Конструкция switch case | JavaScript Camp
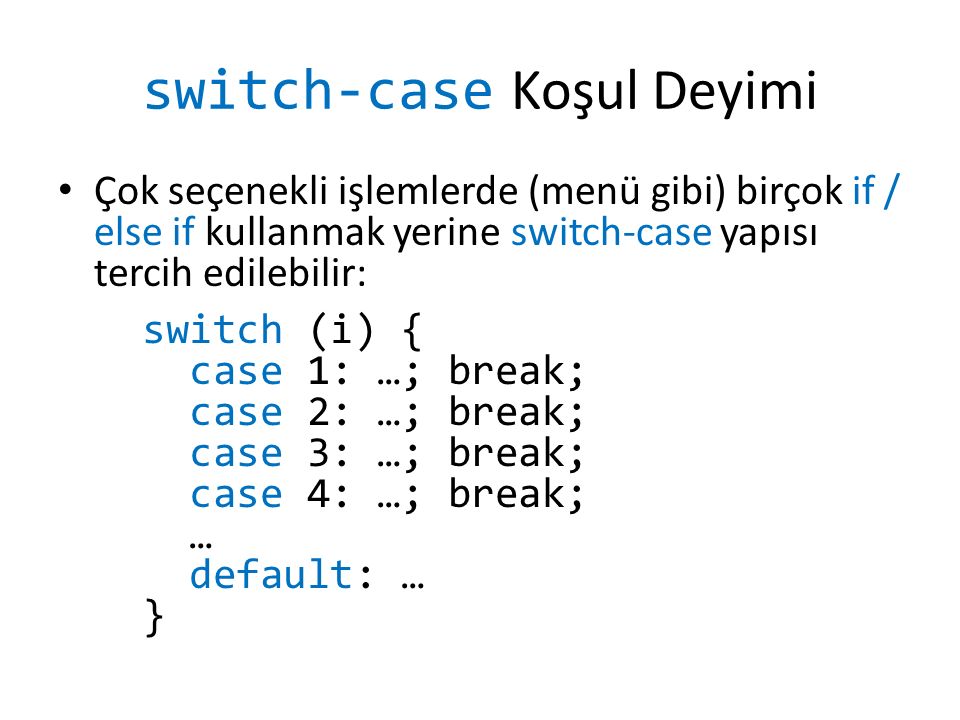
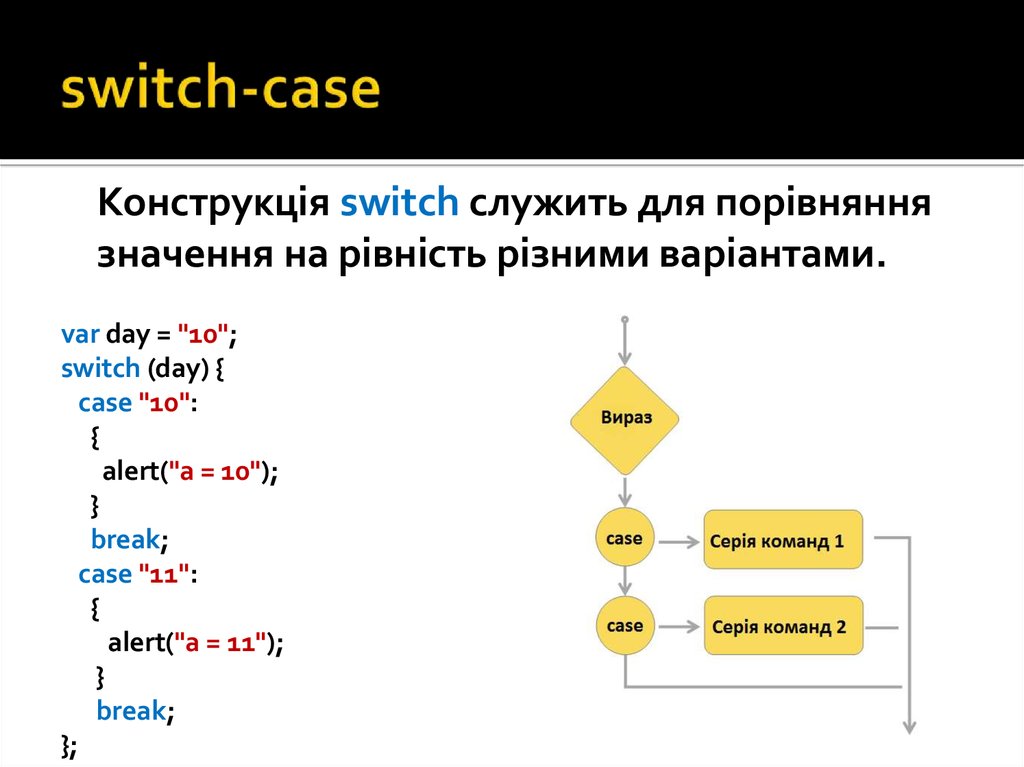
Конструкция switch служит для сравнения значения на равенство с различными вариантами.
При этом равенство подразумевается в смысле оператора строгое равенство ===, сравнивать с регулярным выражением или как-то еще switch не умеет. То есть значения должны быть одного типа, чтобы выполнялось равенство.
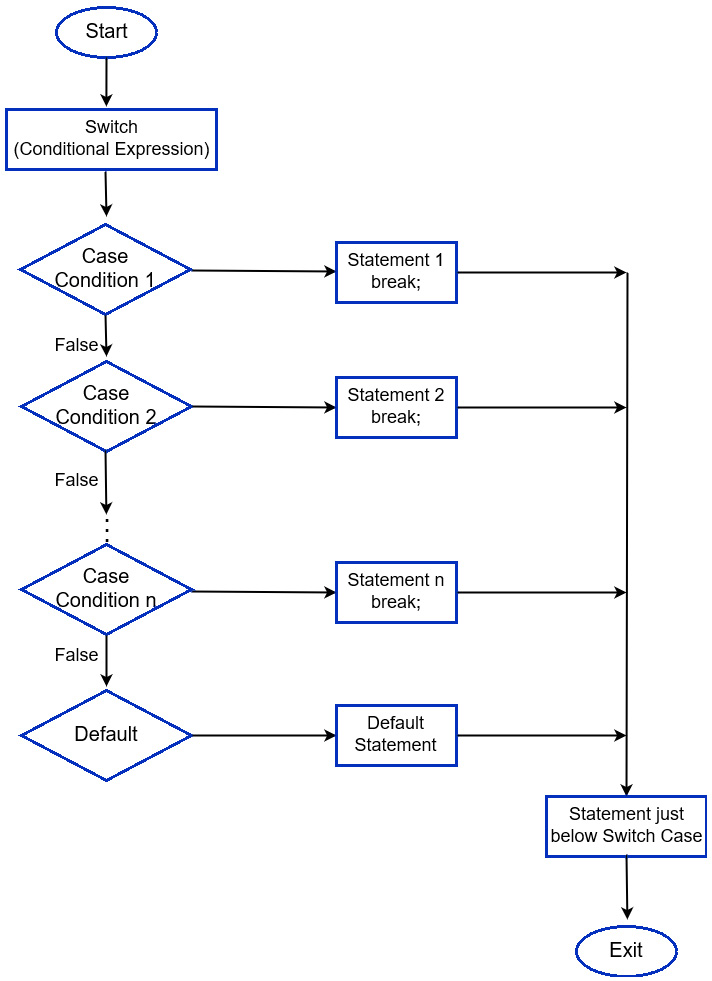
Если условие совпадает, то выполняется блок кода📟 , связанный с соответствующим case. Если ни одно условие не подошло, то выполняется код📟 , указанный в блоке default, если он есть. Для выхода из конструкции используется команда break. Если ее не указывать, автоматически выполнится блок кода📟 в следующем case и т.д. Поэтому break используем в наших скриптах обязательно, чтобы не гонять интерпретатор по всем case тем самым снижая производительность скрипта.
Видео
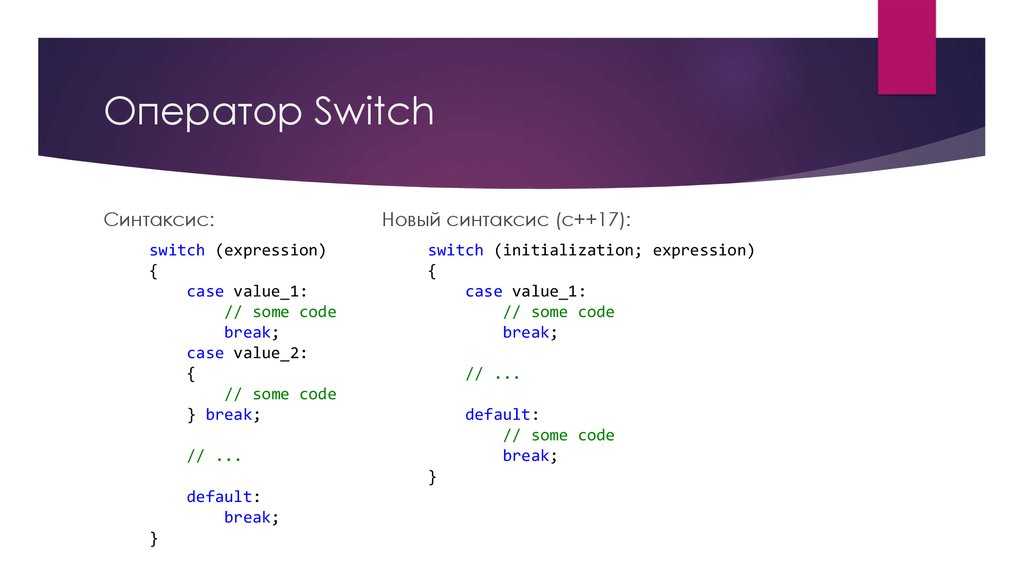
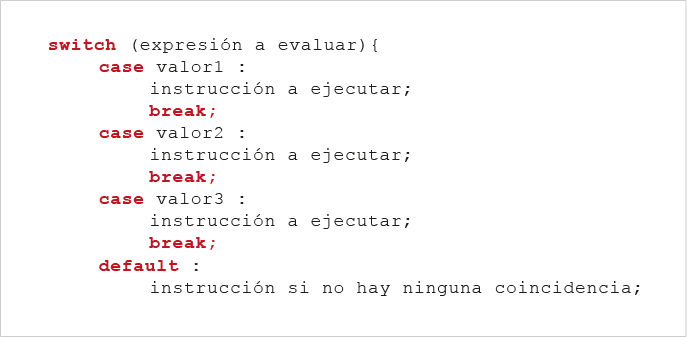
Синтаксис
Конструкция switch имеет один или более блоков case и необязательный блок default.
Выглядит она так:
switch (n) {
case 1:
// блок кода 1;
break
case 2:
// блок кода 2;
break
// .......
// другие варианты case
// .......
default:
// блок кода если не подошло ни одно условие;
}
n — это булеан boolean условие.
Примеры
Рассмотрим простейший пример 👇 :
function learnJavaScript() { let a = 4 let str switch (a) { case 3: str = ‘Маловато’ break case 4: str = ‘В точку!’ break case 5: str = ‘Перебор’ break default: str = ‘Я таких значений не знаю’ } return str }
Loading. ..
..
Здесь оператор switch последовательно сравнит a со всеми вариантами из case.
Сначала 3, затем – так как нет совпадения – str = 'В точку!' и далее, до ближайшего break, который прервёт выполнение.
Рассмотрим такой пример 👇 :
function learnJavaScript() { let a = ‘Apples’ let str switch (a) { case ‘Apples’: str = ‘I love ‘ + a break case ‘Oranges’: str = ‘I love ‘ + a break case ‘Bananas’: str = ‘I love ‘ + a break default: str = ‘I like other fruits’ } return str }
Loading. ..
..
Здесь оператор switch последовательно сравнит a со всеми вариантами из case. Но здесь идет сравнение не чисел, а строк. Так можно сделать с любыми типами данных, главное чтобы сравнивались одинаковые типы данных.
Замена
ifТакже Switch используется чтобы заменить множественные
Например, можно заменить данный код 👇 :
function learnJavaScript() { let number = 2 let str if (number === 0) { str = ‘Вы ввели число 0’ } if (number === 1) { str = ‘Вы ввели число 1’ } if (number === 2 || number === 3) { str = ‘Вы ввели число 2, а может и 3’ } return str }
Loading. ..
..
На этот 👇 :
function learnJavaScript() { let number = 2 let str switch (number) { case 0: str = ‘Вы ввели число 0’ break case 1: str = ‘Вы ввели число 1’ break case 2: case 3: str = ‘Вы ввели число 2, а может и 3’ break } return str }
Loading…
Результат будет тот же, но код📟 станет более читабельным и удобным для работы.
React Native
Пример использования в React Native приложениях.
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Вопросы:
Можно ли при помощи switch сравнить что-то с регулярными выражениями?
truefalse
Какой оператор сравнения использует switch?
======
Какое ключевое слово останавливает процесс сравнения в switch?
breakstopdefault
Для того чтобы понять, на сколько вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме или в нашем телеграм боте.
