Конструкция switch case | JavaScript Camp
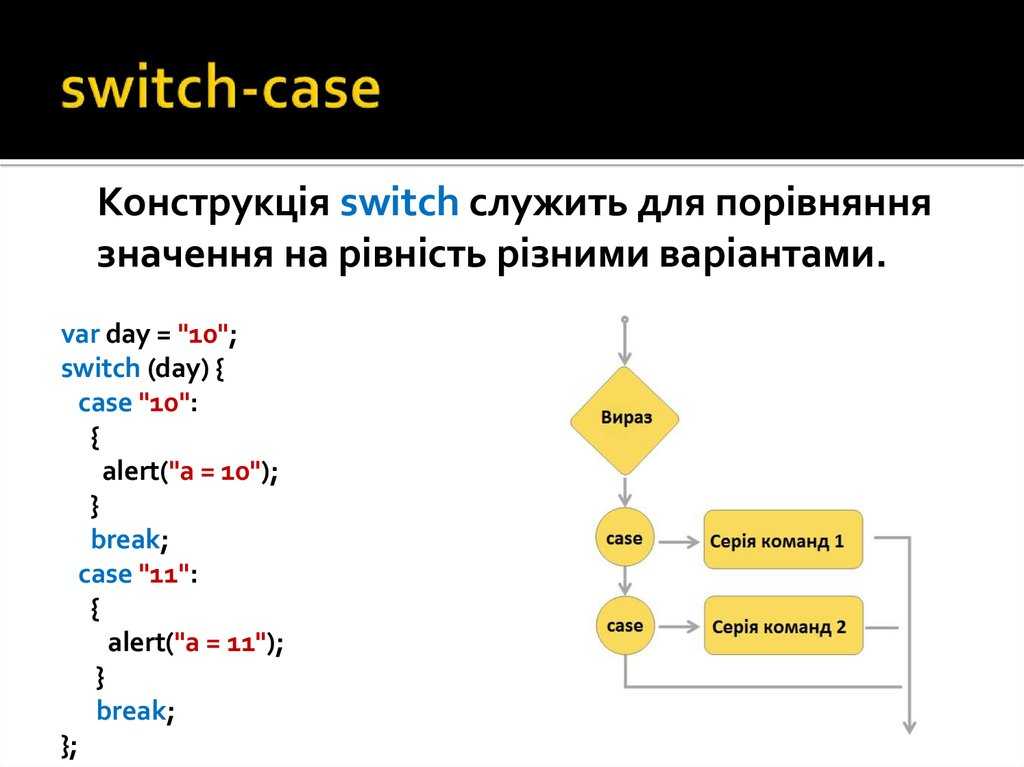
Конструкция switch служит для сравнения значения на равенство с различными вариантами.
При этом равенство подразумевается в смысле оператора строгое равенство ===, сравнивать с регулярным выражением или как-то еще switch не умеет. То есть значения должны быть одного типа, чтобы выполнялось равенство.
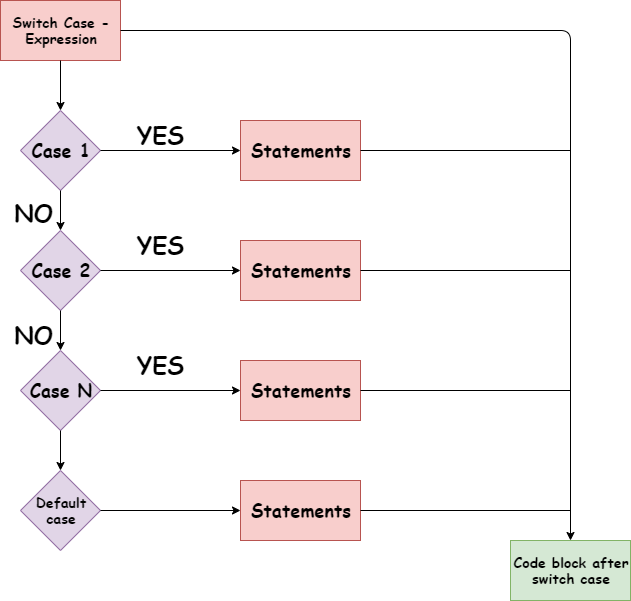
Если условие совпадает, то выполняется блок кода📟 , связанный с соответствующим case. Если ни одно условие не подошло, то выполняется код📟 , указанный в блоке default, если он есть. Для выхода из конструкции используется команда break. Если ее не указывать, автоматически выполнится блок кода📟 в следующем case и т.д. Поэтому break используем в наших скриптах обязательно, чтобы не гонять интерпретатор по всем case тем самым снижая производительность скрипта.
Видео
Синтаксис
Конструкция switch имеет один или более блоков case и необязательный блок default.
Выглядит она так:
switch (n) {
case 1:
// блок кода 1;
break
case 2:
// блок кода 2;
break
// .......
// другие варианты case
// .......
default:
// блок кода если не подошло ни одно условие;
}
n — это булеан boolean условие.
Примеры
Рассмотрим простейший пример 👇 :
function learnJavaScript() { let a = 4 let str switch (a) { case 3: str = ‘Маловато’ break case 4: str = ‘В точку!’ break case 5: str = ‘Перебор’ break default: str = ‘Я таких значений не знаю’ } return str }
Loading. ..
..
Здесь оператор switch последовательно сравнит a со всеми вариантами из case.
Сначала 3, затем – так как нет совпадения – str = 'В точку!' и далее, до ближайшего break, который прервёт выполнение.
Рассмотрим такой пример 👇 :
function learnJavaScript() { let a = ‘Apples’ let str switch (a) { case ‘Apples’: str = ‘I love ‘ + a break case ‘Oranges’: str = ‘I love ‘ + a break case ‘Bananas’: str = ‘I love ‘ + a break default: str = ‘I like other fruits’ } return str }
Loading. ..
..
Здесь оператор switch последовательно сравнит a со всеми вариантами из case. Но здесь идет сравнение не чисел, а строк. Так можно сделать с любыми типами данных, главное чтобы сравнивались одинаковые типы данных.
Замена
ifТакже Switch используется чтобы заменить множественные
Например, можно заменить данный код 👇 :
function learnJavaScript() { let number = 2 let str if (number === 0) { str = ‘Вы ввели число 0’ } if (number === 1) { str = ‘Вы ввели число 1’ } if (number === 2 || number === 3) { str = ‘Вы ввели число 2, а может и 3’ } return str }
Loading. ..
