Избегайте повторной загрузки файлов скриптов JavaScript на web-страницу: m_i_kuznetsov — LiveJournal
?- IT
- Cancel
Для приложений ASP.NET WebForms такая ситуация часто возникает, когда разработчик вносит ссылку на скрипт в свой aspx-файл, не проверяя, какие ссылки уже указаны в мастер-странице. В итоге html-разметка страницы будет содержать два идентичных элемента script.
В ASP.NET MVC аналогичная ситуация может возникнуть при использовании layout или при использовании частичных представлений, содержащих свои ссылки на скрипты.
Видел подобные проблемы и в PHP, и в Java.
Казалось бы, что проблема невелика: во время загрузки страницы при разборе первой ссылки будет загружен нужный js-файл, а затем при разборе второй ссылки браузер увидит, что файл лежит в кэше и не будет его грузить повторно. Но на деле не всё так просто.
Во-первых, браузер, натыкаясь на тег script со ссылкой на js-файл, ставит задачу по загрузке этого файла в очередь. Загрузка js-файлов происходит в несколько потоков, но количество этих потоков ограничено (это количество зависит от браузера, обычно создаётся 4-6 потоков загрузки). Если файлов много, то количество задач по загрузке может превышать количество потоков загрузки в разы. Тогда одновременно будет запущено на выполнение только первые несколько задач, а остальные будут ждать своей очереди.
Во-вторых, проверка наличия файла скрипта в кэше производится только внутри задачи по загрузке. Это значит, что задача, созданная для повторной загрузки уже загруженного ранее файла, будет всё равно создана и будет ждать выполнения в общей очереди.
В-третьих, на проверку файла в кэше уходит несколько десятков миллисекунд, а если дублирующих ссылок много, то счёт потерянного времени может пойти на секунды. Учитывая, что событие onload не наступит, пока все скрипты не будут загружены и обработаны, потерянное время самым непосредственным образом скажется на отображении страницы для пользователя. Это может быть не страшно для некоторых скромных приложений, но для коммерческого ПО такая просадка недопустима.
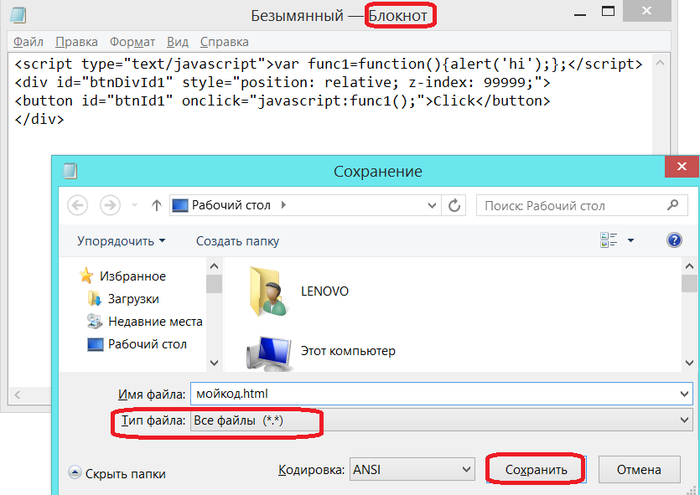
Вот пример. Простая html-страничка:
<html>
<head>
<script src='scripts/jquery-1.8.2.js'></script>
<script src='scripts/jquery-ui-1.9.2.js'></script>
<script src='scripts/jquery-ui.custom.js'></script>
<script src='scripts/jquery.validate.js'></script>
<script src='scripts/jquery.validate.unobtrusive.js'></script>
<script src='scripts/jquery.unobtrusive-ajax.js'></script>
<script src='scripts/jquery.