Ссылки:
- MDN web docs
- Learn JavaScript
- Справочник JavaScript
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Philipp Dvinyaninov 📖 | Dmitriy Vasilev 💵 | Resoner2005 🐛 🎨 🖋 | Navernoss 🖋 🐛 🎨 |
Конструкция Switch | Основы JavaScript
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Многие языки в дополнение к условной конструкции if включают в себя switch. Это специализированная версия if, созданная для некоторых особых ситуаций. Например, её имеет смысл использовать там, где есть цепочка if else с проверками на равенство. Например:
if (status === 'processing') {
// Делаем раз
} else if (status === 'paid') {
// Делаем два
} else if (status === 'new') {
// Делаем три
} else {
// Делаем четыре
}
Эта составная проверка обладает одной отличительной чертой: каждая ветка здесь — это проверка значения переменной status. Switch позволяет записать этот код короче и выразительнее:
Switch позволяет записать этот код короче и выразительнее:
switch (status) {
case 'processing': // status === 'processing' (строгое соответствие)
// Делаем раз
break;
case 'paid': // status === 'paid'
// Делаем два
break;
case 'new': // status === 'new'
// Делаем три
break;
default: // else
// Делаем четыре
}
Свитч — довольно сложная конструкция с точки зрения количества элементов, из которых она состоит:
- Внешнее описание, в которое входит ключевое слово
switch. Переменная, по значениям которой switch будет выбирать поведение. И фигурные скобки для вариантов выбора. - Конструкции
caseиdefault, внутри которых описывается поведение для разных значений рассматриваемой переменной. Каждыйcaseсоответствуетifв примере выше.default– это особая ситуация, соответствующая веткеelseв условных конструкциях. Какelse, указыватьdefault
breakнужен для предотвращения «проваливания». Если его не указать, то после выполнения нужногоcaseвыполнение перейдет к следующемуcase, и так либо до ближайшегоbreak, либо до конца switch.
Фигурные скобки в switch не определяют блок кода, как это было в других местах. Внутри допустим только тот синтаксис, который показан выше. То есть там можно использовать case или default
case (и default) ситуация другая. Здесь можно выполнять любой произвольный код:switch (count) {
case 1:
// Делаем что-то полезное
break;
case 2:
// Делаем что-то полезное
break;
default:
// Что-то делаем
}
Иногда результат, полученный внутри case, — это конец выполнения функции, содержащей switch. В таком случае его нужно как-то вернуть наружу. Для решения этой задачи есть два способа.
Первый. Создать переменную перед switch, заполнить её в case и затем, в конце, вернуть значение этой переменной наружу.
(count) => {
// Объявляем переменную
let result;
// Заполняем
switch (count) {
case 1:
result = 'one';
break;
case 2:
result = 'two';
break;
default:
result = null;
}
// Возвращаем
return result;
};
Второй способ проще и короче. Вместо создания переменной, case позволяет внутри себя делать обычный возврат из функции. А так как после return никакой код не выполняется, то мы можем избавиться от break:
(count) => {
switch (count) {
case 1:
return 'one';
case 2:
return 'two';
default:
return null;
}
};
Switch хоть и встречается в коде, но технически всегда можно обойтись без него. Ключевая польза при его использовании в том, что он лучше выражает намерение программиста, когда нужно проверять конкретные значения переменной.
Дополнительные материалы
- Switch
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно.
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и соглашаетесь с «Условиями использования»
Наши выпускники работают в компаниях:
Рекомендуемые программы
С нуля до разработчика. Возвращаем деньги, если не удалось найти работу.
Профессия
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
6 октября 10 месяцев
Профессия
Node. js-разработчик
js-разработчик
Разработка бэкенд-компонентов для веб-приложений
6 октября 10 месяцев
Профессия
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
6 октября 16 месяцев
Для перемещения по курсу нужно зарегистрироваться
1. Введение ↳ теория
2. Hello, World! ↳ теория / тесты / упражнение
3. Инструкции ↳ теория / тесты / упражнение
4. Арифметические операции ↳ теория / тесты / упражнение
5. Ошибки оформления (синтаксиса и линтера) ↳ теория / тесты / упражнение
6. Строки ↳ теория / тесты / упражнение
7. Переменные ↳ теория / тесты / упражнение
8. Выражения в определениях ↳ теория / тесты / упражнение
9. Именование ↳ теория / тесты / упражнение
10. Интерполяция ↳ теория / тесты / упражнение
11. Извлечение символов из строки ↳ теория / тесты / упражнение
12. Типы данных ↳ теория / тесты / упражнение
13. Неизменяемость и примитивные типы ↳ теория / тесты / упражнение
14. Функции и их вызов
↳
теория
/
тесты
/
упражнение
Функции и их вызов
↳
теория
/
тесты
/
упражнение
15. Сигнатура функции ↳ теория / тесты / упражнение
16. Вызов функции — выражение ↳ теория / тесты / упражнение
17. Функции с переменным числом параметров ↳ теория / тесты / упражнение
18. Детерминированность ↳ теория / тесты / упражнение
19. Стандартная библиотека ↳ теория / тесты / упражнение
20. Свойства и методы ↳ теория / тесты / упражнение
21. Цепочка вызовов ↳ теория / тесты / упражнение
22. Определение функций ↳ теория / тесты / упражнение
23. Возврат значений ↳ теория / тесты / упражнение
24. Параметры функций ↳ теория / тесты / упражнение
25. Необязательные параметры функций ↳ теория / тесты / упражнение
26. Упрощенный синтаксис функций ↳ теория / тесты / упражнение
27. Логика ↳ теория / тесты / упражнение
28. Логические операторы ↳ теория / тесты / упражнение
29. Результат логических операций ↳ теория / тесты / упражнение
30. Условные конструкции ↳ теория / тесты / упражнение
31. Тернарный оператор
↳
теория
/
тесты
/
упражнение
Тернарный оператор
↳
теория
/
тесты
/
упражнение
32. Конструкция Switch ↳ теория / тесты / упражнение
33. Цикл while ↳ теория / тесты / упражнение
34. Агрегация данных ↳ теория / тесты / упражнение
35. Обход строк в цикле ↳ теория / тесты / упражнение
36. Условия внутри тела цикла ↳ теория / тесты / упражнение
37. Инкремент и декремент ↳ теория / тесты / упражнение
38. Цикл for ↳ теория / тесты / упражнение
39. Модули ↳ теория / тесты / упражнение
Порой обучение продвигается с трудом. Сложная теория, непонятные задания… Хочется бросить. Не сдавайтесь, все сложности можно преодолеть. Рассказываем, как
Не понятна формулировка, нашли опечатку?
Выделите текст, нажмите ctrl + enter и опишите проблему, затем отправьте нам. В течение нескольких дней мы улучшим формулировку или исправим опечатку
Что-то не получается в уроке?
Загляните в раздел «Обсуждение»:
- Изучите вопросы, которые задавали по уроку другие студенты — возможно, ответ на ваш уже есть
- Если вопросы остались, задайте свой.
 Расскажите, что непонятно или сложно. Подробный отзыв поможет сделать урок лучше. Если вопрос по коду, обязательно дайте ссылку на сохраненное решение
Расскажите, что непонятно или сложно. Подробный отзыв поможет сделать урок лучше. Если вопрос по коду, обязательно дайте ссылку на сохраненное решение - Наша команда поддержки ответит на ваше обращение в течение 2-3 дней
Подробнее о том, как задавать вопросы по уроку
JavaScript: объектные литералы вместо if и switch
Сложные условия в JavaScript ведут к появлению запутанного и плохо читаемого кода. Длинный список инструкций сравнения if/else или switch склонен к быстрому, постоянному и практически неконтролируемому росту.
Я считаю, что объектные литералы являются наиболее приемлемым способом структурирования кода, в случаях, когда возникает необходимость использовать несколько условий. Давайте посмотрим, как это работает.
Для примера рассмотрим функцию, которая получает в качестве параметра фразу и возвращает в результате рифмующееся с этой фразой слово.
Прибегнув к инструкции if/else, мы получим следующий код:
function getTranslation(rhyme) {
if (rhyme. toLowerCase() === "apples and pears") {
return "Stairs";
} else if (rhyme.toLowerCase() === "hampstead heath") {
return "Teeth";
} else if (rhyme.toLowerCase() === "loaf of bread") {
return "Head";
} else if (rhyme.toLowerCase() === "pork pies") {
return "Lies";
} else if (rhyme.toLowerCase() === "whistle and flute") {
return "Suit";
}
return "Rhyme not found";
}
toLowerCase() === "apples and pears") {
return "Stairs";
} else if (rhyme.toLowerCase() === "hampstead heath") {
return "Teeth";
} else if (rhyme.toLowerCase() === "loaf of bread") {
return "Head";
} else if (rhyme.toLowerCase() === "pork pies") {
return "Lies";
} else if (rhyme.toLowerCase() === "whistle and flute") {
return "Suit";
}
return "Rhyme not found";
}
Получается не очень хороший пример. Код читается достаточно плохо. К тому же, для каждого условия приходится повторять метод toLowerCase(). Такого повторения можно избежать, приведя фразу к нижнему регистру в самом начале функции или воспользовавшись инструкцией сравнения switch:
function getTranslation(rhyme) {
switch (rhyme.toLowerCase()) {
case "apples and pears":
return "Stairs";
case "hampstead heath":
return "Teeth";
case "loaf of bread":
return "Head";
case "pork pies":
return "Lies";
case "whistle and flute":
return "Suit";
default:
return "Rhyme not found";
}
}
Теперь метод toLowerCase() встречается в коде только один раз, но синтаксис все еще далек от идеального. Еще одни негативным моментом является то, что инструкция
Еще одни негативным моментом является то, что инструкция switch в значительной степень подвержена вероятности возникновения ошибок из-за невнимательности разработчика. Например, в коде есть более сложные условия, а это значит, что программист может пропустить оператор break и разрушить всю логику какой-то части проекта.
Итак, существует более элегантный способ определения условий в JavaScript. Для этого нам нужно воспользоваться возможностями объектов. Давайте посмотрим, что можно сделать, на примере:
function getTranslationMap(rhyme) {
const rhymes = {
"apples and pears": "Stairs",
"hampstead heath": "Teeth",
"loaf of bread": "Head",
"pork pies": "Lies",
"whistle and flute": "Suit",
};
return rhymes[rhyme.toLowerCase()] ?? "Rhyme not found";
}
Теперь у нас есть объект ключи которого являются условиями, а значения ответами, и мы можем заключить условие в квадратные скобки и получить верный объект.
В последней строке функции ?? "Rhyme not found" мы видим оператор нулевого слияния ?? (nullish coalescing), который, согласно определению, возвращает значение правого операнда в тех случаях, когда значение левого операнда равно null или undefined (но не false или 0). Таким образом, если условие не найдется, функция возвратит в результате фразу “Rhyme not found”.
Таким образом, если условие не найдется, функция возвратит в результате фразу “Rhyme not found”.
Тот факт, что правый оператор возвращается только при наличии null и undefined с левой стороны выражения, очень важен. Эта особенность позволяет в штатном порядке возвращать ответ false и 0:
function stringToBool(str) {
const boolStrings = {
"true": true,
"false": false,
};
return boolStrings[str] ?? "String is not a boolean value";
}
Конечно, этот пример не имеет практического применения, но он хорошо иллюстрирует возможности оператора нулевого слияния.
Довольно часто с помощью условий необходимо описать гораздо более сложную логику. В этих случаях можно передать функцию в качестве ключа объекта, а результат ее выполнения получить в значении:
function calculate(num1, num2, action) {
const actions = {
add: (a, b) => a + b,
subtract: (a, b) => a - b,
multiply: (a, b) => a * b,
divide: (a, b) => a / b,
};
return actions[action]?. (num1, num2) ?? "Calculation is not recognised";
}
(num1, num2) ?? "Calculation is not recognised";
}
Так, пример, приведенный выше, показывает, что мы можем выбрать типа вычисления, указать исходные значения и получить ответ в значении ключа объекта. Оператор опциональной последовательности ?. (optional chaining) используется только тогда, когда ответ определен, Для всех остальных случаев с помощью оператора нулевого слияния установлен ответ по умолчанию.
Наконец, сделаем выводы. Синтаксис условий во многом зависит от предпочтений разработчика. Но, следует признать, что объектные литералы для написания сложных условий являются наиболее предпочтительными.
Спасибо за внимание.
Перевод статьи Jack Taylor “Don’t Use If-Else and Switch in JavaScript, Use Object Literals”.
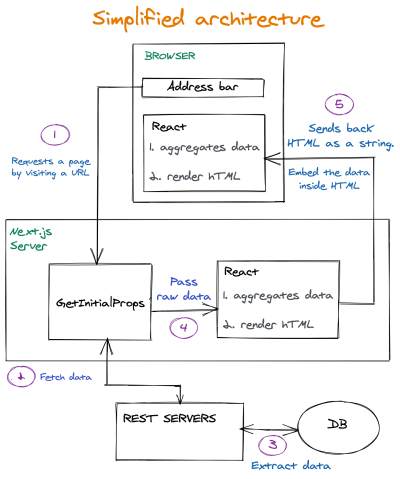
Пример из практики— Хулу | Next.js
Практический пример
Обеспечение нового поколения
развлечений
Hulu делает телепередачи и фильмы легко доступными в Интернете — подвиг, который был бы невозможен без мощных инженерных методов и инструментов. Хотя команда Hulu использует Next.js с момента его первоначального выпуска, недавно они предприняли попытку распространить эту структуру по всей своей организации. Next.js дал Hulu уверенность в переходе на современную интерфейсную среду, одновременно уменьшая площадь поверхности кода и ускоряя доставку в процессе.