..
На этот 👇 :
function learnJavaScript() { let number = 2 let str switch (number) { case 0: str = ‘Вы ввели число 0’ break case 1: str = ‘Вы ввели число 1’ break case 2: case 3: str = ‘Вы ввели число 2, а может и 3’ break } return str }
Loading…
Результат будет тот же, но код📟 станет более читабельным и удобным для работы.
React Native
Пример использования в React Native приложениях.
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Вопросы:
Можно ли при помощи switch сравнить что-то с регулярными выражениями?
truefalse
Какой оператор сравнения использует switch?
======
Какое ключевое слово останавливает процесс сравнения в switch?
breakstopdefault
Для того чтобы понять, на сколько вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме или в нашем телеграм боте.
Ссылки:
- MDN web docs
- Learn JavaScript
- Справочник JavaScript
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Philipp Dvinyaninov 📖 | Dmitriy Vasilev 💵 | Resoner2005 🐛 🎨 🖋 | Navernoss 🖋 🐛 🎨 |
JS JavaScript Switch
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Оператор switch используется для выполнения различных действий, основанных на различных условиях.
Оператор переключения JavaScript
Используйте инструкцию Switch для выбора одного из множества блоков кода, которые должны быть выполнены.
Синтаксис
switch(expression) {
case n:
code block
break;
case n:
code block
break;
default:
}
Вот как это работает:
- Выражение switch вычисляется один раз.

- Значение выражения сравнивается со значениями каждого регистра.
- Если совпадение, выполняется связанный блок кода.
Пример
Метод getDay () возвращает день недели как число от 0 до 6.
(Sunday=0, Monday=1, Tuesday=2 ..)
В этом примере для вычисления названия дня недели используется номер дня недели:
switch (new Date().getDay()) {
case 0:
day = «Sunday»;
break;
case 1:
day = «Monday»;
break;
case 2:
day = «Tuesday»;
case 3:
day = «Wednesday»;
break;
case 4:
day = «Thursday»;
break;
case 5:
day = «Friday»;
break;
case 6:
day = «Saturday»;
}
Результат дня будет:
Ключевое слово Break
Когда JavaScript достигает ключевого слова break , он вырывается из блока switch.
Это остановит выполнение большего количества кода и тестирования дела внутри блока.
Когда спичка найдена, и работа сделана, настало время для перерыва. Нет необходимости в большем тестировании.
Перерыв может сэкономить много времени выполнения, поскольку он «игнорирует» выполнение всего остального кода в блоке switch.
Не обязательно ломать последний случай в блоке переключателя. Блок ломается (заканчивается) там в любом случае.
Ключевое слово по умолчанию
Ключевое слово Default указывает код для выполнения, если совпадений нет.
Пример
Метод getDay () возвращает день недели как число от 0 до 6.
Если сегодня нет ни субботы (6), ни воскресенья (0), напишите сообщение по умолчанию:
switch (new Date().getDay()) {
case 6:
text = «Today is Saturday»;
break;
text = «Today is Sunday»;
break;
default:
text = «Looking forward to the Weekend»;
}
The result of text will be:
По умолчанию регистр не обязательно должен быть последним в блоке переключателя:
Пример
switch (new Date(). getDay()) {
getDay()) {
default:
text = «Looking forward to the Weekend»;
break;
case 6:
text = «Today is Saturday»;
break;
case 0:
text = «Today is Sunday»;
}
Если значение по умолчанию не является последним в блоке переключателя, не забудьте завершить обращение по умолчанию с разрывом.
Общие блоки кода
Иногда требуется, чтобы различные варианты переключения использовали один и тот же код.
В этом примере CASE 4 и 5 используют один и тот же блок кода, а 0 и 6 используют другой блок кода:
Пример
switch (new Date().getDay()) {
case 4:
case 5:
text = «Soon it is Weekend»;
break;
case 0:
case 6:
text = «It is Weekend»;
break;
default:
text = «Looking forward to the Weekend»;
}
Детали переключения
Если несколько вариантов соответствуют значению регистра, выбирается 
Если совпадающие случаи не найдены, программа продолжает метку по умолчанию .
Если метка по умолчанию не найдена, программа переходит к операторам после переключателя.
Строгое сравнение
Варианты переключения используют строгое сравнение (= = =).
Значения должны быть одного и того же типа для сопоставления.
Строгое сравнение может быть истинным только в том случае, если операнды одного типа.
В этом примере не будет совпадения для x:
Пример
var x = «0»;
switch (x) {
text = «Off»;
break;
case 1:
text = «On»;
break;
default:
text = «No value found»;
}
❮ Назад Дальше ❯
PHP\CSS\JS\HMTL Editor
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Использование оператора switch в JavaScript
В этом руководстве мы покажем вам, как использовать оператор switch в JavaScript.
Одним из наиболее полезных условных операторов, которые вы будете использовать в JavaScript, является оператор switch.
Оператор switch позволяет значительно упростить код с помощью нескольких операторов if…else, которые проверяют одну и ту же переменную на соответствие статическому значению.
Помимо того, что это более чистый способ написания кода, он также может быть более удобным для производительности, поскольку выражение вычисляется только один раз.
В следующих нескольких разделах мы подробно объясним, как оператор switch работает в JavaScript, и покажем вам несколько примеров его использования.
Содержание
- Синтаксис оператора switch
- Поток выполнения оператора switch
- Использование оператора switch в JavaScript
- Типичное использование оператора switch Операторы в структуре switch
- Объединение нескольких случаев в оператор switch
Синтаксис оператора switch в JavaScript
Давайте начнем с изучения синтаксиса оператора switch в JavaScript. Синтаксис поможет вам увидеть, как вы пишете этот оператор в своем коде.
Синтаксис поможет вам увидеть, как вы пишете этот оператор в своем коде.
Чтобы объяснить это, давайте посмотрим на следующий фрагмент кода JavaScript. Этот фрагмент показывает, как будет выглядеть типичный оператор switch в JavaScript.
Давайте разберем каждую часть оператора switch, чтобы понять, как он написан и что делает каждая часть.
- Оператор switch начинается с ключевого слова «
switch», за которым следуют две скобки «()».В этих скобках вы укажете выражение , которое вы хотите оценить структурой переключателя.
