Проблема стилизации элементов форм | Frontender Magazine
В 1998 года, когда появился CSS Level 2, элементы форм уже поддерживались всеми основными браузерами. Спецификация CSS 2 не предусматривала решение проблемы представления. Так как эти элементы являются частью пользовательского интерфейса, авторы спецификации предпочли отдать их визуальное представление на откуп разработчикам браузеров.
Год за годом не достаточно детализированная спецификация заставляла веб-
разработчиков экспериментировать в попытках привести представление таких
элементов, как input, select, fieldset, legend и textarea в разных
браузерах к «общему знаменателю». В этой статье мы рассмотрим некоторые приемы
CSS, используемые веб-разработчиками для стандартизации визуального
представления элементов форм.
Тесты Роджера Йоханссона
Сначала в 2004, а затем и в 2007 году, Роджер Йоханссон (Roger Johansson) создал исчерпывающий
набор тестов для проверки применения CSS-стилей к элементам форм.
Так что же показывает этот эксперимент? Как я и говорил, он показывает, что использование CSS для стилизации элементов форм с целью приведения их к единому виду в разных браузерах и на разных платформах невозможно. Он также показывает, что большинство браузеров игнорируют многие CSS-свойства, применяемые к элементам форм.
Несмотря на несомненную справедливость этих заключений, веб-разработчики продолжили активно тестировать применение CSS-стилей к элементам форм, чтобы найти Святой Грааль их кроссбраузерного представления или хотя бы разумный компромисс между стилями, применяемыми браузером по умолчанию, и заданными разработчиком.
Модель по умолчанию
Спецификация CSS 2.1 указывает в предлагаемой таблице стилей по умолчанию для HTML4,
что элементы форм, такие как textarea, input и select, являются
строчно-блочными:
textarea, input, select {
display: inline-block;
}
В свою очередь, элементы form и fieldset являются блочными:
fieldset, form {
display: block;
}
Описание модели, предлагаемой спецификацией CSS по умолчанию, этим и
ограничивается.
Строчно-блочные элементы могут быть стилизованы с использованием строчной модели. Он позволяет использовать такие CSS-свойства, как
line-heightиvertical-align, для управления высотой блока и его вертикальным выравниванием. Кроме этого, для указания внешних и внутренних отступов блока могут быть применены свойстваpadding. Строчно-блочные элементы поддерживаютwidthиheight, так как используют блочную модель форматирования.Блочные элементы могут быть стилизованы с использованием хорошо всем известного блочной модели. Тем не менее, проблемы возникают с элементами
fieldsetиlegend, так какlegendполностью зависит от стилей, применяемых браузером по умолчанию.
Как веб-разработчики решают эти проблемы?
Размеры
Веб-разработчики быстро заметили, что браузеры ведут себя странно при использовании строчно-блочных элементов, когда дело касается явного указания размеров. Указание высоты зачастую приводит к неожиданным результатам:
input, select {
width: 120px;
height: 32px;
}
Разработчики пытались решить эту проблему, превратив эти элементы в блочные:
input, select {
width: 120px;
height: 32px;
display: block;
}
Сработало только с textarea. Стандартное решения этой проблемы заключается в
использовании вместо height свойств font-size и padding.
Элементы форм не наследуют гарнитуру и кегль шрифта, поэтому первым делом необходимо указать их:
input, select {
width: 120px;
font: 1em Arial, sans-serif;
}
Пример на jsFiddle: «CSS: указание размеров элементов форм».
После определения гарнитуры можно задать padding для добавления внутренних
отступов блоку элемента:
input, select {
width: 120px;
font: 1em Arial, sans-serif;
padding: 3px 6px;
}
Для элементов input и textarea в таблицах стилей браузеров определен border.
Нормализуем его:
input[type="text"], input[type="password"], textarea { border: 1px solid #ccc; }
Элементам input с типом button и submit браузеры добавляют дополнительный
отступ. Распространенная практика их нормализации:
input[type="button"],
input[type="submit"] {
padding: 2px;
}
Проблема этого приема состоит в том, что браузеры, помимо прочего, применяют
специфичные для них свойства к этим элементам, и padding не всегда способен
нормализовать их. Например, в браузерах, на движке Webkit, вы можете
обнаружить следующее:
input[type="button"], input[type="submit"], input[type="reset"], input[type="file"]::-webkit-file-upload-button, button { -webkit-box-align: center; text-align: center; cursor: default; color: buttontext; padding: 2px 6px 3px; border: 2px outset buttonface; border-image: initial; background-color: buttonface; box-sizing: border-box; } input[type="button"], input[type="submit"], input[type="reset"] { -webkit-appearance: push-button; white-space: pre; }
padding используется также и для элементов fieldset и legend, но приводит
к другим результатам:
- Установка значения свойства
paddingдля элементаfieldsetв0по умолчанию сбросит отступ элементаlegendв некоторых браузерах (но не в IE).
- Установка значения свойства
paddingдля элементаlegendв0приведет к его схлопыванию.
Для select, и для input c типами checkbox и radio стоит использовать только:
font-family,font-size,width(дляselect),padding.
Применение других свойств к этим элементам часто приводит к противоречивым результатам в различных браузерах.
Выравнивание
Элементы форм можно выровнять по горизонтали и по вертикали. Они могут быть расположены на одной линии или как группа блоков друг под другом. Для выравнивания их на одной линии вы можете использовать один из двух подходов:
- Использовать
float, - Использовать для некоторых элементов строчно-блочную модель.
При использовании float элементы автоматически становятся блочными. Это означает, что эти элементы форм теперь подчиняются девяти правилам float-элементов.
Это означает, что эти элементы форм теперь подчиняются девяти правилам float-элементов.
Элементы форм можно выравнивать по вертикали и по горизонтали.
При использовании float основной проблемой является правильное выравнивания
по вертикали относительно текущей строки. Обычно это делают используя padding:
input, select {
width: 120px;
float: left;
margin-top: 0.4em;
}
Этот подход работает, когда вам не нужно задавать выравнивание блоков
относительно текста, например, содержимого label. В случае, если
это необходимо, вы можете использовать относительное позиционирование, padding и margin для элементов, содержащих только текст:
label {
float: left;
padding-top: 0.4em;
width: 5em;
margin-right: 1em;
}
Еще одна проблема возникает с кнопками. В случае, когда у вас есть кнопка, размеры которой превышают размеры других элементов, вы можете задать ее вертикальное выравнивание с помощью относительного позиционирования:
input[type="submit"] {
float: left;
width: 90px;
position: relative;
top: 0. 4em;
}
4em;
}
Еще прием с относительным позиционированием можно использовать для input с типами checkbox и radio. Относительное позиционирование можно использовать даже
для нормализации отступа слева у элемента legend внутри элемента fieldset.
Единственное отличие состоит в необходимости использования свойства top.
При использовании строчной и строчно-блочной модели для вертикального выравнивания
элементов вы можете использовать свойство vertical-align:
label, input[type="text"] {
vertical-align: middle;
margin-right: 1em;
}
Бывает удобно использовать это свойство вместе с line-height. Важно
отметить, что применять это свойство необходимо к родительскому элементу. Если
вы примените это свойство непосредственно к элементам формы, это скажется при
расчете их высоты:
.form-row {
line-height: 1. 4;
}
4;
}
Явное указание высоты родительского элемента эффективно также при использовании вместе с равным ему значением высоты строки:
.form-row {
line-height: 1.8;
height: 1.8em;
}
При использовании строчной или строчно-блочной модели вы также можете
использовать свойство text-align для родительского элемента, чтобы выровнять
элементы по правому краю, по левому краю или по центру.
Странные особенности элементов выбора файлов
<input type="file"/> — это особый случай. Исходя из соображений
безопасности, этот тип элементов всегда должен быть видимым и узнаваемым в
браузере. Это означает, что браузеры преднамеренно игнорируют некоторые стили
(например, стили, относящиеся к видимости элемента) и стремятся применять
представление, описанное их собственными таблицами стилей.
Стоит отметить, что оформление по умолчанию у разных браузеров различается:
некоторые браузеры показывают только одну кнопку, в то время, как другие
добавляют текстовое поле для указания пути к загружаемому файлу.
Веб-разработчики, тем не менее, быстро нашли способ преодолеть эти ограничения. Сначала они поместили поле ввода в контейнер:
<form action="" method="post" enctype="multipart/form-data">
<div>
<input type="file" name="upload"/>
</div>
</form>
Затем они скрыли элемент input с помощью свойства opacity и применили стили
к контейнеру:
.upload {
width: 157px;
height: 57px;
background: url(upload.png) no-repeat;
overflow: hidden;
}
.upload input {
display: block !important;
width: 157px !important;
height: 57px !important;
opacity: 0 !important;
overflow: hidden!important;
}
Обратите внимание на !important. Это предпочтительный способ для
переопределения стилей браузера по умолчанию.
Пример на jsFiddle: «CSS: стилизация поля типа „файл“».
