Объектные типы | Карманная книга по TypeScript
- Модификаторы свойств (property modifiers)
- Опциональные свойства
- Свойства, доступные только для чтения (readonly properties)
- Сигнатуры индекса (index signatures)
- Расширение типов (extending types)
- Пересечение типов (intersection types)
- Интерфейс или пересечение типов?
- Общие объектные типы
- Тип
Array - Тип
ReadonlyArray - Кортеж (tuple)
- Тип
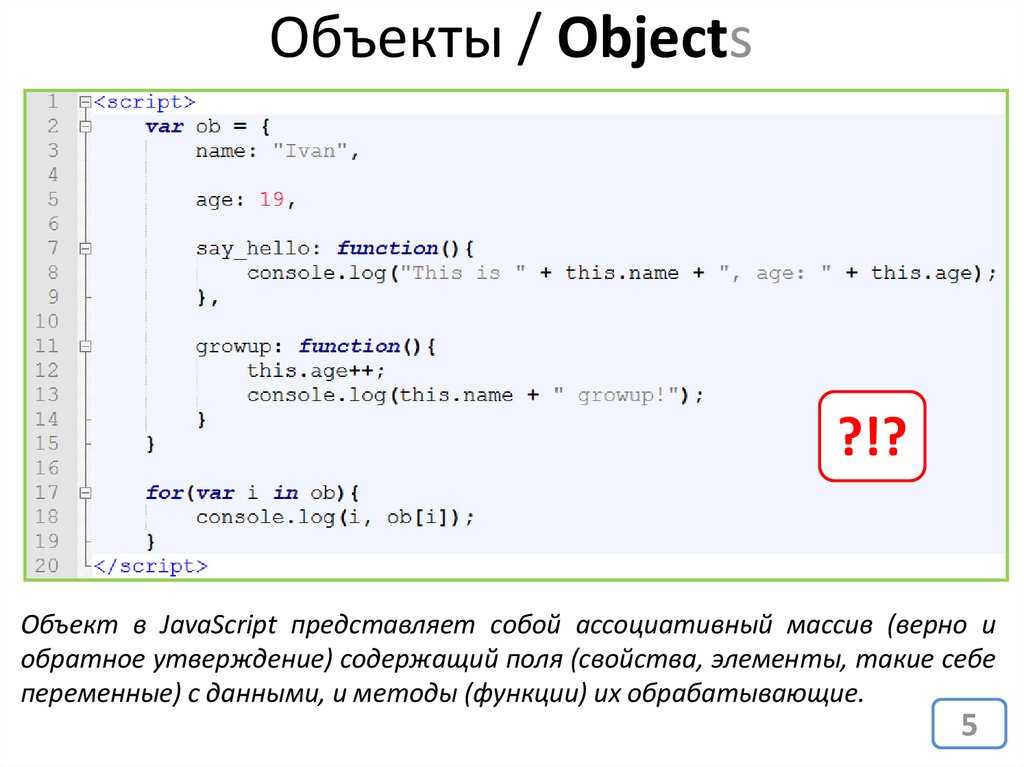
В JS обычным способом группировки и передачи данных являются объекты. В TS они представлены объектными типами (object types).
Как мы видели ранее, они могут быть анонимными:
или именоваться с помощью интерфейсов (interfaces):
или синонимов типа (type aliases):
Во всех приведенных примерах наша функция принимает объект, который содержит свойство name (значение которого должно быть типа string) и age (значение которого должно быть типа number).
Модификаторы свойств (property modifiers)#
Каждое свойство в объектном типе может определять несколько вещей: сам тип, то, является ли свойство опциональным, и может ли оно изменяться.
Опциональные свойства#
Свойства могут быть помечены как опциональные (необязательные) путем добавления вопросительного знака (?) после их названий:
Все вызовы функции в приведенном примере являются валидными. Опциональность означает, что если свойство установлено, оно должно иметь указанный тип.
Мы можем получать значения таких свойств. Однако, при включенной настройке strictNullChecks, мы будем получать сообщения о том, что потенциальными значениями опциональных свойств является undefined:
В JS при доступе к несуществующему свойству возвращается undefined. Добавим обработку этого значения:
Теперь все в порядке. Но для определения «дефолтных» значений (значений по умолчанию) параметров в JS существует специальный синтаксис:
В данном случае мы деструктурировали параметр painShape и указали значения по умолчанию для xPos и yPos. Теперь они присутствуют в теле функции
Теперь они присутствуют в теле функции painShape, но являются опциональными при ее вызове.
