10+ jQuery на основе корзин
Сегодня мы представляем вам нашу коллекцию корзин для покупок на основе jQuery, которую вы можете использовать для настройки продуктов для продажи и продажи товаров через Интернет. Наслаждайтесь!
Похожие сообщения:
- 15 jQuery Utility Plugins
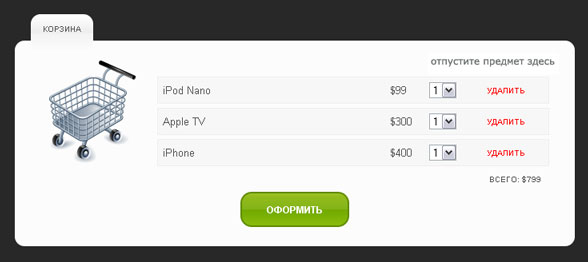
1. Умная Корзина
Является гибким и многофункциональным плагином jQuery для корзины покупок. Это делает раздел онлайн-покупок простым и удобным в использовании. Он компактен по дизайну, очень прост в реализации и требует только минимального HTML.
Исходный Демо
2. jCart
Основанный на jQuery и PHP, jCart обрабатывает ввод посетителей без перезагрузки страницы и является полностью функциональным даже без JavaScript.
Исходный Демо
3. Перетащите корзину
Перетащите корзину с помощью JQuery, JQuery UI и PHP.
Исходный Демо
4.
 Корзина jQuery
Корзина jQueryРеализация этой корзины jQuery включает функцию перетаскивания, обновляя корзину для отображения добавленных в нее товаров, а также обновляя количества без дублирования товара в корзине.
Исходный Демо
5. Создание корзины для покупок
В этом руководстве мы покажем вам, как создать страницу корзины покупок, которая позволит пользователям перетаскивать товары, которые они хотят купить. Корзина товаров и цены будут обновлены.
Исходный Демо
6. Создание пользовательского интерфейса корзины покупок с использованием JQuery за час
Эта статья будет посвящена созданию пользовательского интерфейса для сценария перетаскивания. Это будет включать в себя список продуктов, которые будут добавлены в корзину покупок.
Источник + Демо
7. Перетащите корзину с помощью JQuery
Существует множество учебных пособий по созданию корзины для перетаскивания, но в этом примере показан только код на стороне клиента, что означает, что все данные жестко закодированы в html, а подсчет цены и общего количества товаров будет обрабатываться JavaScript.
Источник + Демо
8. Корзина на основе AJAX с PHP, CSS и jQuery
В этом уроке мы собираемся создать корзину для покупок на основе AJAX. Все продукты будут храниться в базе данных MySQL, а PHP будет показывать и обрабатывать данные.
Исходный Демо
9. AJAX PayPal Корзина JQuery плагин
Простой в использовании плагин JQuery для веб-разработчика, позволяющий добавить полнофункциональную корзину на свой веб-сайт. Корзина AJAX может содержать виджет корзины, который позволяет легко отображать информацию о корзине. Поддержка PayPal Веб-сайт Стандарт оплаты.
Исходный Демо
10. Ajaxed скользящая корзина с jQuery
Корзина будет:
– быть скрытым в верхней части страницы, которая может быть отображена с помощью ссылки показать / скрыть
– открыть, когда товар добавлен в корзину и автоматически закрыть
– требует ручного «скрытия» щелчка при открытии вручную
– дайте нам возможность удалять товары
Исходный Демо
11.
 plum.Shop – Корзина JQuery
plum.Shop – Корзина JQueryКорзина покупок JavaScript, созданная на основе библиотеки jQuery. Он очень прост в настройке, имеет поддержку практически для любых потребностей в магазине электронной коммерции, и при размере менее 25 КБ вы получаете немало удовольствия за очень маленькую площадь.
Исходный Демо
12. Супер корзина с JQuery
Эта супер корзина имеет эффект анимации, как в Интернете.
Исходный Демо
13. Ajax Shopping Cart – Создайте стильную корзину с помощью JQuery и PHP
Корзина покупок на основе JQuery, которая не вызывает ни одного запроса Ajax, но сохраняет все покупки в форме, и, в конце концов, мы просто отправляем эту форму туда, где мы хотим ее отправить. Я использовал jQuery и CSS для создания этой стильной корзины.
Исходный Демо
Web-разработка • JavaScript и jQuery
Свойства товара
Сейчас работать со свойствами товара не слишком удобно. Если нам надо добавить новое свойство, отредактировать или удалить существующее, надо обновить товар целиком. Тогда все старые свойства товара будут удалены, а новые добавлены. Давайте это исправим, чтобы со свойствами товаров можно было работать точечно, с каждым по отдельности.
Если нам надо добавить новое свойство, отредактировать или удалить существующее, надо обновить товар целиком. Тогда все старые свойства товара будут удалены, а новые добавлены. Давайте это исправим, чтобы со свойствами товаров можно было работать точечно, с каждым по отдельности.
Добавляем новые маршруты в файл routes/product.js:
import express from 'express'
import ProductController from '../controllers/Product.js'
import ProductPropController from '../controllers/ProductProp.js'
import authMiddleware from '../middleware/authMiddleware.js'
import adminMiddleware from '../middleware/adminMiddleware.js'
const router = new express.Router()
/*
* Товары
*/
// список товаров выбранной категории и выбранного бренда
router.get('/getall/categoryId/:categoryId([0-9]+)/brandId/:brandId([0-9]+)', ProductController.getAll)
// список товаров выбранной категории
router.get('/getall/categoryId/:categoryId([0-9]+)', ProductController.getAll)
// список товаров выбранного бренда
router.
get('/getall/brandId/:brandId([0-9]+)', ProductController.getAll)
// список всех товаров каталога
router.get('/getall', ProductController.getAll)
// получить один товар каталога
router.get('/getone/:id([0-9]+)', ProductController.getOne)
// создать товар каталога — нужны права администратора
router.post('/create', authMiddleware, adminMiddleware, ProductController.create)
// обновить товар каталога — нужны права администратора
router.put('/update/:id([0-9]+)', authMiddleware, adminMiddleware, ProductController.update)
// удалить товар каталога — нужны права администратора
router.delete('/delete/:id([0-9]+)', authMiddleware, adminMiddleware, ProductController.delete)
/*
* Свойства
*/
// список свойств товара
router.get('/product/:productId([0-9]+)/property/getall', ProductPropController.getAll)
// одно свойство товара
router.get('/product/:productId([0-9]+)/property/getone/:id([0-9]+)', ProductPropController.getOne)
// создать свойство товара
router.post(
'/product/:productId([0-9]+)/property/create',
authMiddleware,
adminMiddleware,
ProductPropController.
create
)
// обновить свойство товара
router.put(
'/product/:productId([0-9]+)/property/update/:id([0-9]+)',
authMiddleware,
adminMiddleware,
ProductPropController.update
)
// удалить свойство товара
router.delete(
'/product/:productId([0-9]+)/property/delete/:id([0-9]+)',
authMiddleware,
adminMiddleware,
ProductPropController.delete
)
export default router
Создадим новую модель models/ProductProp.js:
import { ProductProp as ProductPropMapping } from './mapping.js'
import { Product as ProductMapping } from './mapping.js'
import AppError from '../errors/AppError.js'
class ProductProp {
async getAll(productId) {
const product = await ProductMapping.findByPk(productId)
if (!product) {
throw new Error('Товар не найден в БД')
}
const properties = await ProductPropMapping.findAll({where: {productId}})
return properties
}
async getOne(productId, id) {
const product = await ProductMapping.
