Обводка в Фотошопе: как сделать контур изображения и текста | Урок | Фото, видео, оптика
Создание обводки и контура в Фотошопе — простые операции, которые понадобятся как для дизайна, создания логотипа и оформления своего сайта или страницы в соцсетях, так и для креативных творческих фотосессий. Кто сказал, что мы не можем добавлять на свои снимки всё, что хотим, чтобы выразить идею? Рассказываем, как сделать обводку в Фотошопе для разных объектов, в том числе и текста.
Контурами можно как обводить объекты или текст, так и оставлять пустые «силуэты» / Фото: pexels.comОбводка текста в Фотошопе — простая процедура, в которой минимально задействован ручной труд. Всё решается парой кнопок. Делимся пошаговым алгоритмом, как обвести шрифт в Фотошопе.
1. Напишите с помощью инструмента Текст / Text (кнопка Т для быстрого доступа) или скопируйте в файл любой свой текст.
2. Откройте окно Слои / Layers. Вызвать его можно двумя способами: кнопкой F7 на клавиатуре или отыскать его в верхней строке Окно / Window — Слои / Layer.
3. Выберите слой с текстом. Чтобы это сделать, в Слоях нажмиту на строку с буквой Т. Слой подсветится серым, как на скриншоте выше.
4. Пришло время делать обводку! Есть два варианта:
– нажать на слой с текстом, кликнуть по нему правой кнопкой мыши и найти Параметры наложения / Blending Options.
– в палитре Слои / Layers нажать на буквы fx.
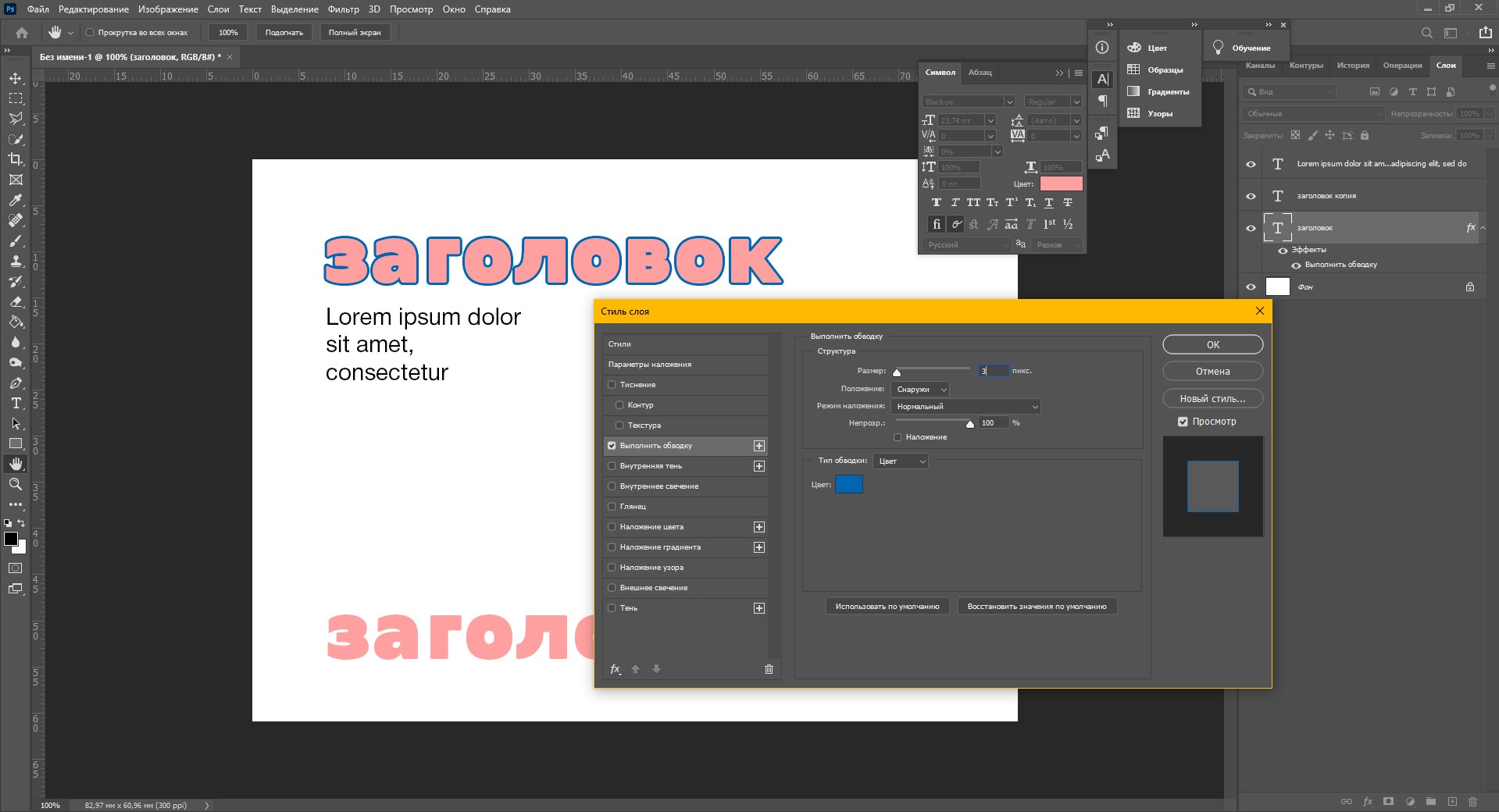
Здесь нет правильного и неправильного. Оба действия приведут к одному результату, так что выбирайте тот способ, который удобен лично вам / Скриншот: Елизавета Чечевица, Фотосклад.Эксперт5. В любом случае вы попадёте в одно и то же меню. Это меню стилей слоя. Чтобы сделать обводку текста в Фотошопе, поставьте галочку напротив настройки Выполнить обводку / Stroke.