cookie.js'></script>
<script src='scripts/jstree.js'></script>
<script src='scripts/knockout-2.2.0.js'></script>
<script src='scripts/modernizr-2.6.2.js'></script>
</head>
<body>
<div>Тестовая страница: проверка дубликатов скриптов.</div>
<script src='scripts/jquery-1.8.2.js'></script>
<script src='scripts/jquery-ui-1.9.2.js'></script>
<script src='scripts/jquery-ui.custom.js'></script>
<script src='scripts/jquery.validate.js'></script>
<script src='scripts/jquery.validate.unobtrusive.js'></script>
<script src='scripts/jquery.unobtrusive-ajax.js'></script>
<script src='scripts/jquery.cookie.js'></script>
<script src='scripts/jstree.js'></script>
<script src='scripts/knockout-2.2.0.js'></script>
<script src='scripts/modernizr-2.6.2.js'></script>
</body>
</html>
Загрузка этой странички в FireBug выглядит так:
1,3 секунды на загрузку! Но стоит удалить дублирующие ссылки, и картина меняется:
Всего 760 мс. Т.е. почти вдвое меньше.
Т.е. почти вдвое меньше.
Итог:
- всегда проверяйте скомпилированную web-страницу на наличие дублирующих ссылок на js-файлы;
- при динамическом создании тегов script в структуре страницы будьте уверены, что не будут созданы дублирующие ссылки.
Tags: .net, asp.net, java, javascript, mvc, php, programming, программирование, производительность ПО
SubscribeЗарплаты IT-специалистов в первом полугодии 2019 года
Зарплаты ИТ-специалистов: отчёт сервиса зарплат «Моего круга» на Хабре. Зарплаты по основным ИТ-специализациям Маркетинг падает в цене.…
Как очистить кэш аутентификации в IE
Возникла проблема. Для входа пользователя на сайт по сертификату используется двусторонняя аутентификация. TLS и всё такое… Работает.…
Зарплаты ИТ-специалистов на середину 2018 года
Зарплаты ИТ-специалистов: отчёт сервиса зарплат «Моего круга» на Хабре.
 Разработчики: Аналитики: Начальство: По языкам…
Разработчики: Аналитики: Начальство: По языкам…Некоторые ресурсы по vue.js
Vue School — обучающие курсы и мастер-классы по vue и связанным с этой библиотекой продуктам: VueX, Firebase и т.п. ru.vuejs.org -…