Обратите внимание
В настоящее время не существует способа поместить аннотацию типа в деструктуризацию, поскольку такой синтаксис будет интерпретирован JS иначе.
shape: Shape означает «возьми значение свойства shape и присвой его локальной переменной Shape«. Аналогично xPos: number создает переменную number, значение которой основано на параметре xPos.
Свойства, доступные только для чтения (readonly properties)#
Свойства могут быть помечены как доступные только для чтения с помощью ключевого слова readonly. Такие свойства не могут перезаписываться в процессе проверки типов:
Использование модификатора readonly не делает саму переменную иммутабельной (неизменяемой), это лишь запрещает присваивать ей другие значения:
readonly сообщает TS, как должны использоваться объекты. При определении совместимости двух типов
При определении совместимости двух типов TS не проверяет, являются ли какие-либо свойства доступными только для чтения. Поэтому такие свойства можно изменять с помощью синонимов:
Сигнатуры индекса (index signatures)#
Иногда мы не знаем названий всех свойств типа, но знаем форму значений.
В таких случаях мы можем использовать индексы для описания типов возможных значений, например:
В приведенном примере у нас имеется интерфейс StringArray, содержащий сигнатуру индекса. Данная сигнатура указывает на то, что при индексации StringArray с помощью number возвращается string.
Сигнатура индекса типа свойства должна быть строкой или числом.
Несмотря на поддержку обоих типов индексаторов (indexers), тип, возвращаемый из числового индексатора, должен быть подтипом типа, возвращаемого строковым индексатором. Это объясняется тем, что при индексации с помощью number, JS преобразует его в string перед индексацией объекта. Это означает, что индексация с помощью
Это означает, что индексация с помощью 100 (number) эквивалента индексации с помощью "100" (string), поэтому они должны быть согласованными между собой.
В то время, как сигнатуры строкового индекса являются хорошим способом для описания паттерна «словарь», они предопределяют совпадение всех свойств их возвращаемым типам. Это объясняется тем, что строковый индекс определяет возможность доступа к obj.property с помощью obj['property']. В следующем примере тип name не совпадает с типом строкового индекса, поэтому во время проверки возникает ошибка:
Тем не менее, свойства с разными типами являются валидными в случае, когда сигнатура индекса — это объединение типов (union):
Сигнатуры индекса можно сделать доступными только для чтения для предотвращения их перезаписи:
Расширение типов (extending types)#
Что если мы хотим определить тип, который является более конкретной версией другого типа? Например, у нас может быть тип BasicAddress, описывающий поля, необходимые для отправки писем и посылок в США:
В некоторых случаях этого будет достаточно, однако адреса часто имеют литералы. Для таких случаев мы можем определить
Для таких случаев мы можем определить AddressWithUnit:
Неужели не существует более простого способа добавления дополнительных полей? На самом деле, мы можем просто расширить BasicAddress, добавив к нему новые поля, которые являются уникальными для AddressWithUnit:
Ключевое слово extends позволяет копировать членов именованных типов в другие типы. Оно также указывает на связь между типами.
Интерфейсы также могут расширяться с помощью нескольких типов одновременно:
Пересечение типов (intersection types)#
interface позволяет создавать новые типы на основе других посредством их расширения. TS также предоставляет другую конструкцию, которая называется пересечением типов или пересекающимися типами и позволяет комбинировать существующие объектные типы. Пересечение типов определяется с помощью оператора &:
Пересечение типов Colorful и Circle приводит к возникновению типа, включающего все поля Colorful и Circle:
Интерфейс или пересечение типов?#
И интерфейсы, и пересечения типов используются для создания новых типов на основе существующих за счет комбинирования последних. Основное отличие между ними заключается в том, как обрабатываются возникающие конфликты.
Основное отличие между ними заключается в том, как обрабатываются возникающие конфликты.