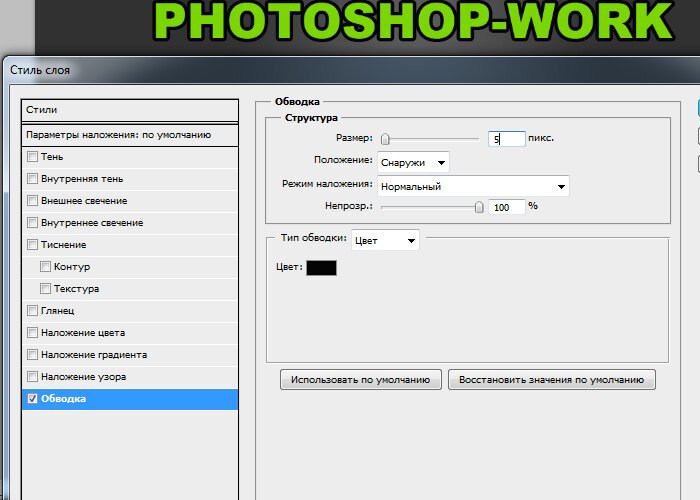
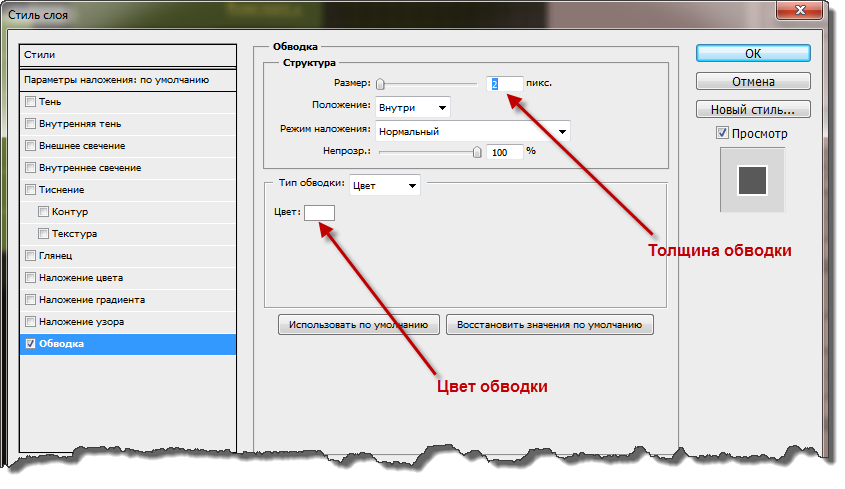
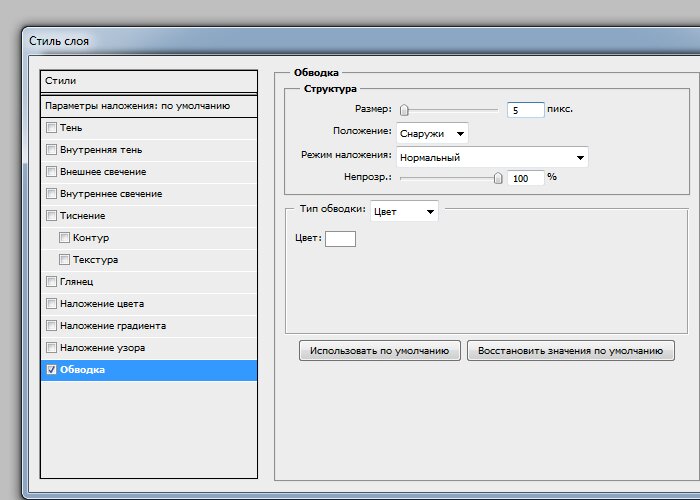
Теперь вам откроется меню для создания обводки / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт6. Поставьте нужные параметры, например, толщину обводки и её цвет, а далее нажмите кнопку Ок — изменения тут же отобразятся на вашем тексте.
Поставьте нужные параметры, например, толщину обводки и её цвет, а далее нажмите кнопку Ок — изменения тут же отобразятся на вашем тексте.
Как сделать контур текста в Фотошопе
А что делать, если контур текста нужен, а сам текст — нет? Например, нужно получить эффект прозрачного шрифта. Что ж, это совсем несложно. Делимся быстрым способом, как сделать контур в Фотошопе.
1. Создайте текст.
2. В палитре Слои / Layers перейдите в стили слоя. Они прячутся под кнопкой fx (подробный алгоритм в предыдущем блоке). Создайте нужный контур в подменю Обводка / Stroke.
3. Теперь создаем контур текста. Чтобы это сделать, в палитре Слои / Layers найдите кнопку Заливка / Fill. В окне справа от неё поставьте значение 0%.
Обводка осталась, а сам текст исчез / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертХочется сделать творческую съёмку ещё необычнее? У заказчика специфические пожелания для контента в соцсети? Рассказываем и показываем, как сделать обводку картинки в Фотошопе.
