуля
Содержание
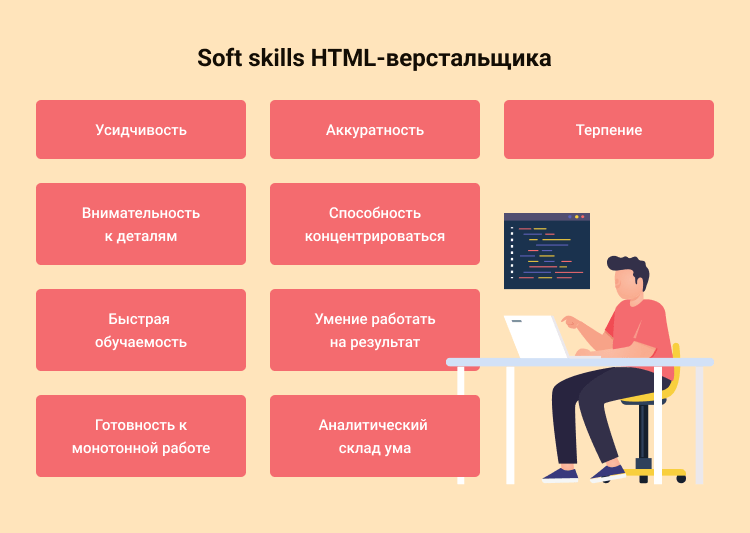
- Основные навыки HTML-верстальщика
- Как получить профессию HTML-верстальщика
- Как устроиться на работу
- Как стать верстальщиком сайтов с нуля: чек-лист
Основные навыки HTML-верстальщика
Как правило, над созданием сайта работают сразу несколько человек. В большинстве компаний в этом процессе участвуют 4 специалиста:
В большинстве компаний в этом процессе участвуют 4 специалиста:
- Веб-дизайнер. Определяет внешний вид будущего ресурса: цветовую гамму, расположение основных элементов друг относительно друга, их параметры.
- Frontend-разработчик. Отвечает за создание пользовательского интерфейса, корректную работу динамических и интерактивных объектов.
- Backend-разработчик. Обеспечивает правильное функционирование сайта при помощи серверных настроек.
- HTML-верстальщик. Воплощает задумки дизайнеров и программистов в жизнь. Отвечает за визуализацию ресурса и правильное расположение всех блоков.
Если говорить простыми словами, верстальщик с помощью языка гипертекстовой разметки создает веб-страницы, адаптированные под браузер. А он, в свою очередь, выводит на экран красивую и понятную для пользователя картинку.
Но для создания качественных сайтов недостаточно знания одного лишь HTML. В перечень профессиональных навыков верстальщиков входит еще ряд инструментов:
- CSS — каскадные таблицы стилей.

- Графические редакторы. Программ для создания макетов очень много. Чаще всего визуальную составляющую будущих сайтов веб-дизайнеры разрабатывают в Figma, Photoshop или Adobe Illustrator.
- Фреймворки. Например, Bootstrap. Представляют собой библиотеки готовых стилей, которые делают файлы CSS значительно компактнее и доступнее для понимания.
- Основы JavaScript. Верстальщик работает не только над визуальной составляющей сайта, но и настраивает основные элементы интерфейса. Например, кнопки или формы для заполнения данных.
- Git, GitHub. При работе с кодом очень важно иметь возможность вернуться на более старую версию своего проекта.
- Препроцессоры, например, Less, Stylus или Sass. Это специальные программы, которые быстро преобразуют файлы CSS в соответствии с установленными параметрами.

Кроме того, потребуется освоить главные правила html-верстки. Например, научиться писать красивый код, создавать кроссбраузерные и адаптивные сайты, применять методики БЭМ, OOCSS, использовать технику Pixel Perfect.
Дополнительные скилы зависят от сферы деятельности компании. Возможно, придется освоить новый язык программирования или контейнизатор приложений. Но это уже мелочи, которые подтянутся в процессе работы. Главное, изучить базовый инструментарий.
Если вы хотите заниматься версткой в рекламной или типографской сфере, вам также потребуется уверенное знание графических редакторов и умение «причесывать» текст.
Как получить профессию HTML-верстальщика
Как стать верстальщиком сайтов на html? Получить профессию можно несколькими способами. Каждый из них имеет свои преимущества и недостатки, но вне зависимости от выбранного пути, вам потребуется усидчивость и постоянная практика.
Вуз
Если вы не готовы вкладывать в освоение новой специальности свои силы, выбирайте классическое образование в вузе. К счастью, перечень институтов и университетов, где можно освоить профессию HTML-верстальщика, достаточно широк.
К счастью, перечень институтов и университетов, где можно освоить профессию HTML-верстальщика, достаточно широк.
Несколько хороших вариантов:
- РГУ им А.Н. Косыгина;
- СПбГУПТД;
- НИУ ВШЭ;
- ИМО МПГУ.
Помимо диплома государственного образца, студенты получают ряд дополнительных бонусов:
- Детальное изучение материала, который опытные преподаватели буквально «разжевывают» во время занятий.
- Постоянная обратная связь. Если что-то непонятно или хочется углубленно проработать определенную тему, стоит только сказать об этом своему куратору, и он поможет разобраться с проблемными вопросами.
- Прохождение учебной практики, о чем впоследствии можно будет рассказать в резюме.
