Js карусель призов • фриланс-работа для специалиста • категория Javascript ≡ Заказчик Stronle Himigo
3 из 3
истекло время актуальности
публикация
прием ставок
истекло время актуальности
Проект переведен автоматически. Показать оригинал
Проект показан на языке оригинала. Перевести
Всем привет, нужно реализовать задание горизонтальной карусели призов есть примеры с codepen и пример, который наиболее подходит на react, но нужно обойтись без него и реализовать только на jeqery примеры и условия надежд.Всім привіт, потрібно реалізувати завдання горизонтальної каруселі призів є приклади з codepen і приклад який найбільше підходить на react, але потрібно обійтися без нього а реалізувати тільки на jeqery приклади та умови надам.
- Ставки 17
дата онлайн рейтинг стоимость время выполнения
- 1 день1000 UAH 1 день1000 UAH
Добрый вечер, готов реализовать карусель.
 Можем обсудить детали.
Можем обсудить детали.
Портфолио — https://rozhko.netlify.app/ - 2 дня700 UAH 2 дня700 UAH
Добрый день, недавно работала с похожей задачей,тому выполнить вашу задачу быстро и качественно не вызовет никаких трудностей. Готовы к работе как можно скорее.
Пишите подробности, буду рад с вами сотрудничать.
добрий день, нещодавно працювала зі схожою задачею,тому виконати ваше завдання швидко і якісно не викличе жодних труднощів. Готова приступити до роботи якнайшвидше.Пишіть обговоримо деталі, буду рада з вами співпрацювати
Показать оригинал
Перевести
- 1 день1400 UAH 1 день1400 UAH
Готовы сделать
С CodePen, React и JQuery имеется опыт
Тогда обращайтесь
Готовий зробити
З CodePen, React та JQuery мається досвід
Тож звертайтесьПоказать оригинал
- 2 дня1000 UAH 2 дня1000 UAH
Добро пожаловать!
Я могу вам помочь, посылайте, пожалуйста, пример и условия.
С уважением, Юрий
Вітаю!
Можу вам допомогти, пришліть, будь ласка, приклад та умови.З повагою, Юрій
Показать оригинал
Перевести
- 1 день800 UAH 1 день800 UAH
Привет, реализую горизонтальную карусель призов без фреймворков.
Привіт, реалізую горизонтальну карусель призів без фреймворків.Показать оригинал
Перевести
1304
13 0
1 день1000 UAHАнастасия Кузнецова 1 день1000 UAHПривет, могу сделать, обращайтесь!
6 лет опыта, отзывы только хорошие
Привіт, можу зробити, звертайтеся!
Досвід 6 років, відгуки тільки хорошіПоказать оригинал
Перевести
ставка скрыта фрилансером
- 3 дня1000 UAH 3 дня1000 UAH
Здравствуйте! Могу сделать.
 Пишите примеры. Обсудим и сделаем.
Пишите примеры. Обсудим и сделаем. - 1 день1000 UAH 1 день1000 UAH
Добрий день, мав схоже завдання можемо обговорити. Можу пошарити приклад роботи 🙂Показать оригинал
Перевести
- 1 день500 UAH 1 день500 UAH
Добро пожаловать.
Готов сделать слайдер с призами согласно вашему ТЗ.
Напишите это!
Вітаю.
Готов зробити слайдер з призами згідно вашого ТЗ.
Пишіть!Показать оригинал
Перевести
- 1 день1000 UAH 1 день1000 UAH
Доброго времени суток.
 Сделаю за сегодняшний день, задание простое. Жду вашего ответа
Сделаю за сегодняшний день, задание простое. Жду вашего ответа - 1 день1000 UAH 1 день1000 UAH
Здравствуйте!
Я готов вам помочь с проектом, опыт работы и портфолио имеется.
Портфолио: Freelancehunt - 1 день1000 UAH 1 день1000 UAH
Добрый день) пишите в личном, сделаю качественно и быстро. У меня есть опыт более 3 лет
Добрий день ) пишіть у особисті , зроблю якісно і швидко . Маю досвід більше 3 роківПоказать оригинал
Перевести
- 1 день1000 UAH 1 день1000 UAH

Я понимаю в реакт, поэтому смогу посмотреть, какая библиотека используется в образце, и использовать ее без использования реакта
Добрий день, насправді, більшість слайдерів на реакт використовують стандартні js бібліотеки.
