Как в фотошопе вытянуть фото
Главная » Разное » Как в фотошопе вытянуть фото
Удлиняем ноги в Photoshop ⋆ Vendigo.ru
Какая девушка не мечтает о длинных ногах? Увы, не всем повезло родиться высокими, но в фотографии это легко поправимо. Многие пользователи Photoshop`а знают о таком инструменте работы с фигурой как «Пластика». Но пластикой очень сложно удлинить ноги, удобней использовать для этого инструмент «Свободное трансформирование».
Часть I
Рассмотрим на конкретном примере. Сначала простом. Первым шагом выделим нижнюю часть фотографии, до подбородка, с помощью прямоугольного выделения.
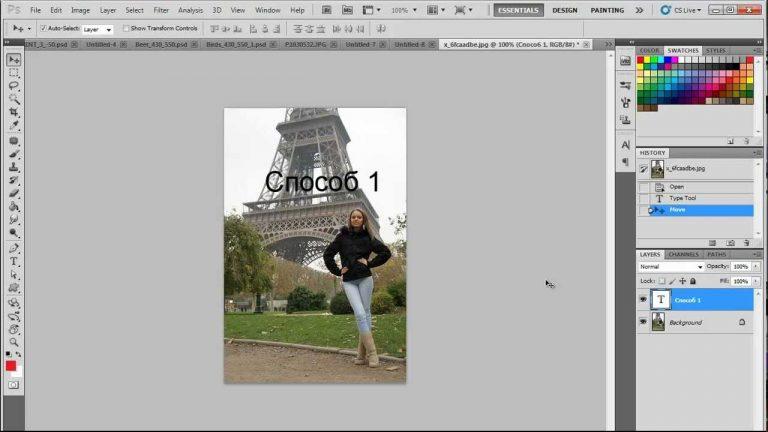
Затем нажмем Ctrl + T вызывая тем самым команду Свободное Трансформирование.
И потянем за нижнюю часть выделенной области вниз, тем самым растягивая ее. Не стоит увлекаться, на верхней панели будет отображаться процент масштабирования, остановимся на 103%. Жмем клавишу Enter, чтобы применить изменения и снова выделяем нижнюю часть фотографии, на этот раз до руки.
Снова Ctrl + T и еще раз тянем нижнюю границу вниз, на этот раз мы удлиняем только ноги, и можно поднять значение до 107%. Жмем Enter и наслаждаемся результатом!
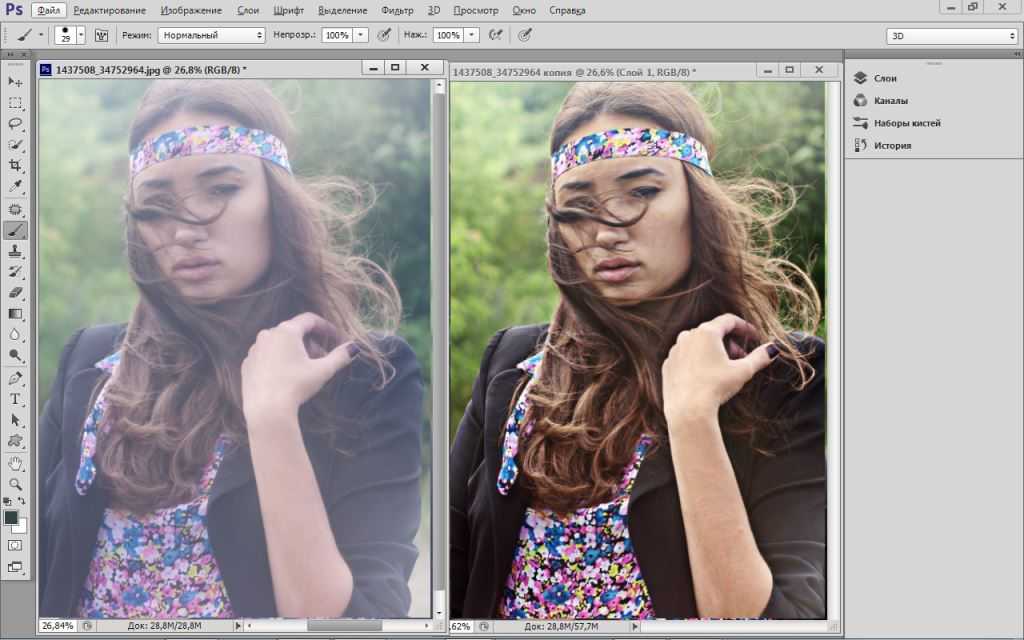
(Щелкните на фотографию чтобы сравнить варианты в большем размере)
Как видите, все довольно просто, но все же добавлю пару комментариев. Вначале я удлинил всю фигуру девушки за исключением лица. Иногда можно пропустить этот шаг, другой вариант включить в выделенную область и лицо, если вы хотите сделать его чуточку более узким. На этом этапе я не сильно растягиваю фигуру, поскольку удлиняются руки, а мне ни к чему чтобы девушка напоминала гиббона. 102 – 103 процента, достаточно.
На втором шаге я удлинял только ноги, если руки девушки не мешают, то я выделяю ноги от уровня таза, та высота на которой у девушек обычно начинаются джинсы. В этом случае ноги можно вытянуть процентов на 10. Но злоупотреблять не следует, помните, что красота в гармонии.
Часть II
Рассмотрим более сложный вариант, снимок, на котором девушка стоит на коленях. В этом случае разделим фото на три части, и будем удлинять только среднюю часть, в которой расположим ноги от таза до колен.
В этом случае разделим фото на три части, и будем удлинять только среднюю часть, в которой расположим ноги от таза до колен.
С помощью прямоугольного выделения выделим нижнюю часть снимка. Чтобы на среднюю часть, приходилось как можно большая часть бедер, проведем линю максимально близко к голени. Нажав и удерживая клавишу Shift, добавим в выделенную часть пятку.
Затем нажмем клавиши Ctrl+J, скопировав выделенную часть на новый слой. Повторяем тоже самое с верхней частью снимка. Для чего снова вернемся на исходный слой, выделим верхнюю часть фигуры девушки до линии таза. С помощью клавиши Shift добавим в выделенную область кисть. И нажав Ctrl+J скопируем выделенную область исходного слоя на новый слой.
Палитра слоев при этом будет выглядеть вот так:
Осталось создать третий слой в котором будут бедра. Для этого, нажав и удерживая Ctrl, щелкнем по иконке слоя с нижней частью изображения (Слой 1). Тем самым мы загрузим выделение по форме этого слоя.
Теперь в палитре слоев выключим видимость всех слоев, кроме слоя «Низ» и «Середина». Выберем слой «Середина» и нажмем Ctr + T, вызывая тем самым команду Свободное трансформирование. Захватив курсором за верхнюю границу слоя будем аккуратно растягивать его вверх. Поскольку в нашем распоряжении лишь малая часть ног, растягивать стоит их не на много, 105% вполне достаточно.
Жмем Enter применяя тем самым трансформацию и включаем видимость слоя «Верх». С помощью инструмента «Стрелка» и курсорных клавиш сдвинем этот слой вверх, подогнав границы слоев, чтобы получилось цельное изображение.
В палитре слоев выберем верхние четыре слоя (щелчок по первому + Shift + щелчек по четвертому). И нажав Ctrl + E объединим их в один слой.
Хирургическая операция завершена!
(Щелкните на фотографию чтобы сравнить варианты в большем размере)
Как вытянуть изображение в Фотошопе?
Не всегда и не все изображения получаются идеальными, будь то рисунок или фотография. Иногда требуется что-то подкорректировать. Если вам необходимо вытянуть изображение, в приложении Adobe Photoshop сделать это можно несколькими способами.
Инструкция
 Выделите с помощью соответствующего инструмента свой рисунок (горячая клавиша – латинская M) и кликните по выделению правой кнопкой мыши.
Выделите с помощью соответствующего инструмента свой рисунок (горячая клавиша – латинская M) и кликните по выделению правой кнопкой мыши. Если же размер полотна, наоборот, оказался слишком большим, обрежьте его. Для этого выделите тот участок изображения, который должен остаться, в меню Image выберите пункт Crop («Кадрировать»).
Если же размер полотна, наоборот, оказался слишком большим, обрежьте его. Для этого выделите тот участок изображения, который должен остаться, в меню Image выберите пункт Crop («Кадрировать»).Оцените статью!
Как растянуть фотографию?
Инструкция
Установите и запустите программу, и затем откройте в ней фотографию, которую вы хотите изменить. Если вы хотите просто уменьшить фотографию до определенного размера и скадрировать ее, например для того чтобы оптимизировать ее для выкладывания в интернете, откройте в меню вкладку «Рисунок» и выберите пункт «Размер холста». В настройках размера экрана укажите нужную высоту и ширину, а затем, нажав соответствующую кнопку на панели внизу, выберите, с какой стороны при обрезке будет использована часть изображения. Таким образом, вы можете уменьшить фотографию до нужного разрешения, скадрировав при этом изображение из правой, левой или угловой части фотографии. Также вы можете обрезать фото в произвольном порядке. Такой способ подойдет тем, кто хочет вырезать часть изображения для аватара или иконки. Найдите в левом верхнем углу фотографии с помощью курсора мыши направляющую точку и, удерживая клавишу мыши, перетащите эту точку к правому нижнему углу. Вы увидите, как по фотографии перемещается прямоугольная рамка. Перемещайте эту рамку и меняйте ее размер так, чтобы она ограничила нужный вам фрагмент фотографии. Щелкните на обведенной области правой клавишей мыши и выберите в выпадающем меню опцию «Обрезать».
Таким образом, вы можете уменьшить фотографию до нужного разрешения, скадрировав при этом изображение из правой, левой или угловой части фотографии. Также вы можете обрезать фото в произвольном порядке. Такой способ подойдет тем, кто хочет вырезать часть изображения для аватара или иконки. Найдите в левом верхнем углу фотографии с помощью курсора мыши направляющую точку и, удерживая клавишу мыши, перетащите эту точку к правому нижнему углу. Вы увидите, как по фотографии перемещается прямоугольная рамка. Перемещайте эту рамку и меняйте ее размер так, чтобы она ограничила нужный вам фрагмент фотографии. Щелкните на обведенной области правой клавишей мыши и выберите в выпадающем меню опцию «Обрезать».
Для того чтобы сжать или растянуть фотографию до любого размера откройте снова в меню вкладку «Рисунок» и выберите пункт «Изменение размера». В поле «высота» и «ширина» укажите произвольные размеры, которые вам нужны, и нажмите ОК.
Если вы сжали фотографию, она может потерять часть резкости. Чтобы вернуть фотографии резкость, откройте вкладку меню «Фильтр» и кликните на кнопку «Эффекты». Выберите фильтр «Проработка деталей», Проработка краев» или «Улучшение фокусировки».
Чтобы вернуть фотографии резкость, откройте вкладку меню «Фильтр» и кликните на кнопку «Эффекты». Выберите фильтр «Проработка деталей», Проработка краев» или «Улучшение фокусировки».
Источники:
- как растянуть фото в фотошопе
Как растянуть изображение в Фотошопе? — Templatemonster | Вопросы и ответы. Все о дизайне и создании сайтов
Взгляните на фотографию ниже. Вы видите что-то странное? Не стоит переживать, если не увидели! Просто на фото все идеально! Это благодаря мощному инструменту Adobe Photoshop, который называется Content-Aware Scale.
Из статьи вы узнаете:
Важно! Нужно уметь работать с Фотошоп, если планируете использовать psd шаблоны сайтов.
Content-Aware Scale позволяет масштабировать фотографии в Photoshop без потери качества, искажения изображения людей, зданий, животных и т.д. Это помогает сохранить пропорцию при уменьшении масштабирования, а также заполнить пустые области при увеличении масштаба. Так, например, настраивая макеты сайтов, вы сможете вставить отредактированную фотографию нужного вам размера хорошего качества.
Как изменить размер картинки в Фотошопе?
Чтоб понять, как увеличить картинку в Фотошопе, возьмем за основу уже знакомый исходник:
Если внимательно посмотреть на оба изображения, то заметно, что бокал, изначально, не был в центре и фотография меньше по масштабу. Как растянуть картинку в Фотошопе и отцентровать напиток на фотографии?
Большинство пользователей, в такой ситуации, решили бы обрезать фотографию и растянуть ее, чтоб отцентровать напиток. Но, если вы не хотите резать изображение и терять качество, то на помощь приходит Content-Aware Scale.
С чего начать?
Чтоб начать работу с фотографией, откройте ее в Photoshop, а затем выберите инструмент Crop Tool в левой вертикальной панели инструментов. На сегодняшний день, это пятый по счету инструмент сверху. Вы можете либо выбрать его на панели инструментов, либо просто нажать C на клавиатуре.
Затем, с помощью этого инструмента, выделите саму фотографию, чтоб она выглядела таким образом:
После этого нажимаете Image на панели настроек, далее Crop, который находится в верхней части рабочей области, и выберите Crop Tool. Щелкните мышкой внутри изображения и перетащите курсор влево, пока напиток не будет отцентрирован на фотографии.
Щелкните мышкой внутри изображения и перетащите курсор влево, пока напиток не будет отцентрирован на фотографии.
После этого либо дважды клацнете мышкой, либо нажмите Enter на клавиатуре, чтоб обрезать изображение. В результате получится следующее:
Выбор части изображения
Следующий шаг — выбрать часть фотографии, которая похожа на пустующую область. Это легко выполнимо с помощью инструмента Rectangular Marquee Tool.
Инструмент Content-Aware Scale
На данном этапе и начинается настоящее волшебство. Теперь, когда есть выбранная область, нужно перейти Edit > Content-Aware Scale.
Далее необходимо выбрать функцию Free Transform. Нажмите на центрально-правое разделение и перетащить его вправо, чтоб оно совпадало с краем фотографии. И вот, изображение приобретает новый вид. Ответ на вопрос: “Как изменить размер картинки в Фотошопе?” — найден!
Осталось только нажать Enter на клавиатуре и сохранить изменения, а затем в главном меню (сверху) выбрать Select > Deselect menu item, чтоб удалить пунктирное выделение.
Согласитесь, результат выглядит неплохо!? Глядя на фотографию, трудно представить, что она редактировалась с помощью Photoshop.
Теперь вы знаете, как растянуть изображение в Фотошопе так, чтоб не потерять качество.
Как в фотошопе растянуть изображение
Главная » Разное » Как в фотошопе растянуть изображение
Масштабируем картинку в Фотошопе
В нашем любимом Фотошопе существует множество возможностей для трансформирования изображений. Это и масштабирование, и вращение, и искажение, и деформация, и еще масса других функций.
Это и масштабирование, и вращение, и искажение, и деформация, и еще масса других функций.
Сегодня мы поговорим о том, как растянуть картинку в Фотошопе путем масштабирования.
Скачать последнюю версию Photoshop
В том случае, если требуется изменить не размер, а разрешение изображения, то рекомендуем изучить вот этот материал:
Урок: Меняем разрешение изображения в Фотошопе
Для начала поговорим о вариантах вызова функции «Масштабирование», при помощи которой мы и будем производить действия над изображением.
Первый вариант вызова функции – через меню программы. Необходимо перейти в меню «Редактирование» и навести курсор на пункт «Трансформирование». Там, в выпадающем контекстном меню и находится нужная нам функция.
После активирования функции на изображении должна появиться рамка с маркерами по углам и серединам сторон.
Потянув за эти маркеры, можно трансформировать картинку.
Второй вариант вызова функции «Масштабирование» является использование горячих клавиш CTRL+T. Эта комбинация позволяет не только масштабировать, но и вращать изображение, и трансформировать его. Строго говоря, функция называется не «Масштабирование», а «Свободное трансформирование».
Эта комбинация позволяет не только масштабировать, но и вращать изображение, и трансформировать его. Строго говоря, функция называется не «Масштабирование», а «Свободное трансформирование».
