javascript — button скачивание файла (js,jquery)
Вопрос задан
Изменён 6 лет 1 месяц назад
Просмотрен 3k раза
Каким образом можно заставить кнопку дать клиенту файл(локальный) через js
Потому что я не могу использовать <a href="...">-> сервер выдает ошибку 404
- javascript
- jquery
- файлы
- button
6
404 означает,что по данной ссылке ничего нет,попробуйте проверить правильность адреса,как по мне через js это уже изобретать велосипед
0
Насколько я понял речь идет о локальном
 Исторически для этого использовался file:// протокол, но если страница открыта с сервера (по http), то по безопасности не даст сделать такой переход.
Исторически для этого использовался file:// протокол, но если страница открыта с сервера (по http), то по безопасности не даст сделать такой переход.код
<a href="">test</a>
работает например в хроме, если сам файл, его содержащий, размещен также локально. для инета надо играться с уровнем безопасности для сайта и в разных браузерах может оказаться разный подход к интерпретации. но без настроек безопасности точно работать не будет. а значит для «публичного» варианта не подойдет.
Вы можете уточнить некоторые нюансы, где находится страница которые вы открыли? она на сервере или у вас локально, т.к вы говорите отдать клиенту — значит сайт на сервере , а вы пытаетесь отдать файл который находится у вас локально . никак не связанный с сервером. Собственно поэтому и отдает 404 ошибку
Возможно я не правильно понял ваше описание ?
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как подключить jQuery
👍 Научим бесплатно правильно создавать сайты на WordPress. Подробнее →
Подробнее →
Сейчас появилось много плагинов, использующих скрипты Java. Одной из самых популярных библиотек скриптов является jQuery. Наверняка вы слышали и читали о ней. При установке этих новомодных плагинов требуется наличие подключенной библиотеки jQuery. Эта библиотека позволяет творить просто чудеса, снабжая блог фантастически красивыми эффектами и большими возможностями.
Я, как ничего в этом не понимающий профан, долго и упорно смотрел на надпись «подключите jQuery», которую выдавали мне многие инструкции по установке плагинов. И в один прекрасный момент я сказал себе: хватит смотреть на это, как баран на новые ворота — пора действовать! Я решил разобраться с этим раз и навсегда, поэтому и выкладываю инструкцию, как подключить jQuery к вашему блогу, написанную простым, человеческим языком (я очень постараюсь).
Всего три простых шага, на выполнение которых уйдет максимум три минуты — и библиотека jQuery будет подключена.
Содержание
- Шаг первый
- Шаг второй
- Шаг третий
- Важное послесловие
Шаг первый
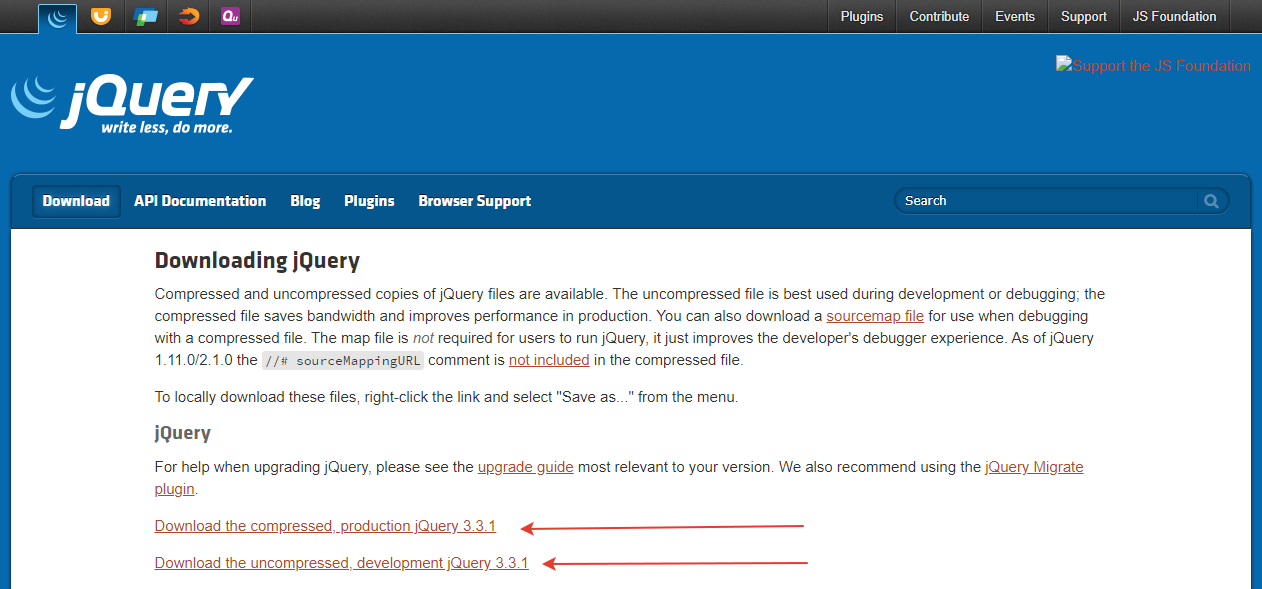
Для начала скачиваем библиотеку jQuery с сайта разработчиков.
