Селекторы jQuery — разделы Scaler
Обзор
Веб-разработчикам часто приходится находить и редактировать некоторый контент на веб-странице при создании веб-приложений. jQuery облегчает разработчикам работу с селекторами.
В jQuery есть разные типы селекторов. Давайте углубимся в селекторы jQuery и рассмотрим некоторые из наиболее важных типов селекторов в jQuery.
Scope
В этой статье мы узнаем о селекторах в jQuery, синтаксисе селекторов jQuery, фабричной функции $(), как использовать селекторы и различных типах селекторов jQuery с примерами.
Знакомство с селекторами jQuery
Селекторы jQuery позволяют нам находить элементы HTML и взаимодействовать с ними. Мы можем использовать любые допустимые селекторы CSS с селектором jQuery.
Эквивалентами селектора jQuery в JavaScript являются document.querySelectorAll() и document.querySelector().
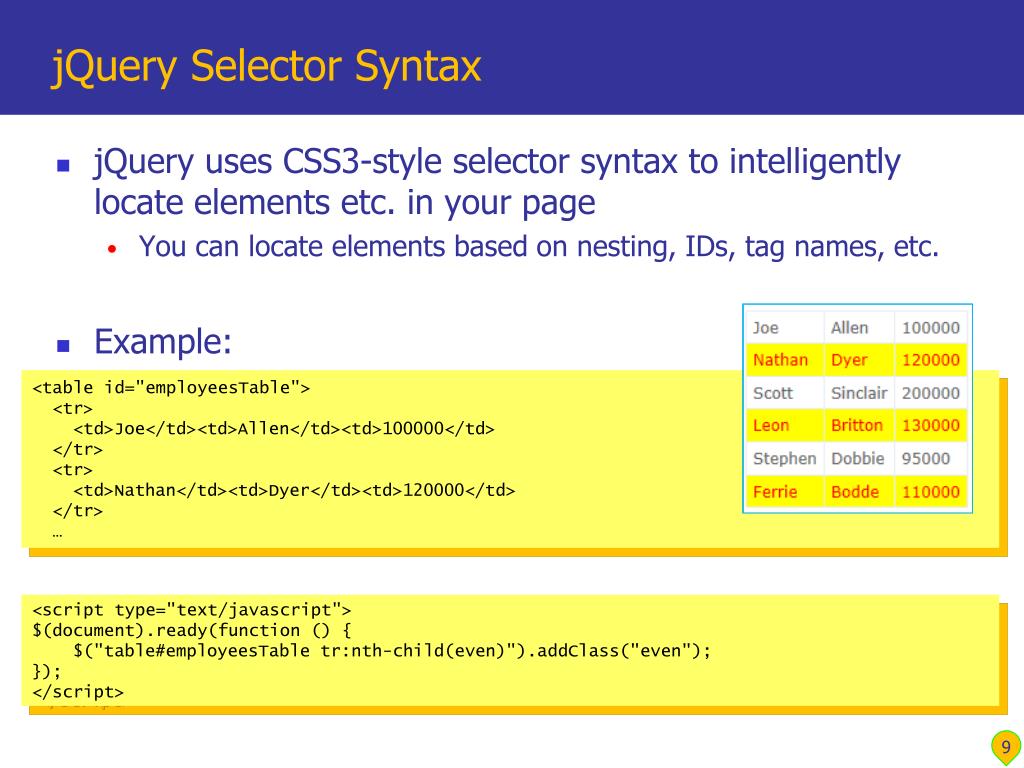
Синтаксис селектора jQuery
Синтаксис селектора jQuery представляет собой символ $, за которым следует селектор в квадратных скобках (). Это известно как фабричная функция.
Это известно как фабричная функция.
Вот пример:
Это называется универсальный селектор , и он выбирает все элементы в документе HTML.
Фабричная функция $()
Мы используем фабричную функцию для создания нового экземпляра jQuery.
Теперь давайте рассмотрим некоторые часто используемые селекторы jQuery вместе с фабричной функцией.
| Сл. № | Селектор | Описание |
|---|---|---|
| 1 | Универсальный селектор | Выбирает все элементы в документе. |
| 2 | Селектор тегов | Выбирает элементы на основе имени тега. |
| 3 | Селектор ID | Выбирает в документе элементы с определенным ID. |
| 4 | Селектор класса | Выбирает в документе элементы определенного класса. |
| 5 | Селектор равных атрибутов | Выбирает в документе все элементы, имеющие указанный атрибут с заданным значением. |
Универсальный селектор — Выбор всех элементов в документе. Его следует использовать с осторожностью, поскольку в некоторых случаях он может быть очень медленным.
Пример:
Селектор тегов — выбирает все элементы на основе имени тега.
Пример:
Селектор идентификаторов — Этот селектор используется для получения элемента с заданным идентификатором. Он проверяет атрибут id элемента HTML. Мы используем # для представления селектора идентификатора.
Пример:
Селектор класса — Селектор класса используется для выбора всех элементов HTML с заданным классом. Например, если вы хотите выбрать все кнопки с именем класса btn-primary, используйте $(‘.btn-primary’). Мы используем точку (.) для представления селектора класса.