Хотя команда Hulu использует Next.js с момента его первоначального выпуска, недавно они предприняли попытку распространить эту структуру по всей своей организации. Next.js дал Hulu уверенность в переходе на современную интерфейсную среду, одновременно уменьшая площадь поверхности кода и ускоряя доставку в процессе.
Приступая к работе
Обновление интерфейса разработчика
В начале 2018 года старший инженер-программист Зак Таннер и его команда начали миграцию приложения Hulu Account из устаревшего технического стека с целью объединения организации разработчиков. и модернизировать их код, чтобы предотвратить ошибки и увеличить скорость.
Hulu уже использовала Next.js для новых приложений, поэтому это был очевидный вариант, когда нужно было выбрать, на какой фреймворк перейти. Однако на этот раз команде нужно было перенести существующее производственное приложение — задача, которая сама по себе сопряжена с новыми трудностями.
Усовершенствования процесса
Миграция стала проще
Одной из наиболее распространенных проблем, с которыми сталкиваются группы при выполнении инкрементной миграции, является обработка перехода между новой и старой системами. К счастью, с Next.js никогда не было проблем с одновременным запуском обеих версий. Благодаря встроенной поддержке предварительной выборки новых страниц при переходе в устаревшее приложение, когда это необходимо, Зак и его команда смогли легко перенести страницы одну за другой. А поскольку промежуточный гибридный сайт был интеллектуально маршрутизирован Next.js, не было необходимости поддерживать накладные расходы на явное отслеживание хода миграции в самом коде.
К счастью, с Next.js никогда не было проблем с одновременным запуском обеих версий. Благодаря встроенной поддержке предварительной выборки новых страниц при переходе в устаревшее приложение, когда это необходимо, Зак и его команда смогли легко перенести страницы одну за другой. А поскольку промежуточный гибридный сайт был интеллектуально маршрутизирован Next.js, не было необходимости поддерживать накладные расходы на явное отслеживание хода миграции в самом коде.
Фактически, во время миграции постоянно повторялась способность Next.js максимально упростить извлечение общих проблем и шаблонов. С каждой новой версией Next.js Зак и команда обнаруживали, что они постоянно удаляют внутренний код в пользу инструментов, интегрированных в фреймворк. Всякий раз, когда команде нужно было внедрить новую технологию, у Next.js была либо первоклассная поддержка, либо одобренный пример для подражания.
«Производительность резко возросла. Мы можем сосредоточиться на функциях
разработки и улучшения нашего продукта, в то время как Next. js берет на себя больше
трудная для нас оснастка».
js берет на себя больше
трудная для нас оснастка».
Зак Таннер, старший инженер-программист Hulu
Зак также обнаружил, что Next.js помогает разработчикам избегать распространенных ошибок. Имея единую абстракцию для обработки сложных задач пользовательского интерфейса, Next.js не позволяет разработчикам случайно создавать проблемы — например, из-за избыточной выборки глубоко в дереве компонентов. Если разработчику нужно было получить новые данные, он точно знал, где искать. Никому не нужно было изучать какие-либо громоздкие базовые API, и команда могла доверить Next.js выполнение сложных задач.
Технические усовершенствования
Расширенные приложения
Критически важным требованием для Hulu был рендеринг на стороне сервера. Поскольку данные поступают из многих источников, а SEO необходимо, рендеринг на стороне сервера был просто необходим. В других фреймворках серверный рендеринг страниц со сложными зависимостями данных затруднен и подвержен ошибкам, если не невозможен. Однако Next.js упростил процесс.
Однако Next.js упростил процесс.
«[Визуализация сервера] была такой же простой, как перемещение выборки данных из одного места в другое. Next.js имел дело с базовой гидратацией клиента, предоставляя нам единую абстракцию для обработки нашей логики выборки данных».
— Зак Таннер
Даже когда возникали проблемы, Зак обнаружил, что отслеживание ошибок с помощью страниц, отображаемых на сервере, намного лучше любого другого решения, которое он пробовал. Выступая в качестве унифицированного инструмента для управления клиентским и серверным рендерингом, Next.js позволяет разработчикам легко использовать богатые преимущества серверного рендеринга, продолжая работать на знакомой территории написания клиентского кода.
Наконец, используя решение CSS-in-JS, которое Next.js предоставляет по умолчанию, Зак и его команда смогли реализовать оптимизированные стили, которые были автоматически разделены кодом. Это означало, что каждая страница будет загружать только тот CSS, который ей необходим, сохраняя размер страницы небольшим без ущерба для функциональности. Команды Hulu также расширили эти значения по умолчанию, используя санкционированные
Команды Hulu также расширили эти значения по умолчанию, используя санкционированные next-plugins , улучшая их настройку для поддержки существующих глобальных файлов Sass с минимальными издержками.
Преимущества Next.js
Более счастливая и продуктивная организация
Спустя год своего путешествия Зак благодарит Next.js за меньшее количество ошибок, большая производительность и более счастливая инженерная организация. В качестве Next.js продолжает улучшаться, команда Hulu рада постоянно пожинать плоды, передавая их своим пользователям в виде более надежная и многофункциональная платформа.
Хотите работать с современными технологиями в команде мирового класса? Посетите страницу вакансий Hulu или их технический блог, чтобы узнать больше о присоединении к команде Hulu!
Узнайте, как Next.js может помочь вашей команде сегодня
Пример использования Node.JS: когда и как следует использовать Node.
 JS Node.js. Для вас это означает сначала внимательно прочитать документацию, а затем расспросить сообщество, использующее Node.js.
JS Node.js. Для вас это означает сначала внимательно прочитать документацию, а затем расспросить сообщество, использующее Node.js.Но вот загвоздка — Благодаря бесчисленным вариантам использования изучение Node.js неизбежно оказывается утомительным и трудоемким. И вы понимаете, хотя и слишком поздно, что подписались на бесконечный цикл исследований.
Выход из этой петли заключается в понимании варианта использования Node.js, например –
- Использование потоковой передачи данных с помощью Node.js
- Реализация веб-скрейпинга с помощью Node.js
- Создание прокси-сервера с помощью Node.js
Итак, зачем использовать Node.js, спросите вы?
Simform – это компания, занимающаяся веб-разработкой , которая занимается исключительно созданием полностью функциональных, надежных и масштабируемых онлайн-приложений. Наш опыт в создании архитектуры на основе SOA и творческой модульности существующих архитектур принес пользу сотням клиентов. Свяжитесь с нами, чтобы обсудить ваш следующий проект веб-разработки!
Свяжитесь с нами, чтобы обсудить ваш следующий проект веб-разработки!
Node.JS — для чего он используется?
Построен на движке Chrome V8 JavaScript , Node.js — это асинхронная среда выполнения JavaScript, управляемая событиями. Используя подход с обратным вызовом события/неблокировкой, Node.js предлагает однопоточную модель событийного ввода-вывода, которая позволяет оркестровать задачи, выполняющиеся параллельно. Он поддерживает несколько подключений без необходимости большого объема памяти.
Node.js используется не только для создания веб-приложений, но и для реализации различных видов услуг.
- Бэкэнды и серверы
- Интерфейсы
- Разработка API
- Микросервисы
- Сценарии и автоматизация
Теперь, когда мы знаем, что такое Node.js и варианты его использования, давайте разберемся, как классифицируются эти виды использования.
Использование Node.js: классификация лучших вариантов использования Node.
 js
jsМы проанализировали 10 отраслей, использующих Node.js в своем технологическом стеке, и классифицировали их по разным категориям. Прилагаемая ниже матрица лояльности является результатом нашего анализа того, как часто Node.js используется по категориям и каков процент удержания этих категорий.
Квадрант I включает в себя категории, которые наиболее часто используются и в которых отрасли используют их с течением времени. Неудивительно, что потоковая передача данных, чат-боты и данные в реальном времени попадают в этот квадрант. Отрасли используют Node.js для этих категорий каждый день, много раз в день.
Квадрант II состоит из категорий, которые используются интенсивно, но в течение ограниченных периодов времени. Веб-скрапинг относится к квадранту II, наряду с прокси-сервером на стороне сервера и панелью мониторинга системы. Хотя эти категории интенсивно используются в отраслях, удержание в течение определенного периода времени меньше, чем в квадранте I.
Квадрант III состоит из категорий с низким уровнем удержания и нечастым использованием. Однако ожидается, что в ближайшие годы использование Node.js в этих категориях возрастет. Излишне говорить, что в этот квадрант попадают технологии больших данных и Интернета вещей.
Квадрант IV состоит из категорий, которые имеют низкую частоту использования, но являются лояльной отраслевой базой. В эту категорию попадают такие категории, как REST API, ввод-вывод с очередями и приложения командной строки.
Давайте рассмотрим эти категории одну за другой.
1. Потоковая передача данных
Проблема
Потоковая передача данных в Интернете требует интенсивной обработки
Потоковая передача данных — сложный процесс, поскольку он требует, чтобы непрерывный поток данных генерировался множеством различных источников и устройств и доставлялся в огромном множестве форматов.
Решение
Потоки Node.js делают потоковую передачу данных проще, чем когда-либо
В традиционной потоковой передаче мультимедиа HTTP-запросы и ответы обрабатываются как изолированные события; однако на самом деле это потоки. Node.js можно использовать для создания некоторых интересных функций потоковой передачи данных, где файлы все еще могут обрабатываться во время их загрузки. Это возможно, потому что данные поступают через поток и могут обрабатываться в режиме онлайн без прерывания. Например: возможно кодирование аудио или видео в реальном времени, особенно с библиотекой JavaScript, такой как Node. Медиа и развлечения — это такая отрасль, в которой Node.js можно использовать для потоковой передачи данных.
Node.js можно использовать для создания некоторых интересных функций потоковой передачи данных, где файлы все еще могут обрабатываться во время их загрузки. Это возможно, потому что данные поступают через поток и могут обрабатываться в режиме онлайн без прерывания. Например: возможно кодирование аудио или видео в реальном времени, особенно с библиотекой JavaScript, такой как Node. Медиа и развлечения — это такая отрасль, в которой Node.js можно использовать для потоковой передачи данных.
2. Прокси-сервер на стороне сервера
Проблема
Сторонние прокси-серверы могут вызывать проблемы при создании сложных веб-приложений
запросы из разных источников одновременно.
Решение
Node.js упрощает создание прокси-сервера
Хотя сторонние прокси-сервисы, такие как Nginx или HAProxy, доступны по цене, они могут существенно усложнить работу при создании крупных веб-сайтов. Node.js можно легко использовать в качестве серверного прокси для сбора данных с различных сторонних ресурсов. Независимо от того, создаете ли вы новостные веб-сайты, такие как BBC, медиа-сайты, такие как Forbes, и развлекательные веб-сайты, такие как IMDb, вам может понадобиться загружать контент с различных сторонних доменов. Node.js удобен для проксирования различных сервисов с разным временем отклика. При использовании в качестве серверного прокси он способен обрабатывать большое количество одновременных подключений неблокирующим образом.
Независимо от того, создаете ли вы новостные веб-сайты, такие как BBC, медиа-сайты, такие как Forbes, и развлекательные веб-сайты, такие как IMDb, вам может понадобиться загружать контент с различных сторонних доменов. Node.js удобен для проксирования различных сервисов с разным временем отклика. При использовании в качестве серверного прокси он способен обрабатывать большое количество одновременных подключений неблокирующим образом.
Например: рассмотрим веб-сайт, такой как новости BBC, который общается с различными сторонними ресурсами, собирает данные из разных источников или хранит активы, такие как изображения и видео, в сторонних облачных сервисах.
Читайте также: Node.js для создания веб-приложений. Преимущества и недостатки Node.js
3. Большие данные и аналитика
Проблема
Работа с большими данными в браузере затруднительна
Если вы пытаетесь работать с большими данными в браузере, это может подождать для ваших пользователей в течение длительного времени. Любой пользователь не любит ждать более 5 минут с зависшим браузером, каким бы крутым ни был анализ.
Любой пользователь не любит ждать более 5 минут с зависшим браузером, каким бы крутым ни был анализ.
Решение
Обратное давление Node.js упрощает обработку данных
Потоки Node.js позволяют эффективно иметь конвейер, из которого данные начинаются в одной точке и проходят до конца. Чтобы преодолеть проблему работы с большими данными, важно иметь механизм для разбиения больших данных на несколько фрагментов. Используя обратное давление, возникающее при реализации Node.js, вы можете использовать ресурсы компьютера при обработке очень больших наборов данных.
4. Беспроводное подключение
Проблема
Потребление полосы пропускания и двунаправленная передача сигналов
Потребление полосы пропускания является серьезной проблемой для подключения к Интернету вещей. Для сбора и маршрутизации данных между устройствами необходима надежная двунаправленная передача сигналов. Это сложная задача, поскольку для сбора данных и отправки их в определенное место требуется надежный сервер.
Решение
Сервер Node.js обеспечивает передачу данных без блокирования запросов
Node.js — лучшее решение для создания прокси-сервера для подключения и маршрутизации данных, поскольку он поддерживает подключение ввода-вывода без блокировки.