- После этого вы начнете блок кода, используя две фигурные скобки (
{ }). В этих скобках вы будете указывать каждый из ваших случаев. - Рассмотрим случай, похожий на оператор if, в котором вы проверяете, соответствует ли выражение этому значению.
Вы пишете случай, используя «
случай», за которым следует пробел (:).
JavaScript перейдет к указанному регистру, если значения совпадают. Если у вас есть два варианта с одинаковым значением, JavaScript выберет первый.
- Затем вы можете написать любой код под своим корпусом.
Чтобы предотвратить переход JavaScript в следующий case, вам нужно будет завершить блок кода с помощью оператора break.
Оператор break сообщает JavaScript, что он должен прекратить выполнение кода и выйти из структуры.
- Оператор switch JavaScript также поддерживает ключевое слово «
default» вместо «case». Если вы используетепо умолчанию, код ниже этого случая будет запущен, когда не будет найдено ни одного другого случая.Вы можете рассмотреть возможность использования « 9Ключевое слово 0046 default почти такое же, как использование оператора «
else» в конце цепочкиif...else.Как правило, вы захотите поместить случай по умолчанию в качестве последнего случая в своем операторе switch.

Последнее, что следует отметить, это то, что когда JavaScript сравнивает значения, он проверяет их идентичность (эквивалентно использованию === ). Это означает, что ваши значения должны быть одного типа. Мы рассмотрим это подробнее позже в этом руководстве.
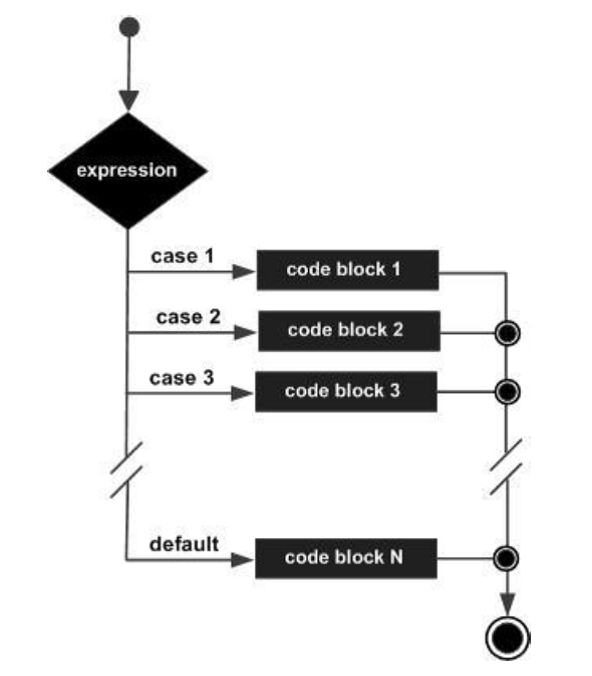
Поток выполнения оператора switch
Теперь, когда мы увидели, как оператор switch написан на JavaScript, давайте рассмотрим поток выполнения.
Чтобы показать поток выполнения, мы будем использовать следующий фрагмент кода. Это базовый оператор switch с одним регистром, за которым следует предложение по умолчанию.
- Выражение в квадратных скобках будет оцениваться как значение при выполнении оператора switch.
В этом примере это означает, что значение, которое будет искать JavaScript, будет равно 9.0046 1 .
- Затем JavaScript проверяет все случаи в структуре switch.
Если значение случая идентично
1, JavaScript выполнит код для этого случая. JavaScript будет работать до конца структуры switch или до тех пор, пока не встретится оператор break, return или exit.
JavaScript будет работать до конца структуры switch или до тех пор, пока не встретится оператор break, return или exit. - Если ни один регистр не соответствует значению выражения, JavaScript перейдет к регистру «
по умолчанию», если он существует, и запустит код под ним.Если не существует регистра по умолчанию, JavaScript выйдет из оператора switch.
Запустив приведенный выше пример, вы должны получить текст « Undefined Value ».
Использование оператора switch в JavaScript
Теперь, когда мы знаем, как написать оператор switch, давайте рассмотрим, как использовать его в JavaScript.
В следующих разделах мы рассмотрим поведение оператора switch в различных случаях.
Типичное использование оператора switch в JavaScript
Для нашего первого примера позвольте нам показать вам, как записывается и используется типичный оператор switch в JavaScript.
Здесь мы начинаем с объявления постоянной переменной с именем « фруктов ». Мы назначим этой переменной строку «
Мы назначим этой переменной строку « банан ».
Затем мы создаем наш оператор switch, передавая нашу переменную « fruit » в качестве выражения.
В этом операторе switch у нас есть четыре случая. Первые три определяются с использованием названий фруктов, таких как « яблоко », « банан » и « клубника ». В каждом случае мы войдем в консоль « Выбранный фрукт — », за которым следует название фрукта.
В конце нашего оператора switch мы включаем ветку по умолчанию. В этой ветке мы регистрируем текст « Неизвестный фрукт, выбранный ».
После запуска приведенного выше фрагмента кода JavaScript выполнит оператор switch, соответствующий нашему выражению « банан » с « case «банан»: », и выведет на консоль следующий текст.
Если бы вы изменили значение наших переменных фруктов на « kiwi », вместо этого вы получите следующий результат.
Это связано с тем, что JavaScript вернулся к нашему случаю « по умолчанию: », поскольку он не был найден в структуре переключателя.
Операторы switch в JavaScript совпадают идентично
Важно помнить, что значения всегда совпадают с операторами switch в JavaScript.
Это отличается от « равно » ( == ) в JavaScript, который вводит значения жонглирования, чтобы увидеть, совпадают ли они. Одинаковые ( === ) означает, что их значения и типы данных должны совпадать.
Проще говоря, выражение со значением 1 не будет соответствовать регистру, использующему строку "1" .
Чтобы продемонстрировать это, давайте напишем оператор быстрого переключения. Мы передадим число 1 в качестве выражения.
В операторе switch JavaScript есть два случая. Один случай — это строка, содержащая 1 ( "1" ), а другой — число 1 .
Поскольку мы передали число 1 , JavaScript сразу перейдет к « case 1: », и будет запущен вызов console.. log()
log()
Вы должны получить следующий текст в своей консоли.
Аналогичным образом, если вы измените выражение на строку, содержащую 1, вместо этого вы получите следующий текст в терминале.
