Редактирование текста в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Using Windows 7 features
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
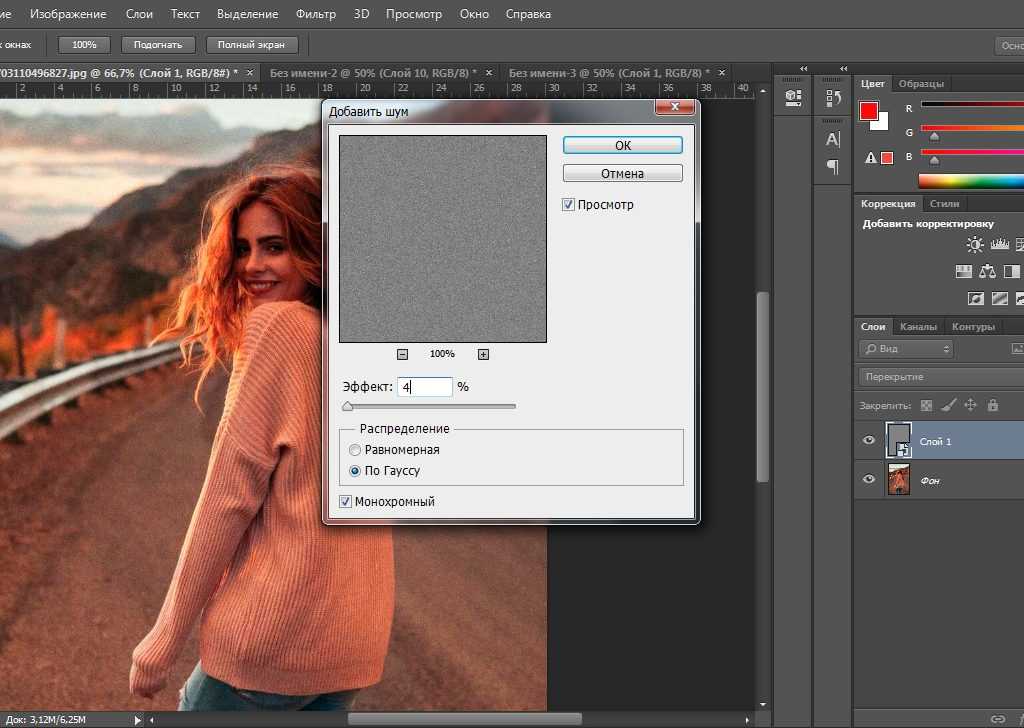
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
После создания текстового слоя его можно редактировать и применять к нему команды для слоя. В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
Можно менять ориентацию (горизонтальную или вертикальную) текстового слоя. Если слой имеет вертикальную ориентацию, строки располагаются сверху вниз; если ориентация текста горизонтальная — слева направо.
Выполните одно из следующих действий.
По щелчку на имеющемся текстовом слое текстовый инструмент меняется на начальную точку текста, соответствующую выбранной ориентации текста.
Определите начальную точку текста и выполните одно из следующих действий.
Нажмите, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Введите нужный текст.
Завершите создание текстового слоя, выполнив одно из следующих действий.
Нажмите кнопку «Применить» на панели параметров.

Нажмите изображение.
Активизируйте другой инструмент на панели инструментов.
Выберите инструмент «Текст».
Выделите текстовый слой на панели «Слои» или нажмите элемент текста, чтобы автоматически выделить текстовый слой.
Определите начальную точку текста и выполните одно из следующих действий.
Перетаскиванием курсором мыши выделите один или несколько символов.
Чтобы выделить одно слово, нажмите два раза.
Чтобы выделить всю строку текста, нажмите три раза.
Нажмите внутри текста в любой точке, а затем нажмите конец выделяемого диапазона, удерживая нажатой клавишу Shift.
Выберите меню «Выделение» > «Все», чтобы выбрать все символы в слое.
Чтобы воспользоваться клавишами со стрелками для выделения символов, нажмите клавиши со стрелками влево или вправо, удерживая нажатой клавишу Shift.

Шрифт представляет собой набор символов (букв, чисел или символов), имеющих одинаковое начертание, ширину и стиль. При выборе шрифта можно выбрать его гарнитуру (например, Arial) и соответствующий стиль. Стиль шрифта — это версия начертания определенной гарнитуры шрифта (например, нормальное, жирное или курсивное). Количество доступных стилей меняется в зависимости от шрифта.
Если шрифт не имеет нужный вам стиль, можно применить псевдостилевые (ложные) версии жирного и курсивного начертания. Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
При изменении имеющегося текста выделите один или несколько символов, шрифт которых требуется изменить. Чтобы изменить шрифт всех символов в слое, выделите текстовый слой на панели «Слои», а затем воспользуйтесь кнопками и меню на панели «Параметры», чтобы изменить тип шрифта, начертание, размер, выравнивание и цвет.
На панели параметров выберите гарнитуру шрифта из всплывающего меню «Гарнитура».

Выполните одно из следующих действий.
Выберите начертание шрифта из всплывающего меню «Начертание».
Если выбранная гарнитура шрифта не имеет жирное или курсивное начертание, нажмите кнопку «Псевдополужирный», «Псевдокурсив» или сразу обе.
Введенный текст окрашивается в текущий фоновый цвет; однако цвет шрифта можно изменить до и после ввода текста. При редактировании имеющихся текстовых слоев можно изменить цвет отдельных символов или всего шрифта на слое.
Размер шрифта определяет величину шрифта на изображении. Физический размер шрифта зависит от разрешения изображения. Заглавная буква текста высотой 72 пункта имеет приблизительную высоту 1 дюйм при разрешении изображения 72 ppi. Более высокое разрешение уменьшает размер текста в пунктах, поскольку пикселей с изображении в высоком разрешении много больше.
При изменении имеющегося текста выделите один или несколько символов, размер которых требуется изменить.
 Чтобы изменить размер всех символов в слое, выделите текстовый слой а панели «Слои».
Чтобы изменить размер всех символов в слое, выделите текстовый слой а панели «Слои».Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
На панели параметров введите или выберите новое значение размера. Можно указать размер шрифта более 72 пунктов. Вводимое значение преобразуется в единицы измерения по умолчанию. Чтобы применить другую единицу измерения, введите единицу измерения (дюймы, сантиметры, пункты, пиксели или пики) после значение в поле ввода размера.
По умолчанию единицей измерения для текста являются пункты. Единицы измерения можно также изменить в разделе «Единицы измерения и линейки» в диалоговом окне «Настройки». Выполните команду «Редактирование» > «Установки» > «Единицы измерения и линейки», далее выберите единицу измерения шрифта.
Цвет шрифта можно менять до или после ввода текста. При редактировании имеющихся текстовых слоев можно изменить цвет отдельных символов или всего шрифта на слое. К тексту на текстовом слое можно также применить градиент.
К тексту на текстовом слое можно также применить градиент.
Выполните одно из следующих действий.
Чтобы изменить цвет текста до его ввода, активизируйте текстовый инструмент.
Чтобы изменить цвет имеющегося текста, активизируйте текстовый инструмент и перетащите его, чтобы выделить текст.
Чтобы выбрать цвет из списка образцов цвета, нажмите меню «Цвет» на панели параметров. Чтобы выбрать цвет и добавить его на палитру, нажмите .
К тексту можно применить различные эффекты. Любой эффект на панели «Эффекты» может быть применен к тексту в слое.
До (сверху) и после (посередине и снизу) применения стилей к тексту.Для нового текста напишите и сохраните текст, к которому необходимо применить стиль. Затем выберите необходимый стиль из доступных на панели параметров инструмента.
Для существующего текста выделите слой, содержащий текст.

Откройте панель «Эффекты» и дважды нажмите миниатюру стиля, который необходимо применить к тексту.
Функция деформации позволяет искажать форму шрифта, чтобы придать ему форму определенной фигуры, например, текст можно искривить так, что он примет форму дуги или волны. При деформации все символы располагаются на текстовом слое — отдельные символы деформировать нельзя. «Псевдополужирный» текст допускается деформировать.
Деформированный текстовый слойВ рабочей среде «Редактирование» выделите текстовый слой.
Выполните одно из следующих действий.
Выберите стиль деформации из всплывающего меню «Стиль». Стиль задает основную форму искаженного текста.
Выберите ориентацию эффекта искажения — «Горизонтальная» или «Вертикальная».
(Необязательно) Укажите значения дополнительных параметров деформация, чтобы отрегулировать ориентацию и перспективу эффекта искажения:
Чтобы настроить степень искажения, выберите «Изгиб».

Чтобы применить перспективу, выберите «Горизонтальное искривление» или «Вертикальное искривление».
Нажмите кнопку «ОК».
Выделите текстовый слой, к которому была применена деформация.
Активизируйте текстовый инструмент и нажмите кнопку «Деформация» на панели параметров или выполните команду «Слой» > «Текст» > «Исказить текст».
Выберите «Нет» из всплывающего меню «Стиль» и нажмите «ОК».
Выполните одно из следующих действий.
Справки по другим продуктам
- Видео | Добавление текста к фотографиям
- Добавление текста
- Работа с панелью «Образцы цвета»
- Работа с палитрой «Выбор цвета»
Вход в учетную запись
Войти
Управление учетной записью
Как написать текст в фотошопе cs5
Содержание
- Написание текста первым способом
- Как написать текст в заданную область
- Обычный текст
- Редактирование
- Деформация
- Эффекты
- Объём
- Готовые эффекты
Тема урока: Как написать текст в Фотошоп. Два метода ввода текста.
Два метода ввода текста.
Ранее уже говорилось о группе инструментов Текст– где находится и как настраивать.
В Adobe Photoshop буквы вводятся на отдельном прозрачном слое, а фоном служить может любая картинка, расположенная ниже.
Существует два способа написания: обычный строчный или вертикальный и в заданную область. При небольшом количестве слов чаще используют первый метод. При втором способе заранее определяются границы добавления текста, что удобно при его большом объеме.
Написание текста первым способом
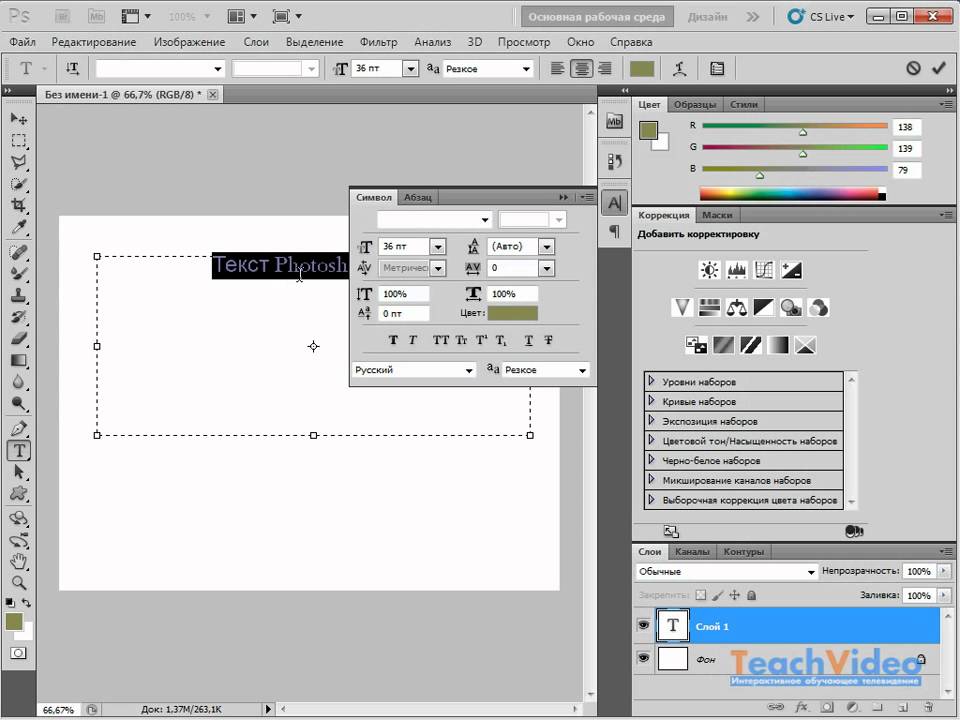
Открываем документ, на котором планируется сделать надпись. Активируем инструмент Текст и настраиваем необходимые параметры. Подводим курсор в пункт начала текста, щелкаем левой мышкой. На документе появляется точка с мигающим маркером, а в палитре слоев – текстовый слой.
Если вы работаете инструментом Вертикальный Текст – маркер будет расположен горизонтально.
Теперь можно печатать буквы обычным способом. Когда все готово, даем команду редактору Принять любым из этих способов:
- Нажатием в палитре слоев на активный текстовый слой.

