Деформация текста в фотошопе
Продолжаем знакомиться с инструментом Текст, о котором я подробно расписывал в одноименной статье. Поскольку инструмент достаточно гибкий и сложный, я решил не смешивать все в одну кучу и выделил в отдельную статью информацию о том, как можно деформировать текст (процесс напоминает работу команды Трансформация).
Деформация текста — это одна из ключевых особенностей инструмента. Одно дело делать его жирным, курсивом, менять размер и др элементарные задачи, другое — возможность сделать художественное размещение надписи на вашей работе.
Итак, выберите инструмент Текст, напишите какую-нибудь надпись и выберите на панели параметров Создать деформированный текст:
Появится диалоговое, в котором вы можете выбрать предустановленные стили искривления текста, а также настройки изгиба и искажения. Параметры Горизонтальный/Вертикальный влияют на размещения текста относительно плоскости.
Параметр Изгиб/Степень влияет на силу искривления.
Искажение по горизонтали и вертикали дополнительно меняют вашу надпись в горизонтальной и вертикальной плоскости соответственно.
Пример искажения в форме Волны:
Или вот избитая тема из Звездных Войн:
Все это легко и, можно сказать, детские игрушки. Вот по настоящему индивидуальный подход размещения надписей вам обеспечит Контур!
Текст по Контуру
Фотошоп — это программа, которая должна реализовать абсолютно все дизайнерские идеи, в том числе сложные и хитроумные. В нашем случае исключения не будет. Рассмотрим ключевой способ художественной деформации текста.
У меня пока нет урока по контурам (но я планирую это исправить), поэтому если испытываете сложность с таким инструментом, можно посмотреть на других сайтах, информации полно.
Итак, чтобы написать текст вдоль контура — выберите Перо и создайте произвольную кривую, которая будет будущей надписью.
Затем выберите инструмент Текст и наведите указатель на кривую. Дождитесь, когда указатель изменит свой внешний вид (вертикальная палочка с наклонной полоской внизу), затем нажмите левой кнопкой мыши на начало кривой.
Чтобы изменить место положение надписи, выберите инструмент Выделение контура (черная стрелочка) зажмите кнопкой и тащите в необходимое место.
Нажмите клавишу Enter, чтобы применить все настройки. После этого сам контур исчезнет, останется только текст.
В фотошопе есть предустановленные фигуры, которые вы также можете использовать как контур. Не забываете о том, что мы уже прошли палитру Символы, поэтому можем, например, поднимать текст повыше. Используйте эти знания в своих творениях.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Продолжу тему текста в фотошоп. В одной из предыдущих статей я рассказывал о простых свойствах и возможностях инструмента текст. Сегодня речь пойдет о такой интересной особенности как деформация текста в фотошоп.
Стандартные опции
Поскольку текст в фотошопе является графическим элементом его можно изменять, как захочется. Самые простые деформации предоставлены на палитре инструментов по управлению текстом.

Кроме этого можно получить интересные эффекты в диалоговом окне под названием «Деформировать текст» (Create Warped Text), которое появляется на верхней панели над рабочей областью сразу после активации соответствующего пункта меню.

Это простейшие деформации, которые представлены набором характерных изменений из выпадающего списка Стиль (Style).
Эксперименты с изменением текста
Все эффекты имеют ось симметрии, относительно которой можно задать дополнительные характеристики.

Ползунков в диалоговом окне всего три. Изгиб (Bend) влияет на интенсивность искривления. Здесь же можно изменить силу искажения по горизонтали или вертикали (Horizontal Distortion, Vertical Distortion).
Для примера приведу деформацию текста волной.

Еще пример простой деформации текста по форме флага.

Это простейшие изменения, которые применяются для примитивной работы с текстом.
Деформация текста по контуру
Более универсально написание текста по произвольной кривой. Такая деформация актуальна, когда необходимо вписать текст в изгиб контура имеющейся картинки.
Такой контур всегда будет разным и инструменты фотошоп позволяют сделать надпись максимально естественной.
Для того чтобы написать текст по контуру, сначала необходимо задать этот контур.
Делается это с помощью инструмента «Свободное перо» (Freeform Pen Tool), выбрать его можно на основной панели инструментов или с помощью горячей клавиши «P».

Именно свободное перо позволяет нарисовать контур согласно необходимому изгибу. При этом прорисованная линия сама приобретет необходимую гладкость и уберет неточность движений мышкой.

Когда контур будет задан, выберите инструмент «Текст», наведите курсор на созданный контур в том месте, где предполагается начало текста.
Дождитесь, когда курсор изменит свой внешний вид (под указателем появится волнистый сплайн) и клацните левой клавишей мышки, устанавливая курсор в необходимом месте. Теперь можно писать сам текст, который будет плавно повторять заданный изгиб контура.

Для изменения контура, выберите инструмент «Выделение контура» (Path Selection Tool), нажмите на контур, на нем появятся маленькие черные квадратики, эти замки можно перемещать, деформируя контур и текст, который по нему написан.

