Массивы
Update: Более новый материал по этой теме находится по адресу https://learn.javascript.ru/array.
- Создание и изменение
- Авто-длина length
- Перебор элементов
- Очередь + стек
- Другие методы
- slice
- splice
Javascript поддерживает два вида структуры «массив»:
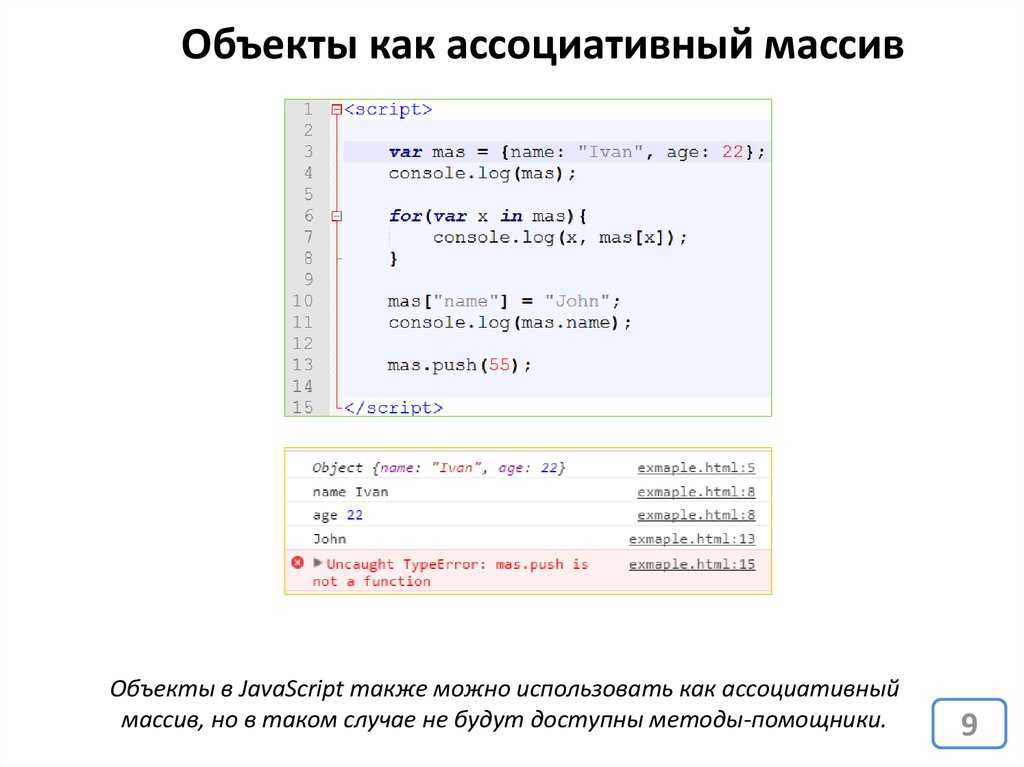
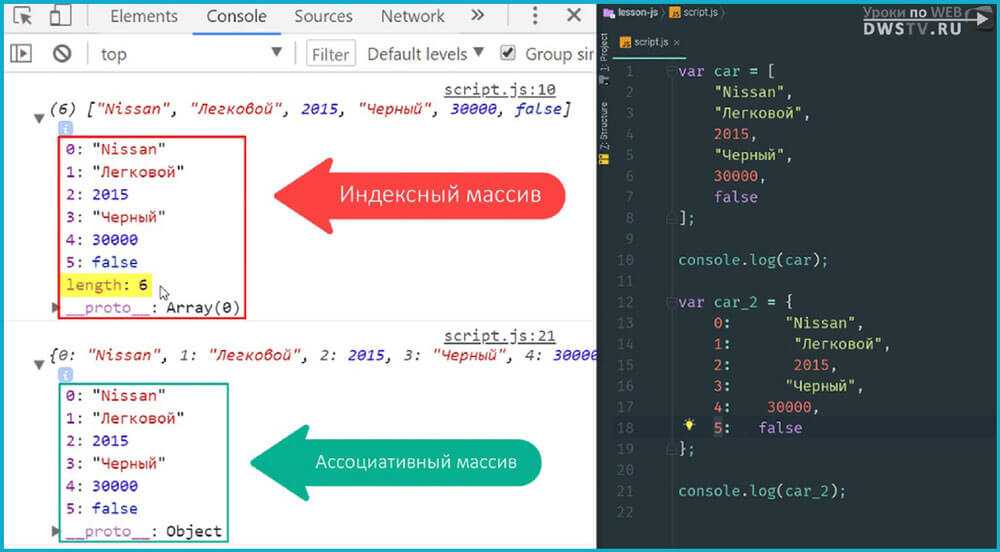
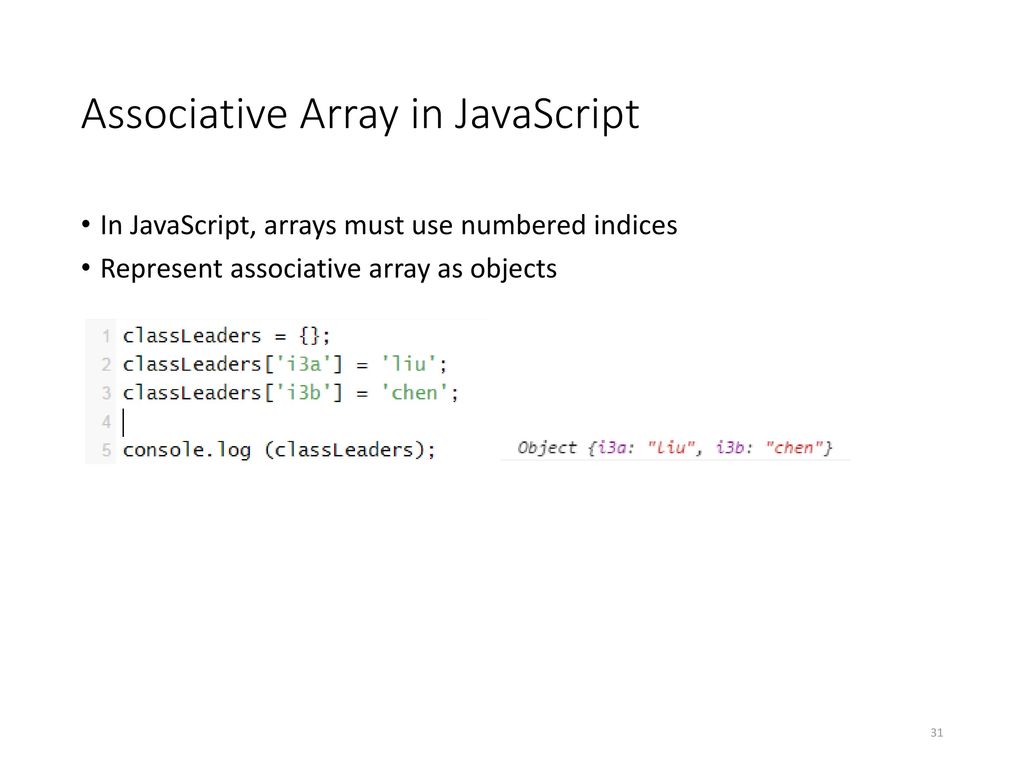
