Как ускорить загрузку сайта | Digital Academy
Чем медленнее грузится ваш сайт, тем больше вероятность, что посетитель уйдёт, не дождавшись окончания загрузки. Это напрямую влияет на выдачу ресурса в Google и Яндекс, так что скорость загрузки ещё и важный фактор поисковой оптимизации сайта. Если вы работаете над продвижением сайта и юзабилити, вам необходимо следить за этим показателем. Читайте, какие есть инструменты, чтобы проверить скорость загрузки сайта и советы веб-разработчика, как её оптимизировать.
Оглавление
- Почему скорость загрузки сайта — это важно?
- Как проводится проверка и к чему нужно стремиться
- Основные показатели скорости загрузки
- Как измерить скорость загрузки сайта в PageSpeed Insights
- Общий балл производительности и показатели
- Оптимизация
- Диагностика
- Какие ещё есть инструменты
- Lighthouse
- WebPageTest
- Google Search Console
- Вкладка Network в браузере Chrome в консоли разработчика
- Вкладка Performance в браузере Chrome в консоли разработчика
- Яндекс Метрика
- Частые ошибки, которые влияют на загрузку сайта и как их устранить — советы разработчика
Почему скорость загрузки сайта — это важно?
Скорость загрузки — это то время, за которое страница загружается вместе со всеми картинками, текстом, баннерами, скриптами. По сути, это секунды между нажатием на ссылку и отображением всего содержимого веб-страницы в браузере.
По сути, это секунды между нажатием на ссылку и отображением всего содержимого веб-страницы в браузере.
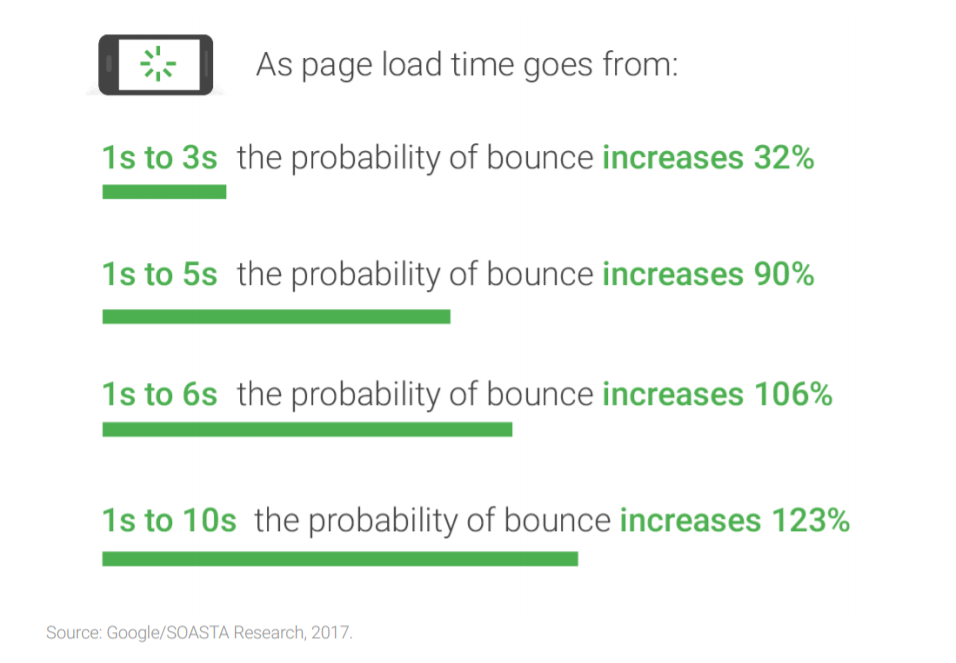
Исследования Google показывают, что вероятность ухода пользователя с сайта увеличивается на 32%, если страница загружается в течение 3 секунд, на 90% при загрузке страницы в течение 5 секунд и на 106% при загрузке страницы за 6 секунд.
Между скоростью загрузки и уходом посетителя с сайта есть прямая зависимость. Источник изображения: сайт thinkwithgoogle.com
Расскажем подробнее, как тормозящий сайт может навредить вашему бизнесу.
Ранжирование в поисковиках. Поисковые системы не «любят» медленно загружающиеся сайты. Скорость загрузки хоть и не напрямую, но всё же влияет на положение вашего сайта в поисковых системах. При медленной загрузке малое количество пользователей дожидается её конца, они скорее отдадут предпочтение другому более быстрому сайту. И чем больше таких пользователей, тем хуже положение веб-ресурса в системах поиска.
Продажи. Если сайт долго грузится, пользователи неохотно совершают на нём целевые действия — делают заказ, покупку или оставляют контакты. Вполне возможно, что недоработанный сайт мешает вам собирать лиды и делать продажи. Если у сайта резко упала конверсия, возможно, причина как раз в неоптимизированной загрузке страниц.
Если сайт долго грузится, пользователи неохотно совершают на нём целевые действия — делают заказ, покупку или оставляют контакты. Вполне возможно, что недоработанный сайт мешает вам собирать лиды и делать продажи. Если у сайта резко упала конверсия, возможно, причина как раз в неоптимизированной загрузке страниц.
Эмоции пользователя. Когда приходится ждать загрузку целую вечность, это просто бесит. Лучше не проверять на прочность терпение потенциальных клиентов: вашему электронному ресурсу или бренду ни к чему ассоциироваться с негативными ощущениями. В конце концов, удобный и быстрый сайт — это забота о клиенте, которую он оценит.
Если вы продвигаете с помощью сайта ваши услуги или товары, нужно обязательно проверить скорость загрузки сайта и исправлять проблемы с ней вовремя. Для веб-разработчика и владельца онлайн-бизнеса будет серьёзной ошибкой не учесть этот фактор во время разработки и дизайна сайта.
Читайте также:
Топ-14 онлайн-курсов по обучению на SEO специалиста
Digital Academy
10 мин.
Как проводится проверка и к чему нужно стремиться
У сложноустроенных сайтов и приложений с большим количеством контента скорость загрузки может отличаться. Чтобы понять, какая скорость приемлемая в вашем случае, можно посмотреть ситуацию у ваших конкурентов и ориентироваться на неё. Также стандарты по времени загрузки задают официальные рекомендации Google.
В идеале нужно, чтобы ваш сайт загружался не более 3 секунд. Если вы продаёте через сайт, желательно, чтобы загрузка длилась 2 секунды. После 3 секунд ожидания показатели отказов стремительно растут.
Данные из отчёта Google об удобстве пользования браузером Chrome
Основные показатели скорости загрузки
FCP (First contentful paint) — так называемая «первая отрисовка контента». Это время, которое нужно для появления первых очертаний контента на экране пользователя. В эти секунды он понимает, что ваш сайт в принципе работает. Большинство сайтов загружаются дольше 1 секунды, нормально, если ваш сайт загружается до 3 секунд. Если дольше — дело плохо.
Если дольше — дело плохо.
FID (First input delay, или «максимально потенциальная задержка после первого ввода») — это время между действием пользователя и откликом онлайн-ресурса. Например, вы прокручиваете лендинг вниз и видите, что картинки и текст появляются с задержкой, а кнопки и ссылки становятся активными не сразу. Тут счёт идёт уже на миллисекунды.
Есть и другие важные показатели, например, LCP (Largest Contentful Paint) — время загрузки контента, то есть сколько секунд вы ждёте, чтобы на странице появились самые крупные элементы — текст и изображения. Желательно до 2,5 секунд.
Все эти показатели можно измерить с помощью специальных онлайн-сервисов. Например, через PageSpeed Insights, о котором мы расскажем подробнее ниже. На таких сервисах скорость загрузки сайта измеряется как бы от лица пользователя.
