Трансформирование объектов в Photoshop
Обновлено в выпуске Photoshop 21.0 (ноябрь 2019 г.)
При преобразовании любого типа слоя перетаскивание углового маркера ограничительной рамки теперь по умолчанию масштабирует слой пропорционально. При этом кнопка Сохранять пропорции (значок ссылки) на панели параметров находится во включенном состоянии. Чтобы изменить поведение преобразования по умолчанию на непропорциональное масштабирование, выключите кнопку Сохранять пропорции (значок ссылки). Клавиша SHIFT служит переключателем для кнопки Сохранять пропорции. Если кнопка «Сохранять пропорции» включена, при нажатии клавиши SHIFT она выключается (и наоборот). Photoshop запоминает последнюю настройку поведения преобразования — пропорциональное или непропорциональное масштабирование. Это будет поведение преобразования по умолчанию, когда вы запустите Photoshop в следующий раз.
Подробные инструкции см. в разделе Масштабирование, поворот, наклон, искажение, применение перспективы или деформация.
Как вернуть устаревшее поведение преобразования?
В строке меню выберите Редактировать (Windows) или Photoshop (Mac) > Установки > Общие, а затем выберите Использовать прежнюю версию свободного трансформирования.
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования.
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Кроме того, деформировать и искажать растровые изображения можно с помощью фильтра «Пластика».
Трансформирование изображения A. Исходное изображение B. Отраженный слой C. Повернутая граница выделенной области D. Часть объекта в измененном масштабе
Исходное изображение B. Отраженный слой C. Повернутая граница выделенной области D. Часть объекта в измененном масштабе
Команды подпунктов меню трансформирования
Масштаб
Увеличение или уменьшение элемента относительно контрольной точки — заданной точки, вокруг которой выполняется трансформирование. Масштабировать можно по горизонтали или по вертикали, а также по горизонтали и по вертикали одновременно.
Поворот
Поворот элемента вокруг контрольной точки. По умолчанию эта точка находится в центре объекта. Однако ее можно переместить в другое место.
Наклон
Наклон элемента по вертикали или по горизонтали.
Искажение
Растягивание элемента по всем направлениям.
Перспектива
К выбранному элементу применяется перспектива схождения в одной точке.
Деформация
Изменение формы элемента.
Вращение на 180°, вращение на 90° по часовой стрелке, вращение на 90° против часовой стрелки
Вращает элемент на указанное число градусов по часовой или против часовой стрелки.
Отразить
Отражение выбранной области в горизонтальной или вертикальной плоскости.
Видеопособие: советы по работе с векторами в Photoshop
В этом эпизоде видеоуроков «Полная картина» (The Complete Picture) Джулианна демонстрирует функции для работы с векторами в Photoshop.
Обновлено в Photoshop CC (20.0) за октябрь 2018 г.
Любое трансформирование выполняется около
фиксированной точки, которая называется контрольной точкой. По умолчанию
эта точка находится в центре трансформируемого объекта. Однако контрольную точку
можно изменить или переместить центральную точку
с помощью координатного манипулятора контрольной точки на панели выбора параметров.
К изображению можно применять различные операции трансформирования, такие как масштабирование, поворот, наклон, искажение, перспектива или деформация.
Чтобы повторить трансформирование, выберите Редактирование > Трансформирование > Применить снова.
Чтобы дублировать при трансформировании, удерживайте клавиши «Alt» (Win) или «Option» (Mac) при выборе команды «Трансформирование».
Если вы преобразовали смарт-объект, все внесенные изменения можно отменить, выполнив одно из следующих действий:
- Щелкните правой кнопкой мыши слой смарт-объекта и выберите Сбросить трансформирование
- Выберите Слой > Смарт-объекты > Сбросить трансформирование
Преобразование текста, не доступное при обычных режимах Photoshop
Автор Дмитрий Евсеенков На чтение 10 мин Просмотров 668 Обновлено
Из этого урока мы узнаем, каким образом в Photoshop можно производить манипуляции с текстом, не доступные для стандартных инструментов редактирования. Дело в том, что два самых интересных инструмента преобразования — Искажение (Distort) и Перспектива (Perspective) — не доступны для работы с обычным текстом.
Дело в том, что два самых интересных инструмента преобразования — Искажение (Distort) и Перспектива (Perspective) — не доступны для работы с обычным текстом.
Чтобы применить данные инструменты, текст необходимо растрировать, т.е. превратить шрифт в обычной пиксельный рисунок, что исключает дальнейшее редактирование текста текстовыми инструментами (например, увеличение размера шрифта, межбуквенного расстояния, изменения начертания, вставки символов и многое другое)
Но, как и всегда, Photosop предоставляет нам способ обойти этот недостаток, и этот способ — применение смарт-объектов.
Смарт-объект — это виртуальный, нерушимый контейнер, который хранит внутри себя содержимое слоя. Все действия, который мы проводим со слоем, преобразованный в смарт-объект, мы проводим с оболочкой контейнера, а содержимое контейнера, будь то пиксели изображения или векторные элементы текста, остаются неизменными.
Это значит, что как только мы преобразовали текстовый слой в смарт-объект, мы сможем делать с ним всё, что и с обычным слоем (в том числе и виды трансформирования Искажение и Перспектива), и при этом текст останется текстом внутри смарт-объекта.
В уроке я буду использовать Photoshop CC 2015, но всё сказанное здесь подходит к версиям начиная от CS2.
Давайте рассмотрим это подробнее на практическом примере.
Содержание
Добавление текста
Вот изображение, которое я уже открыл в Photoshop, я буду использовать его в качестве фона.
Рисунок, который я взял под фон для текста
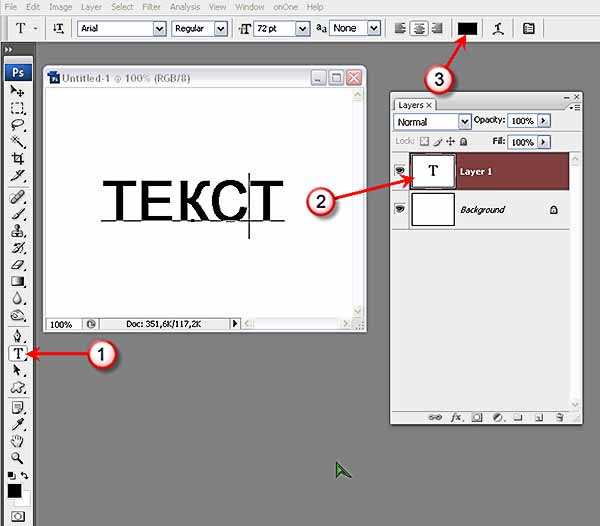
Теперь необходимо добавить текст, для этого берём на панели инструментов инструмент «Текст» (Type Tool).
Затем выбираем желаемый ??шрифт в панели параметров в верхней части экрана, там же задаём размер и цвет шрифта. Здесь я использовал шрифт Neuropol, бесплатно скачать который можно на этой страничке. Вводим текст, когда будет готово, нажимаем Ctrl+Enter, чтобы выйти из редактирования текстового слоя.
Я хочу, чтобы текст был расположен центру фонового изображения, для этого я возьму инструмент «Перемещение» (Move Tool) и воспользуюсь стандартными инструментами выравнивания слоёв на панели параметров, подробнее о выравнивании здесь.
.
Проблема: команды трансформирования «Искажение» и «Перспектива» Не Доступны
Итак, я добавил исходный текст, в панели слоев текстовый слой расположен непосредственно над фоновым слоем с изображением. На то что это именно текстовый слой, указывает большая буква «Т» в миниатюре слоя:
Документ с фон слоем и текстовым слоем, расположенным над ним, в панели слоёв активен текстовый слой.
Предположим, сейчас я хочу добавить к тексту эффект 3D, для этого необходимо его повернуть в перспективе и/или придать тексту перспективные искажения. Если бы я работал с обычным пиксельным слоем, я мог бы это легко сделать, применив перспективную трансформацию. Также для этого можно использовать «Искажение». Но при работе с текстовым слоем не всё всегда так просто.
Все режимы трансформирования Photoshop, можно вызвать через вкладку главного меню «Редактирование» (Edit), где выбрать пункт «Трансформирование» (Transform). Попробуйте сделать это при активном текстовом слое и увидите, что оба этих пункта не активны:
Меню «Трансформирование» (Transform) при активном текстовом слое. Пункты «Искажение» (Distort), «Перспектива» (Perspective) и «Деформация» (Warp) недоступны.
Пункты «Искажение» (Distort), «Перспектива» (Perspective) и «Деформация» (Warp) недоступны.
Решение: Преобразование текстового слоя в смарт-объект
Как я уже упоминал ранее, традиционным способом решения этой проблемы является растеризации текстового слоя, который преобразует текст из векторной фигуры в пиксельную. Но проблемой при этом подходе является то, что как только мы превратили текст в пиксели, он больше не доступен для редактирования. Кроме того, при трансформировании (растяжении, искажении, деформировании) пиксельной картинки мы запросто можем потерять качество изображения, особенно это скажется на границах букв, превращённых в пиксели. Обычный же текст не имеет таких недостатков, т.к. он состоит из векторов.
Напротив, независимо от того, что мы делаем с вектором, края букв всегда остаются четкими и резкими. Таким образом, чтобы после редактирования наш текст выглядел на высоком уровне, нам нужен способ, позволяющий производить перспективные и другие искажения без потери качества, а следовательно, без преобразования в пиксели.
И как же это сделать? На самом деле очень просто — преобразовать текстовый слой в смарт-объект! Photoshop дает нам несколько способов преобразования слоёв (в том числе и текстовых) в смарт-объект, проще всего кликнуть по слою правой клавишей мыши м выбрать пункт контекстного меню «Конвертировать в смарт-объект» (Convert to Smart Object).
Конвертирование текстового слоя в смарт-объект.
После этого никаких видимых изменений в документе не произойдёт, но в панели слоёв, вместо миниатюры буквы «Т» , которая была там раньше, в миниатюре показано фактическое содержимое слоя (в настоящий момент текст в миниатюре смарт-объекта заметен плохо, т.к. белые буквы сливаются с серо-белыми квадратиками, обозначающими прозрачность). Кроме того, в нижнем правом углу миниатюры появился маленький значок, сообщая нам, что слой теперь является смарт-объектом:
Панель слоёв с указанием слоя, преобразованного в смарт-объект.
Теперь, когда мы превратили текстовый слой в Smart Object, давайте посмотрим, что произойдет, когда я попытаюсь применить к нему «Искажение» или «Перспективу». Я снова пройду по вкладке главного меню «Редактирование» (Edit) —> «Трансформирование» (Transform), и на этот раз мы видим, что неактивных пунктов нет! Я могу выбрать любой из вариантов трансформирования, в том числе «Искажение» и «Перспективу».
Я снова пройду по вкладке главного меню «Редактирование» (Edit) —> «Трансформирование» (Transform), и на этот раз мы видим, что неактивных пунктов нет! Я могу выбрать любой из вариантов трансформирования, в том числе «Искажение» и «Перспективу».
Эффект 3D текста при помощи команды Distort
Давайте теперь вкратце рассмотрим, как быстро придать тексту 3D эффект, я начну с применения команды «Искажение».
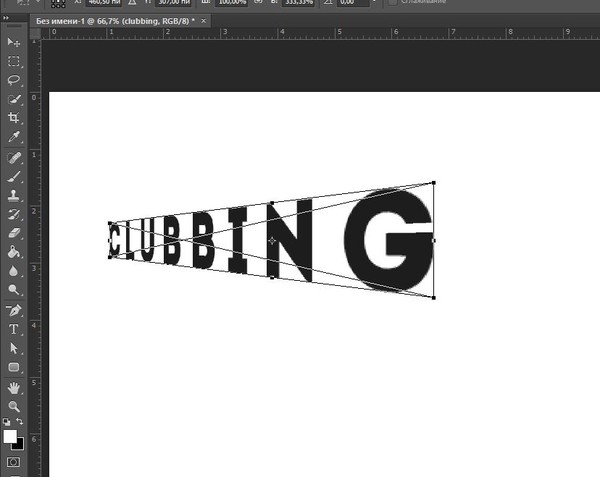
В этом режиме мы можем изменить текст путем захвата любого из четырех угловых маркеров рамки трансформирования и перетаскивания их по холсту независимо друг от друга в любом направлении:
Режим Искажение (Distort) позволяет нам перетаскивать угловые маркеры габаритной рамки независимо друг от друга.
Эффект 3D текста при помощи команды Perspective
Вообще-то это не совсем то , что я здесь хотел сделать, поэтому я нажму клавишу Esc на клавиатуре, чтобы выйти из режима искажения.
Я хочу сделать, чтобы текст был вытянут в перспективе, примерно как титры в фильме «Звёздные войны», и для этого мне нужно применить команду «Перспектива». Конечно, для создания этого эффект можно было бы использовать и команду «Искажение» (Distort), но это займет больше времени и усилий. Применить «Перспективу» легче. Эта команда выбирается также через Редактирование —> Трансформирование (Edit —> Transform).
Конечно, для создания этого эффект можно было бы использовать и команду «Искажение» (Distort), но это займет больше времени и усилий. Применить «Перспективу» легче. Эта команда выбирается также через Редактирование —> Трансформирование (Edit —> Transform).
Команда «Перспектива» позволяет нам нажать на любой из четырех угловых маркеров и перетаскивать их по холсту. Разница заключается в том, что в режиме перспективы мы можем перетащить угловые маркеры только по горизонтали или вертикали, что вызовет изменение длины горизонтальной или вертикальной стороны рамки и изменение угла. Горизонтальная сторона будет удлинятся/укорачиваться относительно своего центра, угол напротив перетаскиваемого маркера будет двигаться вместе с ним, но в противоположном направлении.
Например, если я нажму на верхний левый угол и перетащу его вверх, угол в левом нижнем углу рамки переместится вниз, что создаёт эффект, как будто бы текст расположен ближе к нам левым боком:
Эффект, полученный перетаскиванием левого верхнего угла рамки вверх. Это одновременно перемещает левый нижний угол вниз.
Это одновременно перемещает левый нижний угол вниз.
Но это не тот эффект, который я хочу получить, поэтому я отменю его, нажав Ctrl+Z на клавиатуре, данное действие вернёт текст к своей первоначальной форме.
Я снова нажмите на марке в левом верхнем углу, но на этот раз, я потяну его по направлению вправо внутрь, в результате чего противоположный маркер в верхнем правом углу также сдвинется внутрь, создавая ??псевдо-3D эффект:
Перетаскивание левого верхнего угла внутрь в то же время перемещает внутрь верхний правый угол.
Мне почти нравится полученный эффект, но всё же я думаю, что текст можно ещё немного растянуть по вертикали. Для этого мне нужно переключиться с режима «Перспектива» в режим «Масштабирование» (Scale). Самый быстрый способ переключения между режимами (а рамка трансформирования всё еще ??активна) — это клик правой клавишей мыши в любом месте документа и выбор нужного пункта из контекстного меню. Я выберу «Масштабирование» (Scale):
Переключение из режима «Перспективы» в режим «Масштабирование» (Scale).
После переключения нажимаем на нижний центральный маркер и тянем его вниз (можно также верхний центральный маркер вверх), чтобы растянуть текст по вертикали:
Масштабирование текста методом перетаскивания нижнего центрального маркера вниз.
Поле того, как я закончил, все преобразования, я нажму клавишу Enter, чтобы принять преобразования и выйти из режима транс формирования. Вот что у меня получилось в итоге:
Текст после применения команд трансформирования «Перспективы» и «Масштабирование» (Scale).