Некоторые библиотеки JavaScript для Node.J, такие как Node-Red, NodeMcu и Node Serialport, предлагают готовые решения для подключения устройств IoT.
5. Информационная панель мониторинга системы
Проблема
Передача данных в режиме реального времени в больших масштабах может быть неудобной — время трудное. При использовании информационной панели для реагирования на ошибки высока вероятность того, что вы столкнетесь с несколькими проблемами, такими как:
- Вы не будете автоматически получать уведомления о необычном поведении.
- Вам нужно будет постоянно следить за приборной панелью, чтобы обнаруживать потенциальные ошибки.
Решение
Передача данных в режиме реального времени с помощью Node. JS — это просто
JS — это просто
Используя расширенные возможности цикла обработки событий в Node.js, вы можете создать мощную веб-панель управления, которая проверяет состояние всех служб асинхронным образом. Данные могут передаваться клиентам в режиме реального времени с помощью WebSockets. Используя Node.js, можно сообщать о статусе как внутренних (внутрикорпоративных), так и общедоступных служб в режиме реального времени. Например, вы можете создать панель мониторинга для мониторинга данных в реальном времени, которые выполняются на платформах, поддерживаемых Node.js и Websocket, а не на Java или Java-апплетах.
6. Данные в реальном времени
ПроблемаУзкие места в масштабируемости данных в реальном времени очень распространены
Распространенными проблемами потоковой передачи данных в реальном времени являются определение размера и масштабирование. Если ваше веб-приложение работает круглосуточно и без выходных, необходимо запланировать дополнительные ресурсы для выполнения всех операций без нарушения каких-либо соглашений об уровне обслуживания.
Node.JS делает данные в реальном времени благом для веб-приложений
Node.js хорошо подходит для создания веб-приложений в реальном времени с использованием технологии push через веб-сокеты (двусторонняя связь между серверами и клиентами). Что еще революционнее в Node.js, так это то, что это лучший выбор для создания серверных веб-приложений. Давайте рассмотрим несколько причин, почему важно выбрать Node.js для создания веб-приложений в реальном времени:
- Совместное использование и повторное использование: Это позволяет разработчикам совместно использовать пакет кода библиотеки.
- Привязка ввода-вывода: Node.js эффективно обрабатывает задачи, связанные с вводом-выводом.
- Быстрота и масштабируемость: В веб-приложениях реального времени можно обрабатывать многопользовательские запросы благодаря однопоточной модели Node.js.
Веб-приложения для совместной работы (Trello, Google Docs), онлайн-чат, обмен мгновенными сообщениями и онлайн-игры являются примерами приложений реального времени, которые выигрывают от архитектуры Node. js. Эти приложения работают в пределах временных рамок, которые пользователи считают немедленными и текущими.
js. Эти приложения работают в пределах временных рамок, которые пользователи считают немедленными и текущими.
7. Ввод/вывод в очереди
Проблема
База данных приложения может выйти из строя из-за большой нагрузки данных
Получение большого количества одновременных данных может сделать базу данных перегруженной и привести к сбою приложения. Кроме того, становится дорого ставить данные в очередь и поддерживать параллелизм из-за огромной нагрузки данных.
Решение
Асинхронный характер Node.js делает его способным обрабатывать огромные объемы данных
Благодаря асинхронным возможностям и архитектуре, управляемой событиями, Node.js превосходно справляется с огромным объемом данных. Более того, данные можно ставить в очередь с помощью инфраструктуры очередей кэширования или обмена сообщениями, такой как RabbitMQ или ZeroMQ, и хранить в другом процессе пакетной записи базы данных.
8. Чат-боты
ПроблемаИнвестиции в звонки клиентов обходятся дорого
Обычный бизнес тратит 1,3 триллиона долларов на 265 миллиардов обращений в службу поддержки каждый год. Более того, ежегодно поступает 265 миллиардов запросов в службу поддержки, что обходится предприятиям в колоссальные 1,3 триллиона долларов. Это огромные затраты, учитывая, что доход, получаемый этими предприятиями, не является постоянным.
Более того, ежегодно поступает 265 миллиардов запросов в службу поддержки, что обходится предприятиям в колоссальные 1,3 триллиона долларов. Это огромные затраты, учитывая, что доход, получаемый этими предприятиями, не является постоянным.
Чат-боты могут улучшить качество обслуживания клиентов при меньших затратах
Создание чат-ботов с помощью Node.js — идеальное решение, поскольку вы можете быстро создать простой API с помощью hapi.js, Express и т. д. он поддерживает сообщения в реальном времени (RTM) или боты Slack RTM. Facebook создал образец чат-бота с Node.js, который доступен на Github.
Drift (платформа для маркетинга и продаж, ориентированная на конверсию) — еще один пример чат-бота, который связывает компании с лучшими потенциальными клиентами. Drift позволяет пользователям напрямую отправлять им сообщения в браузере или предоставлять им автоматизированный чат.
9. Парсинг и автоматизация веб-страницПроблема
Извлечение данных вручную — трудоемкий процесс
Извлечение миллионов данных из различных источников веб-сайтов вручную невозможно. Кроме того, в этом случае часто бывает сложно реализовать аналитику данных, учитывая объем данных, необходимых для прохождения через поток.
Кроме того, в этом случае часто бывает сложно реализовать аналитику данных, учитывая объем данных, необходимых для прохождения через поток.
Решение
Сбор данных с помощью Node.js — более дешевая альтернатива
Автоматизированный способ сбора информации или извлеченных данных с веб-сайтов, называемый очисткой данных. Node.js включает в себя обширную библиотеку пакетов, упрощающих такие задачи, как просмотр веб-страниц. Для парсинга веб-страниц в основном используются два пакета: request и cheerio в Node.js.
Пакет request используется для загрузки веб-страниц. С другой стороны, cheerio генерирует дерево DOM (объектная модель документа) и предоставляет набор функций jQuery для управления им.
10. REST APIПроблема
SOAP делает интеграцию API сложным процессом
.
Решение
Создание REST API с помощью Node.js ускоряет процесс интеграции API
Самое модное использование Node. js также охватывает создание RESTful API для интеграции API. REST API, которые можно разработать с помощью Express.js в Node, обычно используются в проектах по разработке корпоративного программного обеспечения. Более того, текущая тенденция шаблонов проектирования микросервисов сделала использование RESTful API еще более распространенным.
js также охватывает создание RESTful API для интеграции API. REST API, которые можно разработать с помощью Express.js в Node, обычно используются в проектах по разработке корпоративного программного обеспечения. Более того, текущая тенденция шаблонов проектирования микросервисов сделала использование RESTful API еще более распространенным.
Еще одна область, в которой Node.js выделяется, — это разработка приложений для командной строки. Вам должно быть интересно, почему мы должны выбирать Node.js для создания приложений командной строки? Основная причина в том, что сильная экосистема Node.js означает, что сотни тысяч пакетов доступны для любых целей. Они специально разработаны для помощи в создании мощных инструментов командной строки.
Создание приложений командной строки с помощью Node.js — это просто, быстро и чрезвычайно экономично благодаря таким библиотекам, как Commander, yargs и oclif. Node.js позволяет разработчикам, не знакомым с внутренними языками, использовать JavaScript вне Интернета и создавать разнообразные решения для автоматизации работы.
Мы сформулировали все варианты использования Node.js в инфографике, чтобы вы могли понять, где его можно использовать.
Не стесняйтесь использовать инфографику на своем сайте (с указанием ссылки на simform.com)
Пожалуйста, укажите ссылку на simform.com в этом изображении.
В индустрии медиа и развлечений потоковая передача данных используется для обеспечения работы видео. Это означает, что вместо того, чтобы отправлять все данные одним пакетом на внешний интерфейс, вы должны отправлять их небольшими порциями за раз. Потоковая передача данных гарантирует, что первоначальный запрос к серверу выполнит первые несколько секунд видео, а остальные будут загружены во время воспроизведения. Node.js хорошо помогает реализовать это, потому что он может ставить данные в очередь или отправлять их асинхронно, чтобы запросы не блокировались, и вы могли смотреть видео без перерыва.
Например: Netflix, известная платформа потокового видео, использует Node.js, потому что это сокращает время их запуска с 40 минут до минуты. Поскольку JavaScript является общим языком как для сервера, так и для клиента, команда Netflix сочла его более удобным, чем наличие Java на стороне сервера.
Если вы хотите создать ленту новостей, такую как Twitter, Instagram, Spotify или Facebook, Node.js может вам очень помочь. API потока Node.js позволяет создавать, масштабировать и персонализировать новостные ленты или потоки активности вашего приложения для социальных сетей. LinkedIn, крупнейшая в мире социальная сеть, ориентированная на бизнес и трудоустройство, также доверяет Node.js. Компания решила перейти с ROR на Node.js, и это оказалось для них разумным шагом. Linkedin исключил ROR из своего технического стека и внедрил Node.js, потому что они столкнулись с огромными проблемами производительности из-за синхронного характера ROR. Приняв Node.js, Linkedin добился в 20 раз более высокой скорости и производительности при меньшем потреблении памяти.
3. Путешествия Почти все данные, обрабатываемые высокомасштабируемыми системами поиска путешествий, включают в себя любую обработку естественного языка. Это работает следующим образом: посетитель ищет любое место и получает в ответ сотни похожих результатов. Хотя python является предпочтительным языком для реализации обработки естественного языка, вы все равно можете положиться на Node.js, чтобы легко реализовать то же самое. Разработчики, которые использовали Python для реализации обработки естественного языка (NLP), могут использовать Node для достижения тех же результатов. Node.js может стать вашим базовым языком для реализации такого рода обработки, поскольку он состоит из множества пакетов языковой обработки, таких как Node-nlp.
Это работает следующим образом: посетитель ищет любое место и получает в ответ сотни похожих результатов. Хотя python является предпочтительным языком для реализации обработки естественного языка, вы все равно можете положиться на Node.js, чтобы легко реализовать то же самое. Разработчики, которые использовали Python для реализации обработки естественного языка (NLP), могут использовать Node для достижения тех же результатов. Node.js может стать вашим базовым языком для реализации такого рода обработки, поскольку он состоит из множества пакетов языковой обработки, таких как Node-nlp.
Помимо реализации NLP, Node.js можно использовать на туристических веб-сайтах для реализации рендеринга на стороне сервера (SSR). Команда разработчиков Airbnb создала совершенно новый сервис, используя Node.js для рендеринга большей части HTML-кода на стороне сервера. Поскольку SSR требует больших вычислительных ресурсов, они столкнулись с ограничениями, когда впервые представили Node.js. Но они решили эту проблему, используя обратное проксирование и балансировку нагрузки.
Многочисленные приложения m-Health предоставляют услуги видеоконсультаций, чтобы каждый мог пройти обследование в любое время. Медицинские приложения предлагают помощь врача скорой помощи посредством видеоконференцсвязи. В этом случае низкоуровневые сокеты и архитектура протокола выступают помехой и возникают трудности у пациентов при общении с врачами. Однако когда приложение mHealth создается с помощью node.js с использованием архитектуры JavaScript, управляемой событиями, процесс синхронизации проходит сравнительно быстро и упорядоченно. Это обеспечивает беспрепятственную связь между пациентами и врачами.
Node.js работает с базой данных NoSQL и помогает в быстрой обработке результатов. Это также позволяет пациентам быстрее находить ближайших врачей и консультироваться с ними.
Самое популярное веб-приложение для медицинских учреждений по требованию, Doctor on Demand, которое играет важную роль в преобразовании индустрии телемедицины.![]() Чтобы представить это в перспективе, вам необходимо проверить следующие основные функции приложения врача по требованию, которые вы можете учитывать при разработке приложения для телемедицины:
Чтобы представить это в перспективе, вам необходимо проверить следующие основные функции приложения врача по требованию, которые вы можете учитывать при разработке приложения для телемедицины:
- Видеоконсультации в режиме реального времени: чтобы создать веб-приложение для телемедицины по требованию, обратите внимание на функцию видеоконсультаций в реальном времени. Это позволяет удаленным пользователям приложения консультироваться в режиме реального времени с помощью видео.
- Онлайн-планирование: с помощью функции онлайн-планирования пользователи могут планировать время в соответствии с их удобством.
- Интеграция платежного шлюза: независимо от того, какое веб-приложение используется, важно принимать электронные платежи для удобства пользователей.
Среда выполнения javascript также широко используется несколькими банковскими организациями, такими как Capital One, поскольку она ускоряет процесс разработки и настройки. Разработчики Capital One использовали node.js в качестве уровня оркестрации, воспользовавшись асинхронным вводом-выводом для одновременной обработки нескольких запросов к серверу. После перехода на Node.js нагрузка на сервер их банковского приложения резко снизилась.
Разработчики Capital One использовали node.js в качестве уровня оркестрации, воспользовавшись асинхронным вводом-выводом для одновременной обработки нескольких запросов к серверу. После перехода на Node.js нагрузка на сервер их банковского приложения резко снизилась.
6. Электронная коммерция
Использование Node.js в индустрии электронной коммерции хорошо известно! Его можно использовать в качестве внешнего интерфейса на веб-сайтах или в качестве внутреннего интерфейса для поддержки больших всплесков трафика во время праздничных распродаж.