Со способами вызова функции мы разобрались, теперь попрактикуемся.
После вызова функции нужно навести курсор на маркер и потянуть его в нужную сторону. В нашем случае в сторону увеличения.
Как видим, яблоко увеличилось, но исказилось, то есть пропорции нашего объекта (соотношение ширины и высоты) изменились.
Если пропорции необходимо сохранить, то во время растягивания нужно просто зажать клавишу SHIFT.
Также функция позволяет задать точное значение требуемых размеров в процентах. Настройка находится на верхней панели.
Для сохранения пропорций достаточно ввести в поля одинаковые значения, либо активировать кнопочку с цепочкой.
Как видим, если кнопка активирована, то в соседнее поле прописывается то же значение, что мы вносим в исходное.
Растягивание (масштабирование) объектов это тот навык, без которого Вам не стать настоящим мастером Фотошопа, поэтому тренируйтесь и удачи! Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как в фотошопе растянуть изображение: без потери качества
Доброго времени суток, уважаемые читатели моего блога. Нет проблем, когда нужно из чего-то большого сделать нечто меньшее, но сегодня мы поговорим о действительно серьезной задаче, с которой может справиться только профессионал.
Однако, иногда и он отказывается от цели, чтобы результат не повлиял на его репутацию. К концу этой статьи вы узнаете когда можно спасти ситуацию, а когда от затеи лучше отказаться.
Я расскажу вам как в фотошопе растянуть изображение и какими методами это можно сделать. Приступим к более детальному обсуждению?
Правильный способ увеличения
Естественно, что нас будет интересовать растягивание изображения без потери качества. И тут многие пользователи, даже те, которые давно знакомы с инструментами фотошоп, часто ошибаются.![]()
Для начала создадим документ. Не думаю, что это вызовет затруднения.
Я возьму очень большой размер: 5000х5000 пикселей. Остальные показатели не так важны.
Дальнейший шаг для некоторых может быть сюрпризом. Фотографию, которую вы собираетесь растягивать по холсту, нужно «Открыть как смарт-объект». Сделать это можно двумя способами. Для начала самый простой, через панель управления сверху. Категория «Файл».
Второй способ заключается в перетаскивании нужного файла из папки.
Визуально картинка будет выглядеть как прямоугольник с двумя пересекающимися диагоналями. Суть в том, что только в этом случае фотка будет увеличиваться без искажения и пиксели не побьются, сколько бы вы не играли с размерами. Чуть позже я покажу как это происходит на конкретном примере.
Не пугайтесь, если при увеличении изображение расплывется, а вы увидите непонятные квадраты. Просто тащите за углы на весь экран.
После того как завершите и кликните на Enter, фото приобретет более презентабельный вид.
Хотя при 100% увеличении, то есть до того размера, каким предположительно и должна быть фотография, допустим, во время распечатывания, она будет «размыта». Обращайте внимание на эти показатели и увеличивайте картинку при помощи лупы. Это размытие уже ничем не спасти. К чему вам некачественное фото?
Тем не менее увеличение возможно, но не в глобальных масштабах. Вы могли наблюдать в фильмах, когда из малюсенькой фотки человека со спины, снятого на камеру видеонаблюдения в аэропорте агенты делают лицо человека чуть не в hd качестве. Так вот – это лажа. Такого не бывает. Однако, немного увеличить картинку не проблема. Для примера покажу вам исходник.
Вот так картинка будет выглядеть при увеличении на 28% просто при помощи лупы.
А этот вариант при растягивании с применением смарт-объекта. Несколько лучше, не правда ли?
Однако идеальным назвать нельзя. Для совершенства тоже есть свои пределы.
Как делать не нужно
Во многих статьях вам порекомендуют использовать другой способ. Какой именно? Вы просто берете фото и копируете его на новый документ при помощи Ctrl+C (копировать) и Ctrl+V (вставить) или перетащите необходимый документ в новый.
Какой именно? Вы просто берете фото и копируете его на новый документ при помощи Ctrl+C (копировать) и Ctrl+V (вставить) или перетащите необходимый документ в новый.
После того как вы уже вставили фрагмент, используйте свободное трансформирование (Ctrl+T), вам также порекомендуют увеличить размеры картинки, двигая за края.
Тут пиксели уже будут грубее.
Все исправится сразу после того, как вы нажмете на enter.
Так изображение выглядело на исходнике, при 100% размере.
А это при увеличении.
Конечно же, иногда можно делать и так, но помните о последствиях! Смотрите, я несколько раз увеличил и уменьшил фотографию. Так оно выглядит при совершении операции в первый раз.
А это на шестой. Мне жалко клубничку на переднем плане, а цвет карамели уже совсем не манит. А между тем максимальный размер оставался прежним. Я просто делал картинку больше, а затем меньше.
Пиксели побились, а цвета стали менее насыщенными. При использовании смарт-объектов такого бы не произошло.
При использовании смарт-объектов такого бы не произошло.
Немного о пропорциях
Нередко нужно незначительно увеличить часть изображения и для этого можно использовать свободное трансформирование (Ctrl+T), но при этом сохранить пропорции, чтобы картинка не выглядела как в кривом зеркале. Сейчас покажу о чем идет речь, но использую смарт-объект, тут без разницы.
Такая картинка никуда не годится. Что делать?
Чтобы изображение при растягивании было пропорциональным используйте кнопку Shift. Зажмите и держите ее пока не закончите с увеличением.
Видите, в данном случае приходится пожертвовать частью картинки ради хорошей целостной композиции.
Как вариант
Владея знаниями и некоторыми умениями в программе фотошоп, вы можете достичь любой цели.
Допустим, у вас есть вот такая сложная задача: всего за пять минут увеличить эту фотографию до заданного размера. Не важно как, но главное, достичь результата. Вроде бы самый логичный и быстрый способ – нарастить часть картинки, сделать коллаж.
То есть собрать из других фотографий единую композицию, по которой и не скажешь, что она изначально не была таковой. Это очень долго, за 5 минут точно не справиться.
Кстати, если вы хотите обучиться этому искусству, то могу порекомендовать курс Елены Виноградовой «Мастерство создания коллажа». Невероятно полезный навык, если думаете о карьере в рекламе или просто хотите порадовать друзей и знакомых забавными композициями.
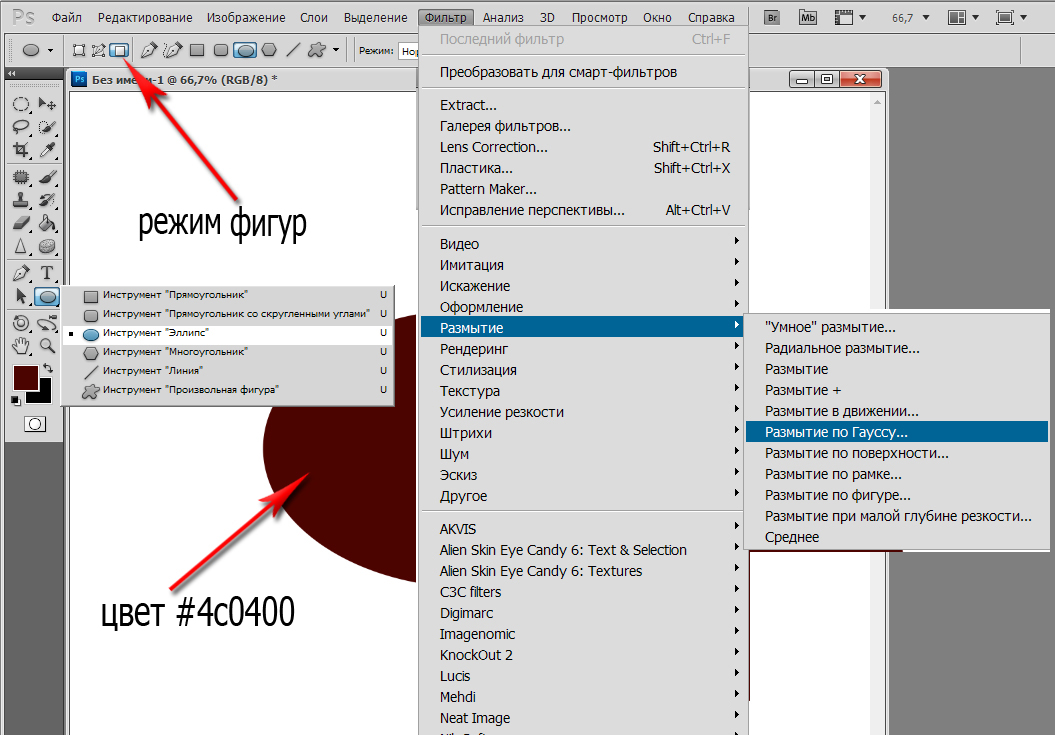
Но, вернемся к задаче. Ее же нужно решить. 5 минут тикают. Что же делать с картинкой как увеличить ее до необходимого размера? Недавно я писал про размытие краев. Почему бы не использовать этот навык?
Для начала я пипеткой возьму цвет сверху и залью пустую область.
Затем выделю при помощи инструмента лассо и также залью разные части картинки основными цветами.
Они будут отличаться.
Ну и применю к краям размытие по Гауссу. В правом углу у меня немного съехал цвет, но это можно быстро поправить. Кстати, если вы не знаете или не помните как размывать края изображений, вы можете прочитать статью на эту тему в моем блоге.
Кстати, если вы не знаете или не помните как размывать края изображений, вы можете прочитать статью на эту тему в моем блоге.
Ну а если вас интересует фотошоп в целом и вы мечтаете начать на нем зарабатывать, то советую детально изучать программу. Делать это лучше при помощи видео. Просто, а главное не скучно.
Признайтесь себе, вы никогда не осилите книгу, которая возвращает в детство и больше напоминает учебник по химии, нежели самоучитель по увлекательнейшей программе, которая дает невероятное количество возможностей.
Короче говоря, рекомендую вам курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате». За 18 часов вы узнаете все, что необходимо. Останется лишь практиковаться и набираться опыта. Ну, а с последним без труда помогут заказчики. Найти их не проблема, главное определиться чем вам хотелось бы заниматься.
Поле для деятельности огромное: рекламные баннеры и плакаты, логотипы и фирменный стиль, лендинги и иллюстрации к книгам. Все это пользуется спросом в интернете.
Но для начала вы должны узнать все возможности фотошопа и смело ориентироваться в инструментах. Именно это отличает профессионала. Он ставит перед собой задачи и умеет быстро найти скорейший путь ее достижения.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше о заработке в интернете.
До новых встреч и удачи в ваших начинаниях.
Как растянуть изображение в фотошопе?
Редактирование картинок в фотошопе может потребовать изменения их масштабов. В частности – растяжения. Какими способами это можно сделать? Как растянуть изображение в фотошопе?
Рассмотрим способы решения данной задачи в Photoshop версии CS6 с англоязычным интерфейсом.
Содержание статьи
Картинки, редактируемые с помощью фотошопа, могут быть представлены в формате:
- фонового слоя – Background;
- изображения (в виде самостоятельного слоя) – Layer.
В первом случае редактируемое изображение будет выглядеть так:
Второй вариант предполагает следующее размещение картинки:
В данном случае изображение располагается непосредственно над холстом.
Картинка может размещаться и так – в виде слоя, полностью независимого от холста.
Картинка в виде отдельного слоя может быть размещена также и на фоне других рисунков. Каждое из изображений формирует при этом самостоятельный слой.
В каждом случае особенности «растяжения» рисунка – разные. Изучим их.
Растяжение картинки, являющейся фоном
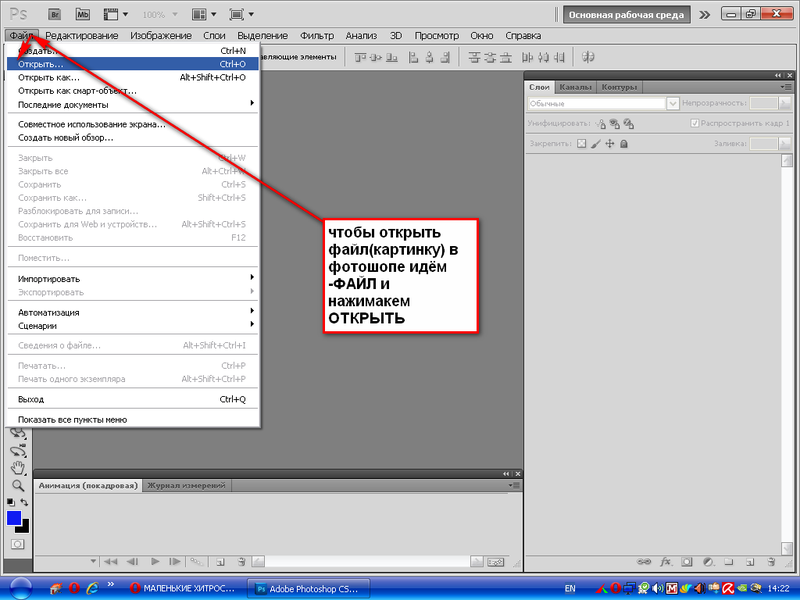
Итак, первый вариант размещения картинки в структуре проекта фотошопа – в виде фона. Как правило, подобная схема расположения рисунка активируется программой, если выполнить открытие изображения, изначально не являющегося частью проекта. То есть если выбрать пункт меню File, затем – Open и загрузить ту или иную картинку, то она отобразится в качестве фона.
Фотошоп предусматривает фактически только один способ растянуть соответствующее изображение. Он предполагает задействование группы опций Image Size. Для того чтобы получить к ним доступ, нужно выбрать пункт меню Image, затем – Image Size.
После этого можно будет указать нужный размер рисунка – в пикселях, в процентах, сантиметрах и иных единицах измерения в абсолютном значении или же относительно исходной величины. Если в окне будет активирована галочка Constrain Proportions, то при увеличении или уменьшении параметра высоты изображения автоматически откорректируется значение для ширины – и наоборот.
Если в окне будет активирована галочка Constrain Proportions, то при увеличении или уменьшении параметра высоты изображения автоматически откорректируется значение для ширины – и наоборот.
Следующий способ редактирования рисунка в фотошопе – его размещение в проекте в качестве самостоятельного слоя. Данная картинка может совпадать по величине с фоновым слоем либо иметь меньший размер.
к содержанию ↑
Растяжение картинки, являющейся слоем
Данный вариант расположения картинки в рабочей области фотошопа открывает для пользователя существенно большее пространство для маневра в части изменения размера соответствующего графического элемента.
Стоит отметить, что при рассматриваемом варианте размещения изображения в структуре проекта можно использовать также и первый метод корректировки величины рисунка – через группу опций Image Size. Но это не всегда удобно. К тому же данная группа опций имеет не столь широкий функционал, как в случае задействования тех способов, которые мы сейчас рассмотрим.
Прежде всего, изучим то, как обеспечить размещение рисунка в проекте в виде слоя.
Первый «подвид» его соответствующего расположения – на холсте. Для того чтобы разместить изображение соответствующим образом, нужно загрузить его в программу, после – кликнуть 2 раза на названии слоя, который изначально является фоновым, а затем – нажать OK.
После этого слой переименуется из Background в Layer. Теперь рисунок может редактироваться отдельно от холста.
Можно свободно перемещать картинку по рабочей области проекта, используя инструмент Move Tool. Холст, в свою очередь, может быть залит цветом – с помощью инструмента Paint Bucket Tool.
Правда, задействование отмеченной опции окраски холста имеет особенность. Цвет, которым он заполняется, сливается в один слой с изображением, изначально открытым на холсте.
Это легко пронаблюдать, если вновь взять инструмент Move Tool и попытаться переместить редактируемую картинку – она начнет передвигаться вместе с окрашенным холстом.
В свою очередь, образовавшийся участок пустого холста также можно залить каким-либо цветом. Он тоже сольется в один слой с предыдущими графическими элементами.