Отсутствующие операторы break в структуре switch
Вам может быть интересно, что происходит, когда вы пропускаете break в структуре switch.
Проще говоря, JavaScript просто перейдет к следующему определенному регистру и будет продолжать сбоить до тех пор, пока не встретит оператор break или оператор switch не завершится.
Оператор break помогает сообщить JavaScript, когда он должен выйти из структуры switch.
В следующем операторе switch мы намеренно убрали оператор break, чтобы помочь вам увидеть, как ведет себя JavaScript.
Вы заметите, что в нашем первом случае мы не ставили разрыв в конце. Поэтому при запуске он напечатает « 1 », затем переходим к следующему делу и выводим в консоль « 2 ».
У этого провального поведения есть свои варианты использования. Например, вы можете использовать это для построения предложения в зависимости от того, в какой момент оно попадает в вашу структуру переключения.
Например, вы можете использовать это для построения предложения в зависимости от того, в какой момент оно попадает в вашу структуру переключения.
Стекирование нескольких случаев в операторе switch Заявление
Если у вас есть фрагмент кода, который вы хотите запустить для нескольких случаев, вы можете просто наложить их друг на друга. Как обсуждалось в предыдущем разделе, здесь может пригодиться аварийное поведение.
Вы можете думать об этом как о написании условного оператора с несколькими операторами « или ». Любые случаи могут быть « true », и JavaScript запустит блок кода.
Чтобы продемонстрировать это, воспользуемся следующим примером оператора switch. Мы проверяем наличие различных названий животных в этом операторе switch и печатаем, являются ли они родными для определенного региона.
Например, передача « Кенгуру » в этот оператор напечатает текст « Уроженец Австралии ». То же самое произойдет, если вы используете « Вомбат », « Коала » или « Тасманский дьявол ».
Если вы запустите приведенный выше код JavaScript, вы получите следующий результат.
Вы можете поэкспериментировать с этим примером, чтобы увидеть, как работает оператор switch, изменив значение переменной « animal » на другое животное, определенное в структуре.
Заключение
В этом руководстве мы показали вам, как использовать оператор switch в JavaScript.
Оператор switch — мощная структура, позволяющая упростить цепочку вложенных операторов if…else, проверяющих одно и то же значение.
Если у вас есть какие-либо вопросы об использовании оператора switch в JavaScript, оставьте комментарий ниже.
Обязательно ознакомьтесь со многими другими нашими руководствами по JavaScript или, если вы хотите выучить новый язык, просмотрите множество других наших руководств по программированию.
Заявление о переключении Javascript — как оно работает и как его использовать
Содержание
- ВВЕДЕНИЕ TO STUCKEPTART
- Блок корпуса
- Случаи по умолчанию
- Случаи группировки
- Оператор по переключению
- Заявление
- СОЗДАНИЕ
- СОЗДАНИЕ
- : СОЗДАНИЕ
- СОЗВОДИТЕЛЬСКИЙ
- : СОЗДАНИЕ
- : СОЗДАНИЕ
- : СОЗДАНИЕ
- : СОЗДАНИЕ
- .

Оператор Switch — одна из старейших функций JavaScript. Тем не менее, он используется не так часто, как
if...else. Это прискорбно. Оператор Switch иногда может работать лучше и сделать ваш код более читабельным. В этом руководстве вы узнаете, что такое оператор switch в JavaScript, как его использовать и когда.Введение в оператор switch
Каждый оператор switch JavaScript должен иметь три вещи, чтобы работать. Во-первых, это ключевое слово
switch. Каждый оператор switch должен начинаться с этого ключевого слова. Во-вторых, это выражение, которое вы хотите сравнить со значением регистра. Подробнее о блоках кейсов вы узнаете в разделе «Блоки кейсов».Выражение заключено в круглые скобки после ключевого слова
switch. Далее следуют фигурные скобки с блоком кода. Этот блок кода является телом оператора switch.// синтаксис оператора переключения переключатель (выражение) { // тело с блоком кода }Блок case
Оператор switch JavaScript работает аналогично оператору
if.. В случае ...else
...else if....elseесть некоторое условие, и вы «проверяете», является ли это условие либоистинным, либоложным. Затем вы можете выполнить код, специфичный для каждого логического значения или одного из них. Оператор Switch использует другой синтаксис, но результат тот же.Оператор switch в JavaScript состоит из двух частей. Первое — это выражение, которое вы хотите проверить. Вторая часть представляет собой кейс-блок. Это корпусный блок — третья вещь, необходимая для работы переключателя. Каждый блок case, который вы добавляете в оператор switch, должен иметь какое-то значение.
Немного о том, как это работает. Когда вы выполняете оператор switch, он делает две вещи. Во-первых, он примет выражение, которое вы передали в круглых скобках, которые следуют после переключателя
9.0047 ключевое слово. Во-вторых, это выражение будет сравниваться со значениями, указанными для каждого оператора. Теперь поговорим о корпусах блоков.
Корпусный блок состоит из двух частей. Во-первых, есть ключевое слово
case. Это ключевое слово определяет блок case. Затем за этим ключевым словом следует некоторое значение, двоеточие и код, который вы хотите выполнить, если выражение переключения соответствует значению в случае. Это может немного сбить с толку.Блоки case не используют фигурные скобки. В конце строки только двоеточия. Затем в следующей строке находится код, который вы хотите выполнить, если используется регистр. То есть, если выражение переключения соответствует значению, которое вы указали после
случайключевое слово.Если вы хотите добавить новый блок case, вы добавляете его в тело оператора switch внутри фигурных скобок. Когда дело доходит до кейс-блоков, количество их, которые вы можете использовать, не ограничено. Вы можете добавить столько блоков дел, сколько хотите.
