Создание эффекта просвечивания в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 23, 2022 05:54:20 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Использование параметра «Просвечивание» в Photoshop для создания текстурных эффектов на текстовых слоях или слоях-фигурах
Используйте параметр «Просвечивание», чтобы поместить слой сплошного цвета поверх изображения и удалить некоторые области этого слоя, благодаря чему откроется часть изображения.
Этот эффект также можно применить на текстовом слое, воспользовавшись им в качестве трафарета, накладываемого на корректирующий слой цвета и заполняемого исходными цветами изображения.
При создании эффекта просвечивания учитывайте следующее:
- Слой, который задает прозрачные области
- Слой, который будет частично удален (просвечиваемый)
- Содержимое слоя, которое будет отображено
Поместите нужные слои в группу или обтравочную маску, чтобы отобразить слой, отличный от фонового.
Выполните одно из следующих действий.
Разместите слой, задающий прозрачные области, поверх просвечиваемого слоя. Эти области заполнятся изображением фонового слоя. Убедитесь, что нижний слой изображения является фоновым. (Чтобы преобразовать обычный слой в фоновый, выберите меню «Слой» > «Новый» > «Преобразовать в фон».)
Или,
Чтобы прозрачные области просвечиваемого слоя заполнялись изображением слоя, размещающегося поверх фонового, необходимо сгруппировать все слои, лежащие между ними, с просвечиваемым слоем.
 Прозрачные области верхнего слоя будут заполняться содержимым первого слоя, следующего за созданной группой.
Прозрачные области верхнего слоя будут заполняться содержимым первого слоя, следующего за созданной группой.Или,
Чтобы прозрачные области просвечиваемого слоя заполнялись изображением базового слоя обтравочной маски, необходимо поместить в указанную маску все используемые слои (см. раздел «Отображение слоев с помощью обтравочных масок»). Убедитесь, что для базового слоя задан параметр «Наложить обтравочные слои как группу» (см. раздел «Группирование эффектов наложения»).
Выделите верхний слой (задающий прозрачные области).
Чтобы просмотреть параметры наложения, дважды нажмите на слой (в любом месте вне имени слоя или его миниатюры) и выберите меню «Слой» > «Стиль слоя» > «Параметры наложения» или пункт «Параметры наложения» в меню панели «Слои».
Чтобы просмотреть параметры наложения для текстового слоя, выберите меню «Слой» > «Стиль слоя» > «Параметры наложения» или пункт «Параметры наложения» в меню кнопки «Добавить стиль слоя» в нижней части меню панели «Слои».

Выберите параметр в раскрывающемся меню «Просвечивание».
Чтобы прозрачные области заполнялись содержимым ближайшего доступного слоя (например, первого слоя, следующего за группой, или базового слоя обтравочной маски), выберите параметр «Мелкое».
Для заполнения содержимым фонового слоя выберите параметр «Глубокое». В случае отсутствия фонового слоя при выборе параметра «Глубокое» просвечиваемые участки становятся прозрачными.
Если не используются группа слоев или обтравочная маска, оба параметра «Мелкое» и «Глубокое» приводят к заполнению просветов содержимым фонового слоя (либо в случае отсутствия фонового слоя — к появлению прозрачных областей).
Чтобы создать эффект просвечивания, можно уменьшить степень непрозрачность заливки либо использовать выделенные области в меню «Режим наложения», чтобы изменить режим наложения и отобразить пикселы нижних слоев.
Нажмите «ОК», и эффект просвечивания будет готов.

Больше по теме
- Непрозрачность и наложение слоев
- Слои и обтравочные маски
Вход в учетную запись
Войти
Управление учетной записью
Прозрачность в фотошопе. Как сделать слой прозрачным
В этом уроке мы рассмотрим с вами прозрачность слоя в Adobe Photoshop, узнаем, как сделать прозрачный фон в фотошопе и еще много другого о прозрачности фотошопа.
В этот раз говорить для чего нужны прозрачность фона и прозрачность картинки, я не буду. У каждого свои для этого цели. Мне, например, понадобился эффект прозрачности при создании заливки в этом блоге, так как исходный рисунок был очень ярким.
1. Прозрачность изображения. Делаем картинку более блеклой.
Сохраняем исходный вариант рисунка на свой компьютер, открываем с помощью Adobe Photoshop. Мы попробуем отредактировать корень имбиря для волос.
Мы попробуем отредактировать корень имбиря для волос.