Создание искаженного текста в фотошопе
В этом уроке « Тип Photoshop» мы рассмотрим встроенные в Photoshop параметры « Деформированный текст» и то, как они позволяют легко скручивать, растягивать и искажать текст во все виды интересных фигур, сохраняя при этом наш тип, а также эффект деформации. сам, полностью редактируемый!
Опции Warp Text были доступны довольно давно, они впервые появились в Photoshop 6, и хотя результаты, которые мы получаем от них, могут не иметь такой же коэффициент вау, как у многих более сложных текстовых эффектов, они предлагают некоторые важные и впечатляющие преимущества.
Во-первых, независимо от того, какой вариант деформации мы выберем, сам текст остается на 100% живым, редактируемым шрифтом, что означает, что мы можем вернуться и отредактировать текст, когда нам это нужно. Это огромное преимущество перед большинством более сложных текстовых эффектов, которые мы можем создать, поскольку они обычно вынуждают нас преобразовывать наш текст в пиксели или векторные фигуры, и в этот момент мы теряем возможность редактировать текст.
Другое преимущество опций Warp Text заключается в том, что сами эффекты деформации также остаются полностью редактируемыми. Ничто из того, что мы с ними делаем, не меняет внешний вид нашего типа. Photoshop просто запоминает используемые нами настройки и, по сути, показывает нам предварительный просмотр того, как эти настройки выглядят. Мы можем вернуться в любое время и изменить любые настройки. Мы также можем переключиться на совершенно другую опцию деформации или отключить опцию деформации и вернуться к обычному тексту без потери качества изображения. Наконец, в то время как многие сложные текстовые эффекты требуют много времени и усилий, не говоря уже о некоторых продвинутых навыках, параметры Warp Text в Photoshop быстрые и простые в использовании, даже для начинающих!
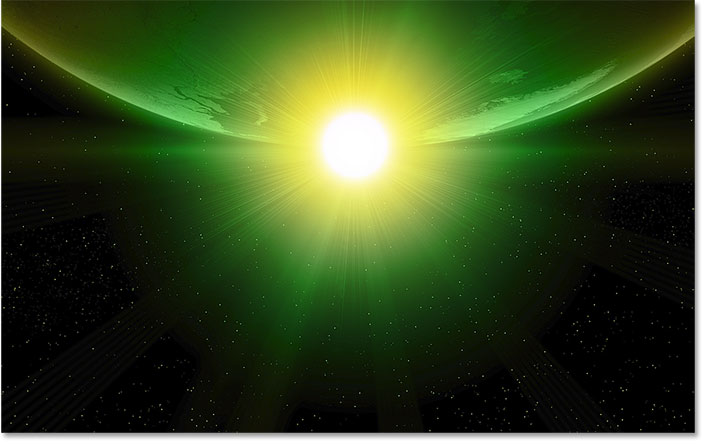
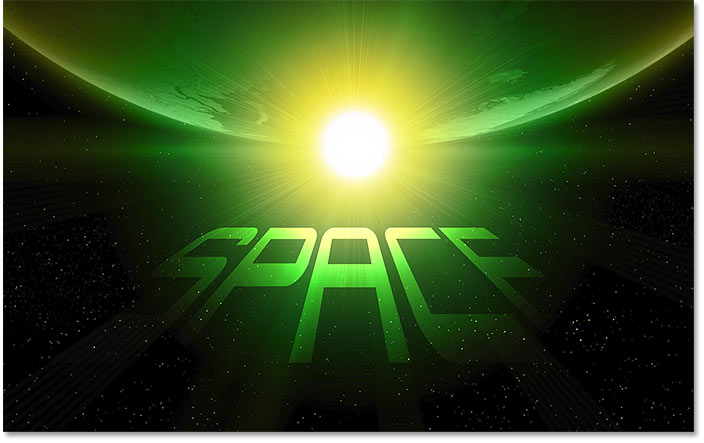
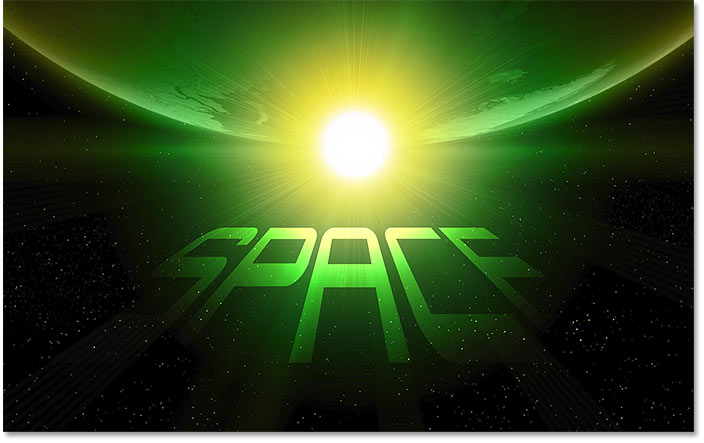
Чтобы использовать параметры деформации текста, нам сначала нужно добавить текст в наш документ. Вот простой дизайн, который я открыл на экране с текстом, добавленным перед фоновым изображением:
Оригинальный дизайн.
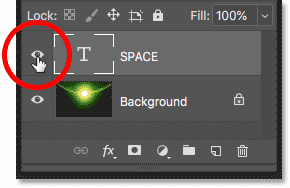
Если мы посмотрим на мою панель «Слои», то увидим, что мой документ содержит два слоя с моим слоем «Тип», расположенным над изображением на слое фона:
Панель «Слои», показывающая слой «Тип» над фоновым слоем.
Обратите внимание, что мой слой Type выбран (выделен синим цветом) на панели Layers. Нам нужно выбрать слой Тип, прежде чем мы сможем применить к нему любой из параметров Деформированного текста. Нам также нужно выбрать инструмент Type Tool , поэтому я возьму его с панели инструментов:
Разные способы изогнуть текст в Photoshop
Тема урока: Как изогнуть текст в Фотошоп. Рассмотрим два самых актуальных варианта. Они работают и с горизонтальным, и с вертикальным инструментом группы «Текст».
Содержание:
Простой способ изменения формы текста
Как создать контур инструментом Перо
Как создать контур инструментом Произвольная фигура
Как изогнуть текст по контуру
Исправление ошибок
Как изогнуть текст функцией «Деформированный текст»
Это самый быстрый и простой метод, но форма и глубина изгиба ограничены. Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Функция доступна при активных:
- инструменте «Текст» на панели инструментов;
- текстовом слое на палитре слоев.
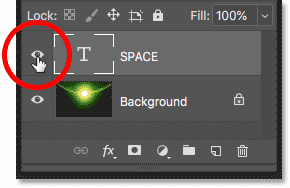
Поэтому выбираем значок с буквой «Т» в инструментах и в слоях слой с текстом, с которым будем работать.
рис. 1
После этого в верхней панели инструментов станет активной такая кнопка . Это и есть функция деформирования текста. Жмем на нее.
Внимание! Фотошоп не может изогнуть текст, к которому применен стиль – жирный, курсив и т.п. система попросит снять этот стиль.
рис. 2
Вам нужно или согласиться, нажав «Ок», или отменить, изменить шрифт самостоятельно и снова выбрать функцию «Деформированный текст».
Если предыдущий пункт выполнен правильно, откроется такое окно:
рис. 3
Выберите подходящий эффект – просто щелкните по выбранной опции. Для своего примера мы выбрали «Подъем». Если вы раньше не пользовались этой функцией, параметры настроек будут нулевыми. Если пользовались – будут последние сохраненные значения, и они сразу применятся к слою для просмотра.
рис. 4
Начинаем выставлять свои настройки. У нас текст горизонтальный, поэтому и ставим отметку «Горизонтальный». Дальше экспериментируем с ползунками. Двигаем их и наблюдаем за изменением текста. Значения в окошках будут соответственно меняться.
Изменить параметры можно вписав в эти окошки величину изменения в процентах и нажать Enter. Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
- Первый ползунок отвечает за глубину неровности линии. Именно с его помощью можно изогнуть текст (рис. 4).
- Искажение по горизонтали и вертикали – это уже деформация надписи относительно плоскости.
рис. 5
Выставив настройки, нажмите «Ок».
Как написать текст по контуру в Photoshop
Этот способ значительно шире в выборе конфигураций, чем предыдущий. В нем сначала создается контур, по которому будет размещаться надпись.
Контур создается векторными инструментами: «Перо», или из группы «Прямоугольник».
рис. 6
Создаем контур инструментом Перо
Этот вариант позволяет создать любую линию изгиба – произвольно или по готовому изображению.
Допустим, что у нас есть картинка, по контуру которой нужно сделать надпись.
- Активируем инструмент «Перо» в панели инструментов или горячей клавишей Р (русская з). Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.
рис. 7
- Визуально определяем первую дугу линии и ставим вторую опорную точку (рис. 8). Образуется прямой отрезок (АВ). На нем примерно посередине ставим еще одну точку (С). Мышку отпускаем.
- С зажатой клавишей Ctrl для Windows (⌘ для Mac OS) снова мышкой зажимаем узловую точку и подтягиваем ее к краю рисунка, чтобы образовалась нужная кривая. Не страшно, если линия не легла по нужной линии. Ставьте на ней дополнительные узловые точки и подтягивайте так, как требуется.
рис. 8
Внимание! Если нужно удалить последнюю опорную точку – нажмите Delete.
4. По такому принципу создаем контур всей линии: ставим опорную точку в п. D, образуя следующую прямую, в ее центре ставим узловую точку, потягиваем ее к контуру кривой. И так до конца линии.
рис. 9
Нажимаем Enter. Не пугайтесь, если контур станет невидимым. Он остается в палитре «Контуры» и существует независимо от слоя. Нажмите на него, чтобы сделать активным.
рис. 10
Контур создан. Как по нему написать текст читайте ниже.
Как создать контур инструментом Произвольная фигура
В группе инструментов Прямоугольник выбираем нужную форму – прямоугольник, эллипс… Мы выбрали Произвольная фигура.
рис. 11
Вверху редактора открываем палитру фигур и выбираем подходящую. Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Когда выбрали фигуру, курсор стал в виде крестика. Протягиваем его по диагонали в любом направлении.
Важно! Если режимом инструмента выбрана Фигура, то вы получите векторное изображение, залитое цветом. В палитре Слои появится новый слой, а в палитре Контуры – новый контур.
рис. 12
Если установлен режим Контур, то и получится внешнее очертание без заливки цветом. При этом новый слой создается в палитре Контуры, а в Слои – нет.
рис. 13
В обоих случаях надпись ложится одинаково, поэтому выбирать можете любой режим.
Пишем текст по созданному контуру
Неважно, которым из векторных инструментов вы создали контур, слова будут ложиться по его очертанию.
- Если форму вы создавали в режиме Фигура, в палитре слоев сделайте этот слой активным. Если работали в режиме Контур – активируйте его в палитре Контуры, и будет видна только линия, по которой изогнется надпись.
рис. 14
2. Берем инструмент Текст. Писать по волне начнем слева, поэтому ставим выравнивание по левому краю. По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
3. Подводим курсор к созданному контуру достаточно близко, чтобы он изменил свой вид на такой .
4. Щелкаем мышкой в том месте, откуда будет распределяться текст. У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
рис. 15
5. Начинаем писать текст или вставляем скопированный. Буквы будут располагаться по созданной нами линии.
Меняем положение изогнутого текста и исправляем ошибки
Поменять положение помогут инструменты группы Стрелка. Изначально курсор этого инструмента имеет вид стрелочки. Для перемещения текста лучше из них выбрать «Выделение контура». Сразу он выглядит так: . Рядом с контурной линией он меняет вид на такой или такой . Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.
Потяните курсор вниз, и текст сместится под линию.
рис. 16
Исправляем ошибки
Ошибка 1. Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик . В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.
Чтобы удлинить линию, выбираем инструмент Стрелка. Стрелочкой зажимаем узловую точку и тянем в нужном направлении.
рис. 17
Ошибка 2. В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
- Выделяем текст. Открываем палитру «Символ»: идем в меню Окно, выбираем Символ.
- Выделяем текст.
- Откройте список значений трекинга символов и выберите подходящее. Можно просто вписать цифру в окошко, нажать Enter.
- Согласитесь с изменениями, нажав на галочку в верхней панели.
- Если эти действия не помогли – поставьте дополнительные пробелы между буквами в тех местах, где их нужно рассоединить.
Итог
Детально предусмотреть все моменты в одном уроке невозможно. Если остались вопросы – задавайте в комментариях.
Изогнуть текст в Фотошоп можно и деформацией слоя. Но мы категорически не советуем это делать. Слой придется растрировать, а результат получается не лучшего качества:
Инструмент Text / Фотошоп-мастер
Кто не знает текстовый инструмент (Type Tool)? Это, возможно, один из самых сильных и полезных инструментов в программе Фотошоп. Мы все использовали его, по крайней мере, один раз, но знаете ли Вы весь его потенциал? Именно поэтому автор решил написать о текстовом инструменте и его самых важных особенностях.