findByPk(productId)
if (!product) {
throw new Error('Товар не найден в БД')
}
const property = await ProductPropMapping.findOne({where: {productId, id}})
if (!property) {
throw new Error('Свойство товара не найдено в БД')
}
return property
}
async create(productId, data) {
const product = await ProductMapping.findByPk(productId)
if (!product) {
throw new Error('Товар не найден в БД')
}
const {name, value} = data
const property = await ProductPropMapping.create({name, value, productId})
return property
}
async update(productId, id, data) {
const product = await ProductMapping.findByPk(productId)
if (!product) {
throw new Error('Товар не найден в БД')
}
const property = await ProductPropMapping.findOne({where: {productId, id}})
if (!property) {
throw new Error('Свойство товара не найдено в БД')
}
const {name = property.
name, value = property.value} = data
await property.update({name, value})
return property
}
async delete(productId, id) {
const product = await ProductMapping.findByPk(productId)
if (!product) {
throw new Error('Товар не найден в БД')
}
const property = await ProductPropMapping.findOne({where: {productId, id}})
if (!property) {
throw new Error('Свойство товара не найдено в БД')
}
await property.destroy()
return property
}
}
export default new ProductProp()
Создадим новый контроллер controllers/ProductProp.js:
import ProductPropModel from '../models/ProductProp.js'
import AppError from '../errors/AppError.js'
class ProductProp {
async getAll(req, res, next) {
try {
if (!req.params.productId) {
throw new Error('Не указан id товара')
}
const properties = await ProductPropModel.
getAll(req.params.productId)
res.json(properties)
} catch(e) {
next(AppError.badRequest(e.message))
}
}
async getOne(req, res, next) {
try {
if (!req.params.productId) {
throw new Error('Не указан id товара')
}
if (!req.params.id) {
throw new Error('Не указано id свойства')
}
const property = await ProductPropModel.getOne(req.params.productId, req.params.id)
res.json(property)
} catch(e) {
next(AppError.badRequest(e.message))
}
}
async create(req, res, next) {
try {
if (!req.params.productId) {
throw new Error('Не указан id товара')
}
if (Object.keys(req.body).length === 0) {
throw new Error('Нет данных для создания')
}
const property = await ProductPropModel.create(req.params.productId, req.body)
res.
json(property)
} catch(e) {
next(AppError.badRequest(e.message))
}
}
async update(req, res, next) {
try {
if (!req.params.productId) {
throw new Error('Не указан id товара')
}
if (!req.params.id) {
throw new Error('Не указано id свойства')
}
if (Object.keys(req.body).length === 0) {
throw new Error('Нет данных для обновления')
}
const property = await ProductPropModel.update(req.params.productId, req.params.id, req.body)
res.json(property)
} catch(e) {
next(AppError.badRequest(e.message))
}
}
async delete(req, res, next) {
try {
if (!req.params.productId) {
throw new Error('Не указан id товара')
}
if (!req.params.id) {
throw new Error('Не указано id свойства')
}
const property = await ProductPropModel.
delete(req.params.productId, req.params.id)
res.json(property)
} catch(e) {
next(AppError.badRequest(e.message))
}
}
}
export default new ProductProp()
Для тестирования запросов создадим файл test/product_prop.http. Чтобы упростить тестирование и не отправлять с запросами JWT-токен, закомментируем в роутере middleware adminMiddleware.
// создать свойство товара
router.post(
'/:productId([0-9]+)/property/create',
// authMiddleware,
// adminMiddleware,
ProductPropController.create
)
// обновить свойство товара
router.put(
'/:productId([0-9]+)/property/update/:id([0-9]+)',
// authMiddleware,
// adminMiddleware,
ProductPropController.update
)
// удалить свойство товара
router.delete(
'/:productId([0-9]+)/property/delete/:id([0-9]+)',
// authMiddleware,
// adminMiddleware,
ProductPropController.delete
)### Список всех свойств товара id=1 GET /api/product/1/property/getall HTTP/1.1 Host: localhost:7000 ### Получить одно свойство товара GET /api/product/1/property/getone/1 HTTP/1.1 Host: localhost:7000 ### Создать новое свойство товара POST /api/product/1/property/create HTTP/1.1 Host: localhost:7000 Content-type: application/json; charset=utf-8 { "name": "Новое свойство товара", "value": "Значение свойства товара" } ### Обновить свойство товара PUT /api/product/1/property/update/3 HTTP/1.1 Host: localhost:7000 Content-type: application/json; charset=utf-8 { "name": "Свойство товара (updated)", "value": "Значение свойства (updated)" } ### Удалить свойство товара DELETE /api/product/1/property/delete/3 HTTP/1.1 Host: localhost:7000
Корзина покупателя
Нужна возможность создания, обновления и очистки корзины. После оформления заказа корзина очищается, но не удаляется — чтобы использовать в следующий раз вместо создания новой. При работе с корзиной на сервере будем отправлять клиенту заголовок Set-Cookie с идентификатором корзины.
> npm install cookie-parser
Добавляем middleware для работы с cookie в server/index.js:
import cookieParser from 'cookie-parser' /* .......... */ app.use(cookieParser(process.env.SECRET_KEY))
Создаем файл routes/basket.js, где описываем новые маршруты:
import express from 'express'
import BasketController from '../controllers/Basket.js'
const router = new express.Router()
router.get('/getone', BasketController.getOne)
router.put('/product/:productId([0-9]+)/append/:quantity([0-9]+)', BasketController.append)
router.put('/product/:productId([0-9]+)/increment/:quantity([0-9]+)', BasketController.increment)
router.put('/product/:productId([0-9]+)/decrement/:quantity([0-9]+)', BasketController.decrement)
router.put('/product/:productId([0-9]+)/remove', BasketController.remove)
router.put('/clear', BasketController.clear)
export default router
Редактируем routes/index.js, чтобы новые маршруты стали доступны:
import express from 'express' import product from './product.js' import category from './category.js' import brand from './brand.js' import user from './user.js' import basket from './basket.js' const router = new express.Router() router.use('/product', product) router.use('/category', category) router.use('/brand', brand) router.use('/user', user) router.use('/basket', basket) export default router
Создаем контроллер controllers/Basket.js:
import BasketModel from '../models/Basket.js'
import ProductModel from '../models/Product.js'
import AppError from '../errors/AppError.js'
const maxAge = 60 * 60 * 1000 * 24 * 365 // один год
const signed = true
class Basket {
async getOne(req, res, next) {
try {
let basket
if (req.signedCookies.basketId) {
basket = await BasketModel.getOne(parseInt(req.signedCookies.basketId))
} else {
basket = await BasketModel.create()
}
res.cookie('basketId', basket.id, {maxAge, signed})
res. json(basket)
} catch(e) {
next(AppError.badRequest(e.message))
}
}
async append(req, res, next) {
try {
let basketId
if (!req.signedCookies.basketId) {
let created = await BasketModel.create()
basketId = created.id
} else {
basketId = parseInt(req.signedCookies.basketId)
}
const {productId, quantity} = req.params
const basket = await BasketModel.append(basketId, productId, quantity)
res.cookie('basketId', basket.id, {maxAge, signed})
res.json(basket)
} catch(e) {
next(AppError.badRequest(e.message))
}
}
async increment(req, res, next) {
try {
let basketId
if (!req.signedCookies.basketId) {
let created = await BasketModel.create()
basketId = created.id
} else {
basketId = parseInt(req.
