НОУ ИНТУИТ | Лекция | Создание интерактивных приложений на основе AJAX
< Лекция 12 || Лекция 12: 123
Аннотация: Эта лекция содержит информацию о создании интерактивных веб-приложений на основе клиентских сценариев и концепции AJAX.
Ключевые слова: HTTP, запрос, адрес, браузер, сервер, пользователь, отображение, приложение, канал связи, Интернет, XML, AJAX, asynchronous, AND, операции, HTML, ASP, net, компонент, ПО, сценарий, объект, поле, текущее время, информация, периодичность, доступ, поиск, параметр, веб-форма, контроллер, механизмы
Общие сведения о приложениях AJAX
Все веб-приложения работают на основе протокола HTTP. Этот протокол предполагает взаимодействие клиента и сервера в режиме «запрос-ответ». Когда клиент хочет обратиться к ресурсам веб-приложения, он вводит нужный ему адрес веб-приложения в браузере, браузер генерирует HTTP-запрос к серверу, на который веб-сервер генерирует HTTP-ответ и передает его клиенту. Если пользователь выполняет какое-либо действие на странице (нажимает на ссылку на странице, взаимодействует с элементами управления и т.д.), то браузер генерирует еще один HTTP-запрос к серверу, в ответ на который веб-сервер выдает HTTP-ответ. Этот процесс повторяется периодически при работе клиента в рамках веб-приложения.
Если пользователь выполняет какое-либо действие на странице (нажимает на ссылку на странице, взаимодействует с элементами управления и т.д.), то браузер генерирует еще один HTTP-запрос к серверу, в ответ на который веб-сервер выдает HTTP-ответ. Этот процесс повторяется периодически при работе клиента в рамках веб-приложения.
Схематически процесс взаимодействия клиента и сервера можно представить следующим образом.
Недостаток такого подхода очевиден – после очередного действия пользователя происходит запрос к серверу и повторное отображение результата. С точки зрения пользователя это означает, что при очередном действии происходит обновление страницы, т.е. полная ее перезагрузка. Если приложение обрабатывает запросы быстро, размер страницы небольшой, а канал связи способен передавать информацию с большой скоростью, то полная перезагрузка страницы не является серьезной проблемой. Однако, подобные условия возможны далеко не всегда: приложение может содержать сложную логику, работать с большим объемом данных, содержать сложную разметку, а пользователь может иметь низкоскоростное подключение к сети Интернет.
Для решения этой проблемы в 2005 году был предложен альтернативный подход к процессу функционирования веб-приложений. Этот подход предполагает использование клиентских сценариев JavaScript в рамках браузера, внутри которых производятся асинхронные запросы к веб-серверу в рамках уже загруженной страницы. При этом веб-сервер в ответ на такой запрос отправляет не всю страницу целиком, а только ее часть. Исторически в результате обработки подобных запросов между клиентом и сервером данные передавались в формате XML. Поэтому этот подход был назван AJAX – Asynchronous Javascript and XML. Общий процесс работы при использовании подхода AJAX можно схематически представить следующим образом.
Как видно, в случае использовании подхода AJAX, страница загружается целиком только при первом обращении к серверу. Все последующие операции взаимодействия производятся асинхронно, посредством обращения к веб-серверу из клиентских сценариев JavaScript. Это позволяет не перезагружать всю страницу целиком при взаимодействии пользователя и приложения. Благодаря этому у пользователя создается ощущение более интерактивного и удобного пользовательского интерфейса.
Все последующие операции взаимодействия производятся асинхронно, посредством обращения к веб-серверу из клиентских сценариев JavaScript. Это позволяет не перезагружать всю страницу целиком при взаимодействии пользователя и приложения. Благодаря этому у пользователя создается ощущение более интерактивного и удобного пользовательского интерфейса.
Работа приложений на базе подхода AJAX стала возможной благодаря появлению объекта XMLHttpRequest в составе программных интерфейсов JavaScript в большинстве популярных браузеров. Именно благодаря наличию этого объекта клиентский код JavaScript способен выполнять асинхронные запросы из клиентского кода.