Основы.
Type Tool – это инструмент Фотошопа, представляющий собой набор векторных объектов и математических фигур для определения символов шрифта. Type Tool расположен на Панели инструментов в Photoshop в виде буквы Т.
Горячая клавиша «T» — текст , если вы несколько раз будете нажимать по клавише «Т», удерживая Shift, вы увидите четыре варианта этого инструмента:
— «Горизонтальный текст»\Horizontal Type — обычный текст по умолчанию. Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана), по горизонтали.
— «Вертикальный текст»\Vertical Type — текст в вертикальном направлении, полезный, чтобы написать на восточных языках, таких как японский или китайский или если Вы хотите экспериментировать с типографским проектом.
— «Горизонтальный текст-маска»\Horizontal Type Mask -создание быстрой маски, написание горизонтальным выделением (ниже мы рассмотрим более подробно).
— «Вертикальный текст-маска»\ Vertical Type Mask — написание вертикальным выделением.
Создание текстового слоя.
Есть два способа создать текстовый слой:
Point Type: выбираем текстовый инструмент и щёлкаем курсором в том месте, где хотите написать текст. На месте щелчка появится мигающая вертикальная палочка, иными словами – курсор. После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре. Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста.
Paragraph Type: создание текстового слоя в рамке выделения, довольно полезно и для печати и для веб-дизайна. Используя инструмент Type, выделите для текста место, начиная с верхнего левого угла тяните курсор по диагонали до правого нижнего, вводите текст и нажимаете Ctrl+Enter, чтобы применить. Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов.
Не имеет значения, есть ли фоновое изображение, или любой другой объект, инструмент «Текст» создаст новый слой для нового текста.
Если Вы, завершив ввод текста, посмотрите на палитру Слои(Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т.
Перемещение и трансформирование.
Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента «Перемещение»\Move Tool (V). При помощи команды «Свободное трансформирование»\Free Transform вы можете изменять размеры текста, поворачивать, деформировать и искажать.
Так же вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, путём их перетаскивания можно выполнить любое преобразование выделенного текста, чтобы сохранить пропорции, удерживаем клавишу Shift.
Изменить размер(Resize)
Выберите инструмент «Текст» и щёлкните по текстовому слою.
Кликните и тяните узелок, чтобы изменить размеры рамки редактирования.
Поворот (Rotate)
Поместите курсор вне рамки редактирования до изменения курсора в изогнутую стрелку.
Угол (Skew)
Удерживая Ctrl, тяните узелок
Форматирование текста
Итак, если вы откроете Окно\Символ(Window\ Character) перед вами откроется палитра Символ (Character), весьма полезная при работе с текстом. На этой палитре вы можете делать следующее:
Font Family, Font Style – выбирать гарнитуру и начертание шрифта.
Font Size – настраивать размер шрифта
Text Color – изменять цвет
Kerning – настройка расстояний между символами внутри заданных пар
Тracking – задавать межзнаковое расстояние
Vertical and Horizontal Scaling – масштабировать вертикально и горизонтально. Вы можете изменять размер текстового слоя в окне Vertical Scalе и Horizontal Scalе.
Baseline Shift – поднимать знаки над строкой, это полезно, если вы хотите переместить часть текста выше или ниже основания остальной части текстового слоя.
Faux Bold и Faux Italic Faux Bold (полужирный): Эта функция полезна в том случае, если для выбранного вами шрифта отсутствует полужирный вариант. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом.
Faux Italic (курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic, и вы получите текст, написанный курсивом.
Варианты шрифта и текстовое оформление (Font Variants and Text Decoration).
All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отбражаться в верхнем регистре, как если бы вы нажали клавишу Caps Lock.
Small Caps (Капители). Нажатие этой кнопки приводит к написанию капительными буквами. начертание в гарнитуре, в которой строчные знаки выглядят, как уменьшенные прописные. Изменения не касаются при этом букв, написанных в верхнем регистре.
Subscript (Нижний индекс). При использовании данной функции уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в шрифте не поддерживается начертание в нижнем индексе, Photoshop генерирует его.
Superscript (Верхний индекс)
Underline (Подчёркивание). При помощи этой функции под строчкой задаётся горизонтальная линия. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.
Strikethrough (Перечёркивание). При помощи этой функции создаётся горизонтальная линия посередине строки при горизонтальном расположении текста или вертикальная линия при вертикальном расположении.
Anti-aliasing. Способ сглаживания текста. Назначение этого параметра – устранить неровности мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное.
Leading. Эта функция позволяет настраивать расстояние между строками
Обзор палитры Paragraph(Абзац) Window \ Paragraph (Окно\Абзац) Рассмотрим способы выравнивания текста в Photoshop.
Align (Выравнивание текста). Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю
Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац).
Justification (Интервалы). Здесь вы можете изменять значения Межсловные и Межбуквенные расстояния (Word and Letter Spacing), Масштаб гифа (Glyph Scaling)
Hyphenation (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenation (Перенос), то переносы будут расставляться автоматически.
Отступ и пробел между абзацами (Indent and Space Between Paragraphs).
Indent Left Margin (Отступ левого края)
Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца)
Add Space After Paragraph (Задать пробел после абзаца)
Деформация (Warp) текста.
Одна из самых сильных особенностей инструмента «Текст» — способность деформировать любой текстовый слой, согласно вашим пожеланиям. Чтобы деформировать текстовый слой, кликаем ПКМ по текстовому слою и выбираем «Деформировать текст» или нажимаем кнопку «Создать искривлённый текст»(Create Warped Text) на панели параметров. Перед вами появится окно параметров Warp Text
В списке Style (Стиль) можете выбрать вариант искривления. Переключатель Горизонталь\Вертикаль (Vertical or Horizontal) применяет выбранный стиль в горизонтальной или вертикальной плоскости.
Регулятор Bend (Степень) определяет степень искривления
Регуляторы «Горизонтальное и Вертикальное Искривление» (Horizontal and Vertical Distortion) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях.
Ниже приведён пример того, как деформировать текст при использовании деформации Arc Warp при различных значениях Bend (Степень) и Distortion.
Вы можете деформировать Paragraph Text Layer при помощи Vertical Distortion и инструмента «Gradient» при Layer Mask (Маска-слоя).
Вы можете попробовать различные варианты деформации текста, но вы не сможете применить деформацию, если ранее применяли Faux Bold и Faux Italic.
Текст по Контуру (Type on a Path)
Одной из самых важных возможностей Photoshop стало размещение текста по контуру.
Создайте любую кривую, причем это может быть как пользовательский контур, так и любая из автофигур. Подведите к нему курсор текстового инструмента. Укзатель мыши изменит вид. Теперь можно ввести текст.
Процесс создания текста по фигуре прост. Создаёте фигуру, выбираете текстовый инструмент и печатаете. При помощи палитры Символ (Character) вы можете изменить цвет и размер шрифта.
Редактирование (Edit Type on a Path)
Вы можете изменять положение текста по контуру. Для этого выберите инструмент «Выделение контура»\Path Selection Tool и щелкните и тащите курсор вниз (как показано на рисунке), используйте этот же метод, чтобы поместить текст в фигуру.
Преобразовать в фигуру (Convert Type into Shape)
Этот инструмент преобразует текст в векторную маску слоя, которая может быть отредактирована как любая другая векторная фигура.
Создайте текстовый слой и в меню Слой\Текст(Layer\Type) выберите «Преобразовать в кривые» ( Convert Work Path), выберите инструмент «Выделение контура»\Path Selection Tool, кликните по букве, появится контур и потяните за опорные точки, чтобы изменить форму буквы.
Инструмент Текст-маска (Type Mask Tool)
Осталось обсудить ещё два инструмента: «Горизонтальный текст-маска»\Horizontal Type Mask и «Вертикальный текст-маска»\ Vertical Type Mask.
Данные инструменты не создают отдельного слоя для вводимого текста, вместо этого они создают область выделения в активном слое. Это выделение можно использовать для заполнения цветом, градиентом, в результате мы получаем растрированный текст, поскольку его невозможно форматировать после применения выделения. Автор приводит пример использования «Горизонтальный текст-маска»\Horizontal Type Mask , чтобы создать маску слоя на картине.
Заключение.
Текстовый инструмент – одна из самых сильных возможностей программы Photoshop. Необходимо постоянно практиковаться, чтобы играючи использовать возможности этого инструмента. И для вас нет никаких границ для креатива с этим замечательным инструментом.
Желаю удачи!
Автор урока: Alvaro Guzman
Перевод: Оксана Гудкова
Ссылка на источник
PhotoshopSunduchok — Деформация в фотошопе
Автор: Елена Король. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Всем привет!
С вами снова Король Елена и мы продолжаем разбирать нововведение в Photoshop 2020.
Очень часто любители создания различного рода коллажей сталкиваются с проблемой, когда какой-либо объект (или даже часть объекта) нужно чуть растянуть/сузить или сдвинуть.
Но сделать это нужно очень аккуратно, не повредив основной рисунок.
Обычно для этого использовали фильтр «Пластика».
Еще для этого можно выбрать марионеточную деформацию, и там, используя узловые точки, менять картинку.
Но в последней версии программы появилась возможность самим создавать опорные линии и точки в тех местах, где необходимо.
Давайте сейчас изучим нововведение в уроке «Деформация в фотошопе» и попробуем, как всё работает.

