15 методов работы с массивами в JavaScript, которые необходимо знать в 2020 году / Хабр
Перед вами перевод статьи, опубликованной на сайте dev.to. Автор: Ibrahima Ndaw.
Оригинал опубликован в авторском блоге.
Массив в JavaScript — это особая структура данных, которая используется для хранения различных элементов. С помощью встроенных в нее свойств и методов можно добавить, удалить, перебрать или обработать данные в соответствии со своими потребностями. Знание методов работы с массивами в JavaScript поднимет ваши профессиональные навыки в сфере разработки на новый уровень.
В этой статье мы рассмотрим 15 методов, которые помогут вам более эффективно работать с массивами в JavaScript.
Обратите внимание, что в основном мы будем упрощать функцию, которая передается в качестве параметра.
// Instead of using this way
myAwesomeArray.some(test => {
if (test === "d") {
return test
}
})
// We'll use the shorter one
myAwesomeArray. some(test => test === "d")
some(test => test === "d")1. some()
Этот метод проверяет, удовлетворяет ли какой-либо элемент массива условию, заданному в передаваемой функции. Он вернет значение true, если хотя бы один элемент совпадет с проверяемой функцией, и значение false — если нет.
const myAwesomeArray = ["a", "b", "c", "d", "e"] myAwesomeArray.some(test => test === "d") //-------> Output : true
2. reduce()
Этот метод принимает функцию, которая имеет в качестве аргумента аккумулятор и значение. Он применяет функцию к аккумулятору и каждому значению массива, чтобы в результате вернуть только одно значение.
const myAwesomeArray = [1, 2, 3, 4, 5] myAwesomeArray.reduce((total, value) => total * value) // 1 * 2 * 3 * 4 * 5 //-------> Output = 120
3. every()
Этот метод проверяет, удовлетворяют ли все элементы массива условию, заданному в передаваемой функции. Он вернет значение
Он вернет значение true, если каждый элемент совпадет с проверяемой функцией, и значение false — если нет.
const myAwesomeArray = ["a", "b", "c", "d", "e"] myAwesomeArray.every(test => test === "d") //-------> Output : false const myAwesomeArray2 = ["a", "a", "a", "a", "a"] myAwesomeArray2.every(test => test === "a") //-------> Output : true
4. map()
Этот метод принимает функцию в качестве параметра и создает новый массив с результатом вызова указанной функции для каждого элемента массива. Он всегда будет возвращать одинаковое количество элементов.
const myAwesomeArray = [5, 4, 3, 2, 1] myAwesomeArray.map(x => x * x) //-------> Output : 25 // 16 // 9 // 4 // 1
5. flat()
Этот метод принимает в качестве аргумента массив массивов и сглаживает вложенные массивы в массив верхнего уровня.
const myAwesomeArray = [[1, 2], [3, 4], 5] myAwesomeArray.flat() //-------> Output : [1, 2, 3, 4, 5]
6. filter()
Этот метод принимает функцию в качестве параметра и возвращает новый массив, содержащий все элементы массива, для которого функция фильтрации передавалась в качестве аргумента, и возвращает ее со значением true.
const myAwesomeArray = [
{ id: 1, name: "john" },
{ id: 2, name: "Ali" },
{ id: 3, name: "Mass" },
{ id: 4, name: "Mass" },
]
myAwesomeArray.filter(element => element.name === "Mass")
//-------> Output : 0:{id: 3, name: "Mass"},
// 1:{id: 4, name: "Mass"}
7. forEach()
Этот метод применяет функцию к каждому элементу массива.
