JavaScript виджет таблица (Grid) – Webix HTML DataTable
Редактируйте данные
JavaScript таблица позволяет легко вводить новые данные. По щелчку на любую ячейку, вы можете легко редактировать ее содержимое с помощью ввода нового значения в поле или выбрав значение из выпадающего списка.
Щелкните по любой ячейке, чтобы отредактировать значение в ней
Сортируйте данные
Все строки таблицы можно сортировать в один щелчок по заголовку колонки. Вы можете использовать функцию сортировки DataTable, чтобы определить свой собственный критерий для упорядочивания данных.
Щелкните по заголовку любой колонки, чтобы отсортировать данные в таблице
Фильтруйте данные
Строки таблицы можно отфильтровать с помощью встроенных фильтров, помещаемых в заголовки колонок. Вы можете использовать функцию фильтрации DataTable, чтобы задать свои критерии для поиска данных.
Валидация
JavaScript Table позволяет вам проверять вводимые данные. Используя валидацию, вы можете проверить, соответствуют ли значения конкретных ячеек таблицы заданным правилам. Если нет, строка с неправильными данными будет подсвечена и пользователь получит уведомление об этом.
Если нет, строка с неправильными данными будет подсвечена и пользователь получит уведомление об этом.
Заполните пустые ячейки
Пейджинг
Если вы планируете загружать в DataTable большие данные, можно разбить таблицу на несколько страниц. Легко настраиваемые кнопки с номерами страниц и стрелками помогают с легкостью переходить между страницами.
Нажмите на кнопки, чтобы просмотреть другие страницы таблицы
Сохраняйте текущее состояние Data Table
Благодаря этому свойству, вы сможете хранить состояние DataTable в cookie-файлах, локальном или сессионном хранилище и затем восстанавливать его после обновления страницы. Информация обо всех действиях над данными в виджете будет сохраняться, благодаря чему пользователи не потеряют текущее состояние DataTable.
Измените состояние таблицы (измените ширину столбцов, примените фильтр, отсортируйте строки, покажите или спрячьте колонки) и затем обновите страницу
Drag-n-drop строк
Вы можете изменить порядок строк, перетаскивая их. Режим ‘order’ определяет возможность менять порядок строк в пределах одной таблицы. Если у вас на странице две таблицы, вы можете перетаскивать строки из одной таблицы в другую, в то время как номера строк первой таблицы изменятся соответственно. Дополнительная настройка позволит вам запретить перетаскивание отдельных строк, перетаскивание любых строк в определенные позиции в таблице и т.д.
Режим ‘order’ определяет возможность менять порядок строк в пределах одной таблицы. Если у вас на странице две таблицы, вы можете перетаскивать строки из одной таблицы в другую, в то время как номера строк первой таблицы изменятся соответственно. Дополнительная настройка позволит вам запретить перетаскивание отдельных строк, перетаскивание любых строк в определенные позиции в таблице и т.д.
Перетащите любую строку из одной таблицы в другую
Drag-n-drop колонок
Вы можете разрешить перетаскивание колонок в JavaScript таблице. В режиме ‘order’ вы сможете менять порядок строк в пределах одной таблицы.
Нажмите на хедер и удерживайте его, чтобы перетащить колонку
Работа с буфером обмена
Вы можете копировать данные из этого виджета в буфер обмена и вставлять их в другие виджеты или HTML-контейнеры. Работа с буфером обмена поддерживается во всех современных браузерах, включая Firefox, Opera, Chrome и Safari. Кроме того, вы можете копировать данные из DataTable в Excel-документ.
Используйте сочетания клавиш ‘Ctrl+C’ и ‘Ctrl+V’ для копирования и вставки содержимого ячеек
Изменяйте размеры колонок и строк
Вы можете изменять размеры колонок и строк, перетаскивая вертикальные или горизонтальные границы ячеек.
Наведите курсор на любую границу, затем перетащите ее
Фиксируйте строки и колонки
Вы можете создать DataTable с фиксированными колонками и строками, которые не будут перемещаться при прокрутке.
Прокрутите таблицу вправо
TreeTable
Разновидность виджета DataTable может отображать древовидные структуры данных подобно компоненту Tree. Виджет TreeTable позволяет создавать неограниченное число поддеревьев. Вы можете фильтровать данные в таких структурах по всему дереву или на конкретном уровне.
Выделение блоков ячеек
Кроме выделения ячейки, строки и колонки, вы можете выделять блоки ячеек. Кликните по первой ячейке из нужной вам области и протащите зажатый курсор дальше. Вы также можете использовать клавишу Shift чтобы выделить дополнительные ячейки.
Щелкните по любой ячейке и тяните курсор, чтобы выделить несколько ячеек
Дополнительные редакторы в Data Table
Вы можете добавлять более сложные редакторы для изменения данных в JavaScript Table: Multi-select, Grid Editor и DataView Editor. Редактор Multi-select позволяет выбирать несколько опций из списка, редактор Grid и DataView выводят доступные опции внутри виджетов DataTable и DataView соответственно.
Используйте редактор ‘richselect’ для изменения названий и ‘combo’ для изменения дат.
Дополнительные фильтры
С помощью функции фильтрации DataTable вы можете изменять содержимое таблицы, выбирая нужные значения из выпадающего списка (фильтры rich-select, multi-select) или выбирая даты во встроенном календаре.
Примените фильтры к таблице
Rowspan и colspan
Благодаря возможности объединять ячейки по горизонтали и вертикали, вы можете отображать сложные данные как в любой HTML таблице.