Общие объектные типы#
Предположим, что у нас имеется тип Box, который может содержать любое значение:
Этот код работает, но тип any является небезопасным с точки зрения системы типов. Вместо него мы могли бы использовать unknown, но это будет означать необходимость выполнения предварительных проверок и подверженных ошибкам утверждений типов (type assertions).
Более безопасным способом будет определение различных типов Box для каждого типа contents:
Однако, это обуславливает необходимость создания различных функций или перегрузок функции (function overloads) для работы с такими типами:
Слишком много шаблонного кода. Более того, в будущем нам может потребоваться определить новый тип и перегрузку. Так не пойдет.
Для решения данной проблемы мы можем создать общий (generic) тип Box, в котором объявляется параметр типа (type parameter):
Затем, при ссылке на Box, мы должны определить аргумент типа (type argument) вместо Type:
По сути, Box — это шаблон для настоящего типа, в котором Type будет заменен на конкретный тип. Когда
Когда TS видит Box<string>, он заменяет все вхождения Type в Box<Type> на string и заканчивает свою работу чем-то вроде { contents: string }. Другими словами, Box<string> работает также, как рассмотренный ранее StringBox.
Тип Box теперь является переиспользуемым (т.е. имеется возможность использовать этот тип несколько раз без необходимости его модификации). Это означает, что когда нам потребуется коробка (Box — коробка, контейнер) нового типа, нам не придется определять новый тип Box:
Это также означает, что нам не нужны перегрузки функции. Вместо них мы можем использовать общую функцию (generic function):
Синонимы типов также могут быть общими. Вот как мы можем определить общий тип (generic type) Box:
Поскольку синонимы, в отличие от интерфейсов, могут использоваться для описания любых типов, а не только типов объектов, мы можем использовать их следующим образом:
Тип
Array#Синтаксис number[] или string[] — это сокращения для Array<number> и Array<string>, соответственно:
Array сам по себе является общим типом:
Современный JS также предоставляет другие общие структуры данных, такие как Map<K, V>, Set<T> и Promise<T>. Указанные структуры могут работать с любым набором типов.
Указанные структуры могут работать с любым набором типов.
Тип
ReadonlyArray#ReadonlyArray — это специальный тип, описывающий массив, который не должен изменяться.
Когда мы создаем функцию, которая возвращает ReadonlyArray, это означает, что мы не собираемся изменять такой массив, а когда мы видим функцию, принимающую ReadonlyArray, это означает, что мы можем передавать такой функции любой массив и не беспокоиться о том, что он может измениться.
В отличие от Array, ReadonlyArray не может использоваться как конструктор:
Однако, мы можем присваивать массиву, доступному только для чтения, обычные массивы:
Для определения массива, доступного только для чтения, также существует сокращенный синтаксис, который выглядит как readonly Type[]:
В отличие от модификатора свойств readonly, присваивание между Array и ReadonlyArray является однонаправленным (т. е. только обычный массив может быть присвоен доступному только для чтения массиву):
е. только обычный массив может быть присвоен доступному только для чтения массиву):
Кортеж (tuple)#
Кортеж — это еще одна разновидность типа Array с фиксированным количеством элементов определенных типов.
StrNumPair — это кортеж string и number. StrNumPair описывает массив, первый элемент которого (элемент под индексом 0) имеет тип string, а второй (элемент под индексом 1) — number.
Если мы попытаемся получить элемент по индексу, превосходящему количество элементов, то получим ошибку:
Кортежи можно деструктурировать:
Рассматриваемый кортеж является эквивалентом такой версии типа Array:
Элементы кортежа могут быть опциональными (?). Такие элементы указываются в самом конце и влияют на тип свойства length:
Кортежи также могут содержать оставшиеся элементы (т.е. элементы, оставшиеся не использованными, rest elements), которые должны быть массивом или кортежем:
. означает любое количество элементов типа  ..boolean[]
..boolean[]boolean.