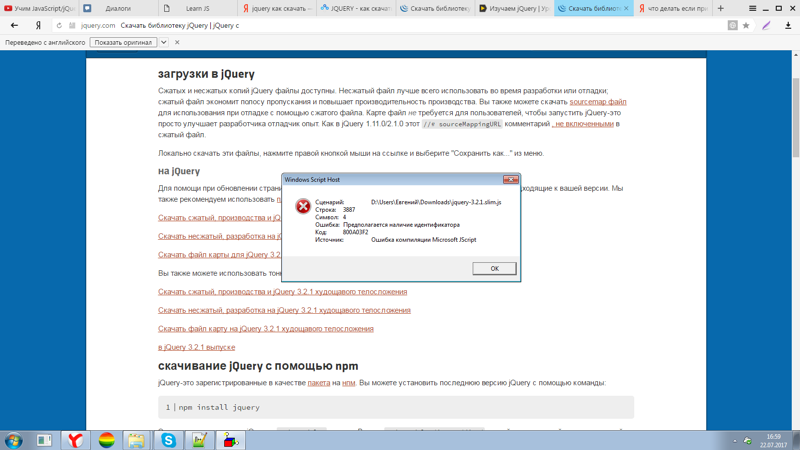
В большинстве браузеров скачивается файл, название которого выглядит примерно так: jquery-1.4.2.min.js
Однако в некоторых браузерах этот файл не скачивается, а открывается, как обычный текстовый. И это понятно, ведь он и является по сути обычным текстовым файлом.
Если вместо скачивания файл пытается открыться, то в окне, которое показывает содержимое этого файла, скопируйте путь к нему,
а потом воспользуйтесь менеджером закачки.
Шаг второй
Все, файл у нас. Его нужно записать на сайт. Для этого воспользуйтесь FTP-менеджером. Если не знаете, какой выбрать, то посмотрите, что я советовал по этому поводу. Обычно js-скрипты записываются в специальную папку, которая находится в папке с вашей темой. Я, например, обзываю эту папку JS, и закачиваю в нее все нужные мне скрипты. Так и поступим с jQuery.
Шаг третий
Все, файл на нашем сайте, и теперь осталось только подключить его. При открытии страниц блога в браузере первым делом загружается все, что прописано в файле header.
<html xmlns="http://www.w3.org/1999/xhtml" >
Вот сразу после них нужно вставить указание подгружать библиотеку jQuery:
<script type="text/javascript" src="/js/jquery-1.4.2.min.js">
Обратите внимание на эту строчку, особенно на то, что записано в простых скобках внутри src=»…» — это путь к библиотеке, которую мы загрузили на сайт. Код автоматически вставляет путь к теме, которую вы используете, а js — это и есть та папка, которая находится в папке вашей темы, и в которую мы закачали файл.
Важное послесловие
Если вы уже поняли, можно вообще не закачивать библиотеку jQuery к себе на сайт, а просто прописать эту одну строчку, в которой в качестве пути к файлу указать прямую ссылку на него (то, откуда мы его скачали). Однако, если по каким-либо причинам браузер посетителя не сможет достучаться до места, где лежит библиотека jQuery (например, власти перекроют доступ к зарубежным сайтам), то ваш блог будет работать с ошибками. Поэтому я бы все же крайне рекомендовал закачивать файл к себе на сайт, чтобы все грузилось из одного места, и работа блога не зависела от работы посторонних сайтов.
