Как вставить гифку в картинку в фотошопе
Анимированные GIF помогут привлечь внимание посетителей и могут оказать на них серьезное эмоциональное воздействие. Можно поместить в движущиеся картинки содержимое, которое будет пробуждать пользователей поделиться ею.
GIF несложно создать. Если у вас есть Photoshop и несколько минут времени, можно сделать анимированную GIF очень быстро. В этом руководстве я буду использовать версию Photoshop Creative Cloud 2015 , но и в других версиях программы нужно выполнить похожие действия.
Как в Photoshop создать анимированное GIF-изображение
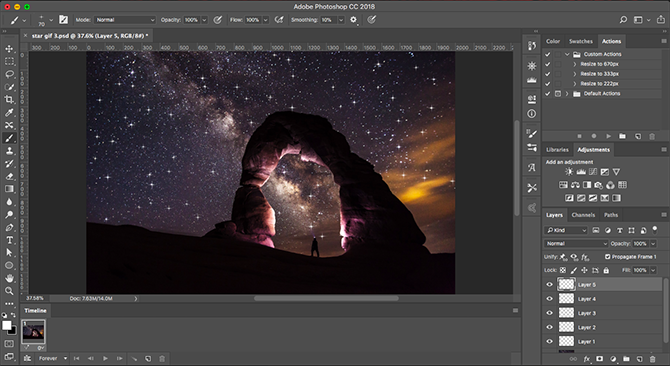
Вот пример анимированного GIF-изображения , которое можно создать, руководствуясь этой статьей.
Шаг 1: Загрузка изображений в Photoshop
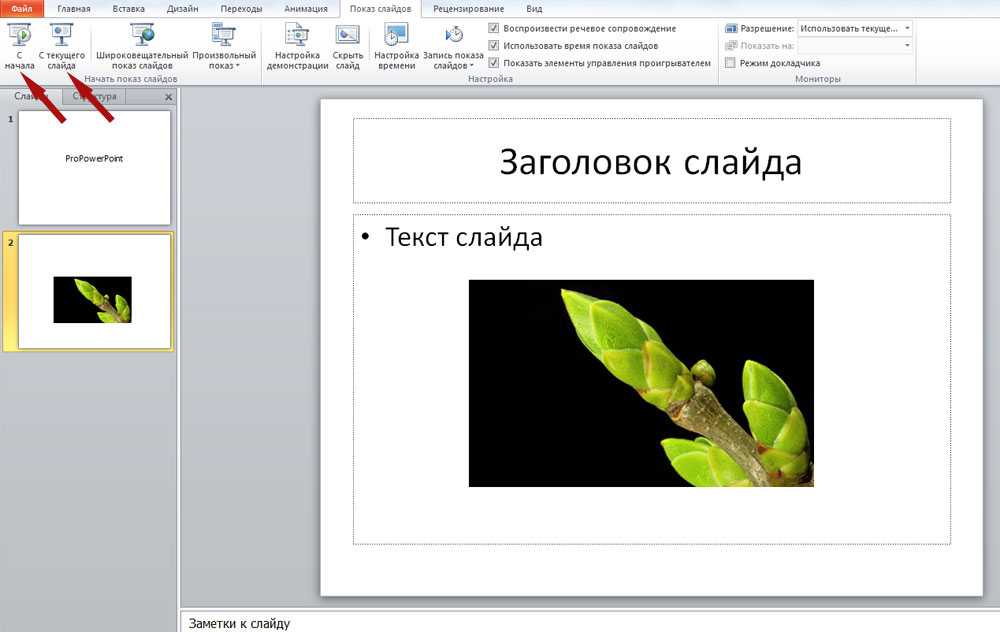
Если у вас уже есть созданные изображения, разместите их в отдельной папке. Чтобы загрузить их в Photoshop , перейдите в Файл> Сценарии> Загрузить файлы в стек :
Затем нажмите « Обзор » и выберите файлы, которые нужно использовать в GIF , а затем нажмите кнопку « ОК ».
Photoshop создаст отдельный слой для каждого изображения, которое вы добавили. Перед тем, как сделать движущуюся картинку, перейдите ко второму шагу.
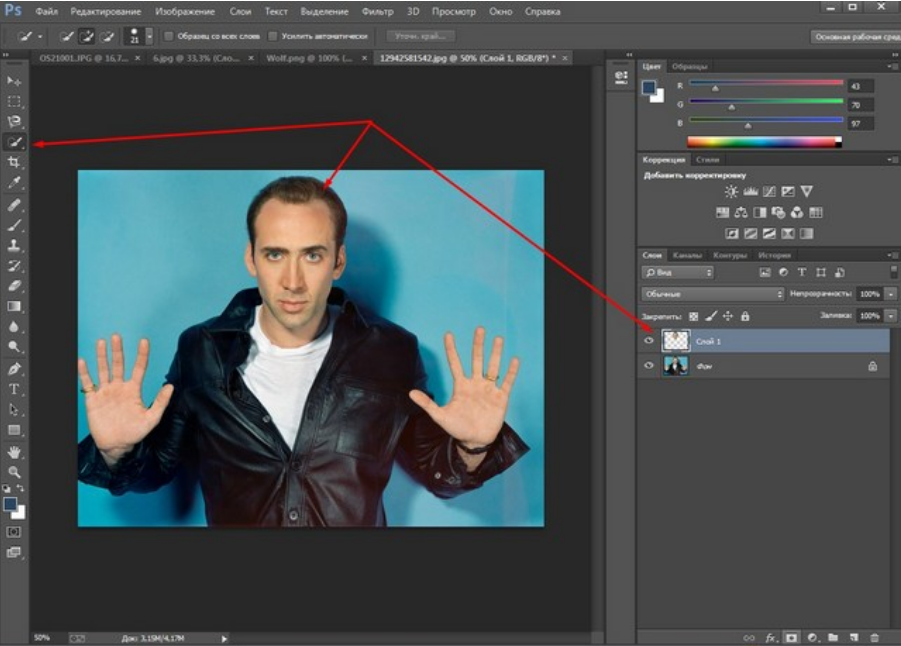
Если же у вас нет готовых изображений, разместите каждый кадр анимированного GIF как отдельный слой. Чтобы добавить новый слой, перейдите в Слои> Новый> Слой :
Чтобы переименовать слой, перейдите к палитре в правом нижнем углу экрана, дважды кликните по названию слоя по умолчанию и введите новое имя:
Совет: Если хотите объединить слои так, чтобы они выводились в одном кадре GIF, включите видимость для слоев, которые необходимо объединить. Для этого нажмите на иконку «глаза» слева, чтобы они были активны только для слоев, которые необходимо объединить. Затем нажмите Shift + Ctrl + Alt + E . Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки .
Шаг 2: Откройте окно «Временной шкалы»
Перейдите в Окно> Шкала времени . Она позволяет включать и выключать отдельные слои для различных периодов времени, превращая статическое изображение в анимированное:
Окно временной шкалы появится в нижней части экрана. Оно выглядит следующим образом:
Оно выглядит следующим образом:
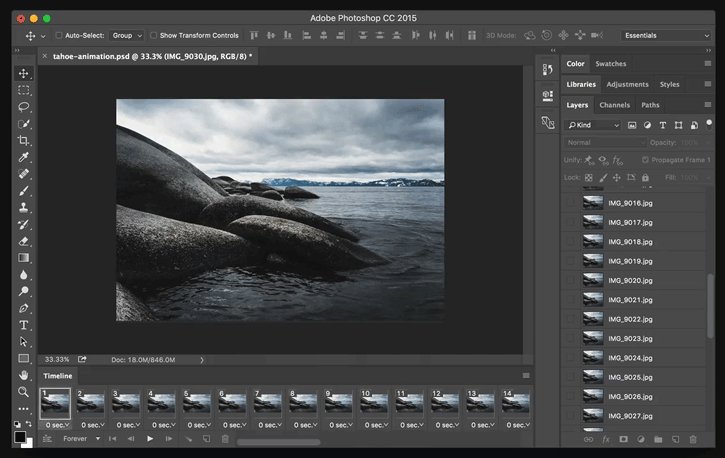
Шаг 3: В окне «Шкала времени» выберите «Создать анимацию кадра»
Выберите это значение из выпадающего меню, но потом обязательно нажмите на него для активации движущихся картинок:
Теперь временная шкала должна выглядеть примерно так:
Шаг 4: Создайте новый слой для каждого нового кадра
Для этого сначала выберите все слои: Выделение> Все слои .