Ещё статья о vue.js
Статья «Как и зачем mkdev перешёл на Vue.js» с разбором практики перехода на vue. И, кстати, о том, что не так с jQuery. И ещё в довесок: «Rails 5…
Статья об основах vue.js
Статья на Хабре «Vue.js для сомневающихся. Все, что нужно знать» от Сергея Грибняка.
Ресурсы для программиста JS
Пара полезных ресурсов для разработчика JavaScript-приложений. MicroJS — сайт-каталог скриптов самого разного назначения. jQAPI (Alternative…
Зарплаты ИТ-специалистов на конец 2017 года
Зарплаты ИТ-специалистов на конец 2017 года: отчёт сервиса зарплат «Моего круга» на Хабре. Разработчики: Аналитики: Начальство: По…
Как работает JS
Серия статей на хабре от ru_vds о внутреннем устройстве движка V8: 1.
 «Как работает JS: Обзор движка, механизмов времени выполнения, стека вызовов»…
«Как работает JS: Обзор движка, механизмов времени выполнения, стека вызовов»…
Photo
Hint http://pics.livejournal.com/igrick/pic/000r1edq
Бесплатный ES5 / ES6 JavaScript плагин для загрузки файлов — Uppy
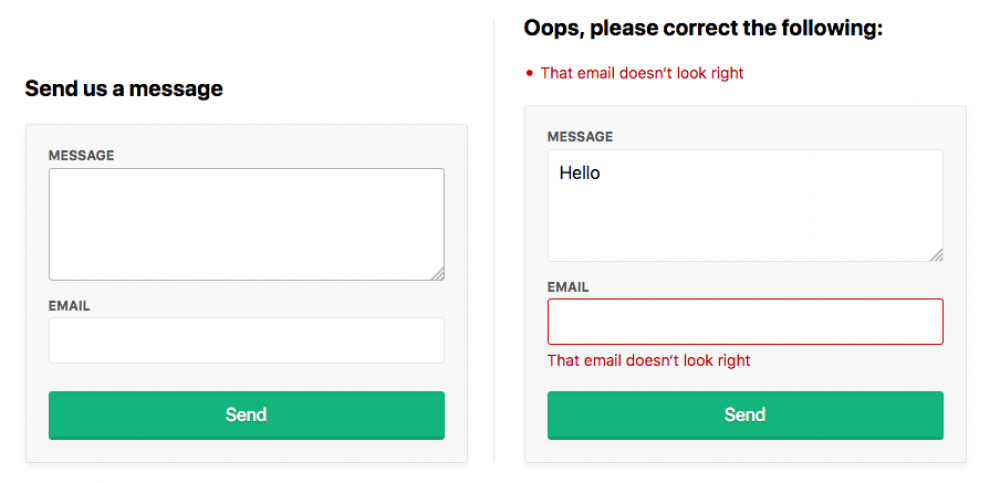
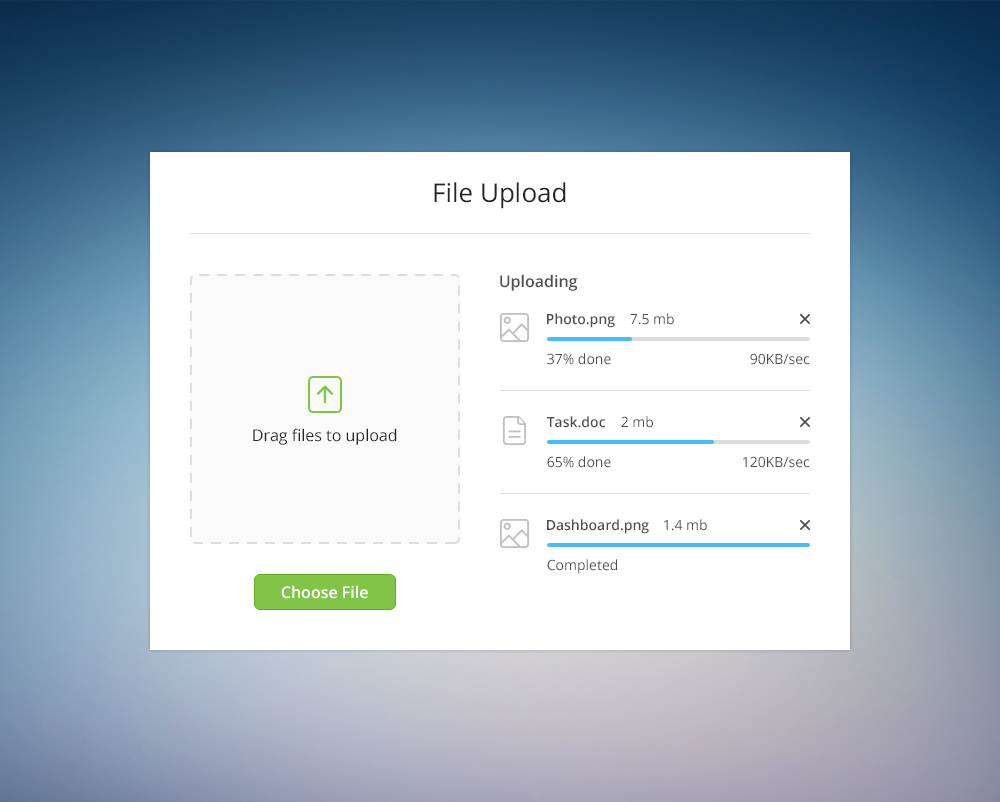
Один из самых сложных входных данных для проектирования — это загрузка файла. У него есть стиль HTML по умолчанию, но это не самая красивая вещь в мире.
Uppy переводит загрузку файлов на совершенно новый уровень благодаря пользовательскому интерфейсу и динамическому процессу загрузки в стиле Ajax.
Он работает на коде ES5 / ES6, поэтому вы можете создавать свои веб-приложения с последними стандартами JavaScript. И он даже поддерживает загрузку файлов с сайтов облачного хранилища, таких как Dropbox или Google Drive, так что это многогранный скрипт загрузки файлов для Интернета.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Читайте также: Создание стильной адаптивной формы с CSS3 и HTML5
Uppy полностью бесплатный и с открытым исходным кодом, с репо на GitHub, Однако самый простой способ установить этот плагин — через npm или Yarn, так что вы можете запустить его как настоящий пакет.
