Создание контура объекта (фигуры) из выделения в программе Фотошоп различных версий
Мне кажется, что каждый из нас хоть раз в своей жизни обводил карандашом кисть своей руки, положив её на лист бумаги. А может быть это происходило на пляже. Кисть руки лежала на песке и мы обводили её какой-нибудь палочкой или длинным камушком. И в том и другом случае у нас получался контур. А давайте сделаем что-то подобное, но теперь в программе Фотошоп.
Помогать нам будет фото кисти руки:
Для работы в Фотошопе данное изображение ладони, — материал идеальный и простой. И вот почему. Однотонный, белого цвета фон и объект — кисть руки, тоже можно считать относительно однотонной, а на белом фоне рука выглядит довольно контрастно.
В тех случаях, когда общий фон и интересующий нас объект, контур которого мы собираемся создать, в значительной степени контрастируют, то мы можем воспользоваться инструментом «Быстрое выделение». Чтобы инструмент работал точнее нам нужно ему немного помочь.
С этой целью, наведём курсор мыши на слой в палитре слоёв (синие выделение), и сделаем щелчок правой кнопкой мыши. Этими действиями мы откроем окошко опций, в котором выберем пункт «Создать дубликат слоя»:
После того как мы выбрали опцию «Создать дубликат слоя», щелчком левой кнопки мыши, перед нашими глазами появилось новое окошко:
Мы можем просто нажать кнопку «Ок», а можем, после появления этого окошка, сразу же на клавиатуре что-то написать, то есть присвоить слою имя, ну или название и уже после этого нажать кнопку «Ок». Делаем на своё усмотрение.
Я просто нажал кнопку «Ок»:
Готово! Слой-дубликат появился в палитре (окне) слоёв.
Теперь нужно изменить режим наложения слоя-дубликата, и сделать нам это нужно для затемнения кисти руки, ну или усиления контраста с белым общим фоном фото.
Обратимся к перечню режимов наложения в верхней менюшке окна слоёв, раскрыв список режимов обычным щелчком мыши по кнопке-стрелке:
Перед нашими глазами появился перечень режимов наложения слоя:
A давайте усилим контрастность, так усилим. Выберем из перечня режим «Линейный затемнитель»:
И вот что мы получили в результате:
Ну вот, для работы инструментом «Быстрое выделение» всё готово. Наводим курсор мыши на нужный нам в данный момент инструмент «Быстрое выделение» в окошке инструментов:
И щелчком левой кнопки мыши выбираем его. Курсор мыши превратился в кружок с перекрестием внутри.
Теперь уделим внимание техническим настройкам инструмента. Переведём свой взгляд на блок управления этими самыми техническими настройками:
Инструмент должен работать в режиме «Добавить к выделенной области». Чтобы так и было, нажмём на значок инструмента с плюсиком. Если значок подсвечивается синим цветом, то тогда щёлкать мышкой по нему не нужно, — режим уже активизирован:
Далее нам нужно отрегулировать размер инструмента, а именно диаметр, ведь мы видим инструмент-курсор в форме кружочка с перекрестием в центре. Вновь обратимся к блоку настроек и отрегулируем диаметр:
Вновь обратимся к блоку настроек и отрегулируем диаметр:
Если установить значение 3 или 5, то выделение будет более чётким. Если выбрать значение значительно больше видимого нам сейчас, а видим мы значение 18, то начав выделять ладонь, мы будем захватывать белый фон, так как с большим диаметром инструмента уменьшится его чувствительность.
Пожалуй «золотой серединой» можно считать значение, при котором кружок-курсор инструмента будет немного меньше какого-нибудь пальца кисти руки. Для меня удобен диаметр инструмента в пределах 15-22. Я остановил выбор на значении 18. Пожалуй, лучше ориентироваться на свои ощущения и на сам процесс выделения. В зависимости от того, насколько удобно и качественно (нет захвата белого фона) мы осуществляем выделение, нам и нужно двигать ползунок регулировки диаметра инструмента, подбирая оптимальное значение.
Чтобы инструмент работал, как говорится, «на полную катушку», жёсткость нужно установить 100%. Ну вот у нас всё готово к выделению кисти руки.