Такие кортежи не имеют определенной длины (length) — они имеют лишь набор известных элементов на конкретных позициях:
Кортежи сами могут использоваться в качестве оставшихся параметров и аргументов. Например, такой код:
является эквивалентом следующего:
Кортежи, доступные только для чтения (readonly tuple types)#
Кортежи, доступные только для чтения, также определяются с помощью модификатора readonly:
Попытка перезаписи элемента такого кортежа приведет к ошибке:
Кортежи предназначены для определения типов иммутабельных массивов, так что хорошей практикой считается делать их доступными только для чтения. Следует отметить, что предполагаемым типом массива с утверждением const является readonly кортеж:
В приведенном примере distanceFromOrigin не изменяет элементы переданного массива, но ожидает получения изменяемого кортежа. Поскольку предполагаемым типом
Поскольку предполагаемым типом point является readonly [3, 4], он несовместим с [number, number], поскольку такой тип не может гарантировать иммутабельности элементов point.
получить количество элементов в списке
Получение количества элементов в списке в Python — обычная операция. Например, вам нужно будет знать, сколько элементов в списке, когда вы его просматриваете. Помните, что списки могут содержать в качестве своих элементов комбинацию целых чисел, чисел с плавающей запятой, строк, логических значений, других списков и т. д:
# List of just integers list_a = [12, 5, 91, 18] # List of integers, floats, strings, booleans list_b = [4, 1.2, "hello world", True]
Если мы посчитаем элементы list_a, мы получим всего 5 элементов. Если мы сделаем то же самое для list_b, мы получим 4 элемента.
Есть разные способы узнать количество элементов в списке. Подходы различаются, хотите ли вы считать вложенные списки как один элемент или все элементы во вложенных списках, или если вас интересуют только уникальные элементы и т.
Встроенная функция len()
Самый простой способ узнать количество элементов в списке — использовать встроенную Python функцию len().
Давайте посмотрим на следующий пример:
list_a = ["Hello", 2, 15, "World", 34]
number_of_elements = len(list_a)
print("Number of elements in the list: ", number_of_elements)
Результат:
Number of elements in the list: 5
Как следует из названия, функция len() возвращает длину списка независимо от типов элементов в нем.
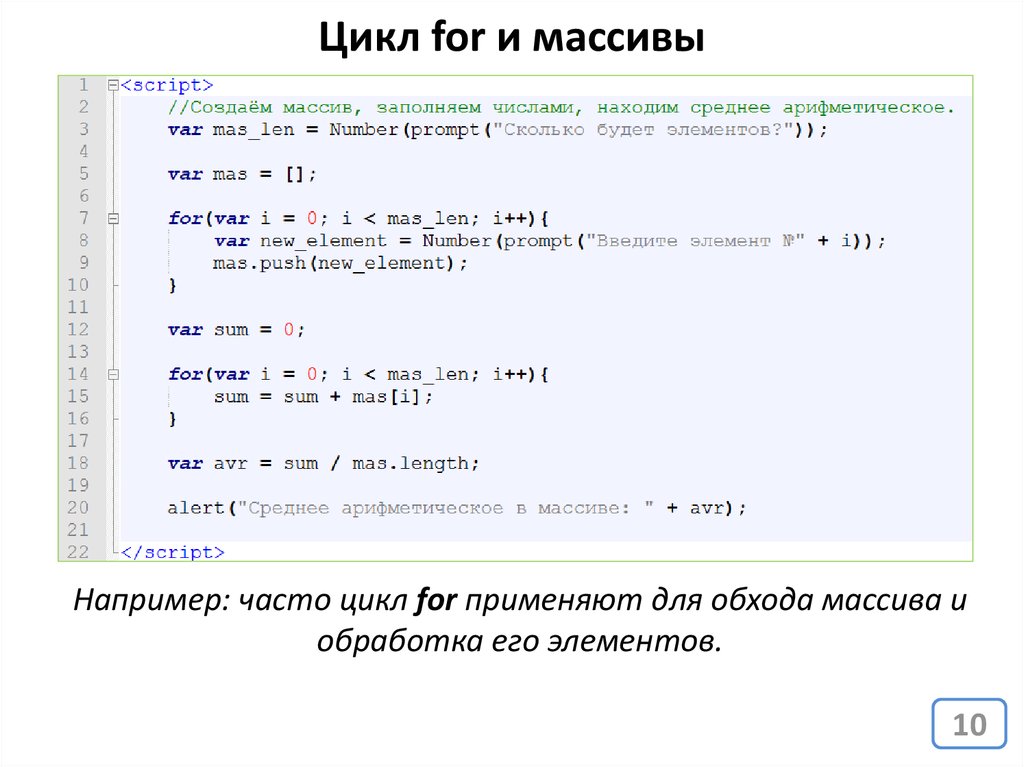
Использование цикла for
Другой способ сделать это — создать функцию, которая просматривает список с помощью цикла for. Сначала мы инициализируем счетчик элементов равным 0, и каждый раз, когда выполняется итерация цикла, счет увеличивается на 1.