Наложение текста на фон (необязательно)
На данный момент меня устраивает форма текста, но его сплошной белый цвет выглядит довольно пресным и неуместным по отношению с остальной части изображения. Я по-быстрому добавлю пару эффектов, чтобы текст органично смотрелся на фоне картинки. Это выходит за рамки данного руководства и, если не интересно, переходите к следующему разделу, он как раз очень важен и рассказывает о редактировании содержимого внутри смарт-объекта, в нашем случае, содержимое — текст.
Итак, во- первых, чтобы смешать текст с изображением, я изменю режим наложения смарт-объекта с «Обычного» (Normal) на «Перекрытие» (Overlay). Опция «Режим наложения» находится в верхнем левом углу панели слоев. Вот что получилось:
Эффект, полученный после изменения режима смешивания на «Перекрытие» (Overlay).
Сам по себе это интересный эффект, но в фоновом изображении имеются большие чёрные области, на которых текст попросту исчезает.
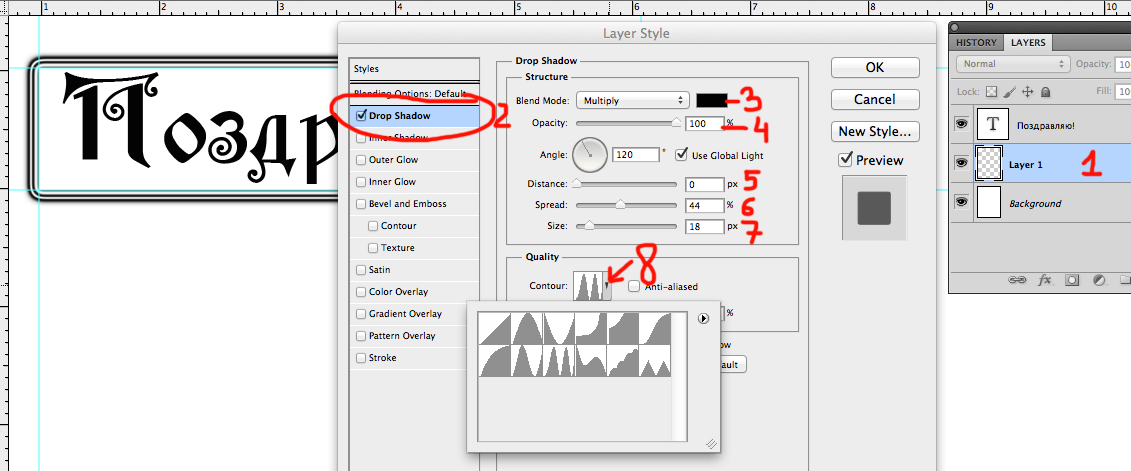
Чтобы это исправить, я воспользуюсь стилями слоя, а конкретнее стилем «Внешние свечение» (Outer Glow).
В диалоговом окне стиля я нажму на образец цвета и изменю цвет внешнего свечения до зеленого, примерно #296a15, чтобы соответствовать зеленому цвету в изображении. Затем изменю значение непрозрачности до 50% и увеличу параметр «Размер» до 60px (значение этого параметра зависит от размера документа):
Параметры стиля «Внешнее свечение» (Outer Glow) в его диалоговом окне. Красным обведены параметры, которые необходимо изменить, остальные значения остаются заданными по умолчанию.
Нажимаем OK, чтобы закрыть диалоговое окно стиля, теперь в изображении видны очертания букв:
Результат после применения стиля «Внешнее свечение».
Редактирование текста внутри смарт-объекта
Я уже упоминал, что одним из основных преимуществ преобразования текстового слоя в смарт-объект является то, что это сохраняет текст полностью редактируемые. Так как же нам изменить текст внутри смарт-объекта?
Обычное нажатие на текст в документе не даст результатов, потому что текст находится внутри смарт-объекта. Для того, чтобы добраться до текста, нам нужно дважды щелкнуть по миниатюре смарт-объекта в панели слоёв:
Двойной клик по миниатюре смарт-объекта для того, чтобы его открыть.
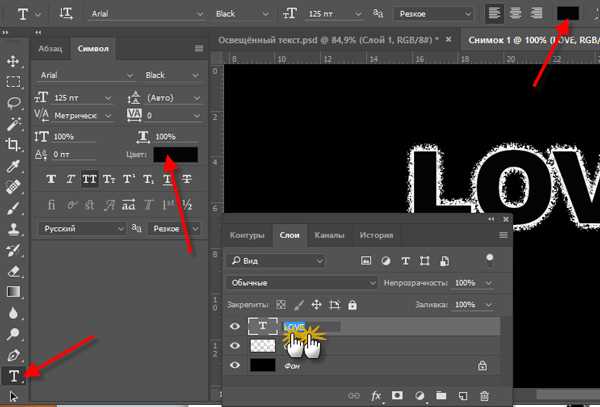
Это действие открывает смарт-объект в отдельном документе, что будет выглядеть как открытие нового Photoshop-документа. Бело-серые квадратики под текстом обозначают прозрачность, это делает белые буквы немного хуже различимыми, но можно, к примеру, временно сделать цвет текста более тёмным (перед сохранением цвет вернуть обратно!).
Чтобы изменить текст, ещё раз выберите инструмент «Текст» (Type Tool) на панели инструментов, затем дважды кликните по тесту для его выделения.
Я изменю слово «КОСМОС» на слово «ЧУЖОЙ»
Редактирование текста внутри Smart Object.
Чтобы сохранить изменения, нам необходимо сохранить документ, делается это точно также, как и сохранение обычного Photoshop-документа — нажмите комбинацию клавиш Ctrl+S, либо пройдите по вкладке главного меню Файл —> Сохранить (File —> Save).
Таким же образом можно изменить семейство шрифта, начертание, цвет, размер, расстояние между буквами и т.п.
Документ с текстом внутри смарт-объекта больше не нужен, его можно закрыть.
Это возвращает нас к основному документу, который мгновенно обновляется с изменениями, которые мы внесли в текст:
Тот же самый эффект после редактирования текста.
Таким образом, используя оболочку смарт-объекта, мы можем применить к тексту недоступные ранее виды транс формирования.
Как изогнуть текст в фотошопе
Из многих вещей, которые вы можете сделать для редактирования текста в Фотошоп, создание изогнутого текста — одно из самых популярных в дизайне. Это визуально интересно и действительно может добавить приятный эффект любому проекту.
Так как ты это делаешь? На самом деле есть несколько способов сделать это, как и все в Photoshop. Есть несколько более простых и более сложных способов, и каждый из них может работать для вас по-своему. Так что не бойтесь экспериментировать.
Изогнуть текст в Photoshop с помощью деформации текста
Самый простой способ создать эффект изогнутого текста в Photoshop — использовать инструмент «Деформация текста». Если вам нужно что-то быстрое для выполнения работы, это будет хороший метод. Сам инструмент может деформировать ваш текст, но если он выглядит так, как вы хотите, это хороший и простой вариант.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
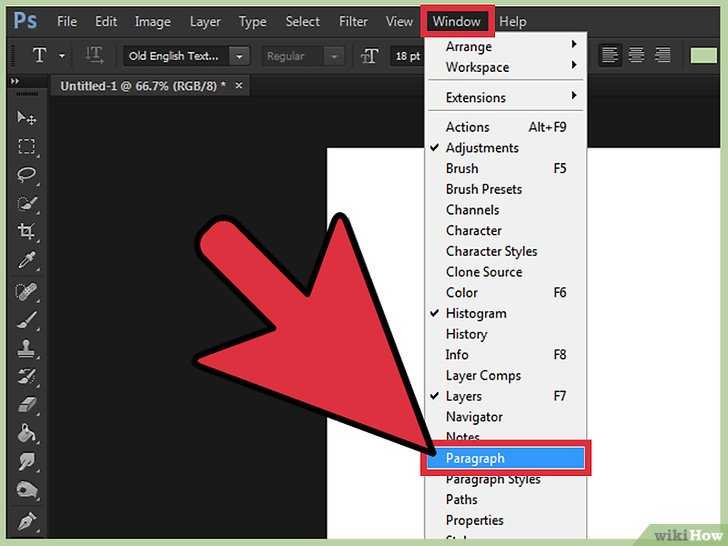
Во-первых, вы захотите открыть свой проект и ввести текст или выбрать слой уже набранного текста в вашем проекте, который вы хотите изогнуть. Когда слой выбран, найдите значок Деформации текста на панели параметров. Это похоже на полукруг с буквой T наверху рядом с цветом вашего шрифта.
Когда слой выбран, найдите значок Деформации текста на панели параметров. Это похоже на полукруг с буквой T наверху рядом с цветом вашего шрифта.
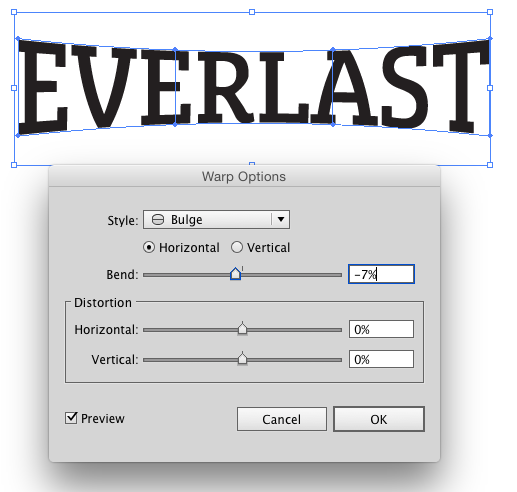
Выберите этот инструмент, и появится окно «Деформация текста». В разделе «Стиль» есть несколько различных вариантов для получения изогнутого текста, но Arc, вероятно, даст вам лучший результат. После того, как вы выберете вариант, вы должны выбрать горизонтальную деформацию, а затем вы можете изменить величину изгиба с помощью первого ползунка.
Когда текст будет выглядеть так, как вы хотите, нажмите «ОК», чтобы применить его.
Изогнуть текст в Photoshop с помощью инструмента Path
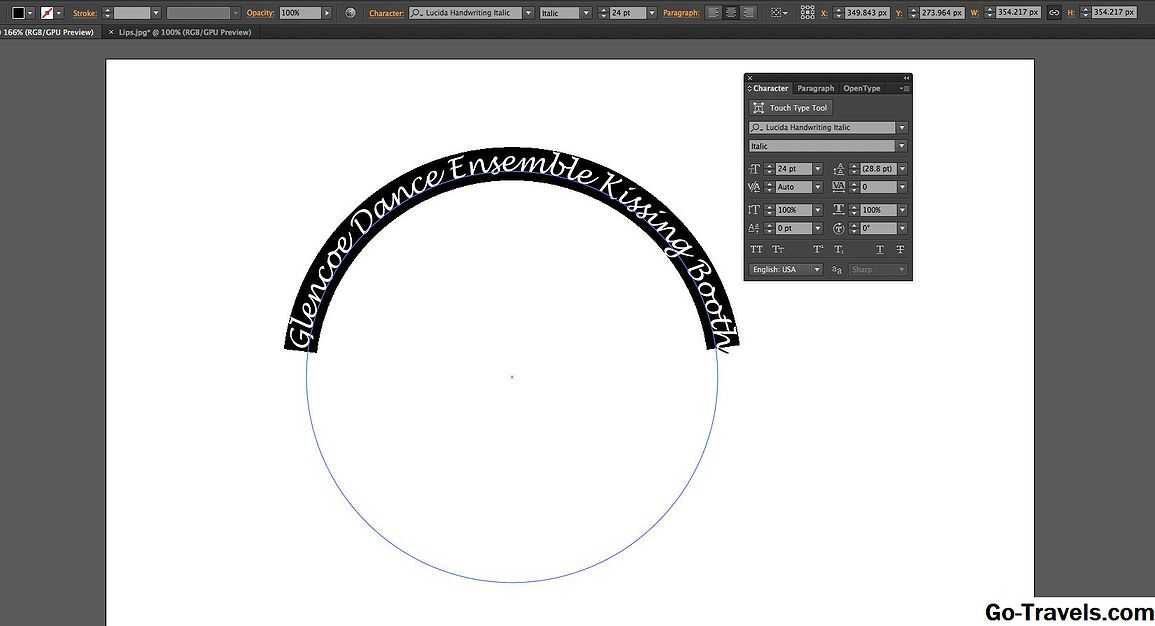
Другой способ изогнуть текст в Photoshop, который требует еще нескольких шагов, — это использовать инструмент Path. Это может создать более гладкую кривую, чем при использовании инструмента «Деформация текста».
Чтобы начать этот метод, перейдите к инструменту формы и щелкните правой кнопкой мыши, чтобы выбрать форму эллипса. Затем нарисуйте круг, учитывая форму арки. Это путь, по которому будет изгибаться ваш текст.
Затем нарисуйте круг, учитывая форму арки. Это путь, по которому будет изгибаться ваш текст.
Щелкните инструмент «Текст» и переместите курсор на верхнюю квадратную ручку. Курсор должен измениться с нормального на проходящую через него кривую. Щелкните здесь, и ваш текст появится вдоль выбранного пути.
Теперь перейдите на панель слоев, найдите слой Ellipse и щелкните по нему правой кнопкой мыши. Выберите «Удалить слой», чтобы удалить фигуру и оставить изогнутый текст.
Если вы хотите изменить расположение текста вдоль пути, вы можете выбрать инструмент прямого выделения, и вы сможете перемещать текст, щелкая и перетаскивая.
Если вы хотите изменить сам путь, вы можете щелкнуть по нему этим же инструментом и отредактировать точки пути, как хотите.
Используйте инструмент смарт-объектов
Третий способ изогнуть текст в Photoshop — это преобразовать текст в смарт-объект. Это позволяет изменять текст сколько угодно, не жертвуя при этом качеством. Это отличный вариант для создания изогнутого текста.
Это отличный вариант для создания изогнутого текста.
Сначала откройте свой проект и введите текст, затем выберите этот текстовый слой и перейдите в Слой> Смарт-объекты> Преобразовать в смарт-объект. Затем, не снимая выделения с слоя, перейдите в Edit> Transform> Warp.
Поверх вашего текста появится сетка, и будут пересечения, где вы можете щелкнуть и перетащить, чтобы манипулировать текстом. Вы также увидите, что на панели параметров есть раскрывающийся список Деформация. Щелкните по нему и выберите Arc. Ваш текст будет кривым.
Вы можете редактировать эту кривую любым способом, используя сетку, и вы можете изменить сетку в раскрывающемся списке на панели параметров. Затем щелкните галочку на панели параметров, чтобы применить изменения.
Советы по улучшению изогнутого текста в Photoshop
При создании изогнутого текста вы можете выровнять текст вдоль объекта на фотографии или графическом дизайне. В этих случаях лучшим вариантом будет использование функции «Путь». Это связано с тем, что вы можете использовать инструмент формы, чтобы он точно соответствовал объекту и изгибал текст вокруг него именно так, как вы хотите.
Это связано с тем, что вы можете использовать инструмент формы, чтобы он точно соответствовал объекту и изгибал текст вокруг него именно так, как вы хотите.
Однако вы можете выбрать маршрут смарт-объектов, если чувствуете, что вам нужно немного больше свободы в том, как вы изгибаете текст. Вы можете изогнуть его как хотите, используя этот инструмент, что дает вам множество дополнительных опций, чтобы он выглядел так, как вы хотите.
Инструмент Деформация текста не рекомендуется для более профессиональных проектов, но если вам нужно что-то быстрое и простое, это хороший способ. Просто имейте в виду, что это искажает ваш текст, что может не сделать его таким чистым, как вы хотите, если вы создаете что-то вроде логотипа.
