#5 ИНСТРУКЦИИ и встроенные функции / грамматика языка JS
Приступаем к изучению грамматике языка JavaScript. Хочу сразу отметить что уроки я делаю специально короткие, стараюсь уложиться в 7 – 15 минут, и это для того что бы вы могли легко найти нужный вам приме, воспроизвести его и разобраться с данной информацией которая тут изложена.
Курс будет большой, постараюсь раскрыть основные темы JavaScript, и я Вас уверяю, если от начала до конца его просмотрите, сможете творить реально крутые вещи, но а пока на первом этапе проходим базу, другими словами закладываем фундамент.
Изучение языка JS во многом схож с изучением иностранного языка, необходимо запоминать новые слова, разбираться с пунктуацией и овладевать новыми правилами. Начнем с базовой единица программирования такой как Инструкция JavaScript.
«Инструкцией» – обозначает одно действие в программе JS. Во многих случаях инструкция – это одна строка кода и если провести аналогию с русским языком, то она схожа с предложением.
Общий алгоритм написания программ таков: напечатали «инструкцию», поставили точку с запятой, поставили пустую строку, напечатали следующую инструкцию, закончили ее точкой с запятой и т.д. до тех пор, пока программа не будет завершена.
Точно так же, как мы объединяем предложения, чтобы получить абзац, мы комбинируем инструкции для создания программ на языке JS.
Не всегда вы сможете увидеть в некоторых программ в конце инструкции точку запятой, официально она считается не обязательным знаком в JS, и некоторые программисты опускают ее. Но это не значит, что так нужно делать, отсутствие точки с запятой затрудняет чтение кода, а иногда может быть причиной ошибок в JS.
Изначально приучайте себя писать код правильно, закрывайте свою инструкцию точкой с запятой.
Встроенные функции
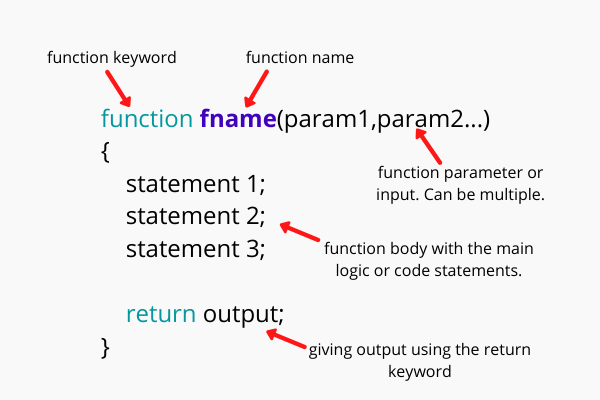
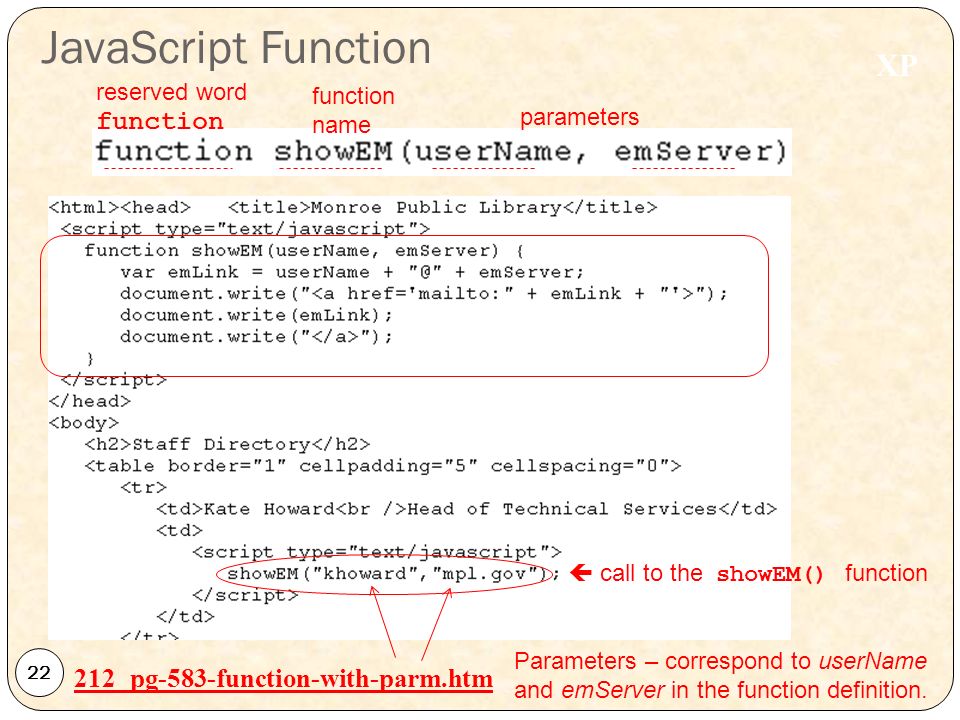
В языке JS присутствуют встроенные программы, позволяющие выполнять различные действия на веб-страницах. Такие программы называются функциями, по другому их могут называть «методами», они похожи как в русском языке на главы и предложения. Такие функции легко узнать по наличию скобок после их объявления.
