Как настроить подключение через прокси-сервер в Ubuntu
Прокси-сервер представляет собой некий промежуточный ПК, являющийся посредником между компьютером пользователя и интернетом. Именно через этот компьютер и проходят все ваши интернет-запросы. Сервер их обрабатывает, и передаёт вам скачанные из internet файлы. Обычно в корпоративных сетях применяют прокси-сервер для выхода в интернет. Чтобы утилиты понимали, что им нужно подключаться через прокси, важно произвести настройку системных переменных. Таким образом вы настроите большинство утилит на работу с прокси-сервером и, что не менее важно, такой процесс носит глобальный характер, а именно имеет отношение ко всем пользователям системы. В этой статье детально разберём, как настроить подключение через прокси-сервер в Ubuntu. Давайте разбираться. Поехали!
Узнайте, как настроить подключение через прокси-сервер в Ubuntu правильно и самостоятельно
Чтобы настроить подключение в Убунту через прокси, необходимо открыть меню «Системные параметры», а затем перейти к разделу «Сеть».
Найдите раздел «Сеть» в операционной системе
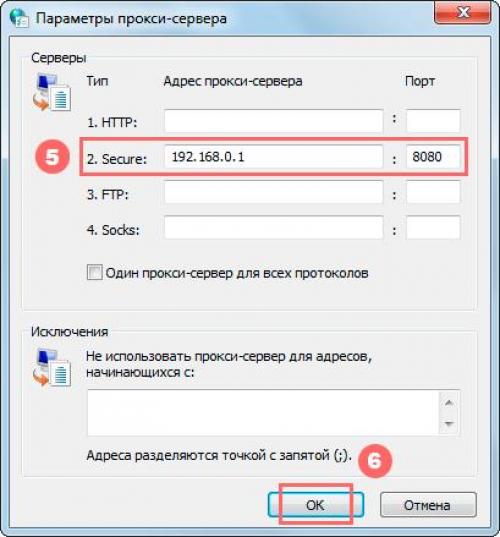
Кликните по пункту «Сетевая прокси-служба» и установите способ «Вручную», после чего введите свои настройки.
В «Сетевой прокси-службе» и установите способ «Вручную»
Следующий шаг — внести свои настройки
Недостатком подобного способа является то, что, если у вас прокси с авторизацией по логину и паролю, то указать эти данные нельзя, и, как следствие, прокси работать не будет.
Произвести настройку на системном уровне можно также через файлы конфигурации. Чтобы сделать это, откройте с root-правами файл /etc/environment (делается это командой: sudo nano /etc/environment). В конце файла добавьте строки:
https_proxy=«https://user:pass@proxy:port/»
http_proxy=«http://user:pass@proxy:port/»
ftp_proxy=«ftp://user:pass@proxy:port/»
socks_proxy=«socks://user:pass@proxy:port/»
Если proxy без авторизации, то строчки должны иметь вид:
<текст>_proxy=«https://proxy:port/»
Чтобы внесённые в настройки изменения вступили в силу, перезагрузитесь.
Обычно для глобальной настройки прокси хватает, чтобы все остальные утилиты работали через него без необходимости вводить данные прокси внутри программы. Однако, некоторые утилиты не могут работать с глобальными параметрами либо они требуют специальные настройки.
Firefox
Firefox позволяет использовать не только глобальные настройки, но и собственные. Чтобы назначить прокси, перейдите к окну настроек браузера и откройте вкладку «Дополнительно», далее нажмите «Сеть» и щёлкните по кнопке «Настроить». Важной особенностью является то, что Firefox может использовать NTLM-аутентификацию. Это отличает Firefox от многих других браузеров.
Firefox может легко использовать собственные настройки
Chromium
Этот браузер тоже может использовать глобальные параметры, имея при этом собственные. Для назначения прокси откройте файл /etc/chromium-browser/default и добавьте туда строчку:
CHROMIUM_FLAGS=«-proxy-server=адрес:порт»
Теперь необходимо перезапустить Chromium
APT
Новые версии могут работать с глобальными параметрами, в отличие от старых, которые работали исключительно с персональными. В файле /etc/apt/apt.conf необходимо прописать:
В файле /etc/apt/apt.conf необходимо прописать:
Acquire::http::proxy «http://логин:пароль@ip_прокси:порт_прокси/»;
Acquire::https::proxy «http://логин:пароль@ip_прокси:порт_прокси/»;
Acquire::ftp::proxy «http://логин:пароль@ip_прокси:порт_прокси/»;
Acquire::socks::proxy «http://логин:пароль@ip_прокси:порт_прокси/»;
Acquire::::Proxy «true»;
В случае, если сервер без авторизации, то логин и пароль придётся убрать.
Bash
Разумеется, вышеописанная настройка через /etc/environment будет работать для каждой утилиты, которая была запущена через терминал. Если же вам нужно задать параметры непосредственно для запускаемой утилиты, то прежде чем запустить её выполните:
export http_proxy=’http://логин:пароль@ip_прокси:порт_прокси/’
export ftp_proxy=’http://логин:пароль@ip_прокси:порт_прокси/’
wget
Допишите в файл /etc/wgetrc :
proxy-user = username
proxy-password = password
http_proxy = http://xxx.xxx.xxx.xxx:8080/
ftp_proxy = http://xxx.xxx.xxx.xxx:8080/
use_proxy = on
Если прокси без авторизации, уберите proxy-user и proxy-password
apt-add-repository
Большинство учреждений блокируют все сомнительные, неизвестные порты наружу. Как правило, блокируется и порт номер 11371, который используется программой apt-add-repository для добавления репозиториев. Существует простое решение, позволяющее получать ключи репозиториев через 80-й порт, используемый для доступа к интернет-страницам.
Отредактируйте файл /usr/lib/python2.6/dist-packages/softwareproperties/ppa.py (требуются root-права, вместо /usr/lib/python2.6 может быть версия 2.7). Найдите строку keyserver.ubuntu.com и замените:
hkp://keyserver.ubuntu.com
на
hkp://keyserver.ubuntu.com:80
Теперь вы будете знать, как настроить подключение через прокси-сервер в Убунту. Пишите в комментариях успешно ли вы справились с настройкой прокси, делитесь своим опытом с остальными пользователями, и задавайте любые интересующие вас вопросы по теме статьи.
Пишите в комментариях успешно ли вы справились с настройкой прокси, делитесь своим опытом с остальными пользователями, и задавайте любые интересующие вас вопросы по теме статьи.
Прокси на Андроид: настройка, подключение и отключение
Настройка прокси для Андроид обеспечивает пользователя новыми возможностями. В некоторых случаях это единственный способ ознакомится с информацией сайта, доступ к которому закрыт из определённых регионов и стран. На сегодняшний день такая проблема является довольно актуальной. Прокси обеспечивает конфиденциальность, поскольку он делает невозможным выявление точного местонахождения пользователя. Продвинутые юзеры его используют, когда им необходимо анонимно отправить почту. Не секрет, что некоторые пользователи взламывают игры и перехватывают трафик. В таком случае использование прокси помогает избежать ответственности. Следует заметить, что среди преимуществ использования удалённого сервера можно выделить экономию трафика. При попытке настроить прокси-сервер на Андроид обычные обыватели могут столкнуться с рядом сложностей и вопросов. Существует несколько основных способов. Например, ручная настройка либо использование специальных приложений. В последнем случае необходимо получить root-права, что в любом случае создаёт дополнительные сложности. Ручная настройка может не всегда гарантированно обеспечить корректный и полноценный доступ через прокси-сервер.
Существует несколько основных способов. Например, ручная настройка либо использование специальных приложений. В последнем случае необходимо получить root-права, что в любом случае создаёт дополнительные сложности. Ручная настройка может не всегда гарантированно обеспечить корректный и полноценный доступ через прокси-сервер.
Содержание
- 1 Способы подключения к прокси без получения root-прав
- 2 Подключение к проси на устройстве с открытым root-доступом
- 3 Отключение прокси-соединения
Способы подключения к прокси без получения root-прав
Прокси-сервер представляет собой инструмент, который отправляет запросы юзера в сеть, после чего переадресовывает результаты ему же. С его помощью меняется IP-адрес, по которому можно вычислить любого юзера. Следует отметить, что кроме анонимности существует ещё одна причина использования такого подключения. Дело в том, что некоторые сети Wi-Fi имеют ограничения, при которых без применения прокси невозможно выйти в интернет.
Полноценное подключение через прокси-сервер возможно лишь при открытии root-доступа. Если получить его затруднительно либо пользователь не желает этого делать из соображений безопасности, можно задать специальные настройки программного обеспечения вашего девайса либо изменить некоторые параметры Андроид. Такие действия могут привести к тому, что приложения продолжат работу в обычном режиме. Зато браузер будет перенаправлен через прокси-сервер.
