JavaScript | Array | reduce — efim360.ru
Логика работы метода reduce() в JavaScript
Метод reduce() обойдёт все элементы оригинального массива от начала и до конца. Метод двигается слева направо. Каждый вызов первого параметра метода (коллбэк), сокращает новый массив на один элемент — сокращает на первый элемент. То есть на каждом вызове метода будет уменьшаться длина нового массива. Возвращаемое значение первого параметра всегда будет первым элементом нового массива. И будет переназначаться каждый раз для каждого вызова коллбэка.
Пример работы
reduce() с первым параметром, а коллбэк с двумя параметрамиvar m = ["aa","bb","cc","dd","ee","ff"] m.reduce((a,b)=>a+b) "aabbccddeeff"reduce с 1 параметром на массиве из строк — коллбэк 2 параметра — JavaScript
Если приглядеться в итоговый результат, то это очень похоже на вызов метода join(«») с параметром в виде пустой строки. Каждый элемент массива склеился в хронологическом порядке. В результате образовалась одна длинная строка.
Каждый элемент массива склеился в хронологическом порядке. В результате образовалась одна длинная строка.
В этом примере произошла пошаговая конкатенация строк. Давайте посмотрим на вызовы коллбэка и то как менялся массив:
вызов 1 вернёт "aabb" ["aabb","cc","dd","ee","ff"] вызов 2 вернёт "aabbcc" ["aabbcc","dd","ee","ff"] вызов 3 вернёт "aabbccdd" ["aabbccdd","ee","ff"] вызов 4 вернёт "aabbccddee" ["aabbccddee","ff"] вызов 5 вернёт "aabbccddeeff" ["aabbccddeeff"]
У нас 6 элементов, но вызовов было 5, потому что сравниваются пары предыдущего значения и следующего — их будет 5.
В чём тут плюс? Мы можем очень быстро перевернуть результат, если это необходимо.
var m = ["aa","bb","cc","dd","ee","ff"] m.reduce((a,b)=>b+a) "ffeeddccbbaa"
Если бы использовали join(), то нужно было бы добавлять перед ним reverse()
[].Альтернатива методу join отражение массива — JavaScriptconcat(m).reverse().join("") "ffeeddccbbaa"
Если мы будем работать с массивом из чисел, то такая команда вернёт нам сумму всех значений элементов массива.
var m1 = [2,8,4,6,5,5] m1.reduce((a,b)=>b+a) или m1.reduce((a,b)=>a+b)
Результат работы
Сложение всех чисел элементов массива методом reduce — JavaScriptreduce() с первым параметром, а коллбэк с тремя параметрами
Третьим параметром коллбэка будет индекс массива.
var m = ["aa","bb","cc","dd","ee","ff"] m.reduce((a,b,c)=>c+a) "54321aa" m.reduce((a,b,c)=>c+b) "5ff" m.reduce((a,b,c)=>c+a+b) "54321aabbccddeeff" m.reduce((a,b,c)=>c+b+a) "5ff4ee3dd2cc1bbaa"
reduce() с первым параметром, а коллбэк с четырьмя параметрами
Четвёртым параметром коллбэка будет просматриваемый объект, по которому совершается обход.
var m = ["aa","bb","cc","dd","ee","ff"] m.reduce((a,b,c,e)=>c+a+e.length) "54321aa66666" или ["aa","bb","cc","dd","ee","ff"].reduce((a,b,c,e)=>c+a+e.length) "54321aa66666"
Мы задействовали сам массив и его свойство length, которое обозначает длину массива.
Можно использовать все четыре параметра в возвращаемом значении
m.reduce((a,b,c,e)=>c+b+a+e.length) "5ff4ee3dd2cc1bbaa66666"
Array.prototype.reduce (
callbackfn [ , initialValueПримечание 1
callbackfn должен быть функцией, которая принимает четыре аргумента. reduce вызывает callbackfn (обратный вызов) как функцию один раз для каждого элемента после первого элемента, присутствующего в массиве, в порядке возрастания.
callbackfn вызывается с четырьмя аргументами: previousValue (значение из предыдущего вызова callbackfn), currentValue (значение текущего элемента), currentIndex и просматриваемый объект, по которому совершается обход. При первом вызове этого обратного вызова previousValue
При первом вызове этого обратного вызова previousValue
- Если в вызове для уменьшения reduce было указано initialValue, то previousValue будет равно initialValue, а currentValue будет равно первому значению в массиве.
- Если значение initialValue не было указано, то previousValue будет равно первому значению в массиве, а currentValue будет равно второму. Это ошибка TypeError, если массив не содержит элементов и не указано initialValue.
reduce не изменяет напрямую объект, для которого он вызывается, но объект может быть изменен вызовами callbackfn.