1. Откройте картинку или фотографию. Если вы хотите перенести картинку с обводкой на новый фон, подготовьте его. Если же нужно, чтобы обводка у объекта была в этом файле, скопируйте слой.
Чтобы дублировать слой, откройте Слои / Layers ( кнопка F7 или меню Окно / Window — Слои / Layer). Нажмите на строку Фон / Background. Затем наберите сочетание кнопок Ctrl + J, либо кликните правой кнопкой мыши, а в выпавшем меню отыщите строку Создать дубликат слоя / Duplicate Layer.
2. В любом случае объект придётся вырезать. Например, зайдите в палитру Свойства / Properties и нажмите кнопку Удалить фон / Remove Background. Подождите, пока команда приментися. На слабых компьютерах для этого может потребоваться несколько секунд.
Читайте также:
Как вырезать объект в Photoshop: 5 способов
Вы увидите чёрно-белый квадрат рядом с копией слой. Это маска, которая отвечает за то, что объекты остались без фона / Иллюстрация: Елизавета Чечевица, Фотосклад.
 Эксперт
Эксперт3. Подготовка картинки закончена. Теперь переходим к тому, как сделать контур изображения в Фотошопе. Для этого нажмите на квадрат с фото на дубликате слоя. Здесь это превьюшка с котами (называется Слой 1).
В Слоях найдите значок в виде букв fx. В открывшемся окне нажмите Обводка… / Stroke… / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт4. Перед вам откроются стили слоя. Регулируя разные параметры от толщины контура (отвечает ползунок Размер / Size) до его непрозрачности, местоположения и цвета, получите идеальную обводку, отвечающую вашему видению.
Когда обводка изображения готова, нажмите кнопку Ок, которая находится справа от меню с настройками контура / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертКак сделать контур в Фотошопе
Рассказываем поэтапно, как сделать контур картинки в Фотошопе, чтобы от изображения осталась только обводка.
Оговоримся сразу: это подойдёт для ситуаций, когда вырезанный объект лежит на другом фоне, а не на своём дубликате. Если же удалить картинку, но оставить контур, а снизу будет лежать точно такая же копия изображения, то визуально ничего не изменится, хотя формально вы сделали всё правильно.
Если же удалить картинку, но оставить контур, а снизу будет лежать точно такая же копия изображения, то визуально ничего не изменится, хотя формально вы сделали всё правильно.
1. Откройте изображение, а также файл с фоном для будущего контура.
2. Вырежьте объект любым удобным способом.
Читайте также:
4 способа убрать фон в Photoshop
3. В палитре Слои / Layers нажмите на кнопку fx. Выберите в меню строку Обводка / Stroke. Далее создайте нужную обводку и нажмите Ок (подробный алгоритм расписан выше).
4. В палитре Слои нажмите на слой, где находится вырезанный объект без фона. Подхватите его, зажав левую кнопку мыши, и перенесите на название изображения с заранее подготовленным фоном.
Здесь нужно подхватить Слой 1 и перенести на файл с длинным именем, который обведён прямоугольником / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт5. Выберите слой с перенесённым объектом (в нашем примере слой с котами). В палитре Слои найдите иконку fx и создайте нужную обводку.
В палитре Слои найдите иконку fx и создайте нужную обводку.
6. Чтобы сделать контур объекта в Фотошопе, примените обводку к своей вырезанной картинке. Теперь дело за одним движением мышки — в палитре Слои найдите строку Заливка / Fill и, нажав на неё, сдвиньте ползунок влево.
Коты исчезли, а их контуры остались на кирпичном фоне / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертНеоновую обводку текста или контура изображения можно сделать всего за пару минут. Главное, что нужно учесть — виднее всего она будет, если шрифт или изображение будут на тёмном фоне.
1. Напишите текст или поместите вырезанную заранее картинку на тёмный фон.
2. В палитре Слои кликните на fx, либо нажмите правой кнопкой мыши на слой с текстом или объектом и выберите Параметры наложения / Blending Options.
Третий вариант: меню Слой / Layer — Стиль слоя / Layer Style — Параметры наложения / Blending Options / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт3. Для неонового свечения используйте стили слоя Обводка / Stroke и Внешнее свечение / Outer Glow.
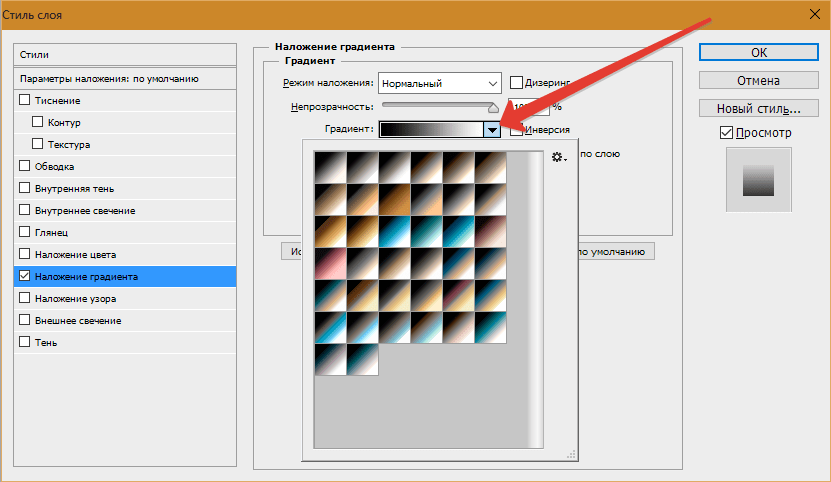
Для эффекта свечения изнутри автор использовал светло-жёлтую обводку, а для внешнего свечения применил оранжево-красный градиент с настройками, которые видны на скриншоте / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертОбводка в фотошопе контура рисунка и текста: быстро в два клика
Доброго времени суток, уважаемые читатели моего блога. Что-то давно я не писал про фотошоп. Надо исправляться. Сегодня мы поговорим с вами про очень простую опцию, благодаря которой можно делать картинки более привлекательными, а сайт красивее.