Одним из простых методов является установление специального расширения в мобильную версию браузера Firefox. Оно называется ProxyMob. Второй способ предполагает внесение изменений в браузер Opera Mobile. Для этого необходимо в адресной строке прописать текст «opera:config», после чего станут доступными необходимые настройки. При этом следует установить такие параметры:
- HTTP server;
- HTTPS server;
- Use HTTPS;
- Use HTTP.
Можно попытаться настроить Андроид на вашем мобильном устройстве для подключения к прокси. Для этого необходимо открыть Настройки Wi-Fi, которые можно найти в меню Беспроводные сети. Далее необходимо выполнить команду Меню — Дополнительно — Прокси-сервер Wi-Fi.
Подключение к проси на устройстве с открытым root-доступом
Существует несколько способов получить root-права. После этого необходимо установить на рутованное устройство специальное приложение — ProxyDroid. Такую программу можно найти в магазине Google Play. Приложение является русифицированным, что, безусловно, делает его удобным для пользователей Российской Федерации. Юзеры могут задать список ссылок, переход по которым будет напрямую осуществляться через прокси. Приложение поддерживает такие разновидности прокси-серверов, как HTTPS, SOCKS 4/5, и различные виды авторизации. Помимо этого, можно установить сети Wi-Fi, соединение по которым будет всегда осуществляться через прокси без вмешательства юзера.
Помимо этого, можно установить сети Wi-Fi, соединение по которым будет всегда осуществляться через прокси без вмешательства юзера.
Чтобы осуществить соединение, необходимо совершить несколько простых шагов. Сперва нужно посетить сайт proxylist.hidemyass.com, который поможет выбрать новый IP-адрес для вашего соединения. Работать с ним очень просто — достаточно выбрать страну, например, «United Kingdom». Также необходимо задать в фильтре порт «8080» и получить список доступных IP-адресов.
Затем следует запустить приложение ProxyDroid и нажать кнопку «Разрешить». После этих действий необходимо зайти в раздел «Адрес/Host». В открывшемся окне достаточно указать один из найденных на сайте IP-адресов и подтвердить выбор. В разделе «Порт/Port» необходимо указать «8080».
После этого необходимо отключить автосоединение в соответствующем меню. В разделе «Связанная Сеть/Bound Network» следует выбрать активную сеть, которую вы планируете использовать. После совершённых действий подключение будет происходить через прокси-сервер.
В ситуациях, если не удаётся подключиться к прокси-серверу Андроид, можно попытаться активировать иное прокси-соединение. Аналогичное решение помогает, если скорость является недостаточной для выполнения ваших задач. Рекомендуем внимательно выполнять все настройки, которые помогут подключить ваше мобильное устройство через прокси-сервер.
Отключение прокси-соединения
У большинства пользователей не возникает сложностей с деактиваций прокси, как и с подключением. Отключить прокси-сервер можно, вернув прежние настройки. Так, если вы установили параметры в вашем браузере, необходимо вернуть старые настройки. В приложении ProxyDroid установить состояние «Выкл.» в настройке «Изменить состояние прокси».
Кстати, купить прокси для Android вы можете на сайте Proxys. IO.
IO.
Для большего удобства мы рекомендуем изначально настроить вашу программу таким образом, чтобы в нужный момент активировалось соединение через прокси-сервер. Вы можете выбрать адреса, типы подключения, сети, по которым будет происходить соединение через новый IP-адрес.
Соединение через прокси-сервер широко применяется в современных устройствах, работающих на операционной системе Андроид. Благодаря простоте использования и получению дополнительных возможностей, таких как посещение закрытых для определённых стран и регионов сайтов. Прокси-соединение в некоторых случаях повышает функциональность мобильного гаджета и обеспечивает конфиденциальность пользователей. Главная проблема, с которой приходится сталкиваться желающим использовать полноценное прокси-соединение, является сложность в получении root-доступа. В некоторых случаях это бывает невозможным.
Подключение через прокси-сервер — Библиотеки
Прокси-сервер позволяет вам подключаться к ресурсам Williams-Only из-за пределов кампуса, перенаправляя ваш веб-трафик через компьютер в кампусе. Прокси-сервер запросит ваше имя пользователя и пароль Williams. Эта информация не передается на сайт, но используется прокси-сервером для предоставления вам доступа.
Прокси-сервер запросит ваше имя пользователя и пароль Williams. Эта информация не передается на сайт, но используется прокси-сервером для предоставления вам доступа.
Я подключен?
Важно использовать прокси-сервер только тогда, когда вам нужно получить доступ к ресурсу Williams. Если вы не заходите на сайт с ограниченным доступом, отключите его. Прокси-сервер замедлит ваше интернет-соединение, поскольку каждая загружаемая вами страница будет фильтроваться через сеть Williams.
Как настроить прокси-сервер?
OS X, версии 10.0+
- Подключитесь к интернет-провайдеру
- Перейти к Apple | Системные настройки | Сеть
- В «Местоположении» выберите «Автоматически» (, даже если отображается )
- Выберите имя вашего подключения (например, AirPort, WiFi или Ethernet)
- Выберите «Дополнительно»
- Откройте «Прокси».
 tab
tab - Установите флажок «Веб-прокси (HTTP)»
- В поле «Веб-прокси-сервер» введите proxy.williams.edu
- В следующем поле (после двоеточия) введите 3128
- Установите флажок «Прокси-сервер требует пароль»
- Введите свой идентификатор Williams (unix) и пароль.
- Установите флажок «Безопасный веб-прокси (HTTPS)». 11 (сверху)
- Выберите «ОК», а затем «Применить»
Для проверки прокси-сервера:
- Перезагрузить страницу
- Когда появится всплывающее окно, введите имя пользователя Williams (без @williams.edu) и пароль.
- Нажмите OK. В разделе «Я подключен?» В поле должно быть написано, что вы подключены через прокси-сервер.
Когда вы закончите использовать ресурсы Williams:
- Перейти к Apple | Системные настройки | Сеть
- Выберите имя вашего подключения (например, AirPort, WiFi или Ethernet)
- Выберите «Дополнительно»
- Откройте вкладку «Прокси»
- Снимите флажок в поле «Веб-прокси (HTTP)»
- Снимите флажок в поле «Защищенный веб-прокси (HTTPS)» 9 0020
- Выберите «ОК «, а затем «Применить»
Настройки прокси-сервера будут сохранены, поэтому в следующий раз, когда вы захотите использовать прокси-сервер, вам просто нужно будет переустановить флажки «веб-прокси» и «защищенный веб-прокси» и нажать «ОК», а затем «применить».

Примечание: У некоторых пользователей возникли проблемы с подключением к прокси-серверу с помощью Safari. Если проблемы сохраняются, попробуйте вместо этого использовать Firefox или обратитесь за помощью.
OS X, версии 10.0+
- Откройте Firefox
- Перейдите в меню Firefox , затем прокрутите вниз и выберите Настройки 900 13 Выберите Advanced в меню слева
- Нажмите на Сеть
- Щелкните Настройки…
- Нажмите Ручная настройка прокси
- Введите proxy.williams.edu
- Введите порт 3128
- Нажмите «Использовать этот прокси для всех протоколов»
- Нажмите «ОК» 9 0030
- Закрыть вкладку настроек
- Обновить страницу
- Когда появится окно, введите имя пользователя Williams (без @williams.
 edu) и пароль.
edu) и пароль. - Нажмите OK. В разделе «Я подключен?» В поле должно быть написано, что вы подключены через прокси-сервер.
- Вернитесь к Настройки… и измените кнопку обратно на Без прокси . Настройки прокси-сервера будут сохранены, поэтому в следующий раз, когда вы захотите использовать прокси-сервер, вам нужно будет просто нажать кнопку Ручная настройка прокси-сервера , чтобы снова включить прокси-сервер.
Для проверки прокси-сервера:
Когда вы закончите использовать ресурсы Williams:
Примечание. Экраны на этой странице взяты из Chrome в Windows 10. Элементы управления могут выглядеть иначе.
- Откройте Chrome и перейдите в меню «гамбургер» в правом верхнем углу.