Интервалы пунктира-выделения тоже устанавливаем не очень большие. В моём случае 7%. Если мы установим интервалы выделения значительно больше, то выделение будет менее ровным, я бы даже сказал, грубым или черновым. Но и это может быть в некоторых случаях нужным. Делаем всё, конечно же, на своё усмотрение.
Ну что же, начнём. Подводим курсор инструмента к запястью. Нажав и удерживая левую кнопку мыши, начинаем вести инструмент вверх по направлению к кончикам пальцев:
Заводим инструмент на большой палец, затем на ладонь и другой палец…, а далее инструмент сработал самостоятельно, и кисть стала полностью охвачена выделением.
Если такого самостоятельного выделения не произошло, то мы плавно ведём курсор инструмента по всем пальцам до полного выделения руки.
В том случае, когда мы почувствовали неудобство в удержании левой кнопки мыши или какой-то физический дискомфорт стала испытывать наша рука, то процесс выделение можно приостановить. Перестанем держать мышку вовсе. Покрутим кистью, разомнём пальчики, а затем вновь продолжим процесс выделения с того места на котором остановились.
Перестанем держать мышку вовсе. Покрутим кистью, разомнём пальчики, а затем вновь продолжим процесс выделения с того места на котором остановились.
Что же делать, если в область выделения всё же попал белый фон? Можно отменить выделение вообще, нажав сочетание клавиш Ctrl+D и начать выделять ладонь заново. А можно обратиться к блоку технических настроек инструмента и переключить режим его работы щелчком мыши, но теперь уже по значку инструмента с минусом:
Менять другие настройки инструмента вовсе не обязательно (диаметр курсора-кружочка, его жёсткость, интервалы самого пунктирного выделения).
Такое переключение режима даёт нам возможность удалить «захват» выделением белого фона:
Ну что же, избавимся от ненужного нам выделения части белого фона. Подводим курсор-кружок инструмента к выделению и, нажав левую кнопку мыши с последующим её удержанием, начинаем сдвигать лишнее выделение в сторону края ладони. Стараемся производить смещение выделения плавно, чтобы не сместить выделение вглубь ладони:
Когда один из участков лишнего выделения коснётся контура ладони, мы переходим к следующему участку выделения и таким же образом смещаем и его.![]()
В том случае, когда мы всё же залезли выделением на ладонь, то тогда нам нужно вновь переключить режим работы инструмента, нажав его значок с плюсом и плавными движениями сместить выделение к краю (контуру) ладони. Для того чтобы выделение было качественным и чётко обтекало контур кисти руки, да и нам самим было удобнее работать лучшим будет, приступая к выделению, увеличить масштаб видимости:
И вот когда у нас всё получилось, а у нас получилось, и я в этом нисколечко не сомневаюсь, мы переходим к той части процесса, которая связана, непосредственно с созданием контура ладони. Отпускаем левую кнопку мыши и делаем выдох облегчения.
Кисть выделена — «муравьи» выделения активно бегут по её контуру, а мы производим смену инструмента и создаём новый слой в окошке слоёв.
Давайте начнём с создания нового слоя. Нажмём в нижней менюшке окна слоёв, значок создания нового слоя. Готово:
Этот новый слой через несколько секунд превратится в слой-контур ладони, а точнее будущий контур.