Для отображения результатов AJAX-взаимодействия в рамках клиентских сценариев JavaScript содержится логика, позволяющая изменять структуру HTML-документа. Это означает, что после получения ответа от сервера, клиентский код JavaScript динамически изменяет содержимое разметки HTML с целью отображения результата.
Современные методы разработки веб-приложений привели к тому, что в результате AJAX-взаимодействия данные, передаваемые от сервера клиенту могут иметь различный вид. Этот факт определяет способ, которым эти данные будут отображены на странице. Существуют следующие виды AJAX-взаимодействия:
- сервер передает клиенту фрагмент HTML-кода, который должен быть отображен на странице. В этом случае клиентские сценарии JavaScript после завершения процесса взаимодействия с сервером просто вставляют в существующую структуру документа тот HTML-код, который получен от сервера в результате взаимодействия;
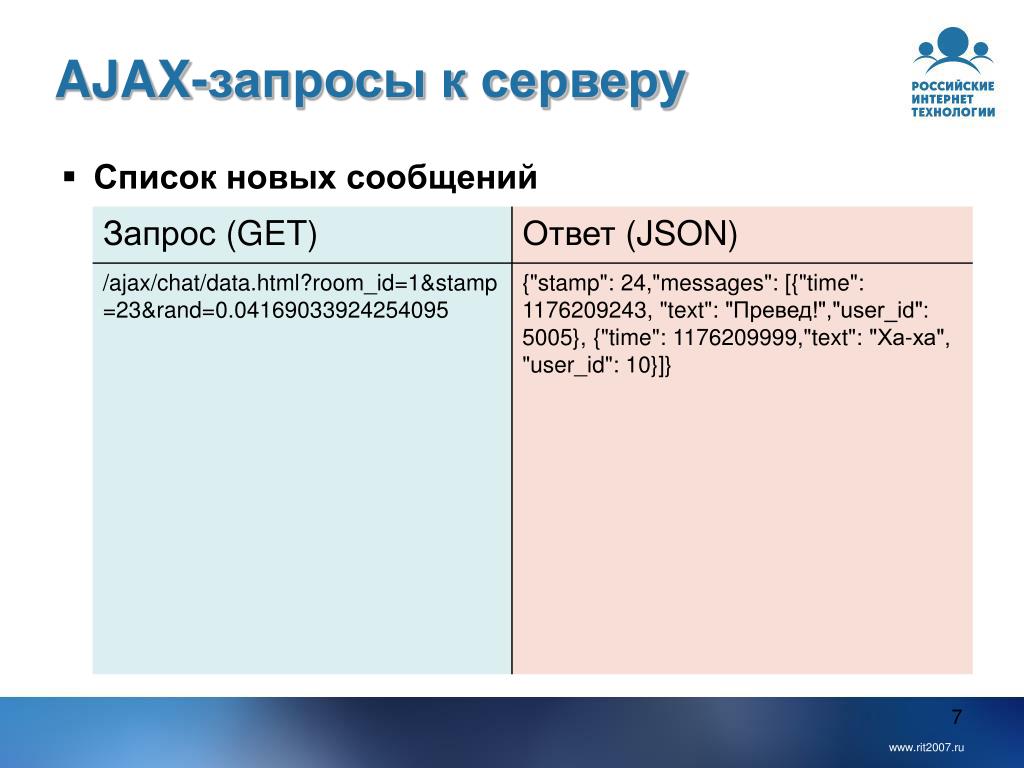
- сервер передает клиенту данные в формате XML. В этом случае клиентский код JavaScript должен содержать логику, позволяющую преобразовать эти данные в разметку HTML, которая будет вставлена в существующую структуру документа; intuit.ru/2010/edi»>сервер передает данные в формате JSON. JSON – это представление данных, с которым удобно работать в сценариях JavaScript. В общем случае этот подход аналогичен предыдущему, за исключением того, что отличаются форматы передачи данных.