Второй способ размещения картинки в проекте – в виде самостоятельного слоя, никак не связанного с холстом. На практике это возможно, если между таковым и редактируемым изображением размещен какой-либо другой рисунок.
Фактически работа должна вестись с 2 слоями – тем, который «объединен» с холстом, и тем, который является самостоятельным графическим элементом.
Способность свободно перемещаться по экрану картинки – в виде слоя, размещенного на холсте, либо в виде полностью независимого слоя – предопределяет возможность задействования следующих методов ее растяжения (не считая рассмотренного нами выше):
- использование группы опций Free Transform;
- задействование инструмента Transform Controls.
Изучим их особенности подробнее.
к содержанию ↑
Растяжение картинки на холсте с помощью группы опций Free Transform
Для наглядности предлагается увеличить холст – чтобы картинка имела меньшую, чем он, площадь, и ее можно было растягивать. Для этого нужно выбрать пункт меню Image, затем – Canvas Size. В открывшемся окне следует ввести значение величины холста, соответствующее примерно 120 %. При этом галочку напротив Relative желательно снять.
Для этого нужно выбрать пункт меню Image, затем – Canvas Size. В открывшемся окне следует ввести значение величины холста, соответствующее примерно 120 %. При этом галочку напротив Relative желательно снять.
В результате на холсте появится достаточное пространство для растяжения изображения.
Далее нужно выбрать инструмент Rectangular Marquee Tool либо любой другой, что располагается в соответствующей группе. После – кликнуть правой кнопкой мыши на изображении и выбрать пункт Free Transform. Затем сразу же надо щелкнуть на картинке правой кнопкой еще раз – после этого откроется требуемая группа опций.
За растяжение картинки отвечают первые 6.
Опция Scale позволяет увеличить либо уменьшить размер изображения без изменения его геометрического типа. То есть если изначально картинка – прямоугольник, она им же и останется. Однако ее пропорции, величины ее сторон могут быть выражены практически в любых значениях.
Чтобы изменить размер картинки, нужно потянуть за ползунки, которые появляются сразу же после активации опции Scale. Если тянуть за угловые – меняется величина изображения в целом. При удержании клавиши Shift – пропорционально исходному размеру.
Если тянуть за угловые – меняется величина изображения в целом. При удержании клавиши Shift – пропорционально исходному размеру.
Если тянуть только за верхние и нижние ползунки – изменится высота рисунка, если за боковые – ширина.
Важный нюанс задействования любой из опций рассматриваемой группы: чтобы закрепить результат работы над редактируемой картинкой, нужно нажать Enter.
Следующая опция – Rotate. С ее помощью можно поворачивать картинку – в любую сторону.
Благодаря опции Skew можно менять взаимное расположение сторон рисунка либо корректировать размер одних сторон относительно других. Например – разместить правую сторону выше левой, нижнюю – левее или правее верхней. Или же правую сторону сделать короче, чем левую.
Отметим, что заметное растяжение рисунка при задействовании опции Skew осуществляется, только если активно потянуть за один из угловых ползунков.
Опция Distort в некотором смысле дополняет предыдущую – в ней как раз таки реализована возможность не только менять длину сторон картинки и взаимное их расположение, но также и растягивать изображение практически в любую сторону.
Опция Perspective в чем-то схожа с функцией Skew, однако решает более узкую задачу – создать перспективу для рисунка. Которая может выглядеть примерно так:
Как в фотошопе растянуть часть изображения? Решению данной задачи способна посодействовать, вероятно, самая примечательная опция рассматриваемой группы – Warp. С помощью нее можно растягивать отдельные участки рисунка.
Соответственно, непосредственно за растяжение (тем или иным способом) картинок отвечают такие опции, как:
- Scale;
- Skew;
- Distort;
- Perspective;
- Warp.
При необходимости растянутое изображение можно также повернуть, задействовав опцию Rotate.
Отметим, что изменять размер картинки – при использовании большинства инструментов, входящих в группу Free Transform, – получится не только с помощью ползунков. Дело в том, что сразу же после активации той или иной опции в верхней части интерфейса фотошопа открывается дополнительная панель настроек.
Используя ее, можно указывать точные значения единиц, определяющих размеры и пропорции картинок либо их сторон. Исключение – сложный инструмент Warp. Необходимая корректировка изображения при его применении осуществляется вручную.
к содержанию ↑
Растяжение картинки с помощью опции Transform Controls
Изучим теперь то, как растянуть изображение в Photoshop, задействуя другой инструмент – Transform Controls. Он считается, с одной стороны, менее функциональным, чем группа опций Free Transform, с другой – простым в использовании.
Активируется он очень просто. Нужно выбрать инструмент Move Tool, после – поставить галочку напротив открывшегося чуть ниже меню пункта Show Transform Controls.
В результате на картинке появятся ползунки – подобные тем, что активируются при задействовании опций Free Transform. Применяя их, можно:
- регулировать размер изображения в целом, размер его сторон;
- поворачивать картинку.

Как и в случае с инструментами Free Transform, при использовании опции Show Transform Controls в верхней части интерфейса фотошопа открывается дополнительная панель настроек точных значений размеров рисунка либо его элементов. Рассматриваемый метод растяжения картинок особенно удобен при работе с несколькими изображениями – как раз в тех случаях, когда они являются полностью независимыми от холста слоями. Так, менять их размер с помощью опции Transform Controls становится возможным сразу же после щелчка по соответствующему слою мышкой – не нужно активировать каких-либо дополнительных функций фотошопа.
Закрепление результатов редактирования картинок осуществляется, как и при использовании предыдущего метода, с помощью клавиши Enter.
Как вытянуть изображение в Фотошопе
Инструкция
Способ обработки, а, следовательно, и конечный результат, зависят от того, какие дефекты присутствуют на исходной фотографии. Если нарушены пропорции изображения, порядок действий может быть следующим. Запустите редактор и откройте нужный файл. Выделите с помощью соответствующего инструмента свой рисунок (горячая клавиша – латинская M) и кликните по выделению правой кнопкой мыши.
Запустите редактор и откройте нужный файл. Выделите с помощью соответствующего инструмента свой рисунок (горячая клавиша – латинская M) и кликните по выделению правой кнопкой мыши.
Откроется контекстное меню. Выберите в нем пункт Free Transform («Свободное трансформирование»). Если требуется вытянуть изображение по горизонтали, подведите курсор мыши к правому или левому краю рисунка, если по вертикали – к верхнему или нижнему краю соответственно. Курсор изменит вид на двухстороннюю стрелку.
Удерживая нажатой левую кнопку мыши, перетащите рамку изображения в нужную сторону. Рисунок вытянется. Отпустите кнопку мыши и кликните дважды по выделению. Или выберите любой другой инструмент и в окне запроса согласитесь с только что внесенными изменениями. При таком способе размер обновленного изображения может не совпадать с размером полотна.
Если вы знаете, что на полотне не хватит места, заранее увеличьте его размер. Для этого выберите в меню Image («Изображение») пункт Canvas Size («Размер полотна»). В открывшемся окне укажите новые пропорции и нажмите на кнопку ОК. Если же размер полотна, наоборот, оказался слишком большим, обрежьте его. Для этого выделите тот участок изображения, который должен остаться, в меню Image выберите пункт Crop («Кадрировать»).
В открывшемся окне укажите новые пропорции и нажмите на кнопку ОК. Если же размер полотна, наоборот, оказался слишком большим, обрежьте его. Для этого выделите тот участок изображения, который должен остаться, в меню Image выберите пункт Crop («Кадрировать»).
Также вы можете растянуть изображение, задав ему нужные пропорции. В меню Image выберите пункт Image Size («Размер изображения»). В открывшемся окне снимите маркер с поля Constrain Proportions («Сохранять пропорции») и задайте нужные значения в группе Pixel Dimensions («Разрешение»). Нажмите на кнопку ОК.
Как растянуть изображение в фотошопе
Растяжение картинки, являющейся слоем- Растяжение картинки на холсте с помощью группы опций Free Transform
- Растяжение картинки с помощью опции Transform Controls
Картинки, редактируемые с помощью фотошопа, могут быть представлены в формате:
- фонового слоя – Background;
- изображения (в виде самостоятельного слоя) – Layer.

В первом случае редактируемое изображение будет выглядеть так:
Второй вариант предполагает следующее размещение картинки:
В данном случае изображение располагается непосредственно над холстом.
Картинка может размещаться и так – в виде слоя, полностью независимого от холста.
Картинка в виде отдельного слоя может быть размещена также и на фоне других рисунков. Каждое из изображений формирует при этом самостоятельный слой.
В каждом случае особенности «растяжения» рисунка – разные. Изучим их.
Растяжение картинки, являющейся фоном
Итак, первый вариант размещения картинки в структуре проекта фотошопа – в виде фона. Как правило, подобная схема расположения рисунка активируется программой, если выполнить открытие изображения, изначально не являющегося частью проекта. То есть если выбрать пункт меню File, затем – Open и загрузить ту или иную картинку, то она отобразится в качестве фона.
Фотошоп предусматривает фактически только один способ растянуть соответствующее изображение. Он предполагает задействование группы опций Image Size. Для того чтобы получить к ним доступ, нужно выбрать пункт меню Image, затем – Image Size.
Он предполагает задействование группы опций Image Size. Для того чтобы получить к ним доступ, нужно выбрать пункт меню Image, затем – Image Size.
После этого можно будет указать нужный размер рисунка – в пикселях, в процентах, сантиметрах и иных единицах измерения в абсолютном значении или же относительно исходной величины. Если в окне будет активирована галочка Constrain Proportions, то при увеличении или уменьшении параметра высоты изображения автоматически откорректируется значение для ширины – и наоборот.
Следующий способ редактирования рисунка в фотошопе – его размещение в проекте в качестве самостоятельного слоя. Данная картинка может совпадать по величине с фоновым слоем либо иметь меньший размер.
Растяжение картинки, являющейся слоем
Данный вариант расположения картинки в рабочей области фотошопа открывает для пользователя существенно большее пространство для маневра в части изменения размера соответствующего графического элемента.
Стоит отметить, что при рассматриваемом варианте размещения изображения в структуре проекта можно использовать также и первый метод корректировки величины рисунка – через группу опций Image Size. Но это не всегда удобно. К тому же данная группа опций имеет не столь широкий функционал, как в случае задействования тех способов, которые мы сейчас рассмотрим.
Но это не всегда удобно. К тому же данная группа опций имеет не столь широкий функционал, как в случае задействования тех способов, которые мы сейчас рассмотрим.
Прежде всего, изучим то, как обеспечить размещение рисунка в проекте в виде слоя.
Первый «подвид» его соответствующего расположения – на холсте. Для того чтобы разместить изображение соответствующим образом, нужно загрузить его в программу, после – кликнуть 2 раза на названии слоя, который изначально является фоновым, а затем – нажать OK.
После этого слой переименуется из Background в Layer. Теперь рисунок может редактироваться отдельно от холста.
Можно свободно перемещать картинку по рабочей области проекта, используя инструмент Move Tool. Холст, в свою очередь, может быть залит цветом – с помощью инструмента Paint Bucket Tool.
Правда, задействование отмеченной опции окраски холста имеет особенность. Цвет, которым он заполняется, сливается в один слой с изображением, изначально открытым на холсте.
Это легко пронаблюдать, если вновь взять инструмент Move Tool и попытаться переместить редактируемую картинку – она начнет передвигаться вместе с окрашенным холстом.
В свою очередь, образовавшийся участок пустого холста также можно залить каким-либо цветом. Он тоже сольется в один слой с предыдущими графическими элементами.
Второй способ размещения картинки в проекте – в виде самостоятельного слоя, никак не связанного с холстом. На практике это возможно, если между таковым и редактируемым изображением размещен какой-либо другой рисунок.
Фактически работа должна вестись с 2 слоями – тем, который «объединен» с холстом, и тем, который является самостоятельным графическим элементом.
Способность свободно перемещаться по экрану картинки – в виде слоя, размещенного на холсте, либо в виде полностью независимого слоя – предопределяет возможность задействования следующих методов ее растяжения (не считая рассмотренного нами выше):
- использование группы опций Free Transform;
- задействование инструмента Transform Controls.

Изучим их особенности подробнее.
Растяжение картинки на холсте с помощью группы опций Free Transform
Для наглядности предлагается увеличить холст – чтобы картинка имела меньшую, чем он, площадь, и ее можно было растягивать. Для этого нужно выбрать пункт меню Image, затем – Canvas Size. В открывшемся окне следует ввести значение величины холста, соответствующее примерно 120 %. При этом галочку напротив Relative желательно снять.
В результате на холсте появится достаточное пространство для растяжения изображения.
Далее нужно выбрать инструмент Rectangular Marquee Tool либо любой другой, что располагается в соответствующей группе. После – кликнуть правой кнопкой мыши на изображении и выбрать пункт Free Transform. Затем сразу же надо щелкнуть на картинке правой кнопкой еще раз – после этого откроется требуемая группа опций.
За растяжение картинки отвечают первые 6.
Опция Scale позволяет увеличить либо уменьшить размер изображения без изменения его геометрического типа. То есть если изначально картинка – прямоугольник, она им же и останется. Однако ее пропорции, величины ее сторон могут быть выражены практически в любых значениях.
То есть если изначально картинка – прямоугольник, она им же и останется. Однако ее пропорции, величины ее сторон могут быть выражены практически в любых значениях.
Чтобы изменить размер картинки, нужно потянуть за ползунки, которые появляются сразу же после активации опции Scale. Если тянуть за угловые – меняется величина изображения в целом. При удержании клавиши Shift – пропорционально исходному размеру.
Если тянуть только за верхние и нижние ползунки – изменится высота рисунка, если за боковые – ширина.
Важный нюанс задействования любой из опций рассматриваемой группы: чтобы закрепить результат работы над редактируемой картинкой, нужно нажать Enter.
Следующая опция – Rotate. С ее помощью можно поворачивать картинку – в любую сторону.
Благодаря опции Skew можно менять взаимное расположение сторон рисунка либо корректировать размер одних сторон относительно других. Например – разместить правую сторону выше левой, нижнюю – левее или правее верхней. Или же правую сторону сделать короче, чем левую.
Или же правую сторону сделать короче, чем левую.
Отметим, что заметное растяжение рисунка при задействовании опции Skew осуществляется, только если активно потянуть за один из угловых ползунков.
Опция Distort в некотором смысле дополняет предыдущую – в ней как раз таки реализована возможность не только менять длину сторон картинки и взаимное их расположение, но также и растягивать изображение практически в любую сторону.
Опция Perspective в чем-то схожа с функцией Skew, однако решает более узкую задачу – создать перспективу для рисунка. Которая может выглядеть примерно так:
Как в фотошопе растянуть часть изображения? Решению данной задачи способна посодействовать, вероятно, самая примечательная опция рассматриваемой группы – Warp. С помощью нее можно растягивать отдельные участки рисунка.
Соответственно, непосредственно за растяжение (тем или иным способом) картинок отвечают такие опции, как:
- Scale;
- Skew;
- Distort;
- Perspective;
- Warp.

При необходимости растянутое изображение можно также повернуть, задействовав опцию Rotate.
Отметим, что изменять размер картинки – при использовании большинства инструментов, входящих в группу Free Transform, – получится не только с помощью ползунков. Дело в том, что сразу же после активации той или иной опции в верхней части интерфейса фотошопа открывается дополнительная панель настроек.
Используя ее, можно указывать точные значения единиц, определяющих размеры и пропорции картинок либо их сторон. Исключение – сложный инструмент Warp. Необходимая корректировка изображения при его применении осуществляется вручную.
Растяжение картинки с помощью опции Transform Controls
Изучим теперь то, как растянуть изображение в Photoshop, задействуя другой инструмент – Transform Controls. Он считается, с одной стороны, менее функциональным, чем группа опций Free Transform, с другой – простым в использовании.
Активируется он очень просто. Нужно выбрать инструмент Move Tool, после – поставить галочку напротив открывшегося чуть ниже меню пункта Show Transform Controls.