Меню заголовка таблицы
С помощью меню вы можете выбирать, какие колонки таблицы показывать.
Щелкните правой клавишей мыши по заголовку любой колонки.
Группировка колонок
Благодаря этому свойству пользователи Webix могут разворачивать или сворачивать колонки таблицы в один клик. Вы сами можете определять, какие колонки группировать и затем настраивать группировку.
Нажмите на ‘плюс’ и ‘минус’ в заголовке таблицы
Вертикальные заголовки
Вы можете размещать текст заголовков не только горизонтально, но и вертикально. Поворот текста в заголовке поможет вам сэкономить пространство в Data Table для другой информации.
Sparkline
Sparklines — это небольшие диаграммы, которые вы можете вставить в ячейки JavaScript Table. Доступны несколько видов Sparkline: линейная, двумерная, столбчатая диаграммы, Сплайн-диаграмма, Сплайн-диаграмма с областями и круговая диаграмма. Вы также можете добавить всплывающие подсказки (tooltip), которые появятся на экране, когда пользователь наведет курсор на диаграмму. Вы можете изменить цвета Sparklines. Кроме DataTable, Sparklines можно добавлять в другие виджеты, например, в List.
Вложенные строки и виджеты
В DataTable можно добавить вложенные строки и встроить другие виджеты. Они будут отображаться под каждой строкой таблицы. Содержимое вложенной строки можно задать с помощью template, а встроенным виджетом может быть любой Webix виджет. Вы можете сворачивать/разворачивать вложенные строки и виджеты по щелчку на иконку соответствующей строки таблицы.
Нажмите ‘плюс’, чтобы открыть вложенные строки и таблицы
AJAX и XML: Работа с таблицами в AJAX
Похожие презентации:
Основы web-технологий. Технологии создания web-сайтов
jQuery
Java for web. Js & ajax
Web-страницы. Язык HTML. CSS (каскадные таблицы стилей)
Верстка сайтов HTML5+CSS3
Стандарт XML. EXtensible Markup Language
Введение в XML
Алгоритм создания и развития интернет ресурса
Основы разработки web-сайтов
Верстка сайтов (html5, css3)
1. AJAX и XML: Работа с таблицами в AJAX
Подготовили: Вавилов В. В. Скоробогатая М. А.
В. Скоробогатая М. А.2. Введение
• Одной из сильных сторон технологии Ajax (Asynchronous JavaScript™ +XML) является динамическое отображение данных, полученных от
сервера. Сейчас мы рассмотрим как описываются несколько методик
для динамического представления данных при помощи таблиц,
закладок и глайдеров.
3. Окна с закладками
• Закладки (tabs) предоставляют простейший способ того, как можноуместить множество данных на небольшой области экрана. Prototype –
великолепная JavaScript-библиотека – до предела упрощает создание
DHTML-окон с закладками и поддержкой Ajax.
4. Листинг 1
Пример кода работы с
Prototype.js
5. Описание Листинга 1.
• В начале файла помещена ссылка на библиотеку Prototype.js, котораяберет на себя всю работу с Ajax. Затем следует набор ссылок на
различные страницы, причем нажатие на каждую ссылку приводит к
вызову функции loadTab для обновления области, в которую
загружается видимое содержимое.
 Эта область представляет собой
Эта область представляет собойэлемент <div> с идентификатором content. Функция loadTab вызывает
метод Ajax.Updater для загрузки указанного документа HTML внутрь
этого элемента
• Того же эффекта можно добиться при помощи скрытых элементов <div>
с предварительно загруженным содержимым, управляя их видимостью.
Преимуществом подхода на основе Ajax является то, что содержимое
закладок загружается только по мере необходимости. Таким образом
снижается время на загрузку страницы, причем если пользователь
решит не просматривать закладку, то ее содержимое не будет
загружено вовсе.
7. Основы работы с таблицами в Ajax
• Вначале мы рассмотрим пример создания таблицы с отправкой XMLзапроса на сервер при помощи Ajax. У этого метода есть двапреимущества. Во-первых, он позволяет загружать данные по мере
необходимости и обновлять их по месту, что улучшает восприятие
пользовательского интерфейса. Во-вторых, для работы этого метода
требуется источник XML-данных, который будет полезен не только в
случае Ajax, но и при использовании любого клиентского кода,
ожидающего данные в формате XML.

8. Код примера создания таблицы из XML-данных
Код примерасоздания
таблицы из
XML-данных
• Обработчик события onSuccess при вызове Ajax.Request разбирает
XML-данные, сначала выбирая элементы, описывающие книги. Затем
выбираются значения вложенных тегов author, title и publisher.
Наконец, обработчик добавляет данные в таблицу, вызывая методы
insertRow и insertCell для каждой книги.
10. Пример формата XML, использующегося в этом примере
Пример форматаXML,
использующегос
я в этом примере
11. Скрытые таблицы с разбиением на страницы
To becontinued
12. Скрытые таблицы с разбиением на страницы
• В данном примере используется код на PHP для создания набора тегов<div>, по одному на каждую страницу в таблице. Первый тег
отображается по умолчанию, а остальные скрываются. Функция
updateTable показывает и скрывает различные порции страницы в
зависимости от выбранной страницы.
• Обратите внимание, что в примере по-прежнему используется
библиотека Prototype.
 js, хотя поддержка Ajax не требуется. С ее
js, хотя поддержка Ajax не требуется. С еепомощью легче управлять элементам <div> через предоставляемые ею
методы $(),show и hide.