Например, функция alert() которую мы задействовали в предыдущих уроках, имеет название самой функции alert, и скобки в которых передаем параметр, который обработан будет при помощи данной функции. Это функция позволяет в браузере открывать диалоговое окно с отображением сообщения. То есть, это некий заложенный алгоритм программы, вызывая его, получаем определенный результат.
Язык JS имеет множество различных функций, о которых я буду рассказывать в процессе всего курса. По мимо встроенных функций Js позволяет нам создавать собственные, поэтому диапазон операций, которые могут выполнять сценарии, шире, чем стандартный набор команд языка JS.
Но на этом вводный урок по грамматике JS я завершаю, в следующем видео разбирать типы данных в языке JavaScript.
Урок подготовил Горелов Денис.
Оставить комментарий:
Видео курс JavaScript Starter. Функции. Часть 1
- Главная >
- JavaScript Стартовый > org/ListItem»> Функции. Часть 1
Для прохождения теста нужно авторизироваться
Войти Регистрация
×
Вы открыли доступ к тесту! Пройти тест
Для просмотра полной версии видеокурса, онлайн тестирования и получения доступа к дополнительным учебным материалам купите курс Купить курс
Для просмотра всех видеокурсов ITVDN, представленных в Каталоге, а также для получения доступа к учебным материалам и онлайн тестированию купите подписку Купить подписку
№1
Введение
0:28:13
Материалы урокаДомашние заданияТестированиеЭто первый урок курса, в котором вы узнаете историю возникновения JavaScript и основные задачи, которые решаются с помощью этого языка программирования. Вы узнаете в чем разница между разработкой на сервере и разработкой на клиенте. Выберите редактор, кода в котором начнете писать на JavaScript.
Вы узнаете в чем разница между разработкой на сервере и разработкой на клиенте. Выберите редактор, кода в котором начнете писать на JavaScript.
Читать дальше…
№2
Структура кода
0:21:14
Материалы урокаДомашние заданияТестированиеПеред началом изучения синтаксических конструкций, мы узнаем основные правила оформления кода. Начнем с определения понятия инструкция и узнаем, чем инструкции отличаются от комментариев в коде. В этом уроке, вы также научитесь подключать JavaScript к HTML странице и узнаете в чем разница между интерпретацией и компиляцией кода.
Читать дальше…
№3
Переменные и типы данных в JavaScript
0:38:50
Материалы урокаДомашние заданияТестированиеОснова любого алгоритма — это переменная. В этом уроке вы научитесь создавать переменные и константы, а также изучите типы данных, которые есть в JavaScript. JavaScript это язык программирования с динамической типизацией, поэтому вы увидите, что работать с переменным достаточно просто.
В этом уроке вы научитесь создавать переменные и константы, а также изучите типы данных, которые есть в JavaScript. JavaScript это язык программирования с динамической типизацией, поэтому вы увидите, что работать с переменным достаточно просто.