Способ, при котором передаются только данные, а не HTML-разметка более эффективен с точки зрения скорости передачи информации, однако, его реализация требует разработки некоторого клиентского кода на языке JavaScript.
В целом при использовании подхода AJAX достигаются следующие преимущества:
| экономия трафика | — в процессе AJAX-взаимодействия передаются не страницы целиком, а только необходимые ее части, что снижает нагрузку на сеть и позволяет экономить трафик; |
| уменьшение нагрузки на сервер | — при каждом AJAX-взаимодействии серверу не требуется генерировать весь HTML-код страницы, а достаточно лишь сгенерировать отдельную часть страницы; |
| более интерактивный интерфейс | — после загрузки страница не перезагружается полностью, что создает более удобный и интерактивный пользовательский интерфейс. |
Однако при использовании подхода AJAX существуют также и недостатки:
- браузеры, как правило, не отслеживают загрузку данных через AJAX-взаимодействие. Как следствие, если AJAX-приложение не реализует необходимую логику, кнопки «вперед» и «назад» у браузера начинают работать некорректно. Эта особенность может создать дополнительные неудобства при взаимодействии с приложением;
- динамически загружаемое содержимое не может быть проиндексировано поисковыми системами. Это происходит из-за того, что поисковые машины не запускают сценарии JavaScript. Поэтому, если требуется, чтобы поисковые механизмы могли индексировать содержимое страницы, об этом нужно позаботиться отдельно.
В целом подход на основе AJAX – достаточно перспективное направление на сегодняшний день, которое используется уже большим количеством веб-приложений. Для построения AJAX-приложений уже существует большое количество готовых библиотек, которые можно использовать при разработке приложения. ASP.NET также содержит ряд программных компонент для построения AJAX-приложений.
Для построения AJAX-приложений уже существует большое количество готовых библиотек, которые можно использовать при разработке приложения. ASP.NET также содержит ряд программных компонент для построения AJAX-приложений.
Краткие итоги
Поскольку все веб-приложения работают на основе протокола HTTP, то взаимодействие клиента и сервера осуществляется на основе процесса «запрос-ответ». При этом содержимое страницы полностью перезагружается в браузере всякий раз, когда происходит подобный процесс. Это может создать дополнительные неудобства, если пользователь работает по медленному каналу передачи данных. Для решения этой проблемы можно использовать подход AJAX. В этом случае перезагружается не вся страница, а только ее часть. Этот подход работает на основе клиентских сценариев JavaScript.
Дальше >>
< Лекция 12 || Лекция 12: 123
Как использовать jQuery get(): полное руководство
Райан Манчестер
— 04 января 2021 г.
Краеугольным камнем создания веб-приложения является использование HTTP-запросов. HTTP-запросы позволяют собирать данные из пользовательского ввода, а затем отправлять их через серверную часть на сервер. После этого возвращается ответ.
Иногда эти запросы отправляют данные, которые сохраняются в базе данных, как в запросе POST. Другие общие запросы получают ответ и отображают его пользователю. Это известно как запрос GET. jQuery имеет
Что такое jQuery get()?
jQuery получать() — это метод, который отправляет запрос GET на конечную точку URL и получает ответ. Ответ представляет собой данные, отправленные обратно с сервера. В отличие от запроса POST, запрос GET получает только уже существующие данные с сервера. Он ничего не сохраняет в базу данных.