14. Глайдеры
• Для реализации эффекта сдвига страниц потребуется несколькодополнительных библиотек. Первой из них будет Scriptaculous –
библиотека, реализованная на основе Prototype.js. Она предоставляет
средства реализации эффектов, используемых глайдерами. Кроме нее
будет также использоваться библиотека Glider.
15. Пример глайдера
• В начале страницы подключаются несколько скриптовых библиотек.Затем следует элемент <div> глайдера, который содержит <div> с
идентификатором controls со ссылками на каждую закладку, а также
другой <div> с идентификатором scroller, в котором находится
содержимое каждой закладки. Скрипт в нижней части страницы
создает объект Glider с ID, равным идентификатору элемента <div>
глайдера
17. Заключение
• Нами было показано лишь несколько типов интерфейсных элементов,которые можно создавать при помощи Ajax, PHP и библиотеки
Prototype.
 js. Надеюсь, некоторые из этих идей вы сможете применить в
js. Надеюсь, некоторые из этих идей вы сможете применить всвоих Web-приложениях. Они достаточно просты, причем Prototype.js
действительно делает работу с Ajax тривиальной.
18. Спасибо за внимание
English Русский Правила
Плагины для создания таблиц и управления ими — SitePoint
JavaScript
- jQuery
Таблицы — один из старейших элементов HTML. Было время, когда таблицы широко использовались как для контента, так и для веб-макетов. К счастью, макеты на основе таблиц в основном мертвы (за исключением электронной почты в формате HTML), и когда вам в настоящее время нужна таблица, она предназначена для той цели, для которой она была изначально создана — для отображения табличных данных.
Будучи более старой частью спецификации HTML, таблицы, как правило, не подходят для дизайна, ориентированного на мобильные устройства, и не предлагают каких-либо расширенных функций из коробки. Таблицы в основном просто отображают ваши данные, и в некоторых случаях это нормально.
Таблицы в основном просто отображают ваши данные, и в некоторых случаях это нормально.
Однако часто вы хотите, чтобы таблицы были более современными, либо полностью поддерживали мобильную экосистему, демонстрируя адаптивный макет, либо предоставляя дополнительные функции, такие как поиск, фильтрация, сортировка или другие расширенные функции.
В этой статье мы рассмотрим набор подключаемых модулей на основе jQuery для создания, расширения или улучшения ваших таблиц. Эти плагины варьируются от легкого рестайлинга до полнофункциональных решений.
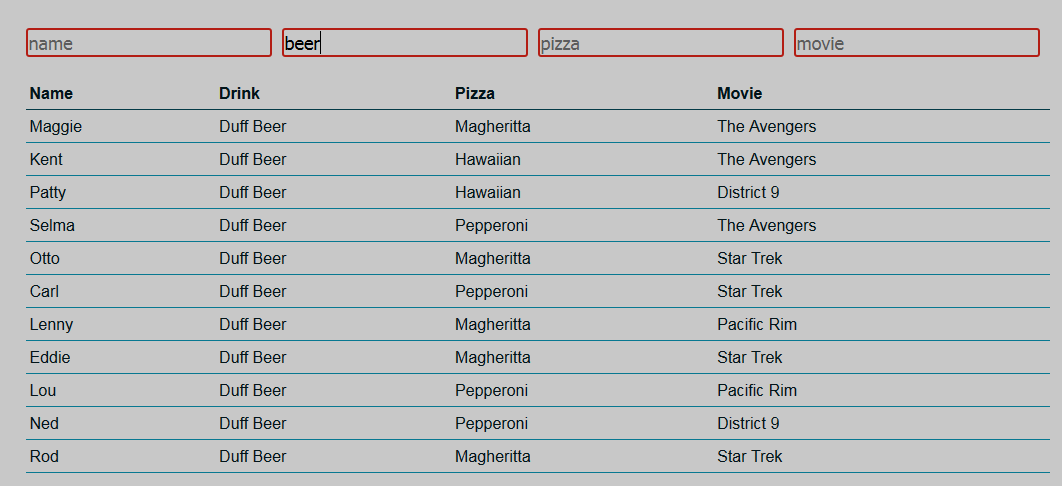
Dynatable
Dynatable — это невероятно мощный и всесторонний плагин для таблиц, который, среди прочего, создает таблицы с мощными функциями, такими как фильтрация, сортировка и нумерация страниц. Dynatable очень ориентирован на разработчиков, позволяя вам контролировать, как отображается таблица, как будут работать фильтрация и поиск, и в целом предоставляет вам настраиваемое решение.
Если вы ищете плагин, который дает вам контроль над тем, как все работает, то этот плагин определенно стоит вашего внимания. Если вы новичок в JavaScript/jQuery, то некоторые примеры и/или авторская документация могут вас отпугнуть. Однако все можно настроить и отлично работать, используя конфигурацию по умолчанию, поэтому нет необходимости в дополнительной настройке.
Если вы новичок в JavaScript/jQuery, то некоторые примеры и/или авторская документация могут вас отпугнуть. Однако все можно настроить и отлично работать, используя конфигурацию по умолчанию, поэтому нет необходимости в дополнительной настройке.
Удивительно, что плагин относительно старый (последний крупный коммит был сделан еще в 2014 году). На этом пути было несколько коммитов и участие сообщества, но трудно сказать, активно ли разрабатывается плагин (что может повлиять на то, хотите ли вы получить помощь или внести свой вклад). Помимо всего этого, это хороший плагин, предлагающий множество функций, большинство из которых должны отлично работать на любом веб-сайте.