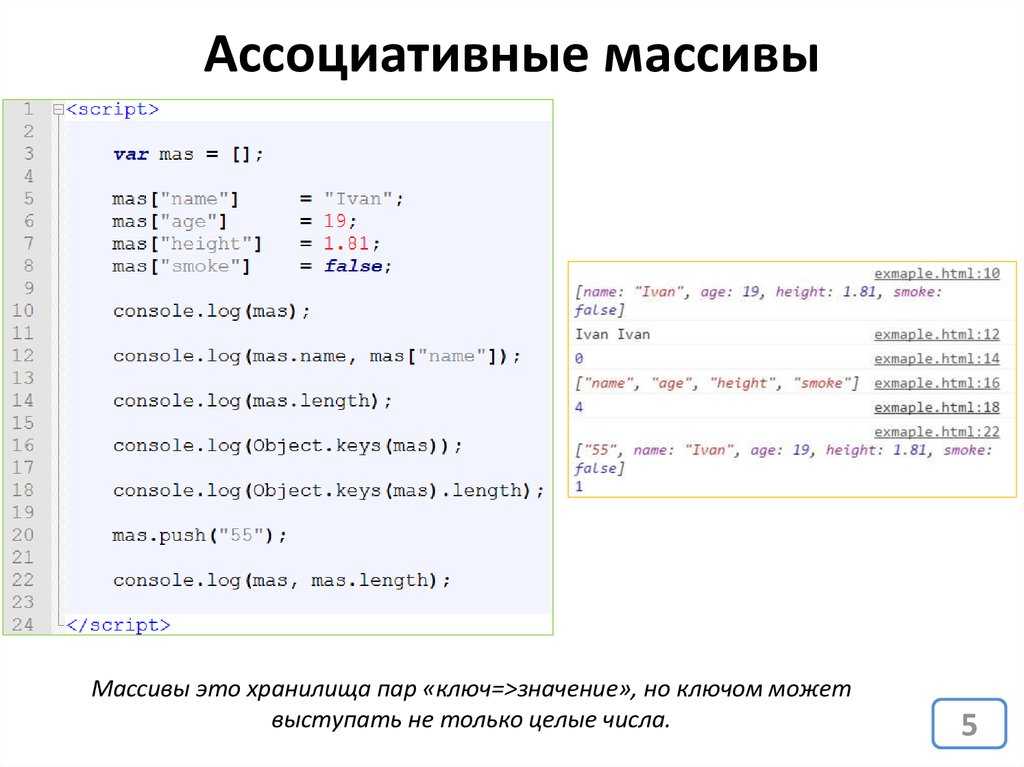
- Ассоциативный массив (хеш), где данные хранятся по произвольному ключу.
Об этом читайте в разделе Объекты. - Числовой массив
Array, где данные хранятся по номерам.
Он описан в этой статье.
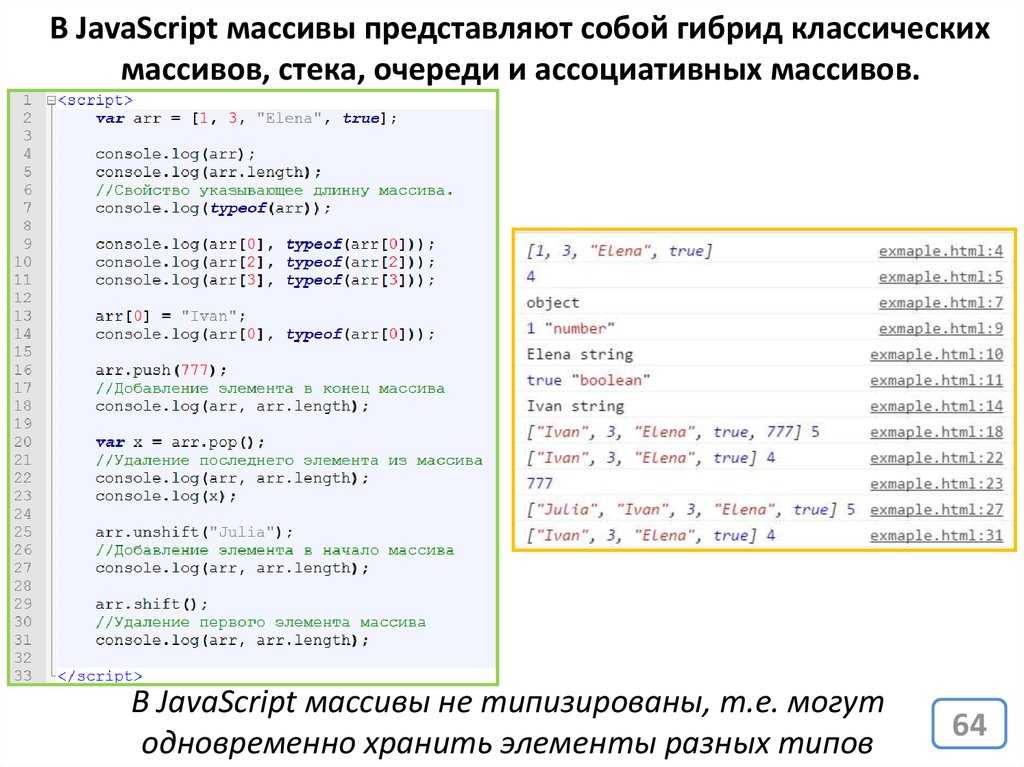
Javascript — очень гибкий язык, поэтому технически в Array можно хранить произвольные ключи, как в  Но лучше использовать типы по назначению.