json(basket)
} catch(e) {
next(AppError.badRequest(e.message))
}
}
async append(req, res, next) {
try {
let basketId
if (!req.signedCookies.basketId) {
let created = await BasketModel.create()
basketId = created.id
} else {
basketId = parseInt(req.signedCookies.basketId)
}
const {productId, quantity} = req.params
const basket = await BasketModel.append(basketId, productId, quantity)
res.cookie('basketId', basket.id, {maxAge, signed})
res.json(basket)
} catch(e) {
next(AppError.badRequest(e.message))
}
}
async increment(req, res, next) {
try {
let basketId
if (!req.signedCookies.basketId) {
let created = await BasketModel.create()
basketId = created.id
} else {
basketId = parseInt(req. signedCookies.basketId)
}
const {productId, quantity} = req.params
const basket = await BasketModel.increment(basketId, productId, quantity)
res.cookie('basketId', basket.id, {maxAge, signed})
res.json(basket)
} catch(e) {
next(AppError.badRequest(e.message))
}
}
async decrement(req, res, next) {
try {
let basketId
if (!req.signedCookies.basketId) {
let created = await BasketModel.create()
basketId = created.id
} else {
basketId = parseInt(req.signedCookies.basketId)
}
const {productId, quantity} = req.params
const basket = await BasketModel.decrement(basketId, productId, quantity)
res.cookie('basketId', basket.id, {maxAge, signed})
res.json(basket)
} catch(e) {
next(AppError.badRequest(e.message))
}
}
async remove(req, res, next) {
try {
let basketId
if (!req.
signedCookies.basketId)
}
const {productId, quantity} = req.params
const basket = await BasketModel.increment(basketId, productId, quantity)
res.cookie('basketId', basket.id, {maxAge, signed})
res.json(basket)
} catch(e) {
next(AppError.badRequest(e.message))
}
}
async decrement(req, res, next) {
try {
let basketId
if (!req.signedCookies.basketId) {
let created = await BasketModel.create()
basketId = created.id
} else {
basketId = parseInt(req.signedCookies.basketId)
}
const {productId, quantity} = req.params
const basket = await BasketModel.decrement(basketId, productId, quantity)
res.cookie('basketId', basket.id, {maxAge, signed})
res.json(basket)
} catch(e) {
next(AppError.badRequest(e.message))
}
}
async remove(req, res, next) {
try {
let basketId
if (!req. signedCookies.basketId) {
let created = await BasketModel.create()
basketId = created.id
} else {
basketId = parseInt(req.signedCookies.basketId)
}
const basket = await BasketModel.remove(basketId, req.params.productId)
res.cookie('basketId', basket.id, {maxAge, signed})
res.json(basket)
} catch(e) {
next(AppError.badRequest(e.message))
}
}
async clear(req, res, next) {
try {
let basketId
if (!req.signedCookies.basketId) {
let created = await BasketModel.create()
basketId = created.id
} else {
basketId = parseInt(req.signedCookies.basketId)
}
basket = await BasketModel.clear(basketId)
res.cookie('basketId', basket.id, {maxAge, signed})
res.json(basket)
} catch(e) {
next(AppError.badRequest(e.
signedCookies.basketId) {
let created = await BasketModel.create()
basketId = created.id
} else {
basketId = parseInt(req.signedCookies.basketId)
}
const basket = await BasketModel.remove(basketId, req.params.productId)
res.cookie('basketId', basket.id, {maxAge, signed})
res.json(basket)
} catch(e) {
next(AppError.badRequest(e.message))
}
}
async clear(req, res, next) {
try {
let basketId
if (!req.signedCookies.basketId) {
let created = await BasketModel.create()
basketId = created.id
} else {
basketId = parseInt(req.signedCookies.basketId)
}
basket = await BasketModel.clear(basketId)
res.cookie('basketId', basket.id, {maxAge, signed})
res.json(basket)
} catch(e) {
next(AppError.badRequest(e. message))
}
}
}
export default new Basket()
message))
}
}
}
export default new Basket()
Создаем модель models/Basket.js:
import { Basket as BasketMapping } from './mapping.js'
import { Product as ProductMapping } from './mapping.js'
import { BasketProduct as BasketProductMapping } from './mapping.js'
import AppError from '../errors/AppError.js'
class Basket {
async getOne(basketId) {
let basket = await BasketMapping.findByPk(basketId, {
attributes: ['id'],
include: [
{model: ProductMapping, attributes: ['id', 'name', 'price']},
],
})
if (!basket) {
basket = await BasketMapping.create()
}
return basket
}
async create() {
const basket = await BasketMapping.create()
return basket
}
async append(basketId, productId, quantity) {
let basket = await BasketMapping.findByPk(basketId, {
attributes: ['id'],
include: [
{model: ProductMapping, attributes: ['id', 'name', 'price']},
]
})
if (!basket) {
basket = await BasketMapping. create()
}
// проверяем, есть ли уже этот товар в корзине
const basket_product = await BasketProductMapping.findOne({
where: {basketId, productId}
})
if (basket_product) { // есть в корзине
await basket_product.increment('quantity', {by: quantity})
} else { // нет в корзине
await BasketProductMapping.create({basketId, productId, quantity})
}
// обновим объект корзины, чтобы вернуть свежие данные
await basket.reload()
return basket
}
async increment(basketId, productId, quantity) {
let basket = await BasketMapping.findByPk(basketId, {
include: [{model: ProductMapping, as: 'products'}]
})
if (!basket) {
basket = await BasketMapping.create()
}
// проверяем, есть ли этот товар в корзине
const basket_product = await BasketProductMapping.findOne({
where: {basketId, productId}
})
if (basket_product) {
await basket_product.
create()
}
// проверяем, есть ли уже этот товар в корзине
const basket_product = await BasketProductMapping.findOne({
where: {basketId, productId}
})
if (basket_product) { // есть в корзине
await basket_product.increment('quantity', {by: quantity})
} else { // нет в корзине
await BasketProductMapping.create({basketId, productId, quantity})
}
// обновим объект корзины, чтобы вернуть свежие данные
await basket.reload()
return basket
}
async increment(basketId, productId, quantity) {
let basket = await BasketMapping.findByPk(basketId, {
include: [{model: ProductMapping, as: 'products'}]
})
if (!basket) {
basket = await BasketMapping.create()
}
// проверяем, есть ли этот товар в корзине
const basket_product = await BasketProductMapping.findOne({
where: {basketId, productId}
})
if (basket_product) {
await basket_product. increment('quantity', {by: quantity})
// обновим объект корзины, чтобы вернуть свежие данные
await basket.reload()
}
return basket
}
async decrement(basketId, productId, quantity) {
let basket = await BasketMapping.findByPk(basketId, {
include: [{model: ProductMapping, as: 'products'}]
})
if (!basket) {
basket = await Basket.create()
}
// проверяем, есть ли этот товар в корзине
const basket_product = await BasketProductMapping.findOne({
where: {basketId, productId}
})
if (basket_product) {
if (basket_product.quantity > quantity) {
await basket_product.decrement('quantity', {by: quantity})
} else {
await basket_product.destroy()
}
// обновим объект корзины, чтобы вернуть свежие данные
await basket.reload()
}
return basket
}
async remove(basketId, productId) {
let basket = await BasketMapping.