const myAwesomeArray = [
{ id: 1, name: "john" },
{ id: 2, name: "Ali" },
{ id: 3, name: "Mass" },
]
myAwesomeArray. forEach(element => console.log(element.name))
//-------> Output : john
// Ali
// Mass
forEach(element => console.log(element.name))
//-------> Output : john
// Ali
// Mass8. findIndex()
Этот метод принимает функцию в качестве параметра и в дальнейшем применяет ее к массиву. Он возвращает индекс найденного элемента, если элемент удовлетворяет условию проверяющей функции, переданной в качестве аргумента. Если не удовлетворяет, возвращается
–1.const myAwesomeArray = [
{ id: 1, name: "john" },
{ id: 2, name: "Ali" },
{ id: 3, name: "Mass" },
]
myAwesomeArray.findIndex(element => element.id === 3)
//-------> Output : 2
myAwesomeArray.findIndex(element => element.id === 7)
//-------> Output : -19. find()
Этот метод принимает функцию в качестве аргумента и в дальнейшем применяет ее к массиву. Он возвращает значение элемента, найденного в массиве, если элемент удовлетворяет условию проверяющей функции.
undefined.const myAwesomeArray = [
{ id: 1, name: "john" },
{ id: 2, name: "Ali" },
{ id: 3, name: "Mass" },
]
myAwesomeArray.find(element => element.id === 3)
//-------> Output : {id: 3, name: "Mass"}
myAwesomeArray.find(element => element.id === 7)
//-------> Output : undefined10. sort()
Этот метод принимает функцию в качестве параметра. Он сортирует элементы массива и возвращает их.
const myAwesomeArray = [5, 4, 3, 2, 1] // Sort from smallest to largest myAwesomeArray.sort((a, b) => a - b) //-------> Output : [1, 2, 3, 4, 5] // Sort from largest to smallest myAwesomeArray.sort((a, b) => b - a) //-------> Output : [5, 4, 3, 2, 1]
11. concat()
Этот метод объединяет два или более массива/значения и возвращает новый массив.
const myAwesomeArray = [1, 2, 3, 4, 5] const myAwesomeArray2 = [10, 20, 30, 40, 50] myAwesomeArray.concat(myAwesomeArray2) //-------> Output : [1, 2, 3, 4, 5, 10, 20, 30, 40, 50]
12. fill()
Этот метод заполняет все элементы массива одинаковым значением, от начального индекса (по умолчанию 0) до конечного индекса (по умолчанию array.length).
const myAwesomeArray = [1, 2, 3, 4, 5] // The first argument (0) is the value // The second argument (1) is the starting index // The third argument (3) is the ending index myAwesomeArray.fill(0, 1, 3) //-------> Output : [1, 0, 0, 4, 5]
13. includes()
Этот метод возвращает значение true, если массив содержит определенный элемент, и значение false — если нет.
const myAwesomeArray = [1, 2, 3, 4, 5] myAwesomeArray.includes(3) //-------> Output : true myAwesomeArray.includes(8) //-------> Output : false
14. reverse()
Этот метод меняет порядок следования элементов в массиве на обратный. Первый элемент становится последним, а последний — первым.
Первый элемент становится последним, а последний — первым.
const myAwesomeArray = ["e", "d", "c", "b", "a"] myAwesomeArray.reverse() //-------> Output : ['a', 'b', 'c', 'd', 'e']
15. flatMap()
Этот метод применяет функцию к каждому элементу массива, а затем сглаживает результат в новый массив. Он объединяет метод flat()
map() в одну функцию.const myAwesomeArray = [[1], [2], [3], [4], [5]] myAwesomeArray.flatMap(arr => arr * 10) //-------> Output : [10, 20, 30, 40, 50] // With .flat() and .map() myAwesomeArray.flat().map(arr => arr * 10) //-------> Output : [10, 20, 30, 40, 50]
Работа с массивами js – курс для начинающих, 22 урока
Включено в курс
22 урока (видео и/или текст)
35 упражнений в тренажере
52 проверочных теста
Дополнительные материалы
Помощь в «Обсуждениях»
Доступ к остальным курсам платформы
Чему вы научитесь
- Определять массивы в коде и манипулировать ими
- Формировать и обрабатывать массивы в циклах
- Применять базовые алгоритмы и оценивать их сложность
- Использовать spread, rest и деструктуризацию
Описание
На этом курсе вы изучите массивы в JS. Вы узнаете больше о синтаксисе, вложенных массивах и ссылках. В итоге научитесь обходить массивы, извлекать из них значения с помощью деструктуризации и использовать spread-оператор. Массивы пригодятся для решения множества алгоритмических задач. Знания из этого курса помогают программистам грамотно объединять данные в коллекции. Курс подойдет тем, кто продолжает изучать JS и хочет узнать больше о его возможностях. Чтобы учиться было проще, стоит заранее изучить курс по основам JS.