Заключение
Полноценное управление представлением элементов форм невозможно ввиду отсутствия
определенности в спецификации CSS и из-за стилей, применяемых браузерами по
умолчанию. Тем не менее, используя некоторые общепринятые приемы, можно
сократить различия в оформлении элементов (но не избавиться от них).
Тем не менее, используя некоторые общепринятые приемы, можно
сократить различия в оформлении элементов (но не избавиться от них).
Стилизация ползунка
Добрый день! Тема сегодняшней рубрики css — стилизация ползунка(поля range). Итак, приступим к рассмотрению!
Для начала создадим ползунок:
<input type="range" min="0" max="100" value="50" name="range" step="1"/>Видим ползунок со стандартными стилями, причем в разных браузерах он будет отображаться по разному.
Зададим ему ширину 200px.
input[type=range] {
width: 200px;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}Здесь помимо ширины мы указали специальное свойство appearance которое отвечает за базовые стили отображения элемента вашей операционной системы.
Значение ‘none’ указывает на то что мы эти стили сбрасываем. По итогу поле range будет отображаться не полностью. Это нам необходимо чтобы задать свои собственные стили для ползунка. Заметьте что вместе со свойством ‘appearance’ мы используем вендорные префиксы -webkit — Для браузеров на движке хромиум(google chrome) и -moz — для браузера mozilla firefox. Сразу отмечу что мы нацелены только на современные браузеры без всяких там IE(Internet Explorer).
Это нам необходимо чтобы задать свои собственные стили для ползунка. Заметьте что вместе со свойством ‘appearance’ мы используем вендорные префиксы -webkit — Для браузеров на движке хромиум(google chrome) и -moz — для браузера mozilla firefox. Сразу отмечу что мы нацелены только на современные браузеры без всяких там IE(Internet Explorer).
Теперь давайте попробуем стилизовать ползунок, делается это через специальные псевдоселекторы.
input[type=range] {
width: 200px;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
input[type=range]::-webkit-slider-runnable-track {
border-radius: 10px/100%;
height: 7px;
border: 1px solid cyan;
background-color: #fff;
}
input[type=range]::-webkit-slider-thumb {
background: #ecf0f1;
border: 1px solid cyan;
border-radius: 10px/100%;
cursor: pointer;
width:15px;
height: 15px;
-webkit-appearance: none;
margin-top: -4px;
}
input[type=range]::-moz-range-track {
border-radius: 10px/100%;
height: 5px;
border: 1px solid cyan;
background-color: #fff;
}
input[type=range]::-moz-range-thumb {
background: #ecf0f1;
border: 1px solid cyan;
border-radius: 10px/100%;
cursor: pointer;
}Для браузеров webkit(google chrome, chromium) используются псевдоселекторы -webkit-slider-runnable-track, -webkit-slider-thumb, а для mozilla firefox -moz-range-track,
-moz-range-thumb.
track — на конце каждого псевдоселектора отвечает за стилизацию полосы ползунка, а thumb за сам элемент ползунка. Отображение в разных браузерах может немного отличаться но в целом по стилистике будет одинаковым. Можете взять пример и поиграться со стилями!
Еще один пример стилизации:
input[type=range] {
width: 200px;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
outline: none;
overflow: hidden;
height: 7px;
}
input[type=range]::-webkit-slider-runnable-track {
height: 7px;
background-color: blue;
}
input[type=range]::-webkit-slider-thumb {
background: #ecf0f1;
cursor: pointer;
width:15px;
height: 15px;
-webkit-appearance: none;
margin-top: -4px;
box-shadow: -200px 0 0 200px #43e5f7;
}
input[type=range]::-moz-range-track {
height: 7px;
background-color: blue;
}
input[type=range]::-moz-range-thumb {
background: #ecf0f1;
cursor: pointer;
height: 7px;
border-radius:0px;
box-shadow: -200px 0px 0px 200px #43e5f7;
padding: 0px;
margin: 0px;
}Здесь получили другое отображение ползунка с эффектом выделения выбранного диапазона.
На этом в принципе у меня все. Если статья оказалась для вас полезной, подписывайтесь на группу Вконтакте и переходите на мой канал Youtube.
Всем удачи и здоровья!
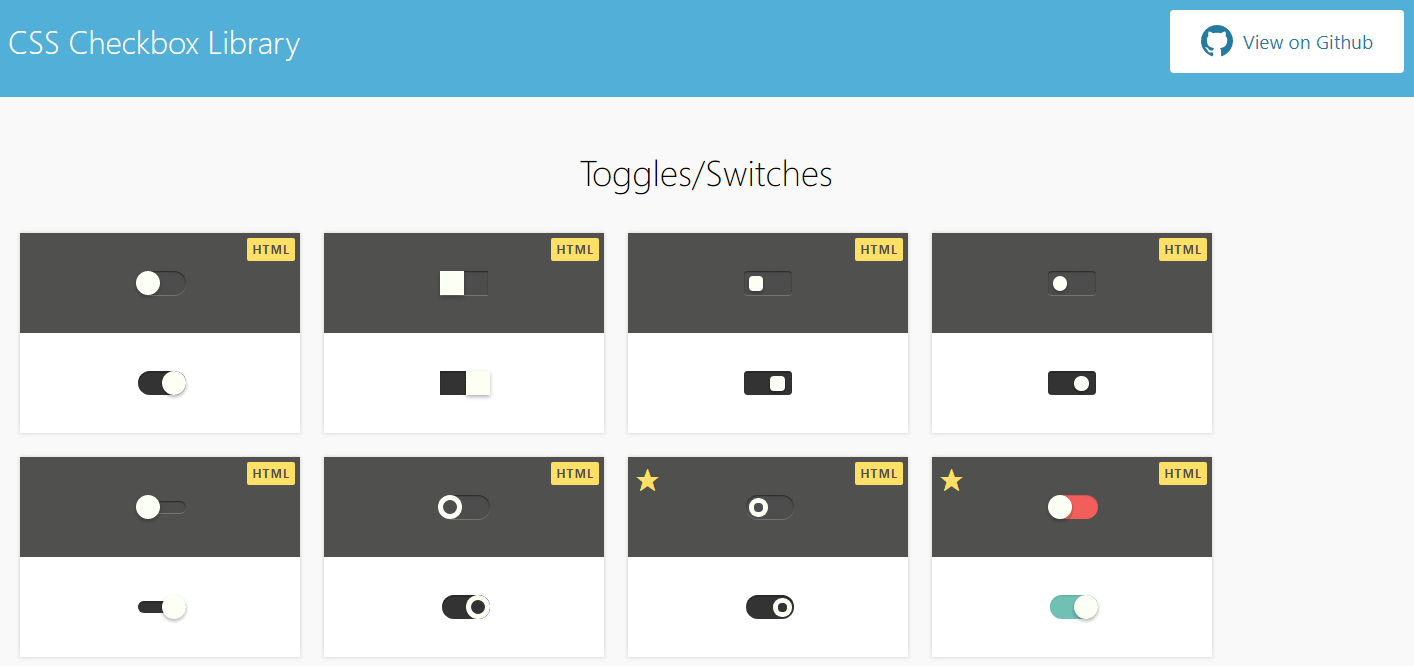
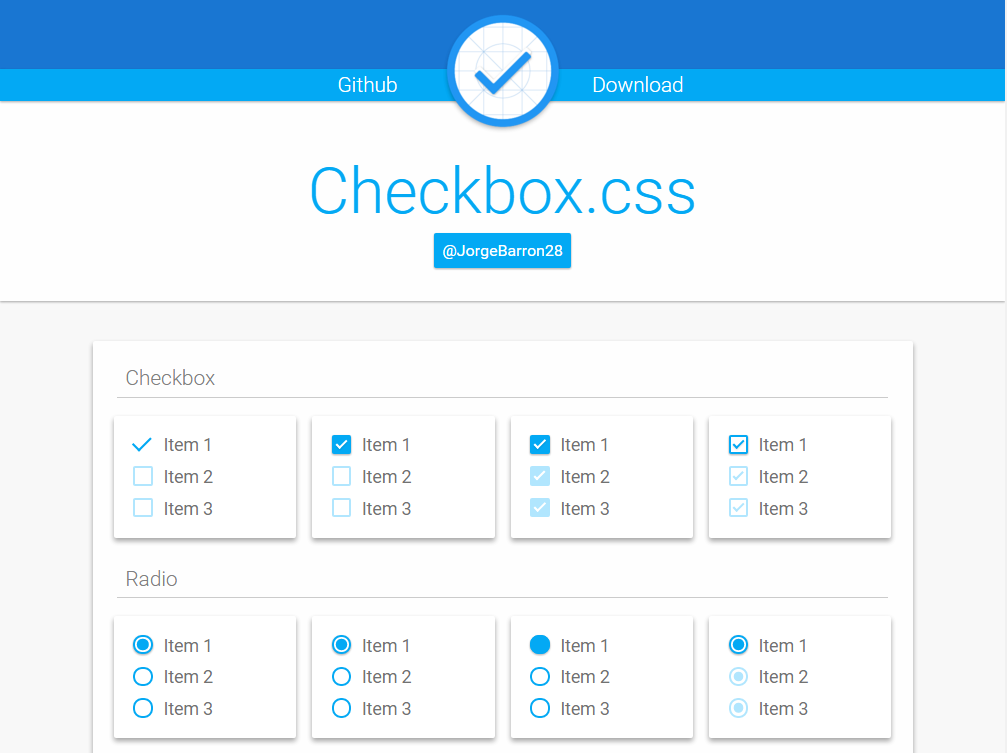
Стилизация элементов checkbox и radio button на CSS3
Часто ли Вы создаете различные формы, опросы на своих сайтах? Если да, то наверняка Вам хотелось изменить стандартные элементы. В этой статье покажем, как можно легко и просто заменить стандартные элементы checkbox (флажки) и radio button (переключатели) на свои. Использовать будем средства только CSS3.
