Идентификация элементов javascript checkbox и radio
На уроке рассматриваются способы доступа в javascript к checkbox (флажкам) и radio (радио-кнопкам или переключателям). Разбирается принцип работы со свойством checked для осуществления проверки radio и checkbox
Содержание:
- Объект javascript checkbox
- Свойство checked
- Объект переключатель в javascript — radio и свойство checked
Объект javascript checkbox
<form name="f1"> <input type="checkbox" name="yourName"> Да </form> |
Элемент checkbox идентифицируется:
document.getElementById('ch2').checked=true; |
Свойства элемента checkbox:
checked— содержит булево значение true или false, в зависимости от того, отмечен или нет данный флажок;name— соответствует атрибуту name тега inputvalue— соответствует атрибуту value тега inputtype— для объектов checkbox значением этого атрибута является строка checkbox
Пример: По щелчку на элементе флажок (checkbox) выводить диалоговое окно с сообщением для подтверждения: «Номер люкс очень дорогой.
<input type="checkbox" name="checkbox1" value="Номер Люкс" onсlick="
confirm('Номер люкс очень дорогой. Вы уверены?')">Номер люкс |
Свойство checked
Пример: По загрузке страницы устанавливать флажок (checkbox) отмеченным
1 способ (через name):
В скрипте:
function check(){
document.f1.ch2.checked=true;
} |
В html:
<body onload="check()"> <form name="f1"> <input type="checkbox" name="ch2">пункт1<br> <input type="checkbox" name="ch3">пункт2<br> </form> … |
2 способ (через id):
В скрипте:
function check(){
ch2.checked=true;
} |
В html:
<body onload="check()"> <input type="checkbox" >пункт1<br> <input type="checkbox" >пункт2<br> |
Задание js12_1. Создать страницу проверки знаний учащегося с одним вопросом и тремя ответами на вопрос: два из них правильные и один неправильный. Осуществить проверку правильности отмеченных при помощи элементов формы
Создать страницу проверки знаний учащегося с одним вопросом и тремя ответами на вопрос: два из них правильные и один неправильный. Осуществить проверку правильности отмеченных при помощи элементов формы
Объект переключатель в javascript — radio и свойство checked
Элемент javascript radio предназначен для выбора только одного единственного варианта из нескольких.
Для того, чтобы несколько переключателей работали сгруппировано, т.е. чтобы при выборе одного radio все остальные бы отключались, необходимо для всех radio установить одинаковое значение атрибута name
Рассмотрим пример использования радиокнопок:
html-код:
<body> <form name="f1"> Ваш пол:<br> <input type="radio" name="r1">м<br> <input type="radio" name="r1">ж<br> <input type="button"> </form> </body> |
Группа радиокнопок (radio) идентифицируется в скрипте следующим образом:
Скрипт:
function fanc(){
document. |
Первый способ является наиболее предпочтительным.
Свойства:
checked— содержит булево значение true или false, в зависимости от того, выбрана или нет данная селекторная кнопка;length— представляет количество селекторных кнопок в объекте radio;name— соответствует атрибуту name тега inputvalue— соответствует атрибуту value тега input ;type— для объектов radio значением этого атрибута является строка «radio»
Рассмотрим пример использования в javascript radio с checked свойством:
Пример: По щелчку на кнопке устанавливать первый переключатель отмеченным
1 способ:
Скрипт:
function fanc(){
idr1. |
HTML-код:
<input type="radio" name="r1">пункт1<br> <input type="radio" name="r1">пункт1<br> <input type="button" onClick ="fanc()" value="отметить"> |
2 способ:
Скрипт:
function fanc(){
document.f1.r1[0].checked=true;
} |
HTML-код:
<form name="f1"> <input type="radio" name="r1">пункт1<br> <input type="radio" name="r1">пункт1<br> <input type="button" onClick ="fanc()" value="отметить"> </form> |
Задание js12_2.
Создать страницу проверки знаний учащегося с вопросом: «Какой заряд у электрона?» и двумя ответами: «положительный» (неправильный) и «отрицательный» (правильный). Осуществить проверку правильности отмеченного при помощи элемента формы radio ответа. Функцию проверки запускать по щелчку кнопки
Функцию проверки запускать по щелчку кнопки
Как использовать jQuery для установки и снятия всех флажков — НАУЧИТЕСЬ КОДИТЬ
При управлении записями из базы данных или выборе элементов в форме часто удобно иметь возможность устанавливать и снимать несколько флажков с помощью одного флажка или кнопки. В этом уроке мы используем jQuery именно для этого!