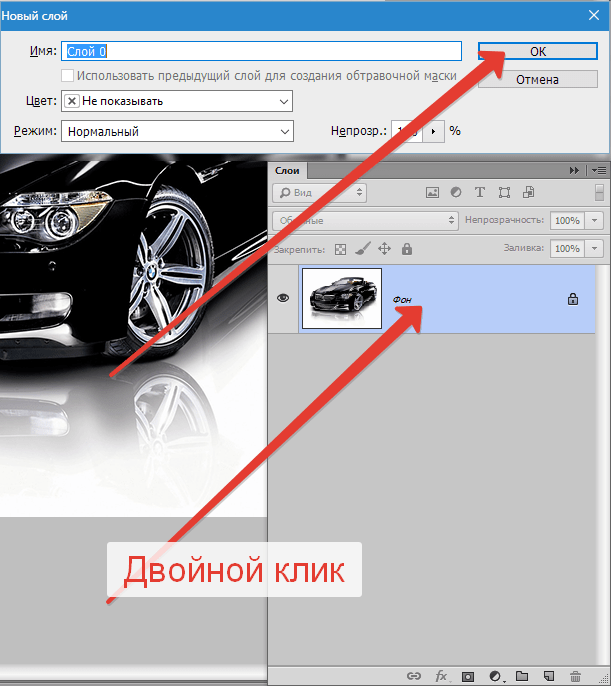
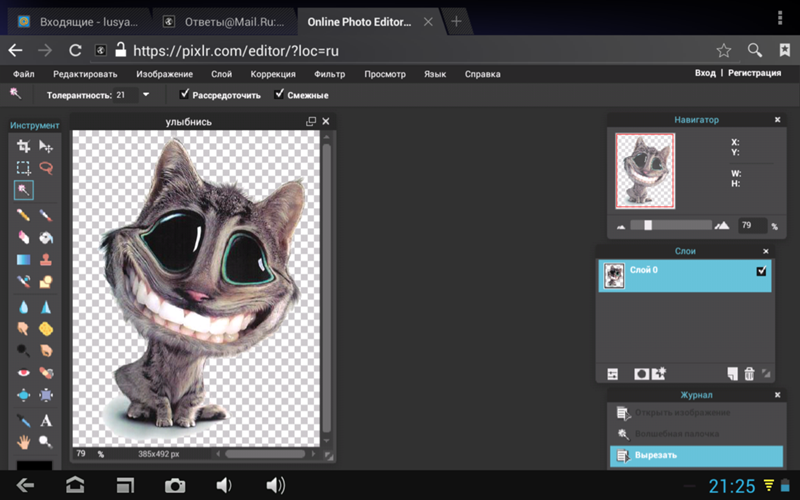
После того, как картинка откроется, создаем новый слой с помощью значка, выделенного красным в правом нижнем углу картинки.
Когда у вас появиться новый слой, вы можете отключить видимость основного фона, чтобы вам не путаться, нажав на глаз рядом с ним. Далее выберите белый цвет (или другой) и залейте новый прозрачный слой с помощью «ведра». Все кнопки на рисунке ниже выделены красным цветом.
Теперь включите глаз у основной картинки, сделайте активным белый слой (т.е. он должен быть выделен синим как у меня на рисунке Layer 1). Над ним найдите Fill 100%, нажмите на стрелочку — выпадет бегунок. Изменение прозрачности элементарно — перемещайте бегунок так, пока не найдете нужную степень прозрачности.
2. Сделать картинку прозрачной в фотошопе. У нас будет основной фон, а верхний слой будет прозрачным. Покажу на примере. Сохраняем основной фон на компьютер, открываем его в фотошопе.
Сохраняем основной фон на компьютер, открываем его в фотошопе.
Находим второй рисунок, прозрачность рисунка, именно этого рисунка, нам и нужна. Так же открываем его в фотошопе.
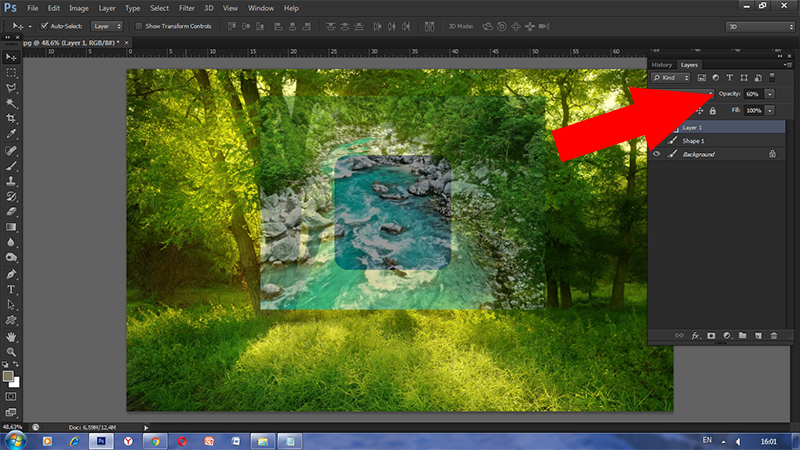
Верхнюю картинку копируем и вставляем поверх нижней. Т.е. в изображении с небом у нас должен появиться верхний слой с девушкой (всего 2 слоя — см. на рисунке ниже выделено красным). Именно с девушкой мы постараемся сделать прозрачный фон в фотошопе.