- Перейти к Настройки
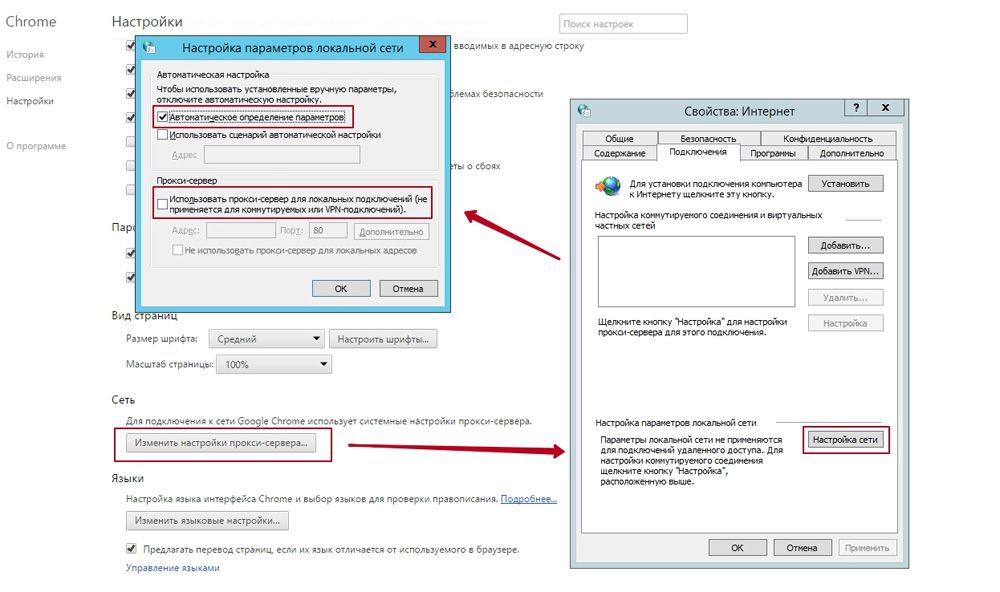
- Прокрутите вниз и выберите Показать дополнительные настройки
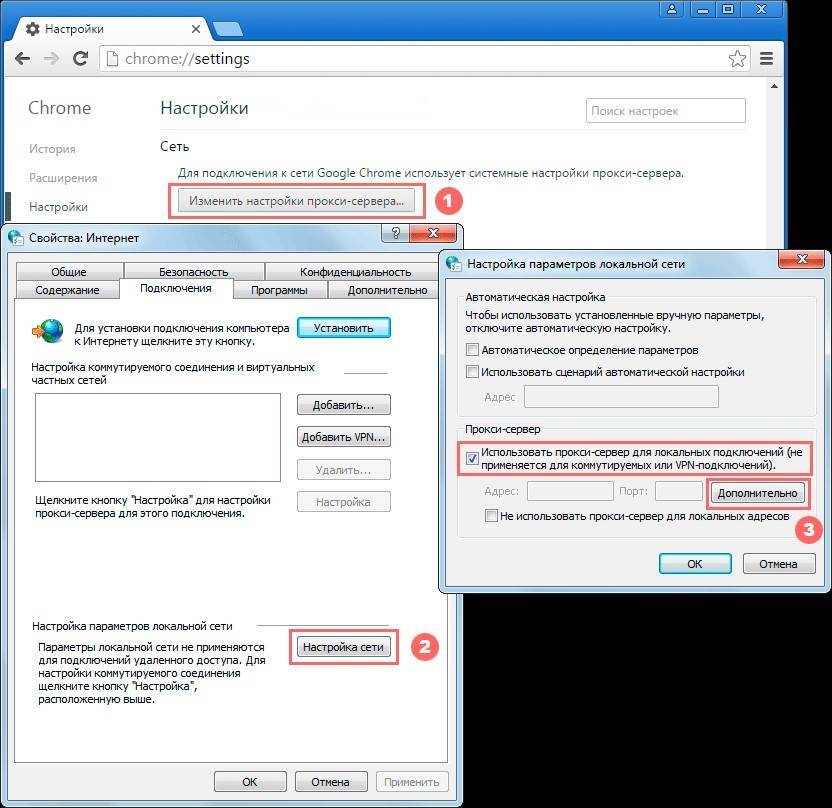
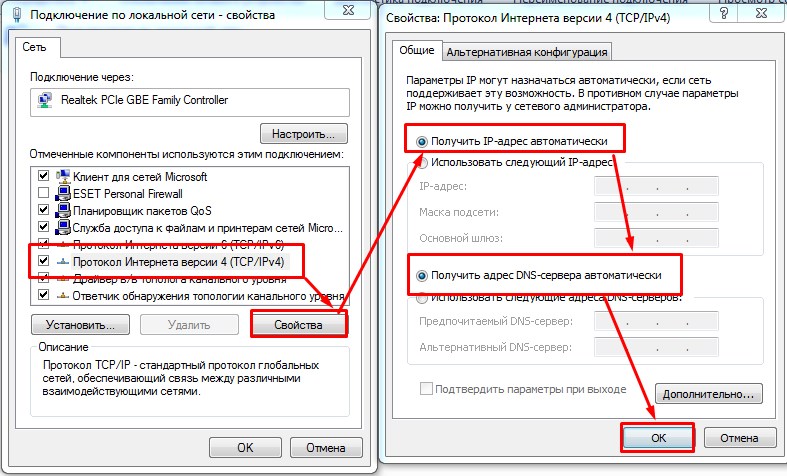
- Прокрутите вниз до Сеть и нажмите Изменить Настройки прокси
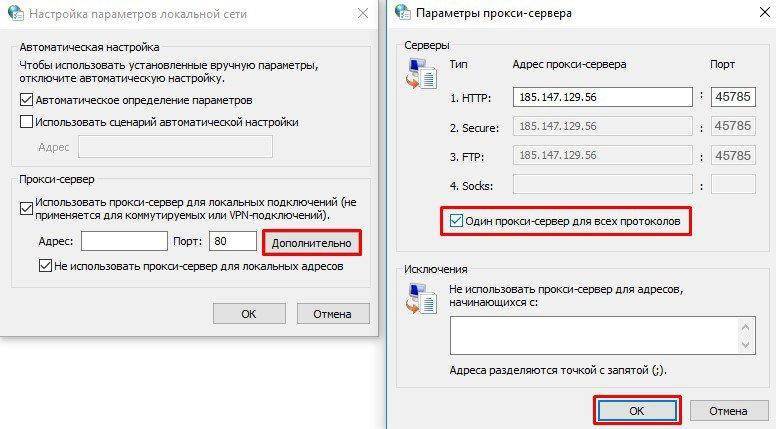
- Выберите вкладку Подключения , затем Локальная сеть Настройки…
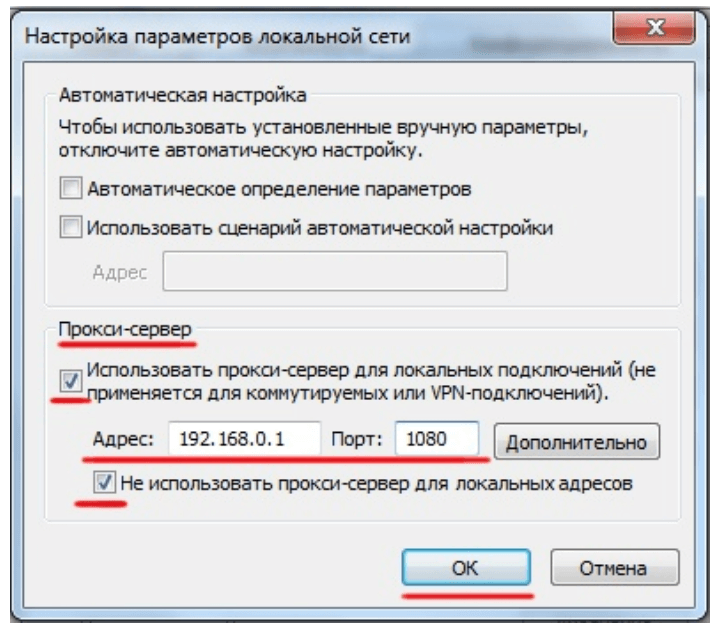
- Нажмите Использовать прокси-сервер для вашей локальной сети
- Введите proxy.williams.edu в адрес и 3128 в поля порта
- Продолжайте нажимать OK, пока не закроете все окна инструментов
Чтобы проверить прокси-сервер: 90 061
- Перезагрузить эта страница
- Когда появится окно, введите свое имя пользователя Williams (без @williams.edu) и пароль.
- Нажмите OK. В разделе «Я подключен?» В поле должно быть написано, что вы подключены через прокси-сервер.
Когда вы закончите использовать ресурсы Williams:
- Вернитесь в LAN Настройки и нажмите кнопку Use a Proxy .
 Настройки прокси-сервера будут сохранены, поэтому в следующий раз, когда вы захотите использовать прокси-сервер, вам нужно будет просто нажать кнопку Использовать прокси-сервер , чтобы снова включить прокси-сервер.
Настройки прокси-сервера будут сохранены, поэтому в следующий раз, когда вы захотите использовать прокси-сервер, вам нужно будет просто нажать кнопку Использовать прокси-сервер , чтобы снова включить прокси-сервер.