Все уроки по изучению новых возможностей в Adobe Photoshop 2020:
Для начала создадим новый документ с названием «Пластичная деформация». Для этого нажимаем «CONTROL + N». Ширина и высота документа 1800 пикселей. Разрешение 72 пикселей на дюйм. Цветовой режим RGB.

Для пробы возьмем инструмент «Фигуры» в форме прямоугольника и на новом слое сделаем растяжку.

Заливаем прямоугольник радужным градиентом, просто перетащив миниатюру с градиентом на выделенный прямоугольник. Как создать нужный градиент, вы можете узнать здесь.

Далее нам нужно активировать возможность трансформации прямоугольника. Для этого нужно либо нажать CTRL+T, либо, выбрав инструмент «Перемещение», кликнуть на любой из маркеров.

Активируем режим деформации.

И обращаем внимание на настройки, которые появились в верхней панели. В новой версии фотошопа мы можем произвольно расставить разделители там, где нужно, при этом можем заблокировать изменения там, где их делать не следует.

Можно расставить разделяющие крестообразно, по вертикали и горизонтали.

Можно расставить сетку, выбрав один из предложенных вариантов.

Либо выбрать режим «Пользовательский» и разбить сетку по своему усмотрению. Так и сделаем.

Вот что у нас получилось.