Теперь произведём смену инструментов или режимов выделения. Обычным щелчком мыши выберем инструмент обычного (не быстрого) выделения. И какой именно инструмент из перечня мы выберем, в нашем данном случае, не имеет значение:
Давайте самый верхний. Он же первый сверху вниз, носящий название «Прямоугольная область»:
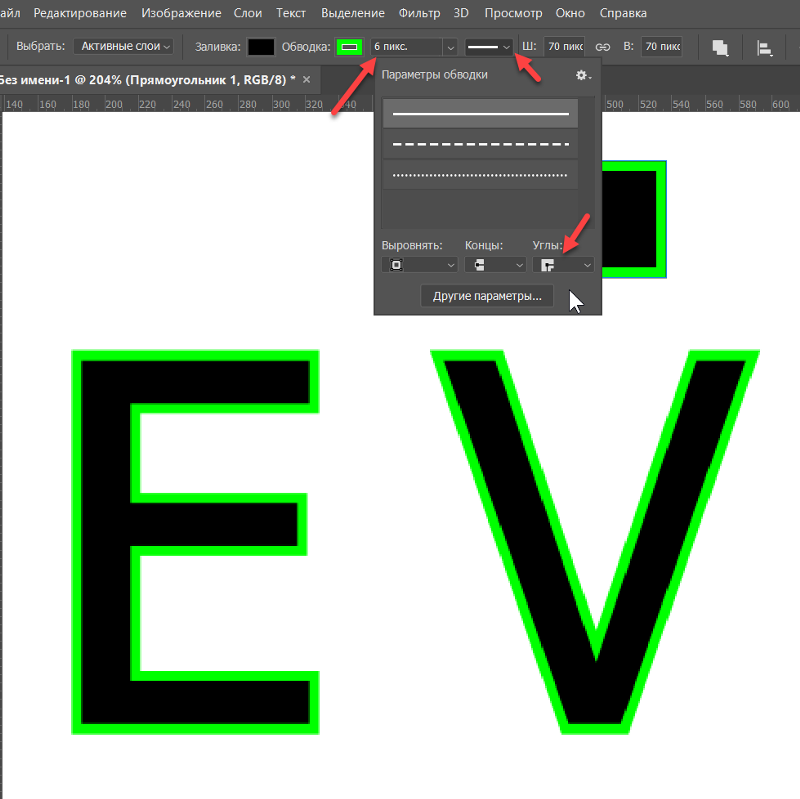
Итак, новый пока ещё пустой слой создан, смена инструмента произведена и теперь, мы заводим курсор инструмента на область ладони и оказываемся курсором внутри выделения. Курсор инструмента имеет вид двух крестиков. Один большой, а другой маленький. Делаем щелчок правой кнопкой мыши. Появилось окошко опций, в котором нам в данный момент интересна опция «Выполнить обводку»:
Выберем её. И вот появилось следующее окошко настроек:
В этом окошке мы можем по своему желанию отрегулировать толщину (ширину) линии контура, её цвет, а также выбрать расположение обводки, а затем нажать кнопку «Ок». Я не буду менять настройки и просто нажму кнопку «Ок». И вот что получилось:
Я не буду менять настройки и просто нажму кнопку «Ок». И вот что получилось:
Для того чтобы мы могли полноценно полюбоваться свои творением, нам необходимо мешающие обзору ненужные видимые элементы скрыть или удалить. Давайте не будем спешить удалять элементы, а просто у части из них отключим видимость. Предлагаю начать со слоёв. В окошке слоёв щёлкнем мышкой по значку «Глаз» у слоя-фона и слоя фона копия:
Далее обратимся к верхнему меню и нажмём кнопку «Выделение», открыв этим действием нужное нам окошко опций, в котором выберем действие «Отменить выделение»:
Ну вот, другое дело:
Чтобы быть уверенными в том, что созданный нами контур без изъянов и дефектов, увеличим масштаб видимости (версия Фотошоп CS5):
К сожалению надо признать, что контур получился «так-себе». Линия контура имеет много неровностей, которые были заметны уже в самом начале его создания и при 100% масштабе видимости.
Используя технику создания контура из выделения, мы не должны увлекаться затемнением (осветлением) выделяемой области будущего контура. Чрезмерное усиление контраста усиливает имеющиеся шероховатости у изображений, с которым мы работаем, даже если они и хорошего качества.
Чрезмерное усиление контраста усиливает имеющиеся шероховатости у изображений, с которым мы работаем, даже если они и хорошего качества.
Кроме этого, само изображение может не являться оригиналом. Так, изображение ладони, с которой мы только что работали, уже подвергалось не очень качественной обработке в каком-то редакторе изображений, что и отразилось на созданном нами контуре из выделения. Именно размещение изображений на белом фоне позволяет скрывать шероховатость контура с одновременным уменьшения контраста объекта (осветление).
Но при всех тех неровностях получившегося контура, занижать удобство и значительность техники создания контура из выделения всё же не стоит.
В ближайшее время мы продолжим говорить о создании контуров с использованием других техник, ну или подходов.