- Выполнение дипломного проекта. Он также пригодится при трудоустройстве. Наличие серьезной работы в портфолио поможет HR-специалисту более объективно оценить ваши практические способности.
Кроме того, студенты общаются друг с другом, преподавателями, участниками научных конференций и мастер-классов. Активная вовлеченность в нетворкинг и полезные связи еще до получения диплома могут поспособствовать быстрому старту в карьере.
Активная вовлеченность в нетворкинг и полезные связи еще до получения диплома могут поспособствовать быстрому старту в карьере.
Обучение в университете имеет один существенный недостаток — на это уйдет минимум 4 года. Для получения профессии HTML-верстальщика это много. При регулярной практике на освоение данной специальности потребуется всего 6-8 месяцев.
Ссуз
Обучение в ссузе проходит по чуть более ускоренной программе. Чтобы стать верстальщиком в колледже или техникуме, понадобится от 2,5 до 3 лет. При этом к абитуриентам предъявляются относительно невысокие требования: отбор студентов проводится по результатам 1-2 вступительных экзаменов и с учетом среднего балла аттестата.
Стать HTML-верстальщиком можно разными способами. Ссуз среди них обладает двумя преимуществами: сравнительно короткий период обучения и диплом государственного образца.
На студентов ссузов ложится не такая серьезная нагрузка, как в вузах. Подрабатывать в свободное время можно будет уже после получения базовых навыков. Так после выпуска у вас на руках будет не только диплом, но и приличное портфолио.
Так после выпуска у вас на руках будет не только диплом, но и приличное портфолио.
Онлайн-курсы
Если не хотите растягивать вхождение в html-верстку на годы, советуем отдать предпочтение профильным онлайн-курсам. Интернет-пространство изобилует хорошими программами, после прохождения которых вы уверенно овладеете навыками веб-верстки.
В процессе обучения вы выполните много практических задний и защитите итоговый проект. Несмотря на то что вместо диплома вы получите сертификат, по уровню профессионализма вы не будете уступать выпускникам вузов и ссузов.
Несколько сильных online-курсов для HTML-верстальщиков:
- «Веб-вёрстка», Skillbox;
- «HTML/CSS», BeOnMax;
- «Профессиональная верстка», GeekBrains;
- «Bootstrap 5 + Opencart 3», WEBformyself;
- «HTML и CSS. Адаптивная вёрстка и автоматизация», HTML Academy.
Отсутствие оперативной обратной связи — главный минус онлайн-курсов. При возникновении вопросов помощи от преподавателя придется ждать от нескольких часов до 2-3 дней.
Самостоятельное обучение
Самостоятельное обучение — самый сложный и долгий, но в то же время эффективный способ погружения в профессию верстальщика. Вам придется начинать с чистого листа: без четкого плана действий, структурированных программ и наставников. Вместе с тем, вы получите огромный опыт поиска и сортировки информации, а также сможете учиться в удобном режиме.
Как стать HTML-верстальщиком самостоятельно: пошаговая инструкция
Шаг 1. Прежде чем приступать к изучению учебников и руководств, советуем в общих чертах узнать, что же такое язык гипертекстовой разметки, зачем он нужен и какие возможности предоставляет. На эту тему в сети есть много интересных статей.
Шаг 2. Параллельно пройдите несколько бесплатных онлайн-курсов. Так вы закрепите теорию и приступите к первым практическим занятиям.
Примеры программ, находящихся в свободном доступе:
- «HTML для начинающих», PHP.
 zone;
zone; - «Основы вёрстки сайта», Нетология;
- «Знакомство с HTML и CSS», HTML Academy;
- «Введение в веб-разработку», Хекслет;
- «Основы веб разработки. HTML и CSS», Udemy.
Шаг 3. Посмотрите обучающие видео на YouTube. Наибольшее количество положительных отзывов получили плейлисты от школы itProger, BrainsCloud, FrontEnd tricks. Перечисленные уроки созданы специально для новичков, поэтому проблем с восприятием информации не возникнет. Кроме того, к каждому видео открыты комментарии: пользователи Ютуба, в том числе и разработчики курсов, дают обратную связь.
Шаг 4. Ознакомьтесь с основными редакторами кода, выберите и установите на компьютер наиболее удобный для вас вариант. Верстать можно и в стандартном Блокноте, но это сильно усложнит вам жизнь.
Специальные программы (Atom, Sublime Text, NotePade++) позволяют писать код намного быстрее: создают структуру html-файла в автоматическом режиме, самостоятельно подставляют закрывающие теги, подсвечивают возможные ошибки.
В процессе обучения вы создадите примитивные веб-страницы с простеньким дизайном и незначительным количеством элементов. Такие работы только познакомят вас с основами языка гипертекстовой разметки и CSS, но не сделают настоящим профи.
Шаг 5. Чтобы отточить необходимые навыки, вам потребуется много практиковаться самостоятельно. Начните с верстки лендингов: просто копируйте любые понравившиеся сайты. Или используйте для прокачки скилов готовые psd-макеты. Скачать их можно на специальных ресурсах, например, здесь или здесь. Готовые макеты для верстки также есть в Community Фигмы.
Старайтесь проработать каждую деталь, чтобы добиться максимального сходства. Затем переходите к верстке многостраничных ресурсов.
