ГиперссылкА в Телеграмме: с телефона, с компьютера
Лента
На чтение 3 мин
Самый лучший способ закрепить ссылку — привязать ее к тексту. Для большинства людей этот тип ссылок интуитивно понятен и не создает никаких проблем. Из этой статьи вы узнаете, как связать текст в Telegram со ссылкой на смартфоне, а также на компьютере или ноутбуке.
Содержание
- Как сделать текст ссылку (гиперсылку) в Телеграмме
- Гиперссылка с телефона
- Гиперссылка С компьютера
- Бот для гиперссылки
Гиперссылки — это практичная функция, которая позволяет связывать какой-то текст или слова в этом тексте со ссылкой. Другой человек может щелкнуть по нему, чтобы перейти на желаемый сайт.
Приступим к разбору с привязки конкретной ссылки к тексту, с помощью смартфона.
На Андроиде:
- Сначала откройте соответствующую переписку и введите текст публикации. Затем выделите его и щелкните по нему, чтобы увидеть вспомогательную строку.
 Теперь вам нужно кликнуть на горизонтальное троеточие.
Теперь вам нужно кликнуть на горизонтальное троеточие. - В открывшемся списке выберите элемент «Добавить ссылку».
- Откроется всплывающее окно, на нем есть поле ввода URL с подготовленной базой http: //. Остается только добавить адрес сайта в соответствующую строку и кликнуть ОК.
На Айфоне:
- Для iPhone руководство практически такое же, добавляются несколько деталей. Введите соответствующий текст, щелкните и удерживайте область ввода текста, чтобы выбрать его. Вы увидите небольшую линию, в которой необходимо нажать на стрелку справа.
- Кликните по значку «B/U».
- Дважды сдвиньте вправо, пока не появится пункт «Ссылка».
- Теперь вы можете скопировать URL страницы, на которую нужно перейти. После этого щелкните на «Готово».
Для компьютера или ноутбука этапы мало чем отличаются, различия только из-за различий в системе управления и некоторых мелочах.
С помощью браузера:
Функциональность этой версии значительно ограничена, если сравнивать её с другими. Говоря о расширенной работе с текстом, в веб-версии можно добавлять лишь некоторые шрифты и смайлы.
Говоря о расширенной работе с текстом, в веб-версии можно добавлять лишь некоторые шрифты и смайлы.
Десктоп версия:
- Нужно открыть программу, выбрать нужную область текста и щелкнуть правой кнопкой мыши. В открывшемся списке навести мышку на «Форматирование».
- Здесь есть возможность связать слова с ссылкой. Версия для ПК также работает с горячими клавишами. Просто нажмите и удерживайте CTRL + K, чтобы быстро перейти к желаемому окну.
Версия клиента Telegram для Android зачастую не имеют встроенную функцию для того, чтобы сделать гиперссылку. В этом случае придется обратиться к услугам специального бота. Он предлагает возможность, чтобы можно было делать гиперссылки, но вы не можете отправлять сообщения друзьям, так как в виде ссылок можно публиковать только на канале. Чтобы подключить бота:
- Запустите канал Telegram.
- Дотроньтесь имени вверху.
- Зайдите в настройки канала.
- Зайдите в пункт «Администраторы».

- Нажмите элемент «Добавить администратора».
- Найдите «@markdownbot» через поиск и сделайте его администратором.
- Теперь откройте бот и нажмите на «Пуск», чтобы начать.
- Выберите нужный язык.
- Нажмите кнопку «Добавить канал».
- Бот отправляет смс с кодом, нужно скопировать их и отправить сообщением на канал (но не присылайте).
- Отправьте это сообщение и номер в диалог с ботом для создания гиперссылки.
Теперь вы можете создать текстовую ссылку на свой пост.
- Открываем переписку с ботом.
- Переходим к настройкам.
- Убеждаемся, что выбран тип формата «Markdown».