Как только вы добавите файлы на свой веб-сайт, вы просто включите файл Uppy.js и код CSS. Затем вы выбираете любое поле ввода, а Uppy позаботится об остальном.
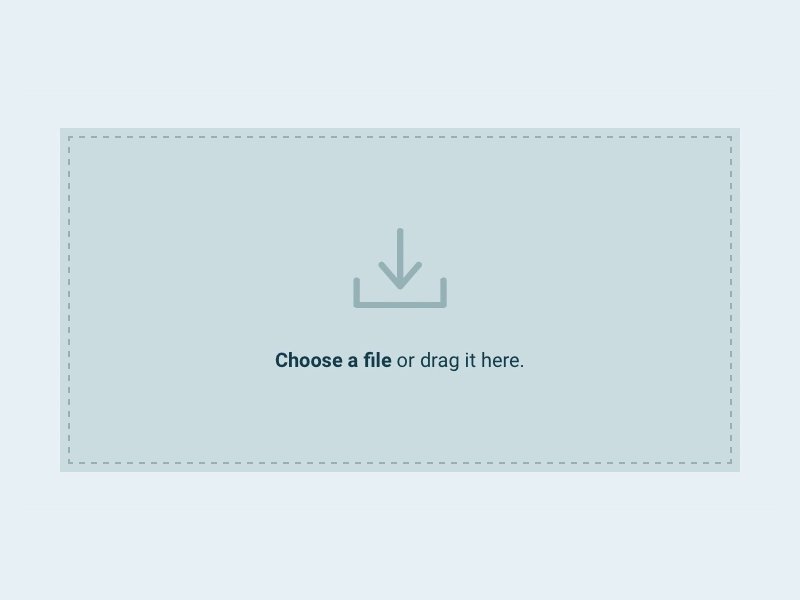
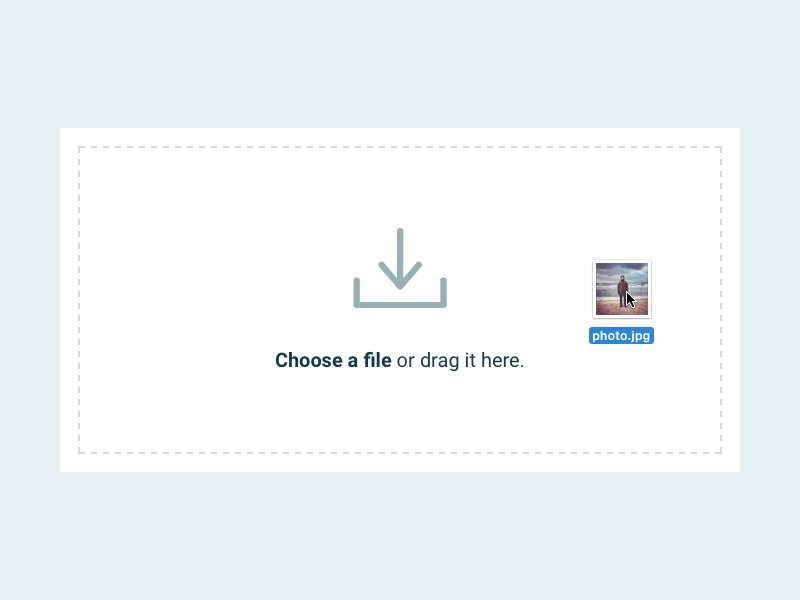
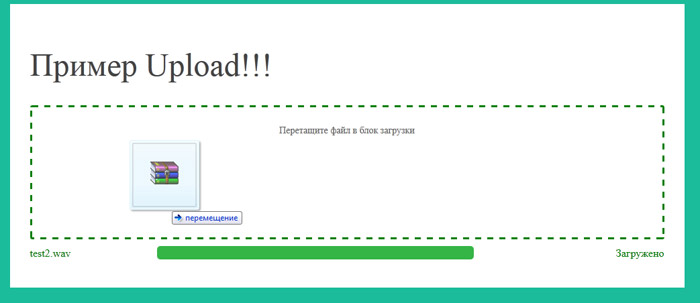
Он имеет уникальный интерфейс, который выглядит как одно большое квадратное размещение для перетаскивания файлов. Вы также можете выбирать элементы с жесткого диска или даже удаленно загружать файлы с внешних URL-адресов. Довольно сумасшедший!