С каждым разом верстать будет легче. Как только почувствуете, что добились автоматизма в процессе верстки, считайте, что самое сложное позади. Теперь остается решить вопрос трудоустройства.
Как устроиться на работу HTML-разработчиком
К поиску вакансий нужно тщательно подготовиться. Для начала потребуется составить качественное резюме HTML-верстальщика:
Для начала потребуется составить качественное резюме HTML-верстальщика:
При заполнении документа помните о том, что рекрутеры отдают предпочтение результативным кандидатам. Укажите в резюме больше фактов и достижений с количественными показателями. При описании опыта работы расскажите о проектах, реализованных в процессе обучения.
Чтобы показать нестандартный подход к составлению резюме, воспользуйтесь онлайн-конструктором. На заполнение готовых шаблонов уйдет не более 15 минут, а результат не заставит себя ждать.
Позаботьтесь об оформлении портфолио. Для демонстрации своей компетентности потребуется включить в него хотя бы 5-6 работ. HR-специалист скажет «Спасибо», если для удобства вы соберете их в одном html-файле с возможностью перехода на каждый реализованный проект.
Когда резюме и портфолио будут готовы, начинайте мониторинг вакансий. Объявления для верстальщиков публикуются на job-бордах, биржах фриланса, в соцсетях и мессенджерах.
Ресурсы, где можно найти интересные предложения:
- HeadHunter.
 ru;
ru; - Telegram-канал MyResume;
- Работа.ру;
- Хабр Карьера;
- FL;
- Kwork.
Чтобы не сидеть без работы месяцами, откликайтесь на все подходящие вакансии. Это поможет закрыть вопрос трудоустройства гораздо быстрее. Когда получите приглашение на собеседование, не волнуйтесь: по главным критериям вы уже подошли. Впереди вас ждет техническое испытание, на котором, как правило, оценивают только базовые навыки веб-разработки. А если ваше портфолио реальное, то вы ими 100% владеете.
Как стать верстальщиком сайтов с нуля: чек-лист
- Изучите основы веб-разработки при помощи HTML/CSS.
- Установите на компьютер удобный редактор кода.
- Ежедневно практикуйтесь в верстке хотя бы по 2-3 часа.
- Оформите портфолио, состоящее минимум из 5 проектов.
- Создайте классное резюме.
- Мониторьте job-ресурсы и откликайтесь на вакансии.
- Даже если страшно, ходите на собеседования.

- Совершенствуйте полученные навыки.
Как стать кодером и сделать успешную карьеру в программировании
блог / Кодирование
28 сентября 2022 г. | 7 минут чтенияПоделиться ссылкой
Согласно Future Processing, BLS , существует приблизительно 26,9миллионов разработчиков программного обеспечения и кодеров в мире по состоянию на 2022 год. Вот как быстро мир оцифровался. Согласно Grand View Research , размер мирового рынка разработки программного обеспечения в 2021 году оценивался в 429,59 миллиардов долларов, и ожидается, что среднегодовой темп роста в 11,7% с 2022 по 2030 год. Вот почему программирование стало таким востребованным карьерная лестница. Это также объясняет, почему «как стать программистом» является одним из наших самых популярных запросов.
Что такое кодирование?
Кодирование — это процесс предоставления компьютеру набора инструкций о том, какие действия выполнять с помощью языков кодирования. Эти языки программирования составляют основу современного компьютерного программного обеспечения, такого как операционные системы, веб-сайты и приложения. Это неотъемлемый элемент программирования, который служит единственной и конкретной цели — быть понятным компьютерным системам.
Подробнее о кодировании можно прочитать здесь .
Чем на самом деле занимаются кодеры?
В двух словах, кодер — это тот, кто создает программное обеспечение, преобразовывая задачу в набор команд для обработки и выполнения системой. Веб-сайты, мобильные приложения и операционные системы являются распространенными типами программного обеспечения. Чтобы понять, что делают кодеры, давайте возьмем пример цифровых транзакций. Нельзя просто создать на веб-сайте вкладку «Оплатить сейчас» и начать обработку платежей. На самом деле каждая такая транзакция является результатом сложного кода, обеспечивающего бесперебойную работу пользователей.
Чтобы понять, что делают кодеры, давайте возьмем пример цифровых транзакций. Нельзя просто создать на веб-сайте вкладку «Оплатить сейчас» и начать обработку платежей. На самом деле каждая такая транзакция является результатом сложного кода, обеспечивающего бесперебойную работу пользователей.
Вычислительные системы понимают двоичный язык, последовательность нулей и единиц. Поскольку создание программного обеспечения с использованием двоичного кода является сложной задачей, программисты используют языки программирования. Программное обеспечение-переводчик, называемое компилятором, дополнительно разбивает этот код на двоичный код, чтобы компьютер мог его понять. Большинство заданий по кодированию требуют, чтобы разработчики писали код с использованием таких языков программирования, как Java, HTML, Python и т. д., в зависимости от поставленной задачи, поскольку каждый язык служит определенной цели.
Читайте также: Какие языки кодирования нужно выучить, чтобы преуспеть в жизни
Как стать кодером
Если вам интересно, как стать кодером, есть много путей, которые вы можете выбрать. Ниже приведены шаги по пути наименьшего сопротивления к началу карьеры программиста:
Ниже приведены шаги по пути наименьшего сопротивления к началу карьеры программиста:
Шаг 1. Выберите область программирования
Первый шаг — получить четкое представление о области вашей специализации. Например, несколько популярных должностей в кодировании: веб-разработчик, программист, разработчик мобильных приложений, разработчик игр и Специалист по данным . Поскольку каждый домен требует уникального набора навыков кодирования, крайне важно сделать осознанный выбор.