- Возвращаемся и открываем «Свободный режим».
- Создаем в своем сообщении гиперссылку, используя тег:[ТЕКСТ] (ГИПЕРССЫЛКА) без пробелов.
- Бот продемонстрирует вам, как будет смотреться ваш пост. Пожалуйста, проверьте.
- Если все устраивает, отправляем свой пост на канал.
Готово! Теперь вы умеете создавать гиперссылки в телеграм.
как спрятать кликабельную ссылку в текст
Если вставлять в сообщение ссылку на сайт или изображение в виде текста, то порой она занимает слишком много места и смотрится некрасиво. Возникает закономерный вопрос – как сделать кликабельную гиперссылку в Телеграме, заключенную в одном слове или фразе? Это можно сделать с помощью официального бота приложения либо самостоятельно, с помощью форматирования.
СОДЕРЖАНИЕ СТАТЬИ:
Как в Телеграме сделать ссылку словом
Для скрытия перехода на веб-страницу за словом или фразой используют многочисленных ботов Телеграма либо систему кодирования с помощью специальных сочетаний клавиш. Последнее целесообразно проводить только на компьютере.
На Android
На телефонах с ОС Андроид нет автоматической функции гиперссылки, поэтому, чтобы спрятать в текст слишком длинный адрес веб-сайта, нужно пользоваться услугами ботов. Причем такой текст можно будет выставлять только на собственных каналах, в которых пользователь является администратором. Невозможно будет отправить сообщение с гиперссылкой другу.
Невозможно будет отправить сообщение с гиперссылкой другу.
Для того чтобы создать кликабельное слово, необходимо зайти на канал и кликнуть по иконке настроек в верхнем правом углу.
В качестве администратора добавляют @markdownbot.
Затем нужно зайти в диалог с роботом и активировать его кнопкой «Старт».
Теперь публикации можно оформлять с использованием шаблона: [текст](ссылка).
На Iphone
Активный текст со скрытым адресом легко можно создать с помощью похожего бота @ControllerBot.
Последовательность действий такая же, как и при работе на андроиде, однако текст будет оформляться в таком виде: [текст ссылки](http://aaa.com/url).
На компьютере
Кликабельное сообщение возможно сделать двумя способами. Красивую и быструю гиперссылку можно получить с помощью быстрого сочетания клавиш. Достаточно просто выделить фразу или слово и нажать Ctrl+K. В поле URL вводится желаемая ссылка.
Второй способ – с помощью автоматических программ, как на андроиде или айфоне.
Возможные проблемы
Боты не всегда работают корректно, особенно если не устанавливать обновления на мобильное приложение смартфона. Если гиперссылка не получается даже после соблюдения последовательности всех действий, есть смысл установить последнее обновление из мобильного маркета и проверить кэш телефона.
Вам помогло? Поделитесь с друзьями — помогите и нам!
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Читайте нас в Яндекс Дзен
Наш Youtube-канал
Канал Telegram
Ищите сочинения по школьной программе? Тогда Вам сюда
«Как-нибудь» или «как нибудь» – как правильно пишется?