Например: Groupon, популярный веб-сайт, перенес свое приложение ROR на стек Node.js, и результаты были значительными!
В своем интервью Адам Гейтгей, директор по разработке программного обеспечения, сообщил, что прямо сейчас они запускают около 70 узловых приложений, и с помощью этих приложений они поддерживают трафик в 30 странах и 4 центрах обработки данных.
7. FinTech
Стек Node. js сам по себе прекрасно подходит для использования в FinTech, хотя мы не уверены, что он обладает необходимой мощностью для высокочастотной торговли. Возможно, было бы неплохо использовать другой технологический стек для такого варианта использования.
js сам по себе прекрасно подходит для использования в FinTech, хотя мы не уверены, что он обладает необходимой мощностью для высокочастотной торговли. Возможно, было бы неплохо использовать другой технологический стек для такого варианта использования.
Capital One, однако, является прекрасным примером компаний в США, которые используют Node.js в своем технологическом стеке. Тысячи разработчиков, работающих с Node.js в производстве, внесли большой вклад в узел и его экосистему.
Если вы все еще не уверены, является ли Node.js правильным выбором для FinTech, мы рекомендуем вам ознакомиться с официальным примером использования Node.js Foundation совместно с Capital One. Кроме того, мы хотели бы, чтобы вы взглянули на это фантастическое выступление Азата Мардана, в котором демонстрируется, как Capital One использует Node.js.
Кроме того, в Нью-Йорке есть множество финтех-компаний, которые используют Node.js где-то в своем технологическом стеке.
8. Транспорт и логистика
Как и в сфере туризма, Node. js можно использовать для реализации поисковой системы веб-сайтов в сфере транспорта и логистики. Веб-приложение можно создать с любой внешней библиотекой, такой как React или Angular, а Node.js можно использовать в качестве пользовательского бэкэнда или веб-сервера. Более того, такие фреймворки, как Express, Koa или Sails, могут помочь вам создать конечные точки API для обработки запросов от вашего веб-приложения, выполнения некоторой бизнес-логики и хранения данных в любой базе данных.
js можно использовать для реализации поисковой системы веб-сайтов в сфере транспорта и логистики. Веб-приложение можно создать с любой внешней библиотекой, такой как React или Angular, а Node.js можно использовать в качестве пользовательского бэкэнда или веб-сервера. Более того, такие фреймворки, как Express, Koa или Sails, могут помочь вам создать конечные точки API для обработки запросов от вашего веб-приложения, выполнения некоторой бизнес-логики и хранения данных в любой базе данных.
Uber использовал Node.js в производстве для своего транспортного веб-приложения, поскольку оно быстро отвечает на все сделанные запросы и помогает в удобном развертывании.
9. Образование и электронное обучение
Индустрия образования претерпела изменения благодаря веб-приложениям электронного обучения благодаря Интернету. Веб-приложение для электронного обучения использует расширенные возможности, такие как создание курсов, управление базами данных, форумы и вебинары, отчетность и аналитика, а также видеоконференции.
С помощью Node.js можно создать популярное веб-приложение для электронного обучения, такое как Quizlet, которое обеспечивает быстрое выполнение кода JavaScript на стороне сервера и делает веб-приложение легким и эффективным.
10. Управление проектами
Веб-приложение для управления проектами помогает организовать совместную работу. Это помогает пользователям управлять целыми проектами, на работе или дома. Например, Trello, веб-приложение для управления проектами, позволяет пользователям создавать доски, чтобы организовать что-либо для отдельного человека или группы членов команды. Серверная часть Trello построена на node.js. Требованием Trello было мгновенное распространение обновлений. Это означает, что им нужно удерживать много открытых подключений, поэтому Node.js, управляемый событиями, неблокирующий сервер, кажется хорошим выбором для Trello. Node.js также оказался отличным инструментом для одностраничного приложения.
Если вы планируете создать веб-приложение, подобное Trello, и все еще не знаете, какой выбрать Node. js, вы можете просмотреть официальный блог Trello Engineering.
js, вы можете просмотреть официальный блог Trello Engineering.
Когда не следует использовать Node.JS?
Тяжелые вычисления/обработка на стороне сервера
Node.js — не лучшая платформа для тяжелых вычислений. Тем не менее, все еще возможно реализовать такие вещи с помощью некоторого обходного пути.
Например: при построении операции с тяжелыми вычислениями, такой как вычислительный алгоритм Фибоначчи, node.js может ухудшить ситуацию, потому что любой запрос будет отклонен управляемой событиями и неблокирующей архитектурой node.js, поскольку поток занят числом -хруст.
Вот как вы можете заставить все работать на вас в таком случае:
- Разгрузка тяжелых вычислений на фоновые процессы: Поскольку node.js является однопоточным и использует одно ядро ЦП, разработчики должны проявлять осторожность при добавлении параллелизма многоядерный сервер. Желательно выполнить дополнительную работу в виде модуля кластера или, возможно, запустить несколько экземпляров сервера Node.
 js за обратным прокси через Nginx.
js за обратным прокси через Nginx. - Благодаря кластеризации вы по-прежнему можете разгрузить все тяжелые вычисления фоновым процессам, написанным в более подходящей для этого среде, и можете обмениваться данными через сервер очереди сообщений, такой как RabbitMQ.
Кроме того, если ваша фоновая обработка может изначально выполняться на том же сервере, этот подход может обеспечить высокую масштабируемость. Настоятельно рекомендуется использовать тот же подход и на других платформах, но с node.js вы получите такую же высокую пропускную способность запросов в секунду, поскольку каждый запрос представляет собой небольшую задачу, которая эффективно обрабатывается.
Веб-приложение на стороне сервера, поддерживаемое реляционной базой данных
Если мы сравним Node.js или Express.js с Ruby on Rails (ROR), то получим четкое решение в пользу ROR, когда речь идет о доступе к реляционным данным. . Для этого Node.js не лучший выбор, потому что инструменты реляционной базы данных для Node. js все еще недостаточно развиты по сравнению с ROR.
js все еще недостаточно развиты по сравнению с ROR.
Rails автоматически обеспечивает настройку доступа к данным вместе с инструментами поддержки миграции схемы БД. Кроме того, это более зрелая среда по сравнению с Node.js.
Заключение
В этом блоге мы рассмотрели различные варианты использования Node.js и то, как они доминируют в различных отраслях. Неудивительно, почему такие организации, как Netflix, Uber, LinkedIn, PayPal и т. д. доверяют и предпочитают технологию javascript другим языкам. Каждая технология улучшается с выходом новых версий, как и Node.js. Тем не менее было бы слишком рано предсказывать будущее Node.js, поскольку потребности вычислений меняются вместе с технологией.
Все еще не уверены, стоит ли использовать Node.js в своем веб-приложении? Пожалуйста, отправьте нам электронное письмо по адресу[email protected].
Зачем использовать Node.js? Подробное руководство с примерами
Введение
Растущая популярность JavaScript принесла с собой множество изменений, и современная веб-разработка кардинально изменилась. Вещи, которые мы можем делать в Интернете в настоящее время с помощью JavaScript, работающего на сервере, а также в браузере, было трудно представить всего несколько лет назад или они были инкапсулированы в изолированных средах, таких как Flash или Java-апплеты.
Вещи, которые мы можем делать в Интернете в настоящее время с помощью JavaScript, работающего на сервере, а также в браузере, было трудно представить всего несколько лет назад или они были инкапсулированы в изолированных средах, таких как Flash или Java-апплеты.
Прежде чем углубляться в решения Node.js, вы можете прочитать о преимуществах использования JavaScript в стеке, который объединяет язык и формат данных (JSON), позволяя оптимально повторно использовать ресурсы разработчиков. Поскольку это больше преимущество JavaScript, чем конкретно Node.js, мы не будем здесь его подробно обсуждать. Но это ключевое преимущество включения Node в ваш стек.
Как сказано в Википедии: «Node.js — это упакованная компиляция движка Google V8 JavaScript, уровня абстракции платформы libuv и базовой библиотеки, которая сама в основном написана на JavaScript». Кроме того, стоит отметить, что Райан Даль, создатель Node.js, стремился создать веб-сайтов в режиме реального времени с возможностью push-уведомлений , «вдохновленных такими приложениями, как Gmail». В Node.js он дал разработчикам инструмент для работы в парадигме неблокирующего, управляемого событиями ввода-вывода.
В Node.js он дал разработчикам инструмент для работы в парадигме неблокирующего, управляемого событиями ввода-вывода.
После более чем 20 лет работы в сети без сохранения состояния, основанной на парадигме запроса-ответа без сохранения состояния, у нас наконец-то появились веб-приложения с двусторонними соединениями в режиме реального времени.
Одним предложением: Node.js сияет в веб-приложениях реального времени, использующих технологию push через веб-сокеты. Что в этом революционного? Что ж, после более чем 20 лет безгосударственной сети, основанной на парадигме запрос-ответ без сохранения состояния, у нас наконец-то появились веб-приложения с двусторонними соединениями в режиме реального времени, где и клиент, и сервер могут инициировать связь, что позволяет им свободно обмениваться данными. . Это резко контрастирует с типичной парадигмой веб-ответа, где клиент всегда инициирует общение. Кроме того, все это основано на открытом веб-стеке (HTML, CSS и JS), работающем через стандартный порт 80.
Кто-то может возразить, что у нас это было в течение многих лет в форме Flash и Java-апплетов, но на самом деле это были просто изолированные среды, использующие Интернет в качестве транспортного протокола для доставки клиенту. Кроме того, они запускались изолированно и часто работали через нестандартные порты, для которых могли потребоваться дополнительные разрешения и тому подобное.
При всех своих преимуществах Node.js теперь играет важную роль в стеке технологий многих известных компаний, которые зависят от его уникальных преимуществ. Фонд Node.js объединил все лучшие размышления о том, почему предприятиям следует рассматривать Node.js, в короткой презентации, которую можно найти на странице тематических исследований Node.js Foundation.
В этом руководстве по Node.js я расскажу не только о том, как достигаются эти преимущества, но и о том, почему вы можете использовать Node.js — и , а почему не — на некоторых классических моделях веб-приложений в качестве примеров.
Как это работает?
Основная идея Node.js: использовать неблокирующий ввод-вывод, управляемый событиями, чтобы оставаться легким и эффективным перед лицом приложений реального времени, интенсивно использующих данные, которые работают на распределенных устройствах.
Это полный рот.
На самом деле это означает, что Node.js равен , а не — новая серебряная пуля, которая будет доминировать в мире веб-разработки. Наоборот, это платформа, которая удовлетворяет определенные потребности.
Tweet
на самом деле означает, что Node.js — это , а не серебряная пуля, новая платформа, которая будет доминировать в мире веб-разработки. Наоборот, это платформа, которая удовлетворяет конкретную потребность . И понимание этого совершенно необходимо. Вы определенно не хотите использовать Node.js для операций с интенсивным использованием ЦП; на самом деле, использование его для тяжелых вычислений сведет на нет почти все его преимущества. Где Node действительно хорош, так это в создании быстрых, масштабируемых сетевых приложений, поскольку он способен обрабатывать огромное количество одновременных подключений с высокой пропускной способностью, что соответствует высокой масштабируемости.
Где Node действительно хорош, так это в создании быстрых, масштабируемых сетевых приложений, поскольку он способен обрабатывать огромное количество одновременных подключений с высокой пропускной способностью, что соответствует высокой масштабируемости.
Интересно, как это работает под капотом. По сравнению с традиционными методами веб-обслуживания, когда каждое соединение (запрос) порождает новый поток, занимая системную оперативную память и, в конечном итоге, максимально используя объем доступной оперативной памяти, Node.js работает в одном потоке, используя неблокирующий ввод/вывод. O, что позволяет ему поддерживать десятки тысяч одновременных соединений, удерживаемых в цикле событий.
Быстрый подсчет: если предположить, что каждый поток потенциально имеет сопутствующие 2 МБ памяти, работа в системе с 8 ГБ ОЗУ дает нам теоретический максимум 4000 одновременных подключений (расчеты взяты из статьи Майкла Абернети «Что такое Node.js?», опубликованной на IBM developerWorks в 2011 году; к сожалению, статья больше не доступна) плюс стоимость переключения контекста между потоками. Это сценарий, с которым вы обычно имеете дело в традиционных методах веб-обслуживания. Избегая всего этого, Node.js достигает уровня масштабируемости более 1 млн одновременных подключений и более 600 тыс. одновременных подключений через веб-сокеты.
Это сценарий, с которым вы обычно имеете дело в традиционных методах веб-обслуживания. Избегая всего этого, Node.js достигает уровня масштабируемости более 1 млн одновременных подключений и более 600 тыс. одновременных подключений через веб-сокеты.
Конечно, возникает вопрос о совместном использовании одного потока между всеми запросами клиентов, и это потенциальная ловушка при написании приложений Node.js. Во-первых, тяжелые вычисления могут задушить единственный поток Node и вызвать проблемы для всех клиентов (подробнее об этом позже), поскольку входящие запросы будут заблокированы до тех пор, пока указанные вычисления не будут завершены. Во-вторых, разработчики должны быть очень осторожны, чтобы не допустить, чтобы исключение поднималось до основного (самого верхнего) цикла событий Node.js, что приведет к завершению экземпляра Node.js (фактически сбою программы).