Оставить комментарий
Drupal
WordPress
Word
Excel
PowerPoint
Movie Maker
Все разделы
Домашний мини сервер Shuttle
Как быстро и просто сделать обводку в фотошопе | Pixelbox.
 ru — Дополнения и уроки по Фотошопу
ru — Дополнения и уроки по ФотошопуСделать обводку в фотошопе можно двумя способами: при помощи стилей слоя и через меню Редактирование (Edit). В этом уроке мы рассмотрим оба способа.
Первый способ, с использованием стилей слоя, применяется быстрее (для его добавления достаточно дважды щелкнуть по слою) и имеет широчайшую гамму настроек, благодаря которым вы можете кардинально изменить обводку, выбрав её цвет, расположение, непрозрачность и п.
Во втором способе некоторые настройки дублированы, но главным преимуществом второго способа является возможность удаления его в любой момент, не испортив при этом сам объект.
Обводка при помощи стилей слоя
Для начала создадим новый документ (Файл-Создать (File-New)) и добавим в него какой-либо объект, к которому нужно добавить обводку. Например, фигуру с сердечком:
В панели слоев делаем активным слой с сердечком и щелкаем по нему два раза левой кнопкой мыши. Это действие откроет окно стилей слоя (Layer Style):
Это действие откроет окно стилей слоя (Layer Style):
Ставим галочку у параметра Выполнить обводку (Stroke) и переходим в меню настроек.
Тут вы можете выбрать цвет, размер, прозрачность, положение и режим наложения обводки.
В параметре Тип обводки из выпадающего списка можно выбрать три варианта обводки – Цвет, Градиент, Узор. Если вы выберете один из двух последних вариантов (Градиент или Узор) дополнительно сможете выбрать стиль градиента или узора.
Для примера я выбрала тип обводки градиент и радужный градиент.
Окно стилей слоя с настройками:
Фигура с обводкой:
При помощи стилей слоя можно добавить обводку любому объекту, благодаря множеству гибких настроек этот способ является лучшим, но справедливости ради рассмотрим и второй.
Обводка при помощи меню Редактирование
Растрируем слой с фигурой (ПКМ по слою-Растрировать слой). Отключим глазок стилей слоя в панели слоев и активируем выделение слоя с объектом, щелкнув с зажатой клавишей Ctrl по миниатюре слоя:
Поверх слоя с объектом создайте новый слой. Слои-Новый-Слой (Layer-New-Layer) или нажмите на миниатюру создания нового слоя в панели слоев. Этот шаг необязателен, мы можем применить обводку к самому растрированному слою, только тогда изменения станут необратимыми и, если мы захотим изменить или вовсе убрать обводку, не будет возможности этого сделать, придется либо отменять шаги, либо вырезать обводку вместе с «куском» объекта.
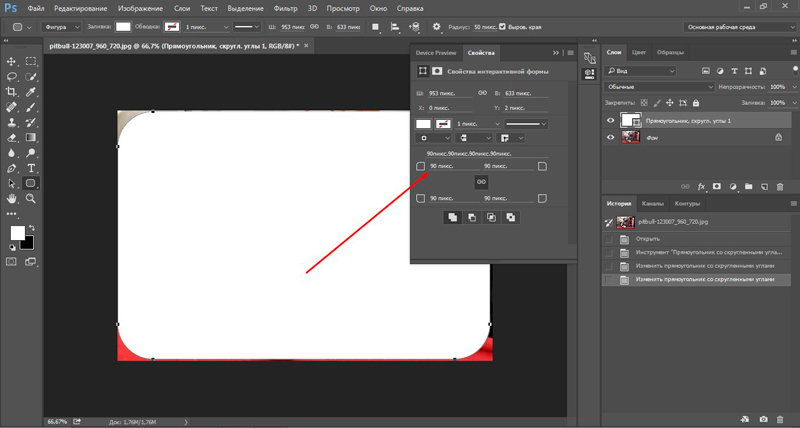
Переходим в меню Редактирование-Выполнить обводку (Edit–Stroke), появится такое окошко с настройками:
Тут вы тоже можете выбрать размер (ширину) обводки, расположение, режим наложения и непрозрачность.:max_bytes(150000):strip_icc()/011_new-artboards-feature-of-adobe-photoshop-1701379-6377a01f188e4417b8d767a6df30c187.jpg)
После применения настроек снимите выделение, перейдя в Выделение-Отменить выделение (Select-Deselect) или нажав сочетание горячих клавиш Ctrl + D.
