window.location — JavaScript — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- Свойства
- Методы
Кратко
Скопировано
location — это объект хранящийся в window, который позволяет получать информацию о текущем адресе страницы и менять его с помощью функций или обновления полей объекта.
Пример
Скопировано
С помощью location мы можем получить текущий адрес:
// если выполнить этот скрипт на текущей странице доки в консолиconsole.log(window.location.href)// 'https://doka.guide/js/window-location/'
// если выполнить этот скрипт на текущей странице доки в консоли
console.log(window.location.href)
// 'https://doka.guide/js/window-location/'
Обновление текущей страницы можно произвести с помощью reload. Этот метод делает то же самое, что и кнопка «Обновить» в браузере:
Этот метод делает то же самое, что и кнопка «Обновить» в браузере:
window.location.reload()
window.location.reload()
С помощью replace можно сделать клиентский редирект, это приведёт к мгновенному переходу по адресу, указанному при вызове метода:
window.location.replace('https://doka.guide/')
window.location.replace('https://doka.guide/')
Как понять
Скопировано
Для навигации по сайту мы используем адреса и параметры страницы. window содержит набор свойств и методов, чтобы удобно получать адрес и управлять им.
Как пишется
Скопировано
Свойства
Скопировано
href – полное представление адреса. Можно сказать, что это зеркало того, что находится в адресной строке браузера в данный момент. Если записать значение в это свойство, то произойдёт обновление адреса и редирект на новый адрес.
Если записать значение в это свойство, то произойдёт обновление адреса и редирект на новый адрес.
Остальные свойства — это кусочки location. Они нужны, чтобы удобно получать каждый из них отдельно, а не вытаскивать их руками из полной строки адреса.
console.log(window.location.href)// отобразит текущий адресwindow.location.href = 'https://example.com'// сделает переход по указанному адресу
console.log(window.location.href)
// отобразит текущий адрес
window.location.href = 'https://example.com'
// сделает переход по указанному адресу
protocol содержит текущий протокол по которому открыта страница. Чаще всего там будет https и http.
host содержит значение хоста из ссылки. Хост включает в себя название текущего домена и порта.
hostname — частичка с доменом из свойства host, не включает в себя порт.
port — вторая составляющая значения host, содержит только номер порта.
''.origin включает в себя путь, начиная с protocol и заканчивая port.
search содержит параметры в формате ключ разделённые &. Если параметров нет, то значением будет пустая строка.
hash — якорная ссылка включая символ #. Она находится в самом конце пути и отвечает за навигацию между размеченными на странице элементами с помощью установки атрибута id на тегах. Эта часть URL не передаётся на сервер. Если параметров нет, то значением будет пустая строка.
window.location.hash = 'в-работе'// проскролит страницу до элемента с `id="в-работе"` если такой присутствует на страницеconsole.log(window.location.hash)// напечатает якорь
window.location.hash = 'в-работе'
// проскролит страницу до элемента с `id="в-работе"` если такой присутствует на странице
console. log(window.location.hash)
// напечатает якорь
log(window.location.hash)
// напечатает якорь
pathname – репрезентация текущего пути на сайте. Если текущий урл не содержит путь, то значением будет корневой путь ".
Например, значения window в зависимости от адреса:
https→: / / doka . guide / js / window - location / /js./ window - location / https→: / / doka . guide /.
Методы
Скопировано
assign – метод вызывает переход на страницу, переданную в аргументах. После перехода на страницу пользователь может вернуться на страницу, с которой произошёл переход, с помощью браузерной кнопки назад.
После перехода на страницу пользователь может вернуться на страницу, с которой произошёл переход, с помощью браузерной кнопки назад.
replace аналогичен методу assign, но адрес страницы с которой был вызван этот метод не будет сохранён в истории браузера. При попытке вернуться назад пользователь будет отправлен на страницу предшествующую той, с которой произошёл переход.
reload перезагружает текущую страницу.
to приводит адрес страницы к строке. Возвращает то же самое значение, что и location.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
window
ctrl + alt + ←
→
window
ctrl + alt + →
window.location — Учебник JavaScript — Schoolsw3.com
schoolsw3.com
САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ Назад Далее ❯
Объект window.location можно использовать для получения адреса текущей страницы (URL) и для перенаправления браузера на новую страницу.
Расположение window
Объект window.location может быть записан без префикса window.
