вставить, изменить размер, цвет. стили и т.д.
Как добавить текст к картинке и применить к нему разные стили оформления — тема этой статьи со скриншотами и видео. Идем пошагово от обычной фотографии к поздравительной открытке. В этом уроке работаем с текстом. В данной статье будут затронуты вопросы:
- как увеличить фоновое изображение в кадре,
- как вставить текст,
- как изменить цвет, шрифт, размер текста и его расположение,
- как добавить тень, свечение и другие эффекты,
- как нарисовать тонкую простую рамку на открытке,
- как сохранить открытку,
- как изменить размер готовой открытки без фотошопа.
содержание
- 1 Видео урок о тексте в Фотошоп
- 2 Подготовка фона открытки
- 3 Изменение размера изображения
- 4 Работа с текстом в фотошопе
- 4.1 Вставка текста
- 4.2 Форматирование текста в верхней панели
- 5 Правая панель символов для редактирования текста
- 6 Как применить стили к тексту в фотошопе
- 6.
 1 Как сделать тень текста
1 Как сделать тень текста - 6.2 Внешнее свечение текста
- 6.3 Изменение оттенка текста с помощью «Наложения цвета»
- 6.4 Добавление рамки на открытку
- 6.
- 7 Водяной текст или водяной знак
- 8 Сохранение открытки
- 9 Изменение размера готовой открытки
- 10 Заключение
- 10.1 Еще информация по теме:
Видео урок о тексте в Фотошоп
Все операции показать невозможно, это только частный пример, из которого каждый возьмет для себя то, что посчитает нужным.
Посмотрите видеоурок. Текст содержит основные скриншоты для лучшего понимания, как выполнить ту или иную операцию.
Подготовка фона открытки
Перед тем, как наложить текст на картинку, я ее предварительно готовлю: удаляю лишние элементы, меняю оттенки, резкость и т.д.
Подробно я показываю эти операции в отдельном ролике, который вы можете посмотреть прямо сейчас.
В этой статье я оставлю картинку в том соотношении, как она была снята, то есть 4*3. Если вам нужно другое соотношение сторон, например 16*9, и вы не знаете, как это сделать, то смотрите еще один ролик, где я очень подробно показываю пошагово, как это выполняется.
Итак, фоновое изображение у меня есть. Переходим к следующим шагам.
Изменение размера изображения
Первым делом меняю размер изображения, чтобы было проще работать, не перегружая фотошоп.
Открываю в верхней панели выпадающее меню «Изображение» и в нем вкладку «Размер изображения».
В открывшемся окне я вижу, что картинка слишком велика, для открытки такие размеры вовсе не нужны. Поэтому меняю значение Ширины на 1 Можно сделать еще меньше, вплоть до 500 пикселей.
Можно сделать еще меньше, вплоть до 500 пикселей.
Обратите внимание на то, чтобы был активен замок, сохраняющий пропорции сторон. Поэтому, меняя ширину, высота изображения меняется автоматически.
После этого немного меняю расположение в кадре основного элемента – букета. Для этого активирую инструмент «Перемещение», чтобы появились маркеры, и я могла бы сдвигать картинку.
Обратите внимание, что должна стоять галочка в окошке
«Показать элементы управления».
Сдвигаю мышкой картинку с помощью инструмента «Перемещение» немного в сторону и растягиваю ее так, чтобы букет заполнил бОльшую часть пространства.
Для изменения размеров картинки без искажений пропорций нужно на клавиатуре зажать клавишу CTRL и мышкой потянуть за любой из маркеров.
Добившись правильного расположения картинки в кадре я, воспользовавшись инструментом «Обрезка» обрезаю лишнее.
Подготовительные работы завершены.
Работа с текстом в фотошопе
Подробно, пошагово о том, как добавить текст в фотошопе, изменить размер, начертание и стилистическое оформление.
Вставка текста
В боковой панели кликаю инструмент «Текст». По умолчанию активен горизонтальный текст, хотя вкладка содержит и другие варианты для написания.
Затем ставлю курсор приблизительно в то место, где будет текст, и набираю его с клавиатуры.
Если не делать переносов строки, то весь текст вытягивается в одну строку, то есть одни абзацем.
Абзац можно передвигать, активировав инструмент «Перемещение».
Чтобы разорвать строку на несколько, то есть сделать переносы строки, нужно активировав кнопку текста в боковой панели и, поставив курсор в нужное место в тексте, сделать перенос на другую строку клавишей Enter, как в обычном документе.
Форматирование текста в верхней панели
В моем случае строки слиплись между собой, у вас может быть так, что наоборот, слишком далеко друг от друга.
Кроме того меня не устраивают размер текста, шрифт. Это легко поправимо.
- Выделяю написанное.
- При активной кнопке ТЕКСТ в боковой панели инструментов открыта панель форматирования вверху.
Здесь можно изменить начертание текста, его размер, цвет, и так далее.
Правая панель символов для редактирования текста
Также для работы с текстом удобна отдельная панель на рабочем столе справа. Ее активировать можно из верхнего меню «Шрифт» далее «Панели» и выбор панели символов.
В этой вкладке очень удобно подгонять высоту строки, сжимать или раздвигать расстояние между буквами, менять и размеры шрифта, начертание.
Достаточно кликнуть в маленькое окошко с цифрами и покрутить колесико мышки – на мониторе сразу видны изменения. Либо вручную вбить с клавиатуры нужное значение.
Либо вручную вбить с клавиатуры нужное значение.
Важно: текст для этого должен быть выделен.
Как применить стили к тексту в фотошопе
Перехожу к стилям текста.
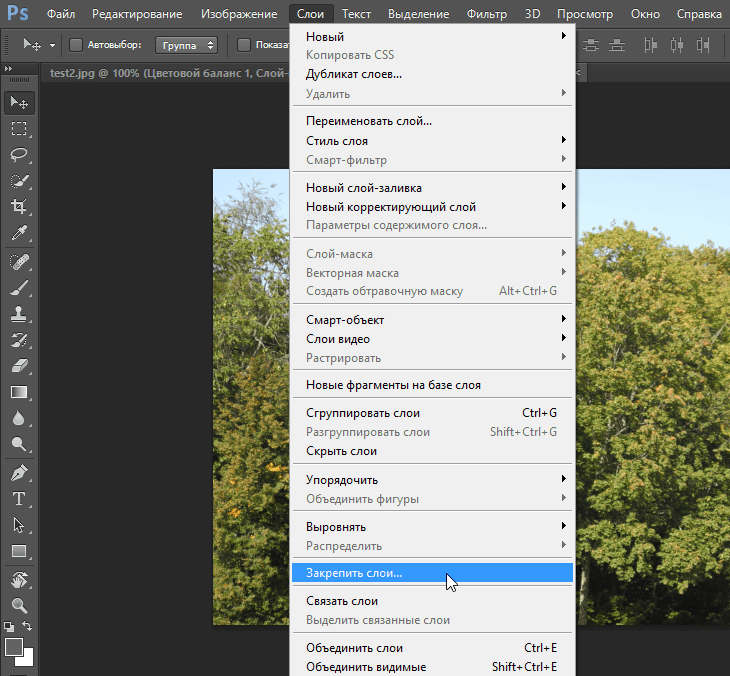
Открываю в верхнем меню вкладку «Стили», в ней «Стиль слоя» и «Параметры наложения».
В открывшемся окне доступно большое количество вариантов изменения текста: наложение цвета, прозрачность, обводка, тени и многое другое.
Как сделать тень текста
Начну с теней, эта вкладка в нижней части списка.
С помощью ползунков меняю размер тени, ее размытие, сдвиг относительно текста. Все изменения сразу видны на картинке.
Чтобы тень легла так, словно освещение у меня слева вверху я меняю соответственно и угол падения света. Это круг с лучом, который легко двигается мышкой.
Далее делаю тень более прозрачной, легкой. И меняю ее цвет с черного на темно-красный.
Текст с тенью готов.
Внешнее свечение текста
Во вкладке «Внешнее свечение» меняю размер, размах, прозрачность, цвет – все по аналогии с тенью, все операции идентичны.
Чтобы посмотреть, как внешнее свечение текста будет выглядеть без тени, снимаю галочку на соответствующей вкладке с тенями. Очень удобно для просмотра результатов.
Как сделать обводку текста в фотошопе
Следующий пункт – обводка текста PhotoSHop. По умолчанию толщина линии у меня стоит 3 пикселя. Меняю на более тонкий контур в 1 пиксель. И цвет беру пипеткой из оттенков букета.
Изменение оттенка текста с помощью «Наложения цвета»
Очень полезная вкладка для изменения цвета текста непосредственно в стилях. Интуитивно понятна — просто используйте палитру.
Добавление рамки на открытку
Соответствующий инструмент расположен в палитре слева. При клике по значку прямоугольника в верхней части рабочего стола активируется панель.
В ней настраиваю внешний вид рамки:
- выбираю «Контур» фигуры,
- из «Заливки» выбираю перечёркнутый белый прямоугольник, то есть фигура будет без заливки, только рамка,
- цвет рамки настраиваю во вкладке «Штрих», выбираю градиент от красного к белому,
- определяю толщину рамки с помощью ползунка или вношу с клавиатуры.
Рисую рамку, просто протянув мышкой с нажатой левой клавишей из угла в угол по диагонали.
Рамка готова.
Поправляю ее с помощью инструмента «Перемещение» — немного растягиваю и сдвигаю. Для сдвига удобно использовать в данном случае клавиши стрелок на клавиатуре. Так будет точнее и аккуратнее.
Водяной текст или водяной знак
На своих открытках я обычно ставлю прозрачный водяной знак в виде адреса моего сайта. Поэтому еще раз работаю с текстом и вставляю адрес сайта Uhelgi.ru.
Меняю начертание, цвет, размер и перетаскиваю его в правый нижний угол.
Прозрачность текста меняется в стилях. Делаю надпись полупрозрачной.
Чтобы текст не привязывался к рамке, нарисованной перед этим, я слой рамки перетаскиваю ниже, тем самым обрывая связь рамки с текстом, которую фотошоп настраивает автоматически.
Можно скопировать уже настроенные стили предыдущего текста и вставить их на новый текст. Эти команды все есть во вкладке «Стили».
Сохранение открытки
Моя открытка готова, сохраняю ее в формате Jpeg, качества достаточно среднего.
Все выполненные настройки – это не истина в последней инстанции. Вы можете применять их так, как вам кажется красивее и лучше. Я же показываю возможности фотошопа, да и то далеко не все.
Изменение размера готовой открытки
Для ВКонтакте или для других соцсетей данный размер открытки вполне подойдет. Но для сайта нужна картинка поменьше.
Не возвращаясь в фотошоп, я обычно и просматриваю, и выполняю простые операции в программе Picture Manager или еще его название Диспетчер рисунков. Вы можете посмотреть давний урок по работе в этой программе на Ютуб (ссылка)
Вы можете посмотреть давний урок по работе в этой программе на Ютуб (ссылка)
В этой программе во вкладке (в верхней панели) «Изменить рисунки», кликаю «Изменение размера».
Далее выбираю «Стандарт Веб Крупный (640 на 480 пикселей)».
Затем либо сохраняю картинку с другим именем, либо просто при закрытии программы подтверждаю внесенные изменения.
Заключение
Применяйте на практике полученные знания и у вас все получится. Если что-то было с первого раза не понятно – пересмотрите видео.
Посмотрите другие мои бесплатные уроки по работе с графикой, например, в графическом редакторе Canva.
Еще информация по теме:
Добавить текст на фото | Visual Watermark
Быстро добавьте текст или логотип на одно изображение с помощью нашего онлайн приложения Добавить Текст на Фото. Создавайте уникальные надписи или добавьте свой логотип. Приложение просто в использовании и абсолютно бесплатно. Всё, что вам нужно сделать — это загрузить фото со своего компьютера, Google Drive или Dropbox, а затем добавить и отредактировать текст или логотип.
Создавайте уникальные надписи или добавьте свой логотип. Приложение просто в использовании и абсолютно бесплатно. Всё, что вам нужно сделать — это загрузить фото со своего компьютера, Google Drive или Dropbox, а затем добавить и отредактировать текст или логотип.
Добавить текст на фото
Легко и быстро
Перетащите фото в приложение или нажмите на “Выбрать изображение”. Добавьте текст или логотип, который можно загрузить со своего компьютера, Google Drive или Dropbox.
Впишите свой текст и поэкспериментируйте с настройками. Стилизуйте текст, как вам захочется. Не нужно вводить количество пикселей — просто кликните по тексту и перетащите его в любое место на фотографии.
Нажмите на “Сохранить изображение” и скачайте копию вашего фото с текстом или логотипом. Оригинал изображения останется неизменным.
Добавить текст на фото
Разнообразный набор инструментов
Наше приложение позволит быстро и просто отредактировать текст или логотип. Все настройки расположены рядом с текстом, а значит вам не придется водить мышкой по всему экрану.
Здесь вы найдёте все необходимое для создание такой надписи, какой вам захотелось бы. Вы можете:
- Добавить многострочный текст и отрегулировать высоту строки
- Выбрать один из 926 разнообразных шрифтов
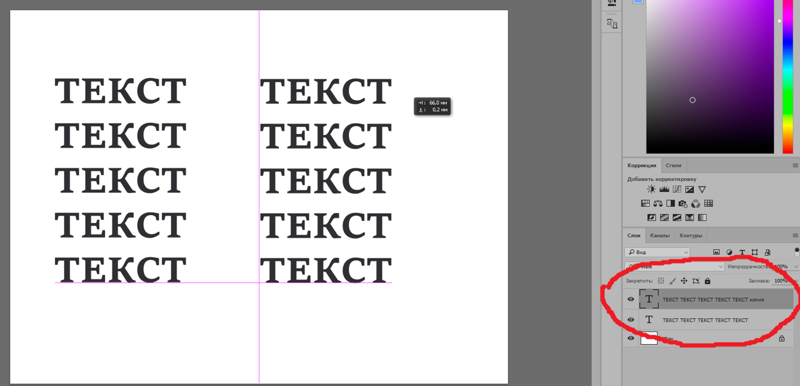
- Заполнить всё фото повторяющимся текстом
- Воспользоваться одним из 9 эффектов, включая эффект тени
- Изменить размер и уровень прозрачности
- Убрать фон со своего логотипа
- Найти подходящий оттенок цвета
Добавить текст на фото
Бесплатно и безопасно
Добавить Текст на Фото — это онлайн приложение. Вам не нужно ничего скачивать и устанавливать на свой компьютер или телефон. Установка дополнительных плагинов не потребуется. Простой и понятный интерфейс не забит рекламой.