Читать дальше…
Строки и преобразование типов
0:28:04
Материалы урокаДомашние заданияТестированиеБольшая часть сценариев, написанных на JavaScript, взаимодействуют с пользователем. Результаты работы сценариев отображаются пользователю в виде текста, информация, которую пользователь передает в сценарий, тоже приходит в виде текста. Этот урок объясняет, как работать со строковым типом данных (типом данных который может содержать текстовые значения), а также объясняет основные способы преобразования значений разных типов.
Читать дальше. ..
..
Операторы
0:39:16
Материалы урокаДомашние заданияТестированиеВсе языки программирования для определения выражений при написании инструкций используют операторы. Например, сложение, умножение или сравнение значений на равенство происходит с помощью операторов. Задача этого урока показать общий принцип работы с бинарными и унарными операторами и изучить основные операторы.
Читать дальше…
Условный оператор if
0:44:53
Материалы урокаДомашние заданияТестированиеУсловные конструкции – важная часть любого алгоритма. Без условных конструкций код будет выполняться линейно и одинаково.
Читать дальше…
Switch и тернарный оператор
0:22:34
Материалы урокаДомашние заданияТестированиеОператор if это основа ветвления в коде, но иногда для ветвлений подойдет другая условная конструкция – switch. В этом уроке будут рассмотрены способы использования оператора switch и вы узнаете, как работают такие ключевые слова как case, default и break. Также, в этом уроке будет рассмотрена третья условная конструкция – тернарный оператор. Она не очень часто используется в коде, но в определенных ситуация может сделать код более понятным и коротким.
Читать дальше…
Циклы
0:48:05
Материалы урокаДомашние заданияТестированиеВ процессе создания алгоритма часто необходимо одно и то же действие выполнить много раз. Вместо того, чтобы копировать инструкции в коде, разработчик использует циклы. В этом уроке вы узнаете, как с помощью циклических конструкций while, do/while и for повторить блок кода нужное количество раз.
Читать дальше…
Массивы в JavaScript
0:36:57
Материалы урокаДомашние заданияТестированиеЗадачи, которые стоят перед разработчиком, зачастую связаны с обработкой большого количества данных. Если задача сохранить много значений, в программировании используются массивы и в этом уроке вы узнаете, как создаются массивы, как модифицируются значения элементов массива, а также освоите основные инструменты для работы с массивами в коде.
Если задача сохранить много значений, в программировании используются массивы и в этом уроке вы узнаете, как создаются массивы, как модифицируются значения элементов массива, а также освоите основные инструменты для работы с массивами в коде.
Читать дальше…
Методы массивов
0:28:25
Материалы урокаДомашние заданияТестированиеС массивами придется работать часто, а задачи, связанные с массивами, будут самыми разнообразными. Иногда нужно добавить значение в начало массива, а иногда в конец. Бывает, что нужно удалить элемент массива или найти элемент по указанному значению. В этом уроке вы изучите несколько методов, которые есть в каждом массиве и позволяют легко решать подобные задачи.
Читать дальше…
Функции. Часть 1
Часть 1
0:51:24
Материалы урокаДомашние заданияТестированиеПри написании кода, некоторые блоки кода нужно использовать повторно, а в каких-то ситуациях вы захотите воспользоваться чужим кодом, неоднократно используя его в разных частях своей программы. Для того чтобы повторно использовать уже написанные инструкции, или чтобы просто понятно организовать структуру кода, используются функции. В этом уроке вы узнаете, как создать функцию, вызвать ее, использовать параметры и возвращаемые значения функции.
Читать дальше…
Функции. Часть 2
1:00:54
Материалы урокаДомашние заданияТестированиеФункции — это очень важная часть языка JavaScript, поэтому во этом уроке вы продолжите изучение функций и узнаете о том, что такое области видимости. В этом уроке также будут показаны особенности создания переменных с помощью ключевого слова var, которое уже устарело, но все же может встречаться в сценариях. Кроме этого, вы узнаете разные способы определения функций и расширите свои знания, полученные в прошлом уроке. И в дополнение ко всему разберете рекурсию и функции обратного вызова.