Вы узнаете больше о синтаксисе, вложенных массивах и ссылках. В итоге научитесь обходить массивы, извлекать из них значения с помощью деструктуризации и использовать spread-оператор. Массивы пригодятся для решения множества алгоритмических задач. Знания из этого курса помогают программистам грамотно объединять данные в коллекции. Курс подойдет тем, кто продолжает изучать JS и хочет узнать больше о его возможностях. Чтобы учиться было проще, стоит заранее изучить курс по основам JS.
синтаксис вложенные массивы алгоритмическая сложность сортировка теория множеств стек
Программа курса
Продолжительность 27 часов
О курсе
Узнать о курсе, его структуре, задачах и целях.
теория
Синтаксис
Изучить синтаксис для работы с массивами
теория
тесты
упражнение
Модификация
Познакомиться с основными способами изменения массивов
теория
тесты
упражнение
Проверка существования значения
Разобрать типичные ошибки при работе с массивами: выход за границу, обращение к несуществующему ключу.

теория
тесты
упражнение
Цикл for
Научиться применять цикл for для массивов
теория
тесты
упражнение
Ссылки
Познакомиться с понятием «ссылочные данные» и узнать как правильно обрабатывать массивы в функциях.
теория
тесты
упражнение
Агрегация
Научиться агрегировать данные
теория
тесты
упражнение
Цикл for.
 ..of
..ofНаучиться простому способу обходить массив
теория
тесты
упражнение
Удаление элементов массива
Узнать о правильных и неправильных способах удаления элементов
теория
упражнение
Управляющие инструкции
Изучить работу `break` и `continue`
теория
тесты
упражнение
Вложенные массивы
Познакомиться с синтаксисом создания и обновления вложенных массивов
теория
тесты
упражнение
Генерация строки в цикле
Научиться эффективно собирать строки
теория
тесты
упражнение
Обработка строк через преобразование в массив
Узнать, как обрабатывать строки с помощью массивов
теория
упражнение
Вложенные циклы
Научиться вкладывать циклы друг в друга
теория
упражнение
Теория Множеств
Приобщиться к прекрасному
теория
тесты
упражнение
Сортировка массивов
Познакомиться с базовыми алгоритмами
теория
упражнение
Стек
Познакомиться с одной из самых фундаментальных структур данных
теория
тесты
упражнение
Big O
Познакомиться с оценкой сложности алгоритмов
теория
тесты
упражнение
Деструктуризация
Научиться раскладывать массив на части
теория
тесты
упражнение
Rest и деструктуризация
Научиться сворачивать данные в массив
теория
тесты
упражнение
Spread и создание новых массивов
Научиться применять spread (синтаксис «расширения») для массивов.

теория
тесты
упражнение
Массивы в памяти компьютера
Познакомиться с тем, что из себя представляют массивы в реальности
теория
тесты
Формат обучения
Испытания
Это практические задания, которые мы советуем выполнить после завершения курса. Задания помогут вам получить дополнительный опыт в программировании и закрепить полученные навыки. Обычно мы рекомендуем выполнить 3-5 испытаний. Но если не получается, не отчаивайтесь. Просто вернитесь к ним позже
Все
Ольга Цаголова28 апреля 2020
Спасибо большое за курс! Уже заметно, как все грамотно выстроено. Благодаря курсу введение в программирование и доп задачам после, курс по массивом прошел легко, были, конечно трудности, но в принципе без сильных затычек.