HTML разметка
Расположим элементы на странице:
<!-- Элемент флажок -->
<input type="checkbox" name="cc" />
<label for="c1"><span></span>Check Box 1</label>
<!-- Элемент переключатель -->
<input type="radio" name="rr" />
<label for="r1"><span></span>Radio Button 1</label>
Здесь ничего особенного, каждому элементу задаем id и name, также используем label для описания элементов «переключателя» и «флажка». Внутрь тега label, вставляем span. Для чего именно, написано ниже.
Внутрь тега label, вставляем span. Для чего именно, написано ниже.
Правила CSS
Сейчас начинается самое интересное. Разберем создание только элемента «флажок», «переключатель» формируется аналогичным путем. Первое что мы делаем, это скрываем стандартный флажок из виду:
input[type="checkbox"] {
display:none;
}
Теперь, становится ясно, для чего нужен элемент span. Вместо скрытого стандартного флажка организуем новый, используя span:
input[type="checkbox"] + label span {
display:inline-block;
width:19px;
height:19px;
margin:-1px 4px 0 0;
vertical-align:middle;
background:url(check_radio_sheet.png) left top no-repeat;
cursor:pointer;
}
С помощью CSS селектора выбираем все span внутри тега label, которые принадлежат элементам input с типом >checkbox (т. е. выбираем все «флажки»). И используем вот такой спрайт (одно общее изображение, вместо множества):
е. выбираем все «флажки»). И используем вот такой спрайт (одно общее изображение, вместо множества):
Для выбранных span задаем высоту и ширину в 19px, и располагаем фоновое изображение.
Осталось только организовать правило для активного «флажка» (псевдо-селектор :checked). Для этого просто смещаем данное изображение влево на 19px:
input[type="checkbox"]:checked + label span {
background:url(check_radio_sheet.png) -19px top no-repeat;
}
Вот таким не хитрым способом, с применением нескольких тактик можно организовать на сайте, элементы на свой вкус. Для «переключателей» правила выстраиваются подобным образом, только соответственно фоновое изображение смещается еще на 19px и немного изменятся css селектор, вместо type=»checkbox» используется type=»radio».
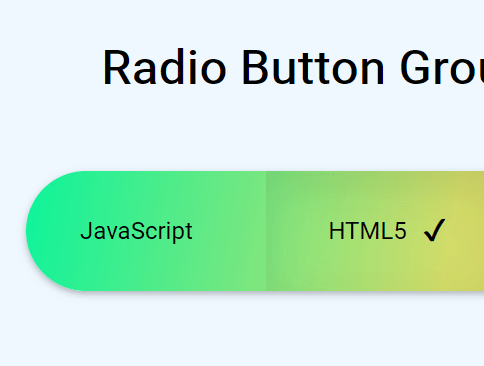
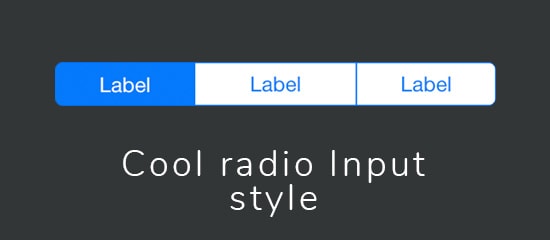
Голосов: 824 | Просмотров: 6211Делаем красивые кнопки выбора (стилизация radio input)
Сегодня я покажу пример как всего в несколько строчек кода сделать приятные и удобные кнопки выбора для вашего сайта. Они отлично впишутся как в десктопную версию вашего сайта так и в мобильную.
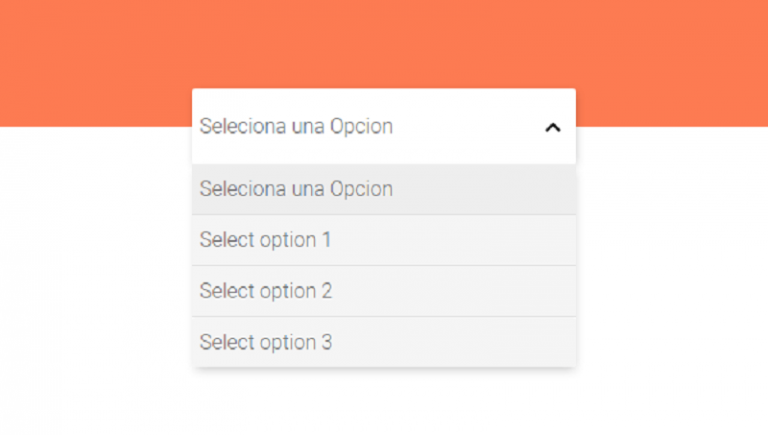
Они отлично впишутся как в десктопную версию вашего сайта так и в мобильную.
Не могу не отметить, что делать стандартные Radio-кнопки или, тем более, выпадающие списки для выбора из 2-4 вариантов не очень удобно и красиво. Поэтому я решил показать вам как можно сделать подобные кнопки выбора значительно удобнее.
Разметка
Нам понадобится всего несколько дополнительных элементов: при написании разметки формы, вам потребуется обернуть каждую пару input + label в блочный элемент, в моём случае это div с классом form-item и так же поступить с этими div’ами, у меня это контейнер с классом radio-container. Вы наверняка уже сталкивались ранее с подобным подходом, если использовали Boostrap Framework.
Я набросал макет для 2, 3 и 4 кнопок выбора (не рекомендую использовать данный подход для большего количества элементов, в таком случае лучше воспользоваться выпадающим списком):
<form> <div> <div> <input type=»radio» name=»option1″ checked> <label for=»radio1″>radio1</label> </div> <div> <input type=»radio» name=»option1″> <label for=»radio2″>radio2</label> </div> </div> </form> <br> <form> <div> <div> <input type=»radio» name=»option2″ checked> <label for=»radio3″>radio3</label> </div> <div> <input type=»radio» name=»option2″> <label for=»radio4″>radio4</label> </div> <div> <input type=»radio» name=»option2″> <label for=»radio5″>radio5</label> </div> </div> </form> <br> <form> <div> <div> <input type=»radio» name=»option3″ checked> <label for=»radio6″>radio6</label> </div> <div> <input type=»radio» name=»option3″> <label for=»radio7″>radio7</label> </div> <div> <input type=»radio» name=»option3″> <label for=»radio8″>radio8</label> </div> <div> <input type=»radio» name=»option3″> <label for=»radio9″>radio9</label> </div> </div> </form>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<form> <div> <div> <input type=»radio» name=»option1″ checked> <label for=»radio1″>radio1</label> </div> <div> <input type=»radio» name=»option1″> <label for=»radio2″>radio2</label> </div> </div> </form>
<br>
<form> <div> <div> <input type=»radio» name=»option2″ checked> <label for=»radio3″>radio3</label> </div> <div> <input type=»radio» name=»option2″> <label for=»radio4″>radio4</label> </div> <div> <input type=»radio» name=»option2″> <label for=»radio5″>radio5</label> </div> </div> </form>
<br>
<form> <div> <div> <input type=»radio» name=»option3″ checked> <label for=»radio6″>radio6</label> </div> <div> <input type=»radio» name=»option3″> <label for=»radio7″>radio7</label> </div> <div> <input type=»radio» name=»option3″> <label for=»radio8″>radio8</label> </div> <div> <input type=»radio» name=»option3″> <label for=»radio9″>radio9</label> </div> </div> </form> |
Стили
Для начала нам необходимо будет скрыть сами элементы выбора, я сделал это просто, при помощи свойства display: none. Теперь пользователю отображаются только элементы
Теперь пользователю отображаются только элементы label, если вы не допустили ошибок в разметке, то по нажатию на них, элементы выбора должны активироваться, вы можете проверить это при помощи инструментов разработчика в вашем браузере.
Далее выравниваем label по горизонтали, вы можете сделать это несколькими способами:
- При помощи свойства
float: left;, применённого к элементамlabel. Я не рекомендую данный подход, так как он в некоторых ситуациях, может сломать вёрстку, и, кроме того, вам придётся использовать хак в виде дополнительного элемента clearfix. - Использовать свойство
display: inline-block;, для элементовlabel. Данный подход я использовал ранее, до того как практически во всех браузерах появилась поддержка flexbox. - Для родительского контейнера (в моём случае это
radio-container) воспользоваться свойствомdisplay: flex;
Я использую третий вариант, flexbox поддерживаться практически во всех браузерах, если вы хотите поддерживать IE, этот подход вам не подойдёт.