В этом уроке также будут показаны особенности создания переменных с помощью ключевого слова var, которое уже устарело, но все же может встречаться в сценариях. Кроме этого, вы узнаете разные способы определения функций и расширите свои знания, полученные в прошлом уроке. И в дополнение ко всему разберете рекурсию и функции обратного вызова.
Читать дальше…
Объекты. Часть 1
0:35:20
Материалы урокаДомашние заданияТестированиеНа протяжении всего курса вы будете создавать переменные и массивы для того, чтобы сохранять данные во время выполнения сценариев. Но часто логически связанные значения нужно объединить, например, когда эти значения описывают некую бизнес сущность, над которой работает ваш сценарий. В таких ситуациях используются объекты и все значения которые раньше вы хранили в переменных превращаются в свойства объекта. Объекты настолько часто встречаются в коде, что понимание их создания и использования критически важно для программирования на языке JavaScript. В этот урок вошли примеры, которые помогут разобраться с тем, как создать объект, поместить в него свойства и методы и воспользоваться этим объектом в будущем.
Объекты настолько часто встречаются в коде, что понимание их создания и использования критически важно для программирования на языке JavaScript. В этот урок вошли примеры, которые помогут разобраться с тем, как создать объект, поместить в него свойства и методы и воспользоваться этим объектом в будущем.
Читать дальше…
Объекты. Часть 2
0:36:56
Материалы урокаДомашние заданияТестированиеВ этом уроке будет продолжена тема использования объектов, но будут рассмотрены более продвинутые техники работы с объектами. Вы узнаете, как можно использовать контекст в методах и как создавать фабричные функции, которые позволят наладить создание объектов с одинаковой структурой. Вы научитесь проверять наличие свойств в объекте и работать с ключевым словом in, а также узнаете, что для работы с объектами есть специальный цикл for … in. Кроме этого, в урок вошла важная тема – ссылочные типы и типы значений. Вам не раз пригодятся знания того, как работают разные типы при создании JavaScript сценариев.
Кроме этого, в урок вошла важная тема – ссылочные типы и типы значений. Вам не раз пригодятся знания того, как работают разные типы при создании JavaScript сценариев.
Читать дальше…
Следующий курс:
Видео курс JavaScript Базовый — видео курсы ITVDN
ПОКАЗАТЬ ВСЕ
ПОДРОБНЕЕ ПОДРОБНЕЕ ПОДРОБНЕЕКакие функции можно использовать с at.js?
Список функций, которые можно использовать с библиотекой JavaScript Adobe Target at.js. Щелкните ссылки в столбце «Функция», чтобы получить дополнительные сведения и примеры.
| Функция | Детали |
|---|---|
| adobe.target.getOffer(параметры) | Эта функция инициирует запрос на получение целевого предложения. Используйте с Используйте с adobe.target.applyOffer() для обработки ответа или используйте собственную обработку успеха. |
| adobe.target.getOffers (варианты) (at.js 2.x) | Эта функция позволяет получить несколько предложений путем передачи нескольких mbox. Кроме того, можно получить несколько предложений для всех представлений в активных действиях. Примечание: Эта функция появилась в at.js 2.x. Эта функция недоступна для at.js версии 1. x . |
| adobe.target.applyOffer(варианты) | Эта функция предназначена для применения содержимого ответа. |
| adobe.target.applyOffers (варианты) (at.js 2.x) | Эта функция позволяет применить более одного предложения, полученного с помощью adobe.target.getOffers(). Примечание: Эта функция появилась в at.js 2.x. Эта функция недоступна для at.js версии 1. x . |
adobe. target.triggerView (viewName, параметры) target.triggerView (viewName, параметры)(at.js 2.x) | Эту функцию можно вызывать всякий раз, когда загружается новая страница или когда компонент на странице повторно отображается. Эта функция должна быть реализована для одностраничных приложений (SPA), чтобы использовать Visual Experience Composer (VEC) для создания действий A/B Test и Experience Targeting (XT). |
| adobe.target.trackEvent (параметры) | Эта функция запускает запрос на отчет о действиях пользователя, таких как клики и конверсии. Он не выполняет действия в ответ. |
| mboxCreate(mbox,параметры) (at.js 1.x) | Выполняет запрос и применяет предложение к ближайшему DIV с именем класса mboxDefault. Примечание: Эта функция доступна только для версий at.js 1. x . Эта функция устарела с выпуском at.js 2.x. Эта функция возвращает содержимое по умолчанию, если используется с at.js 2.x. |
| mboxDefine (параметры) и mboxUpdate (параметры) (at. | Определите и обновите mbox. Примечание: Эта функция доступна только для версий at.js 1. x . Эта функция устарела с выпуском at.js 2.x. Эта функция возвращает содержимое по умолчанию, если используется с at.js 2.x. |
| targetGlobalSettings(параметры) | Вы можете переопределить настройки в библиотеке at.js с помощью targetGlobalSettings() вместо того, чтобы настраивать их в пользовательском интерфейсе Target Standard/Premium или с помощью REST API.