В результате на картинке появятся ползунки – подобные тем, что активируются при задействовании опций Free Transform. Применяя их, можно:
- регулировать размер изображения в целом, размер его сторон;
- поворачивать картинку.
Как и в случае с инструментами Free Transform, при использовании опции Show Transform Controls в верхней части интерфейса фотошопа открывается дополнительная панель настроек точных значений размеров рисунка либо его элементов.
Рассматриваемый метод растяжения картинок особенно удобен при работе с несколькими изображениями – как раз в тех случаях, когда они являются полностью независимыми от холста слоями. Так, менять их размер с помощью опции Transform Controls становится возможным сразу же после щелчка по соответствующему слою мышкой – не нужно активировать каких-либо дополнительных функций фотошопа.
Закрепление результатов редактирования картинок осуществляется, как и при использовании предыдущего метода, с помощью клавиши Enter.
Как растянуть фотку в фотошопе. Как растянуть изображение в Photoshop — без потери качества и пропорционально
Представим, что для вас стал актуальным вопрос о том, как изменить размер картинки без фотошопа ? Вы при этом в интернете, и вам необходимо обрезать фото или картинку для анкеты. Вы правильно поступите, если сидя у компьютера, или с планшетником, или со смартфоном в руках, зайдете на сайт.
Ведь на этом ресурсе можно воспользоваться приложением по обрезке фото онлайн. Обращаем внимание на то, что приложение поддерживает форматы gif, bmp, jpg, png. Оно находится в блоке «Работа с изображениями» под названием «Обрезка изображений».
И, выполняя здесь несложные операции, мы изменяем размер изображения . Ведь, как и все прочее в рамках сервиса, данное приложение очень просто в использовании. Оно предоставляет возможность получить качественный результат очень быстро.
Мы с его помощью изменяем размер фото . Мы обрезаем его. А для этого необходимо всего-то произвести загрузку нужного изображения, выбрать нужный для обрезки фрагмент и нажать клавишу «Вырезать», предварительно получив информацию о размерах будущей картинки. То есть процесс предусматривает процентное увеличение или уменьшение изображения. Всегда есть возможность посмотреть, как ты обрезал фото, а потом сохранить его.
То есть процесс предусматривает процентное увеличение или уменьшение изображения. Всегда есть возможность посмотреть, как ты обрезал фото, а потом сохранить его.
Какие еще возможности предоставляет приложение
Когда мы изменяем размер фото онлайн, то это вовсе не означает, что весь процесс, который занимает считанные секунды, сводится к тому, чтобы просто обрезать картинку онлайн.
Тот, кто работает с изображением, может еще потратить дополнительно (но буквально считанные) секунды, чтобы при необходимости повернуть фото или отразить его зеркально. Но и этим все вовсе не ограничивается. Можно также добавить красивые эффекты или рамку. И всего-то требуется сделать несколько кликов.
Нет ничего удивительного в том, что пользователями сайта являются люди самых разных профессий, возраста и даже увлечений. Все потому, что некоторые предпочитают не искать нужное им приложение на разных интернет-ресурсах. А указанный онлайн-сервис тем и хорош для многих, что в нем сосредоточены самые разные, но часто используемые приложения.
И многие из числа тех, кто проводят массу времени в мировой паутине (в том числе и для того, чтобы изменить фото ), попадают на сайт вполне закономерно. Будь он дизайнер или вебмастер, журналист или автомобилист. Ведь сюда ведут многие ссылки в интернете, да и сервис всем доступен без регистрации.
Сервис к тому же бесплатный. Его можно использовать при подготовке фото и музыки для блогов и сайтов. Ко всему нет необходимости в загрузке файлов, установке и последующем обновлении программ.
Это положительно оценивает и тот, кто занимается профессионально фотографией, и тот, для кого проводить время с фотоаппаратом — просто большое увлечение. Ведь на сайте есть для них подходящее приложение. Например, для того, кто мучается вопросом, как изменить размер изображения ?
Зачем нужна такая функция
Причина, по которой тот или иной пользователь интернета вынужден искать для применения фоторедактор онлайн, может быть разной. Но, как показывает опыт, обычно это вызвано именно необходимостью быстро изменить размер фото .
И это обычно бывает так. Допустим, кому-то необходимо загрузить редактируемое изображение на сайт. К примеру, как аватарку «ВКонтакте». Как правило, на большинстве ресурсах в глобальной сети для изображений, которые заливают на сервис, предусмотрено ограничение по его габаритам. А это в конкретном случае означает, что необходимо изменить размер фото онлайн.
Без этого никак не обойтись. Однако ограничение предусмотрено не только для габаритов. Ограничение распространяется также и на вес изображения. То есть проблема требует такого решения, когда нужно уменьшить фото. А это очень просто сделать, используя фоторедактор онлайн.
А вот к функции «увеличить фото» прибегают тогда, когда необходимо увеличить размеры изображения. Также как и уменьшение фото, эта функция находит применение, когда кто-то очень часто обрабатывает изображение.
Для более детальной характеристики популярного сервиса следует упомянуть и про такую «фишку», как фотографии в стиле Instagram. То есть с данном случае сервис предоставляет возможность не только изменить размер , но и придать желаемый вид фотографиям. Причем мы говорим про те случаи, когда у вас при себе нет мобильного устройства и аккаунта в Инстаграм.
Причем мы говорим про те случаи, когда у вас при себе нет мобильного устройства и аккаунта в Инстаграм.
Уверяем, что на персональном компьютере заниматься обработкой фотографий намного удобней и приятней. Функция «фото в стиле Инстаграм» действует точно так же, как и обрезка фотографий онлайн. Это означает следующее: вам необходимо загрузить фотографию, наложить эффекты и потом сохранить на свой компьютер. Так, в частности, можно сделать эффект старой фотографии из обычного снимка.
С появлением фотографии в первой половине 19-го века не могло не возникнуть естественного желания увеличить изображение до размеров художественного полотна. Один из реальных и самых эффективных способов, который и по сей день используется, заключался в перерисовке по клеточкам, но сегодня редко дают такой совет, потому что совершенно очевидно, что желающих укрупнить изображение интересует, как увеличить размер фотографий на компьютере.
Размер изображений на мониторе ПК
Раз уж заговорили о ПК, то скажем, что на мониторе размер изображений уменьшается/увеличивается комбинацией клавиш Ctrl (-/+) или колесиком мыши с той же прижатой клавишей Ctrl. А если вы в Сети, можно повлиять на размер изображения, изменив масштаб во вкладке «Вид» в меню браузера. Никому не возбраняется resolution), вызвав эту команду щелчком правой кнопки мыши прямо по рабочему столу.
А если вы в Сети, можно повлиять на размер изображения, изменив масштаб во вкладке «Вид» в меню браузера. Никому не возбраняется resolution), вызвав эту команду щелчком правой кнопки мыши прямо по рабочему столу.
Теперь, если следовать принципу «от простого к сложному», нужно разобраться, как увеличить размер фотографий в Paint, потому что, во-первых, это стандартный графический редактор (Пуск > Все программы > Стандартные), который поставляется вместе с операционной системой Windows, а во-вторых, многие и не подозревают о некоторых его способностях, в том числе и о кнопке «Изменить размер» на вкладке «Главная».
Растягиваем картинку в Paint
В диалоговом окне «Изменение размеров и наклона» обычно ставят галочку в чекбоксе «Сохранить пропорции» и указывают либо процентное соотношение, либо конкретную величину в пикселях. Во втором случае достаточно указать только желаемую ширину изображения (изменить по горизонтали), чтобы второй параметр изменился автоматически.
В некоторых версиях Paint есть еще параметр «Точки», позволяющий вводить определенные размеры изображения. Если все OK, так и скажите редактору.
Выясняя, как увеличить большинство пользователей наверняка даже не считают нужным добавлять, что без потери качества, полагая, что это само собой разумеется. Однако это молчаливое условие не так-то просто выполнить, потому что изображение в грубом приближении можно сравнить с мозаикой из разноцветных пикселей. Нетрудно представить, как будет выглядеть картинка, если ее просто растянуть, ведь количество информативных пикселей останется прежним, а физический размер увеличится.
Чтобы как-то сохранить до определенной степени качество, нужно заполнить «пустоты» с учетом содержания окружающих пикселей. К сожалению, добрый старый Paint справляется с этим далеко не лучше всех, но есть много программ, которые с помощью различных алгоритмов интерполяции данных между растянутыми пикселями (методы ресамплинга/resample) могут увеличивать изображения с очень приличным качеством. Большинство таких сервисов, среди которых особенно популярен платный PhotoZoom Pro, функционально схожи и несложны в использовании, но если просто порекомендовать их тем, кто хочет узнать, как увеличить размер фотографий в «Фотошопе», это будет уклончивый ответ.
Большинство таких сервисов, среди которых особенно популярен платный PhotoZoom Pro, функционально схожи и несложны в использовании, но если просто порекомендовать их тем, кто хочет узнать, как увеличить размер фотографий в «Фотошопе», это будет уклончивый ответ.
Способности «Фотошопа» в изменении размеров фотографий
Если вы собираетесь увеличить изображение, то должны иметь в виду, что результат напрямую зависит от качества и размера исходного материала. После загрузки фотографии в «Фотошоп» в меню «Изображение» выбирают команду «Размер изображения», открыв тем самым одноименное окно, в котором и ведут диалог с программой.
Если полностью довериться программе, можно только указать ширину и высоту в полях блока «Размер печатного оттиска» (Document Size), а остальные параметры оставить выбранными по умолчанию, в том числе функцию «Интерполяция» (Resample Image) и метод ресамплинга «Бикубическая автоматическая» (Bicubic), который, как правило, предпочитают остальным пяти алгоритмам. Затем открыть кнопкой «Авто…» (Auto) окошко «Автоматический выбор разрешения», выбрать желаемое качество (по умолчанию стоит «Хорошее») и нажать OK.
Затем открыть кнопкой «Авто…» (Auto) окошко «Автоматический выбор разрешения», выбрать желаемое качество (по умолчанию стоит «Хорошее») и нажать OK.
Примечание : Рисамплинг (Resample) — это функция управления объемом данных на изображениях, у которых изменяют размеры или разрешение.
Маленькие хитрости
Возможно, не все знают о некоторых общеизвестных рекомендациях в отношении того, как увеличить размер фотографий с минимальными потерями качества с помощью любого графического редактора с функциями коррекции и ресамплинга, но это не обязательно должен быть «Фотошоп».
Во-первых, нужно подготовить исходное изображение, немного увеличив его масштаб и внимательно изучив на предмет наличия шумов, размытых участков (там, где их быть не должно), различных пятен и других вероятных дефектов. Все недостатки необходимо устранить (откорректировать) и только потом приступать к изменению размеров.
Далее нужно увеличить фотографию вдвое больше задуманного, поработать с резкостью, контрастом, насыщенностью, затем вернуться к нужному размеру и убедиться, что качество осталось на должном уровне. Вот такая маленькая хитрость, но это еще не все.
Вот такая маленькая хитрость, но это еще не все.
До чего только не додумаются люди в поисках оригинального решения того, как увеличить размер фотографий.
Оказывается, если укрупнить размер изображения на 10%, визуально ухудшения качества не будет заметно. Отсюда напрашивается очевидный вывод: многократно наращивая размер по 10%, можно… ну а дальше — у кого какая фантазия. Но этот способ не универсален, и его огульное использование для всех фотографий подряд не обязательно приведет к хорошим результатам, которые во многом зависят от различных качественных параметров изображения, в том числе и от формата. Чёрно-белую фотографию, например, умудряются растягивать аж до 50%.
Эти «секретные» приемы допустимы лишь в тех случаях, когда других вариантов по каким-то причинам нет, и, скорее всего, «хитрая продукция» потребует очень серьезной постобработки в «Фотошопе».
Специализированные программы
Если нужен ответ на вопрос, как увеличить размер фотографий с минимальной головной болью, используйте одну из специализированных программ, у которых и алгоритмов интерполяции побольше, чем у «Фотошопа», и собственные оригинальные технологии имеются. Кроме ранее упомянутой программы PhotoZoom Pro, это сервисы: Perfect Resiz, Reshade Image Enlarger, OnOne Genuine Fractals Pro v6.0, Akvis Magnifier v3.0 и другие.
Кроме ранее упомянутой программы PhotoZoom Pro, это сервисы: Perfect Resiz, Reshade Image Enlarger, OnOne Genuine Fractals Pro v6.0, Akvis Magnifier v3.0 и другие.
Иногда в процессе создания презентации в Microsoft PowerPoint или работы с текстовым материалом в Word, приходится добавлять рисунок или фотографию, которая позволяет проиллюстрировать или визуально дополнить информацию. Но не всегда стилистически картинка или фото подходит под созданное оформление презентации (текстовый документ).
Например, в отчете об экспертной стоимости объекта оценки необходимо поместить фотографии объекта — загородного дома или гаража, а размер изображения маловат для страницы, т.е.
Не дает полного представления об объекте. Кроме того, стилистически лучше поместить фотографию справа, тогда как вставленная с помощью последовательных команд: «Вставка» — «Рисунок» — «Из файла» фотография располагается слева от края страницы. Можно растянуть картинку с помощью мышки, подведя указатель к углу фотографии и потянув за края. Но в таком случае, вставленное фото все время будет располагаться в одном месте — верхний левый угол является «заякоренным» на странице, не позволяя пользователю переместить фото в другое место.Чтобы растянуть изображение правильно, необходимо изменить свойства картинки. Для этого наводим мышкой курсор на фотографию и правой кнопкой вызываем меню. Выбираем «Формат рисунка», затем вкладку «Положение». В верхней части в разделе «Обтекание» изображено положение вставляемой фотографии или картинки на листе. С помощью мышки выбираем нужное, например: «По контуру» или «Вокруг рамки». Затем в нижней части вкладки — «Горизонтальное выравнивание» ставим флажок напротив требуемого положения, например, «По левому краю» или «По центру» и нажимаем ОК.Теперь контуры картинки изменились — черный прямоугольник исчез, причем углы картинки (фотографии) и середины каждой стороны обозначены небольшими кругами. С их помощью можно растянуть изображение правильно. Для этого наводим курсор мышкой на любой кружок и, удерживая левой кнопкой мыши, растягиваем в нужную сторону (вверх, вниз, по диагонали и т.
Но в таком случае, вставленное фото все время будет располагаться в одном месте — верхний левый угол является «заякоренным» на странице, не позволяя пользователю переместить фото в другое место.Чтобы растянуть изображение правильно, необходимо изменить свойства картинки. Для этого наводим мышкой курсор на фотографию и правой кнопкой вызываем меню. Выбираем «Формат рисунка», затем вкладку «Положение». В верхней части в разделе «Обтекание» изображено положение вставляемой фотографии или картинки на листе. С помощью мышки выбираем нужное, например: «По контуру» или «Вокруг рамки». Затем в нижней части вкладки — «Горизонтальное выравнивание» ставим флажок напротив требуемого положения, например, «По левому краю» или «По центру» и нажимаем ОК.Теперь контуры картинки изменились — черный прямоугольник исчез, причем углы картинки (фотографии) и середины каждой стороны обозначены небольшими кругами. С их помощью можно растянуть изображение правильно. Для этого наводим курсор мышкой на любой кружок и, удерживая левой кнопкой мыши, растягиваем в нужную сторону (вверх, вниз, по диагонали и т. д.).Такую картинку или фото можно помещать в любом месте документа или страницы, уменьшать или растягивать до границы листа. Ее также можно привязать к определенному месту на странице, чтобы при добавлении текста, она осталась на выбранном месте. С помощью форматирования можно добавить контуры, выбрать параметры отображения, установить процент прозрачности и т.д.Совет добавлен 16 июня 2011 Совет 2: Как растянуть рисунок Наиболее подходящий инструмент для разного рода деформации изображений — какой-либо из графических редакторов. Например, Adobe Photoshop растянет рисунок в любом направлении с минимумом затрат вашего времени.