Теперь поступаем по принципу, рассмотренному в первом примере — регулируем Fill. Получаем photoshop прозрачность.
3. Как сделать прозрачность текста в фотошопе.
Рассмотрим с вами последний пример в этой теме — прозрачный текст в фотошопе. Самый элементарный способ применение — создание вотемарков. Открываем картинку в фотошопе. На левой панели ищем букву Т — это и есть инструмент написания текстов. Нажимаем на него, выделяем на рисунке площадь, на которой должна находиться надпись. Пишем текст белым цветом (или другим).
Пишем текст белым цветом (или другим).
Далее поступаем по уже известному принципу — корректируем Fill. Следите за тем, чтобы именно слой текста был у вас активным.
С этой темой еще читают:
.
Как применить прозрачность к изображению в Photoshop CS6 | Малый бизнес
Автор: Эндрю Теннисон Обновлено 27 июля 2018 г.
В Photoshop CS6 есть набор функций, позволяющих вашей компании работать с прозрачностью. Вы можете создать новый PSD-файл с прозрачным фоном и вставить в него элементы существующего изображения. Вы также можете взять существующее изображение и экспортировать его в виде файла PNG или GIF с удаленными прозрачными частями для использования в Интернете и в других местах.
Применение прозрачности к PSD с прозрачным фоном
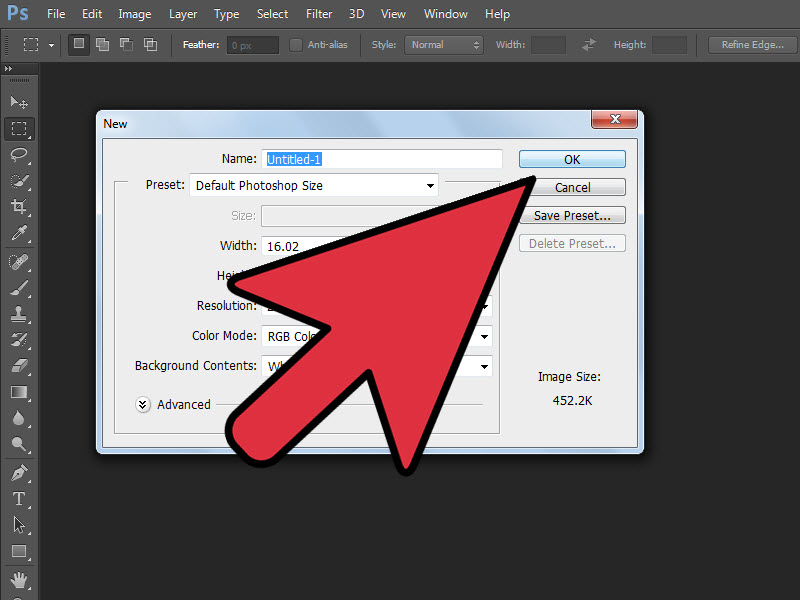
Нажмите «Файл», затем «Создать», а затем введите желаемые размеры и разрешение в диалоговом окне «Новый файл».

Нажмите раскрывающееся меню «Содержимое фона», выберите «Прозрачный» и нажмите «ОК», чтобы создать новое изображение с прозрачным фоном.
Откройте изображение, которое вы хотите скопировать в новую прозрачность.
Выделите части изображения, которые вы хотите скопировать на пленку, и нажмите «Ctrl-C» на клавиатуре, чтобы скопировать их в буфер обмена.
Вернитесь к новому прозрачному изображению и нажмите «Ctrl-V», чтобы применить скопированное изображение к прозрачному.
Нажмите «Файл», нажмите «Сохранить как» и выберите «Photoshop» в раскрывающемся меню «Формат». Введите имя файла в поле «Сохранить как» и нажмите «Сохранить».
Работа с прозрачными файлами PNG и GIF
Откройте изображение, которое вы хотите сохранить, с прозрачными частями.