|
| targetPageParams (параметры) | Этот метод позволяет прикреплять параметры к глобальному mbox извне кода запроса. |
| targetPageParamsAll (параметры) | Этот метод позволяет прикрепить параметры ко всем mbox’ам вне кода запроса. |
| registerExtension(опции) (at.js 1.x) | Предоставляет стандартный способ регистрации определенного расширения. Примечание: Эта функция доступна для версий at.js 1. 9Только 0031 х . Эта функция устарела с выпуском at.js 2.x. Эта функция возвращает содержимое по умолчанию, если используется с at.js 2.x. |
| Пользовательские события at.js | Пользовательские событияat.js позволяют узнать, когда запрос или предложение mbox завершился неудачно или успешно. |
| adobe.target.sendNotifications (параметры) (at.js 2.1.0) | Эта функция отправляет уведомление на край Target, когда взаимодействие визуализируется без использования adobe.target.applyOffer() или adobe.target.applyOffers() .Примечание : эта функция была представлена в at.js 2.1.0 и будет доступна для всех версий выше 2.1.0. |
Ресурсы Business.
 Adobe.com
Adobe.comПервоклассные функции JavaScript (с обходным решением) — запросы функций
arye-eidelman #1Они должны быть частью приложения, чтобы они соответствовали версии остального кода.
Они должны принимать входные данные, чтобы логику можно было повторно использовать с несколькими источниками ввода, а не привязывать к конкретному запросу, таблице или форме.
Я знаю, что подобные запросы были вставлены, но я все равно публикую, чтобы поделиться найденным обходным решением.
Если это добавлено, название «Трансформеры (функции JS)», вероятно, следует изменить. Возможно, к «Трансформерам (фрагментам JS)», как они уже называются в документации, «Retool поддерживает более длинные фрагменты JS через трансформеры».
Пример использования
Я хочу обновить метку времени перед сохранением строки в базе данных Я хочу, чтобы это повлияло на все мои таблицы. Я бы хотел создать следующую функцию:
Я бы хотел создать следующую функцию:
function updateTimestamps(recordUpdates) {
RecordUpdates.forEach (запись => {
record.updated_at = новая дата().toISOString()
})
вернуть записьОбновления
}
Затем в моем запросе на массовое обновление я заполнил поле «Массив записей для обновления» следующим образом:
{{ updateTimestamps(table_1.recordUpdates) }}
Таким образом, я могу повторно использовать логику для всех таблиц.
Обходной путь
Определение функции в окне из компонента, на который можно положиться для отображения до того, как функция понадобится
Например, если вы используете контейнер с вкладками для навигации, вы можете определить свои функции в одном из его полей, которые вам не нужно использовать, я помещу это в «Отключить этот контейнер?» поле.
{{ (функция () {
// Использование немедленно вызываемого функционального выражения здесь для прерывания
// вне ограничения использования только выражений, а не инструкций. // Определяем функции в окне.
window.updateTimestamps = функция (recordUpdates) {
RecordUpdates.forEach (запись => {
record.updated_at = новая дата().toISOString()
})
вернуть записьОбновления
}
// Определите столько функций, сколько вам нужно.
window.someOtherFunction = функция (параметр1, параметр2) {
// ...