Я розбираюся у реакт, тому зможу подивитися, яка бібліотека використовується у зразку, та використати її без використання реактПоказать оригинал
Перевести
Добрый день! Очень заинтересовал ваш проект! Готов выполнить всё быстро, а главное-качественно. Подробности обсудим в личных сообщениях!
21 день 8 часов назад
179 просмотров
Карусель · Bootstrap v4.6
Посмотреть на GitHub Оригинал
Компонент слайд-шоу для циклического просмотра элементов — изображений или текстовых слайдов — например, карусели.
Как это работает
Карусель — это слайд-шоу для циклического просмотра серии контента, созданного с помощью преобразований CSS 3D и небольшого количества JavaScript. Он работает с серией изображений, текста или пользовательской разметки. Он также включает поддержку предыдущего/следующего элементов управления и индикаторов.
В браузерах, где поддерживается API видимости страницы, карусель не будет скользить, когда веб-страница не видна пользователю (например, когда браузер вкладка неактивна, окно браузера свернуто и т.д.).
Имейте в виду, что вложенные карусели не поддерживаются, а карусели обычно не соответствуют стандартам доступности.
И, наконец, если Вы создаете наш JavaScript из исходного кода, он требует util.js.
Пример
Карусели не нормализуют автоматически размеры слайдов. Таким образом, Вам может потребоваться использовать дополнительные утилиты или настраиваемые стили для соответствующего размера содержимого.
Класс .active необходимо добавить к одному из слайдов , иначе карусель не будет видна. Также не забудьте установить уникальный id в .carousel для дополнительных элементов управления, особенно если Вы используете несколько каруселей на одной странице. Элементы управления и индикаторы должны иметь атрибут href для ссылок), который соответствует id элемента .carousel.
Только слайды
Вот карусель только со слайдами. Обратите внимание на наличие .d-block и .w-100 на изображениях карусели, чтобы предотвратить выравнивание изображений по умолчанию в браузере.
PlaceholderПервый слайд
PlaceholderВторой слайд
PlaceholderТретий слайд
<div data-ride="carousel">
<div>
<div>
<img src=". .." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
</div>
</div>
.." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
</div>
</div>С элементами управления
Добавление предыдущего и следующего элементов управления. Мы рекомендуем использовать элементы <button>, но вы также можете использовать элементы <a> c role="button".
PlaceholderПервый слайд
PlaceholderВторой слайд
PlaceholderТретий слайд
<div data-ride="carousel">
<div>
<div>
<img src="..." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
</div>
<button type="button" data-target="#carouselExampleControls" data-slide="prev">
<span aria-hidden="true"></span>
<span>Предыдущий</span>
</button>
<button type="button" data-target="#carouselExampleControls" data-slide="next">
<span aria-hidden="true"></span>
<span>Следующий</span>
</button>
</div>С индикаторами
Вы также можете добавить индикаторы в карусель вместе с элементами управления.
PlaceholderПервый слайд
PlaceholderВторой слайд
PlaceholderТретий слайд
<div data-ride="carousel">
<ol>
<li data-target="#carouselExampleIndicators" data-slide-to="0"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div>
<div>
<img src="..." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
</div>
<button type="button" data-target="#carouselExampleIndicators" data-slide="prev">
<span aria-hidden="true"></span>
<span>Предыдущий</span>
</button>
<button type="button" data-target="#carouselExampleIndicators" data-slide="next">
<span aria-hidden="true"></span>
<span>Следующий</span>
</button>
</div>С подписями
Легко добавляйте подписи к слайдам с помощью элемента . внутри любого  carousel-caption
carousel-caption.carousel-item. Их можно легко скрыть на небольших окнах просмотра, как показано ниже, с помощью дополнительных утилит дисплея. Сначала мы скрываем их с помощью .d-none и возвращаем их на устройства среднего размера с помощью .d-md-block.
Метка первого слайда
Некоторый репрезентативный заполнитель для первого слайда.
