Вопросы JavaScript | JavaScript Camp
Что такое примитивные типы данных в JavaScript?
- Это данные, которые не являются объектом и не имеют методов
- Примитивные: string, number, boolean, null, undefined, bigint, symbol
- Остальные типы: object, function
Что нового привнес в JS стандарт ES6 или ECMAScript2015?
- Стрелочные функции
- Классы
- Шаблонные строки
- Расширенные объектные литералы
- Деструктуризация
- Промисы
- Генераторы
- Модули
- Symbol
- Прокси
- Множества
- Параметры по умолчанию
- Операторы rest и spread
- Блочная область видимости, ключевые слова «let» и «const»
Какие значения в JS являются ложными?
Пустая строка, 0, null, undefined, NaN, false
В чем разница между ключевыми словами «var», «let» и «const»?
Переменные, объявленные с помощью ключевого слова «var», являются глобальными. Это означает, что они доступны из любого места в коде. Переменные, объявленные с помощью ключевых слов «let» и «const» имеют блочную область видимости.Разница между «let» и «const» состоит в том, что в первом случае мы может менять значение переменной, а во втором — нет.
Переменные, объявленные с помощью ключевых слов «let» и «const» имеют блочную область видимости.Разница между «let» и «const» состоит в том, что в первом случае мы может менять значение переменной, а во втором — нет.
Что произойдет в результате выражения var foo = 10 + «20» и почему?
Переменная foo примет значение «1020»- В JavaScript это поведение называется приведением типов
Как быстро преобразовать строку в число?
Можно использовать унарный плюс, он преобразует строку в число, если это возможно. Унарный минус делает тоже самое
Почему результатом сравнения двух похожих объектов является false?
В отличии от примитивов объекты сравниваются по ссылке
Как проверить, является ли значение ложным?
Следует использовать функцию Boolean или оператор двойное отрицание
Как проверить, что число является четным, без использования деления с остатком?
Для решения данной задачи можно использовать оператор «&» (бинарное и). Оператор «&» сравнивает операнды как бинарные значенияconst isEven = num & 1 ? false : true
Какое отличие String() от toString()?
toString() не будет работать с undefined или null, потому что класс этих объектов не реализовывает метод toString, а поскольку String является независимым объектом, а не методом, унаследованным от прототипа, то его можно использовать с объектами, у которых нет метода toString()
Что такое шаблонные литералы?
Шаблонные литералы — относительно новый способ создания строк в JS. Шаблонные литералы создаются с помощью двойных обратных кавычек
Шаблонные литералы создаются с помощью двойных обратных кавычек
Что такое NaN и какова его роль?
Это специальное значение «Not a Number», которое обычно говорит о том, что была выполнена бессмысленная операция, ошибка математической операции. Так же есть функция isNaN(), которая проверяет является ли строка не числом.
В чем разница между undefined и is not defined?
is not defined это код ошибки при обращении к не существующей переменной. undefined — это значение, присваемое объявленной, но не инициализированной переменной.
Для чего используется оператор логическое и?
Оператор логическое и, находит и возвращает первое ложное значение либо последний операнд, когда все значения истинные
В чем разница между атрибутами и свойствами?
Атрибут — это начальное состояние в рендеринге DOM, а свойство — это текущее состояние.
Для чего используется оператор логическое или?
Оператор логическое находит и возвращает первое истинное значение. Он также использует короткое замыкание.
Он также использует короткое замыкание.
Является ли использование унарного плюса самым быстрым способом преобразования строки в число?
Согласно MDN оператор «+» действительно является самым быстрым способом преобразования строки в число, поскольку он не выполняет никаких операций со значением, которое является числом.
Что такое DOM?
DOM или Document Object Model (объектная модель документа) — это прикладной программный интерфейс (API) для работы с HTML и XML документами.
Почему результатом сравнения двух похожих объектов является false?
В JS объекты и примитивы сравниваются по-разному. Примитивы сравниваются по значению. Объекты — по ссылке или адресу в памяти, где хранится переменная.
Для чего используется оператор двойное отрицание?
Оператор двойное отрицание приводит значение справа от него к логическому значению.
Как записать несколько выражений в одну строку?
Для этого мы можем использовать оператор запятая.
Что такое область видимости (Scope)?
Область видимости — это место, где мы имеем доступ к переменным или функциям. JS имеем три типа областей видимости: глобальная, функциональная и блочная.
Как динамически добавлять и удалять свойства в обьект?
Вы можете добавить свойство к объекту используя, myObject.propName = value, и удалить свойство, используя delete myObject.propName.
Что делает Object.freeze()?
Object.freeze работает со значениями объектов и делает объект неизменяемым, то есть изменить его свойства невозможно. Можно проверить заморожен ли объект с помощью Object.isFrozen().
Как можно клонировать объект?
- Оператор spread
- Object assign
- глубокое клонирование: JSON parse c JSON stringify.
Как определить наличие свойства в объекте?