// возвращаться ...
}
// Я никогда не собирался отключать контейнер, поэтому всегда буду возвращать false
// Если вы поместите это в другое поле (например, «показать панель вкладок?»), вы можете
// хотим, чтобы это всегда было правдой.
вернуть ложь
} )() }}
// Определяем функции в окне.
window.updateTimestamps = функция (recordUpdates) {
RecordUpdates.forEach (запись => {
record.updated_at = новая дата().toISOString()
})
вернуть записьОбновления
}
// Определите столько функций, сколько вам нужно.
window.someOtherFunction = функция (параметр1, параметр2) {
// ...
// возвращаться ...
}
// Я никогда не собирался отключать контейнер, поэтому всегда буду возвращать false
// Если вы поместите это в другое поле (например, «показать панель вкладок?»), вы можете
// хотим, чтобы это всегда было правдой.
вернуть ложь
} )() }}
На что следует обратить внимание:
Если вы вызываете эту функцию в месте, запуск которого после запуска этого фрагмента не гарантируется, вы не увидите ошибку до тех пор, пока страница не будет обновлена, а в окне еще не будет загружена функция. попробуйте поместить это в самый верхний контейнер, чтобы избежать этой проблемы.
При вызове этой функции будет показано красное подчеркивание с предупреждением о том, что эта функция не определена.
 просто не обращайте внимания, это ошибка. То же самое происходит при вызове функции из внешней библиотеки.
просто не обращайте внимания, это ошибка. То же самое происходит при вызове функции из внешней библиотеки.
Другие обходные пути, которые могут работать в некоторых случаях использования
Использование преобразователей (жестко запрограммированные источники ввода)
Поскольку преобразователям необходимо жестко закодировать свои входные данные для определенного запроса или компонента, их можно повторно использовать только при изменении местоположения вывода, но не при смене источника входного сигнала.
Попытка вернуть функцию из преобразователя также не работает.
Мне пришлось бы повторить это для каждой таблицы, если бы не было способа определить, какая таблица в данный момент отправляется из преобразователя. Я могу попытаться использовать выбранную вкладку и создать объект для сопоставления между каждой вкладкой и таблицей на этой вкладке. это кажется немного хакерским и предполагает, что нет временного окна для выбора другой вкладки в промежутке (возможно, из-за асинхронного поведения в браузере, перенастройки или реакции).

 js 1.x)
js 1.x) // Определяем функции в окне.
window.updateTimestamps = функция (recordUpdates) {
RecordUpdates.forEach (запись => {
record.updated_at = новая дата().toISOString()
})
вернуть записьОбновления
}
// Определите столько функций, сколько вам нужно.
window.someOtherFunction = функция (параметр1, параметр2) {
// ...
// возвращаться ...
}
// Я никогда не собирался отключать контейнер, поэтому всегда буду возвращать false
// Если вы поместите это в другое поле (например, «показать панель вкладок?»), вы можете
// хотим, чтобы это всегда было правдой.
вернуть ложь
} )() }}
// Определяем функции в окне.
window.updateTimestamps = функция (recordUpdates) {
RecordUpdates.forEach (запись => {
record.updated_at = новая дата().toISOString()
})
вернуть записьОбновления
}
// Определите столько функций, сколько вам нужно.
window.someOtherFunction = функция (параметр1, параметр2) {
// ...
// возвращаться ...
}
// Я никогда не собирался отключать контейнер, поэтому всегда буду возвращать false
// Если вы поместите это в другое поле (например, «показать панель вкладок?»), вы можете
// хотим, чтобы это всегда было правдой.
вернуть ложь
} )() }}
 просто не обращайте внимания, это ошибка. То же самое происходит при вызове функции из внешней библиотеки.
просто не обращайте внимания, это ошибка. То же самое происходит при вызове функции из внешней библиотеки.