Никто не получит доступ к вашему оригиналу. Мы не храним фото на наших серверах. Ни у кого из нашей команды нет к ним доступа.
Добавить текст и лого на несколько фото за раз
Это приложение позволит быстро добавить текст или логотип на одно фото за раз. Если вам нужно добавить текст или логотип на несколько фото воспользуйтесь нашей программой — Visual Watermark. Она работает на компьютере и обрабатывает большое количество изображений за пару минут. Вы так же можете добавить свои собственные шрифты и использовать их для создания уникального текста.
Если вам нужно добавить текст или логотип на несколько фото воспользуйтесь нашей программой — Visual Watermark. Она работает на компьютере и обрабатывает большое количество изображений за пару минут. Вы так же можете добавить свои собственные шрифты и использовать их для создания уникального текста.
Добавить текст на фото
Скачать бесплатно
Как добавить текст на несколько фото за раз с помощью Visual Watermark
Для начала работы вам необходимо перетащить ваше изображение в приложение, нажав кнопку “Выбрать фото” и выбрав необходимую картинку. Чтобы продолжить работу нажмите кнопку “Следующий шаг”.
В верхней части окна нажмите “Добавить текст”, чтобы добавить строку текста на изображение. В центре вашей фотографии вы увидите слово “Образец”. Это означает, что текст добавлен и теперь вы можете изменить его по своему вкусу.
Чтобы изменить слово “Образец” по умолчанию, перейдите на панель под названием “Текст”, щелкните внутри панели и удалите исходное слово. После этого вы можете вводить любые подходящие вам варианты подписей. Вы также можете изменить положение текста, выделив и перетащив его с помощью курсора или с помощью клавиш со стрелками.
После этого вы можете вводить любые подходящие вам варианты подписей. Вы также можете изменить положение текста, выделив и перетащив его с помощью курсора или с помощью клавиш со стрелками.
Добавить текст на фото
Скачать бесплатно
Создайте уникальный дизайн подписи
Перейдем к настройкам внешнего вида текста. Стоит начать со шрифтов. Как известно, характер и дизайн подписи должен соответствовать общему настроению и стилю вашей фотографии. Visual Watermark предлагает 926 разнообразных шрифтов, среди которых вы легко найдете тот, что идеально будет отвечать вашим задачам. Просто прокрутите ниспадающий список и попробуйте несколько вариантов, чтобы выбрать лучший.
К вашему вниманию представлены все виды шрифтов: классические, забавные, декоративные, минималистические, рукописные, с засечками и без. Некоторые из них представлены в нескольких видах: полужирный, курсив и полужирный курсив. Выберите конкретный шрифт, чтобы увидеть его варианты.
Если на вашем компьютере уже имеется подходящий шрифт, вы легко можете его загрузить в приложение Visual Watermark.
Все что вам нужно для использования собственных шрифтов в Visual Watermark, это установить их. Это очень просто!
Если вы работаете на Windows, сделайте следующее:
- Загрузите на компьютер желаемый шрифт (или проверьте что он уже загружен).
- Перейти в папку с нужным файлом и щелкните по нему правой кнопкой мыши.
- Выберете опцию “Установить” и щелкните по ней.
- Ваш шрифт установлен в приложении и готов к использованию.
Чтобы проверить, что установка прошла успешно, перейдите в исходное меню, откройте снова список со шрифтами и найдите недавно добавленный.
Если вы пользуетесь Mac, вам необходимо сделать следующее:
- Загрузить на компьютер желаемый шрифт.
- Дважды щелкните по нужному файлу в Finder.
- Выберете “Установить шрифт” в окне предварительного просмотра.
- После проверки шрифта должно открыться приложение Font Book.
- Шрифт установлен и готов к использованию.

После того как вы определились со шрифтом, поэкспериментируйте с цветом. Как и шрифт, цвет играет важную роль в восприятии фото. Может помочь создать правильный настрой и эмоцию, а также усилить эффект и значение вашей подписи. Поэтому стоит внимательно отнестись к его выбору.
Для изменения цвета, нажмите кнопку “Поменять” рядом с названием “Цвет” в приложении. Вы можете выбрать один из базовых оттенков, нажав по маленькому кругу под большим цветовым кругом. Кроме того, можете поиграть яркостью, передвигая слайдером по правей стороне либо курсором внутри большого круга.
Осталось внести последние штрихи. Чтобы откорректировать размер надписи, воспользуйтесь слайдером рядом с пометкой “Размер”. Смещение влево уменьшит текст, вправо — увеличит.
Аналогичным образом можно откорректировать “Прозрачность”. Левое положение слайдера означает 0%, правое — 100%.
А также поменять “Угол изображения” подписи. Левое положение — без изменений. Крайнее правое положение — поворот на 360 градусов.![]()
Есть возможность продублировать надписи с разной частотой по всему фото. Это дает возможность лучшей защиты фотографии.
Если вы чувствуете, что вашему тексту чего не хватает, воспользуйтесь панелью “Эффекты”. Например, вы можете сделать вашу подпись трехмерной, выбрав эффект с тенью. Visual Watermark позволяет использовать одновременно два разных эффекта.
После завершения редактирования нажмите копку “Следующий шаг” и перейдите к настройкам вывода. Здесь необходимо указать папку, куда будут загружены файлы, качество и формат изображения. В конце нажмите “Нанести водяной знак”.
Готово. Просто, не правда ли?
Теперь вы знакомы со всеми инструментами Visual Watermark, которые позволят вам отредактировать ваши фото наилучшим образом.
Добавить текст на фото
Скачать бесплатно
Как вставить текст на картинку: в ворде и фотошопе
Содержание:
- Как вставляют тексты в картинки копирайтеры
- Как вставляют текст в картинки дизайнеры
- Упрощенный дизайнерский вариант
- Совет начинающим верстальщикам и создателям сайта
Доброго времени суток, уважаемые читатели моего блога. Бывает, что из-за неосведомленности люди тратят уйму времени на лишние телодвижения, а в итоге получают не самый лучший вариант исполнения.
Бывает, что из-за неосведомленности люди тратят уйму времени на лишние телодвижения, а в итоге получают не самый лучший вариант исполнения.
Если в обычной жизни каждый заметит странного человека, который пытается нарезать колбасу топором, то в интернете все несколько иначе. Многие боятся необычных решений, особенно если дело касается чего-то нового и делать это приходится в первый раз. Однако, стоит единожды решиться и попробовать, как запускается процесс изменений в жизни. Сейчас я объясню.
Сегодня я расскажу вам о том, как вставить текст на картинку разными методами и покажу какой из них является наиболее эффективным.
Как вставляют тексты в картинки копирайтеры
Когда вы находитесь в интернете, то любую задачу можно решить несколькими способами. Откуда растут ноги неправильного решения? Множество специалистов новичков выбирают ту программу, с которой привыкли работать. Копирайтеры и другие писатели скорее постараются вставлять текст в картинку в ворде. Это не очень сложно. Сейчас покажу.
Это не очень сложно. Сейчас покажу.
Открываете программу и добавляете картинку. Для этого переходите во вкладку «Вставка», а затем находите «Рисунок». Кликаете по нему.
Теперь осталось только найти файл на компьютере и нажать на «Вставить» в нижнем левом углу открывшегося меню.
Кликните на рисунок, чтобы по краям появились маркеры. Справа, рядом с картинкой, появляется значок радуги. Нажмите на него и выберите опцию отображения «За текстом».
Если не получается, в верхней панели отыщите «Обтекание текстом» и ту же самую функцию.
Курсор отображается прямо на картинке. Вы можете писать прямо текстом. Измените цвет, размер шрифта, выравнивание.
Есть и другой вариант. Снова переходите во вкладку «Вставка» и находите тут «Надписи».
Кликните по стилю.
В верхней панели можете выбрать стиль отображения.
Поменять цвет заливки, контура, добавить эффекты – не проблема. Поэкспериментируйте.
Чтобы снова понять стиль, если приняли неправильное решение жмите на «Экспресс-стили».
Перетащить изображение можно за уголок, когда курсор изменится на стрелку с двумя перпендикулярными пересекающимися стрелками. Потащив за один из маркеров можно увеличить или уменьшить надпись.
Это неплохой вариант, но в word так мало функций! Результат получается не идеальным. Да и картинку вы с трудом потом сможете использовать для какого-то другого варианта, кроме как текстовый документ.
Работайте в фотошопе, привыкайте к программе и со временем вы захотите узнать как можно больше о ней, а со временем сможете даже зарабатывать, если захотите.
Многие люди просто боятся искать новые решения для старых задач. Они работают с вордом и не хотят ничего менять, но стоит им попробовать что-то сделать в фотошопе, как у них запускается особый процесс. Уже после того, как им удается сделать надпись на фотографии, появляется желание открыть и другие возможности.
Начинается поиск уроков, постижение основ, обретение опыта, а затем и применение его на практике. Сначала для себя и бесплатно, а потом и за деньги. Не стоит себя ограничивать.
Если вы еще не уверены, то не обязательно сразу же скачивать фотошоп. Можно попробовать онлайн версию. О ней я расскажу совсем скоро. Сначала о программе, которая устанавливается на компьютер. Они отличаются и когда дело касается вставки текста – довольно сильно, но это не главное.
Если вы решитесь, то сможете гордо заявить, что попробовали и сделали картинку действительно в фотошопе. Упрощенном, но фотошопе.
Как вставляют текст в картинки дизайнеры
В плане работы с изображениями, дизайнеры, конечно же, идут впереди планеты всей. Естественно, создание иллюстраций их кормит и глупо было бы использовать для создания текста на картинке не лучший способ. Итак, как действовать вам?
Скачайте фотошоп и установите его на компьютер. В интернете до сих пор есть целая куча взломанных и бесплатных версий для скачивания, но помните, что некоторые из них могут содержать вирусы. К тому же, сейчас тарифы на использование официальной версии изменились и оплата производится помесячно, стоит она не так много. Посмотрите цены на официальном сайте.
К тому же, сейчас тарифы на использование официальной версии изменились и оплата производится помесячно, стоит она не так много. Посмотрите цены на официальном сайте.
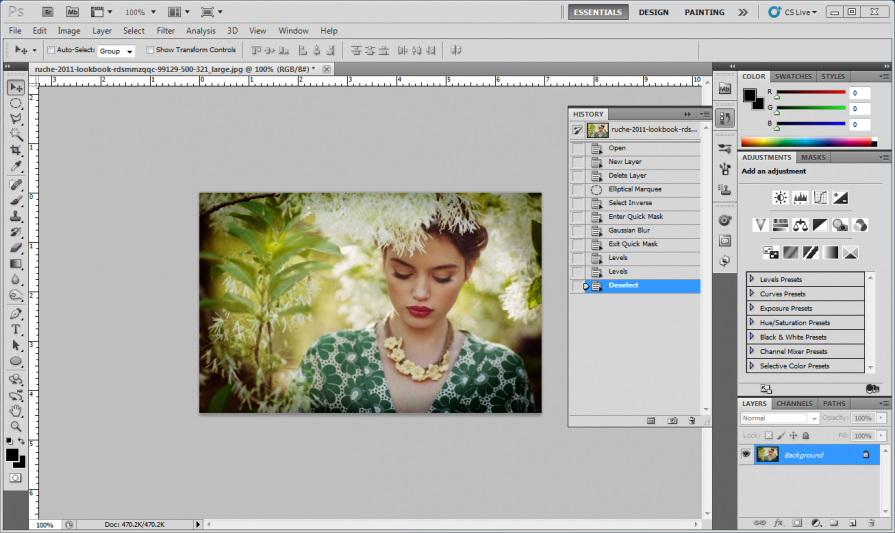
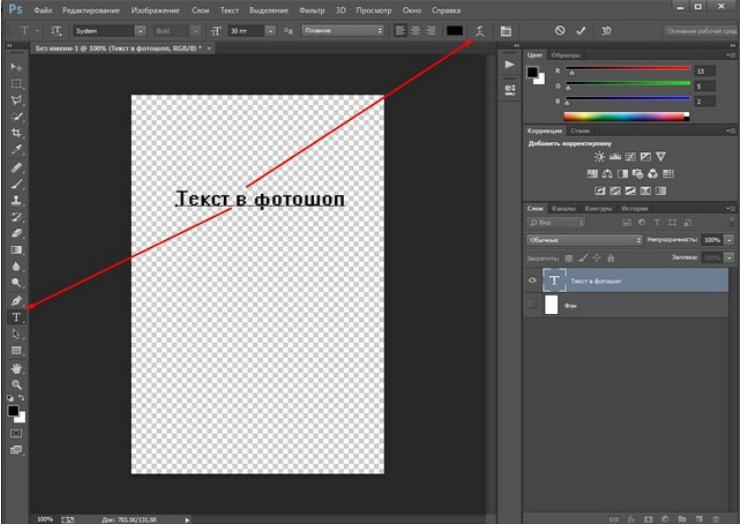
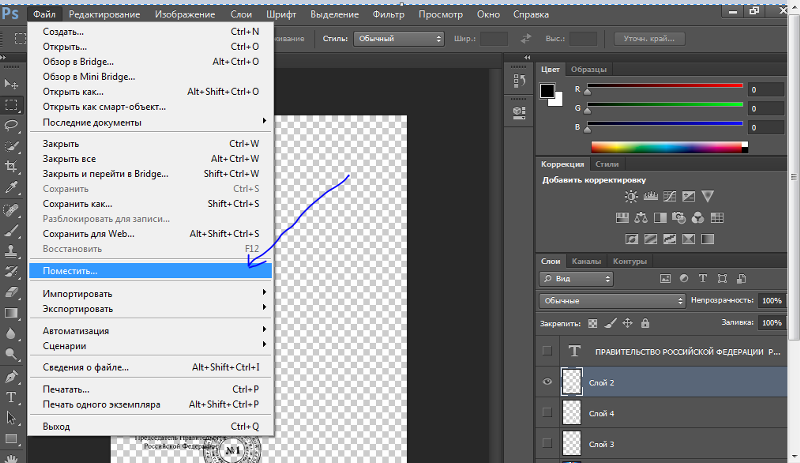
Перейдем к делу. Открываем необходимую фотографию в фотошопе, кликнув по вкладке «Файл».