Далее нам осталось лишь показать пользователю какой элемент активен на данный момент, сделать это очень просто, но есть один нюанс: ваш элемент input должен следовать перед элементом label, иначе css свойство, приведённое ниже, работать не будет.
Для того чтобы выделить активный элемент используем следующий приём:
.radio-container .radio-btn input:checked + label{ background-color: #0082fe; color: #fff; }
.radio-container .radio-btn input:checked + label{ background-color: #0082fe; color: #fff; } |
Эта запись означает, что вложенные стили будут применяться только к элементу label и только в том случае, если элемент radio, к которому относится label, активен в данный момент.
Как видно из записи, активный элемент будет другого цвета и текст будет белым, в моём примере этого достаточно.
Результат
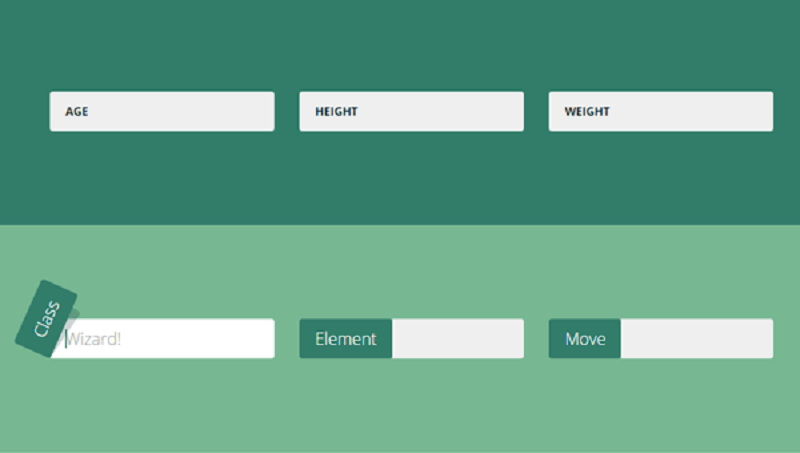
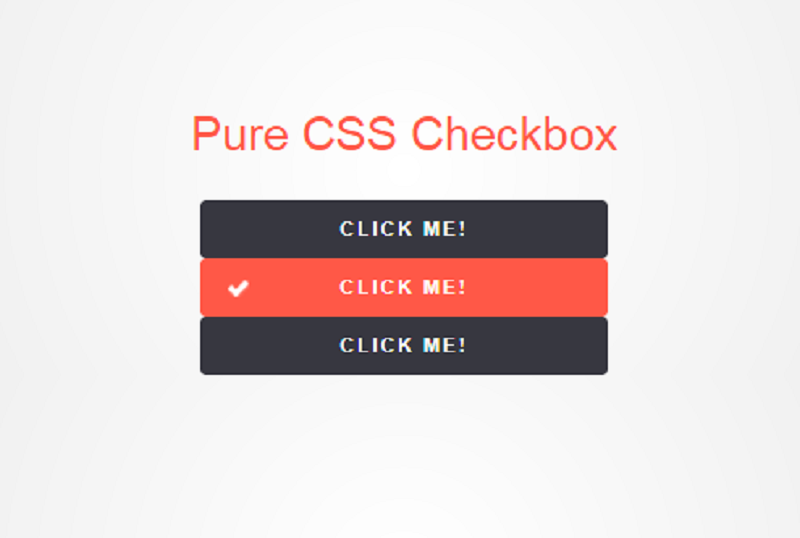
Я добавил ещё немного стилей для более красивого отображения элементов выбора, вот какой результат у меня получился:
Можно немного изменить стили и получить такой результат:
Как видите, вы можете легко изменить внешний вид получившихся кнопок как вам угодно.
Данный приём очень хорошо работает когда у вас есть всего 2-4 варианта выбора, на пример гендерная принадлежность пользователя, выбор из вариантов «Да», «Нет», период оповещения (ежедневно, еженедельно, ежемесячно) и так далее. При больше количестве элементов советую воспользоваться выпадающим списком, это будет и удобнее для пользователя и красивее выглядеть на вашем сайте.
comments powered by HyperCommentsСтилизация checkbox
20.11.201810:4020.11.2018 10:40:37
В этой статья я расскажу о стилизации чекбокса средствами CSS.
Дизайн формы.
Начнем стилизацию, html код чекбокса:
|
Преминем стили CSS для чекбокса:
|
В качестве бонуса SASS стили для чекбокса:
|
20.11.201810:4020.11.2018 10:40:37
Django | Стилизация полей форм
Стилизация полей форм
Последнее обновление: 25.02.2018
Поля формы применяют некоторые стили по умолчанию. Если же мы хотим применить к ним какие-то собственные стили и классы, то нам надо использовать ряд механизмов.
Прежде всего мы можем вручную выводить каждое поле и определять правила стилизации для этого поля или окружающих его блоков. Возьмем простейшую форму:
from django import forms class UserForm(forms.Form): name = forms.CharField(min_length=3) age = forms.IntegerField(min_value=1, max_value=100)
В шаблоне пропишем ее использование:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Django Forms</title>
<style>
.alert{color:red}
.form-group{margin: 10px 0;}
.form-group input{width:250px;height: 25px;border-radius:3px;}
</style>
</head>
<body>
<form method="POST" novalidate>
{% csrf_token %}
<div>
{% for field in form %}
<div>
{{field.label_tag}}
<div>{{field}}</div>
{% if field.errors%}
{% for error in field.errors %}
<div>
{{error}}
</div>
{% endfor %}
{% endif %}
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>
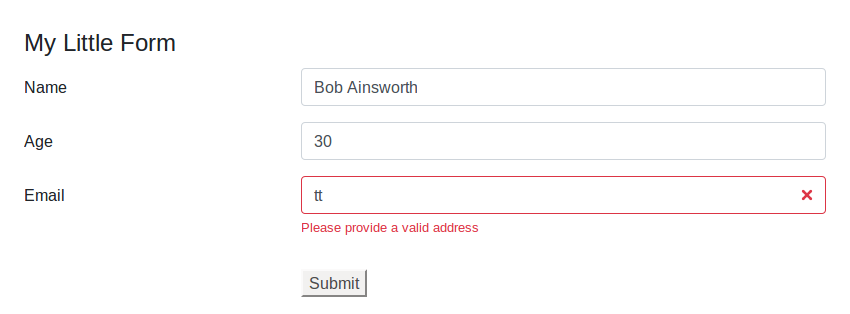
Результа при отправке формы с ошибками:
Второй механизм представляют свойства формы required_css_class и error_css_class,
который соответственно применяют класс css к метке, создаваемой для поля формы, и к блоку ассоциированных с ним ошибок.
Например, определим следующую форму:
from django import forms
class UserForm(forms.Form):
name = forms.CharField(min_length=3)
age = forms.IntegerField(min_value=1, max_value=100)
required_css_class = "field"
error_css_class = "error"
В этом случае в шаблоне у нас должны быть определены или подключены классы «field» и «error»:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Django Forms</title>
<style>
.field{font-weight:bold;}
.error{color:red;}
</style>
</head>
<body>
<form method="POST" novalidate>
{% csrf_token %}
<table>
{{form}}
</table>
<input type="submit" value="Send" >
</form>
</body>
</html>
Но также можно было бы комбинировать оба способа:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Django Forms</title>
<style>
. field{font-weight:bold;}
.error{color:red;}
</style>
</head>
<body>
<form method="POST" novalidate>
{% csrf_token %}
<div>
{% for field in form %}
<div>
{{field.label_tag}}
<div>{{field}}</div>
{% if field.errors%}
<div>{{field.errors}}</div>
{% endif %}
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>
field{font-weight:bold;}
.error{color:red;}
</style>
</head>
<body>
<form method="POST" novalidate>
{% csrf_token %}
<div>
{% for field in form %}
<div>
{{field.label_tag}}
<div>{{field}}</div>
{% if field.errors%}
<div>{{field.errors}}</div>
{% endif %}
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>
Третий механизм стилизации представляет установка классов и стилей через виджеты:
from django import forms
class UserForm(forms.Form):
name = forms.CharField(widget=forms.TextInput(attrs={"class":"myfield"}))
age = forms.IntegerField(widget=forms.NumberInput(attrs={"class":"myfield"}))
В данном случае через параметр виджетов attrs устанавливаются атрибуты того элемента html, который будет генерироваться. В частности, здесь для обоих полей устанавливается атрибут
В частности, здесь для обоих полей устанавливается атрибут class, который представляет класс myfield.