increment('quantity', {by: quantity})
// обновим объект корзины, чтобы вернуть свежие данные
await basket.reload()
}
return basket
}
async decrement(basketId, productId, quantity) {
let basket = await BasketMapping.findByPk(basketId, {
include: [{model: ProductMapping, as: 'products'}]
})
if (!basket) {
basket = await Basket.create()
}
// проверяем, есть ли этот товар в корзине
const basket_product = await BasketProductMapping.findOne({
where: {basketId, productId}
})
if (basket_product) {
if (basket_product.quantity > quantity) {
await basket_product.decrement('quantity', {by: quantity})
} else {
await basket_product.destroy()
}
// обновим объект корзины, чтобы вернуть свежие данные
await basket.reload()
}
return basket
}
async remove(basketId, productId) {
let basket = await BasketMapping. findByPk(basketId, {
include: [{model: ProductMapping, as: 'products'}]
})
if (!basket) {
basket = await Basket.create()
}
// проверяем, есть ли этот товар в корзине
const basket_product = await BasketProductMapping.findOne({
where: {basketId, productId}
})
if (basket_product) {
await basket_product.destroy()
// обновим объект корзины, чтобы вернуть свежие данные
await basket.reload()
}
return basket
}
async clear(basketId) {
let basket = await BasketMapping.findByPk(basketId, {
include: [{model: ProductMapping, as: 'products'}]
})
if (basket) {
await BasketProductMapping.destroy({where: {basketId}})
// обновим объект корзины, чтобы вернуть свежие данные
await basket.reload()
} else {
basket = await Basket.create()
}
return basket
}
async delete(basketId) {
const basket = await BasketMapping.
findByPk(basketId, {
include: [{model: ProductMapping, as: 'products'}]
})
if (!basket) {
basket = await Basket.create()
}
// проверяем, есть ли этот товар в корзине
const basket_product = await BasketProductMapping.findOne({
where: {basketId, productId}
})
if (basket_product) {
await basket_product.destroy()
// обновим объект корзины, чтобы вернуть свежие данные
await basket.reload()
}
return basket
}
async clear(basketId) {
let basket = await BasketMapping.findByPk(basketId, {
include: [{model: ProductMapping, as: 'products'}]
})
if (basket) {
await BasketProductMapping.destroy({where: {basketId}})
// обновим объект корзины, чтобы вернуть свежие данные
await basket.reload()
} else {
basket = await Basket.create()
}
return basket
}
async delete(basketId) {
const basket = await BasketMapping. findByPk(basketId, {
include: [{model: ProductMapping, as: 'products'}]
})
if (!basket) {
throw new Error('Корзина не найдена в БД')
}
await basket.destroy()
return basket
}
}
export default new Basket()
findByPk(basketId, {
include: [{model: ProductMapping, as: 'products'}]
})
if (!basket) {
throw new Error('Корзина не найдена в БД')
}
await basket.destroy()
return basket
}
}
export default new Basket()
Для тестирования создаем файл test/basket.js:
### Получить корзину GET /api/basket/getone HTTP/1.1 Host: localhost:7000 Cookie: basketId=5 ### Добавить в корзину PUT /api/basket/product/3/append/5 HTTP/1.1 Host: localhost:7000 Cookie: basketId=5 ### Удалить из корзины PUT /api/basket/product/1/remove HTTP/1.1 Host: localhost:7000 Cookie: basketId=5 ### Увеличить количество PUT /api/basket/product/1/increment/4 HTTP/1.1 Host: localhost:7000 Cookie: basketId=5 ### Уменьшить количество PUT /api/basket/product/1/decrement/2 HTTP/1.1 Host: localhost:7000 Cookie: basketId=5 ### Очистить корзину PUT /api/basket/clear HTTP/1.1 Host: localhost:7000 Cookie: basketId=5
Но перед тестированием изменяем настройку расширения REST Client для VS Code. Расширение запоминает cookie, полученные с сервера и дальше при каждом запросе отправляет их обратно. Нам это не нужно, мы будем сами отправлять cookie с идентификатором корзины на сервер.
Расширение запоминает cookie, полученные с сервера и дальше при каждом запросе отправляет их обратно. Нам это не нужно, мы будем сами отправлять cookie с идентификатором корзины на сервер.
{
"editor.fontSize": 15,
..........
"rest-client.rememberCookiesForSubsequentRequests": false,
}
Post Scriptum
Оказалось, что структура корзины, которую мы возвращаем на клиент, не слишком удобна для работы. Поэтому добавил функцию pretty, чтобы данные корзины имели следующий вид:
{
"id": 38,
"products": [
{ "id": 29, "name": "Планшет раз", "price": 78901, "quantity": 1 },
{ "id": 27, "name": "Смартфон раз", "price": 56789, "quantity": 2 }
]
}import { Basket as BasketMapping } from './mapping.js'
import { Product as ProductMapping } from './mapping.js'
import { BasketProduct as BasketProductMapping } from './mapping.js'
import AppError from '../errors/AppError.js'
const pretty = (basket) => {
const data = {}
data. id = basket.id
data.products = []
if (basket.products) {
data.products = basket.products.map(item => {
return {
id: item.id,
name: item.name,
price: item.price,
quantity: item.basket_product.quantity
}
})
}
return data
}
class Basket {
/* .......... */
return pretty(basket)
}
async create() {
/* .......... */
return pretty(basket)
}
async append(basketId, productId, quantity) {
/* .......... */
return pretty(basket)
}
async increment(basketId, productId, quantity) {
/* .......... */
return pretty(basket)
}
async decrement(basketId, productId, quantity) {
/* .......... */
return pretty(basket)
}
async remove(basketId, productId) {
/* .......... */
return pretty(basket)
}
async clear(basketId) {
/* .......... */
return pretty(basket)
}
async delete(basketId) {
/* .
id = basket.id
data.products = []
if (basket.products) {
data.products = basket.products.map(item => {
return {
id: item.id,
name: item.name,
price: item.price,
quantity: item.basket_product.quantity
}
})
}
return data
}
class Basket {
/* .......... */
return pretty(basket)
}
async create() {
/* .......... */
return pretty(basket)
}
async append(basketId, productId, quantity) {
/* .......... */
return pretty(basket)
}
async increment(basketId, productId, quantity) {
/* .......... */
return pretty(basket)
}
async decrement(basketId, productId, quantity) {
/* .......... */
return pretty(basket)
}
async remove(basketId, productId) {
/* .......... */
return pretty(basket)
}
async clear(basketId) {
/* .......... */
return pretty(basket)
}
async delete(basketId) {
/* . ......... */
return pretty(basket)
}
}
export default new Basket()
......... */
return pretty(basket)
}
}
export default new Basket()- Магазин на JavaScript, часть 19 из 19. Редактирование характеристик и рефакторинг приложения
- Магазин на JavaScript, часть 18 из 19. Панель управления: редактирование категорий и брендов
- Магазин на JavaScript, часть 17 из 19. Панель управления: список заказов, категорий и брендов
- Магазин на JavaScript, часть 15 из 19. Работа с заказами на сервере, оформление заказа
- Магазин на JavaScript, часть 14 из 19. Кнопка «Назад», страница товара, корзина покупателя
- Магазин на JavaScript, часть 13 из 19. Хранилище каталога, компонент витрины, кнопка «Назад»
- Магазин на JavaScript, часть12 из 19. Запросы на сервер, состояние приложения, Signup и Login
Поиск:
Backend • Express. js • Frontend • JavaScript • Node.js • ORM • React.js • Web-разработка • База данных • Интернет магазин • Каталог товаров • Фреймворк • Корзина
js • Frontend • JavaScript • Node.js • ORM • React.js • Web-разработка • База данных • Интернет магазин • Каталог товаров • Фреймворк • Корзина
5+ Плагины корзины jQuery (бесплатные и платные)
Обновлено 3 июля 2020 г.