Согласитесь, с этим предложением.
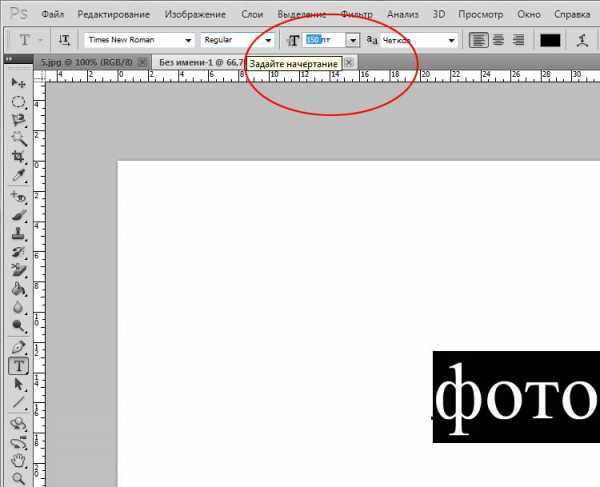
Теперь нужно выбрать справа кнопку, отвечающую за «Текст». На ней буква «Т».
Справа расположена кнопка, отвечающая за цвет текста, сверху панель с шрифтами. Не обязательно сразу делать свой выбор. Сделайте пока кое-как, а потом будете выбирать по факту. Наблюдая за изменениями, которые делаете. Новичкам так проще.
Кликните в любом месте фотографии, чтобы начать писать, ориентируясь на размер мигающего курсора выберите размер шрифта. В зависимости от размера фотографии одинаковые показатели могут отображаться по-разному. Если фото в высоком качестве, то 26 пт вы можете не разглядеть.
Перемещать очень просто. Курсор меняется на стрелку с двумя пересекающимися. Кстати, двигать текст можно и при помощи самой первой кнопки в панели слева. Наведите курсор и появится подсказка: «Перемещение». Чтобы видеть шрифты, которые вы будете менять впоследствии пока установите текст где-нибудь справа. Например, как у меня.
Кстати, двигать текст можно и при помощи самой первой кнопки в панели слева. Наведите курсор и появится подсказка: «Перемещение». Чтобы видеть шрифты, которые вы будете менять впоследствии пока установите текст где-нибудь справа. Например, как у меня.
После того как закончите писать, щелкните по слою с текстом. Если захотите перемещать текст, то обращайте внимание, что после выбора нужного инструмента должен подсвечиваться именно этот слой. На эскизе, как вы можете увидеть на скриншоте внизу, на нем расположена буква «Т». Кликните сюда, чтобы продолжить работу.
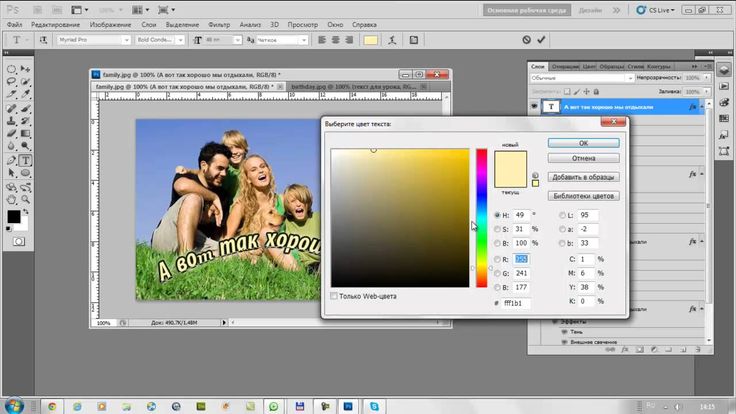
Теперь выберите цвет. Нажмите на эту плашку.
Откроется цветовая палитра, а все изменения сразу отобразятся на фотографии. Щелкайте по цветам и смотрите как будет лучше. Когда закончите нажмите «Ок».
Сверху щелкните по шрифтам. Откроется дополнительное меню, в котором можно выбрать стиль текста. Просто наводите курсор, ничего не нажимая, и увидите как будет выглядеть ваш текст.
Видите, дополнительное меню может закрывать то, что вы написали. Поэтому я и рекомендовал поставить слой сбоку.
Поэтому я и рекомендовал поставить слой сбоку.
В моем случае много вариантов шрифта. Если хотите также, то прочитайте статью на тему как добавлять шрифты и работать с текстами и фотографиями в моем блоге («Рубрика «Фотошоп»).
Когда закончите, снова переходите в категорию «Файл» сверху и нажмите «Сохранить как…».
Вам нужен jpeg.
Чтобы вставить эту картинку в вордовский документ, достаточно найти файл на компьютере и открыть его через стандартную программу, а затем нажать Ctrl+C (копирование).
Теперь открываем ворд и нажимает Ctrl+V (вставить). Щелкаем по картинке и дергаем за маркеры, чтобы увеличить размер.
Готово. Задача решена. Если хочется освоить больше возможностей фотошопа, то можете прочитать статью в моем блоге на эту тему. Я подробно рассказываю как работать со слоями. Поймет даже новичок, а от результата вы будете в восторге. По-другому никак.
Упрощенный дизайнерский вариант
Меня немного смущает, когда новичкам рекомендуют использовать какие-то простые и малоизвестные редакторы для работы с картинками и текстом. Зачем это нужно, когда есть облегченная версия фотошоп?
Зачем это нужно, когда есть облегченная версия фотошоп?
Привыкайте к лучшему, тем более, что если вы поймете как работать тут, то и проблем с тяжелой компьютерной версией не будет. Везде все одно и то же.
Если хотите попробовать работу в фотошопе, но пока не хотите скачивать программу на компьютер. Откройте сайт https://pixlr.com и выберите здесь Editor.
Сразу же измените язык на русский во вкладке Language.
Теперь откройте изображение.
И выберите текст. Тут на кнопке будет стоять не «Т», как в оффлайн версии, а «А». Разница пока невелика.
Откроется дополнительное поле, куда вам и нужно вставить свой текст.
Выбираете шрифт. Они тут будут предустановлены и ничего нового добавить вы не сможете. Измените размер, цвет и выравнивание.
Чтобы написать текст на разных строчках, нужно сделать точно также и в самом окне. Посмотрите как это сделано на рисунке. Когда закончите жмите «Ок».
Готово.
Совет начинающим верстальщикам и создателям сайта
Если вы только начинаете работать с wordpress или с иной программой, которая помогает в создании сайта и думаете как создать надпись на картинке при помощи html, чтобы добавить ее в тело публикации, то вы выбрали неправильный путь. Это долго и сложно.
Правильным решением будет работа в фотошопе. Ни к чему нагромождать публикацию и делать лишние телодвижения.
Другое дело, если вы хотите сделать это для того, чтобы изменить стиль. Это довольно долгий и сложный процесс, о котором я расскажу вам в одной из следующих публикаций. Убедитесь, что она еще не появилась в моем блоге и подписывайтесь на рассылку, если не можете найти публикацию в интернете.
Если вас заинтересовал фотошоп, то могу порекомендовать вам курсы Зинаиды Лукьяновой. Это основательница одного из самых обширных и популярных сервисов о фотошопе.
Ну вот и все, если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше о заработке и развитии в интернете.
До новых встреч и удачи в ваших начинаниях.
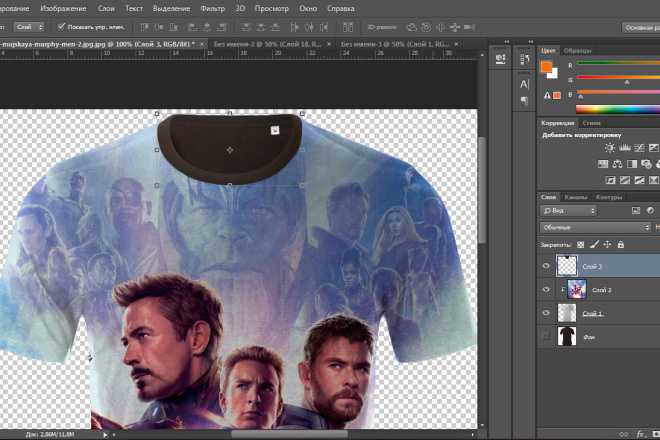
Как наложить текст на одежду в фотошопе
Накладывание текста на фото
Онлайн-сервис https://photoshop-on-line.com/editor/ позволяет выполнять почти все операции по редактированию фотографий, включая совмещение двух и более изображений.
После перехода по ссылке откроется приветственное окно, через которое можно загрузить фотографию для обработки.
Выгрузка осуществляется как с жесткого диска при помощи кнопки с зеленым облачком, так и из сети, посредством указания в верхней строке ссылки на jpg или png.
После подтверждения выбора изображения оно откроется для предпросмотра.
Если это именно та картинка, которая нужна, для перехода к ее редактированию достаточно нажать кнопку «Начать».
Интерфейс редактора интуитивно понятен.
Слева есть набор плиток, одна из которых называется «Текст». Нажатие на нее переключит редактор в режим добавления надписей на изображение.
В верхней части, под надписью «Выбрать шрифт», расположен выпадающий список, который делит все шрифты на 5 категорий, начиная от классических и заканчивая рукописными.
После выбора категории шрифты отобразятся ниже. Их довольно много, чтобы пролистывать список нужно воспользоваться кнопками в нижней части, которые представляют собой перечень страниц.
Выбрав начертание и нажав на него пользователь попадает в меню редактирования.
Здесь настраиваются основные параметры будущей надписи. Чтобы сразу видеть, как будет выглядеть желаемый текст, его можно вписать вместо стандартного. Для этого нужно сделать двойной щелчок по надписи, удалить ее и разместить свою.
При помощи окна настроек задаются такие параметры как прозрачность, размер, цвет шрифта, подложки и линий границ.
Регулировать размеры блока с текстом можно и вручную при помощи квадратов, расположенных по его краям. После того, как надпись отредактирована, нужно нажать кнопку «Сохранить» в окне ее настроек.
Если требуется добавить еще один текстовый блок, достаточно просто выбрать для него подходящий шрифт и повторить операции заново.
Когда все блоки размещены в нужных местах, можно нажать кнопку «Сохранить» вверху страницы.
Как в фотошопе на картинку наложить текст
Здравствуйте, уважаемые коллеги! Сегодня я расскажу как в фотошопе на картинку наложить текст. Сделать красивое фото – это полдела. Важно придумать к нему подходящую подпись.
Фотошоп позволяет не только редактировать фото, но и работать с текстом. В силу своей специфики, программа позволяет создать оригинальный дизайн надписи.
Наиболее удачные и выразительные сочетания изображения и текста могут стать открытками, мотиваторами или даже «визитной карточкой» Вашего домашнего бизнеса. Если в снимках заложен юмористический подтекст – у них есть все шансы стать мемами.
Делаем открытку
Начнем с самого простого. Возьмем в качестве фона картинку с цветами. Здесь выбран не сильно яркий и пестрый фон, для удобства работы. Затем нам понадобится текстовый слой.
Затем нам понадобится текстовый слой.
Подводим курсор к пиктограмме «Т», нажимаем. Другой вариант: на английской раскладке выбрать букву «Т» и нажать «Enter». Обратите внимание, что существует возможность размещать символы как вертикально, так и горизонтально.
Стоит напомнить, что шрифты, предусмотренный программой, не всегда имеют русскоязычные варианты. Недостающий вариант можно скачать и установить дополнительно.
Щелкаем по вкладке с названием шрифта, выбираем нужный вариант. Рядом с наименованием шрифта находится его образец. Подбираем подходящий размер. Можно выбрать из предложенных, можно напечатать сразу свои значения.
Мы красиво накладываем стихотворный текст, меняем цвет так, чтобы слова были видны на выбранном нами фоне. Выделяем строки, щелкаем два раза на закрашенный прямоугольник. Откроется палитра. Находим подходящий цвет, сохраняем.
Теперь, по аналогии, в верхней части изображения пишем заглавную фразу – например: «С Днем рождения!». Чтобы выделить ее на фоне общего текста, зададим другие цвет и шрифт. Наш самый простой вариант открытки готов!
Чтобы выделить ее на фоне общего текста, зададим другие цвет и шрифт. Наш самый простой вариант открытки готов!
Попробуем более сложный вариант. Теперь фон возьмем яркий и разноцветный. Например, такой.
Для такого фона трудно будет подобрать цвет шрифта. Но мы справимся и с этой задачей. При помощи инструмента «Прямоугольная область» обозначим то пространство, где у нас будет располагаться текст. Меняем яркость данного пространства – выставляем значение 70.
Теперь накладываем на фото текст – так, как делали это в примере выше. Получаем вот такой вариант открытки.
Область может быть любого размера, на ней может располагаться любой текст с доступными для него характеристиками.