Также при наборе текста убедитесь, что выбранный вами шрифт легко читается, даже если он изогнут. Вы можете поиграть с шрифтом и его размерами, чтобы ваш текст был читабельным.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как изогнуть текст в фотошопе
- Как изогнуть текст функцией «Деформированный текст»
- Как написать текст по контуру в Photoshop
- Создаем контур инструментом Перо
- Как создать контур инструментом Произвольная фигура
- Пишем текст по созданному контуру
- Меняем положение изогнутого текста и исправляем ошибки
- Исправляем ошибки
- Итог
Как изогнуть текст функцией «Деформированный текст»
Это самый быстрый и простой метод, но форма и глубина изгиба ограничены. Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Функция доступна при активных:
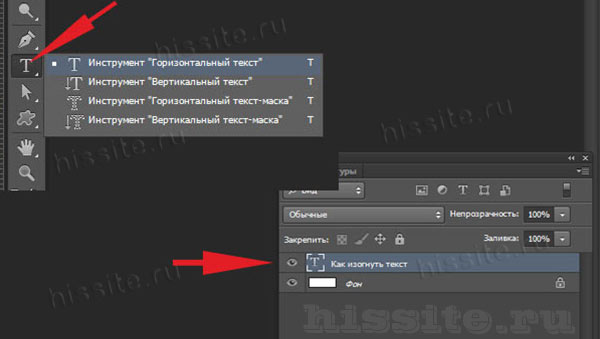
- инструменте «Текст» на панели инструментов;
- текстовом слое на палитре слоев.
Поэтому выбираем значок с буквой «Т» в инструментах и в слоях слой с текстом, с которым будем работать.
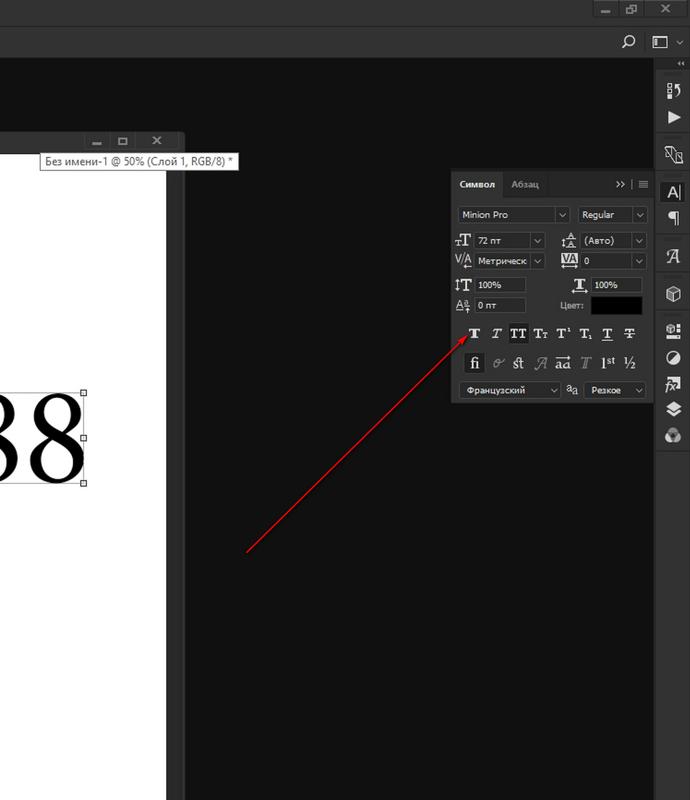
После этого в верхней панели инструментов станет активной такая кнопка . Это и есть функция деформирования текста. Жмем на нее.
Внимание! Фотошоп не может изогнуть текст, к которому применен стиль – жирный, курсив и т.п. система попросит снять этот стиль.
Вам нужно или согласиться, нажав «Ок», или отменить, изменить шрифт самостоятельно и снова выбрать функцию «Деформированный текст».
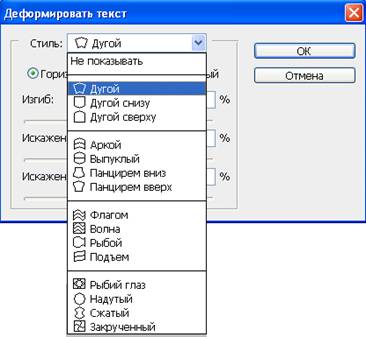
Если предыдущий пункт выполнен правильно, откроется такое окно:
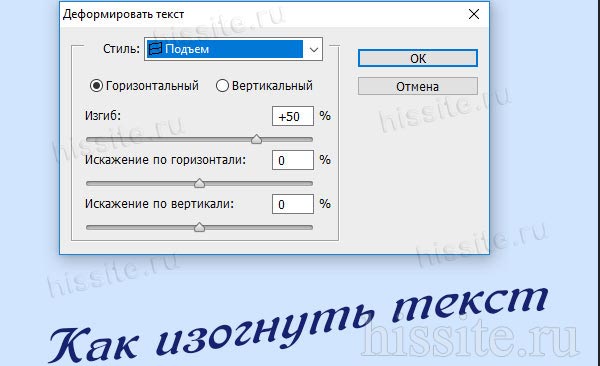
Выберите подходящий эффект – просто щелкните по выбранной опции. Для своего примера мы выбрали «Подъем». Если вы раньше не пользовались этой функцией, параметры настроек будут нулевыми.
Начинаем выставлять свои настройки. У нас текст горизонтальный, поэтому и ставим отметку «Горизонтальный». Дальше экспериментируем с ползунками. Двигаем их и наблюдаем за изменением текста. Значения в окошках будут соответственно меняться.
Изменить параметры можно вписав в эти окошки величину изменения в процентах и нажать Enter. Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
- Первый ползунок отвечает за глубину неровности линии. Именно с его помощью можно изогнуть текст (рис. 4).
- Искажение по горизонтали и вертикали – это уже деформация надписи относительно плоскости.
Выставив настройки, нажмите «Ок».
Как написать текст по контуру в Photoshop
Этот способ значительно шире в выборе конфигураций, чем предыдущий. В нем сначала создается контур, по которому будет размещаться надпись.
Контур создается векторными инструментами: «Перо», или из группы «Прямоугольник».
Создаем контур инструментом Перо
Этот вариант позволяет создать любую линию изгиба – произвольно или по готовому изображению.
Допустим, что у нас есть картинка, по контуру которой нужно сделать надпись.
- Активируем инструмент «Перо» в панели инструментов или горячей клавишей Р (русская з). Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.
- Визуально определяем первую дугу линии и ставим вторую опорную точку (рис. 8). Образуется прямой отрезок (АВ). На нем примерно посередине ставим еще одну точку (С). Мышку отпускаем.
- С зажатой клавишей Ctrl для Windows (⌘ для Mac OS) снова мышкой зажимаем узловую точку и подтягиваем ее к краю рисунка, чтобы образовалась нужная кривая. Не страшно, если линия не легла по нужной линии. Ставьте на ней дополнительные узловые точки и подтягивайте так, как требуется.
Внимание! Если нужно удалить последнюю опорную точку – нажмите Delete.
4. По такому принципу создаем контур всей линии: ставим опорную точку в п. D, образуя следующую прямую, в ее центре ставим узловую точку, потягиваем ее к контуру кривой. И так до конца линии.
Нажимаем Enter. Не пугайтесь, если контур станет невидимым. Он остается в палитре «Контуры» и существует независимо от слоя. Нажмите на него, чтобы сделать активным.
Контур создан. Как по нему написать текст читайте ниже.
Как создать контур инструментом Произвольная фигура
В группе инструментов Прямоугольник выбираем нужную форму – прямоугольник, эллипс… Мы выбрали Произвольная фигура.
Вверху редактора открываем палитру фигур и выбираем подходящую. Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Когда выбрали фигуру, курсор стал в виде крестика. Протягиваем его по диагонали в любом направлении.
Важно! Если режимом инструмента выбрана Фигура, то вы получите векторное изображение, залитое цветом. В палитре Слои появится новый слой, а в палитре Контуры – новый контур.
Если установлен режим Контур, то и получится внешнее очертание без заливки цветом. При этом новый слой создается в палитре Контуры, а в Слои – нет.
В обоих случаях надпись ложится одинаково, поэтому выбирать можете любой режим.
Пишем текст по созданному контуру
Неважно, которым из векторных инструментов вы создали контур, слова будут ложиться по его очертанию.
1. Если форму вы создавали в режиме Фигура, в палитре слоев сделайте этот слой активным. Если работали в режиме Контур – активируйте его в палитре Контуры, и будет видна только линия, по которой изогнется надпись.
2. Берем инструмент Текст. Писать по волне начнем слева, поэтому ставим выравнивание по левому краю. По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
3. Подводим курсор к созданному контуру достаточно близко, чтобы он изменил свой вид на такой .
4. Щелкаем мышкой в том месте, откуда будет распределяться текст. У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
5. Начинаем писать текст или вставляем скопированный. Буквы будут располагаться по созданной нами линии.
Меняем положение изогнутого текста и исправляем ошибки
Поменять положение помогут инструменты группы Стрелка. Изначально курсор этого инструмента имеет вид стрелочки. Для перемещения текста лучше из них выбрать «Выделение контура». Сразу он выглядит так: . Рядом с контурной линией он меняет вид на такой или такой . Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.
Потяните курсор вниз, и текст сместится под линию.
Исправляем ошибки
Ошибка 1. Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик . В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.
Чтобы удлинить линию, выбираем инструмент Стрелка. Стрелочкой зажимаем узловую точку и тянем в нужном направлении.
Ошибка 2. В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
- Выделяем текст. Открываем палитру «Символ»: идем в меню Окно, выбираем Символ.
- Выделяем текст.
- Откройте список значений трекинга символов и выберите подходящее. Можно просто вписать цифру в окошко, нажать Enter.
- Согласитесь с изменениями, нажав на галочку в верхней панели.
- Если эти действия не помогли – поставьте дополнительные пробелы между буквами в тех местах, где их нужно рассоединить.
Итог
Детально предусмотреть все моменты в одном уроке невозможно. Если остались вопросы – задавайте в комментариях.
Изогнуть текст в Фотошоп можно и деформацией слоя. Но мы категорически не советуем это делать. Слой придется растрировать, а результат получается не лучшего качества.
Как сделать текст изогнутым в фотошопе
Среди множества вещей, которые вы можете сделать на Редактировать текст В Photoshop создание изогнутого текста — одна из самых распространенных вещей, которые вы можете увидеть в дизайне. Он приятен на вид и может добавить значимости любому проекту.
Он приятен на вид и может добавить значимости любому проекту.
Как ты можешь это сделать? На самом деле есть несколько способов сделать это, как и все в Photoshop. Есть несколько простых и более интерактивных методов, и каждый из них может работать для вас по-своему. Так что не бойтесь экспериментировать и поражать всех своим творчеством.
Применение деформации к тексту в Photoshop с помощью деформации текста
Простой способ создать эффект изогнутого текста в Photoshop — использовать инструмент «Деформация текста». Если вам нужно что-то быстрое для выполнения работы, это будет хороший способ. Сам инструмент может исказить ваш текст, но если он выглядит так, как вы хотите, это отличный и простой вариант.
Во-первых, вам нужно открыть свой проект и ввести текст или выбрать слой текста, уже написанный в вашем проекте, который вы хотите изогнуть. Когда слой выбран, найдите значок деформации текста. на панели параметров рядом с цветом вашего шрифта.
Выберите этот инструмент, и появится окно «Деформация текста». В разделе «Стиль» есть несколько различных вариантов получения изогнутого текста, но Arc, вероятно, даст вам лучший результат. После того, как вы выберете вариант, который вам подходит, вы должны выбрать горизонтальный наклон, после чего вы можете изменить величину кривизны с помощью первого ползунка.
В разделе «Стиль» есть несколько различных вариантов получения изогнутого текста, но Arc, вероятно, даст вам лучший результат. После того, как вы выберете вариант, который вам подходит, вы должны выбрать горизонтальный наклон, после чего вы можете изменить величину кривизны с помощью первого ползунка.
Когда текст будет выглядеть так, как вы хотите, коснитесьOkПрименить узор.
Создайте эффект изогнутого текста в Photoshop с помощью инструмента Path.
Другой способ добавить текстовую деформацию в Photoshop, который требует еще нескольких шагов, — это использовать инструмент Path. Этот метод может привести к более точному изогнутому тексту по сравнению с инструментом «Деформация текста».
Чтобы запустить этот метод, прокрутите вниз до инструмента «Фигура» и щелкните правой кнопкой мыши, чтобы выбрать фигуру «Эллипс». Затем создайте круг, учитывая форму дуги. Это путь, по которому будет изгибаться текст.
Щелкните инструмент «Текст» и переместите курсор на ручку верхнего поля. Указатель должен измениться с нормального, чтобы показать кривую, через которую он проходит. Щелкните здесь, и ваш текст появится по указанному пути.
Указатель должен измениться с нормального, чтобы показать кривую, через которую он проходит. Щелкните здесь, и ваш текст появится по указанному пути.
Теперь перейдите на панель «Слои», найдите слой «Эллипс» и щелкните по нему правой кнопкой мыши. Выберите «Удалить слой», чтобы удалить фигуру и оставить изогнутый текст.
Если вы хотите изменить расположение текста вдоль пути, вы можете выбрать инструмент «Прямое выделение», и вы сможете перемещать текст, щелкая и перетаскивая.
Если вы хотите изменить сам путь, вы можете щелкнуть по нему тем же инструментом и изменить точки пути, как вам нравится.
Используйте инструмент смарт-объектов
Третий способ добавить наклон текста в Photoshop — преобразовать текст в смарт-объект. Это позволяет вам менять текст так часто, как вам нравится, без ущерба для качества. Это отличный выбор для создания изогнутого текста.
Смарт-объекты — это слои, которые содержат данные изображения из растровых или векторных изображений. Смарт-объекты сохраняют исходное содержимое изображения со всеми его исходными свойствами, что позволяет вам вносить изменения, не повреждая слой.
Смарт-объекты сохраняют исходное содержимое изображения со всеми его исходными свойствами, что позволяет вам вносить изменения, не повреждая слой.
Сначала откройте свой проект и напишите текст, затем выберите этот текстовый слой и перейдите в Слой -> Смарт-объекты -> Преобразовать в смарт-объект. Затем, не снимая выделения со слоя, перейдите к Правка -> Преобразование -> Деформация.
Поверх вашего текста появится сетка, и будут пересечения, где вы можете щелкнуть и перетащить, чтобы манипулировать текстом. На панели параметров вы также увидите раскрывающееся меню «Деформация». Щелкните по нему и выберите дуга. Тогда ваш текст будет изогнутым.
Вы можете изменить его любым способом с помощью сетки, и вы можете изменить сетку в нижней части раскрывающегося меню на панели параметров. Затем щелкните галочку на панели параметров, чтобы применить изменения.
Советы по улучшению изогнутого текста в Photoshop
При создании изогнутого текста вам может потребоваться выровнять текст по длине объекта в изображении или элементе графического дизайна. В этих случаях лучшим вариантом будет использование функции пути. Это связано с тем, что вы можете использовать инструмент «Фигура», чтобы идеально вписаться в объект и изгибать текст вокруг него именно так, как вы этого хотите.
В этих случаях лучшим вариантом будет использование функции пути. Это связано с тем, что вы можете использовать инструмент «Фигура», чтобы идеально вписаться в объект и изгибать текст вокруг него именно так, как вы этого хотите.
Однако вы можете выбрать путь смарт-объектов, если чувствуете, что вам нужно больше свободы при наклоне текста. Вы можете добавить деформацию любым удобным вам способом с помощью этого инструмента, который дает вам множество вариантов, чтобы она выглядела так, как вы хотите.
Инструмент Деформация текста не рекомендуется для более профессиональных проектов, но если вам нужно что-то быстрое и простое, это хороший метод. Просто имейте в виду, что он искажает текст, что может не сделать его таким чистым, как хотелось бы, если вы создаете что-то вроде логотипа.