Скриншот стартовой страницы pagespeed.web.dev
Как измерить скорость загрузки сайта в PageSpeed Insights
PageSpeed Insights (т. н. ПейджСпид) — это разработка компании Google, популярный инструмент для вебмастеров. С помощью него можно узнать, есть ли проблемы с загрузкой веб-страницы и как их решить. Для имитации загрузки в PageSpeed Insights используется технология Lighthouse. Рассказываем, как работать с этим инструментом.
н. ПейджСпид) — это разработка компании Google, популярный инструмент для вебмастеров. С помощью него можно узнать, есть ли проблемы с загрузкой веб-страницы и как их решить. Для имитации загрузки в PageSpeed Insights используется технология Lighthouse. Рассказываем, как работать с этим инструментом.
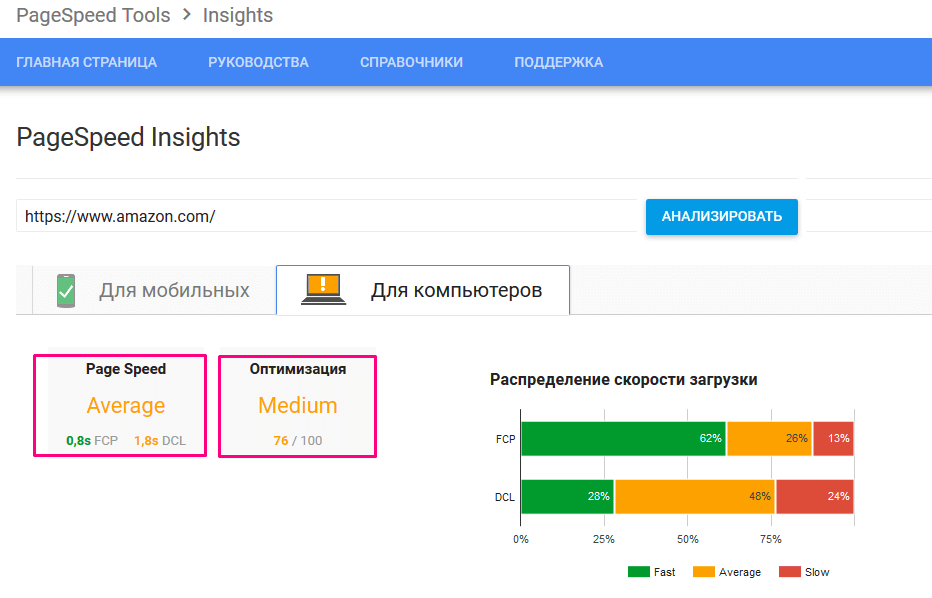
Открываем сайт сервиса, вводим url-адрес нужного сайта или страницы, которую хотим проверить. Для примера возьмём сайт Digital Academy.
Нажимаем кнопку «Анализировать». После этого изучаем результаты анализа.
Общий балл производительности и показатели
Сервис присвоил скорости загрузки десктопной версии сайта 87 баллов. Это средний (жёлтый) уровень, то есть нужно провести работы для ускорения. В идеале показатель должен быть зелёным — от 90 баллов.
Расшифруем показатели:
First Contentful Paint — сколько секунд проходит от начала загрузки до появления первого изображения или текста.
Speed Index — скорость загрузки видимой части страницы.
Largest Contentful Paint — за сколько загружается самый большой блок, например, главная фоновая картинка на лендинге.
Time to Interactive — через сколько секунд со страницей можно взаимодействовать: прокручивать и нажимать кнопки.
Total Blocking Time — сколько миллисекунд проходит между первой отрисовкой контента (First Contentful Paint) и моментом, когда со страницей можно взаимодействовать (Time to Interactive).
Cumulative Layout Shift — на сколько в процентной величине сместились объекты при загрузке контента. Пока картинка загружается, текст сдвигается вниз или в сторону, в итоге какое-то время контент нестабилен — он как бы разъезжается.
ПейджСпид выдаёт оценку скорости загрузки по 100-балльной шкале. Общий балл высчитывается в калькуляторе Lighthouse Scoring Calculator на основании перечисленных выше показателей.
Цвет, присвоенный каждому показателю, сигнализирует, находится он в пределах допустимого (зелёный) или нет (оранжевый).
Оптимизация
Советы по оптимизации в PageSpeed нацелены на то, чтобы улучшить производительность сайта. Рекомендации написаны рядом со значками: красный треугольник — проблема приводит к значительному ухудшению скорости загрузки, оранжевый квадратик — значит фактор является причиной средней скорости загрузки.
В этом разделе отчёта мы видим список проблем: что критичнее всего, а чего в идеале вообще не должно быть. Цифры справа — это то, на сколько секунд ускорится загрузка после устранения проблемы, они влияют на показатель Speed Index.
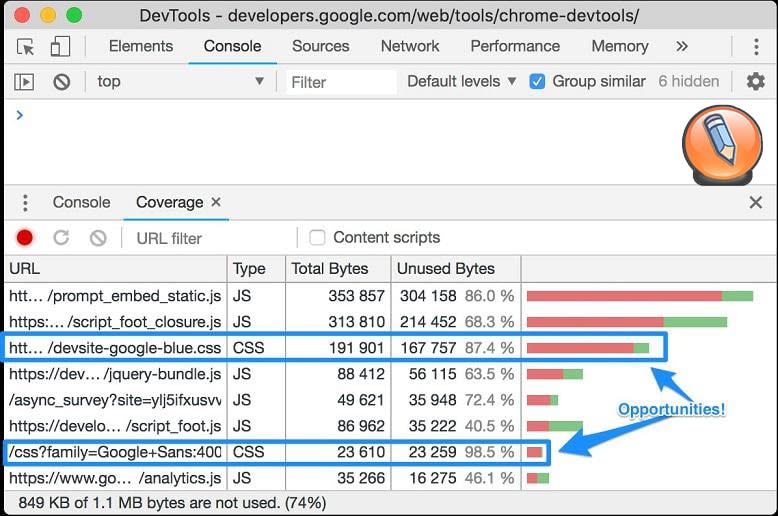
Возможности оптимизации в отчёте
Диагностика
Система подсказывает нам частые ошибки, которые негативно влияют на скорость загрузки:
- сразу подгружаются картинки, до которых пользователь ещё не докрутил;
- подгружается лишний код;
- картинки не оптимизированы по размеру — например, картинка 285×160, а на мобильном она подстраивается под размер 200х100, и если для неё изначально не задана высота и ширина, она будет долго подстраиваться;
- влияние стороннего кода — страница вроде уже загрузилась, но пользователь всё равно видит крутящийся значок ожидания.

Подробная информация о производительности сайта в PageSpeed Insights
В идеале владельцу сайта или веб-мастеру нужно стремиться ко всем зелёным показателям и к тому, чтобы список рекомендаций был пуст. Пустой список значит, что вы хорошо оптимизировали сайт и у Google претензий к вам нет.
Не все критичные для скорости загрузки сайта моменты может исправить разработчик. На неё также влияет плохое интернет-соединение или проблемы на стороне сервера. Кроме того, увеличивать скорость загрузки могут и полезные вещи, вроде подключённой аналитики, виджетов и скриптов.
Скорость загрузки мобильной и десктопной версии сайта измеряется по одинаковым показателям. Имейте в виду:
Какие ещё есть инструменты
Инструмент от Google — не единственный способ проанализировать сайт. Часть сервисов, позволяющих проверить скорость загрузки сайта, помогает не только сделать простые замеры, но и выяснить, что замедляет веб-ресурс и как улучшить ситуацию. Рассмотрим, какие ещё есть варианты для проверки и оптимизации.