д.).Такую картинку или фото можно помещать в любом месте документа или страницы, уменьшать или растягивать до границы листа. Ее также можно привязать к определенному месту на странице, чтобы при добавлении текста, она осталась на выбранном месте. С помощью форматирования можно добавить контуры, выбрать параметры отображения, установить процент прозрачности и т.д.Совет добавлен 16 июня 2011 Совет 2: Как растянуть рисунок Наиболее подходящий инструмент для разного рода деформации изображений — какой-либо из графических редакторов. Например, Adobe Photoshop растянет рисунок в любом направлении с минимумом затрат вашего времени.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
- как растянуть изображение
» Обрезка и сжатие фото без Photoshop
В Интернете довольно много статей о том, как обрезать фото в программе Photoshop. Но Photoshop далеко не всегда есть под рукой, к тому же у последних версий долгое время загрузки и большие системные требования. Сейчас почти во всех программах для просмотра картинок есть набор функций для сжатия, растягивания фотографий и изменения их размера. Лично мне для простой обработки фото нравится использовать программу XNView: она бесплатна, имеет русский интерфейс, и ее можно носить с собой на флешке. Скачать ее можно по адресу http://xnview.com .
Сейчас почти во всех программах для просмотра картинок есть набор функций для сжатия, растягивания фотографий и изменения их размера. Лично мне для простой обработки фото нравится использовать программу XNView: она бесплатна, имеет русский интерфейс, и ее можно носить с собой на флешке. Скачать ее можно по адресу http://xnview.com .
Итак, мы установили и запустили XNView и открыли в нем какую-нибудь фотографию. Теперь мы с ней можем сделать следующее:
1) обрезать фотографию до определенного размера в пикселях. Для этого заходим в меню «Рисунок», выбираем там пункт «Размер холста» и задаем в полях «высота» и «ширина» в блоке «Размер экрана». Внизу видим блок из 9 кнопок, где можно выбрать, с какой стороны будет взята часть изображения при его обрезке: либо с одной из сторон или углов, либо из центра.
Пример: обрезаем фото с размера 1600×1200 до 1200×1200, оставляя изображение из правой части фотографии.
2) обрезать фото произвольным образом , например, вырезать из большой фотографии только лицо для аватара. Это самая простая операция. Помещаем курсор мыши в левый верхний угол нужной части изображения, нажимаем и удерживаем левую кнопку и ведем курсор в правый нижний угол, так чтобы нужная часть фото оказалась выделенной прямоугольной рамкой. Затем щелкаем правой кнопкой и выбираем в появившемя меню «Обрезать» или просто нажимаем с клавиатуры Ctrl+Y. Все, что окажется вне рамки, исчезнет.
Это самая простая операция. Помещаем курсор мыши в левый верхний угол нужной части изображения, нажимаем и удерживаем левую кнопку и ведем курсор в правый нижний угол, так чтобы нужная часть фото оказалась выделенной прямоугольной рамкой. Затем щелкаем правой кнопкой и выбираем в появившемя меню «Обрезать» или просто нажимаем с клавиатуры Ctrl+Y. Все, что окажется вне рамки, исчезнет.
Пример произвольной обрезки фотографии и результат такой обрезки. Обратите внимание: в статусной строке внизу в процессе выбора области для обрезки показывается ее размер.. Дальше получшившееся фото можно уменьшить до нужных размеров и сделать аватаром.
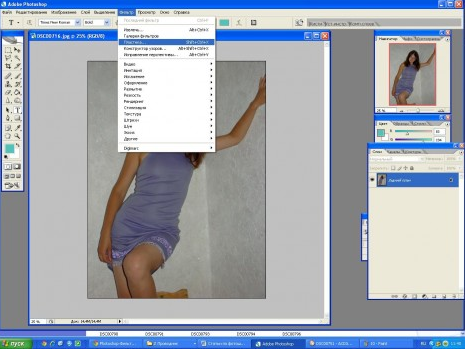
3) cжать/растянуть фотографию Для этого заходим в меню «Рисунок», выбираем там пункт «Изменение размера» и задаем желаемый размер в пикселях в полях «высота» и «ширина». Программа произведет сжатие или растягивание фотографии.
Обычно при сжатии немного теряется резкость (по крайней мере, при использовании обычного метода выборки Lanczos) и фотография размывается, поэтому после сжатия имеет смысл зайти в меню «Фильтр», выбрать там пункт «Эффекты» и выбрать какой-нибудь один из следующих фильтров: «Проработка деталей», «Проработка краев», «Улучшение фокусировки», «Восстановление фокуса». Какой именно — зависит от конкретной фотографии: включите опцию «Применить к рисунку» и посмотрите, какой результат вам нравится больше всего.
Какой именно — зависит от конкретной фотографии: включите опцию «Применить к рисунку» и посмотрите, какой результат вам нравится больше всего.
Уменьшение фотографии с 1600×1200 до 800×600 и применение фильтра для улучшения резкости.
Также в программе XNView можно производить настройку уровней черного/белого/серого и настройку оттенка/насыщенности/освещенности.
Как в фотошопе растянуть изображение?
Для добавления вопроса на сайт, блог или форум просто скопируйте и вставьте в html код:
Давайте попробуем разобраться с этим вопросом как можно детальнее.
Итак, представьте себе такую ситуацию: у вас есть определённая картинка. Но беда в том, что картинка. что называется, весьма маленькая, и получается так, что вы эту картинку едва можете разглядеть.
Конечно, можно сделать так, чтобы показывало на весь экран, но не думаю, что это может во многом помочь. Это может только чуть-чуть растянуть вам изображение, но, если разобраться по большому счёту, то это ничего вам не даст.
Естественно, что если бы это была фотография на фотобумаге, то не думаю, что у вас бы что-то получилось, но у нас ведь под рукой компьютер, который может вам весьма помочь.
Итак, вам нужно найти программное обеспечение, которое даст вам возможность растянуть изображение так, как вам нужно в данный момент. И это вполне возможно, просто не нужно спешить, и постараться сделать так, чтобы у вас всё получилось.
Попробуем использовать такую программу, как «Adobe photoshop».
Перво-наперво нужно установить саму программу. После того, как вы установили программу. сделайте следующее: открываете главное окно программы, потом в меню «Файл» находите «Открыть». В открывшемся диалоговом окне просмотра находите вашу фотографию и открываете её. Далее, идёте в меню «редактирование», в этом меню есть пункт, который называется «трансформирование», и там пункт «масштабирование». Здесь можете растягивать картинку. При этом нажмите левый shift, и левую кнопку мыши.
Как растянуть объект в фотошопе
Масштабируем картинку в Фотошопе
Сегодня мы поговорим о том, как растянуть картинку в Фотошопе путем масштабирования.
В том случае, если требуется изменить не размер, а разрешение изображения, то рекомендуем изучить вот этот материал:
Для начала поговорим о вариантах вызова функции «Масштабирование», при помощи которой мы и будем производить действия над изображением.
Первый вариант вызова функции – через меню программы. Необходимо перейти в меню «Редактирование» и навести курсор на пункт «Трансформирование». Там, в выпадающем контекстном меню и находится нужная нам функция.
После активирования функции на изображении должна появиться рамка с маркерами по углам и серединам сторон.
Потянув за эти маркеры, можно трансформировать картинку.
Второй вариант вызова функции «Масштабирование» является использование горячих клавиш CTRL+T. Эта комбинация позволяет не только масштабировать, но и вращать изображение, и трансформировать его. Строго говоря, функция называется не «Масштабирование», а «Свободное трансформирование».
Со способами вызова функции мы разобрались, теперь попрактикуемся.
После вызова функции нужно навести курсор на маркер и потянуть его в нужную сторону. В нашем случае в сторону увеличения.
Как видим, яблоко увеличилось, но исказилось, то есть пропорции нашего объекта (соотношение ширины и высоты) изменились.
Если пропорции необходимо сохранить, то во время растягивания нужно просто зажать клавишу SHIFT.
Также функция позволяет задать точное значение требуемых размеров в процентах. Настройка находится на верхней панели.
Для сохранения пропорций достаточно ввести в поля одинаковые значения, либо активировать кнопочку с цепочкой.
Как видим, если кнопка активирована, то в соседнее поле прописывается то же значение, что мы вносим в исходное.
Растягивание (масштабирование) объектов это тот навык, без которого Вам не стать настоящим мастером Фотошопа, поэтому тренируйтесь и удачи!
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
как в фотошопе растянуть или увеличить часть изображения? примитив извините
Сначала нажимаешь M(анг. ) — это чтобы выделять прямоугольную область нажимая пото Shift+M можно переключаться между прямоугольной областью и круглой. L — это выделение произвольной области.
Трансформировать выделенную область — Ctrl+T и потом растягивай как нужно.
А вобще по этой теме можно много написать, лучше тут погуглить — там еще растушевка, сглаживание, маски и много другого-всякого.
Как легко растянуть изображение в Фотошопе без искажений
Инструкция как расширить или сжать картинку в Photoshop
Начиная осваивать редактирование в Photoshop, пользователи сталкиваются с его перегруженным интерфейсом, который осложняет даже базовые действия. Один из частых вопросов — как растянуть изображение в фотошопе. Это требуется при фотомонтаже или в ретуши, когда нужно обработать отдельную область фото. Конечно, это простое действие можно выполнить и в бесплатных программах типа Paint.net. Но для профессиональной работы со снимками мы рассмотрим в этой статье несколько вариантов масштабирования картинки с деформацией или без потери качества именно в PS.
Конечно, это простое действие можно выполнить и в бесплатных программах типа Paint.net. Но для профессиональной работы со снимками мы рассмотрим в этой статье несколько вариантов масштабирования картинки с деформацией или без потери качества именно в PS.
Хотите растягивать изображения
без сложного и дорогого Фотошопа?
Попробуйте его многофункциональный аналог прямо сейчас!
Как растянуть объект в Фотошопе
Сделать объект крупнее можно вручную либо указав нужные размеры числами. Давайте рассмотрим оба варианта.
Как вызвать функцию «Масштабирование»
Масштабирование позволяет пользователю свободно растянуть изображение до желаемого размера. Вызвать необходимый инструмент можно через пункт меню «Редактирование», где в списке опций необходимо выбрать «Трансформирование», а затем «Масштабирование».
Если нужные пункты подсвечены серым цветом и неактивны, значит, слой с нужным объектом заблокирован. Чтобы снять защиту, кликните по иконке в виде замочка напротив картинки в списке слоев.
После активации масштабирования вокруг изображения появится рамка с квадратными маркерами по краям. Чтобы растянуть фото, захватите границу курсором и потяните.
Если вы увеличиваете картинку больше основного фона, она может не влезть в кадр. Для отображения всей области раскройте «Изображение» и кликните «Показать все».
Таким образом можно менять размер не только фотографий, но также добавляемых элементов, например, текст и буквы.
Как расширить картинку
Другой вариант, как расширить фото в фотошопе – вручную изменить ширину фотографии, указав необходимые параметры. Для этого потребуется вызвать функцию «Размер изображения» через пункт меню «Изображение» или кнопками Alt + Ctrl + I.
В окошке с параметрами укажите нужные цифры в поля «Ширина» и «Высота». По умолчанию масштаб меняется пропорционально. Если вы хотите увеличить кадр только в ширину или в длину, кликните на иконку замочка, чтобы цепочка «распалась».
Какие есть способы растягивания картинки в Photoshop
В Photoshop имеются различные способы расширения и увеличения фотографий. Они различаются по качеству результата и зависят от пользовательских параметров. Разделить их можно на три группы:
Они различаются по качеству результата и зависят от пользовательских параметров. Разделить их можно на три группы:
Деформируемое увеличение, при котором изменяются оригинальные параметры;
Пропорциональное, когда пропорции фото остаются равными по отношению друг к другу;
Дополняющее, при котором изображение делают масштабнее за счет добавления контента.
Рассмотрим, как работают все эти типы масштабирования.
Деформирующее растягивание
Иногда бывает нужно знать, как растянуть картинку в фотошопе с изменением пропорций, если встроенный объект слегка сплющен/расширен, поэтому его нужно деформировать. В этом случае понадобится применить деформирующее растягивание. Принцип состоит в том, что при увеличении картинка изменяется непропорционально.
Чтобы вытянуть картинку, вызовите опцию «Масштабирование» или «Свободное трансформирование» и растягивайте изображение в любую сторону. Картинка будет «тянуться» за направлением мыши, нарушая оригинальное соотношение сторон.
В ранних версиях Photoshop при растягивании изображение увеличивалось только в одну сторону. В Photoshop CC, начиная с 2019 года, для деформирующего преображения нужно зажать Shift.
Деформацию часто используют для мемов и забавных картинок, например, если нужно растянуть улыбку на лице человека. В этом случае предварительно нужно выделить область и затем растягивать в стороны.
Пропорциональное
Если вам нужно растянуть файл, сохраняя пропорции, алгоритм действий практически аналогичен. Но в этом случае растягивать картинку нужно только за угловые маркеры.
В версии Photoshop CC, начиная с 2020 года, картинка растянется без искажения. В более ранних сборках, например, в версии редактора CS6, для равномерного увеличения нужно параллельно зажать Shift.
Дополняющее
Что делать, если вам нужно узнать, как расширить картинку в фотошопе с заливкой заднего плана, чтобы изображение стало шире, но главные элементы не изменились? К примеру, у вас есть фотография, на которой предметы расположены близко к границе, и вы хотите сделать фон шире. В этом случае используется дополняющее растягивание.
В этом случае используется дополняющее растягивание.
1. Откройте фоторедактор и в стартовом окне нажмите «Создать». Укажите размеры, под которые вы хотите подогнать основное изображение.
2. Раскройте пункт «Файл», найдите «Поместить встроенные» и загрузите картинку с компьютера. Либо откройте его обычным способом и перетяните из вкладки на основную рабочую область при помощи инструмента «Выделение».
3. В панели инструментов выделите «Прямоугольная область» и обрисуйте часть снимка, которой вы хотите заполнить пустой фон.
4. Нажмите сочетание клавиш Ctrl + T и растяните этот фрагмент до нужного размера.
5. Повторите действие необходимое количество раз. В итоге мы заполнили всю пустоту в кадре.
Этот способ отлично сработал с нашей картинкой, так как объект располагался на однородном фоне. Что делать, если вы работаете со сложной фотографией с пестрым задним планом? Поможет инструмент Content-Aware-Scale.
Инструмент Content-Aware-Scale
Content-Aware-Scale, или «Масштабирование на основе содержимого», появился в PS, начиная с версии CS4. Инструмент расширяет фотографию, основываясь на анализе контента вокруг центрального объекта.
1. Откройте в Фотошопе нужный графический файл. Мы будем работать на примере фотографии чашки кофе на деревянном текстурном столе, который и будем расширять.
2. Раскройте пункт меню «Изображение» и выберите «Размер холста». Укажите формат, который вы хотите присвоить редактируемому снимку. Вы также можете отцентрировать главное фото, воспользовавшись стрелками.
3. Теперь укажите программе образец, на основе которого будет создан фон. Для этого выделите подходящий участок при помощи инструмента «Прямоугольная область» (клавиша М).
4. Теперь вызовите инструмент «Масштаб с учетом содержимого» через пункт «Редактировать».
5. Растяните выбранный участок с деформацией или без деформации, ориентируясь на поставленную задачу. В итоге мы получили картинку с продолжением заднего плана, практически неотличимым от оригинального.
В итоге мы получили картинку с продолжением заднего плана, практически неотличимым от оригинального.
Еще один вариант – использовать инструмент «Заливка с учетом содержимого». Она также находится в категории «Редактировать», только в этом случае вам не нужно растягивать выделенную область – редактор сделает это сам.