- Оператор in
- Метод hasOwnProperty
Как в JS создать объект?
- Объектный литерал
- Функция-конструктор
- Метод Object create.

В чем разница между оператором «in» и методом hasOwnProperty?
Оператор «in» проверяет наличие свойства не только в самом объекте, но и в его прототипах, а метод hasOwnProperty — только в объекте.
Какие конструкции языка вы используете для обхода объектов?
Цикл for in или Object keys и forEach.
Что такое деструктуризация объекта?
Деструктуризация — относительно новый способ получения (извлечения) значений объекта или массива.
Что такое объект Set?
Объект Set позволяет хранить уникальные значения.
Что такое объект Map?
Это коллекция ключ значение, как и Object. Но основное отличие в том, что Map позволяет использовать ключи любого типа и даже объекты.
Что такое прототип?
- Объект, на который указывает ссылка proto, называется «прототипом»
- При чтении свойства из объекта, если его в нём нет, оно ищется в proto
- Операции присвоения или удаления свойства совершаются всегда над самим объектом obj.

Что такое классы?
Классы — это относительно новый способ написания функций-конструкторов в JS. Это синтаксический сахар для функций-конструкторов. В основе классов лежат те же прототипы и прототипное наследование.
Как работает прототипное наследование?
- Объекты JS связаны цепочками прототипов с помощью proto свойства, по которым им передаются методы и свойства. При обращении к свойству или методу объекта сначала происходит поиск этого свойства у самого объекта. В случае неудачи поиск перенаправляется в его прототип.
- Например, когда мы хотим прочитать свойство из object, а оно отсутствует, JavaScript автоматически берёт его из прототипа, если оно существует.
Как проверить, является ли объект массивом?
Для этого можно использовать встроенный метод Array.isArray().
Объясните, что такое файлы cookie в JavaScript?
- Это данные, хранящиеся в небольших текстовых файлах на вашем компьютере
- Куки обычно устанавливаются веб-сервером при помощи заголовка Set-Cookie
- Один из наиболее частых случаев использования куки – это аутентификация
Для чего используются операторы break и continue в JavaScript?
- Break и continue обеспечивают более точный контроль над выполнением кода в цикле
- Break завершает текущую итерацию и приводит к немедленному выходу из цикла
- Continue завершает текущую итерацию, но не останавливает цикл
- Return работает так же как и break и вдобавок может вернуть с функции значение остановив выполнение функции.

В чем смысл и польза указания use strict в начале JavaScript-файла?
Команда use strict включает так называемый строгий режим. В этом режиме предупреждения становятся ошибками.
Что такое замыкание в JavaScript?
Это создание функции и вместе с ней окружения, к которому она может обращаться. Это позволяет ей работать с переменным и функциям этого окружения в дальнейшем.
Что такое стрелочная функция и какие у нее отличия от обычной?
- Это краткий способ записи функциональных выражений
- Стрелочные функции не являются конструкторами, то есть нельзя с помощью new создать объект-экземпляр функции
- Не поддерживает ключевые слова this, если быть точнее, то this в стрелочной функции будет ссылаться на this функции снаружи
- Отсутствие arguments, содержащий список аргументов с которым обычная функция была вызвана
- Можно вернуть значение, если стрелочная функция состоит из одной строки
- В классах не нужна привязка к this, то-есть не нужно писать дополнительную функцию bind
- Стрелочные функции не имеют атрибута прототипа.

Какая разница между параметрами и аргументами?
- Аргумент — это конкретное значение, которое мы «передали» функции при её вызове в скобочках. Это значение или набор значений присваивается формальным параметрам этой функции.
- Параметр — это название переменной, указанное в объявлении функции и ожидающее присваивания конкретного значения в момент вызова функции.
- Присваиваемое параметру значение и есть аргумент.
Объясните, что означает currying?
- Каррирование – это трансформация функций таким образом, чтобы они принимали аргументы не одним списком через запятую, а по отдельности. Это продвинутая техника для работы с функциями
- Она может быть полезной, когда мы пишем для калбека функцию, в которую нужно помимо event передать еще что-то.
Что такое чейнинг функций?
Это когда мы у объекта можем вызывать функции по цепочке, один за другим.
Как записать несколько выражений в одну строку?
Выражения можно записывать в одну строку через запятую.
Что такое hoisting (поднятие) в JavaScript?
- Это механизм в JavaScript, в котором переменные и объявления функций, передвигаются вверх своей области видимости перед тем, как код будет выполнен
- Стоит отметить то, что механизм «поднятия» передвигает только объявления функции или переменной. Назначения переменным остаются на своих местах.
Как работает Function.prototype.bind()?
Данный метод возвращает функцию, по отношению к которой он вызывается, но с подмененным контекстом.
Что такое объект arguments?
Arguments — это коллекция аргументов, передаваемых функции. Это объект, подобный массиву, у него есть свойство length, мы можем получить доступ к определенному значению с помощью arguments[i], но у него отсутствуют методы forEach, reduce, filter и map. Он позволяет узнать количество параметров функции.