Также при написании текста убедитесь, что выбранный вами шрифт легко читается, даже если он изогнут. Вы можете изменить шрифт и его размеры, чтобы текст был читабельным.
Источник
Работа с текстом.
 Photoshop CS4
Photoshop CS4Работа с текстом
Созданные средствами Photoshop текстовые надписи можно использовать в качестве поясняющих выносок или для оформления логотипов. С помощью инструментов группы Type (Текст) в проект добавляется надпись в виде отдельного слоя, который не является растровым. Последнее означает, что любые операции с текстом, как с изображением, выполнять нельзя. Впрочем, это не значит, что к текстовому слою нельзя применить какой-либо фильтр. Правда, при попытке применить фильтр появится предупреждение о том, что текстовый слой будет преобразован в обычный. Если вы не собираетесь больше редактировать текст, соглашайтесь. Буквы превратятся в растровые объекты, и фильтр подействует на них так же, как на любое другое изображение.
Пока текст не преобразован, его можно изменять: набирать и удалять символы, менять начертание и кегль и т. д. Для этого необходимо выделить соответствующий слой, после чего выбрать на панели инструментов инструмент для создания текста (например
) и щелкнуть на редактируемой надписи.
По умолчанию программа предлагает использовать инструмент для создания горизонтального текста, однако если удерживать нажатой кнопку для создания текста на палитре инструментов, то можно увидеть другие варианты добавления текста в изображение (рис. 9.36).
Рис. 9.36. Инструменты для создания надписей
Текст в Photoshop имеет ряд основных параметров, которые определяют его вид и расположение в проекте. Если вы когда-нибудь работали с текстовым редактором Microsoft Word, то многие из них будут вам знакомы. Настройки текста располагаются на панели параметров (рис. 9.37), которая отображается в верхней части окна программы при выборе инструмента из группы Type (Текст).
Рис. 9.37. Панель параметров инструментов группы Type (Текст)Рассмотрим основные параметры текста, которые влияют на его отображение.
• Гарнитура. Это форма начертания букв. Гарнитуру также часто называют шрифтом. Гарнитура выбирается из длинного списка, в котором отображаются все установленные в системе шрифты.
Гарнитура выбирается из длинного списка, в котором отображаются все установленные в системе шрифты.
• Начертание. Для некоторых видов шрифтов доступны дополнительные варианты начертания: обычное, наклонное (или курсивное), полужирное, полужирное курсивное. Если для выбранной гарнитуры выбор типов начертания доступен, то список Regular (Обычный) можно будет раскрыть, в обратном случае он останется неактивным.
• Кегль. Это самый понятный и простой параметр надписи, определяющий размер шрифта. Кегль устанавливается в поле Set the font size (Установить размер шрифта).
• Тип сглаживания. Один из способов сделать надпись красивой – использовать типы сглаживания. Каждый метод имеет свой алгоритм обработки краев букв, благодаря чему текст может выглядеть более или менее резким.
• Выравнивание. Данный параметр влияет на расположение надписи в изображении. В Photoshop имеется возможность автоматического выравнивания по левому краю, по центру и по правому краю.
• Цвет. Выбор цвета надписи осуществляется с помощью стандартного окна, которое появляется при щелчке на значке Set the text color (Установить цвет текста) на панели параметров.
• Деформация. Как и к любому слою, к текстовым надписям могут применяться различные стили, с помощью которых можно делать текст выпуклым, отбрасывающим тень, светящимся и т. д. Для доступа к различным настройкам отображения текста служит кнопка Create warped text (Создать деформированный текст)
С помощью настроек окна Warp Text (Деформация текста) (рис. 9.38), которое появляется после ее нажатия, можно деформировать текст: например, делать его волнистым или сжатым по краям (рис. 9.39).
Рис. 9.38. Окно Warp Text (Деформация текста)Рис. 9.39. Различные варианты деформации текста
Существуют два способа задания параметров надписи.
• Установить все необходимые значения сразу же после активизации инструмента Type (Текст), после чего начать ввод текста.
• Задать настройки надписи после ее ввода. В этом случае перед изменением значений параметров текст обязательно нужно выделить.
Работа с текстом в Photoshop требует от вас большой фантазии и выдумки. Простой текст в программе создать несложно, но чтобы сделать красивый эффект со шрифтами, одних стилей недостаточно – необходимо комбинировать стили с фильтрами и использовать другие инструменты программы.Данный текст является ознакомительным фрагментом.
Работа с текстом
Работа с текстом pdf_showВывод текста в текущую позицию.Синтаксис:void pdf_show(int pdf_document, string text)Для вывода используются текущая позиция и текущий шрифт.pdf_show_boxedВывод текста в прямоугольную область.Синтаксис:void pdf_show_boxed(int pdf_document, string text, double x, double y, double width, double height, string mode [, string
Работа с текстом
Работа с текстом
В меню Текст практически не ничего нового. Надпись. Имеется в виду надпись как фигура. Мы сталкивались с ней, когда рассматривали Word. Позволяет вставить в слайд фигуру и что-нибудь в ней написать. После ее вставки появится меню Средства рисования. С ним вы
Надпись. Имеется в виду надпись как фигура. Мы сталкивались с ней, когда рассматривали Word. Позволяет вставить в слайд фигуру и что-нибудь в ней написать. После ее вставки появится меню Средства рисования. С ним вы
Глава 6 Работа с текстом
Глава 6 Работа с текстом В изображение часто приходится добавлять различные надписи. Это может быть просто подпись к фотографии. А возможно, вы используете программу Photoshop для разработки рекламных листков или визитных карточек, тогда без текстовых инструментов просто не
Глава 9 Работа с текстом
Глава 9 Работа с текстом При работе с документами InDesign мы будем оперировать тремя основными категориями объектов:• собственно текстом;• объектами программы InDesign (то есть различными рамками, линиями, геометрическими фигурами и прочими элементами, которые умеет
Работа с найденным текстом
Работа с найденным текстом
Основная работа метода Execute — обнаружение первого экземпляра искомого текста или форматирования в указанном диапазоне или выделенной области. После выполнения этого метода вам прежде всего следует определить, было ли найдено то, что вы ищете.
После выполнения этого метода вам прежде всего следует определить, было ли найдено то, что вы ищете.
Работа с текстом
Работа с текстом В AutoCAD можно создавать текст двух видов:• команды DTEXT и TEXT позволяют сформировать однострочный текст;• с помощью команды MTEXT создается многострочный текст, представляющий собой текстовый блок, состоящий из произвольного количества строк и абзацев.
Работа с текстом в таблицах
Работа с текстом в таблицах Работа с текстом в ячейках таблицы включает в себя управление стилями и редактирование. Управление стилями опирается на табличные стили.Вы можете изменить заданный по умолчанию стиль таблицы (Standard) или создать новый. Для этого предназначена
Работа с текстом
Работа с текстом
Нередко достаточно важно бывает уметь красиво оформлять текст. В данном уроке мы рассмотрим, каким образом можно создавать достаточно необычные буквы.Конечно же, помимо обычного присвоения эффектов, которые тоже могут оживить надписи, и даже задания
В данном уроке мы рассмотрим, каким образом можно создавать достаточно необычные буквы.Конечно же, помимо обычного присвоения эффектов, которые тоже могут оживить надписи, и даже задания
Глава 20 Работа с текстом
Глава 20 Работа с текстом • Принципы работы с текстом• Настройки символов текста• Настройки абзацев текстаРабота с текстом во всех графических программах выглядит, в принципе, похоже: используются одни и те же настройки и в целом текст можно оформлять по одинаковым
15.2. Работа с текстом
15.2. Работа с текстом OpenOffice.org Writer (он же Word Processor — так назывался текстовый процессор в ранних версиях OpenOffice) ничем не сложнее MS Word — даже комбинации клавиш те же (табл. 15.1). В современных документах очень часто встречаются рисунки и таблицы. Практически ни один современный
6.
 7. Работа с текстом
7. Работа с текстом6.7. Работа с текстом Теперь мы разработаем простое приложение, которое будет способно выводить текст под различным углом через определенный интервал времени. Для этого опять сделаем обработку события OnPaint нашей формы, в которой будем осуществлять вывод некоторого текста
Работа с текстом
Работа с текстом Говорят, что изображение стоит тысячи слов. Линии, дуги и круги на рисунке могут передать много графической информации, однако в конце работы вам нужно снабдить рисунки примечаниями, чтобы полностью передать замысел.Текст на рисунке соотносится с
Работа с текстом в таблицах
Работа с текстом в таблицах
Работа с текстом в ячейках таблицы включает в себя управление стилями и редактирование. Управление стилями опирается на стили рисунка и, в частности, на табличные стили. Стили таблицы предназначены для управления видом таблиц. Для отображения
Стили таблицы предназначены для управления видом таблиц. Для отображения
Работа с текстом
Работа с текстом В случае применения Photoshop для обработки изображений при последующем использовании их в научной работе необходимо научиться добавлять к изображению текст – различные надписи и выноски, с помощью которых можно как минимум поместить подпись под
3.1. Работа с текстом
3.1. Работа с текстом OpenOffice.org Writer (он же Word Processor — так назывался текстовый процессор во второй версии OpenOffice) ничем не сложнее MS Word — даже комбинации клавиш те же (табл. П5.1). В современных документах очень часто встречаются рисунки и таблицы. Практически ни один современный
Глава 9 Работа с текстом
Глава 9
Работа с текстом
? Набор текста. ? Печать текстов.? Форматирование текстовых документов.? Вставка рисунков, таблиц и других
? Печать текстов.? Форматирование текстовых документов.? Вставка рисунков, таблиц и других
Создание искаженного текста в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке Photoshop Type мы рассмотрим встроенные в Photoshop параметры Warp Text и то, как они позволяют легко скручивать, растягивать и искажать текст во всевозможные интересные формы, сохраняя при этом наш тип, как а также сам эффект деформации, полностью редактируемый!
Параметры деформации текста существуют уже довольно давно, впервые они были представлены еще в Photoshop 6, и хотя результаты, которые мы получаем от них, могут не иметь такого же вау-эффекта, как многие из более продвинутых текстовых эффектов, они предлагают некоторые важные и впечатляющие преимущества.
Во-первых, независимо от того, какой вариант деформации мы выбираем, сам текст остается на 100% живым, редактируемым шрифтом, что означает, что мы можем вернуться и отредактировать текст, когда нам нужно. Это огромное преимущество перед большинством более продвинутых текстовых эффектов, которые мы можем создать, поскольку они обычно заставляют нас преобразовывать наш текст либо в пиксели, либо в векторные фигуры, после чего мы теряем возможность редактировать текст.
Это огромное преимущество перед большинством более продвинутых текстовых эффектов, которые мы можем создать, поскольку они обычно заставляют нас преобразовывать наш текст либо в пиксели, либо в векторные фигуры, после чего мы теряем возможность редактировать текст.
Еще одним преимуществом параметров деформации текста является то, что сами эффекты деформации также остаются на 100% полностью редактируемыми. Ничто из того, что мы с ними делаем, навсегда не меняет внешний вид нашего шрифта. Photoshop просто запоминает настройки, которые мы использовали, и, по сути, показывает нам предварительный просмотр того, как эти настройки выглядят. Мы можем вернуться в любое время и изменить любые настройки. Мы также можем переключиться на совершенно другой параметр деформации или отключить параметры деформации и вернуться к обычному тексту без потери качества изображения. Наконец, в то время как многие расширенные текстовые эффекты требуют много времени и усилий, не говоря уже о некоторых продвинутых навыках, параметры деформации текста в Photoshop быстрые и простые в использовании даже для новичков!
Чтобы использовать параметры деформации текста, нам сначала нужно добавить текст в наш документ. Вот простой дизайн, который я открыл на своем экране с добавленным текстом перед фоновым изображением:
Вот простой дизайн, который я открыл на своем экране с добавленным текстом перед фоновым изображением:
Оригинальный дизайн.
Если мы посмотрим на мою панель «Слои», мы увидим, что мой документ содержит два слоя, причем мой слой «Текст» находится над изображением на фоновом слое:
Панель «Слои», показывающая слой «Тип» над фоновым слоем.
Обратите внимание, что мой слой «Тип» выбран (выделен синим цветом) на панели «Слои». Нам нужно выбрать слой Type, прежде чем мы сможем применить к нему какие-либо параметры Warp Text. Нам также нужно иметь Выбран Type Tool , поэтому я возьму его с панели инструментов:
Выбор инструмента «Текст» на панели «Инструменты».
Выбор стиля деформации
Имея в руках инструмент «Текст» и выбранный на панели «Слои» слой «Текст», щелкните параметр «Деформация текста» на панели параметров. Это значок в виде буквы T с изогнутой линией под ним:
. Выбор параметра «Деформация текста» на панели параметров.
Это открывает диалоговое окно Photoshop Warp Text, где мы можем выбрать, какой вариант деформации мы хотим применить. Photoshop называет различные параметры деформации стилями, но по умолчанию Параметр Style в самом верху диалогового окна установлен на None , поэтому с нашим текстом еще ничего не произошло:
Диалоговое окно «Деформация текста».
Если мы нажмем на слово «Нет», мы откроем список всех различных стилей деформации, которые мы можем выбрать. Всего их 15 штук. Если вы использовали Adobe Illustrator, эти параметры деформации текста могут показаться вам знакомыми, поскольку они точно такие же, как и в Illustrator. Мы не будем здесь рассматривать их все, так как вы можете легко поэкспериментировать с ними самостоятельно, но в качестве примера я выберу первый стиль в списке, 9.0005 Дуга :
Выбор стиля дуги в верхней части списка.
Как только я выбираю стиль, Photoshop применяет его к моему тексту в документе, предоставляя мне мгновенный предварительный просмотр того, как выглядит эффект:
Photoshop показывает нам предварительный просмотр результата в документе.
Настройка деформации с помощью параметра «Изгиб»
После того, как мы выбрали стиль, мы можем настроить интенсивность эффекта деформации, используя параметр Bend . По умолчанию значение сгиба установлено на 50%, но мы можем легко настроить его, перетащив ползунок влево или вправо. Я перетащу ползунок влево, чтобы уменьшить величину изгиба до 25%:
Снижение значения сгиба для стиля дуги до 25%.
И теперь мы можем видеть в документе, что эффект искривления имеет меньший «изгиб» к нему:
Эффект искривления был уменьшен после уменьшения значения изгиба.
Если мы продолжим перетаскивать ползунок «Изгиб» влево за среднюю точку, мы перейдем к отрицательным процентным значениям. Я перетащу значение Bend на -25%:
Перемещение ползунка «Изгиб» в отрицательные значения.
Это изменяет форму изгиба с положительной на отрицательную, так что теперь текст изгибается дугой вниз, а не вверх:
Теперь текст изгибается дугой вниз с отрицательным значением изгиба.
Плагин Shortcodes, Actions and Filters: ошибка в шорткоде [ ads-basics-middle ]
Горизонтальные и вертикальные варианты
Если вы посмотрите прямо над параметром «Изгиб» в диалоговом окне «Деформация текста», вы найдете еще два параметра, управляющих направлением деформации: по горизонтали и по вертикали . Параметр «Горизонтальный» выбран для нас по умолчанию, и обычно это тот, который вы хотите использовать, но мы также можем деформировать наш текст по вертикали. Я выберу Вертикальный вариант:
Выбор вертикального варианта.
Если выбран вариант «Вертикаль», мой текст теперь деформируется слева направо, а не вверх или вниз. Это интересно, но не совсем то, что я хочу для этого конкретного дизайна. В большинстве случаев вы захотите оставить направление, установленное на Горизонтальное:
.Стиль «Дуга» теперь искажает текст слева направо, если выбран вариант «Вертикаль».