Шаг 2: Понимание языков программирования
Начните изучать основы языков программирования, относящихся к выбранной вами области. Например, если вы хотите стать веб-разработчиком , понимание кода для JavaScript может быть наиболее полезным. В то же время Python — идеальный выбор для тех, кто хочет работать в области науки о данных или машинного обучения.
Шаг 3: Развитие адекватных навыков межличностного общения
Основная работа программиста связана с решением проблем. Кроме того, сильные коммуникативные навыки, тайм-менеджмент, адаптивность, самосознание и работа в команде — это несколько мягких навыков, которые помогут вам преуспеть в совместной среде.
Кроме того, сильные коммуникативные навыки, тайм-менеджмент, адаптивность, самосознание и работа в команде — это несколько мягких навыков, которые помогут вам преуспеть в совместной среде.
Шаг 4. Изучите возможности стажировки
Поиск подходящей стажировки — отличный способ улучшить свои навыки кодирования и получить реальный опыт работы в отрасли в качестве новичка. Это поможет вам лучше учиться, набираться опыта, понимать плюсы и минусы области и укреплять свое резюме.
Шаг 5. Оттачивайте свои навыки кодирования
Поскольку кодирование — это конкурентная карьера, многие опытные программисты постоянно работают над разработкой приложений и программного обеспечения, чтобы практиковать и совершенствовать свои навыки. Чтобы стать лучшим программистом, вам нужно укреплять свои способности, следуя своей практике и постоянно узнавая о новых разработках в отрасли.
Шаг 6. Создайте портфолио
Создайте сильный профиль, отражающий любой опыт работы в этой области и подчеркивающий ваш потенциал как программиста. Вы даже можете заняться внештатными проектами или удаленными заданиями, которые продемонстрируют ваши навыки. Это поможет будущим работодателям понять ваши всесторонние способности работать над различными проектами.
Вы даже можете заняться внештатными проектами или удаленными заданиями, которые продемонстрируют ваши навыки. Это поможет будущим работодателям понять ваши всесторонние способности работать над различными проектами.
Шаг 7. Найдите наставника
Доверенный консультант или наставник может предложить вам всесторонний взгляд на мир программирования и подскажет, как развивать ваши навыки дальше. Кроме того, общение с людьми из отрасли — отличный способ учиться, обращаться за советом и углублять свое понимание основных концепций программирования.
Нужна ли вам степень, чтобы стать программистом?
Если вы хотите стать программистом, варианты обучения практически безграничны и могут варьироваться между онлайн- и офлайн-курсами. Однако, если ваша цель состоит в том, чтобы в будущем ориентироваться на высокотехнологичные области, подходящим выбором будет степень бакалавра компьютерных наук. Он предоставит вам ценные теоретические знания и всесторонний взгляд на различные сферы деятельности.
Однако правда в том, что вам не обязательно иметь традиционную степень, чтобы сделать успешную карьеру программиста. Многие онлайн-ресурсы, видеоуроки и обучающие платформы могут помочь вам в обучении. Присоединение к курсу программирования также является отличным способом приобрести необходимые навыки.
На самом деле, многие из наших учеников в Emeritus переключились на карьеру программиста без какой-либо технической подготовки. История Эшли Гольдштейн выделяется тем, что она прошла путь от учителя рисования в средней школе до создателя игр расширенной реальности в Nvidia! Подробнее о как стать программистом из путешествия Гольдштейна .
Emeritus предлагает ряд онлайн-курсов по кодированию от базового до продвинутого уровня , а также полные курсы от лучших университетов мира.
Преимущества онлайн-курсов по кодированию
Курсы по кодированию были разработаны таким образом, чтобы за короткое время можно было получить интенсивный опыт обучения и основные навыки кодирования.
Вот некоторые основные преимущества онлайн-курсов по программированию:
- Отлично подходит для начинающих, которые хотели бы расширить свои знания в области кодирования, а также для профессионалов, которые хотят перейти в эту область
- Как правило, это более доступно по сравнению с традиционными академическими степенями
- Это удобно, очень доступно и позволяет учиться самостоятельно
- Вы можете освоить специализированные навыки, такие как проектирование систем, облачные вычисления и другие, за значительно меньшее время по сравнению с получением степени. Большинство онлайн-курсов по программированию длятся от девяти до двенадцати недель9.0098
- Это поможет вам освоить сочетание технических и социальных навыков, которые являются важными аспектами успешной карьеры программиста
Читайте также : 3 основные причины для проведения учебных курсов сегодня для карьерного роста
Онлайн-курсы по сравнению с очными занятиями
Понимание вашего стиля обучения жизненно важно при выборе очного или онлайн-курса по программированию. Если вы целеустремленны и лучше всего работаете в одиночку, возможно, вам лучше подойдет онлайн-курс. Однако, если вы заинтересованы в обучении в классе в окружении единомышленников, курс на месте — правильный выбор.
Если вы целеустремленны и лучше всего работаете в одиночку, возможно, вам лучше подойдет онлайн-курс. Однако, если вы заинтересованы в обучении в классе в окружении единомышленников, курс на месте — правильный выбор.