Что такое IIFE?
IIFE или Immediately Invoked Function Expression — это функция, которая вызывается или выполняется сразу же после создания или объявления.
Почему функции в JS называют объектами первого класса?
- Потому что они обрабатываются также, как и любое другое значение в JS
- Важным отличием функции является то, что функция может быть выполнена или вызвана.
В чем разница между Function Declaration и Function Expression?
- Их определение выглядит по разному
- Механизм поднятия в JS не срабатывает для Function Expression.
Что такое Рекурсия?
Это когда алгоритм или функция вызывает сама себя.
Что такое функция высшего порядка?
Это самая обычная функция, которая на вход принимает другую функцию.
Какие приемы работы с асинхронным кодом в JS Вы знаете?
- Функции обратного вызова
- Промисы
- Async await
Что такое промисы?
Промисы — это один из приемов работы с асинхронным кодом в JS. Они возвращают результат асинхронной операции. Промисы были придуманы для решения проблемы так называемого «ада функций обратного вызова».
В чем разница между Promise all и PromiseAllSettled?
- PromiseAll возвращает массив значений от всех промисов
- PromiseAllSettled возвращает массив с объектами, в которых находятся status, а так же value при разрешении промиса или reason при ошибке.
Что такое async await?
Async await — относительно новый способ написания асинхронного (неблокирующего) кода в JS. Им оборачивают промис. Он делает код более читаемым и чистым, чем промисы и функции обратного вызова.
В чем разница между spread-оператором и rest-оператором?
Операторы spread и rest имеют одинаковый синтаксис. Разница состоит в том, что с помощью spread мы передаем или распространяем данные массива на другие данные, а с помощью rest — получаем все параметры функции и помещаем их в массив или извлекаем часть параметров.
Что такое функция обратного вызова?
Функция обратного вызова — это функция, вызов которой отложен на будущее (происходит при некоторых условиях, например, при наступлении события).
Что такое параметры по умолчанию?
Это относительно новый способ определения значений переменных по умолчанию.
Что такое мутабельность и иммутабельность?
- Иммутабельность предполагает, что после создания данные или структура, которая их содержит, не могут быть изменены
- Мутабельность означает что данные могут меняться.
Что такое модули?
Модули позволяют объединять, использовать, код из разных файлов и избавляют нас от необходимости держать весь код в одном большом файле.
Расскажите о пирамиде тестирования
Пирамида тестирования — один из способов обеспечения качества ПО, визуализация, которая помогает группировать тесты по типу их назначения.
Что такое temporal dead zone?
Так как javascript идет сверху вниз, то переменные, которые должны быть определены ниже, попадают в мертвую зону, до того момента пока они не определятся.
Что такое объектная обертка (Wrapper Objects) boxing-unboxing?
Методы – это свойства объектов, в которые записаны функции. Если это так, тогда почему работает такой код? hello.toUpperCase
Строка (примитивный тип), у которого нет свойств и методов, но когда мы вызываем метод toUpperCase, это не приводит к ошибке. Временный объект отбрасывается по завершении работы со свойством или методом. Причина такого поведения заключается в том, что hello временно преобразуется в объект. У каждого примитива, кроме null и undefined, есть объект-обертка. Такими объектами являются String, Number, Boolean, Symbol и BigInt.
Если это так, тогда почему работает такой код? hello.toUpperCase
Строка (примитивный тип), у которого нет свойств и методов, но когда мы вызываем метод toUpperCase, это не приводит к ошибке. Временный объект отбрасывается по завершении работы со свойством или методом. Причина такого поведения заключается в том, что hello временно преобразуется в объект. У каждого примитива, кроме null и undefined, есть объект-обертка. Такими объектами являются String, Number, Boolean, Symbol и BigInt.
Что такое Garbage Collector?
- Управление памятью в JavaScript выполняется автоматически и незаметно для нас. — Основной концепцией управления памятью в JavaScript является принцип достижимости. Достижими считаются те, которые доступны или используются. Они гарантированно находятся в памяти.
- Чтобы объект стал не достижимым нужно удалить на него все ссылки, после того как он станет не достижимым он удалиться из памяти.
Что такое дескрипторы свойств объектов?
- Помимо значения value, свойства объекта имеют три специальных атрибута дескрипторов:
- writable – если true, свойство можно изменить, иначе оно только для чтения.

- enumerable – если true, свойство перечисляется в циклах, в противном случае циклы его игнорируют.
- configurable – если true, свойство можно удалить, а эти атрибуты можно изменять, иначе этого делать нельзя.
- Есть методы, которые ограничивают доступ ко всему объекту, например Object freeze.
Расскажите о генераторах.
Новый вид функций в современном JavaScript. Они отличаются от обычных тем, что могут приостанавливать своё выполнение, возвращать промежуточный результат и далее возобновлять его позже, в произвольный момент времени.
Расскажите о типе данных Symbol и его практическом применении.