Далее мы рассмотрим Горизонтальное искажение и Вертикальное искажение, два интересных, но потенциально запутанных варианта, которые не имеют никакого отношения к выбранному вами стилю деформации.
Горизонтальное и вертикальное искажение
В нижней половине диалогового окна «Деформация текста» есть еще два параметра: Горизонтальное искажение и Вертикальное искажение . Эти два параметра могут немного сбивать с толку, потому что, хотя значение изгиба управляет интенсивностью выбранного нами стиля деформации, параметры горизонтального и вертикального искажения являются полностью независимыми эффектами. Что сбивает с толку, так это то, что Photoshop заставляет нас выбирать стиль из параметра «Стиль», прежде чем он предоставит нам доступ к ползункам «Горизонтальное» и «Вертикальное искажение», но эффекты искажения не имеют ничего общего с выбранным нами стилем, и на самом деле мы можем использовать эти ползунки, даже если мы отключим стиль деформации.
Чтобы показать вам, что я имею в виду, я оставлю для стиля деформации значение «Дуга», но установлю значение изгиба на 0%, перетащив ползунок в среднюю точку:
Дуга остается выбранной, но значение изгиба устанавливается равным 0%.
Несмотря на то, что в качестве стиля деформации выбрана дуга, а для параметра «Изгиб» задано значение 0%, этот стиль в настоящее время не влияет на мой текст, поскольку изгиб не применяется:
Значение Bend, равное 0 %, эффективно отключает стиль.
Я перетащу ползунок горизонтального искажения вправо, чтобы установить значение около 80%:
Увеличение горизонтального искажения до 80%.
Это создает своего рода эффект трехмерной перспективы, как будто текст приближается к нам слева направо, но на самом деле все, что он делает, это сжимает буквы влево и растягивает их вправо. Если вы пытаетесь создать настоящий эффект перспективы, вы получите лучшие результаты, используя команду Free Transform в Photoshop:
.Результат применения горизонтального искажения к тексту.
Как и в случае с параметром «Изгиб», для параметров «Горизонтальное» или «Вертикальное искажение» также можно установить отрицательные значения, перетащив ползунок влево. Я перетащу ползунок «Горизонтальное искажение» на -80%:
Я перетащу ползунок «Горизонтальное искажение» на -80%:
Снижение горизонтального искажения до -80%.
Это дает нам тот же эффект псевдоперспективы, но в противоположном направлении:
Отрицательное значение горизонтального искажения меняет направление эффекта.
Аналогичные результаты можно получить и с параметром «Вертикальное искажение», за исключением того, что эффект будет вертикальным, а не горизонтальным. Я верну для параметра «Горизонтальное искажение» значение 0%, затем увеличу значение «Вертикальное искажение» до 25%, перетащив ползунок вправо:
Увеличение вертикального искажения до 25%.
Это придает тексту знакомый вид «Звездных войн», но опять же, это не настоящий эффект перспективы. Команда «Свободное преобразование» по-прежнему будет давать лучшие результаты:
.Текст с примененным искажением по вертикали 25%.
Как мы видели с параметром «Горизонтальное искажение», мы можем отразить результат, установив для параметра «Вертикальное искажение» отрицательное значение. Я перетащу ползунок на -25%:
Я перетащу ползунок на -25%:
Снижение вертикального искажения до -25%.
На этот раз мы получаем перевернутый эффект «Звездных войн»:
Текст с вертикальным искажением, установленным на -25%.
Маловероятно, что вам захочется очень часто использовать параметры горизонтального и вертикального искажения, и, как я уже говорил, они совершенно не зависят от выбранного вами стиля деформации. В большинстве случаев вам просто нужно выбрать стиль деформации в разделе «Стиль», а затем отрегулировать интенсивность деформации с помощью ползунка «Изгиб», оставив для параметров «Горизонтальное» и «Вертикальное искажение» значения по умолчанию, равные 0%.
Внесение изменений в эффект деформации
Когда вы будете довольны результатами, нажмите «ОК» в правом верхнем углу диалогового окна «Деформация текста», чтобы закрыть его. Если вы затем посмотрите на панель «Слои», вы увидите, что значок на миниатюре слоя «Тип» изменился, чтобы указать, что к тексту на этом слое применяются эффекты деформации:
Слой «Тип» теперь отображает значок «Деформация текста» на миниатюре.
Как я упоминал в начале урока, одна из замечательных особенностей этих параметров деформации текста заключается в том, что они не применяются к тексту постоянно. Мы можем вернуться в любое время и изменить любые настройки деформации, включая сам стиль деформации. Для этого убедитесь, что у вас выбран слой «Текст» и инструмент «Текст», а затем просто снова щелкните значок «Деформация текста» на панели параметров:0003
Повторное нажатие на параметр «Деформация текста».
Это повторно открывает диалоговое окно «Деформация текста», где вы можете внести любые необходимые изменения. Думаю, я изменю свой стиль деформации с Arc на Flag , затем установлю значение Bend на 25%:
Изменение стиля с дуги на флаг и установка сгиба на 25%.
Точно так же я получаю другой эффект деформации, примененный к моему тексту, и все, что мне нужно сделать, это выбрать другой стиль из списка. Вы можете возвращаться и вносить изменения столько раз, сколько захотите, поэтому обязательно попробуйте все 15 стилей деформации, чтобы увидеть, какой эффект даст каждый из них. Вы обнаружите, что некоторые из них намного безумнее других. Чтобы отменить эффект деформации и вернуться к обычному тексту, просто выберите «Нет» в параметре «Стиль»:
Вы обнаружите, что некоторые из них намного безумнее других. Чтобы отменить эффект деформации и вернуться к обычному тексту, просто выберите «Нет» в параметре «Стиль»:
Тот же текст с примененным стилем флага.
Куда идти дальше…
И вот оно! Вот как можно создавать простые текстовые эффекты, используя параметры деформации текста в Photoshop! Посетите наш раздел «Основы Photoshop», чтобы узнать больше о работе с текстом и текстом, а также о слоях, выделении и других важных навыках!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как создавать текстовые эффекты в Photoshop
Руководство пользователя Отменить
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование сенсорной панели с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Выделение и добавление масок
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете (бета-версия)
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ и редактирование облачных документов
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Используйте инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование сенсорной панели с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с защелкой
- Позиционирование с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Монтажные области
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разрезать веб-страницы
- Параметры HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основные слои
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Нокаут для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублирование, разделение и объединение каналов
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая тональная коррекция
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Знакомство с Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как выполнять неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправление искажения изображения и шума
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью миксерной кисти
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками рисунков и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Форматирование абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Монтаж видео в Photoshop
- Редактирование слоев видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Артикул эффектов фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты и стили слоя
- Применение определенных фильтров
- Размазывание областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработка пакета файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Управление цветом импортированных изображений
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Распространенные вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Вы можете выполнять различные операции над типом, чтобы изменить его
внешность. Например, вы можете деформировать текст, преобразовывать текст в формы,
или добавьте тень к тексту. Один из самых простых способов создания
тип эффектов — воспроизводить действия текстовых эффектов по умолчанию, которые
с Photoshop на текстовом слое. Вы можете получить доступ к этим эффектам,
выбрав «Текстовые эффекты» в меню панели «Действия».
Например, вы можете деформировать текст, преобразовывать текст в формы,
или добавьте тень к тексту. Один из самых простых способов создания
тип эффектов — воспроизводить действия текстовых эффектов по умолчанию, которые
с Photoshop на текстовом слое. Вы можете получить доступ к этим эффектам,
выбрав «Текстовые эффекты» в меню панели «Действия».
Вы может вводить текст, который течет по краю созданного рабочего пути с помощью пера или инструмента формы. Когда вы вводите текст вдоль контура, тип течет в том направлении, в котором точки привязки были добавлены к дорожка. Ввод горизонтального шрифта на пути приводит к появлению букв, которые перпендикулярны базовой линии. Ввод вертикального текста на пути приводит к ориентации текста параллельно базовой линии.
Вы также может вводить тип внутри закрытого пути. Однако в этом случае шрифт всегда ориентирован горизонтально, с разрывами строк везде, где тип достигает границ пути.
Как
вы перемещаете путь или меняете его форму, связанный тип соответствует
новое расположение или форма пути.
Введите текст вдоль контура
Выполните одно из следующих действий:
Расположите указатель так, чтобы индикатор базовой линии инструмент типа на пути и нажмите. После нажатия появится точка вставки на пути.
Базовый индикатор инструмента «Текст» (слева) и индикатор «Текст». инструмент с индикатором базовой линии на траектории (справа)Введите тип. Горизонтальный тип появляется вдоль пути, перпендикулярно базовой линии. Вдоль пути появляется вертикальный шрифт, параллельно базовой линии.
Для большего контроля вертикального выравнивания типа на контуре, используйте параметр «Сдвиг базовой линии» в окне «Символ». панель. Например, введите отрицательное значение в тексте «Сдвиг базовой линии».
 коробка, чтобы опустить тип.
коробка, чтобы опустить тип.
Переместить или отразить тип вдоль пути
Выберите инструмент «Частичное выделение» или Инструмент «Выбор пути» и расположите его над шрифтом. Указатель изменится на двутавровую балку с Стрелка .
Чтобы переместить текст, щелкните и перетащите текст вдоль путь. Будьте осторожны, чтобы не перетащить через путь.
Чтобы перевернуть текст на другую сторону контура, нажмите и перетащите текст по пути.
Кому
перемещать текст по траектории без изменения направления шрифта,
используйте параметр «Сдвиг базовой линии» на панели «Символ». Например,
если вы создали шрифт, который идет слева направо поверху
круга, вы можете ввести отрицательное число в поле Сдвиг базовой линии
текстовое поле, чтобы переместить текст так, чтобы он располагался внутри верхней части
круг.
Введите тип внутри замкнутого контура
Выберите инструмент «Горизонтальный текст» .
Установите указатель внутри пути.
Когда инструмент ввода заключен в пунктирные скобки , нажмите для вставки текста.
Переместить путь с типом
Выберите инструмент «Выбор пути» или инструмент «Перемещение» и затем щелкните и перетащите путь в новое место. Если вы используете Путь Инструмент выделения, убедитесь, что указатель не меняется на двутавр со стрелкой или вы будете перемещать шрифт вдоль пути.
Измените форму контура с помощью тип
Выберите инструмент «Частичное выделение».
Щелкните опорную точку на пути и используйте маркеры изменить форму пути.

Вы можете деформировать текст, чтобы создать особый тип эффект. Например, вы можете деформировать текст в форме дуги или волна. Выбранный стиль деформации является атрибутом текстового слоя. может изменить стиль деформации слоя в любое время, чтобы изменить общую форму варпа. Параметры деформации дают вам точный контроль над ориентацией и перспектива эффекта деформации.
Вы не можете Слои типа деформации, которые включают форматирование Faux Bold или используют шрифты без контурных данных (таких как растровые шрифты).
Пример деформированного шрифта в стиле FishТип Warp
Выберите текстовый слой.
Выполните одно из следующих действий:
Вы можете использовать команду «Деформация» для деформации текста в текстовом слое. Выберите «Правка» > «Путь преобразования» > «Деформация».
Выберите стиль деформации во всплывающем меню «Стиль».
Выберите ориентацию эффекта деформации — по горизонтали или по вертикали.

При желании укажите значения для дополнительных параметров деформации:
Тип без деформации
Выбрать текстовый слой, к которому применена деформация.
Выберите инструмент «Текст» и нажмите кнопку «Деформация» в на панели параметров или выберите «Слой» > «Тип» > Деформировать текст.
Выберите «Нет» во всплывающем меню «Стиль» и нажмите «ОК».
Вы
может работать с символами типа как с векторными фигурами путем их преобразования
на рабочий путь. Рабочий путь — это временный путь,
появляется на панели «Контуры» и определяет контур фигуры. После
вы создаете рабочий путь из текстового слоя, вы можете сохранить
и манипулируйте им, как и любым другим путем. Вы не можете редактировать символы
в пути как текст; однако исходный текстовый слой остается нетронутым
и доступны для редактирования.
Выберите текстовый слой и выберите «Текст» > «Создать рабочий контур».
Нельзя создавать рабочие пути из шрифтов которые не включают контурные данные (например, растровые шрифты).
При преобразовании текста в фигуры текст слой заменяется слоем с векторной маской. Вы можете редактировать векторную маску и применение стилей к слою; однако вы не можете редактировать символы в слое как текст.
Выберите текстовый слой и выберите «Текст» > «Преобразовать в фигуру».
Вы не можете создавать фигуры из шрифтов, которые не включайте контурные данные (например, растровые шрифты).
Когда вы используете инструмент Horizontal Type Mask или инструмент Vertical Type Mask, вы создаете выделение в форме шрифта. Выбор типа появляются на активном слое и могут быть перемещены, скопированы, заполнены или погладил так же, как любой другой выбор.
Выберите слой, на котором вы хотите выделить появляться.
 Для достижения наилучших результатов создайте рамку выбора типа на
обычный слой изображения, а не текстовый слой. Если вы хотите заполнить или погладить
границу выбора типа, создайте ее на новом пустом слое.
Для достижения наилучших результатов создайте рамку выбора типа на
обычный слой изображения, а не текстовый слой. Если вы хотите заполнить или погладить
границу выбора типа, создайте ее на новом пустом слое.Выберите инструмент «Горизонтальная маска текста» или инструмент «Маска вертикального текста» .
Выберите дополнительные параметры типа и введите тип в точке или в ограничительной рамке.
Красная маска появляется над активным слоем, когда вы входите в тип. После того, как вы нажмете кнопку «Подтвердить», граница выбора типа появляется на изображении на активном слое.
Добавить тень для придания глубины тексту на изображении.
На панели «Слои» выберите слой, содержащий текст, к которому вы хотите добавить тень.
Нажмите кнопку «Стиль слоя» в в нижней части панели «Слои» и выберите «Тень» из списка.
 что появляется.
что появляется.Если возможно, расположите диалоговое окно Layer Style так, чтобы вы можете видеть слой и его тень.
Настройте параметры по своему вкусу. Вы можете изменить различные аспекты тени, в том числе то, как она смешивается со слоями под ним — его непрозрачность (насколько просвечивают нижележащие слои), угол света и его расстояние от текста или объекта.
Если вас устраивает тень, нажмите ОК.
Чтобы использовать те же настройки тени на другом слое, Alt+перетащите слой «Тень» на панели «Слои». к другому слою. Когда вы отпустите кнопку мыши, Photoshop применяет атрибуты тени к слою.
Вы можете заполнить шрифт изображением, применив обтравочная маска к слою изображения, расположенному над текстовым слоем в Панель слоев.
Откройте файл, содержащий изображение, которое вы хотите использовать внутри текста.
Выберите инструмент «Горизонтальный текст» или инструмент «Вертикальный текст» в ящик для инструментов.

Щелкните вкладку «Персонаж», чтобы открыть панель «Персонаж». на передний план или, если панель не открыта, выберите «Окно» > Персонаж.
На панели «Символ» выберите шрифт и другой тип атрибуты для текста. Большие, жирные, толстые буквы работают лучше всего.
Щелкните точку вставки в окне документа и введите желаемый текст. Когда текст вас удовлетворит, нажмите Ctrl+Enter (Windows) или Command + Return (Mac OS).
Перейдите на вкладку «Слои», чтобы открыть панель «Слои». спереди или, если панель не открыта, выберите Windows > Слои.
(Необязательно) Если слой изображения является фоновым слоем, дважды щелкните слой изображения на панели «Слои», чтобы преобразовать его из фоновый слой в обычный слой.