Затем нажмите на иконку меню в правой части экрана временной шкалы:
Из появившегося выпадающего меню выберите пункт « Создать новый слой для каждого нового кадра »:
Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
Каждый слой превратится в кадр GIF :
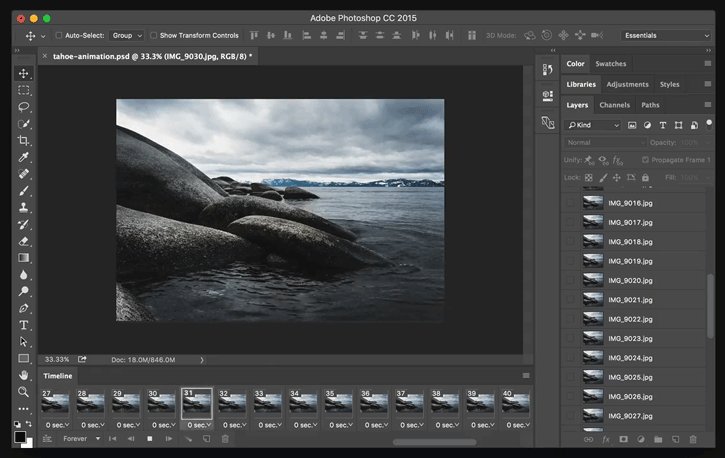
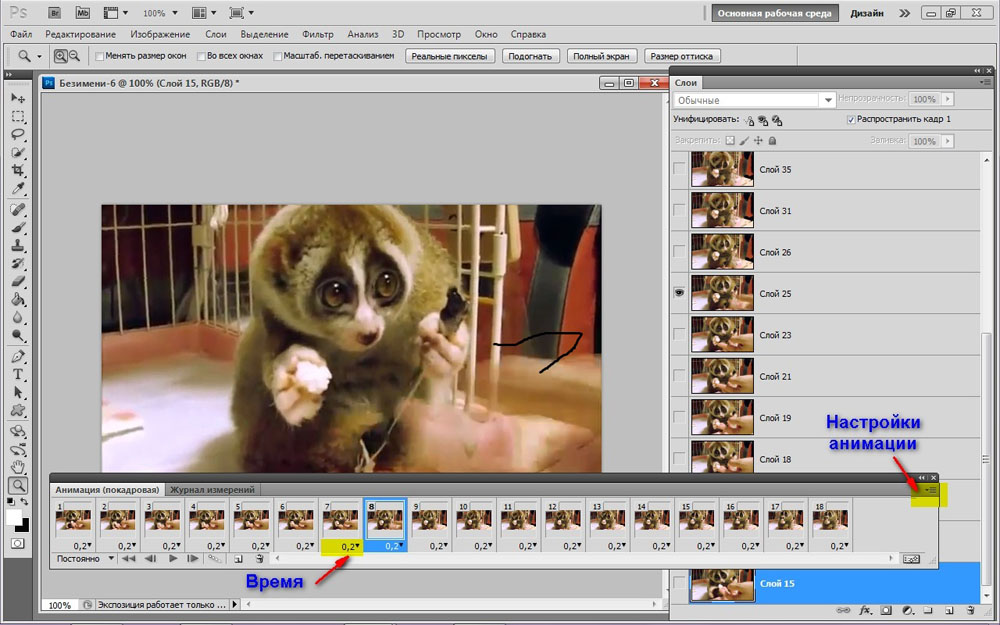
Шаг 6: Под каждым кадром задайте время отображения до перехода к следующему кадру
Перед тем, как создать движущуюся картинку, нажмите на время под каждым кадром и выберите, как долго они должны отображаться. В нашем случае мы выбрали 0,5 сек. на кадр:
на кадр:
Шаг 7: В нижней части панели инструментов выберите, сколько раз должен проигрываться цикл
По умолчанию цикл будет проигрываться « Один раз », но можно задать столько раз, сколько нужно. Нажмите « Другое », если нужно указать произвольное число повторений:
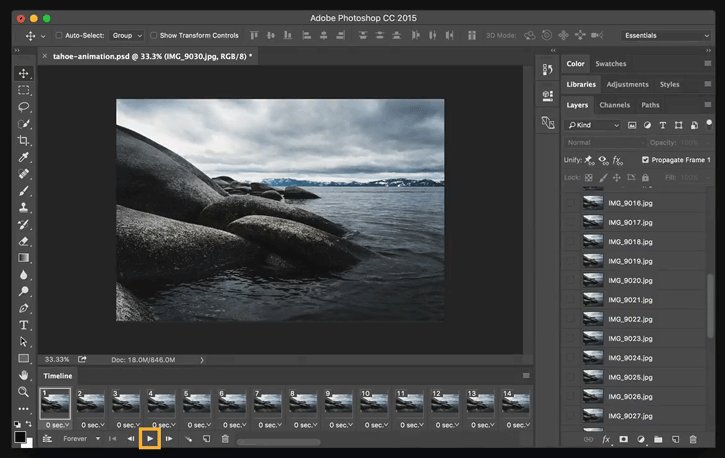
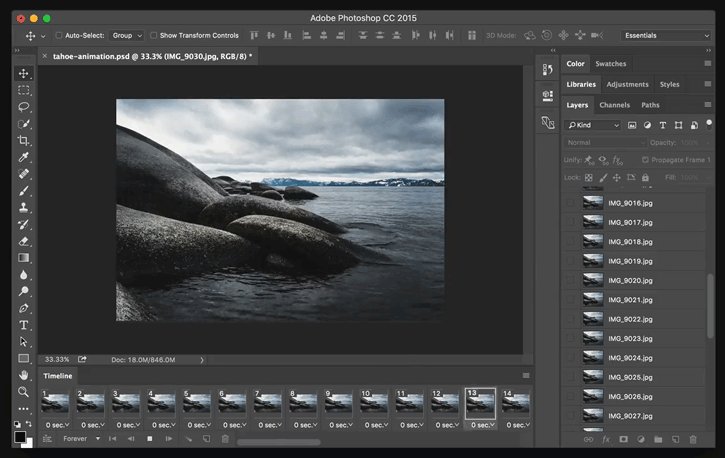
Шаг 8: Просмотрите GIF, нажав на иконку воспроизведения
Шаг 9: Сохраните GIF, чтобы использовать его онлайн
Как сохранить движущуюся картинку: перейдите в Файл> Сохранить для Web :
Затем выберите в выпадающем меню « Набор » тип GIF-файла , который вам нужен. Если у вас есть GIF с градиентом, выберите « GIF с дизерингом », чтобы предотвратить появление цветных полос. Если в изображении используется много сплошных цветов, можно выбрать опцию без дизеринга.
Число рядом с GIF определяет, сколько цветов будет сохранено в формате GIF по сравнению с исходным JPEG — или PNG-изображением . Более высокий процент дизеринга обеспечивает передачу большего количества цветов и увеличивает размер файла:
Нажмите кнопку « Сохранить », чтобы сохранить файл на компьютере. Загрузите GIF-файл на ресурсе, где хотите его использовать.
Загрузите GIF-файл на ресурсе, где хотите его использовать.
Как использовать GIF в маркетинге
1) В социальных медиа
Pinterest был первым социальным ресурсом, который разрешил добавлять движущиеся картинки , после чего то же сделал Twitter . А к лету 2015 к ним присоединился Facebook . На любой из этих социальных платформ анимированные гифки могут стать отличным способом выделиться в монотонном потоке новостных лент.
2) В письмах
Анимированные GIF-файлы отображаются в электронной почте так же, как и обычные изображения. Так почему бы не заменить неподвижные изображения анимированными?
Это может привлечь внимание читателей и повысит эффективность проводимой кампании. А / B тестирование, проведенное Bluefly , показало, что электронные письма с анимированными GIF-изображениями дают на 12% больше прибыли, чем их статичные версии. Используйте GIF для демонстрации товаров, анонсов событий или иных целей.
3) В блоге
Ваш блог не обязательно должен быть посвящен движущимся картинкам, чтобы на него можно было добавлять GIF-файлы .
Как вы будете использовать GIF-изображения в своих маркетинговых кампаниях? Напишите об этом в комментариях.