по Neeraj Agarwal
Интернет-магазины сейчас в моде, все любят делать покупки онлайн, а не ходить по магазинам. Интернет-магазины предлагают широкий ассортимент товаров, предложений и скидок, которые вызывают у людей любопытство покупать в интернет-магазинах.
Но конкуренция в сегменте электронной коммерции является беспощадной, поэтому для вас становится крайне важным предоставить посетителям лучший опыт оформления заказа. Так как это даст вам преимущество перед другими на рынке.
Чтобы упростить эту задачу, на онлайн-рынке представлены сотни плагинов, которые помогут вам создавать привлекательные и простые корзины покупок для интернет-магазинов. Но мы отобрали для вас некоторые из лучших jQuery-плагинов корзины покупок.
Эти плагины помогут вам настроить продажу товаров на продажу товаров через Интернет. Плагины корзины покупок jQuery набиты множеством премиальных функций, таких как 360-градусное отображение продукта, интеграция с режимами оплаты, отображение списка магазинов и многие другие функции.
Кроме того, эти плагины являются наиболее легкими и простыми для интеграции с веб-сайтами на основе HTML или WordPress.
Здесь у нас также есть еще несколько лучших блогов плагинов jQuery:
- Плагины RSS-канала jQuery
- Плагины jQuery для бегущей строки новостей
- Плагины jQuery для полноэкранного слайд-шоу
Итак, чего же вы ждете?
Погрузитесь и найдите свой идеальный плагин jQuery для корзины покупок.
PayPal Shopping — красивый и готовый к использованию jQuery-плагин корзины покупок. Для работы не требуются какие-либо базы данных или серверные скрипты, что делает его легким и быстрым.
Этот плагин позволяет вашим клиентам покупать несколько товаров одновременно и быстро оплачивать их через PayPal. С помощью четырех простых шагов посетитель может изменить размер корзины. Кроме того, он чисто закодирован с помощью кода JavaScript.
С помощью четырех простых шагов посетитель может изменить размер корзины. Кроме того, он чисто закодирован с помощью кода JavaScript.
ЦЕНА:
- Плагин PayPal Shopping Cart поставляется по цене 9 долларов США с будущими обновлениями и 6-месячной поддержкой клиентов.
- А для некоторых расширенных функций вы можете купить этот плагин за 45 долларов.
ХАРАКТЕРИСТИКИ:
- Вы можете показать товары в виде сетки с небольшим описанием товаров.
- Этот плагин предоставляет вам 20 настраиваемых параметров продуктов с переменными PayPal.
- Предоставляет вам настраиваемые эффекты анимации для тележки, а также настраиваемую валюту тележки.
- Ваш посетитель может ограничить список товаров, а также поделиться содержимым корзины на некоторых страницах веб-сайта.
Подробнее здесь
Плагин jQuery Interactive Shopping Cart полностью основан на платформе Bootstrap. Вы можете легко установить этот плагин всего несколькими щелчками мыши на панели инструментов.
Вы можете легко установить этот плагин всего несколькими щелчками мыши на панели инструментов.
Более того, этот плагин хорошо документирован и наполнен кодом реализации AJAX. Он включает в себя такие файлы, как JavaScript JS, HTML, CSS.
ЦЕНА:
- Этот плагин Bootstrap jQuery обойдется вам в 7 долларов с пожизненными обновлениями и поддержкой клиентов.
- Его расширенный план будет стоить вам 35 долларов США с расширенными функциями.
ОСОБЕННОСТИ:
- Плагин совместим с HTML5, с помощью которого вы можете создавать теги в разделе корзины.
- Он предоставляет вам действующий CSS, который позволит вам создать красивый макет и дизайн для раздела корзины.
- Этот плагин совместим с различными браузерами, такими как IE7, IE8, IE9, Firefox, Safari, Opera и Chrome.
- Кроме того, плагин jQuery для интерактивной корзины хорошо документирован, нужно только выбрать код и вставить его на веб-страницу.

Подробнее здесь
Это простой в использовании плагин jQuery для корзины покупок, позволяющий веб-разработчикам добавлять полностью настраиваемую корзину на свои веб-сайты. Этот плагин богат бесшовной интеграцией, благодаря которой вы можете добавить собственный стиль, имя класса и запустить рабочий магазин за пару секунд.
Благодаря этому вы можете разрешить своим клиентам получать перенаправление на страницу магазина, где они могут настроить параметры PayPal, такие как адрес доставки, расширенный расчет стоимости доставки и уведомления.
Кроме того, этот плагин поддерживает все типы валют и совместим с интеграцией PayPal.
ЦЕНА:
- Этот плагин обойдется вам в 15 долларов США с пожизненной поддержкой и 6-месячной поддержкой клиентов.
ХАРАКТЕРИСТИКИ:
- Вы можете использовать 6 предварительно созданных уникальных стилей дизайна, таких как corpress, diana, estato, farmfresh иrentica, в разделе корзины покупок на веб-сайте.

- Кроме того, вы можете добавить свои собственные промо-коды для процентных или фиксированных скидок при оформлении заказа на странице.
- Этот плагин позволяет размещать раздел корзины в любом месте на веб-сайте, так как он поставляется с опцией «добавить маленькую корзину».
- Он поддерживает простые и вариативные продукты, которые могут полностью функционировать даже без системы управления контентом.
Подробнее здесь
4. Drift — часть корзины покупок Плагины jQuery
Это плагин корзины покупок на основе jQuery. Он продолжает связывать пользователя с соответствующим элементом, который он прокручивает. Кроме того, он позволяет отображать корзину покупок на боковых панелях.
Он придает привлекательный дизайн области вашей корзины, чтобы пользователям не надоедала обычная, а также этот дизайн можно использовать с навигационными меню, предупреждениями пользователей или разделами рекламы.
ЦЕНА:
- Плагин корзины для покупок Drift поставляется по цене 9 долларов, а для включения его расширенных функций вы можете купить его за 45 долларов.

ОСОБЕННОСТИ:
- Этот плагин основан на ключах API (интерфейс прикладного программирования), которые идентифицируют разработчика или пользователя на веб-сайте.
- Это позволяет вам найти отскок дрифтера, например, куда он движется или как быстро он движется, здесь все легко настраивается.
- Вы можете добавить документацию размером 16 КБ в формате HTML, которую можно просматривать в браузерах.
- Этот плагин позволяет вам добавлять новые режимы дрейфа, а также может использовать готовые режимы по умолчанию, такие как эластичная, обычная, статичная анимация и анимация затухания.
Подробнее здесь
jQuery Smart Cart — это полностью настраиваемая корзина для покупок, созданная только с помощью jQuery. Это позволяет вам создать интерактивную и удобную корзину с минимальным кодированием.