Фоновые слои заблокированы и не позволяют перемещая их на панели «Слои». Нужно конвертировать фон слои на обычные слои, чтобы разблокировать их.
(необязательно) В диалоговом окне «Новый слой» вы можете переименовать слой.
 Нажмите «ОК», чтобы закрыть диалоговое окно и преобразовать
слой изображения.
Нажмите «ОК», чтобы закрыть диалоговое окно и преобразовать
слой изображения.На панели «Слои» перетащите слой изображения так, чтобы он находится непосредственно над текстовым слоем.
Выбрав слой изображения, выберите «Слой» > Создайте обтравочную маску. Изображение появляется внутри текста.
Выберите инструмент «Перемещение» и затем перетащите изображение, чтобы отрегулировать его положение в тексте.
Чтобы переместить текст вместо изображения, выберите слой типа на панели «Слои», а затем используйте кнопку «Переместить». инструмент для перемещения текста.
Больше похожего
- Выполнение действия над файлом
- Понимание форм и путей
- Сдвиг базовой линии
- Деформация объекта
- Сегменты пути, компоненты и точки
- Understanding shapes and paths
- About layer effects and styles
- Mask layers with clipping masks
- Entering type
- Formatting characters
Buy Adobe Photoshop or start a Free Trial.
Sign in на ваш счет
Войти
Управление учетной записью
(БЕСПЛАТНО) Искажение текста в Photoshop
Действия
Измените текст в Photoshop с помощью этого быстрого и простого действия. Сделайте свои собственные искаженных шрифтов одним щелчком мыши!
Как исказить текст в Photoshop?
Если вы хотите научиться работать с текстом в Photoshop , вот несколько полезных приемов, которые вам следует знать. Чтобы исказить текст в Photoshop , вы можете использовать инструмент Transform или инструмент Фильтры Photoshop Distort :
- Инструмент деформации (выберите Редактирование > Преобразование > Деформация ) — в Adobe Photoshop инструмент Деформация позволяет быстро манипулировать текстом и искажать его.
 У вас есть 15 стилей деформации для работы с: Арка , Флаг , Волна и т. д. преобразовать текст в смарт-объект .
У вас есть 15 стилей деформации для работы с: Арка , Флаг , Волна и т. д. преобразовать текст в смарт-объект . - Инструмент «Искажение» и Инструмент «Перспектива» (выберите «Правка» > «Преобразование» ) — эти инструменты НЕ могут быть использованы непосредственно для текстовых слоев, поэтому убедитесь, что вы конвертируете текст в смарт-объект , чтобы использовать эти инструменты преобразования.
- Wave Filter ( Filter > Distort > Wave ) — вы можете использовать волновой фильтр для создания волнистого текста, искаженного текста или эффекта сбоев. Этот инструмент НЕ МОЖЕТ использоваться непосредственно для текстовых слоев, поэтому убедитесь, что вы конвертируете свой текст в 9Смарт-объект 0005
- Фильтр смещения ( Фильтр > Искажение > Смещение ) — вы можете использовать фильтр смещения для создания искаженного текста; вам понадобится карта смещения для этого фильтра.
 Этот инструмент НЕЛЬЗЯ использовать непосредственно для текстовых слоев, поэтому убедитесь, что вы конвертируете текст в смарт-объект
Этот инструмент НЕЛЬЗЯ использовать непосредственно для текстовых слоев, поэтому убедитесь, что вы конвертируете текст в смарт-объект - Экшен Photoshop «Искажение текста» — вы можете использовать наш экшен для искажения текста; Я использую волновой фильтр 9.0006 для этого действия
Другим крутым искажением текста является текст Zalgo, который представляет собой онлайн-генератор текста . Это позволяет вам конвертировать обычный текст в текст Zalgo , который затем можно копировать и вставлять.
Текст Zalgo — это обычный текст, преобразованный в глючный текст , который вы можете использовать в Facebook, Twitter и т. д. Это действительно страшно.
Если у вас нет Photoshop , вы можете деформировать текст онлайн с помощью редактора стилей текста MockoFun. Он довольно прост в использовании, и вы можете создавать текстовые эффекты, подобные 9. 0005 Фотошоп .
0005 Фотошоп .
Как использовать экшен Photoshop «Искажение текста»
- Загрузите экшен в Photoshop
- Добавьте свой слой Text ; вы также можете использовать изображения
- Воспроизвести действие Distort Text
- У вас есть 4 искаженных текстовых эффекта на выбор; вы также можете настроить искаженный текст, изменив настройки Wave filter (фильтр искажения, используемый экшеном)
Надеюсь, вам понравится наш новый экшен Photoshop для создания искаженные шрифты , текст с ошибками и т. д.
Используйте этот удивительный эффект искажения , чтобы создавать искаженные изображения с использованием ваших изображений.
Действие использует смарт-объектов и смарт-фильтров , поэтому вы можете редактировать эффект искажения для получения бесконечных результатов.
Glitchy Text в Photoshop
Если вы хотите сделать glitchy tex t в Photoshop, вы можете использовать наш Glitch Effect Photoshop action от GraphicRiver. Вы можете использовать это действие, чтобы сделать текст с ошибкой или изображение с ошибкой.
Для создания эффекта волнистого текста в Photoshop вы можете либо воспользоваться одним из советов, представленных в этой статье, либо скачать волнистый шрифт и установить его на свой компьютер. Волнистый шрифт также доступен онлайн в онлайн-текстовом редакторе MockoFun .
Подробнее об изделии
Этот бесплатный набор содержит 1 файл ATN
- Формат: файл ATN
- Автор: PhotoshopSupply (эксклюзивный предмет)
- Лицензия: Бесплатно для личного и коммерческого использования с указанием авторства . Лицензионное соглашение
Текст отдачи
Скачать действия Photoshop
Другие ресурсы, которые вам могут понравиться:
- Grid Photoshop Brushes (бесплатно)
- Art Photoshop (Free Action)
- Арт -фотошоп (бесплатный действие)
- Арт -фотошоп (бесплатный действие)
- Арт -фотошоп (бесплатный действие)
- .

- Эффект сбоя (Photoshop Action | PREMIUM)
Насколько полезен был этот пост?
Нажмите на звездочку, чтобы оценить!
Средняя оценка 5 / 5. Всего голосов: 16
Голосов пока нет! Будьте первым, кто оценит этот пост.
Сожалеем, что этот пост не был вам полезен!
Давайте улучшим этот пост!
Расскажите, как мы можем улучшить этот пост?
искажают фотошоп действиятекстовый эффектКак оборачивать текст вокруг фигур в Photoshop (3 простых способа)
Один из наиболее распространенных текстовых эффектов, который вы увидите в повседневных медиа, — это обтекание текста. Этот эффект изменяет положение вашего текста, чтобы идеально обрисовать определенную фигуру или изображение. На первый взгляд может показаться, что для переноса текста в Photoshop требуется много ручного выравнивания текста. На самом деле, вы можете создать этот эффект с помощью всего нескольких простых контуров и инструмента «Текст»!
Поскольку существует несколько различных способов переноса текста в Photoshop, в этой статье мы расскажем о каждом из этих способов. Первый будет заключаться в переносе текста вокруг снаружи фигуры, во втором — вокруг края фигуры, а последний метод будет заключаться в переносе текста на внутри фигуры. Давайте начнем!
Первый будет заключаться в переносе текста вокруг снаружи фигуры, во втором — вокруг края фигуры, а последний метод будет заключаться в переносе текста на внутри фигуры. Давайте начнем!
1. Как обтекать фигуры и изображения текстом в Photoshop
В этом первом методе мы заставим текст обтекать снаружи формы. Этот эффект обтекания текстом обычно можно увидеть в журналах или даже в школьном ежегоднике (если вы их помните). Это заставляет ваш текст оборачиваться вокруг вашей фигуры, создавая контур вашего объекта и равномерно формируя текст.
— Обтекание фигуры или объекта текстом
Первое, что вам нужно сделать, это создать контур вокруг фигуры. Самый быстрый способ сделать это — использовать Pen Tool.
Нажмите P , чтобы получить доступ к Pen Tool или найти его на панели инструментов.
Теперь начните создавать контур фигуры или объекта, который вы хотите обвести текстом. В данном случае я создам контур человека.
В данном случае я создам контур человека.
Нажмите, чтобы добавить новые опорные точки с помощью инструмента «Перо» и перетащите их, чтобы изогнуть траекторию пера. Если вы еще не знакомы с этим инструментом, обязательно прочитайте наше руководство по использованию инструмента «Перо» в Photoshop.
Этот контур не обязательно должен быть идеальным. Подойдет только общая форма, соответствующая контуру объекта!
После того, как вы закончите создание контура, вам нужно сделать рамку, чтобы в нее поместился остальной текст. Чтобы помочь себе создать текстовый рамку ровной формы, используйте направляющие, которые помогут вам.
Получите доступ к линейке, нажав Command + R (Mac) или Control + R (ПК). Нажмите на линейку (горизонтальную или вертикальную) и перетащите ее. Будет создана новая подвижная направляющая, которая будет располагаться над вашим изображением.
Разместите вертикальную и горизонтальную направляющие, чтобы обозначить, где должно располагаться текстовое поле.
После того, как направляющие будут установлены, продолжайте с помощью Pen Tool обводить только что созданные направляющие. Это значительно упрощает создание единой рамки для вашего текста.
Продолжайте и соедините контур пера с начальной опорной точкой.
После завершения пути пера возьмите инструмент «Текст», нажав T.
Наведите указатель мыши на внутреннюю часть пути и обратите внимание, как значок текста меняется на курсор с кружком. Нажмите внутри контура, чтобы начать писать текст.
Теперь ваш текст будет ограничен краями контура и обтекать края фигуры. Это один из лучших способов переноса текста в Photoshop.
Результат
Для примера я вставил замещающий текст, чтобы дать вам представление о том, как будет выглядеть абзац. Вы можете редактировать этот обернутый текст в любое время, просто щелкнув текст с помощью инструмента «Текст».
2. Как обтекать текст вдоль края фигуры
Второй способ обтекания текста в Photoshop — обтекание им края фигуры. Вместо того, чтобы строки текста помещались вокруг фигуры, этот метод формирует текст по краю фигуры.
Вместо того, чтобы строки текста помещались вокруг фигуры, этот метод формирует текст по краю фигуры.
Этот метод переноса текста лучше всего подходит для коротких предложений и не подходит для абзацев. Тем не менее, это еще один полезный способ рассмотрения. Вы можете обтекать текст вдоль края фигуры с помощью инструмента «Фигура» или создав собственный контур. Давайте рассмотрим каждый вариант по отдельности, так как они очень немного отличаются.
– Обтекание текстом предварительно созданной формы
В этом первом методе используется инструмент формы для создания готовой формы. В Photoshop есть множество различных вариантов формы, которые можно использовать для этого. Чтобы увидеть все доступные фигуры, нажмите и удерживайте значок инструмента «Форма».
Если вы ищете что-то более уникальное, используйте инструмент пользовательской формы, чтобы изучить дополнительные параметры. В этом примере я буду использовать инструмент «Эллипс», чтобы создать круг.
Прежде чем рисовать фигуру, решите, хотите ли вы, чтобы фигура была видна рядом с текстом. Если вы хотите увидеть фигуру с вашим текстом, выберите параметр shape . Если вы предпочитаете, чтобы фигура была невидимой и просто оборачивала текст, выберите путь 9.вариант 0006. Ниже приведены примеры каждого из них, которые помогут вам принять решение.
Если вы хотите увидеть фигуру с вашим текстом, выберите параметр shape . Если вы предпочитаете, чтобы фигура была невидимой и просто оборачивала текст, выберите путь 9.вариант 0006. Ниже приведены примеры каждого из них, которые помогут вам принять решение.
После того, как вы решили, как должен выглядеть этот эффект обтекания, щелкните и перетащите его на холст, чтобы создать фигуру.
Затем возьмите инструмент «Текст», нажав T , и наведите курсор на линию пути ваших фигур. Обратите внимание, что теперь курсор имеет волнистую линию. Когда вы увидите этот курсор, нажмите на край фигуры.
Теперь ваш текст будет обтекать внешний край фигуры.
Результат
Этот метод отлично подходит, если у вас уже есть определенная фигура, в которую вы хотите поместить текст. Поскольку вы используете инструмент «Форма», вам потребуется минимум усилий, чтобы создать путь и начать писать обернутый текст!
– Обтекание текстом пользовательской формы
Теперь давайте обсудим, как оборачивать текст по краю пользовательской формы 9Форма 0006. Этот метод гораздо более универсален, так как вам не нужно иметь готовую форму. Все, что вам нужно, это какая-то линия, чтобы начать. Чтобы доказать это, я создам волнистую линию для этого примера.
Этот метод гораздо более универсален, так как вам не нужно иметь готовую форму. Все, что вам нужно, это какая-то линия, чтобы начать. Чтобы доказать это, я создам волнистую линию для этого примера.
Чтобы создать пользовательскую форму, вам нужно создать путь. Лучше всего это сделать с помощью Pen Tool.
Откройте инструмент «Перо», нажав P или найдя его на панели инструментов.
Щелкните в любом месте холста, чтобы добавить опорную точку и начать создание пути. Поскольку я хочу создать волнистую линию, я буду щелкать и перетаскивать каждую опорную точку, чтобы изогнуть мой путь.
После того, как вы создали нужную форму, возьмите инструмент «Текст», нажав T.
Наведите указатель мыши на свой путь, пока не увидите значок курсора с волнистой линией. Нажмите на путь, чтобы начать вводить обернутый текст.
Ваш текст теперь будет обтекать край пользовательской формы, которую вы только что создали!
Результат
Это еще один отличный способ обтекания текста по краю с помощью любой формы, которую вы только можете себе представить! Вместо того, чтобы зацикливаться на предустановленных параметрах в Photoshop, вы можете проявить творческий подход и создать свои собственные формы! Инструмент «Перо» — самый универсальный инструмент для этой работы, который делает создание пользовательского пути очень простым.
– Как обтекать текст вокруг внутреннего края фигуры
Независимо от того, какой метод вы использовали выше, вы можете захотеть, чтобы текст обтекал внутренний край вашей фигуры. Это можно сделать буквально в пару кликов.
С помощью инструмента «Текст» выделите текст и нажмите Command + A (Mac) или Control + A (ПК), чтобы выделить все.
Удерживая Command или Control, щелкните и перетащите текст внутрь фигуры. Это автоматически сдвинет ваш текст так, чтобы он обтекал внутренний край вашей фигуры.
3. Как поместить текст внутрь фигуры в Photoshop
Третий способ переноса текста в Photoshop — это размещение всего текста внутри фигуры. Этот метод является одним из самых простых способов переноса текста и не требует больших ручных усилий.
Для начала создайте фигуру, внутри которой должен помещаться текст. Еще раз используйте инструмент Shape Tool ( U ) для этого шага.
Прежде чем создавать фигуру, решите, хотите ли вы, чтобы фигура была видимой или прозрачной для конечного эффекта. Чтобы сделать текст прозрачным, выберите значок путь вариант. Если вы хотите, чтобы текст имел цветной фон, выберите параметр shape . Ниже приведены два примера каждого из них.
Затем создайте фигуру на холсте. Если у вас много текста, убедитесь, что ваша фигура немного больше!
Возьмите текстовый инструмент, нажав T или выбрав его на панели инструментов.
Наведите указатель мыши на внутреннюю часть фигуры и щелкните, чтобы добавить текст. Теперь ваш текст будет привязан к внутренней части вашей фигуры.
Результат
Обтекание текстом внутри фигуры — еще один отличный метод переноса текста в Photoshop. Этот вариант является одним из самых быстрых способов переноса текста и практически не требует технических навыков. Просто используя Инструмент «Форма» и Инструмент «Текст», вы можете добиться этого эффекта менее чем за минуту!