- Откройте Chrome и перейдите в меню «гамбургер» в правом верхнем углу.
Примечание: Экраны на этой странице взяты из Firefox 40 в Windows 10. Элементы управления могут выглядеть иначе.
- Откройте Firefox и перейдите в меню «гамбургер» в правом верхнем углу.
- Перейдите к Параметры
- Щелкните Дополнительно , затем вкладку Сеть , затем Настройки…
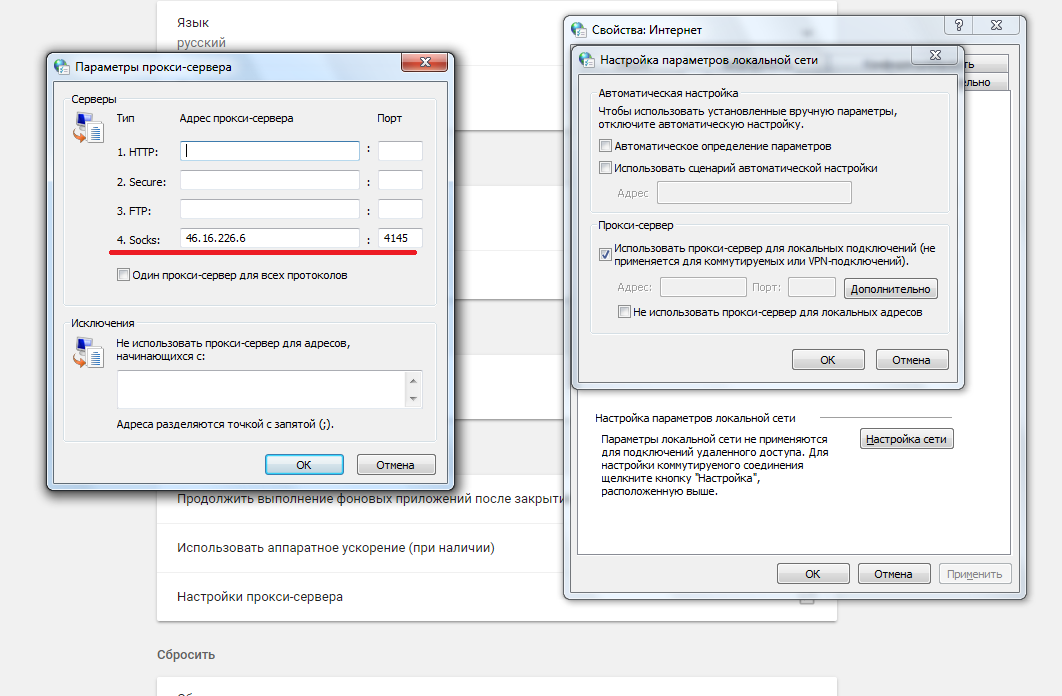
900 20 - Выберите Настройка прокси-сервера вручную
- В поле «HTTP Прокси» введите proxy.williams.edu
- В поле «Порт» введите 3128
- Нажмите OK для коробки для настройки подключения и OK для вариантов Box
для тестирования прокси -сервера:
- Перезагрузить эту страницу
- , когда появляется коробка, введите свое Williams Username (без @Williams.
 ed ) и пароль.
ed ) и пароль. - Нажмите OK. В разделе «Я подключен?» В поле должно быть написано, что вы подключены через прокси-сервер.
Когда вы закончите использовать ресурсы Williams:
- вернуться к Настройки… и измените кнопку обратно на Без прокси . Настройки прокси-сервера будут сохранены, поэтому в следующий раз, когда вы захотите использовать прокси-сервер, вам нужно будет просто нажать кнопку Ручная настройка прокси-сервера , чтобы снова включить прокси-сервер.
Примечание: Экраны на этой странице взяты из Firefox 40 в Windows 10. Элементы управления могут выглядеть иначе.
- Откройте Edge и перейдите в меню с тремя точками в правом верхнем углу.
- Перейти к Настройки
- Прокрутите вниз и нажмите Просмотр дополнительных настроек
- Нажмите Открыть настройки прокси
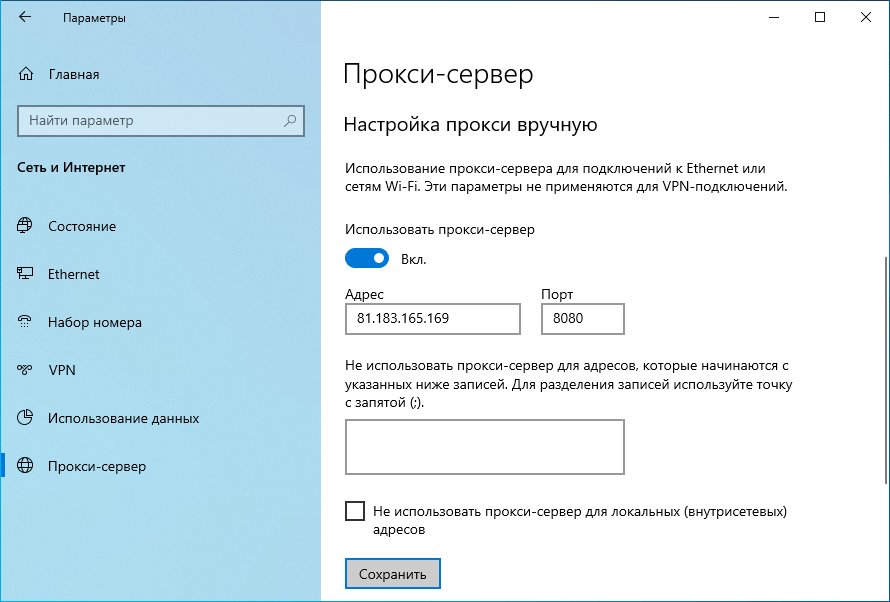
- Включите Использовать прокси-сервер .

- В поле «Адрес» введите proxy.williams.edu
- В поле «Порт» введите 3128
- Нажмите Сохранить
- Обновить страницу
- Когда появится всплывающее окно, введите свое имя пользователя Williams (без @williams.edu) и пароль.
- Нажмите OK . В разделе «Я подключен?» В поле должно быть написано, что вы подключены через прокси-сервер.
- Вернитесь к Просмотр дополнительных настроек -> Откройте настройки прокси и измените поворот Использовать прокси-сервер на Выкл . Настройки прокси-сервера будут сохранены, поэтому в следующий раз, когда вы захотите использовать прокси-сервер, вам нужно будет просто повторно включить прокси-сервер.
Для проверки прокси-сервера:
Когда вы закончите использовать ресурсы Williams:
Примечание.
 Экраны на этой странице взяты из Microsoft Internet Explorer 11 в Windows 7. Элементы управления могут выглядеть иначе.