PlaceholderВторой слайдМетка второго слайда
Некоторый репрезентативный заполнитель для второго слайда.
PlaceholderТретий слайдМетка третьего слайда
Некоторый репрезентативный заполнитель для третьего слайда.
<div data-ride="carousel">
<ol>
<li data-target="#carouselExampleCaptions" data-slide-to="0"></li>
<li data-target="#carouselExampleCaptions" data-slide-to="1"></li>
<li data-target="#carouselExampleCaptions" data-slide-to="2"></li>
</ol>
<div>
<div>
<img src=". .." alt="...">
<div>
<h5>Метка первого слайда</h5>
<p>Некоторый репрезентативный заполнитель для первого слайда.</p>
</div>
</div>
<div>
<img src="..." alt="...">
<div>
<h5>Метка второго слайда</h5>
<p>Некоторый репрезентативный заполнитель для второго слайда.</p>
</div>
</div>
<div>
<img src="..." alt="...">
<div>
<h5>Метка третьего слайда</h5>
<p>Некоторый репрезентативный заполнитель для третьего слайда.</p>
</div>
</div>
</div>
<button type="button" data-target="#carouselExampleCaptions" data-slide="prev">
<span aria-hidden="true"></span>
<span>Предыдущий</span>
</button>
<button type="button" data-target="#carouselExampleCaptions" data-slide="next">
<span aria-hidden="true"></span>
<span>Следующий</span>
</button>
</div>
.." alt="...">
<div>
<h5>Метка первого слайда</h5>
<p>Некоторый репрезентативный заполнитель для первого слайда.</p>
</div>
</div>
<div>
<img src="..." alt="...">
<div>
<h5>Метка второго слайда</h5>
<p>Некоторый репрезентативный заполнитель для второго слайда.</p>
</div>
</div>
<div>
<img src="..." alt="...">
<div>
<h5>Метка третьего слайда</h5>
<p>Некоторый репрезентативный заполнитель для третьего слайда.</p>
</div>
</div>
</div>
<button type="button" data-target="#carouselExampleCaptions" data-slide="prev">
<span aria-hidden="true"></span>
<span>Предыдущий</span>
</button>
<button type="button" data-target="#carouselExampleCaptions" data-slide="next">
<span aria-hidden="true"></span>
<span>Следующий</span>
</button>
</div>Перекрестное затухание
Добавьте . в свою карусель, чтобы анимировать слайды с плавным переходом вместо слайда. В зависимости от содержимого вашей карусели (например, слайды, содержащие только текст), вы можете добавить  carousel-fade
carousel-fade.bg-body или какой-нибудь пользовательский CSS к .carousel-item для правильного плавного перехода.
PlaceholderПервый слайд
PlaceholderВторой слайд
PlaceholderТретий слайд
<div data-ride="carousel">
<div>
<div>
<img src="..." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
</div>
<button type="button" data-target="#carouselExampleFade" data-slide="prev">
<span aria-hidden="true"></span>
<span>Предыдущий</span>
</button>
<button type="button" data-target="#carouselExampleFade" data-slide="next">
<span aria-hidden="true"></span>
<span>Следующий</span>
</button>
</div>Индивидуальный интервал
. carousel-item
carousel-itemДобавьте data-interval="" в .carousel-item, чтобы изменить время задержки между автоматическим циклическим переходом к следующему элементу.
PlaceholderПервый слайд
PlaceholderВторой слайд
PlaceholderТретий слайд
<div data-ride="carousel">
<div>
<div data-interval="10000">
<img src="..." alt="...">
</div>
<div data-interval="2000">
<img src="..." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
</div>
<button type="button" data-target="#carouselExampleInterval" data-slide="prev">
<span aria-hidden="true"></span>
<span>Предыдущий</span>
</button>
<button type="button" data-target="#carouselExampleInterval" data-slide="next">
<span aria-hidden="true"></span>
<span>Следующий</span>
</button>
</div>Отключить сенсорное смахивание
Карусели поддерживают смахивание влево / вправо на устройствах с сенсорным экраном для перемещения между слайдами. Это можно отключить с помощью атрибута
Это можно отключить с помощью атрибута data-touch. Пример ниже также не включает атрибут data-ride и имеет data-interval="false", поэтому он не запускается автоматически.