Часть сервисов, позволяющих проверить скорость загрузки сайта, помогает не только сделать простые замеры, но и выяснить, что замедляет веб-ресурс и как улучшить ситуацию. Рассмотрим, какие ещё есть варианты для проверки и оптимизации.
Алексей Ерохин
Веб-разработчик
«Программу для проверки скорости загрузки лучше поставить себе на сервер, такая возможность есть у WebPageTest и некоторых Lighthouse-based сервисов. Тогда проверка будет проходить быстрее, без очереди и безлимитно. У некоторых программ есть лимит — всего 300 бесплатных проверок в месяц».
Lighthouse
Инструмент аудита сайтов, так же как и PageSpeed Insights, разработанный Google. Lighthouse проверяет производительность, доступность и поисковую оптимизацию веб-страниц.
Чтобы начать работу, нужно установить расширение Google Lighthouse для Chrome. Затем перейдите на нужную страницу сайта и нажмите кнопку Generate Report в расширении Lighthouse. Отчёт Lighthouse практически идентичен отчёту PageSpeed Insights, там будут оценки по метрикам, уже известным нам по PageSpeed, и способы повысить его оценку.
Отчёт в расширении Lighthouse
WebPageTest
Инструмент для проверки производительности веб-ресурсов. Сервис поддерживается Google на GitHub, поэтому его можно бесплатно загрузить и установить на свой сервер.
Одно из преимуществ платформы — огромное количество опций, в разделе «Расширенное тестирование» много настроек, он разработан как мощный инструмент для разработчиков. Результаты выдаются в виде подробной таблицы в формате Waterfall.
Скриншот фрагмента отчёта по итогам проверки производительности на WebPageTest
Google Search Console
Служба, разработанная в Google, чтобы веб-мастера могли проверять поисковые запросы, статус индексации, ошибки сканирования, а также оптимизировать видимость своих сайтов.
Читайте также:
Как работать с Google Search Console
Иван Сотников
14 мин.
Чтобы узнать, насколько быстро загружается ваш сайт на десктопе и смартфоне, нужно зайти в Search Console.
Проверка скорости загрузки в Google Search Console
Вкладка Network в браузере Chrome в консоли разработчика
На вкладке Network можно увидеть, сколько времени понадобилось, чтобы получить ответ на тот или иной сетевой запрос, который делает сайт.
Веб-мастера используют вкладку Network для улучшения скорости загрузки страницы
Вкладка Performance в браузере Chrome в консоли разработчика
Здесь отображаются стандартные метрики скорости загрузки в очень подробном формате. У некоторых процессов может появиться красный уголок. Это означает, что превышено минимально рекомендуемое время выполнения задачи.
Вкладка Performance в браузере Chrome в консоли разработчика
Красные уголки на вкладке Performance
Яндекс Метрика
В Яндекс. Метрике есть отчёт «Время загрузки страниц» (Отчёты→Стандартные отчёты→Мониторинг). Он позволяет определять, как быстро содержимое страниц отображается на экранах пользователей и возникают ли проблемы с загрузкой.
Метрике есть отчёт «Время загрузки страниц» (Отчёты→Стандартные отчёты→Мониторинг). Он позволяет определять, как быстро содержимое страниц отображается на экранах пользователей и возникают ли проблемы с загрузкой.
Ключевым показателем полной загрузки страницы в Яндекс.Метрике является Время до загрузки DOM (время от начала перехода на страницу до полной загрузки страницы со всеми её компонентами). Также, как вариант, можно посмотреть на поведение пользователя и проанализировать, что ему мешало при загрузке сайта. Например, увидеть, что скорость связана с отказами и конверсией.
В Метрике можно узнать как время загрузки сайта, так и время загрузки отдельной страницы
Если вам нужны системные знания по разработке сайтов, их устройству и оптимизации — пройдите один из курсов для веб-разработчиков.
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
Веб-разработчик
Skypro
5.0
139 572 ₽
3 877 ₽/мес
12 месяцев
Сайт школы
Профессия веб-разработчик
Loftschool
4. 8
8
46 690 ₽
1 945 ₽/мес
4.5 месяца
Сайт школы
Курсы по созданию сайтов
Бруноям
4.8
59 900 ₽
2 908 ₽/мес
2 месяца
Сайт школы
Основы Web-разработки с 0
ProductStar
4.6
39 900 ₽
1 663 ₽/мес
2 месяца
Сайт школы
Веб-разработчик c нуля до PRO
Skillbox
4.6
85 296 ₽
7 108 ₽/мес
9 месяцев
Сайт школы
Веб-разработчик с нуля
Нетология
4.6
159 000 ₽
6 625 ₽/мес
21 месяц
Сайт школы
Факультет веб-разработки
GeekBrains
4.4
150 000 ₽
4 948 ₽/мес
16 месяцев
Сайт школы
Курсы по созданию сайтов
Бруноям
0.0
59 900 ₽
2 908 ₽/мес
2 месяца
Сайт школы
Больше курсов
Частые ошибки, которые влияют на загрузку сайта и как их устранить — советы разработчика
Мы попросили веб-разработчика Алексея Ерохина рассказать о распространённых ошибках, которые замедляют скорость загрузки веб-ресурса.
Размер изображений. Не стоит везде использовать большое изображение, ведь оно будет тормозить загрузку и сжиматься браузерам, что может привести к артефактам отображения. Нужно отдавать пользователю изображение размера, который ему необходим сейчас. Обычно это зависит от размера экрана устройства. Решить это можно, например, с помощью тега picture или img с атрибутами srcset и sizes.
Формат изображений
Размер кода CSS. Для отображения контента браузер запрашивает файлы CSS. На деле многие стили не используются на конкретной странице. Их большое количество и вес замедляют загрузку веб-ресурса. Распространённые способы борьбы: удалить неиспользуемые стили, разбить те, что есть, на части, настроить приоритетную загрузку стилей, которые используются на первом экране.
Их большое количество и вес замедляют загрузку веб-ресурса. Распространённые способы борьбы: удалить неиспользуемые стили, разбить те, что есть, на части, настроить приоритетную загрузку стилей, которые используются на первом экране.
Серверные настройки. Для оптимизации загрузки можно настроить всё так, чтобы на сервере CSS-код и код JavaScript сжимался с помощью специальных алгоритмов, а на сайте «разжимался».
Кеширование на стороне клиента. Кеширование нужно делать, чтобы пользователь не загружал файлы каждый раз, когда заходит на сайт. Здесь будет полезен инструмент CDN — сеть доставки содержимого. Сеть автоматически задаёт ближайшее место, откуда пользователь быстрее сможет получить данные от сайта. CDN полезен, если вы используете какую-то популярную библиотеку (велик шанс, что у пользователя уже есть этот файл), или ваш сайт посещают пользователи со всего мира (выбор оптимальной локации для быстрой загрузки контента).
Читайте также:
Что такое хорошо и что такое плохо: разбираемся с критериями юзабилити
Рузана Анчек
11 мин.
Время загрузки страниц — важный фактор юзабилити и ранжирования сайта в поисковиках. Важно учитывать это и контролировать ситуацию на вашем ресурсе. Не менее важно помнить, что скорость загрузки не единственный фактор правильной SEO-оптимизации. Для развития сайта также нужны качественный контент, реклама и комплексное SEO-продвижение.
