javascript — Постоянно отображать маску при вводе номера телефона
Есть такой скрипт, работает отлично, только при вводе не отображается маска телефона +7 (___) ___ ____:
window.addEventListener("DOMContentLoaded", function() {
let callFormTel = document.querySelectorAll(".js-phoneMask")
Array.prototype.forEach.call(callFormTel, function(input) {
let keyCode
function mask(event) {
event.keyCode && (keyCode = event.keyCode)
let pos = this.selectionStart
if (pos < 3) event.preventDefault()
let matrix = "+7 (___) ___ ____",
i = 0,
def = matrix.replace(/\D/g, ""),
val = this.value.replace(/\D/g, ""),
new_value = matrix.replace(/[_\d]/g, function(a) {
return i < val.length ? val.charAt(i++) || def.charAt(i) : a
})
i = new_value.indexOf("_")
if (i !== -1) {
i < 5 && (i = 3)
new_value = new_value.slice(0, i)
}
let reg = matrix. " + reg + "$")
if (!reg.test(this.value) || this.value.length < 5 || keyCode > 47 && keyCode < 58) this.value = new_value
if (event.type === "blur" && this.value.length < 5) this.value = ""
}
input.addEventListener("input", mask, false)
input.addEventListener("focus", mask, false)
input.addEventListener("blur", mask, false)
input.addEventListener("keydown", mask, false)
})
})
" + reg + "$")
if (!reg.test(this.value) || this.value.length < 5 || keyCode > 47 && keyCode < 58) this.value = new_value
if (event.type === "blur" && this.value.length < 5) this.value = ""
}
input.addEventListener("input", mask, false)
input.addEventListener("focus", mask, false)
input.addEventListener("blur", mask, false)
input.addEventListener("keydown", mask, false)
})
}).wrapper {
position: relative;
font-size: 14px;
}
.wrapper > input {
background-color: transparent;
padding: 4px;
}
.wrapper > .placeholder {
position: absolute;
left: 0;
font-size: inherit;
color: #d8d8d8;
padding: 7px;
z-index: -1;
}
// сделать невидимым "+7"
.placeholder span:first-of-type {
visibility: hidden;
}<div> <input type="tel" name="phone" autocomplete="off" required> <span><span>+7 </span><span>(___) </span>___<span> ____</span></span> <div>
- javascript
- css
3
Один из вариантов решения данной задачи это сделать обертку для input, указав для нее относительную позицию и добавить еще один элемент, который будет размещаться поверх данного input’a и отображать требуемый placeholder.
Быстрый набросок что бы передать основную идею:
window.addEventListener("DOMContentLoaded", function() {
let callFormTel = document.querySelectorAll(".js-phoneMask")
Array.prototype.forEach.call(callFormTel, function(input) {
let keyCode
function mask(event) {
event.keyCode && (keyCode = event.keyCode)
let pos = this.selectionStart
if (pos < 3) event.preventDefault()
let matrix = "+7 (___) ___ ____",
i = 0,
def = matrix.replace(/\D/g, ""),
val = this.value.replace(/\D/g, ""),
new_value = matrix.replace(/[_\d]/g, function(a) {
return i < val.length ? val.charAt(i++) || def.charAt(i) : a
})
i = new_value.indexOf("_")
if (i !== -1) {
i < 5 && (i = 3)
new_value = new_value.slice(0, i)
}
let reg = matrix.substr(0, this.value.length).replace(/_+/g,
function(a) {
return "\\d{1," + a.length + "}"
}).replace(/[+()]/g, "\\$&")
reg = new RegExp("^" + reg + "$")
if (!reg. test(this.value) || this.value.length < 5 || keyCode > 47 && keyCode < 58) this.value = new_value
if (event.type === "blur" && this.value.length < 5) this.value = ""
}
input.addEventListener("input", mask, false)
input.addEventListener("focus", mask, false)
input.addEventListener("blur", mask, false)
input.addEventListener("keydown", mask, false)
})
})
test(this.value) || this.value.length < 5 || keyCode > 47 && keyCode < 58) this.value = new_value
if (event.type === "blur" && this.value.length < 5) this.value = ""
}
input.addEventListener("input", mask, false)
input.addEventListener("focus", mask, false)
input.addEventListener("blur", mask, false)
input.addEventListener("keydown", mask, false)
})
}).wrapper {
position: relative;
font-size: 14px;
}
.wrapper > input {
background-color: transparent;
padding: 4px;
}
.wrapper > .placeholder {
position: absolute;
left: 0;
font-size: inherit;
color: #d8d8d8;
padding: 7px;
z-index: -1;
}<div> <input type="tel" name="phone" autocomplete="off" required> <span><span>+7 </span><span>(___) </span>___<span> ____</span></span> <div>
Так же можно отключать видимость span’ов внутри класса .placeholder по достижению заполнения каждого из фрагментов:
// сделать невидимым "+7" .placeholder span:first-of-type { visibility: hidden; }
3
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Пишем маску ввода для телефона на Vue.