PlaceholderFirst slide
PlaceholderSecond slide
PlaceholderThird slide
<div data-touch="false" data-interval="false">
<div>
<div>
<img src="..." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
</div>
<button type="button" data-target="#carouselExampleControlsNoTouching" data-slide="prev">
<span aria-hidden="true"></span>
<span>Предыдущий</span>
</button>
<button type="button" data-target="#carouselExampleControlsNoTouching" data-slide="next">
<span aria-hidden="true"></span>
<span>Следующий</span>
</button>
</div>Применение
Через атрибуты данных
Используйте атрибуты данных, чтобы легко контролировать положение карусели.
data-slide принимает ключевые слова prev или next, которые изменяют положение слайда относительно его текущего положения. В качестве альтернативы, используйте data-slide-to, чтобы передать необработанный индекс слайда в карусель data-slide-to="2", который сдвигает положение слайда на конкретный индекс, начинающийся с 0.
Атрибут data-ride="carousel" используется для пометки карусели как анимированной, начиная с загрузки страницы. Если Вы не используете data-ride="carousel" для инициализации карусели, Вам придется инициализировать ее самостоятельно. Его нельзя использовать в сочетании с (избыточной и ненужной) явной инициализацией JavaScript той же карусели.
Через JavaScript
Вызов карусели вручную с помощью:
$('.carousel').carousel()
Параметры
Параметры могут передаваться через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к
Для атрибутов данных добавьте имя параметра к data-, как в data-interval="".
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
| interval | number | 5000 | Время задержки между автоматическим циклическим переключением элемента. Если false, карусель не будет автоматически повторяться. |
| keyboard | boolean | true | Должна ли карусель реагировать на события клавиатуры. |
| pause | string | boolean | «hover» | Если установлено значение На устройствах с сенсорным экраном, когда установлено значение |
| ride | string | false | Автоматически воспроизводит карусель после того, как пользователь вручную перебирает первый элемент. Если 'carousel', автоматически воспроизводит карусель при загрузке. |
| wrap | boolean | true | Должна ли карусель работать непрерывно или иметь жесткие остановки. |
| touch | boolean | true | Должна ли карусель поддерживать взаимодействие смахивания влево/вправо на устройствах с сенсорным экраном. |
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются к вызывающей стороне, как только переход начинается, но до его завершения. Кроме того, вызов метода переходного компонента будет проигнорирован.
Дополнительную информацию см. в нашей документации по JavaScript.
.carousel(options)Инициализирует карусель необязательным параметром object и начинает циклический просмотр элементов.
$('.carousel').carousel({
interval: 2000
})
.carousel('cycle')Перебирает элементы карусели слева направо.
.carousel('pause')Останавливает карусель от циклического перебора элементов.
.carousel(number)Циклически переключает карусель на определенный кадр (на основе 0, аналогично массиву). Возврат к вызывающей стороне до того, как целевой элемент будет показан (то есть до того, как произойдет событие slid.bs.carousel).
.carousel('prev')Переход к предыдущему элементу. Возврат к вызывающему абоненту до того, как будет показан предыдущий элемент (то есть до того, как произойдет событие slid.). bs.carousel
bs.carousel
.carousel('next')Переход к следующему элементу. Возврат к вызывающей стороне до того, как будет показан следующий элемент (т.е. до того, как произойдет событие slid.bs.carousel).
.carousel('dispose')Разрушает карусель элемента.
.carousel('nextWhenVisible')Не циклически переходите к следующей карусели, если страница не отображается или карусель или ее родительский элемент не видны. Возврат к вызывающей стороне до того, как будет показан следующий элемент (т.е. до того, как произойдет событие slid.bs.carousel).
.carousel('to')Циклически переключает карусель на определенный кадр (на основе 0, аналогично массиву). Возврат к вызывающей стороне до того, как будет показан следующий элемент (т.е. до того, как произойдет событие slid.bs.carousel).