Переходим к доп задачам после массивов, ох…
Благодаря курсу введение в программирование и доп задачам после, курс по массивом прошел легко, были, конечно трудности, но в принципе без сильных затычек.
Переходим к доп задачам после массивов, ох…
Evgeny Zhdanov18 ноября 2019
Спасибо за новый контент!
Курс не такой людоедский, как подавляющее большинство в профессии подрывающих самооценку и не менее познавательный.
Здорово, что в практиках курса используется императивный подход, потому как о нем забываешь решая задачи прочих курсов, зацикливаясь на рекурсиях, декларативном подходе в то время, как маловероятно, что попав в продакшн большинства проектов джуном ты встретишь систему сложенную из бест практис, а работать придется именно с ней.
Курс понравился)
Inna Badreeva15 марта 2023
Спасибо за курс, очень интересные задачки, и конечно пригодятся в будущем (например собеседованиях)
Владимир Филиппов04 мая 2022
Честно ? Не верил, что справлюсь.
Ругался, не понимал.
Ещё с первых строк ТЗ понял — это надолго.
В голове пустота, обрывки песен лезут в голову. Но я справился. Получилось меньше, чем у учителя. Смотрю на код учителя и страшно, сколько непонятных слов и действий и в голове снова мрак.
Спасибо, сегодня я снова сразился с самим собой.
Рекомендуемые программы
профессия
• от 6 300 ₽ в месяц
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
10 месяцев •
с нуля
Старт 18 мая
профессия
• от 6 300 ₽ в месяц
Node.js-разработчик
Разработка бэкенд-компонентов для веб-приложений
10 месяцев •
с нуля
Старт 18 мая
профессия
• от 10 080 ₽ в месяц
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
16 месяцев •
с нуля
Старт 18 мая
профессия
• от 6 300 ₽ в месяц
Инженер по автоматизированному тестированию на JavaScript
Автоматизированное тестирование веб-приложений на JavaScript
10 месяцев •
с нуля
в разработке
дата определяется
Как устроены массивы JavaScript?
Front-end и full-stack разработчики используют массивы JavaScript каждый день. Однако большинство из них не сделали глубокого погружения, чтобы понять, как массивы JS реализованы в нативном коде.
Однако большинство из них не сделали глубокого погружения, чтобы понять, как массивы JS реализованы в нативном коде.
Если вы этого не сделаете, это не значит, что вы плохой разработчик. Вполне возможно эффективно использовать JavaScript, не углубляясь в понимание того, как реализованы массивы JS. Но более пристальный взгляд может помочь вам понять проблемы с производительностью, с которыми вы можете столкнуться, поэтому это стоящее упражнение.
То, как именно они реализованы, зависит от конкретного интерпретатора JavaScript или виртуальной машины, которую вы используете. В качестве примера я буду использовать движок JavaScript V8 (используемый Chrme и Node.js). Другие движки JavaScript, такие как SpiderMonkey от Mozilla и Chakra от Microsoft, будут похожи, но не идентичны.
Массивы JavaScript в V8
В V8, если ваш массив содержит только целые числа, он будет поддерживаться массивом целых чисел C++. Как правило, резервный массив будет больше, чем количество целых чисел, которые он содержит в настоящее время. Если он содержит смесь целых чисел и значений с плавающей запятой или только значений с плавающей запятой, он будет поддерживаться массивом двойных значений.
Если он содержит смесь целых чисел и значений с плавающей запятой или только значений с плавающей запятой, он будет поддерживаться массивом двойных значений.
Если массив содержит только объекты или смесь чисел и объектов, он будет подкреплен массивом указателей. Несмотря на то, что в самом JavaScript нет понятия «целое» или «двойное» — он просто видит их все как «число», V8 отслеживает и делает так, чтобы массивы были немного быстрее и более эффективно использовали память, если вы вводите только целые числа. в них.
Если вы вызовете push() , когда резервный массив заполнен, он выделит новый, больший резервный массив, скопирует существующие элементы, а затем добавит новое значение, которое вы отправили. Это похоже на реализацию ArrayList в Java или vector в C++.