Экраны на этой странице взяты из Microsoft Internet Explorer 11 в Windows 7. Элементы управления могут выглядеть иначе. - Откройте Internet Explorer
- Щелкните значок шестеренки в правом верхнем углу
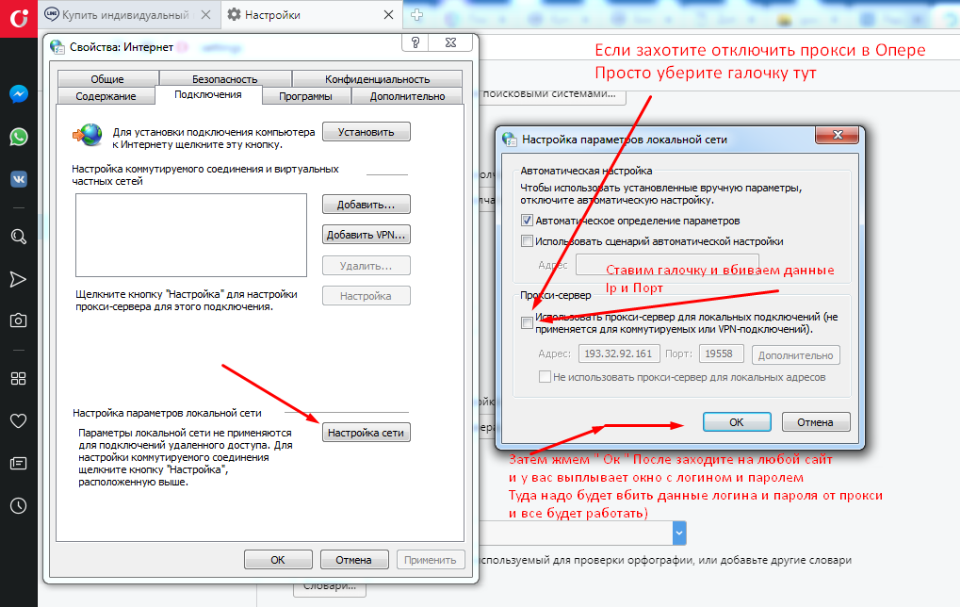
- Выберите Свойства обозревателя
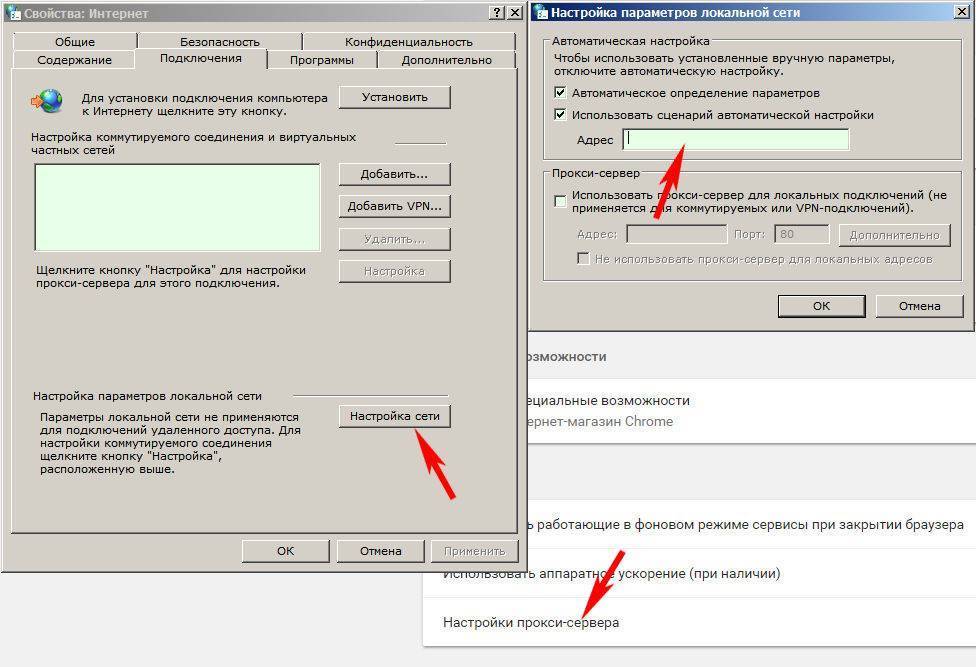
- Выберите вкладку Подключения 9001 3 Щелкните Настройки LAN
- В поле адреса введите http://proxy.williams.edu
- В поле порта введите 3128
- Нажмите OK , чтобы закрыть все поля
- Перезагрузить эту страницу
- Когда появится окно, введите свое имя пользователя Williams (без @williams.edu) и пароль.
- Нажмите OK. В разделе «Я подключен?» В поле должно быть написано, что вы подключены через прокси-сервер.
- Вернитесь к Свойства обозревателя->Подключения->Настройки локальной сети и снимите флажок Использовать прокси-сервер .
 Настройки прокси-сервера будут сохранены, поэтому в следующий раз, когда вы захотите использовать прокси-сервер, вам нужно будет просто установить флажок, чтобы снова включить прокси-сервер.
Настройки прокси-сервера будут сохранены, поэтому в следующий раз, когда вы захотите использовать прокси-сервер, вам нужно будет просто установить флажок, чтобы снова включить прокси-сервер.
Для проверки прокси-сервера:
Когда вы закончите использовать ресурсы Williams:
Как веб-сокеты HTML5 взаимодействуют с прокси-серверами
Домашняя страница InfoQ Статьи Как веб-сокеты HTML5 взаимодействуют с прокси-серверами
Закладки16 марта 2010 г. 16 мин читать
по
Питер Любберс
Напишите для InfoQ
Присоединяйтесь к сообществу экспертов. Повысьте свою видимость.
Карьерный рост.Подробнее
В связи с недавним взрывом реализаций серверов WebSocket возникло много вопросов о том, как веб-сокеты HTML5 взаимодействуют с прокси-серверами, брандмауэрами и маршрутизаторами с балансировкой нагрузки. Будут ли прокси-серверы автоматически уничтожать соединения WebSocket? Веб-сокеты HTML5 справляются с проблемами брандмауэров и прокси-серверов лучше, чем Comet? Являются ли веб-сокеты серебряной пулей в беспрепятственном обходе прокси-сервера? В этой статье я объясню, как веб-сокеты HTML5 взаимодействуют с прокси-серверами, маршрутизаторами балансировки нагрузки и брандмауэрами. Кроме того, я объясню, как Kaazing WebSocket Gateway и его эмуляция Web Socket могут добавить дополнительную ценность.
О веб-сокетах HTML5 и прокси-серверах
Давайте начнем с некоторых основных понятий: что такое веб-сокеты HTML5 и прокси-серверы?
Веб-сокеты HTML5
Спецификация веб-сокетов HTML5 определяет API веб-сокетов , который позволяет веб-страницам использовать протокол веб-сокетов для полнодуплексной связи с удаленным хостом. Он вводит интерфейс WebSocket и определяет полнодуплексный канал связи, который работает через один сокет через Интернет. Веб-сокеты HTML5 эффективно обеспечивают сокетное соединение через Интернет с минимальными издержками. Это обеспечивает огромное сокращение ненужного сетевого трафика и задержек по сравнению с устаревшими решениями для опроса и длительного опроса (Comet), которые часто используются для передачи данных в реальном времени клиентам или даже для имитации полнодуплексного соединения путем поддержки двух HTTP-соединений.
Он вводит интерфейс WebSocket и определяет полнодуплексный канал связи, который работает через один сокет через Интернет. Веб-сокеты HTML5 эффективно обеспечивают сокетное соединение через Интернет с минимальными издержками. Это обеспечивает огромное сокращение ненужного сетевого трафика и задержек по сравнению с устаревшими решениями для опроса и длительного опроса (Comet), которые часто используются для передачи данных в реальном времени клиентам или даже для имитации полнодуплексного соединения путем поддержки двух HTTP-соединений.
Чтобы использовать веб-сокеты HTML5 для подключения веб-клиента к удаленной конечной точке, вы создаете новый экземпляр WebSocket и предоставляете ему URL-адрес, представляющий конечную точку, к которой вы хотите подключиться. Спецификация определяет схемы ws:// и wss:// для обозначения соединений WebSocket и WebSocket Secure соответственно. Соединение WebSocket устанавливается путем обновления протокола HTTP до протокола Web Socket во время первоначального установления связи между клиентом и сервером по тому же базовому соединению TCP/IP.
Прокси-серверы
Прокси-сервер — это сервер, выступающий в качестве посредника между клиентом и другим сервером (например, веб-сервером в Интернете). Прокси-серверы обычно используются для кэширования контента, подключения к Интернету, безопасности и фильтрации корпоративного контента. Обычно прокси-сервер устанавливается между частной сетью и Интернетом. Прокси-серверы могут отслеживать трафик и закрывать соединение, если оно было открыто слишком долго. Проблема с прокси-серверами для веб-приложений, которые имеют долговременное соединение (например, потоковое вещание Comet HTTP или веб-сокеты HTML5), ясна: прокси-серверы HTTP, которые изначально были разработаны для передачи документов, могут выбрать закрытие потоковой передачи или бездействие WebSocket. соединений, потому что они пытаются соединиться с не отвечающим HTTP-сервером. Такое поведение является проблемой для долгоживущих соединений, таких как веб-сокеты. Кроме того, прокси-серверы могут также буферизовать незашифрованные ответы HTTP, что приводит к непредсказуемой задержке во время потоковой передачи ответов HTTP.
Веб-сокеты HTML5 и прокси-серверы
Давайте посмотрим, как веб-сокеты HTML5 работают с прокси-серверами. Соединения WebSocket используют стандартные порты HTTP (80 и 443), что побудило многих назвать его «прокси-сервером и протоколом, дружественным к брандмауэру». Таким образом, веб-сокеты HTML5 не требуют установки нового оборудования или открытия новых портов в корпоративных сетях — две вещи, которые остановили бы внедрение любого нового протокола. Без каких-либо промежуточных серверов (прокси или обратных прокси-серверов, брандмауэров, маршрутизаторов с балансировкой нагрузки и т. д.) между браузером и сервером WebSocket соединение WebSocket может быть установлено гладко, если и сервер, и клиент понимают Web Socket. протокол. Однако в реальных условиях большая часть сетевого трафика проходит через промежуточные серверы.
