Свойства · jQuery для начинающих
Powered by GitBook
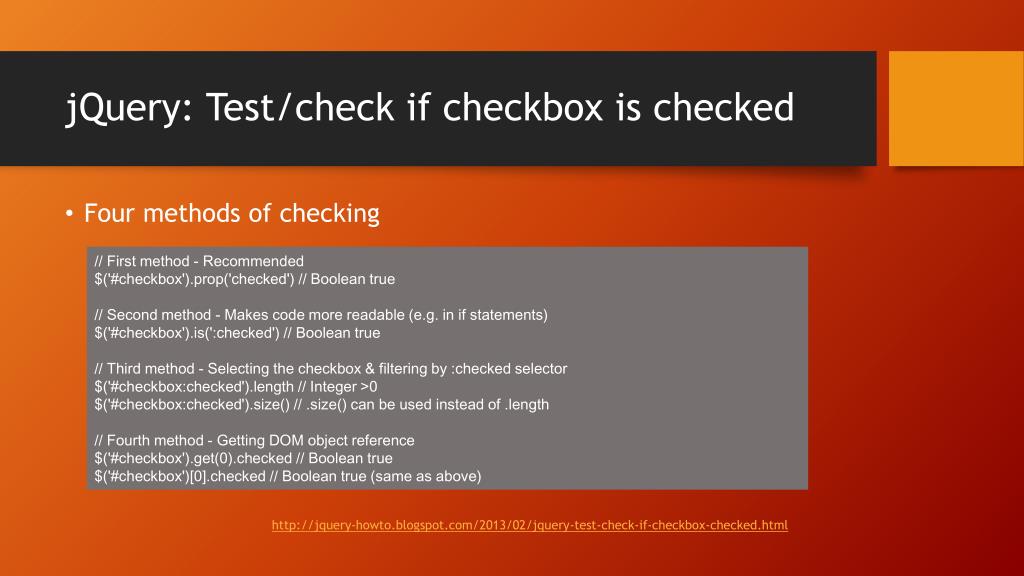
Кроме атрибутов также есть свойства элементов, к ним относятся «selectedIndex», «tagName», «nodeName», «nodeType», «ownerDocument», «defaultChecked» и «defaultSelected». Ну, вроде бы, список невелик, можно и запомнить. Для работы со свойствами используем методы из семейства «.prop()»:
prop(propName) — получение значения свойства
prop(propName, propValue) — установка значения свойства (также можно использовать hash либо функцию обратного вызова)
removeProp(propName) — удаление свойства (скорей всего, никогда не понадобится)
А теперь выключите музыку, и запомните следующее – для отключения элементов формы и для проверки/изменения состояния чекбоксов мы всегда используем метод «.prop()», пусть вас не смущает наличие одноименных атрибутов в HTML (это я про «disabled» и «checked»), используем «.prop()» и точка.
Давайте на примере properties.html:
Посмотрите, как работает система без нашего вмешательства — кликните чекбокс, селектбокс, попробуйте отправить форму.
Теперь приступим к серии экспериментов (не забудьте обновить страничку):
- Ставим галочку на чекбоксе посредством метода «.attr()» — $(«#checkbox»).attr(«checked», «checked»)
- Теперь снимите галочку мышкой — значение «.attr()» осталось без изменений, значение «.prop()» изменилось
- Попробуйте ещё раз поставить галочку, используя метод «.attr()»
Небольшое пояснение сути происходящего. При первом вызове метода «.attr(«checked», «checked»)» проставляется галочка, т.к. изменяются и атрибут и свойство «checked». При повторном вызове уже ничего не происходит, меняется только значение атрибута, которое и так уже «checked».