Данная публикация представляет собой перевод статьи « How to Make an Animated GIF in Photoshop [Tutorial] » , подготовленной дружной командой проекта Интернет-технологии.ру
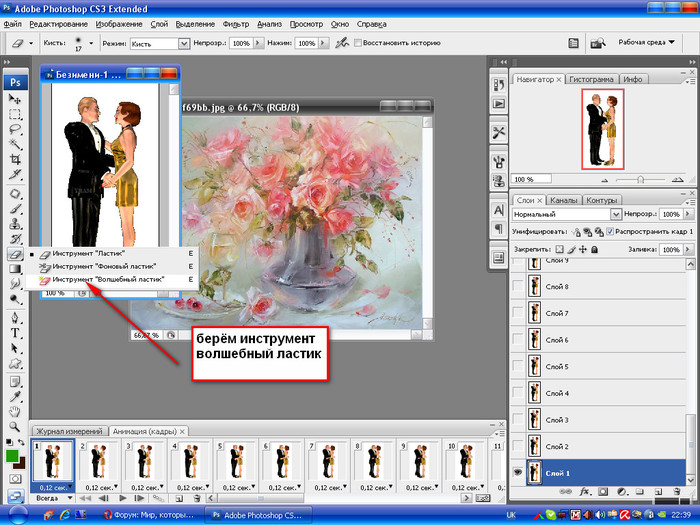
Как вставить анимацию в другую анимацию в фотошопе? Почти также, как и на простую картинку. Только в данном случае нужно обратить внимание на количество слоев картинок с анимацией и на время кадров. Итак, из двух картинок с готовой анимацией создадим одну.
Откроем две картинки с анимацией, и посмотрим, сколько у каждой слоев и какое время проставлено на каждом кадре.
В окне слоев у этой картинки 4 слоя,
а в окне анимации время на кадрах 0,15.
Теперь откроем вторую картинку, которую будем вставлять в первую.Это картинка бабочки без фона.
Здесь тоже 4 слоя
и время на кадрах такое же.
Значит перенести анимацию будет очень просто.
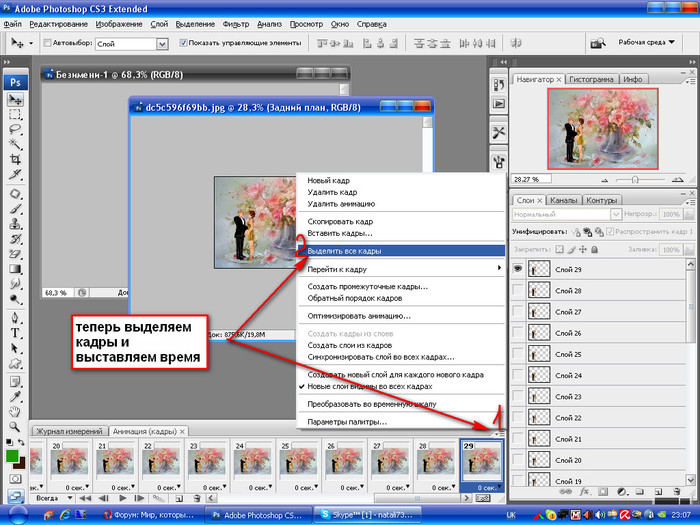
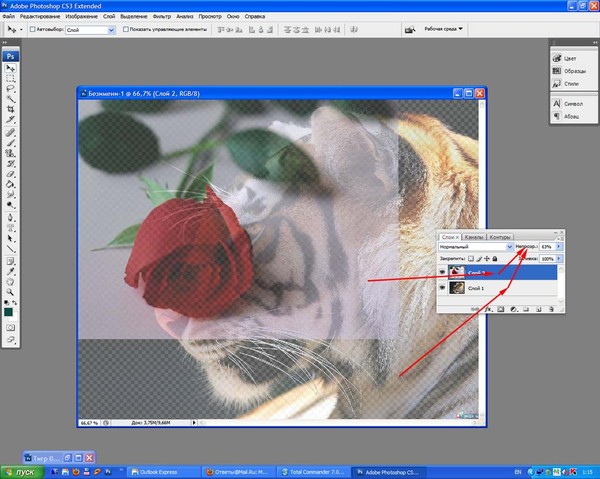
2-Кликнуть по картинке с бабочкой и, в окне слоев, выделить все слои. (Нажать на клавиатуре Ctrl и, удерживая, кликнуть по каждому слою в окне слоев или, нажав на Shift, кликнуть по верхнему слою).
3-Выбрать на панели инструментов «перемещение» и перетащить бабочку на первую картинку.
Бабочка оказалась великовата, нужно ее уменьшить.
Уменьшить бабочку до 80%
Нажать на панели параметров «применить».
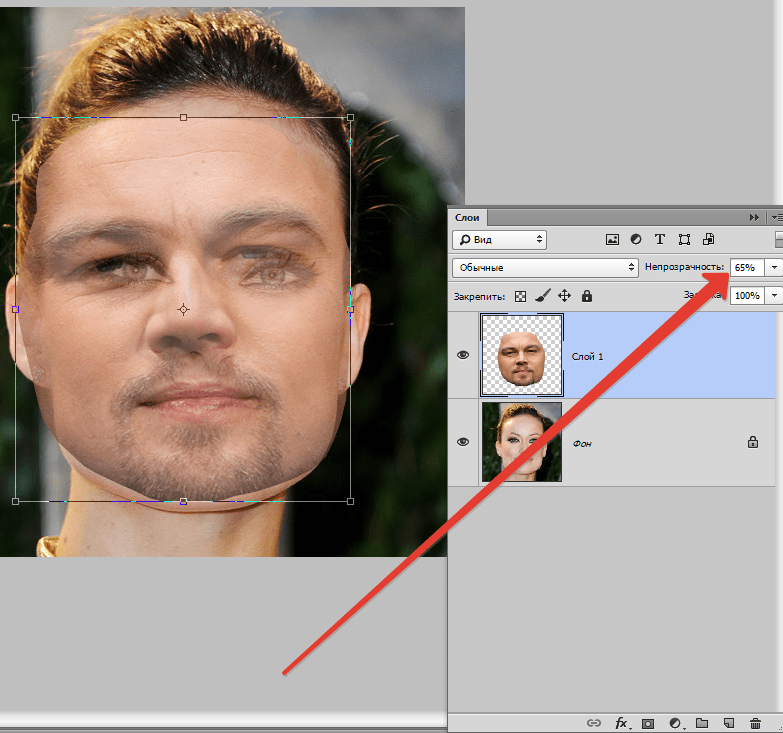
5-В окне слоев переместить выделенные слои наверх, если в окне слоев будет так.
Кликнуть левой кнопкой мыши по слоям и, не отпуская ее, переместить слои вверх.
Затем кликнуть по любому слою, чтобы активный был только один слой.
6-В окне анимации выделить первый кадр, кликнув по нему,
в окне слоев глазки должны быть только на нижнем слое и на слое 5.
7- В окне анимации выделить второй кадр,
в окне слоев глазок сам перескочит на второй слой, а на слое 6 нужно включить глазок и выключить на слое 5.
8- В окне анимации выделить третий кадр,
в окне слоев включить глазок на слое 7 и выключить на слое 6.
7- в окне анимации выделить четвертый кадр,
а в окне слоев включить глазок на верхнем слое и выключить на слое 7.
9- Нажать на пуск в окне анимации и смотреть что получилось.
10- Файл сохранить для Web и устройств в формате Gif.
Как перенести анимацию на простую картинку смотрите здесь. Следующие уроки будут о том, как убрать фон на анимации и, как вставить анимацию в анимацию в фотошопе с разным количеством слоев и разным временем на кадрах.
Поделиться в соц. сетях
28 комментариев
Как я люблю фотошоп, так красиво у вас. Есть чему поучиться.
А не расскажите, как делается такое контурное свечение вокруг стеблей и т.д.
Лидия, такое анимированное свечение, как на этой картинке делается плагином Alien Skin Xenofex 2
Спасибо большое за урок! Навставлялась анимации — на одну аним. картинку вставила целых три и запомнила урок. Теперь поищу у вас урок, где время анимации разное. Счастья. успехов Вам в новом году!
картинку вставила целых три и запомнила урок. Теперь поищу у вас урок, где время анимации разное. Счастья. успехов Вам в новом году!
Не поняла по уроку .загрузила одну анимкартинку основную и анимбабочку на прозрачном фоне. в уроке написано перенести её на основную , Но каким образом. Не получилось у меня , а очень хочу.И ещё , если количество кадров на одной и другой картинках не совпадают , что надо предпринять.
Лидия,активируйте картинку, с бабочкой, то есть кликните по ней. Посмотрите в окно слоев. там должно быть несколько слоев этой картинки. Нужно в окне слоев все слои выделить.Затем на панели инструментов выберите инструмент «перемещение» (он самый верхний),потом кликните по изображению бабочки и, не отпуская левую кнопку мыши, перетаскивайте на первую (основную)картинку.И посмотрите урок «Как совместить две анимации». Там рассказано, как соединить две анимации с разным количеством слоев.