Этот плагин поддерживает отправку формы, отправку AJAX и отправку PayPal элементов корзины.
И новая версия этого плагина полностью основана на современных шаблонах, и его функции очень продвинуты, включая поддержку BootStrap, поддержку тем, настраиваемую панель инструментов, поддержку событий и многое другое.
ЦЕНА:
- Это бесплатный плагин jQuery с открытым исходным кодом.
ХАРАКТЕРИСТИКИ:
- Этот плагин отличается чистым и компактным дизайном, который легко разместить на веб-сайте.
- Автоматически подсчитывает промежуточную сумму товаров, присутствующих в корзине, без использования каких-либо внешних параметров.
- Вы можете добавить возможность редактировать количество товаров в корзине и отображать изображение товара.
- Кроме того, вы можете настроить шаблоны корзины и вариант валюты в корзине.
Подробнее здесь
Это один из лучших бесплатных плагинов jQuery для корзины покупок среди всех существующих. Это поможет вам создать анимированную корзину для вашего сайта.
Позволяет создавать и анимировать визуальные эффекты каждого элемента при перемещении их в другой.
ЦЕНА:
- Этот плагин jQuery предоставляется бесплатно.

ХАРАКТЕРИСТИКИ:
- Его визуальные эффекты используются на веб-сайтах электронной коммерции и других связанных веб-приложениях.
- Этот плагин поможет вам добавить исходное изображение к анимируемому изображению вместо серого прямоугольника. Плагин
- jQuery Add2Cart совместим с различными браузерами, такими как Chrome, Firefox и т. д.
Подробнее здесь
Вывод:
Выше приведены некоторые из лучших плагинов jQuery для корзины покупок, которые вы можете добавить на свои веб-сайты электронной коммерции. С их помощью вы можете легко создать анимированную корзину или добавить к ним визуальные эффекты в кратчайшие сроки.
Кроме того, некоторые из них премиум-класса с расширенными функциями, а другие бесплатные с обычными функциями.
По любым вопросам или предложениям, пожалуйста, оставьте комментарий ниже.
Более 20 jQuery-плагинов корзины покупок с примерами
1 сентября 2016 г. |
CSS2 / CSS3.0, Галерея
|
CSS2 / CSS3.0, Галерея
Настраиваемый и отзывчивый конструктор продуктов для вашего интернет-магазина. Конструкторы продуктов — полезные инструменты для покупок, которые позволяют потенциальным покупателям «создать» идеальную версию продукта, комбинируя различные варианты. В конце этого процесса пользователю обычно предлагается выполнить действие: сохранить сборку, поделиться ею или купить продукт напрямую.
Подробнее Демонстрация
28 июня 2016 г. | Анимация, CSS2/CSS3.0, Меню
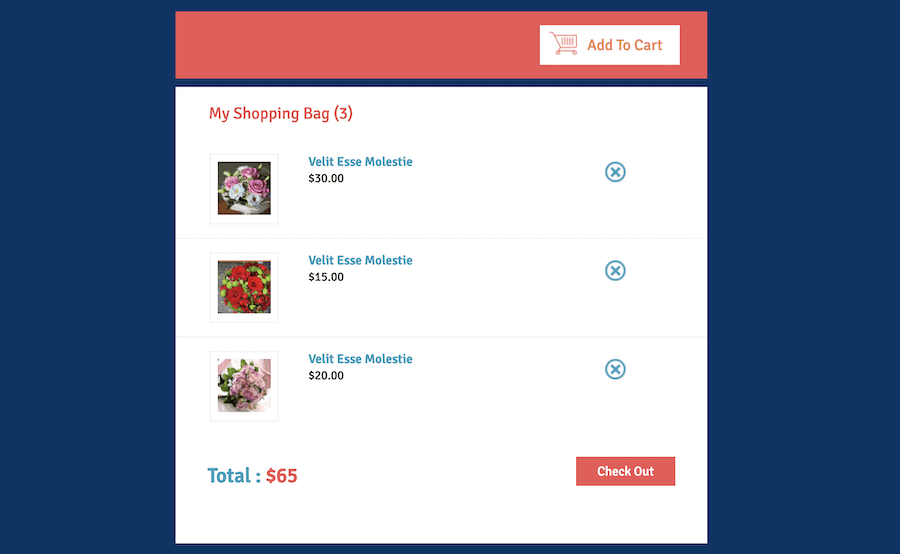
Плавающая тележка, которая задвигается, когда пользователь решает купить товар.
Мы привыкли к разным шаблонам, когда дело доходит до процесса «добавить в корзину». Основная идея этого шаблона состоит в том, чтобы уведомить пользователя о том, что товар был добавлен в корзину, и предоставить ему ссылку для перехода к оформлению заказа.
Подробнее Демонстрация
11 апреля 2016 г. | jSON, Plugins, Premium
Design Tailor (DT) создан на основе самых передовых технологий, доступных на сегодняшний день, и предлагает чрезвычайно гибкий способ настройки любого продукта в Интернете из вашего браузера. На данный момент DT доступен по цене Плагин jQuery для индивидуального интернет-магазина , разработчики могут использовать или настраивать плагин по своему усмотрению, DT поставляется вместе с обширной документацией.
На данный момент DT доступен по цене Плагин jQuery для индивидуального интернет-магазина , разработчики могут использовать или настраивать плагин по своему усмотрению, DT поставляется вместе с обширной документацией.
Характеристики:
- Готовая графика, цитаты, значки
- Простая в использовании палитра цветов/палитра
- Замените или перетасуйте слои, заблокируйте слои, как в любом настольном редакторе
- Преобразования — положение, размер, вращение
- Использовать непрозрачность для любого текста, изображений или значков
- Выберите из множества доступных шрифтов
- Гибкие возможности выравнивания
- Изогнутый текст с простыми в использовании параметрами радиуса, интервала, реверса и цвета
- Загрузить собственное изображение
Подробнее Демонстрация
19 марта 2016 г. | Ajax, PHP
В этом уроке мы создадим простую, но очень практичную и полезную систему корзины, которую вы можете включить в свой веб-сайт электронной коммерции. Система корзины очень важна для веб-сайтов онлайн-покупок. кнопку, и этот товар автоматически добавляется в вашу корзину. Корзина похожа на набор товаров, которые пользователь хочет купить. В нем есть общая запись товаров, которые пользователь хочет до окончательной оплаты.
Система корзины очень важна для веб-сайтов онлайн-покупок. кнопку, и этот товар автоматически добавляется в вашу корзину. Корзина похожа на набор товаров, которые пользователь хочет купить. В нем есть общая запись товаров, которые пользователь хочет до окончательной оплаты.
Подробнее Демонстрация
29 февраля 2016 г. | Forms, PHP, Premium, Responsive
Форма заказа PHP поможет легко получать заказы от клиентов для таких людей, как веб-разработчики, корпорации и фрилансеры. Эта форма интегрирована с PayPal, а функции администратора интегрированы.