Растягиваем картинку с помощью более простого
и удобного аналога Фотошопа
Теперь вы знаете, как растянуть фото в Фотошопе для любого типа обработки. Однако согласитесь, все эти действия отнимают не так уж много времени. А если вы работаете за ноутбуком, то вряд ли сможете добиться от Photoshop стабильной работы.
Если вам нужно ускорить процесс или работать над проектом на слабых устройствах, лучше найти более простую альтернативу. Советуем установить ФотоМАСТЕР – благодаря удобному дизайну его легко освоить, он практически не нагружает систему и предлагает ряд автоматизированных функций, которые облегчают работу новичку.
Изменить размер фото в ФотоМАСТЕРЕ можно двумя способами: наложить снимок на подготовленный заранее фон и растянуть вставку на весь экран или напрямую изменить масштаб изображения. Это удобно, если вы работаете с фотомонтажом и хотите изменить масштаб отдельного объекта, например, векторной фигуры.
Это удобно, если вы работаете с фотомонтажом и хотите изменить масштаб отдельного объекта, например, векторной фигуры.
1. Установите ФотоМАСТЕР и импортируйте картинку, кликнув «Открыть фото».
2. В разделе «Инструменты» выберите функцию «Вставка картинки». В списке вариантов кликните «наложить изображение из файла» и добавьте снимок с компьютера.
3. Растяните новый объект, захватив за границы, при необходимости разверните его на нужный угол и нажмите «Применить».
4. Раскройте «Файл» и выберите «Изменить размер и сохранить». Укажите ширину и высоту в соответствующих полях. Кликните на замочек, чтобы включить пропорциональное увеличение.
5. Чтобы сохранить высокое качество, укажите разрешение DPI не менее 300. Нажмите «Применить» и сохраните изображение в нужном формате.
Как видите, этот вариант намного удобнее и быстрее, чем работа в PS. При этом вы можете сразу сжать вес файла без потери качества для отправки онлайн.
Изменение размеров части изображения масштабированием «с учетом содержимого»
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 1к. Обновлено
Все мы сталкиваемся с ситуациями, когда изображение немного меньше, чем то пространство, которое оно должно заполнить. Например, если Вы изменяете размеры изображения, полученного цифровой фотокамерой так, чтобы оно заполнило часто используемый формат 8×10″, образуется пустое место выше и/или ниже изображения .
В подобной ситуации выходит на сцену новый инструмент Photoshop — «Масштабирование с учетом содержимого» (Content-Aware Scaling) – он позволяет изменять размеры какой-либо части изображения, сохраняя важные области нетронутыми. Инструмент анализирует изображение и увеличивает или сжимает те части изображения, которые Photoshop посчитает не особо важными. В этом уроке я расскажу о том, как использовать этот метод.
Содержание
Совмещение горизонтальных размеров
Создайте новый документ с размерами 8 на 10 дюймов и разрешением 240 пикселей на дюйм. Откройте цифровое изображение, сделанное камерой. По линейному размеру в пикселях это изображение меньше, чем документ 8 на 10 дюймов.
Активируйте инструмент «Перемещение» (Move Tool) перетащите сделанное камерой изображение в новый документ, затем нажмите комбинацию Ctrl+T, для активации команды «Свободное трансформирование» (Free Transform) (если не видны все управляющие размерами рамки маркеры, нажмите комбинацию клавиш Ctrl+0 (ноль)).
Нажмите и удерживайте клавишу Shift (для сохранения пропорций), затем захватите любой угловой маркер и перетащите наружу, чтобы увеличить изображение с тем, чтобы оно вписалось в область 8×10″ по горизонтали:
Для начала, совмещаем размеры изображений по горизонтали
Нажмите клавишу Enter, чтобы применить результаты трансформирования.
Мы видим, что при одинаковой ширине, высота снимка меньше, чем у документа, поэтому у нас имеется белое пространство над и под снимком. Если вы хотите, чтобы это пространство заполнилось, то можно снова использовать команду «Свободное трансформирование» (Free Transform), растянув изображение, но при этом получили бы растянутые по вертикали автомобиль и самолет.
Если вы хотите, чтобы это пространство заполнилось, то можно снова использовать команду «Свободное трансформирование» (Free Transform), растянув изображение, но при этом получили бы растянутые по вертикали автомобиль и самолет.
Это как раз тот случай, когда следует использовать новый инструмент Photoshop — «Масштаб с учетом содержимого» (Content-Aware Scale).
Применение инструмента
Верните документ к состоянию, показанному на верхнем рисунке в Шаге 1. Пройдите по вкладке главного меню Редактирование —> Масштаб с учетом содержимого (Edit —> Content-Aware Scale) или нажмите комбинацию горячих клавиш Ctrl+Alt+Shift+C, после чего вокруг снимка появится габаритная рамка, такая же, как и при «Свободном трансформировании.
Захватите верхний маркер габаритной рамки и перетащите его вертикально вверх,при этом удостоверьтесь, что он растягивает вверх небо, но оставляет автомобиль и самолет практически нетронутыми. Захватите нижний маркер габаритной рамки, перетащите его вниз, он должен растянуть только бетонную полосу, не затронув предметы в центре. Перетащив маркеры до верхней и нижней границ документа:
Перетащив маркеры до верхней и нижней границ документа:
Нажмите клавишу Enter.
Примечание: В панели параметров инструмента «Масштаб с учетом содержимого» имеется кнопка, похожая на человеческую фигуру. Она указывает инструменты, что в снимке есть люди, и инструмент пытается избегать растягивать какие-либо объекты, имеющие тона человеческой кожи.
Кстати, масштабирование с учётом содержимого действует не только на увеличение изображения, но и на уменьшение. Вы можете таким же образом сжать картинку без искажений главных объектов:
Полезности для работы с инструментом
1. Защита определённой области изображения от масштабирования
Есть еще пара приемов для, работы с этим этого инструментом, о которых следует знать. Во-первых, если вы применяете команду «Масштаб с учетом содержимого» и она всё-таки растягивает главный объект больше, чем вы того хотите, надо применить одну хитрость. Отмените инструмент, нажав Esc. Активируйте наиболее подходящий в вашем случае инструмент выделения, например Прямолинейное лассо (Polygonal Lasso Tool) и создайте контур выделения вокруг объекта (ов):
Активируйте наиболее подходящий в вашем случае инструмент выделения, например Прямолинейное лассо (Polygonal Lasso Tool) и создайте контур выделения вокруг объекта (ов):
Далее пройдите по вкладке главного меню Выделение —> Сохранить выделенную область (Select —> Save Selection). Когда появится диалоговое окно сохранения, введите любое имя (я назвал своё «выделение самолётика» и нажмите ОК. Затем нажмите Ctrl+D, чтобы отменить выделение. Снова активируйте команду «Масштаб с учетом содержимого», но на сей раз зайдите в панель параметров и выберите своё выделение из выпадающего списка кнопки «Защищать» (Protect):
Этим я укажу Photoshop, где находится главный объект. Теперь можно перетащить вверх или вниз маркеры рамки и заполнить пустое пространство с наименьшим возможным растягиванием.
Степень защиты от масштабирования
В панели параметров инструмента имеется также управляющий элемент «Количество» (Amount), который определяет, какая степень защиты предоставляется от растягивания. По умолчанию это 100 % – максимально возможная степень защиты. При 50 % это компромисс между защитой от изменения размеров и обычным свободным трансформированием, и для некоторых снимков это работает лучше всего.
По умолчанию это 100 % – максимально возможная степень защиты. При 50 % это компромисс между защитой от изменения размеров и обычным свободным трансформированием, и для некоторых снимков это работает лучше всего.
Достоинством опции «Количество» является его интерактивность: пока элементы управления размерами находятся еще на месте, можно уменьшить значение опции и увидеть на экране отображение в реальном времени того, как изменение «Количества» изменяет размеры главного объекта.
3 способа исправления перспективы с помощью Adobe Photoshop: muph — LiveJournal
Не мастак я писать пошаговые инструкции, если честно. Давным-давно, помнится, написал трактат о выдёргивании mp3-файлов из онлайновых проигрывателей. Сегодняшний же повод взять в руки шашку вызван вопиющей несправедливостью, царящей на просторах фотосайтов, жежешечки и прочих мест скопления фотокартинок. Все мы с вами белые, пушистые и знаем, что завал горизонта есть страшный грех и удел нубов и лузеров. Сплошь и рядом мы наблюдаем лаконичный камент доморощенных фотокритиков «горизонт завален» и зачастую сами одобряем их вердикт, но почему-то вот мало кого волнует искривленная перспектива. Да-да, я о тех странных параллелепипедах, параллелограммах и прочих трапециях на фотографиях, где должны быть здания и сооружения. Как по мне, зачастую на архитектурных фотографиях они выглядят так же позорно, как и заваленный горизонт. Тем более, что исправить это недоразумение, в общем, не намного сложнее «выпрямления» пресловутого горизонта. И сегодня я расскажу вам о трёх простых способах исправить перспективные искажения.
Сплошь и рядом мы наблюдаем лаконичный камент доморощенных фотокритиков «горизонт завален» и зачастую сами одобряем их вердикт, но почему-то вот мало кого волнует искривленная перспектива. Да-да, я о тех странных параллелепипедах, параллелограммах и прочих трапециях на фотографиях, где должны быть здания и сооружения. Как по мне, зачастую на архитектурных фотографиях они выглядят так же позорно, как и заваленный горизонт. Тем более, что исправить это недоразумение, в общем, не намного сложнее «выпрямления» пресловутого горизонта. И сегодня я расскажу вам о трёх простых способах исправить перспективные искажения.
Для примера, самым наглым образом, возьмем случайное фото известного фотографа-путешественника frantsouzov из его поста про усадьбу Ляхово. Вот хотя бы это изображение фасада здания:
Что я и говорил — еще чуть-чуть и по форме здание начнёт напоминать египетские пирамиды. Самое время испробовать способ намба уан. Почти всё, что нам понадобится — это инструмент Crop (обрезка). Откройте картинку в фотошопе, выберите данный инструмент и как бы очертите им всё изображение. Далее поставьте галочку Perspective в панели настроек инструмента.
Откройте картинку в фотошопе, выберите данный инструмент и как бы очертите им всё изображение. Далее поставьте галочку Perspective в панели настроек инструмента.
Да, чуть не забыл. Вам могут пригодиться направляющие. Это линии, по которым можно проверить необходимые нам параллельность и перпендикулярность. Если у вас в окне фотошопа не отображаются линейки (см. скриншот ниже), жмите Ctrl+R. Далее просто ткните в любом месте линейки мышкой и, не отпуская, протащите её к картинке. Отпустите мышку в нужной позиции. Появится первая направляющая. Вы можете создать их любое количество. Если они вам мешают, жмите Ctrl+H и они исчезнут. Жмите еще раз и они появятся снова.
После этой необязательной подготовки выбираем, собственно, описанный выше кроп-тул. Хватаемся мышкой за уголки фото и делаем что-то подобное.
Как только будет готово, тычем enter и получаем вот такую картинку.
Стены мы «выпрямили», но здание получилось каким-то приплюснутым. Не айс. Делаем буквально следующее: выделяем всю картинку (Ctrl+A), включаем инструмент «Free transform» (свободная трансформация) и просто тянем наш джипег мышкой за верхний якорь, пока высота здания нас не устроит.
Вот что у нас получилось в конечном итоге. Все эти манипуляции немного замыливают картинку, поэтому работать нужно с полноразмерным файлом, а не как я с маленькой картинкой с разрешением 72 точки на дюйм. Тем не менее, теперь мы видим здание, так сказать, почти так же как видит его человеческий глаз. Во всяком случае я на это надеюсь. Картинка, конечно, «тесновато» обрезана, но так ведь это только пример. К тому же можно изначально, на этапе съёмки, стараться «брать» чуть шире, подразумевая будущую обрезку.
Переходим к способу намба ту. Воспользуемся специальным фильтром, запрятанным так далеко, что «многие» пользователи фотошопа и слыхом о нём не слыхивали.
Открываем окно фильтра Lens Correction. Двигая ползунки блока Transform и контролируя результат по сетке, уберите искажения перспективы. В выпадающем списке Edge выберите что программе сделать с теми участками фото, которых теперь как бы не хватает. Я выбрал вариант, когда они будут прозрачными. Вариант Edge Extension, когда края автоматически заполняются растягиванием углов, в данном примере не подходит. Слишком уж не реалистично это потом выглядит. При меньших искажениях иногда выходит сносный результат, поэтому пробуйте оба варианта и выбирайте лучший. Обратите также внимание и на ползунок Remove Distortion. Иногда после манипуляций с перспективой картинка становится как бы выпуклой. Это недоразумение легко убирается этим самым ползунком. В нашем примере этого не потребовалось.
Дальше нам опять нужен инструмент Crop tool. Галочку с Perspective нужно снять.![]() Просто обрезаем на фото, так сказать, неполноценные участки. Я так же срезал немного пространства над крышей здания.
Просто обрезаем на фото, так сказать, неполноценные участки. Я так же срезал немного пространства над крышей здания.
Итак, итог второго метода.
Для пущей наглядности давайте сравним исходное фото и обе полученные картинки.
Первый и второй вариант, как по мне, очень похожи, а вот исходник при таких «соседях» кажется ещё более странным. Будто бы, наоборот, его кто-то терзал в фотошопе, пытаясь свалить на землю. Впрочем, давайте же еще глянем, что там за третий метод исправления перспективных искажений. Делается он, в общем, по тому же принципу. Те же яйца, только в профиль. Выделяем всю картинку(Ctrl+A), в меню Edit выбираем пункт Transform, а там, вы не поверите, команду Perspective. Далее следует потянуть мышкой за уголки фотокарточки и нарисовать нечто подобное моей иллюстрации. Нажимаем enter, наблюдаем картинку опять же похожую на полученные первыми двумя способами.
Какой тут можно сделать вывод? Все три способа, пожалуй, идентичны по трудозатратам, так что выбирайте себе в пользование любой их них. Замечу, что первый метод особенно хорош для «распрямления» снятых сбоку картин, табличек и тому подобного. Выглядит это будет как-то так:
Замечу, что первый метод особенно хорош для «распрямления» снятых сбоку картин, табличек и тому подобного. Выглядит это будет как-то так:
Итогом будет вот эта картинка.
Джипег, кстати, случайный из выданных яндексом по запросу «картина в музее». Вот автор фото, если что.
Ну, а я прощаюсь с вами. Надеюсь, урок будет полезным. Точно знаю одного юзера, который уже последовал моим советам и его фотографии стали ещё лучше. Это d_a_ck9. Рекомендую, а если что-то не понятно — спрашивайте.
NB. Если же вы по причине каких-то своих моральных, этических или даже политических убеждений придерживаетесь мнения, что исправлять перспективные искажения необязательно, я вам отвечу, что вы просто ленивы и не более того. Да, бывают случаи, когда искажения, наоборот, добавляют фотографии шарма (тот же фишай), но я по большей степени о, так сказать, протокольной архитектурной и интерьерной съёмке. Цитирую педивикию для самых упёртых: «При данном виде фотосъёмки основная задача состоит в правдивом и точном показе формы здания, отделки, скульптур и элементов декора. Принципиальное значение для архитектурной съёмки имеет вертикальность и прямолинейность вертикальных и прямых линий. Для этого оптическая ось объектива должна быть горизонтальна, а плоскость фотоматериала или матрицы должна быть вертикальна и ни в коем случае не наклонена.«
Принципиальное значение для архитектурной съёмки имеет вертикальность и прямолинейность вертикальных и прямых линий. Для этого оптическая ось объектива должна быть горизонтальна, а плоскость фотоматериала или матрицы должна быть вертикальна и ни в коем случае не наклонена.«
Чао!