Создаем логотип
Давайте сделаем логотип для ютуб – канала. Назовем его, например, «Art News». Создаем при помощи заливки серый фон. Берем шрифт «Franklin Gothik book», белый цвет, пишем название канала.
Подбираем размер. Так как фон объемный, то ставим 500 пт. Переносим на новый слой первую букву, окрашиваем ее в красный цвет.
Переносим на новый слой первую букву, окрашиваем ее в красный цвет.
Заходим в панель «Текст», выбираем «Растрировать текстовый слой». Снова выделяем первую букву, нажимаем правую клавишу мыши, и в опции «Свободное трансформирование» выбираем пункт «Перспектива». Тянем за верхний фрейм и задаем букве нужный наклон.
Теперь копируем слово «News». Открываем новое поле для текста, вставляем и экспериментируем с размером и положением текста. Получаем вот такой простой логотип.
Делаем мем
Мемы можно сделать различными способами. Кто-то для этого использует специальные сайты, так называемые «Генераторы мемов». Мы же пойдем другим путем и применим фотошоп.
При помощи этой программы сделать мем не сложней, чем открытку. Главное – удачное сочетание картинки и надписи на ней. И, конечно же, чувство юмора.
Берем популярную картинку. Теперь необходимо добавить текст. Подбираем шрифт, выбираем белый цвет и печатаем то, что хотели бы донести до окружающих.
Получаем вот такой результат.
Стартовая картинка и текст могут быть любыми. Вы можете применять не только готовые шаблоны ситуаций и реакций, но и создавать свои, задавая новый тренд. Пробуйте!
Тексты с эффектами
Для создания красивого текста в программе предусмотрено много эффектов. Сочетая их, можно придать буквам объем, свечение, дорисовать контуры или тень.
Берем фон темного цвета. Наносим крупными буквами текст контрастного цвета (мы взяли белый). Мы будем использовать здесь второй способ создания текста.
Задаем необходимый размер букв и просто щелкаем в той части пространства, где планируем их разместить. Появляется мигающий курсор, можно печатать.
Добавляем к текстовому слою маску. Скачиваем и устанавливаем набор кистей «Разрушение». Выбираем черный цвет, настраиваем размер. «Непрозрачность» и «Нажим» должны стоять 100%. Вращая кисть, наносим следы «разрушения» на буквы.
Далее, нам понадобится еще один слой. Берем кисть из этой же коллекции, с отдельными крупными точками, и наносим отдельные белые штрихи. Получаем следующую картинку.
Получаем следующую картинку.
Берем кисть с изображением бьющегося стекла и наносим вот такой эффект.
Добавляем еще один слой, заливаем его черным. Выбираем кисть и делаем с ее помощью белые штрихи.
Получаем равномерные точки по всей поверхности. Делаем радиальное размытие со следующими настройками.
К этому слою применяем наложение «Экран». Попробуем придать более реалистичный вид, для этого понадобится наложить текстуру. Находим картинку с трещинами на стене, открываем. Копируем, вставляем на текст, получаем новый слой.
Перемещаем его над слоем с текстом. Нажимаем клавишу Alt, щелкаем между третьим слоем и текстом. Получаем вот такой эффект. Делаем копию этого слоя, растягиваем. Получаем вот такую картинку.
В заключении
Итак, работа с привычными нам текстовыми символами тоже может быть творческой, а ее результат может стать хорошим дизайнерским решением.
Пробуйте разные варианты, придумывайте свои. Пишите в комментариях свои мысли и идеи, а я на этом с вами прощаюсь. Изучайте фотошоп и лайтрум и до новых встреч.
Пишите в комментариях свои мысли и идеи, а я на этом с вами прощаюсь. Изучайте фотошоп и лайтрум и до новых встреч.
Как в фотошопе наложить надпись на фото – Как наложить картинку на текст в Фотошопе
Наложение изображений на различные объекты в программе Фотошоп – занятие увлекательное и иногда довольно полезное.
Сегодня я покажу, как наложить картинку на текст в Фотошопе.
Способ первый – воспользоваться обтравочной маской. Такая маска оставляет изображение только на объекте, к которому применена.
Итак, имеем какой-либо текст. У меня, для наглядности, это будет просто буква «А».
Далее нужно определиться с тем, какую картинку мы хотим наложить на эту букву. Я выбрал обычную текстуру мятой бумаги. Вот такую:
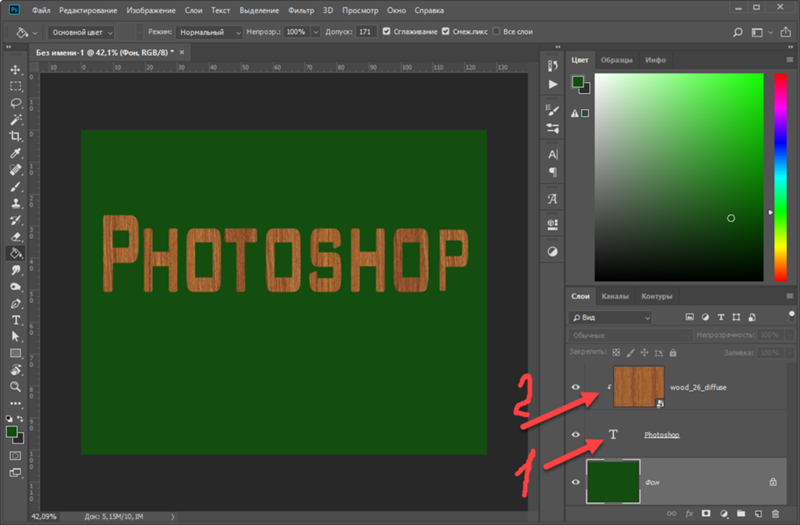
Перетягиваем текстуру на рабочий документ. Она автоматически будет помещена над тем слоем, который в данный момент является активным. Исходя из этого, перед помещением текстуры в рабочую область необходимо активировать слой с текстом.
Зажимаем клавишу ALT и подводим курсор к границе между слоями с текстурой и текстом. Курсор изменит форму на квадратик с изогнутой книзу стрелкой (в Вашей версии Фотошопа значок курсора может отличаться, но форму изменить он должен обязательно).
Итак, курсор поменял форму, теперь кликаем по границе слоя.
Все, текстура наложилась на текст, а палитра слоев выглядит так:
При помощи этого приема можно наложить несколько изображений на текст и включать и отключать их (видимость) по необходимости.
Следующий способ позволяет создать из изображения объект в форме текста.
Следим, чтобы активированным был слой с текстурой.
Затем зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом. Увидим выделение:
Данное выделение необходимо инвертировать сочетанием клавиш CTRL+SHIFT+I,
а затем удалить все лишнее, нажав клавишу DEL.
Выделение снимается клавишами CTRL+D.
Картинка в форме текста готова.
Эти два способа обязательно должны быть оба взяты Вами на вооружение, поскольку выполняют разные задачи.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Как создать защитную надпись на фотографии (Часть 1
С важностью копирайта и защитной надписи мы разобрались в предыдущей статье, теперь мы разберёмся с процессом создания этих штук. Первым делом необходимо решить, как ваш персональный знак будет выглядеть. Возможно это будет ваша фамилия с инициалами, какой-нибудь оригинальный значок, адрес вашего сайта или эксклюзивная кракозябра в виде подписи. Я бы посоветовала остановить выбор на адресе сайта (всё же реклама) и на собственной фамилии, в конце концов она останется с вами навечно и ей можно смело подписывать важные для вас работы. И лучше избегать ников, кличек и т.д., по крайней мере, если хотите, чтобы вас легко нашли, как автора. Основные требование к тексту это уникальность, читабельность, презентабельность.
Основные требование к тексту это уникальность, читабельность, презентабельность.
Создавать такие надписи можно в различных графических редакторах. Мы рассмотрим только три: Photoshop, Picasa и Lightroom.
PhotoshopНаиболее чаще в фотошопе используют водяной знак. Сам по себе он прозрачный и виден только в очертаниях, поэтому и не бросается в глаза, следовательно, не отвлекает внимание от картинки. Итак, приступим к созданию:
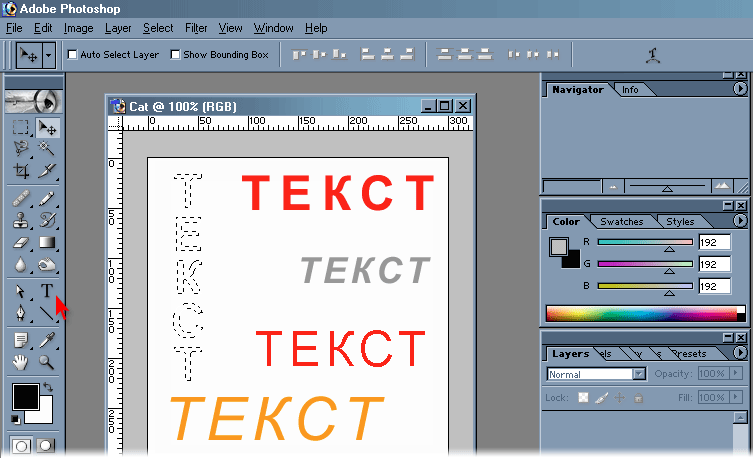
1. Откроем фотошоп, создадим новый документ файл/создать (Ctrl+N). Выставим прозрачный фон.
2. Воспользуемся инструментом text. Для этого нажмём на значок «Т» на панельке инструментов и кликнем по рабочей области, появится мигающий курсор, печатаем чего хотим, выделяем то, что только что напечатали и, дабы было покрасивше, меняем стиль и размер шрифта (на картинке указано где это можно сделать). Только не забывайте, что текст должен быть не только эстетичным, но и хорошо читаемым.
3. Далее добавим ещё одну надпись, например адрес электронного ящика, но у же на другом слое. Для этого создадим новый слой, выделим его, кликнем вновь по рабочей области и повторим пункт два.
Для этого создадим новый слой, выделим его, кликнем вновь по рабочей области и повторим пункт два.
4.Попередвигаем слои для более удачной композиции (для этого выделяем слой, выбираем инструмент , кликаем по тексту левой кнопкой мышки и, удерживая её, попередвигаем текст). По желанию можно добавить элементы графики.
5. Соединим наши слои в один: выделить слои удерживая клавишу shift, зайти в слои (layers) на панеле меню и выбрать объединить слои (mergelayers).
Что бы сделать надпись выпуклой изменим параметры наложения, для чего нажмём на слой правой кнопкой мышки и в выпавшем меню найдём свойства наложения (blendingoptions), далее в появившемся окошке выберем ”Тиснение”(BevelandEmboss). В настройках выберем глубину 100%, размер 5 пикс. Поставим галочку напротив ”Контур”(Contour) для улучшения видимости нашей надписи.
На самом деле, вы можете поэксперементировать и выбрать свои настройки, просто попробуйте поставить галочки и поизменять настройки, обращая внимание, как изменяется надпись.
Все наложенные эффекты в любой момент можно отменить. Для этого просто отключите глазик под слоем.
6.Что бы сделать надпись несильно броской, изменяем значение заливки (Fill). Также можете поэксперементировать с режимами наложения слоёв.
Вуаля! Наш знак готов! Осталось только сохранить его в формате psd под названием “Автор”. Приблизительно такой результат мы в итоге получим:
Согласна, получилось неочень эстетично, но для примера сойдёт
Теперь, перед тем как разместиь изображение в глобальной сети, откроем его и документ “Автор” в фотошопе. Скопируем надпись (Ctr+C) из файла “Автор” и добавим её в нижний угол изображения (CTR+V).
Можно сделать ещё немного проще – сохранить вашу надпись, как кисть. Для этого зайдём в меню Edit (Редактирование), выберем Define Brush Preset (Определить кисть) и в появившемся окне зададим название, например “Мой копирайт”.
Затем откроем изображение, выбирем на панельке инструментов кисть и в верхней панельке зайдём в настройки кисти, в выпавшем окошке найдём свою кисть.![]()
Ну а дальше просто кликнем по изображению и наша надпись появится.
При пакетной обработке лучше использовать lighroom, но об этом поговорим этом чуточку позже.
Если же вы хотите максимально защитить своё изображение, то придётся пожертвовать эстетикой и наложить водяной знак в виде сетки. Для этого выделим слой с текстом и выберем в меню раздел Редактирование /Определить узор. В появившемся окне дадим узору название и нажмём «Ок».
Откроем фото, в главном меню выберем Слои/Новый слой-заливка/ Узор. В открывшемся окне нажмите кнопку «Ок». В следуюўем окне меняем масшатаб например на 30% и жмём ОК. Т.о. получим сетку из водяных знаков на фото.
Пожалуй, главным преимуществом использования программы Photoshop является полная свобода в выборе дизайна надписи и места её расположения на изображении.
Продолжение Как создать защитную надпись (Часть 2 — Lightroom и Picasa)
Как наложить текстуру в фотошопе на текст и фото с объектами
Всем привет! Давно мы с вами не фотошопили.![]() Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды». Как только изображения подготовлены, загружаем их по очереди в фотошоп.
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй.
 Лучше сделайте меньше разрешение фотографии.
Лучше сделайте меньше разрешение фотографии. - Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения. Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет».
- И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото. Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо», ищем в свойствах инструмента функцию «Вычитание из выделенной области».

- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.
- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое». Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды.
 Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста. - Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
- Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет». Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь. Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
- Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора».
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat». Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами».
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры». После этого жмем на кнопку «Загрузить».
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns». Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку.
 После этого выберите файл с набором, который вы скачали.
После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.
- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет».

Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки. Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как в Фотошопе сделать надпись на фото
Откройте снимок. Вы можете добавить к изображению вертикальную (сверху вниз) или горизонтальную (слева направо) надпись. В зависимости от этого выбирайте на панели инструментов Vertical Type Tool или Horizontal Type Tool (инструмент в виде буквы Т).