Особенности:
- Адаптивный макет
- Форма заказа PHP с базой данных MySql
- Функции нескольких вкладок
- Кроссбраузерная платформа
- Содержимое организовано в удобном для пользователя формате
- Администратор может управлять всем содержимым и управлением заказами
- Почтовые шаблоны доступны на стороне администратора
Подробнее Демонстрация
12 ноября 2015 г. |
Анимация, Core Java Script, CSS2 / CSS3.0
|
Анимация, Core Java Script, CSS2 / CSS3.0
Сегодня мы хотели бы поделиться небольшим экспериментом, основанным на кадре Dribbble от Bilal Mechairia, который называется Spaces. Идея состоит в том, чтобы показать интерактивную комнату с несколькими предметами, которые плавают в трехмерном пространстве и перемещаются в соответствии с положением мыши. При нажатии на элемент появляется дополнительная информация. Навигация между «слайдами» комнаты будет вращать различные секции стен и добавит интересную динамику всему происходящему.
Подробнее Демонстрация
8 августа 2015 г. | CSS2 / CSS3.0, Галерея
Удобный фрагмент, позволяющий пользователям настраивать продукт прямо из галереи продуктов и добавлять его в корзину.
Подробнее Демонстрация
22 июля 2015 г. | Bootstrap, Gallery, Plugins, Premium, Responsive, XML
JQuery XML Product Showcase & Quote Cart — это решения для тех, кому нужно отображать продукты и получать запрос на предложение от своих клиентов, на базе jQuery, XML и Bootstrap . Используя этот продукт, вы можете перечислить неограниченное количество категорий и его продукты , где покупатели могут запросить расценки на эти продукты. Этот продукт можно использовать очень легко, поскольку покупателю просто нужно нажать кнопку «Добавить для предложения», продукты попадают в корзину &anp; затем они могут отправить запрос на то же самое. Вы получите электронное письмо с деталями запроса . Таким образом, вы можете ответить на него.
Используя этот продукт, вы можете перечислить неограниченное количество категорий и его продукты , где покупатели могут запросить расценки на эти продукты. Этот продукт можно использовать очень легко, поскольку покупателю просто нужно нажать кнопку «Добавить для предложения», продукты попадают в корзину &anp; затем они могут отправить запрос на то же самое. Вы получите электронное письмо с деталями запроса . Таким образом, вы можете ответить на него.
Подробнее Демонстрация
20 июля 2015 г. | Плагины
addUI Store — это простой в использовании плагин jQuery, который за считанные минуты добавляет полнофункциональный магазин на любой веб-сайт. Плагин магазина написан на чистом JavaScript (jQuery). PHP используется для защиты магазина (проверка стоимости товаров/общей суммы в корзине) и безопасной обработки платежей.
Легко создайте свой магазин с помощью Store Builder, экспортируйте магазин, загрузите его на свой сервер, и вы готовы начать продавать сегодня.









 /product.js'
import category from './category.js'
import brand from './brand.js'
import user from './user.js'
import basket from './basket.js'
const router = new express.Router()
router.use('/product', product)
router.use('/category', category)
router.use('/brand', brand)
router.use('/user', user)
router.use('/basket', basket)
export default router
/product.js'
import category from './category.js'
import brand from './brand.js'
import user from './user.js'
import basket from './basket.js'
const router = new express.Router()
router.use('/product', product)
router.use('/category', category)
router.use('/brand', brand)
router.use('/user', user)
router.use('/basket', basket)
export default router json(basket)
} catch(e) {
next(AppError.badRequest(e.message))
}
}
async append(req, res, next) {
try {
let basketId
if (!req.signedCookies.basketId) {
let created = await BasketModel.create()
basketId = created.id
} else {
basketId = parseInt(req.signedCookies.basketId)
}
const {productId, quantity} = req.params
const basket = await BasketModel.append(basketId, productId, quantity)
res.cookie('basketId', basket.id, {maxAge, signed})
res.json(basket)
} catch(e) {
next(AppError.badRequest(e.message))
}
}
async increment(req, res, next) {
try {
let basketId
if (!req.signedCookies.basketId) {
let created = await BasketModel.create()
basketId = created.id
} else {
basketId = parseInt(req.
json(basket)
} catch(e) {
next(AppError.badRequest(e.message))
}
}
async append(req, res, next) {
try {
let basketId
if (!req.signedCookies.basketId) {
let created = await BasketModel.create()
basketId = created.id
} else {
basketId = parseInt(req.signedCookies.basketId)
}
const {productId, quantity} = req.params
const basket = await BasketModel.append(basketId, productId, quantity)
res.cookie('basketId', basket.id, {maxAge, signed})
res.json(basket)
} catch(e) {
next(AppError.badRequest(e.message))
}
}
async increment(req, res, next) {
try {
let basketId
if (!req.signedCookies.basketId) {
let created = await BasketModel.create()
basketId = created.id
} else {
basketId = parseInt(req. signedCookies.basketId)
}
const {productId, quantity} = req.params
const basket = await BasketModel.increment(basketId, productId, quantity)
res.cookie('basketId', basket.id, {maxAge, signed})
res.json(basket)
} catch(e) {
next(AppError.badRequest(e.message))
}
}
async decrement(req, res, next) {
try {
let basketId
if (!req.signedCookies.basketId) {
let created = await BasketModel.create()
basketId = created.id
} else {
basketId = parseInt(req.signedCookies.basketId)
}
const {productId, quantity} = req.params
const basket = await BasketModel.decrement(basketId, productId, quantity)
res.cookie('basketId', basket.id, {maxAge, signed})
res.json(basket)
} catch(e) {
next(AppError.badRequest(e.message))
}
}
async remove(req, res, next) {
try {
let basketId
if (!req.
signedCookies.basketId)
}
const {productId, quantity} = req.params
const basket = await BasketModel.increment(basketId, productId, quantity)
res.cookie('basketId', basket.id, {maxAge, signed})
res.json(basket)
} catch(e) {
next(AppError.badRequest(e.message))
}
}
async decrement(req, res, next) {
try {
let basketId
if (!req.signedCookies.basketId) {
let created = await BasketModel.create()
basketId = created.id
} else {
basketId = parseInt(req.signedCookies.basketId)
}
const {productId, quantity} = req.params
const basket = await BasketModel.decrement(basketId, productId, quantity)
res.cookie('basketId', basket.id, {maxAge, signed})
res.json(basket)
} catch(e) {
next(AppError.badRequest(e.message))
}
}
async remove(req, res, next) {
try {
let basketId
if (!req. signedCookies.basketId) {
let created = await BasketModel.create()
basketId = created.id
} else {
basketId = parseInt(req.signedCookies.basketId)
}
const basket = await BasketModel.remove(basketId, req.params.productId)
res.cookie('basketId', basket.id, {maxAge, signed})
res.json(basket)
} catch(e) {
next(AppError.badRequest(e.message))
}
}
async clear(req, res, next) {
try {
let basketId
if (!req.signedCookies.basketId) {
let created = await BasketModel.create()
basketId = created.id
} else {
basketId = parseInt(req.signedCookies.basketId)
}
basket = await BasketModel.clear(basketId)
res.cookie('basketId', basket.id, {maxAge, signed})
res.json(basket)
} catch(e) {
next(AppError.badRequest(e.