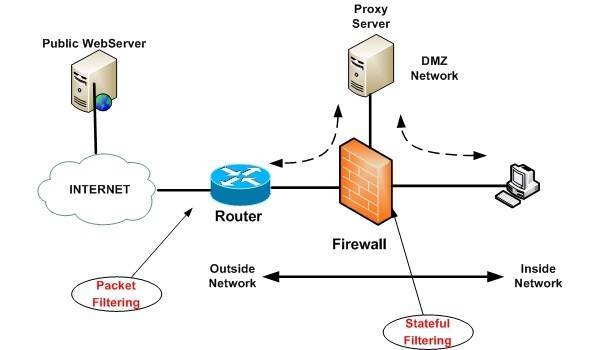
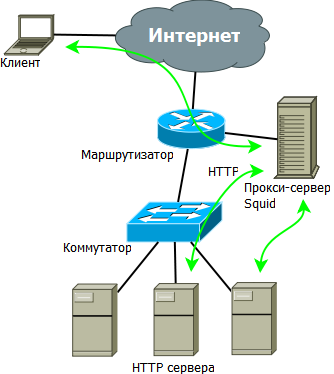
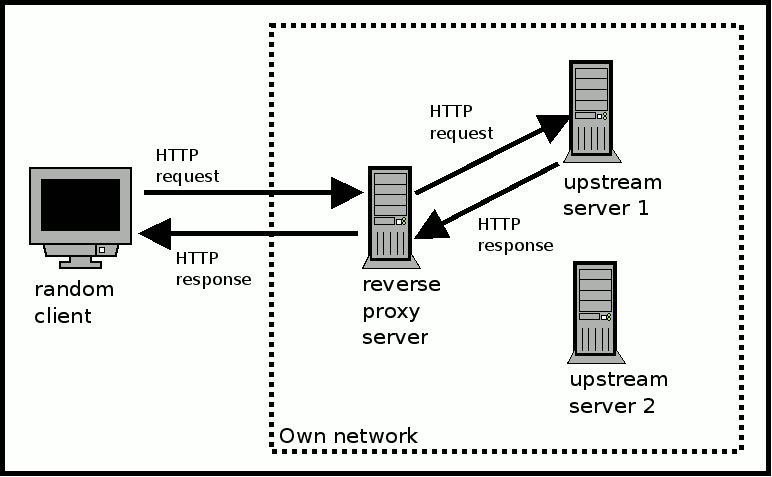
Одна картинка стоит тысячи слов. На рис. 1 показана упрощенная топология сети, в которой клиенты используют браузер для доступа к серверным службам на основе TCP с использованием полнодуплексного соединения HTML5 WebSocket. Некоторые клиенты расположены внутри корпоративной сети, защищены корпоративным брандмауэром и настроены на доступ в Интернет через явных или известных прокси-серверов, которые могут обеспечивать кэширование контента и безопасность; в то время как другие клиенты получают доступ к серверу WebSocket напрямую через Интернет. В обоих случаях клиентские запросы могут направляться через прозрачный или неизвестный прокси-сервер (например, прокси-сервер в центре обработки данных или обратный прокси-сервер перед удаленным сервером). Прокси-серверы даже могут иметь свои собственные явные прокси-серверы, увеличивая количество переходов, которые должен совершать трафик WebSocket.
Некоторые клиенты расположены внутри корпоративной сети, защищены корпоративным брандмауэром и настроены на доступ в Интернет через явных или известных прокси-серверов, которые могут обеспечивать кэширование контента и безопасность; в то время как другие клиенты получают доступ к серверу WebSocket напрямую через Интернет. В обоих случаях клиентские запросы могут направляться через прозрачный или неизвестный прокси-сервер (например, прокси-сервер в центре обработки данных или обратный прокси-сервер перед удаленным сервером). Прокси-серверы даже могут иметь свои собственные явные прокси-серверы, увеличивая количество переходов, которые должен совершать трафик WebSocket.
Рисунок 1. Архитектура Web Sockets с явными и прозрачными прокси-серверами
В отличие от обычного HTTP-трафика, который использует протокол запрос/ответ, соединения WebSocket могут оставаться открытыми в течение длительного времени. Прокси-серверы могут допускать это и изящно справляться с этим, но они также могут мешать работе.
Обновление WebSocket
Веб-сокеты HTML5 используют механизм обновления HTTP для обновления до протокола веб-сокетов. Веб-сокеты HTML5 имеют HTTP-совместимое рукопожатие, поэтому HTTP-серверы могут совместно использовать свои порты HTTP и HTTPS по умолчанию (80 и 443) с сервером WebSocket. Чтобы установить соединение WebSocket, клиент и сервер обновляются с протокола HTTP до протокола Web Socket во время начального рукопожатия, как показано в примере 1. После установления фреймы данных WebSocket могут отправляться туда и обратно между клиентом и сервером в полнодуплексный режим.
Пример 1 — рукопожатие обновления WebSocket
Клиент-сервер:
ПОЛУЧИТЬ /демо HTTP/1.1 Обновление: веб-сокет Подключение: Обновление Хост: example.com Происхождение: http://example.com WebSocket-Protocol: пример
Сервер-клиент:
HTTP/1.1 101 Рукопожатие протокола веб-сокетов Обновление: веб-сокет Подключение: Обновление WebSocket-происхождение: http://example.com WebSocket-Расположение: ws://example.com/demo WebSocket-протокол: пример
Незашифрованные соединения WebSocket
Сам протокол WebSocket не знает о прокси-серверах и брандмауэрах; он просто определяет рукопожатие обновления WebSocket и формат кадров данных WebSocket. Давайте посмотрим на незашифрованный трафик WebSocket в двух сценариях прокси-сервера (явном и прозрачном).
Незашифрованные соединения WebSocket и явные прокси-серверы
Если браузер настроен на использование явного прокси-сервера, он сначала выдаст Метод HTTP CONNECT к этому прокси-серверу при установлении соединения WebSocket. Например, чтобы подключиться к серверу example.com с использованием схемы ws:// (обычно через порт 80), клиент браузера отправляет метод HTTP CONNECT , показанный в примере 2, на прокси-сервер.
ПОДКЛЮЧИТЬ example.com:80 HTTP/1.1 Хост: example.com
Когда явный прокси-сервер разрешает CONNECT , можно выполнить рукопожатие обновления соединения WebSocket, и когда это рукопожатие будет успешным, трафик WebSocket может начать беспрепятственно проходить через прокси-сервер.
Незашифрованные соединения WebSocket и прозрачные прокси-серверы
В случае, если незашифрованный трафик WebSocket проходит через прозрачный прокси-сервер на пути к серверу WebSocket, на практике соединение, скорее всего, не будет установлено, поскольку браузер не выдает метод CONNECT в этом случае. Когда прокси-сервер перенаправляет запрос на сервер (WebSocket), ожидается, что он удалит определенные заголовки, включая заголовок Connection. Следовательно, прозрачный прокси-сервер с хорошим поведением приведет к сбою рукопожатия обновления WebSocket почти сразу.
Не все прокси-серверы соответствуют стандарту HTTP в отношении ожидаемого поведения прокси. Например, некоторые прокси-серверы настроены , а не , чтобы удалить заголовок Connection: Upgrade и передать его серверу WebSocket, который, в свою очередь, отправляет ответ 101 Web Socket Protocol Handshake . Затем возникают проблемы, когда клиент или сервер начинают отправлять первый кадр WebSocket. Поскольку кадр не похож ни на что, что может ожидать прокси-сервер (например, на обычный HTTP-трафик), скорее всего, возникнет какое-то исключение, если только прокси-сервер не настроен специально для обработки трафика WebSocket.
Затем возникают проблемы, когда клиент или сервер начинают отправлять первый кадр WebSocket. Поскольку кадр не похож ни на что, что может ожидать прокси-сервер (например, на обычный HTTP-трафик), скорее всего, возникнет какое-то исключение, если только прокси-сервер не настроен специально для обработки трафика WebSocket.
Поэтапное обновление
Во время рукопожатия WebSocket заголовок Connection: Upgrade отправляется на сервер WebSocket. Если прокси-сервер должен участвовать в механизме обновления, потребуется дополнительная настройка прокси-сервера, поскольку используется пошаговый транспорт; Обновление, отправленное с прокси-сервера в браузер, подходит только для этого одного прыжка, и прокси-сервер должен отправить свой собственный заголовок обновления для обработки следующего прыжка с прокси-сервера на сервер WebSocket (или на еще один промежуточный сервер). Кроме того, прокси-сервер должен прекратить обработку запроса как HTTP.
Сегодня большинство прозрачных прокси-серверов еще не знакомы с протоколом Web Socket, и эти прокси-серверы не смогут поддерживать протокол Web Socket. Однако в будущем прокси-серверы, скорее всего, будут поддерживать веб-сокеты и смогут правильно обрабатывать и перенаправлять трафик веб-сокетов.