GitHub
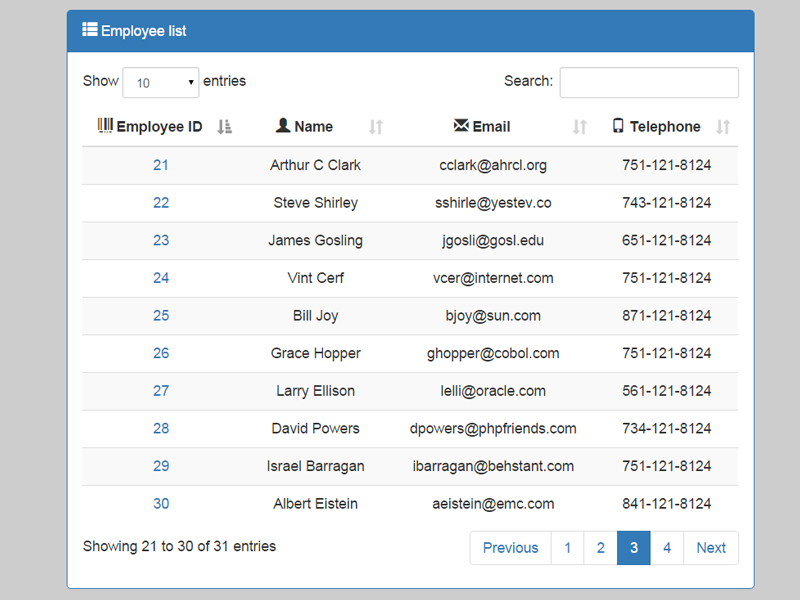
Bootstrap Table
Фреймворки CSS по-прежнему популярны, и Bootstrap занимает лидирующие позиции. Плагин Bootstrap Table используется как многофункциональный, но легкий плагин для таблиц, который предлагает все необходимые функции с минимальной работой разработчиков.
Мощность и возможности этого плагина впечатляют. Вы можете использовать его для изменения стиля ваших таблиц, чтобы сделать их более отзывчивыми и красивыми, и, кроме того, добавить новые функции, такие как фильтрация, поиск, условное отображение столбцов (например, вы можете скрыть столбцы для простоты), а также другие полезные лакомые кусочки, такие как экспорт в CSV и JSON.
Вы можете использовать его для изменения стиля ваших таблиц, чтобы сделать их более отзывчивыми и красивыми, и, кроме того, добавить новые функции, такие как фильтрация, поиск, условное отображение столбцов (например, вы можете скрыть столбцы для простоты), а также другие полезные лакомые кусочки, такие как экспорт в CSV и JSON.
На странице примера показано, как можно настроить эти элементы. Вам придется потратить некоторое время на ознакомление с документацией, но это того стоит, когда в результате получается потрясающая таблица с таким набором функций.
Вам нужно либо запустить проект Bootstrap, либо, при желании, добавить в проект файл Bootstrap CSS и JS. Плагин работает либо через стандартные атрибуты данных HTMTL в ваших таблицах (с описанием необходимых вам функций/параметров), либо через более традиционный подход JS. Если вы уже участвуете в проекте Bootstrap, это отличное начало. Если вы работаете над чем-то другим, кроме Bootstrap, вам нужно взвесить все за и против.
В течение многих лет плагин активно поддерживался десятками участников и тысячами коммитов. Это постоянно развивающийся проект с открытым исходным кодом. Трудно сказать, будет ли это расширено на Bootstrap 4 (поскольку для этого требуется Bootstrap 2/3), но на данный момент можно поспорить, что оно будет продолжать поддерживаться.
Если вы ищете плагин, который имеет исторически отличную поддержку и постоянно обновляется (и, следовательно, вы предполагаете, что они исправили большинство ошибок), то этот плагин может подойти вам. Вы также можете посмотреть на интересные темы и шаблоны, которые разработчики сделали для него здесь.
Веб-сайт
Демонстрация
Таблица с фиксированным заголовком делает именно то, что вы думаете: она отображает фиксированный заголовок в верхней части ваших таблиц, чтобы вы не теряли столбцы при прокрутке.