- Нажатием на Галочку в верхней панели параметров.
- Нажатием на значок Перемещение в вертикальной панели инструментов.
- Нажатием клавиши Enter цифровой клавиатуры. Именно цифровой, которая находится внизу справа!
- Сочетанием клавиш Enter+Ctrl, где Enter – клавиша для переноса строки.
Когда написанный текст принят – Фотошоп автоматически переименует название слоя, а точка с подчеркиванием и маркером исчезнут.
До принятия текста его можно отменить, нажав клавишу Esc или перечеркнутый кружок на верхней панели параметров.
Чтобы возобновить работу с текстом после его принятия, при активном инструменте Текст подводим курсор к буквам, и когда он примет такой вид , щелкаем по строке. Снова появится мигающий маркер, а текстовый слой станет активным. Переместить маркер можно щелчком мыши в нужном пункте или стрелочками на клавиатуре.
Как написать текст в заданную область
Выбираем инструмент, щелкаем мышкой в углу области, которую хотим обозначить для ввода текста и, не отпуская мышки, тянем курсор по диагонали, обозначая границы области.
Когда отпустите клавишу мышки, будет создано текстовое поле с мигающим курсором, обозначающим начало ввода текста. По углам и сторонам рамки расположены маркеры, потянув за которые можно изменить размер области, как при работе с инструментом Рамка.
Предположим, что необходимо написать текст по центру. Фотошоп по умолчанию устанавливает выравнивание по левому краю. Выбираем выравнивание по центру в панели Абзац или в верхней панели управления . Курсор переместится в середину строки. Выбираем шрифт, устанавливаем его параметры и вводим текст. Он не будет выходить за рамки обозначенной области. При достижении границы, слово автоматически перенесется на новую строку.
Отменяют начатую работу, как описано выше, нажатием на галочку в верхней панели управления или на клавишу Esc.
При необходимости перенести рамку в другое место, нужно отнести курсор за ее пределы, и когда он примет вид инструмента перемещение , зажать мышкой и перетянуть в нужное место. После этого можно снова продолжать работу, установив курсор в текстовое поле.
Когда объем текста превышает установленные границы, в нижнем правом маркере рамки появляется крестик . Нужно либо сократить текст, либо уменьшить размер шрифта, либо увеличить область, потянув за любой маркер рамки.
Завершаем работу принятием текста как описано выше (рис.2). Чтобы возобновить работу после завершения, как и в первом способе, нужно при активном инструменте Текст щелкнуть по написанному. Снова появится рамка.
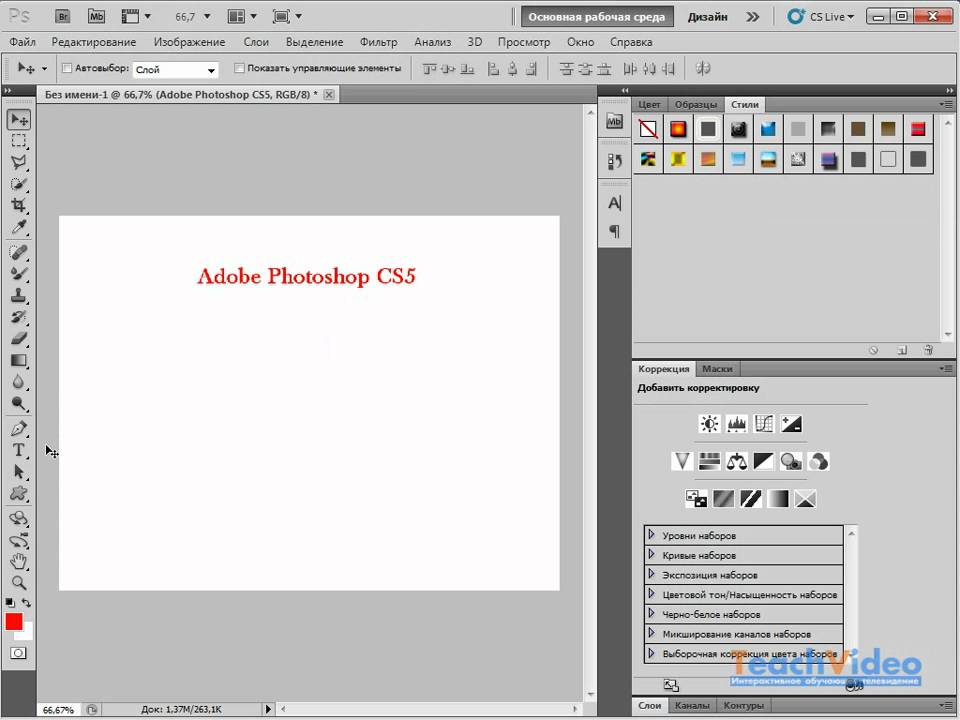
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».

- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных.
 Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF. - Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру».
 Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю». - Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».

- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.

- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Как сделать текст в Фотошопе?
ДА! Этот урок будет посвящен тексту в Фотошопе. Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем « Файл – Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент « Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент « Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
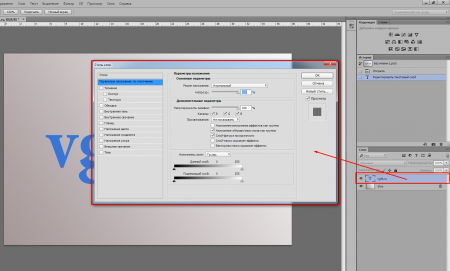
Нажимаем на нее и в появившемся списке выбираем « Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на « Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение. Чтобы придать тексту свечение я ставлю галочку напротив « Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры – глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем « Да ».
Вот такой вот результат на данный момент у меня:
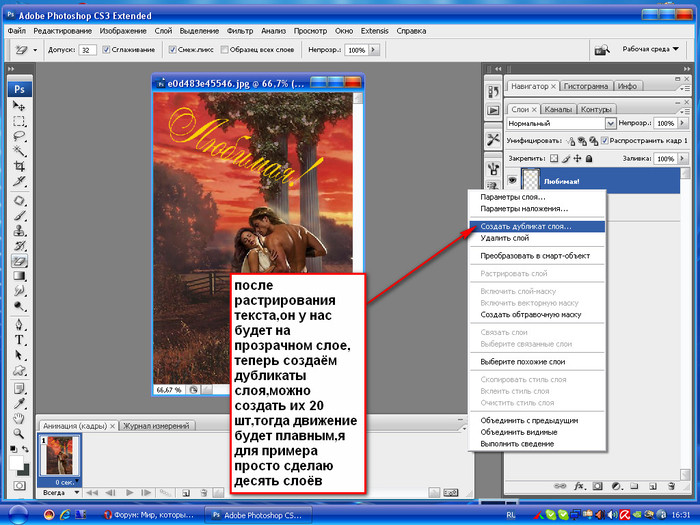
Ну вот, не плохо! Давайте еще сделаем отражение текста. Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
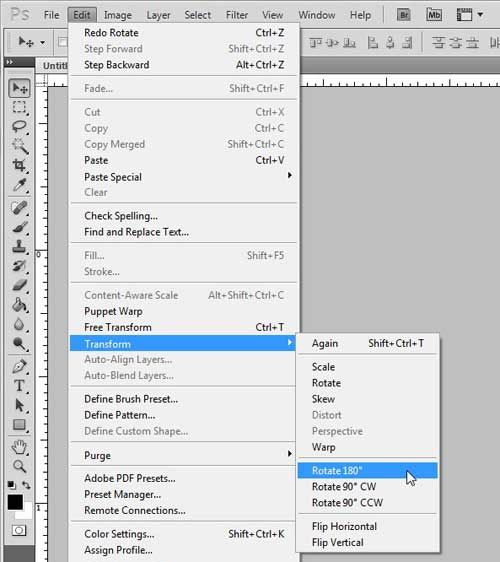
Далее нам нужно включить «Свободное трансформирование». Заходим в меню « Редактирование » и в выпадающем списке выбираем «Свободное трансформирование».
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт « Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих – нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт « Выполнить сведение ».
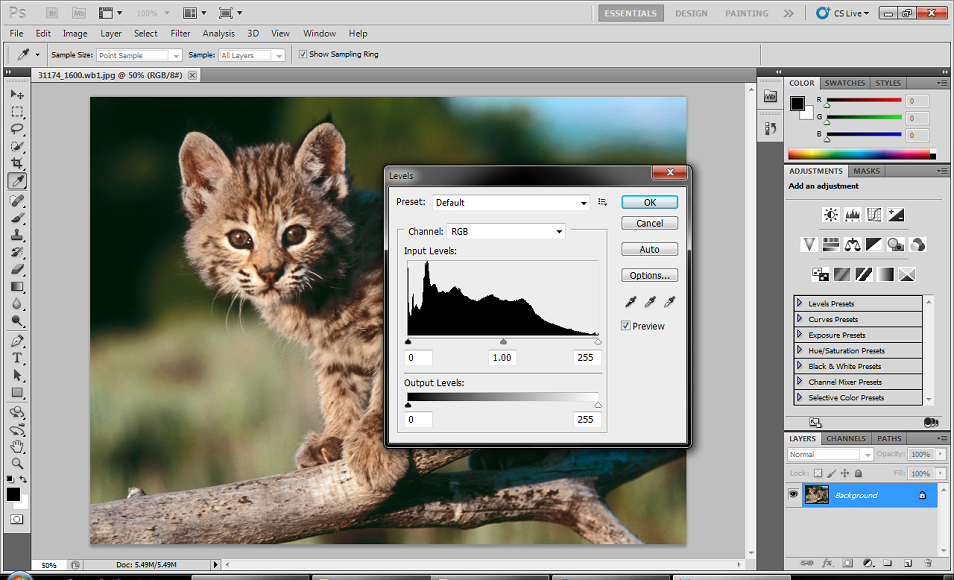
И давайте еще нашу картинку сделаем более яркой. Заходим в меню « Изображение – Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый – влево. После настройки нажимаем « Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе. Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Глава 16 Работа с текстом в Adobe Photoshop CS 2, добавление надписей к изображению. Photoshop CS2 и цифровая фотография (Самоучитель). Главы 15-21.
Глава 16
Работа с текстом в Adobe Photoshop CS 2, добавление надписей к изображению
При обработке цифровых или сканированных изображений зачастую могут потребоваться не только ретушь и цветокоррекция, но и применение некоторых дополнительных спецэффектов. Например, нанесение на фотографию текста: краткого комментария, даты и времени съемки. Средствами Adobe Photoshop очень легко добавить к изображению текстовую надпись, в чем мы и убедимся, изучив эту главу.
Например, нанесение на фотографию текста: краткого комментария, даты и времени съемки. Средствами Adobe Photoshop очень легко добавить к изображению текстовую надпись, в чем мы и убедимся, изучив эту главу.
Добавление надписи к изображению
В любую область изображения можно добавить горизонтально или вертикально расположенный текст, а также создать выделение в виде контура текста. Для добавления надписи необходимо выбрать инструмент Туре (Текст), установить курсор в требуемой области изображения и щелкнуть левой кнопкой мыши. Текст вводится, как в обычном текстовом редакторе.
Таким образом создается обычный текстовый слой. Если вместо одного щелчка мышью нажать левую клавишу, переместить курсор, рисуя рамку, а затем отпустить клавишу, можно создать текстовый блок. Можно изменять размеры этого блока, перемещая его границы. При помощи маркеров текстовый блок можно поворачивать вокруг маркера центра преобразования (вы можете переместить блокили центр преобразования при помощи мыши).
СОВЕТ. К текстовым слоям применима команда Edit • Free Transform (Редактирование • Свободная трансформация), позволяющая изменять масштаб и форму выделенного объекта (фрагмента изображения, текста, векторного пути или формы).
При создании надписи с помощью инструмента Туре (Текст) для нее автоматически создается отдельный слой.
ПРИМЕЧАНИЕ. В режимах Multichannel (Мультиканальный), Bitmap (Черно-белый) и Indexed Color (Индексированные цвета) отдельный текстовый слой не создается, поскольку данные режимы использование слоев не поддерживают. Текст накладывается непосредственно на изображение и последующему редактированию не подлежит.
При выборе инструмента Туре (Текст) в верхней части рабочей области появляется панель свойств. Ее внешний вид показан на рис. 16.1.
Рис. 16.1. Внешний вид панели свойств инструмента Туре
Рассмотрим кнопки и меню панели свойств инструмента Туре (Текст). Итак, по порядку, слева направо:
Итак, по порядку, слева направо:
• кнопка изменения ориентации текста; при нажатии горизонтальная надпись становится вертикальной и наоборот;
• раскрывающееся меню выбора гарнитуры шрифта;
• раскрывающееся меню выбора начертания шрифта;
ПРИМЕЧАНИЕ. Шрифт — это математическое описание букв, цифр и символов гарнитуры. Гарнитурой называется набор символов одного шрифта или его семейства. Она включает в себя буквы обоих регистров, цифры, знаки, маркеры, фигуры. Семейство шрифтов — множество различных стилей начертания шрифта/ например таких, как курсив или полужирный.
• кнопка изменения размера шрифта
• раскрывающееся меню выбора размера шрифта;
• раскрывающееся меню выбора метода сглаживания шрифта.
• кнопка выравнивания по левому краю;
• кнопка выравнивания по центру ;
• кнопка выравнивания по правому краю;
• образец цвета текста;
• кнопка искривления текста;
• кнопка, управляющая отображением панелей инструментов Character (Символ) и Paragraph (Абзац)
Редактирование надписи
Для изменения параметровтекста используются средства двух панелей инструментов: Character (Символ) и Paragraph (Абзац). Вызвать их можно либо щелчком на кнопке панели свойств инструмента Туре (Текст), либо командами Window • Character (Окно • Символ) и Window • Paragraph (Окно • Абзац) соответственно.
Вызвать их можно либо щелчком на кнопке панели свойств инструмента Туре (Текст), либо командами Window • Character (Окно • Символ) и Window • Paragraph (Окно • Абзац) соответственно.
Панель Character (Символ) предназначена для задания атрибутов символа.
Внешний вид панели Character (Символ) представлен на рис. 16.2.
Рис. 16.2. Внешний вид палитры Character
Как видно из рис. 16.2, на панели находятся несколько групп элементов, разделенных горизонтальными полосами, и кнопка вызова контекстного меню (в верхнем правом углу).
Раскрывающиеся меню первой группы позволяют выбрать гарнитуру и начертание шрифта.
Раскрывающиеся меню второй группы позволяют выбрать размер шрифта, интерлиньяж, кернинг и трекинг.
ПРИМЕЧАНИЕ. Интерлиньяж — расстояние между базовыми линиями двух соседних строк. Кернинг — расстояние между двумя соседними символами. Трекинг — дополнительное расстояние, вводимое между символами текста. Для изменения этого параметра необходимо выделить несколько символов.
Трекинг — дополнительное расстояние, вводимое между символами текста. Для изменения этого параметра необходимо выделить несколько символов.
Третья группа содержит элементы, позволяющие масштабировать символы по горизонтали и по вертикали, а также устанавливать величину базовой линии и цвет шрифта.
Элементы четвертой группы управляют дополнительными атрибутами символов, такими как полужирное и курсивное начертания, все прописные, малые прописные, верхний и нижний индексы, подчеркивание, зачеркивание.
Раскрывающееся меню, находящееся в пятой группе, позволяет установить язык выделенного текстадля последующей проверки орфографии и расстановки переносов, а также задать метод сглаживания шрифта.
Контекстное меню, открывающееся при щелчке на кнопке в верхнем правом углу, содержит семь разделов.
Первая команда, Dock to Palette Well (Поместить палитру в пристыковываемое окно), перемещает панель в верхний правый угол панели свойств инструментов, после чего она разворачивается по щелчку мыши.
Следующая группа команд полностью дублирует четвертую вкладку панели Character (Символ), управляя дополнительными атрибутами символов (полужирное и курсивное начертания, все прописные, малые прописные, верхний и нижний индексы, подчеркивание, зачеркивание).
Третья группа команд позволяет изменить ориентацию текста с вертикальной на горизонтальную и наоборот.
Четвертая группа состоит из двух команд: Fractional Widths (Дробная ширина) и System Layout (Системные значения).
Следующая команда, No Break (Без переноса), запрещает расстановку переносов в тексте.
Шестая группа команд задает параметры проверки синтаксиса.
Последняя команда, Reset Character (Восстановить символ), восстанавливает стандартные параметры символа, заданные по умолчанию.
Панель Paragraph (Абзац) позволяетвыполнять форматирование текста. Внешний вид панели представлен на рис. 16.3.
Рис. 16. 3. Внешний вид палитры Paragraph
3. Внешний вид палитры Paragraph
Как видно из рис. 16.3, на панели находятся четыре группы элементов и контекстное меню, открывающееся при щелчке на кнопке в верхнем правом углу.
В первой группе находятся кнопки, управляющие выравниванием и выключкой текста.
ПРИМЕЧАНИЕ.
Выключкой называется способ размещения текста относительно вертикали.
Вторая группа содержит элементы, позволяющие задать отступы от левого и правого краев, а также величину отступа первой строки.
Кнопки третьей группы управляют отступами до и после абзаца.
В четвертой группе расположен флажок Hyphenate (Переносы), установка которого приводит к расстановке переносов в тексте.
Контекстное меню, открывающееся при щелчке на кнопке в верхнем правом углу, содержит пять разделов:
• Dock to Palette Well (Поместить палитру в пристыковываемое окно) — перемещает панель в верхний правый угол панели свойств инструментов, послечего она разворачивается по щелчку мыши.
• Roman Hanging Punctuation (Латинские правила пунктуации) — задает способ проверки расстановки знаков препинания.
Третья группа состоит из двух команд: Justification (Выключка) и Hyphenation (Расстановка переносов). Необходимые параметры задаются вдиалоговых окнах работы с этими командами.
Четвертая группа позволяет выбрать метод расстановки переносов слов и переходов на новую строку:
• Adobe Single-line Composer (Набор в стиле единая строка) — предлагает обработку отдельной строки в каждый отдельный момент. При использовании этого метода можно вручную контролировать процесс разбиения текста на строки;
• Adobe Every-line Composer (Набор в стиле несколько строк) — предлагает единовременную обработку программой нескольких строк. При этом программа минимизирует число переносов слов, отдавая предпочтение изменению интервалов между соседними словами.
• Reset Paragraph (Восстановить абзац) — восстанавливает стандартные параметры абзаца, заданные по умолчанию.
ПРИМЕЧАНИЕ. Команды переключения методов расстановки переносов доступны только при работе с текстовым блоком. Для создания текстового блока не просто щелкните мышью в области изображения, а нажмите левую клавишу мыши, проведите мышью, как при работе с инструментом выделения, и отпустите клавишу.
Работа с текстовым слоем
Поскольку для каждой надписи создается отдельный слой, мы можем применять команды работы со слоями и слоевые стили и эффекты. Примером использования этого преимущества является применение команд меню Edit • Free Transform (Редактирование • Свободная трансформация) и Edit • Transform (Редактирование • Трансформация). Исключение составляют только две команды: Perspective (Перспектива) и Distort (Искажение).
Чтобы применить команды Edit • Transform • Perspective (Редактирование • Трансформация • Перспектива) и Edit • Transform • Distort (Редактирование • Трансформация • Искажение), необходимо растеризовать текстовый слой с помощью команды меню Layer • Rasterize • Туре (Слой • Растрирование • Текст).
ВНИМАНИЕ. После растеризации текстового слоя текст становится недоступен для редактирования.
Команды работы с текстом
При работе с текстом будут полезными команды меню Layer • Туре (Слой • Текст). Перечислим их и отметим основные особенности:
• Create Work Path (Создать рабочий контур) — создает на основе текстового слоя векторный объект (контур). Редактировать такой объект как текст уже невозможно, но вы можете использовать все возможности редактирования векторных объектов.
• Convert to Shape (Преобразовать в контуры). В результате применения этой команды мы получим вместо текстового слоя слой с векторной маской, аналогичный векторным формам. Редактировать текст после преобразованияв векторную маску невозможно.
ПРИМЕЧАНИЕ. Векторные объекты не могут быть созданы на основе растровых шрифтов, а также на основе текста, к которому применены. Изменить направлеение текста можно командами Horizontal (Горизонтальный) и Vertical (Вертикальный).
• Для того чтобы текст выглядел аккуратно, границы символов сглаживаются. Режим сглаживания переключается с помощью следующих команд: Anti-Alias None (Без сглаживания), Anti-Alias Sharp (Резкое сглаживание), Anti-Alias Crisp (Четкое сглаживание), Anti-Alias Strong (Твердое сглаживание) и Anti-Alias Smooth (Мягкое сглаживание).
• Convert to Paragraph Text (Преобразовать в текст абзаца) — эта команда позволяет преобразовать текст в текстовый блок. Для ее применения необходимо выбрать текстовый слой на панели Layers (Слои).
• Convert to Point Text (Преобразовать в текст) — эта команда позволяет преобразовать текстовый блок в обычный текст. Для ее применения также необходимо выбрать текстовый слой на панели Layers (Слои).
• Вписать текст в разнообразные формы позволяет команда Warp Text (Искривить текст). Диалоговое окно работы с этой командой представлено на рис. 16.4.
Диалоговое окно работы с этой командой представлено на рис. 16.4.
Рис. 16.4. Диалоговое окно работы с командой Warp Text
Пример того, что может получиться в результате применения этой команды, мы видим на рис. 16.5.
Рис. 16.5. Результат работы команды Warp Text
• Update All Text Layers (Обновить все текстовые слои).
• Replace All Missing Fonts (Заменить все отсутствующие шрифты). С помощью этой команды можно заменить шрифты, которые некорректно отображаются, поскольку отсутствуют в системе.
СОВЕТ. Для изменения цвета надписи можно использовать клавиатурные сокращения. Для заливки надписи основным цветом нажмите Alt+Backspace, фоновым — Ctrl+Backspace.
Практические советы
Давайте попробуем применить полученные знания на практике. Рассмотрим несколько стандартных ситуаций, когда требуется разнообразить имеющееся изображение. Выполнение необходимых действий опишем пошагово.
Создание полупрозрачной надписи, имитирующей датирование кадра фотоаппаратом:
1. Выберите инструмент Туре (Текст).
2. Щелкните мышью на нужном участке изображения.
3. Введите текст.
4. Установите желаемый цвет в качестве основного и нажмите Alt+Backspace.
5. Выберите подходящий Шрифт и и его Размер с помощью палитры Character (Символ).
6. На панели Layers (Слои) определите с помощью бегунка Opacity (Непрозоачность) желаемую степень прозрачности.
На рис. 16.6 показан результат выполнения этих действий.
Рис. 16.6. Полупрозрачная надпись, имитирующая датирование кадра фотоаппаратом
Размещение комментария вдоль произвольной кривой:
1. Создайте кривую с помощью инструментов Реn (Перо), Line (Линия) или любого из инструментов формы. При работе инструментами Реn (Перо) или Line (Линия) нужно учесть следующую особенность: при рисовании кривой слева направо текст впоследствии будет расположен над ней, справа налево — под ней.
2. Установите инструмент Туре (Текст) так, чтобы он принял вид редактирования текста.
3. Введите текст.
На рис. 16.7 показан результат выполнения данной инструкции.
Эта глава была посвящена основным принципам работы с текстом в Adobe Photoshop CS 2. Подведем краткие итоги: теперь вы получили общее представление о шрифтах, умеете форматировать отдельный символ и абзац изучили основные команды работы с текстовыми слоями.
Рис. 16.7. Надпись, расположенная вдоль произвольной кривой
Основы работы с инструментом «Текст» в Photoshop
Автор Дмитрий Евсеенков На чтение 8 мин Просмотров 874 Обновлено
Несмотря на поговорку, гласящую, что одна картина стоит тысячи слов, нередко, при редактировании изображений требуется добавить надпись к картинке, это может быть подпись, заголовок, содержимое баннера, текст кнопки, водяной знак, копирайт и т. д.
д.
И, конечно же, иногда мы просто хотим создать интересный текстовый эффект.
В этом материале мы рассмотрим основы работы с текстом в программе Photoshop.
В Photoshop существует два основных метода добавления текста — ввод текста строкой (обычный) и ввод текста в область. Наиболее часто используемым из этих двух методов является способ добавления текста строкой.
Содержание
Ввод текста в Photoshop
Для ввода текста в Photoshop используется инструмент «Текст» (Type Tool), расположенный на панели инструментов в левой части экрана, либо, для выбора инструмента следует нажать на клавишу клавиатуры T:
Когда инструмент выбран, курсор мыши изменится на символ, который обычно называют как «двутавровой балкой». На рисунке ниже я несколько увеличил этот символ:
Смотреть другие материалы по инструменту «Текст»:
- Методы ввода текста в Photoshop
- Секреты Photoshop: тонкости работы с текстом
- Инструмент Текст в Photoshop: панель «Символ», руководство
Выбор шрифта
Как только мы выбираем инструмент «Текст», на панели параметров верху экрана отображаются опции и параметры, относящиеся к этому инструменту, слева расположены варианты для выбора типа, стиля и размер шрифта:
Чтобы просмотреть полный список доступных шрифтов, нажмите на маленький треугольник справа в поле выбора шрифта.
Это действие открывает список всех шрифтов, которые вы можете выбрать в данный момент. Количество и выбор шрифтов зависит от шрифтов, установленных в данный момент в Вашей операционной системе:
Примечание! Не все установленные в Вашей системе шрифты поддерживают кириллицу (русские буквы).
Примечание! Шрифты не обязательно устанавливать в системную папку Windows, возможно временная загрузка шрифта до перезагрузки/выключения компьютера, подробнее об установке шрифтов в Photoshop рассказывается здесь.
Изменение размера предпросмотра шрифта
В окне предпросмотра Photoshop показывает не только имя каждого шрифта, но и отображает предварительный просмотр образца внешнего вида (для образца применяется слово «Sample», располагающееся справа от названия шрифта):
Мы можем изменить размер предварительного просмотра шрифта. В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование —> Установки —> Текст (Edit —> Preferences —> Type), в версиях выше — по вкладке главного меню Текст —> Размер просматриваемого шрифта (Type —> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
Не забывайте, что всегда можно вернуться и выбрать меньший размер образцов.
Выбор стиля (начертания) шрифта
Как только вы выбрали сам шрифт, мы можем выбрать его стиль, нажав на треугольник в правой части окна выбора стиля. Задайте нужный стиль шрифта, выбрав обычный (Regular), жирный (Bold), курсив (Italic):
Установка размера шрифта
Выберите размер для вашего шрифта, нажав на треугольник в правой части окна выбора размера. Это откроет список часто используемых предустановленных размеров, которые можно выбрать от 6 px до 72 px:
Если ни один из этих размеров не удовлетворяет Вашим потребностям, Вы можете вручную задать любое собственное значение, кликнув мышкой в поле размера, ввести значение, затем нажать Enter, единицы «px» в конце числа ставит не обязательно, т. к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров — навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров — навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
Выбор цвета текста
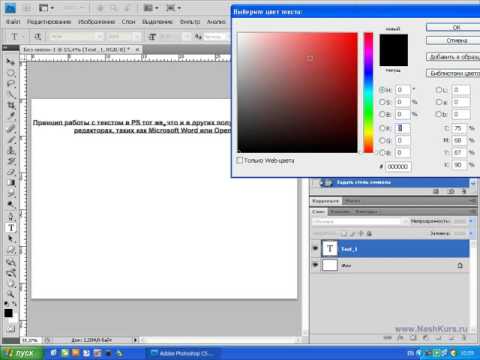
Правее находится бар, где мы можем задать тексту цвет. По умолчанию, цвет установлен в черный. Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:
Добавление текста в документ Photoshop
Как я уже говорил кратко в начале урока, есть два различных метода добавления текста в документ Photoshop, это обычный (строкой) и метод добавления текста в область. Разница между ними в том, что первый способ в основном используется для добавления небольшого количества текста в документ (одной или нескольких букв или слов, заголовка и т.п.), в то время как добавление в область применяется для добавления большего количества текста внутрь заранее установленной области.
Здесь мы рассмотрим первый метод, т.к. он применяется в подавляющем большинстве случаев.
Чтобы добавить текст в документ, выберите инструмент «Текст», наведите курсор в ту точку, где Вы хотите, чтобы было начало текста и нажмите левую клавишу мыши. Мигающим маркер на документе укажет, что Photoshoop готов для ввода текста:
При этом Photoshop добавит в палитру слоёв новый, особый вид слоя, называемый текстовым, его легко отличить по миниатюре в виде буквы Т. Каждый раз, когда мы добавляем текст в документ, он располагается на новом текстовом слое. Photoshop изначально именует новый слой как «Слой 1» (Layer 1), но название изменится, как только мы введём текст, как мы рассмотрим чуть позже:
После того как в документе появился мигающий маркер, вы можете начать печатать.
Перемещение текста по изображению
Если Вам понадобилось переместить напечатанный текст, вы можете легко это сделать.
Для перемещения текста по изображению надо немного отвести курсор от текста. он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
Принятие и завершение редактирования текста
Что такое принятие текста? После принятия текста происходит завершение редактирования текущего текстового слоя и выход из этого слоя. При этом, сам инструмент «Текст» остаётся активным. Если вы кликните по документу после принятия, то Photoshop создаст новый текстовый слой.
Когда Вы закончите ввод нужных букв, следует выйти из данного текстового слоя. Для этого нажмите на галочку на панели параметров:
Либо нажмите клавишу Enter, расположенную в правом нижнем углу цифровой клавиатуры (не тот Enter, который мы обычно нажимаем!), либо комбинацию обычный Enter+Ctrl.
После того как Вы приняли ваш текст, Photoshop переименовывает текстовый слой, используя первые буквы текста в качестве нового имени для слоя, это очень полезно при работе с несколькими текстовыми слоями:
Отменить или удалить текст
Если Вы хотите удалить текст до того? как Вы его приняли, просто нажмите клавишу Esc. Photoshop удалит текст и текстовый слой.
Photoshop удалит текст и текстовый слой.
Для удаления уже принятого текста нужно в панели слоёв перетащить текстовый слой в корзину.
Параметры выравнивания текста
Кроме того, в панели параметров имеются три варианта выравнивания текста — выровнять по левому краю, по центру, по правому краю. По умолчанию выбрана опция выравнивания по левому краю, что означает, что при наборе текста он будет добавляться справа от отправной точки. Если мы выберем опцию «выравнивание по правому краю, текст будет добавляться слева от отправной точки. Если же мы выберем опцию «выравнивание по центру», то при вводе текст будет добавляться в обоих направлениях на одинаковом расстоянии от точки вставки.
Лучше всего перед началом ввода текста убедиться в том, что у Вас уже выбрана нужная опция выравнивания. Но можно изменить выравнивание уже введённого текста, для этого необходимо выделить нужный текст курсором мыши и кликнуть по опции выравнивания. На рисунке я сделал анимацию ввода текста с опцией «выравнивание по центру»:
Выбор и редактирование текста
После ввода текста мы можем легко вернуться назад и изменить какой-либо участок текста, как и в любой программе-текстовом редакторе.
Передвигаться по тексту можно с помощью клавиатурных стрелок, а можно, кликая мышью в нужной области. Удалять буквы как обычно, клавишей «Назад» (Backspase) — левую букву от курсора. Выделяют (выбирают) буквы с помощью зажатой Shift и клавиатурных стрелок, либо мышью.
Чтобы мгновенно выделить слово, дважды кликните по нему мышью, чтобы выделить строку — кликните по строке трижды:
Если у Вас имеется несколько строк текста, разделенных строчными переносами, для выбора всего текста дважды кликните по миниатюре текстового слоя:
Также, мы можем изменить шрифт, размер и стиль текста, для этого надо выделить нужный участок и изменить соответствующий параметр на панели параметров.
Изменение цвета текста в Photoshop
По такому же принципу мы можем изменить и цвет текста. Для этого надо выделить нужный участок, кликнуть по цветному квадратику на панели параметров, в открывшемся окне выбрать цвет и нажать ОК:
Про тонкости редактирования текста в Photoshop и дополнительные горячие клавиши читайте здесь.
Слои в Adobe Photoshop CS5
Работа со слоями в фотошопе – это возможность изменять отдельно части картинки, составить изображение из разрозненных элементов. Коснемся базовых моментов.
Относительно друг друга каждый слой можно переместить, объединить их в группы, корректировать. При этом каждый из них можно сделать прозрачным, полупрозрачным, сплошным.
Что такое слои в фотошопе
Представьте себе, что просматриваете стопку фотографий. Вы их перекладываете, но видеть можете только верхнее фото. Это сплошные слои. Положите на фотографии прозрачный файл, и видимость не изменится. Теперь нарисуйте на файле картинку или напишите текст. Появится ощущение, что картинка или текст наложены на верхнее фото. Так в редакторе работает прозрачный фон. Отсортируйте фотографии по значению и разложите в конверты. Для такой сортировки в Adobe Photoshop существует функция «Сгруппировать».
Какие бывают слои
Изображение. Его основу составляют пиксели. Когда в редакторе открывается картинка, палитра (1) автоматически его отображает.
Заливка. Заполняет однотонным цветом, узором или градиентом.
Текст. Работа с текстовым слоем в фотошопе несколько отличается. Он не содержит пикселей. В палитре (1) он появляется сразу, как при активном инструменте «Текст» приступаем к работе.
Векторный слой. Это произвольная фигура, не содержащая пикселей. В палитре он появляется автоматически при использовании инструмента. Внутри очертания фигура заливается цветом.
Корректирующий слой и слой-маска.Помогают корректировать насыщенность цвета, затемнение или освещение изображений, расположенных под ними. Сама картинка остается неизменной, а корректирующий слой указывает программе, какие изменения к ней применить.
Основная работа со слоями в фотошопе
Любое действие при работе со слоями в Фотошопе можно выполнить несколькими способами: при помощи палитры (1), вкладки на панели управления (2), горячими клавишами. Если нужной палитры не окажется в правой части редактора, активируется она путем «Окно» — «Слои».
О том, как создать слой в фотошопе рассказывалось в другой статье. Когда открывается новый документ или изображение, в палитре автоматически появляется его иконка (3). Каждому следующему документу будет соответствовать такая же отдельная строка.
Обычно первый слой закреплен, о чем говорит значок замка (4). Это значит, что работа с ним частично ограничена. Его нельзя передвигать, копировать, корректировать. Чтобы снять ограничения, надо зажать мышкой замочек и перетянуть его в корзину.
Второй способ разблокировки – двойной щелчок левой мышкой по замочку, и в выпавшем окне нажать «ок». Можно предварительно в том же окне задать название.
Работать в фотошопе допускается только с тем слоем, который в это время активен. Активность определяется в палитре — он выделен синим цветом. Чтобы перейти к другому слою, просто щелкните на нем мышкой. Нижний слой будет закрыт теми, которые находятся выше. Чтобы его увидеть, надо закрыть верхние. Для этого надо щелкнуть по рисунку глаза рядом с иконкой слоя. Его в любое время можно открыть тем же методом.
Его в любое время можно открыть тем же методом.
Для работы с несколькими слоями одновременно (например, трансформирование), можно выделить все. Если они расположены один за другим – активируйте верхний из них, зажмите Shift и щелкните по нижнему. Или наоборот – от нижнего к верхнему.
Если необходимо выделить несколько слоев выборочно, вместо Shift зажмите Ctrl.
Перемещение, изменение порядка слоев
Передвинуть картинку можно при помощи инструмента «Перемещение». Активируем его, нажимаем на изображение и двигаем произвольно.
Изменить порядок тоже не сложно. Просто захватываем в палитре слой мышкой и перетягиваем его вниз или вверх.
Как объединить слои в фотошопе
Для удобства работы слои можно сгруппировать, связать, слить в один.
1. Чтобы слить отдельные детали в одну картинку, их выделяют в палитре, щелкают по ним правой мышкой и в появившемся меню выбирают «Объединить». Второй способ – на панели управления пройти «Слои» — «Объединить слои».
Для того, чтобы слить 2 слоя, можно выделить верхний из них, щелкнуть по нему правой мышкой и нажать «Объединить с предыдущим».
Для всех слоев теми же действиями выбирают «Объединить видимые» или нажимают на клавиатуре SHIFT+CTRL+Е.
Слить с другими текстовой слой не получится.
2. Рассмотрим, как объединить слои в фотошопе в группы. Предварительно необходимо выделить слои одной группы, затем нажать клавиши Ctrl+G или внизу панели значок в виде папки. Можно просто, без выделения, создать новую папку и перетянуть в нее мышкой нужное.
Все изображения, находящиеся в одной группе можно слить воедино. Для этого активируют группу, щелкают по ней правой мышкой и выбирают «Объединить группу». Группа исчезает, а на ее месте остается один слой – сведенный.
3. Чтобы исключить при работе в фотошопе перемещение слоев относительно друг друга, их можно связать. Для этого их выделяют и нажимают внизу палитры значок, похожий на звенья цепи или щелкнуть по ним правой мышкой и выбрать «Связать слои». В строчках с названиями появится подобный значок. После этого перемещение и трансформирование для них будет общим. Если к одному из них применить действие (допустим, наклон), в той же степени наклонятся и связанные с ним слои.
В строчках с названиями появится подобный значок. После этого перемещение и трансформирование для них будет общим. Если к одному из них применить действие (допустим, наклон), в той же степени наклонятся и связанные с ним слои.
Чтобы разбить связь, надо выделить те слои, которые необходимо «развязать» и снова нажать на тот же значок цепи.
Как переименовать слои
Чтобы быстрее ориентироваться в большом количестве слоев, каждому из них надо дать имя. Для этого по названию делается двойной щелчок мышкой и прописывается название.
Как удалить слой
Чтобы удалить лишний слой, его надо захватить мышкой и перетянуть на значок корзины внизу палитры или на клавиатуре нажать Delete. То же можно проделать с несколькими слоями одновременно, если их предварительно выделить.
Основы работы в Adobe Photoshop CS5
Главная / Офисные технологии / Основы работы в Adobe Photoshop CS5 / Тест 5
Упражнение 1:
Номер 1
По способу построения символов выделяют следующие компьютерные шрифты:
Ответ:
 (1) векторные 
 (2) кириллические 
 (3) растровые 
Номер 2
В каком типе шрифтов для каждого кегля хранятся отдельные наборы символов?
Ответ:
 (1) растровые 
 (2) векторные 
Номер 3
В каком типе шрифтов каждый символ состоит из набора точек, соединенных линиями таким образом, что они образуют контур символа
Ответ:
 (1) растровые 
 (2) векторные 
Упражнение 2:
Номер 1
Какие из перечисленных стандартов шрифтов являются векторными?
Ответ:
 (1) Adobe Type 1 
 (2) Post Script 
 (3) Microsoft Тruе Туре 
Номер 2
Какое расширение у растрового формата шрифтов в операционной системе Windows?
Ответ:
 (1) *. TTF 
TTF 
 (2) *.FON 
 (3) *.TTT 
Номер 3
Какое расширение у векторного формата шрифтов в операционной системе Windows?
Ответ:
 (1) *.TTF 
 (2) *.FON 
 (3) *.TTT 
Упражнение 3:
Номер 1
Какие из перечисленных ниже шрифтов являются растровыми?
Ответ:
 (1) MS Serif 
 (2) MS Sans Serif 
 (3) Courier New 
 (4) Symbol 
Номер 2
Какие из перечисленных ниже шрифтов являются растровыми?
Ответ:
 (1) Arial 
 (2) Small Fonts 
 (3) Times New Roman 
 (4) Symbol 
Номер 3
Какие из перечисленных ниже шрифтов являются векторными?
Ответ:
 (1) Arial 
 (2) Symbol 
 (3) Courier New 
 (4) Times New Roman 
Упражнение 4:
Номер 1
Укажите варианты классификации шрифтов:
Ответ:
 (1) шрифты с засечками 
 (2) шрифты без засечек 
 (3) шрифты без заглавных букв 
Номер 2
Укажите варианты классификации шрифтов:
Ответ:
 (1) шрифты декоративные 
 (2) шрифты только с заглавными буквами 
 (3) рукописные 
Номер 3
Укажите варианты классификации шрифтов:
Ответ:
 (1) шрифты без заглавных букв 
 (2) шрифты символьные 
 (3) шрифты только с заглавными буквами 
Упражнение 5:
Номер 1
Пример какого шрифта приведен на рисунке ниже?
Ответ:
 (1) с засечками 
 (2) без засечек 
 (3) символьный 
Номер 2
Пример какого шрифта приведен на рисунке ниже?
Ответ:
 (1) с засечками 
 (2) без засечек 
 (3) символьный 
Номер 3
Пример какого шрифта приведен на рисунке ниже?
Ответ:
 (1) Arial 
 (2) Times New Roman 
 (3) Courier New 
Упражнение 6:
Номер 1
Атрибуты стиля текста включают:
Ответ:
 (1) гарнитура шрифта 
 (2) начертание 
 (3) кегль 
 (4) отступ первой строки 
Номер 2
Атрибуты стиля текста включают:
Ответ:
 (1) интерлиньяж 
 (2) втяжка 
 (3) выключка 
Номер 3
Атрибуты стиля текста включают:
Ответ:
 (1) межбуквенный просвет 
 (2) междусловный пробел 
 (3) отступ первой строки 
Упражнение 7:
Номер 1
1 пункт кегля равен
Ответ:
 (1) 1/72 дюйма 
 (2) 1 мм 
 (3) 0,352 мм 
Номер 2
Совокупность шрифтов, объединенных общими стилевыми признаками, отличными от других шрифтов, называется
Ответ:
 (1) начертанием 
 (2) гарнитурой шрифта 
 (3) абзацем 
Номер 3
Комплект строчных и прописных знаков, цифр, знаков препинания, спецзнаков и символов шрифта в пределах одной гарнитуры, но отличные насыщенностью, пропорциями, контрастностью и наклоном знаков, называется
Ответ:
 (1) начертанием 
 (2) гарнитурой шрифта 
 (3) абзацем 
Упражнение 8:
Номер 1
Атрибут символа и он может быть задан, как и прочие атрибуты текста, называется
Ответ:
 (1) индексом 
 (2) гарнитурой шрифта 
 (3) абзацем 
Номер 2
Часть текста, связанная смысловым единством и выделенная отступом первой строчки, называется
Ответ:
 (1) индексом 
 (2) гарнитурой шрифта 
 (3) абзацем 
Номер 3
Параметр, отражающий расположение текста относительно вертикальных границ листа, называется
Ответ:
 (1) выключкой 
 (2) гарнитурой шрифта 
 (3) абзацем 
Упражнение 9:
Номер 1
Пример какого действия с изначально обычным текстом приведен на рисунке?
Ответ:
 (1) Диагональный текст-маска 
 (2) Вертикальный текст-маска 
 (3) Свободная трансформация текста 
Номер 2
Пример какого действия с изначально обычным текстом приведен на рисунке?
Ответ:
 (1) Деформация текста дугой сверху 
 (2) Деформация текста дугой снизу 
 (3) Деформация текста дугой 
Номер 3
Какие настройки стиля деформации текста настраивают степень закругления текста?
Ответ:
 (1) Изгиб 
 (2) Горизонтальное искривление 
 (3) Вертикальное искривление 
Упражнение 10:
Номер 1
Пример какого действия приведен на рисунке?
Ответ:
 (1) иллюстрация момента смещения текста вправо 
 (2) иллюстрация момента смещения текста вверх 
 (3) иллюстрация момента смещения текста вверх и вправо 
Номер 2
Пример какого эффекта приведен на рисунке?
Ответ:
 (1) Вдавленный текст 
 (2) Текст с тенью 
 (3) 3D-текст 
Номер 3
Пример какого действия приведен на рисунке?
Ответ:
 (1) Шрифт превращен в выделение 
 (2) Шрифт превращен в маску 
 (3) Шрифт превращен в новый шрифт 
Упражнение 11:
Номер 1
С помощью какого инструмента можно легко и быстро создавать шрифт, вырезанный из изображения?
Ответ:
 (1) Горизонтальный текст-маска 
 (2) Текст с тенью 
 (3) Выдавленный текст 
Номер 2
Какие группы фильтров имитируют работу различных реальных инструментов художника?
Ответ:
 (1) Artistic (Художественные) 
 (2) Pixelate (Пикселизация) 
 (3) Distort (Деформация) 
Номер 3
Какие группы фильтров выполняют геометрическое искажение изображений и используются для создания трехмерных и других эффектов искажения изображени?
Ответ:
 (1) Noise (Шум) 
 (2) Pixelate (Пикселизация) 
 (3) Distort (Деформация) 
Упражнение 12:
Номер 1
Какая группа фильтров была применена к исходному изображению?
Ответ:
 (1) Резкость (Уголь) 
 (2) Шум (Уголь) 
 (3) Эскиз (Уголь) 
Номер 2
Какая группа фильтров была применена к исходному изображению?
Ответ:
 (1) Резкость по Гауссу 
 (2) Размытие по Гауссу 
 (3) Шум по Гауссу 
Номер 3
Какая группа фильтров была применена к исходному изображению?
Ответ:
 (1) Резкость 
 (2) Размытие 
 (3) Шум 
Главная / Офисные технологии / Основы работы в Adobe Photoshop CS5 / Тест 5
Как добавить текст в Photoshop CS5
Мэтью Берли
Последнее обновление: 21 декабря 2016 г.
Вам нужно сделать графику для презентации или веб-сайта, и вы хотите добавить текст к этой картинке в Photoshop? Это то, что вы можете сделать в такой программе, как Microsoft Word, но это может быть сложно сделать точно правильно, и результат не может быть легко опубликован как одно изображение. К счастью, программы редактирования изображений, такие как Adobe Photoshop, гораздо лучше подходят для такого рода задач.
Adobe Photoshop CS5 имеет инструмент редактирования текста, который позволяет вам писать текст на изображении. Вы даже можете сохранить его в формате, который легко отредактировать позже, если вы захотите вернуться и отредактировать текст, который вы добавили к своему изображению.
Как добавить текст в Photoshop — создание текстового слоя
Следующие шаги дадут вам общее представление о том, как работает добавление текста в Photoshop. Поскольку вы, вероятно, создаете это изображение, чтобы использовать его где-нибудь, например, в Word, Powerpoint или на веб-сайте, мы также сохраним изображение в виде файла JPEG, когда закончим. Вам также следует подумать о сохранении изображения в формате файла PSD по умолчанию в Photoshop, так как это позволит вам позже редактировать текстовый слой по отдельности. Продолжите ниже, чтобы узнать, как добавить текст в Photoshop.
Поскольку вы, вероятно, создаете это изображение, чтобы использовать его где-нибудь, например, в Word, Powerpoint или на веб-сайте, мы также сохраним изображение в виде файла JPEG, когда закончим. Вам также следует подумать о сохранении изображения в формате файла PSD по умолчанию в Photoshop, так как это позволит вам позже редактировать текстовый слой по отдельности. Продолжите ниже, чтобы узнать, как добавить текст в Photoshop.
Шаг 1. Откройте изображение, к которому вы хотите добавить текст.
Шаг 2. Щелкните инструмент Horizontal Type Tool на панели инструментов в левой части окна.
Шаг 3. Щелкните место на изображении, куда вы хотите добавить текст. Это создаст новый текстовый слой.
Шаг 4: Введите текст, который вы хотите добавить к изображению. Возможно, это пока не выглядит правильно, но это нормально. Далее мы собираемся изменить текст.
Шаг 5. Нажмите Ctrl + A на клавиатуре, чтобы выделить весь текст в слое. Вы также можете использовать мышь, чтобы выбрать часть текста, если вы не хотите изменять весь текст на слое.
Нажмите Ctrl + A на клавиатуре, чтобы выделить весь текст в слое. Вы также можете использовать мышь, чтобы выбрать часть текста, если вы не хотите изменять весь текст на слое.
Шаг 6. Используйте параметры шрифта на панели инструментов в верхней части окна, чтобы настроить такие параметры, как размер шрифта, стиль шрифта и цвет шрифта.
Шаг 7: Внесите дополнительные изменения в текст, используя окно Character в правой части окна. Если окно «Символ» не отображается, щелкните «Окно » в верхней части экрана, а затем выберите параметр « «Символ »». Обратите внимание, что вы также можете добавить стили слоя к текстовому слою, если хотите добавить тень или свечение, чтобы текст было легче читать. Например, я использую тень для своего текста на изображении ниже.
После этого у вас должен быть готовый текстовый слой, а это значит, что вы готовы сохранить свое творение в формате JPEG, чтобы использовать его в других местах.
Шаг 8. Нажмите Файл в верхней части окна, затем нажмите Сохранить как .
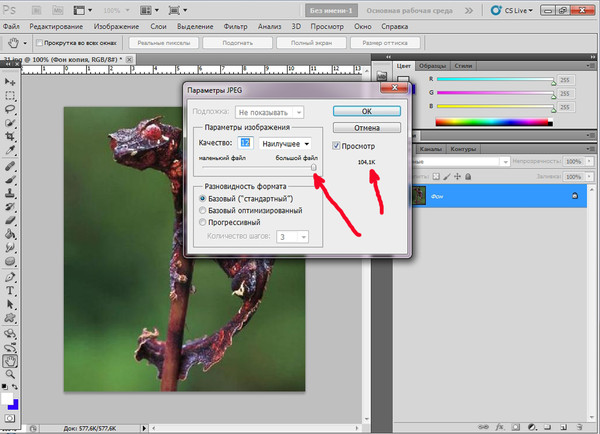
Шаг 9. Выберите имя и местоположение для изображения, щелкните раскрывающееся меню справа от 9.0009 Тип файла , затем выберите параметр JPEG . Затем вы можете нажать кнопку Сохранить , чтобы сохранить изображение.
Шаг 10. С помощью ползунка отрегулируйте качество JPEG (меньшее значение приводит к уменьшению размера файла, но снижению качества изображения), затем нажмите кнопку Сохранить .
Теперь у вас есть копия этого изображения в формате JPEG, которую можно добавить в самые разные программы. Если вы хотите иметь возможность легко редактировать текст в будущем, вам также следует сохранить копию этого изображения в формате файла Photoshop (.PSD). Это сохранит отдельные слои и свойства слоев, которые вы установили для своего изображения. Изображения JPG являются однослойными файлами и не будут иметь редактируемых текстовых параметров, если вы откроете файл JPEG в Photoshop позже.
Изображения JPG являются однослойными файлами и не будут иметь редактируемых текстовых параметров, если вы откроете файл JPEG в Photoshop позже.
Резюме – Как добавить текст в Photoshop
- Откройте изображение в Photoshop.
- Щелкните инструмент Text Type в наборе инструментов.
- Щелкните место на изображении, куда вы хотите добавить текст.
- Введите текст.
- Нажмите Ctrl + A на клавиатуре, чтобы выбрать текст, который вы только что ввели.
- Используйте параметры на панели инструментов Font и в окне Character для форматирования текста.
- Сохраните файл, когда текстовый слой будет готов.
Если вы создаете что-то, что нужно отправить на принтер, вас могут попросить растрировать ваши текстовые слои. Узнайте больше о растеризации текста в Photoshop и упростите работу других людей с созданными вами файлами.
Мэтью Берли
Мэтью Берли пишет технические учебники с 2008 года. Его тексты появились на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
Его тексты появились на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра в области компьютерных наук он несколько лет работал в области управления ИТ для малого бизнеса. Однако теперь он работает полный рабочий день, создавая онлайн-контент и веб-сайты.
Его основные темы написания включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал на многие другие технические темы.
Отказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Категории Программы Теги photoshop cs5Узнайте, как использовать текстовый инструмент, выполнив несколько быстрых шагов
Руководство пользователя Отмена
Поиск
Последнее обновление: 13 мая 2022 г., 05:58:30 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование сенсорной панели с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и рисовать кистями
- Выделение и добавление масок
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Монтажные области
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить макет фрагмента
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Нокаут для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основные сведения о каналах
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры восстанавливающих кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение корректировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Знакомство с Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как выполнять неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправление искажения изображения и шума
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками рисунков и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Артикул эффектов фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазывание областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработка пакета файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Управление цветом импортированных изображений
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Впервые в Photoshop? Хотите научиться пользоваться инструментом «Текст»? Вы попали в нужное место.
Найдите быстрые и простые ответы, советы и видеоуроки по наиболее часто задаваемым вопросам об инструменте «Текст».
Загрузите образец файла и шрифты, чтобы попробовать
Чтобы помочь вам попрактиковаться и создать что-то красивое, вот образец файла. Загрузите и откройте этот PSD-файл (ZIP, 1,35 МБ) и попробуйте выполнить все задания в собственном файле. Играйте с размером шрифта, цветом шрифта и размещением текста, чтобы получить желаемые результаты.
Если у вас нет шрифтов, используемых в образце файла, вы можете заменить их на имеющиеся у вас шрифты по умолчанию. Вы также можете получить шрифты, используемые в файле — Nunito и Roboto. Дополнительные сведения см. в разделе Активация шрифтов .
Оставьте комментарий, если здесь нет ответа на ваш вопрос!
Откройте фотографию или документ Photoshop (PSD).
На панели инструментов выберите инструмент «Текст» или просто нажмите «T», чтобы быстро выбрать его.
 По умолчанию выбран инструмент «Горизонтальный текст», с помощью которого можно добавлять текст горизонтально. Если вы хотите добавить текст вертикально, снова нажмите инструмент «Текст» и выберите «Инструмент вертикального текста» в контекстном меню.
По умолчанию выбран инструмент «Горизонтальный текст», с помощью которого можно добавлять текст горизонтально. Если вы хотите добавить текст вертикально, снова нажмите инструмент «Текст» и выберите «Инструмент вертикального текста» в контекстном меню.Вы хотите добавить несколько слов, например заголовок или заголовок? Щелкните в любом месте холста, чтобы ввести его. В Photoshop это называется точечным текстом.
Другой тип текста в Photoshop называется текстом абзаца. Как следует из названия, это используется, когда вы хотите ввести абзац. Нажмите и перетащите курсор на холсте, чтобы создать ограничивающую рамку, в которой вы можете ввести свой абзац. Это поможет вам эффективно отредактировать и выровнять абзац позже.
Текстовый слой создается автоматически, когда вы создаете точечный или абзацный текст, и его можно определить на панели «Слои» с помощью значка T.
Текстовый слой на панели «Слои»Введите текст. Чтобы сохранить изменения, нажмите на панели параметров или нажмите клавишу ESC, и все готово!
Панель параметров в macOS Панель параметров в Windows
- Чтобы изменить размер и цвет шрифта, узнайте, как изменить размер текста и как изменить цвет текста.