Ниже перечислены основные моменты курсов по программированию, очных и онлайн.
Персональные занятия по кодированию
- Структурированное и контролируемое обучение
- Опыт обучения на территории кампуса
- Более высокая плата за обучение
- Немедленная обратная связь и поддержка преподавателей
Онлайн-программы кодирования
- Легко доступны из любой точки мира
- Самостоятельное обучение
- Более низкая плата за обучение
- Виртуальная поддержка преподавателей в любое время
Существует множество виртуальных и очных курсов, степеней и сертификатов на выбор, когда дело доходит до построения карьеры программиста. Учитывая, что отрасль невероятно быстро развивается, становится очевидным, что оставаться в курсе последних событий и постоянно практиковать код — неотъемлемый аспект становления квалифицированным программистом. В Emeritus вы можете выбрать один из множества онлайн-курсов по программированию , которые научат вас тому, как стать программистом, и перейдут к более сложным темам, которые помогут вам в карьере программиста.
Учитывая, что отрасль невероятно быстро развивается, становится очевидным, что оставаться в курсе последних событий и постоянно практиковать код — неотъемлемый аспект становления квалифицированным программистом. В Emeritus вы можете выбрать один из множества онлайн-курсов по программированию , которые научат вас тому, как стать программистом, и перейдут к более сложным темам, которые помогут вам в карьере программиста.
Прия Айер Вьяс
Напишите нам по адресу [email protected]
Как стать программистом (за 6 месяцев с нуля, без степени)
Давайте будем честными — программировать — это круто. Программирование играет роль почти во всех аспектах современной жизни; кодеры являются архитекторами наших цифровых миров, людьми, которые обеспечивают бесперебойную работу нашего онлайн-опыта.
Если вы думаете о том, чтобы заняться программированием, вы, вероятно, уже это знаете. Вы, наверное, также знаете, что кодеры пользуются большим спросом по всей стране и рады сделать следующий шаг.
Тем не менее, вы можете не знать, как лучше сделать карьерный скачок, если вы уже учились в университете, работаете в другой области или у вас просто нет времени на получение обычной четырехлетней степени. Но не волнуйтесь — вам не нужна степень, чтобы стать программистом.
В этой статье мы расскажем о том, чем занимаются программисты, о потенциальных возможностях карьеры и о том, как стать программистом без образования. Мы также расскажем о шагах, которые вы можете предпринять, чтобы стать программистом за 6 месяцев без образования, включая обучение на курсах по программированию, самообразование и выполнение собственных проектов.
Читайте дальше, чтобы узнать о своих следующих шагах к смене карьеры в сфере разработки программного обеспечения!
5 шагов, чтобы стать программистом за 6 месяцев без диплома
Сколько времени нужно, чтобы стать кодером? Это не требует многолетней подготовки; если вы составите надлежащий план и будете следовать ему, процесс может занять всего шесть месяцев.
В конечном счете, конкретный график, который вы выберете, зависит от вас — вы можете составить план перехода на год или выбрать еще более короткий трехмесячный график.
Ниже мы перечислили несколько шагов, которые вам необходимо выполнить при переходе к карьере веб-разработки или разработки программного обеспечения.
1. Изучите онлайн-ресурсы и узнайте больше
Вообще говоря, то, как вы начнете свой карьерный путь, будет зависеть от вашего уровня опыта и конкретных интересов. Те, кто уже знаком с основами программирования, могут сразу же приступить к формальным занятиям. Однако любители или новички могут предпочесть потратить некоторое время на изучение нескольких основ программирования в Интернете.
Один из первых шагов, которые вы можете предпринять при планировании смены карьеры, — это воспользоваться бесплатными онлайн-ресурсами по программированию. Бесчисленные онлайн-источники предоставляют ценные советы по карьере, предоставляют возможности для обучения на основе проектов и предлагают дополнительные сведения о теоретических основах компьютерных наук.
Не знаете, с чего начать? Вы можете изучить такие сайты, как w3schools, чтобы найти бесплатные учебные ресурсы, которые помогут вам разобраться с основами кодирования.
Небольшое пояснение: эти ресурсные сайты не предназначены для быстрой смены карьеры. Тем не менее, они могут предоставить вам ценные уроки программирования и упражнения, относящиеся к основным языкам, таким как HTML, CSS и JavaScript.
2. Продвиньте свое образование с помощью учебного курса по программированию
Если вам интересно, как стать кодером за три-шесть месяцев, и у вас нет опыта кодирования, веб-разработки или разработки программного обеспечения, вам следует записаться на курсы по программированию.
Учебные курсы по программированию — это интенсивные программы, которые помогают учащимся получить базовые знания в области основных технологий. В отличие от университетских программ информатики, учебные курсы разработаны с упором на практические навыки и практический опыт, которые работодатели ищут при найме на открытые вакансии.
Навыки, которым обучают на учебных курсах, могут включать, но не ограничиваться:
- HTML
- УСБ
- JavaScript
- jQuery
- MySQL
- МонгоДБ
- Питон
- Ява
- С#
Эти программы также обеспечивают гибкость; вы можете посещать виртуальный онлайн-учебный курс по программированию на полный или неполный рабочий день, в зависимости от ваших других обязанностей и доступности. Многие учебные курсы по кодированию можно пройти за три месяца (полный рабочий день) или шесть месяцев (неполный рабочий день).