как проверить и увеличить скорость загрузки страницы – полезные инструменты и онлайн-сервисы
Для рядового интернет-пользователя низкая скорость сайта — не более чем раздражающий фактор. Но для поискового алгоритма — довольно серьезный негативный сигнал, из-за которого веб-ресурс потенциально может сильно просесть в результатах поисковой выдачи. Мы уже упоминали об этом в статье «Ранжирование сайта». Сегодня же хотим более прицельно разобрать данный вопрос и сконцентрироваться на деталях: как проверить скорость сайта, какие инструменты для этого использовать и, самое главное, как эффективно повысить скорость работы сайта и отдельных его страниц.
Почему скорость загрузки сайта так важна?
Медленные сайты иногда называют «убийцами продаж». До 79 % клиентов, которые были недовольны работой сайта, гораздо реже совершают на нем повторные покупки. 64 % ожидают, что загрузка займет не более 4 секунд. И даже секундная задержка способна снизить конверсию на 7 %.
Интересный факт! По данным компании DoubleClick, 53 % интернет-пользователей уходят с сайта, если продолжительность его загрузки — более трех секунд. А каждая последующая секунда ожидания увеличивает показатель отказов еще на 5–7 %.
Как время загрузки сайта влияет на позиции и конверсию
Поисковик Google еще в 2021 году внедрил обновленные факторы ранжирования сайтов — Core Web Vitals. Среди ключевых факторов, напрямую влияющих на позиции, — скорость отрисовки контента на сайте. А вместе с тем и время до первого взаимодействия с контентом, и стабильность его отображения.
Фактически, если скорость веб-сайта низкая, он не сможет оказаться в топе поисковой выдачи, даже если по остальным параметрам идеально соответствует требованиям Google. И недооценивать значение этого показателя определенно не стоит.
И недооценивать значение этого показателя определенно не стоит.
Для наглядности предлагаем вам ознакомиться со следующим графиком соотношения скорости загрузки и конверсии сайта:
Индексация сайта с плохой скоростью
Поисковые алгоритмы анализируют ваш сайт непостоянно и не мониторят его в режиме нон-стоп. Они «пребывают на странице» определенное количество времени и в этот период индексируют контент. Если страница грузится слишком долго, алгоритмы попросту не успевают проиндексировать все элементы. Соответственно, это тоже негативно влияет на позиции в поисковой выдаче, а также может вызывать определенные несоответствия запроса пользователя и результатов поиска.
Ранжирование и позиции сайта
Хотя скорость загрузки сайта в секундах — это всего лишь один из множества факторов ранжирования, недооценивать его значимость определенно не стоит. Если сайт грузится слишком долго, пользователи чаще покидают его — постепенно растет процент отказов. А это очень серьезный сигнал для поисковых систем, что с сайтом что-то не так и не нужно его активно рекомендовать. Соответственно, позиции веб-ресурса постепенно падают. И пока низкая скорость загрузки страниц сохраняется, позиции расти не будут.
Соответственно, позиции веб-ресурса постепенно падают. И пока низкая скорость загрузки страниц сохраняется, позиции расти не будут.
Взаимосвязь скорости работы сайта и конверсионности
Как мы и сказали в самом начале статьи, чем медленнее загружаются страницы, тем ниже будет конверсия. У нас уже есть не один кейс продвижения, когда одной из главных причин низких позиций сайта была именно недостаточная скорость загрузки:
- Кейс по продвижению компании KRONAS
- Кейс комплексного интернет маркетинга магазина мебели DYBOK
И таких примеров в опыте любого современного агентства интернет-маркетинга или SEO-студии наверняка найдется не один и не два.
Что влияет на скорость загрузки сайта?
Факторов, влияющих на скорость загрузки веб-страницы, немало. Мы перечислим наиболее значимые:
- «Чистота» HTML-кода и его объем
- Качество и формат изображений на странице
- Наличие видео на сайте
- Количество запросов от браузера
- «Вес» кода JavaScript, CSS, наличие ненужных элементов в коде — пробелов, комментариев, дублей и т.
 д.
д. - Число установленных плагинов
- Скорость хостинга и местоположение сервера
По сути, нет такого фактора, который бы невозможно было исправить. Вопрос лишь в том, как быстро это удастся сделать и в какую сумму обойдутся все работы.
Какая должна быть скорость загрузки сайта
Итак, какой должна быть скорость загрузки сайтов, чтобы она оставалась комфортной для посетителей и одновременно приемлемой для поисковых систем:
- 1–2 секунды — отличный результат;
- 2–3 секунды — неплохо;
- 4–7 секунд — приемлемо, но лучше быстрее;
- 8–10 секунд — неприемлемый результат, нужна оптимизация;
- более 11 секунд — критически долго, необходимо как можно скорее исправлять ситуацию.
При этом для некоторых веб-ресурсов даже скорость отрисовки контента 4–7 секунд может считаться приемлемой. Например, для крупных интернет-магазинов с большим количеством контента.
Порядок загрузки сайта
Порядок загрузки любого веб-ресурса наглядно показан на следующей схеме:
Если составить список загрузки контента, то выглядит он следующим образом:
- HTML-код
- CSS-код
- JavaScript
- Подключение шрифтов
- Загрузка изображений (обычно самый продолжительный этап)
Далеко не всегда медленная загрузка — это результат плохой оптимизации и наличия ошибок на сайте. Иногда все куда прозаичнее — пользователь использует устаревший браузер, у него включен VPN, некорректно работают какие-то сторонние расширения и так далее.
Иногда все куда прозаичнее — пользователь использует устаревший браузер, у него включен VPN, некорректно работают какие-то сторонние расширения и так далее.
Отсюда следует совет: не стоит проверять скорость загрузки страницы сайта, просто открывая ее в браузере. Чтобы получить объективные результаты, используйте специальные сервисы. Их, к счастью, более чем достаточно!
Инструменты для проверки скорости загрузки страниц сайта
Итак, как проверить скорость загрузки сайта онлайн и какие инструменты для этого использовать? Мы подготовили для вас небольшую подборку удобных онлайн-сервисов, которыми пользуемся сами и которые можем смело рекомендовать.
PageSpeed Insights
Фирменный инструмент от Google, который предоставляет детальную информацию по скорости загрузки разных элементов на странице, а также дает список советов, как улучшить ключевые показатели. Очень полезный и функциональный, к тому же бесплатный сервис.
Pingdom Tools
Еще один полезный сервис для оценки скорости загрузки сайта и отрисовки всех элементов страницы. Pingdom Tools позволяет оценить время загрузки изображений, CSS-стилей, скриптов и так далее. Как и PageSpeed Insights, Pingdom Tools, помимо прочего, дает рекомендации по повышению быстродействия сайта.
Pingdom Tools позволяет оценить время загрузки изображений, CSS-стилей, скриптов и так далее. Как и PageSpeed Insights, Pingdom Tools, помимо прочего, дает рекомендации по повышению быстродействия сайта.
Единственный серьезный недостаток сервиса — удаленность серверов. Ближайшие к Украине — британский и немецкий серверы. Соответственно, сайт не всегда дает объективные результаты. Но зато он незаменим при оптимизации заграничных веб-ресурсов.