 js (20 строк кода)
js (20 строк кода)Начну сходу, предположим, что вам необходимо создать простую и удобную маску ввода телефона для своего Vue.js проекта. Вы знаете, что на jQuery есть огромная куча всяких готовых библиотек с нужным функционалом, но что же есть у Vue.js?
А у Vue.js есть Vue.js. Это настолько крутой фреймворк, что с его помощью можно самостоятельно хоть сто масок написать на все случаи жизни, и это довольно просто. Короче, много лишних слов, давайте просто с помощью Vue.js директив напишем свою маску ввода для телефона. Код займет примерно 20 строк!
Значит так, сейчас мы будем работать с двумя технологиями: Vue.js и его директивы, и регулярные выражения. Искренне надеюсь, что вы знакомы с регулярными выражениями, иначе будет немного сложно (для понимания, код то я все равно готовый дам).
Код маски ввода для телефона
Да, это скриншот кода. Если хотите скачать, просто перейдите по ссылке на GitHub и скачайте.
Как активировать
Существует несколько способов: можно добавить директиву в конкретный компонент, а можно зарегистрировать глобально. Я покажу, как зарегистрировать директиву глобально для Nuxt.js и чистого Vue.js.
Я покажу, как зарегистрировать директиву глобально для Nuxt.js и чистого Vue.js.
Активируем маску в чистом Vue.js проекте
Все просто, идем в main.js, там, где у нас создается основной Vue экземпляр и импортирована Vue библиотека. Ниже объявления нового Vue экземпляра регистрируем директиву. Пример:
Естественно, import копировать не надо, он уже должен быть в main.js.
Далее в любом input вызываем нашу директиву с помощью команды v-phone. Прямо как v-model, только v-phone. Для красоты можете взять такой же placeholder, как у меня. Возможны проблемы с компонентами-импутами, но если вы используете стандартный HTML тег <input> можете не беспокоится.
Активируем маску в Nuxt.js
Для тех, кто в танке, Nuxt.js — это тот же Vue.js, только с SSR.
Тут все немного муторно, просто смотрите внимательно. По желанию создайте внутри Nuxt проекта папку plugins, после создайте файл mask.js (если создали папку plugins, то файл mask.js внутри этой папки). После берите код с GitHub и сохраняйте в mask.js. Пример:
После берите код с GitHub и сохраняйте в mask.js. Пример:
После нам нужно, чтоб Nuxt.js начал “видеть” наш код. Для этого идем в nuxt.config.js в раздел plugins и регистрируем наш файл, как это сделал я:
Важно заметить, что ssr false нужен для того, чтоб Nuxt.js не пытался это отрисовать на сервере. Ну просто зачем?
Ну и для тех, кто хочет немного доработать маску или просто ему интересно узнать, как это фигня работает — милости прошу читайте дальше.
Как “оно” работает
Возвращаюсь к коду с GitHub, буду объяснять по строчкам.