Однако в будущем прокси-серверы, скорее всего, будут поддерживать веб-сокеты и смогут правильно обрабатывать и перенаправлять трафик веб-сокетов.
Зашифрованные соединения WebSocket
Теперь давайте посмотрим на зашифрованный трафик WebSocket в двух сценариях прокси-сервера (явном и прозрачном).
Зашифрованные соединения WebSocket и явные прокси-серверы
Если браузер настроен на использование явного прокси-сервера, то он сначала выдаст метод HTTP CONNECT для этого прокси-сервера при установлении соединения WebSocket. Например, чтобы подключиться к серверу wss:// (обычно через порт 443), клиент браузера отправляет метод HTTP CONNECT , показанный в примере 3, на прокси-сервер.
Пример 3 — метод HTTP CONNECT с использованием порта 443
ПОДКЛЮЧИТЬ example.com:443 HTTP/1.1 Хост: example.com
Когда явный прокси-сервер разрешает метод CONNECT , отправляется рукопожатие TLS, за которым следует рукопожатие обновления соединения WebSocket. После успешного рукопожатия трафик WebSocket может начать беспрепятственно проходить через прокси-сервер. HTTPS (HTTP через TLS) работает так же; использование шифрования обычно запускает метод HTTP
После успешного рукопожатия трафик WebSocket может начать беспрепятственно проходить через прокси-сервер. HTTPS (HTTP через TLS) работает так же; использование шифрования обычно запускает метод HTTP
Зашифрованные соединения WebSocket и прозрачные прокси-серверы
В случае прозрачных прокси-серверов браузер не знает о прокси-сервере, поэтому метод HTTP CONNECT не отправляется. Однако, поскольку проводной трафик зашифрован, промежуточные прозрачные прокси-серверы могут просто пропускать зашифрованный трафик, поэтому гораздо больше шансов, что соединение WebSocket будет успешным, если используется Web Sockets Secure. Поэтому всегда лучше использовать Web Sockets Secure с шифрованием TLS для подключения к серверу WebSocket, если только вы не уверены в отсутствии посредников. Хотя это имеет дополнительное преимущество, заключающееся в большей безопасности, шифрование TLS увеличивает потребление ресурсов ЦП как на клиенте, так и на сервере, хотя обычно это не резкое увеличение, а с аппаратным ускорением SSL/TLS оно может быть снижено почти до нуля.
Подведем итоги. На рис. 2 показаны решения, принимаемые во время установки соединения WebSocket между браузером и сервером WebSocket. На рисунке показаны различные сценарии подключения в случаях WebSocket ( ws:// ) и WebSocket Secure ( wss:// ) с явными и прозрачными прокси-серверами.
Рисунок 2—Дерево принятия решений при обходе прокси-сервера
На рисунке 2 показано, что использование незашифрованных соединений WebSocket с большей вероятностью приведет к сбою во всех сетевых топологиях, кроме самых простых. Все сводится к пониманию топологии сквозной сети, в которой вы развертываете свое приложение WebSocket. Некоторые прокси-серверы HTTP могут ограничивать порты или разрешать доступ только к определенным авторизованным серверам. Сервер WebSocket, который используется в таком сценарии, должен быть добавлен в белый список серверов, чтобы соединения были успешными. Как правило, решение о том, какой протокол ( ws:// или wss:// ) для использования для подключения должен быть создан заранее разработчиком клиента, а также основан на характеристиках конфиденциальности проводного трафика WebSocket. В будущем шлюзы и серверы WebSocket, возможно, даже смогут динамически обновляться до Web Sockets Secure, если будет обнаружен несовместимый прокси-сервер.
В будущем шлюзы и серверы WebSocket, возможно, даже смогут динамически обновляться до Web Sockets Secure, если будет обнаружен несовместимый прокси-сервер.
Шлюз Kaazing WebSocket и прокси-серверы
Шлюз Kaazing WebSocket поддерживает эмуляцию веб-сокетов, что делает веб-сокеты доступными во всех браузерах, включая те, которые не поддерживают веб-сокеты. Эта эмуляция работает в чистой среде JavaScript, без плагинов, но также использует уникальную технологию Kaazing Opportunistic Optimization™, которая обеспечивает наилучшую возможную среду подключения, независимо от того, поддерживают ли клиенты и промежуточные прокси-серверы новейшие протоколы.
Например: если Kaazing WebSocket Gateway обнаружит наличие подключаемого модуля Flash, клиентские библиотеки могут использовать преимущества соединения с одним (Flash) TCP-сокетом, а если прямое соединение невозможно (например, если связь должна проходить через брандмауэр или прокси-сервер HTTP), то клиентские библиотеки по-прежнему могут использовать преимущества среды выполнения Flash, сводя к минимуму профиль памяти клиента.
Если между Kaazing WebSocket Gateway и клиентом находятся промежуточные прокси-серверы, то используется высокооптимизированное зашифрованное потоковое соединение и шлюз с поддержкой прокси-сервера автоматически перенаправляет HTTP-запрос, чтобы он использовал зашифрованное соединение HTTP (HTTPS), чтобы прокси-сервер не зависел от потокового характера нисходящего HTTP-трафика. В производственной среде можно было бы ожидать, что потоковая передача HTTPS может использоваться как наихудший сценарий, к которому можно вернуться. Однако, чтобы это работало, шлюз должен быть настроен с использованием подходящего сертификата для шифрования TLS. Без этого (это следует рассматривать как ошибку конфигурации) Kaazing вернется к расширенной непотоковой реализации.
Эмуляция веб-сокетов Kaazing высоко оптимизирована и легко превзойдет большинство устаревших решений Comet, поскольку она может гарантировать минимальную задержку за счет возврата к потоковой передаче HTTPS благодаря базовой поддержке Kaazing для запросов HTTP и HTTPS из разных источников. Обратите внимание, что различные резервные сценарии используются только в режиме эмуляции. Одним из основных преимуществ использования Kaazing WebSocket Gateway и его эмуляции веб-сокетов является то, что сегодня вы можете кодировать приложения в соответствии со стандартом веб-сокетов HTML5, и эти приложения будут работать во всех браузерах.
Обратите внимание, что различные резервные сценарии используются только в режиме эмуляции. Одним из основных преимуществ использования Kaazing WebSocket Gateway и его эмуляции веб-сокетов является то, что сегодня вы можете кодировать приложения в соответствии со стандартом веб-сокетов HTML5, и эти приложения будут работать во всех браузерах.
Маршрутизаторы и брандмауэры с балансировкой нагрузки
В этом разделе описывается, как веб-сокеты HTML5 работают с маршрутизаторами и брандмауэрами с балансировкой нагрузки. Кроме того, в нем объясняется, как Kaazing WebSocket Gateway может добавить дополнительную ценность.
Веб-сокеты HTML5 и маршрутизаторы с балансировкой нагрузки
Для этого обсуждения давайте различать два разных типа маршрутизаторов с балансировкой нагрузки:
Ø TCP (уровень-4) маршрутизаторы с балансировкой нагрузки должны хорошо работать с веб-сокетами HTML5. , потому что у них один и тот же профиль подключения: подключитесь один раз и оставайтесь на связи, а не профиль запроса-ответа для передачи документов HTTP.
Ø Балансировка нагрузки HTTP (уровень 7) Маршрутизаторы ожидают HTTP-трафик и могут легко запутаться в трафике обновления WebSocket. По этой причине маршрутизаторы балансировки нагрузки уровня 7 могут быть настроены так, чтобы они явно знали о трафике WebSocket.
Веб-сокеты HTML5 и брандмауэры
Поскольку брандмауэры обычно просто применяют правила для отклонения входящего трафика и маршрутизации исходящего трафика (например, через прокси-сервер), обычно нет особых проблем, связанных с брандмауэром, связанным с трафиком WebSocket.
Шлюз Kaazing Websocket и маршрутизаторы с балансировкой нагрузки
Маршрутизаторы с балансировкой нагрузки уровня 7 могут быть сбиты с толку запросами на обновление протокола WebSocket, когда они находятся на критическом пути между браузером и несколькими серверами WebSocket. По этой причине службы, работающие на Kaazing WebSocket Gateway, поддерживают одноранговых балансировщиков нагрузки , что позволяет настроить балансировочный маршрутизатор как одноранговый узел рядом с серверами WebSocket. Таким образом, маршрутизатор с балансировкой нагрузки обрабатывает только первоначальные клиентские запросы и обнаруживает наилучший экземпляр активного шлюза для направления трафика.
Таким образом, маршрутизатор с балансировкой нагрузки обрабатывает только первоначальные клиентские запросы и обнаруживает наилучший экземпляр активного шлюза для направления трафика.