Вот мы и узнали, как сделать обводку в фотошопе. Надеюсь, урок был вам полезен.
Как сделать границы в Photoshop (цветные или декоративные)
Добавление границы, чтобы создать область пустого пространства для глаз, — это трюк редактирования фотографий для создания визуального интереса.
В этом уроке Photoshop вы узнаете, как добавить блок сплошной цветной рамки и декоративную рамку.
НАСТОЯТЕЛЬНО РЕКОМЕНДУЕТСЯ
Adobe Photoshop
Загрузите бесплатную копию Adobe Photoshop, чтобы следовать этому простому руководству.
НАЧАТЬ БЕСПЛАТНУЮ ПРОБНУЮ ПРОБНУЮ ВЕРСИЮ
- Нужна альтернатива Photoshop?
Содержание
Как сделать границы в Photoshop за 3 шага
Шаг 1. Выберите изображение
Выберите изображение Чтобы открыть изображение, перейдите в верхнюю строку меню и выберите Файл > Открыть.
Найдите свое изображение на компьютере и нажмите, чтобы открыть.
В качестве альтернативы, если у вас открыт файл изображения, сведите изображение к одному слою.
Будет проще работать с одним слоем изображения.
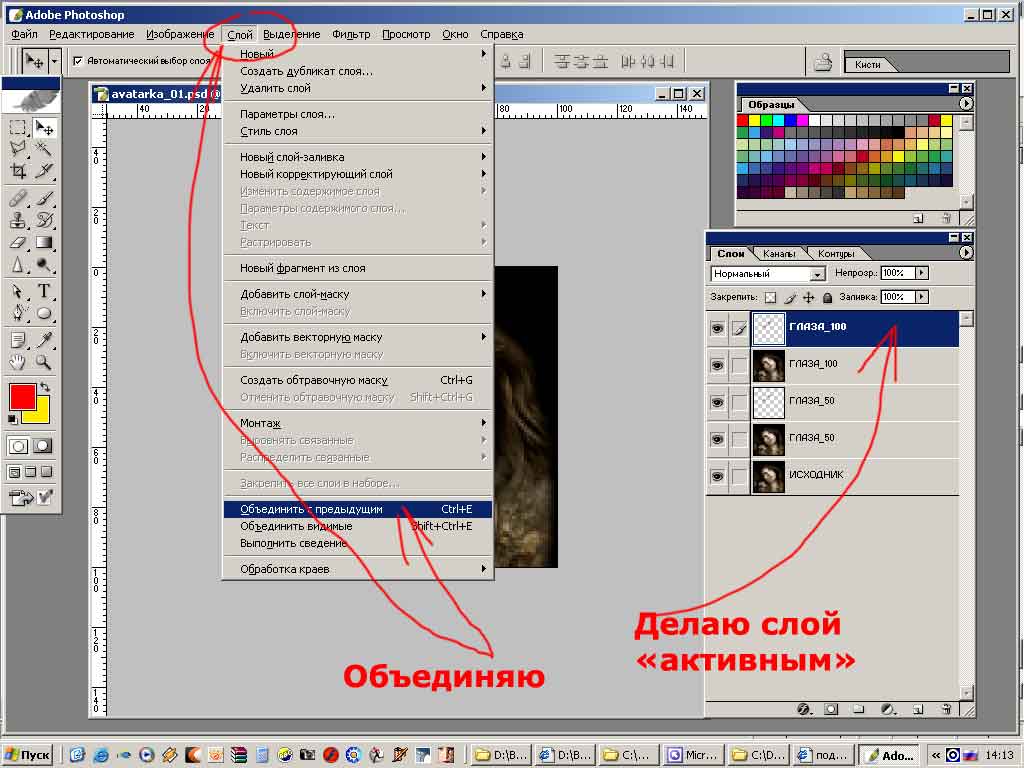
В верхней строке меню выберите Layer > Flatten Image.
Проверьте панель слоев, и теперь у вас должен быть только один заблокированный фоновый слой.