На 1 строке с помощью import Vue form “Vue” мы получаем доступ к Vue.js библиотеке и можем создавать новые экземпляры класса, регистрировать глобально компоненты и директивы.
На 3 строке во Vue.directive мы регистрируем глобально директиву phone, которую можем вызывать в любом месте нашей программы с помощью команды v-phone. Если директиву назвать bruh, то вызов будет v-bruh.
На 4 строке в метод bind мы передаем аргумент el. Аргумент el — это сам элемент, к которому привязана директива. Метод bind — это особый функционал директив во Vue.js. Bind вызывается однократно, при первичном связывании директивы с элементом.
Аргумент el — это сам элемент, к которому привязана директива. Метод bind — это особый функционал директив во Vue.js. Bind вызывается однократно, при первичном связывании директивы с элементом.
На 5 строке мы “навешиваем” событие oninput на элемент (el). При каждом срабатывании события (набор текста) срабатывает указанная нами функция. Функция в аргументе принимает событие (event).
На 6 строчке мы проверяем, кем инициализировано событие. Если скриптом, прерываем работу, если пользователем — продолжаем работу программы.
На 10 строке идет сложное регулярное выражение. Сначала мы в replace заменяем все, кроме чисел, на пустоту (в value у input), потом среди чисел в методе match формируем группы. Каждая группа (группа это круглые скобки) будет доступна в виде элемента массива с помощью вызова по индексу, например, x[2] вызовет группу, собранную по паттерну (d{0,3}). В x[0] всегда будет лежать полное значение (value) input.
C 12 строчки начинается логическая конструкция. Сначала я проверяю первую группу на пустоту. Т.е пока 2 группа не сформирована, но 1 уже есть. Здесь подставляется цифра 8 к каждому номеру. Если первый символ 8 — ставим 8. Если 9, то прибавляем к 8. Получится 89.
Сначала я проверяю первую группу на пустоту. Т.е пока 2 группа не сформирована, но 1 уже есть. Здесь подставляется цифра 8 к каждому номеру. Если первый символ 8 — ставим 8. Если 9, то прибавляем к 8. Получится 89.
Во второй части идет сложный тернарный оператор. Если 3 группы нет, я формирую строку из 1 и 2 группы. Если 3 группа есть, я формирую строку из всех 4 групп (тут же добавляю скобки и тире).
На что следует обратить внимание
Если происходит событие onpaste (Ctrl+C) и первая цифра строки 7 (или комбинация +7), то 8 не появляется. Поэтому, я немного расширил директиву и оставил комментарий в Gist на Github. Просто посмотрите как я решил эту «проблему». Данный пример показывает что с помощью директив можно не только oninput обрабатывать.
Спасибо за внимание. Мысленно пожелайте мне спасибо, если статья была полезна. Этого будет достаточно.
10 лучших плагинов маски ввода в JavaScript (обновление 2023 г.)
для упрощения задачи.
Что такое маска ввода?
Маска ввода — это метод, с помощью которого можно устранить множество ошибок ввода. Он просто очищает пользовательский ввод с помощью проверок, форматирования и типов данных.
Он просто очищает пользовательский ввод с помощью проверок, форматирования и типов данных.
Предположим, когда вы вводите номер телефона (например, +1 222-333-4444) в поле ввода, вы хотите, чтобы поле автоматически форматировало символы в формате «+1 NXX-NXX-XXXX» при вводе. Плагин маски ввода предназначен для этой цели.
Лучший плагин маски ввода
В мире веб-разработки есть ряд вещей, которые вы захотите облегчить себе. Одним из них является обработка маскирования ввода, чтобы заставить пользователей вводить данные, которые имеют смысл для вас.
Маска ввода работает с использованием набора правил для создания маски для ваших полей ввода. Это означает, что пользователь будет заполнять информацию, которая имеет смысл, вместо того, чтобы просто печатать тарабарщину.
Маска ввода может быть очень полезна, когда дело доходит до обработки регистрационной формы. Например, вы не хотите, чтобы пользователи что-либо вводили в поля имени и электронной почты. Используя плагин маски ввода, вы можете предотвратить это.