// Оператор Switch с одним блоком case переключатель (выражение) { значение случая: // Делаем что-то, если 'значение' совпадает с 'выражением' break // Остановить выполнение оператора switch } // Оператор Switch с несколькими блоками case переключатель (выражение) { значение случая: // Делаем что-то, если 'значение' совпадает с 'выражением' break // Остановить выполнение оператора switch case firstDifferentValue: // Делаем что-то, если 'firstDifferentValue' соответствует 'выражению' break // Остановить выполнение оператора switch case secondDifferentValue: // Делаем что-то, если 'secondDifferentValue' соответствует 'выражению' break // Остановить выполнение оператора switch case ThirdDifferentValue: // Делаем что-то, если ' ThirdDifferentValue' соответствует 'выражению' break // Остановить выполнение оператора switch } // Пример с календарем // Создаем выражение для проверки const сегодня = 'среда' // Создаем оператор переключения // и передать значение переменной «сегодня» в качестве аргумента переключатель (сегодня) { случай 'Понедельник': // Если сегодня значение "Понедельник", делаем следующее console. log('Понедельник.')
break // Остановить выполнение оператора switch
дело 'вторник':
// Если сегодня значение «Вторник», делаем следующее
console.log('Сегодня вторник.')
break // Остановить выполнение оператора switch
дело 'среда':
// Если сегодняшнее значение равно "Среда", делаем следующее
console.log('Среда.')
break // Остановить выполнение оператора switch
дело 'Четверг':
// Если сегодня значение «Четверг», делаем следующее
console.log('Сегодня четверг.')
break // Остановить выполнение оператора switch
кейс "Пятница":
// Если сегодняшнее значение "Пятница", делаем следующее
console.log('Сегодня пятница.')
break // Остановить выполнение оператора switch
случай 'Суббота':
// Если сегодня значение «Суббота», делаем следующее
console.log('Суббота.')
break // Остановить выполнение оператора switch
случай 'воскресенье':
// Если сегодня значение «Воскресенье», делаем следующее
console.log('Сегодня воскресенье.
log('Понедельник.')
break // Остановить выполнение оператора switch
дело 'вторник':
// Если сегодня значение «Вторник», делаем следующее
console.log('Сегодня вторник.')
break // Остановить выполнение оператора switch
дело 'среда':
// Если сегодняшнее значение равно "Среда", делаем следующее
console.log('Среда.')
break // Остановить выполнение оператора switch
дело 'Четверг':
// Если сегодня значение «Четверг», делаем следующее
console.log('Сегодня четверг.')
break // Остановить выполнение оператора switch
кейс "Пятница":
// Если сегодняшнее значение "Пятница", делаем следующее
console.log('Сегодня пятница.')
break // Остановить выполнение оператора switch
случай 'Суббота':
// Если сегодня значение «Суббота», делаем следующее
console.log('Суббота.')
break // Остановить выполнение оператора switch
случай 'воскресенье':
// Если сегодня значение «Воскресенье», делаем следующее
console.log('Сегодня воскресенье. ')
break // Остановить выполнение оператора switch
}
// Выход:
// 'Это среда.'
// Примечание 1:
// Пустые строки между блоками case
// предназначены только для улучшения читабельности кода.
// Заметка 2:
// Вы также можете передать строку
// для прямого переключения оператора: switch ('Monday') { ... }
')
break // Остановить выполнение оператора switch
}
// Выход:
// 'Это среда.'
// Примечание 1:
// Пустые строки между блоками case
// предназначены только для улучшения читабельности кода.
// Заметка 2:
// Вы также можете передать строку
// для прямого переключения оператора: switch ('Monday') { ... }
Случай по умолчанию
Мы обсуждали, что каждый блок case должен иметь некоторое значение. Есть одно исключение из этого правила. Единственным исключением здесь является случай по умолчанию. Этот случай по умолчанию не требует никакого значения. Это также означает одно. Если какой-либо из предыдущих случаев либо терпит неудачу, либо не останавливает выполнение оператора switch, будет выполнено значение по умолчанию.
Случай по умолчанию предназначен для резервного копирования. Он должен выполняться, когда по какой-либо причине ни один из случаев в переключателе не соответствует выражению, переданному переключателю в качестве аргумента. Одна вещь, которую нужно помнить.
 Случай по умолчанию также будет применен, если любой другой регистр соответствует выражению, но это не остановило выполнение оператора switch.
Случай по умолчанию также будет применен, если любой другой регистр соответствует выражению, но это не остановило выполнение оператора switch.Итак, убедитесь, что вы знаете, какой результат вам нужен. Вы хотите использовать регистр по умолчанию только тогда, когда ни один другой регистр не соответствует выражению, переданному для переключения в качестве аргумента? Или вы хотите использовать его независимо? Если вы хотите, чтобы произошло первое, обязательно остановите оператор switch сразу после того, как он выполнит код, который вы хотите выполнить (подробнее об этом в разделе «оператор Break»).
Создание дела по умолчанию аналогично обычному делу со значением. В случае по умолчанию вы начинаете с
ключевое слово по умолчаниювместоcase. Затем за этим ключевым словом следуют двоеточия и блок кода. Помните, что этот код будет выполняться по умолчанию, либо если ни один регистр не совпадает, или если ни один блок case не останавливает выполнение оператора switch.
// Создать оператор переключения переключатель (выражение) { значение случая: // Делаем что-то, если 'значение' совпадает с 'выражением' break // Остановить оператор switch дефолт: // Делаем что-то, если значение case не соответствует 'выражению' // или если ни один из случаев не останавливает выполнение оператора switch } // Пример с календарем и регистром по умолчанию // Создаем выражение для проверки const сегодня = 'Кто знает.' // Создаем оператор переключения // и передать значение переменной «сегодня» в качестве аргумента переключатель (сегодня) { случай 'Понедельник': // Если сегодня значение "Понедельник", делаем следующее console.log('Понедельник.') break // Остановить выполнение оператора switch дело 'вторник': // Если сегодня значение «Вторник», делаем следующее console.log('Сегодня вторник.') break // Остановить выполнение оператора switch дело 'среда': // Если сегодняшнее значение равно "Среда", делаем следующее console. log('Среда.')
break // Остановить выполнение оператора switch
дело 'Четверг':
// Если сегодня значение «Четверг», делаем следующее
console.log('Сегодня четверг.')
break // Остановить выполнение оператора switch
кейс "Пятница":
// Если сегодняшнее значение "Пятница", делаем следующее
console.log('Сегодня пятница.')
break // Остановить выполнение оператора switch
случай 'Суббота':
// Если сегодня значение «Суббота», делаем следующее
console.log('Суббота.')
break // Остановить выполнение оператора switch
дефолт:
// Если ни один другой случай не соответствует выражению
// используем значение по умолчанию и предположим, что сегодня воскресенье
console.log('Сегодня воскресенье.')