Ссылки для самостоятельного изучения:
— Архитектурная фотография
— Коррекция перспективы
— Добавить в друзья
Как растянуть и выпрямить фотографию в Adobe Photoshop Elements 2019
Главная > Adobe Photoshop > Как растянуть и выпрямить фотографию в Photoshop Elements 2019
Посмотрите обучающее видео по Adobe Photoshop Elements 2019 ниже. Изучите различные методы выпрямления изображения с помощью различных инструментов выпрямления. Показанные инструменты включают холст Stretch and Grow , обрезку для удаления фона и обрезку до исходного размера.
Добро пожаловать на наш курс по PSE 2019. В этом разделе мы рассмотрим выпрямление изображений. Начну с введения в выпрямление.
Затем мы рассмотрим три стандартных инструмента для выпрямления: инструмент «Увеличить или уменьшить холст» до «Подгонка» , инструмент «Обрезать для удаления фона» , инструмент «Обрезать до исходного размера» . А потом я рассмотрю еще один или два варианта выпрямления изображений.
Выпрямление — еще одна из тех операций, которые фотографам приходится выполнять совсем немного. Теперь, с точки зрения PSE, то, что мы подразумеваем под выпрямлением, обычно означает создание чего-то, что должно быть горизонтальным или что-то, что должно быть вертикальным.
На самом деле инструменты можно использовать для любой из этих целей. Хотя в этом разделе я в первую очередь буду заниматься тем, чтобы сделать эту церковь или, лучше сказать, основание этой церкви горизонтальным. Снимок сделан под углом, и кажется, что вся церковь наклонена в одну сторону.
Имейте в виду, что здесь могут действовать и другие факторы, например перспектива. Но с точки зрения демонстрации инструментов и того, как их использовать, мы пока проигнорируем это. Мы просто предположим, что я хочу, чтобы эта церковь выглядела так, как будто она стоит на ровной поверхности, если хотите.
При попытке выпрямить изображение возникает несколько особых проблем. Звучит как довольно простая вещь, но есть пара проблем. И я собираюсь продемонстрировать их сейчас, используя Free Transform , который мы видели ранее в курсе.
Я собираюсь перейти в меню Изображение . И я собираюсь перейти к Transform, Free Transform . Затем я собираюсь навести курсор мыши за пределы изображения.
Затем я собираюсь навести курсор мыши за пределы изображения.
Обратите внимание, двунаправленная изогнутая стрелка. И я собираюсь повернуть это изображение так, чтобы церковь стояла ровно на земле. Это не совсем идеально, но для наших целей подойдет.
Сама церковь там выглядит немного стабильнее. Но теперь вы можете видеть две основные проблемы, с которыми мы сталкиваемся. Одна из них заключается в том, что я потерял довольно много изображения. Есть четыре части картин, которые сейчас находятся за пределами холста, и они потеряны.
У меня тоже четыре пробела. Вы можете увидеть прозрачный фон в четырех местах. Я теряю изображение и получаю пробелы. В PSE есть специальные инструменты для выпрямления, которые в основном предназначены для решения этих двух проблем или, по крайней мере, для того, чтобы помочь нам преодолеть эти две проблемы. Давайте посмотрим на них дальше. Позвольте мне Отменить это.
Инструменты для выпрямления находятся в группе Modify , в нижнем правом углу. Щелкните инструмент «Выпрямление» . И на самом деле, это действительно описано здесь как один инструмент и три варианта, но на самом деле я думаю об этом как о трех инструментах.
Щелкните инструмент «Выпрямление» . И на самом деле, это действительно описано здесь как один инструмент и три варианта, но на самом деле я думаю об этом как о трех инструментах.
Прежде всего, у нас есть Увеличить или уменьшить размер холста. У нас есть Crop для удаления фона , и у нас есть Crop для исходного размера . Давайте начнем с этого, Увеличить или уменьшить холст до размера .
Все, что мне нужно сделать, это нарисовать либо вертикальную линию, либо, лучше сказать, линию, которая должна быть вертикальной, или горизонтальную линию. Это линия, которая должна быть горизонтальной.
Так как в данном случае я хочу сделать низ церкви горизонтальным. Что я собираюсь сделать, так это нажать на один край изображения и рисовать. Просто щелкните, не отпуская кнопку мыши, перетащите линию вдоль линии, которая, по моему мнению, должна быть горизонтальной. Нарисовав это, я отпускаю мышь, и PSE делает это горизонтальной линией.
Нарисовав это, я отпускаю мышь, и PSE делает это горизонтальной линией.
Теперь вы видите, что у меня все еще есть одна из двух моих проблем. Проблема у меня в пробелах. У меня есть еще большие пробелы, но я не потерял ни одной фотографии.
Причина, по которой я не потерял ни одного изображения, заключается в том, что PSE увеличила все изображение, чтобы оно вместило все исходное изображение. В основном он вырос, чтобы вместить изображение, и моя горизонтальная основа церкви теперь достаточно близка к горизонтальной для моих целей. Итак, это один из инструментов.
Недостаток этого инструмента в том, что он увеличивает общую картину. Это может быть проблемой, а может и не быть. И теперь у нас есть эти четыре больших пробела.
Позвольте мне отменить это. Я собираюсь использовать тот же инструмент снова, но на этот раз я собираюсь проверить эту опцию, Autofill Edges . Что происходит с этим вариантом, так это то, что PSE будет использовать свой собственный интеллект, чтобы заполнить пробелы. Давай я снова нарисую.
Давай я снова нарисую.
Я постараюсь максимально приблизиться к исходной горизонтали. Итак, я сделаю эту картинку настолько похожей, насколько я могу на этот раз. Как вы увидите, теперь ему нужно немного больше подумать. Потому что нужно не только сделать изображение горизонтальным, но и решить, что вставить в промежутки.
На самом деле это создание изображения. В каждой из этих четырех областей, в которых были пробелы, использовались пиксели, находящиеся в непосредственной близости от пробелов, для заполнения некоторых изображений. На первый взгляд, я думаю, что это неплохая работа.
Небо и облака вполне правдоподобны. Я не вижу там ничего, что выглядело бы неуместно. Большой бэп справа, пожалуй, единственный, где у нас есть своего рода дублированная функция. Но я не уверен, что кто-нибудь, глядя на эту картинку, распознает в ней повторяющуюся функцию.
Думаю, нам определенно сойдут с рук деревья и так далее слева. Теперь у нас есть более широкая картина, но нет пробелов. И, конечно же, некоторые фотографии являются поддельными.
Теперь у нас есть более широкая картина, но нет пробелов. И, конечно же, некоторые фотографии являются поддельными.
Создано PSE. Некоторым людям просто не нравятся поддельные биты на фотографиях. У меня есть свои оговорки, хотя иногда я признаюсь, что немного жульничаю. Но это первый инструмент. Инструмент Grow or Shrink Canvas to Fit .
Второй инструмент очень простой, Обрезать для удаления фона . Все, что происходит в этом случае, это то, что он избегает проблемы пробелов и необходимости их заполнения, избавляясь от них.
Он обрезает изображение, что фактически уменьшает его. Я выбрал этот инструмент. Позвольте мне провести линию и внимательно посмотреть, что произойдет, когда я отпущу кнопку мыши.
Он вращается и у нас нет пропусков, но картинка меньше. Мы потеряли фрагменты изображения. Мы не получили никаких поддельных фрагментов изображения. Мы потеряли некоторые настоящие фрагменты изображения. Это очень простой вариант, но, как я уже сказал, результирующее изображение меньше.
Теперь, что делает третья опция, так это вращение в соответствии с горизонтальной линией, которую мы определили. Но затем он просто обрезает лишние фрагменты изображения и оставляет изображение в исходном размере.
Итак, позвольте мне это продемонстрировать.
Я выбрал опцию. Позвольте мне провести линию. Как видите, урожай только что закончился. Мы потеряли картинку, у нас есть пробелы. Это очень похоже на то, что произошло в простом вращении, которое я делал ранее.
При этом у вас есть опция Autofill Edges . Позвольте мне просто продемонстрировать это. Я сделаю Undo , проверю Autofill Edges, еще раз нарисую новую горизонтальную линию, и на этот раз он снова использует свой интеллект, чтобы заполнить пробелы, которые в противном случае образовались бы. Но мы заканчиваем с изображением исходного размера.
Обратите внимание, что в данном случае это не увеличило изображение. У меня нет этой дублирующей функции справа. Так что во многих отношениях эта работа действительно немного лучше. Итак, вы здесь. Три варианта инструмента на выбор. Теперь позвольте мне отменить это еще раз.
Так что во многих отношениях эта работа действительно немного лучше. Итак, вы здесь. Три варианта инструмента на выбор. Теперь позвольте мне отменить это еще раз.
Мне просто нужно рассказать вам о паре других вариантов выпрямления. Я кратко упоминал о них ранее в курсе, хотя и не обсуждал, для чего они нужны.
В меню Image есть третий раздел под Rotate, Straighten and Crop Image, Straighten Image . Это полностью автоматизированные инструменты для выпрямления.
Вам не нужно рисовать линию. Например, вы нажимаете Straighten Image . PSE смотрит на изображение и пытается понять, что должно быть горизонтальным, а что нет, или что должно быть вертикальным, а что нет, и выпрямляет само изображение.
В прошлом мой опыт с ними был не особенно удачным. Я обнаружил, что если у вас есть что-то, что совершенно определенно должно быть горизонтальной линией или совершенно определенно должно быть вертикальной линией, возможно, размером с здание, горизонт или что-то в этом роде, тогда оно может выполнять разумную работу.
Я оставлю вас попробовать их. Возможно, если у вас есть подходящая картинка, они смогут вам помочь. Но в данном случае, я не думаю, что они помогут нам с церковью.
Это конец этого раздела. Увидимся в следующем.
Адам Лейси
Адам Лейси — энтузиаст Excel и эксперт по онлайн-обучению. Он сочетает эти две страсти в Simon Sez IT, где он носит несколько разных шляп. Когда Адам не беспокоится о посещаемости сайта или сводных таблицах, вы найдете его на теннисном корте или на кухне, готовя бурю.
Как растянуть изображение в Photoshop
Adobe Photoshop — один из лучших инструментов для редактирования изображений, который вы можете использовать, чтобы добиться наилучших результатов от вашей фотографии. Есть несколько других программ и инструментов, которые люди используют для улучшения своего изображения, но большое количество пользователей высоко оценили интерфейс, который может предложить Photoshop. Благодаря множеству функций для настройки вашего изображения, Phrotoshop получил широкое признание как платформа, которая предлагает пользователю невероятную функциональность и функции, которые не предлагают многие другие программы.
Photoshop предлагает ряд различных инструментов для работы. Некоторые из наиболее часто используемых функций — это параметр обрезки, исправление дефектов, функция красных глаз, рисование на изображении ручкой или карандашом, добавление текста к изображениям, удаление людей или объектов с изображения, организация фотографий для быстрого доступа или управление цвет изображения. Все эти функции помогут вам изменить то, как другой человек увидит изображение после того, как вы закончите его редактирование в Photoshop. Эти изменения будут происходить по мере того, как вы продолжаете их добавлять, чтобы вы могли видеть, как выглядит ваша фотография с каждым изменением, которое в ней происходит. Если на вашем компьютере еще не установлен Adobe Photoshop, вы можете легко загрузить его отсюда из Получить Официальный сайт Into PC.
Еще одна недооцененная функция Photoshop — функция растягивания изображения. В разных случаях вы столкнетесь с необходимостью этой опции, потому что эта опция будет вам очень полезна. Если вы создаете баннер или постер, то опция растягивания будет вам очень кстати. Возможно, вы захотите растянуть любого человека или дизайн на своей фотографии по всей длине кадра, и растянутое изображение — это то, как вы будете это делать. Если вы беспокоитесь, что не знаете, как использовать параметр растяжения или как растянуть изображение в Adobe Photoshop, вам не о чем беспокоиться.
Если вы создаете баннер или постер, то опция растягивания будет вам очень кстати. Возможно, вы захотите растянуть любого человека или дизайн на своей фотографии по всей длине кадра, и растянутое изображение — это то, как вы будете это делать. Если вы беспокоитесь, что не знаете, как использовать параметр растяжения или как растянуть изображение в Adobe Photoshop, вам не о чем беспокоиться.
Это потому, что сегодня мы собираемся рассказать вам, как растянуть изображение в Adobe Photoshop с правильными шагами. Эту функцию очень легко применить к любому из ваших изображений, и после того, как вы выполните наши шаги, вы сможете применить эту опцию ко всем другим своим изображениям, когда захотите. Вариант с растянутым изображением сделает вашу жизнь очень простой, как только вы научитесь правильно его использовать. Хватит разговоров, давайте перейдем непосредственно к тому, как растянуть изображение в Adobe Photoshop.
Прежде чем вы начнете растягивать свои собственные фотографии, рекомендуется использовать образец файла.
Шаг – 1
Первым шагом к растягиванию фотографии является добавление любой фотографии в качестве нового слоя в документ Photoshop. Здесь вы будете выбирать изображение из своей библиотеки для растяжки, и, как уже упоминалось ранее, убедитесь, что это не одна из ваших оригинальных фотографий, а то, что вы скачали из Интернета. Когда вы выбираете фотографию, не забудьте сделать ее дубликат файла, чтобы вы могли позже проверить внесенные вами изменения, насколько оригинал отличается от того, который вы растянули.
Добавьте пустой слой над фоновым слоем, щелкните его правой кнопкой мыши и преобразуйте в смарт-объект. Преобразование вашего изображения в смарт-объект позволит вам настроить его размеры и поработать над его растяжением, что является нашей конечной целью.
Шаг – 2
Следующим шагом является выбор слоя перехода и использование инструмента «Выделение одной строки», чтобы щелкнуть интересное место на изображении. Затем обязательно скопируйте этот свой выбор. Причина, по которой на изображении была выбрана точка фокусировки, заключается в том, что именно в этой части мы будем растягивать изображение. Это можно сделать по горизонтали или по вертикали из выбранной области, и это, конечно, зависит от вас, как вы хотите растянуть изображение.
Причина, по которой на изображении была выбрана точка фокусировки, заключается в том, что именно в этой части мы будем растягивать изображение. Это можно сделать по горизонтали или по вертикали из выбранной области, и это, конечно, зависит от вас, как вы хотите растянуть изображение.
Шаг – 3
Это самый важный шаг, здесь вы будете растягивать изображение. Чтобы применить эффект растяжения, дважды щелкните слой смарт-объекта, чтобы открыть его и пропустить выделение. Затем используйте инструмент Move Tool вместе с включенным Show Transform Control и поверните выделение на 90 градусов. Затем нажмите Shift + Alt, если вы работаете в Windows, и Shift + option, если вы пользователь Mac, и перетащите, чтобы растянуть выделение. Переместите его вверх и сохраните эффект, прежде чем закрыть окно смарт-объекта. На этом этапе ваше изображение будет полностью растянуто и может выглядеть как смешанная цветовая палитра, но не волнуйтесь, мы еще не закончили.
Шаг – 4
Выбрав слой смарт-объекта, примените к изображению полярные координаты по умолчанию. Это можно сделать, перейдя к опции «Фильтр», затем «Искажение», затем «Полярные координаты», чтобы преобразовать эффект горизонтального растяжения в круговой.
Это можно сделать, перейдя к опции «Фильтр», затем «Искажение», затем «Полярные координаты», чтобы преобразовать эффект горизонтального растяжения в круговой.
Шаг – 5
После того, как вы закончите четвертый шаг, пятый шаг будет заключаться в добавлении полос света на изображение. Используйте инструмент Marquee Tool, чтобы выделить часть модели и добавить выделение к смарт-объекту. В приведенном ниже примере выберите часть рубашки, а затем используйте Ластик, чтобы смешать эффект. Повторите шаг, чтобы добавить больше цвета к трансформации растяжения.
Шаг – 6
Чтобы завершить дизайн растянутого изображения, добавьте слой-маску к слою со смарт-объектом и закрасьте маску черной кистью, чтобы скрыть часть эффекта растяжения.