GTmetrix
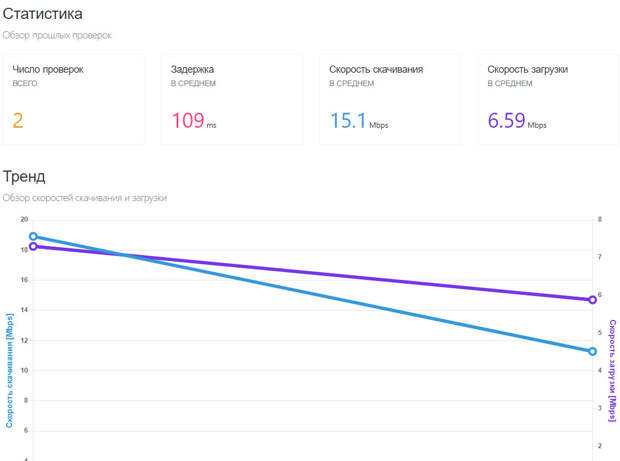
Удобный сервис для анализа скорости сайта, у которого, помимо прочих инструментов, есть история проверок. Соответственно, вы можете анализировать скорость загрузки страниц и сравнивать их с предыдущими периодами, чтобы видеть, как ваши действия по оптимизации реально влияют на быстродействие.
Опять же, нужно отметить, что серверы этого сервиса физически расположены в Канаде. Поэтому оценку скорости загрузки украинских сайтов нельзя назвать на 100 % объективной.
WebPageTest
Весьма удобный и функциональный сайт для анализа скорости веб-страниц. Здесь вы можете протестировать загрузку с имитацией определенной геолокации, браузера или гаджета. WebPageTest проверяет страницу трижды для получения более объективных результатов и поиска любых ошибок. По итогу вы получаете действительно исчерпывающие результаты анализа и можете детальнее прорабатывать дальнейшую стратегию оптимизации.
Здесь вы можете протестировать загрузку с имитацией определенной геолокации, браузера или гаджета. WebPageTest проверяет страницу трижды для получения более объективных результатов и поиска любых ошибок. По итогу вы получаете действительно исчерпывающие результаты анализа и можете детальнее прорабатывать дальнейшую стратегию оптимизации.
Кстати, разработчики не так давно обновили интерфейс своего сервиса. Ранее он выглядел несколько устаревшим, но теперь все отлично!
Как увеличить скорость загрузки сайта
Проверить скорость работы сайта — дело пары минут. А вот понять, как ее увеличить и тем самым улучшить показатели ранжирования, сложнее. Существует множество способов ускорить веб-сайт. Но использовать их «наугад» определенно не стоит. Только после детального анализа необходимо предпринимать соответствующие меры и выбирать подходящие методы ускорения загрузки.
Техническая оптимизация серверной части
Иногда причина медленной работы именно в серверной части, а не в самом сайте. Требуется настроить серверы Nginx и Apache, улучшить хостинг, использовать CDN для загрузки JavaScript-библиотек и прочее. Бывает так, что специалисты первым делом берутся за оптимизацию самого сайта, а затем оказывается, что проблема на стороне сервера, и все старания прошли зря.
Требуется настроить серверы Nginx и Apache, улучшить хостинг, использовать CDN для загрузки JavaScript-библиотек и прочее. Бывает так, что специалисты первым делом берутся за оптимизацию самого сайта, а затем оказывается, что проблема на стороне сервера, и все старания прошли зря.
Оптимизация базы данных, TCP, TLS, HTTP/2
Если у вас крупный проект, он, вероятнее всего, расположен на сервере с большими объемами трафика. В данном случае требуется тщательная настройка Transmission Control Protocol (TCP) для корректной работы. Также существенно улучшить быстродействие помогает переход на новую версию HTTP/2. И не забывайте о регулярных апдейтах сетевых подсистем, которые обновляются с выходом очередного ядра Linux.
Уменьшение редиректов
Мы уже неоднократно говорили, что редиректы на сайте — это совершенно нормально и даже полезно. Но злоупотреблять ими определенно не следует. Помните: каждый редирект негативно сказывается на page speed.
Конечно, пока у вас на сайте редиректов немного, они вряд ли повлияют на скорость загрузки. Однако по мере роста их числа, замедление будет все более заметным, пока не достигнет критических отметок. Советуем до этого не доводить. Используйте утилиту Screaming Frog, чтобы быстро обнаруживать редиректы на сайте и при необходимости их удалять.
Однако по мере роста их числа, замедление будет все более заметным, пока не достигнет критических отметок. Советуем до этого не доводить. Используйте утилиту Screaming Frog, чтобы быстро обнаруживать редиректы на сайте и при необходимости их удалять.
Настройка асинхронной загрузки
В HTML4 все элементы страницы загружались поочередно. Это логично, но медленно. Как следствие, HTML и CSS подгружались быстро, а вот изображения и JS-код — весьма неспешно. И пока JS не загрузится полностью, остальные элементы не загружаются, а просто «ждут» своей очереди. С переходом на HTML5 стала доступна асинхронная загрузка — когда элементы грузятся и отрисовываются не в строго заданном порядке. То есть теперь можно загружать JavaScript в последнюю очередь, чтобы он не тормозил загрузку прочих элементов страницы.
Если вы по какой-то причине все еще используете HTML4, самое время это изменить. Это уже откровенно устаревший стандарт, которому не место в современном вебе.
Удаление лишних плагинов
Иногда плагины — это полезно и удобно. Но с ними слишком легко переусердствовать, добавив много лишнего и не особенно нужного. Как итог — огромное количество откровенно «мусорного» кода, который только и делает, что замедляет загрузку вашего сайта.
Но с ними слишком легко переусердствовать, добавив много лишнего и не особенно нужного. Как итог — огромное количество откровенно «мусорного» кода, который только и делает, что замедляет загрузку вашего сайта.
Посмотрите, какие плагины и расширения вам действительно нужны для эффективной работы сайта, а от каких вы можете отказаться без какого-либо ущерба. Удалите все лишнее, и сможете выиграть драгоценные секунды загрузки страниц.
Оптимизация размера страницы
Размер и «вес» страницы строятся на целом списке элементов: HTML-код и CSS-стили, JavaScript, картинки и видео, рекламные блоки, используемые шрифты и многое другое. Слишком «грязный» код, а также изобилие визуального контента могут очень сильно сказаться на скорости загрузки сайта. Притом показатели от страницы к странице порой очень сильно отличаются. Например, когда у вас на главной множество изображений, видео, всплывающих блоков и рекламы, а на странице «О компании» только текст и логотип, то и скорость загрузки этих страниц будет существенно отличаться.
Отсюда рекомендация: чтобы объективно проверить скорость загрузки сайта, необходимо проверять быстродействие каждой отдельной страницы. Возможно, далеко не все из них требуют оптимизации.
Сжатие изображений
Советуем перебороть желание размещать на сайте высококачественные 4К-изображения, иначе страницы будут загружаться мучительно долго. Не стоит использовать картинки и фото более 1600 пикселей по длинной стороне. А по возможности стоит «сжимать» их.
Мы советуем отталкиваться от следующих значений размеров изображений:
- для каталогов — 7 килобайт;
- для карточек товаров — не более 18 килобайт;
- для увеличенного просмотра — до 950 килобайт.
Плюс рекомендуем активировать GZIP-сжатие, при котором данные архивируются на сервере и именно в сжатом виде передаются в браузер. Последний, в свою очередь, «распаковывает» изображения и корректно отрисовывает контент. GZIP-сжатие вполне способно снизить объем загружаемого контента вдвое, не жертвуя при этом качеством изображения. А скорость загрузки при этом увеличивается.
А скорость загрузки при этом увеличивается.
Оптимизация JavaScript и CSS
Иногда очень полезно хорошенько «почистить» код от пустых строк, ненужных комментариев, длинных переменных и т. д. JavaScript нужно загружать в последнюю очередь и по возможности убрать его с первого экрана сайта.
В интернете можно найти довольно много онлайн-сервисов для проверки чистоты кода. Но мы бы не стали слишком сильно на них полагаться. Лучше сразу обращаться к хорошим специалистам, которые смогут изучить код сайта, обнаружить его слабые места и грамотно их исправить, не сделав только хуже.