Техника, используемая для предотвращения всплытия исключений на поверхность, заключается в передаче ошибок вызывающей стороне в качестве параметров обратного вызова (вместо их выдачи, как в других средах). Даже если возникнет какое-то необработанное исключение, были разработаны инструменты для мониторинга процесса Node.js и выполнения необходимого восстановления поврежденного экземпляра (хотя вы, вероятно, не сможете восстановить текущее состояние сеанса пользователя). наиболее распространенным является модуль Forever или использование другого подхода с внешними системными инструментами upstart и monit , а то и просто выскочка.
Даже если возникнет какое-то необработанное исключение, были разработаны инструменты для мониторинга процесса Node.js и выполнения необходимого восстановления поврежденного экземпляра (хотя вы, вероятно, не сможете восстановить текущее состояние сеанса пользователя). наиболее распространенным является модуль Forever или использование другого подхода с внешними системными инструментами upstart и monit , а то и просто выскочка.
NPM: диспетчер пакетов Node
При обсуждении Node.js нельзя упускать из виду одну вещь — встроенную поддержку управления пакетами с помощью NPM, инструмента, который поставляется по умолчанию при каждой установке Node.js. Идея модулей NPM очень похожа на идею Ruby Gems : набор общедоступных повторно используемых компонентов, доступных через простую установку через онлайн-репозиторий, с управлением версиями и зависимостями.
Полный список упакованных модулей можно найти на веб-сайте npm или получить к нему доступ с помощью инструмента npm CLI, который автоматически устанавливается вместе с Node. js. Экосистема модулей открыта для всех, и каждый может опубликовать свой собственный модуль, который будет указан в репозитории npm.
js. Экосистема модулей открыта для всех, и каждый может опубликовать свой собственный модуль, который будет указан в репозитории npm.
Некоторые из самых полезных модулей npm сегодня:
- express — Express.js — или просто Express — вдохновленная Sinatra среда веб-разработки для Node.js и фактический стандарт для большинства приложений Node.js, существующих сегодня.
- hapi — очень модульная и простая в использовании структура, ориентированная на настройку, для создания веб-приложений и сервисных приложений
- connect — Connect — это расширяемая структура HTTP-сервера для Node.js, предоставляющая набор высокопроизводительных «плагинов», известных как промежуточное ПО; служит базовой основой для Express.
- socket.io и sockjs — серверный компонент из двух наиболее распространенных сегодня компонентов веб-сокетов.
- pug (ранее Jade ) — один из популярных шаблонизаторов, вдохновленный HAML, по умолчанию в Express.
 js.
js. - mongodb и mongojs — оболочки MongoDB для предоставления API для объектных баз данных MongoDB в Node.js.
- redis — клиентская библиотека Redis.
- lodash (подчеркивание, lazy.js) — утилита JavaScript. Underscore инициировал игру, но был свергнут одним из двух своих аналогов, в основном из-за лучшей производительности и модульной реализации.
- навсегда — Вероятно, самая распространенная утилита для обеспечения непрерывной работы данного сценария узла. Поддерживает рабочий процесс Node.js в случае любых неожиданных сбоев.
- bluebird — полнофункциональная реализация Promises/A+ с исключительно хорошей производительностью
- moment — JavaScript-библиотека дат для разбора, проверки, обработки и форматирования дат.
Список можно продолжить. Существует множество действительно полезных пакетов, доступных всем (не в обиду тем, которые я здесь не упомянул).
Примеры использования Node.js
ЧАТ
Чат является наиболее типичным многопользовательским приложением, работающим в режиме реального времени. От IRC (в свое время) через множество проприетарных и открытых протоколов, работающих на нестандартных портах, до возможности реализовать все сегодня в Node.js с веб-сокетами, работающими через стандартный порт 80.
Приложение чата действительно хороший пример для Node.js: это легкое приложение с высоким трафиком и интенсивным использованием данных (но с низким уровнем обработки/вычислений), которое работает на распределенных устройствах. Это также отличный пример использования для обучения, поскольку он прост, но охватывает большинство парадигм, которые вы когда-либо будете использовать в типичном приложении Node.js.
Попробуем изобразить, как это работает.
В самом простом примере у нас есть один чат на нашем веб-сайте, куда люди приходят и могут обмениваться сообщениями в режиме «один ко многим» (фактически всем). Например, скажем, у нас есть три человека на веб-сайте, и все они подключены к нашей доске объявлений.
Например, скажем, у нас есть три человека на веб-сайте, и все они подключены к нашей доске объявлений.
На стороне сервера у нас есть простое приложение Express.js, которое реализует две вещи:
- Обработчик запросов
GET /, который обслуживает веб-страницу, содержащую как доску объявлений, так и кнопку «Отправить» для инициализации нового сообщения. вход и - Сервер веб-сокетов, который прослушивает новые сообщения, отправляемые клиентами веб-сокетов.
На стороне клиента у нас есть HTML-страница с несколькими настроенными обработчиками, один для события нажатия кнопки «Отправить», который получает входящее сообщение и отправляет его по веб-сокету, а другой прослушивает новые входящие сообщения на клиенте веб-сокетов (т. е. сообщения, отправленные другими пользователями, которые сервер теперь хочет, чтобы клиент отображал).
Когда один из клиентов публикует сообщение, происходит следующее:
- Браузер перехватывает нажатие кнопки «Отправить» через обработчик JavaScript, извлекает значение из поля ввода (т.
 инициализация).
инициализация). - Серверный компонент подключения через веб-сокет получает сообщение и пересылает его всем другим подключенным клиентам, используя широковещательный метод.
- Все клиенты получают новое сообщение в виде push-сообщения через клиентский компонент веб-сокетов, работающий на веб-странице. Затем они берут содержимое сообщения и обновляют веб-страницу на месте, добавляя новое сообщение на доску.
Это самый простой пример. Для более надежного решения вы можете использовать простой кеш на основе хранилища Redis. Или, в еще более продвинутом решении, очередь сообщений для обработки маршрутизации сообщений клиентам и более надежный механизм доставки, который может компенсировать временные потери соединения или хранить сообщения для зарегистрированных клиентов, когда они не в сети. Но независимо от внесенных вами улучшений, Node.js по-прежнему будет работать по тем же основным принципам: реагировать на события, обрабатывать множество одновременных подключений и обеспечивать плавность взаимодействия с пользователем.
API ПОВЕРХ ОБЪЕКТНОЙ БД
Хотя Node.js действительно блестяще работает с приложениями реального времени, он вполне естественно подходит для предоставления данных из объектных БД (например, MongoDB). Сохраненные данные JSON позволяют Node.js работать без несоответствия импеданса и преобразования данных.
Например, если вы используете Rails, вы должны преобразовать JSON в двоичные модели, а затем предоставить их обратно как JSON через HTTP, когда данные потребляются Backbone.js, Angular.js и т. д., или даже просто jQuery AJAX вызывает. С помощью Node.js вы можете просто предоставлять свои объекты JSON с помощью REST API для использования клиентом. Кроме того, вам не нужно беспокоиться о преобразовании между JSON и чем-либо еще при чтении или записи из вашей базы данных (если вы используете MongoDB). Таким образом, вы можете избежать необходимости многократного преобразования, используя единый формат сериализации данных для клиента, сервера и базы данных.
ВХОДЫ В ОЧЕРЕДИ
Если вы одновременно получаете большое количество данных, ваша база данных может стать узким местом. Как показано выше, Node.js может легко обрабатывать одновременные подключения самостоятельно. Но поскольку доступ к базе данных является блокирующей операцией (в данном случае), у нас возникают проблемы. Решение состоит в том, чтобы подтвердить поведение клиента до того, как данные будут действительно записаны в базу данных.
Как показано выше, Node.js может легко обрабатывать одновременные подключения самостоятельно. Но поскольку доступ к базе данных является блокирующей операцией (в данном случае), у нас возникают проблемы. Решение состоит в том, чтобы подтвердить поведение клиента до того, как данные будут действительно записаны в базу данных.
При таком подходе система сохраняет свою отзывчивость при большой нагрузке, что особенно полезно, когда клиенту не требуется твердое подтверждение успешной записи данных. Типичные примеры включают в себя: регистрацию или запись данных отслеживания пользователей, которые обрабатываются пакетами и не используются до более позднего времени; а также операции, которые не нужно отражать мгновенно (например, обновление счетчика «Нравится» на Facebook), где возможная согласованность (так часто используемая в мире NoSQL) приемлема.
Данные помещаются в очередь через какую-либо инфраструктуру кэширования или очередей сообщений, например RabbitMQ или ZeroMQ, и обрабатываются отдельным процессом пакетной записи базы данных или серверными службами с интенсивными вычислениями, написанными на более производительной платформе для таких задач. Подобное поведение может быть реализовано с другими языками/фреймворками, но не на том же оборудовании с такой же высокой поддерживаемой пропускной способностью.
Подобное поведение может быть реализовано с другими языками/фреймворками, но не на том же оборудовании с такой же высокой поддерживаемой пропускной способностью.
Короче говоря: с помощью Node вы можете отложить записи в базу данных и заняться ими позже, действуя так, как если бы они увенчались успехом.
ПОТОК ДАННЫХ
На более традиционных веб-платформах HTTP-запросы и ответы обрабатываются как изолированные события; на самом деле это потоки. Это наблюдение можно использовать в Node.js для создания некоторых интересных функций. Например, можно обрабатывать файлы, пока они еще загружаются, поскольку данные поступают через поток, и мы можем обрабатывать их онлайн. Это может быть сделано для кодирования аудио или видео в реальном времени и проксирования между различными источниками данных (см. следующий раздел).
ПРОКСИ
Node.js легко использовать в качестве серверного прокси, где он может обрабатывать большое количество одновременных подключений неблокирующим образом. Это особенно полезно для проксирования различных сервисов с разным временем отклика или сбора данных из нескольких источников.
Это особенно полезно для проксирования различных сервисов с разным временем отклика или сбора данных из нескольких источников.
Пример: рассмотрим приложение на стороне сервера, которое взаимодействует со сторонними ресурсами, извлекает данные из разных источников или хранит активы, такие как изображения и видео, в сторонних облачных службах.
Несмотря на то, что выделенные прокси-серверы существуют, использование Node может оказаться полезным, если ваша инфраструктура прокси отсутствует или вам нужно решение для локальной разработки. Под этим я подразумеваю, что вы можете создать клиентское приложение с сервером разработки Node.js для ресурсов и проксирования/заглушки запросов API, в то время как в производстве вы будете обрабатывать такие взаимодействия с помощью выделенной прокси-службы (nginx, HAProxy и т. д.). .).
БРОКЕРСКАЯ ПАНЕЛЬ — ПАНЕЛЬ ТОРГОВА
Вернемся к уровню приложения. Другим примером, где доминирует настольное программное обеспечение, но его можно легко заменить веб-решением, работающим в режиме реального времени, является торговое программное обеспечение брокеров, используемое для отслеживания цен на акции, выполнения расчетов/технического анализа и создания графиков/диаграмм.
Переход на веб-решение, работающее в режиме реального времени, позволит брокерам легко переключаться между рабочими станциями или рабочими местами. Скоро мы можем увидеть их на пляжах Флориды… или Ибицы… или Бали.
ИНФОРМАЦИОННАЯ ПАНЕЛЬ МОНИТОРИНГА ПРИЛОЖЕНИЙ
Еще один распространенный вариант использования, в котором идеально подходят узлы с веб-сокетами: отслеживание посетителей веб-сайта и визуализация их взаимодействия в режиме реального времени.
Вы можете собирать статистику в реальном времени от своего пользователя или даже поднимать ее на следующий уровень, вводя целевые взаимодействия с вашими посетителями, открывая канал связи, когда они достигают определенной точки в вашей воронке. (Если вам интересно, эта идея уже реализована в CANDDi.)
Представьте, как вы могли бы улучшить свой бизнес, если бы знали, что делают ваши посетители в режиме реального времени, если бы вы могли визуализировать их взаимодействие. Благодаря двусторонним сокетам Node. js, работающим в режиме реального времени, теперь это возможно.
js, работающим в режиме реального времени, теперь это возможно.
ИНФОРМАЦИОННАЯ ПАНЕЛЬ МОНИТОРИНГА СИСТЕМЫ
Теперь давайте рассмотрим инфраструктуру. Представьте, например, поставщика SaaS, который хочет предложить своим пользователям страницу мониторинга услуг, такую как страница состояния GitHub. С помощью цикла обработки событий Node.js мы можем создать мощную веб-панель управления, которая асинхронно проверяет статусы сервисов и отправляет данные клиентам с помощью веб-сокетов.
С помощью этой технологии можно сообщать о состоянии как внутренних (внутрикорпоративных), так и государственных услуг в режиме реального времени. Продвиньте эту идею немного дальше и попытайтесь представить приложения для мониторинга Network Operations Center (NOC) в телекоммуникационном операторе, облачном/сетевом/хостинг-провайдере или каком-либо финансовом учреждении, все они работают на открытом веб-стеке, поддерживаемом Node.js и веб-сокетами. вместо Java и/или Java-апплетов.
Примечание. Не пытайтесь создавать системы жесткого реального времени в Node (т. е. системы, требующие постоянного времени отклика). Erlang, вероятно, лучший выбор для этого класса приложений.