Но лучше использовать типы по назначению.
Для хранения данных по номеру предназначен тип Array.
var arr = new Array() arr.test = 5 arr[1] = "blabla" ...
В типе Array есть специальные методы, ориентированные именно на работу с числовыми ключами.
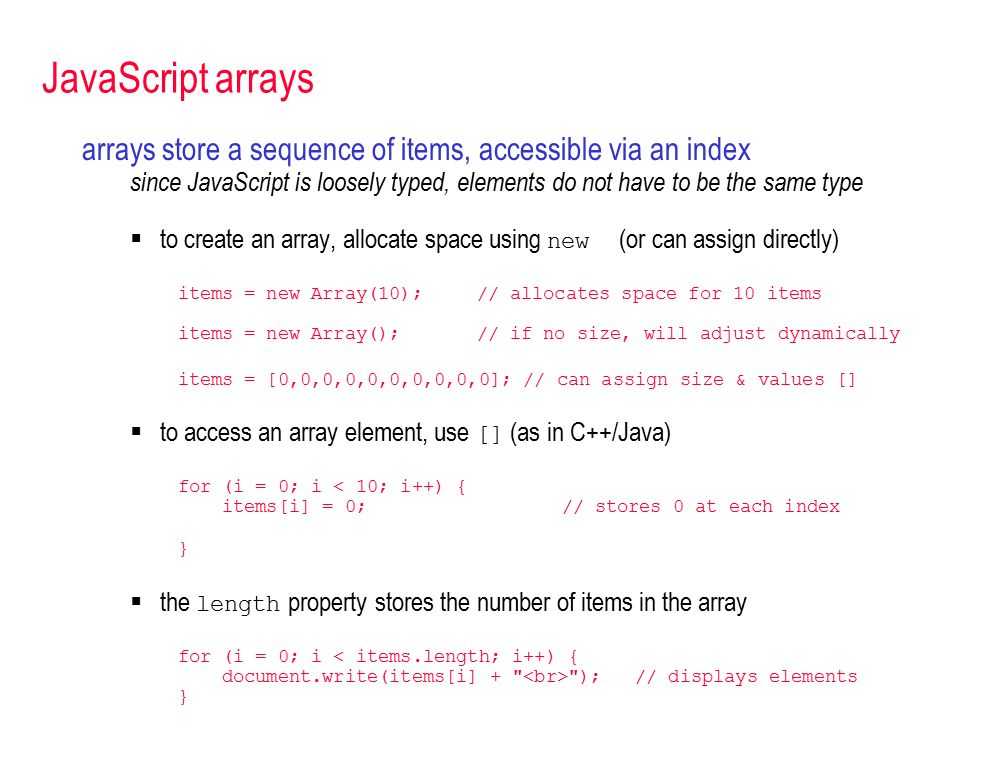
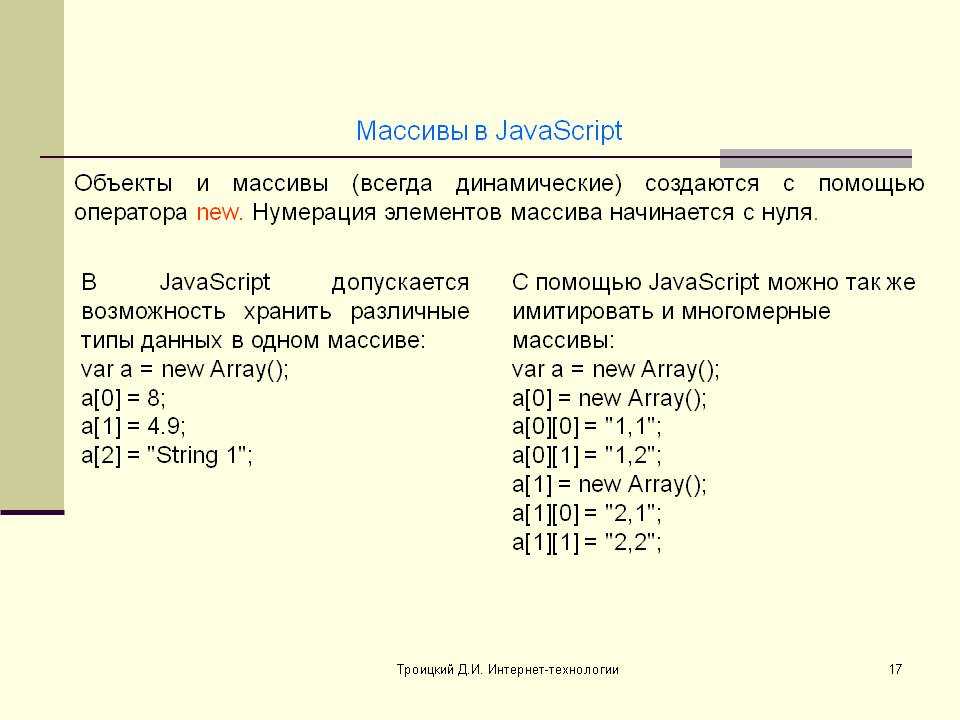
Есть два эквивалентных способа создания массива:
var a = new Array() var a = []
Или, сразу со значениями
var a = new Array("a", 1, true)
var a = ["a", 1, true]
Эти способы работают одинаково, кроме объявления вида new Array(10), когда у конструктора есть единственный аргумент-число.
Такое объявление создаст пустой массив (все элементы undefined) длиной new Array.