Следующий эксперимент:
- Поставьте мышкой галочку на чекбоксе
- Снимите галочку — значение «.attr()» не изменяется
- Попробуйте установить значение посредством вызова $(«#checkbox»).
 attr(«checked», «checked»)
attr(«checked», «checked»)
В данном эксперименте интересен следующий момент: вызов метода «.attr(«checked», «checked»)» не срабатывает после того, как пользователь изменял статус чекбокса
Ну и ещё один эксперимент со вторым чекбоксом:
- Удаляем галочку — $(«#checkbox-two»).removeAttr(«checked»)
- Ставим галочку — $(«#checkbox-two»).attr(«checked», «checked»)
- Опять удаляем галочку, используя метод «.attr()»
- Повторяем до упаду
Работает — не трожь, мышкой всё сломаете 🙂
Сравните с поведением метода «.prop()»:
- Удаляем галочку — $(«#checkbox-two»).prop(«checked», false)
- Ставим галочку — $(«#checkbox-two»).prop(«checked», true)
- Можем кликать мышкой по чекбоксу и повторять предыдущие пункты в произвольном порядке, всё будет работать как часы
Надеюсь, я достаточно наглядно дал понять, когда надо использовать «.
attr()», а когда «.prop()»
Это ещё не всё, у нас же есть ещё свойство «disabled»! Но не волнуйтесь, его поведение более предсказуемо, т.к. пользователь не может вмешиваться в его состояние:
- Включаем радио-кнопку — $(«#radio-two»).attr(«disabled», false)
- Выключаем — $(«#radio-two»).attr(«disabled», true)
- Повторяем
Аналогичное поведение при использовании метода «.prop()»:
- Включаем — $(«#radio-two»).prop(«disabled», false)
- Выключаем — $(«#radio-two»).prop(«disabled», true)
- Повторяем
Ну, как бы, можно использовать «.attr()», но нет!
Как проверить, установлен ли флажок в jQuery? [РЕШЕНО]
Автор — Steve Alila
Содержание
Реклама
Может быть сложно скрыть или показать элемент, установив флажок jQuery. В этом руководстве вы узнаете, как переключать элемент после установки флажка. Мы используем jQuery и ванильный JavaScript.
В этом руководстве вы узнаете, как переключать элемент после установки флажка. Мы используем jQuery и ванильный JavaScript.
Мы предполагаем, что вы хотите скрыть текстовое поле по умолчанию и показать его, когда установлен флажок. Вот демонстрация и краткое изложение ресурсов, которые мы будем использовать. 9Мы будем использовать следующие методы
1. Используйте функцию toggle()
$('<селектор флажка>').click(function() {
$("<селектор целевого элемента>").toggle(this.checked)
}) 2. Используйте функции is() , show() и hide()
$('<селектор флажка>').click(function(){
если($(это).есть(':проверено'))
{
$("<селектор целевого элемента>").show(this.checked)
}
еще
{
$("<селектор целевого элемента>").hide(this.checked)
}
}) change event
Advertisement
document.getElementById('
').onchange = function () { document.getElementById('<идентификатор целевого элемента>').hidden = this.checked ? false true }
Начнем с настройки лабораторной среды.
Лабораторная среда для практики jQuery отмечена флажком
Мы используем Ubuntu и Visual Studio Code для проекта.
Запустите терминал ctrl+t , создайте план проекта и откройте его с помощью Visual Studio Code.
mkdir jQueryChecked && cd jQueryChecked коснитесь main.js index.html код .
Мы реализуем код jQuery и vanilla JavaScript в файле main.js перед связыванием файла с файлом index.html .
ТАКЖЕ ЧИТАЙТЕ: JavaScript анализирует файл JSON [РЕШЕНО]
Давайте начнем.
Практические примеры установки флажка jQuery
Вот код HTML.
<голова>
<мета-кодировка="UTF-8">
0">
Флажок jQuery установлен
<тело>
Флажок Testing jQuery установлен
<форма>
<дел>
<тип ввода="флажок">
Импортируем jQuery версии 3.6.2,
создать форму с вводом флажка с идентификатором
Advertisement
и текстовое поле с идентификатором под названием age_textbox .
По умолчанию текстовое поле скрыто. Давайте покажем это, установив флажок. Мы также связываем файл сценария main.js перед его применением, как показано ниже.