И, допустим, в шаблоне будет определен класс myfield:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Django Forms</title>
<style>
.myfield{
border:1px solid #ccc;
border-radius:5px;
height:25px;
width:200px;
margin: 10px 10px 10px 0;
}
</style>
</head>
<body>
<form method="POST">
{% csrf_token %}
<div>
{% for field in form %}
<div>
{{field.label_tag}}
<div>{{field}}</div>
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>
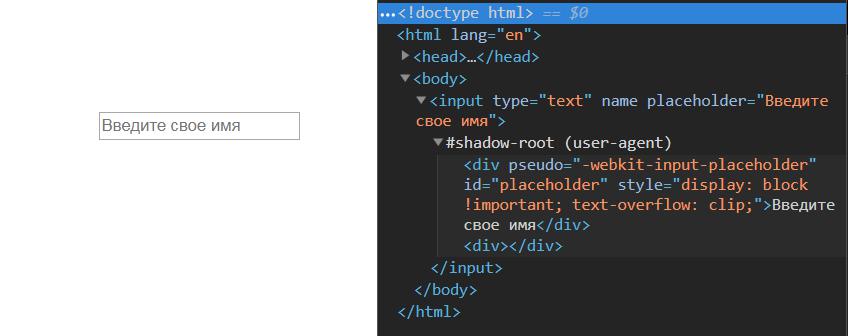
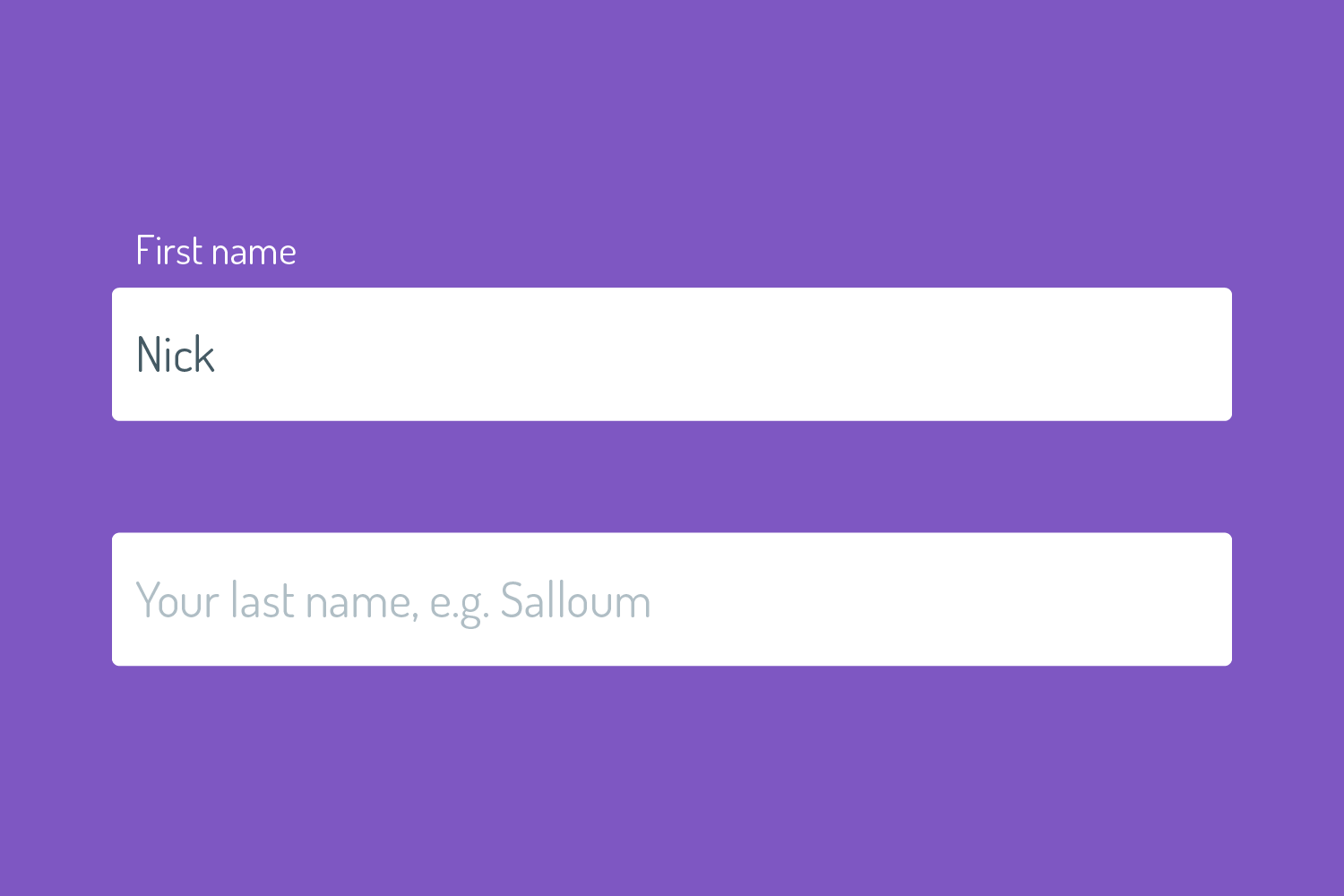
Стилизация placeholder с помощью CSS стилей — Webstacker
Кратко о главном
Атрибут placeholder применяется для отображения подсказок и другой информации внутри пустых элементов input и textarea. В этой статье мы рассмотрим возможности placeholder и стили, которые позволят сделать его более красивым и уникальным.
В этой статье мы рассмотрим возможности placeholder и стили, которые позволят сделать его более красивым и уникальным.
Для тех, кто не знает что такое плейсхолдер и как он выглядит — все предельно просто: все ограничивается добавлением одного атрибута для текстового поля. Например:
<input type="email" placeholder="Enter your e-mail..." />Со стилями мы используем общий и вендорные префиксы каждого из популярных браузеров:
::placeholder { color: #ddd; }
::-webkit-input-placeholder { color: #ddd; }
:-ms-input-placeholder { color: #ddd; }
::-moz-placeholder { color: #ddd; } // Firefox 19+
:-moz-placeholder { color: #ddd; } // Firefox 18-Какие свойства поддерживает
Рано радоваться! Хоть и плейсхолдер можно стилизировать, но список его свойств сильно ограничен, он поддерживает:
- font (и сопутствующие свойства)
- background (и сопутствующие свойства)
- color
- line-height
- letter-spacing
- text-decoration
- text-transform
- text-overflow
- opacity
- word-spacing
- vertical-align
- text-indent
Интересные возможности стилей плейсхолдера
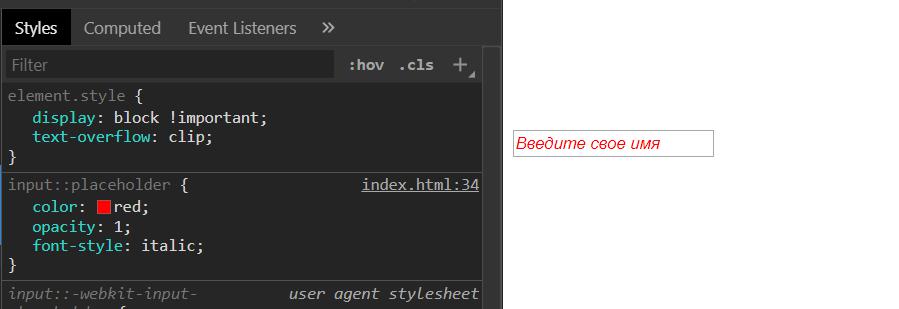
Даже этот небольшой набор стилей позволяет нам сделать интересные решения для текстовых полей. Например, убрать текст при фокусе текстового окна:
Например, убрать текст при фокусе текстового окна:
:focus:placeholder {color: transparent}
:focus::-webkit-input-placeholder {color: transparent}
:focus:-ms-input-placeholder {color: transparent}
:focus::-moz-placeholder {color: transparent}
:focus:-moz-placeholder {color: transparent}Или обрезать текст и поставить три точки (…) с помощью text-overflow:ellipsis;
Заключение
На сегодняшний день поддержка браузерами равна 91-94%, что довольно неплохо. Тем более, отсутствие поддержки всего не отобразит кастомные стили и ничего не сломает. Так что – юзаем!
Также подписывайтесь на наш офигенный Телеграм-канал 🤘: постим крутые статьи, авторские мнения, новости и шутки из мира Web-разработки. Понравилась статья? Расскажи об этом друзьям!
Поделиться статьей:
пользовательских стилей CSS для полей ввода и текстовых полей
Это выпуск # 21 из серии, посвященной современным решениям CSS для проблем, которые я решал в течение последних 13 с лишним лет работы фронтенд-разработчиком .
Мы собираемся создать пользовательские стили ввода и текстовой области, которые будут иметь почти идентичный вид в популярных браузерах. Мы специально стилизуем типы ввода текст , , дату и файл , а также стили только для чтения и отключенных состояний .
Прочтите, чтобы узнать, как:
- сброс стилей ввода
- использовать
hslдля тематики входных состояний - обеспечивает соответствие всех состояний требованиям контрастности
- сохраняет воспринимаемое состояние
: фокусдля режима высокой контрастности Windows
Это четвертая часть мини-серии о полях форм Modern CSS. Посмотрите выпуски 18–20, чтобы узнать, как стилизовать другие распространенные типы полей формы, включая переключатели, флажки и выборки.