Несколько примеров:
window.location.hrefвозвращает href (URL) текущей страницыwindow.location.hostnameвозвращает доменное имя веб хостингаwindow.location.pathnameвозвращает путь и имя файла текущей страницыwindow.возвращает используемый веб протокол (http: или https:) location.protocol
location.protocolwindow.location.assign()загружает новый документ
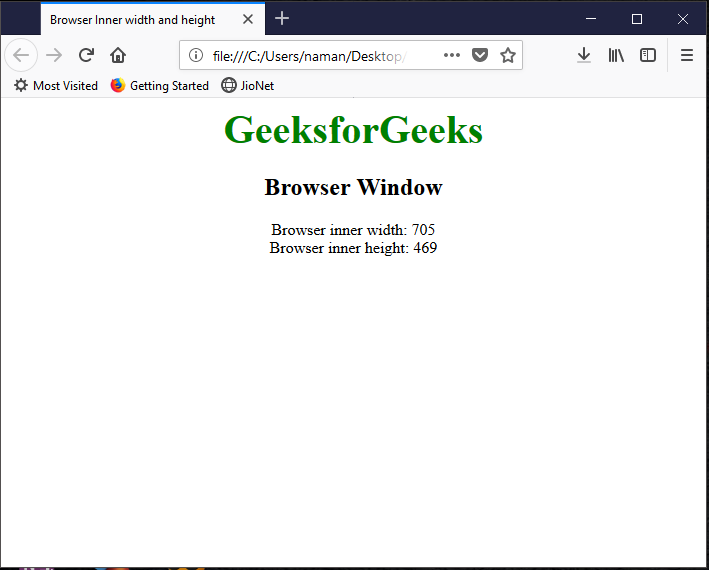
Расположение окна текущей страницы
Свойство window.location.href возвращает URL текущей страницы.
Пример
Отображение href (URL) текущей страницы:
document.getElementById(«demo»).innerHTML =
«Расположение страницы » + window.location.href;
Результат:
Попробуйте сами »
Расположение окна имя хоста
Cвойство window.location.hostname возвращает имя интернет хоста (текущей страницы).
Пример
Показать имя хоста:
document.getElementById(«demo»).innerHTML =
«Имя хоста страницы » + window.location.hostname;
Результат:
Попробуйте сами »
Путь к расположению окна
Свойство window.location.pathname возвращает путь к текущей странице.
Пример
Отобразить путь к текущему URL:
document.getElementById(«demo»).innerHTML =
«Путь к странице » + window.location.pathname;
Результат:
Попробуйте сами »
Протокол расположения окон
Свойство window.location.protocol возвращает веб — протокол страницы.
Пример
Отобразите веб протокол:
document.getElementById(«demo»).innerHTML =
«Протокол страницы » + window.location.protocol;
Результат:
Попробуйте сами »
Порт расположения окна
Свойство window.location.port возвращает число интернет порта (текущей страницы).
Пример
Показать имя хоста:
document.getElementById(«demo»).innerHTML =
«Номер порта » + window.location.port;
Результат:
Попробуйте сами »
Большинство браузеров не отображают номера портов по умолчанию (80 для http и 443 для https)
Назначить расположение окна
Метод window. загружает новый документ. location.assign()
location.assign()
Пример
Загрузите новый документ:
<html>
<head>
<script>
function newDoc(){
window.location.assign(«https://www.schoolsw3.com»)
}
</script>
</head>
<body>
<input type=»button» value=»Загрузить новый документ» onclick=»newDoc()»>
</body>
</html>
Попробуйте сами »
❮ Назад Далее ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.
 CSS Примеры
CSS ПримерыBootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
Расположение окна JavaScript
❮ Назад Далее ❯
Объект window.location можно использовать для получения
адрес текущей страницы (URL) и перенаправить браузер на новую страницу.
Расположение окна
Объект window.location может быть записан без префикса окна.
Некоторые примеры:
-
window.location.hrefвозвращает href (URL) текущей страницы -
окно.местоположение.имя хоставозвращает доменное имя веб-хоста -
window.location.pathname -
window.location.protocolвозвращает используемый веб-протокол (http: или https:) -
window.location.assign()загружает новый документ
Window Location Href
Свойство window.location.href возвращает URL-адрес текущей страницы.
Пример
Показать href (URL) текущей страницы:
document.getElementById(«demo»).innerHTML =
«Расположение страницы » + window.location.href;
Результат:
Попробуйте сами »
Расположение окна Имя хоста
Свойство window. возвращает имя хоста в Интернете (текущей страницы). location.hostname
location.hostname
Пример
Показать имя хоста:
document.getElementById(«demo»).innerHTML =
«Имя хоста страницы: » + window.location.hostname;
Результат:
Попробуйте сами »
Путь к окну
Свойство window.location.pathname возвращает путь к
текущая страница.
Пример
Показать путь текущего URL:
document.getElementById(«demo»).innerHTML =
«Путь к странице » + window.location.pathname;
Результат:
Попробуйте сами »
Протокол расположения окна
Свойство window.location.protocol возвращает веб-протокол страницы.
Пример
Показать веб-протокол:
document.getElementById(«demo»).innerHTML =
«Протокол страницы » + window.location.protocol;
Результат:
Попробуйте сами »
Порт расположения окна
Свойство window. возвращает номер интернет-хоста
порт (текущей страницы). location.port
location.port
Пример
Показать имя хоста:
document.getElementById(«demo»).innerHTML =
«Порт
номер » + window.location.port;
Результат:
Попробуйте сами »
Большинство браузеров не отображают номера портов по умолчанию (80 для http и 443 для https)
Расположение окна Назначить
Метод window.location.assign() загружает новый документ
Пример
Загрузить новый документ:
< body>

 log(window.location.hash)
// напечатает якорь
log(window.location.hash)
// напечатает якорь
 location.protocol
location.protocol