Отсчет элементов начинается с нуля:
alert(a[0]) // => "a"
Массив хранит данные по численным ключам, но внутри он использует точно такой же хэш (ту же структуру данных), как и обычный объект, поэтому можно сделать так:
var a = [] a[1] = 1 a[999999] = 2
и массив a будет занимать память, нужную для хранения этих двух соответствий, а не займет длинный непрерывный кусок памяти, как это произошло бы в языке С.
У каждого массива есть свойство
alert(a.length) // всего 2 элемента, но выведет 1000000
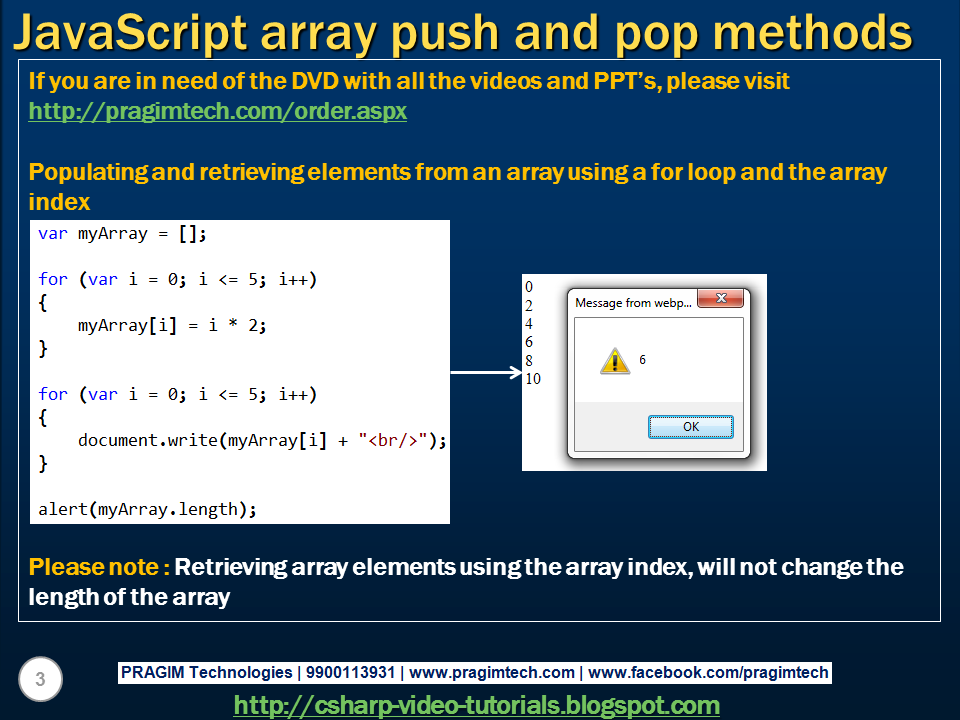
Добавлять новый элемент можно эквивалентными вызовами
a[a.length] = "new element"
a.push("new element")
Перебор элементов обычно (когда индексы непрерывные) осуществляется простым циклом:
var arr = [ "array", "elements", "here" ]
for(var i=0; i<arr.length; i++) {
... сделать что-то с arr[i] ...
}
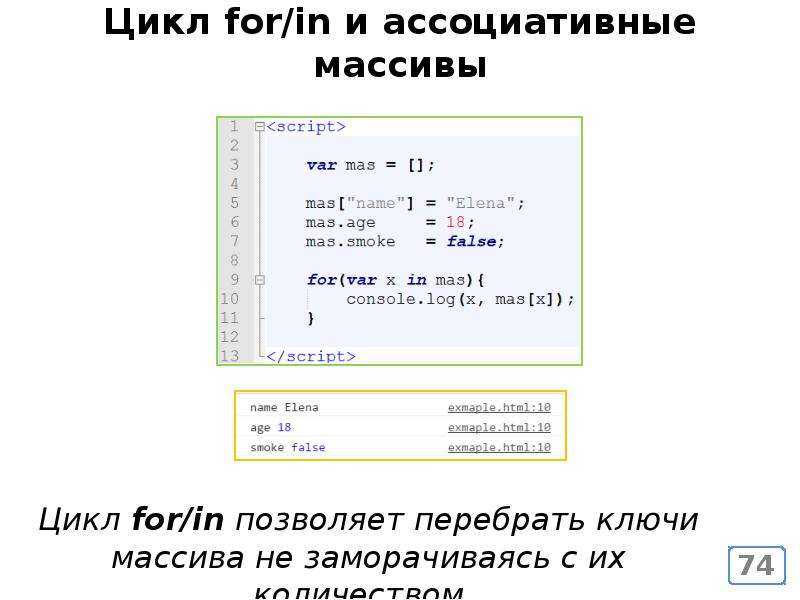
Если индексы — с разрывами, то перебор осуществляется так же, как в объектах:
var arr = []
arr[1] = 123
arr[9999] = 456
for(var i in arr) {
if (!arr.hasOwnProperty(i)) continue;
... сделать что-то с arr[i] ...
}
В массиве есть всё необходимое, чтобы работать с ним как с очередью или со стеком, или и с тем и другим одновременно.
Методы push и pop добавляют или вынимают значение с конца массива
var arr = [3,5,7] arr.push(9) var last = arr.pop() //= 9 var last = arr.pop() // = 7 alert(arr.length) // = 2
Методы shift/unshift делают то же самое, с начала массива.
var arr = [4,6,8] arr.unshift(2) // arr = [2,4,6,8] arr.unshift(0) // arr = [0,2,4,6,8] var last = arr.shift() // last = 0, arr = [2,4,6,8] arr.shift() // arr = [4,6,8]
shift/unshiftshift сдвигает все элементы на единицу влево, а unshift — вправо. Поэтому на больших массивах эти методы работают медленнее, чем push/pop.
slice(begin[, end])
Возвращает подмассив с индексами begin…end.