Распространенные проблемы с собственными стилями ввода #
Между стилями ввода текста немного больше паритета, чем мы видели с радио, флажками и выбором, но тем не менее несоответствия.
Вот скриншот нестилизованных входов, которые мы собираемся рассмотреть сегодня в (слева) Chrome, Safari и Firefox.
Мы будем стремиться унифицировать первоначальный внешний вид для всех браузеров и общих типов полей.
Поле
dateуникально тем, что Chrome и Firefox предоставляют форматирование и всплывающий календарь для выбора, тогда как Safari не предлагает сопоставимых функций.Мы также не можем создать это в CSS, поэтому наша цель — как можно глубже создать похожий начальный внешний вид. Проверьте caniuse для ввода даты / времени.
Базовый HTML #
Мы рассматриваем множество типов полей, поэтому посмотрите полный список на CodePen. Но вот необходимый HTML для ввода текста и текстового поля.
Чтобы упростить наши стили и подготовиться к работе с каскадом, мы добавили только один класс CSS — input — который помещается непосредственно в область ввода текста и текстовое поле.
Метка не является частью нашего упражнения по стилизации, но она включена в качестве общего требования, особенно с атрибутом для , имеющим на входе значение id .
Создание переменных CSS для оформления #
Для этого урока мы собираемся попробовать немного другую технику создания тем, используя значений hsl .
Мы установим серый цвет для границы, а затем разделим синий цвет, который будет использоваться в нашем состоянии : focus , на его значения hsl, включая: h для «оттенка», s для «насыщенности». , и л для «легкости».
: корень {
--input-border: # 8b8a8b;
- вход-фокус-ч: 245;
--input-focus-s: 100%;
- вход-фокус-l: 42%;
} Каждое из руководств по нашим полям формы включает немного другой метод тематизации, который можно извлекать и использовать помимо форм!
Доступный контраст #
Как и все элементы пользовательского интерфейса, граница ввода должна иметь контраст не менее 3: 1 по сравнению с окружением.
И состояние : focus должно иметь контраст 3: 1 по сравнению с состоянием несфокусированным , если оно включает в себя что-то вроде изменения цвета границы или , согласно проекту WCAG 2.2, толщиной больше или равной 2px .
Черновик WCAG 2.2 вносит некоторые небольшие изменения в требования : focus , и я призываю вас их просмотреть.
Сброс стилей #
Как и во всех моих руководствах в качестве современной передовой практики, мы сначала добавляем следующий сброс:
*,
* :: before,
* :: after {
box-sizing: border-box;
} Как видно из начального состояния полей в браузерах, некоторые выдающиеся различия заключались в типе границы, цвете фона и свойствах шрифта.
Интересно, что font-size и font-family не наследуются от документа, как элементы типографики, поэтому нам нужно явно установить их как часть нашего сброса.
Также следует отметить, что входной размер шрифта должен вычисляться как минимум до 16 пикселей, чтобы избежать срабатывания масштабирования при взаимодействии в мобильном Safari. Обычно мы можем предположить, что 1rem равно 16px , но мы явно установим его как резерв, а затем воспользуемся новой функцией CSS max , чтобы установить 16px как минимум в случае, если он меньше 1em (h / t Дэну Бурзо за эту идею).
.input {
font-size: 16px;
font-size: max (16px, 1em); Семейство шрифтов
: наследование;
заполнение: 0,25 мкм 0,5 мкм;
цвет фона: #fff;
граница: сплошная 2px var (- input-border);
радиус границы: 4 пикселя;
} Мы установили границу для использования переменной темы, а также создали слегка закругленный угол.
После этого обновления мы уже неплохо выглядим:
Это может быть трудно заметить на этом снимке экрана, но есть еще одно отличие — высота каждого поля. Вот сравнение ввода текста с вводом файла, чтобы лучше увидеть эту разницу:
Вот сравнение ввода текста с вводом файла, чтобы лучше увидеть эту разницу:
Давайте рассмотрим это с помощью следующего, которое мы применяем к нашему классу .input , если он не размещен в текстовом поле :
.input: not (textarea) {
line-height: 1;
высота: 2,25 бэр;
} Мы включили line-height: 1 , поскольку, когда это не textarea , невозможно, чтобы ввод был многострочным.Мы также установили нашу высоту в rem из-за соображений, связанных с типом ввода файла. Если вы знаете, что не будете использовать тип ввода файла, вы можете использовать здесь em вместо этого для гибкости при создании входов различного размера.
Но, что очень важно, мы потеряли различие между редактируемыми и отключенными типами ввода . Мы также хотим определить только для чтения с большим намеком на то, что он также не редактируется, но все еще интерактивен. И у нас есть еще немного работы, чтобы сгладить тип ввода файла.И мы хотим создать наше тематическое состояние
И у нас есть еще немного работы, чтобы сгладить тип ввода файла.И мы хотим создать наше тематическое состояние : focus .
Файл ввода CSS #
Давайте еще раз посмотрим только на ввод файла в Chrome, Safari и Firefox:
Мы не можем стилизовать кнопку, созданную браузером, или изменить текст приглашения, но сброс, который мы предоставили до сих пор, немного поработал, чтобы можно было использовать наш настраиваемый шрифт.
Мы сделаем еще одну настройку, чтобы немного уменьшить размер шрифта, поскольку при просмотре с другими типами полей унаследованная кнопка кажется довольно большой, и font-size — наш единственный оставшийся вариант для ее решения.Для этого нам нужно отрегулировать верхний отступ, так как мы настроили его на основе на .
input [type = "file"] {
font-size: 0.9em;
набивка: 0,35 бэр;
} Если вы ожидали более изящного решения, есть много людей, которые покрыли его.
Моя цель здесь заключалась в том, чтобы предоставить вам основу, на которой вы затем можете строить.
только для чтения CSS Style # Хотя атрибут только для чтения используется нечасто, он предотвращает дополнительный ввод данных пользователем, хотя значение можно выбрать, и оно по-прежнему может быть обнаружено вспомогательными технологиями.
Давайте добавим несколько стилей, чтобы дать больше подсказки о том, что это поле по сути является заполнителем для ранее введенного значения.
Для этого мы нацелимся на любой .input , который также имеет атрибут [только для чтения] . Селекторы атрибутов — очень удобный метод с широким применением, и его определенно стоит добавить (или обновить) в вашем наборе инструментов CSS.
.input [только для чтения] {
border-style: dotted;
курсор: не допускается;
цвет: # 777;
} В дополнение к замене на границу с пунктиром , мы также назначили ему запрещенный курсор и установили средне-серый цвет текста.
Как видно на следующем гифке, пользователь не может взаимодействовать с полем, кроме как выделить / скопировать значение.
Отключенный ввод и стиль текстовой области #
Подобно только для чтения , мы будем использовать селектор атрибутов для обновления стиля для отключенных полей. Мы прикрепляем его к классу .input , поэтому он применяется к текстовым областям, а также к другим нашим типам ввода.
Мы будем использовать нашу переменную CSS, чтобы обновить цвет границы до приглушенного серого, а фон поля - до очень светло-серого.Мы также снова применим курсор not-allowed как дополнительный намек на то, что поле не интерактивно.
.input [отключено] {
--input-border: #ccc; цвет фона: #eee;
курсор: не допускается;
}
И вот результат как для ввода текста, так и для текстового поля:
Примечание о специальных возможностях :
отключено Поляне обязательно могут быть обнаружены вспомогательными технологиями, поскольку на них нельзя сфокусироваться.Они также не обязаны соответствовать даже типичному порогу контрастности 3: 1 для элементов пользовательского интерфейса, но мы оправдали ожидания пользователей, установив для них оттенки серого.
Стили текстовой области #
Наше текстовое поле действительно близко, но есть одно свойство, о котором я хочу упомянуть, поскольку оно уникально для внутреннего поведения текстовых полей.
Это свойство - resize , которое позволяет вам указать, в каком направлении textarea может быть изменено, или может ли это вообще измениться.
В то время как вы определенно должны позволить textarea сохранять функцию изменения размера при общих обстоятельствах, вы можете ограничить ее только вертикальным изменением размера, чтобы предотвратить разрыв макета из-за того, что пользователь, например, перетаскивает его очень широко.
Мы применим это свойство, применив наш класс .input , когда он применяется к textarea :
textarea. input {
input {
изменение размера: вертикальное;
} Попробуйте это в последней демоверсии CodePen!
: focus State Styles # Хорошо, мы завершили начальные стили для наших полей ввода и текстового поля, но нам нужно обработать очень важное состояние: : focus .
Мы собираемся использовать комбинированный эффект, который изменяет цвет границы на значение, которое соответствует контрасту 3: 1 по сравнению с несфокусированным состоянием, но также добавляет box-shadow для небольшого дополнительного выделения.
И вот почему мы определили цвет нашей темы состояния фокуса в hsl: это означает, что мы можем создать вариант цвета границы, обновив только значение яркости.