Цикл заканчивается, когда он перебирает все элементы, поэтому счетчик будет представлять общее количество элементов в списке:
list_c = [20, 8.9, "Hi", 0, "word", "name"]
def get_number_of_elements(list):
count = 0
for element in list:
count += 1
return count
print("Number of elements in the list: ", get_number_of_elements(list_c))
Запуск этого кода напечатает:
Number of elements in the list: 6
Это гораздо более подробное решение по сравнению с функцией len(), но его стоит рассмотреть, поскольку позже в статье мы увидим, что ту же идею можно применить, когда мы имеем дело со списком списков.
Получить количество уникальных элементов в списке
Списки могут состоять из нескольких элементов, включая дубликаты. Если мы хотим получить количество элементов без дубликатов (уникальных элементов), мы можем использовать другую встроенную функцию set(). Эта функция создает объект set, который отклоняет все повторяющиеся значения.
Затем мы передаем это в функцию len(), чтобы получить количество элементов в set:
list_d = [100, 3, 100, "c", 100, 7.9, "c", 15]
number_of_elements = len(list_d)
number_of_unique_elements = len(set(list_d))
print("Number of elements in the list: ", number_of_elements)
print("Number of unique elements in the list: ", number_of_unique_elements)
Результат:
Number of elements in the list: 8 Number of unique elements in the list: 5
Мы видим, что в list_d 8 элементов, 5 из которых уникальны.
Список списков с использованием len()
Во введении мы увидели, что элементы списков могут иметь разные типы данных. Однако списки, в свою очередь, могут иметь списки в качестве своих элементов. Например:
list_e = [[90, 4, 12, 2], [], [34, 45, 2], [9,4], "char", [7, 3, 19]]
Если мы используем встроенную функцию len(), списки считаются отдельными элементами, поэтому у нас будет:
number_of_elements = len(list_e)
print("Number of elements in the list of lists: ", number_of_elements)
Результат:
Number of elements in the list of lists: 6
Обратите внимание, что пустой список считается одним элементом. Если список в списке содержит более одного элемента, они не принимаются во внимание. Вот здесь for и пригодится.
Получить количество элементов в списке, содержащем другие списки
Если мы хотим подсчитать все элементы внутри списка, содержащего другие списки, мы можем использовать цикл  Мы можем инициализировать переменную
Мы можем инициализировать переменную count= 0 и просмотреть список. На каждой итерации цикла count увеличивается на длину этого списка.
Для получения длины воспользуемся встроенной функцией len():
list_e = [[90, 4, 12, 2], [], [34, 45, 2], [9,4], "char", [7, 3, 19]]
def get_all_elements_in_list_of_lists(list):
count = 0
for element in list_e:
count += len(element)
return count
print("Total number of elements in the list of lists: ", get_all_elements_in_list_of_lists(list_e))
Результат:
Total number of elements in the list of lists: 16
В этом примере следует отметить несколько важных моментов. Во-первых, на этот раз пустой список не повлиял на общий счет. Это связано с тем, что в каждом цикле мы учитываем длину текущего вложенного списка и, поскольку длина пустого списка равна 0, count увеличивается на 0.
Однако вы можете видеть, что каждый символ строки "char" учитывается в общем количестве элементов. Это связано с тем, что функция
Это связано с тем, что функция len() воздействует на строку, возвращая все ее символы. Мы можем избежать этой ситуации, используя тот же подход, что и в разделе ниже, который также позволит нам иметь элементы, отличные от списков.
Еще один интересный способ сделать то же самое, что и в предыдущем примере, — использовать определение списка:
number_of_elements = sum([len(element) for element in list_e])
Эта строка, по сути, делает две вещи. Во-первых, он создает новый список, содержащий длины всех элементов исходного списка. В нашем случае это было бы так [4, 0, 3, 2, 4, 3]. Во-вторых, он вызывает функцию sum(), используя вновь созданный список в качестве параметра, который возвращает общую сумму всех элементов, давая нам желаемый результат.