splice(index, deleteCount[, element1,…, elementN])
Удалить deleteCount элементов, начиная с index, и вставить на их место element1…elementN
Есть и еще много методов:
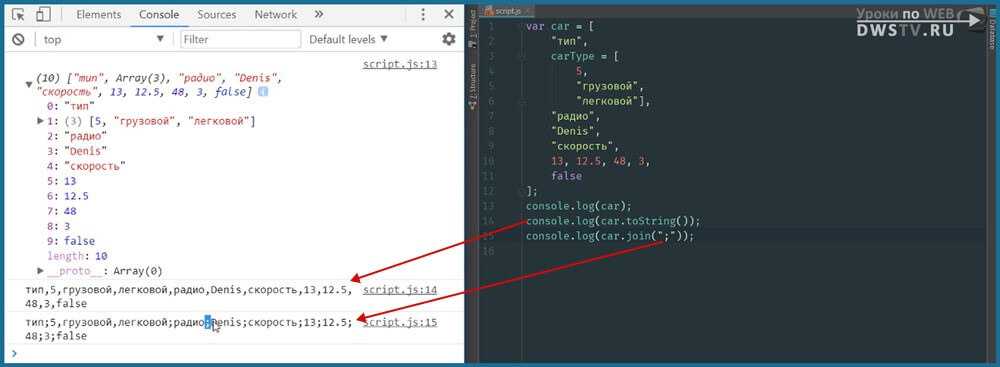
joinreverse- .
 ..
..
О них можно почитать на английском, например, в http://developer.mozilla.org/en/..Array
Работа с массивами js – курс для начинающих, 22 урока
Включено в курс
22 урока (видео и/или текст)
35 упражнений в тренажере
52 проверочных теста
Дополнительные материалы
Помощь в «Обсуждениях»
Доступ к остальным курсам платформы
Чему вы научитесь
- Определять массивы в коде и манипулировать ими
- Формировать и обрабатывать массивы в циклах
- Применять базовые алгоритмы и оценивать их сложность
- Использовать spread, rest операторы и деструктуризацию
Описание
Массивы — основной способ объединять данные в коллекции. При выводе курсов на Хекслете или списка сайтов в Гугле — все опирается на них. В отличие от примитивных типов данных, при обращении с массивами требуются дополнительные знания. Значительная часть алгоритмических задач оперирует ни чем иным, как массивами.
синтаксис вложенные массивы алгоритмическая сложность сортировка теория множеств стек
Уроки курса
Продолжительность 27 часов
О курсе
Узнать о курсе, его структуре, задачах и целях.
теория
Синтаксис
Изучить синтаксис для работы с массивами
теория
тесты
упражнение
Модификация
Познакомиться с основными способами изменения массивов
теория
тесты
упражнение
Проверка существования значения
Разобрать типичные ошибки при работе с массивами: выход за границу, обращение к несуществующему ключу.
теория
тесты
упражнение
Цикл for
Научиться применять цикл for для массивов
теория
тесты
упражнение
Ссылки
Познакомиться с понятием «ссылочные данные» и узнать как правильно обрабатывать массивы в функциях.

теория
тесты
упражнение
Агрегация
Научиться агрегировать данные
теория
тесты
упражнение
Цикл for…of
Научиться простому способу обходить массив
теория
тесты
упражнение
Удаление элементов массива
Узнать о правильных и неправильных способах удаления элементов
теория
упражнение
Управляющие инструкции
Изучить работу `break` и `continue`
теория
тесты
упражнение
Вложенные массивы
теория
тесты
упражнение
Генерация строки в цикле
Научиться эффективно собирать строки
теория
тесты
упражнение
Обработка строк через преобразование в массив
Узнать, как обрабатывать строки с помощью массивов
теория
упражнение
Вложенные циклы
Научиться вкладывать циклы друг в друга
теория
упражнение
Теория Множеств
Приобщиться к прекрасному
теория
тесты
упражнение
Сортировка массивов
Познакомиться с базовыми алгоритмами
теория
упражнение
Стек
Познакомиться с одной из самых фундаментальных структур данных
теория
тесты
упражнение
Big O
Познакомиться с оценкой сложности алгоритмов
теория
тесты
упражнение
Деструктуризация
Научиться раскладывать массив на части
теория
тесты
упражнение
Rest-оператор и деструктуризация
Научиться сворачивать данные в массив
теория
тесты
упражнение
Spread-оператор и создание новых массивов
Научиться применять spread-оператор (оператор «расширения») для массивов.

теория
тесты
упражнение
Массивы в памяти компьютера
Познакомиться с тем, что из себя представляют массивы в реальности
теория
тесты
Формат обучения
Испытания
Это практические задания, которые мы советуем выполнить после завершения курса. Задания помогут вам получить дополнительный опыт в программировании и закрепить полученные навыки. Обычно мы рекомендуем выполнить 3-5 испытаний. Но если не получается, не отчаивайтесь. Просто вернитесь к ним позже
Все
Ольга Цаголова28 апреля 2020
Спасибо большое за курс! Уже заметно, как все грамотно выстроено. Благодаря курсу введение в программирование и доп задачам после, курс по массивом прошел легко, были, конечно трудности, но в принципе без сильных затычек. Переходим к доп задачам после массивов, ох…
Evgeny Zhdanov18 ноября 2019
Спасибо за новый контент!
Курс не такой людоедский, как подавляющее большинство в профессии подрывающих самооценку и не менее познавательный.
Здорово, что в практиках курса используется императивный подход, потому как о нем забываешь решая задачи прочих курсов, зацикливаясь на рекурсиях, декларативном подходе в то время, как маловероятно, что попав в продакшн большинства проектов джуном ты встретишь систему сложенную из бест практис, а работать придется именно с ней.
Курс понравился)
Владимир Филиппов04 мая 2022
Честно ? Не верил, что справлюсь.
Ругался, не понимал.
Ещё с первых строк ТЗ понял — это надолго.
В голове пустота, обрывки песен лезут в голову. Но я справился. Получилось меньше, чем у учителя. Смотрю на код учителя и страшно, сколько непонятных слов и действий и в голове снова мрак.
Спасибо, сегодня я снова сразился с самим собой.
Яковлев Сергей28 января 2020
Очень лаконичное и красивое решение учителя
Рекомендуемые программы
С нуля до разработчика. Возвращаем деньги, если не удалось найти работу.