 Если существующие элементы массива изменены, их значение, переданное в callbackfn, будет значением на момент их посещения командой reduce; элементы, которые удаляются после начала вызова reduce и до посещения, не посещаются.
Если существующие элементы массива изменены, их значение, переданное в callbackfn, будет значением на момент их посещения командой reduce; элементы, которые удаляются после начала вызова reduce и до посещения, не посещаются.
Когда метод reduce вызывается с одним или двумя аргументами, выполняются следующие шаги:
1. ПустьO будет ? ToObject(значение this) 2. Пусть len будет ? LengthOfArrayLike(O) 3. Если IsCallable(callbackfn) имеет значение false, генерировать исключение TypeError. 4. Если len = 0 и initialValue отсутствует, выбросить исключение TypeError. 5. Пусть k равно 0. 6. Пусть accumulator не определен - undefined. 7. Если присутствует initialValue, то a. Установите accumulator на initialValue. 8. Иначе, a. Пусть kPresent ложно false. b. Повторите, пока kPresent имеет значение false и k < len, i. Пусть Pk будет ! ToString(𝔽(k)). ii. Установите для kPresent значение ? HasProperty(O, Pk). iii. Если kPresent истинно true, то 1. Установить accumulator на ? Get(O, Pk). iv. Установите k на k + 1. c. Если kPresent имеет значение false, выбросить исключение TypeError . 9. Повторить, пока k < len, a. Пусть Pk будет ! ToString(𝔽(k)). b. Пусть kPresent будет ? HasProperty(O, Pk). c. Если kPresent истинно true, то i. Пусть kValue будет ? Get(O, Pk). ii. Установить accumulator на ? Call(callbackfn, undefined, «accumulator, kValue, 𝔽(k), O»). d. Установите k на k + 1. 10. Вернуть accumulator
Примечание 2
Функция reduce намеренно универсальна; она не требует, чтобы значение this было объектом массива. Поэтому его можно передать другим видам объектов для использования в качестве метода.
Информационные ссылки
JavaScript | Массивы (Array)
Стандарт ECMAScript — Раздел «23.1.3.21 Array.prototype.reduce ( callbackfn [ , initialValue ] )» — https://tc39.es/ecma262/#sec-array.prototype.reduce
JavaScript Array Reduce(): объяснение с синтаксисом и примерами
Уменьшение массива в JavaScript — это предопределенный метод, используемый для сокращения массива до одного значения путем передачи функции обратного вызова для каждого элемента массива.
Уменьшение массива в синтаксисе JavaScript и значениях параметров
Синтаксис JavaScript сокращения массива:
array.reduce (callbackfn (всего, curValue, curIndex, массив), initialValue)
В приведенном выше синтаксисе:
- Callbackfn: это обязательный параметр, который содержит функцию, которая должна выполняться для каждого элемента массива. Параметр callbackfn также принимает четыре параметра:
- Итого: это обязательный параметр, также называемый аккумулятором, который содержит начальное значение в начале, а затем последнее возвращаемое значение функции.

- curValue: это обязательный аргумент, который содержит значение текущего выполняемого элемента.
- curIndex: необязательный параметр, содержащий индекс текущего значения.
- Массив: это также необязательный параметр, который содержит полный объект массива, над которым выполняется операция.
- initialValue: это необязательный параметр, который содержит начальное значение, переданное функции.
Что такое редуктор и аккумулятор?
Редуктор и аккумулятор — важные термины, используемые при работе с сокращением массива в JavaScript.
- Редуктор: Редуктор — это действие, выполняемое над массивом, которое уменьшает весь массив до одного значения.
- Аккумулятор: Аккумулятор — это единственное значение, которое мы получаем в конце выполнения после завершения работы редуктора.
Свойства сокращения массива в JavaScript
Метод сокращения массива имеет следующие свойства:
- Если указать начальное значение, накопитель будет равен этому значению, а значение curValue будет похоже на первое значение массива.

- Если вы не укажете initialValue, аккумулятор будет равен первому элементу массива, а curValue будет аналогичен значению второго элемента.
- Если вы используете сокращение массива для массива без каких-либо элементов и не предоставляете начальное значение, это вызовет ошибку TypeError.
- Если массив пуст и задано значение initialValue или массив содержит только один элемент и значение initialValue, метод сокращения вернет то же значение без вызова callbackfn.
Примеры уменьшения массива JavaScript
Теперь, когда мы знаем о сужении массива в JavaScript и его синтаксисе, давайте рассмотрим несколько примеров, чтобы лучше понять концепцию.