Adblock
detector
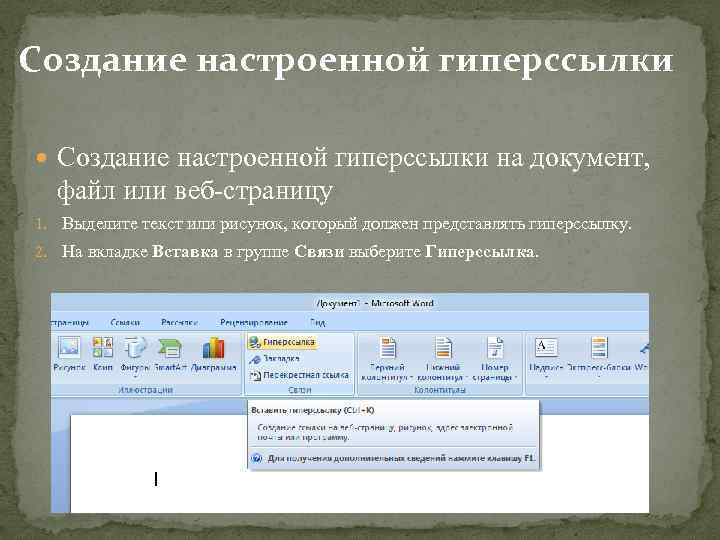
Создание гиперссылок
Гиперссылка обычно использует следующий синтаксис:
Пример 1A
В следующем примере показан исходный код, используемый для создания гиперссылки, при нажатии на которую загружается просматриваемая веб-страница:
Пример 1B
«>
Создание гиперссылок
Часть, выделенная красным цветом, представляет собой URL-адрес, который обычно отображается в адресной строке вашего веб-браузера. (Если вы используете Internet Explorer, удерживайте нажатой клавишу Alt, а затем нажмите «D», чтобы выделить URL-адрес. Нажмите Ctrl + C, чтобы скопировать его.)
Пример 1B будет выглядеть на вашей веб-странице следующим образом:
Пример 1C
Создание гиперссылок
Цвета ссылок
Щелчок по гиперссылкам с помощью указателя мыши обычно загружает указанную веб-страницу в веб-браузере. Гиперссылки также можно использовать для просмотра изображений, загрузки файлов, запуска различных мультимедийных материалов, таких как презентации Flash, и активации Javascripts. Все это и многое другое представляет собой
 Текст гиперссылки обычно подчеркнут, а также имеет цветовую кодировку по умолчанию, указывающую на текущий статус гиперссылки. Ниже показано цветовое кодирование по умолчанию для четырех основных состояний гиперссылки:
Текст гиперссылки обычно подчеркнут, а также имеет цветовую кодировку по умолчанию, указывающую на текущий статус гиперссылки. Ниже показано цветовое кодирование по умолчанию для четырех основных состояний гиперссылки:| Непосещенный | Пользователь посетил , а не цель гиперссылки. |
| Посещено | Пользователь посетил цель гиперссылки. |
| Наведение | Указатель мыши пользователя в данный момент находится над гиперссылкой. |
| Активный | Активируется гиперссылка (нажав на нее). |
Если вы используете Internet Explorer, вы можете получить доступ к диалоговому окну для просмотра и изменения цветового кодирования по умолчанию для гиперссылок, щелкнув Сервис » Свойства обозревателя » Цвета. Эти цвета будут использоваться для веб-страниц, в исходном коде которых не указано, какие цвета использовать для гиперссылок.
Чтобы задать цвет гиперссылок на создаваемой вами веб-странице, вы можете применить определенные атрибуты к элементу body (дополнительную информацию о 9 см. в разделе Основная структура страницы).0005 тело элемент). Эти атрибуты и связанные с ними эффекты и значения отображаются в следующей таблице:
| Эффект | Значение | ||
|---|---|---|---|
Link | STEENSITISITISTISTISTISITISSISISISISISISISIS | | STEENSITISITISTISITITS. * |
vlink | Устанавливает цвет для посещаемых гиперссылок | Любое разрешенное значение цвета* | |
alink | Устанавливает цвет для активных гиперссылок | Любое разрешенное значение цвета* |
Вышеупомянутые атрибуты с соответствующими значениями (*те же, что и значения цвета шрифта) помещаются в тег для определения цвета ссылок на веб-странице.