На панели свойств определите тип шрифта в окошке Set the font family, вид (обычный, жирный, наклонный), размер и сглаживание. Щелкните по окошку Set the font color («Установить цвет шрифта») и на цветовой панели выберите нужный оттенок. Наберите на клавиатуре текст.
Щелкните по окошку Set the font color («Установить цвет шрифта») и на цветовой панели выберите нужный оттенок. Наберите на клавиатуре текст.
Вы можете изменить размер надписи, применив к слою с буквами свободную трансформацию. Используйте сочетание Ctrl+T. Наведите курсор на один из узелков выделения и, перемещая мышь, добейтесь нужного результата.Чтобы переместить надпись, на панели инструментов выберите Move Tool и передвигайте текст в любом направлении.
Снова выберите инструмент T и на панели свойств нажмите Create warped text («Создать искажение текста»). Раскройте список Style и выберите подходящий вид для надписи. Изменяя положение движков «Горизонтальное искажение» и «Вертикальное искажение», вы можете менять степень искажения надписи.
Изменять размер и тип шрифта можно, используя кнопку Toggle the Character and Paragraph palettes. Меняя параметры во вкладке Characters, вы можете выбрать размер и тип шрифта, расстояние между буквами и строчками, исказить буквы горизонтальном и вертикальном направлении, выбрать шрифт другого языка.
Щелкните правой клавишей по тексту и выберите в выпадающем меню опцию Rasterize Type («Растеризация»). После этого вы можете применять к буквам все операции со слоями. Щелкните дважды по иконке слоя и зайдите в меню стилей. Чтобы придать буквам объем, используйте опцию Bevel and Emboss. С помощью ползунков Depth, Size и Soften добейтесь нужного эффекта.
Как в фотошопе написать текст на фотографии: обучающее видео
Доброго времени суток, начинающие дизайнеры. Если верить профессионалам, то через года два в социальных сетях и интернете в целом останется совсем мало текста. Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!
Сегодня мы поговорим о том, как в фотошопе написать текст на фотографии и сделать это красиво. Я покажу вам несколько вариаций.
Техническая сторона – это важно, мы дойдем до этого. Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
Думаете все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечтай». Первая сделана нормально. Не слишком плохо, но и не совсем здорово.
А от второй хочется выколоть себе глаза.
Уделяйте внимание изучению основ и правил. Пытайтесь узнавать основные ошибки и у вас все будет замечательно. Об основных мы немного поговорим в данной статье, не отключайтесь.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/, скачать себе взломанный на компьютер или купить лицензионную версию.
Что дальше. Открываем программу, а затем изображение.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Помимо цвета сразу можно выбрать шрифт.
Я настоятельно вас прошу, если вы плохо разбираетесь в дизайне и не считаете себя супер профессионалом, то не стоит играться с шрифтами. Используйте стандартный Times New Roman или Arial. Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Если вы в себе не уверенны, то стандартные шрифты и схемы подойдут как нельзя лучше. Они всегда выглядят стильно и понравятся большему количеству людей, чем разукрашки третьеклассницы. Проявляйте себя как специалист во всем, особенно если вы им не являетесь. Чем меньше отсебятины – тем лучше.
Когда предварительные работы сделаны, можете кликнуть по любому свободному месту на картинке. Появится мигающая вертикальная палочка. Высота букв напрямую зависит от размеров фотографии. Иногда картинка маленькая и размер в 12 пт будет прекрасно смотреться, а на другой, очень большой и 300 пт лишь мелкие буковки. Тут не угадаешь. Придется действовать по ситуации и выбирать как лучше. Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Чтобы выйти из режима «Текст», я обычно просто кликаю по кнопке «Слой».
Теперь слово нужно подвинуть. Для этого в Photoshop есть специальная кнопка. Используйте пространство, которое не загромождено изображением. Текст должен смотреться гармонично. Если есть пустое место обязательно пишите на нем.
Чтобы теперь отредактировать изображение просто щелкните снова по букве «Т». Внимательно следите за тем, чтобы в меню справа подсвечивался именно тот слой, с которым вы работаете.
Готово, осталось только «Сохранить как…».
Работа с текстом. Выделение
Один из самых полезных навыков – это умение делать обводку. Фото может быть слишком светлым, темным или пестрым. Обводка прекрасно выделяет текст, а сделать ее – не проблема. Кликаете по текстовому слою правой кнопкой мыши и в появившемся меню находите «Параметры наложения».
Выбираете «Внешнюю обводку».
В моем случае надо поменять цвет на черный.
И поиграть с жирностью линий. Просто вписываете любое значение и смотрите на результат. Он сразу же отображается на иллюстрации.
Соглашаемся с изменениями.
Вот так картинка выглядит с обводкой.
По-моему, выбор очевиден.
И на десерт… очень красивый прием наложения текста
А сейчас я вас научу еще одному очень простому, но красивому приему. Давайте сделаем текст прозрачным. Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.
Обратите внимание, подсвечиваться должен слой, с которым вы работаете. Сведите заливку до нуля.
Сведите заливку до нуля.
Видите, фон исчез, а вы научились делать текст бесцветным.
Что хотелось бы сказать напоследок? Если вас интересует программа фотошоп, то это очень выгодное хобби! Чем лучше вы умеете, в ней работать, тем больше шансов и возможностей открывается. В нем можно запросто рисовать сайты, рекламные баннеры, обложки книг и многое другое. Клиенты готовы платить очень много за подобную работу.
Талант для этого не обязателен, иногда он даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота – это не самое важное.
Знания психологии человека собирались годами. Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
Для того, чтобы заработать нужен небольшой талант, который легко заменяется опытом и знания технической части и практической. Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/. Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/. Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
При том учтите, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, что вы сможете всему научиться просто лазая по просторам сети? Конечно, сможете. Но сколько на это уйдет времени. Мы привыкли ценить лишь то, за что платим. На остальное времени частенько не хватает. Научитесь всему в максимально короткий промежуток времени и никогда не останетесь без работы.
Измените свою жизнь выбрав новый путь достижения цели.
Краткая видео инструкция
Удачи и до новых встреч. Подписывайтесь на рассылку моего блога и узнавайте больше о работе дизайнеров в интернете.
Добавляем в фотошопе текст на неровную поверхность / Фотошоп-мастер
Добавление текста на неровном фоне может оказаться достаточно сложной задачей, и обычно результат получается плоским и нереалистичным. В этом уроке вы узнаете, как использовать фильтр Displace (Смещение) для наложения текста на неровную поверхность, чтобы он соответствовал рельефу этой поверхности и выглядел реалистично.
В этом уроке вы узнаете, как использовать фильтр Displace (Смещение) для наложения текста на неровную поверхность, чтобы он соответствовал рельефу этой поверхности и выглядел реалистично.
На создание этого эффекта меня вдохновили различные стили слоя, доступные на Envato Market.
Скачать архив с материалами к уроку
1. Сохраняем карту смещения
Открываем текстуру ткани в Photoshop и переходим File – Save As (Файл – Сохранить как), пишем название файла Displace Map и сохраняем его.
2. Настраиваем карту смещения
Шаг 1
Жмем правой кнопкой по фоновому слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 2
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем параметр Saturation (Насыщенность) на -100.
Шаг 3
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 2.
При высоком значении радиуса вы получите более сглаженный и размытый вариант, при низком – более четкий и детализированный.
Шаг 4
Переходим File – Save (Файл – Сохранить), чтобы сохранить изменения, которые мы внесли в файл Displace Map.
3. Меняем цвет текстуры
Шаг 1
Открываем оригинал текстуры ткани, активируем инструмент Color Replacement Tool (Замена цвета) и устанавливаем цвет переднего плана на #d7ba80.
На верхней панели параметров инструмента устанавливаем Mode (Режим) на Color (Цветность), Sampling (Проба) на Contiguous (Смежные пиксели) и Tolerance (Допуск) на 100%.
Берем очень большую круглую жесткую кисть и закрашиваем текстуру, стараясь не проводить дважды в одном месте.
Благодаря этому, мы изменили цвет текстуры.
Шаг 2
Дублируем фоновый слой и преобразовываем копию в смарт-объект.
4. Улучшаем цвет текстуры
Шаг 1
Дважды кликаем по копии фонового слоя, чтобы применить стиль слоя Color Overlay (Наложение цвета) со следующими настройками:
- Color (Цвет): #fde8bd
- BlendMode (Режим смешивания): Divide (Разделение)
В результате цвет текстуры стал ярче.
Шаг 2
В нижней части панели слоев жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Selective Colors (Выборочная коррекция цвета).
Шаг 3
Из выпадающего меню Colors (Цвета) выбираем Yellows (Желтые) и настраиваем:
- Cyan (Голубой): -30
- Magenta (Пурпурный): -16
- Yellow (Желтый): -47
- Black (Черный): -21
Шаг 4
Далее из выпадающего меню выбираем Blues (Голубые) и меняем значения, как показано ниже:
- Cyan (Голубой): -100
- Magenta (Пурпурный): -35
- Yellow (Желтый): -100
- Black (Черный): -16
Это сделает цвет более мягким и приглушенным. Но вы можете настроить цвет по своему желанию, в зависимости от результата, который вы хотите получить.
5. Добавляем текст
Шаг 1
Шрифтом Cookie Regular пишем текст белого цвета и устанавливаем его Size (Размер) на 150 pt.
Шаг 2
Преобразовываем текстовый слой в смарт-объект и устанавливаем его Fill (Заливка) на 0.
6. Стилизуем текст
Дважды кликаем по текстовому слою, чтобы применить следующие стили слоя:
Шаг 1
Добавляем стиль слоя Bevel and Emboss (Тиснение):
- Style (Стиль): PillowEmboss (Контурное тиснение)
- Size (Размер): 8
- Активируем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Light (Линейный свет)
- Color (Цвет): #929292
- Opacity (Непрозрачность): 50%
- Shadow Mode (Режим тени): Color Burn (Затемнение основы)
- Color (Цвет): #434343
- Opacity (Непрозрачность): 27%
Шаг 2
Добавляем стиль слоя Color Overlay (Наложение цвета):
- Color (Цвет): #bdadb1
- BlendMode (Режим смешивания): LinearBurn (Линейный затемнитель)
Шаг 3
Добавляем стиль слоя Drop Shadow (Тень):
- BlendMode (Режим смешивания): LinearBurn (Линейный затемнитель)
- Color (Цвет): #707070
- Opacity (Непрозрачность): 20%
- Снимаем флажок с UseGlobalLight (Глобальное освещение)
- Angle (Угол): 90
- Distance (Расстояние): 3
- Size (Размер): 5
В результате мы стилизовали текст.
Как видно на картинке ниже, складки просматриваются под текстом, но результат все равно выглядит слишком плоско и нереалистично. Далее мы займемся решением этой проблемы.
7. Применяем фильтры Blur (Размытие) и Displace (Смещение)
Шаг 1
Выбираем смарт-объект с текстом и переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 1. Это сделает эффект более мягким и аккуратным.
Шаг 2
Теперь переходим Filter – Distort – Displace (Фильтр – Искажение – Смещение). В результате появится диалоговое окно.
Horizontal Scale (Масштаб по горизонтали) и Vertical Scale (Масштаб по вертикали) отвечает за интенсивность эффекта. Высокое значение позволит создать более волнистые складки, а низкое – более аккуратные.
Вы можете поиграть с настройками, чтобы добиться наилучшего результата. В рамках данного урока мы установим значение 15.
Displacement Map (Схема искривления) устанавливаем на Stretch to Fit (Растянуть), Undefined Areas (Неопределенные области) на Repeat Edge Pixels (Повторить граничные пиксели) и жмем ОК.
Шаг 3
После нажатия на кнопку ОК откроется окно, в котором мы находим созданный в начале урока файл Displace Map и открываем его, чтобы применить к тексту.
Теперь мы видим, что текст повторяет форму ткани и складки смотрятся более реалистично.
Шаг 4
Запомните, что вы в любой момент сможете подкорректировать настройки фильтра Displace (Смещение), если дважды кликните по нему в списке смарт-фильтров и повторно примените с новыми значениями.
8.
 Настраиваем резкость фона
Настраиваем резкость фонаЭто опциональный шаг, и вы можете его пропустить. Но если вы хотите получить более качественный результат, выбираем копию фонового слоя, затем переходим Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость) и применяем следующие параметры:
Имейте в виду, что значения, использованные в этом уроке, могут меняться в зависимости от размера изображения и текста, а также от того, какой результат вы хотите получить.
Заключение
В этом уроке мы создали простую карту смещения, используя текстуру ткани, корректирующие слои и фильтры.
Затем мы настроили цвет текстуры и создали текст.
После этого использовали фильтр Displace (Смещение) и применили к тексту карту смещения, чтобы он соответствовал складкам на ткани.
И, наконец, увеличили резкость фона.
Автор: Rose
Как вставить картинку в текст в фотошопе: инструкция для новичков
Доброго времени суток, уважаемые читатели моего блога. Если вам нужно чтобы очертания текста были картинкой, то эта статья не для вас. Прочитайте другую мою публикацию «Как сделать текст из рисунка». Сегодня мы поговорим о другом приеме. Научимся писать на готовом изображении.
Если вам нужно чтобы очертания текста были картинкой, то эта статья не для вас. Прочитайте другую мою публикацию «Как сделать текст из рисунка». Сегодня мы поговорим о другом приеме. Научимся писать на готовом изображении.
Как вставить картинку в текст в фотошопе. Я покажу как работать с размерами, вы узнаете кое-что о слоях и сможете превратить любое фото в красивую цитату, стильное меню, симпатичный баннер и так далее.
Это самый простой прием, который только можно придумать, поэтому много времени у вас не займет ни чтение этой статьи, ни работа с Photoshop.
Создаем новый документ
Итак, первым делом вам нужно создать новое изображение. Конечно, можно открыть и любую другую фотографию, но давайте я покажу вам один интересный момент, о котором вы могли прежде не знать.