Учебный лагерь не является программой самообучения; даже если вы посещаете онлайн-учебный курс, вы получите индивидуальное обучение, образование и взаимодействие с вашими инструкторами, как если бы вы посещали личный учебный курс по программированию. Как участник, вы будете участвовать в целенаправленном, подотчетном обучении, овладеете широким спектром популярных языков кодирования и будете работать над индивидуальными и групповыми проектами, которые в конечном итоге станут основой вашего портфолио.
К концу буткемпа у вас будет уровень комфорта, знакомство и знания в области кодирования, которые позволят вам взяться за дело с первого дня работы.
Об этом знают и работодатели. Одна из замечательных особенностей программирования заключается в том, что эта профессия приветствует талантливых программистов всех возрастов и профессий. Сертификат буткемпа доказывает, что кандидат обладает рыночными навыками, хорошо работает в сжатые сроки и готов вкладывать все свои силы в задания.
Данные подтверждают это: согласно недавнему опросу HackerRank (PDF, 2,4 МБ), 39,2 % опрошенных менеджеров по найму считают, что выпускники буткемпов так же квалифицированы, как и их коллеги с традиционным образованием, а 33 % говорят, что учащиеся буткемпов более квалифицированы. .
То же исследование также показало, что большинство менеджеров по найму считают, что выпускники буткемпа преуспевают, потому что они быстро изучают новые технологии и языки (71%), имеют большой практический опыт (61%) и готовы брать на себя новые обязанности (52%). .
.
Если вы хотите узнать, как стать программистом за шесть месяцев или меньше, вам понадобятся все образовательные и карьерные преимущества, которые предоставляет учебный курс по программированию.
3. Учитывайте свою специализацию и фокус
Расширяя свои знания о кодировании, вы можете подумать о том, каким программистом вы хотели бы стать. Если вы знаете, как вы хотите профессионально применять свои навыки кодирования, вы можете найти курсы, стажировки и проекты, которые соответствуют вашим интересам. Это не означает, что вам обязательно нужно выбирать специальность — если вы не уверены, более общий путь обучения может помочь вам понять, чем вы хотите заниматься в будущем.
Вообще говоря, программисты могут выбрать одну из трех карьерных траекторий: front end, back end и full stack. Вот краткое изложение:
- Front End Developers: Эти специалисты сосредоточены на клиентской стороне веб-сайта — той части, которую посетители могут видеть и с которой могут взаимодействовать.
 Программисты внешнего интерфейса в первую очередь сосредоточены на разработке и создании эстетики и структуры сайта.
Программисты внешнего интерфейса в первую очередь сосредоточены на разработке и создании эстетики и структуры сайта. - Back End Developers: Эти программисты отвечают за серверную часть или внутреннюю часть веб-сайтов и приложений. Их работа гарантирует, что веб-сайт функционирует так, как задумано.
- Разработчики полного стека: Как следует из названия, разработчики полного стека несут ответственность за «полный стек» технологий разработки; они обладают знаниями и навыками, необходимыми для решения задач как переднего, так и заднего плана.
Возможно, вы захотите рассмотреть свою специализацию и сосредоточиться на расширении своих знаний о программировании.
Почти у каждого программиста есть какая-то специализация; Согласно отчету разработчиков Stack Overflow за 2020 год, 55,2% опрошенных разработчиков называют себя бэкенд-специалистами, 37,1% — фронтендом и 54,9% опрошенных разработчиков.процентов как полный стек.
Подумайте, какую работу и обязанности вы бы хотели иметь! Если вы не уверены, в каком направлении хотите двигаться, вы можете записаться на полноценный буткемп. Кроме того, вы можете найти программу, в которой особое внимание уделяется фронтальным или бэкэнд-навыкам.
4. Ищите техническую стажировку и практический опыт
Возможно, вы захотите пройти стажировку в области технологий с частичной занятостью, чтобы отработать некоторые навыки программирования, которые вы приобрели на буткемпе. В конце концов, стажировки могут дать вам реальный опыт работы с работодателем и отличные рекомендации для вашей следующей работы.
Если вам небезразлично какое-либо дело или движение, подумайте о том, чтобы предложить свои навыки волонтерской организации, которую вы поддерживаете, либо в рамках программы стажировки, либо в рамках другого волонтерского соглашения. Вы сможете добавить независимую, успешную работу в свое портфолио и получить еще один положительный отзыв для будущих работодателей, поскольку вы оказываете значимую поддержку делу, которое вам близко и дорого.
Дополнительные ресурсы:
- Как пройти стажировку по программированию — Хрон
- Пожертвовать:Код — Пожертвовать:Код
- Зачем становиться волонтером Code for Fun? — Код для развлечения
5. Создайте свой собственный веб-сайт и проекты
Если вы хотите начать карьеру в веб-разработке, подумайте о том, чтобы начать с создания веб-сайта. В наши дни расширенное онлайн-портфолио является важным компонентом сильного технического резюме, когда вы ищете новую карьеру в программировании. С веб-сайтом портфолио вы сможете показать работодателям, что вы понимаете технологии, необходимые для разработки сайта, и продемонстрировать свои другие технические возможности через связанные проекты.