- Не нравится текст Lorem ipsum при наборе? Вы можете отключить образец текста. Просто выберите «Правка» > «Установки» > «Текст», снимите флажок «Заполнить новые текстовые слои текстом-заполнителем» и нажмите «ОК».
Откройте документ Photoshop с текстом, который вы хотите отредактировать.
Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См. шаги 2 и 3, как добавить текст.
Чтобы выделить весь текст или абзац на текстовом слое, выберите инструмент «Перемещение» на панели инструментов и дважды щелкните текст, который хотите выделить.
Если вы не можете выполнить этот шаг, возможно, у вас не установлена последняя версия Photoshop. В этом случае выберите инструмент «Текст» на панели инструментов, щелкните текст, который хотите выделить, и выберите «Выделить» > «Все» в строке меню.
Чтобы выбрать один или несколько символов на текстовом слое, просто выберите инструмент «Текст» на панели инструментов, а затем щелкните и перетащите курсор на символы, которые вы хотите выделить.

Выбрав текст, вы можете редактировать его, изменять цвет текста, изменять размер текста, копировать и вставлять текст и т. д.
Откройте документ Photoshop с текстом, который вы хотите отредактировать.
Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См. шаги 2 и 3, как добавить текст.
Выберите инструмент «Текст» на панели инструментов.
Выберите текст, который хотите изменить.
На панели параметров в верхней части есть параметры для редактирования типа шрифта, размера шрифта, цвета шрифта, выравнивания текста и стиля текста. Подробности смотрите в этом видеоуроке.
Панель параметров в Photoshop на macOSA. Преобразование горизонтального текста в вертикальный и наоборот B. Изменение стиля шрифта C. Изменить размер шрифта D. Изменить пикселизацию края текста (сглаживание) E.
Панель параметров в Photoshop в Windows Изменить выравнивание текста F. Изменить цвет текста G. Деформация текста H. Просмотр панели символов и абзацев I. Отменить изменения J. Сохранить изменения
Изменить выравнивание текста F. Изменить цвет текста G. Деформация текста H. Просмотр панели символов и абзацев I. Отменить изменения J. Сохранить измененияA. Преобразование горизонтального текста в вертикальный и наоборот B. Изменение стиля шрифта C. Изменить размер шрифта D. Изменить пикселизацию края текста (сглаживание) E. Изменить выравнивание текста F. Изменить цвет текста G. Отменить изменения H. Сохранить изменения
Вы также можете использовать панель «Символ» и панель «Абзац» для дальнейшего редактирования текста.
Наконец, нажмите на панели параметров, чтобы сохранить изменения.
Вы можете копировать и вставлять текст в документ Photoshop (PSD) из других документов. Например, из файла Word, файла PDF, веб-страницы или другого файла Photoshop (PSD).
Скопируйте и вставьте текст из файла, отличного от Photoshop
В файле, отличном от Photoshop, таком как файл Word, PDF или веб-страница, щелкните и перетащите курсор на текст, чтобы выделить его.
Нажмите Command+C (в macOS) или Control+C (в Windows), чтобы скопировать выделенный текст.
Откройте документ Photoshop (PSD), в который вы хотите вставить скопированный текст, а затем выберите инструмент «Текст» на панели инструментов.
Выберите текстовый слой на панели «Слои», в который вы хотите вставить текст. Если у вас нет текстовых слоев или вы хотите добавить еще один текстовый слой, см. шаги 2 и 3 в разделе как добавить текст.
Выберите «Правка» > «Вставить» или нажмите Command+V (в macOS) или Control+V (в Windows), чтобы вставить текст. Для отмены выберите «Правка» > «Отменить вставку текста».
Копирование и вставка из другого документа Photoshop (PSD)
Откройте PSD-файл, из которого вы хотите скопировать текст.