Оптимизация веб-шрифтов
Даже такой, казалось бы, простой элемент страницы, как шрифт, может замедлить загрузку. Особенно если вы подключаете веб-шрифты и размещаете указатели на font-файлы в стилях CSS.
Существенно ускорить загрузку можно при использовании форматов WOFF и WOFF2, исключив лишние наборы символов, оставив только латиницу и кириллицу. Плюс можно сделать следующее:
- Использовать спецификацию link rel=»preload», чтобы сразу указать браузеру на необходимость загрузить файл шрифта.

- Применить свойство font-display, чтобы более точно управлять поведением браузера, если загрузка происходит с задержкой.
Поэкспериментируйте с этими инструментами, проведите тесты скорости, найдите тот метод, который действительно положительно отразится на быстродействии страниц.
Настройка кэширования на стороне браузера
Когда пользователь посещает ваш сайт, значительная часть информации со страниц сохраняется в кэше браузера. Таким образом, ему не требуется заново загружать весь объем данных при первом посещении, и загрузка, соответственно, ускоряется.
Ваша главная задача — корректно настроить кэширование. Для этого создается спецфайл .htaccess и задействуется expires-модуль. Здесь можно указать несколько ключевых параметров:
- Expires — устанавливает время, в течение которого кэш будет актуальным (от 1 недели до 1 года).
- Cache-Control: max-age — максимально допустимый «возраст» кэша. Данный параметр указывает, как долго браузер может использовать извлеченный HTTP-ответ, сохраненный в виде кэшированной копии с момента выполнения запроса.

- Last-Modified и ETag — добавляют уникальные ID для каждого URL в кэше.
В большинстве случаев, когда на сайте не настроено или некорректно настроено кэширование, сервисы анализа скорости загрузки веб-сайтов уведомляют об этом и рекомендуют принять соответствующие меры. Так что забыть настроить кэширование у вас вряд ли получится.
Выводы
Низкая скорость загрузки сайта может стоить вам драгоценных верхних позиций в поисковой выдаче Google или другой поисковой системе. Если ваш веб-ресурс загружается дольше 3–5 секунд, это уже повод задуматься над его оптимизацией. А уж когда загрузка длится более 7 секунд, действовать и вовсе нужно незамедлительно.
В сегодняшней статье мы рассмотрели лишь некоторые причины замедления сайтов и способы ускорения загрузки. Но они далеко не всегда являются универсальными. Первым делом советуем воспользоваться перечисленными сервисами проверки скорости загрузки — они дадут вам объективную информацию и помогут понять, действительно ли сайт работает медленно и нужно ли его оптимизировать. И если это так, рекомендуем обращаться к нашим специалистам, которые проведут более комплексный анализ, найдут слабые стороны вашего веб-ресурса, разработают и реализуют стратегию оптимизации под ключ.
И если это так, рекомендуем обращаться к нашим специалистам, которые проведут более комплексный анализ, найдут слабые стороны вашего веб-ресурса, разработают и реализуют стратегию оптимизации под ключ.
Остались вопросы?
Оставьте ваши контактные данные. Наш менеджер свяжется и проконсультирует вас.
Как вам статья?
1 Star2 Stars3 Stars4 Stars5 StarsEmpty
Проголосовало: 9
Тест скорости веб-сайта – Проверка производительности сайта и страницы ⚡️
Что такое инструмент проверки скорости веб-сайта?
Скорость загрузки вашего сайта является важным параметром для ранжирования в поисковых системах. Мы создали Тест скорости сайта, чтобы вы могли проанализировать скорость загрузки вашего сайта. Наши инструменты основаны на Google PageSpeed Insights API. Google PageSpeed Insights оценивает скорость вашего сайта от 0 до 100, при этом более высокий балл означает лучшую производительность сайта. Если вы хотите увидеть, как мобильный трафик влияет на ваш сайт, Google PageSpeed Insights может создать тесты как для настольной, так и для мобильной версии вашего сайта. Вы можете использовать его, чтобы ускорить загрузку вашего ресурса и понять, что вызывает замедление вашего сайта.
Вы можете использовать его, чтобы ускорить загрузку вашего ресурса и понять, что вызывает замедление вашего сайта.
Наш быстрый тест скорости прост в использовании и подойдет как новичкам, так и более опытным пользователям. Получите возможность с помощью этого бесплатного средства проверки скорости узнать о слабых местах вашего сайта, которые мешают вам увеличить скорость загрузки страницы.
Мы хотели создать идеальный инструмент для проверки скорости веб-сайта и помощи веб-мастерам и веб-разработчикам в проверке производительности веб-сайта. И мы сделали это!
Давайте подробнее рассмотрим причины, по которым ваш сайт может загружаться медленно. Используйте наш инструмент, чтобы проверить ключевые показатели скорости вашего ресурса, потому что проблема, когда страницы имеют медленную скорость загрузки, должна быть исправлена.
Скорость веб-сайта влияет на ваш бизнес
- 8% меньше просмотров страниц после 3-секундной задержки.

- 16% снижение удовлетворенности клиентов уже после 1-секундной задержки.
- 32% — вероятность отказов после 3-секундной задержки загрузки страницы.
- 40% ваших клиентов покинут сайт, если страница загружается дольше 3 секунд.
Почему важна скорость загрузки сайта?
Исследование Google показывает, что время загрузки страницы с 1 до 5 секунд увеличивает вероятность отказов на 107%. Давайте посмотрим, что влияет на скорость загрузки сайта и почему вы должны уменьшить время отклика сервера (TTFB). Но сначала нужно проверить скорость страницы.
- Получите больше клиентов — скорость также важна для загрузки сайта с мобильного устройства. Большинство современных пользователей посещают сайты именно со смартфонов, и вам стоит позаботиться о том, чтобы охватить эту аудиторию потенциальных клиентов.
- Улучшите взаимодействие с пользователем — сложный код страницы приведет к более медленной загрузке.
 Оставьте громоздкие сайты в прошлом и займитесь оптимизацией кода вашего сайта. Поверьте, так вы сможете значительно ускорить работу своего сайта.
Оставьте громоздкие сайты в прошлом и займитесь оптимизацией кода вашего сайта. Поверьте, так вы сможете значительно ускорить работу своего сайта. - Удержание пользователей — недостаточно привлечь внимание клиента, его еще нужно удержать. Учтите, что если страницы вашего сайта загружаются быстро, то шансы на уход пользователя с ресурса снижаются в разы. Обратите внимание, что вам тоже не нравятся медленные сайты!
- Получите больше конверсий — чем быстрее загружается ваш ресурс, тем больше конверсий вы сможете получить от покупателей, которые не покинули ваш сайт после просмотра первой страницы.
- Важность для SEO. Скорость страницы действительно влияет на SEO. Это фактор ранжирования. Но это не самый важный фактор и влияет на ранжирование сайта только в комплексе с другими факторами. Посмотрите видеоотчет об исследовании влияния Page Speed на SEO, сделанном Брайаном Дином — Backlinko.
Хотите знать, как проверить скорость вашего сайта бесплатно?
Получите подробную информацию о скорости загрузки и размере страницы или найдите страницы с проблемами скорости для всего сайта. Тест скорости — это очень удобный способ получить результаты тестирования и сравнить их с показателями после исправления ошибок на вашем сайте.
Speed Checker можно использовать двумя способами: проверив домен или конкретную страницу. Выберите нужный вариант, вставьте URL или домен и начните бесплатную пробную версию. Это займет всего минуту, и это бесплатно. После этого инструмент начнет сканирование данных. Вы можете увидеть, как начать процесс сканирования ниже.