Я и сам пользуюсь этой функцией для картинок практически в каждой своей статье. А как иначе? Делаешь скриншот, а по краям белый цвет, который сливается с фоном самого сайта. Спасает обводка в фотошопе. Про нее мы с будем сегодня говорить.
Пока готовился к этой статье полазил в интернете, посмотрел что пишут другие и диву дался! Как все сложно и заморочено. У меня на эту операцию уходит не более пары минут. Сейчас покажу каким образом я справляюсь с задачей.
У меня на эту операцию уходит не более пары минут. Сейчас покажу каким образом я справляюсь с задачей.
Из этой публикации вы узнаете как работать с прямоугольными рисунками, текстом и нестандартными формами. Начнем?
Простая обработка прямоугольных изображений
Я уже рассказывал как сделать красивую рамку и размыть края в фотошопе. Сегодня я научу вас в два клика обводить их узорами, дополнять контур градиентами и одним цветом. Делается это максимально просто.
Я уже создал готовую основу, куда буду вставлять прямоугольную фотографию. Если вам нужно выполнить обводку внутри фотографии, то это делать не обязательно. Но так как я хочу показать вам все возможности инструмента, выбора у меня не было. Сейчас вы все поймете.
В статье как растянуть изображение я рассказывал почему лучше не копировать картинку при помощи Ctrl+C и вставлять (Ctrl+V), а перетаскивать его из папки в окно программы. Не буду повторяться. Именно этим способом я добавил фотографию набора micro SD и USB переходника с Aliexpress в заранее подготовленное окно.
Больше я ничего не делаю. Просто щелкаю по этому слою в меню справа, чтобы сделать его активным. Далее, в панели чуть ниже перехожу к инструменту «Добавить стиль слоя» и нахожу обводку среди инструментов.
Нередко я обрабатываю картинки пачкой, те же скриншоты. Просто открываю все фото сразу и работаю с размером и обводкой. В этом случае инструмент «Добавить стиль слоя» закрыт. Чтобы его открыть, нужно просто щелкнуть по замочку рядом со слоем изображение и возможность обвести край у вас появится.
Но, так как я хочу показать вам все функции инструмента, буду работать с вставленной в основу картинкой. После того как вы щелкните по обводке откроется дополнительное окно. Вы можете посмотреть изменения в режиме реального времени. Поставьте галочку рядом с возможностью предварительного просмотра.
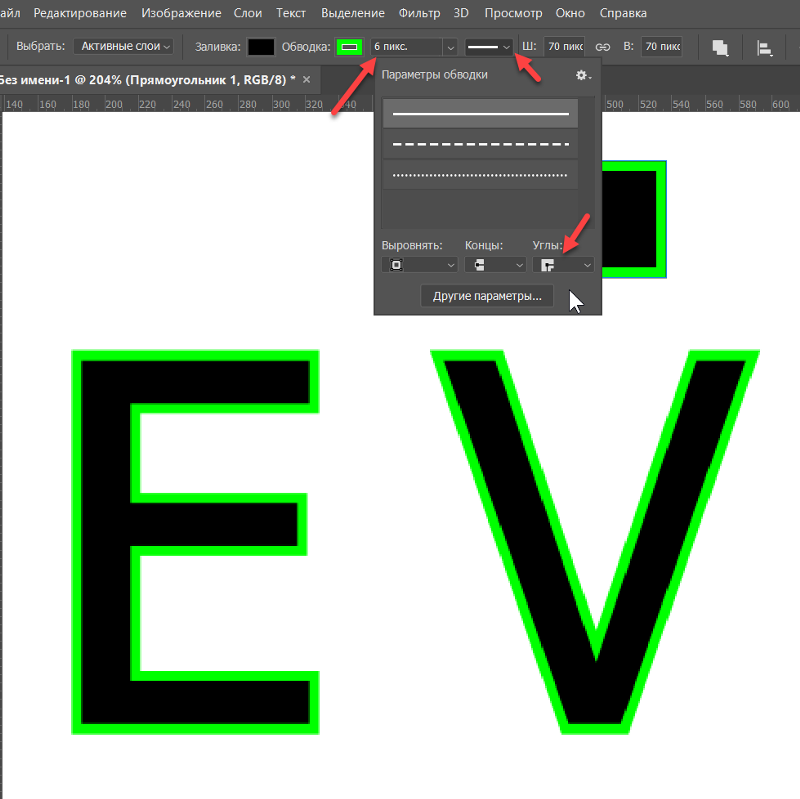
Первым делом я выбираю где будет располагаться обводка: по внутреннему краю картинки, внешнему или из центра. Последняя возможность, думаю, самая непонятная. Предположим, вы ставите обводку в 6 пикселей, тогда 3 из них будут находиться внутри картинки и 3 снаружи.