Вы можете найти весь процесс установки на страница документации, но для этого требуется, по крайней мере, некоторое понимание ECMAScript 6. Эта библиотека смотрит в будущее сценариев и не самая простая вещь для использования с чистым ванильным JavaScript.
Но если вы серьезно относитесь к веб-разработке, то в любом случае стоит изучить ES6. Вы можете найти тонны ресурсов в Интернете для самообучения, и вы даже можете использовать Uppy как ваш первый «настоящий» проект, чтобы погрузиться и начать учиться.
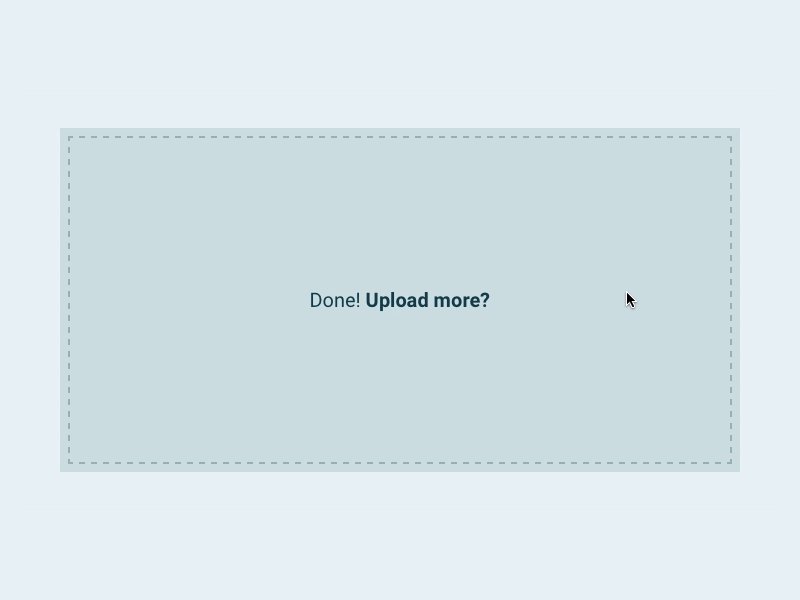
Проверьте Пример панели инструментов увидеть Уппи в действии. Для этой страницы загрузка скрыта за триггерной кнопкой, где вы нажимаете кнопку, чтобы отобразить модальное поле загрузки.
Для этой страницы загрузка скрыта за триггерной кнопкой, где вы нажимаете кнопку, чтобы отобразить модальное поле загрузки.
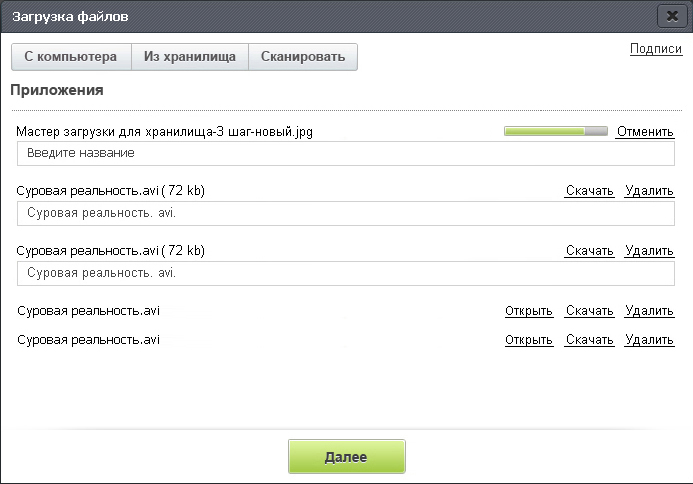
Оттуда вы можете выбрать, хотите ли вы загрузить изображение со своего компьютера, из Интернета или даже с веб-камеры!
На странице «Примеры» можно просмотреть несколько групп, включая пример перетаскиваниявместе с интернациональной демонстрационной страницей.