Шаг – 7
Теперь, когда мы почти закончили, примените последние штрихи по своему вкусу, используя тени, корректирующие слои и цветокоррекцию. Эти дополнительные функции помогут вашему растянутому изображению выделиться еще больше.
Теперь продолжайте растягивать свои изображения с помощью Adobe Photoshop!
Об авторе
Дизайнерский посох
Designbeep — это блог о дизайне, посвященный веб-разработчикам, блогерам, дизайнерам и фрилансерам. Наша цель — поделиться всем, что касается веб-дизайна, графического дизайна, учебных пособий, вдохновляющих статей и многого другого.
Как изменить размер изображения БЕЗ его растягивания в Photoshop
Шаг 1: Сначала выберите инструмент «Текст» в Photoshop или нажмите «T», чтобы активировать его.
Шаг 2: Введите текст и настройте свойства шрифта по своему усмотрению.
Шаг 3: Теперь щелкните правой кнопкой мыши текстовый слой и выберите параметр «Преобразовать в форму».
Шаг 4: После этого выберите инструмент прямого выделения на панели инструментов. Следующий инструмент имеет белый курсор в качестве значка.
Шаг 5: Пока активен инструмент прямого выделения, перетащите и выделите часть текста, которую хотите растянуть.
Шаг 6: Теперь щелкните любую из выбранных опорных точек текста и перетащите их в любом направлении. Это сразу растянет выделенную часть текста.
Примечание. Вы можете выбрать части текста и нажать Shift и любую клавишу со стрелкой, чтобы растянуть текст в нужном вам направлении.
Растянуть изображение в Photoshop
Растягивать изображения в Photoshop намного проще, чем вы думаете. С помощью инструмента свободного преобразования вы можете растянуть изображение так, как хотите. Ниже приведены шаги по растягиванию всего изображения в Photoshop.
Шаг 1: На панели слоев выберите слой изображения, которое вы хотите растянуть
Шаг 2: Теперь нажмите Ctrl + T, и он включит функцию свободного преобразования.
Шаг 3: После этого вы увидите ограничивающую рамку вокруг выбранного изображения. Теперь нажмите Shift и щелкните ограничивающую рамку. При выборе ограничивающей рамки перетащите мышь в нужном направлении.
Теперь нажмите Shift и щелкните ограничивающую рамку. При выборе ограничивающей рамки перетащите мышь в нужном направлении.
Изменение размера изображения без искажения в Photoshop
Много раз вам может понадобиться изменить размер изображения без искажения в Photoshop. Таким образом, вы можете выполнить следующие шаги, чтобы изменить размер изображений без распространения. На выполнение у вас уйдет меньше минуты. Начнем прямо сейчас.
Шаг 1: Выберите слой, содержащий изображение.
Шаг 2: Теперь перейдите в Изображение > Размер изображения. Или вы можете нажать Alt + Ctrl + I, чтобы открыть окно размера изображения.
Шаг 3: Включите «Сохранить пропорции». После этого увеличьте значение в поле «Высота» или «Вес» изображения. Когда вы закончите, нажмите на кнопку «ОК».
youtube.com/embed/Sm5eUEZNr-s?feature=oembed&autoplay=1″ src=»data:text/html;https://www.youtube.com/embed/Sm5eUEZNr-s?feature=oembed&autoplay=1;base64,PGJvZHkgc3R5bGU9J3dpZHRoOjEwMCU7aGVpZ2h0OjEwMCU7bWFyZ2luOjA7cGFkZGluZzowO2JhY2tncm91bmQ6dXJsKGh0dHBzOi8vaW1nLnlvdXR1YmUuY29tL3ZpL1NtNWVVRVpOci1zLzAuanBnKSBjZW50ZXIvMTAwJSBuby1yZXBlYXQnPjxzdHlsZT5ib2R5ey0tYnRuQmFja2dyb3VuZDpyZ2JhKDAsMCwwLC42NSk7fWJvZHk6aG92ZXJ7LS1idG5CYWNrZ3JvdW5kOnJnYmEoMCwwLDApO2N1cnNvcjpwb2ludGVyO30jcGxheUJ0bntkaXNwbGF5OmZsZXg7YWxpZ24taXRlbXM6Y2VudGVyO2p1c3RpZnktY29udGVudDpjZW50ZXI7Y2xlYXI6Ym90aDt3aWR0aDoxMDBweDtoZWlnaHQ6NzBweDtsaW5lLWhlaWdodDo3MHB4O2ZvbnQtc2l6ZTo0NXB4O2JhY2tncm91bmQ6dmFyKC0tYnRuQmFja2dyb3VuZCk7dGV4dC1hbGlnbjpjZW50ZXI7Y29sb3I6I2ZmZjtib3JkZXItcmFkaXVzOjE4cHg7dmVydGljYWwtYWxpZ246bWlkZGxlO3Bvc2l0aW9uOmFic29sdXRlO3RvcDo1MCU7bGVmdDo1MCU7bWFyZ2luLWxlZnQ6LTUwcHg7bWFyZ2luLXRvcDotMzVweH0jcGxheUFycm93e3dpZHRoOjA7aGVpZ2h0OjA7Ym9yZGVyLXRvcDoxNXB4IHNvbGlkIHRyYW5zcGFyZW50O2JvcmRlci1ib3R0b206MTVweCBzb2xpZCB0cmFuc3BhcmVudDtib3JkZXItbGVmdDoyNXB4IHNvbGlkICNmZmY7fTwvc3R5bGU+PGRpdiBpZD0ncGxheUJ0bic+PGRpdiBpZD0ncGxheUFycm93Jz48L2Rpdj48L2Rpdj48c2NyaXB0PmRvY3VtZW50LmJvZHkuYWRkRXZlbnRMaXN0ZW5lcignY2xpY2snLCBmdW5jdGlvbigpe3dpbmRvdy5wYXJlbnQucG9zdE1lc3NhZ2Uoe2FjdGlvbjogJ3BsYXlCdG5DbGlja2VkJ30sICcqJyk7fSk7PC9zY3JpcHQ+PC9ib2R5Pg==»> Эффект растяжки пикселей в Photoshop Давайте рассмотрим шаги по созданию эффекта растяжки пикселей в Photoshop. Это намного проще, чем вы могли подумать.
Это намного проще, чем вы могли подумать.
Шаг 1: Откройте изображение в Photoshop и выберите «Single row marquee tool» в меню инструментов.
Шаг 2: Затем выберите часть изображения. Это создаст толстую область выбора, простирающуюся от одного конца вашего изображения до другого.
Шаг 3: Нажмите Ctrl + T, чтобы активировать свободную трансформацию. Теперь наведите указатель мыши на выбранную строку. Нажмите и перетащите сторону выделения, которую вы хотите растянуть. Это создаст эффект растяжения пикселей выбранной части.
Шаг 4: После завершения нажмите Enter, чтобы отменить выбор области. После сохранения изображения.
Заключение
Когда вы освоите технику растягивания части изображения в фотошопе , вы сможете получить потрясающие результаты. Например, сделать изображение намного шире, не искажая его соотношения. Кроме того, вы можете сделать свою модель изображения намного тоньше с помощью эффектов растяжения. В общем, это отличная техника для изучения.
В общем, это отличная техника для изучения.
Тем не менее, немного сложно растянуть изображение в Photoshop. Но с практикой вы сможете овладеть инструментом и добиться потрясающих результатов. Вы должны попытаться изучить технику со временем. Не спешите и уделите достаточно времени, чтобы понять каждый шаг.
Об авторе
abrahim
Креативный редактор изображений и специалист по поисковой оптимизации. Я считаю, что моими сильными сторонами являются, прежде всего, Креативность, Опыт, Пунктуальность и преданность делу.
Смотрите сообщения автора
Как растянуть изображение в Photoshop — DW Photoshop
Photoshop 2 недели назад от Стейси Когда дело доходит до дизайна, одна из самых важных вещей, которую нужно знать, это как растянуть изображение в Photoshop. Это может оказаться сложной задачей, если вы не знаете, с чего начать. Вот несколько советов о том, как растянуть изображение в Photoshop, чтобы получить максимальную отдачу от своего дизайна. Первое, что вам нужно сделать, это открыть изображение, которое вы хотите растянуть, в Photoshop. Когда изображение открыто, перейдите в меню «Изображение» и выберите «Размер изображения». Откроется новое окно, которое позволит вам изменить размеры изображения. Убедитесь, что « Constrain Proportions Кнопка «отмечена», чтобы изображение не искажалось. После того, как вы изменили размеры изображения, вам нужно выбрать инструмент «Преобразование» в меню «Редактировать». Выбрав инструмент «Преобразование», щелкните параметр «Масштаб» и перетащите один из угловых маркеров наружу, чтобы растянуть изображение. Когда вы будете довольны новыми размерами, нажмите «Ввод», чтобы применить изменения. И вот оно! Это всего лишь несколько советов о том, как растянуть изображение в Photoshop. Немного попрактиковавшись, вы сможете освоить эту технику и использовать ее для создания потрясающих дизайнов.
Первое, что вам нужно сделать, это открыть изображение, которое вы хотите растянуть, в Photoshop. Когда изображение открыто, перейдите в меню «Изображение» и выберите «Размер изображения». Откроется новое окно, которое позволит вам изменить размеры изображения. Убедитесь, что « Constrain Proportions Кнопка «отмечена», чтобы изображение не искажалось. После того, как вы изменили размеры изображения, вам нужно выбрать инструмент «Преобразование» в меню «Редактировать». Выбрав инструмент «Преобразование», щелкните параметр «Масштаб» и перетащите один из угловых маркеров наружу, чтобы растянуть изображение. Когда вы будете довольны новыми размерами, нажмите «Ввод», чтобы применить изменения. И вот оно! Это всего лишь несколько советов о том, как растянуть изображение в Photoshop. Немного попрактиковавшись, вы сможете освоить эту технику и использовать ее для создания потрясающих дизайнов.
Не изменяет ширину изображения, но изменяет длину. Вы также можете изменить количество пикселей (или дюймов) в изображении, чтобы увеличить его. Когда размер изображения изменяется, размер файла этого изображения увеличивается программой, поскольку программе требуется больше времени для его обработки.
Когда размер изображения изменяется, размер файла этого изображения увеличивается программой, поскольку программе требуется больше времени для его обработки.
Как растянуть изображение в Photoshop, не искажая его?
Кредит: ihitthebutton.com
Выбрав «Правка» > «Масштаб с учетом содержимого», вы можете получить доступ к шкалам с учетом содержимого. Чтобы изменить нижний маркер, щелкните его и перетащите вверх. Изменение необходимо подтвердить, нажав на галочку, которая появляется на панели параметров. Затем в следующем окне нажмите Ctrl D (Windows) или Command D (MacOS), чтобы отменить выбор, и вы увидите идеально подходящий элемент.
В этом видео показано, как растянуть изображение в Photoshop, не искажая его. Крайне важно разблокировать холст и убедиться, что слой не является смарт-объектом. Вы можете увеличить холст по вертикали или горизонтали, если хотите. Создайте масштаб с учетом содержимого, который расширит границы вашей фотографии. Если вы выбрали край, масштабируйте часть фотографии в зависимости от содержимого, которое вы ищете. Используя Content- Aware масштабирование , вы можете разумно увеличить область, чтобы она выглядела естественно. Он не идеален для каждой фотографии, но на большинстве из них он должен выглядеть великолепно после очистки. После нажатия галочки для подтверждения преобразования процесс можно повторить.
Если вы выбрали край, масштабируйте часть фотографии в зависимости от содержимого, которое вы ищете. Используя Content- Aware масштабирование , вы можете разумно увеличить область, чтобы она выглядела естественно. Он не идеален для каждой фотографии, но на большинстве из них он должен выглядеть великолепно после очистки. После нажатия галочки для подтверждения преобразования процесс можно повторить.
Как растянуть изображение в Photoshop без искажений
Кредит: YouTube
Вы можете масштабировать изображение, не искажая его, выбрав «Сохранить пропорции» на вкладке «Перспектива» . Второе значение автоматически изменяется, чтобы изображение оставалось максимально четким.
Этот урок с использованием Adobe Photoshop покажет вам, как растянуть и исказить фотографию. Очень важно поддерживать чистоту изображения и следить за тем, чтобы оно не искажалось. Вы можете использовать бесплатный браузер изображений для просмотра веб-страниц с помощью приложения Irfanview. Если вы хотите узнать об этом больше, прочитайте обзор Irfansview. Это похоже на шаги, выполняемые в других программах для редактирования фотографий, и их можно легко выполнить. Это особенно полезно для пакетной обработки, поскольку его можно использовать для изменения размера папки с изображениями или для изменения размера всей папки. Не забудьте сохранить 9Соотношение сторон 0005 (чтобы избежать искажений) и использовать передискретизацию изображения (для сохранения качества).
Вы можете использовать бесплатный браузер изображений для просмотра веб-страниц с помощью приложения Irfanview. Если вы хотите узнать об этом больше, прочитайте обзор Irfansview. Это похоже на шаги, выполняемые в других программах для редактирования фотографий, и их можно легко выполнить. Это особенно полезно для пакетной обработки, поскольку его можно использовать для изменения размера папки с изображениями или для изменения размера всей папки. Не забудьте сохранить 9Соотношение сторон 0005 (чтобы избежать искажений) и использовать передискретизацию изображения (для сохранения качества).
Как растянуть слой в Photoshop
Чтобы растянуть слой в Photoshop, сначала выберите слой, который вы хотите растянуть, на панели «Слои». Затем перейдите в Edit > Transform > Scale. Вокруг слоя появится ограничительная рамка. Чтобы растянуть слой, щелкните и перетащите один из угловых маркеров ограничивающей рамки. Вы также можете ввести значения для полей Ширина и Высота на панели параметров, чтобы точно контролировать степень растяжения.
Инструмент «Перемещение» и клавиша Shift — два основных способа расширения слоев в Photoshop. Вы сможете делать более эффектные фотографии с альтернативами, перечисленными ниже. Инструмент Размер изображения можно использовать для автоматического увеличения размера холста и размера изображений. Чтобы изменить, перейдите в строку меню и выберите «Правка» > «Преобразовать». После этого окно преобразования покажет вам, какие опорные точки следует перемещать, чтобы расширить часть вашего изображения. Используя Distort, вы можете расширить изображение по вертикали, горизонтали или диагонали. Свободное преобразование можно изменить, только переместив угловую опорную точку в Distort.
Вы можете максимально упростить растягивание фотографий с помощью Content-Aware Scale. Заполните новые размеры изображения в верхней панели настроек или с помощью якоря и используйте его, чтобы растянуть его. Используя эти методы, вы можете растягивать файлы Photoshop, сохраняя при этом высокое качество. Как растянуть изображение, чтобы не было потери качества? Как только вы загрузите свое изображение, Photoshop отобразит его. Вы можете сохранить детали в виде раскрывающегося меню в диалоговом окне «Размер изображения ».0006 . Определите Разрешение изображения на уровне 300 пикселей на дюйм. Вы можете увеличить изображение, изменив ширину и высоту, а затем отрегулировав настройки.
Как растянуть изображение, чтобы не было потери качества? Как только вы загрузите свое изображение, Photoshop отобразит его. Вы можете сохранить детали в виде раскрывающегося меню в диалоговом окне «Размер изображения ».0006 . Определите Разрешение изображения на уровне 300 пикселей на дюйм. Вы можете увеличить изображение, изменив ширину и высоту, а затем отрегулировав настройки.
Как исказить изображение в Photoshop
Чтобы исказить изображение в Photoshop, вам сначала нужно выбрать область, которую вы хотите исказить. Для этого вы можете использовать инструмент лассо или инструмент перо. После того, как вы выбрали область, которую хотите исказить, перейдите в меню «Правка» и выберите «Искажение». Откроется новое окно с множеством вариантов того, как вы хотите исказить изображение.
Photoshop — отличный инструмент для выпрямления или изменения перспективы за считанные секунды. Сжатие изображений , например, может быть полезно при изменении положения руки или ноги.