Просто используя Инструмент «Форма» и Инструмент «Текст», вы можете добиться этого эффекта менее чем за минуту!
Заключение
Изучение того, как обтекать текст в Photoshop, доставляет массу удовольствия, а результаты невероятно приятны. В зависимости от образа, который вы хотите создать, существует несколько различных способов создания этого эффекта. В этом руководстве представлены три лучших способа переноса текста, чтобы предложить широкий выбор вариантов, подходящих для любой ситуации. Теперь, когда вы знаете, как обтекать текст в Photoshop, ваши возможности для творческих текстовых эффектов безграничны!
Хотите больше подобных руководств? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше фотографий и советы по редактированию фотографий прямо на ваш почтовый ящик!
— Брендан 🙂
Преобразование объектов в Photoshop
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование сенсорной панели с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и рисовать кистями
- Выделение и добавление масок
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете (бета-версия)
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ и редактирование облачных документов
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Использование сенсорной панели с Photoshop
- Инструментальные галереи
- Параметры производительности
- Используйте инструменты
- Сенсорные жесты
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сочетания клавиш по умолчанию
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Настройки
- Сочетания клавиш по умолчанию
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Разместить файлы
- Элементы позиционирования с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Предустановки
- Настройка сочетаний клавиш
- Сетка и направляющие
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Монтажные области
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разрезать веб-страницы
- Параметры HTML для фрагментов
- Изменить макет фрагмента
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основные слои
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Нокаут для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры восстанавливающих кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая тональная коррекция
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Знакомство с Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как выполнять неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Исправление и перемещение с учетом содержимого
- Ретушь и исправление фотографий
- Исправление искажения изображения и шума
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью миксерной кисти
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками рисунков и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Форматирование абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Монтаж видео в Photoshop
- Редактирование слоев видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Артикул эффектов фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты и стили слоя
- Применение определенных фильтров
- Размазывание областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработка пакета файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Управление цветом импортированных изображений
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Распространенные вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Обновлено в Photoshop 21. 0 (выпуск за ноябрь 2019 г.)
0 (выпуск за ноябрь 2019 г.)
При преобразовании любого типа слоя перетаскивание углового маркера теперь масштабирует слой пропорционально по умолчанию, на что указывает кнопка «Сохранить соотношение сторон» (значок связи) в состоянии «ВКЛ» на панели параметров. Чтобы изменить поведение преобразования по умолчанию на непропорциональное масштабирование, просто выключите кнопку «Сохранить соотношение сторон» (значок ссылки). Нажатая клавиша Shift теперь действует как переключатель для кнопки «Сохранить соотношение сторон». Если кнопка «Сохранить соотношение сторон» включена, клавиша Shift отключает ее, пока она нажата, и наоборот. Photoshop запоминает последнюю настройку поведения преобразования — пропорциональное или непропорциональное масштабирование — это будет поведение преобразования по умолчанию при следующем запуске Photoshop.
Используйте кнопку «Сохранить соотношение сторон» (значок «Ссылка») на панели параметров, чтобы выбрать режим масштабирования по умолчанию.
Подробные инструкции см. в разделе Масштабирование, поворот, наклон, искажение, применение перспективы или деформация.
Как вернуться к устаревшему поведению преобразования?
В строке меню выберите «Правка» (Win)/Photoshop (Mac) > «Настройки» > «Основные», затем выберите «Устаревшее свободное преобразование».
Преобразование масштаба, поворота, наклона, растяжения или деформации изображения. Вы можете применять преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применять преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения при манипулировании пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. раздел «Работа со смарт-объектами».) Преобразование векторной формы или контура всегда неразрушающее, поскольку вы изменяете только математические расчеты, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Вы можете выполнить несколько манипуляций подряд, прежде чем применить накопительное преобразование. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения. Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Установки», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразования. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает наилучшие результаты.
Вы также можете деформировать и искажать растровые изображения с помощью инструмента «Пластика». фильтр.
фильтр.
A. Исходное изображение B. Слой перевернуто C. Граница выделения повернута D. Часть объект в масштабе
Команды подменю преобразования
Шкала
Увеличивает или уменьшает элемент относительно его контрольной точки, фиксированной точки, вокруг которой выполняются преобразования. Вы можете масштабировать по горизонтали, вертикали или как по горизонтали, так и по вертикали.
Повернуть
Поворачивает элемент вокруг контрольной точки. По умолчанию это точка находится в центре объекта; тем не менее, вы можете переместить его в другое место.
перекос
Наклоняет предмет вертикально и горизонтально.
Искажать
Растягивает элемент во всех направлениях.
Перспектива
Применяет одноточечную перспективу к элементу.
Деформация
Управляет формой предмета.
Повернуть на 180°, Повернуть на 90° по часовой стрелке, Повернуть на 90° против часовой стрелки
Поворачивает элемент на указанное число градусов либо по часовой стрелке или против часовой стрелки.
Подбросить
Переворачивает элемент вертикально или горизонтально.
Видеоурок: Советы по работе с векторами в Photoshop
В этом выпуске The Complete Picture Джулианна демонстрирует возможности работы с векторами в Photoshop.
Джулианна Кост
http://www.jkost.com/photoshop.html
Выполните одно из следующих действий:
- Чтобы преобразовать весь слой, сделайте
слой активен и убедитесь, что ничего не выделено.

Вы не можете преобразовать фоновый слой. Чтобы преобразовать его, сначала преобразуйте его в обычный слой.
- Чтобы преобразовать часть слоя, выберите слой в панели «Слои», а затем выберите часть изображения на этом слое.
- Чтобы преобразовать несколько слоев, выполните на панели «Слои» одно из следующих действий: свяжите слои вместе или выберите несколько слоев, нажав клавишу Ctrl (Windows) или Command (Mac OS) на нескольких слоях. На панели «Слои» вы также можете щелкнуть, удерживая клавишу Shift, чтобы выбрать смежные слои. (См. раздел Выбор, группировка и связывание слоев.)
- Чтобы преобразовать маску слоя или векторную маску, отмените связь маску и выберите миниатюру маски на панели «Слои».
- Чтобы преобразовать контур или векторную фигуру, используйте инструмент «Выделение пути», чтобы выделить весь путь, или инструмент «Частичное выделение», чтобы выбрать часть пути. Если вы выбираете одну или несколько точек на пути, преобразуются только те сегменты пути, которые связаны с точками.
 (См. раздел Выбор пути.)
(См. раздел Выбор пути.)
- Чтобы преобразовать границу выделения, создайте или загрузите выбор. Затем выберите «Выделение» > «Преобразовать выделение».
- Чтобы преобразовать альфа-канал, выберите канал на панели Каналы.
- Чтобы преобразовать весь слой, сделайте
слой активен и убедитесь, что ничего не выделено.
Обновлено в выпуске Photoshop CC (20.0) от октября 2018 г.
Все преобразования выполняются вокруг фиксированная точка называется опорной точкой . По умолчанию, эта точка находится в центре предмета, который вы трансформируете. Однако вы может изменить контрольную точку или переместить центральную точку в другое место с помощью локатора опорных точек на панели параметров.
Выберите команду преобразования. Ограничительная рамка появляется на изображении.
По умолчанию эталонная точка скрыта. Чтобы отобразить опорную точку (), установите флажок рядом с локатором опорной точки () на панели параметров.
Флажок Показать опорную точку на панели параметров.
Выполните одно из следующих действий:
- На панели параметров щелкните квадрат на локатор опорных точек. Каждый квадрат представляет собой точку на ограничивающей рамке. Например, чтобы переместить ссылку наведите указатель мыши на левый верхний угол ограничивающей рамки, щелкните верхнюю левый квадрат на локаторе опорной точки.
- В ограничительной рамке преобразования, которая появляется в изображение, перетащите контрольную точку . опорная точка может находиться за пределами элемента, который вы хотите преобразовать.
К выбранному изображению можно применять различные операции преобразования, такие как масштабирование, поворот, наклон, искажение, перспектива или деформация.
Выберите, что вы хотите преобразовать.
Выберите «Редактирование» > «Преобразование» > «Масштаб». Поворот, наклон, искажение, перспектива или деформация.
Если вы трансформируете фигуру или весь контур, Меню «Преобразование» становится меню «Путь преобразования».
 Если вы преображаетесь
несколько сегментов пути (но не весь путь), Преобразование
меню становится меню Transform Points.
Если вы преображаетесь
несколько сегментов пути (но не весь путь), Преобразование
меню становится меню Transform Points.(Необязательно) На панели параметров щелкните квадрат на локатор опорных точек.
Выполните одно или несколько из следующих действий:
Используйте кнопку «Сохранить соотношение сторон» (значок «Ссылка») на панели параметров, чтобы выбрать режим масштабирования по умолчанию- Если вы выбрали Масштаб, перетащите маркер ограничивающей рамки. При наведении указателя на маркер он превращается в двойную стрелку.
- Если кнопка «Сохранить пропорции» (значок «Связь») на панели параметров включена, перетащите угловой маркер, чтобы пропорционально масштабировать слой.
- Если кнопка «Сохранить соотношение сторон» (значок «Связь») на панели параметров отключена, перетащите угловой маркер, чтобы масштабировать слой непропорционально.
- Удерживайте нажатой клавишу Shift во время преобразования для переключения между пропорциональным и непропорциональным масштабированием.

- Если вы выбрали Повернуть , переместите указатель за пределы ограничивающей границы (он примет форму изогнутой двусторонней стрелки) и перетащите. Нажмите Shift, чтобы ограничить поворот с шагом 15°.
- Если вы выбрали Наклон , перетащите боковой маркер, чтобы наклонить ограничительную рамку.
- Если вы выбрали «Искажение», перетащите угловой маркер, чтобы растянуть ограничивающую рамку.
- Если вы выбрали «Перспектива», перетащите угловой маркер, чтобы применить перспективу к ограничивающей рамке.
- Если вы выбрали «Деформация», выберите деформацию во всплывающем меню «Стиль деформации» на панели параметров или, чтобы выполнить пользовательскую деформацию, перетащите контрольные точки, линию или область внутри сетки, чтобы изменить форму ограничивающая рамка и сетка.
- Для всех типов преобразований введите значение
на панели параметров.
 Например, чтобы повернуть элемент, укажите градусы
в тексте ротации
коробка.
Например, чтобы повернуть элемент, укажите градусы
в тексте ротации
коробка.
- Если вы выбрали Масштаб, перетащите маркер ограничивающей рамки. При наведении указателя на маркер он превращается в двойную стрелку.
(Необязательно) При желании переключитесь на другой тип преобразования, выбрав команду в меню Правка > Преобразование подменю.
При преобразовании растрового изображения (по сравнению с фигурой или контуром) изображение становится немного менее четким каждый раз, когда вы совершаете трансформацию; следовательно, выполнение нескольких команд перед применением кумулятивного преобразования предпочтительнее применять каждое преобразование отдельно.
(Необязательно) Если вы хотите деформировать изображение, нажмите переключатель Кнопка «Между свободным преобразованием и режимом деформации» в панель параметров.
Когда вы закончите, выполните одно из следующих действий, чтобы зафиксировать преобразование:
- Выберите новый инструмент.
- Щелкните слой на панели «Слои».
 (Это действие автоматически фиксирует изменения, а также выбирает слой.)
(Это действие автоматически фиксирует изменения, а также выбирает слой.) - Щелкните за пределами области холста в окне документа.
- Щелкните за пределами ограничивающей рамки в области холста.
- Нажмите клавишу «Ввод» (Windows) или «Return» (Mac OS), нажмите кнопку «Подтвердить» на панели параметров или дважды щелкните внутри области преобразования.
Чтобы отменить преобразование, нажмите клавишу ESC или кнопку «Отмена» на панели параметров.
Выберите, что вы хотите преобразовать.
Выберите «Правка» > «Преобразовать» и выберите один из следующие команды из подменю:
Повернуть, чтобы указать градусы на панели параметров
Поворот на 180° для поворота на пол-оборота
Повернуть на 90° по часовой стрелке, чтобы повернуть по часовой стрелке на четверть оборота
Поверните на 90° против часовой стрелки, чтобы повернуть против часовой стрелки на четверть оборота
Отразить по горизонтали для отражения по горизонтали вдоль вертикальной оси
Flip Vertical для вертикального отражения вдоль горизонтальной оси
При преобразовании фигуры или всего пути команда «Преобразование» становится командой «Преобразование пути».
 Если вы трансформируете несколько сегментов пути (но не весь путь), команда «Преобразование» становится командой «Преобразование точек».
Если вы трансформируете несколько сегментов пути (но не весь путь), команда «Преобразование» становится командой «Преобразование точек».
Чтобы повторить преобразование, выберите «Правка» > «Преобразовать» > «Снова».
Чтобы дублировать при преобразовании, удерживайте нажатой клавишу «Alt» (Win) или «Option» (Mac) при выборе команды «Преобразование».
Если вы преобразовали смарт-объект, вы можете сбросить все ранее примененные преобразования, выполнив одно из следующих действий:
- Щелкните правой кнопкой мыши слой смарт-объекта и выберите «Сбросить преобразование»
- Выберите «Слой» > «Смарт-объекты» > «Сбросить преобразование»
Еще подобные
- Цилиндрическое преобразование деформации
- Перспективная деформация
- Бесплатные преобразования изображений, форм и контуров
- Деформация изображений, форм и путей
Давайте сделаем искажение шрифта!
[Эта статья изначально была опубликована в апрельском выпуске Photoshop User , журнала для пользователей Lightroom и Photoshop за 2022 год. Чтобы узнать больше о Пользователе Photoshop и зарегистрироваться для бесплатного чтения последнего выпуска, нажмите здесь. старинные эффекты и что-нибудь типографское. Итак, в этом выпуске мы рассмотрим некоторые методы искажения шрифта в Photoshop, чтобы придать вашим изображениям и дизайну немного больше. Многие пользователи Photoshop не понимают, как много они могут сделать с помощью шрифта и как легко его стилизовать с помощью встроенных эффектов. Так что запускайте Photoshop и давайте начнем создавать забавные дизайны шрифтов!
Чтобы узнать больше о Пользователе Photoshop и зарегистрироваться для бесплатного чтения последнего выпуска, нажмите здесь. старинные эффекты и что-нибудь типографское. Итак, в этом выпуске мы рассмотрим некоторые методы искажения шрифта в Photoshop, чтобы придать вашим изображениям и дизайну немного больше. Многие пользователи Photoshop не понимают, как много они могут сделать с помощью шрифта и как легко его стилизовать с помощью встроенных эффектов. Так что запускайте Photoshop и давайте начнем создавать забавные дизайны шрифтов!
КОЭФФИЦИЕНТ ДЕФОРМАЦИИ 1
Благодаря удивительной универсальности Photoshop мы можем деформировать текст несколькими способами. В этом первом методе мы собираемся деформировать его вручную.
ШАГ ПЕРВЫЙ: СОЗДАЙТЕ НОВЫЙ ДОКУМЕНТ
Создайте новый документ (Файл>Создать) размером 1920×1080 пикселей с разрешением 300 пикселей на дюйм и цветом RGB (только для целей этого руководства; если вы хотите распечатать, выберите выходной размер и цвет CMYK). Щелкните Создать.
Щелкните Создать.