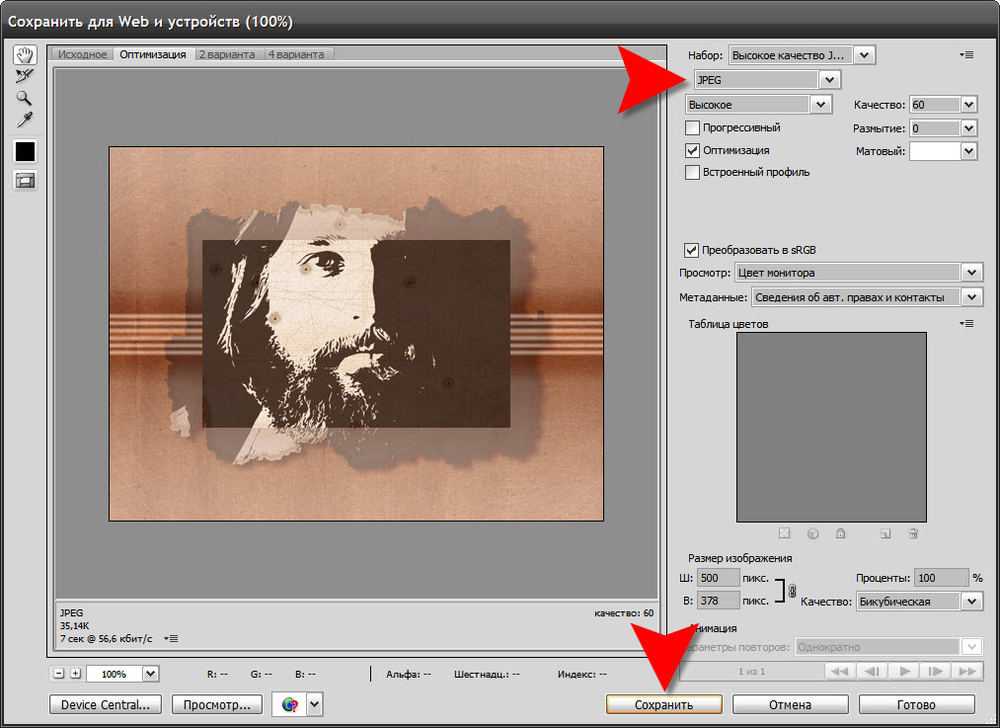
Нажмите «Файл» и нажмите «Сохранить для Интернета и устройств», чтобы открыть диалоговое окно «Сохранить для Интернета и устройств».

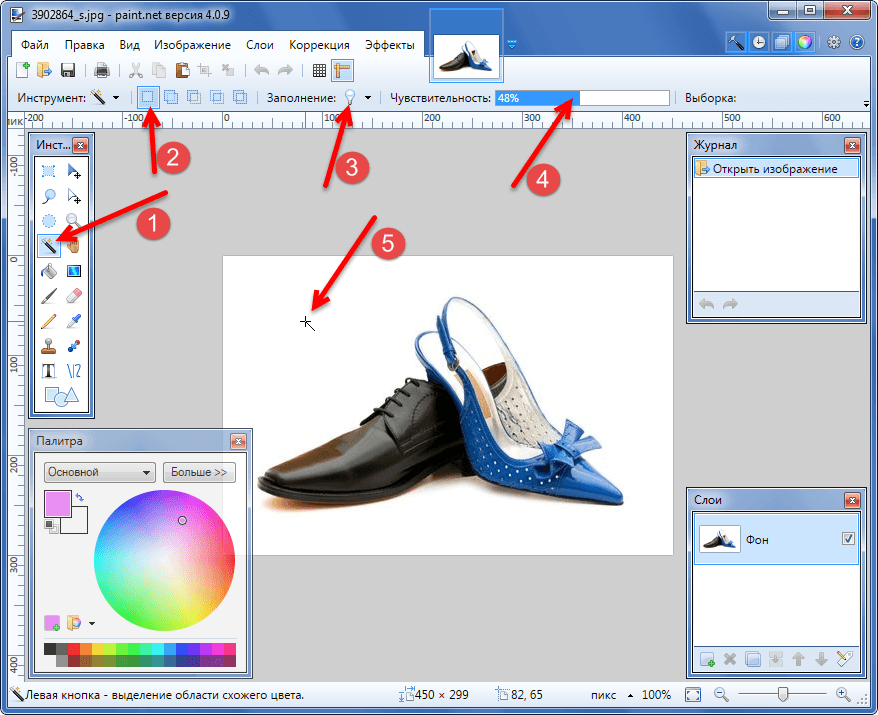
Выберите цвет или цвета, которые вы хотите сделать прозрачными. Вы можете сделать это, используя несколько различных методов. Щелкните инструмент «Пипетка», а затем щелкните цвет на изображении, который вы хотите сделать прозрачным. Если вы знаете цвет по внешнему виду, значениям RGB или шестнадцатеричному коду, щелкните его на палитре таблицы цветов.