}
// Выход:
// 'Сегодня воскресенье.'
log('Среда.')
break // Остановить выполнение оператора switch
дело 'Четверг':
// Если сегодня значение «Четверг», делаем следующее
console.log('Сегодня четверг.')
break // Остановить выполнение оператора switch
кейс "Пятница":
// Если сегодняшнее значение "Пятница", делаем следующее
console.log('Сегодня пятница.')
break // Остановить выполнение оператора switch
случай 'Суббота':
// Если сегодня значение «Суббота», делаем следующее
console.log('Суббота.')
break // Остановить выполнение оператора switch
дефолт:
// Если ни один другой случай не соответствует выражению
// используем значение по умолчанию и предположим, что сегодня воскресенье
console.log('Сегодня воскресенье.')
}
// Выход:
// 'Сегодня воскресенье.'
Обратите внимание, что оператор
breakне требуется в случаеdefault. Это связано с тем, что целью оператораbreakявляется остановка выполнения оператора switch. Случайпо умолчанию— это последний случай, который будет выполнен. Когда коммутатор встречает случай
Когда коммутатор встречает случай по умолчанию, он автоматически прекращает выполнение. Таким образом, нет необходимости вломать.Группировка случаев
Одна интересная особенность случаев оператора switch в JavaScript заключается в том, что вы можете сгруппировать их вместе. Это может быть полезно, когда вы хотите проверить два разных условия и выполнить один и тот же код. В противном случае вам пришлось бы создавать два случая и копировать и вставлять свой код из одного случая в другой.
Группировать два или более дел просто и быстро. Во-первых, вы должны собрать эти случаи вместе, буквально. Все предметы должны идти последовательно, один за другим. Во-вторых, вы должны опускать блок case во всех случаях, предшествующих последнему в группе. Только последнее дело в группе будет иметь блок дела.
// Пример оператора switch со сгруппированными случаями постоянный язык = 'JavaScript' // Создать оператор переключения смена языка) { // Это начало первой группы случаев // 'Это язык со свободной типизацией. ' сообщение
// будет напечатано, если язык равен 'JavaScript',
// 'Жемчуг', 'Питон' или 'Рубин'
случай 'JavaScript':
чехол "Жемчужина":
случай "Питон":
чехол "Рубин":
console.log('Это язык со свободной типизацией.')
ломать
// Это конец первой группы случаев
// Это начало второй группы случаев
// 'Это строго типизированный язык.' сообщение
// будет напечатано, если язык равен 'C',
// 'Перейти' или 'Java'
случай «С»:
случай 'Перейти':
случай 'Ява':
console.log('Это строго типизированный язык.')
ломать
// Это конец второй группы случаев
// Это обычный отдельный блок case
случай 'английский':
console.log('Это не язык программирования.')
ломать
дефолт:
console.log('Этот язык неизвестен.')
}
// Выход:
// 'Это язык со свободной типизацией.'
' сообщение
// будет напечатано, если язык равен 'JavaScript',
// 'Жемчуг', 'Питон' или 'Рубин'
случай 'JavaScript':
чехол "Жемчужина":
случай "Питон":
чехол "Рубин":
console.log('Это язык со свободной типизацией.')
ломать
// Это конец первой группы случаев
// Это начало второй группы случаев
// 'Это строго типизированный язык.' сообщение
// будет напечатано, если язык равен 'C',
// 'Перейти' или 'Java'
случай «С»:
случай 'Перейти':
случай 'Ява':
console.log('Это строго типизированный язык.')
ломать
// Это конец второй группы случаев
// Это обычный отдельный блок case
случай 'английский':
console.log('Это не язык программирования.')
ломать
дефолт:
console.log('Этот язык неизвестен.')
}
// Выход:
// 'Это язык со свободной типизацией.'
Оператор break
По умолчанию оператор switch остановится только после того, как выполнит весь код внутри него. Это может быть не то, что вы хотите. Вы можете остановить его сразу после того, как значение некоторого регистра совпадет с выражением, которое вы передали для переключателя, и его кодовый блок будет выполнен.
 Вы не хотите, чтобы переключатель переходил к другому регистру, включая значение по умолчанию.
Вы не хотите, чтобы переключатель переходил к другому регистру, включая значение по умолчанию.Самый простой способ сделать это — использовать оператор
break. Вы уже видели это утверждение пару раз в предыдущих примерах. Теперь пришло время, наконец, поговорить об этом. Предположим, что значение некоторого регистра соответствует выражению, которое вы передали для переключения. Затем коммутатор автоматически начнет выполнение кода внутри этого случая.Когда это происходит, переключатель также ищет любые операторы
breakвнутри этого случая. Если он находит какой-либо операторbreak, он немедленно останавливает выполнение дела, внутри которого он находится. Он также останавливает выполнение всего оператора switch. В противном случае он продолжится в других случаях, включая случай по умолчанию, пока не останется кода.// Пример 1: использование оператора break // Создаем оператор switch, который останавливает // когда выражение соответствует любому регистру переключатель (выражение) { значение случая: // Делаем что-то, если 'значение' совпадает с 'выражением' break // Остановить выполнение оператора switch значение случая: // Делаем что-то, если 'значение' совпадает с 'выражением' break // Остановить выполнение оператора switch дефолт: // Делаем что-то, если ни один регистр не соответствует 'выражению' } // Пример 2: опускание оператора 'break' // Создать оператор switch, который не останавливается // когда какой-то регистр соответствует выражению переключатель (выражение) { значение случая: // Делаем что-то, если 'значение' совпадает с 'выражением' // и затем переходим к другим случаям значение случая: // Делаем что-то, если 'значение' совпадает с 'выражением' // и затем вернемся к регистру по умолчанию дефолт: // Делаем что-то, если ни один регистр не соответствует 'выражению' }Пропуск оператора break
Оператор
breakне требуется. Это означает две вещи. Во-первых, JavaScript не выдаст ошибку, если вы его забудете. Во-вторых, вы можете опустить его, когда хотите, чтобы получить желаемый результат. Например, вы можете опустить его в одном блоке case, если хотите, чтобы оператор продолжал выполняться, и добавить его в другой, чтобы остановить выполнение.