Я всё точно так усвоила по .вашему уроку .к тому же он очень доходчив и хорош. я затрудняюсь вот в чём . Я открыла основную открытку — вижу все слои и в слоях анимации и в слоях. открыла вторую картинку — бабочку. все слои вижу и там и там. Но самое главное первую открытку я не вижу .Она исчезла из слоёв и перемещать мне бабочку нет возможности — некуда. это моя главная трудность. Всё остальное в вашем уроке написано доходчиво.
я затрудняюсь вот в чём . Я открыла основную открытку — вижу все слои и в слоях анимации и в слоях. открыла вторую картинку — бабочку. все слои вижу и там и там. Но самое главное первую открытку я не вижу .Она исчезла из слоёв и перемещать мне бабочку нет возможности — некуда. это моя главная трудность. Всё остальное в вашем уроке написано доходчиво.
Лидия, у Вас экране видны две картинки, когда Вы их открываете? Если две, отодвиньте вниз или в сторону картинку с бабочкой и просто тяните на первую открытку изображение бабочки, но, чтобы в окне слоев все слои бабочки были выделены. То, что не видно слоев первой картинки в окне слоев не имеет значения.Главное, чтобы на экране было видно две картинки.Когда вы кликаете по второй картинке открываются слои второй картинки, а когда перейдете на первую картинку откроются слои первой картинки. А после перетаскивания бабочки, в окне слоев будут слои и первой и второй картинки.
В том то и дело , что на экране я вижу по очереди по одной картинки. Сначала основной фон , а потом бабочку. в слоях тоже сначала одну картинку , как открою бабочку первая с экрана пропадает Я скопировала вашу основную картинку и вашу бабочку и работаю с ними. если бы на экране у меня были бы две картинки — пробем бы не было . Я уже освоила пять ваших уроков успешно , но здесь вот никак не справилась. Хотя уроки всем преподавателям на зависть. я что-то не доделываю при открытии файлов, наверное. После вашего ответа снова попробовала- и снова тоже самое.
Сначала основной фон , а потом бабочку. в слоях тоже сначала одну картинку , как открою бабочку первая с экрана пропадает Я скопировала вашу основную картинку и вашу бабочку и работаю с ними. если бы на экране у меня были бы две картинки — пробем бы не было . Я уже освоила пять ваших уроков успешно , но здесь вот никак не справилась. Хотя уроки всем преподавателям на зависть. я что-то не доделываю при открытии файлов, наверное. После вашего ответа снова попробовала- и снова тоже самое.
Лидия, попробуйте так: открываете картинку с бабочкой, выделяете все слои в окне слоев, затем идете «выделение-все».По периметру файла с бабочкой появится выделение.Затем «редактирование-скопировать совмещенные данные». Открываете другую картинку, идете «редактирование-вставить». Должно получиться. Лидия посмотрите вверху экрана,под панелью параметров, там должны быть строчка с названиями картинок, которые Вы открываете. Если есть, можно кликать по названию и будет открываться нужная картинка. У меня был такой фотошоп.
По вашему ответу я всё сделала. Только вот бабочка мигает на картиночке , а крылышками не машет. а тогда вашим уроком , что не надо пользоваться , да ? А мне урок нравится . вот только беда не могу никак к нему подступиться из-за видимости обеих картинок сразу на экране. вы очень терпеливый человек . я восхищаюсь и восторгаюсь ВАМИ. о таких говорят просто — это «высокий человек «. Т.е человек высокого качества. Такое не о каждом говорят !Я новичок в этом деле . сейчас на пенсии 12 мая мне был юбилей — исполнилось 75 лет. Не пугайтесь голова у меня светлая , но практики на комп нет . Как видите , ранее я с компьютором не имела.дела
Лидия,Вы меня поразили. Не каждый человек даже в 50 лет может освоить компьютер. У меня масса таких знакомых.Это замечательно,что у Вас есть желание овладеть программой фотошоп.У Вас обязательно получится эта анимация. Посмотрите в окне анимации, какое время стоит на каждом кадре. Вполне возможно, что Вам нужно поставить не 0,15 сек, как у меня, а больше, например 2 сек. И с пункта 5 выполните все очень внимательно, чтобы каждому кадру в окне анимации соответствовал только один слой в окне слоев.Лидия,может быть у Вас есть скайп, по нему можно посмотреть и подсказать, если где-то ошибка.
И с пункта 5 выполните все очень внимательно, чтобы каждому кадру в окне анимации соответствовал только один слой в окне слоев.Лидия,может быть у Вас есть скайп, по нему можно посмотреть и подсказать, если где-то ошибка.
Скайп у меня есть Пароль : lidia_pozhidaeva . Чёрточка внизу. Сегодня я освоила успешно Ваш урок с водой. Сделала водопад и радовалась как ребёнок тому , что получилось. А вот где надо будет вставлять в основную картинку — картинку на прозрачном фоне- это везде будет проблема. Таким образом в уроке с салютом тоже на получилось не вставила над городом его. Кстати,под панелью параметров есть там то , что Вы писали мне Не удивляйтесь моим увлечением . Люблю познавать . Ведь я 2 института одолела , а здесь я оказалась профаном . И если Вы мне не поможете — ничего не будет.
Лидия, салют можно вставить, как и бабочку,»редактирование-скопировать совмещенные данные».Можно и передвигать его, только, чтобы в окне слоев все слои салюта были выделены.
Мне всё понятно . Уроки ваши прекрасные . Вы даёте всё пошагово . Это , конечно , облегчает труд. Мне только вот не понятно. Почему у вас в уроке в окне слоёв восемь слоёв , а у меня всегда четыре.. Или я какой — то шаг пропускаю или его просто нет . но ведь я внимательно изучила урок. если бы у меня в слоях было 4 слоя основной картинки и 4 слоя бабочки я уже давно бы справилась. Выделенные слои бабочки надо поднять по уроку вверх, но невозможно , ведь слоёв картинки нет.Где ж они . Вот беда! Как у вас слои все восемь в окне , а у меня всегда четыре?
Уроки ваши прекрасные . Вы даёте всё пошагово . Это , конечно , облегчает труд. Мне только вот не понятно. Почему у вас в уроке в окне слоёв восемь слоёв , а у меня всегда четыре.. Или я какой — то шаг пропускаю или его просто нет . но ведь я внимательно изучила урок. если бы у меня в слоях было 4 слоя основной картинки и 4 слоя бабочки я уже давно бы справилась. Выделенные слои бабочки надо поднять по уроку вверх, но невозможно , ведь слоёв картинки нет.Где ж они . Вот беда! Как у вас слои все восемь в окне , а у меня всегда четыре?
Анимация в интернете давно перестала быть простым украшением страницы и превратилась в полезный инструмент для улучшения юзабилити. Она помогает пользователю взаимодействовать с интерфейсом, привлекает внимание к важным моментам.
Анимация — это последовательное отображение похожих кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Для анимирования интерфейса, создания интерактивных прототипов или рекламных роликов используют специальные программы, например, Adobe Animate или After Effects.
Чтобы создать простой веб-баннер или презентацию, не обязательно разбираться со специальными программами. Для этого подойдут и встроенные средства Photoshop.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который затем я анимировал.
Шкала времени
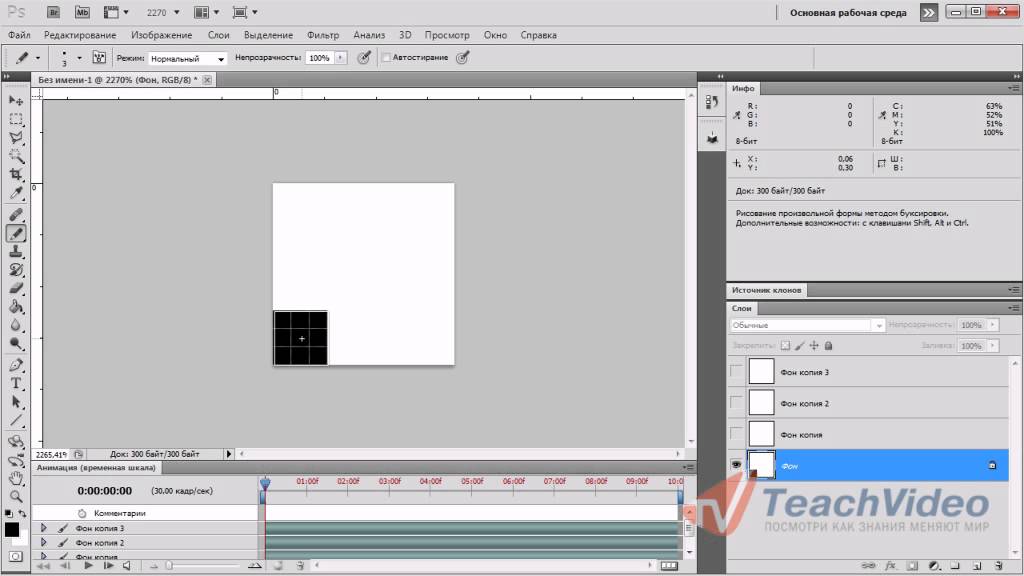
Перед созданием анимации необходимо подготовить нужные инструменты — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
Для этого я открываю вкладку «Окно» и ставлю галочку напротив строки «Шкала времени».