Однако, если по каким-либо причинам браузер посетителя не сможет достучаться до места, где лежит библиотека jQuery (например, власти перекроют доступ к зарубежным сайтам), то ваш блог будет работать с ошибками. Поэтому я бы все же крайне рекомендовал закачивать файл к себе на сайт, чтобы все грузилось из одного места, и работа блога не зависела от работы посторонних сайтов.
Надеюсь, что столь подробная инструкция по подключению библиотеки jQuery окажется некоторым полезной. Пользуйтесь!
Загрузить файл с помощью JavaScript jQuery
1 ответ на этот вопрос.
0 голосов
Связанные вопросы в JQuery
Скачать файлы Создайте DOMString, содержащую … ПОДРОБНЕЕ
ответил 10 июня 2022 г. в JQuery к гаурав • 22,970 баллов • 1104 просмотра
- JavaScript
- jquery
- скачать
<голова> <название> Скачать файл с помощью JavaScript/JQuery <тело>
Скачать файл с помощью JavaScript/JQuery
 .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ ответил 10 июня 2022 г. в JQuery к раджата • 7 480 баллов • 603 просмотра
- JavaScript
- jquery
- скачать
Загрузите файл PDF одним нажатием кнопки, используя … ПОДРОБНЕЕ
ответил 30 мая 2022 г. в JQuery к гаурав • 22 970 баллов • 11 378 просмотров
- javascriptjqueryajaxpdf
Привет @картик, С jQuery: $.ajax({ URL-адрес: ‘http://www.example.com/somefile.ext’, … ПОДРОБНЕЕ
ответил 5 октября 2020 г. в JQuery к Нирой • 82 840 баллов • 5,096 просмотров
- HTML
- CSS
- JavaScript
- ларавель
- PHP
Загрузка файлов методом AJAX $(«#FileDownloadBtn»). щелчок (функция () … ПОДРОБНЕЕ
ответил 10 июня 2022 г. в JQuery к
гаурав • 22,970 баллов • 1916 просмотров
в JQuery к
гаурав • 22,970 баллов • 1916 просмотров
Привет, Добавьте псевдоним в конфигурацию веб-пакета: решать: { … ПОДРОБНЕЕ
- HTML
- CSS
- JavaScript
- ларавель
- угловой
Привет @картик, Есть три варианта: Если скрипт последний… ПОДРОБНЕЕ
ответил 28 апр. 2020 г. в JQuery к Нирой • 82 840 баллов • 982 просмотра
- HTML
- CSS
- PHP
- JavaScript
- ларавель
Привет @картик, Вы можете использовать: функция form_to_json (селектор) { … ПОДРОБНЕЕ
ответил 28 апр. 2020 г. в JQuery к Нирой • 82 840 баллов • 2187 просмотров
- HTML
- CSS
- JavaScript
- угловой
- ларавель
Отредактируйте файл SVG, добавьте fill=»currentColor» в . .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
ответил 1 июня 2022 г. в JQuery к Эдурека • 13 630 баллов • 14 160 просмотров
- jquerycssvg
Добавьте имя класса в первый … ПОДРОБНЕЕ
ответил 1 июня 2022 г. в JQuery к Эдурека • 13 630 баллов • 1472 просмотра
- jquerycss
- Горизонтальная и вертикальная прокрутка в JqueryMobile 21 июня 2022 г.
- Jquery — использование .each() с переменными и оператором IF 21 июня 2022 г.
- почему $(window).load() не работает в jQuery? 21 июня 2022 г.
- Каковы преимущества и недостатки вызовов ajax с использованием jquery? 21 июня 2022 г.
- jQuery.inArray(), как правильно его использовать? 21 июня 2022 г.