Пример 2 - ИСХОДНЫЙ КОД
Пример 2 приведет к следующему результату на вашей веб-странице:
Пример 2 - РЕЗУЛЬТАТ
Непосещенные ссылки будут отображаться зеленымПосещенные ссылки будут отображаться оливковым
Активированные ссылки будут отображаться 7 109 бордовым
8Анатомия URL
URL-адрес, который расшифровывается как
Uniform Resource Locator , в основном является адресом цели вашей гиперссылки. Используя URL веб-страницы, которую вы сейчас просматриваете, давайте проанализируем ее и рассмотрим поближе. Во-первых, вот полный URL: http://www.ironspider.ca/format_text/hyperlinks.htmТеперь давайте разберем это:
http://Протокол ~ Это определяет, как информация (в данном случае веб-страница) перемещается по Интернету. http= Протокол передачи гипертекста . Другой распространенный протокол —ftp( File Transfer Protocol )www.Имя хоста ~ Обычно это www., что означает World Wide Web и относится к гигантской международной коллекции взаимосвязанных веб-страниц.железный паук.Домен второго уровня (SLD) ~ Это имя, которое я выбрал для определения этого веб-сайта. Это — в сочетании с доменом верхнего уровня (см. ниже) — часто называют «доменным именем». . caДомен верхнего уровня (TLD) ~ Это суффикс, который я выбрал для своего доменного имени, чтобы классифицировать этот веб-сайт. TLD часто используют код для конкретной страны (например, .ca= Канада), а другие времена зарезервированы или ограничены для конкретного использования (например,.предназначен только для предприятий). Полную информацию см. в официальном разделе часто задаваемых вопросов ICANN.biz
/format_text/Подпапка ~ Мой веб-хостинг назначает мне корневой каталог для хранения моих веб-страниц. /format_text/— это подпапка в этом корневом каталоге, в котором находится текущая веб-страница.hyperlinks.htmИмя файла ~ Это имя электронного текстового файла, который содержит исходный код веб-страницы, которую вы сейчас читаете. #urlИдентификатор фрагмента ~ Это специальный идентификатор на странице. (Примечание: это может появиться или не появиться в зависимости от того, как вы попали в эту часть веб-страницы). Это используется в гиперссылках, ведущих к определенному месту на веб-странице. В целом это представляет так называемый абсолютный адрес .
Точно так же абсолютный адрес любой веб-страницы, которую вы посещаете во Всемирной паутине, будет отображаться в адресной строке в верхней части браузера, и это будет действительный веб-адрес при условии, что веб-страница успешно загружена. Вы можете использовать любой действительный веб-адрес в качестве значения атрибута
href(как указано выше) для создания гиперссылки.Если вы хотите создать гиперссылки (также известные как ссылки ) между страницами вашего собственного веб-сайта, вы также можете использовать так называемую относительную адресацию
. При относительной адресации необходимо использовать только имя файла веб-страницы, на который вы ссылаетесь, в качестве значения атрибута hrefпри условии, что страница, содержащая ссылку, находится в той же папке , что и страница, выступающая в качестве цель ссылки. Дополнительную информацию см. в разделе Относительная адресация.Ссылка на определенное место на веб-странице
Итак, вам интересно, как создать гиперссылки, которые при активации переходят в определенное место на веб-странице? Без проблем.
Давайте начнем с простейшего примера, который представляет собой гиперссылку, ведущую на другую часть той же страницы. Для этого вам нужно только использовать стандартный код гиперссылки, а затем использовать идентификатор фрагмента в качестве значения атрибута
href. Идентификатор фрагмента может быть любым именем, которое вам нравится, и ему должен предшествовать знак решетки '#'. Следующий код создаст гиперссылку, которая использует «фотографии» в качестве идентификатора фрагмента:Теперь все, что нам нужно сделать, это создать код, который будет служить местом назначения нашего идентификатора фрагмента. Это вставляется в то место на нашей веб-странице, куда мы хотим, чтобы наша гиперссылка переходила при ее активации (щелчке). Для этого нам нужно использовать атрибут
nameв элементеA. Это создаст так называемый «именованный якорь».Вот код, который вы могли бы использовать:
Обратите внимание, что теги
" обычно пусты (т. е. между начальным и конечным тегами не требуется никакого содержимого).Вы также можете создать гиперссылку на одной странице, которая ведет к определенному месту на другой странице, используя ту же настройку. Вам нужно только добавить идентификатор фрагмента в конец URL-адреса, используемого в качестве значения для атрибута
href. Например, если именованный якорь «фотографии» (пункт назначения ссылки) существует на странице под названием «Vacation.htm", тогда гиперссылка, ведущая на него с другой страницы, будет создана следующим образом:При нажатии на эту ссылку с другой страницы сначала загрузит страницу «
Vacation.», а затем перейдет к той части страницы, где находится именованный якорь «фотографии». тенденция втискивать много информации на одну страницу (как я), и вы хотели бы помочь читателям, дав им возможность быстро находить определенные разделы.0003htm
* * * Вот это да! На этом все уроки по форматированию текста заканчиваются.