Пример 1. Используйте функцию toggle()
$('#age_checked').click( () => {
$("#age_textbox").toggle(this.checked)
}) Берем чекбокс с его id. При щелчке по флажку функция стрелки запускает функцию переключения в текстовом поле. Если текстовое поле скрыто, функция переключения показывает его. В противном случае он скрывает это.
Пример 2. Использование is() с функциями show() и hide()
$('#age_checked').click(function(){
если($(это).есть(':проверено'))
{
$("#age_textbox").show(this.checked)
}
еще
{
$("#age_textbox").hide(this.checked)
}
}) При выборе флажка jQuery проверяет, установлен ли флажок, используя функцию is() . Затем он показывает текстовое поле с помощью функции show() . В противном случае он скрывает его с помощью
Затем он показывает текстовое поле с помощью функции show() . В противном случае он скрывает его с помощью
ТАКЖЕ ЧИТАЙТЕ: Использование SVG с JavaScript? [Учебник]
Примечание: если вы используете функцию стрелки, вы не достигнете намеченной цели, потому что область этого ключевого слова изменится.
Это распространенные способы использования флажка jQuery. Кроме того, вы можете отказаться от jQuery и использовать ванильный JavaScript, как показано ниже.
Реклама
Давайте сделаем это прямо сейчас.
Пример 3. Вместо этого используйте обычный JavaScript
Язык JavaScript развился настолько, что теперь он упрощает большинство операций, которые вы выполняете с помощью jQuery. Например, мы можем добиться того же эффекта, что и в приведенном выше коде jQuery, используя четыре или меньше строк ванильного кода JavaScript.
const ageCheckbox = document.getElementById('age_checked') const ageInput = document.getElementById('age_textbox') ageCheckbox.onchange = функция () { ageInput.hidden = this.checked ? false true }
Берем флажок и текстовое поле. Затем мы слушаем изменить событие на флажке. Если флажок установлен, мы снимаем его. В противном случае проверяем. Мы достигаем эффекта переключения с помощью тернарного оператора.
это.проверено ? false : true
Заключение
Вы можете добиться эффекта флажка jQuery, комбинируя несколько функций jQuery. Некоторые из функций включают click() , toggle() , is() , hide() и show() . В качестве альтернативы вы можете использовать ванильный JavaScript, как показано в этом руководстве.
Категории JavaScript
Не нашли того, что искали? Выполните быстрый поиск в GoLinuxCloud
. Искать: Если мои статьи о GoLinuxCloud помогли вам, пожалуйста, купите мне кофе в знак признательности.
Для любых других отзывов или вопросов вы можете использовать раздел комментариев или связаться со мной через форму.
Спасибо за вашу поддержку!
утверждений | Кипарис Документация
Cypress объединяет популярное утверждение Chai библиотеку, а также полезные расширения для Синон и jQuery, предоставляя вам десятки мощные утверждения бесплатно.
Chai
https://github.com/chaijs/chai
Эти цепочки доступны для утверждений BDD ( ожидают / должны ). Псевдонимы
перечисленные могут использоваться взаимозаменяемо с их оригинальным цепным устройством. Вы можете увидеть
полный список доступных утверждений BDD Chai здесь.