Итак, после того как вы нажали «Файл» — «Создать». Перед вами появится форма, в которой вы можете выбрать тип документа из целого списка: международный формат бумаги, фото, web и так далее. Каждый из этих типов делится на различные подвиды, к примеру, web на большой баннер, стандартную интернет-страницу, MacBook. Международный формат – A3, A4, А2.
Каждый из этих типов делится на различные подвиды, к примеру, web на большой баннер, стандартную интернет-страницу, MacBook. Международный формат – A3, A4, А2.
В чем преимущество этого метода? Вам не придется заморачиваться с размерами, искать их в интернете. Все заранее подготовлено.
Работа с текстом
Итак, после того как дело сделано, выбираете инструмент «Текст» в панели справа. Сверху появляется дополнительное меню, в котором вы можете выбрать шрифт, настроить жирность, курсив, выбрать размер букв, выравнивание и так далее.
Итак, выбираем шрифт. Кстати, чтобы вариантов стало больше, вы можете скачать бесплатные дополнительные шрифты с сайта Photoshop-master. Установить их проще простого. Заходите в панель управления через меню «Пуск», находите папку «Шрифты» и закидываете туда новые, только что загруженные файлы. Не забудьте перезапустить фотошоп, а то обновления не вступят в силу.
Теперь выбираем цвет букв. Вы можете выбрать их панели сверху или меню слева.
Вы можете выбрать их панели сверху или меню слева.
Если вам нужно увеличить расстояние между буквами или словами сначала нажмите на иконку с папкой сверху, выделите сам текст, а затем увеличьте или уменьшите показатели. Можно и не выделять, но тогда вы не увидите в режиме реального времени как применяется редактирование.
Чтобы применить изменения, щелкните мышью по слою в панели справа.
Чтобы увеличить или уменьшить блок с текстом используйте сочетание клавиш Ctrl+T. Я уже подробно писал об этом сочетании. Дальше тяните за края в разные стороны и кликните на Enter как только закончите.
Работа с изображением
Лучший метод добавления картинки перетаскивание из папки – почему, я уже рассказывал.
Вы можете накидать несколько рисунков или всего один, а затем разместить их рядом. Давайте покажу как работать со слоями. Это вам пригодится.
На моем скриншоте часть текста спряталась под картинкой. Почему так произошло? Представьте, что это не программа, а обычный альбомный лист. Вы создаете текст, а поверх него накладываете слой с рисунком. Конечно, часть букв видно не будет. Программа фотошоп работает по тому же принципу.
Вы создаете текст, а поверх него накладываете слой с рисунком. Конечно, часть букв видно не будет. Программа фотошоп работает по тому же принципу.
Вам просто нужно нажать enter, чтобы применить изменения к размеру картинки, а затем поменять слои местами.
Нужно отметить, что не все параметры редактирования изображения будут доступны для вас. Это связано с методом, которым вы пользовались для добавления рисунка в проект. Чтобы открыть эту возможность, вам придется растрировать слой. Сейчас это смарт-объект. Нажмите правой кнопкой мыши на слое с иллюстрацией, а затем выберите из появившегося меню нужную опцию.
Чтобы поместить картинку в нужное место в фотошопе есть инструмент «Перемещение», также вы можете использовать для этой цели тот же способ, что и работает с изменением размера картинки – Ctrl+T.
Если вам нужно поместить картинку между словами, вы можете растянуть расстояние между ними при помощи изменений параметров. Меню открывается при нажатии на иконку с папкой.
Есть и второй вариант. Просто наберите первую часть текста и кликните на новый слой. Затем то же самое проделайте со второй составляющей. У вас будет два разных слоя. К каждому из них можно применять свои настройки. К примеру, я уже писал о том, как сделать обводку текста. Перемещая один из объектов или изменяя его размеры, второй остается неизменным.
Если вы хотите освоить фотошоп, но вам надоело получать обрывочные знания, могу порекомендовать вам курс «Фотошоп с нуля в видеоформате». Вы сможете узнать все о программе и ее инструментах, сможете сами догадываться как применять навыки для реализации любой задачи и цели.
Ну вот и все. Подписывайтесь на рассылку и получайте прямо на почту уроки, которые помогут не только развиться, но и начать зарабатывать на своем хобби.
Как в фотошопе наложить текст на изображение
Наложение изображений на различные объекты в программе Фотошоп – занятие увлекательное и иногда довольно полезное.
Сегодня я покажу, как наложить картинку на текст в Фотошопе.
Способ первый – воспользоваться обтравочной маской. Такая маска оставляет изображение только на объекте, к которому применена.
Итак, имеем какой-либо текст. У меня, для наглядности, это будет просто буква «А».
Далее нужно определиться с тем, какую картинку мы хотим наложить на эту букву. Я выбрал обычную текстуру мятой бумаги. Вот такую:
Перетягиваем текстуру на рабочий документ. Она автоматически будет помещена над тем слоем, который в данный момент является активным. Исходя из этого, перед помещением текстуры в рабочую область необходимо активировать слой с текстом.
Зажимаем клавишу ALT и подводим курсор к границе между слоями с текстурой и текстом. Курсор изменит форму на квадратик с изогнутой книзу стрелкой (в Вашей версии Фотошопа значок курсора может отличаться, но форму изменить он должен обязательно).
Итак, курсор поменял форму, теперь кликаем по границе слоя.
Все, текстура наложилась на текст, а палитра слоев выглядит так:
При помощи этого приема можно наложить несколько изображений на текст и включать и отключать их (видимость) по необходимости.
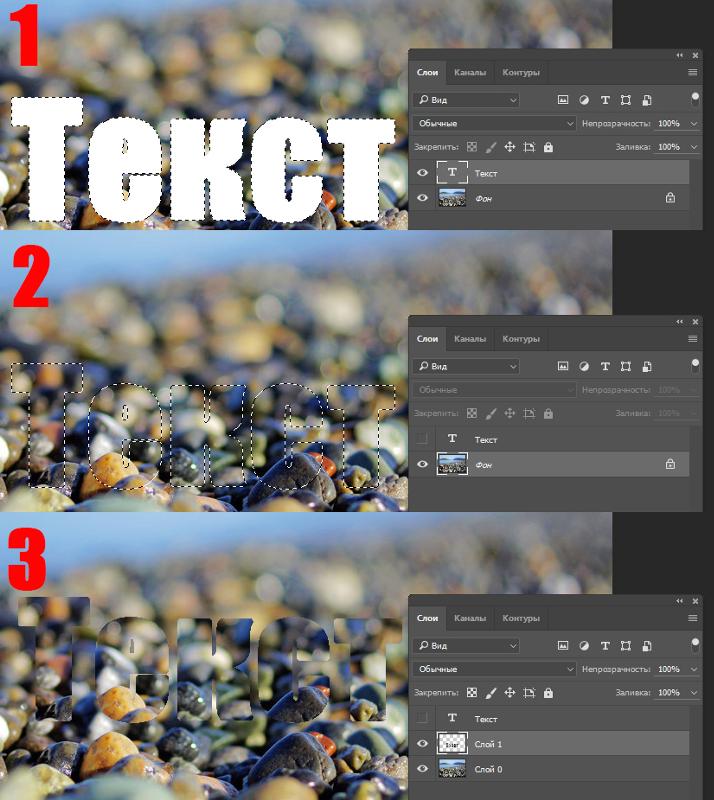
Следующий способ позволяет создать из изображения объект в форме текста.
Так же помещаем текстуру поверх текста в палитре слоев.
Следим, чтобы активированным был слой с текстурой.
Затем зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом. Увидим выделение:
Данное выделение необходимо инвертировать сочетанием клавиш CTRL+SHIFT+I,
а затем удалить все лишнее, нажав клавишу DEL.
Выделение снимается клавишами CTRL+D.
Картинка в форме текста готова.
Эти два способа обязательно должны быть оба взяты Вами на вооружение, поскольку выполняют разные задачи.
Отблагодарите автора, поделитесь статьей в социальных сетях.
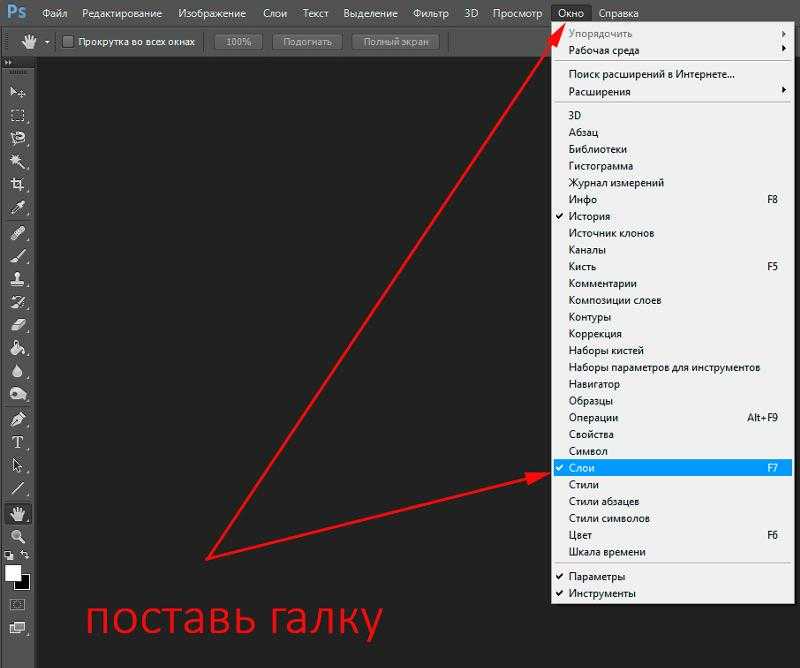
Эта статья для тех, кто буквально вчера начал изучение фотошопа . А, может быть, даже и сегодня. Многие уроки грешат тем, что начинаются с фразы «создайте новую рабочую область». Легко тебе сказать, если с фотошопом «на ты». Новичка подобные термины и команды приводят в недоумение. Поэтому, этот урок для «самых маленьких». Я постараюсь максимально подробно разжевать все необходимые операции.
А, может быть, даже и сегодня. Многие уроки грешат тем, что начинаются с фразы «создайте новую рабочую область». Легко тебе сказать, если с фотошопом «на ты». Новичка подобные термины и команды приводят в недоумение. Поэтому, этот урок для «самых маленьких». Я постараюсь максимально подробно разжевать все необходимые операции.
Как наложить текст на картинку в фотошопе. Пожалуй, это действо можно назвать одним из базовых, а потому, незаменимых. Без этого ну никуда. Приступим же.
Я так подозреваю, картинку вы уже нашли. Открываем фотошоп. Теперь нам следует открыть саму картинку. Для этого на верхней панели мы ищем вкладку «файл». Кликаем и из списка команд выбираем «открыть».
Картинка наша открыта. Я предлагаю не просто наложить текст, а создать красивую открытку. Почему бы и нет? Давайте напишем поздравление. Слева вы найдете панель инструментов, на которой имеется пиктограмма «текст». Она-то нам и нужна.
Кликаем по ней. А затем по картинке. И пишем!
Все! Наша первоочередная задача выполнена. Текст на картинку мы наложили. Но результат, мягко говоря, не радует. Можно было бы и лучше. Потому, давайте чуть-чуть отредактируем текст.
Текст на картинку мы наложили. Но результат, мягко говоря, не радует. Можно было бы и лучше. Потому, давайте чуть-чуть отредактируем текст.
Для начала изменим цвет шрифта. Ставим курсор в конец текста. И выделяем, протягивая его к началу.
На верхней панели ищем иконку, кликаем. И выбираем цвет.
Я выбрала темно серый, почти черный цвет. Нажимаем на «ок» справа и цвет надписи меняется.
Мы не просто наложили текст на картинку, но и заменили его цвет. Давайте же расположим его красиво. Для этого ставим курсор после слова «рождения» и нажимаем enter на клавиатуре.
Давайте заменим шрифт. Снова выделяем текст, как было описано выше.
На верхней панели выбираем нужный из выпадающего списка.
Теперь увеличим размер надписи. Снова нам нужна верхняя панель. Выделяем текст и выставляем нужный параметр.
А теперь подвинем надпись чуть правее. Для этого на панели инструментов ищем «перемещение». Делаем клик по надпись, и, не отпуская клавишу, оттягиваем надпись туда, куда нам хочется.
Теперь нам следует нажать комбинацию клавиш ctrl+shift+e. Слои сведутся в один. И сохраняем. На верхней панели имеется уже знакомая нам вкладка «файл – сохранить как».
Задаем имя. В выпадающем списке ниже выбираем формат jpg.
Наша открытка готова.
Как видите, наложить текст на картинку в фотошопе довольно просто. Достаточно запомнить необходимые пиктограммы. Ну и чуть-чуть расширить свои знания в редактировании текста. Этих знаний вам вполне хватит для того, чтобы создать красивую открытку.
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст , чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Создайте и раскрасьте текст
Шаг 1
Откройте фото ( или картинку ), которую будете использовать:
Шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте « Палитру цветов », используя « Пипетку » выберите темное дерево на бочке:
Шаг 3
Выберите инструмент « Текст ». Я использую сжатый шрифт « Bernard MT Condensed ».
Я собираюсь напечатать « PHOTOSHOP CAFE » и перетащить надпись на бочку:
Шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl-T ( или Command T на Mac ), зажать клавишу Shift , а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите « Enter », чтобы сохранить изменения.
Делаем обтекание текстом
Шаг 5
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели « Слои » и выберите пункт « Растрировать текст ». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Шаг 6
Нажмите Ctrl/Cmd -T чтобы вызвать команду « Свободное трансформирование ». Щелкните правой кнопкой мыши и выберите инструмент « Деформация ». Он отлично работает на закругленных поверхностях:
Щелкните правой кнопкой мыши и выберите инструмент « Деформация ». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент « Деформация », можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите « Enter », чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим « Режим наложения ».