Профессия
с нуля
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
3 ноября 10 месяцев
Профессия
с нуля
Node.js-разработчик
Разработка бэкенд-компонентов для веб-приложений
3 ноября 10 месяцев
Профессия
с нуля
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
3 ноября 16 месяцев
Как сравнивать массивы в JavaScript?
Практический путь
Я думаю, неправильно называть конкретную реализацию «Правильным путем™», если она только «правильная» («правильная») в отличие от «неправильного» решения. Решение Томаша является явным улучшением по сравнению со сравнением массивов на основе строк, но это не означает, что оно объективно «правильное». Что такое правильно вообще? Это самый быстрый? Он самый гибкий? Это проще всего понять? Это самая быстрая отладка? Использует ли он наименьшее количество операций? Есть ли у него побочные эффекты? Ни одно решение не может иметь лучшее из всех.
Томаш может сказать, что его решение быстрое, но я бы также сказал, что оно излишне сложное. Он пытается быть универсальным решением, которое работает для всех массивов, вложенных или нет. Фактически, он даже принимает в качестве входных данных больше, чем просто массивы, и по-прежнему пытается дать «действительный» ответ.
Генерики предлагают возможность повторного использования
Мой ответ будет подходить к проблеме по-другому. Я начну с общей процедуры arrayCompare , которая занимается только пошаговым просмотром массивов. Оттуда мы создадим наши другие основные функции сравнения, такие как arrayEqual и arrayDeepEqual и т. д.
// arrayCompare :: (a -> a -> Bool) -> [a] -> [a] -> Bool
const arrayCompare = f => ([x,...xs]) => ([y,...ys]) =>
х === не определено && у === не определено
? истинный
: Boolean (f (x) (y)) && arrayCompare (f) (xs) (ys)
На мой взгляд, лучший код даже не нуждается в комментариях, и этот не исключение. Здесь так мало происходит, что вы можете понять поведение этой процедуры практически без усилий. Конечно, кое-что из синтаксиса ES6 может показаться вам чужим сейчас, но это только потому, что ES6 относительно новый.
Здесь так мало происходит, что вы можете понять поведение этой процедуры практически без усилий. Конечно, кое-что из синтаксиса ES6 может показаться вам чужим сейчас, но это только потому, что ES6 относительно новый.
Как следует из типа, arrayCompare принимает функцию сравнения f и два входных массива, xs и ys . По большей части все, что мы делаем, это вызываем f (x) (y) для каждого элемента во входных массивах. Мы возвращаем ранний false , если определяемый пользователем f возвращает false — благодаря оценке короткого замыкания && . Итак, да, это означает, что компаратор может остановить итерацию досрочно и предотвратить зацикливание остальной части входного массива, когда это не нужно.
Строгое сравнение
Далее, используя нашу функцию arrayCompare , мы можем легко создать другие функции, которые могут нам понадобиться. Начнем с элементарного массива
Начнем с элементарного массива Equal …
// equal :: a -> a -> Bool const равно = x => y => x === y // обратите внимание: тройное равно // arrayEqual :: [a] -> [a] -> Bool константный массив равный = сравнение массивов (равно) константа xs = [1,2,3] константа у = [1,2,3] console.log (arrayEqual (xs) (ys)) //=> true // (1 === 1) && (2 === 2) && (3 === 3) //=> истина константа zs = ['1','2','3'] console.log (arrayEqual (xs) (zs)) //=> false // (1 === '1') //=> ложь
Все просто. arrayEqual можно определить с помощью arrayCompare и функции сравнения, которая сравнивает a с b , используя === (для строгого равенства).
Обратите внимание, что мы также определяем равным как собственную функцию. Это подчеркивает роль arrayCompare как функции более высокого порядка для использования нашего компаратора первого порядка в контексте другого типа данных (массива).
Свободное сравнение
Мы могли бы так же легко определить arrayLooseEqual , используя вместо этого == . Теперь при сравнении 1 (Число) с '1' (Строка) результатом будет true …
//looseEqual ::a -> a -> Bool const свободные равные = x => y => x == y // обратите внимание: двойное равно // arrayLooseEqual :: [a] -> [a] -> Bool const arrayLooseEqual = сравнение массивов (свободное равенство) константа xs = [1,2,3] константа у = ['1','2','3'] console.log (arrayLooseEqual (xs) (ys)) //=> true // (1 == '1') && (2 == '2') && (3 == '3') //=> истина
Глубокое сравнение (рекурсивное)
Вы, наверное, заметили, что это поверхностное сравнение. Конечно, решение Томаша — «Правильный путь™», потому что оно предполагает глубокое сравнение, верно?
Что ж, наша процедура arrayCompare достаточно универсальна, чтобы ее можно было использовать таким образом, чтобы сделать глубокую проверку равенства проще простого…
// isArray :: a -> Bool константа isArray = Array.isArray // arrayDeepCompare :: (a -> a -> Bool) -> [a] -> [a] -> Bool const arrayDeepCompare = f => сравнение массивов (а => б => isArray (а) && isArray (б) ? arrayDeepCompare (е) (а) (б) : е (а) (б)) константа xs = [1,[2,[3]]] const ys = [1,[2,['3']]] console.log (arrayDeepCompare (equal) (xs) (ys)) //=> false // (1 === 1) && (2 === 2) && (3 === '3') //=> false console.log (arrayDeepCompare (looseEqual) (xs) (ys)) //=> true // (1 == 1) && (2 == 2) && (3 == '3') //=> истина
Все просто. Мы строим глубокий компаратор, используя другую функцию более высокого порядка . На этот раз мы обертываем arrayCompare с помощью специального компаратора, который проверяет, являются ли a и b массивами. Если это так, повторно примените arrayDeepCompare , в противном случае сравните a и b с указанным пользователем компаратором ( f ). Это позволяет нам отделить поведение глубокого сравнения от того, как мы на самом деле сравниваем отдельные элементы. То есть, как показано в примере выше, мы можем проводить глубокое сравнение, используя
То есть, как показано в примере выше, мы можем проводить глубокое сравнение, используя равный , свободный равный или любой другой компаратор, который мы делаем.