Пример 1: суммирование всех значений
В этом примере мы реализуем сокращение массива в JavaScript для суммирования элементов массива и записи результата в консоль.
пусть число = [5, 9, 12, 24, 67]
пусть сумма = num. reduce (функция (аккумулятор, curValue) {
reduce (функция (аккумулятор, curValue) {
возврат аккумулятора + curValue
}, 0)
console.log(сумма)
Выход:
Вы также можете написать тот же код со стрелочными функциями. Вот код того же:
пусть число = [5, 9, 12, 24, 67]
пусть сумма = num.reduce ((аккумулятор, curValue) => аккумулятор + curValue, 0)
console.log(сумма)
Выход:
Пример 2. Суммирование значений в массиве объектов с помощью Array Reduce JavaScript
Чтобы суммировать значения из массива объектов, нам нужно передать методу initialValue. Это заставило бы все элементы массива пройти через функцию и дать желаемый результат.
пусть начальное значение = 0
пусть obj = [{n: 5}, {n: 9}, {n: 13}, {n: 25}, {n: 40}]
пусть сумма = obj.reduce (функция (аккумулятор, curValue) {
возвратный аккумулятор + curValue.n
}, начальное значение)
console.log(сумма)
Выход:
Пример 3.
 Сведение массива массивов с помощью метода Reduce
Сведение массива массивов с помощью метода ReduceНа этот раз мы возьмем массив массивов и сократим (сгладим) его до одного массива. Код ниже демонстрирует то же самое.
пусть mulArray = [[3, 5], [1, 7], [12, 9]]
let newArray = mulArray.reduce (функция (аккумулятор, curValue) {
возвратный аккумулятор.concat(curValue)
},[]
)
console.log(новый массив)
Выход:
Пример 4. Подсчет экземпляров в объекте с использованием сокращения массива в JavaScript
Здесь мы создадим массив с названиями автомобилей и используем сокращение массива в JavaScript для подсчета количества случаев появления названия автомобиля.
let myCars = [‘Мерседес-Бенц’, ‘Джип’, ‘Феррари’, ‘Ламборгини’, ‘Мерседес-Бенц’, ‘БМВ’, ‘Феррари’]
let instances = myCars.reduce (функция (allCars, car) {
if (автомобиль в allCars) {
allCars[car]++
}
иначе {
allCars[автомобиль] = 1
}
вернуть allCars
}, {})
console. log(экземпляры)
log(экземпляры)
Выход:
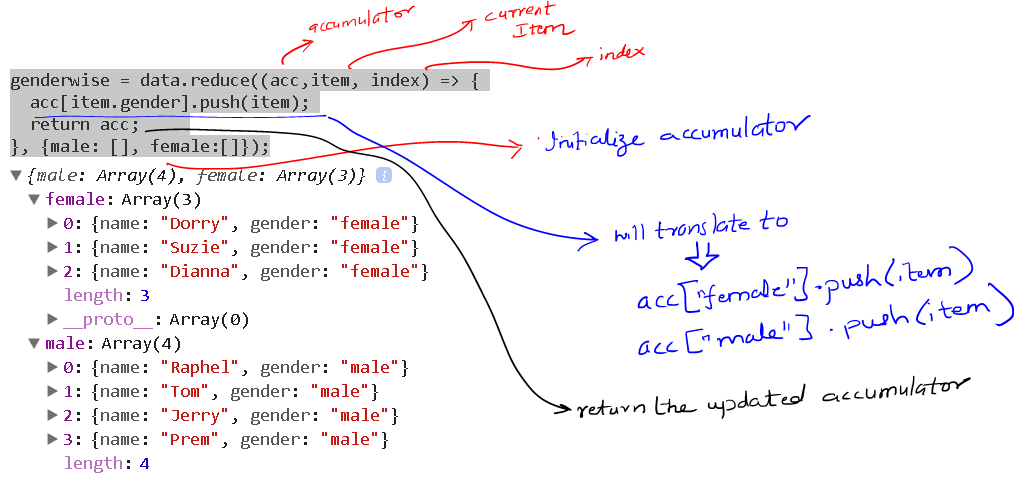
Пример 5. Группировка объектов с помощью сокращения массива в JavaScript
В этом примере объекты группируются на основе значения свойства с использованием метода уменьшения массива JavaScript.