Найдите свой матч для буткемпа
- Career Karma подберет для вас лучшие учебные курсы по технологиям
- Получите доступ к эксклюзивным стипендиям и подготовительным курсам
Программная инженерия Дизайн Наука о данных Аналитика данных Информационная безопасность Имя
Фамилия
Электронная почта
Номер телефона
Продолжая, вы соглашаетесь с нашими
Условия использования
и
политика конфиденциальности
, и вы соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
Запрос GET полезен для запроса определенного подмножества данных и выполнения каких-либо действий с ним. Например, если мы создаем приложение для электронной коммерции, мы должны отправить запрос GET на конечную точку URL для доступа к продуктам. Мы можем взять данные, полученные в ответе, и стилизовать их, чтобы создать карточку со всеми продуктами, доступными для покупки.
jQuery получать() отвечает за отправку запроса на URL-адрес и получение данных в качестве ответа. Разработчик теперь имеет доступ к данным с сервера и может отображать их пользователю по желанию.
Теперь, когда мы знакомы с запросом GET, давайте посмотрим на получать() синтаксис метода.
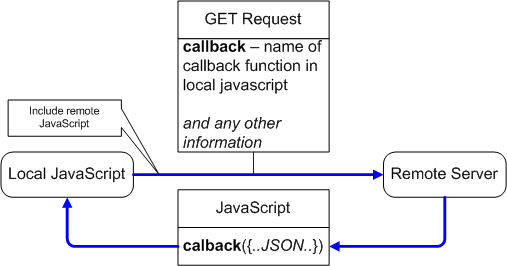
Получить() Синтаксис jQuery
jQuery упрощает отправку запроса GET. получать() получает URL-адрес в виде строки и функцию обратного вызова для получения данных. По сути, функция обратного вызова — это функция, передаваемая методу для последующего выполнения.
Для более подробного объяснения функций обратного вызова ознакомьтесь с этим
гид
.
Есть несколько необязательных аргументов получать() принимает, но чаще всего используются URL и функция обратного вызова.
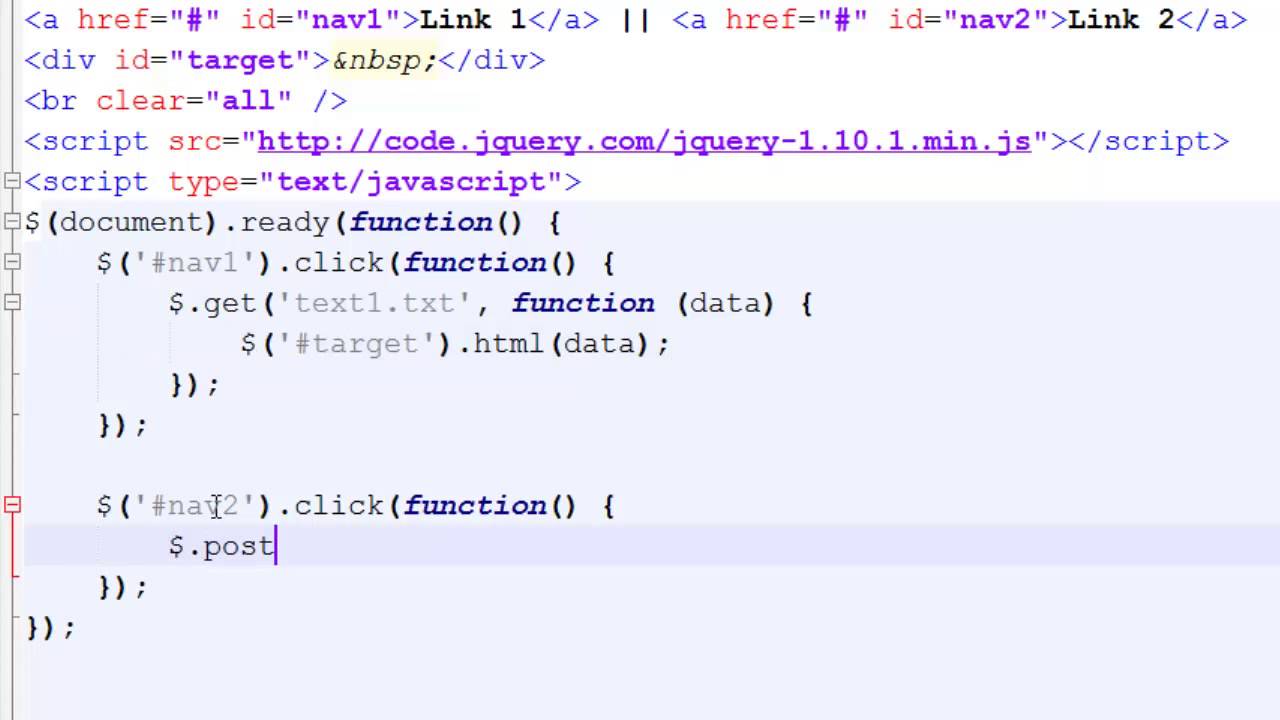
Придерживаясь нашего примера с электронной коммерцией, давайте посмотрим, как будет выглядеть базовый запрос GET с использованием получать() :
$.get('/products', (данные) => {
console.log(данные)
}) Мы называем получать() и передайте ему URL-адрес в виде строки. Запрос отправляется на индексную страницу продуктов, и сервер отправит обратно данные. Функция обратного вызова принимает несколько аргументов, но данных и статуса будет достаточно для наших целей.