Щелкните значок «Сопоставить выбранные цвета с прозрачными», расположенный под палитрой «Таблица цветов», чтобы сделать выбранные цвета прозрачными.
Щелкните раскрывающееся меню «Оптимизированный формат файла» в правом верхнем углу диалогового окна «Сохранить для Интернета и устройств» и выберите формат, в котором вы хотите сохранить изображение. Для использования в Интернете выберите «GIF» или «PNG-8».
Нажмите «Ввод», введите имя файла и нажмите «Сохранить», чтобы сохранить изображение со встроенными пленками.
Совет
Вы также можете настроить прозрачность отдельных слоев в Photoshop CS6. Щелкните слой, который вы хотите настроить, в палитре «Слои», щелкните поле «Непрозрачность» в правом верхнем углу палитры «Слои» и перетащите ползунок, чтобы настроить непрозрачность.
Щелкните слой, который вы хотите настроить, в палитре «Слои», щелкните поле «Непрозрачность» в правом верхнем углу палитры «Слои» и перетащите ползунок, чтобы настроить непрозрачность.
Справочные материалы
- Обучение работе с VHO: Adobe Photoshop CS6 Создание прозрачных фоновых изображений
- Панорама дизайна: Photoshop CS6 Совет: установите непрозрачность слоя на 100 % с помощью клавиатуры
Советы
- отдельных слоев в Photoshop CS6. Щелкните слой, который вы хотите настроить, в палитре «Слои», щелкните поле «Непрозрачность» в правом верхнем углу палитры «Слои» и перетащите ползунок, чтобы настроить непрозрачность.
Биография писателя
Эндрю Теннисон пишет о культуре, технологиях, здоровье и множестве других тем с 2003 года. Он публикуется в The Gazette, DTR и ZCom. Он имеет степень бакалавра искусств в области истории и магистра изящных искусств в области письма.
Добавить прозрачный текст к изображению
Автор сценария Стив Паттерсон.
В этом уроке Photoshop Effects мы узнаем, как добавить к изображению прозрачный шрифт. Есть много разных способов сделать шрифт Photoshop прозрачным, и в этом уроке мы рассмотрим несколько способов сделать это.
Сначала мы рассмотрим самый быстрый и простой способ сделать текст прозрачным, а затем мы рассмотрим еще несколько интересных способов создания прозрачного текста с помощью стилей слоя, а также рассмотрим важную разницу между » Непрозрачность» и «Заливка».
Это своего рода комбинация учебника по фотоэффектам и учебника по текстовым эффектам, и любая последняя версия Photoshop будет работать.
Вот изображение, которое я буду использовать в этом уроке Photoshop:
Исходное изображение.
И вот, после того как мы рассмотрим быстрый и простой способ сделать текст прозрачным в Photoshop, мы будем работать над более интересным результатом:
Один из наших окончательных результатов.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Давайте начнем!
Шаг 1. Добавьте текст к изображению
Прежде чем мы сможем сделать наш текст Photoshop прозрачным, нам сначала нужно добавить его, так что давайте сделаем это. Выберите инструмент «Текст» в палитре «Инструменты»:
Выберите инструмент «Текст».
Вы также можете быстро получить доступ к инструменту «Текст» в Photoshop, нажав T на клавиатуре. Я хочу использовать белый цвет переднего плана, поэтому я нажму D на клавиатуре, что изменит цвет переднего плана Photoshop на черный, а цвет фона на белый, а затем я нажму X , чтобы поменять их местами, сделав белый Цвет переднего плана.
Выбрав инструмент «Текст» и выбрав белый цвет переднего плана, перейдите на панель параметров в верхней части экрана и выберите шрифт. Ваш выбор шрифтов, конечно же, будет зависеть от того, какие шрифты в настоящее время установлены в вашей системе. Я собираюсь выбрать Helvetica Black Condensed для своего шрифта. Вы также можете установить размер шрифта на панели параметров, если хотите, но часто проще настроить размер после того, как вы добавили шрифт с помощью команды Free Transform в Photoshop, что я и сделаю через мгновение. Так что пока я продолжу и добавлю свой тип. Я наберу слова «ПОДВОД С АКВАЛИЗАТОРОМ» (хотя технически люди на фото занимаются снорклингом, но я уверен, что они будут нырять с аквалангом позже):
Так что пока я продолжу и добавлю свой тип. Я наберу слова «ПОДВОД С АКВАЛИЗАТОРОМ» (хотя технически люди на фото занимаются снорклингом, но я уверен, что они будут нырять с аквалангом позже):
Добавьте свой тип к изображению.