Шаг 7
Наверху панели « Слои » вы увидите слово « нормальный », это – режим наложения слоя. Измените режим на « Перекрытие ». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Для придания картинке большего реализма читайте дальше!
Повышение реалистичности текста
Сейчас мы придадим тексту немного шероховатости.
Шаг 8
Перед тем, как добавить текст на картинку в Фотошопе, создайте слой-маску на текстовом слое, выбрав « Текстовый слой » и нажав на кнопку « Слой-маска » на панели « Слои » ( прямоугольная иконка с кружочком внутри ):
Нажмите на клавишу « D », чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу « В » , чтобы выбрать инструмент « Кисть ». Убедитесь, что параметр « Непрозрачность » равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите « Добавить »:
Шаг 9
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt .
Придание тексту эффекта 3D
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
Шаг 10
При выбранном текстовом слое нажмите на маленькие « fx » внизу панели « Слои », чтобы добавить стиль слоя. Выберите стиль слоя « Внутренняя тень ». Установите параметр «Непрозрачность» на 100 и немного увеличьте « Смещение », и вы увидите, что надпись станет немного объемной.
Меняйте значение « Угла », и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как на картинку добавить текст, и не забывайте оставлять свои комментарии.
Данная публикация представляет собой перевод статьи « HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL » , подготовленной дружной командой проекта Интернет-технологии.ру
вставить, изменить размер, цвет. стили и т.д.
Как добавить текст к картинке и применить к нему разные стили оформления — тема этой статьи со скриншотами и видео. Идем пошагово от обычной фотографии к поздравительной открытке. В этом уроке работаем с текстом. В данной статье будут затронуты вопросы:
- как увеличить фоновое изображение в кадре,
- как вставить текст,
- как изменить цвет, шрифт, размер текста и его расположение,
- как добавить тень, свечение и другие эффекты,
- как нарисовать тонкую простую рамку на открытке,
- как сохранить открытку,
- как изменить размер готовой открытки без фотошопа.
Подготовка фона открытки
Перед тем, как наложить текст на картинку, я ее предварительно готовлю: удаляю лишние элементы, меняю оттенки, резкость и т. д.
д.
Подробно я показываю эти операции в отдельном ролике, который вы можете посмотреть прямо сейчас.
В этой статье я оставлю картинку в том соотношении, как она была снята, то есть 4*3. Если вам нужно другое соотношение сторон, например 16*9, и вы не знаете, как это сделать, то смотрите еще один ролик, где я очень подробно показываю пошагово, как это выполняется.
Итак, фоновое изображение у меня есть. Переходим к следующим шагам.
Изменение размера изображения
Первым делом меняю размер изображения, чтобы было проще работать, не перегружая фотошоп.
Открываю в верхней панели выпадающее меню «Изображение» и в нем вкладку «Размер изображения».
В открывшемся окне я вижу, что картинка слишком велика, для открытки такие размеры вовсе не нужны. Поэтому меняю значение Ширины на 1500 пикселей. Можно сделать еще меньше, вплоть до 500 пикселей.
Обратите внимание на то, чтобы был активен замок, сохраняющий пропорции сторон.
Поэтому, меняя ширину, высота изображения меняется автоматически.
После этого немного меняю расположение в кадре основного элемента – букета. Для этого активирую инструмент «Перемещение», чтобы появились маркеры, и я могла бы сдвигать картинку.
Обратите внимание, что должна стоять галочка в окошке «Показать элементы управления».
Сдвигаю мышкой картинку с помощью инструмента «Перемещение» немного в сторону и растягиваю ее так, чтобы букет заполнил бОльшую часть пространства.
Для изменения размеров картинки без искажений пропорций нужно на клавиатуре зажать клавишу CTRL и мышкой потянуть за любой из маркеров.
Добившись правильного расположения картинки в кадре я, воспользовавшись инструментом «Обрезка» обрезаю лишнее.
Подготовительные работы завершены.
Делаем открытку
Начнем с самого простого. Возьмем в качестве фона картинку с цветами. Здесь выбран не сильно яркий и пестрый фон, для удобства работы. Затем нам понадобится текстовый слой.
Возьмем в качестве фона картинку с цветами. Здесь выбран не сильно яркий и пестрый фон, для удобства работы. Затем нам понадобится текстовый слой.
Подводим курсор к пиктограмме «Т», нажимаем. Другой вариант: на английской раскладке выбрать букву «Т» и нажать «Enter». Обратите внимание, что существует возможность размещать символы как вертикально, так и горизонтально.
Стоит напомнить, что шрифты, предусмотренный программой, не всегда имеют русскоязычные варианты. Недостающий вариант можно скачать и установить дополнительно.
Щелкаем по вкладке с названием шрифта, выбираем нужный вариант. Рядом с наименованием шрифта находится его образец. Подбираем подходящий размер. Можно выбрать из предложенных, можно напечатать сразу свои значения.
Мы красиво накладываем стихотворный текст, меняем цвет так, чтобы слова были видны на выбранном нами фоне. Выделяем строки, щелкаем два раза на закрашенный прямоугольник. Откроется палитра. Находим подходящий цвет, сохраняем.
Теперь, по аналогии, в верхней части изображения пишем заглавную фразу – например: «С Днем рождения!». Чтобы выделить ее на фоне общего текста, зададим другие цвет и шрифт. Наш самый простой вариант открытки готов!
Чтобы выделить ее на фоне общего текста, зададим другие цвет и шрифт. Наш самый простой вариант открытки готов!
Попробуем более сложный вариант. Теперь фон возьмем яркий и разноцветный. Например, такой.
Для такого фона трудно будет подобрать цвет шрифта. Но мы справимся и с этой задачей. При помощи инструмента «Прямоугольная область» обозначим то пространство, где у нас будет располагаться текст. Меняем яркость данного пространства – выставляем значение 70.
Теперь накладываем на фото текст – так, как делали это в примере выше. Получаем вот такой вариант открытки.
Область может быть любого размера, на ней может располагаться любой текст с доступными для него характеристиками.
Работа с текстом в фотошопе
Подробно, пошагово о том, как добавить текст в фотошопе, изменить размер, начертание и стилистическое оформление.
Вставка текста
В боковой панели кликаю инструмент «Текст». По умолчанию активен горизонтальный текст, хотя вкладка содержит и другие варианты для написания.
Затем ставлю курсор приблизительно в то место, где будет текст, и набираю его с клавиатуры.
Если не делать переносов строки, то весь текст вытягивается в одну строку, то есть одни абзацем.
Абзац можно передвигать, активировав инструмент «Перемещение».
Чтобы разорвать строку на несколько, то есть сделать переносы строки, нужно активировав кнопку текста в боковой панели и, поставив курсор в нужное место в тексте, сделать перенос на другую строку клавишей Enter, как в обычном документе.
Форматирование текста в верхней панели
В моем случае строки слиплись между собой, у вас может быть так, что наоборот, слишком далеко друг от друга.
Кроме того меня не устраивают размер текста, шрифт. Это легко поправимо.
- Выделяю написанное.
- При активной кнопке ТЕКСТ в боковой панели инструментов открыта панель форматирования вверху.

Здесь можно изменить начертание текста, его размер, цвет, и так далее.
Как реалистично добавить текст на фотографию в Photoshop
Иногда одной иллюстрации недостаточно, и на неё обязательно нужно наложить надпись – например, название бренда. Главное здесь сделать всё так, чтобы она выглядела по-настоящему органично, смотрелась частью изображения, а не инородным элементом и не бросалась в глаза. С помощью программы Фотошоп онлайн сделать это проще простого!
Прочитав данную статью, вы не только узнаете, как добавлять текст к фото, но и как придавать ему форму поверхности (наклон, перспектива), как придавать надписи реалистичность и естественность.
Итак, начинаем. Открываем в Photoshop Online исходное изображение – чем качественнее оно будет и чем большим будет его размер, тем лучше, ведь из большого фото всегда можно сделать меньшее, а вот из маленького большое – нет.
Работать нам придётся со слоями и фильтрами, причём их может быть несколько. Также нам понадобится загрузить в Фотошоп необходимый шрифт или использовать один из дефолтных, предустановленных.
Также нам понадобится загрузить в Фотошоп необходимый шрифт или использовать один из дефолтных, предустановленных.
Первое, что необходимо сделать, это выбрать для надписи подходящий цвет. Лучше всего выбирать из цветов, присутствующих на фотографии, так на буквах не будет слишком большого акцента, и они не будут казаться инородными. Открываем палитру цветов и, применив инструмент Пипетка, нажимаем ею на одном из объектов фото. Цвет определён, теперь используем инструмент Текст и печатаем нужную нам надпись. Изменяем размер кегля на подходящий. Перетаскиваем в нужное место и смотрим, что получилось. Корректируем размер и шрифт, если это необходимо.
Теперь начинается самое интересное. Необходимо сделать обтекание текстом, то есть деформировать надпись таким образом, чтобы она подходила к плоскости, на которой должна быть расположена. Для этого нам необходимо растрировать надпись, превратить её в изображение. Жмём на вкладку Слои – Растрировать текст. Теперь надпись можно искажать.
Нажимаем комбинацию клавиш Ctrl-T и применяем Свободное трансформирование. Используя правую клавишу мышки, выбираем инструмент Деформация. Он отлично подходит для закруглённых поверхностей. Подтягиваем все четыре угла так, как чтобы сетка с текстом соответствовала своей плоскости. При необходимости работаем с внутренними точками.
Если поверхность не закруглённая, а ровная и плоская, более подходящим станет другой инструмент – Перспектива или Наклон. Тянем за уголки, чтобы перспектива текста соответствовала перспективе плоскости, где он расположен. По завершению нажимаем клавишу Enter и применяем изменения.
Теперь осталось добавить на наш текст нужный эффект. Его можно сделать полупрозрачным, чтобы проступила фактура нижней поверхности, или добавить потёртостей и царапин, благодаря чему он станет выглядеть более естественно. С этой целью изменяем режим наложения слоя: Нормальный меняем на Перекрытие.
Для добавления шероховатости создаём слой-маску, жмём на клавиатуре кнопку «D» и выбираем чёрный в качестве цвета переднего плана. Затем жмём «В» и берём Кисть. При этом следим, что Непрозрачность имела значение в 100 единиц, а режим наложения был установлен на Нормальный. Выбираем грубую кисть (как вариант — сухую) и рисуем чёрным на маске, аккуратно поглаживая края надписи, создавая более потёртый вид.
Затем жмём «В» и берём Кисть. При этом следим, что Непрозрачность имела значение в 100 единиц, а режим наложения был установлен на Нормальный. Выбираем грубую кисть (как вариант — сухую) и рисуем чёрным на маске, аккуратно поглаживая края надписи, создавая более потёртый вид.
Вот и весь урок Фотошопа по добавлению текста на фото! Просто и эффектно! А самое главное – реалистично!
© online-photoshop.org
Правая панель символов для редактирования текста
Также для работы с текстом удобна отдельная панель на рабочем столе справа. Ее активировать можно из верхнего меню «Шрифт» далее «Панели» и выбор панели символов.
В этой вкладке очень удобно подгонять высоту строки, сжимать или раздвигать расстояние между буквами, менять и размеры шрифта, начертание.
Достаточно кликнуть в маленькое окошко с цифрами и покрутить колесико мышки – на мониторе сразу видны изменения. Либо вручную вбить с клавиатуры нужное значение.
Важно: текст для этого должен быть выделен.
Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.
Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.

- Нажмите на стрелочку вниз в меню шрифта.
- Из предложенного списка выберите понравившийся.
Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.
Важно! У каждого шрифта своё количество начертаний и возможностей.
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.
Сглаживание шрифта
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
Рекомендация: используйте режим сглаживания «Резкое».
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
Цвет
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.
- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.
Деформация
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.
Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
Настраиваем вкладку «Символ»:
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.
Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.
Интерльяж – параметр расстояния между строками в текстовом блоке.
Трекинг – позиция расстояния между символами.
Языковые настройки – определение языка, на котором написан текст.
Стилизация шрифта. Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.
Настраиваем вкладку «Абзац» (вызвать окно можно через меню Окно — Абзац):
Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
Выровнять текст по ширине или оставить свободную последнюю строку:
Настроить ширину отступов:
Установить переносы слов (для текстового блока):
Обратите внимание! Для того, чтобы сохранить любые изменения форматирования, необходимо нажать на галочку, которая находится в конце панели инструментов.
Как применить стили к тексту в фотошопе
Перехожу к стилям текста.
Открываю в верхнем меню вкладку «Стили», в ней «Стиль слоя» и «Параметры наложения».
В открывшемся окне доступно большое количество вариантов изменения текста: наложение цвета, прозрачность, обводка, тени и многое другое.
Как сделать тень текста
Начну с теней, эта вкладка в нижней части списка.
С помощью ползунков меняю размер тени, ее размытие, сдвиг относительно текста. Все изменения сразу видны на картинке.
Чтобы тень легла так, словно освещение у меня слева вверху я меняю соответственно и угол падения света. Это круг с лучом, который легко двигается мышкой.
Далее делаю тень более прозрачной, легкой. И меняю ее цвет с черного на темно-красный.
Текст с тенью готов.
Внешнее свечение текста
Во вкладке «Внешнее свечение» меняю размер, размах, прозрачность, цвет – все по аналогии с тенью, все операции идентичны.
Чтобы посмотреть, как внешнее свечение текста будет выглядеть без тени, снимаю галочку на соответствующей вкладке с тенями. Очень удобно для просмотра результатов.
Как сделать обводку текста в фотошопе
Следующий пункт – обводка текста PhotoSHop. По умолчанию толщина линии у меня стоит 3 пикселя. Меняю на более тонкий контур в 1 пиксель. И цвет беру пипеткой из оттенков букета.