Вложенные списки
Вложенные списки — это списки, которые являются элементами других списков. Внутри списков может быть несколько уровней:
list_f = [30, 0.9, [8, 56, 22, ["a", "b"]], [200, 3, [5, [89], 10]]]
Мы видим, что ["a", "b"] содержится в списке [8, 56, 22, ["a", "b"]], который, в свою очередь, содержится в основном списке [30, 0.. 9,[200, 3, [5, [89], 10]]]
9,[200, 3, [5, [89], 10]]]
Опять же, мы инициализируем переменную count равной 0. Если мы хотим получить общее количество элементов во вложенном списке, нам сначала нужно проверить, является ли элемент списком или нет. Если это так, мы выполняем цикл внутри списка и рекурсивно вызываем функцию до тех пор, пока не останутся вложенные списки. Все элементы, кроме списков (целые числа, строки и т.д.), увеличивают счетчик на 1.
Обратите внимание, что это также решение проблем, вызванных предыдущим подходом.
Давайте посмотрим на код для подсчета элементов во вложенных списках:
list_f = [30, 0.9, [8, 56, 22, ["a", "hello"]], [200, 3, [5, [89], 10]]]
def get_elements_of_nested_list(element):
count = 0
if isinstance(element, list):
for each_element in element:
count += get_elements_nested_list(each_element)
else:
count += 1
return count
print("Total number of elements in the nested list: ", get_elements_of_nested_list(list_f))
Запуск этого кода даст нам:
Total number of elements in the nested list: 12
Обратите внимание, что мы использовали встроенную функцию isinstance(), которая проверяет, является ли первый аргумент экземпляром класса, заданного вторым аргументом. В приведенной выше функции он проверяет, является ли элемент списком.
В приведенной выше функции он проверяет, является ли элемент списком.
Первый элемент является целым числом 30, поэтому функция переходит к блоку else и увеличивает счетчик на 1. Когда мы добираемся до [8, 56, 22, ["a", "hello"]], функция распознает список и рекурсивно просматривает его, чтобы проверить наличие других списков.
Вывод
Мы увидели, что в зависимости от типа списка, который у нас есть, есть разные способы получить количество элементов. len() это определенно самая быстрая и простая функция, если у нас есть плоские списки.
При использовании вложенных списков элементы внутри списков не учитываются len(). Для этого нам нужно перебрать весь список.
Как подсчитать количество свойств в объекте JavaScript — Techstacker
Узнайте, как подсчитать количество свойств в объекте JavaScript двумя разными способами.
Чтобы подсчитать количество свойств объекта JavaScript, вы можете использовать:
- a
forloop - или метод
Object.. keys()
keys()
Давайте исследуем их обоих!
Подсчет свойств объекта с помощью цикла for
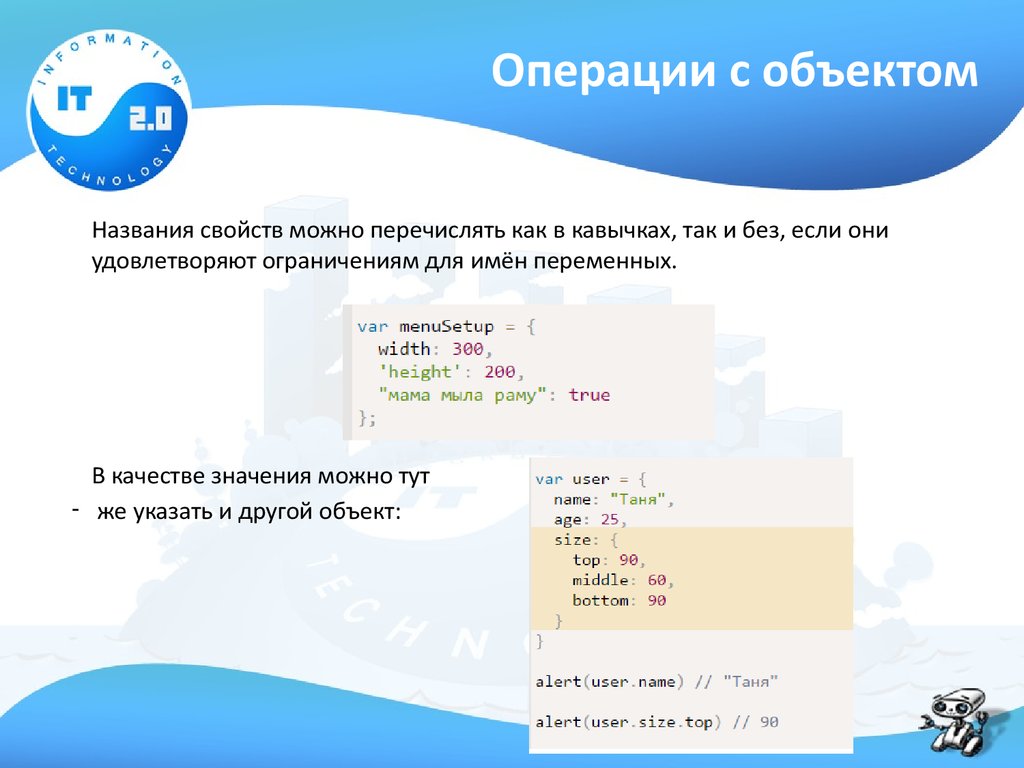
Вот объект JavaScript с именем собака :
константа собака = {
имя: "Ная",
возраст: 2,
черный цвет",
Порода: "Ротвейлер микс",
} Чтобы подсчитать количество свойств объекта в count и присвоим ей начальное значение 0 :