Этот плагин работает со стандартной разметкой HTML-таблиц. Он будет использовать ваш тег Если вам нужно решение, обеспечивающее дополнительную функциональность, другие библиотеки могут оказаться более подходящими. Также обратите внимание, что это более старый плагин (начиная с 2011 года), поэтому можно с уверенностью предположить, что разработчик не будет активно обновлять или расширять этот плагин в будущем. Вам решать, довольны ли вы использованием устаревшего плагина. Веб-сайт/Демонстрация Этот очень гибкий плагин таблиц jQuery предназначен для расширения основных таблиц HTML, чтобы сделать их более интуитивно понятными и полезными. DataTables — это обширный подключаемый модуль, используемый для предоставления дополнительных функций для ваших таблиц, таких как сортировка, фильтрация, разбивка на страницы и настраиваемые темы. Плагин работает прямо из коробки, как и следовало ожидать, но он также предлагает исчерпывающий объем документации, чтобы вы могли контролировать, как ваш стол будет выглядеть, чувствовать и работать. Широкий спектр функций и настроек делает это расширение очень ориентированным на разработчиков. Этот плагин не только предлагает несколько вариантов, но и подкреплен надежной документацией и надежной системой форумов на своем сайте. Возможность интеграции с CSS-фреймворками для изменения стиля плагина впечатляет. Он совместим с Bootstrap, Foundation, jQuery UI и другими. Другие аспекты, такие как доступ к событиям, система API и динамические данные через AJAX, делают DataTables хорошим выбором. Еще одним аспектом плагина является то, что они предлагают премиальную поддержку. Большинство плагинов будут иметь некоторую поддержку через отчеты об ошибках GitHub или через прямой контакт с разработчиком, но эти ребята предлагают поддержку через свой форум, доступ к которому вы получаете, купив одну из их лицензий. Что касается поддержки, если вы заинтересованы в интеграции DataTables в корпоративную систему или что-то критически важное, вы можете приобрести корпоративные лицензии, которые предоставляют вам прямую поддержку от разработчиков и доступ к запрашиваемым функциям. В целом, это интересный плагин, который предлагает очень ориентированные на разработчиков функции с дополнительным элементом поддержки и помощи, если вам это нужно. Веб-сайт/демонстрации HighchartTable — это полезный подключаемый модуль, который работает путем динамического создания интерактивной диаграммы Highcharts из данных вашей таблицы. Этот плагин помещает серию из На его веб-сайте представлены все варианты, с описанием простого JSFiddle для каждого, чтобы вы могли увидеть, как все это работает. Вы можете управлять типом графика, цветами, метками и другими интерактивными элементами в соответствии с вашими потребностями. Следует учитывать, что этот плагин на самом деле не выполняет преобразования диаграмм. Это обрабатывается Highcharts, а это означает, что вам также необходимо включить их файлы JS и CSS, чтобы заставить его работать. Кроме того, хотя у этого плагина есть некоторая активность/разработка, похоже, что его разработчики не слишком активны на GitHub, а это означает, что если для Highcharts выйдет новое обновление или функция, они будут решать, будут ли они обновлять этот плагин для его поддержки. . Еще одним фактором, который следует учитывать, является то, что Highcharts не является бесплатным для коммерческого использования. Чтобы использовать его на законных основаниях, вам нужна лицензия (и если вы разрабатываете для клиента, вы попадаете в эту категорию). Веб-сайт Tabulator — это подключаемый модуль таблиц jQuery, используемый для динамического создания интерактивных расширяемых таблиц из HTML, массива JavaScript, источника данных Ajax или данных JSON. Табулятор имеет широкий спектр функций, таких как фильтрация, сортировка, регулируемая ширина столбцов, интеллектуальная загрузка данных таблицы, нумерация страниц и прямое редактирование ввода таблицы. Табулятор находится в этом списке из-за его подробной документации, различных функций и гибкости в целом. На его веб-сайте описаны все функции, которые он может предоставить, с простыми для понимания документами, которые работают вместе с несколькими встроенными примерами. Несмотря на то, что документация длинная и сложная, она содержит все, что вам нужно знать, чтобы начать работу с плагином. Расширяемость плагина означает, что вы можете настроить свои таблицы так, как вам хочется. Возможно, вы захотите сгруппировать строки в таблице вместе под заголовком, создать простые всплывающие подсказки для объяснения ваших данных при наведении курсора, разбить содержимое строки на страницы или использовать несколько других замечательных функций, которые помогут улучшить взаимодействие с пользователем. Это отличный инструмент для разработчиков, которым я уже несколько раз пользовался. Разработчики Табулятора достаточно активны на GitHub, выпуская обновления каждые несколько месяцев и кучу коммитов и исправлений ошибок за год. Версия 2.7 плагина была выпущена в октябре 2016 года, и можно с уверенностью предположить, что сам плагин будет продолжать развиваться с течением времени. Это может быть важным фактором для вас при выборе плагина таблицы, так как иногда вам может понадобиться поддержка или вы столкнетесь с ошибками. Веб-сайт FancyGrid дополняет ваши стандартные таблицы jQuery дополнительными функциями и функциями. Существует несколько способов использования Fancy Grid, в зависимости от того, как вы хотите использовать плагин. Вы можете использовать его для оформления таблиц, предоставления новых функций или для интеграции с Highcharts для визуализации данных. В документации FancyGrid описаны все различные функции таблиц, которые вы можете настроить, включая разбиение по страницам, группировку, настраиваемые события, проверку данных и многое другое. Здесь куча документации — достаточно, чтобы ошеломить вас — но они предоставляют несколько быстрых примеров, которые помогут вам быстро начать работу. Он отлично работает из коробки с настройками по умолчанию. Интересно отметить, что для плагина нет открытого репозитория GitHub. Вы можете бесплатно загрузить его с их веб-сайта для личного использования, но для коммерческого использования вам необходимо приобрести лицензию на его использование. Еще