- Все категории
- ЧатGPT (11)
- Апач Кафка (84)
- Апач Спарк (596)
- Большие данные Hadoop (1907)
- Блокчейн (1673)
- С# (141)
- С++ (271)
- Консультирование по вопросам карьеры (1060)
- Облачные вычисления (3469)
- Кибербезопасность и этичный взлом (162)
- Аналитика данных (1266)
- База данных (855)
- Наука о данных (76)
- DevOps и Agile (3608)
- Цифровой маркетинг (111)
- События и актуальные темы (28)
- IoT (Интернет вещей) (387)
- Джава (1247)
- Котлин (8)
- Администрирование Linux (389)
- Машинное обучение (337)
- Микростратегия (6)
- PMP (423)
- Power BI (516)
- питон (3193)
- РПА (650)
- SalesForce (92)
- Селен (1569)
- Таблица (608)
- Таленд (73)
- ТипСкрипт (124)
- Веб-разработка (3002)
- Спросите нас о чем угодно! (66)
- Другие (2231)
- Мобильная разработка (395)
Подпишитесь на нашу рассылку новостей и получайте персональные рекомендации.

Уже есть учетная запись? .
Загрузить файл с помощью jQuery | Сообщество Эдурека
Как я могу предложить загрузку для пользователя, когда он щелкает ссылку.
Например, вместо:
Скачать здесь
Я мог бы использовать:
Скачать здесь $('a').click... //Некоторый jquery для загрузки файла
Таким образом, Google не будет индексировать мои файлы HREF и личные файлы.
Можно ли это сделать с помощью jQuery, если да, то как? Или это должно быть сделано с помощью PHP или чего-то еще?
- jquery
- файл
- скачать
1 ответ на этот вопрос.
0 голосов
Связанные вопросы в веб-разработке
Привет @картик, Вам не нужно этого делать… ПОДРОБНЕЕ
ответил 18 сент. 2020 г. в веб-разработке к
Нирой • 82 840 баллов • 6 362 просмотра
2020 г. в веб-разработке к
Нирой • 82 840 баллов • 6 362 просмотра
- HTML
- CSS
- JavaScript
- ларавель
- PHP
Выполните запрос AJAX GET, чтобы получить … ПОДРОБНЕЕ
ответил 23 июня 2022 г. в веб-разработке к раджата • 7 480 баллов • 14 669Просмотры
- PHP
- MySQL
- linux-база данных
- линукс
- аякс
- jquery
«Загрузчик html с использованием jquery» Код Ответ $(‘тело’). append(‘
ответил 27 июня 2022 г. в веб-разработке к раджата • 7 480 баллов • 152 просмотра
- jquery
- загрузка страницы
- сообщение о загрузке страницы
Как инициировать событие с помощью события … ПОДРОБНЕЕ
ответил 28 июня 2022 г. в веб-разработке к раджата • 7 480 баллов • 1,191 просмотр
- jquery
Проблема заключается в выводе кодировки (по умолчанию . .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
ответил 7 июня 2022 г. в Node-js к Неха • 8 940 баллов • 489 просмотров
- узел
- эфириум Блокчейн
- js
- файл
- скачать
- кодировка символов
- подзаголовок
Скачать файлы Создайте DOMString, содержащую … ПОДРОБНЕЕ
ответил 10 июня 2022 г. в JQuery к гаурав • 22,970 баллов • 1104 просмотра
- JavaScript
- jquery
- скачать
<голова> <название> Скачать файл с помощью JavaScript/JQuery <тело>
Скачать файл с помощью JavaScript/JQuery
ПОДРОБНЕЕответил 10 июня 2022 г. в JQuery к раджата • 7 480 баллов • 603 просмотра
- JavaScript
- jquery
- скачать
Поскольку имя файла просто «скачать» . .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
ответил 13 июня 2022 г. в Node-js к Неха • 8 940 баллов • 4080 просмотров
- JavaScript
- узел
- эфириум Блокчейн
- js
- файл
- экспресс
- скачать
Удивительно, но нет большого, простого… ПОДРОБНЕЕ
ответил 22 июня 2022 г. в веб-разработке к раджата • 7 480 баллов • 137 просмотров
- JavaScript
- HTML
- CSS
- мышь
- дом-события
Вам просто не хватало класса css, который настраивает … ПОДРОБНЕЕ
ответил 22 июня 2022 г. в веб-разработке к раджата • 7 480 баллов • 163 просмотра
- JavaScript
- jquery
- CSS
- Я хочу напечатать от 1 до 100 чисел, используя массивы только в Javascript 16 ноября 2022 г.