let count = 0
Теперь нам нужно перебрать собака объект, и для каждого свойства, с которым мы сталкиваемся, мы добавляем один (+ 1) к переменной count :
for (let properties in dog) {
количество = количество + 1
} Теперь попробуйте распечатать результат, используя console.log() :
console.log(count) // Результат: 4
Если вы правильно написали код, вы должны получить 4 .
Подсчет свойств объекта с помощью Object.
 keys()
keys() Вы также можете использовать метод JavaScript Object.keys() для подсчета всех перечисляемых свойств (подробнее об этом чуть позже) объекта.
Давайте повторно используем объект dog из предыдущего, но теперь мы передаем dog object to Object.keys() и вычислить его длину с помощью свойства length :
const dog = {
имя: "Ная",
возраст: 2,
черный цвет",
Порода: "Ротвейлер микс",
}
пусть count = Object.keys(dog).length
console.log(количество)
// Результат: 4 Как видите, результат тот же. Или это?
Да и нет. Это зависит от контекста.
for и Object.keys()
Разница между использованием цикла for и Object.keys() is:
- Цикл
forподсчитывает как свойства объекта (здесьdog), так и любые свойства, которые могут быть связаны с объектом вне его. - По умолчанию метод
Object.подсчитывает (перечисляет) только перечисляемые (собственные) свойства объекта, а не связанные свойства. keys()
keys()
Перечисление — это другое слово для подсчета .
Что я имею в виду под «связанными свойствами»?
Возьмем тот же пример Object.keys() из предыдущего, но на этот раз мы свяжем объект собака с объектом с именем животное , используя свойство _proto_ :
// Новый объект
пусть животное = {
четыре ноги: правда,
}
константная собака = {
имя: "Ная",
возраст: 2,
черный цвет",
Порода: "Ротвейлер микс",
}
// Связать объект собаки с объектом животного
собака.__прото__ = животное
var count = Object.keys(dog).length
console.log(количество)
// Результат: 4 Почему результат равен 4, когда общее количество свойств собак и животных равно 5, а мы просто соединили их вместе и посчитали?
Потому что мы используем Object., который считает только свои собственные (перечисляемые) свойства, а не связанные свойства. Поэтому свойство  keys()
keys() fourLegs из объекта animal не учитывается в приведенном выше примере.
Теперь давайте попробуем другой пример, но на этот раз мы используем для цикла для подсчета свойств:
const animal = {
четыре ноги: правда,
}
константная собака = {
имя: "Ная",
возраст: 2,
черный цвет",
Порода: "Ротвейлер микс",
}
// Связать объект собаки с объектом животного
собака.__прото__ = животное
пусть счет = 0
for (свойства в собаке) {
количество = количество + 1
}
console.log(количество)
// Результат: 5 Теперь мы получаем все 5 свойств, потому что в отличие от Object.keys() , когда мы используем цикл for , мы подсчитываем через каждые свойств объекта, включая связаны свойства объекта .