Но, чтобы действительно узнать, как это работает, я рекомендую просмотреть документы и просмотреть основной репозиторий GitHub, Вы также можете поделиться своими мыслями с создателями в Twitter @transloadit,
Читайте также: 4 UX Design Form UX, которые вы должны знать (с примерами)
<script async src="https://triu.ru/wp-content/litespeed/localres/aHR0cHM6Ly9wbGF0Zm9ybS50d2l0dGVyLmNvbS93aWRnZXRzLmpz" charset="utf-8"></script>
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Простая загрузка файлов с помощью JavaScript
Загружайте что угодно и откуда угодно
Библиотека JavaScript , которая может загружать все, что вы в нее бросаете, оптимизирует изображения для более быстрой загрузки и предлагает великолепный, доступный, шелковисто-гладкий пользовательский интерфейс .
Адаптеры каркаса
Базовая библиотека написана на ванильном JavaScript и поэтому может использоваться везде.
Ниже вы можете найти список адаптеров, упрощающих использование FilePond с вашим любимым фреймворком.
- Реагировать
- Вью
- Стройный
- Угловой
- jQuery
Получайте уведомления о выпуске нового адаптера, подписавшись на информационный бюллетень.
Примеры реализации
Давайте рассмотрим два быстрых примера реализации и посмотрим, на что способен FilePond.
Загрузка нескольких файлов
- Демонстрация
- Код
Многофайловая демонстрация
- Добавьте атрибут
Multipleк входному файлу, чтобы создать область размещения нескольких файлов.
- Ограничьте максимальное количество файлов с помощью атрибута
data-max-files. - Перетащите изображение, и FilePond выполнит быстрый предварительный просмотр. Это также исправит информацию об ориентации мобильной фотографии.
- Файлы можно переупорядочивать, возьмите файл и перетащите его в новое место.
- Редактирование изображений на платформе Pintura
Выбор изображения профиля
- Демо
- Код
Демонстрация изображения профиля
- Перетащенные изображения будут автоматически обрезаны до соотношения сторон 1:1 и масштабированы, чтобы соответствовать ограничивающей рамке 200 × 200.
- Если вы случайно перетащите изображение в окно браузера, FilePond предотвратит его открытие браузером.
- Редактирование изображений на платформе Pintura
Редактор изображений Pintura прекрасно интегрируется с FilePond и открывает перед пользователями идеальные возможности редактирования изображений.
- Пятиминутная установка
- Набор масок и направляющих
- Определить параметры соотношения сторон
- Поворот, изменение размера и отражение изображений
- Аннотирование, украшение и редактирование изображений
- Finetune Цвета изображения
- Применение эффектов фильтра
Обзор функций
Несколько форматов ввода
Принимает каталоги, файлы, большие двоичные объекты, локальные URL-адреса, удаленные URL-адреса и URI данных.
Несколько источников файлов
Перетащите файлы, выберите файлы из файловой системы, добавьте файлы с помощью API или скопируйте и вставьте файлы.
Асинхронная или синхронная загрузка
Отправьте файлы на сервер с помощью XMLHttpRequest или сохраните и отправьте с сообщением формы в формате base64 с помощью подключаемого модуля File Encode.

Оптимизация изображения
Автоматическое изменение размера и обрезка изображений на клиенте экономит пропускную способность сервера и значительно увеличивает скорость загрузки.
Доступный
Протестировано с программным обеспечением AT, таким как VoiceOver и JAWS. Навигация по пользовательскому интерфейсу FilePond осуществляется с помощью клавиатуры.
Отзывчивый
Автоматически масштабируется до доступного места. Работает как на мобильных, так и на настольных устройствах.
Это еще не все…
- Перетаскивание для изменения порядка файлов
- Изменение меток и значков
- Режим нескольких или одного файла
- Фильтрация файлов из удаленных папок
- Восстановить временные файлы сервера
- Файлы перехвата упали на страницу
- Загружать при сбросе или ждать действий пользователя
- Ограничение высоты области сброса
- Удалить для замены текущего файла
- Копировать вставить файлы
- Добавить метаданные в файлы
- Расширение FilePond с помощью плагинов
- Ограничение размера входного файла
- Ограничить общий размер всех файлов
- Ограничьте типы файлов, которые можно добавить
- Показать предварительный просмотр файлов изображений
- Обрезать изображения до фиксированного соотношения
- Изменение размера изображений, чтобы они поместились в ограничительной рамке
- Принудительное изменение размера изображений до определенного размера
- Применить преобразования изображения на клиенте
- Сжатие изображений JPEG
- Преобразование изображений в JPEG или PNG
- Чтение информации об ориентации изображения EXIF
- Файлы кодирования Base64
FilePond постоянно совершенствуется
Ознакомьтесь с приведенной ниже дорожной картой, чтобы узнать, что будет в ближайшее время.