Сначала мы определяем цвет границы, создавая полное значение hsl из отдельных значений переменных CSS:
.input: focus {
border-color: hsl (
var (- input-focus-h),
var (- input-focus-s),
var (- input-focus-l)
);
} Затем мы добавляем box-shadow , который будет использовать только размытие для создания эффекта двойной границы.
calc () приемлемо для использования внутри hsla , поэтому мы используем его, чтобы уменьшить исходное значение на 40%, а также допустить небольшую альфа-прозрачность:
.input: focus {
box-shadow: 0 0 0 3px
hsla (
var (- input-focus-h),
var (- input-focus-s),
calc (var (- ввод-фокус-l) + 40%),
0.8
);
} Обратите внимание, что теперь мы добавили новый контекст для нашего контраста, который представляет собой границу : focus по сравнению с : focus box-shadow , поэтому убедитесь, что вычисленная разница для выбранных вами цветов составляет не менее 3: 1 при использовании этого метода.
При желании вернитесь к правилу .input и добавьте переход для анимации тени блока :
.input {
переход: 180 мс вставка-тень на выходе;
} Наконец, мы не хотим забывать о режиме высокой контрастности Windows, который не будет видеть box-shadow и не сможет обнаружить изменение цвета границы. Итак, мы добавили прозрачную схему для этих пользователей:
Итак, мы добавили прозрачную схему для этих пользователей:
.input: focus {
контур: 3px сплошной прозрачный;
} Мы также используем эту технику в эпизоде, посвященном стилям кнопок.
Вот GIF-демонстрация фокусировки при вводе текста:
А вот внешний вид поля только для чтения , так как оно имеет другой стиль границы :
В HTML-коде CodePen есть комментарий с примером использования встроенного стиля для определения обновленного визуального элемента, например, для состояния ошибки.Опять же, имейте в виду, что мы делаем , осветляя предоставленное значение --input-focus-l на 40%, и цвет рамки в фокусе должен быть по крайней мере 3: 1 контрастом по сравнению с несфокусированным цветом, поэтому учтите, что при изменении значений переменных CSS.
Режим ввода и автозаполнение #
Есть два дополнительных атрибута, которые могут помочь улучшить взаимодействие с пользователем, особенно на мобильных устройствах, в дополнение к использованию правильного типа ввода (например, электронная почта).
Первый определяет режим ввода , который предоставляет измененную клавиатуру или клавиатуру, которая лучше соответствует ожидаемым данным.Читайте доступные значения режима ввода на MDN>
Второй - это автозаполнение , которое имеет гораздо больше вариантов, чем на или на . Например, я всегда ценю то, что на iPhone, когда Google отправляет мне текстовый код подтверждения, клавиатура «просто знает», что это за значение. Оказывается, это благодаря autocomplete = "одноразовый код" !
Ознакомьтесь с полным списком значений автозаполнения , которые позволяют вам намекнуть на ожидаемое значение и действительно повысить удобство использования ваших форм для пользователей, которые используют значения автозаполнения.
Демо №
Во-первых, вот последний взгляд на наше решение в Chrome, Safari и Firefox (слева направо). Ввод файла по-прежнему немного выделяется при просмотре рядом, но в потоке формы в отдельном браузере это определенно приемлемо.
Вот решение со всеми представленными нами типами полей.
Стефани Эклс (@ 5t3ph)
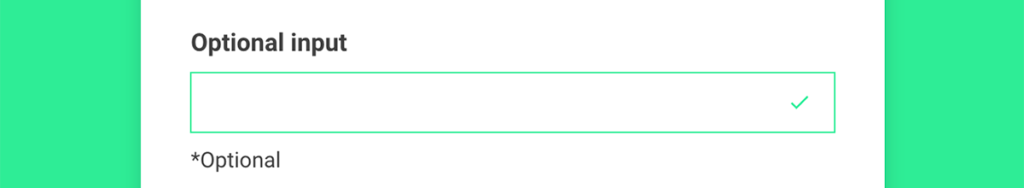
Вводные данные формы стиля в CSS С: required,: optional,: valid и: invalid
Хотя в этом руководстве содержится контент, который, по нашему мнению, принесет большую пользу нашему сообществу, мы еще не тестировали или отредактировал его, чтобы обеспечить безошибочное обучение.Это в нашем списке, и мы над этим работаем! Вы можете помочь нам, нажав кнопку «Сообщить о проблеме» в нижней части руководства.
Введение
Когда дело доходит до проверки содержимого полей ввода во внешнем интерфейсе, сейчас все намного проще, чем раньше. Мы можем использовать псевдоклассы: required,: optional,: valid и: invalid в сочетании с атрибутами проверки формы HTML5, такими как required или pattern, для создания визуально привлекательных результатов. Эти псевдоклассы работают для элементов input, textarea и select.
Эти псевдоклассы работают для элементов input, textarea и select.
Входные псевдоклассы
Вот пример работы псевдоклассов. Начнем с разметки HTML:
Давайте применим следующие стили:
ввод {
граница: сплошная 2px;
радиус границы: 4 пикселя;
размер шрифта: 1рем;
маржа: 0.25рем;
минимальная ширина: 125 пикселей;
набивка: 0,5 бэр;
переход: цвет фона 0,5 с, затяжка;
}
input: optional {
цвет границы: серый;
}
input: required {
цвет границы: черный;
}
input: invalid {
цвет границы: красный;
}
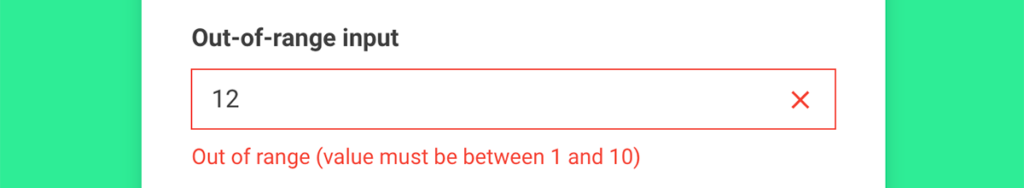
Вот результат:
См. Pen vYGeLYw от alligatorio (@alligatorio) на CodePen.
Pen vYGeLYw от alligatorio (@alligatorio) на CodePen.
В приведенной выше демонстрации - это тип ввода HTML5, который сообщает браузерам ожидать адрес электронной почты. Поскольку мы также используем обязательный атрибут , современные браузеры устанавливают для ввода значение : действительный только при вводе действительного адреса электронной почты.
Добавление псевдокласса: focus
Давайте сделаем вещи еще более интересными, добавив стили в соответствии с состоянием фокуса и добавив фоновое изображение и цвет в зависимости от состояния допустимости и только тогда, когда ввод находится в фокусе. Мы будем использовать ту же разметку HTML.
Вот наш обновленный CSS:
ввод {
граница: сплошная 2px;
радиус границы: 4 пикселя;
размер шрифта: 1рем;
запас: 0,25 бэр;
минимальная ширина: 125 пикселей;
набивка: 0,5 бэр;
переход: цвет границы 0.5s легкость выхода;
}
input: optional {
цвет границы: серый;
}
input: required: valid {
цвет границы: зеленый;
}
input: invalid {
цвет границы: красный;
}
input: required: focus: valid {
фон: url ("https://assets. digitalocean.com/labs/icons/hand-thumbs-up.svg") без повтора 95% 50% светло-зеленый;
размер фона: 25 пикселей;
}
input: focus: invalid {
фон: url ("https://assets.digitalocean.com/labs/icons/exclamation-triangle-fill.svg") без повтора 95% 50% светлый лосось;
размер фона: 25 пикселей;
}
digitalocean.com/labs/icons/hand-thumbs-up.svg") без повтора 95% 50% светло-зеленый;
размер фона: 25 пикселей;
}
input: focus: invalid {
фон: url ("https://assets.digitalocean.com/labs/icons/exclamation-triangle-fill.svg") без повтора 95% 50% светлый лосось;
размер фона: 25 пикселей;
}
В приведенном выше CSS есть два ключевых изменения:
-
ввод: требуется: действителенприменяет состояние успеха только ктребуетсявводов.Потому что техническидополнительных входоввсегда действительны. -
input: focus: valid 'и' input: focus: invalidприменяется к входам, только когда они сфокусированы.
И вот результат:
См. Pen gOrGPxP от alligatorio (@alligatorio) на CodePen.
У вас может возникнуть соблазн добавить контент вместо использования :: before или :: after на входе, но, к сожалению, это невозможно для входных элементов. Один из приемов состоит в том, чтобы иметь родственный элемент span, в который добавляется контент в зависимости от действительности ввода.Примерно так:
Один из приемов состоит в том, чтобы иметь родственный элемент span, в который добавляется контент в зависимости от действительности ввода.Примерно так:
ввод: focus: invalid + span :: before {...} .