Предположим, вы ставите обводку в 6 пикселей, тогда 3 из них будут находиться внутри картинки и 3 снаружи.
Если бы я не вставил картинку в подготовленный фон, то мне бы не удалось показать вам обводку внешнего края.
Теперь я выбираю тип обводки. Вы можете выполнить его в одном цвете.
Щелкаете по плашке рядом с цветом и в открывшемся меню выбираете подходящий оттенок.
Также вы можете поступить, если в меню типа обводки выбираете градиент.
Ничем не будет отличаться и узорная обработка картинки с острыми углами.
Только на последнем этапе работы с рисунком я определяюсь с толщиной линии.
Кстати, вы можете добавить два разных типа одновременно. Например, несколько внутренних разной толщины или наружной. Для этого щелкаете по плюсу рядом с инструментом в меню слева. Тут есть и много дополнительных инструментов, например, тень.
Вот так мое изображение будет выглядеть в итоге.
Обводка нестандартных форм при помощи формата
Если вы добавите не jpeg, а png нестандартной формы и выполните все те же действия, то получите совершенно иной результат.
Можно удалить все ненужные элементы со слоя и выполнить обводку контура.
Текст
Если вы хотите обвести текст, то также можете воспользоваться этими шагами. Просто напишите текст. Щелкните по слою, чтобы его активировать.
Далее, чуть ниже выбираете «Добавить стиль слоя», в появившемся меню находите обводку и применяете ее к шрифту.
Выполните все настройки и готово. Обводка букв выполнена.
Кстати, о том, как красиво обвести текст в моем блоге есть отдельная статья.
Произвольная обводка — фигуры
На заготовку я наложил скриншот космических леденцов с Ali и хочу обвести в овал само изображение. Как это сделать.
Сперва я растрирую слой. Это нужно если вы просто перетащили картинку из папки в рабочее поле программы. Щелкаете правой клавишей мыши по выбранному слою, чтобы появилось дополнительное окно, а затем выбираете растрировать.
Далее выбираете выделение и рисуете фигуру. Если вам нужен ровный круг или квадрат, просто зажмите Shift пока ведете курсором.
Если вам нужен ровный круг или квадрат, просто зажмите Shift пока ведете курсором.
Правой клавишей мыши щелкаете в центре выделенной фигуры и выбираете «Выполнить обводку».
К сожалению, сейчас вам придется действовать по наитию. Никого предварительного показа не предусмотрено.
В результате у меня получился вот такой вариант.
На мой взгляд это не лучший способ. Намного проще нарисовать круг или квадрат при помощи соответствующей фигуры. Убрать заполнение и оставить только контур. Применить к нему нужный вам стиль и готово.
Произвольная обводка объекта
Чтобы выполнить обводку объекта произвольной формы первым делом вам нужно будет выбрать кисть.
Сразу же настройте ее. Определитесь с цветом, в моем случае лучше всего подойдет белый, размер, жесткость, прозрачность и так далее.
Теперь, нужно выделить фигуру. Заставить «муравьев» ползать по краю. Сделать это можно при помощи пера, волшебной палочки и еще множества инструментов. Не знаете как это сделать – прочитайте мою статью о пяти способах вырезать изображение.
Не знаете как это сделать – прочитайте мою статью о пяти способах вырезать изображение.
Я воспользуюсь простым методом. Зажму Ctrl и щелкну по эскизу слоя. Кстати, в качестве примера я снова взял картинку с Ali. На этот раз – это наклейка «Карта мира» на стену.
Теперь перехожу во вкладку контуры и создаю новый рабочий.
Осталось только нажать правой кнопкой по новому контуру и выбрать обводку.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и я сделаю вашу жизнь легче. Существует множество методов выполнить задачу. Я нахожу самые простые решения.
Изучение Photoshop
Если вы хотите всерьёз заняться изучением фотошопа, не рыскать в интернете ответы на те или иные вопросы, а систематично и последовательно постигать азы этой удивительной программы, даже если вы полный ноль, то настоятельно рекомендую курс Зинаиды Лукьяновой — «Фотошоп с нуля в видеоформате VIP 3.0».
Даже если вы новичок, я покажу как можно быстро освоить фотошоп, создать сайт, заняться продвижением группы и при этом не тратить много времени и денег. Создавать легко и приятно, если не морочить голову сложными настройками. Узнавайте секреты и учитесь на опыте других.
До новых встреч.
Команда «Обводка» в Photoshop Elements — Инструкции
Попробуйте курс Photoshop Elements бесплатно!
Попробуйте бесплатно!
к Джозеф Браунелл / Понедельник, 12 июня 2023 г. / Опубликовано в Последняя версия Photoshop Elements
Обзор использования команды «Обводка» в Photoshop Elements:
Команда «Обводка» в Photoshop Elements позволяет нарисовать цветную рамку вокруг всего пиксельного содержимого в выбранном растровом слое или вокруг выделения в растровом слое. Однако вы не можете обвести весь слой «Фон» в Photoshop Elements, если сначала не преобразуете его в обычный растровый слой, и вы не сможете обвести пустой растровый слой, если не сделаете выделение внутри него.