Вы также можете рассмотреть возможность участия в сообществах разработчиков ПО с открытым исходным кодом. Это позволяет вам участвовать в значительных проектах, расширять свои знания, особенно в широко используемых языках программирования и сценариев, и устанавливать отличные связи в полевых условиях.
Не бойтесь сети; сообщайте людям из вашего профессионального круга, когда вы ищете работу, и рассмотрите возможность участия в сетевых и личных сетевых мероприятиях, чтобы установить еще больше отраслевых контактов.
Дополнительные ресурсы:
- Как веб-разработчику создать потрясающий сайт-портфолио — SitePoint
- 43 совета по составлению резюме, которые помогут вам получить работу — The Muse
- 17 советов по созданию сетей, которые помогут повысить вашу карьеру — Ellevest
Что делают программисты (и какие навыки требуются)?
Кодировщики — это технические специалисты, которые используют свои навыки программирования для проектирования, создания и управления приложениями и веб-сайтами. Ваши профессиональные возможности как программиста практически безграничны — применимость и ценность навыков кодирования в нашем высокотехнологичном мире означают, что вы можете работать в компании из списка Fortune 500 или небольшом стартапе практически в любой отрасли.
Но что это за возможности кодирования? Ниже мы перечислили некоторые технические и социальные навыки, которыми должны обладать новые разработчики, чтобы построить успешную карьеру.
Понимание языков программирования
Как упоминалось ранее, языки программирования, которым вам нужно расставить приоритеты, будут зависеть от выбранной вами карьеры; тем не менее, есть несколько основных языков и технологий, которые все новые программисты должны знать перед поступлением на работу. Они могут включать, но не ограничиваться:
- HTML
- УСБ
- JavaScript
- Питон
- PHP
- SQL
- NoSQL
Кажется, это много? Не беспокойтесь — хотя изучение нового навыка требует усилий, со временем задача обычно становится легче. Как только вы поймете структуры программирования, вам станет намного проще освоить другие языки в будущем.
Знакомство с данными
Данные важны для предприятий любого размера и специализации; быстрый доступ к таким данным, как информация о клиентах и товарно-материальные запасы, имеет решающее значение даже для компаний, выполняющих основные задачи по продажам или обслуживанию. Понимание того, как взаимодействовать с данными и манипулировать ими, а также использовать технологии баз данных, такие как MySQL, Spark, Python или R, может сделать вас привлекательным выбором для работодателей.
Понимание того, как взаимодействовать с данными и манипулировать ими, а также использовать технологии баз данных, такие как MySQL, Spark, Python или R, может сделать вас привлекательным выбором для работодателей.
Знакомство с тестированием
Тестирование и контроль качества — важные слова, которые программист должен помнить. Когда вы участвуете в среде кодирования с другими разработчиками, вы хотите, чтобы вас знали за отличный, чистый код, который делает то, что должен делать, а не за код, оставляющий после себя ошибки, которые другие могут исправить.
Знакомство с методами тестирования, такими как модульное тестирование, интеграционное тестирование и системное тестирование, может помочь вам научиться продуктивно работать в среде разработки.
Гибкость имеет значение
Технологическая индустрия постоянно меняется, в ней постоянно появляются новые языки и тенденции. Гибкость, которая может сослужить вам хорошую службу практически в любой карьере, имеет решающее значение для программистов.
Даже если вы решите специализироваться, вы должны оставаться открытыми для изучения новых подходов, языков и навыков. Желание попробовать новую операционную систему или изучить новый язык может иметь решающее значение в вашей карьере программиста.
В конце концов, разработчики никогда не заканчивают обучение. Согласно отчету разработчиков Stack Overflow за 2020 год, 75% опрошенных разработчиков изучают как минимум один язык в год. Кодировщики должны продолжать оттачивать свои навыки, чтобы оставаться на рынке!
Решать проблемы
Когда вы становитесь программистом, вы хотите помочь своему работодателю решать проблемы и сделать жизнь проще и управляемее для ваших конечных пользователей и клиентов. Работа программиста неразрывно связана с логическим решением проблем. Вам нужно рационально подходить к проблемам, разрабатывать разумные решения и хорошо их реализовывать — как в команде, так и в индивидуальных условиях.
Помните о безопасности
Одной из самых быстрорастущих областей технологической индустрии является кибербезопасность; шифрование и безопасность являются серьезной проблемой для предприятий в различных отраслях, от правительства до финансов и здравоохранения. При написании кода помните об аутентификации и других передовых методах обеспечения безопасности.
При написании кода помните об аутентификации и других передовых методах обеспечения безопасности.
Совершенствуя свои навыки и подход, ориентированный на безопасность, вы сможете исследовать различные пути к успешному программированию.
Карьерный рост кодеров и их требования
Если вам интересно, как стать программистом без какого-либо предыдущего опыта, вам также следует подумать о том, как вы хотите применить свой набор навыков. Если вы хотите работать непосредственно на технологического гиганта, начать карьеру фрилансера, работать в магазине веб-разработки или применить свои технические навыки в другой отрасли и стать разработчиком программного обеспечения, есть определенные ключевые моменты карьеры, которые следует учитывать при любой работе программиста. .
Младший разработчик
Веб-разработка — один из самых популярных и быстрорастущих аспектов индустрии высоких технологий, который нужен почти любому бизнесу. Когда вы впервые закончите буткемп, вы можете получить работу младшего разработчика.