Поскольку arrayDeepCompare каррировано, мы можем частично применить его, как и в предыдущих примерах
// arrayDeepEqual :: [a] -> [a] -> Bool константный массивDeepEqual = arrayDeepCompare (равно) // arrayDeepLooseEqual :: [a] -> [a] -> Bool константный массивDeepLooseEqual = arrayDeepCompare (свободное равенство)
Для меня это уже явное улучшение по сравнению с решением Томаша, потому что я могу явно выбрать поверхностное или глубокое сравнение для моих массивов по мере необходимости.
Сравнение объектов (пример)
А что, если у вас есть массив объектов или что-то в этом роде? Возможно, вы хотите считать эти массивы «равными», если каждый объект имеет одинаковое значение id …
// idEqual :: {id: Number} -> {id: Number} -> Bool
const idEqual = х => у =>
x. id !== не определено && x.id === y.id
// arrayIdEqual :: [a] -> [a] -> Bool
константа arrayIdEqual =
Сравнение массивов (idEqual)
константа xs = [{id:1}, {id:2}]
константа ys = [{id:1}, {id:2}]
console.log (arrayIdEqual (xs) (ys)) //=> true
// (1 === 1) && (2 === 2) //=> истина
const zs = [{id:1}, {id:6}]
console.log (arrayIdEqual (xs) (zs)) //=> false
// (1 === 1) && (2 === 6) //=> ложь
id !== не определено && x.id === y.id
// arrayIdEqual :: [a] -> [a] -> Bool
константа arrayIdEqual =
Сравнение массивов (idEqual)
константа xs = [{id:1}, {id:2}]
константа ys = [{id:1}, {id:2}]
console.log (arrayIdEqual (xs) (ys)) //=> true
// (1 === 1) && (2 === 2) //=> истина
const zs = [{id:1}, {id:6}]
console.log (arrayIdEqual (xs) (zs)) //=> false
// (1 === 1) && (2 === 6) //=> ложь
Все просто. Здесь я использовал ванильные объекты JS, но этот тип компаратора может работать для любого типа объекта ; даже ваши пользовательские объекты. Решение Томаша должно быть полностью переработано, чтобы поддерживать такой тест на равенство
Глубокий массив с объектами? Не проблема. Мы создали очень универсальные общие функции, поэтому они будут работать в самых разных случаях использования.
константа xs = [{id:1}, [{id:2}]]
const ys = [{id:1}, [{id:2}]]
console.log (arrayCompare (idEqual) (xs) (ys)) //=> false
console.log (arrayDeepCompare (idEqual) (xs) (ys)) //=> true
Произвольное сравнение (пример)
Или что, если вы хотите сделать какое-то другое совершенно произвольное сравнение? Может быть, я хочу знать, больше ли каждое x , чем каждое y …
// gt :: Number -> Number -> Bool const gt = x => y => х > у // arrayGt :: [a] -> [a] -> Bool const arrayGt = сравнение массивов (gt) константа xs = [5,10,20] константа у = [2,4,8] console.log (arrayGt (xs) (ys)) //=> true // (5 > 2) && (10 > 4) && (20 > 8) //=> верно константа zs = [6,12,24] console.log (arrayGt (xs) (zs)) //=> false // (5 > 6) //=> ложь
Чем меньше, тем лучше
Как видите, мы делаем больше с меньшим количеством кода. В самом arrayCompare нет ничего сложного, и каждый из сделанных нами пользовательских компараторов имеет очень простую реализацию.
Мы можем легко определить, как именно мы хотим сравнивать два массива — неглубокие, глубокие, строгие, свободные, какое-то свойство объекта, или какое-то произвольное вычисление, или любую их комбинацию — все с помощью одной процедуры , массивСравнить . Может быть, даже придумать компаратор RegExp ! Я знаю, как дети любят эти регулярные выражения…
Это самое быстрое? Неа. Но, наверное, и не нужно. Если бы скорость была единственной метрикой, используемой для измерения качества нашего кода, много действительно хорошего кода было бы выброшено — вот почему я называю этот подход «Практический путь» . Или, если быть более честным, A Практический путь. Это описание подходит для этого ответа, потому что я не говорю, что этот ответ практичен только по сравнению с каким-то другим ответом; это объективно верно. Мы достигли высокой степени практичности с очень небольшим количеством кода, о котором очень легко рассуждать. Никакой другой код не может сказать, что мы не заслужили это описание.
Или, если быть более честным, A Практический путь. Это описание подходит для этого ответа, потому что я не говорю, что этот ответ практичен только по сравнению с каким-то другим ответом; это объективно верно. Мы достигли высокой степени практичности с очень небольшим количеством кода, о котором очень легко рассуждать. Никакой другой код не может сказать, что мы не заслужили это описание.
Значит ли это, что это «правильное» решение для вас? Это решать вам . И никто другой не может сделать это за вас; только вы знаете, каковы ваши потребности. Почти во всех случаях я предпочитаю простой, практичный и универсальный код умному и быстрому. То, что вы цените, может отличаться, поэтому выбирайте то, что подходит именно вам.
Изменить
Мой старый ответ был больше сосредоточен на разложении arrayEqual на крошечные процедуры. Это интересное упражнение, но не лучший (наиболее практичный) способ решения этой проблемы. Если вам интересно, вы можете увидеть эту историю изменений.
Метод JavaScript Array.at()
Часто нам нужно вернуть один элемент из массива. Есть несколько способов сделать это, включая метод at(index) , который возвращает элемент по заданному индексу. Он принимает как положительные, так и отрицательные значения, где отрицательные значения отсчитываются от последнего элемента массива.
Давайте посмотрим и сравним этот метод с более знакомыми нам методами.