signedCookies.basketId) {
let created = await BasketModel.create()
basketId = created.id
} else {
basketId = parseInt(req.signedCookies.basketId)
}
const basket = await BasketModel.remove(basketId, req.params.productId)
res.cookie('basketId', basket.id, {maxAge, signed})
res.json(basket)
} catch(e) {
next(AppError.badRequest(e.message))
}
}
async clear(req, res, next) {
try {
let basketId
if (!req.signedCookies.basketId) {
let created = await BasketModel.create()
basketId = created.id
} else {
basketId = parseInt(req.signedCookies.basketId)
}
basket = await BasketModel.clear(basketId)
res.cookie('basketId', basket.id, {maxAge, signed})
res.json(basket)
} catch(e) {
next(AppError.badRequest(e. message))
}
}
}
export default new Basket()
message))
}
}
}
export default new Basket() create()
}
// проверяем, есть ли уже этот товар в корзине
const basket_product = await BasketProductMapping.findOne({
where: {basketId, productId}
})
if (basket_product) { // есть в корзине
await basket_product.increment('quantity', {by: quantity})
} else { // нет в корзине
await BasketProductMapping.create({basketId, productId, quantity})
}
// обновим объект корзины, чтобы вернуть свежие данные
await basket.reload()
return basket
}
async increment(basketId, productId, quantity) {
let basket = await BasketMapping.findByPk(basketId, {
include: [{model: ProductMapping, as: 'products'}]
})
if (!basket) {
basket = await BasketMapping.create()
}
// проверяем, есть ли этот товар в корзине
const basket_product = await BasketProductMapping.findOne({
where: {basketId, productId}
})
if (basket_product) {
await basket_product.
create()
}
// проверяем, есть ли уже этот товар в корзине
const basket_product = await BasketProductMapping.findOne({
where: {basketId, productId}
})
if (basket_product) { // есть в корзине
await basket_product.increment('quantity', {by: quantity})
} else { // нет в корзине
await BasketProductMapping.create({basketId, productId, quantity})
}
// обновим объект корзины, чтобы вернуть свежие данные
await basket.reload()
return basket
}
async increment(basketId, productId, quantity) {
let basket = await BasketMapping.findByPk(basketId, {
include: [{model: ProductMapping, as: 'products'}]
})
if (!basket) {
basket = await BasketMapping.create()
}
// проверяем, есть ли этот товар в корзине
const basket_product = await BasketProductMapping.findOne({
where: {basketId, productId}
})
if (basket_product) {
await basket_product. increment('quantity', {by: quantity})
// обновим объект корзины, чтобы вернуть свежие данные
await basket.reload()
}
return basket
}
async decrement(basketId, productId, quantity) {
let basket = await BasketMapping.findByPk(basketId, {
include: [{model: ProductMapping, as: 'products'}]
})
if (!basket) {
basket = await Basket.create()
}
// проверяем, есть ли этот товар в корзине
const basket_product = await BasketProductMapping.findOne({
where: {basketId, productId}
})
if (basket_product) {
if (basket_product.quantity > quantity) {
await basket_product.decrement('quantity', {by: quantity})
} else {
await basket_product.destroy()
}
// обновим объект корзины, чтобы вернуть свежие данные
await basket.reload()
}
return basket
}
async remove(basketId, productId) {
let basket = await BasketMapping.
increment('quantity', {by: quantity})
// обновим объект корзины, чтобы вернуть свежие данные
await basket.reload()
}
return basket
}
async decrement(basketId, productId, quantity) {
let basket = await BasketMapping.findByPk(basketId, {
include: [{model: ProductMapping, as: 'products'}]
})
if (!basket) {
basket = await Basket.create()
}
// проверяем, есть ли этот товар в корзине
const basket_product = await BasketProductMapping.findOne({
where: {basketId, productId}
})
if (basket_product) {
if (basket_product.quantity > quantity) {
await basket_product.decrement('quantity', {by: quantity})
} else {
await basket_product.destroy()
}
// обновим объект корзины, чтобы вернуть свежие данные
await basket.reload()
}
return basket
}
async remove(basketId, productId) {
let basket = await BasketMapping. findByPk(basketId, {
include: [{model: ProductMapping, as: 'products'}]
})
if (!basket) {
basket = await Basket.create()
}
// проверяем, есть ли этот товар в корзине
const basket_product = await BasketProductMapping.findOne({
where: {basketId, productId}
})
if (basket_product) {
await basket_product.destroy()
// обновим объект корзины, чтобы вернуть свежие данные
await basket.reload()
}
return basket
}
async clear(basketId) {
let basket = await BasketMapping.findByPk(basketId, {
include: [{model: ProductMapping, as: 'products'}]
})
if (basket) {
await BasketProductMapping.destroy({where: {basketId}})
// обновим объект корзины, чтобы вернуть свежие данные
await basket.reload()
} else {
basket = await Basket.create()
}
return basket
}
async delete(basketId) {
const basket = await BasketMapping.
findByPk(basketId, {
include: [{model: ProductMapping, as: 'products'}]
})
if (!basket) {
basket = await Basket.create()
}
// проверяем, есть ли этот товар в корзине
const basket_product = await BasketProductMapping.findOne({
where: {basketId, productId}
})
if (basket_product) {
await basket_product.destroy()
// обновим объект корзины, чтобы вернуть свежие данные
await basket.reload()
}
return basket
}
async clear(basketId) {
let basket = await BasketMapping.findByPk(basketId, {
include: [{model: ProductMapping, as: 'products'}]
})
if (basket) {
await BasketProductMapping.destroy({where: {basketId}})
// обновим объект корзины, чтобы вернуть свежие данные
await basket.reload()
} else {
basket = await Basket.create()
}
return basket
}
async delete(basketId) {
const basket = await BasketMapping. findByPk(basketId, {
include: [{model: ProductMapping, as: 'products'}]
})
if (!basket) {
throw new Error('Корзина не найдена в БД')
}
await basket.destroy()
return basket
}
}
export default new Basket()
findByPk(basketId, {
include: [{model: ProductMapping, as: 'products'}]
})
if (!basket) {
throw new Error('Корзина не найдена в БД')
}
await basket.destroy()
return basket
}
}
export default new Basket() id = basket.id
data.products = []
if (basket.products) {
data.products = basket.products.map(item => {
return {
id: item.id,
name: item.name,
price: item.price,
quantity: item.basket_product.quantity
}
})
}
return data
}
class Basket {
/* .......... */
return pretty(basket)
}
async create() {
/* .......... */
return pretty(basket)
}
async append(basketId, productId, quantity) {
/* .......... */
return pretty(basket)
}
async increment(basketId, productId, quantity) {
/* .......... */
return pretty(basket)
}
async decrement(basketId, productId, quantity) {
/* .......... */
return pretty(basket)
}
async remove(basketId, productId) {
/* .......... */
return pretty(basket)
}
async clear(basketId) {
/* .......... */
return pretty(basket)
}
async delete(basketId) {
/* .
id = basket.id
data.products = []
if (basket.products) {
data.products = basket.products.map(item => {
return {
id: item.id,
name: item.name,
price: item.price,
quantity: item.basket_product.quantity
}
})
}
return data
}
class Basket {
/* .......... */
return pretty(basket)
}
async create() {
/* .......... */
return pretty(basket)
}
async append(basketId, productId, quantity) {
/* .......... */
return pretty(basket)
}
async increment(basketId, productId, quantity) {
/* .......... */
return pretty(basket)
}
async decrement(basketId, productId, quantity) {
/* .......... */
return pretty(basket)
}
async remove(basketId, productId) {
/* .......... */
return pretty(basket)
}
async clear(basketId) {
/* .......... */
return pretty(basket)
}
async delete(basketId) {
/* . ......... */
return pretty(basket)
}
}
export default new Basket()
......... */
return pretty(basket)
}
}
export default new Basket()