Нажмите на галочку на панели параметров, чтобы принять ваш тип, когда вы закончите:
Щелкните галочку на панели параметров, чтобы принять тип.
Шаг 2. Измените размер и положение текста по мере необходимости с помощью функции «Свободное преобразование»
Нажмите Ctrl+T (Win) / Command+T (Mac), чтобы открыть окно Photoshop Free Transform и маркеры вокруг текста. Переместите текст в нужное положение, щелкнув в любом месте поля «Свободное преобразование» и перетащив текст по экрану (но не нажимайте на маленький значок цели в центре, иначе вы переместите цель, а не изображение). Чтобы изменить размер текста, удерживайте Shift+Alt (Win) / Shift+Option (Mac) и перетащите любой из угловых маркеров. Удерживание «Shift» указывает Photoshop ограничивать пропорции ширины и высоты текста при перетаскивании, чтобы вы не искажали его внешний вид, а удерживание Alt / Option указывает Photoshop изменять размер текста из центра. Я также собираюсь немного растянуть свой текст по вертикали, поэтому, как только я переместил его в нужное положение и изменил его размер с помощью угловых маркеров, я собираюсь снова удерживать Alt (Win) / Option (Mac) и щелкнуть на верхнем центральном маркере и перетащите его вверх, чтобы растянуть текст. Еще раз, удерживая нажатой клавишу Alt/Option, вы растягиваете текст от его центра:
Удерживание «Shift» указывает Photoshop ограничивать пропорции ширины и высоты текста при перетаскивании, чтобы вы не искажали его внешний вид, а удерживание Alt / Option указывает Photoshop изменять размер текста из центра. Я также собираюсь немного растянуть свой текст по вертикали, поэтому, как только я переместил его в нужное положение и изменил его размер с помощью угловых маркеров, я собираюсь снова удерживать Alt (Win) / Option (Mac) и щелкнуть на верхнем центральном маркере и перетащите его вверх, чтобы растянуть текст. Еще раз, удерживая нажатой клавишу Alt/Option, вы растягиваете текст от его центра:
При необходимости перемещайте и изменяйте размер текста с помощью команды Free Transform в Photoshop.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование.
Шаг 3. Уменьшите непрозрачность текстового слоя
Самый быстрый и абсолютно простой способ сделать шрифт Photoshop прозрачным по сравнению с изображением — это просто уменьшить значение непрозрачности текстового слоя. Если мы посмотрим на нашу палитру «Слои», мы увидим, что в настоящее время у нас есть два слоя, с нашим исходным изображением на нижнем слое «Фон» и нашим текстом на слое над ним:
Если мы посмотрим на нашу палитру «Слои», мы увидим, что в настоящее время у нас есть два слоя, с нашим исходным изображением на нижнем слое «Фон» и нашим текстом на слое над ним:
Палитра слоев Photoshop, показывающая наши два слоя.
Чтобы уменьшить непрозрачность текста и позволить изображению под ним частично просвечиваться, просто перейдите к параметру «Непрозрачность» в правом верхнем углу палитры «Слои» и уменьшите его значение. Чем ниже значение непрозрачности, тем более прозрачным будет текст. Я собираюсь снизить уровень примерно до 50%:
Уменьшите непрозрачность текстового слоя Photoshop, чтобы сделать текст более прозрачным.
А вот мое изображение после снижения прозрачности моего текста:
Текст теперь выглядит полупрозрачным после снижения значения его непрозрачности.
Теперь текст выглядит полупрозрачным, и если бы я еще больше уменьшил значение его непрозрачности, он стал бы еще более прозрачным. Вот изображение с непрозрачностью текста, уменьшенной до 35%:
Текст теперь выглядит еще более прозрачным после снижения его непрозрачности до 35%.
Конечно, если бы я уменьшил непрозрачность до 0%, текст стал бы полностью невидимым, а это совсем не то, что нам нужно. Вообще говоря, значение непрозрачности где-то между 30-50% хорошо работает с большинством изображений.
Итак, это самый быстрый и простой способ сделать текст прозрачным поверх изображения, но я бы не назвал его самым интересным способом, поэтому давайте рассмотрим другой способ. Прежде чем мы это сделаем, я собираюсь установить значение непрозрачности обратно на 100%:
.Установка значения непрозрачности текста обратно на полные 100%.