Это означает две вещи. Во-первых, JavaScript не выдаст ошибку, если вы его забудете. Во-вторых, вы можете опустить его, когда хотите, чтобы получить желаемый результат. Например, вы можете опустить его в одном блоке case, если хотите, чтобы оператор продолжал выполняться, и добавить его в другой, чтобы остановить выполнение.Результат будет следующим. Оператор switch выполнит код внутри первого совпадающего case. Затем он продолжится и в других случаях, а также будет выполняться. Помните, что эти последующие случаи не обязательно должны совпадать с выражением! Switch будет выполнять эти последующие случаи независимо от их значений.
Единственный способ остановить выполнение переключателя — поместить оператор
breakв один из последующих случаев. В противном случае он будет выполнять все последующие случаи, пока не достигнет своего конца.// Создать оператор switch, который выполняет несколько случаев переключатель (3) { Случай 1: console. log('Значение равно 1.')
break // Остановить выполнение оператора switch
// Примечание: этот разрыв не будет применен
// потому что значение равно 1, а выражение равно 3
случай 2:
console.log('Значение равно 2.')
случай 3:
// Значение равно 3, поэтому этот случай будет превышен
console.log('Значение равно 3')
// перерыв отсутствует, поэтому переключение продолжится
// и выполняем все последующие случаи
// Соответствие выражения
// и значение этих случаев уже не имеет значения
случай 4:
// Предыдущий случай был выполнен
// и не было прерывания для остановки оператора
// Этот оператор будет выполнен
// даже если значение не соответствует выражению
console.log('Значение равно 4.')
случай 5:
// Не было прерывания для остановки оператора
// в предыдущем операторе, поэтому этот оператор
// также будет выполнено
// Значение снова не имеет значения
console.log('Значение равно 5.')
break // Остановить выполнение оператора switch
случай 6:
// Случай выше содержит оператор break
// так что этот случай не будет выполнен
console.
log('Значение равно 1.')
break // Остановить выполнение оператора switch
// Примечание: этот разрыв не будет применен
// потому что значение равно 1, а выражение равно 3
случай 2:
console.log('Значение равно 2.')
случай 3:
// Значение равно 3, поэтому этот случай будет превышен
console.log('Значение равно 3')
// перерыв отсутствует, поэтому переключение продолжится
// и выполняем все последующие случаи
// Соответствие выражения
// и значение этих случаев уже не имеет значения
случай 4:
// Предыдущий случай был выполнен
// и не было прерывания для остановки оператора
// Этот оператор будет выполнен
// даже если значение не соответствует выражению
console.log('Значение равно 4.')
случай 5:
// Не было прерывания для остановки оператора
// в предыдущем операторе, поэтому этот оператор
// также будет выполнено
// Значение снова не имеет значения
console.log('Значение равно 5.')
break // Остановить выполнение оператора switch
случай 6:
// Случай выше содержит оператор break
// так что этот случай не будет выполнен
console. log('Значение равно 6.')
дефолт:
ломать
}
// Выход
// 'Значение равно 3.'
// 'Значение равно 4.'
// 'Значение равно 5.'
log('Значение равно 6.')
дефолт:
ломать
}
// Выход
// 'Значение равно 3.'
// 'Значение равно 4.'
// 'Значение равно 5.'
Когда использовать оператор switch
Когда лучше использовать оператор switch и когда
if...else? Общий ответ заключается в том, что это зависит. В основном это зависит от того, что вы любите и предпочитаете. При сравнении производительности коммутатораи if...elseразница не будет существенной. Это может быть несколько миллисекунд, что-то будет едва заметно.Основной причиной использования оператора switch
if...elseв некоторых ситуациях обычно является повышение ясности и читабельности кода. Давайте сначала поговорим о том, когда использоватьif...else, а затем при переключении. Операторif...else, вероятно, будет лучше, если вы хотите выполнить один или два теста на совпадение.Также будет лучше использовать
if...else, если вы хотите только проверить на правдивость, если что-то либоtrue, либоfalse. Последняя ситуация, когда вы должны использовать
Последняя ситуация, когда вы должны использовать if...else, это когда вы хотите протестировать разные выражения для каждого случая. Если какое-то выражениеверноилиfalse, иначе если какое-то другое выражениеtrueилиfalseи так далее.Это проще сделать с оператором
if...else, потому что он лучше подходит для обработки различных выражений. Использованиеif...elseв этой ситуации, вероятно, приведет к более чистому и читабельному коду. Это было о том, когда использоватьif...else. Когда использовать переключатель — это противоположные ситуации, о которых мы только что говорили.Во-первых, используйте переключатель, если выражения, которые вы хотите протестировать, основаны только на одном целом, строке или некотором значении переменной. Во-вторых, используйте его, когда вам нужно протестировать несколько значений, несколько блоков case. Switch имеет тенденцию работать лучше, чем большие
если.




 JavaScript будет работать до конца структуры switch или до тех пор, пока не встретится оператор break, return или exit.
JavaScript будет работать до конца структуры switch или до тех пор, пока не встретится оператор break, return или exit.
 ...else
...else 
 log('Понедельник.')
break // Остановить выполнение оператора switch
дело 'вторник':
// Если сегодня значение «Вторник», делаем следующее
console.log('Сегодня вторник.')
break // Остановить выполнение оператора switch
дело 'среда':
// Если сегодняшнее значение равно "Среда", делаем следующее
console.log('Среда.')
break // Остановить выполнение оператора switch
дело 'Четверг':
// Если сегодня значение «Четверг», делаем следующее
console.log('Сегодня четверг.')
break // Остановить выполнение оператора switch
кейс "Пятница":
// Если сегодняшнее значение "Пятница", делаем следующее
console.log('Сегодня пятница.')
break // Остановить выполнение оператора switch
случай 'Суббота':
// Если сегодня значение «Суббота», делаем следующее
console.log('Суббота.')
break // Остановить выполнение оператора switch
случай 'воскресенье':
// Если сегодня значение «Воскресенье», делаем следующее
console.log('Сегодня воскресенье.
log('Понедельник.')
break // Остановить выполнение оператора switch
дело 'вторник':
// Если сегодня значение «Вторник», делаем следующее
console.log('Сегодня вторник.')
break // Остановить выполнение оператора switch
дело 'среда':
// Если сегодняшнее значение равно "Среда", делаем следующее
console.log('Среда.')
break // Остановить выполнение оператора switch
дело 'Четверг':
// Если сегодня значение «Четверг», делаем следующее
console.log('Сегодня четверг.')
break // Остановить выполнение оператора switch
кейс "Пятница":
// Если сегодняшнее значение "Пятница", делаем следующее
console.log('Сегодня пятница.')
break // Остановить выполнение оператора switch
случай 'Суббота':
// Если сегодня значение «Суббота», делаем следующее
console.log('Суббота.')
break // Остановить выполнение оператора switch
случай 'воскресенье':
// Если сегодня значение «Воскресенье», делаем следующее
console.log('Сегодня воскресенье. ')
break // Остановить выполнение оператора switch
}
// Выход:
// 'Это среда.'