Используя плагин маски ввода, вы можете предотвратить это.
В этом сообщении блога вы найдете 10 лучших плагинов jQuery и Vanilla JavaScript для полей ввода валюты/даты/времени/телефона, которые ограничивают ввод пользователя определенным шаблоном и маскируют ввод данных в определенном формате при вводе. Веселиться!
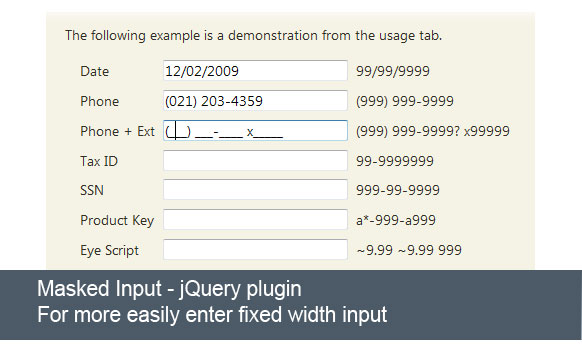
Первоначально опубликовано 21 января 2020 г., обновлено 23 февраля 2023 г. jQuery Input Mask — это легкий и простой в использовании плагин jQuery, упрощающий создание маски ввода. [Демо] [Скачать] maskmoney — супер простой плагин jQuery, который позволяет легко маскировать вводимый текст в форме валюты. [Демо] [Скачать] Еще один подключаемый модуль jQuery для создания маскированных полей ввода с использованием регулярных выражений, который позволяет автоматически ограничивать и форматировать вводимые значения при вводе. [Демо] [Скачать] Это легкий и простой в использовании плагин jQuery-маски ввода для маскирования и проверки американских (или международных) телефонных номеров в стандарте. поля ввода. [Демо] [Скачать] Маска ввода для React, Angular, Ember, Vue и простого JavaScript. [Демо] [Скачать] Плагин маски ввода ванильного JavaScript, который позволяет пользователю вводить данные в определенном формате. [Демо] [Скачать] Библиотека JavaScript, которая позволяет легко маскировать и форматировать значения, вводимые пользователем в поле ввода. [Демо] [Скачать] Небольшой настраиваемый компонент маски ввода для ванильного JavaScript и фреймворка Vue.js. [Демо] [Скачать] Облегченная, кроссплатформенная, прогрессивно улучшенная библиотека JS, которая имеет возможность проверять и маскировать поля ввода с поддержкой специальных возможностей. [Демо] [Скачать] Маска ввода может сделать за вас тяжелую работу, а это означает, что вы можете сосредоточиться на разработке приложения, а не на кодировании. Десять подключаемых модулей JavaScript удобны в использовании и легко внедряются в ваше приложение. Ищете дополнительные плагины jQuery или библиотеки JavaScript для создания потрясающих масок ввода в Интернете и на мобильных устройствах? Ознакомьтесь с разделами «Маска ввода jQuery» и «Маска ввода JavaScript». Плагин Alpine Mask позволяет автоматически форматировать поле ввода текста по мере ввода пользователем. Это полезно для различных типов ввода: телефонные номера, кредитные карты, суммы в долларах, номера счетов, даты и т. д. Вы можете использовать этот плагин, включив его из тега Вы можете установить маску из NPM для использования внутри вашего бандла следующим образом: NPM Установка @alpinejs/mask , затем инициализируйте его из своего пакета: Импорт альпий . Основным API для использования этого подключаемого модуля является директива Начнем со следующего простого примера поля даты: Обратите внимание, что текст, который вы вводите в поле ввода, должен соответствовать формату, предоставленному В масках поддерживаются следующие подстановочные знаки: Иногда простых литералов маски (например, Лучшие плагины маски ввода jQuery:
Плагин Easy JavaScript/jQuery Input Mask — inputmask
jQuery Плагин маски для ввода валюты — maskmoney
Плагин jQuery для создания маскированных полей ввода — Mask Input
 Подходит для полей ввода телефона, кредитной карты и даты.