пусть студент = [
{имя: ‘Дэвид’, возраст: 23 года, хобби: ‘рыбалка’},
{имя: ‘Рэйчел’, возраст: 25 лет, хобби: ‘готовка’ },
{имя: ‘Рахул’, возраст: 22 года, хобби: ‘рыбалка’}
];
функция myFunc(obj, prop) {
возврат obj.reduce(функция (акк, элемент) {
let key = элемент[реквизит]
if (!acc[ключ]) {
акк[ключ] = []
}
акк[ключ].push(элемент)
возврат согл.
}, {})
}
пусть groupedStudent = myFunc(студент, ‘хобби’)
console.log(groupedStudent)
Выход:
Пример 6. Удаление дубликатов с помощью сокращения массива
В этом примере мы создадим массив с несколькими повторяющимися значениями, а затем воспользуемся сокращением массива в JavaScript, чтобы исключить эти повторяющиеся значения.
пусть массив = [2, 5, 7, 5, 12, 9, 7, 5, 4, 3, 5, 2, 4, 15]
let newArray = array.reduce (функция (аккумулятор, curValue) {
если (аккумулятор.indexOf(curValue) === -1) {
аккумулятор.push(curValue)
}
обратный аккумулятор
}, [])
console.log(новый массив)
Выход:
Браузеры, поддерживающие сокращение массива в JavaScript
Следующий список браузеров поддерживает использование сокращения массива в JavaScript:
- Гугл Хром
- Microsoft Edge 9.0
- Мозилла Фаерфокс 3.0
- Сафари 5.0
- Опера 10.5
Заключение
В этой статье вы узнали все о сокращении массива в JavaScript и о том, как использовать этот метод для уменьшения массива до одного значения. Если вы хотите узнать больше об основах JavaScript, вы можете выбрать сертификационный курс Simplilearn по JavaScript. Курс поможет вам понять различные концепции языка программирования, а также предоставит прикладное обучение по созданию приложения чата.
Курс поможет вам понять различные концепции языка программирования, а также предоставит прикладное обучение по созданию приложения чата.
Вы можете подать заявку на наш полноценный сертификационный курс веб-разработки, чтобы освоить другие языки программирования наряду с JavaScript. Изучение нескольких языков разработки необходимо в современном конкурентном мире, и наш курс поможет вам в этом. Он позволяет познакомиться с основами самых популярных языков разработки и соответствующих инструментов. Вы также получаете сертификат по окончании курса, чтобы повысить доверие к своим навыкам и помочь вам получить высокооплачиваемую работу по разработке программного обеспечения.
Если у вас есть какие-либо вопросы или запросы, не стесняйтесь размещать их в комментариях ниже. Наша команда свяжется с вами в ближайшее время.
Что такое уменьшение массива() в Javascript?
Мухаммад Ашир
Grokking the Behavioral Interview
Получите бесплатный популярный курс Educative по подготовке к собеседованию.
В Javascript array.reduce() — это функция более высокого порядка, которая принимает функцию в качестве аргумента и повторно применяет двоичную операцию к списку значений до сократить список значений в массиве до одного значения.
Прототип
Array.prototype.reduce(callbackfn, initialValue)
Параметры
callbackfn: Функция обратного вызова, которая выполняется для каждого значения в массиве.callbackfnпринимает 4 дополнительных аргумента:-
аккумулятор: Аккумуляторcallbackfnв список. Аккумуляторначальным значением, если задано начальное значение. -
текущее значение: Текущее значение, обрабатываемое в массиве. -
индекс(необязательно): индекс текущего обрабатываемого значения.
индексначинается с 000, если указано начальное значение -
массив(необязательно): Массив, на которомвызывается метод reduce().
-
InitialValue(необязательно):initialValueиспользуется в качестве первого значения для операцииreduce(). Если он не указан, то первое значение с индексом 000 используется как аккумулятор
Возвращаемое значение
reduce() возвращает накопленный результат применения функции к каждому элементу массива.
Код
const myNumbers = [-1, 9, -10, 4, 99]
const sum = myNumbers.reduce((acc, curr) => acc + curr)
console.log("Sum =", sum )
const sumAllPositive = myNumbers.reduce((acc, curr, index) => {
if (curr > 0){
return acc + curr;
}
else{
return acc3;
return acc3; }
}, 0)
console.

 concat(m).reverse().join("")
"ffeeddccbbaa"
concat(m).reverse().join("")
"ffeeddccbbaa"
 ii. Установить accumulator на ? Call(callbackfn, undefined, «accumulator, kValue, 𝔽(k), O»).
d. Установите k на k + 1.
10. Вернуть accumulator
ii. Установить accumulator на ? Call(callbackfn, undefined, «accumulator, kValue, 𝔽(k), O»).
d. Установите k на k + 1.
10. Вернуть accumulator