Шаг 2. Разблокируйте слой изображенияЧтобы разблокировать фоновый слой и превратить его в один слой, выберите Слой > Создать > Фон из слоя.
После нажатия появится диалоговое окно.
Дайте имя слою изображения и нажмите OK.
Слой изображения будет назван и разблокирован на панели слоев.
Шаг 3 – Уменьшение масштаба для перспективы Чтобы добавить рамку вокруг изображения, нам нужно увеличить сторону холста.
Чтобы лучше рассмотреть новый холст, уменьшите масштаб изображения.
Чтобы уменьшить масштаб в Photoshop через строку меню, выберите Вид > Уменьшить или используйте сочетание клавиш, нажав Команда плюс – (для Mac) или Ctl плюс – (для Windows).
Уменьшайте масштаб, пока вокруг изображения не останется достаточно места для просмотра границы.
Шаг 4. Увеличение размера холстаУвеличение размера холста автоматически создаст рамку вокруг изображения.
Перейдите в строку меню и выберите Изображение > Размер холста.
После нажатия откроется диалоговое окно Размер холста.
Добавьте значение в поля рядом с Ширина и Высота и убедитесь, что стоит галочка в поле рядом с Относительно.
Рядом с Canvas Extension Color выберите цвет, который вы хотите для цвета границы, его можно изменить позже.
Убедитесь, что точка расположена в центре поля Anchor , это обеспечит размещение границы вокруг всех сторон изображения.
Когда вы будете готовы, нажмите OK.
Теперь вокруг вашего изображения будет размещена рамка.
Поэкспериментируйте с рамками разного размера, чтобы определить, какая из них лучше всего подходит для вашего изображения.
Как сделать декоративные рамки в Photoshop
Однотонная рамка белого или черного цвета обычно является идеальным выбором для рамки или рамки.
Но если вам хочется чего-то более яркого, стоит попробовать цветную или декоративную рамку.
Другая рамка может добавить визуального интереса, подчеркнув элемент или цвет изображения.
Как вы можете видеть на двух изображениях ниже, желтая рамка выделяет желтые здания, а красная рамка выделяет красный цвет.
Чтобы добавить текстуру или украшение к границе в Photoshop, сначала создайте новый слой на панели слоев, перейдите к Layer, и в раскрывающемся меню выберите New Layer.
Можно также щелкнуть значок Добавить слой в нижней части панели слоев .
Выберите инструмент Magic Wand Tool на панели инструментов.
С помощью Magic Wand Tool создайте контур выделения вокруг границы, щелкнув по границе.