Чтобы выполнить команду «Обводка» в Photoshop Elements, сначала нажмите, чтобы выбрать нужный растровый слой, к которому нужно применить обводку, на панели «Слои». Если нужно, то сделайте выделение для обводки. Затем выберите «Редактировать | Обводка (Контур) Выбор…» в строке меню, чтобы открыть диалоговое окно «Обводка».
В диалоговом окне «Обводка» введите ширину обводки в пикселях в поле «Ширина:». По умолчанию Photoshop Elements хочет применить текущий цвет переднего плана в качестве цвета обводки. Чтобы вместо этого выбрать цвет обводки, щелкните образец «Цвет», чтобы открыть диалоговое окно «Палитра цветов», используйте диалоговое окно, чтобы выбрать нужный цвет обводки, а затем нажмите кнопку «ОК», чтобы вернуться к «Обводке». » диалоговое окно.
Затем выберите, следует ли добавить обводку внутри, по центру или за пределами края выделения или пиксельного содержимого в выбранном слое, нажав кнопку выбора «Внутри», «По центру» или «Снаружи» в разделе «Местоположение». Чтобы установить режим смешивания цветов, применяемый к обводке, используйте раскрывающийся список «Режим». Чтобы установить процент непрозрачности обводки, введите нужный процент в поле «Непрозрачность». Наконец, чтобы применить обводку, нажмите кнопку «ОК», чтобы применить границу обводки к выделению или содержимому пикселей растрового слоя.
Чтобы установить режим смешивания цветов, применяемый к обводке, используйте раскрывающийся список «Режим». Чтобы установить процент непрозрачности обводки, введите нужный процент в поле «Непрозрачность». Наконец, чтобы применить обводку, нажмите кнопку «ОК», чтобы применить границу обводки к выделению или содержимому пикселей растрового слоя.
Изображение пользователя, применяющего обводку в диалоговом окне «Обводка» после открытия диалогового окна с помощью команды «Обводка» в Photoshop Elements.
Инструкции по использованию команды «Обводка» в Photoshop Elements:
- Чтобы применить команду «Обводка» в Photoshop Elements , сначала щелкните, чтобы выбрать нужный растровый слой, в котором нужно применить обводку на панели «Слои».
- Если нужно , то сделайте выделение для обводки.
- Затем выберите «Редактировать | Обводка (Контур) Выбор…» в строке меню, чтобы открыть диалоговое окно «Обводка».

- В диалоговом окне «Обводка» введите ширину обводки в пикселях в поле «Ширина:».
- По умолчанию Photoshop Elements хочет применить текущий цвет переднего плана в качестве цвета обводки.
- Чтобы вместо этого выбрать цвет обводки
- Затем выберите, следует ли добавить обводку внутри, по центру или за пределами края выделения или содержимого пикселей в выбранном слое, выбрав кнопку выбора «Внутри», «Центр» или «Снаружи» в разделе «Местоположение».
- Чтобы установить режим смешивания цветов, применяемый к обводке , используйте раскрывающийся список «Режим».
- Чтобы установить процент непрозрачности обводки , введите желаемый процент в поле «Непрозрачность».
- Наконец, чтобы применить ход , нажмите кнопку «ОК», чтобы применить границу обводки к выделению или пиксельному содержимому растрового слоя.

Видеоурок о том, как применить команду «Обводка» в Photoshop Elements:
В следующем видеоуроке под названием «Узнайте, как применить обводку к пикселям в Adobe Photoshop Elements 2023: учебное пособие» показано, как применять обводку. в Photoshop Elements. Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2023».
Что вы можете прочитать дальше
Распродажа! Все руководства 4,95 $ 2 Дни 10 Часы 10 Минуты 38 Секунды 9,95$ 4,95$ каждый!
См. ПредложенияКак обвести ЛЮБУЮ фигуру в Photoshop — Brendan Williams Creative
Если вы хотите оживить внешний вид фигуры в Photoshop, добавление контура (также известного как «обводка») может помочь. Существует множество быстрых и простых способов добавления обводки к фигуре, независимо от того, хотите ли вы обвести ее цветами, градиентами или узорами. Один из самых простых способов обвести фигуру — использовать обводку сплошным цветом.
Чтобы обвести фигуру в Photoshop, выберите слой с фигурой на панели слоев и нажмите U, чтобы активировать инструмент фигуры. На верхней панели настроек щелкните параметр «Обводка» и выберите цвет контура фигуры. Выбрав цвет, отрегулируйте ширину обводки в поле ширины обводки.
На верхней панели настроек щелкните параметр «Обводка» и выберите цвет контура фигуры. Выбрав цвет, отрегулируйте ширину обводки в поле ширины обводки.
Используя базовые настройки Stroke, а также играя с различными параметрами стилей слоя, вы можете создавать забавные, красивые формы для любого проекта, над которым вы работаете. Варианты стилей почти безграничны: вы можете создавать тонкие или толстые контуры, раскрашивать их градиентами или даже создавать определенную текстуру или узор. Вы даже можете добавить несколько контуров к фигурам, чтобы они действительно выделялись. Давайте рассмотрим все способы, которыми мы можем обвести фигуру в Photoshop.
Как обвести фигуру в Photoshop
1.