После того, как маршрутизатор с балансировкой нагрузки выбрал экземпляр шлюза, экземпляр шлюза может затем перенаправить браузер для прямого подключения к этому активному экземпляру шлюза. Это означает, что маршрутизатор с балансировкой нагрузки остается в стороне от фактического трафика WebSocket, тем самым уменьшая задержку. Однако в случае сбоя оборудования или сетевой ошибки клиенты автоматически переподключаются к маршрутизатору с балансировкой нагрузки, который автоматически перенаправляет эти запросы на другой активный экземпляр Kaazing Gateway.
Comet и прокси-серверы
Наконец, давайте посмотрим, как Comet работает с прокси-серверами. Поскольку стандарта Comet как такового нет, давайте различать два типа реализаций Comet: long-polling и streaming .
Ø Длительный опрос , при условии, что он реализован надежным образом, не будет страдать от слишком многих проблем с прокси-сервером, поскольку он по-прежнему просто использует модель запроса и ответа HTTP. Однако каждый запрос и ответ несут с собой множество ненужных заголовков HTTP и задержки. Именно здесь веб-сокеты HTML5 действительно проявляют себя — они могут обеспечить сокращение ненужного сетевого трафика до 1000: 1 и уменьшить задержку.
Однако каждый запрос и ответ несут с собой множество ненужных заголовков HTTP и задержки. Именно здесь веб-сокеты HTML5 действительно проявляют себя — они могут обеспечить сокращение ненужного сетевого трафика до 1000: 1 и уменьшить задержку.
См. также : наш оранжевый документ Веб-сокеты — качественный скачок в масштабируемости для Интернета содержит подробный анализ значительного сокращения ненужного сетевого трафика, которое веб-сокеты HTML5 обеспечивают по сравнению с устаревшими решениями Comet.
Ø Потоковая передача часто намного эффективнее длительного опроса, поскольку она оставляет ответ открытым на сервере и отправляет клиенту только необходимые данные по открытому соединению. Однако этот подход страдает от вышеупомянутых проблем с прокси-сервером. Например, прокси-сервер может буферизировать ответ и вызывать задержку. В качестве альтернативы прокси-сервер может быть настроен на отключение HTTP-соединений, которые остаются открытыми в течение определенного периода времени. Вот почему большинство устаревших решений Comet просто используют длительный опрос.
Вот почему большинство устаревших решений Comet просто используют длительный опрос.
Резюме
Хотя сам протокол HTML5 Web Socket не знает о прокси-серверах и брандмауэрах, он поддерживает HTTP-совместимое рукопожатие, так что HTTP-серверы могут совместно использовать свои порты HTTP и HTTPS по умолчанию (80 и 443) с сервером WebSocket. Некоторые прокси-серверы безвредны и прекрасно работают с веб-сокетами; другие будут препятствовать правильной работе веб-сокетов, что приведет к сбою соединения. В некоторых случаях может потребоваться дополнительная настройка прокси-сервера, а также может потребоваться обновление некоторых прокси-серверов для поддержки веб-сокетов.
Если браузер настроен на использование явного прокси-сервера (как для зашифрованных, так и для незашифрованных соединений WebSocket), то он сначала выдаст метод HTTP CONNECT для этого прокси-сервера при установлении соединения WebSocket.
Если используется незашифрованное соединение WebSocket ( ws:// ), то в случае прозрачных прокси-серверов браузер не знает о прокси-сервере, поэтому HTTP CONNECT не отправляется. В результате сегодня на практике соединение практически не работает.
В результате сегодня на практике соединение практически не работает.
Если используется зашифрованное соединение WebSocket Secure ( wss:// ), то в случае прозрачных прокси-серверов браузер не знает о прокси-сервере, поэтому HTTP CONNECT не отправляется. Однако, поскольку проводной трафик зашифрован, промежуточные прозрачные прокси-серверы могут просто пропускать зашифрованный трафик, поэтому гораздо больше шансов, что соединение WebSocket будет успешным, если используется зашифрованное соединение WebSocket.
Kaazing WebSocket Gateway — это оптимизированный шлюз WebSocket с поддержкой прокси-серверов, который обеспечивает встроенную поддержку WebSocket, а также эмуляцию WebSocket для старых браузеров. Если обнаружены промежуточные прокси-серверы, то для нисходящего HTTP-трафика используется высокооптимизированное зашифрованное потоковое соединение. Это стало возможным благодаря базовой поддержке Kaazing запросов HTTP и HTTPS из разных источников. В полевых условиях нам удалось установить соединение WebSocket — родное или эмулированное — с Kaazing WebSocket Gateway в 100% случаев.
В полевых условиях нам удалось установить соединение WebSocket — родное или эмулированное — с Kaazing WebSocket Gateway в 100% случаев.
Об авторе
Питер Любберс является директором по документации и обучению в Kaazing, где он курирует все аспекты документации и обучения. Питер является соавтором книги Apress Pro HTML5 Programming и ведет учебные курсы по HTML5. Энтузиаст HTML5 и WebSocket, Питер часто выступает на международных мероприятиях.
До прихода в Kaazing Питер работал информационным архитектором в Oracle, где он написал много книг, таких как удостоенное наград Руководство по настройке портала Oracle Application Server и Руководство разработчика Oracle Application Server для Microsoft Office. Питер также разрабатывает решения для автоматизации документации, и два его изобретения запатентованы.
До прихода в Oracle Питер занимался архитектурой и разработкой интернационализированной среды тестирования Microsoft Office User Specialist Testing Framework. Питер также был техническим обозревателем книги «Pro JSF и Ajax: создание многофункциональных интернет-компонентов» (Apress, 2006).
Питер также был техническим обозревателем книги «Pro JSF и Ajax: создание многофункциональных интернет-компонентов» (Apress, 2006).
Оцените эту статью
Принятие
Автор связался с
Вдохновлены этим контентом? Пишите для InfoQ.
Вивиан Ху Редактор новостей DevOps @InfoQ; Директор по продуктам @Second State
Запись для InfoQ
Вдохновлены этим контентом? Пишите для InfoQ.
Я открыл для себя программу InfoQ для участников в начале этого года и с тех пор наслаждаюсь ею! Система взаимного рецензирования InfoQ не только предоставила мне платформу для обмена знаниями с глобальным сообществом разработчиков программного обеспечения, но и значительно улучшила мои навыки письма
 Если вы ищете место, где можно поделиться своим опытом в области программного обеспечения, начните вносить свой вклад в InfoQ.
Если вы ищете место, где можно поделиться своим опытом в области программного обеспечения, начните вносить свой вклад в InfoQ.Огеневведе Эмени Автор статей @InfoQ; Разработчик программного обеспечения, генеральный директор @Pact
Запись для InfoQ
Вдохновлены этим контентом? Пишите для InfoQ.
Я начал писать новости для очереди InfoQ .NET, чтобы не отставать от технологий, но получил от этого гораздо больше. Я познакомился со знающими людьми, получил глобальную известность и улучшил свои навыки письма
Эдин Капич Редактор новостей .NET @InfoQ; Ведущий инженер @Vista, бывший Microsoft MVP
Запись для InfoQ
Вдохновлены этим контентом? Пишите для InfoQ.
Стать редактором InfoQ было одним из лучших решений в моей карьере . Это бросило мне вызов, и помогло мне вырасти во многих отношениях .

 xxx.xxx.xxx:8080/
xxx.xxx.xxx:8080/ tab
tab
 edu) и пароль.
edu) и пароль. 
 Настройки прокси-сервера будут сохранены, поэтому в следующий раз, когда вы захотите использовать прокси-сервер, вам нужно будет просто нажать кнопку Использовать прокси-сервер , чтобы снова включить прокси-сервер.
Настройки прокси-сервера будут сохранены, поэтому в следующий раз, когда вы захотите использовать прокси-сервер, вам нужно будет просто нажать кнопку Использовать прокси-сервер , чтобы снова включить прокси-сервер. ed ) и пароль.
ed ) и пароль. 
 Экраны на этой странице взяты из Microsoft Internet Explorer 11 в Windows 7. Элементы управления могут выглядеть иначе.
Экраны на этой странице взяты из Microsoft Internet Explorer 11 в Windows 7. Элементы управления могут выглядеть иначе.  Настройки прокси-сервера будут сохранены, поэтому в следующий раз, когда вы захотите использовать прокси-сервер, вам нужно будет просто установить флажок, чтобы снова включить прокси-сервер.
Настройки прокси-сервера будут сохранены, поэтому в следующий раз, когда вы захотите использовать прокси-сервер, вам нужно будет просто установить флажок, чтобы снова включить прокси-сервер.
 com:80 HTTP/1.1
Хост: example.com
com:80 HTTP/1.1
Хост: example.com