Выберите текст, который хотите скопировать, и выберите «Правка» > «Копировать» или просто нажмите Command + C (в macOS) или Control + C (в Windows).
Откройте PSD-файл, в который вы хотите вставить текст, и выберите текстовый слой. Если у вас нет текстовых слоев или вы хотите добавить еще один текстовый слой, см. шаги 2 и 3 в разделе как добавить текст.
Выберите «Правка» > «Вставить», чтобы вставить текст в центр холста. Вы также можете выбрать «Правка» > «Специальная вставка» > «Вставить на место», чтобы разместить текст так, как он был в PSD, из которого вы скопировали.
Пытаетесь изменить размер текста? Вот как это легко сделать:
Изменение размера всего текста на текстовом слое
Откройте документ Photoshop с текстом, который вы хотите отредактировать.
Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См. шаги 2 и 3, как добавить текст.

Выберите инструмент «Перемещение» на панели инструментов.
На панели параметров сделайте следующее:
(для пользователей macOS) Убедитесь, что выбраны параметры Автовыбор: Слой и Показать элементы управления преобразованием.
Выберите «Автовыбор слоя» и «Показать элементы управления преобразованием» в macOS(для пользователей Windows). Убедитесь, что выбраны слой и значок.
Убедитесь, что выделенные поля выбраны в WindowsНажмите, чтобы выбрать текст, размер которого вы хотите изменить.
В появившемся окне преобразования перетащите одну из опорных точек, чтобы пропорционально изменить размер текста. При перетаскивании точки привязки вы также можете выполнить следующие действия:
- Удерживайте клавишу Shift, чтобы изменить размер текста непропорционально.
- Удерживайте нажатой клавишу Alt, чтобы центр текста оставался на том же месте при изменении размера текста.

- Удерживайте нажатой клавишу Command (в macOS) или Control (в Windows), чтобы исследовать перекошенные углы при изменении размера текста.
Наконец, нажмите на панели параметров, чтобы сохранить изменения.
Вот оно! Весь текст теперь изменен.
Изменение размера одного или нескольких символов на текстовом слое
Чтобы изменить размер определенных букв, цифр или слов в тексте, вы можете сделать следующее:
Откройте документ Photoshop с текстом, который вы хотите отредактировать.
Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См. шаги 2 и 3, как добавить текст.
Выберите инструмент «Текст» на панели инструментов.
Выберите текст, размер которого нужно изменить.
В поле на панели параметров выберите нужный размер текста. Вы можете видеть изменения в режиме реального времени.
Если у вас есть текст абзаца и вы не можете просмотреть весь абзац после изменения его размера, перетащите углы ограничивающей рамки.

Нажмите на панели параметров, и все готово! Чтобы отменить изменения, нажмите на панели параметров.
Чтобы переместить текст на холсте Photoshop:
Откройте документ Photoshop с текстом, который вы хотите отредактировать.
Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См. шаги 2 и 3, как добавить текст.
Выберите текстовый слой с текстом, который вы хотите переместить.
Выберите инструмент Перемещение на панели инструментов.
Убедитесь, что на панели параметров выбран параметр «Автовыбор слоя» (в macOS) или «Слой» (в Windows), а затем щелкните текст, который нужно переместить. Затем вы можете просмотреть поле преобразования с темной стрелкой.
Нажмите и переместите поле преобразования, а затем отпустите его, чтобы разместить текст в нужном месте.

Изменение цвета всего текста
Откройте документ Photoshop с текстом, который вы хотите отредактировать.
Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См. шаги 2 и 3, как добавить текст.
Выберите инструмент «Текст» на панели инструментов и щелкните текст, для которого вы хотите изменить цвет. Выделен весь текст в текстовом слое.
Щелкните значок выбора цвета (цвет текста) на панели параметров.
Щелкните значок выбора цвета на панели параметров- .
Переместите ползунок цвета по своему усмотрению и выберите нужный цвет. Вы можете видеть, как меняется цвет текста в режиме реального времени, когда вы выбираете разные цвета.
Если вас устраивает цвет текста, нажмите OK.
Изменение цвета одного или нескольких символов в тексте
Откройте документ Photoshop с текстом, который вы хотите отредактировать.

Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См. шаги 2 и 3, как добавить текст.
Выберите инструмент «Текст» на панели инструментов.
Нажмите и перетащите курсор на символы, которые вы хотите выбрать.
Щелкните значок выбора цвета (цвет текста) на панели параметров.
Щелкните значок выбора цвета на панели параметров 9.0140Переместите ползунок цвета по своему усмотрению и выберите нужный цвет. Вы можете видеть, как меняется цвет текста в режиме реального времени, когда вы выбираете разные цвета.
Если вас устраивает цвет текста, нажмите OK.
Вуаля! Готово.
Не удается правильно выровнять текст? Вот как вы можете выровнять текст по ширине:
Откройте документ Photoshop с текстом, который вы хотите отредактировать.
Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См.
 шаги 2 и 3, как добавить текст.
шаги 2 и 3, как добавить текст.Выберите текстовый слой на панели «Слои», содержащий абзац, который вы хотите выровнять. Если вы хотите выровнять определенный абзац на текстовом слое, выберите его.
Если у вас есть слово или несколько слов (то есть точечный текст), вам нужно сначала преобразовать его в текст абзаца, чтобы выровнять его. Чтобы преобразовать точечный текст в текст абзаца, выберите текстовый слой и выберите «Текст» > «Преобразовать в текст абзаца» в строке меню.
Выберите «Окно» > «Абзац», чтобы просмотреть панель «Абзац».
На панели «Абзац» можно просмотреть различные параметры выравнивания по ширине. Выберите параметр для просмотра изменений в режиме реального времени.
Выровняйте текст абзаца с помощью параметров «По ширине» на панели «Абзац»После того, как вы окончательно определились с параметром «Обоснование», нажмите на панели параметров, и все готово!
Хотите наклонить или повернуть текст под определенным углом? Вот как это сделать:
Откройте документ Photoshop с текстом, который вы хотите отредактировать.

Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См. шаги 2 и 3, как добавить текст.
Выберите инструмент «Перемещение» на панели инструментов.
На панели параметров выполните следующее:
(для пользователей macOS) Убедитесь, что выбраны параметры Автовыбор: Слой и Показать элементы управления преобразованием.
Выберите «Автовыбор слоя» и «Показать элементы управления преобразованием» в macOS(для пользователей Windows). Убедитесь, что выбраны слой и значок.
Выберите значок «Слой» и «Показать элементы управления преобразованием» в Windows 9.0140Щелкните текст, который хотите повернуть. Затем вы можете просмотреть поле преобразования вокруг вашего текста.
Наведите указатель мыши на углы поля преобразования. Курсор изменится на двустороннюю стрелку.
Двусторонняя стрелка рядом с полем трансформацииНажмите и перетащите изогнутую стрелку, чтобы повернуть текст в нужном направлении.
Введите значения для поворота текста на панели параметров Вы также можете указать значения на панели параметров, чтобы получить более точное вращение.
Вы также можете указать значения на панели параметров, чтобы получить более точное вращение.Нажмите на панели параметров, и все готово!
Еще нравится это
- Видеоруководство: Редактирование текста на изображении
- Редактировать текст
- Символы формата
- Добавить текст к фото онлайн
Купите Adobe Photoshop или запустите бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью
Классный текстовый эффект с помощью инструмента «Марионеточная деформация» в Photoshop CS5
Когда Adobe начала анонсировать некоторые новые функции версии CS5 Photoshop, они показали инструмент «Марионеточная деформация», в котором они играли с хоботом слона. Я был действительно впечатлен этим инструментом, но никогда не использовал его слишком часто, поэтому я решил попробовать, особенно после просмотра экрана с Расселом Брауном, в котором он показывал, как манипулировать веревкой с помощью инструмента «Марионеточная деформация». .
Я был действительно впечатлен этим инструментом, но никогда не использовал его слишком часто, поэтому я решил попробовать, особенно после просмотра экрана с Расселом Брауном, в котором он показывал, как манипулировать веревкой с помощью инструмента «Марионеточная деформация». .
Итак, в этом уроке я покажу вам, как создать текстовый эффект, используя фотографию веревки и инструмент «Марионеточная деформация». Это руководство будет работать только с версией CS5, и я думаю, что оно не займет у вас слишком много времени.
Шаг 1
Откройте Photoshop и создайте новый документ. Я использую 2560×1440 пикселей для размера. После этого импортируйте фото веревки. Тот, который я использовал, любезно предоставлен Shutterstock, и вы можете найти его здесь.
Этап 2
Мы будем использовать инструмент Puppet Warp для создания нашего текстового эффекта, но чтобы он работал правильно, веревка должна быть очень длинной. Вам также придется извлечь фон слоя, оставив только веревку. После этого перейдите в Edit>Puppet Warp . Режим по умолчанию будет отображать пюре над вашим объектом, чтобы скрыть его, просто снимите флажок Показать сетку .
После этого перейдите в Edit>Puppet Warp . Режим по умолчанию будет отображать пюре над вашим объектом, чтобы скрыть его, просто снимите флажок Показать сетку .
Шаг 3
Теперь начните добавлять точки или суставы, я даже не знаю, как это назвать. Как вы можете видеть на изображении ниже, я добавил один в начале веревки и один в конце. Начните перемещать их, чтобы увидеть, как они себя ведут. Советы, если вы удерживаете ALT, вы можете вращать точку, появится маленький кружок, чтобы вы могли использовать его в качестве контроллера. Также, если вы нажмете на точку, удерживая ALT, вы удалите ее.
Шаг 4
Начните создавать слово, внизу вы можете увидеть букву R веревки.
Шаг 5
Продолжайте редактирование, потребуется некоторое время, чтобы привыкнуть к тому, как все работает, важно не натягивать веревку слишком сильно, иначе это исказит изображение.
Шаг 6
Еще одна действительно крутая функция Puppet Wart заключается в том, что вы можете изменить порядок сетки с точки зрения глубины, это довольно впечатляет, как они это делают, но, например, вы можете определить, когда часть идет поверх другие с помощью значков Pin Depth .
Шаг 7
После нескольких минут перемещения точек я получил вполне убедительный результат для слова ВЕРЕВКА.
Шаг 8
Снова импортируйте изображение веревки и соедините его с буквой R, затем сделайте то же самое с буквой E.
Шаг 9
Добавьте новый слой поверх остальных и Инструментом «Кисть » (B) используйте очень мягкую кисть черного цвета, закрасьте области, отмеченные ниже, чтобы создать тени. Сгруппируйте этот слой в папку и измените режим наложения папки на Color Burn с непрозрачностью 50%.
Шаг 10
Сгруппируйте все слои и дублируйте группу, затем с выбранной дублированной группой перейдите к Layer>Merge Group . Измените режим наложения группы на Overlay.
Шаг 11
Снова используя изображение веревки, создайте еще один эффект с помощью инструмента «Марионеточная деформация».
Шаг 12
Импортируйте текстуру бумаги и поместите ее поверх других слоев. Тот, который я использовал, взят с Shutterstock, и его можно найти здесь.
Выберите все слои, кроме текстуры бумаги, затем сгруппируйте их. После этого продублируйте группу, выберите эту новую группу и перейдите к шагу 9.0009 Фильтр>Преобразовать для смарт-фильтров.
Шаг 13
С выбранным слоем Smart Object перейдите к Filter>Blur>Guassian Blur . Используйте 8 пикселей для Радиуса. Одна интересная вещь в смарт-фильтрах заключается в том, что они ведут себя как маски, рядом с подслоем смарт-фильтра есть белая миниатюра, которая похожа на маску, все, что белое, попадает в фильтр, а черное — нет, а оттенки серого области фильтр менее силен. Это идеально подходит для создания своего рода эффекта глубины резкости.
Инструментом «Кисть» (B) и очень мягкой кистью закрасьте область слова ВЕРЕВКА черным цветом, а также всю веревку, которая соединяет слово. Используйте изображение ниже для справки.
Используйте изображение ниже для справки.
Шаг 14
Выберите все слои и дублируйте их, после этого объедините дублированные слои и перейдите в Filter>Blur>Gaussian Blur . Используйте 15 пикселей для радиуса . Дублируйте этот слой, чтобы у вас было 2 размытых слоя. Тот, что наверху, использует Экран для режима наложения с непрозрачностью 50% и тот, что ниже, также используют Overlay для режима наложения с непрозрачностью 50%.
Шаг 15
Перейдите к Layer>New Adjustments Layer>Hue and Saturation. Уменьшите насыщенность до -40.
Заключение
Инструмент «Марионеточная деформация» — это невероятный инструмент, который демонстрирует невероятную технологию, стоящую за ним, например, есть некоторые вещи, которые просто сногсшибательные, такие как изменение глубины сетки. Этот урок был просто примером того, как использовать его для создания текста из веревки. Теперь дело за вами, чтобы придумать гораздо более крутые идеи.
Теперь дело за вами, чтобы придумать гораздо более крутые идеи.
Нажмите на изображение для полного предварительного просмотра.
Загрузить файл Photoshop
Загрузить исходный файл
Как центрировать текст и слои в Photoshop (одним щелчком мыши!)
Не так уж очевидно научиться центрировать текст в Photoshop. В отличие от специализированных текстовых программ или дизайнерских приложений, таких как Canva, Photoshop имеет более окольный способ центрирования текста и слоев. К счастью, процесс очень прост, если вы понимаете шаги.
Чтобы центрировать что-либо в Photoshop, сначала выберите нужный слой на панели слоев, затем нажмите Command или Control + A, чтобы выделить весь холст. При активном выделении выберите инструмент «Перемещение», нажав V, и нажмите кнопку «Выровнять по горизонтали» и «Выровнять по вертикали», расположенную на верхней панели настроек. Наконец, нажмите Command или Control + D, чтобы отменить выделение активного выделения.
Теперь давайте поговорим о вещах более подробно. В этом посте я расскажу, как центрировать текстовые и графические слои в Photoshop, но те же шаги применимы и к любому другому типу слоя (фигуры, смарт-объекты и т. д.)!
Как центрировать текст и изображения в Photoshop (видеоурок)
Как центрировать текст и слои одним щелчком мыши
Самый простой метод центрирования объекта — расположить его в центре холста. Для этого все, что вам нужно, это сочетание клавиш и один щелчок мыши!
Этот метод идеально подходит для правильного выравнивания слоя по всему холсту . Подробнее о том, как центрировать текст в определенной области, я расскажу позже в этом посте.
Вот как центрировать текст на всем холсте:
Когда слой, который вы хотите центрировать, выделен на панели слоев, возьмите инструмент перемещения или нажмите V на клавиатуре.
Затем используйте сочетание клавиш Command + A (Mac) или Control + A (ПК), чтобы выбрать весь холст. Теперь вы заметите марширующих муравьев вокруг вашего холста, указывая на выделение.
На верхней панели настроек вы увидите ряд значков с прямоугольниками и линиями. Нажмите на значок «9».0009 опция выравнивания по центру по горизонтали , чтобы центрировать ваш слой в пределах выделения.
Если вы хотите отцентрировать текст по вертикали на холсте, нажмите параметр «Выровнять центры по вертикали» .
Вы можете использовать обе эти кнопки вместе, чтобы центрировать текст на холсте. По общему признанию, для этого требуется два щелчка, но это только в том случае, если вы хотите центрировать как по горизонтали, так и по вертикали!
В любом случае, это один из самых быстрых и эффективных способов центрирования слоя в Photoshop! Нажмите Command + D (Mac) или Control + D (PC), чтобы отменить выбор.
Объяснение значков выравнивания в Photoshop
Теперь, прежде чем мы зайдем слишком далеко, важно понять значение каждого значка выравнивания. Если вы их запомните, вам будет намного проще понять, как выровнять текст.
Параметры горизонтального выравнивания:
— Выровнять левые края
Выровняет левый край или ваш слой по левому краю или вашему выделению.
– Выровнять горизонтальные центры
Выравнивает горизонтальный центр вашего слоя по горизонтальному центру вашего выделения.
– Выровнять правые края
Выравнивает правый край слоя по правому краю выделения.
Параметры вертикального выравнивания:
– Выровнять верхние края
Выровняет верхний край вашего слоя по верхнему краю вашего выделения.
– Выровнять центры по вертикали
Выровняет вертикальный центр вашего слоя по вертикальному центру вашего выделения.
– Выровнять нижние края
Выравнивает нижний край слоя по нижнему краю выделения.
Используя эти параметры, вы можете расположить текст практически любым удобным для вас способом. Это просто зависит от того, где ваш выбор.
Как центрировать текст по выделенному фрагменту в Photoshop
Бывают случаи, когда вам нужно центрировать текст в определенном месте в Photoshop. В этом случае выбор всего холста не будет очень полезным. К счастью, вы можете создавать собственные выделения для центрирования текста в Photoshop.
Вот как это сделать:
Выберите инструмент «Прямоугольное выделение», нажав M или щелкнув значок «Выделение» на панели инструментов.
Затем щелкните и перетащите выделение в зависимости от того, где вы хотите центрировать текст. В этом примере я нарисую выделение так, чтобы оно поместилось в правом верхнем углу.
Теперь у вас будет активное выделение, представленное марширующими муравьями (черно-белая линия) вокруг вашего выделения.
Выберите слой, который вы хотите центрировать, щелкнув его на панели слоев.
Возьмите инструмент перемещения, нажав V , или найдите его на панели инструментов.
Выберите значки выравнивания в зависимости от того, как вы хотите выровнять текст. В этом случае я хочу выровнять горизонтальный и вертикальный центры.
Теперь мой текст будет автоматически выравниваться внутри моего выделения! Если вы хотите выровнять текст по краю, вы можете сделать это, выбрав другой параметр выравнивания. Нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить выбор, когда закончите.
Как центрировать текст по фигуре в Photoshop
Еще одна ситуация, в которой вы можете оказаться, — это необходимость центрировать текст по фигуре в Photoshop. Особенно, когда форма сложна и слишком сложна для выбора с помощью инструмента «Выделение», параметры кажутся нечеткими. К счастью, вы можете преобразовать любую фигуру в выделение с помощью простого метода быстрого доступа!
Вот как это сделать:
После того, как вы нарисовали фигуру ( U ), на панели слоев появится новый слой с фигурой. В этом примере мой слой с фигурой называется «Эллипс 1».
В этом примере мой слой с фигурой называется «Эллипс 1».
Чтобы превратить эту фигуру в выделение, удерживайте Command Key (Mac) или Control Key (PC) и щелкните миниатюру слоя . Это превратит контур вашей фигуры в выделение.
Когда этот новый выбор активен, щелкните текстовый слой, который вы хотите центрировать.
Возьмите инструмент перемещения, нажав V , или откройте его на панели инструментов.
Нажмите на значки выравнивания в зависимости от того, как вы хотите расположить текстовый слой. В этом случае я выберу выравнивание горизонтальных и вертикальных центров, чтобы центрировать мой текст в круге.
Так как вы создали выделение своей формы, ваш текст автоматически расположится внутри. После завершения нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить выбор.
Это, безусловно, самый простой способ центрировать текст по фигуре в Photoshop без каких-либо сложных ручных выделений.
Как выровнять текст без выделения
Как и в основных текстовых программах, таких как Pages или Word, в Photoshop вы можете выравнивать текст по левому краю, по центру или по правому краю. Это может быть полезно для дальнейшего уточнения выравнивания текста для получения идеального положения.
Вот как это сделать:
Возьмите текстовый инструмент, нажав T или выбрав его на панели инструментов. Нажмите на текстовый слой, для которого вы хотите настроить выравнивание.
На верхней панели настроек вы найдете три различных варианта выравнивания.
Параметр «выравнивание текста по левому краю» выравнивает правый край текста по центру, перемещая текст влево.
Опция «центрировать текст» выравнивает центр вашего текста по середине вашего текстового поля.
Наконец, опция «выравнивание текста по правому краю» выравнивает левый край текста по центру, перемещая текст вправо.
Выберите вариант, наиболее подходящий для вашего документа.
Это простой способ выровнять текст относительно самого себя без какого-либо особого выделения. Этот метод не центрирует ваш текст на холсте, но перемещает текст в зависимости от текстового поля. Это еще один отличный метод, о котором нужно знать, изучая, как центрировать текст в Photoshop!
Использование направляющих для центрирования текста и фигур
Все методы, которые вы изучили до сих пор, требуют выполнения ряда шагов для центрирования текста или объектов. Что, если вы просто хотите перетащить свой слой в идеальное положение без каких-либо дополнительных усилий? Вот тут-то и появляются направляющие привязки.
Направляющие привязки — это опция в Photoshop, которая помогает вам выровнять любой слой по разным частям холста. Когда вы перемещаетесь по слою, появляются фиолетовые направляющие, которые помогут вам найти правильное положение. Он даже автоматически переместит ваш слой в правильное положение для выравнивания рядом!
Если вы еще не используете их, направляющие привязки — это удобный инструмент для выравнивания слоев в Photoshop.
Как включить направляющие привязки
Перейти к Вид > Привязать к > Все.
Для общего использования и максимальной функциональности «Все» — лучший вариант.
Теперь, когда вы вручную перетаскиваете слой с помощью инструмента «Перемещение», в помощь вам будут появляться фиолетовые линии.
В приведенном ниже примере вы можете увидеть, как направляющие привязки используются для центрирования моего слоя как по горизонтали, так и по вертикали. Никаких дополнительных кликов или шагов не требуется! Направляющие привязки — идеальное решение, если вы предпочитаете перетаскивать слои в нужное положение.
Другие уроки Photoshop для вас:
- Как сделать прозрачный текст в Photoshop
- Как изменить любой цвет в Photoshop (даже белый!)
- Как обвести фотографию или вырезать в Photoshop
- Лучшие инструменты для вырезания Изображения в Photoshop
- Как оборачивать текст вокруг изображений
Заключение
Хотя поначалу это не совсем очевидно, научиться центрировать текст в Photoshop очень просто. Существует множество различных методов, которые вы можете использовать для центрирования текста в различных ситуациях. Будь то выравнивание текста по центру холста или фигуры, для этого требуется всего несколько щелчков мыши. Используя описанные здесь методы, вы сможете с легкостью центрировать текст в Photoshop!
Существует множество различных методов, которые вы можете использовать для центрирования текста в различных ситуациях. Будь то выравнивание текста по центру холста или фигуры, для этого требуется всего несколько щелчков мыши. Используя описанные здесь методы, вы сможете с легкостью центрировать текст в Photoshop!
Хотите больше подобных руководств? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше советов по фотографии и редактированию фотографий!
— Brendan 🙂
Как подчеркивать текст в Photoshop CS5
Поскольку для многих типов изображений требуется текст, вы, возможно, уже обнаружили, что в Photoshop есть текстовый инструмент, который можно использовать для добавления текста.
Но когда вы хотите подчеркнуть текст в Photoshop, вам может быть сложно найти эту опцию, поскольку она находится не в таком очевидном месте, как вы могли бы ожидать.
Форматирование текста, который вы используете в изображении Photoshop, позволяет сделать ваш текст именно таким, каким вы хотите его видеть.
Существует множество различных вариантов форматирования, которые помогут вам добиться желаемого вида, но один из наиболее распространенных — эффект подчеркивания — может быть немного трудно найти.
Наше руководство ниже покажет вам, как выбрать и подчеркнуть существующий текстовый слой в вашем изображении Photoshop CS5. Вы даже можете использовать тот же метод, чтобы включить форматирование подчеркивания, прежде чем вы начнете вводить новый текстовый слой.
1 Как сделать подчеркивание в Photoshop
2 Добавить подчеркивание к тексту в изображении Photoshop CS5 (Руководство с иллюстрациями)
3 Дополнительная информация о том, как подчеркивать текст в Photoshop
4 Часто задаваемые вопросы о том, как сделать подчеркивание в Photoshop
5 Дополнительное чтение
Как сделать подчеркивание в Photoshop
- Откройте файл Photoshop.