- «Символ» представляет собой уникальный идентификатор. Он не являются строкой и по спецификации должен использоваться в объектах как ключ
- При создании, символу можно дать описание, в основном использующееся для отладки кода: let id = Symbol(«id»)
- Свойства, чьи ключи – символы, не перебираются циклом for..in. Object.keys(user) также игнорирует символы.

- Символы позволяют создавать «скрытые» свойства объектов, к которым нельзя нечаянно обратиться и перезаписать их из других частей программы
- Для чтения или при отсутствии создания символа из реестра, используется вызов Symbol for key.
Что такое V8 Engine?
- Это высокопроизводительный движок JavaScript и WebAssembly от Google с открытым исходным кодом, написанный на C++
- Кроме того, что отличает V8 от других движков, он применяется в популярной серверной среде Node.js
- Для того, чтобы добиться высокой скорости выполнения программ, V8 транслирует JS-код в более эффективный машинный код, не используя интерпретатор.
Что такое Event loop и как он работает?
- Идея событийного цикла очень проста. Есть бесконечный цикл, в котором движок JavaScript ожидает задачи, исполняет их и снова ожидает появления новых. Задачи из очереди исполняются по правилу «первым пришёл – первым ушёл»
- Кроме главного списка задач существуют микрозадачи и макрозадачи
- В микрозадачи попадают калбеки завершенных промисов, функции внутри queueMicrotask()
- В макрозадачи попадают колбеки планирования и обработчики событий
- Сначала выполняется основной код, затем микрозадачи и за ними макрозадачи.

Что означает аббревиатура CORS?
Cross-Origin Resource Sharing — механизм, использующий дополнительные HTTP-заголовки, чтобы дать возможность пользователю получать разрешения на доступ к выбранным ресурсам с сервера на источнике, отличном от того, что сайт использует в данный момент.
Что такое XSS
XSS (Cross-Site Scripting — «межсайтовый скриптинг») — довольно распространенная уязвимость, которую можно обнаружить на множестве веб-приложений. Ее суть довольно проста, злоумышленнику удается внедрить на страницу JavaScript-код, который не был предусмотрен разработчиками.
В чем разница между императивным и декларативным программированием?
Императивное программирование — это описание того, как ты делаешь что-то, а декларативное — того, что ты делаешь.
Что такое SPA?
Single Page Application — это реализация веб-приложения таким образом, чтобы при первой загрузке пользователь получал все ресурсы, необходимые для того, чтобы избавиться от загрузки страницы с нуля, при совершении интерактивных действий с интерфейсом.
Что такое Объектно-ориентированное программирование и функциональное программирование?
- Объектно-ориентированное программирование основано на концепции объектов. Это структуры данных, которые содержат поля данных, известные в JavaScript как свойства, и процедуры, известные как методы (Например: Math с его методами random, max, sin и свойствами такими как PI)
- Функциональное программирование основан на концепции чистых функций, которые избегают общего состояния, изменяемых данных и побочных эффектов
Audio playlist
Огромный список тестовых задачек js
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Работа с числами и математическими методами в JavaScript
Подборка самых важных и часто используемых методов работы с числами и математическими функциями в JavaScript с примерами.
Вам будет проще разобраться с этими методами, если вы уже знакомы с типами данных в JavaScript.
Основы работы с числами
- В JavaScript существует всего один числовой тип. Таким образом, значения
5и5.12принадлежат к одному и тому же типу. - JS использует формат 64-битных чисел двойной точности по стандарту IEEE 754.
Это означает, что все числа в JavaScript имеют плавающую запятую. Пусть вас не обманывает запись var x = 1, на самом деле это float, равный 1.0.
Если вы действительно хотите разобраться в особенностях чисел в JS, загляните сюда:
- ECMAScript® 2018 Language Specification. Number Type
- Here is what you need to know about JavaScript’s Number type
А в этой статье мы сконцентрируемся на методах работы со значениями типа Number.
Создание чисел
Объявить переменную, содержащую числовое значение, можно с помощью ключевых слов let (если она будет изменяться) или const (если не будет). Перед отрицательными числами ставится -:
const PI = 3.14 const x = 1 const n = -10
Единственный 0 в целой или дробной части числа можно не указывать, но все же стоит это делать для лучшей читаемости кода.
const y = 0.15 const z = .90 const t = 5.
Будьте осторожны с ограничениями по размеру:
const r = 9999999999999999 // 10000000000000000 const l = 999999999999999999999999 // 1e+25 const i = Infinity // Infinity - бесконечность со знаком +
Конвертация в число:
const str = '24.23' const bin = '110110' const short = +str // 24.23 const num = Number(str) // 24.23 // второй аргумент – основание системы счисления const b = Number.parseInt(bin, 2) // 54
Можно работать и в других системах счисления:
const hex = 0xff // 255 const octal = 012 // 10 const betterOctal = 0o23 // 19 - способ работы с восьмеричной системой, введенный в ES6 const binary = 0b1101 // 13
Важные принципы
- все числа – с плавающей точкой;
- все числа имеют один тип — «number»;
- как и в других языках, в JS существуют ограничения по максимальному размеру и точности чисел.