несколько интересных моментов: я обнаружил, что загрузка их веб-сайта происходит с задержкой (иногда он не загружался или для создания примеров требовалось время). Это вполне может быть просто изолированной проблемой, но важно отметить (поскольку никто не любит ждать целую вечность, пока загрузятся документы/примеры). Кроме того, мобильная поддержка не задокументирована. Трудно сказать, связано ли это с тем, что плагин никогда не разрабатывался для мобильных устройств, или просто документация устарела. Если вы ищете беспроблемный, потрясающий опыт работы за столом с поддержкой мобильных устройств, то другие плагины могут быть более подходящими. В целом, однако, FancyGrid представляет собой довольно всеобъемлющий плагин с широкими возможностями настройки, которые вы можете использовать для своего сайта. Веб-сайт/демонстрации KingTable — это сложное табличное решение, ориентированное на разработчиков, которое можно использовать для создания сложных условий поиска/фильтрации, идеально подходящее для учетных записей, управления проектами или других операций, в значительной степени ориентированных на данные. В отличие от некоторых других наших плагинов, KingTable полностью задокументирован на GitHub, а на специальной вики-странице описаны все различные настройки и варианты использования плагина. С точки зрения функциональности плагин поставляется с поддержкой тем (но общая цель состоит в том, чтобы настроить его в соответствии с вашими потребностями) и несколькими фильтрами и событиями, к которым вы можете подключиться, чтобы упростить управление данными. Чтобы быть прозрачным, этот плагин очень похож на сильно ориентированный плагин разработчика с предположением, что вам удобно создавать свои собственные настраиваемые фильтры и механизмы данных. Мобильная отзывчивость — еще один элемент, который стоит обсудить. Плагин не делает ничего особенного для мобильных устройств, поэтому ваша таблица будет реагировать так же, как и обычно (например, прокручивать вбок или сжимать столбцы на небольших устройствах). Возможно, вы могли бы настроить это самостоятельно, но плагин не справится с этим за вас. Тем не менее, в аналогичной теме KingTable имеет отличную поддержку рабочего стола для пользователей с традиционной клавиатурой, с поддержкой вкладок, управлением разбиением на страницы с помощью левой и правой (или A / D) клавиш, а также другими небольшими улучшениями. Над KingTable уже некоторое время работают, и за год было сделано несколько коммитов и обновлений. Он может быть меньше, чем некоторые другие плагины, упомянутые здесь, но все же это надежный и полезный плагин, который вы можете найти для своих будущих проектов. Веб-сайт/GitHub Документация (Wiki) Stackable.js — это ориентированный на мобильные устройства подключаемый модуль jQuery, цель которого — сделать ваши таблицы удобными для мобильных устройств путем настройки их макета для небольших устройств. В отличие от других плагинов, добавляющих дополнительную функциональность, stackable.js используется только для того, чтобы на мобильных устройствах ваши элементы таблицы были полезны. Он размещает каждую запись строки одну поверх другой, а элементы ключ/значение перечислены рядом для простоты. Есть только несколько опций и документация ограничена, но вся ее цель состоит в том, чтобы превратить ваши стандартные элементы таблицы во что-то более удобное для мобильных устройств. Разработчик поддерживал и корректировал плагин в течение последнего года, поэтому он не выглядит как устаревший плагин. Однако, поскольку это относительно небольшой / базовый плагин, я не ожидаю, что в будущем будет слишком много изменений функций. GitHub Этот плагин работает, чтобы сделать ваши таблицы более мобильными, преобразуя каждую запись строки в серию из Как и stackable.js, этот плагин призван сделать ваши таблицы более удобными для мобильных устройств. Плагин работает, настраивая макет каждой строки при просмотре на маленьком экране. Он укладывает столбцы один поверх другого для каждой строки, что упрощает их чтение. Сам плагин предназначен только для мобильных настроек: он не добавляет никаких функций и не имеет реальных параметров для настройки; это простой плагин в стиле drop-and-go. Пока у вас правильная HTML-разметка и вы добавляете немного базового jQuery, чтобы запустить все, все уладится само собой. ReStable — довольно небольшой плагин, и поэтому у него есть несколько коммитов на GitHub. Это не проект сообщества/команды, что само по себе хорошо, но вы можете учитывать это, если вам когда-нибудь понадобится поддержка для помощи. Как и большинство небольших проектов, вы должны использовать его «как есть» и надеяться на лучшее. Веб-сайт/демонстрация FooTable — это плагин расширения таблицы, вдохновленный Boostrap, который обеспечивает поиск, фильтрацию и другие полезные функции для улучшения ваших таблиц. FooTable может выглядеть как таблица Boostrap, которую мы рассматривали ранее, но разница с FooTable заключается в том, что она работает как с Boostrap, так и без него, то есть не нужно включать какие-либо файлы начальной загрузки, чтобы начать работу. Плагин поддерживает фильтрацию, разбиение по страницам, сортировку и встроенное редактирование. Все эти функции при совместном использовании дают вам отличную таблицу, которую вы потенциально можете использовать в качестве внешнего решения для редактирования таблиц. На веб-сайте описаны различные настройки, с которыми вы можете играть, но в специальной документации FooTable вы найдете большую часть того, что вам нужно. Чтобы быть откровенным, документация очень ориентирована на разработчиков и предполагает, что вы знакомы с событиями, настройками и другими подробными элементами. Если вы ищете простой плагин, который можно использовать как в качестве простой готовой активации, так и в качестве индивидуальной, обратите внимание на этот. FooTable — длинный стандартный проект с несколькими сотнями коммитов от десятков участников. Идет постоянная деятельность и совершенствование. Если вы ищете плагин, который был протестирован, итерирован и улучшен (с возможностью использовать команду опытных участников), то этот плагин может быть идеальным для вас. Версия 3 этого плагина была полностью переработана, поэтому вы можете найти случайные ошибки/проблемы, но, судя по тому, что