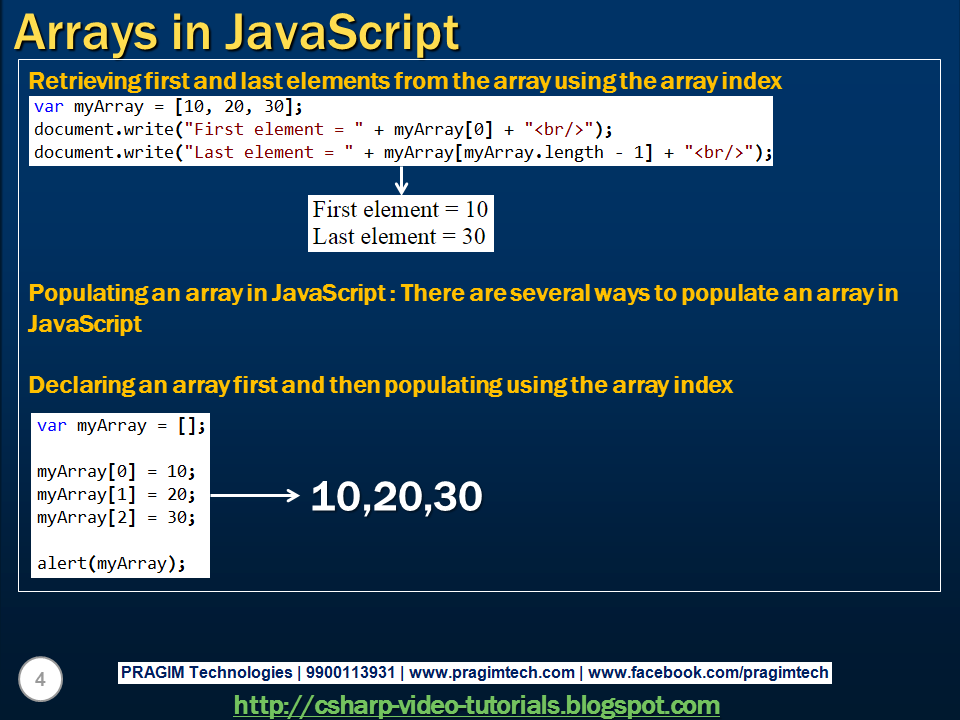
Получение индекса первого элемента в массиве
Использование нотации с квадратными скобками также по-прежнему прекрасно, и чтобы получить первый элемент в массиве, вы можете сделать: в массиве.
массив[0]
Использование метода at
Вы также можете использовать метод at() , передавая индекс 0, чтобы получить первый элемент массива.
массив.ат(0)
Получение индекса последнего элемента в массиве
Использование метода длины массива
Настоящая разница в том, когда вы хотите получить последнее число в массиве. Очень часто используется свойство длины массива и вычитается 1, чтобы получить последний элемент в массиве. Мы используем -1, потому что массивы начинаются с 0, а не с 1.
array[array.length - 1]
Использование метода среза
Или вы можете использовать метод среза, где вы можете срезать один индекс с другим, чтобы получить желаемое значение. Однако этот метод вернет массив, который не обязательно будет тем, что вам нужно.
массив.срез(-1)
Использование метода at
Хотя нет ничего плохого в использовании описанного выше метода, мы можем использовать более короткий синтаксис, используя метод at() и передавая значение -1 без использования array.

 push(9)
var last = arr.pop() //= 9
var last = arr.pop() // = 7
alert(arr.length) // = 2
push(9)
var last = arr.pop() //= 9
var last = arr.pop() // = 7
alert(arr.length) // = 2
 ..
..

 isArray
// arrayDeepCompare :: (a -> a -> Bool) -> [a] -> [a] -> Bool
const arrayDeepCompare = f =>
сравнение массивов (а => б =>
isArray (а) && isArray (б)
? arrayDeepCompare (е) (а) (б)
: е (а) (б))
константа xs = [1,[2,[3]]]
const ys = [1,[2,['3']]]
console.log (arrayDeepCompare (equal) (xs) (ys)) //=> false
// (1 === 1) && (2 === 2) && (3 === '3') //=> false
console.log (arrayDeepCompare (looseEqual) (xs) (ys)) //=> true
// (1 == 1) && (2 == 2) && (3 == '3') //=> истина
isArray
// arrayDeepCompare :: (a -> a -> Bool) -> [a] -> [a] -> Bool
const arrayDeepCompare = f =>
сравнение массивов (а => б =>
isArray (а) && isArray (б)
? arrayDeepCompare (е) (а) (б)
: е (а) (б))
константа xs = [1,[2,[3]]]
const ys = [1,[2,['3']]]
console.log (arrayDeepCompare (equal) (xs) (ys)) //=> false
// (1 === 1) && (2 === 2) && (3 === '3') //=> false
console.log (arrayDeepCompare (looseEqual) (xs) (ys)) //=> true
// (1 == 1) && (2 == 2) && (3 == '3') //=> истина
 id !== не определено && x.id === y.id
// arrayIdEqual :: [a] -> [a] -> Bool
константа arrayIdEqual =
Сравнение массивов (idEqual)
константа xs = [{id:1}, {id:2}]
константа ys = [{id:1}, {id:2}]
console.log (arrayIdEqual (xs) (ys)) //=> true
// (1 === 1) && (2 === 2) //=> истина
const zs = [{id:1}, {id:6}]
console.log (arrayIdEqual (xs) (zs)) //=> false
// (1 === 1) && (2 === 6) //=> ложь
id !== не определено && x.id === y.id
// arrayIdEqual :: [a] -> [a] -> Bool
константа arrayIdEqual =
Сравнение массивов (idEqual)
константа xs = [{id:1}, {id:2}]
константа ys = [{id:1}, {id:2}]
console.log (arrayIdEqual (xs) (ys)) //=> true
// (1 === 1) && (2 === 2) //=> истина
const zs = [{id:1}, {id:6}]
console.log (arrayIdEqual (xs) (zs)) //=> false
// (1 === 1) && (2 === 6) //=> ложь
 log (arrayGt (xs) (ys)) //=> true
// (5 > 2) && (10 > 4) && (20 > 8) //=> верно
константа zs = [6,12,24]
console.log (arrayGt (xs) (zs)) //=> false
// (5 > 6) //=> ложь
log (arrayGt (xs) (ys)) //=> true
// (5 > 2) && (10 > 4) && (20 > 8) //=> верно
константа zs = [6,12,24]
console.log (arrayGt (xs) (zs)) //=> false
// (5 > 6) //=> ложь