Внизу окна в Photoshop должна появиться широкая строка, с помощью которой можно управлять кадрами в анимации.
Чтобы создать первый кадр, нажимаю иконку «Создать анимацию кадра» на «Шкале времени».
Промежуточные кадры
В Photoshop элемент можно анимировать несколькими способами:
- Нарисовать несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставить промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
Поэтому я добавлю еще один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Во втором кадре возвращаю текст назад.
Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Я добавил шесть промежуточных кадров. Этого достаточно, чтобы текст двигался достаточно быстро, но и не дергался.
Первая часть анимации готова. Теперь ее можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».
Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться еще более интересных эффектов.
Покадровая анимация вручную
Кроме линейной анимации, иногда нужно создать хаотичное движение или показать сложное взаимодействие элементов. Обычно для этого создают несколько копий первого кадра, а потом немного изменяют каждую копию — рисуют анимацию покадрово.
Я несколько раз скопирую последний кадр, чтобы создать движение стрелки и текста «go to shopping».
В следующем кадре выделяю нужный слой с текстом и стрелкой, сдвигаю его немного вверх, а в последнем кадре — вниз.
Теперь можно запустить анимацию и посмотреть результат.
Так как кадры сменяются быстро, то глаза не успевают сфокусироваться на последнем кадре и зафиксировать конечное положение предметов на экране.
Поэтому я увеличил длительность последнего кадра: нужно нажать на стрелку около надписи «0 сек.» и выбрать другое время из списка.
Для последнего кадра я задал длительность в две секунды. Теперь воспроизведение замедляется в конце. Поэтому за движением элементов комфортно наблюдать.
Сохранение и экспорт
Теперь можно сохранить проект. Чтобы открыть анимацию в браузере или графическом редакторе, экспортируем ее в HTML- или GIF-формат.
Выбираем «Файл — Экспортировать — Сохранить для Web».
В окне предпросмотра можно еще раз просмотреть анимацию и изменить настройки сохранения.
По умолчанию после воспроизведения анимация останавливается. Поэтому меняю режим воспроизведения на «Повторение» и сохраняю.
Вот какая анимация получилась в результате:
Заключение
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
Повторим ключевые шаги. Чтобы создать анимацию, нужно:
Как наложить гиф на фото или картинку
По своей сути gif является набором статичных кадров (изображений).
Поэтому для того, чтобы наложить gif на фотографию или картинку, можно применить такой алгоритм:
1) Разбить готовую анимацию gif на отдельные кадры.
2) В графическом редакторе поочередно накладывать кадры на фотографию, сохраняя всё это как новое изображение.
3) Создать gif из полученных изображений.
Рассмотрим подробно каждый шаг, а в качестве примера возьмём такую гифку с воздушными шариками:
1 этап
Если у вас установлен Фотошоп (или какой-то другой мощный фоторедактор), то будет достаточно просто открыть файл gif — и он сам разобъётся на слои при открытии.
Если у вас не установлен на компьютере какой-либо функциональный фоторедактор, то для того, чтобы разбить гиф — анимацию, можно использовать любые программы для работы с форматом гиф.
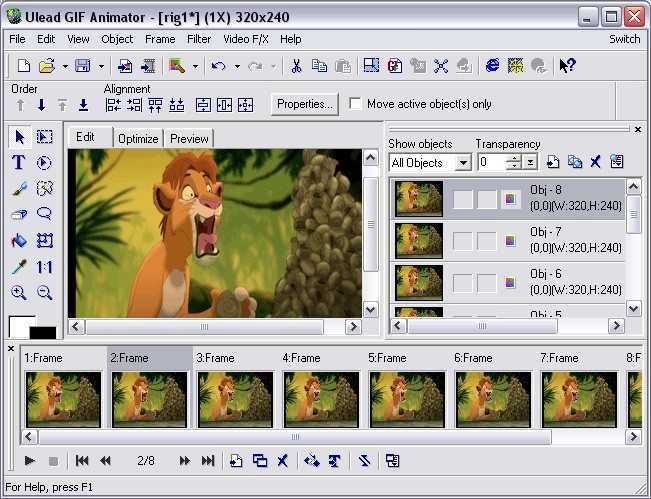
Возьмём в качестве примера программу под названием GIF Movie Gear.
1) После её запуска открывается стартовое окно:
Для открытия гифки нажмите на «Open File» и выберите нужный файл.
2) После этого вы увидите превью анимации, а также все кадры.
В нашем случае их будет 3.
3) Для сохранения каждого кадра в главном меню программы выберите пункт «Save as» («Сохранить как»).
В окне сохранения можно оставить предложенное имя, главное, чтобы был тип сохранения «Individual images».
После нажатия на кнопку «Сохранить» будут созданы изображения для каждого из кадров gif — анимации.
2 этап
Накладывать изображения друг на друга можно в любом графическом редакторе, в этом нет ничего сложного.
Например, в Фотошопе это делается так:
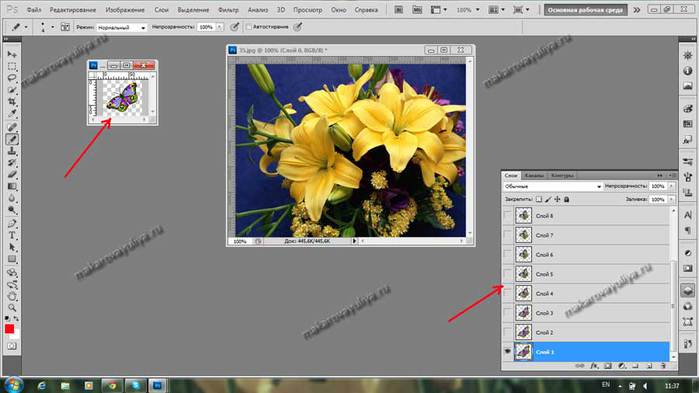
1) Создайте новый документ и откройте фото или картинку, на которую нужно добавить гиф.
2) Откройте кадры из анимации (в виде слоёв), все слои скопируйте в этот документ.
Для этого слои нужно выделить и в главном меню выбрать команду «Слои» -> «Дубликат слоев».
Появится окно с выбором документа, куда их нужно добавить.
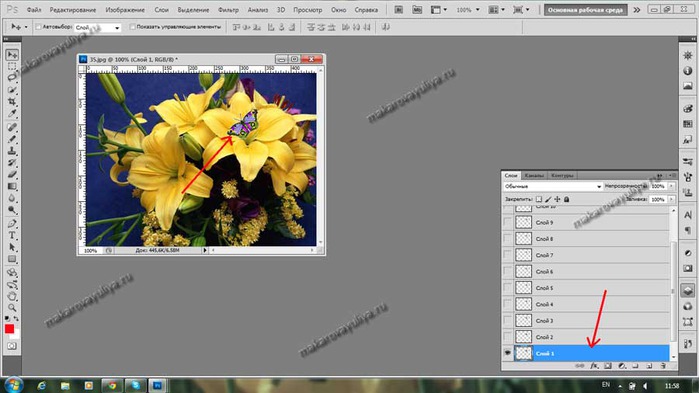
3) В нашем примере получится 4 слоя — 1 основной и 3 слоя из гифки (шарики перемещаем в нужное место).
4) А теперь просто поочередно оставьте видимым только один слой из анимации и само фото.
Для отключения видимости щёлкните на значок «Глазик» рядом с миниатюрой слоя.
Сохраните каждое сочетание (в родном для исходного фото формате).
В нашем случае получится 3 новых изображения, на которых совмещено основное фото и один из кадров gif.
3 этап
Из полученных изображений нужно создать новый файл в формате gif, для этого можно воспользоваться уже упомянутой выше программой GIF Movie Gear.
1) При открытии программы в стартовом окне нажмите на кнопку «Insert Frames» («Вставить кадры») и выберите все созданные ранее изображения.
2) Затем в превью убедитесь, что получилось то, что было нужно, по необходимости — измените частоту смены кадров.
3) Для сохранения выберите в главном меню пункт «Save GIF Animation As» («Сохранить гиф — анимацию как»).
А в окне сохранения выберите место и задайте имя файла.
В результате получится фото или картинка с гиф — анимацией.