Основные методы
Безопасные числа
Скорее всего, вы хотите, чтобы значение числа всегда оставалось тем же самым, что вы ему задали. Но если вы используете в коде, к примеру, число 900719925474099164 оно превратится в 900719925474099200. Дело в том, что оно выходит за пределы так называемого безопасного диапазона.
Узнать эти пределы можно, обратившись к свойствам объекта Number MIN_SAFE_INTEGER и MAX_SAFE_INTEGER. А с помощью функции Number.isSafeInteger можно определить, является ли число безопасным.
// константы минимального и максимального безопасных чисел Number.MAX_SAFE_INTEGER // 9007199254740991 Number.MIN_SAFE_INTEGER // -9007199254740991 // не путайте их с минимальным и максимальным числом Number.MAX_VALUE // 1.7976931348623157e+308 Number.MIN_VALUE // 5e-324 // проверка, находится ли число в безопасном диапазоне Number.isSafeInteger(1.7976931348623157e+308) // false Number.isSafeInteger(9007199254740991) // true
Целое ли число?
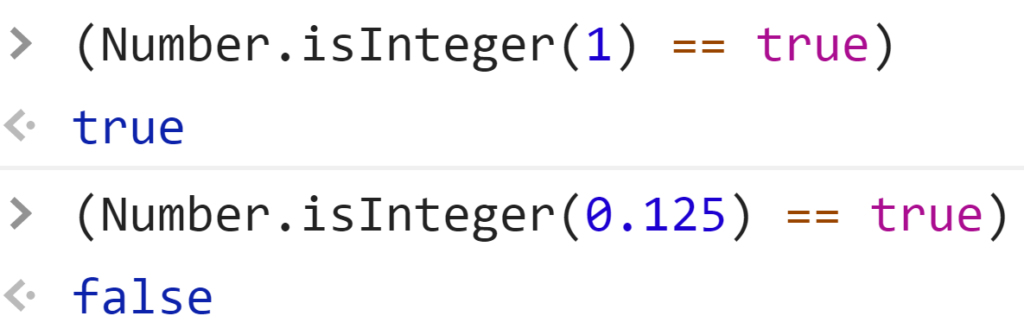
Используйте метод isInteger объекта Number.
true. Обратите внимание, что числа с пустой десятичной частью автоматически конвертируются в целые.Number.isInteger(5) // true Number.isInteger(5 / 2) // false Number.isInteger(5.00) // true
Есть более короткий, но менее читаемый способ проверить, целое ли число:
5 % 1 === 0 // true 5.5 % 1 === 0 // false
Изменение количества знаков после запятой
Используйте метод Number.toFixed, который принимает количество знаков десятичной части, а возвращает строковое представление числа в нужном формате.
const a = 5.6710142 const b = 0.993 a.toFixed(2) // '5.67' a.toFixed(1) // '5.7' b.toFixed() // '1' b.toFixed(20) // '0.99299999999999999378' b.toFixed(30) // некоторые браузеры не поддерживают более 20 символов
Также можно воспользоваться методом Number.toPrecision, которому нужно передать количество значащих цифр числа. На выходе также получается строка:
На выходе также получается строка:
const a = 5.6710142 const b = 0.993 a.toPrecision(2) // '5.7' a.toPrecision(1) // '6' b.toPrecision() // 0.993 b.toPrecision(20) // 0.99299999999999999378
Преобразование в экспоненциальную форму
Экспоненциальная форма известна также известна как научная нотация. Для преобразования существует специальный метод
const x = 25893210 const y = 33.1894 const z = 10000000 const p = x.toExponential() // '2.589321e+7' y.toExponential() // '3.31894e+1' z.toExponential() // '1e+7' z.toExponential(2) // '1.00e+7' // обратное преобразование console.log(p) // '2.589321e+7' Number(p) // 25893210 parseFloat(p) // 25893210
Глобальные функции для работы с числами и методы Number
Вы, возможно, знаете, что существуют глобальные функции вроде parseInt, но только что мы использовали Number.. parseInt()
parseInt()
Дело в том, что последний стандарт JavaScript пытается модуляризировать глобальные сущности и обновляет некоторые существующие модули. Например, метод isNaN отличается от нового метода Number.isNaN.
Работа с большими числами
Тип BigInt на данный момент находится в статусе предложения и недоступен в ряде браузеров. Большие числа создаются путем добавления
const large = 9007199254740991n
const constructed = BigInt(9007199254740991) // 9007199254740991n
const fromString = BigInt('9007199254740991') // 9007199254740991n
const safe = BigInt(Number.MAX_SAFE_INTEGER) // 9007199254740991n
safe + 3n // 9007199254740994n
large + safe // 18014398509481982nПока нет полной поддержки BigInt, вы можете использовать библиотеку bignumber.js.