я видел, он работает практически сразу после установки с небольшой настройкой. Веб-сайт/демонстрация Tabella — это подключаемый модуль для создания динамических таблиц, который фокусируется на предоставлении функций касания/перелистывания для простой прокрутки длинных/сложных таблиц. В отличие от других плагинов, вы используете Tabella для создания своей таблицы. Вы выбираете элемент, который хотите использовать в качестве контейнера для своей таблицы, а затем предоставляете свои данные в виде объекта (с указанием заголовков и значений столбцов). Было бы хорошо, если бы этот плагин мог принимать необработанные данные JSON или передавать их в существующую таблицу для очистки и рендеринга, но в целом он работает хорошо, предоставляя вам таблицу, удобную для мобильных устройств. Если ваша главная цель — сделать длинную таблицу отзывчивой, то этот плагин предлагает решение в визуально простом, но интерактивном пакете. В репозитории плагинов на Github не было никаких действий с 2015 года, но, учитывая его базовый набор функций, это совершенно нормально. На этот определенно стоит обратить внимание, если вы хотите что-то необычное, чтобы ваш стол работал на мобильных устройствах. GitHub Это лишь некоторые из подключаемых модулей, которые вы можете использовать в своих проектах для расширения и улучшения функциональности и внешнего вида ваших таблиц. Независимо от того, заинтересованы ли вы просто в легком стиле или вам нужны дополнительные функции, такие как поиск, фильтрация, сортировка столбцов, загрузка Ajax/JSON, есть плагин jQuery, который сделает вашу жизнь проще и улучшит взаимодействие с пользователем. Используете ли вы какие-либо другие надстройки для работы с таблицами? Мы будем рады услышать от вас, если вы использовали отличный плагин для таблиц, которого нет в списке выше. Наконец, если вы хотите улучшить свои навыки JavaScript, ознакомьтесь с нашей библиотекой книг по JavaScript! Саймон Кодрингтон Разработчик полного стека и веб-энтузиаст. jameshjQuery Загрузите бесплатные плагины jQuery Data Table, Data Grid, Table Sort и другие плагины для работы с таблицами в нашем разделе jQuery Table Plugin. Страница 1 . — Таблица — 24529 просмотров floatThead — это подключаемый модуль заголовка таблицы jQuery, который замораживает элемент таблицы thead в верхней части страницы/контейнера при прокрутке. — Таблица — 7937 просмотров Плагин jQuery, упрощающий экспорт таблиц в форматы JSON, XML, CSV, TSV, TXT, SQL, DOC, XLS, XLSX, PNG или PDF. — Таблица — 18581 просмотров Basic Table — это сверхлегкий плагин jQuery для создания адаптивных, удобочитаемых для мобильных устройств таблиц данных с использованием метода JS resize() и медиа-запросов CSS3. — Таблица — 42042 просмотров Bootstrap Table — это адаптивный, динамичный, расширяемый, многофункциональный и легко настраиваемый плагин таблицы данных jQuery для Bootstrap 4, Bootstrap 3 и Bootstrap 2. — Таблица — 2233 просмотров largetable — это небольшой подключаемый модуль jQuery для предотвращения выхода широких таблиц из родительского контейнера. Мощный плагин jQuery и Vanilla JavaScript, который позволяет динамически создавать электронные таблицы, такие как сетка данных CRUD (таблица), из локальных данных JS или даже файлов JSON, CSV, XSLX. — Стол — 44078 Просмотров Tabulator — это многофункциональный подключаемый модуль jQuery, используемый для создания простых или сложных таблиц данных из любых данных JSON. tui.grid — это надежный компонент сетки данных, который помогает динамически отображать большие данные в высокопроизводительной многофункциональной сетке данных за минуту. — Стол — 444 Просмотров Упрощение управления таблицами форм с помощью jQuery. Плагин jQuery, предназначенный для упрощения добавления, удаления и проверки строк таблицы. — Таблица — 73100 Просмотров handsontable — это мощная, гибкая, многофункциональная, похожая на Excel библиотека сеток/таблиц данных CRUD для JavaScript, Angular, React и Vue.js. — Таблица — 4598 просмотров Dynamicrows — это небольшой плагин jQuery, который позволяет клонировать и удалять любой элемент (например, поля формы) в строке таблицы одним щелчком мыши. — Таблица — 28357 просмотров Paginathing — это простой, но полностью настраиваемый подключаемый модуль jQuery для разбиения на страницы на стороне клиента, который позволяет разбивать на страницы любые элементы DOM, такие как большие HTML-таблицы и списки. — Таблица — 2358 просмотров Эффективный, настраиваемый плагин jQuery для динамических таблиц данных для представления больших наборов данных в табличном виде с возможностью сортировки, фильтрации, прокрутки и перетаскивания. — Таблица — 825 просмотров Сверхлегкий подключаемый модуль фильтрации таблиц jQuery, используемый для фильтрации строк таблицы по мере того, как пользователи вводят термины в поле поиска. — Таблица — 19820 просмотров SlimTable — это облегченный (~ 2 КБ минимизированный) плагин jQuery, который превращает стандартную таблицу в сортируемую и постраничную таблицу. — Таблица — 3125 просмотров Крошечный подключаемый модуль jQuery, который превращает обычную HTML-таблицу в редактируемую таблицу с поддержкой преобразования данных и проверки значений. — Таблица — 89203 просмотров appendGrid — это мощный плагин для таблиц jQuery, который превращает стандартную HTML-таблицу в динамическую и редактируемую сетку данных. — Таблица — 2155 просмотров Легкий подключаемый модуль jQuery, позволяющий использовать флажки для выбора одной или нескольких строк в таблице HTML. — Таблица — 43002 просмотров Подключаемый модуль jQuery fancyTable добавляет молниеносную сортировку на стороне клиента, разбивку на страницы и поиск в реальном времени в вашу большую таблицу данных. — Таблица — 1794 просмотров Легкий и многофункциональный плагин jQuery, который превращает ваши HTML-таблицы (или данные JSON) в интерактивные таблицы данных с расширенными функциями. или, возможно, ваш тег , чтобы создать фиксированный заголовок для вашей таблицы. Есть несколько других опций, таких как возможность клонировать верхний колонтитул в нижний колонтитул и, при желании, показывать/скрывать таблицу. В целом, цель этого плагина проста и состоит из нескольких элементов, чтобы минимизировать сложность. Стиль и функциональность нужно будет добавить вручную, если вам это нужно.