Данные представляют собой данные, полученные из запроса. В нашем примере мы просто выводим то, что возвращается в консоль. jQuery был создан для распознавания нескольких типов данных, но, скорее всего, мы получим объект JSON.
Для извлечения нужной информации из нашего объекта JSON потребуется дополнительный код. Давайте посмотрим, как мы можем это сделать.
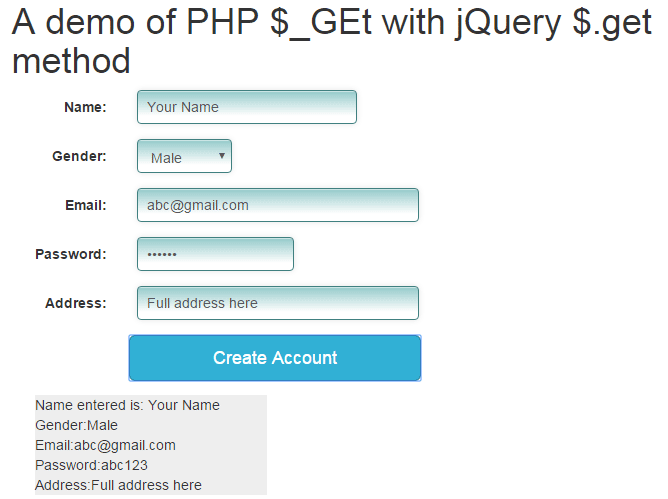
jQuery получить () пример
Для нашего примера воспользуемся забавным API. Этот сайт рассказывает нам, сколько астронавтов сейчас находится в космосе! Это также дает нам имена и космические корабли. Давайте начнем с передачи URL в получать() :
«Карьерная карма вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне пройти буткемп. Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!»
Венера, инженер-программист в Rockbot
$.get('http://api.open-notify.org/astros.json', (данные) => {
console.log(данные)
}) Когда мы отправляем запрос, мы получаем этот ответ в нашей консоли:
Из URL-адреса мы уже знаем, что получим объект JSON, возвращенный с сервера. В консоли видим клавиши «сообщение», «номер» и «люди». Значение сообщения об успехе помогает в обработке ошибок.
В консоли видим клавиши «сообщение», «номер» и «люди». Значение сообщения об успехе помогает в обработке ошибок.
Цифровая клавиша относится к количеству людей в космосе. «Люди» указывает на значение, содержащее массив объектов. Отсюда мы могли бы пройтись по массиву «люди» и отобразить эту информацию пользователю в виде списка. Получение данных таким образом оставляет за разработчиком выбор того, как отображать данные, возвращаемые сервером.
Заключение
Мы рассмотрели, что такое запрос GET и как jQuery делает его быстрым и простым. После знакомства с общепринятыми практиками синтаксиса мы увидели получать() В бою. Важно отметить, что данные можно повторять и отображать из тела функции обратного вызова.