Если вы следовали всем этим руководствам с самого начала этого и предыдущего разделов, теперь у вас есть все необходимые знания, чтобы начать с нуля и создать полноценную текстовую веб-страницу. Но вы, вероятно, захотите узнать, как оживить свою веб-страницу некоторыми другими вещами, верно? (Конечно, знаете.)
Итак, давайте взбодримся, идем дальше и научимся вставлять графику на веб-страницу...
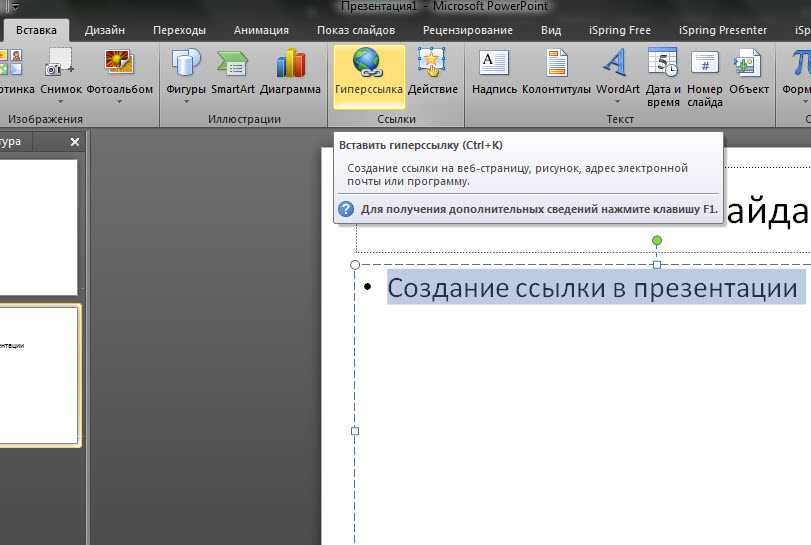
Как добавить гиперссылки в Google Slides —
Добавьте гиперссылки к своим действиям в Google Slides, чтобы предоставить вашим учащимся доступ к другому контенту в Интернете. В этой статье я объясню, что такое гиперссылка и как добавить ее в презентацию Google Slide.
Проще говоря, гиперссылка — это изображение или текст, который указывает на другое место . Гиперссылка может указывать на другой слайд презентации, другую презентацию, веб-сайт, документ, действие, форму Google, видео и т. д. Гиперссылки — отличный способ поделиться большим количеством контента и сделать вашу презентацию интерактивной. Добавлять гиперссылки к тексту или изображениям в Google Slides очень просто.
При добавлении гиперссылок в Google Slides у вас есть много вариантов. Вы можете создать ссылку на слайд в той же презентации, совершенно другую презентацию Google Slide на вашем диске, другой документ или форму, веб-сайт, игру, видео (узнайте, как встроить видео здесь) или где угодно в Интернете. . Гиперссылки облегчают учащимся доступ к информации, поскольку они просто нажимают на текст или ссылку и автоматически переходят в место, на которое вы ссылаетесь. Это означает, что учащимся не нужно копировать и вставлять веб-адрес или прокручивать до нужного слайда.