Есть несколько других опций, таких как возможность клонировать верхний колонтитул в нижний колонтитул и, при желании, показывать/скрывать таблицу. В целом, цель этого плагина проста и состоит из нескольких элементов, чтобы минимизировать сложность. Стиль и функциональность нужно будет добавить вручную, если вам это нужно. DataTables

 Хотя некоторых может оттолкнуть мысль об оплате поддержки, судя по форуму, большинство проблем решается относительно быстро.
Хотя некоторых может оттолкнуть мысль об оплате поддержки, судя по форуму, большинство проблем решается относительно быстро. jQuery HighchartTable
данных атрибутов в элементы вашей таблицы. Он использует Highcharts для преобразования ваших табличных данных в динамическую/интерактивную диаграмму.
 Справедливости ради следует отметить, что Highcharts довольно причудлив и предоставляет множество опций, поэтому разумно заплатить за использование библиотеки, если вы собираетесь получать от этого прибыль.
Справедливости ради следует отметить, что Highcharts довольно причудлив и предоставляет множество опций, поэтому разумно заплатить за использование библиотеки, если вы собираетесь получать от этого прибыль.
Демо
GitHub Tabulator

Демонстрации
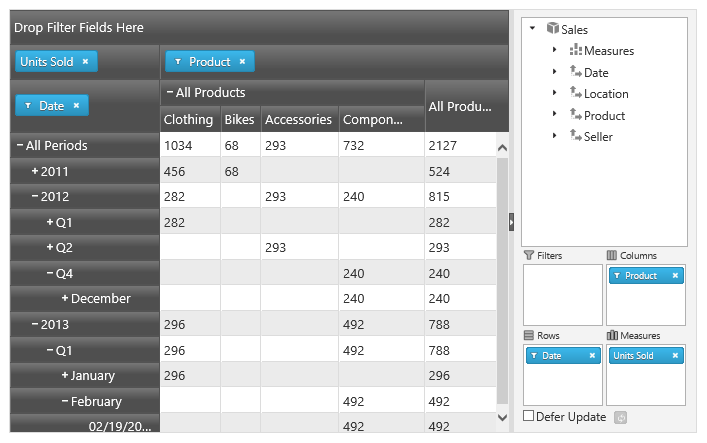
GitHub FancyGrid
 Нужна ли вам простая, слегка стилизованная таблица или таблица с функциями фильтрации, сортировки или разбиения на страницы, у FancyGrid есть варианты, чтобы создать удобные таблицы для ваших пользователей.
Нужна ли вам простая, слегка стилизованная таблица или таблица с функциями фильтрации, сортировки или разбиения на страницы, у FancyGrid есть варианты, чтобы создать удобные таблицы для ваших пользователей. Highcharts (используемый для 2D-диаграмм) также требует лицензирования для его использования, поэтому вам нужно подумать, готовы ли вы приобрести эти элементы для своего проекта.
Highcharts (используемый для 2D-диаграмм) также требует лицензирования для его использования, поэтому вам нужно подумать, готовы ли вы приобрести эти элементы для своего проекта.
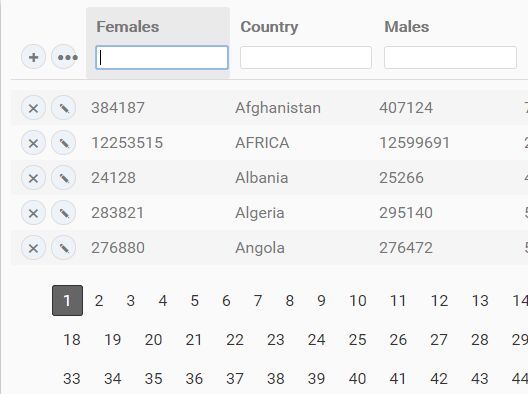
jQuery KingTable
 Если вы ищете плагин, предоставляющий базовые настройки, возможно, вам больше подойдут другие плагины. Однако, если вы хотите иметь полный контроль над тем, как будет работать ваша таблица, то это отличное решение.
Если вы ищете плагин, предоставляющий базовые настройки, возможно, вам больше подойдут другие плагины. Однако, если вы хотите иметь полный контроль над тем, как будет работать ваша таблица, то это отличное решение.
Stackable.js
 Если вы ищете сложный, всеобъемлющий плагин, дающий вам дополнительную функциональность, возможно, вам лучше попробовать несколько других из нашего списка.
Если вы ищете сложный, всеобъемлющий плагин, дающий вам дополнительную функциональность, возможно, вам лучше попробовать несколько других из нашего списка.
Веб-сайт/демонстрация JQuery ReStable
li элементов для улучшения макета и возможности прокрутки.
GitHub FooTable


GitHub Tabella.js
 Если вам нужно настроить его или вам нужна поддержка, вам, возможно, придется позаботиться о себе, но этого следует ожидать от небольших плагинов.
Если вам нужно настроить его или вам нужна поддержка, вам, возможно, придется позаботиться о себе, но этого следует ожидать от небольших плагинов.
Веб-сайт/Демонстрация Подведение итогов
Поделиться этой статьей
 Мне нравится все, что связано с веб-дизайном, и моя страсть связана с созданием потрясающих веб-сайтов. Сосредоточившись в первую очередь на WordPress, я создаю темы, плагины и индивидуальные решения.
Мне нравится все, что связано с веб-дизайном, и моя страсть связана с созданием потрясающих веб-сайтов. Сосредоточившись в первую очередь на WordPress, я создаю темы, плагины и индивидуальные решения.
Табличные плагины jQuery — Страница 1