| Цепочка | Пример | ||||||
|---|---|---|---|---|---|---|---|
| НЕ | . Засчитывает ('не. | ||||||
| вложенный | .should('иметь.вложенное.свойство', 'ab[1]') .should('nested.include', {'a.b[1]': 'y'}) ожидать({a: {b: 'x'}}).to.have.nested.property('a.b') ожидать({a: {b: 'x'}}). to.nested.include({'a.b': 'x'}) | ||||||
| заказано | .should('have.ordered.members', [1, 2]) expect([ 1, 2]).to.иметь.упорядоченные.члены([1, 2]) ожидать([1, 2]).не.иметь.иметь.упорядоченные.элементы([2, 1]) | ||||||
| любой | .should('иметь.любые.ключи', 'возраст') ожидать(приб.).на.иметь.любые.ключи('возраст') | ||||||
| всех | ') | ||||||
| a( тип ) Псевдонимы: an | .should('be.a', 'testto.a', 'string',5 expect). .a('string') | ||||||
| include( значение ) Псевдонимы: содержат, включает, содержит | . ожидать([1,2,3]).to.include(2) | ||||||
| ok | .should('not.be.ok' ). | ||||||
| Существует | . Следует («существует») Ожидайте (myvar). Tot.to.exist | ||||||
| аргументы псевдонимов: Аргументы | . Ожидается ('be.arguments') Ожидайте (аргументы). Ко. equals, eq | .should('equal', 42) expect(42).to.equal(42) | |||||
deep. equal( значение 90.212 90.024 6 ) deep.equal', {имя: 'Джейн'}) equal( значение 90.212 90.024 6 ) deep.equal', {имя: 'Джейн'}) expect({имя: 'Джейн'}).to.deep.equal({имя: 'Джейн'}) | |||||||
| EQL ( Значение ) Псевдоним: EQLS | . Should ('EQL', {name: 'Jane'} | ||||||
| Greathan ( Значение ) ПЛОХА ожидать(10).to.be.greaterThan(5) | |||||||
| наименьшее( значение ) Псевдонимы: gte | ( Значение ) | . Скол ('be.lessthan', 10) Ожидайте (5). TO.Be.lessThan (10) | 922222222222222222222222222222222222222222222222222222222222222222222222222122222222н. большинство( значение ) . ожидать('тест').иметь.длину.не более(4) | ||||
| в пределах( начало , окончание ) | .должен('быть.внутри , 5, 10) Ожидайте (7). Ко. .instanceOf', Array) expect([1, 2, 3]).to.be.instanceOf(Array) | ||||||
| свойство( имя , [значение] ) | .should('иметь.свойство', 'имя') ожидать(объект).to.have.property('имя') | ||||||
| deep.property( имя , [значение] ) | .should('have.deep.property', 'tests[1]', 'e2e') | ||||||
| ownProperty( имя ) Псевдонимы: haveOwnProperty, own.property | name ) | . expect({a: 'own.1}). | |||||
| lengthOf( значение 9тест/) | |||||||
| строка ( строка ) | | ||||||
| бросок( Конструктор ) Псевдоним: бросков, брось | . Следует («Throw ', ошибка) . ) | . Следует ('repplyto', 'getName') . Ожидайте (OBJ). ('itself.respondTo', 'getName') Ожидайте (foo) .itself.to.respondto ('bar') | |||||
| Удовлетворение ( Метод ) ПЛОХА: СЕРВИЯ | 59 |||||||
| closeTo( ожидаемый , delta ) Aliase 3s 4 приблизительно 70 30 | . expect(1.5).to.be.closeTo(1, 0.5) | ||||||
| участников( set ) | .should('include.members', [3, 2] expect('include.members', [3, 2]) | ||||||
| oneOf( значений ) | .should('be.oneOf', [1, 2, 3]) expect(2).to.be.oneOf([1,2,3]) | ||||||
| change( функция ) Псевдонимы: изменений | .should('change', obj, 'val') expect(fn).to.change(obj, 'val') | ||||||
| увеличение( function s 3 : увеличивает | .should('увеличение', obj, 'val') expect(fn).to.increase(obj, 'val') | ||||||
. expect(fn).to.decrease(obj, 'val') |
Эти геттеры также доступны для утверждений BDD. Они на самом деле не делают что угодно, но они позволяют вам писать четкие английские предложения.
| Chainable getters |
|---|
to , be , been , is , that , which , and , has , have , с , с , из , тот же |
Chai-jQuery объект.