Проверка домена
Шаг 1: Вставьте свой домен и запустите бесплатную пробную версию
Если вы хотите проверить домен, нажмите кнопку «Проверить домен». Введите свое доменное имя в поле ниже, нажмите кнопку, и вы готовы к работе! Кредитная карта не требуется — вы можете начать бесплатную пробную версию с нами, используя свою учетную запись Google или Facebook. Супер легко и быстро!
Супер легко и быстро!
Шаг 2: Получите результат
Сканирование домена создаст аудит сайта для этого домена, выявив многочисленные проблемы со скоростью страницы, такие как низкая оценка скорости страницы, большой размер страницы более 4 МБ, CSS файлы размером более 15 КБ и т. д. Вы можете узнать, какие страницы затронуты, нажав на любую конкретную проблему, и вы сможете получить подробный отчет о скорости страницы. Таким образом, вы можете быстро выявить и исправить любые недостатки, которые могут существовать.
Дополнительные возможности теста скорости в случае проверки домена
Кроме того, после завершения проверки домена вам будет предоставлен подробный отчет аудита сайта, который поможет вам найти любые проблемы на вашем сайте. Исследование также будет включать предложения по решению выявленных проблем.
Кроме того, по типу проблемы, такой как «Критика», «Предупреждения», «Возможности», «Уведомления», «Нет проблем», или категории, например «Ссылки», «Индексируемость», «Релевантность контента» и т. д., вы можете определить и решить проблемы, которые наиболее важны для успеха вашего веб-сайта.
д., вы можете определить и решить проблемы, которые наиболее важны для успеха вашего веб-сайта.
Проверка страницы
Шаг 1: Введите URL-адрес и запустите бесплатную пробную версию
Если вы хотите проверить определенную страницу, нажмите кнопку «Проверить страницу». Введите свой URL-адрес в поле ниже, нажмите кнопку, и вы готовы к работе! Кредитная карта не требуется — вы можете начать бесплатную пробную версию с нами, используя свою учетную запись Google или Facebook. Супер легко и быстро!
Шаг 2. Проанализируйте результат
Мы просканируем ваш сайт, чтобы проанализировать скорость страницы, включая URL-адрес, который вы добавили в инструмент. Это займет всего несколько секунд, и вы получите результаты для своего URL. Для вашего максимального удобства тест веб-сайта присвоит сайту балл на основе рекомендаций Google.
Инструмент предоставит вам полезные советы о том, как ускорить страницы вашего сайта и какие ошибки для этого нужно сделать. Проверьте скорость страницы и исправьте все ошибки.
Проверьте скорость страницы и исправьте все ошибки.
Кроме того, вы можете легко переключаться между результатами скорости страницы для настольных компьютеров и мобильных устройств. Это поможет вам повысить скорость страницы и оптимизировать ее для всех типов устройств.
Дополнительные возможности проверки скорости при тестировании страницы
Сканирование веб-страницы выявит проблемы не только со скоростью страницы, но и с другими красными флажками. Вы можете определить, среди прочего, проблемы с контентом, проблемы с локализацией, изображениями и т. д. Выявив эти проблемы, вы можете повысить производительность страницы и всего веб-сайта.
Если вы хотите просмотреть другие страницы вашего сайта, просто закройте сведения о странице и введите URL-адрес в поле поиска «Все страницы». Вы можете получить больше информации, нажав на URL-адрес.
Найдите технические проблемы, которые могут снизить скорость вашего сайта!
Просканируйте свой веб-сайт и выясните всевозможные проблемы, которые могут повредить скорости вашего веб-сайта и вашему SEO в целом.
Советы по устранению неполадок при оптимизации скорости веб-сайта
Тест скорости загрузки веб-сайта может улучшить скорость вашего веб-сайта. Вот некоторые из наиболее распространенных проблем, которые мешают сайтам загружаться быстрее и приводят к потере потенциальных клиентов. Мы собрали эти советы, чтобы вы знали, с чего начать работу, чтобы повысить эффективность вашего ресурса. Это простые советы, с которыми справятся даже новички. Обратите внимание на советы по устранению неполадок и увеличивайте свой сайт без особых усилий.
Сравните скорость страницы в Chrome, Firefox и IE
Средство проверки скорости веб-сайта проверяет скорость загрузки вашего сайта в самых популярных браузерах. Стоит помнить, что хотя большинство пользователей используют Chrome, многие потенциальные клиенты используют и другие браузеры. Так что стоит уделить особое внимание оптимизации под другие, менее популярные браузеры, чтобы не потерять возможную аудиторию и клиентов.
Проверьте скорость вашего мобильного сайта
Имейте в виду, что большинство пользователей будут просматривать ваш ресурс с мобильных устройств. Именно поэтому наш инструмент предоставляет возможность протестировать скорость платформы с разных устройств. Используйте быстро загружаемые форматы страниц, чтобы пользователи получали информацию с ваших страниц еще быстрее.
Оптимизация сервера
Во-первых, серверную часть легко отслеживать и контролировать. Во-вторых, при серьезных проблемах со временем отклика сервера замедление заметно для всех. Вам следует серьезно позаботиться об этом параметре, чтобы ваш ресурс занимал еще более высокие позиции в поисковой выдаче.
Оптимизация клиентов
Вот несколько универсальных советов, которые помогут ускорить работу любого ресурса. Прежде всего, обратите внимание на эти факторы.
| Советы | Пояснение |
|---|---|
| Оптимизация веб-шрифтов | стоит уменьшить размер трафика шрифтов на вашем сайте. Для этого используйте WOFF2 для современных браузеров. Используйте только популярные форматы, латиницу и кириллицу. Предварительная загрузка позволит вам уведомить браузер о загрузке файла шрифта. Функция отображения шрифтов обеспечивает гибкий способ управления поведением браузера, если файл задерживается; Для этого используйте WOFF2 для современных браузеров. Используйте только популярные форматы, латиницу и кириллицу. Предварительная загрузка позволит вам уведомить браузер о загрузке файла шрифта. Функция отображения шрифтов обеспечивает гибкий способ управления поведением браузера, если файл задерживается; |
| Оптимизация изображений | загрузка тяжелых изображений приводит к значительному замедлению работы сайта. Можно использовать специальные программы, которые уменьшат размер картинки. Кроме того, такие сервисы приведут к сжатию без потери качества, поэтому ваши пользователи даже не заметят разницы. Используйте эти услуги по оптимизации, чтобы страницы вашего сайта загружались как можно быстрее за счет уменьшения размера изображений на страницах вашего сайта; |
| Сжатие данных | , как мы упоминали ранее, код вашей веб-страницы должен быть максимально простым и оптимизированным. Уберите громоздкие конструкции, замените их более простыми версиями. Помните, что сжатие данных вашего сайта ускорит работу ресурса и не потеряет потенциальных клиентов. Используйте статическое сжатие, чтобы сервер предоставлял пользователям последнюю сжатую версию вашего сайта Помните, что сжатие данных вашего сайта ускорит работу ресурса и не потеряет потенциальных клиентов. Используйте статическое сжатие, чтобы сервер предоставлял пользователям последнюю сжатую версию вашего сайта |
Использование CDN
Применение CDN является рекламируемой мерой по ускорению вашего ресурса. Не упустите эту возможность улучшить производительность вашей платформы прямо сейчас!
Пользователь обычно подключается к ближайшему сетевому серверу. Поэтому создание соединения TCP и TLS происходит быстрее. В случае данных, расположенных на CDN, пользователь может получить их гораздо быстрее. Эта настройка значительно снижает нагрузку на ваш сервер.