Шаг 4. Уменьшите значение «Заливка» до 0 %
Минуту назад мы видели, как уменьшение значения непрозрачности текстового слоя может сделать его прозрачным. Чем больше мы уменьшали значение, тем более прозрачным становился текст. Если вы посмотрите непосредственно под параметром значения непрозрачности в правом верхнем углу палитры слоев, вы увидите параметр «Заливка». Разница между «Непрозрачностью» и «Заливкой» связана с любыми стилями слоя, которые были добавлены к слою, и понимание этой разницы открывает целых мир возможностей в Photoshop, поэтому очень важно, чтобы вы знали разницу. В настоящее время у меня нет никаких стилей слоя, примененных к моему текстовому слою, поэтому, если бы я уменьшил значение Заливки, результат был бы точно таким же, как если бы я уменьшил значение Непрозрачности. Чем ниже я устанавливаю значение Заливки, тем более прозрачным будет шрифт. На самом деле, давайте сделаем это сейчас. Уменьшите значение заливки вашего текстового слоя до 0%:
В настоящее время у меня нет никаких стилей слоя, примененных к моему текстовому слою, поэтому, если бы я уменьшил значение Заливки, результат был бы точно таким же, как если бы я уменьшил значение Непрозрачности. Чем ниже я устанавливаю значение Заливки, тем более прозрачным будет шрифт. На самом деле, давайте сделаем это сейчас. Уменьшите значение заливки вашего текстового слоя до 0%:
Уменьшите значение «Заливка» вашего текстового слоя Photoshop до 0%.
Ваш текст полностью исчезнет с изображения, что и произошло бы, если бы мы снизили значение непрозрачности до 0%:
Текст исчез внутри изображения.
Шаг 5. Добавьте стиль слоя «Внешнее свечение»
Разница между «Непрозрачностью» и «Заливкой» заключается в том, что если бы мы снизили значение непрозрачности до 0%, не только сам текст был бы полностью прозрачным и скрытым от просмотра, но и любые стили слоя, которые мы пытались добавить к нему, также были бы быть полностью прозрачным, а это значит, что мы ничего не увидим, что бы мы ни делали с шрифтом, а это значит, что все это будет на самом деле бессмысленным. Но вместо этого, снизив значение заливки до 0%, тип по-прежнему становится прозрачным, но любые добавляемые нами стили слоя остаются полностью видимыми! Щелкните значок «Стили слоя» (значок, похожий на «f») в нижней части палитры «Слои» и выберите стиль слоя «Внешнее свечение» из списка: 9.0003
Но вместо этого, снизив значение заливки до 0%, тип по-прежнему становится прозрачным, но любые добавляемые нами стили слоя остаются полностью видимыми! Щелкните значок «Стили слоя» (значок, похожий на «f») в нижней части палитры «Слои» и выберите стиль слоя «Внешнее свечение» из списка: 9.0003
Добавьте стиль слоя «Внешнее свечение» к текстовому слою Photoshop.
Это вызывает диалоговое окно «Стиль слоя» с параметрами «Внешнее свечение» в средней колонке, и уже сейчас, если вы посмотрите на свое изображение, вы увидите свечение снаружи вашего шрифта. Опять же, если бы мы снизили значение непрозрачности до 0%, сам стиль слоя также был бы скрыт от просмотра, но поскольку мы уменьшили значение заливки, прозрачным становится только текст, а стиль слоя остается видимым.
По умолчанию цвет внешнего свечения желтый, поэтому давайте изменим его на что-то, что лучше подходит к нашему изображению. На самом деле, давайте возьмем образец цвета прямо с изображения и используем его в качестве цвета внешнего свечения. Для этого щелкните образец цвета непосредственно под словом «Шум»:
Для этого щелкните образец цвета непосредственно под словом «Шум»:
Нажмите на образец цвета, чтобы изменить цвет внешнего свечения.
Это вызовет палитру цветов Photoshop, но просто проигнорируйте ее или сдвиньте в сторону, если это необходимо, поскольку мы не будем ее использовать. Вместо этого наведите указатель мыши на изображение, и при этом курсор мыши изменится на значок пипетки. Щелкните в любом месте внутри изображения, чтобы выбрать цвет, который станет цветом вашего внешнего свечения. Как только вы щелкнете внутри своего изображения, вы увидите, как внешнее свечение вокруг вашего текста изменится на цвет, который вы только что выбрали, поэтому не стесняйтесь щелкать различные области вашего изображения, чтобы просмотреть, как выглядит этот цвет. Я возьму светло-голубой цвет из верхнего левого угла моего изображения, и как только я это сделаю, цвет свечения вокруг моего текста изменится на тот же светло-голубой цвет:
Щелкните внутри изображения, чтобы выбрать цвет для внешнего свечения.