ШАГ ВТОРОЙ: ДОБАВЬТЕ ТИП
Возьмите инструмент «Текст» (T), нажмите D, чтобы установить черный цвет переднего плана, щелкните в документе и введите слово «PHOTOSHOP» полужирным шрифтом Bebas Neue (доступно в Adobe Fonts с подпиской CC, перейдя в раздел «Текст»). >Больше от Adobe Fonts) или любой жирный шрифт, который есть в вашей системе, размером 126 pt. Вы также можете настроить отслеживание, чтобы приблизить буквы, если хотите, выбрав их с помощью инструмента «Текст» и используя параметр отслеживания (пробел между буквами) на панели «Свойства» («Окно»> «Свойства»). Мы установили отслеживание на -10. Совет: Выделив буквы, удерживайте клавишу Option (ПК: Alt) и коснитесь клавиши со стрелкой влево или вправо на клавиатуре, чтобы изменить отслеживание. Нажмите Enter, чтобы зафиксировать тип.
ШАГ ТРЕТИЙ: ПОДГОТОВКА К ДЕФОРМАЦИИ
Щелкните правой кнопкой мыши текстовый слой на панели «Слои» и выберите «Преобразовать в смарт-объект». Вы не можете использовать деформацию для живого текста, используя этот метод, но вы можете использовать его для смарт-объекта, что позволяет вам редактировать тип в любое время, открыв смарт-объект.
Вы не можете использовать деформацию для живого текста, используя этот метод, но вы можете использовать его для смарт-объекта, что позволяет вам редактировать тип в любое время, открыв смарт-объект.
ШАГ ЧЕТВЕРТЫЙ: ДОБАВЬТЕ ФОНОВОЕ ИЗОБРАЖЕНИЕ
В идеале вы искажаете текст по определенной причине, например, чтобы подогнать его под определенную форму или создать действительно необычный дизайн для наклейки или логотипа. В этом примере мы собираемся воспроизвести стиль знаменитого альбома Nirvana, Nevermind , где слово «Nevermind» было искажено, чтобы имитировать нахождение под водой. Итак, используя бесплатное изображение с pexels.com, которое вы можете найти здесь , перейдите в «Файл»> «Поместить встроенное», перейдите к загруженному изображению и нажмите «Поместить». Используйте ограничивающую рамку, чтобы изменить размер изображения воды, чтобы заполнить холст, и нажмите Enter, чтобы зафиксировать его. Перетащите его под текстовый слой на панели «Слои». 9ШАГ ПЯТЫЙ: НАЧНИТЕ ДЕФОРМИРОВАНИЕ или вы можете перейти непосредственно к Edit>Transform>Warp. Вы увидите, что ограничивающая рамка имеет небольшой узел в каждом углу, и каждый узел имеет два маркера управления деформацией, которые перемещаются независимо друг от друга.
9ШАГ ПЯТЫЙ: НАЧНИТЕ ДЕФОРМИРОВАНИЕ или вы можете перейти непосредственно к Edit>Transform>Warp. Вы увидите, что ограничивающая рамка имеет небольшой узел в каждом углу, и каждый узел имеет два маркера управления деформацией, которые перемещаются независимо друг от друга.
Теперь, используя ручки и щелкая и перетаскивая в любом месте шрифта, начните тянуть и толкать его, чтобы изменить форму слова. Контроль деформации очень мощный, он дает вам полный контроль над вашим шрифтом, как если бы он был замазкой. ( Предупреждение: Как и во всем в Photoshop, если вы слишком сильно раздвинете деформацию, вы начнете видеть некоторые проблемы с пикселизацией, но при разумном подходе это отличный инструмент.) Когда вы довольны деформацией, щелкните галочкой «Применить преобразование». в верхней панели параметров или просто нажмите Enter на клавиатуре.
Несмотря на то, что вы сейчас совершили деформацию, вы всегда можете вернуться и уточнить ее. Просто снова активируйте команду «Деформация», и вы сможете продолжить изменять форму слова с того места, на котором остановились. Вот как деформировать вручную.
Вот как деформировать вручную.
ШАГ ШЕСТОЙ: ДОБАВЬТЕ ЭФФЕКТЫ
Что, если вы хотите сохранить эту деформацию, но изменить слово? Просто дважды щелкните миниатюру текстового слоя на панели «Слои», чтобы открыть смарт-объект в отдельном файле, измените слово с помощью инструмента «Текст», а затем сохраните файл и закройте его. Примечание: Если новое слово длиннее исходного, может потребоваться изменить его отслеживание или размер, чтобы оно по-прежнему помещалось внутри смарт-объекта. В этом примере мы изменили слово на «НИКОГДА».
Чтобы закончить, мы добавим стиль слоя с легким внешним свечением. При активном текстовом слое щелкните значок ƒx в нижней части панели «Слои» и выберите «Внешнее свечение». В диалоговом окне «Стиль слоя» используйте следующие настройки, а затем нажмите «ОК».
- Режим наложения: Нормальный
- Непрозрачность: 50 %
- Шум: 50 %
Щелкните миниатюру градиента, дважды щелкните левый цветовой маркер под шкалой градиента, щелкните светло-зеленый цвет в воде, чтобы попробовать его. , нажмите «ОК», чтобы закрыть палитру цветов, и нажмите «ОК», чтобы закрыть редактор градиентов.
, нажмите «ОК», чтобы закрыть палитру цветов, и нажмите «ОК», чтобы закрыть редактор градиентов. - Техника: Мягче
- Распространение: 50%
- Размер: 50 пикселей
- Диапазон: 100%
- Дрожание: 0%
- Оставьте все остальное по умолчанию.
КОЭФФИЦИЕНТ ДЕФОРМАЦИИ 2
Теперь давайте рассмотрим еще один метод деформации текста. На этот раз мы собираемся использовать один из встроенных эффектов деформации, чтобы сделать баннерную ленту для логотипа или герба.
ШАГ ПЕРВЫЙ: НОВЫЙ ДОКУМЕНТ
Создайте еще один новый документ (Файл>Новый), который снова 1920 × 1080 пикселей при 300 ppi и цвете RGB. С помощью инструмента «Текст» введите слово «PHOTOSHOP», снова используя жирный шрифт Bebas Neue (или любой жирный шрифт, который есть в вашей системе) с черным цветом. На этот раз установите размер шрифта немного меньше, 80 pt.
ШАГ ВТОРОЙ: ДОБАВЬТЕ ПОЛЬЗОВАТЕЛЬСКУЮ ФОРМУ
Чтобы начать наш дизайн, мы собираемся использовать пользовательскую форму для одного из наших элементов. Однако, прежде чем мы это сделаем, щелкните значки «Глаз» рядом с текстовым слоем и фоновым слоем на панели «Слои», чтобы скрыть их на данный момент, чтобы мы могли видеть, что мы делаем, не отвлекаясь.
Однако, прежде чем мы это сделаем, щелкните значки «Глаз» рядом с текстовым слоем и фоновым слоем на панели «Слои», чтобы скрыть их на данный момент, чтобы мы могли видеть, что мы делаем, не отвлекаясь.
Чтобы получить доступ к пользовательским фигурам, нажмите и удерживайте инструмент «Прямоугольник» (U) на панели инструментов, и в нижней части стека всплывающих инструментов вы увидите каплю, которая является инструментом «Пользовательская фигура». После выбора перейдите на панель параметров и убедитесь, что режим инструмента установлен на форму. Теперь вы можете использовать палитру пользовательских форм, чтобы выбрать свою пользовательскую форму, пока вы находитесь здесь, на панели параметров, но вместо этого мы собираемся использовать панель «Фигуры», выбрав «Окно»> «Фигуры».
Причина, по которой мы используем панель «Фигуры», заключается в том, что мы собираемся использовать более старую фигуру, которая больше не отображается по умолчанию в палитре пользовательских фигур, потому что в более новых версиях Photoshop эти старые пользовательские фигуры решили скрыть. Итак, если вы не видите набор (папку) на панели «Фигуры» под названием «Устаревшие фигуры и прочее», просто щелкните всплывающее меню в правом верхнем углу панели и выберите «Устаревшие фигуры и прочее», что автоматически добавит это установить в список.
Итак, если вы не видите набор (папку) на панели «Фигуры» под названием «Устаревшие фигуры и прочее», просто щелкните всплывающее меню в правом верхнем углу панели и выберите «Устаревшие фигуры и прочее», что автоматически добавит это установить в список.
Разверните этот набор, затем разверните набор всех устаревших форм по умолчанию, а затем набор символов. Выберите форму гребня, как показано на рисунке, это Знак 6.
Удерживая клавишу Shift, щелкните и перетащите в документе, чтобы нарисовать гребень размером около 672×678 пикселей. Затем на панели «Свойства» («Окно» > «Свойства») установите для заливки значение «Без цвета» и измените обводку на черную с размером 50 пикселей.
ШАГ ТРЕТИЙ: ДЕФОРМАЦИЯ ТИПА
Теперь снова сделайте ваш шрифт PHOTOSHOP видимым, щелкнув в том месте, где раньше находился его значок глаза на панели «Слои», и убедитесь, что это самый верхний слой в стеке слоев. Если вы просто хотите деформировать сам текст, дважды щелкните миниатюру текстового слоя на панели «Слои», чтобы выделить весь текст, а затем на панели параметров вы увидите значок «Создать искаженный текст» (это буква T, расположенная на кривая). Щелкните этот значок, чтобы активировать диалоговое окно «Деформация текста».
Щелкните этот значок, чтобы активировать диалоговое окно «Деформация текста».
В раскрывающемся меню «Стиль» выберите «Подъем», установите значение «Изгиб» на 50% и нажмите «ОК». Используйте инструмент «Перемещение», чтобы перетащить текст в нужное место. Несмотря на то, что текст теперь имеет волну, он по-прежнему живой.
Однако этому дизайну все еще нужно что-то еще, поэтому здесь мы попробуем что-то немного другое. Давайте сначала попробуем создать прямоугольную форму вокруг шрифта, а затем одновременно деформировать текст и фигуру, поэтому нажмите Command-Z (ПК: Ctrl-Z), чтобы отменить деформированный текст, прежде чем переходить к следующему шагу.
ШАГ ЧЕТВЕРТЫЙ: ДЕФОРМАЦИЯ ТИПА И ФОРМЫ
Выберите инструмент «Прямоугольник» (U) и нарисуйте прямоугольник вокруг текста. Это будет наша лента. Переместите его ниже слоя с текстом на панели «Слои», но выше слоя с гербом. На панели «Свойства» установите для параметра «Заливка» белый цвет, а для «Обводки» — черный размер 50 pt. Кроме того, щелкните слой Sign 6 на панели «Слои», а затем установите его заливку на белый цвет на панели «Свойства».
Кроме того, щелкните слой Sign 6 на панели «Слои», а затем установите его заливку на белый цвет на панели «Свойства».
Щелкните слой с текстом, а затем, удерживая клавишу Shift, щелкните слой «Прямоугольник», чтобы они оба были выделены на панели «Слои». Щелкните правой кнопкой мыши любой слой и выберите «Преобразовать в смарт-объект», чтобы объединить оба слоя в один смарт-объект.
Нажмите Command-T (ПК: Ctrl-T) для свободного преобразования, и вверху на панели параметров вы увидите значок, похожий на значок «Создать искаженный текст», за исключением того, что на этот раз это небольшая форма сетки, расположенная на кривой. . Щелкните этот значок, чтобы активировать элемент управления деформацией.
Слева от этого значка на панели параметров щелкните раскрывающееся меню «Деформация», выберите «Подъем» и установите значение «Изгиб» на 50, чтобы оно соответствовало предыдущей волне типа, но на этот раз смарт-объект будет деформироваться. вместо. Щелкните галочку на панели параметров или нажмите Enter, чтобы зафиксировать деформацию. Используйте инструмент «Перемещение», чтобы расположить баннер.
Используйте инструмент «Перемещение», чтобы расположить баннер.
После того, как вы освоите деформацию текста и фигур, вы сможете добавить фон; изменить цвета заливки и обводки фигур, а также текста; и добавьте эффекты к формам, чтобы сделать дизайн более эффектным. И все это полностью редактируется.
КОЭФФИЦИЕНТ ДЕФОРМАЦИИ 3
В этом последнем примере мы собираемся использовать перспективную деформацию для создания эффекта сгиба.
ШАГ ПЕРВЫЙ: ДОБАВИТЬ ФОН
Создайте еще один новый документ, который еще раз 1920 × 1080 пикселей при 300 ppi и цвете RGB. Это будет еще одна комбинированная деформация, но на этот раз мы будем использовать деформацию перспективы на изображении и типе . Конечно, вы можете сделать это только для шрифта, используя тот же метод. Я загрузил изображение кирпичной стены из Adobe Stock, которое достаточно просто найти в Интернете, или вы можете сделать свое собственное (вы можете найти изображение, которое мы используем, нажав здесь ). Поместите это изображение в новый файл и измените его размер, чтобы заполнить изображение.
Поместите это изображение в новый файл и измените его размер, чтобы заполнить изображение.
ШАГ ВТОРОЙ: ДОБАВЬТЕ ТИП
Затем щелкните образец цвета переднего плана в нижней части панели инструментов, установите цвет #ffedc9 и нажмите OK, чтобы закрыть палитру цветов. Возьмите инструмент «Текст» и введите слова «PHOTOSHOP WARP» размером 35 pt шрифтом по вашему выбору. Нажмите Command-J (ПК: Ctrl-J) несколько раз, чтобы продублировать текстовый слой, и используйте инструмент «Перемещение», чтобы сложить их в два столбца, как показано здесь, пока текст не заполнит большую часть кадра. При активном верхнем текстовом слое щелкните слой изображения, удерживая клавишу Shift, чтобы выбрать все текстовые слои и слой изображения. Щелкните правой кнопкой мыши один из выбранных слоев и выберите «Преобразовать в смарт-объект».
ШАГ ТРЕТИЙ: НАСТРОЙКА ДЕФОРМАЦИИ
Прежде чем мы начнем создавать варп, давайте настроим несколько направляющих, которые помогут нам. Перейдите в «Просмотр»> «Новый макет направляющей
Перейдите в «Просмотр»> «Новый макет направляющей
» и в диалоговом окне «Новый макет направляющей» установите для столбцов значение 5 (при необходимости вы можете использовать больше). Убедитесь, что все остальное выключено или установлено на 0, и нажмите OK.
При активном слое смарт-объекта на панели «Слои» выберите «Правка» > «Деформация перспективы» (вы увидите небольшое всплывающее окно с инструкциями по определению плоскостей).
Теперь щелкните и перетащите первую плоскость деформации, начиная с крайней левой направляющей чуть выше верхней части холста, вниз под холстом ко второй направляющей (она должна привязаться к направляющим). Затем щелкните третью направляющую прямо над холстом на примерно той же высоте, что и первая плоскость деформации, и перетащите вниз и влево до нижней правой точки на исходной сетке деформации. Это привяжет новую сетку к первой сетке.
Повторите это еще три раза, чтобы у вас было пять связанных плоскостей деформации.
ШАГ ЧЕТВЕРТЫЙ: ДЕФОРМАЦИЯ УГЛОВ
Поднимитесь на левую сторону панели параметров и нажмите «Деформация», чтобы включить управление перспективой. Теперь вы можете щелкать и перетаскивать контрольные точки, чтобы искажать текст и стену для создания углов. Щелкните и перетащите каждую другую точку, как показано здесь, чтобы создать зигзагообразные узоры как вверху, так и внизу изображения, чтобы получить реалистичную деформацию перспективы. Вы можете установить ручные горизонтальные направляющие, чтобы выровнять перспективу, нажав Command-R (ПК: Ctrl-R), чтобы отобразить линейки, и перетащив направляющие вниз с верхней линейки. Нажмите Enter или щелкните галочку на панели параметров, чтобы зафиксировать деформацию.
Теперь у вас есть реалистичная складная стена и текст.
Вы можете вернуться к текстовому слою в смарт-объекте и добавить к тексту несколько искаженных эффектов с помощью ползунков «Смешать, если» в разделе «Параметры наложения» диалогового окна «Стиль слоя».