Преобразование в другую систему счисления
Перевести число из десятичной системы в другую можно с помощью метода toString, указав желаемое основание системы (от 2 до 36).
parseInt:const num = 3241 const bin = num.toString(2) // '110010101001' num.toString(8) // '6251' num.toString(16) // 'ca9' num.toString(10) // '3241' Number.parseInt(bin, 2) // 3241
Методы числовых литералов
Возможно, вы попытались применить какой-нибудь метод к числовому литералу (23.toString(2)) и получили синтаксическую ошибку. Это связано со специфическим представлением чисел в JavaScript. Валидная форма для числа 23 — 23. или 23.0 (0 в дробной части можно не указывать).
Когда вы пишете 23.toString(2)
Решением может быть использование скобок или двух точек для указания дробной части (хотя это довольно непонятная запись):
(23).toString(2) // "10111" 23..toString(2)
Не число – это число
Подробное объяснение этого феномена можно найти в статье JS Essentials: Types & Data Structures.
Коротко говоря, NaN является объектом класса Number, но определяется как результат математических операций, значение которых количественно число не является. Правильнее было бы назвать его Invalid Number.
NaN превращает все, с чем имеет дело, в NaN.
const a = 5 + NaN // NaN
Проверка на NaN
Это единственное значение в JavaScript, которое не равно самому себе. Мы можем использовать это, применяя проверку x !== x. Если это условие возвращает true, то x – это NaN.
Помимо этого можно использовать методы Object.is, isNaN и новый метод Number.isNaN. Обратите внимание, два последних метода ведут себя по-разному с нечисловыми значениями.
NaN == NaN // false
NaN === NaN // false
Object.is(NaN, NaN) // true
isNaN(NaN) // true
isNaN('abc') // true
Number.isNaN(NaN) // true
Number.isNaN('abc') // false
Number.
isNaN(+'abc') // trueСпособы округления чисел
const x = 5.921 // округление вниз Math.floor(x) // 5 // округление вверх Math.ceil(x) // 6 // округление по правилам математики Math.round(x) // 6 Math.round(5.5) // 6 // до нужного количества цифр после точки x.toFixed(2) // 5.92 x.toPrecision(2) // 5.9 // битовый сдвиг // работает быстрее, чем Math.floor // но очень неочевидно для ваших коллег x >> 0 // 5
Возведение в степень
В JavaScript существует специальный оператор степени – **. Также можно воспользоваться методом Math.pow.
2 ** 2 // 4 let x = 2 x ** = 4 // 16 Math.pow(2, 4) // 16
Генерация случайного числа
Метод Math.random генерирует дробное число в диапазоне от 0 (включая) до 1 (не включая).
Math.random() // 0.7610368478059286 // генерация числа в диапазоне от 0 до 9 // битовый сдвиг работает как Math.floor Math.random() * 10 >> 0 Math.floor(Math.random() * 10) // генерация числа в диапазоне [x, y) const getRandom = (min, max) => Math.floor(Math.random() * (max - min + 1)) + min;
Вот небольшой пример: создадим сет – набор уникальных значений, заполним его случайными числами с помощью метода getRandom и отсортируем:
for (let i of Array(500)) {
values.add(getRandom(1, 10))
}
[...values].sort((a, b) => a - b)
// [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10 ]Математические функции
В модуле Math очень много полезных методов, которые вы можете найти в документации. Все они имеют довольно очевидный принцип работы.
Полезные ссылки
- JavaScript Essentials – серия простых и полезных статей об основных методах и приемах работы в Javascript.
- Спецификация ECMAScript 2018.
- Документация по объекту Number.
- Документация по модулю Math.
Практика работы с числами
Несколько полезных челленджей на codewars. com.
com.
- Преобразуйте число в строку
- Квадрат каждой цифры
- Это треугольник?
- Игра с цифрами
- Кратно 3 или 5
Перевод статьи JavaScript Essentials: Numbers and Math.
Полезные ресурсы для начинающего JavaScript-разработчика
- Где JavaScript джуну получать тестовые задания для практики?
- Путь JavaScript Junior: подборка лучших ресурсов для обучения
- Огромный видеокурс по основам JavaScript от freeCodeCamp
- Тест: насколько хорошо вы знаете JavaScript
Как проверить, является ли число BigInt в JavaScript | Автор Dr. Derek Austin 🥳
BigInt — это новый примитивный тип, который можно использовать для целых чисел произвольного размера, в отличие от типа чисел по умолчанию в JavaScript. Вот как проверить, работаете ли вы с BigInt, а не с числом.
Фото Franck V. на Unsplash В JavaScript есть отличный новый примитивный тип BigInt, который обеспечивает произвольную точность для целочисленных вычислений с неограниченным количеством цифр.