 Создайте новый слой-фигуру
Создайте новый слой-фигуруДавайте начнем с основ и создадим нашу первую фигуру. Чтобы создать фигуру в фотошопе, начните с выбора инструмента фигуры на панели инструментов слева. Нажмите и удерживайте значок, чтобы открыть различные параметры формы. Возможные варианты: «Прямоугольник», «Эллипс», «Треугольник», «Многоугольник», «Линия» и «Пользовательская форма».
Нажмите на нужный и нарисуйте свою фигуру. Я выбрал Эллипс. Если вам нужно изменить цвет ваших фигур, этот пост покажет вам, как это сделать.
2. Выберите цвет обводки
Теперь, когда мы создали основную фигуру, мы можем приступить к работе над ее контуром. На панели инструментов вверху вы можете добавлять и редактировать контур своей фигуры, используя настройки «Обводка».
Во-первых, вы можете выбрать цвет обводки, щелкнув поле справа от слова Обводка. В появившемся окне вы можете выбрать цвет либо из ваших последних образцов цвета в разделе «Недавно использованные цвета», либо из окна выбора цвета справа.
Существуют различные способы редактирования цветов обводки с помощью четырех полей вверху.
Первый удаляет контур из вашей фигуры, второй добавляет цветной контур, третий создает цветовой градиент, а четвертый дает вам варианты узоров для добавления к вашему контуру, таких как вода или листья (подробнее о последних двух параметрах). позже).
А пока давайте нарисуем простой черный контур.
3. Выберите ширину обводки
Трудно разглядеть этот контур, не так ли? Это всего 1 пиксель, но не беспокойтесь, мы можем отрегулировать ширину контура, щелкнув полосу ширины и введя ширину в пикселях, которую вы хотите, чтобы ваш контур был.
Вы также можете щелкнуть стрелку раскрывающегося списка и увеличить или уменьшить ширину с помощью ползунка.
Ширина должна быть автоматически установлена на 1 пиксель. Давайте изменим его на 10px.
Гораздо лучше.
4. Измените тип обводки
Теперь, если вы хотите изменить контур со сплошной линии на что-то другое, щелкните стрелку раскрывающегося списка рядом со сплошной линией. Вы можете выбрать сплошной, пунктирный или пунктирный контур.
Вы можете выбрать сплошной, пунктирный или пунктирный контур.
Давайте с точками.
Теперь у нас есть форма! Давайте рассмотрим еще некоторые изменения, которые мы можем внести в контур фигуры.
Как обвести фигуру несколькими цветами
При работе с фигурами вам может понадобиться добавить несколько обводок разных цветов или стилей, чтобы улучшить изображение. Вы можете сделать это, используя опцию Layer Styles. Сначала создайте форму и отредактируйте обводку.
Убедитесь, что на панели «Слои» справа выбран слой-фигура.
Вверху нажмите Layer > Layer Styles. Вы увидите список различных способов редактирования слоя. Чтобы добавить еще один контур к фигуре, нажмите Инсульт.
Появится окно Layer Style, и именно здесь вы можете отредактировать дополнительный контур, который вы добавите к своей фигуре.
Здесь множество вариантов стиля. Для начала вы можете отредактировать полосу размера, сдвинув указатель или введя значение в пикселях.
Щелкните раскрывающийся список рядом с Позицией, и вы увидите различные варианты того, куда может быть помещен ваш контур. Вы можете разместить его внутри исходного штриха фигуры, в центре или снаружи. Выберите Снаружи , чтобы добавить дополнительный контур снаружи оригинала. Другие варианты позиционирования могут хорошо работать, например, для обводки логотипов.
Вы можете отредактировать режим наложения и непрозрачность, чтобы выбрать, как этот штрих будет сочетаться с оригиналом.
Наконец, вы можете выбрать цвет контура с помощью палитры цветов. Нажмите OK, как только вы выбрали нужный цвет.
Вуаля! У вас есть фигура с двумя разными контурами.
Как создать форму только контура
В некоторых случаях может потребоваться создать прозрачную фигуру с цветным контуром. Для этого сначала создайте фигуру и отредактируйте обводку так, как вы хотите, используя те же шаги, что и в первом разделе.
Теперь, когда у вас есть фигура с контуром, пришло время избавиться от цвета фигуры и сделать ее прозрачной. На панели инструментов «Форма» вверху щелкните цветное поле «Заливка».
На панели инструментов «Форма» вверху щелкните цветное поле «Заливка».
В появившемся окне вверху вы увидите четыре поля. Нажмите на первый, который удалит цвет с вашей фигуры, сделав ее прозрачной.
Если ваш фоновый слой цветной, цвет вашей фигуры будет отражать фон.
Тем не менее, ваш фоновый слой все еще там, а это означает, что фигура еще не будет полностью прозрачной, если ее экспортировать на этом этапе. Чтобы сделать фигуру полностью прозрачной, перейдите на вкладку «Слои» и щелкните правой кнопкой мыши фоновый слой, Слой 0. Нажмите «Удалить слой» вверху.
Обратите внимание, что ваш контур теперь расположен на клетчатом фоне, что означает, что фон прозрачен. Теперь, когда вы экспортируете фигуру в формате PNG, это будет контур с прозрачным центром.
Как обвести фигуру с помощью градиента
Из множества различных способов оформления контура градиент — это один из вариантов, который может раскрыть ваш творческий потенциал. После того, как вы создали свою фигуру, убедитесь, что значок «Форма» на панели инструментов слева выбран.