Как сделать GIF в Photoshop (анимированный и простой)
GIF — это изображение с движением. GIF может быть коротким видеоклипом или серией неподвижных изображений, которые кажутся движущимися. GIF не должны быть сложными, чтобы быть эффективными. Даже простое движение привлекает внимание. GIF-файлы используются в маркетинге или для создания мемов, часто для юмористического эффекта или для заявления. В этой статье мы покажем вам, как сделать GIF в Photoshop. Каждый шаг прост. Итак, дайте волю своему воображению!
Мастерство анимации
Фантастические фотоприключения
Раскройте свой творческий потенциал и поднимите свою фотографию на новый уровень с помощью этого всеобъемлющего курса!
Магазин Предложения
Проверить цену наКупить у
НедоступноКак сделать GIF в Photoshop
GIF означает формат обмена графикой. Есть некоторые споры о том, как произносить этот термин. Некоторые произносят его с твердой «Г», как в слове «графика». Другие произносят это с буквой «J», как в «jiffy».
Есть некоторые споры о том, как произносить этот термин. Некоторые произносят его с твердой «Г», как в слове «графика». Другие произносят это с буквой «J», как в «jiffy».
Это такой тип файла, как JPEG или PNG. Но файл содержит много отдельных кадров изображений и быстро показывает их в последовательности. Это создает иллюзию движения. Он становится «анимированным GIF».
Как сделать анимированные GIF-файлы из неподвижных изображений
GIF-файлы создают иллюзию движения с помощью двух или более кадров. Большинство элементов изображения останутся прежними. Но по крайней мере один элемент меняется между кадрами. Это может быть движущийся объект или человек. Анимированный GIF не должен быть сложным. В одном кадре может быть слово или символ, а в другом нет.
Вы можете использовать серию фотографий, сделанных как часть интервальной съемки. Или вы можете создать изменение самостоятельно в постобработке. Множество кадров с небольшими движениями создают более плавный GIF. Меньшее количество кадров с большими движениями выглядит как покадровая анимация.
Меньшее количество кадров с большими движениями выглядит как покадровая анимация.
Шаг 1: Выберите изображения
Выберите изображения, которые вы хотите использовать в анимированном GIF. Вам нужно всего 2 изображения, чтобы создать иллюзию движения. И вы можете выбрать до 100. Но больше 100, и ваш GIF может медленно загружаться на веб-сайте.
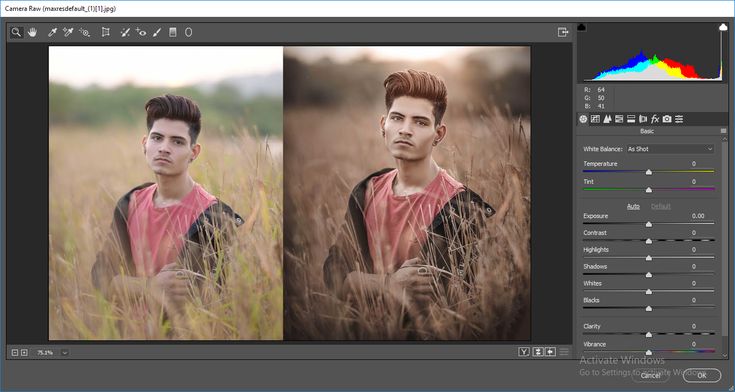
Давайте создадим GIF в Photoshop, который показывает фотографию на разных этапах постобработки в сравнении до и после.
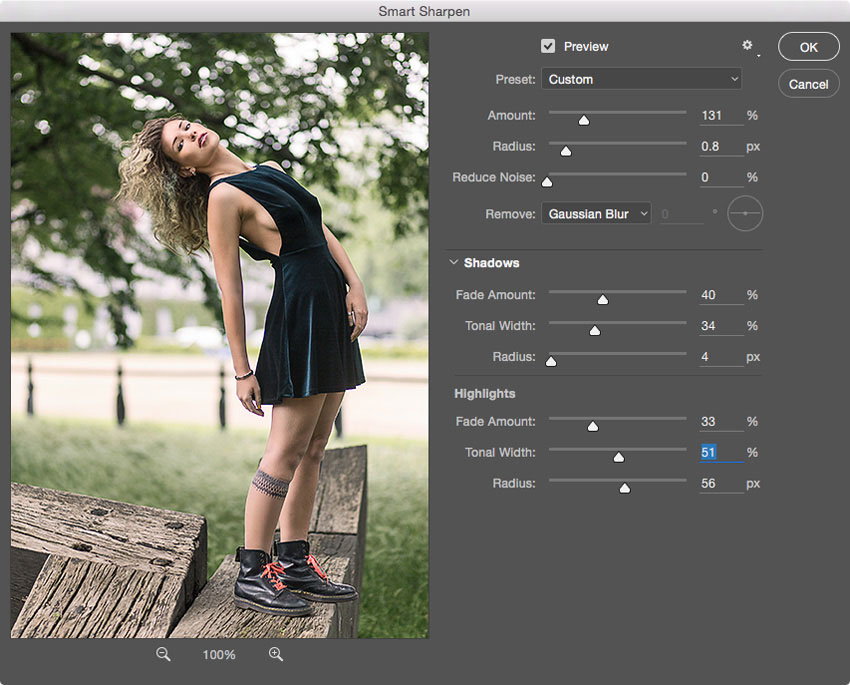
Слева готовое изображение. Справа файл RAW.Шаг 2. Откройте изображения как слои в Photoshop
Загрузите файлы как отдельные слои в один файл Photoshop. В Lightroom выделите изображения и выберите раскрывающееся меню «Фото». Выберите Photo > Edit In > Open as Layers в Photoshop.
Если вы открываете файлы непосредственно в Photoshop, сохраните их в той же папке. В Photoshop перейдите в раскрывающееся меню «Файл» и выберите 9. 0035 Файл > Сценарии > Загрузить файлы в стек .
0035 Файл > Сценарии > Загрузить файлы в стек .
Затем нажмите «Обзор» и перейдите к изображениям, которые составят ваш GIF. Щелкните Открыть. И нажмите ОК.
Вы можете захотеть автоматически выровнять слои, перейдя в раскрывающееся меню «Правка» и выбрав «Правка» > «Автоматическое выравнивание слоев» . У вас есть несколько вариантов, но Auto обычно хорошо справляется со своей задачей.
Вы можете продублировать слой и добавить текст или графику. Объедините текст с дубликатом слоя, перейдя в раскрывающееся меню «Слой». Выберите Слой > Объединить .
Добавьте текст в дубликат слоя и объедините слои, когда закончите.Шаг 3. Размер изображений для Интернета
В Photoshop можно открывать файлы RAW или файлы других типов. Но для создания GIF не нужны все эти лишние пиксели. Большие изображения замедляют анимацию, и файл становится слишком большим для удобного просмотра в Интернете. Идеальный размер GIF — 480 пикселей по длинной стороне. Но вы можете сделать его размером до 720 пикселей.
Но вы можете сделать его размером до 720 пикселей.
Перейдите в раскрывающееся меню Изображение. Выберите Изображение > Размер изображения. В окне Размер изображения введите меньший размер в пикселях. И нажмите ОК.
Введите количество пикселей в окне Размер изображения.Шаг 4. Создание покадровой анимации
Окно временной шкалы Photoshop необходимо при работе с видео или анимацией. Чтобы открыть его, перейдите в раскрывающееся меню Windows. Выберите Окно > Временная шкала . В нижней части рабочей области появится новое окно временной шкалы. Нажмите на стрелку в середине окна. Выберите «Создать анимацию кадра» в меню.
Вы увидите, что верхний слой появится в окне временной шкалы.
Шаг 5. Создание кадров из слоев
Чтобы просмотреть все слои, щелкните три линии в правом верхнем углу окна временной шкалы. Это открывает новое меню. Выберите «Создать кадры из слоев».
Слои отображаются в виде отдельных кадров на временной шкале. Теперь вы должны увидеть все слои. Перетащите кадры в другое место, чтобы изменить порядок.
Теперь вы должны увидеть все слои. Перетащите кадры в другое место, чтобы изменить порядок.
Шаг 6: Установите время для каждого кадра
По умолчанию время будет показывать 0 секунд под каждым кадром. Щелкните курсор рядом со временем под каждым кадром. Вы можете изменить время для отдельных кадров или выделить и изменить все время сразу.
Щелкните элемент управления воспроизведением, чтобы просмотреть GIF-файл.
Попробуйте разные варианты времени. Если у вас много кадров и вы хотите плавное движение, выберите короткое время. Если вы хотите эффект стоп-старт, выберите более длительное время. Отличное общее время для GIF составляет около 6 секунд, хотя цикл может быть короче. Многие GIF-файлы представляют собой всего лишь один жест или движение, длящееся не более секунды.