Отсюда интересным проектом может стать поиск простых API и создание небольших проектов для отправки запросов GET и отображения этих данных. Получение и визуализация данных в приятной форме — это начало становления опытным разработчиком.
О нас: Career Karma — это платформа, предназначенная для помощи соискателям в поиске работы, исследовании и подключении к программам профессионального обучения для продвижения по карьерной лестнице. Узнайте о публикации CK.
Что дальше?
Хотите действовать?
Подберите лучших буткемпов
Райан Манчестер
Об авторе: Райан — технический писатель в Career Karma, где он освещает языки программирования, технологии и веб-разработку. Уроженец Техаса получил степень бакалавра музыкальной композиции в Университете Северного Техаса. В настоящее время Райан продолжает обучение в области веб-разработки, стремясь окончить школу Flatiron School с сертификацией в области веб-разработки с полным стеком. С момента присоединения к команде Career Karma в ноябре 2020 года Райан использовал свой опыт для освещения таких тем, как React и Ruby on Rails.
С момента присоединения к команде Career Karma в ноябре 2020 года Райан использовал свой опыт для освещения таких тем, как React и Ruby on Rails.
Как сделать вызов JavaScript API
В JavaScript важно знать, как делать HTTP-запросы и извлекать динамические данные с сервера/базы данных.
JavaScript предоставляет некоторые встроенные объекты браузера и внешние библиотеки с открытым исходным кодом для взаимодействия с этими API.
Возможные способы вызова API:
4 способа вызова API JavaScript
- XMLHttpRequest
- Fetch
- Axios
- jQuery
Вызов JavaScript API с использованием XMLHttpRequest
До выхода JavaScript ES6 единственным способом сделать HTTP-запрос в JavaScript был XML HTTP-запрос . Это встроенный объект браузера, который позволяет нам делать HTTP-запросы в JavaScript.
JSONPlaceholder — это бесплатный онлайн REST API, который вы можете использовать всякий раз, когда вам нужны поддельные данные.
По умолчанию мы получаем ответ в строковом формате. Нам нужно разобрать его в JSON.
XMLHttpRequest устарел в ES 6 из-за введения fetch . Но XMLHttpRequest по-прежнему полезен, когда вам нужно работать со старыми браузерами и вам не нужны полифиллы.
Подробнее о JavaScript: проверка типов данных в JavaScript с помощью Typeof
Вызов API JavaScript с использованием Fetch
Fetch позволяет выполнять HTTP-запросы аналогично XMLHttpRequest, но с простым интерфейсом с использованием промисов. Он не поддерживается старыми браузерами (может быть полифиллом), но очень хорошо поддерживается современными. Мы можем сделать вызов API с помощью fetch двумя способами.
Еще о JavaScript: 5 вещей, которые нужно знать об операторе удаления JavaScript
Произошла ошибка.
Невозможно выполнить JavaScript. Попробуйте посмотреть это видео на сайте www.youtube.com или включите JavaScript, если он отключен в вашем браузере.
Попробуйте посмотреть это видео на сайте www.youtube.com или включите JavaScript, если он отключен в вашем браузере.
Метод 1
Метод 2: Async and Await
9000 2 API выборки очень мощный. Мы можем легко отправлять запросы AJAX, используя API выборки браузера. Основным недостатком fetch API является обработка ошибок.
Вызов JavaScript API с использованием Axios
Axios — это библиотека с открытым исходным кодом для выполнения HTTP-запросов, которая предоставляет множество замечательных функций и работает как в браузерах, так и в Node.js. Это HTTP-клиент на основе обещаний, который можно использовать как в простом JavaScript, так и в продвинутых фреймворках, таких как React, Vue.js и Angular.
Поддерживает все современные браузеры, включая поддержку Internet Explorer 8 и выше.
Как установить Axios
Вот как установить Axios, если вы используете любой из менеджеров пакетов, например н/м или пряжа.