Все вышеперечисленное обязательно применимо только в том случае, если ваш массив упакован, а не разрежен, т.е. у вас нет пробелов в массиве. Если вы сделаете что-то вроде
, пусть abc = [1,2,3]; абв[100] = 50;
теперь у вас есть разреженный массив. Если это не слишком мало, оно все равно будет поддерживаться массивом с пустыми индексами массива, замененными значением «дыры». Если вы посмотрите на исходный код массива C++ V8 (ссылка ниже), вы увидите вызовы
Если это не слишком мало, оно все равно будет поддерживаться массивом с пустыми индексами массива, замененными значением «дыры». Если вы посмотрите на исходный код массива C++ V8 (ссылка ниже), вы увидите вызовы элемент->is_the_hole(i) . Если массив очень разреженный, он больше не будет поддерживаться массивом в памяти. Вместо этого он будет поддерживаться словарем/хэш-таблицей, и потребуется больше времени как для доступа к элементам, так и для перебора массива.
Если вам интересно, вы можете прочитать о реализации массива V8 на C++ здесь. Вы заметите, что он часто проверяет следующие константы:
-
PACKED_SMI_ELEMENTS— массив упакованных целых чисел -
PACKED_DOUBLE_ELEMENTS– упакованный двойной массив -
PACKED_ELEMENTS– упакованный массив объектов -
HOLEY_SMI_ELEMENTS– массив разреженных целых чисел -
HOLEY_DOUBLE_ELEMENTS– разреженный двойной массив -
HOLEY_ELEMENTS– разреженный массив объектов -
DICTIONARY_ELEMENTS— очень разреженный массив, поддерживаемый словарем
И вы увидите, что он всегда пытается сделать то, что будет быстрее для массива, с которым он работает. Многие встроенные функции, такие как push, pop, shift, unshift и concat, делают разные вещи в зависимости от плотности массива и того, какие элементы он содержит.
Многие встроенные функции, такие как push, pop, shift, unshift и concat, делают разные вещи в зависимости от плотности массива и того, какие элементы он содержит.
Еще несколько моментов, о которых следует помнить: если у вас есть массив, содержащий только целые числа, и вы вставляете в него число с плавающей запятой или другой тип, он будет «понижен» до конца своей жизни, даже если вы очистите нецелые числа из него.
Также имейте в виду, что ни одна из этих деталей реализации не гарантируется. Наивная реализация объекта Array в JavaScript могла бы поддерживаться связным списком, и она по-прежнему работала бы так же, как и сейчас. Просто было бы медленнее.
На самом деле, если вы возьмете раннюю копию исходного кода Mozilla 20-летней давности, вы обнаружите, что массивы поддерживаются обычными объектами JS без особой оптимизации, просто дополнительный код для обработки особых случаев, таких как свойство `length` .
Копаем глубже
Если вы хотите еще глубже погрузиться во внутренности V8, я предлагаю начать с чтения исходных файлов, на которые я ссылался выше. Если вы не привыкли к C++, поначалу понять его будет непросто.
Если вы не привыкли к C++, поначалу понять его будет непросто.
Тем не менее, я рекомендую придерживаться его. Изучение и понимание нового языка — это всегда хорошо, и каждое дополнительное понимание того, как виртуальные машины JavaScript запускают ваш код, сделает вас более эффективным разработчиком JavaScript.
Если вам это понравилось, вам могут понравиться и другие мои статьи:
Использование веб-компонентов с React в 2019 году
Дорожная карта Angular — прошлое, настоящее и будущее Angular
Краткие советы по ускорению Массивы JavaScript | Даниэль Лемпесис
Советы по ускорению работы с массивами JavaScript | Даниэль Лемпесис | MediumЧтение: 4 мин.
·
10 июля 2018 г.
Массивы: они содержат все, от строк и целых чисел до логических значений, объектов и скотча. Мы используем их каждый день для хранения временной информации, важных данных и многого другого.