На панели инструментов «Форма» вверху можно увеличить ширину обводки, чтобы лучше видеть внешний вид градиента, введя значение в пикселях или щелкнув стрелку раскрывающегося списка, чтобы использовать ползунок.
Затем установите флажок рядом с Stroke. В появившемся всплывающем окне щелкните третье поле слева, похожее на градиент.
Здесь вы увидите настройки градиента. Вы можете выбрать один из их образцов градиента из предоставленных вариантов. Я рекомендовал увеличить размер окна, чтобы увидеть больше сразу, щелкнув линии в левом нижнем углу и перетащив окно наружу. Если вы новичок в использовании градиентов в Photoshop, этот пост поможет вам освоиться.
Теперь вы можете увидеть больше вариантов. Я выберу один из пресетов градиента Greens. Щелкните раскрывающийся список рядом со стилем градиента, чтобы увидеть различные варианты выбора.
Градиент контура вашей фигуры будет меняться в зависимости от вашего выбора.
Вы можете редактировать градиент самостоятельно, играя с различными настройками. Вы можете изменить интенсивность и количество каждого цвета, перемещая цветные образцы в нижней части предварительного просмотра градиента.
Вы можете изменить интенсивность и количество каждого цвета, перемещая цветные образцы в нижней части предварительного просмотра градиента.
И вы можете выбрать тип градиента, который хотите использовать.
Как добавить контур вдали от края фигуры
Если вы хотите, чтобы контур вашей фигуры располагался вдали от края фигуры, вы можете сделать это, создав два штриха, стилизовав внешний штрих так, как вы как и сделать внутреннюю обводку прозрачной, чтобы создать впечатление контура, отстоящего от края фигуры.
Для этого выполните те же шаги, что и в разделе, в котором объясняется, как обвести фигуру несколькими штрихами. Напомним, что вы должны сначала создать свою фигуру и отредактировать ширину обводки в пикселях на расстояние, которое вы хотите, чтобы ваш контур от края фигуры. Для этого создайте фигуру с помощью инструмента формы слева.
Перейдите к верхней панели и на панели ширины обводки измените автоматический ввод с 1px на любое другое значение. Например, я хочу, чтобы мой окончательный контур находился на расстоянии 10 пикселей от края фигуры, поэтому я изменю ширину обводки на 10 пикселей.
Например, я хочу, чтобы мой окончательный контур находился на расстоянии 10 пикселей от края фигуры, поэтому я изменю ширину обводки на 10 пикселей.
Конечный результат — черная обводка толщиной 10 пикселей.
Не чувствуйте необходимости редактировать остальную часть обводки, так как в конечном итоге мы сделаем ее прозрачной.
Затем вам нужно добавить вторую обводку, ту, которая будет располагаться вдали от края фигуры. На вкладке «Слои» справа убедитесь, что выбран слой формы.
Вверху нажмите Слой > Стили слоя . Добавьте еще один контур к своей фигуре, нажав «Обводка».
Появится окно «Стиль слоя», и вы сможете отредактировать то, как вы хотите, чтобы ваша обводка выглядела, включая цвет, ширину и стиль. Нажмите OK, как только вы будете удовлетворены внешним видом вашего штриха.
Вы должны увидеть обе линии, окружающие вашу фигуру.
Чтобы сделать внутреннюю черную обводку прозрачной, установите флажок рядом с Обводка.
Появится окно заполнения. Нажмите на третье поле, которое приведет вас туда, где вы можете создать градиент.
Здесь вы увидите несколько вариантов градиентов. Щелкните передний план, чтобы перейти к прозрачному градиенту с прозрачным разделом. Это представлено серо-белым клетчатым узором.
На ползунке градиента внизу переместите все стрелки вверху и внизу к прозрачной части.
Это сделает внутреннюю обводку полностью прозрачной, и теперь вы должны увидеть контур, расположенный вдали от края фигуры.
Как обвести растеризованную фигуру
Когда вы растрируете слой, вы конвертируете векторный слой — изображение, составленное из геометрических формул, несовместимых с некоторыми типами редактирования — в пиксели. Растрирование слоя полезно, поскольку оно позволяет вам редактировать так, как вы не можете иначе, позволяя вам редактировать фактические пиксели.
Недостатком растеризации фигуры является то, что края фигуры выглядят пикселизированными, а не резкими, что создает нечеткий вид. Однако это действительно становится проблемой только тогда, когда вы масштабируете эти фигуры в своем проекте. Другая проблема с растеризованными фигурами заключается в том, что все ваши настройки формы больше не применяются к растеризованной форме. Вместо этого все настройки цвета и обводки запекаются в слое и больше не могут быть отредактированы.
Однако это действительно становится проблемой только тогда, когда вы масштабируете эти фигуры в своем проекте. Другая проблема с растеризованными фигурами заключается в том, что все ваши настройки формы больше не применяются к растеризованной форме. Вместо этого все настройки цвета и обводки запекаются в слое и больше не могут быть отредактированы.
К счастью, есть обходной путь, если вам нужно обвести эти фигуры!
После растрирования фигуры нажмите
Затем создайте новый слой, выбрав Layer > New > Layer или нажав Shift + Command (или Control на ПК) + N.
В появившемся окне нажмите OK.
Далее перейдите к пункту Правка > Обводка.
В появившемся окне отредактируйте желаемый вид обводки и нажмите OK, когда закончите.
Вуаля! Вы увидите растровую форму с контуром.