Младшие разработчики помогают создавать веб-сайты, используя языки сценариев и работая с командами коллег-дизайнеров над дизайном, кодированием и поддержкой веб-сайтов. Будучи младшим разработчиком, вы будете преобразовывать контент, писать код сценариев, тестировать и поддерживать код, а также внимательно следить за безопасностью.
Старший разработчик
Другим преимуществом технической сферы является огромная вертикальная мобильность, которую она может обеспечить для опытных программистов.
Хотя вы можете начать как младший веб-разработчик, вы можете продвигаться по карьерной лестнице, приобретая еще больше навыков и опыта. Знакомство на рабочем месте может дать вам знания и навыки кодирования, необходимые для решения общей архитектуры, производительности и безопасности веб-сайта. Ваш код будет становиться четче, точнее и безопаснее по мере роста вашего опыта и навыков.
Другими словами, вы будете хорошо подготовлены для роли старшего разработчика .
Как и младшим разработчикам, старшим разработчикам часто поручают решать задачи по кодированию, хотя их задачи могут быть более сложными, чем у менее опытных профессионалов. Старшие разработчики также проверяют точность и функциональность работы младших разработчиков, создают и реализуют планы дизайна и делегируют задачи кодирования.
Менеджмент
Если вы зарекомендовали себя как старший разработчик и продемонстрируете способность к лидерству, у вас может быть возможность подняться на руководящую должность. Эти роли, как правило, меньше сосредоточены на технических заданиях по кодированию и больше на поддержке команд программистов, руководстве усилиями отдела и общении с нетехническими бизнес-лидерами.
Как стать лучшим программистом в своей области
Возможно, вам интересно, как стать лучшим программистом в своей области. В конце концов, вы не просто зарабатываете на жизнь профессиональным программированием; вы хотите оставить настоящий след в этой области.
Ключ к опыту. По мере продвижения по карьерной лестнице вам следует исследовать новые области знаний, обязательно изучать новые и востребованные языки программирования и оттачивать имеющиеся навыки.
Существует множество сообществ, в которых программисты объединяются для создания более качественного и надежного программного обеспечения. Энтузиасты игр могут вместе создавать инновационную видеоигру; кроме того, некоторые из наиболее значимых веб-проектов, такие как Drupal и WordPress (PDF, 250 КБ), основаны на открытом исходном коде и зависят от огромного сообщества разработчиков.
Иногда эти группы даже проводят конференции и мероприятия, которые предлагают кодерам всех уровней отличные возможности для общения и улучшения своих навыков. Проведите небольшое исследование и узнайте, как вы можете принять участие!
Перспективы работы программистом в Калифорнии и США
Когда вы планируете будущее, очень важно понимать перспективы своей работы. В конце концов, кодирование — такая привлекательная профессия (по крайней мере, отчасти), потому что статистика показывает, что она востребована и растет, с отличными перспективами для начинающих разработчиков.
Нет никаких сомнений в том, что перспективы работы для веб-разработчиков очень хорошие. По данным Бюро статистики труда США, количество рабочих мест, доступных для веб-разработчиков, как ожидается, вырастет на 8 процентов в период с 2019 по 2029 год. Пандемия COVID вызвала опасения по поводу экономики, но веб-разработка — это одна из областей, которая продолжает расти. поскольку программисты могут выполнять работу из любого места.
Карьера кодировщика может обеспечить хорошую заработную плату, даже если оплата может варьироваться от одного географического региона к другому, в зависимости от таких факторов, как опыт, навыки и региональная стоимость жизни. Человек, живущий в Силиконовой долине, известной своей национальной известностью как технологического центра и сравнительно высокой стоимостью жизни, может получать более высокую зарплату, чем человек, живущий в значительно более дешевом сельском городке, скажем, в Небраске.
Однако эта географическая вариация также может со временем начать выравниваться, особенно в связи с тем, что все большее число работников могут выполнять свою работу удаленно. По мере того, как работники переезжают из районов с высокой стоимостью жизни, работодатели могут не платить ту же заработную плату, что и в районах с очень высокой стоимостью жизни. В сфере труда происходят изменения из-за удаленной работы и пандемии COVID, но технологическая отрасль и работа в сфере кодирования в целом имеют хорошие возможности для будущего успеха в любой точке страны.
По мере того, как работники переезжают из районов с высокой стоимостью жизни, работодатели могут не платить ту же заработную плату, что и в районах с очень высокой стоимостью жизни. В сфере труда происходят изменения из-за удаленной работы и пандемии COVID, но технологическая отрасль и работа в сфере кодирования в целом имеют хорошие возможности для будущего успеха в любой точке страны.
Последнее замечание по обучению программированию
Если вы хотите узнать, как стать программистом без образования, существует бесчисленное количество возможностей для обучения, и вы можете достичь своих целей в относительно короткие сроки.
Учебный курс по кодированию может дать вам прочные основы и образовательный опыт, необходимые для быстрого продвижения к успеху в новой области без степени в области компьютерных наук. Следуя своим увлечениям и изучая свои образовательные возможности, вы можете открыть дверь для смены карьеры и нового успеха в качестве профессионала в области кодирования.



 zone;
zone; ru;
ru;
 Программисты внешнего интерфейса в первую очередь сосредоточены на разработке и создании эстетики и структуры сайта.
Программисты внешнего интерфейса в первую очередь сосредоточены на разработке и создании эстетики и структуры сайта.