Для того, чтобы произвести деформацию, нужно кликнуть на нужную белую узловую точку, она при этом станет голубой. От нее в стороны появятся направляющие усики.

Двигая узловую точку или направляющие усики, деформируем объект.



Также можно, зажав SHIFT, выделить несколько точек и произвести синхронную деформацию.
Давайте-ка снова вернемся в меню. Все вышеописанные манипуляции производятся в режиме деформации «Заказная». Также в выпадающем меню можно выбрать и стандартные формы деформации.

Обязательно потренируйтесь с различными изображениями. По секрету подскажу, что при помощи этого приёма можно делать забавные шаржи ?.
Но мы с вами люди серьезные, поэтому сделаем фото-комплимент девушке в красном платье.

Вероятно, на самоизоляции она набрала несколько лишних килограммов, а на фото для соцсетей всё-таки хочется выглядеть неотразимо. Поможем девушке выглядеть чуть стройнее!
Открываем файл «Девушка в красном», заранее сохраненный на компьютере. Для этого нажимаем «CTRL + О» и находим нужную фотографию. Называем слой «Девушка».
Далее очень внимательно изучаем изображение и анализируем, что нужно исправить. Итак, мне бы хотелось чуть выровнять осанку, сделать плечи более ровными. Уменшить талию, сделать чуть тоньше руки в предплечьях. Возможно, совсем немного сузить лицо. Ровно настолько, чтобы оно смотрелось пропорционально всей фигуре.
ВАЖНОЕ ПРАВИЛО! Все манипуляции мы делаем очень бережно, чтобы девушка была узнаваема, и чтобы изменения не выглядели вульгарно.
Теперь дублируем слой (все изменения будем делать на новом слое), просто перетаскиваем слой на значок с плюсом, как на картинке.


Далее нам нужно активировать возможность трансформации. Для этого нужно либо нажать CTRL+T, либо, выбрав инструмент «Перемещение», кликнуть на любой из маркеров.

Активируем режим деформации.

Далее расставляем разделяющие линии там, где, на наш взгляд, будет проходить деформация.

Теперь аккуратно передвигаем точки и протягиваем усики, чтобы добиться нужного эффекта.

Когда результат удовлетворяет, нажимаем ENTER или кликаем на галочку.

В результате у меня получилась вот такая картинка. Сравните, как было и как стало.

Для большей наглядности вот такое сравнение.

А какое применение этой функции можете предложить вы?
Жду ваших предложений!
Урок «Деформация в фотошопе» завершен.
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки по обработке фотографий в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Возможности инструмента Текст в фотошопе
Тот факт, что в фотошопе есть инструмент Текст (Type Tool), я думаю, абсолютно никого не удивит. Но все ли его возможности вам известны? Вот тут я сильно сомневаюсь! Итак, цель сегодняшнего урока подробно осветить весь потенциал и особенности инструмента Текст.
Начнем от простого к сложному.
Инструмент Текст обозначается в англоязычной версии программы как Type Tool. Он расположен на Панели инструментов и имеет иконку в виде буквы «Т». Его задача — это создание надписей. Надписи представляют собой векторный графический элемент. Независимо от вашего фона, текст всегда создается на новом слое.
В фотошопе он представлен такой группой инструментов:
- Горизонтальный текст (Horizontal Type) — самый обычный, к которому мы привыкли. Стоит по умолчанию.
- Вертикальный текст (Vertical Type) — для создания надписи в вертикальном направлении.
- Горизонтальный текст-маска (Horizontal Type Mask) — для созданий быстрой маски с горизонтальным выделением
- Вертикальный текст-маска (Vertical Type Mask) — для создания быстрой маски с вертикальным выделением.
Как создать текстовый слой
Существует два простых способа как это сделать:
1. Выберите инструмент, а затем сделайте клик левой клавишей мыши в том месте, где нужен текст. Появится мигающая вертикальная палочка (здесь ничего нового программисты не предложили — он похож на курсоры из любых других текcтовых редакторов, например «Блокнот» или «Word»).
Чтобы сохранить созданную надпись, можно воспользоваться любым из удобных способов:
- Нажать кнопку в виде галочки (Применить текущую правку) на панели параметров. Нажатие на перечеркнутый круг — отменит правку.
- Нажать на созданный текстовый слой на палитре слоев.
- Нажать комбинацию клавиш Ctrl+Enter. Обычно для подтверждения правки мы жмем только Enter, но в случае с Текстом, она лишь опустит на строку ниже и предложит продолжить вводить текст.
2. Второй способ предусматривает сперва указать область, в пределах которой должна быть надпись. Для этого зажмите левую кнопку мыши и, не отпуская, потяните ее в сторону. Вспомните, так мы создавали выделенную область. Создав область необходимого размера, отпусти кнопку мыши. В итоге получится рамка очень похожая на рамку инструмента «Свободное трансформирование» (отличие лишь в том, что нажав на правую кнопку мыши не будет меню с возможными трансформациями, но зато рамку можно тянуть за уголки и менять ее размер, а также вращать). В центре области появится курсор, предлагающий начать ввод текста.
В такую область, помимо обычного ввода с клавиатуры, можно вставлять путем любимой команды студентов «Копировать — Вставить».
Перемещение и трансформирование
Текстовый слой — это прежде всего слой, а значит с ним можно выполнять те же манипуляции, что и с другими. Среди этих манипуляций банальное, но так важное — перемещение. Просто выделите слой на палитре, а потом нажмите на свою надпись в документе и зажатой клавишей мыши тащите ее в сторону.
Более интересно обстоят дела с трансформацией. Работая в фотошопе, у вас практически нет ограничений по реализации своих творческих задумок. То как можно менять до неузнаваемости текст я распишу ниже. Это будут основные способы для изменения. Но к этому списку нужно добавить трансформацию. Напомню, что она вызывается комбинацией Ctrl+T. Благодаря ей, можно менять масштаб, поворот, наклон, искажать, менять перспективу, отражать по вертикали и горизонтали. Я не буду выкладывать скриншоты этих изменений — все это мы рассматривали в статье «Трансформация, искажение, вращение и прочие креативные безумства».
Форматирование текста
Вот и добрались до самого сложного — до палитры Символы. Именно в ней сосредоточены все мыслимые и немыслимы способы форматирования текстов в фотошопе. Открывается она так: Окно — Символ (Window — Character).
Рассмотрим чем палитра богата.
В самом вверху можно выбрать шрифт и его особое начертание (если оно предусмотрено выбранным шрифтом). Например, я выбрал Times New Roman:
Иконка с большой и маленькой буквой «Т» регулирует размер шрифта. Выпадающий список ограничен отметкой 72. Но вы можете ставить и больше, для этого в поле с размером введите нужное значение при помощи клавиатуры и нажмите Enter.
Кнопка «Цвет» — изменит цвет вашей надписи. Можно использовать два и более цвета для одной надписи.
Все рассмотренные сейчас настройки считаются стандартными. Они выведены на Панель параметров:
Можно настроить расстояние между символами внутри заданных пар:
Кнопочка правее — позволяет задать расстояние между буквами. То есть растянуть надпись или сузить, как гармошку. В своем примере вверху растянуто на +200, а ниже сужено до -200
Масштабирование по вертикали и горизонтали. Меняя эти значения вы будете растягивать текстовый слой, тем самым его деформируя. Вот как это выглядит:
Поднятие символов над строкой. Такая функция будет кстати, когда нужно сделать надпись выше основной части текста.
На очереди предпоследняя снизу строка. Первая буква «Т» — включает полужирный способ написания текста.
Чтобы написать текст курсивом, выберите вторую буквы «Т», изображенную в слегка наклонном виде.
Следующие два режима выполняют задачи наподобие Caps Lock на клавиатуре. Первые из этой пары — Верхний регистр, т.е. все буквы будут заглавными. А вторая из пары — капители. Буквы пишутся так же заглавными, но размером с прописные.
Следом группа из верхнего и нижнего индекса.
Последняя группа — подчеркнутый и зачеркнутый текст.
Последняя строка включает в себя две функции, первая из которых — это выбор языка символов для расстановки переносов и проверки орфографии. А вторая позиция это способ сглаживания. Сглаживание будет видно при увеличении (выберите из выпадающего меню от резкого к плавному).
Переходим к последней вкладки — палитра «Абзац».
Я уже упоминал, что в текстовую область можно вставлять ранее скопированный текст. Затем его можно выровнять по левому, по правому краю, по середине либо полное выравнивание. Также можно сделать полное выравнивание, а последнюю строчку прижать вправо, влево или оставить посередине.
Ниже регулируются отступы от правого и левого края, А также отступы лишь только первой строки.
Последняя группа команд регулирует отступы перед первым и после последнего абзаца.
Скриншоты не прикладываю потому, что все это просто и знакомо по другим текстовым редакторам, как, например, Word.
Работа с текстом не завершена — обязательно изучите как можно деформировать текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Эффекты искажения и 3D-перспективы
Автор Стив Паттерсон.
В этом уроке я покажу вам, как преобразовать текст с помощью команд искажения и перспективы в Photoshop! Обычно Photoshop не позволяет нам использовать Distort или Perspective со слоями Type. Но здесь я покажу вам простой трюк, чтобы разблокировать обе команды и сохранить ваш текст полностью редактируемым.
Я использую последнюю версию Photoshop CC, но любая последняя версия будет работать.Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Добавление текста
Первое, что нам нужно сделать, это добавить текст. Вот изображение, которое я открыл в Photoshop для использования в качестве фона для моего эффекта. Я скачал этот с Adobe Stock:


Фоновое изображение. Фото предоставлено: Adobe Stock.
И если мы посмотрим на панель «Слои», то увидим, что я также пошел дальше и добавил текст над изображением. Я включу его, щелкнув значок видимости слоя «Тип» :


Включение текста.
А вот и мой текст:


Текст появляется перед изображением.
Я использую шрифт Orbitron Bold, который я скачал с Adobe Typekit:


Шрифт, используемый в эффекте.
Команды искажения и перспективы
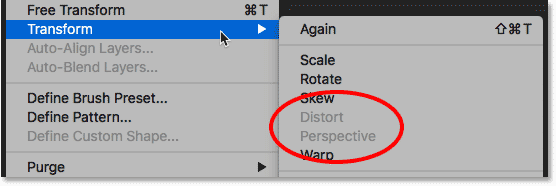
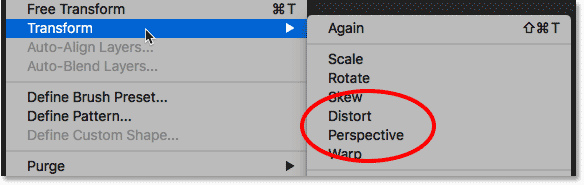
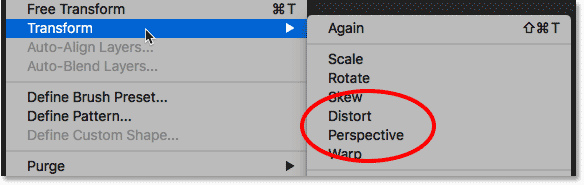
То, что я хотел бы сделать, это придать моему тексту более трехмерный вид, как будто он наклонился назад к горизонту, что означает, что я хочу изменить его перспективу на . И самый простой способ добавить перспективу — использовать команду Photoshop Perspective .
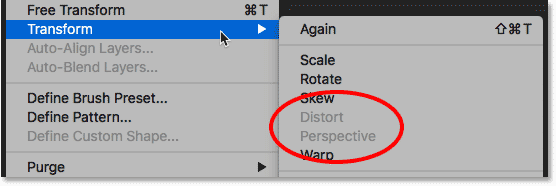
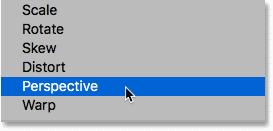
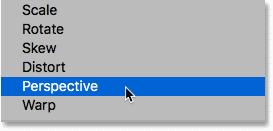
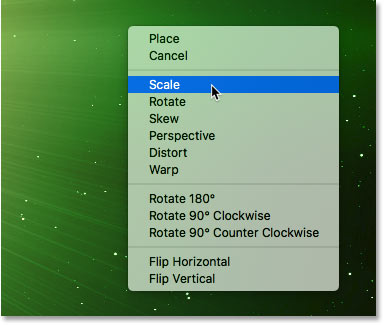
Чтобы добраться до него, я зайду в меню Edit в строке меню и выберу Transform . Здесь мы находим все различные команды преобразования Photoshop. Но обратите внимание, что, хотя мы можем получить доступ к таким вещам, как Scale, Rotate, Skew и даже Warp, два наиболее интересных варианта — Distort и Perspective — недоступны:


Параметры искажения и перспективы недоступны.
Преобразование слоя типа
Причина в том, что Photoshop не позволяет нам использовать Distort или Perspective со слоем Type.Поэтому, прежде чем я смогу добавить 3D-перспективу к своему тексту, мне нужно сначала преобразовать мой слой Type во что-то другое.
Вариант 1. Растеризация текста
Одна вещь, которую я мог сделать, это растеризовать мой текст , что означает преобразование моего шрифта в пиксели. И я мог бы сделать это на панели «Слои», щелкнув правой кнопкой мыши (Win) / Нажав Control- (Mac) непосредственно на слое типа :


Щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу «Control» (Mac) на слое «Тип».
И затем выбрав Rasterize Type из меню:


Команда Rasterize Type.
Но вот проблема. Если я конвертирую свой тип в пиксели, я теряю возможность редактировать свой текст. И когда мы применяем какие-либо преобразования к пиксельному изображению, мы можем потерять качество. Таким образом, растеризация типа не является хорошим выбором.
Вариант 2: преобразование типа в форму
Другая опция, найденная в том же меню, это Преобразовать в форму :


Команда «Преобразовать в форму».
Преимущество, которое форма имеет перед пикселями, состоит в том, что мы можем преобразовать форму столько, сколько мы хотим, без потери качества. Но у нас все еще была бы проблема, потому что мы все еще потеряли бы способность редактировать наш текст. Таким образом, преобразование его в форму также не лучший выбор.
Вариант 3: Преобразование типа в смарт-объект
Но третий вариант — преобразовать наш текст в смарт-объект , выбрав в меню Преобразовать в смарт-объект :