- Выберите текстовый слой.
- Щелкните инструмент Текст .
- Щелкните внутри текстового слоя.
- Выделите текст, который нужно подчеркнуть.
- Нажмите кнопку Подчеркнуть .
Наша статья продолжается ниже дополнительной информацией о подчеркивании текста в Photoshop, включая изображения этих шагов.
Если вы используете Документы Google для редактирования текста, нажмите здесь и узнайте, как использовать различные параметры форматирования в вашем документе.
Добавление подчеркивания к тексту в изображении Photoshop CS5 (руководство с иллюстрациями)
В приведенных ниже шагах предполагается, что у вас есть изображение Photoshop с текстовым слоем, и вы хотите отформатировать этот текст так, чтобы он выглядел подчеркнутым. . Метод подчеркивания нового текстового слоя очень похож на приведенные ниже шаги, за исключением того, что вы можете пропустить шаг, на котором вам нужно выделить текст.
Шаг 1: Откройте изображение в Photoshop CS5.
Шаг 2: Выберите текстовый слой на панели
Layers .Если вы не видите панель Layers , вы можете отобразить ее, нажав F7 на клавиатуре.
Шаг 3: Нажмите кнопку инструмента
Text на панели инструментов.Шаг 4: Щелкните в середине текста, к которому вы хотите добавить подчеркивание.
Шаг 5: Нажмите
Ctrl + A (или Command + A на Mac), чтобы выделить весь текстовый слой.Шаг 6: Нажмите кнопку
Подчеркнуть в окне Символ .Если вы не видите окно Character , вы можете отобразить его, щелкнув Window в верхней части экрана, а затем щелкнув параметр Character . В этой статье есть дополнительная информация, если у вас возникли проблемы с поиском окна «Персонаж».
Если вы отправляете свое изображение кому-то и беспокоитесь, что на его компьютере могут не быть нужных шрифтов, рекомендуется растрировать текстовые слои. Это превратит текстовые слои в изображения, что повысит вероятность того, что текст вашего изображения будет правильно отображаться на других компьютерах.
Это превратит текстовые слои в изображения, что повысит вероятность того, что текст вашего изображения будет правильно отображаться на других компьютерах.
Дополнительная информация о том, как подчеркивать текст в Photoshop
- Шаги в нашем руководстве выше предполагают, что вы пытаетесь подчеркнуть текст в Adobe Photoshop и что текст является частью текстового слоя. Если вы пытаетесь подчеркнуть текст, который растеризован или является изображением, вам нужно вместо этого нарисовать линию под этим текстом.
- Текстовый инструмент в наборе инструментов Adobe Photoshop имеет форму буквы «Т».
- Если у вас возникли проблемы с поиском кнопки подчеркивания, она находится на панели символов, которая, скорее всего, находится в правой части окна. Панель «Символ» можно включить или отключить, нажав 9.0009 Окно в верхней части окна, затем выберите опцию Символ .
- Если вы измените размер шрифта подчеркнутого текста, то подчеркивание станет толще или тоньше в зависимости от того, увеличите вы или уменьшите размер текста соответственно.

Часто задаваемые вопросы о том, как сделать подчеркивание в Photoshop
Как сделать подчеркивание текста?
В большинстве приложений, таких как Microsoft Word или Google Docs, вы можете подчеркнуть текст, выделив текст, а затем воспользовавшись сочетанием клавиш Ctrl + U или нажав кнопку Подчеркивание на панели инструментов или в меню Формат.
, чтобы подчеркнуть текст в Photoshop, вам нужно выделить текст, затем нажать кнопку «Подчеркнуть» в меню «Окно символов».
Как выделить текст другим цветом в Photoshop?
К сожалению, цвет подчеркивания будет таким же, как и текст, если вы используете параметр на панели символов.
Если вы хотите использовать другой цвет подчеркивания, вам нужно будет использовать инструмент «Линия» и создать пользовательскую линию, а затем отформатировать ее, чтобы она была желаемой ширины и цвета, которые вам нужны. Это немного сложнее, но дает больше возможностей для настройки внешнего вида ваших подчеркиваний в Photoshop.
Как изменить подчеркивание в Photoshop?
Если вы хотите добавить или удалить подчеркивание текста в Photoshop, вам нужно выделить текст и нажать кнопку подчеркивания на панели символов.
Если вы хотите внести дополнительные изменения во внешний вид самой линии, вам потребуется добавить форму линии к изображению и настроить эту форму так же, как и любую другую фигуру, которую вы включаете в Photoshop.
Как подчеркивать символы?
Как и в других приложениях, вам просто нужно выбрать символы, которые вы хотите подчеркнуть, а затем нажать кнопку «Подчеркнуть». Photoshop применит форматирование подчеркивания только к выделенному тексту.
Как подчеркнуть в Photoshop 2020?
Подчеркивание в Photoshop 2020 такое же, как и в большинстве других версий Photoshop.
Убедитесь, что панель «Символ» видна, используйте инструмент «Текст», чтобы выделить текст, который вы хотите подчеркнуть, затем нажмите кнопку «Подчеркнуть» в окне «Символ».
Как подчеркнуть цвет в Photoshop?
Если вы хотите использовать цвет для подчеркивания, вы можете просто изменить цвет шрифта на панели символов.
Если вы хотите, чтобы цвет подчеркивания отличался от цвета текста, вам нужно использовать пользовательскую линию и настроить ее цвет, или вам нужно сделать копию текстового слоя, добавить подчеркивание только к копии, а затем изменить цвета различных слоев, пока не будет достигнут желаемый эффект.
Как печатать с подчеркиванием?
Если вы хотите включить подчеркивание при вводе текста, вам просто нужно нажать кнопку «Подчеркивание», прежде чем вы начнете печатать с помощью инструмента «Текст».
Можно ли подчеркивать текст в Photoshop?
Подчеркивание в Photoshop происходит с помощью кнопки Подчеркивание на панели символов. Вы можете выбрать текст и использовать эту кнопку, чтобы применить к нему подчеркивание, или вы можете нажать кнопку и начать печатать, чтобы включить подчеркивание в новый текст.
Где находится кнопка подчеркивания в Photoshop?
В отличие от многих других приложений, в которых можно применить форматирование, например жирный шрифт, курсив или подчеркивание, из меню «Формат», в Photoshop есть кнопка «Подчеркивание» на панели символов. если он не виден, вам нужно будет выбрать его на вкладке «Окно» в верхней части экрана Photoshop.
Почему в тексте Photoshop есть подчеркивание?
Если ваш текст подчеркнут, а вы этого не хотите, вам нужно будет выделить подчеркнутый текст, а затем нажать кнопку «Подчеркнуть», чтобы удалить его. Добавление подчеркивания или удаление подчеркивания по сути одно и то же, просто это зависит от текущего состояния текста.
Дополнительное чтение
Кермит Мэтьюз
Кермит Мэтьюз — независимый писатель из Филадельфии, штат Пенсильвания, с более чем десятилетним опытом написания руководств по технологиям. Он имеет степень бакалавра и магистра компьютерных наук и большую часть своей профессиональной карьеры посвятил управлению ИТ.
Он специализируется на написании материалов об iPhone, устройствах Android, Microsoft Office и многих других популярных приложениях и устройствах.
Категории Фотошоп Теги фотошоп cs5Как печатать по кругу в Photoshop
Подпишитесь на YouTube:
В этом уроке вы узнаете, как печатать текст по кругу в Photoshop .
Эти примеры научат вас набирать текст по кругу. Это может показаться простым, но это несколько инструментов и приемов, которые вы должны знать, чтобы эффективно работать в Photoshop.
Содержание
- Учебное изображение
- Пояснение к документу
- Добавление направляющих в документ
- Создание эллиптического контура
- Печатайте по круговому контуру
- Как НЕ поворачивать текст по кругу
- Используйте контрольные точки для выравнивания и поворота текста по кругу
- Печатайте по кругу Нижняя половина круга
- Инверсия текста в круге
- Настройка смещения базовой линии
- Печатайте по контуру
Учебное изображение
292-Type-in-a-circle-Starter. zip (4136 загрузок)
zip (4136 загрузок)
Описание документа
В рабочей области находится документ с фоновым слоем и круговым элементом дизайна. Вы также можете работать с теми же файлами, если хотите следовать этому руководству шаг за шагом.
Добавление направляющих в документ
Выберите «Вид» > «Новый макет направляющей».
В окне New Guide Layout установите для параметра Columns and Rows’ Number значение 2 и нажмите OK . Это поможет вам визуализировать центр документа и выровнять текст.
В более ранних версиях Photoshop вы также можете использовать линейку, нажав Ctrl R (Windows) или Command R (macOS) , и включить функцию привязки, выбрав View > Snap .
Затем щелкните и перетащите вертикальную и горизонтальную линейку и переместите ее в центр до щелчка.
Чтобы перепроверить и убедиться, что ваши линейки находятся в правильном месте, щелкните правой кнопкой мыши линейку и выберите Percent .
И вертикальная, и горизонтальная направляющие должны быть на 50%.
Создайте эллиптическую траекторию
щелкните линейку и выберите Percent.
На панели параметров щелкните раскрывающееся меню и установите значение Путь.
Наведите указатель мыши прямо на центр, где сходятся направляющие, и, удерживая Alt (Windows) или Option (macOS) , щелкните и перетащите , чтобы создать круг с помощью инструмента «Эллипс».
Удерживайте клавишу Shift, чтобы свести траекторию к идеальному кругу. Затем отпустите кнопку мыши, чтобы завершить путь.
Печатайте по кругу
На панели инструментов выберите инструмент Текст.
На панели параметров , На панели параметров щелкните раскрывающееся меню и установите Путь .
С помощью инструмента «Текст» наведите его над контуром, пока не появится изогнутая линия на курсоре, и нажмите, чтобы начать вводить текст.
Оттуда вы сможете печатать по круговому пути и применить изменения, нажав клавишу Enter (Windows) или Return (macOS) .
Как НЕ поворачивать текст по кругу
Преобразуйте слой текста, нажав Ctrl T (Windows) или Command T (macOS) и переместив контрольную точку в центр горизонтальной и вертикальной направляющих.
Затем поверните текстовый слой.
Однако это может быть не самый эффективный способ поворота текста, поскольку это может помешать применению стиля символов, если вы планируете интегрировать его в свою работу. Нажмите здесь, чтобы узнать больше о том, почему не следует масштабировать текст.
Используйте контрольные точки для выравнивания и поворота текста по кругу
На панели инструментов выберите инструмент Выбор пути и наведите указатель мыши на текст, пока не увидите, что курсор переключается на текстовый курсор с правой кнопкой мыши. указывает черная стрелка.
указывает черная стрелка.
Затем вы можете щелкнуть в любом месте пути, чтобы установить новую начальную точку.
Вы также можете нажать и перетащить , чтобы увидеть, как текст корректируется по мере перемещения по контуру и установки начальной точки. К щелчок и перетаскивание на противоположном конце также является способом установить конечную точку вашего текста.
Если вы хотите, чтобы текст располагался над горизонтальной направляющей, установите начальную точку, щелкнув центральную левую горизонтальную направляющую, чтобы установить ее в качестве начальной точки.
Затем установите начальную точку, щелкнув центральную левую горизонтальную направляющую, чтобы установить ее в качестве начальной точки.
Если ваш текст слишком длинный или слишком большой, он может быть обрезан. Затем уменьшите размер шрифта, чтобы он помещался между начальной и конечной точками.
Дублируйте исходный текстовый слой, нажав Ctrl J (Windows) или Command J (macOS).
Затем щелкните значок глаза, чтобы скрыть исходный текстовый слой.
На панели инструментов выберите инструмент «Выбор пути».
Нажмите и перетащите начальную точку на противоположную сторону круга.
Затем щелкните и перетащите конечную точку в противоположную левую сторону.
Недавние шаги могут перевернуть текст, но перевернуть его, щелкнув начальную или конечную точку и перетащив его внутрь.
Инвертировать текст на круге
Создать копию слоя и отключить исходный текстовый слой.
С дублированным слоем выберите инструмент Path Selection затем щелкните и перетащите начальную точку к центральной правой горизонтальной направляющей и щелкните и перетащите конечную точку к центральной левой горизонтальной направляющей.
Ваш текст будет отображаться вверх ногами, но вы можете перевернуть его, щелкнув начальную или конечную точку и перетащив его внутрь.
Настройка смещения базовой линии
Включить исходный текстовый слой.




 Чтобы изменить размер всех символов в слое, выделите текстовый слой а панели «Слои».
Чтобы изменить размер всех символов в слое, выделите текстовый слой а панели «Слои».



 Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF. Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».

 Сделай это.
Сделай это. По умолчанию выбран инструмент «Горизонтальный текст», с помощью которого можно добавлять текст горизонтально. Если вы хотите добавить текст вертикально, снова нажмите инструмент «Текст» и выберите «Инструмент вертикального текста» в контекстном меню.
По умолчанию выбран инструмент «Горизонтальный текст», с помощью которого можно добавлять текст горизонтально. Если вы хотите добавить текст вертикально, снова нажмите инструмент «Текст» и выберите «Инструмент вертикального текста» в контекстном меню.

 Изменить выравнивание текста F. Изменить цвет текста G. Деформация текста H. Просмотр панели символов и абзацев I. Отменить изменения J. Сохранить изменения
Изменить выравнивание текста F. Изменить цвет текста G. Деформация текста H. Просмотр панели символов и абзацев I. Отменить изменения J. Сохранить изменения





 шаги 2 и 3, как добавить текст.
шаги 2 и 3, как добавить текст.
 Вы также можете указать значения на панели параметров, чтобы получить более точное вращение.
Вы также можете указать значения на панели параметров, чтобы получить более точное вращение.