Как видите, имеет значение, какой подход вы используете.
Вкратце:
- Существует два способа подсчета количества свойств в объекте.
 Вы можете использовать цикл
Вы можете использовать цикл forили методObject.keys(). - Используйте цикл
для, если вы хотите включить какие-либо связанные свойства объекта в свой счетчик свойств. - Используйте
Object.keys(), если вы хотите подсчитывать только перечисляемые свойства (собственные свойства объекта).
Как получить длину объекта
В отличие от массивов, всегда было сложно получить длину объекта. Ну не больше!
Object.keys возвращает массив всех перечисляемых ключей свойств объекта. И после этого можно просто назвать длиной , и вуаля! У вас есть длина объекта 🎉
- Почему мы не можем называть длину объекта
- Что такое Enumerables
- Назначение свойства
- Определение свойства
- Enumerable по умолчанию true
- Перечисляемое резюме
- Object.Keys vs Object.GetownPropertyNames
- Длина объекта с символами
- Ресурсы
Почему мы не можем позвонить
длиной на объекте Вам может быть интересно, почему мы не можем. просто вызовите
просто вызовите length прямо на наш объект. Давайте посмотрим, что произойдет, когда мы это сделаем:
Вы не можете этого сделать, потому что объект не имеет свойства length . Только строка 9Массивы 0009 и имеют свойство длины .
Что такое Enumerables
Хорошо, давайте затронем другую тему. Я упомянул в начале, что Object.keys возвращает массив из перечислимых ключей свойств. Итак, давайте разберемся, откуда берется этот перечислимый атрибут .
Назначение свойства
Обычно, когда мы хотим добавить свойство к объекту, мы можем просто использовать запись через точку:
Определение свойства
В качестве альтернативы мы также можем использовать Object.defineProperty . Он принимает 3 параметра. И именно в дескрипторе свойства мы можем установить наш перечисляемый атрибут.
Хорошо, давайте определим свойство с помощью этого метода:
Хммм. .. странно. Почему наше свойство не появилось 🤔 Ну, это потому, что когда мы определяем свойство таким образом, атрибут
.. странно. Почему наше свойство не появилось 🤔 Ну, это потому, что когда мы определяем свойство таким образом, атрибут enumerable по умолчанию имеет значение false . Поэтому, если мы хотим, чтобы он отображался, нам нужно установить правда ему.
Enumerable по умолчанию имеет значение true
Давайте вернемся к нашему примеру свойства объекта, которое мы установили с помощью записи через точку. Почему он появился автоматически? Ну, это потому, что когда мы назначаем свойство таким образом, атрибут enumerable автоматически устанавливается равным true .
Enumerable Summary
Большинство из нас редко касаются перечислимого атрибута при определении нашего свойства. Это просто способ контролировать, будет ли конкретное свойство, которое мы создали, отображаться или оставаться скрытым, когда мы перебираем объект, используя Объект.ключи .
Если вы хотите узнать больше о перечислимости, я рекомендую прочитать эту статью, Перечислимость в ECMAScript 6.
Таким образом, перечисляемый атрибут используется для скрытия свойств, которые не должны повторяться. Именно по этой причине в ECMAScript 1 была введена перечисляемость.0009 , давайте рассмотрим другой метод, который вы можете увидеть в качестве опции для получения длины,
Object.getOwnPropertyNames.Как видите,
Object.getOwnPropertyNamesвернет ВСЕ ключи свойств, тогда какObject.keysвернет только перечисляемые ключи свойств. Как я упоминал ранее, перечисляемые атрибуты могут быть скрыты по какой-то причине, поэтому вы можете не захотеть получить к ним доступ. Таким образом,Object.getOwnPropertyNameможет оказаться не тем методом, который вы хотите использовать для получения длины объекта.Длина объекта с символами
До того, как вы установите по умолчанию
Object.keys, чтобы получить длину объекта. Хочу отметить еще одно соображение. В ECMAScript 6, ES6, был введен новый примитивный тип данных, названныйсимволом.

 keys()
keys()  keys()
keys()  Вы можете использовать цикл
Вы можете использовать цикл