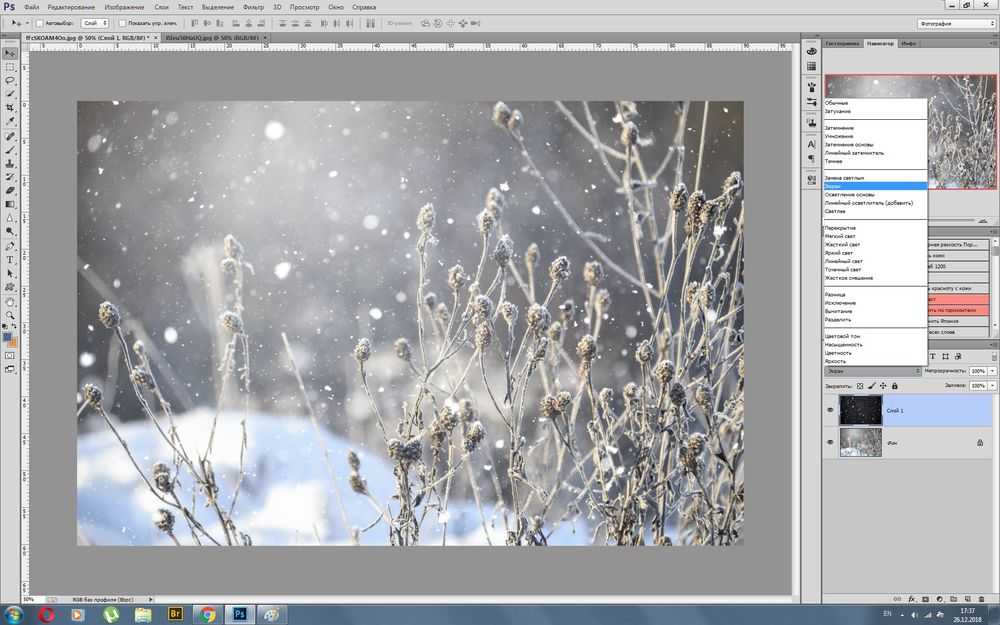
Курсор рядом с рамкой для изменения времени. И элемент управления Play для предварительного просмотра GIF.Шаг 7. Выберите цикл
По умолчанию GIF будет воспроизводиться в цикле бесконечно. Чтобы изменить это, откройте меню цикла. Вы можете воспроизвести GIF один раз, три раза или выбрать другой вариант.
Чтобы изменить это, откройте меню цикла. Вы можете воспроизвести GIF один раз, три раза или выбрать другой вариант.
Снова щелкните элемент управления воспроизведением, чтобы просмотреть GIF.
Откройте меню циклов, чтобы изменить количество повторов GIF. Щелкните элемент управления воспроизведением, чтобы просмотреть GIF.Шаг 8. Сохранение для Интернета
Чтобы сохранить анимированный GIF-файл для Интернета, перейдите в раскрывающееся меню «Файл». Щелкните Файл > Экспорт > Сохранить для Интернета (предыдущая версия) .
Выберите предустановку, сохраните и просмотрите GIF в окне браузера.В окне «Сохранить для Интернета» выберите предустановку GIF 128 Dithered. Это ограничивает количество цветов в вашем изображении и ускоряет загрузку GIF. Но он по-прежнему сохраняет цветовые градиенты на вашей фотографии.
При нажатии кнопки «Просмотр» ваш GIF-файл откроется в окне браузера.
Нажмите Сохранить. Выберите место и снова нажмите Сохранить.
Как сделать анимированный GIF из видео
Вы можете создать анимированный GIF в Photoshop, зацикливая короткие видеоклипы. Вам нужна только секунда или две видео. Самое сложное — решить, где начать и где остановить цикл.
Шаг 1: Откройте видео в Photoshop
Вы можете либо открыть все видео в Photoshop. Или вы можете импортировать выбранные кадры из видео.
Lightroom импортирует видеоклипы. Но вы не можете отправить видео из Lightroom в Photoshop. Откройте видео прямо в Photoshop, перейдя в раскрывающееся меню «Файл» и выбрав Файл > Открыть .
Перейдите к видеофайлу и нажмите «Открыть». Видео автоматически откроется прямо в окне временной шкалы.
Чтобы импортировать выбранные кадры из видео, перейдите в меню «Файл». Выберите Файл > Импорт > Видеокадры в слои . Затем перейдите к видеофайлу и нажмите «Открыть».
В окне «Импорт видео в слои» переместите ползунки начала и конца внизу, чтобы выбрать раздел видео, который вы хотите импортировать.
Большинство видеофайлов захватывают 30 кадров в секунду. Но вам не нужно столько кадров для создания GIF. Поэтому установите флажок «Ограничить до каждого» и введите число. Каждые 4-5 кадров это хорошо. Используйте наименьшее количество кадров, чтобы получить желаемое движение.
Установите флажок «Создать анимацию кадра». И нажмите ОК. Затем каждый кадр видео становится слоем.
Затем выполните предыдущие шаги, описанные выше, чтобы создать GIF из неподвижных изображений.
Шаг 2. Изменение размера для Интернета
GIF-файлы загружаются быстрее, если они представляют собой небольшие видеофайлы. Итак, измените размер видео для Интернета, перейдя в раскрывающееся меню «Изображение». Выберите Изображение > Размер изображения .
В окне Размер изображения введите размер от 480 до 720 пикселей по длинному краю. (Вы также можете изменить размер при сохранении GIF для Интернета.) И нажмите «ОК». Вы можете получить предупреждение о том, что преобразование видеослоя требует преобразования его в слой смарт-объекта. Щелкните Преобразовать.
Щелкните Преобразовать.
Шаг 3: Выберите кадры для GIF
Переместите начальную и конечную точки, чтобы заключить в скобки раздел видео, который вы хотите использовать в качестве GIF. Опять же, отличное общее время для GIF составляет около 6 секунд, хотя цикл может быть короче.
Воспроизведите фрагмент в цикле пару раз. Обратите особое внимание на то, как выглядит видео, когда оно возвращается к началу. Многие GIF-файлы резко перезапускаются. Слегка сдвинув начальное и конечное положение, можно свести толчок к минимуму.
Установка начальной и конечной позиции и воспроизведение фрагмента для тестового цикла.Шаг 4: Сохранить для Интернета
Чтобы сохранить анимированный файл GIF для Интернета, перейдите в раскрывающееся меню «Файл». Нажмите «Файл» > «Экспорт» > «Сохранить для Интернета» (устаревшая версия).
При нажатии кнопки «Просмотр» ваш GIF-файл откроется в окне браузера.
Нажмите Сохранить. Выберите место и снова нажмите Сохранить. Теперь у вас есть видеопетля.
Выберите место и снова нажмите Сохранить. Теперь у вас есть видеопетля.
Заключение
Анимированные GIF легко сделать в Photoshop, используя серию изображений или коротких видеоклипов. Используйте команду «Создать покадровую анимацию» в окне временной шкалы. Затем экспортируйте GIF для Интернета.
Не волнуйтесь, если ваш GIF не идеален. Существует традиция, когда анимированные GIF-файлы выглядят как сделанные вручную. Отчасти это связано с тем, что сам формат GIF ограничен. Это стало ожидаемым видом GIF.
Создав GIF в Photoshop, загрузите его в социальные сети или на свой веб-сайт. Он должен играть без проблем. Вы можете добавить GIF-файлы в электронное письмо. И они даже воспроизводятся в документах Word.
Надеемся, вам было легко научиться делать GIF в Photoshop!
Хотите научиться снимать потрясающие видеоролики с интервальной съемкой? Вам следует посмотреть наш видеокурс Total Time-Lapse , чтобы легко создавать их без модной камеры или дорогостоящего обучения.
Мастерство анимации
Фантастические фотоприключения
Раскройте свой творческий потенциал и поднимите свою фотографию на новый уровень с помощью этого всеобъемлющего курса!
Магазин Предложения
Проверить цену наКупить у
НедоступноКак сделать анимированный GIF в Photoshop
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
GIF, или «формат обмена графикой», представляет собой сжатый формат файла изображения, который позволяет использовать анимацию. Есть много способов создать GIF, но Photoshop быстрый и простой, со встроенными инструментами для обработки изображений и анимации.
Как и классическая анимация, анимированный GIF состоит из серии неподвижных изображений, воспроизводимых последовательно для создания иллюзии движения. Найдите GIF-файл в Интернете и перетащите его в Photoshop, и вы увидите отдельные кадры, из которых состоит анимация. Именно эти кадры мы собираемся создать в этом уроке, чтобы анимировать убойный баннер в формате GIF.