Щелкните значок Создать новый слой-заливку или корректирующий слой в нижней части панели слоев.
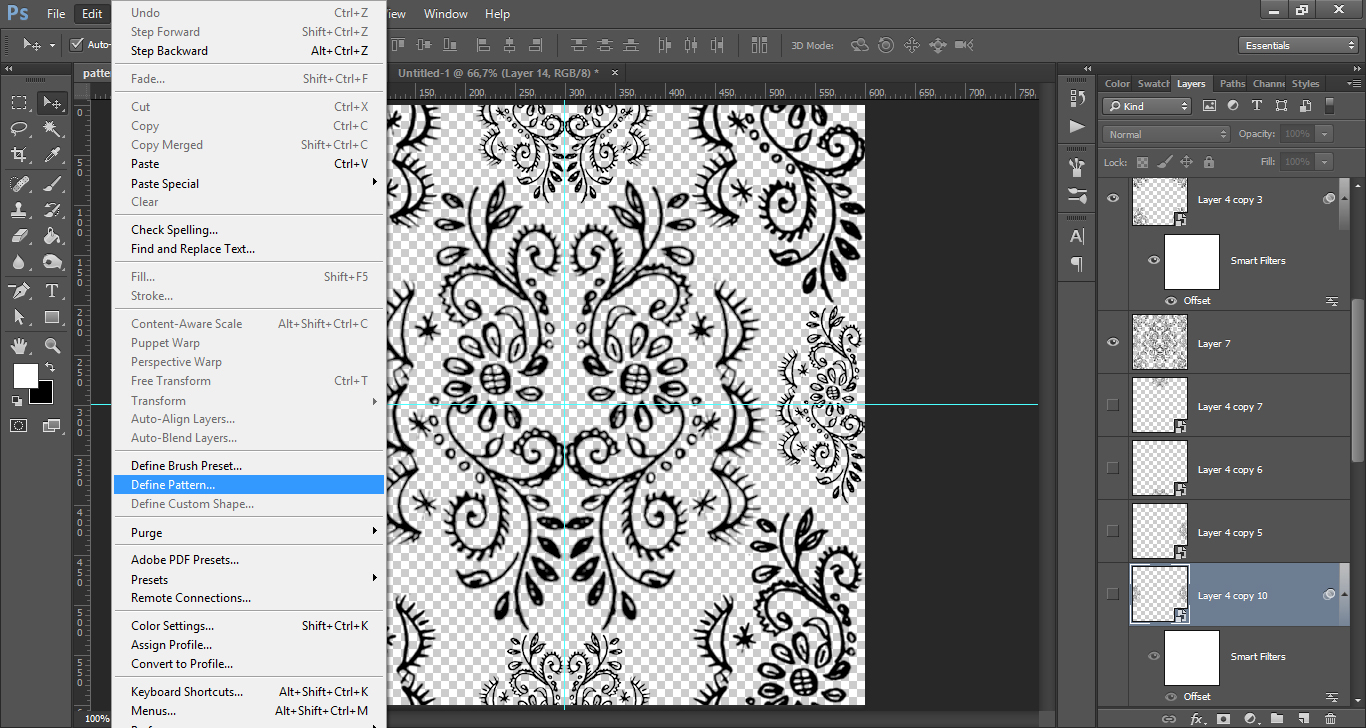
Выберите Узор , чтобы добавить декоративный узор в качестве границы.
Откроется диалоговое окно «Заливка узором».
Выберите шаблон из предустановленных шаблонов Photoshop и задайте его свойства, затем нажмите «ОК».
Слой заливки узором появится на панели слоев, и ваша белая рамка будет преобразована в слой с декоративным узором.
Если вы хотите создать свой узор, чтобы добавить его в качестве границы, попробуйте этот урок Photoshop – Как создать узор в Photoshop.
Как добавить рамку к изображению в Photoshop (3 шага)
Как сделать это изображение ярким?
Что, если сделать вокруг него рамку? Или двойная рамка разной толщины и цвета? Поместить рамку вокруг изображения в Photoshop довольно просто и очень легко!
Привет! Меня зовут Кара, и мне, как фотографу, нравится искать способы показать свои изображения более интригующим образом. Позвольте мне показать вам, как добавить рамку к изображению в Photoshop!
Содержание
- Шаг 1. Откройте изображение и уменьшите масштаб
- Шаг 2. Добавьте холст
- Шаг 3. Выберите цвет
- Настройка границы
- Что делать, если пипетка не работает?
- Добавить вторую границу
- Как добавить обводку/границу к объекту в Photoshop
Шаг 1: Откройте изображение и уменьшите масштаб
Выберите изображение, к которому вы хотите добавить рамку, и откройте его в Photoshop. Я собираюсь работать с этим изображением обезьяны-мартышки, которую я сделала в заповеднике дикой природы Натува в Коста-Рике.
Уменьшите масштаб, чтобы вокруг изображения было видно пространство. Сделайте это, выбрав инструмент «Масштаб» на панели инструментов, нажав Z на клавиатуре или используя сочетание клавиш Ctrl + - 9.0231 или Команда + - (клавиша минус).
Шаг 2: Добавьте холст
Теперь нам нужно добавить холст позади изображения, который будет действовать как граница. Для этого давайте разблокируем фоновый слой, щелкнув значок замка в правой части фонового слоя на панели «Слои».
Теперь перейдите к Изображение в строке меню и выберите Размер холста.
В открывшемся окне вы сможете увидеть текущие размеры вашей фотографии. По умолчанию отображаются дюймы, но вы можете щелкнуть раскрывающийся список, чтобы выбрать пиксели, сантиметры или другой вариант.
Установите флажок Relative , чтобы обнулить поля ширины и высоты. Теперь значения, которые вы добавляете, будут отображаться в виде рамки вокруг изображения.