Дорожная карта
Core
- Представление в виде сетки
- Загрузка фрагмента
- Анимированные значки кнопок
- Различные макеты предметов
- Переменные CSS для цветов
Адаптеры
- Угловой
- Стройный
- Вью
- jQuery
- Реагировать
Плагины
- Редактор изображений
- Вращение и отражение изображения
- Водяные знаки изображения
- Маскирование изображения
Будьте в курсе новых выпусков дорожной карты, подписавшись на информационный бюллетень
О компании PQINA
Под управлением Рика Шеннинка PQINA помогает более 10 000 компаний по всему миру для достижения успеха. PQINA имеет рейтинг 4,93 из 5 звезд на основе 450+ отзывов клиентов
PQINA имеет рейтинг 4,93 из 5 звезд на основе 450+ отзывов клиентов
FilePond — это мой способ показать, что Интернет может конкурировать с мобильными приложениями, просто ему нужно дополнительное внимание.
Рик Шеннинк ПКИНА
Как загрузить файлы на сервер с помощью JavaScript
🆕 🔜 Мечтаете о собственном интернет-бизнесе?
Обновлено 26 окт 2019
Загрузка файла и его обработка в бэкэнде в одной из наиболее распространенных функций обработки файлов в веб-приложении.
Загрузка файла и его обработка в серверной части с помощью одной из наиболее распространенных функций обработки файлов в веб-приложении: подумайте о загрузке аватара или вложения.
Допустим, у нас есть элемент ввода HTML-файла:
Мы регистрируем обработчик изменений в элементе DOM #fileUpload , и когда пользователь выбирает изображение, мы запускаем Функция handleImageUpload() передает выбранный файл.
константа handleImageUpload = событие => {
константные файлы = event.target.files
const formData = новые данные формы()
formData.append('мой файл', файлы[0])
выборка('/saveImage', {
метод: «ПОСТ»,
тело: данные формы
})
.тогда(ответ => ответ.json())
.тогда (данные => {
console.log(данные.путь)
})
.поймать (ошибка => {
console.error(ошибка)
})
}
document.querySelector('#fileUpload').addEventListener('change', событие => {
handleImageUpload (событие)
}) Мы используем Fetch API для отправки файла на сервер. Когда сервер успешно завершит работу, он отправит нам путь к изображению в свойстве path .
С этим мы сделаем то, что нам нужно, например, обновим интерфейс изображением.
Обработка загрузки файла на стороне сервера с помощью Node.js
Серверная часть подробно описана ниже. Я использую Node.js с фреймворком Express для обработки запроса.
Установить экспресс-загрузку файлов 9Модуль 0051 npm:
npm install express-fileupload
и добавьте его в промежуточное ПО:
import fileupload из 'express-fileupload'
//или
const fileupload = require('express-fileupload') После создания приложения Express добавьте:
app.use(
файл загружен(),
//... Это необходимо, потому что иначе сервер не сможет разобрать загрузку файлов.
Теперь загружаемые файлы предоставляются в req.files . Если вы забудете добавить это промежуточное ПО, req.files будет undefined .
app.post('/saveImage', (req, res) => {
const имя_файла = req.files.myFile.name
постоянный путь = __имя_каталога + '/images/' + имя_файла
image.mv(путь, (ошибка) => {
если (ошибка) {
console.


 Разработчики: Аналитики: Начальство: По языкам…
Разработчики: Аналитики: Начальство: По языкам… «Как работает JS: Обзор движка, механизмов времени выполнения, стека вызовов»…
«Как работает JS: Обзор движка, механизмов времени выполнения, стека вызовов»…