Именно эти кадры мы собираемся создать в этом уроке, чтобы анимировать убойный баннер в формате GIF.
Без лишних слов, вот как сделать анимированный GIF в Photoshop.
Шаг 1. Настройте размеры и разрешение документа Photoshop
—
Настройте документ заранее. Даже если ваша единственная цель — создать GIF-файл, которым можно поделиться с друзьями в социальных сетях, разрешение размера ваших фотографий или видео диктовать размер вашего документа может сделать файл больше, чем вам нужно, что приводит к плохому качеству. GIF. В общем, где-то в районе 600px-800px нормально для квадратного изображения.
Настройте размеры, разрешение и цветовой режим вашего документа Photoshop.Размеры
Для этого проекта мы работаем с рекламным баннером GIF, который имеет стандартные рекомендации по размеру. Я выбрал макет 720×300. Убедитесь, что ваши единицы измерения указаны в пикселях.
Разрешение
Чтобы размер файла был как можно меньше, подойдет разрешение 150. Я выбрал 300, так как знаю, что мой GIF не будет таким большим. Убедитесь, что ваши единицы измерения указаны в пикселях на дюйм.
Я выбрал 300, так как знаю, что мой GIF не будет таким большим. Убедитесь, что ваши единицы измерения указаны в пикселях на дюйм.
Цветовой режим
Наконец, анимированные GIF-файлы созданы для экрана, поэтому установите цветовой режим на цвет RGB. Нажмите Создайте , чтобы открыть новый документ.
Шаг 2. Импорт файлов изображений в Photoshop
— «Файл» > «Сценарии» > «Загрузить файлы в стопку»… Выберите «Обзор», найдите изображения, при необходимости выровняйте их и нажмите «ОК».
Создание GIF из неподвижных изображений
Перейти на File > Scripts > Load Files into Stack и нажмите кнопку Browse в появившемся окне Load Layers. Откроется окно Finder/Explorer, в котором вы можете просмотреть свои файлы и выбрать все, что вам нужно. Когда вы закончите, нажмите Откройте , а затем OK в следующем окне. Файлы будут импортированы в отдельный документ, из которого вы можете выбрать все слои и перетащить их в свой рабочий документ.
Создание GIF из видео
Если вы конвертируете видео в GIF, выберите Файл > Импорт > Видеокадры в слои .
Шаг 3: Откройте окно временной шкалы
— Окно > Временная шкалаНастройте окно временной шкалы для покадровой анимации
Перейдите к Окно > Временная шкала . Это откроет панель в нижней трети холста. В центре панели щелкните стрелку, чтобы открыть раскрывающееся меню, и выберите Create Frame Animation .
Шаг 4. Преобразуйте свои слои в кадры
— Если у вас уже есть готовые неподвижные изображения, щелкните значок меню гамбургера на временной шкале и выберите «Создать кадры из слоев». видимых слоев (это означает, что включена видимость слоя или значок глаза) в вашем документе. Теперь все, что вам нужно сделать, это заполнить временную шкалу несколькими кадрами, чтобы имитировать движение. Есть два способа сделать это: импортировать уже подготовленные кадры или создать свою анимацию с нуля в Photoshop.
 В этом разделе будет рассмотрен первый сценарий.
В этом разделе будет рассмотрен первый сценарий.Если вы уже заранее настроили неподвижные последовательные изображения (или работаете с импортированными видеокадрами, см. шаг 2), щелкните значок меню в виде гамбургера в правом верхнем углу панели временной шкалы. Выберите Создать кадры из слоев . Вы увидите, как временная шкала заполняется кадрами из ваших слоев.
Шаг 5. Дублируйте кадры для создания анимации
— Под шкалой времени находится панель инструментов, которая содержит (среди прочего) настройку цикла, кнопку предварительного просмотра и кнопку дублирования кадра
Если вы не настроили неподвижные изображения заранее или вам нужно настроить части анимации, созданной на шаге 4, вы можете создать анимацию вручную кадр за кадром (именно так я сделал свою анимацию). Для этого продублируйте последний кадр на временной шкале (щелкните значок выделенной страницы на панели инструментов под временной шкалой), внесите необходимые изменения в изображение и повторите.
Например, моя анимация представляет собой солнцезащитные очки, скользящие по глазам субъекта. Для этого я продублировал рамку, переместил солнцезащитные очки на несколько пикселей вниз (насколько пикселей было вопросом проб и ошибок — об этом позже) и повторял этот процесс, пока у меня не было около пятнадцати кадров, и солнцезащитные очки не оказались там, где я хотел их, что привело к плавной анимации скольжения вниз.
Фото через Грэма Уизардо.Шаг 6: Установите время задержки каждого кадра
— Настройка длительности находится внизу каждого кадра
Таймер задержки находится внизу каждого кадра (время в секундах со стрелкой раскрывающегося списка рядом с это).
Щелкните стрелку, чтобы открыть меню, и выберите время, в течение которого рамка будет отображаться на экране.
Вы можете установить продолжительность отдельных кадров или сразу нескольких кадров, выбрав все нужные кадры и используя выпадающее меню для одного из них.
Совет: Большое количество кадров с короткими задержками является ключом к плавной анимации, в то время как небольшое количество кадров с длинными задержками создает прерывистый эффект остановки движения.
Шаг 7: Установите количество циклов анимации
—
Также на панели инструментов под временной шкалой находится параметр цикла. Вы можете настроить анимацию на цикл навсегда, один раз или определенное количество раз.
Шаг 8. Предварительный просмотр и повторение анимации
—
Кнопка воспроизведения на панели инструментов окна временной шкалы позволяет предварительно просмотреть анимацию. Используйте это, чтобы убедиться, что ваша анимация правдоподобна и ведет себя так, как должна. Если это не так, попробуйте изменить задержку или добавить больше кадров, пока не получите желаемый результат. И наоборот, это также прекрасное время, чтобы поэкспериментировать с удалением как можно большего количества кадров, не нарушая иллюзию движения, чтобы получить наименьший возможный размер файла.
Шаг 9: Экспортируйте документ Photoshop в формате GIF
— Файл > Экспорт > Сохранить для Web (устаревший)…
Прежде всего, не забудьте сохранить рабочий PSD!
Когда вы будете готовы экспортировать окончательный вариант GIF, выберите Файл > Экспорт > Сохранить для Интернета (предыдущая версия) . (Примечание: если вы работаете с более старой версией Photoshop, скорее всего, это будет «Файл» > «Сохранить для Интернета и устройств»). Это вызовет окно экспорта.
(Примечание: если вы работаете с более старой версией Photoshop, скорее всего, это будет «Файл» > «Сохранить для Интернета и устройств»). Это вызовет окно экспорта.
Здесь много вариантов, но для наших целей нам нужно всего несколько. Во-первых, убедитесь, что вы установили тип файла GIF в раскрывающемся списке в правом верхнем углу. Остальные параметры, которые я выделил на изображении ниже, являются необязательными, но они полезны для создания облегченного файла. Давайте пройдемся по ним сейчас.
Уменьшить размер файла
Ваша основная цель с оставшимися параметрами — уменьшить размер файла за счет уменьшения количества деталей в GIF без ущерба для качества изображения. Помните, что большой размер файла означает медленную загрузку, что может быть особенно неприятным для маркетинговых целей, таких как рекламные баннеры, когда зритель не искал ваш контент и не будет ждать его загрузки. Стремитесь оставаться ниже 1 МБ. До 5 МБ выполнимо на большинстве веб-сайтов, но это необходимо. Вы можете увидеть размер вашего GIF-файла в левом нижнем углу панели, содержащей изображение предварительного просмотра.
Вы можете увидеть размер вашего GIF-файла в левом нижнем углу панели, содержащей изображение предварительного просмотра.
Уменьшение информации о цвете
Ненужная информация о цвете является основной причиной большого размера файла. Чтобы сократить его, отрегулируйте общее количество цветов в раскрывающемся списке «Цвета:» и уменьшите настройку дизеринга (смешивания пикселей для создания плавного затенения) под ним. Когда вы вносите изменения, следите за изображением предварительного просмотра вашего GIF с левой стороны, чтобы увидеть, как это влияет на разрешение.
Преобразовать в sRGB
sRGB, или «Стандартный RGB», имеет более узкий диапазон цветов, чем Adobe RGB по умолчанию, поэтому обязательно установите этот флажок.
Сохранить
Когда вы довольны своим разрешением и размером файла, нажмите кнопку «Сохранить» в нижней части окна. Чтобы убедиться, что все получилось, вы можете предварительно просмотреть готовый GIF-файл, перетащив его в поле URL-адреса браузера.