Подходит для полей ввода телефона, кредитной карты и даты. Легкий jQuery-плагин маски ввода для телефонных номеров
Лучшие плагины маски ввода Vanilla JavaScript:
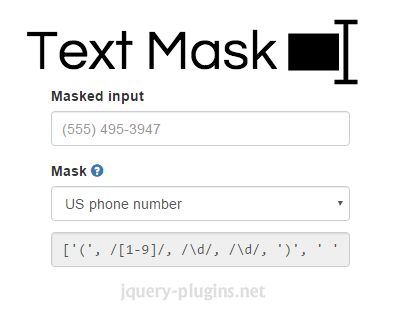
text-mask
Многофункциональный плагин маски ввода с ванильным JavaScript — imaskjs
Многофункциональная библиотека JavaScript с маской ввода — vanilla-masker

Простой компонент маски ввода в ванильном JavaScript и Vue.js — Maska
Доступная библиотека маскирования ввода — masking-input.js
Заключение:

Mask — Alpine.js
Через NPM
 ..
.. x-mask .
x-mask . косая черта Подстановочный знак Описание * Любой символ и Только буквенные символы (a-z, A-Z) 9 Только цифровые символы (0-9) (999) 999-9999 ) недостаточно. В этих случаях
В этих случаях x-mask:dynamic
Вот пример ввода данных кредитной карты, маска которого должна измениться в зависимости от того, начинается ли номер с цифр «34» или «37» (что означает, что это карта Amex и поэтому имеет другой формат).
Как видно из приведенного выше примера, каждый раз, когда пользователь вводит ввод, это значение передается выражению как $input . На основе $input в поле используется другая маска.
Попробуйте сами, набрав число, начинающееся с "34", и другое.
x-mask:dynamic также принимает функцию как результат выражения и автоматически передает $input в качестве первого параметра. Например:
Например:
Поскольку написание собственного выражения динамической маски для ввода денег довольно сложно, Alpine предлагает готовое выражение и делает его доступным как
Вот полностью функционирующая маска ввода денег:
Если вы хотите поменять точки на запятые и наоборот (как требуется в определенных валютах), вы можете сделать это, используя второй необязательный параметр:
Вы также можете переопределить разделитель тысяч, указав третий необязательный аргумент:

 " + reg + "$")
if (!reg.test(this.value) || this.value.length < 5 || keyCode > 47 && keyCode < 58) this.value = new_value
if (event.type === "blur" && this.value.length < 5) this.value = ""
}
input.addEventListener("input", mask, false)
input.addEventListener("focus", mask, false)
input.addEventListener("blur", mask, false)
input.addEventListener("keydown", mask, false)
})
})
" + reg + "$")
if (!reg.test(this.value) || this.value.length < 5 || keyCode > 47 && keyCode < 58) this.value = new_value
if (event.type === "blur" && this.value.length < 5) this.value = ""
}
input.addEventListener("input", mask, false)
input.addEventListener("focus", mask, false)
input.addEventListener("blur", mask, false)
input.addEventListener("keydown", mask, false)
})
}) test(this.value) || this.value.length < 5 || keyCode > 47 && keyCode < 58) this.value = new_value
if (event.type === "blur" && this.value.length < 5) this.value = ""
}
input.addEventListener("input", mask, false)
input.addEventListener("focus", mask, false)
input.addEventListener("blur", mask, false)
input.addEventListener("keydown", mask, false)
})
})
test(this.value) || this.value.length < 5 || keyCode > 47 && keyCode < 58) this.value = new_value
if (event.type === "blur" && this.value.length < 5) this.value = ""
}
input.addEventListener("input", mask, false)
input.addEventListener("focus", mask, false)
input.addEventListener("blur", mask, false)
input.addEventListener("keydown", mask, false)
})
}) placeholder span:first-of-type {
visibility: hidden;
}
placeholder span:first-of-type {
visibility: hidden;
}