События
Класс карусели Bootstrap предоставляет два события для подключения к функциональности карусели. Оба события имеют следующие дополнительные свойства:
Оба события имеют следующие дополнительные свойства:
direction: Направление, в котором движется карусель ("влево"или"вправо").relatedTarget: Элемент DOM, который вставляется на место в качестве активного элемента.from: Индекс текущего элементаto: Индекс следующего элемента
Все события карусели запускаются в самой карусели (т.е. в <div>).
| Тип события | Описание |
|---|---|
| slide.bs.carousel | Это событие запускается немедленно при вызове метода экземпляра slide. |
| slid.bs.carousel | Это событие вызывается, когда карусель завершает переход между слайдами. |
$('#myCarousel').on('slide.bs.carousel', function () {
// сделайте что-нибудь...
})
Изменить продолжительность перехода
Длительность перехода . может быть изменена с помощью переменной Sass  carousel-item
carousel-item$carousel-transition перед компиляцией или пользовательскими стилями, если Вы используете скомпилированный CSS. Если применяется несколько переходов, убедитесь, что сначала определен переход преобразования (например, transition: transform 2s ease, opacity .5s ease-out).
🔥 7 потрясающих библиотек каруселей JavaScript
Привет всем 👋
Сегодня я хотел поделиться с вами 7 потрясающими легкими и не зависимыми библиотеками каруселей JavaScript для ваших проектов. Карусель в основном отображает изображения, продукты, логотипы, цитаты или отзывы в формате слайд-шоу. Кроме того, они доступны, и мы можем перемещать элементы в текущем представлении влево или вправо с помощью щелчка мыши, сенсорного экрана или стрелок на клавиатуре. Я надеюсь, что вы найдете его полезным и сохраните его в закладках, чтобы вы могли легко обращаться к нему в будущем.
 com
com Начнем!
1. Glide.js
Слайдер и карусель JavaScript ES6 без зависимостей. Он легкий, гибкий и быстрый. Предназначен для скольжения. Не меньше, не больше.
Ссылка: glidejs.com
Демо: glidejs.com/docs
2. Splide
Splide — это легкий, мощный и гибкий слайдер и карусель, написанный на чистом JavaScript без каких-либо зависимостей. Он небольшого размера, менее 29КБ (11 КБ в сжатом виде). Он также имеет такие функции, как гибкий и расширяемый, несколько слайдов, адаптивные и поддерживающие точки останова, прием относительных единиц CSS, таких как vw, %, rem и т. д.
Демонстрация: splidejs.com/thumbnail-slider
3. Swiper
Swiper — это самый современный бесплатный мобильный сенсорный слайдер с аппаратным ускорением переходов и потрясающим собственным поведением. Он предназначен для использования на мобильных веб-сайтах, мобильных веб-приложениях и мобильных нативных/гибридных приложениях, но мы также можем использовать его на рабочем столе в качестве слайдера-карусели.
Ссылка: swiperjs.com
Демонстрация: swiperjs.com/demos
4. Flickity
Flickity — это великолепная сенсорная, отзывчивая библиотека каруселей с возможностью перелистывания. Его легко использовать. Flickity делает карусели, галереи и слайдеры живыми и легкими.
Ссылка: flickity.metafizzy.co
Демонстрация: flickity.metafizzy.co/#feature-showcase
5. Glider.js
Невероятно быстрый, невероятно маленький, полностью отзывчивый, удобный для мобильных устройств, свободный от зависимостей собственный прокручиваемый список с элементами управления пейджингом. Glider.js сохраняет возможность использовать встроенную прокрутку, создавая естественное ощущение на любом устройстве с сенсорным экраном, при этом обеспечивая базовую эстетику и функциональность карусели (отлично подходит для рабочего стола!)
Ссылка: nickpiscitelli. github.io/Glider.js
github.io/Glider.js
Демо: nickpiscitelli.github.io/Glider.js/#demos
7. Embla Carousel
Легкая карусельная библиотека с плавным движением и высокой точностью пролистывания. Создавайте потрясающие карусели, расширяя Embla Carousel собственными CSS и JavaScript.