После того, как вы выбрали цвет для внешнего свечения, нажмите «ОК» в правом верхнем углу палитры цветов Photoshop, чтобы закрыть его и вернуться к параметрам «Внешнее свечение» в среднем столбце диалогового окна «Стиль слоя». Увеличьте непрозрачность вашего внешнего свечения до 100%, затем увеличьте размер свечения примерно до 20 пикселей:
.Увеличьте непрозрачность внешнего свечения до 100% и увеличьте размер примерно до 20 пикселей.
Когда закончите, нажмите OK, чтобы выйти из диалогового окна Layer Style. Вот мое изображение:
Текст Photoshop после применения стиля слоя «Внешнее свечение» с цветом, взятым из изображения.
Мы могли бы закончить здесь, если бы захотели, так как теперь у нас есть эффект прозрачного текста, и он выглядит интереснее, чем если бы мы просто уменьшили значение непрозрачности текстового слоя, как мы сделали в начале урока, но давайте пойдем дальше. .
Шаг 6. Установите значение «Заливка» обратно на 100 %
Вернитесь в правый верхний угол палитры Слоев и установите значение Заливки для типового слоя обратно на полные 100%:
Верните значение Заливки слоя Photoshop на 100%.
Это снова временно заполнит ваш текст белым цветом:
Теперь текст снова залит сплошным белым цветом.
Шаг 7. Измените режим наложения текстового слоя на «Перекрытие»
Другой способ сделать текст прозрачным на изображении — изменить его режим наложения. По умолчанию режим наложения слоя установлен на «Нормальный», что в основном означает «ничего особенного». Текстовый слой просто сидит там и никак не взаимодействует с изображением под ним, но мы можем это изменить. Перейдите к параметрам режима наложения в верхнем левом углу палитры «Слои», прямо напротив параметра «Непрозрачность». Щелкните стрелку вниз справа от слова «Обычный» и выберите «Наложение» в появившемся раскрывающемся списке:
Измените режим наложения слоя Photoshop с «Обычный» на «Наложение».
Теперь посмотрите на изображение. Текст снова стал прозрачным, но он также подбирает цвета изображения под ним и делает все ярче, что дает нам действительно хороший эффект:
.
После изменения режима наложения текстового слоя на «Наложение» текст снова становится прозрачным, а изображение под ним становится ярче и красочнее.
Если вы обнаружите, что режим наложения «Наложение» слишком интенсивен для вашего изображения, попробуйте вместо него «Мягкий свет», который дает тот же, но гораздо более тонкий эффект.
Опять же, мы могли бы остановиться здесь, но давайте закончим, дав нашему прозрачному типу немного больше определений.
Шаг 8: добавьте стиль слоя «Внутреннее свечение» к типу
Вернитесь на значок «Стили слоя» в нижней части палитры «Слои» и на этот раз выберите «Внутреннее свечение» из списка:
Добавьте стиль слоя «Внутреннее свечение» к текстовому слою Photoshop.
Еще раз, Photoshop откроет диалоговое окно «Стиль слоя», на этот раз установив параметры «Внутреннее свечение» в среднем столбце. Так же, как мы сделали с внешним свечением, давайте возьмем образец цвета с изображения, чтобы использовать его для нашего внутреннего свечения. Нажмите на образец цвета прямо под словом «Шум»:
Нажмите на образец цвета прямо под словом «Шум»:
Нажмите на образец цвета внутреннего свечения, чтобы изменить его цвет.
Появится палитра цветов Photoshop, и снова мы собираемся игнорировать ее, так как мы собираемся взять образец цвета непосредственно из изображения. Наведите курсор мыши на изображение, и вы увидите, что оно изменится на значок пипетки. Нажмите на темный цвет на изображении, чтобы попробовать его. Нам нужен темный цвет, потому что мы собираемся изменить наше свечение на тень, поэтому убедитесь, что вы выбрали приятный и темный цвет. Я возьму пример темно-синего цвета с моего изображения:
Выберите темный цвет из изображения, которое станет внутренней «тенью».
После того, как вы выбрали свой цвет, нажмите «ОК» в правом верхнем углу палитры цветов, чтобы выйти из нее и вернуться к параметрам «Внутреннее свечение» в диалоговом окне «Стиль слоя». Чтобы изменить наше внутреннее свечение на внутреннюю тень, все, что нам нужно сделать, это изменить его режим наложения в верхней части параметров с «Экран» на «Умножение», щелкнув стрелку, указывающую вниз, справа от слова «Экран» и выбрав «Умножить» из списка.


 Прозрачные области верхнего слоя будут заполняться содержимым первого слоя, следующего за созданной группой.
Прозрачные области верхнего слоя будут заполняться содержимым первого слоя, следующего за созданной группой.