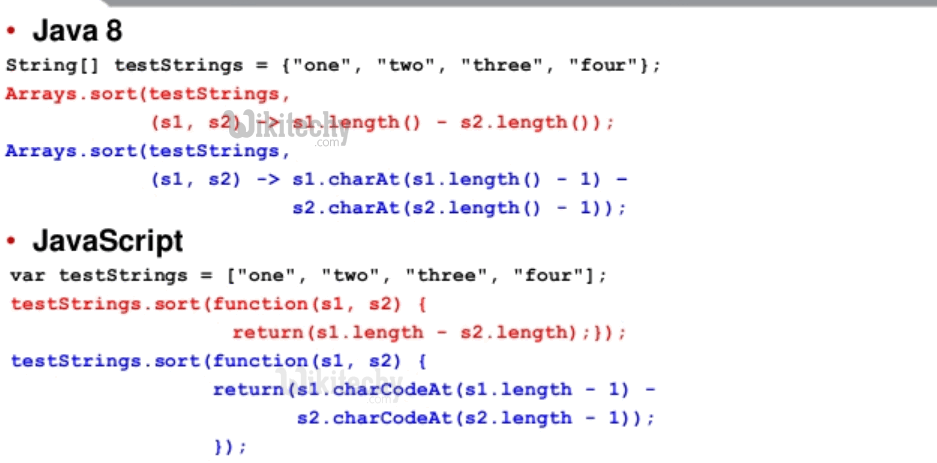
Они проиндексированы, с ними легко работать, быстро добавлять и легко манипулировать — мы можем сортировать , переворачивать , ...расширять , соедините , нарежьте и даже нарежьте их кубиками. (Ради желания иметь «ломтики» и «кости»…
Автор Daniel Lempesis
277 Последователи
Еще от Daniel Lempesis
Daniel Lempesis 900 03
Ускорение вашего приложения Ruby on Rails
Индексирование, многопоточность, сжатие, активная загрузка, отложенная загрузка, разбиение на страницы, Turbolinks и т. д.
·Чтение за 14 мин·23 февраля 2019 г.
Даниэль Лемпесис
Как писать плохой код: Полное руководство, часть I
Писать надежный, читаемый код скучно. Никто не хочет этого делать, мы все просто должны это сделать. Такие языки, как Python, даже вышли из…
8 min read·Jul 15, 2018
Daniel Lempesis
Быстрое и простое сравнение JavaScript
Краткое примечание: разные браузеры дают разные результаты даже на том же машины.
 Вполне возможно, что фрагмент кода…
Вполне возможно, что фрагмент кода…5 минут чтения·25 июня 2018 г.
Daniel Lempesis
in
Будущее форматов изображений в Интернете
WebP, AVIF, JPEG -XT
· Чтение через 4 мин · 9 августа , 2020
Просмотреть все от Даниэля Лемпесиса
Рекомендовано на Medium
Александр Нгуен
в
Почему я продолжаю отказывать кандидатам во время собеседований в Google…
900 02Они не соответствуют планке.
·4 минуты чтения·13 апреля
The PyCoach
в
Вы используете ChatGPT неправильно! Вот как опередить 99% пользователей ChatGPT
Освойте ChatGPT, изучив технику быстрого доступа.
·7 минут чтения·17 марта
Сомнатх Сингх
в
Кодирование перестанет существовать через 5 лет. Вот почему
Те, кто не приспособятся, перестанут существовать.


 some(test => test === "d")
some(test => test === "d") forEach(element => console.log(element.name))
//-------> Output : john
// Ali
// Mass
forEach(element => console.log(element.name))
//-------> Output : john
// Ali
// Mass concat(myAwesomeArray2)
//-------> Output : [1, 2, 3, 4, 5, 10, 20, 30, 40, 50]
concat(myAwesomeArray2)
//-------> Output : [1, 2, 3, 4, 5, 10, 20, 30, 40, 50]
 ..of
..of