Теперь значения, которые вы добавляете, будут отображаться в виде рамки вокруг изображения.
Решите, насколько большая граница вам нужна, а затем удвойте ее. В моем примере я хочу, чтобы граница была шириной ½ дюйма по всему периметру. Введите 1 дюйм в поля ширины и высоты, и это добавит ½ дюйма с каждой стороны изображения.
Убедитесь, что точка привязки находится в центре, чтобы изображение располагалось по центру нового холста.
Если вы разблокировали фоновый слой, как было предложено, Цвет расширения холста в нижней части будет затенен.
Если вы не разблокировали фоновый слой, в этом разделе можно выбрать цвет границы. Вы можете выбрать фон, передний план, белый, черный, серый или щелкнуть другой , чтобы получить доступ к палитре цветов и выбрать цвет. Используйте этот метод, когда вы уверены в том цвете, который вам нужен.
Если вы хотите изменить цвет позже, сначала разблокируйте фоновый слой, а затем выберите цвет. В любом случае нажмите ОК когда будете готовы.
В любом случае нажмите ОК когда будете готовы.
Теперь у нас есть прозрачная рамка вокруг изображения.
Шаг 3: Выберите цвет
Пришло время раскрасить его с помощью корректирующего слоя заливки сплошным цветом. Щелкните значок корректирующего слоя в нижней части панели «Слои». Он выглядит как полузаполненный круг. Выберите Solid Color в открывшемся меню.
Откроется палитра цветов, и вы сможете выбрать любой понравившийся цвет.
Но есть проблема. Вы заметите, что слой заливки покрывает верхнюю часть изображения. Это потому, что слой заливки находится сверху. Нажмите и перетащите слой заливки под слой изображения на панели «Слои».
Затем за фотографией появится цвет, как и предполагалось.
Не получили желаемого результата? Посмотрите, что еще вы можете сделать в разделе ниже.
Настройка границы
Что делать, если вы хотите изменить цвет рамки после того, как вы ее разместили? Это очень легко. Просто дважды щелкните миниатюру слоя заливки, и палитра цветов снова откроется. Выберите новый цвет, который вы хотите, и нажмите OK.
Просто дважды щелкните миниатюру слоя заливки, и палитра цветов снова откроется. Выберите новый цвет, который вы хотите, и нажмите OK.
Вы также можете выбрать цвет, соответствующий самому изображению. Открыв палитру цветов, наведите указатель мыши на изображение, и вы заметите, что курсор превращается в пипетку. Щелкните в любом месте изображения, где вы хотите подобрать цвет.
Что делать, если пипетка не работает?
Если вы щелкаете пипеткой и ничего не происходит, возможно, настройки инструмента «Пипетка» неверны. Установите флажок на панели параметров с надписью Sample .
Прямо сейчас для инструмента установлено значение Текущее и ниже . Слой заливки цветом, который я выбрал, является нижним слоем, так что это единственный цвет, который я сэмплирую. Поэтому цвет не изменится.
Переключить метод выборки на Все слои . Теперь вы должны иметь возможность попробовать цвет, который вы хотите.
Добавить вторую границу
Мы не можем сделать вторую границу, используя тот же метод, что и раньше. Если мы изменим размер холста, исходная граница станет больше (или меньше). Однако мы можем добавить вторую маленькую границу, используя стиль слоя.
Убедитесь, что слой с изображением выделен, затем нажмите кнопку Layer Style (fx) в нижней части панели «Слои». Выберите Ход из меню.
В появившемся диалоговом окне у вас есть множество вариантов настройки границы. Ползунок Size позволяет выбрать толщину в пикселях. Позиция позволяет разместить границу внутри, снаружи или по центру.
Вы также можете изменить режим наложения и отрегулировать непрозрачность. Наконец, вы можете выбрать цвет, градиент или узор в качестве типа заливки и цвет, который вы хотите использовать внизу.
Здесь есть много забавных возможностей. Получайте удовольствие, играя с ним, чтобы увидеть, что вы придумали!
Что делать, если вы хотите добавить границу к объекту или фигуре в Photoshop?
В этом случае вам не нужно создавать новый слой или новую фигуру, вы можете просто добавить обводку к своей фигуре.