Где можно использовать Node.js
ВЕБ-ПРИЛОЖЕНИЯ НА СЕРВЕРНОЙ СТОРОНЕ
Node.js с Express.js также можно использовать для создания классических веб-приложений на стороне сервера. Однако, хотя это возможно, эта парадигма запроса-ответа, в которой Node.js будет нести визуализированный HTML, не является наиболее типичным вариантом использования. Приводятся аргументы за и против такого подхода. Вот несколько фактов, которые следует принять во внимание:
Плюсы:
- Если ваше приложение не требует интенсивного использования ЦП, вы можете построить его на Javascript сверху вниз, вплоть до уровня базы данных, если вы используете объект хранения JSON. БД как MongoDB. Это значительно облегчает развитие (включая найм).
- Поисковые роботы получают полностью отрендеренный HTML-ответ, который гораздо более удобен для SEO, чем, скажем, одностраничное приложение или приложение веб-сокетов, работающее поверх Node.
 js.
js.
Минусы:
- Любые вычисления с интенсивным использованием ЦП будут блокировать отзывчивость Node.js, поэтому многопоточная платформа является лучшим подходом. В качестве альтернативы вы можете попробовать масштабировать вычисления [*].
- Использование Node.js с реляционной базой данных по-прежнему довольно проблематично (подробнее см. ниже). Сделайте себе одолжение и выберите любую другую среду, такую как Rails, Django или ASP.Net MVC, если вы пытаетесь выполнять реляционные операции.
[*] Альтернативой этим вычислениям с интенсивным использованием ЦП является создание масштабируемой среды на основе MQ с внутренней обработкой, чтобы Node оставался фронтальным «клерком» для асинхронной обработки клиентских запросов.
Где Node.js не следует использовать
ВЕБ-ПРИЛОЖЕНИЕ НА СЕРВЕРНОЙ СТОРОНЕ С РЕЛЯЦИОННОЙ БД
Сравнивая Node.js с Express.js с Ruby on Rails, например, раньше было чистое решение в пользу последнего, когда дело дошло до доступа к реляционным базам данных, таким как PostgreSQL, MySQL и Microsoft SQL Server.
Инструменты реляционной базы данных для Node.js все еще находились на ранней стадии разработки. С другой стороны, Rails автоматически обеспечивает настройку доступа к данным прямо из коробки вместе с инструментами поддержки миграции схемы БД и другими жемчужинами (каламбур). Rails и аналогичные фреймворки имеют зрелые и проверенные реализации уровня доступа к данным Active Record или Data Mapper.[*]
Но все изменилось. Sequelize, TypeORM и Bookshelf прошли долгий путь, чтобы стать зрелыми решениями ORM. Возможно, вам также стоит проверить Join Monster, если вы хотите генерировать SQL из запросов GraphQL.
[*] Нередко можно использовать Node исключительно в качестве интерфейса, сохраняя при этом серверную часть Rails и ее легкий доступ к реляционной БД.
Родственный: Серверная часть: использование Gatsby.js и Node.js для обновления статических сайтов
ТЯЖЕЛЫЕ ВЫЧИСЛЕНИЯ/ОБРАБОТКА НА СЕРВЕРНОЙ СТОРОНЕ
Когда дело доходит до тяжелых вычислений, Node. js — не лучшая платформа. Нет, вы определенно не хотите создавать сервер вычислений Фибоначчи в Node.js. В целом, любая операция с интенсивным использованием ЦП сводит на нет все преимущества пропускной способности, которые Node предлагает благодаря своей управляемой событиями неблокирующей модели ввода-вывода, потому что любые входящие запросы будут заблокированы, пока поток занят вашей обработкой чисел — при условии, что вы пытаетесь для выполнения ваших вычислений в том же экземпляре Node, которым вы отвечаете на запросы.
js — не лучшая платформа. Нет, вы определенно не хотите создавать сервер вычислений Фибоначчи в Node.js. В целом, любая операция с интенсивным использованием ЦП сводит на нет все преимущества пропускной способности, которые Node предлагает благодаря своей управляемой событиями неблокирующей модели ввода-вывода, потому что любые входящие запросы будут заблокированы, пока поток занят вашей обработкой чисел — при условии, что вы пытаетесь для выполнения ваших вычислений в том же экземпляре Node, которым вы отвечаете на запросы.
Как было сказано ранее, Node.js является однопоточным и использует только одно ядро ЦП. Когда дело доходит до добавления параллелизма на многоядерном сервере, основная команда Node выполняет некоторую работу в виде модуля кластера [ссылка: http://nodejs.org/api/cluster.html]. Вы также можете довольно легко запустить несколько экземпляров сервера Node.js за обратным прокси через nginx.
При кластеризации вам все равно следует разгрузить все тяжелые вычисления фоновым процессам, написанным в более подходящей для этого среде, и заставить их обмениваться данными через сервер очереди сообщений, такой как RabbitMQ.
Несмотря на то, что изначально фоновая обработка может выполняться на том же сервере, такой подход может обеспечить очень высокую масштабируемость. Эти сервисы фоновой обработки можно было бы легко распределить по отдельным рабочим серверам без необходимости настраивать загрузку фронтальных веб-серверов.
Конечно, вы использовали бы тот же подход и на других платформах, но с Node.js вы получаете ту высокую пропускную способность запросов в секунду, о которой мы говорили, поскольку каждый запрос — это небольшая задача, выполняемая очень быстро и эффективно.
Заключение
Мы обсудили Node.js от теории к практике, начиная с его целей и амбиций и заканчивая его преимуществами и ловушками. Когда у людей возникают проблемы с Node, они почти всегда сводятся к тому, что операции блокировки являются корнем всех зол — 99% неправильного использования Node являются прямым следствием.
В Node блокирующие операции являются корнем всех зол — 99% злоупотреблений Node являются прямым следствием.
Твитнуть
Помните: Node.js никогда не создавался для решения проблемы масштабирования вычислений. Он был создан для решения проблемы масштабирования ввода-вывода, с которой он справляется очень хорошо.
Зачем использовать Node.js? Если ваш вариант использования не содержит операций с интенсивным использованием ЦП и доступа к каким-либо блокирующим ресурсам, вы можете воспользоваться преимуществами Node.js и пользоваться быстрыми и масштабируемыми сетевыми приложениями. Добро пожаловать в сеть реального времени.
Преобразование регистра в JavaScript | Зелл Лью
30 декабря 2020 г.Мне надоело искать в Google утилиты преобразования регистра. Полезные, которые я нашел (Voca и change-case), требуют среды, которая позволяет мне использовать npm.
Но я использовал ванильный JavaScript. Я не хотел включать какие-либо тулчейны в этот проект, и мне не хочется отправлять асинхронный запрос на загрузку модуля только для преобразования регистра.
Поэтому я решил сам написать набор утилит конвертации.
Это проще, чем я думал.
Общие случаи
Я обычно использую эти случаи при написании HTML, CSS и JavaScript:
-
CamelCase -
ящик для кебаба -
Дело приговора -
Футляр для названия
Я не использую эти два корпуса, но знаю, что они существуют.
-
змея_чехол -
Чехол для Паскаля
До сих пор я полагался на простые функции, преобразующие один регистр в другой. Но мне надоело писать такие вещи, как camelToTitle или camelToKebab . Гораздо приятнее иметь функцию, которая конвертирует все падежи в нужный мне.
Преобразование любого футляра в кебаб-кейс
Я начал преобразовывать вещи в kebab-case , потому что это было то, что мне было нужно, когда я искал утилиты для преобразования регистров.
Чтобы перевести все кейсы в кебаб-кейс , мне пришлось рассмотреть возможные кейсы. Вот дела еще раз:
-
CamelCase -
Чехол для Паскаля -
змея_чехол -
Дело приговора -
Футляр для титула
Преобразование snap_case , Sentence case и Title Case в kebab-case очень просто. Мне нужно сделать только две вещи:
- Все в нижнем регистре
- Заменить
_и пробелы на-
Но я не могу начать с нижнего регистра всего, если я хочу поддерживать преобразование регистра из camelCase и PascalCase . Я потерял бы точку разрыва слова.
Поэтому мне пришлось начать с поиска заглавных букв, обозначающих начало нового слова (для camelCase и PascalCase ). Самый простой способ — перебрать каждую букву и запустить простое регулярное выражение /[A-Z]/. Это регулярное выражение ищет любую букву между A и Z.
Это регулярное выражение ищет любую букву между A и Z.
функция toKebab (строка) {
возвращаемая строка
.расколоть('')
.map((буква, индекс) => {
если (/[A-Z]/.test(буква)) {
// Заглавные буквы
}
ответное письмо
})
.присоединиться('')
}
Затем я уменьшил заглавные буквы и добавил перед ними пробел. (Не имеет значения, добавляю ли я пробел или _ , оба подходят, так как я собираюсь заменить их на - позже).
функция toKebab (строка) {
возвращаемая строка
.расколоть('')
.map((буква, индекс) => {
если (/[A-Z]/.test(буква)) {
вернуть `${letter.toLowerCase()}`
}
ответное письмо
})
.присоединиться('')
}
Примечание. Я почти уверен, что существует регулярное выражение, которое может выполнять эти три шага за один. Вероятно, он использует группы захвата и подстановку, с которыми я не знаком. Я не пробовал, так как не было ни времени, ни сил на дальнейшие исследования. Если вы знаете хорошее регулярное выражение для этого, дайте мне знать!
Если вы знаете хорошее регулярное выражение для этого, дайте мне знать!
На этом шаге обращения преобразуются в следующие:
-
Верблюжий чемодан -
футляр для паскаля -
змея_чехол -
дело приговора -
титульный лист
В начале некоторых дел есть пробел. я удалил их с отделка .
функция toKebab (строка) {
возвращаемая строка
.расколоть('')
.map((буква, индекс) => {
если (/[A-Z]/.test(буква)) {
вернуть `${letter.toLowerCase()}`
}
ответное письмо
})
.присоединиться('')
.подрезать()
}
Это дает мне следующее:
-
Верблюжий чемодан -
футляр для паскаля -
змея_чехол -
дело приговора -
титульный лист
Теперь я могу заменить _ и пробелы на - . Это можно сделать с помощью двух вызовов
Это можно сделать с помощью двух вызовов replace следующим образом:
- Во-первых, replace использует
/_/gдля замены всех вхождений_.
- Во-первых, replace использует
- Во-вторых, replace использует
/\s+/для замены всех пробелов на-.+означает «один или несколько», поэтому они соответствуют двум пробелам в заглавном регистре
- Во-вторых, replace использует
функция экспорта в Kebab (строка) {
возвращаться (
нить
// ...
.заменить(/_/г, '-')
.replace(/\s+/g, '-')
)
}
Я могу объединить вызовы replace в одно регулярное выражение с [] . Квадратные скобки указывают значение OR.
функция экспорта в Kebab (строка) {
возвращаться (
нить
// ...
.replace(/[_\s]+/g, '-')
)
}
Это дает мне это:
-
Верблюжья сумка -
паскаль-кейс -
чехол для змеи -
приговор-падеж -
титульный лист
Подходит даже для сложных смешанных случаев. Например, если вы попробуете
Например, если вы попробуете case_With-long-name вы получите case-with-long-name .
Преобразование чего-либо в приговор
Затем я работал над этой утилитой, так как хотел преобразовать camelCase в Sentence case .
Сначала я боялся снова найти сходство между всеми 6 случаями. Было ощущение, что много работы.
Но я понял, что могу использовать свою функцию toKebab , чтобы преобразовать все в kebab-case первый. Это использует преимущества работы, которую я уже проделал.
Сначала я был против этой идеи, потому что с точки зрения производительности запуск другой функции сначала казался «пустой тратой ресурсов». Но я понял, что был идеалистом. С практической точки зрения это не сильно влияет на производительность, так как операции выполняются очень быстро.
// Начиная с toKebab
функция toTitle (строка) {
вернуться к Kebab(string)
}
Теперь мне просто нужно преобразовать kebab-case — Title Case .
Здесь мне нужно сделать только следующее:
- Разделить строку на
-. Это дает мне набор слов. - Сделать заглавной первую букву каждого слова.
- Объедините массив с пробелом.
функция экспорта toTitle (строка) {
вернуться к Kebab(string)
.расколоть('-')
.карта (слово => {
вернуть word.slice(0, 1).toUpperCase() + word.slice(1)
})
.присоединиться(' ')
}
Готово!
Преобразование чего-либо в приговор
Одинаково легко преобразовать все падежи в Sentence case. В очередной раз я начал с того, что переоборудовал вещи в кебаб-кейс .
функция экспорта в предложение (строка) {
вернуться к Kebab(string)
}
Теперь мне нужно только преобразовать kebab-case в Sentence case . Есть две вещи, чтобы сделать:
- Сделать первую букву заглавной
- заменить
-с пробелом.
Сначала я могу сделать любой шаг. В этом случае я решил сначала выполнить шаг
В этом случае я решил сначала выполнить шаг заменить , так как я могу связать его после с Kebab .
функция экспорта в предложение (строка) {
const interim = toKebab(string).replace(/-/g, ' ')
вернуть промежуточный.срез(0, 1).toUpperCase() + промежуточный.срез(1)
}
Преобразование чего угодно в camelCase
Наконец, я хочу иметь возможность преобразовывать любую строку обратно в верблюжий регистр.