“
BigInt— это встроенный объект, который обеспечивает способ представления целых чисел, превышающих 2⁵³ — 1, что является наибольшим числом, которое JavaScript может надежно представить с помощью примитиваNumber, представленного константойNumber.MAX_SAFE_INTEGER. .BigIntможно использовать для произвольно больших целых чисел». — MDN Docs
BigInt — это функция ES2020, которая начала получать поддержку браузера, когда это было предложение этапа 4. В настоящее время он доступен в большинстве современных браузеров (кроме Safari или Internet Explorer), включая движок Chrome V8.
К сожалению, вы не можете смешивать числовые примитивы JavaScript и BigInts:
Просмотрите необработанный код как суть GitHub Поскольку попытка использовать числа и BigInts вместе приведет к ошибке TypeError, вам нужно убедиться, что ваши BigInts на самом деле являются BigInts.
Но как узнать, является ли переменная BigInt, а не числом?
Самый простой способ определить, работаете ли вы с BigInt, — найти в коде букву n , следующую за числовым значением.
Буква n означает, что значение является BigInt ( 37n ), а не числом ( 37 ).
Например, вы можете создать BigInt, написав число с символом n после него или вызвав оболочку BigInt с числовым значением:
Однако буква n отображается только в выводе консоли, а не в том случае, если вы преобразуете BigInt в строку с помощью метода BigInt.prototype.toString() .
«Метод
toString()возвращает строку, представляющую указанный объектBigInt. Конечная буква «n» не является частью строки». — MDN Docs
Это означает, что вы не можете выбрать последний символ строки в качестве подстроки, ища букву n . Это не сработает:
Это не сработает:
Конечно, при работе с числом, которое может состоять буквально из сотен цифр, вы все равно не захотите проверять всю строку.
Существует два надежных метода проверки типов BigInts в JavaScript: ключевое слово typeof и метод Object.prototype.toString.call() .
К счастью, ключевое слово typeof нормально работает для примитивного типа BigInt, возвращая строку "bigint" .
Давайте посмотрим, как это работает:
Просмотрите необработанный код как GitHub gist Ключевое слово typeof не всегда надежно, как любой, кто помнит, что typeof null "объект" в JavaScript может подтвердить.
На самом деле, использование typeof для чисел возвращает «число» для NaN (Not-A-Number) и Infinity , как я писал в JavaScript на простом английском языке:
Как проверить наличие number в JavaScript
Числа — это примитивный тип в JavaScript, но простое использование typeof не отличит числа от NaN или Infinity.

medium.com
К счастью, typeof отлично работает с BigInts, так как у BigInts нет таких особенностей, как -0 (отрицательный ноль), NaN или Infinity .
Конечно, вы также можете использовать лучший способ проверки типов в JavaScript, метод Object.prototype.toString.call() .
Это длинно, но отлично подходит для значений BigInt:
Просмотр необработанного кода в виде GitHub gist Как и следовало ожидать, вывод здесь представляет собой строку "[object BigInt]" , который можно уменьшить до "BigInt" или "bigint" с помощью метода среза.
Преимущество метода Object.prototype.toString.call() состоит в том, что он дает вам фактическое имя любого примитива или класса в JavaScript.
Другими словами, он работает одинаково для дат, массивов, чисел и больших целых чисел, что делает его надежным и универсальным для всех проверок типов в JavaScript.
Возможно, вы уже используете функцию BigInt ES2020 в своем коде, поскольку ее уже поддерживают Chrome, Firefox и Edge.
Как только вы начнете использовать BigInts, вам нужно будет знать, как набирать для них проверку, потому что BigInts и числа несовместимы.
Чтобы убедиться, что вы работаете со значением BigInt, я рекомендую вам использовать ключевое слово typeof , которое вернет "bigint" .
Альтернативой является метод Object.prototype.toString.call() , который является более гибким и надежным, но, вероятно, излишним для проверки BigInts.
Удачного кодирования! 😎💻📐⌨️💯🖥️🤩
- У Фараза Келхини есть подробное руководство по BigInts в Smashing Magazine:
Основное руководство по новейшему типу данных JavaScript: BigInt — Smashing Magazine
В JavaScript тип Number не может безопасно представлять целочисленные значения больше 2⁵³. Это ограничение вынудило…
www. smashingmagazine.com
smashingmagazine.com
- Javascript Jeep🚙💨 охватывает методы BigInt в Level Up Кодирование:
Изучение BigInt в JavaScript
Понять, как использовать BigInt в JavaScript для хранения больших чисел.
levelup.gitconnected.com
- Валерий Карпов обсуждает использование и ограничения BigInts в своем блоге:
Обзор BigInt в Node.js
BigInt — это новый примитивный тип JavaScript, который может хранить произвольно большие целые числа…
thecodebarbarian.com
- Кайл (Кайл Симпсон) ведет видеокласс по BigInt на FrontEndMasters:
Learn BigInt — Deep JavaScript Foundations, v3
Стенограмма урока «BigInt» [00:00:00]>> Кайл Симпсон: Помните, что BigInts — это примитивный тип. Итак, когда вы…
frontendmasters.com
- У Дастина Пфистера есть хорошее введение в BigInts в его личном блоге:
Основы BigInt в javaScript для чисел, выходящих за пределы max safe int
Итак, обычный тип числа в javaScript некоторые ограничения, когда дело доходит до работы с очень большими числами за пределами…
dustinpfister. github.io
github.io
Доктор Дерек Остин — автор книги Карьерное программирование: как стать успешным шестизначным программистом за 6 месяцев , которая теперь доступна на Amazon.