Вы обычно будете использовать эти цепочки после использования команд DOM, таких как: cy.get() , cy.contains() и т. д.0015 имя , [значение] )
.should('have.attr', 'bar') expect($el).to.have.attr('foo', 'bar') . should('have.prop', 'disabled', false)
should('have.prop', 'disabled', false) expect($el('.have.prop) отключено', ложь) .should('have.css', 'фоновый цвет', 'rgb(0, 0, 0)' ) ожидать($el).to.have.css('цвет фона', 'rgb(0, 0, 0)') .should('have.data', 'foo', 'bar') expect($el).to.have.data('foo', 'bar') .should('have.class', 'foo') expect($el).to.have.class('foo') .should('have.id', 'foo') expect($el).to.have.id('foo') expect($el).to.have.html('with Cypress') . should( 'have.text', 'Я люблю тестировать)
should( 'have.text', 'Я люблю тестировать) expect($el).to.have.text('with Cypress') .should('have.value', '[email protected]') expect($el).to.have.value('[email protected]') .should('be.visible') expect($el).to.be.visible .should('be.hidden') expect($el). быть.скрытым .следует('быть.выбрано') ожидать($option).не.быть.выбранным . Следует ('be.ceced') Ожидайте ($ input). Not.to.be.ceced expect($input).not. to.be.focus
to.be.focus expect($input).to.have.focus .should('be. включено') ожидать($input).to.be.enabled .should('be.disabled') expect($input).to.be.disabled .should(' .should('существует') ожидать($nonexistent).not.to.exist .should('match', ':пусто') expect($emptyEl).to.match(':пусто') . Скол («Содержит», «Текст») . selector ) .should('иметь.потомков', 'div') ожидать($el).to.иметь.потомков('div') Sinon-0Chai https://github.
 com/domenic/sinon-chai
com/domenic/sinon-chai Эти цепочки используются для утверждений с cy.stub() и cy.spy() .
| Свойство Sinon.JS/Метод | Утверждение | |
|---|---|---|
| под названием | . Sphould ('Have.been.been.called') 9.3333.3333923333333333333333333330.33333.33339. | |
| callCount | .should('have.callCount', 3) expect(spy).to.have.callCount(n) | |
callOnce4 . CalledOnce') Ожидайте (SPY). Ко. | ||
| callBefore | 9003 ) ожидать(spy1).to.be.callBefore(spy2) | |
| под названием AFTER | . СОБСТВЕННО ('HASE.Been.Calledafter', SPY2) . 'have.been.callWithNew') expect(spy). | |
| alwaysCalledWithNew | .to.always.be.callWithNew | |
| callOn | .should('have.been.callOn', контекст) expect(spy).to.be.callOn(context) | |
alwaysCalledOn2 .always.been.callOn', контекст) expect(spy).to.always.be.callOn(context) | ||
| callWith | .should('have.been.callWith', [' arg1, 'arg2']) expect(spy).to.be.callWith(...args) | |
| alwaysCalledWith | .should('have.always.been.callWith', ['arg1', 'arg2']) expect(spy).to.always.be.callWith(... args) | |
| callOnceWith | ) | |
| callWithExactly | .should('have.been.callWithExactly', ['arg1, 'arg2']) expect(spy).to.be.callWithExactly(...args) | |
| alwaysCalledWithExactly | | |
| callOnceWithExactly | .should('have.been.callOnceWithExactly', ['arg1, 'arg2'5']) | |
| callWithMatch | | .should('всегда.был.вызываетсяWithMatch', ['arg1, 'arg2']) ожидать(шпион).чтобы.всегда.быть.вызываетсяWithMatch(...args) |
| возвращено | .should('have.returned', 'foo') ожидать(spy).to.have.returned(returnVal) | |
| Всегда повторно | . Следует (есть. | |
| alwaysThrew | .should('throw'n.always ') ожидать(spy).to.have.always.thrown(errorObjOrErrorTypeStringOrNothing) |
Добавление новых утверждений
Поскольку мы используем chai , это означает, что вы можете расширить его по своему усмотрению. Cypress будет «просто работать» с новыми утверждениями, добавленными к
Cypress будет «просто работать» с новыми утверждениями, добавленными к chai . Вы можете:
- Написать свои собственные
chaiутверждений как задокументировано здесь. - npm установите любую существующую библиотеку
chaiи импортируйте ее в тестовый файл или файл поддержки.