// Примечание 1:
// Пустые строки между блоками case
// предназначены только для улучшения читабельности кода.
// Заметка 2:
// Вы также можете передать строку
// для прямого переключения оператора: switch ('Monday') { ... }
')
break // Остановить выполнение оператора switch
}
// Выход:
// 'Это среда.'
// Примечание 1:
// Пустые строки между блоками case
// предназначены только для улучшения читабельности кода.
// Заметка 2:
// Вы также можете передать строку
// для прямого переключения оператора: switch ('Monday') { ... }
 Случай по умолчанию также будет применен, если любой другой регистр соответствует выражению, но это не остановило выполнение оператора switch.
Случай по умолчанию также будет применен, если любой другой регистр соответствует выражению, но это не остановило выполнение оператора switch.
 Когда коммутатор встречает случай
Когда коммутатор встречает случай  ' сообщение
// будет напечатано, если язык равен 'JavaScript',
// 'Жемчуг', 'Питон' или 'Рубин'
случай 'JavaScript':
чехол "Жемчужина":
случай "Питон":
чехол "Рубин":
console.log('Это язык со свободной типизацией.')
ломать
// Это конец первой группы случаев
// Это начало второй группы случаев
// 'Это строго типизированный язык.' сообщение
// будет напечатано, если язык равен 'C',
// 'Перейти' или 'Java'
случай «С»:
случай 'Перейти':
случай 'Ява':
console.log('Это строго типизированный язык.')
ломать
// Это конец второй группы случаев
// Это обычный отдельный блок case
случай 'английский':
console.log('Это не язык программирования.')
ломать
дефолт:
console.log('Этот язык неизвестен.')
}
// Выход:
// 'Это язык со свободной типизацией.'
' сообщение
// будет напечатано, если язык равен 'JavaScript',
// 'Жемчуг', 'Питон' или 'Рубин'
случай 'JavaScript':
чехол "Жемчужина":
случай "Питон":
чехол "Рубин":
console.log('Это язык со свободной типизацией.')
ломать
// Это конец первой группы случаев
// Это начало второй группы случаев
// 'Это строго типизированный язык.' сообщение
// будет напечатано, если язык равен 'C',
// 'Перейти' или 'Java'
случай «С»:
случай 'Перейти':
случай 'Ява':
console.log('Это строго типизированный язык.')
ломать
// Это конец второй группы случаев
// Это обычный отдельный блок case
случай 'английский':
console.log('Это не язык программирования.')
ломать
дефолт:
console.log('Этот язык неизвестен.')
}
// Выход:
// 'Это язык со свободной типизацией.'
 Вы не хотите, чтобы переключатель переходил к другому регистру, включая значение по умолчанию.
Вы не хотите, чтобы переключатель переходил к другому регистру, включая значение по умолчанию. Это означает две вещи. Во-первых, JavaScript не выдаст ошибку, если вы его забудете. Во-вторых, вы можете опустить его, когда хотите, чтобы получить желаемый результат. Например, вы можете опустить его в одном блоке case, если хотите, чтобы оператор продолжал выполняться, и добавить его в другой, чтобы остановить выполнение.
Это означает две вещи. Во-первых, JavaScript не выдаст ошибку, если вы его забудете. Во-вторых, вы можете опустить его, когда хотите, чтобы получить желаемый результат. Например, вы можете опустить его в одном блоке case, если хотите, чтобы оператор продолжал выполняться, и добавить его в другой, чтобы остановить выполнение. log('Значение равно 1.')
break // Остановить выполнение оператора switch
// Примечание: этот разрыв не будет применен
// потому что значение равно 1, а выражение равно 3
случай 2:
console.log('Значение равно 2.')
случай 3:
// Значение равно 3, поэтому этот случай будет превышен
console.log('Значение равно 3')
// перерыв отсутствует, поэтому переключение продолжится
// и выполняем все последующие случаи
// Соответствие выражения
// и значение этих случаев уже не имеет значения
случай 4:
// Предыдущий случай был выполнен
// и не было прерывания для остановки оператора
// Этот оператор будет выполнен
// даже если значение не соответствует выражению
console.log('Значение равно 4.')
случай 5:
// Не было прерывания для остановки оператора
// в предыдущем операторе, поэтому этот оператор
// также будет выполнено
// Значение снова не имеет значения
console.log('Значение равно 5.')
break // Остановить выполнение оператора switch
случай 6:
// Случай выше содержит оператор break
// так что этот случай не будет выполнен
console.
log('Значение равно 1.')
break // Остановить выполнение оператора switch
// Примечание: этот разрыв не будет применен
// потому что значение равно 1, а выражение равно 3
случай 2:
console.log('Значение равно 2.')
случай 3:
// Значение равно 3, поэтому этот случай будет превышен
console.log('Значение равно 3')
// перерыв отсутствует, поэтому переключение продолжится
// и выполняем все последующие случаи
// Соответствие выражения
// и значение этих случаев уже не имеет значения
случай 4:
// Предыдущий случай был выполнен
// и не было прерывания для остановки оператора
// Этот оператор будет выполнен
// даже если значение не соответствует выражению
console.log('Значение равно 4.')
случай 5:
// Не было прерывания для остановки оператора
// в предыдущем операторе, поэтому этот оператор
// также будет выполнено
// Значение снова не имеет значения
console.log('Значение равно 5.')
break // Остановить выполнение оператора switch
случай 6:
// Случай выше содержит оператор break
// так что этот случай не будет выполнен
console. log('Значение равно 6.')
дефолт:
ломать
}
// Выход
// 'Значение равно 3.'
// 'Значение равно 4.'
// 'Значение равно 5.'
log('Значение равно 6.')
дефолт:
ломать
}
// Выход
// 'Значение равно 3.'
// 'Значение равно 4.'
// 'Значение равно 5.'
 Последняя ситуация, когда вы должны использовать
Последняя ситуация, когда вы должны использовать