Селектор равных атрибутов — Этот селектор используется для выбора всех элементов, которые имеют указанный атрибут с заданным значением. Например, $(‘[type=text]’). Это выберет все входные теги с их атрибутом типа, установленным в текст.
Например, $(‘[type=text]’). Это выберет все входные теги с их атрибутом типа, установленным в текст.
Простой пример использования селектора тегов
Давайте разберемся с работой селекторов на примере. В этом примере мы выберем все теги
Вот еще один пример, в котором используется селектор тегов JQuery:
В этом примере мы использовали селектор тегов jQuery для выбора всех элементов кнопки и добавления обработчика события щелчка, который изменяет текст кнопки при нажатии.
Здесь вы могли заметить использование ключевого слова this. Он представляет элемент DOM, когда мы находимся в функции обратного вызова.
Как использовать селекторы?
Теперь давайте узнаем, как использовать различные селекторы jQuery.
| Сл. № | Селектор | Пример | Описание |
|---|---|---|---|
| 1 | Селектор тегов | $(‘p’) | 90 048 Селектор тегов выбирает все элементы, которые соответствуют заданному имени тега/элемента|
| 2 | Селектор идентификаторов | $(‘#txtname’) | Селектор идентификаторов выбирает один элемент, который соответствует заданному имени идентификатора. |
| 3 | Селектор класса | $(‘.btn-primary’) | Селектор класса выбирает все элементы, соответствующие заданному имени класса. |
| 4 | Селектор «Равно атрибуту» | $(‘[type=text]’) | Селектор «Равно атрибуту» выбирает все элементы, имеющие указанный атрибут с заданным значением. |
| 5 | Универсальный селектор | $(‘*’) | Универсальный селектор выбирает все элементы, доступные в объектной модели документа (DOM). |
1. Селектор тегов
Как следует из названия, этот селектор используется для выбора всех элементов на основе имени тега. Давайте посмотрим пример. Если вы хотите выбрать все теги
в документе HTML, вот как мы это делаем:
Этот код выберет все теги
на веб-странице и установит для свойства CSS text-alignment значение center.
2. Селектор идентификаторов
Селектор идентификаторов используется для выбора элемента HTML по его идентификатору. Перед идентификатором должен стоять символ #.
Перед идентификатором должен стоять символ #.
3. Селектор класса
Этот селектор используется для выбора всех элементов на веб-странице, к которым применен указанный класс CSS. Имя класса должно начинаться с точки.
Вот пример.
Использование нескольких классов
В реальном приложении элементы могут иметь несколько классов. Если нам нужно выбрать элементы на основе нескольких классов, а не только одного, используйте селектор следующим образом.
Обратите внимание, что мы использовали два класса shape и round (‘.shape.round’). Это означает, что все элементы, к которым применены эти два класса CSS, должны быть выбраны.
Чтобы выбрать все элементы любого из указанных классов, разделите имена классов запятой.
4. Селектор равных атрибутов
Селектор равных атрибутов можно использовать для выборки элементов с веб-страницы на основе атрибута и его значения. Обычно мы используем этот селектор для выбора элементов формы, таких как поля ввода и т. д.
д.
Давайте посмотрим на пример:
В этом примере мы сначала выбираем все теги ввода из формы с атрибутом типа, установленным на пароль из документа. Затем мы изменили атрибут disabled выбранных элементов на true, чтобы поля были отключены.
Этот выбор также позволяет использовать атрибуты напрямую, без указания имени тега. Вот пример.
В этом примере селектор [data-id=1]. Это выберет все элементы с атрибутом data-id, установленным на 1.
Вместо этого, если мы используем button[data-id=1] в качестве параметра, будут выбраны только элементы кнопки с тем же атрибутом.
5. Универсальный селектор
Универсальный селектор используется для выбора всех элементов на веб-странице.
В некоторых случаях использование универсального селектора может вызвать проблемы с производительностью.
Давайте рассмотрим пример использования универсального селектора:
Этот код выбирает все элементы на веб-странице и меняет цвет на красный. Если на веб-странице несколько сотен элементов, использовать этот селектор не рекомендуется.
Если на веб-странице несколько сотен элементов, использовать этот селектор не рекомендуется.
Заключение
- В этом посте мы узнали о различных селекторах в jQuery.
- Селекторы используются для поиска и взаимодействия с элементами HTML на веб-странице.
- Наиболее часто используемыми селекторами являются селектор тегов, селектор идентификаторов, селектор классов, селектор равных атрибутов и универсальный селектор.
- С селектором jQuery можно использовать любые допустимые селекторы CSS.
Решено: селектор jQuery не работает на веб-странице
Май 2023 г. Информационный бюллетень сообщества и предстоящие события
Добро пожаловать в наш информационный бюллетень сообщества за май 2023 г., где мы будем освещать последние новости, выпуски, предстоящие события и отличную работу наших участников в сообществах Biz Apps. Если вы новичок в этой группе LinkedIn, обязательно подпишитесь здесь, в новостях и объявлениях, чтобы быть в курсе последних новостей от нашей постоянно растущей сети участников, которые «изменили свое представление о коде».