я начинаю с в Кебаб как обычно.
функция экспорта в Camel (строка) {
вернуться к Kebab(string)
}
На данный момент мне нужно только преобразовать kebab-case в camelCase .
Я могу сделать это:
- Разбиение слова на каждый
-. Это создает массив слов. - Перебрать массив и сделать заглавной первую букву, если это не первое слово.
функция toCamel (строка) {
вернуться к Kebab(string)
. расколоть('-')
.map((слово, индекс) => {
если (индекс === 0) возвращаемое слово
вернуть word.slice(0, 1).toUpperCase() + word.slice(1).toLowerCase()
})
.присоединиться('')
}
расколоть('-')
.map((слово, индекс) => {
если (индекс === 0) возвращаемое слово
вернуть word.slice(0, 1).toUpperCase() + word.slice(1).toLowerCase()
})
.присоединиться('')
}
Все просто!
Библиотека преобразования корпусов
Я добавил эти утилиты преобразования регистра в свой репозиторий JavaScript. Вы можете захватить их, если хотите 🙂
Если вам понравилась эта статья, поддержите меня, поделившись этой статьей в Твиттере или купив мне кофе 😉. Если вы заметили опечатку, я был бы признателен, если бы вы могли исправить ее на GitHub. Благодарю вас!
Примеры разработки Javascript и истории успеха
от Ideamotive Talent
При выборе подходящей компании-разработчика JS может возникнуть сложность с оценкой реальной экспертизы агентства, уровня опыта, качества созданных проектов и других значимых факторов. Таким образом, было бы лучше, если бы кандидат предоставил вам последний кейс JavaScript, которым он гордится.
Компания Ideamotive хорошо знает о современной боли выбора (рынок информационных технологий растет день ото дня, и сейчас слишком сложно найти агентство по разработке JavaScript, подходящее для вашей отрасли). Кроме того, мы хотим быть открытыми для наших клиентов и не скрывать никаких секретов, касающихся нашего рабочего процесса и процесса разработки.
Вот почему мы решили опубликовать наши примеры использования JavaScript. Здесь, на этой странице, вы можете найти примеры проектов, которые подходят или близки к вашей отрасли. Кроме того, эти тематические исследования могут послужить вам прекрасным примером того, чего следует ожидать от талантов Ideamotive.
JRPass: объединение веб-разработки и поддержки бизнес-процессов
Как оптимизировать систему бронирования для японской железнодорожной сети и увеличить продажи?
Прочитать полное тематическое исследование
CustomEase: облачное приложение для автоматизации повседневных операций
Как мы создали облачное приложение для автоматизации работы компании, занимающейся дизайном интерьеров, с помощью настраиваемых функций CRM, CMS, ERP и командного взаимодействия.
Прочитать полное тематическое исследование
AMLD: создание веб-приложения для управления ИИ-мероприятием с сотнями докладчиков и тысячами посетителей
Как мы использовали всю мощь Ruby on Rails и создали веб-приложение для управления событиями со сложной панелью администратора.
Прочитать полное тематическое исследование
Медиазадача: создание торговой площадки для сотен чертежников и архитекторов
Как мы полностью переписали продукт с помощью интеллектуальных алгоритмов и внедрили различные решения для автоматизации бизнеса, позволяющие масштабироваться практически бесконечно.
Прочитать полное тематическое исследование
TRAVELDUC: создание торговой площадки для приключенческих путешествий и мероприятий
Как мы с нуля создали полнофункциональную цифровую торговую площадку и помогли клиенту проверить бизнес-модель для масштабирования.
Прочитать полное тематическое исследование
SnowShow: создание системы бронирования для одного из крупнейших европейских операторов зимних туров
Как мы создали новую архитектуру и внедрили в систему решения на основе машинного обучения и увеличили цифровые продажи более чем на 70%.
Прочитать полное тематическое исследование
Что говорят о нас наши клиенты:
Мы очень довольны. Мы работаем с несколькими партнерами, но они являются нашим основным поставщиком из-за качества их работы.
Хокон Ароен
Соучредитель и технический директор Memcare
У Ideamotive огромный резерв талантов. Не соглашайтесь на кого-то: найдите человека, который понимает ваш проект и обладает необходимыми вам компетенциями.
Не соглашайтесь на кого-то: найдите человека, который понимает ваш проект и обладает необходимыми вам компетенциями.
Джулиан Петерсон
Президент, Люминат Энтерпрайзис
Они понимают и ориентируются в отрасли, чтобы добиться действительно выдающихся результатов. Несмотря на сильно насыщенный рынок, они предложили креативные решения, которых я раньше не видел.
Адам Казоле-Бьюкенен
Президент, Риерра ИНК
Они очень гибкие, предоставляя команду разработчиков в короткие сроки и масштабируя размер по мере необходимости. Их команда соблюдает сжатые сроки, в том числе те, которые дают им всего несколько часов на выполнение работы.
Сильвен Бернар
Менеджер по организации мероприятий, Швейцарский федеральный технологический институт в Лозанне
Стартапы, крупные компании и предприятия создают свои команды с помощью Ideamotive
Наем других разработчиков Javascript и бизнес-ресурсы:
Пример использованияSequence.js | Ян Ланн
Sequence.js — самый амбициозный побочный проект, который я когда-либо делал. Он объединяет весь мой веб-опыт для создания дизайна веб-сайта и готовых тем, разработки JavaScript для плавной и кросс-браузерной анимации, а также с использованием моих знаний о продвижении продукта в Интернете и обеспечении его высокого уровня воздействия.
View WebsiteView on GitHub
Responsibilities
- Design
- Marketing
- Responsive CSS
- JavaScript Framework
- Open Source
- WordPress
- Woocommerce (Ecommerce)
- Browser Testing
- Documentation
Sequence. js — это адаптивная анимационная среда для создания пошаговых приложений, таких как слайдеры, презентации и баннеры. В 2012 году я выпустил первую версию фреймворка и веб-сайта Sequence.js, а в 2015 году выпустил версию 2, перестроенную с нуля.
js — это адаптивная анимационная среда для создания пошаговых приложений, таких как слайдеры, презентации и баннеры. В 2012 году я выпустил первую версию фреймворка и веб-сайта Sequence.js, а в 2015 году выпустил версию 2, перестроенную с нуля.
Sequence.js Animation Framework
В 2012 году я был разочарован отсутствием возможностей анимации, доступных во многих библиотеках и плагинах с открытым исходным кодом для создания анимированных приложений, таких как слайдеры. Мне не нравилось, что анимация в основном была написана на тяжелых реализациях JavaScript, и было доступно только определенное количество предопределенных стилей. Будучи и дизайнером, и разработчиком, я хотел больше контролировать конечный результат.
Экспериментируя с переходами и анимацией CSS3, я осознал потенциал создания среды анимации с использованием простых имен классов CSS, управляемых с помощью JavaScript. Я мог бы создать фреймворк, обладающий всеми функциями, необходимыми для пошаговых приложений, такими как поддержка сенсорного ввода, предварительный загрузчик, автоматическое воспроизведение и т. д., сохраняя при этом переходы частью CSS. Контент может быть разбит на этапы, тогда каждому этапу будет присвоен класс состояния, например 9.0044 seq-in и
д., сохраняя при этом переходы частью CSS. Контент может быть разбит на этапы, тогда каждому этапу будет присвоен класс состояния, например 9.0044 seq-in и seq-out для управления переходами в активное состояние и из него.
Сделав переходы Sequence.js управляемыми с помощью CSS, разработчики могут использовать аппаратное ускорение (для плавной анимации на мобильных устройствах, планшетах и настольных устройствах) и естественным образом сделать приложение отзывчивым с помощью медиазапросов CSS.
Моя ключевая философия Sequence.js заключается в том, чтобы позволить пошаговым приложениям быстро разрабатываться почти полностью в CSS, не мешая работе разработчика или веб-браузера. Контент можно добавлять и анимировать с помощью HTML, CSS и рабочих процессов, к которым привыкли разработчики. Sequence.js заботится о функциональности JavaScript. Таким образом, нет необходимости изучать специальный синтаксис, нет ограничений рабочего процесса разработчика и нет сложных реализаций JavaScript, воссоздающих то, на что уже способен браузер.
Версия 2 Sequence.js написана с нуля; на этот раз в ванильном JavaScript, поэтому требование jQuery не требуется. Я использовал сторонние программы, imagesLoaded и HammerJS, чтобы обеспечить предварительную загрузку и сенсорные возможности, и реализовал их таким образом, чтобы сделать их необязательными. Если разработчику не нужны предоставляемые им функции, он может просто пропустить один или оба скрипта, и Sequence.js продолжит работать, как ожидалось.
Sequence.js работает в современных браузерах с резервной темой для браузеров, не поддерживающих переходы CSS, таких как Internet Explorer 8 и 9..
В процессе сборки используется Grunt.js для автоматизированных задач, таких как предварительная обработка Scss и тестирование с помощью Karma и Jasmine. Sequence.js доступен на GitHub с открытым исходным кодом на GitHub и кросс-браузерно протестирован с помощью BrowserStack.
Наряду с фреймворком Sequence.js я также делаю доступными темы, представляющие собой готовые приложения на основе Sequence. js, которые служат примерами того, что можно создать с помощью Sequence.js.
js, которые служат примерами того, что можно создать с помощью Sequence.js.
Темы Sequence.js
Другие темы можно найти в магазине тем.
Modern Slide In — слайдер продукта
Photo Stack — слайд-шоу изображений
Two Up — полноэкранный веб-сайт портфолио
Pop Slide — карусель изображений
Sequence.js Website
Я спроектировал и разработал Sequence.js веб-сайт для продвижения фреймворка Sequence.js, предоставления документации по его использованию и продажи готовых тем и лицензий через решение для электронной коммерции.
Анимация, показывающая кнопку меню на веб-странице, при нажатии на которую открывается анимированное раскрывающееся меню, содержащее навигационные ссылки. Меню сжато в анимированное выпадающее меню меньшей ширины. Веб-сайт должен был быть быстрым и отзывчивым, чтобы отражать те же принципы фреймворка; использование медиа-запросов для адаптивного дизайна, который работает на мобильных, планшетных и настольных устройствах.
Как и в случае с фреймворком, я использовал Grunt.js для обеспечения автоматизированного рабочего процесса с использованием таких функций, как предварительная обработка Scss и LiveReload.
Сайт работает на WordPress и надстройке электронной коммерции Woocommerce. Оба сильно настроены и используют специально созданную тему, чтобы сделать веб-сайт уникальным и универсальным для моих нужд.
Рабочий процесс веб-сайта основан на локальных, сценических и активных серверах, чтобы гарантировать, что любые новые изменения, которые вводятся в действие, готовы к производству. Я использую плагин WordPress Migrate DB Pro, чтобы быстро и безопасно поддерживать актуальную базу данных между средами, и Git через SSH для безопасного управления файлами.
Ян Ланн (Ian Lunn) — разработчик внешнего интерфейса с 12-летним коммерческим опытом, автор книги «Основы CSS3» и выпускник факультета Интернет-технологий. Он создает успешные веб-сайты, быстрые, простые в использовании и созданные с использованием лучших практик.


 Расскажите, что непонятно или сложно. Подробный отзыв поможет сделать урок лучше. Если вопрос по коду, обязательно дайте ссылку на сохраненное решение
Расскажите, что непонятно или сложно. Подробный отзыв поможет сделать урок лучше. Если вопрос по коду, обязательно дайте ссылку на сохраненное решение toLowerCase() === "apples and pears") {
return "Stairs";
} else if (rhyme.toLowerCase() === "hampstead heath") {
return "Teeth";
} else if (rhyme.toLowerCase() === "loaf of bread") {
return "Head";
} else if (rhyme.toLowerCase() === "pork pies") {
return "Lies";
} else if (rhyme.toLowerCase() === "whistle and flute") {
return "Suit";
}
return "Rhyme not found";
}
toLowerCase() === "apples and pears") {
return "Stairs";
} else if (rhyme.toLowerCase() === "hampstead heath") {
return "Teeth";
} else if (rhyme.toLowerCase() === "loaf of bread") {
return "Head";
} else if (rhyme.toLowerCase() === "pork pies") {
return "Lies";
} else if (rhyme.toLowerCase() === "whistle and flute") {
return "Suit";
}
return "Rhyme not found";
}
 (num1, num2) ?? "Calculation is not recognised";
}
(num1, num2) ?? "Calculation is not recognised";
}
 Чтобы создать такое масштабируемое веб-приложение, необходимо использовать передовые технологии, такие как Node.js.
Чтобы создать такое масштабируемое веб-приложение, необходимо использовать передовые технологии, такие как Node.js. js за обратным прокси через Nginx.
js за обратным прокси через Nginx. js.
js. инициализация).
инициализация). js.
js. расколоть('-')
.map((слово, индекс) => {
если (индекс === 0) возвращаемое слово
вернуть word.slice(0, 1).toUpperCase() + word.slice(1).toLowerCase()
})
.присоединиться('')
}
расколоть('-')
.map((слово, индекс) => {
если (индекс === 0) возвращаемое слово
вернуть word.slice(0, 1).toUpperCase() + word.slice(1).toLowerCase()
})
.присоединиться('')
}