Общие утверждения
Вот список общих утверждений элементов. Обратите внимание, как мы используем эти утверждения
(перечислены выше) с .следует() . Вы также можете захотеть
читайте о том, как Cypress повторяет попытки
утверждения.
Длина
// повторяем попытку, пока не найдем 3 совпадения
cy.get('li.selected').should('have.length', 3)
Класс
// повторять попытку до тех пор, пока для этого ввода не будет отключен класс
cy.get('form').find('input').should('not.have.class', 'disabled')
Value
// повторить пока это текстовое поле не будет иметь правильное значение
cy.get('textarea').should('have.value', 'foo bar baz')
Text Content
// подтверждаем, что текстовое содержимое элемента точно соответствует заданному тексту
cy.get('[data-testid="user-name"]').should('have.text', 'Joe Smith')
// подтверждаем, что текст элемента включает заданную подстроку
cy.get('[data-testid="address"]').should('include.text', 'Atlanta')
// повторяем до тех пор, пока это span не содержит 'нажми на меня'
cy.get('a').parent('span.help').should('not.contain', 'нажми на меня')
// текст элемента должен начинаться с " привет" 9Привет/)
Видимость
// повторять попытку, пока элемент с
// data-testid "form-submit" не станет видимым
cy.get('[data-testid="form-submit"]'). should('be.visible')
// повторять попытку до тех пор, пока элемент списка с
// текстом «написать тесты» не станет видимым
cy.contains('[data-testid="todo"] li', 'написать тесты') .should('be.visible')
Примечание: если имеется несколько элементов, утверждения будут и не.быть.видимым действовать иначе:
// повторять, пока НЕКОТОРЫЕ элементы не станут видимыми
cy.get('li').should('be.visible')
// повторять, пока ВСЕ элементы не станут невидимыми
cy.get('li.hidden').should ('not.be.visible')
Посмотреть короткое видео "Несколько элементов и утверждение must('be.visible')" который показывает, как правильно проверять видимость элементов.
Существование
// повторять попытку до тех пор, пока счетчик загрузки не перестанет существовать
cy.get('[data-testid="loading"]').should('not.exist')
Состояние
// повторять попытку до тех пор, пока не будет проверено наше радио .get('[data-testid="completed"]').should(
'have.css',
'text-decoration',
'line-through'
)
// повторить попытку, пока аккордеон css имеет свойство
// "display: none"
cy.get('[data-testid="accordion"]').should('not.have.css', 'display', 'none')
Отключенное свойство
cy.get('[data-testid="example-input"]')
.should( 'be.disabled')
// включим этот элемент из теста
.invoke('prop', 'disabled', false) cy.get('[data-testid="example-input"]')
// мы можем использовать «включенное» утверждение
.should('be.enabled')
// или отменить «отключенное» утверждение
.and('not.be.disabled')
Отрицательные утверждения
Существуют положительные и отрицательные утверждения. Примеры положительных утверждений:
cy.get('[data-testid="todo-item"]')
.should('have.length', 2)
.and('have.class', 'completed ')
Отрицательные утверждения имеют перед утверждением цепочку "не". Примеры отрицательных утверждений:
cy.contains('первое задание').should('not.have. class', 'completed')
class', 'completed')
cy.get('[data-testid="loading"]'). should('not.be.visible')
Ложное прохождение тестов
Отрицательные утверждения могут пройти по причинам, которых вы не ожидали. скажем, мы хотите проверить, что приложение Todo list добавляет новый элемент Todo после ввода Todo и нажатие ввода.
Положительные утверждения
При добавлении элемента в список и использовании положительного утверждения тест утверждает определенное количество элементов Todo в нашем приложении.