CDN может предоставить данные ресурса в исходном виде и оптимизировать их. Дает возможность ускорить загрузку вашего сайта без особых усилий.
Как проверить скорость загрузки веб-сайта
Сангхита Гангули, участник сообщества, 30 августа 2022 г. , трафик и коэффициент конверсии. По статистике, 40% посетителей покидают сайт, если он загружается более трех секунд. Таким образом, для каждого бизнеса становится важным поддерживать высокую скорость своего веб-сайта, чтобы привлечь больше трафика и конверсий на свой веб-сайт.
По статистике, 40% посетителей покидают сайт, если он загружается более трех секунд. Таким образом, для каждого бизнеса становится важным поддерживать высокую скорость своего веб-сайта, чтобы привлечь больше трафика и конверсий на свой веб-сайт.
В этом руководстве рассказывается о важности тестирования скорости веб-сайта и о том, как точно проверить скорость загрузки вашего веб-сайта.
Почему важно проверить скорость загрузки вашего сайта?
Это уже не секрет. В 2010 году Google объявил, что они учитывают скорость веб-сайта, прежде чем присваивать ему рейтинг. Если веб-сайт загружается более пяти секунд, он не получит никакого рейтинга в Google. Многие компании проверяют скорость своего веб-сайта с помощью инструментов, но не получают точных результатов, что приводит к потере рейтинга, снижению трафика и продаж. Вот почему важно точно проверить скорость вашего сайта и посмотреть, требуется ли высокая скорость загрузки. Таким образом, есть много причин для быстрого времени загрузки сайта.
Давайте рассмотрим основные преимущества быстро загружаемого веб-сайта:
1. Лучшее ранжирование в поисковых системахВ современном мире Google ранжирует только веб-сайты с высокой скоростью загрузки и скоростью загрузки менее пяти секунды. Когда вы увеличиваете скорость загрузки своего веб-сайта, это дает лучший рейтинг в Google, и вы начинаете получать качественный трафик на свой веб-сайт, увеличивая конверсию. Посетители будут проводить больше времени на вашем веб-сайте из-за высокой скорости загрузки, которая поддерживает их интерес к содержимому веб-сайта, что обеспечивает им высокие позиции в рейтинге страниц в Google. Итак, начните увеличивать скорость своего сайта, если хотите развивать свой бизнес, привлекать больше трафика и увеличивать продажи.
2. Снижение показателя отказов Показатель отказов является важным фактором, который также может снизить коэффициент конверсии. Предположим, вы получаете хороший объем трафика на своем веб-сайте, но посетители немедленно покидают веб-сайт из-за того, что загрузка занимает слишком много времени. В этом случае это увеличивает показатель отказов, негативно влияя на ваш сайт, и Google внесет ваш сайт в черный список и понизит ваш рейтинг. По данным Google, если скорость веб-сайта падает с 1 с до 10 с, показатель отказов увеличивается до 123%. Поэтому очень важно увеличить скорость вашего сайта, чтобы клиенты могли сразу взаимодействовать с вашим сайтом, не дожидаясь загрузки сайта.
В этом случае это увеличивает показатель отказов, негативно влияя на ваш сайт, и Google внесет ваш сайт в черный список и понизит ваш рейтинг. По данным Google, если скорость веб-сайта падает с 1 с до 10 с, показатель отказов увеличивается до 123%. Поэтому очень важно увеличить скорость вашего сайта, чтобы клиенты могли сразу взаимодействовать с вашим сайтом, не дожидаясь загрузки сайта.
Основная цель любого веб-сайта — привлечение потенциальных клиентов, повышение вовлеченности и повышение конверсии. Увеличение скорости вашего веб-сайта повышает рейтинг и увеличивает трафик, а также упрощает путь клиента, увеличивая продажи и конверсию на вашем веб-сайте. Быстро загружаемый веб-сайт может повысить качество обслуживания клиентов и позволить им перемещаться в любом месте вашего веб-сайта, чтобы получать знания и быстрее принимать решения о покупке. В противном случае многие посетители не будут ждать загрузки сайта и сразу же перейдут на другой сайт.
Компании должны поддерживать скорость и скорость отклика своего веб-сайта. Это укрепляет доверие к бренду и обеспечивает отличное качество обслуживания клиентов. Если какой-либо клиент посещает веб-сайт, который работает медленно и требует много времени для загрузки, посетители немедленно покинут веб-сайт и никогда не будут доверять этому бренду. Таким образом, бренды должны поддерживать скорость своего веб-сайта быстрее и упростить процесс покупки.
Вот некоторые важные преимущества высокой скорости загрузки веб-сайта для любого бизнеса. Теперь давайте перейдем к ключевым показателям тестирования скорости загрузки вашего сайта.
Ключевые показатели для тестирования скорости загрузки веб-сайта
Перед тестированием скорости загрузки веб-сайта следует рассмотреть некоторые ключевые показатели, которые помогут определить производительность веб-сайта и области, требующие улучшения.
Вот некоторые ключевые показатели, которые необходимо учитывать:
- TTFB (время до первого байта) : этот показатель помогает понять, сколько времени требуется веб-браузерам или мобильным браузерам для получения первого ответа от сервера после запроса.
 .
. - Время загрузки страницы: Помогает узнать время, необходимое для полной загрузки определенной страницы.
- Время ответа: Используется для определения времени, необходимого для получения полного ответа от сервера.
- LCP (Largest Contentful Paint): Этот показатель помогает понять время, необходимое для загрузки самого большого текста или изображения.
- FID (задержка первого ввода): Используется для отслеживания времени, затраченного на запрос пользователя (например, нажатие кнопки или ссылки), и когда браузер начинает работать.
- Время обработки DOM: Используется для анализа времени, необходимого для преобразования HTML в DOM и выполнения скрипта.
- Туда-обратно: эта метрика подсчитывает время, прошедшее от HTTP-запроса до сервера и от сервера до HTTP-ответа, с расчетом полного времени туда-обратно.
Вот некоторые ключевые показатели, которые тестировщики должны учитывать при тестировании скорости веб-сайта.
Теперь специалистам по контролю качества требуется несколько устройств и браузеров, чтобы проверить оценку скорости и производительность своего веб-сайта на основе всех необходимых параметров для проверки точной скорости веб-сайта. Тем не менее, управление этим является дорогостоящим и трудоемким процессом. Следовательно, вам нужна альтернатива.
Итак, приходит SpeedLab BrowserStack . Это платформа для тестирования скорости веб-сайтов, которая позволяет QA-тестерам точно тестировать свой веб-сайт на устройствах и в браузерах, включая Chrome, Safari, Firefox и т. д. Создав бесплатную учетную запись в BrowserStack, вы получите доступ к более чем 3000 реальных устройств и браузеров. чтобы проверить скорость вашего сайта с точными результатами и создать подробные отчеты.
Итак, если вы думаете — как измерить скорость сайта? Или как проверить скорость загрузки страницы? Тогда вот ответ!
Как проверить скорость загрузки вашего сайта?
BrowserStack SpeedLab — это универсальная платформа, на которой специалисты по контролю качества могут проверить скорость своего веб-сайта в специальной тестовой инфраструктуре.


 д.
д.


 Оставьте громоздкие сайты в прошлом и займитесь оптимизацией кода вашего сайта. Поверьте, так вы сможете значительно ускорить работу своего сайта.
Оставьте громоздкие сайты в прошлом и займитесь оптимизацией кода вашего сайта. Поверьте, так вы сможете значительно ускорить работу своего сайта. .
.