Форма обратной связи по стайлингу | Контактная форма 7
Как оформить контактную форму? Это частый вопрос на форуме поддержки. Контактная форма 7 не позволяет настраивать стиль. Редактирование таблиц стилей CSS - лучший способ стилизации контактных форм. В этой статье я покажу вам несколько важных шагов по оформлению ваших контактных форм. Если вы знаете о CSS, мое объяснение простое.Если вы не знакомы с CSS, сначала изучите CSS на этих информационных сайтах:
Какую таблицу стилей мне следует редактировать?
Подойдет любая таблица стилей, но я рекомендую отредактировать основную таблицу стилей вашей темы. Лучше не редактировать таблицы стилей в плагине, потому что ваши изменения будут перезаписаны при обновлении плагина. Темы можно обновлять, но обычно они обновляются реже, чем плагины. Если ваша тема часто обновляется, вы можете создать дочернюю тему и управлять таблицей стилей в дочерней теме.
Темы можно обновлять, но обычно они обновляются реже, чем плагины. Если ваша тема часто обновляется, вы можете создать дочернюю тему и управлять таблицей стилей в дочерней теме.
Вы также можете использовать Additional CSS , и он имеет несколько преимуществ по сравнению с непосредственным изменением таблиц стилей темы.
Стилизация полей контактной формы
Давайте посмотрим, как мы можем стилизовать отдельные поля в контактной форме. Есть несколько типов полей ввода. Наиболее распространенное поле - это однострочное текстовое поле ввода, поэтому давайте добавим для него правило стиля:
ввод [тип = "текст"]
{
цвет фона: #fff;
цвет: # 000;
ширина: 50%;
}
Этот селектор соответствует всем элементам input , чей атрибут type имеет в точности значение text (т.е.е. однострочные поля ввода текста). Кроме того, это правило стиля имеет три свойства, определяющих белый цвет как цвет фона, черный как цвет переднего плана (текста) и 50% как ширину поля.
Вы можете применить это правило стиля к другим типам полей. Давайте добавим селекторы для поля ввода адреса электронной почты и области ввода многострочного текста:
input [type = "text"],
input [type = "email"],
textarea
{
цвет фона: #fff;
цвет: # 000;
ширина: 50%;
}
Теперь этот стиль применяется ко всем частям вашего сайта.Вы можете ограничиться контактными формами. Форма Контактной формы 7 имеет элемент-оболочку с классом wpcf7 . Вы можете ограничить объем цели, добавив селекторы предков:
.wpcf7 input [type = "text"],
.wpcf7 input [type = "email"],
.wpcf7 текстовое поле
{
цвет фона: #fff;
цвет: # 000;
ширина: 50%;
}
См. Также:
Стилизация специальных полей
Вы можете захотеть стилизовать только определенные поля. Сначала добавьте параметр id или class в теги формы полей, которые вы хотите стилизовать:
[text text-123 id: очень-специальное-поле]
Затем добавьте правила стиля, используя идентификатор или класс:
# очень-особенное-поле
{
цвет: # f00;
граница: 1px solid # f00;
}
Стилизация всей контактной формы
Как я упоминал ранее, элемент верхнего уровня контактной формы имеет класс wpcf7 . Чтобы стилизовать всю контактную форму, добавьте правила стиля для селектора класса:
Чтобы стилизовать всю контактную форму, добавьте правила стиля для селектора класса:
.wpcf7
{
цвет фона: # f7f7f7;
граница: 2px solid # 0f0;
}
Это правило стиля дает вашим контактным формам светло-серый фон и зеленую рамку.
См. Также: Могу ли я добавить атрибуты id и class к элементу формы?
Стилизация ответных сообщений
Ответное сообщение в нижней части контактной формы по умолчанию имеет класс wpcf7-response-output , поэтому вы можете применить правило стиля к этому классу, чтобы оформить ответное сообщение.
Чтобы выбрать стиль на основе статуса контактной формы, обратитесь к атрибуту class элемента form . У него должен быть класс, отражающий текущий статус. Возможные значения: init , sent , failed , aborted , spam , invalid или unaccepted .
Для примера стиля см. Следующие правила стиля по умолчанию, которые Контактная форма 7 5.2.2 применяет к ответному сообщению:
.wpcf7 form .wpcf7-response-output {
маржа: 2em 0,5em 1em;
заполнение: 0.2em 1em;
граница: 2px solid # 00a0d2; /* Синий */
}
.wpcf7 form.init .wpcf7-response-output {
дисплей: нет;
}
.wpcf7 form.sent .wpcf7-response-output {
цвет границы: # 46b450; /* Зеленый */
}
.wpcf7 form.failed .wpcf7-response-output,
.wpcf7 form.aborted .wpcf7-response-output {
цвет границы: # dc3232; /* Красный */
}
.wpcf7 form.spam .wpcf7-response-output {
цвет границы: # f56e28; /* Апельсин */
}
Форма .wpcf7.недопустимый .wpcf7-response-output,
.wpcf7 form.unaccepted .wpcf7-response-output {
цвет границы: # ffb900; /* Желтый */
}
См. Также: Размещение окна сообщения ответа в любом месте
Сообщения об ошибках проверки стиля
Если поле имеет недопустимое значение, под полем появляется сообщение об ошибке проверки. Поскольку элемент сообщения об ошибке проверки имеет класс
Поскольку элемент сообщения об ошибке проверки имеет класс wpcf7-not-valid-tip , вы можете использовать этот класс для оформления сообщений об ошибках проверки.
Contact Form 7 5.2.2 по умолчанию применяет следующее правило стиля:
.wpcf7-not-valid-tip {
цвет: # dc3232;
размер шрифта: 1em;
font-weight: нормальный;
дисплей: блок;
}
См. Также: Настройка сообщений об ошибках проверки
Как это:
Нравится Загрузка ...
Как стилизовать кнопки ввода и отправки
Как стилизовать кнопки ввода и отправкиМы используем файлы cookie для улучшения взаимодействия с пользователем и анализа посещаемости веб-сайта.Принимаю
- Фрагменты
- › org/ListItem"> CSS
- ›
- Как стилизовать кнопки ввода и отправки
Решение со свойствами CSS¶
В приведенном ниже примере у нас есть элементы с type = "button" и type = "submit" , который мы стилизуем с помощью свойств CSS. Чтобы стилизовать их, мы используем свойства background-color и color, устанавливаем для свойств border и text-decoration значение «none». Затем мы добавляем отступы и поля, после чего указываем курсор как «указатель».
Пример оформления кнопок ввода и отправки: ¶
Название документа
<стиль>
input [type = button],
input [type = submit] {
цвет фона: # 62529c;
граница: нет;
цвет: #fff;
отступ: 15 пикселей 30 пикселей;
текстовое оформление: нет;
маржа: 4px 2px;
курсор: указатель;
}
Стилизованные кнопки ввода.
Попробуйте сами »Результат¶
В следующем примере у нас есть элемент



 4em;
}
4em;
}
 4;
}
4;
}
 3s
input[type=checkbox]:checked + label:before
color: red
3s
input[type=checkbox]:checked + label:before
color: red Form):
name = forms.CharField(min_length=3)
age = forms.IntegerField(min_value=1, max_value=100)
Form):
name = forms.CharField(min_length=3)
age = forms.IntegerField(min_value=1, max_value=100)
 field{font-weight:bold;}
.error{color:red;}
</style>
</head>
<body>
<form method="POST" novalidate>
{% csrf_token %}
<div>
{% for field in form %}
<div>
{{field.label_tag}}
<div>{{field}}</div>
{% if field.errors%}
<div>{{field.errors}}</div>
{% endif %}
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>
field{font-weight:bold;}
.error{color:red;}
</style>
</head>
<body>
<form method="POST" novalidate>
{% csrf_token %}
<div>
{% for field in form %}
<div>
{{field.label_tag}}
<div>{{field}}</div>
{% if field.errors%}
<div>{{field.errors}}</div>
{% endif %}
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>

 Моя цель здесь заключалась в том, чтобы предоставить вам основу, на которой вы затем можете строить.
Моя цель здесь заключалась в том, чтобы предоставить вам основу, на которой вы затем можете строить. Они также не обязаны соответствовать даже типичному порогу контрастности 3: 1 для элементов пользовательского интерфейса, но мы оправдали ожидания пользователей, установив для них оттенки серого.
Они также не обязаны соответствовать даже типичному порогу контрастности 3: 1 для элементов пользовательского интерфейса, но мы оправдали ожидания пользователей, установив для них оттенки серого. input {
input { digitalocean.com/labs/icons/hand-thumbs-up.svg") без повтора 95% 50% светло-зеленый;
размер фона: 25 пикселей;
}
input: focus: invalid {
фон: url ("https://assets.digitalocean.com/labs/icons/exclamation-triangle-fill.svg") без повтора 95% 50% светлый лосось;
размер фона: 25 пикселей;
}
digitalocean.com/labs/icons/hand-thumbs-up.svg") без повтора 95% 50% светло-зеленый;
размер фона: 25 пикселей;
}
input: focus: invalid {
фон: url ("https://assets.digitalocean.com/labs/icons/exclamation-triangle-fill.svg") без повтора 95% 50% светлый лосось;
размер фона: 25 пикселей;
}