Ссылка: embla-carousel.com
Демо: embla-carousel.com/examples/basic
7. Tiny Slider 2
Крошечный слайдер для любых целей, вдохновленный Owl Carousel. Owl Carousel был карусельным слайдером на основе jQuery, который сейчас УСТАРЕЛ. Крошечный слайдер имеет удивительные функции, такие как цикл, перемотка назад, слайдер, желоб, отзывчивость, отложенная загрузка и многое другое.
Ссылка: ganlanyuan.github.io/tiny-slider
Демонстрация: ganlanyuan.github.io/tiny-slider/demo
Я надеюсь, что эти библиотеки каруселей JavaScript помогут вам быстро создавать потрясающие карусели и обеспечивать все основные эстетические и функциональные возможности каруселей.
Есть ли другая независимая карусельная библиотека JavaScript, которую вы хотели бы использовать для этой цели? Пожалуйста, добавьте их в комментариях ниже. Это очень помогло бы.
Если вам понравилась эта статья, обязательно поставьте ❤.
Приятного программирования!
10+ каруселей JavaScript (последняя коллекция)
JavaScript | Обновлено
Последняя и уникальная коллекция отобранных вручную бесплатных примеров каруселей JavaScript с кодами. Обновлено в марте 2022 года.
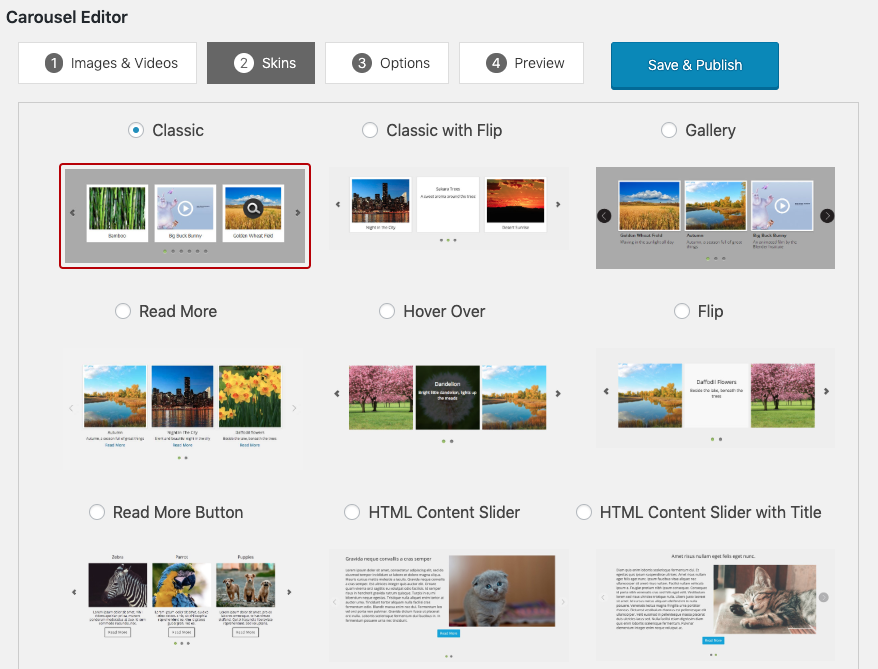
Редакторнаведите курсор, чтобы играть
Автор РишабхСуд
Демо и код
Используемая технология HTML/CSS/JS
Что это?Многокарточная карусель (одношаговая навигация)
карусель изображений javascript с эскизами, слайдер карусели javascript codepen, карусель изображений javascript
наведите курсор, чтобы играть
Автор Джонни Бауэр
Демо и код
Используемая технология HTML/CSS/JS
Что это?SwiperJS-Filter-Cards-Carousel
компонент карусели с html css и javascript, карусель с пролистыванием javascript, карусель с использованием javascript codepen
наведите курсор, чтобы играть
Автор Дообладов
Демо и код
Используемая технология HTML/CSS/JS
Что это?Карусель
Учебное пособие по javascript-карусели, javascript 3d-карусель, учебное пособие по javascript-карусели
наведите курсор, чтобы играть
Автор Рубиас
Демо и код
Используемая технология HTML/CSS/JS
Что это?Слайдер-карусель Javascript
Настраиваемая карусель JavaScript, учебник по слайдеру-карусели JavaScript, карусель изображений JavaScript codepen
наведите курсор, чтобы играть
Автор Томислав Езиджич
Демо и код
Используемая технология HTML/CSS/JS
Что это?Вертикальная карусель, управляемая мышью
учебник по каруселям javascript, лучший слайдер каруселей javascript, карусель с использованием javascript codepen
наведите курсор, чтобы играть
Автор 13гарт
Демо и код
Используемая технология HTML/CSS/JS
Что это?Адаптивная карусель/слайдер
Карусель изображений javascript с эскизами, слайдер-карусель javascript codepen, карусель изображений javascript
наведите курсор, чтобы играть
Автор Пол Браам
Демо и код
Используемая технология HTML/CSS/JS
Что это?Responsive Bootstrap Carousel
Пример JavaScript-карусели начальной загрузки, Класс JavaScript-карусели начальной загрузки, Начальная загрузка JavaScript-карусели
наведите курсор, чтобы играть