Проверить, является ли строка числом в javascript – thisPointer
Оставить комментарий / Javascript, Строки / Автор Ритика
При работе на любом языке встречается общее требование проверить, является ли строка числом. Большинство пользовательских входов принимается в виде строк и обрабатывается после проверки различных атрибутов. В этой статье давайте проверим, является ли данная строка числом.
Содержание:-
- Проверить, является ли строка числом, используя RegEx
- Проверить, является ли строка числом, используя isNaN() и Number()
- Проверить, является ли строка числом, используя isNaN() и parseFloat ()
- Проверить, является ли строка числом, используя isNaN() и parseInt()
Проверить, является ли строка числом, используя RegEx
Самый простой способ проверить, является ли строка числом, — использовать обычный выражения , но их можно использовать, чтобы проверить, является ли строка целый номер . -?\d+$/.test(dummyString)) 9-?\d+$/.test(dummyString) )
-?\d+$/.test(dummyString)) 9-?\d+$/.test(dummyString) )
Вывод:-
false
Проверить, является ли строка числом, используя isNaN() и Number()
Метод Number.isNaN() javascript определяет, является ли переданное значение Not-A-Number.
Функция Number() javascript преобразует строку или другое значение в числовой тип.
Функция Код:-
функция ifStringIsNumber(_string)
{
вернуть !(Число.isNaN(Число(_string)))
} Пример 1:-
Проверить, является ли строка “-567845” числом
'-5'674 Console.log (ifStringisnumber (DummyString))
Выход:-
True
Пример 2:-
Проверьте, является ли строка «567845,00” , если строка «567845,00” 81817 81817 81818- 81817 81817 81817 81817 81817 8117 81817 8. 81817 81817 8. a «567845,00” a ».0218
пусть dummyString = '567845.00' console.log(ifStringIsNumber(dummyString))
Output:-
true
Example 3:-
Check if the string “0xa” is a number
пусть dummyString = '0xa' console.log(ifStringIsNumber(dummyString))
Вывод: —
true
Обратите внимание, что ввод «-0xa» вернет false.
Проверить, является ли строка числом, используя isNaN() и parseFloat()
Метод javascript parseFloat() анализирует аргумент и возвращает число с плавающей запятой.
Функция Код:-
функция ifStringIsNumber(_string)
{
вернуть !(Число.isNaN(parseFloat(_string)))
} Пример 1:-
Проверить, является ли строка «-567845» числом
пусть dummyString = '-567845' Консоль.log (ifStringisnumber (DummyString))
Выход:-
True
Пример 2:-
Проверьте, является ли строка «567845.00 letrail фиктивная строка = ‘567845.00’
console.log(ifStringIsNumber(dummyString)) Вывод: — Пример 3: — Проверить, является ли строка » 0xa » числом Вывод: — Метод javascript parseInt() анализирует аргумент и возвращает целочисленное значение. Функция Код:- Пример 1:- Проверить, является ли строка “-567845” числом Вывод: — Пример 2: — Проверить, есть ли строка 907845.506847.56847.50218 — это число Output:- Example 3:- Check if the string “ 0xa “ is a число true
let dummyString = '0xa'
console.
 log(ifStringIsNumber(dummyString))
log(ifStringIsNumber(dummyString)) true
Проверить, является ли строка числом, используя isNaN() и parseInt()
функция ifStringIsNumber(_string)
{
вернуть !(Число.isNaN(parseInt(_string)))
} '-5'674
console.
 log(ifStringIsNumber(dummyString))
log(ifStringIsNumber(dummyString)) true
let dummyString = '567845.00'
console.log(ifStringIsNumber(dummyString))
true
пусть dummyString = '0xa'
console.









 14
const x = 1
const n = -10
14
const x = 1
const n = -10

 floor
Math.random() * 10 >> 0
Math.floor(Math.random() * 10)
// генерация числа в диапазоне [x, y)
const getRandom = (min, max) =>
Math.floor(Math.random() * (max - min + 1)) + min;
floor
Math.random() * 10 >> 0
Math.floor(Math.random() * 10)
// генерация числа в диапазоне [x, y)
const getRandom = (min, max) =>
Math.floor(Math.random() * (max - min + 1)) + min; log (ifStringisnumber (DummyString))
log (ifStringisnumber (DummyString))  log(ifStringIsNumber(dummyString))
log(ifStringIsNumber(dummyString))  log (ifStringisnumber (DummyString))
log (ifStringisnumber (DummyString))