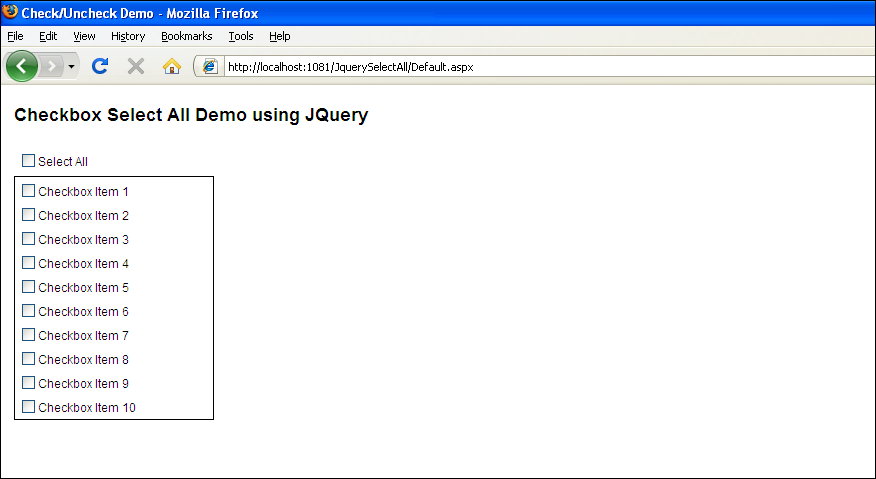
Мы будем использовать пример записей, извлеченных из базы данных и представленных в таблице с флажком напротив каждой записи.
Попробуйте установить флажки, чтобы увидеть, что произойдет.
Пример флажка| Имя | Адрес | |
|---|---|---|
| Джон Смит | 3 Главная улица | |
| Пол Джонс | 25 Грин Корт | |
| Сара Грант | 93 Драйв | |
| Ричард Дин | 14 Уолтер Плейс | |
ШАГ 1
Сначала мы создаем базовый шаблон HTML5:
ШАГ 2
Теперь мы можем добавить ссылку на таблицу стилей и jQuery.
Для простоты я буду использовать CSS-файл Bootstrap (см. строку 6).
В строке 7 мы предоставили ссылку на отдельный файл javascript. Здесь мы будем размещать код jQuery.
ШАГ 3
Теперь мы можем добавить код HTML для создания списка записей (мы не будем извлекать их из базы данных… мы просто представим, что они уже получены из запроса к базе данных).
Строка 12: это строка заголовка таблицы. В первой ячейке этой строки мы добавили флажок с классом «checkAll», который будет использоваться в коде jQuery.
Строки 13–33: строки и ячейки для 4 отдельных записей, каждая со своим флажком.
Строка 35: мы добавили кнопку удаления. В нашем примере это не будет активно, но вы можете написать соответствующий код, чтобы позаботиться об удалении проверенных записей.
ШАГ 4
Теперь мы можем запустить код jQuery.
Первое, что нужно сделать, это убедиться, что код вызывается только после загрузки и готовности страницы.
ШАГ 5
Теперь мы займемся основным флажком checkAll и напишем код для проверки всех остальных флажков, как только он будет установлен.
Мы начинаем со ссылки на класс checkAll и вызываем функцию после щелчка по нему.
ШАГ 6
Теперь у нас есть оператор if else . Если свойство основного флажка было проверено, мы меняем проверенный статус всех других флажков с классом «флажков» на true, в противном случае мы устанавливаем значение false.
Здесь можно остановиться. Однако было бы неплохо рассмотреть, что произойдет, если пользователь по отдельности установит все флажки. После того, как все они выбраны, в идеале мы должны автоматически установить для свойства checked основного флажка значение true.
ШАГ 7
Для того, чтобы автоматически установить отмеченное свойство основного флажка, нам нужно знать, были ли выбраны все остальные флажки.
Нам нужно проверить, равно ли количество отмеченных флажков общему количеству флажков.
Например, в таблице ниже мы видим, что выбрано 3 флажка, но всего их 4 (с классом флажков). В этом случае мы не хотим, чтобы верхний флажок был установлен. Обратите внимание, что верхний флажок будет автоматически установлен, когда вы установите флажок для Сары Грант.
Пример флажка| Имя | Адрес | |
|---|---|---|
| Джон Смит | 3 Главная улица | |
| Пол Джонс | 25 Грин Корт | |
| Сара Грант | ||
| Ричард Дин | 14 Уолтер Плейс | |
Строка 10: мы проверяем, был ли установлен какой-либо из флажков с классом флажка.

 getElementById("id1").checked=true; // 1-й способ
document.f1.r1[0].checked=true; // 2-й способ
document.f1['r1'][0].checked=true; // 3-й способ
}
getElementById("id1").checked=true; // 1-й способ
document.f1.r1[0].checked=true; // 2-й способ
document.f1['r1'][0].checked=true; // 3-й способ
} checked=true;
}
checked=true;
}