Как сделать гиперссылку на текст в Google Slides?
Гиперссылка очень проста. Вот 5 шагов для добавления гиперссылки в текст.
- Выделите текст, на который хотите добавить ссылку.
- Щелкните правой кнопкой мыши по выделенному тексту.
- Нажмите на ссылку (или вы можете использовать сочетание клавиш control+k).
- Добавьте свою ссылку. Если вы ссылаетесь на веб-сайт, добавьте URL-адрес. Если вы делаете ссылку на другой слайд, нажмите «слайды в этой презентации» и выберите слайд.
- Нажмите «Применить».
Стрела. Сделанный. Это действительно так просто! Обязательно проверьте свои ссылки перед отправкой презентации студентам.
Добавление гиперссылки к изображению работает почти точно так же.
- Нажмите на изображение, на которое хотите добавить ссылку.
- Нажмите значок «ссылка» на панели инструментов (или вы можете использовать сочетание клавиш control+k).
- Добавьте свою ссылку.
Если вы ссылаетесь на веб-сайт, добавьте URL-адрес. Если вы делаете ссылку на другой слайд, нажмите «слайды в этой презентации» и выберите слайд.
- Нажмите «Применить».
Теперь, когда учащиеся нажмут на изображение, они переместятся в указанное вами место.
Если вы добавляете свои собственные фоны в Google Slides, в некоторых случаях вам может понадобиться гиперссылка на определенную часть фона. Поскольку фон нельзя выбрать, вы не можете сделать гиперссылку на это место таким же образом. Тем не менее, есть небольшая хитрость, позволяющая создать гиперссылку на любое место Google Slide. Вот что вы можете сделать.
- Добавьте фигуру над местом, на которое хотите сделать гиперссылку.
- Щелкните правой кнопкой мыши по фигуре.
- Нажмите на ссылку (или вы можете использовать сочетание клавиш control+k).
- Добавьте свою ссылку.
- Нажмите «Применить».
- Измените цвет фигуры на прозрачный. Также сделайте контур прозрачным.

 Теперь вам нужно кликнуть на горизонтальное троеточие.
Теперь вам нужно кликнуть на горизонтальное троеточие.
 Элемент
Элемент 
 biz
biz  Точно так же абсолютный адрес любой веб-страницы, которую вы посещаете во Всемирной паутине, будет отображаться в адресной строке в верхней части браузера, и это будет действительный веб-адрес при условии, что веб-страница успешно загружена. Вы можете использовать любой действительный веб-адрес в качестве значения атрибута
Точно так же абсолютный адрес любой веб-страницы, которую вы посещаете во Всемирной паутине, будет отображаться в адресной строке в верхней части браузера, и это будет действительный веб-адрес при условии, что веб-страница успешно загружена. Вы можете использовать любой действительный веб-адрес в качестве значения атрибута  Давайте начнем с простейшего примера, который представляет собой гиперссылку, ведущую на другую часть той же страницы. Для этого вам нужно только использовать стандартный код гиперссылки, а затем использовать идентификатор фрагмента в качестве значения атрибута
Давайте начнем с простейшего примера, который представляет собой гиперссылку, ведущую на другую часть той же страницы. Для этого вам нужно только использовать стандартный код гиперссылки, а затем использовать идентификатор фрагмента в качестве значения атрибута  Вот код, который вы могли бы использовать:
Вот код, который вы могли бы использовать: htm
htm 

 Если вы ссылаетесь на веб-сайт, добавьте URL-адрес. Если вы делаете ссылку на другой слайд, нажмите «слайды в этой презентации» и выберите слайд.
Если вы ссылаетесь на веб-сайт, добавьте URL-адрес. Если вы делаете ссылку на другой слайд, нажмите «слайды в этой презентации» и выберите слайд.