Выбор преобразования в смарт-объект.
Photoshop преобразует слой «Тип» в смарт-объект, и мы знаем, что по значку смарт-объекта в правом нижнем углу миниатюры:


Слой типа теперь является смарт-объектом.
Умные объекты являются неразрушающими, поэтому мы можем трансформировать их сколько угодно без потери качества. И наш слой Type теперь встроен в внутри смарт-объекта , что означает, что мы можем открывать смарт-объект и редактировать наш текст в любое время.Но прежде чем мы научимся это делать, давайте посмотрим, как использовать команды Distort и Perspective с нашим смарт-объектом.
Связанные: Как изменить размер изображения без потери качества
Искажение
Я вернусь в меню Edit и снова выберу Transform . И на этот раз доступны все параметры преобразования, включая искажение и перспективу:


И Преобразование и Перспектива доступны после преобразования текста в смарт-объект.
Я начну с выбора Искажение :


Выбор команды Distort.
Команда Distort позволяет нам перетаскивать любой из угловых маркеров вокруг текста независимо друг от друга. Мы можем перетащить их в любом направлении, чтобы исказить текст в разные формы:


В режиме искажения перетащите угловые ручки независимо.
Отмена трансформации
Это не совсем то, что я хочу сделать, поэтому я отменю команду Distort, не внося никаких изменений, нажав клавишу Esc на моей клавиатуре.И теперь я вернулся к первоначальной форме текста:


Нажмите Esc, чтобы отменить преобразование.
Перспектива
Я хочу, чтобы
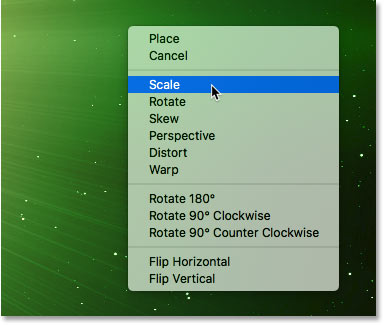
Чтобы выбрать его, я вернусь в меню Редактировать , выберу Преобразование , а затем выберу Перспектива :


Идем в Правка> Преобразовать> Перспектива.
Искажение против Перспективы
Разница между искажением и перспективой заключается в том, что в режиме искажения мы можем перетаскивать угловые маркеры в любом направлении и перетаскивать их отдельно друг от друга. В режиме «Перспектива» мы по-прежнему перетаскиваем угловые маркеры, но мы можем перетаскивать их только вверх и вниз или влево и вправо, и ручка в противоположном углу будет двигаться вместе с ней в противоположном направлении.
Обратите внимание, что если я перетаскиваю ручку в левом верхнем углу вверх, ручка в нижнем левом углу на сдвигается вниз:


Перетаскивание ручки вверх перемещает противоположную ручку вниз.
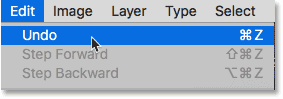
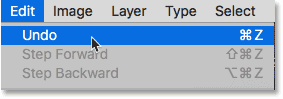
Я отменю это, зайдя в меню Редактировать и выбрав Отменить , или нажав Ctrl + Z (Победа) / Command + Z (Mac). Это отменит последний шаг, но все равно будет держать меня в режиме перспективы:


Идем в Правка> Отменить.
Чтобы текст выглядел так, будто он наклоняется назад, я нажму на ту же ручку в левом верхнем углу, но на этот раз я перетащу его внутрь вправо. И поскольку мы находимся в режиме перспективы, противоположная ручка в верхнем правом углу также перемещается внутрь:


Перетаскивание ручки вправо перемещает противоположную ручку влево.
Переключение между командами преобразования
Я также хочу растянуть текст по вертикали, чтобы он занимал больше места вдоль дна. Для этого мне нужно переключиться с команды «Перспектива» на команду «Масштаб». Вы можете быстро переключаться между командами Transform, нажимая правой кнопкой мыши по (Win) / Управляя щелчком по кнопке (Mac) в любом месте внутри документа и выбирая другую опцию из списка. Я выберу Масштаб :


Переключение с перспективы на шкалу.
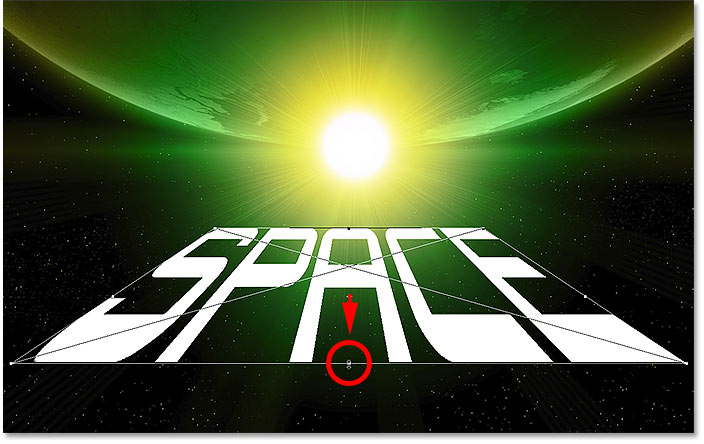
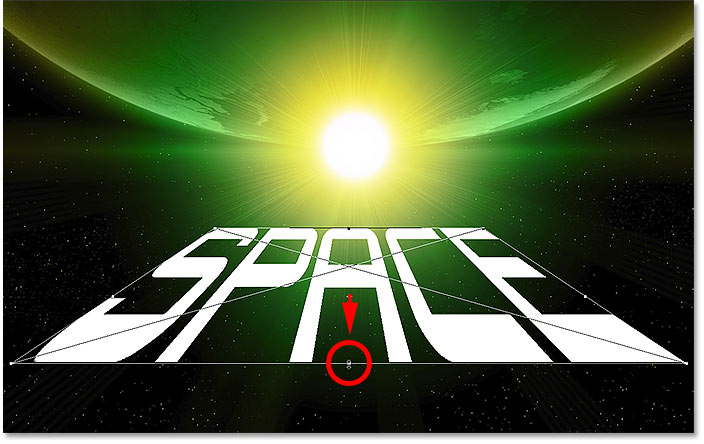
Затем я нажму на нижнюю ручку и потащу вниз:


Масштабирование текста путем перетаскивания нижней центральной ручки вниз.
Принятие трансформации
Чтобы принять его и закрыть свою команду Transform, я нажму Ввести (Победа) / Возврат (Mac):


Текст после применения преобразований перспективы и масштаба.
Связанный: Изучите необходимые навыки Photoshop’s Free Transform
Добавление эффектов к тексту
Прежде чем мы рассмотрим, как редактировать текст, я собираюсь быстро добавить пару эффектов.
Изменение режима наложения
Я вернусь на панель «Слои» и изменим режим наложения моего смарт-объекта с «Обычный» на «Наложение»:


Изменение режима наложения на Overlay.
Это смешивает текст с изображением:


Текст после изменения режима наложения на Наложение.
Добавление внешнего свечения
Затем я добавлю свечение в текст, щелкнув значок Layer Styles (значок fx ):
Нажатие значка «Стили слоя».
И выбрав Outer Glow :


Выбор стиля слоя Outer Glow.
В диалоговом окне «Стиль слоя» я щелкну образец цвета «», чтобы изменить цвет свечения:


Нажав образец цвета.
Затем я наведу курсор мыши на изображение и нажму на зеленый цвет, чтобы выбрать его:


Выборка цвета из изображения для Outer Glow.
Я нажму OK, чтобы закрыть палитру цветов.А затем снова в диалоговом окне «Стиль слоя» я увеличу размера свечения до 60 px и непрозрачности до 50% :


Варианты внешнего свечения.
Я нажму OK, чтобы закрыть диалоговое окно, и вот результат:


Текст с приложенным Outer Glow.
Как редактировать текст
Наконец, чтобы отредактировать текст, откройте свой смарт-объект, дважды щелкнув его пиктограмму на панели «Слои»:


Открытие смарт-объекта.
Это открывает содержимое смарт-объекта (в данном случае наш текст) в отдельном документе:


Текст открывается в отдельном документе.
И если мы посмотрим на панель Layers, мы увидим наш слой Type:


Исходный слой Type находится внутри смарт-объекта.
Редактирование текста
Выберите Type Tool на панели инструментов:


Выбор типа инструмента.
Затем дважды щелкните текст, чтобы выделить его, и введите новый текст.Я поменяю шахту с «ПРОСТРАНСТВО» на «ЧУЖОЙ». Нажмите Введите (победа) / Возврат (Mac), чтобы принять его:


Редактирование текста внутри смарт-объекта.
Связанные: Как редактировать смарт-объекты
Сохранение изменений
Чтобы изменения появились в основном документе, нам нужно сохранить и закрыть смарт-объект. Перейдите в меню Файл и выберите Сохранить :


Идем в Файл> Сохранить.
А затем вернитесь в меню Файл и выберите Закрыть :


Идем в Файл> Закрыть.
И снова в основном документе, тот же эффект теперь появляется с новым текстом:


Тот же эффект после редактирования текста.
И вот оно у нас! Вот как можно добавить эффекты искажения и перспективы к вашему тексту в Photoshop! Ознакомьтесь с нашими разделами «Текстовые эффекты» для получения дополнительных уроков! И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF!
,Изучение , как изгибать текст в Photoshop , может сделать вас более адаптируемым дизайнером. Слова могут изгибаться вокруг фигур, вписываться в ограниченные пространства или подражать естественному почерку, добавляя стиль и сложность вашей работе. Есть два основных способа добиться этого: изгиб и деформация. Изогнутый текст следует по заданному пути, но сами буквы не изменяются. С другой стороны, деформированный текст может раздуваться, сжиматься и изгибаться в очень специфические формы, но это не обязательно правильный выбор для простых приложений.Ниже мы описали, как изгибать текст в Photoshop с помощью инструмента «Перо» и инструмента «Деформация».
Нужны изображения для вашего проекта? В этом может помочь впечатляющая коллекция из более чем 70 миллионов изображений от Shutterstock! Посмотрите, что наша библиотека может предложить.
Изогнутый текст
Сначала откройте файл изображения, с которым вы хотите работать, в Photoshop. Если вы хотите создать только текст, запустите новый файл, нажав Ctrl + N.
Далее выберите инструмент «Перо» на главной панели инструментов (или нажмите P). После того, как она выбрана, верхняя панель инструментов изменится и отобразит серию значков, связанных с пером. Выберите значок «Контуры» — он выглядит как инструмент «Перо», окруженный прямоугольником. Эта опция позволяет вам установить начальную и конечную точки для текста.
Чтобы создать отправную точку, щелкните в любом месте основного изображения. Затем щелкните, где вы хотите, чтобы конечная точка была, и Photoshop нарисует прямую линию между двумя точками.Отсюда вы можете щелкнуть левой кнопкой мыши в любом месте линии, чтобы создать «опорную точку», которая определяет, как будет выглядеть изогнутый текст.
Если вы нажмете Ctrl и перетащите на точку привязки, линия начнет изгибаться в соответствии с положением точки привязки. Вы можете добавить более одной точки привязки для более сложных кривых. Как только вы создали желаемую кривую, вы можете добавить текст. Выберите инструмент «Текст» (или нажмите «T»), а затем щелкните, где вы хотите начать печатать на кривой.
Наконец, введите свой текст.Изогнутый текст имеет те же функции, что и обычный текст, поэтому вы можете выбирать из того же ассортимента цветов, шрифтов и размеров.
Деформированный текст
В определенных ситуациях деформированный текст является лучшим выбором, чем изогнутый текст. Чтобы начать, выберите инструмент «Горизонтальный тип», щелкнув правой кнопкой мыши инструмент «Текст» и выбрав его из списка. Затем создайте новое текстовое поле на вашем изображении.
Перед деформацией необходимо набрать текст и выбрать подходящий размер шрифта для вашего проекта.Когда вы закончите печатать, вам нужно будет нажать зеленую галочку в правом верхнем углу экрана, чтобы принять текст. Это подтвердит размер и стиль шрифта, но вы всегда можете вернуться и изменить его, дважды щелкнув текст.
Затем выберите инструмент «Деформировать текст» на верхней панели инструментов. Это выглядит как «Т» с изогнутой линией под ним. Появится новое окно «Текст деформации» со списком настроек стиля. Выберите, как вы хотите, чтобы ваш текст деформировался; Вы увидите небольшое визуальное представление каждого стиля деформации.Затем вы можете настроить проценты изгиба, горизонтального искажения и вертикального искажения для более экстремального деформирования. Нажмите OK, и настройки деформации будут применены.

- Главная
Испытание
- Назад
- Agile тестирование
- BugZilla
- Огурцы
- База данных Тестирование
- ETL Тестирование
- Jmeter
- JIRA
- Back
- JUnit
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
- Back
5000 5000 Se000- SoapUI
- Управление тестированием
- TestLink
SAP
- Назад 9000 5
- ABAP
- APO
- Новичок
- Основа
- Bods
- BI
- БПЦ
- CO
- Назад
- CRM
- Crystal Reports
- КУКИШ
- HANA
- HR
- MM
- QM
- Расчет заработной платы
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Solution Manager
- Successfactors
- SAP Обучение
Web
- Назад
- Apache
- Android
- AngularJS
- ASP.Чистая
- C
- C #
- C ++
- CodeIgniter
- СУБД
- Назад
- Java
- JavaScript
- JSP
- Kotlin
M000
- Back
- Perl
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala
- SQL5000
- SQL000
- UML
- VB.Net
- VBScript
- Веб-сервисы
- WPF
Необходимо учиться!
- Назад
- Учет
- Алгоритмы
- Blockchain
- Бизнес-аналитик
- Сложение Сайт
- CCNA
- Cloud Computing
- COBOL
- Compiler Design
- Embedded Systems
- Назад
- Ethical Hacking
- Excel Учебники
- Go Программирование
- IoT
- ITIL
- Дженкинс
- MIS
- Networking
- Операционная система
- Prep
- Назад
- PMP
- Photoshop Управление
- Проект
- Отзывы
- Salesforce
- SEO
- Разработка программного обеспечения
- VBA
Big Data
- Назад
- AWS
- BigData
- Cassandra
- Cognos
- Складирование данных 000000000 HBB
- Назад