Автор Фуркан Гульсен
Демо и код
Используемая технология HTML/CSS/JS
Что это?Слайдер изображений JavaScript
javascript прокрутка карусели, карусель изображений javascript codepen, карусель javascript без начальной загрузки
наведите курсор, чтобы играть
Автор Пол Ноубл
Демо и код
Используемая технология HTML/CSS/JS
Что это?Разделенная 3D-карусель
javascript 3D-карусель, учебник по javascript-карусели, лучший слайдер-карусель javascript
наведите курсор, чтобы играть
Автор Мухаммед Эрдем
Демо и код
Используемая технология HTML/CSS/JS
Что это?Звездные войны Слайдер продукции Имперской армии!
javascript swipping carousel, javascript image carousel codepen, javascript вращающаяся карусель изображений
Подпишитесь на наш канал Youtube, чтобы получать регулярные обучающие видео по WordPress, Elementor, веб-дизайну и разработке, стратегиям веб-сайтов и социальных сетей и т.

 Можем обсудить детали.
Можем обсудить детали. 
 Пишите примеры. Обсудим и сделаем.
Пишите примеры. Обсудим и сделаем.  Сделаю за сегодняшний день, задание простое. Жду вашего ответа
Сделаю за сегодняшний день, задание простое. Жду вашего ответа 
 .." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
</div>
</div>
.." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
</div>
</div> .." alt="...">
<div>
<h5>Метка первого слайда</h5>
<p>Некоторый репрезентативный заполнитель для первого слайда.</p>
</div>
</div>
<div>
<img src="..." alt="...">
<div>
<h5>Метка второго слайда</h5>
<p>Некоторый репрезентативный заполнитель для второго слайда.</p>
</div>
</div>
<div>
<img src="..." alt="...">
<div>
<h5>Метка третьего слайда</h5>
<p>Некоторый репрезентативный заполнитель для третьего слайда.</p>
</div>
</div>
</div>
<button type="button" data-target="#carouselExampleCaptions" data-slide="prev">
<span aria-hidden="true"></span>
<span>Предыдущий</span>
</button>
<button type="button" data-target="#carouselExampleCaptions" data-slide="next">
<span aria-hidden="true"></span>
<span>Следующий</span>
</button>
</div>
.." alt="...">
<div>
<h5>Метка первого слайда</h5>
<p>Некоторый репрезентативный заполнитель для первого слайда.</p>
</div>
</div>
<div>
<img src="..." alt="...">
<div>
<h5>Метка второго слайда</h5>
<p>Некоторый репрезентативный заполнитель для второго слайда.</p>
</div>
</div>
<div>
<img src="..." alt="...">
<div>
<h5>Метка третьего слайда</h5>
<p>Некоторый репрезентативный заполнитель для третьего слайда.</p>
</div>
</div>
</div>
<button type="button" data-target="#carouselExampleCaptions" data-slide="prev">
<span aria-hidden="true"></span>
<span>Предыдущий</span>
</button>
<button type="button" data-target="#carouselExampleCaptions" data-slide="next">
<span aria-hidden="true"></span>
<span>Следующий</span>
</button>
</div> carousel-item
carousel-item Обратите внимание, что это в дополнение к описанному выше поведению мыши.
Обратите внимание, что это в дополнение к описанному выше поведению мыши.