Приведенный ниже тест может быть ошибочно пройден, если приложение ведет себя непредвиденно, например, добавить пустую задачу вместо добавления новой задачи с текстом «Написать тесты».
cy.get('[data-testid="todos"]').should('have.length', 2)
cy.get('[data-testid="new-todo"]').type ('Запись тестов{enter}') // использование положительного утверждения для проверки
// точного количества элементов
cy. get('[data-testid="todos"]').should('have.length ', 3)
get('[data-testid="todos"]').should('have.length ', 3)
Отрицательные утверждения
пройти, когда приложение ведет себя несколькими неожиданными способами:
- Приложение удаляет весь список элементов Todo вместо вставки третьего Задача
- Приложение удаляет задачу вместо добавления новой
- Приложение добавляет пустую задачу
cy.get('[data-testid="todos"]').should('have.length', 2)
cy.get('[data-testid="new-todo"]').type('Запись тестов{enter}') // использование отрицательного утверждения для проверки
// не количество элементов
cy.get('[data-testid="todos"]').should('not.have.length', 2)
Должен обратный вызов
Если встроенных утверждений недостаточно, вы можете написать свою собственную функцию утверждения
и передайте его как обратный вызов команде .should() . Кипарис автоматически
повторяйте функцию обратного вызова до тех пор, пока она
проходит или время ожидания команды истекло. См.
См. .should() документация.
Введение
cy.get('div').should(($div) => {
expect($div).to.have.length(1) const className = $div[0].className
// className будет строкой типа "main-abc123 heading-xyz987"
expect(className).to.match(/heading-/)
})
Несколько утверждений
Вы можете прикрепить несколько утверждений той же команде.
data-testid="assertions-link"
class="active"
href="https://on.cypress.io"
target="_blank"
>
Cypress Docs
cy.get('[data-testid="assertions-link"]')
.should('have.class', 'active')
.and('have.attr', 'href')
.and('include', 'cypress.io')
Обратите внимание, что все связанные утверждения будут использовать одну и ту же ссылку на оригинал предмет. Например, если вы хотите протестировать элемент загрузки, который появляется первым а затем исчезает, следующее НЕ БУДЕТ РАБОТАТЬ, потому что тот же элемент не может быть видимым и невидимым одновременно:
// ⛔️ НЕ РАБОТАЕТ
cy.

 attr(«checked», «checked»)
attr(«checked», «checked»)
 getElementById('
getElementById(' getElementById('age_checked')
const ageInput = document.getElementById('age_textbox')
ageCheckbox.onchange = функция () {
ageInput.hidden = this.checked ? false true
}
getElementById('age_checked')
const ageInput = document.getElementById('age_textbox')
ageCheckbox.onchange = функция () {
ageInput.hidden = this.checked ? false true
}  equal({ name: 'Jane' })
equal({ name: 'Jane' })  should('включить', 2)
should('включить', 2)  should('иметь.длину.наибольшего', 4)
should('иметь.длину.наибольшего', 4)  should('have.ownPropertyDescriptor', 'a')
should('have.ownPropertyDescriptor', 'a')  should('be.closeTo', 1, 0.5)
should('be.closeTo', 1, 0.5)  should('уменьшение', obj, 'val')
should('уменьшение', obj, 'val')  should('have.prop', 'disabled', false)
should('have.prop', 'disabled', false)  should( 'have.text', 'Я люблю тестировать)
should( 'have.text', 'Я люблю тестировать)  to.be.focus
to.be.focus  to.be.callWithNew
to.be.callWithNew  to.always.be.callWithExactly(...args)
to.always.be.callWithExactly(...args)  get('textarea').should('have.value', 'foo bar baz')
get('textarea').should('have.value', 'foo bar baz')  visible')
visible')  get('[data-testid="accordion"]').should('not.have.css', 'display', 'none')
get('[data-testid="accordion"]').should('not.have.css', 'display', 'none')  class', 'completed')
class', 'completed')  get('[data-testid="todos"]').should('have.length ', 3)
get('[data-testid="todos"]').should('have.length ', 3)