Изменение оттенка текста с помощью «Наложения цвета»
Очень полезная вкладка для изменения цвета текста непосредственно в стилях. Интуитивно понятна — просто используйте палитру.
Добавление рамки на открытку
Соответствующий инструмент расположен в палитре слева. При клике по значку прямоугольника в верхней части рабочего стола активируется панель.
В ней настраиваю внешний вид рамки:
- выбираю «Контур» фигуры,
- из «Заливки» выбираю перечёркнутый белый прямоугольник, то есть фигура будет без заливки, только рамка,
- цвет рамки настраиваю во вкладке «Штрих», выбираю градиент от красного к белому,
- определяю толщину рамки с помощью ползунка или вношу с клавиатуры.

Рисую рамку, просто протянув мышкой с нажатой левой клавишей из угла в угол по диагонали.
Рамка готова.
Поправляю ее с помощью инструмента «Перемещение» — немного растягиваю и сдвигаю. Для сдвига удобно использовать в данном случае клавиши стрелок на клавиатуре. Так будет точнее и аккуратнее.
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts. Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
Рис. 9 – системна папка «Шрифты»
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Рис. 10 – добавление надписи
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Далее выставьте смещение на 10-12 пикселей. В строке Размер также переместите ползунок до значения 10-12 пикселей.
Рис. 11 – настройка тени надписи
Все значения указаны примерно, вы можете настроить их на своё усмотрение, создавая новые эффекты. В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева о.
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Рис. 12 – настройка внешнего свечения текста
Далее приступим к работе с градиентной заливкой символов текста. В окне «Стиль слоя» кликните на раздел «Наложение градиента.
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Далее нужно нажать на нижнем ползунке, который находится справа и ввести код цвета #ffef04.
Рис. 13 – создание градиентной заливки текста
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Рис. 14 – настройка обводки текста
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Рис. 15 – результат создания надписи
Водяной текст или водяной знак
На своих открытках я обычно ставлю прозрачный водяной знак в виде адреса моего сайта. Поэтому еще раз работаю с текстом и вставляю адрес сайта Uhelgi.ru.
Поэтому еще раз работаю с текстом и вставляю адрес сайта Uhelgi.ru.
Меняю начертание, цвет, размер и перетаскиваю его в правый нижний угол.
Прозрачность текста меняется в стилях. Делаю надпись полупрозрачной.
Чтобы текст не привязывался к рамке, нарисованной перед этим, я слой рамки перетаскиваю ниже, тем самым обрывая связь рамки с текстом, которую фотошоп настраивает автоматически.
Можно скопировать уже настроенные стили предыдущего текста и вставить их на новый текст. Эти команды все есть во вкладке «Стили».
Изменение размера готовой открытки
Для ВКонтакте или для других соцсетей данный размер открытки вполне подойдет. Но для сайта нужна картинка поменьше.
Не возвращаясь в фотошоп, я обычно и просматриваю, и выполняю простые операции в программе Picture Manager или еще его название Диспетчер рисунков. Вы можете посмотреть давний урок по работе в этой программе на Ютуб (ссылка)
В этой программе во вкладке (в верхней панели) «Изменить рисунки», кликаю «Изменение размера».
Далее выбираю «Стандарт Веб Крупный (640 на 480 пикселей)».
Затем либо сохраняю картинку с другим именем, либо просто при закрытии программы подтверждаю внесенные изменения.
Как нарисовать текст в фотошопе
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья.
 Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке.
 Каллиграфия имеет формат .TTF или .OTF.
Каллиграфия имеет формат .TTF или .OTF. - Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши.
 В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный». - Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый.
 Можно даже оформить обводку в виде радуги.
Можно даже оформить обводку в виде радуги. - Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.

Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст , чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Создайте и раскрасьте текст
Шаг 1
Откройте фото ( или картинку ), которую будете использовать:
Шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте « Палитру цветов », используя « Пипетку » выберите темное дерево на бочке:
Шаг 3
Выберите инструмент « Текст ». Я использую сжатый шрифт « Bernard MT Condensed ».
Я собираюсь напечатать « PHOTOSHOP CAFE » и перетащить надпись на бочку:
Шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl-T ( или Command T на Mac ), зажать клавишу Shift , а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите « Enter », чтобы сохранить изменения.
Делаем обтекание текстом
Шаг 5
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели « Слои » и выберите пункт « Растрировать текст ». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Шаг 6
Нажмите Ctrl/Cmd -T чтобы вызвать команду « Свободное трансформирование ». Щелкните правой кнопкой мыши и выберите инструмент « Деформация ». Он отлично работает на закругленных поверхностях:
Щелкните правой кнопкой мыши и выберите инструмент « Деформация ». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент « Деформация », можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите « Enter », чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим « Режим наложения ».
Шаг 7
Наверху панели « Слои » вы увидите слово « нормальный », это – режим наложения слоя. Измените режим на « Перекрытие ». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Для придания картинке большего реализма читайте дальше!
Повышение реалистичности текста
Сейчас мы придадим тексту немного шероховатости.
Шаг 8
Перед тем, как добавить текст на картинку в Фотошопе, создайте слой-маску на текстовом слое, выбрав « Текстовый слой » и нажав на кнопку « Слой-маска » на панели « Слои » ( прямоугольная иконка с кружочком внутри ):
Нажмите на клавишу « D », чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу « В » , чтобы выбрать инструмент « Кисть ». Убедитесь, что параметр « Непрозрачность » равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите « Добавить »:
Шаг 9
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt .
Придание тексту эффекта 3D
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
Шаг 10
При выбранном текстовом слое нажмите на маленькие « fx » внизу панели « Слои », чтобы добавить стиль слоя. Выберите стиль слоя « Внутренняя тень ». Установите параметр «Непрозрачность» на 100 и немного увеличьте « Смещение », и вы увидите, что надпись станет немного объемной.
Меняйте значение « Угла », и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как на картинку добавить текст, и не забывайте оставлять свои комментарии.
Данная публикация представляет собой перевод статьи « HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL » , подготовленной дружной командой проекта Интернет-технологии.ру
Как добавить текст к изображению в Photoshop
*обновлено в ноябре 2021 г. *
Добавить текст к изображению в Photoshop очень просто. Инструмент «Текст» является мощным и используется для добавления текста к изображениям несколькими различными способами.
Добавьте текст к изображению в Photoshop тремя различными способами:
- Выберите инструмент «Текст» (нажмите T), щелкните один раз по изображению, затем введите все, что хотите. Это известно как Point Type.
- Чтобы добавить Абзац текста , выберите инструмент «Текст» (T), щелкните и перетащите прямоугольник или ограничивающую рамку. Затем либо начните печатать, либо вставьте какой-нибудь скопированный шрифт. Тип абзаца будет заключен внутри ограничительной рамки.

- Создать Введите по пути или фигуре , нарисовав путь с помощью инструмента «Перо» или нарисовав фигуру с помощью одного из инструментов формы. Затем выберите инструмент «Текст» и щелкните путь.
Следуйте этому пошаговому руководству, и я покажу вам, как работать с инструментом «Текст», чтобы добавлять текст, редактировать его и добавлять к изображению несколько других элементов дизайна.
Щелкните здесь, чтобы загрузить бесплатную 7-дневную пробную версию Photoshop
Вот что мы собираемся сделать:
Если у вас еще нет копии Photoshop, вы можете получить бесплатную пробную версию Photoshop здесь.
- Как добавить текст к изображению одним щелчком мыши в Photoshop
- Как редактировать текст в Photoshop
- Как изменить цвет текста в Photoshop
- Как выровнять текст в Photoshop
- Как переместить текст В фотошопе
- Последние штрихи дизайна — добавление двух линий
Добавление текста к изображению одним щелчком мыши в Photoshop
1 Откройте изображение, к которому вы хотите добавить текст. Это фотография дома Хёфди в Рейкьявике.
Это фотография дома Хёфди в Рейкьявике.
2. На панели инструментов выберите инструмент «Горизонтальный текст» или нажмите T на клавиатуре, чтобы выбрать его. Курсор изменится на курсор типа.
3. Вы можете настроить форматирование текста до добавления типа или изменить его после.
Для этого примера сначала настроим форматирование.
На панели параметров в верхней части экрана выберите гарнитуру, стиль шрифта, размер и цвет шрифта. В этом примере я выбрал Century Gothic, Bold, размер 30pt и белый цвет.
4. Щелкните в любом месте изображения, где вы хотите поместить свой тип.
Photoshop автоматически добавляет фиктивный текст «Lorem Ipsum».
Теперь вы можете напечатать или вставить свой собственный текст прямо поверх фиктивного текста.
Шрифт находится на линии, известной как «базовая линия». Вы увидите эту строку во время добавления текста, но она исчезнет, как только вы зафиксируете свой тип.
Я добавляю к своему изображению слова Рейкьявик, Исландия.
5. Когда вы закончите добавлять текст, вам нужно выполнить любое одно из следующего:
- Нажмите кнопку «Подтвердить» на панели параметров.
- Нажмите Ctrl+Enter (Windows) или Command+Return (Mac OS).
- Щелкните любой другой инструмент на панели инструментов
6. Давайте добавим еще один текст в нижнюю часть изображения.
Повторите описанные выше шаги, чтобы добавить текст к изображению.
На этот раз я вставляю более длинный фрагмент текста, который я скопировал.
Photoshop сохраняет те же настройки шрифта, которые мы использовали при добавлении первого фрагмента текста. Вскоре мы отредактируем этот новый фрагмент текста.
Обратите внимание, что на панели «Слой» теперь есть два слоя «Текст».
Редактировать текст в Photoshop
Давайте внесем некоторые изменения в форматирование типа.
1. Снова выберите инструмент «Горизонтальный текст».
Выберите слой типа, который вы хотите редактировать, на панели «Слои» или щелкните непосредственно текст на изображении, чтобы выбрать этот слой типа.
В этом случае я хочу увеличить размер слов «Рейкьявик, Исландия».
2. Вы можете выбрать один или несколько символов, щелкнув и перетащив их, чтобы выделить текст.
Дополнительный инструмент для ввода текста Совет: можно дважды щелкнуть в любом месте слова, чтобы выделить его целиком, или можно тройным щелчком по слову, чтобы выделить все предложение.
После того, как текст выделен, вы можете внести изменения либо с помощью панели параметров в верхней части экрана, либо путем внесения изменений на панели «Символ».
Чтобы открыть панель «Символ», выберите «Окно» > «Символ». Я увеличиваю размер текста до 72pt.
4. Нажмите кнопку «Подтвердить» на панели параметров, чтобы завершить текст.
Теперь займемся более длинным фрагментом текста. Как вы можете видеть на изображении выше, это предложение выходит за пределы изображения.
5. Чтобы отправить текст на новую строку, снова выберите инструмент «Текст», затем щелкните в конце слова, где должна заканчиваться строка, затем нажмите клавишу «Ввод», чтобы отправить оставшийся текст на новую строку.
Изменение цвета текста в Photoshop
6. Чтобы изменить цвет текста, выделите весь текст с помощью инструмента «Текст».
Дважды щелкните образец цвета на панели параметров инструмента в верхней части экрана.
Откроется палитра цветов.
Выберите цвет текста, в данном случае я выбираю темно-синий, затем нажмите ОК .
7. Последнее редактирование, которое я хочу внести в этот текст, — уменьшить размер шрифта.
Убедившись, что текст выделен, измените размер шрифта на панели параметров инструмента. Я изменил свой на 18 pt. Затем зафиксируйте изменение.
Выравнивание текста в Photoshop
Один из способов быстро улучшить дизайн — использовать принцип выравнивания. Что просто означает выравнивание краев объектов, в данном примере выравнивание нашего текста по левой стороне.
1. На панели слоев выберите два текстовых слоя, щелкнув один раз, чтобы выбрать один слой, затем, удерживая нажатой клавишу Shift, щелкните следующий слой.
2. Выберите инструмент «Перемещение» на панели инструментов.
3. В параметрах инструмента в верхней части экрана щелкните значок «Выровнять левые края».
Два отдельных фрагмента текста будут выровнены по левому краю.
Перемещение текста в Photoshop
Вы также можете перемещать текст, выбрав инструмент «Перемещение» (V) на панели инструментов. Затем просто нажмите и перетащите текст, чтобы разместить его в нужном месте. Я хочу выровнять текст слева.
Последние штрихи дизайна — добавление двух строк
Последний штрих — добавить две строки выше и ниже более длинного фрагмента текста.
Это простой элемент, дополняющий общий дизайн изделия.
1 Выберите инструмент «Перо» на панели инструментов.
2. В разделе «Параметры инструмента» вверху убедитесь, что для инструмента «Перо» установлено значение «Форма», установите белый цвет линии и ширину 10 пикселей.
3. Щелкните один раз, чтобы добавить первую опорную точку с помощью инструмента «Перо». Затем перейдите к правой стороне текста и нажмите еще раз.
Затем перейдите к правой стороне текста и нажмите еще раз.
Путь или линия рисуется между двумя точками и закрашивается белым цветом.
Щелкните любой другой инструмент на панели инструментов, чтобы завершить путь. Теперь у вас есть новый слой-фигура на панели «Слои».
4. Продублируйте этот слой, нажав Ctrl + J (ПК) или Cmd + J (Mac). Затем перетащите вторую строку под текст.
А вот и финальное изображение. Та да!
Я надеюсь, что этот урок Photoshop Type был вам полезен.
Мы рассмотрели, как добавить текст, как отредактировать его, чтобы изменить шрифт, цвет и размер, как выровнять объекты и как перемещать текст по изображению.
Если вы хотите узнать, как создать тип абзаца , , я написал еще один урок о том, как работать с типом абзаца в Photoshop, здесь.
Если вы хотите узнать, как создать Текст вдоль контура , прочитайте мой учебник о том, как добавить текст вдоль контура в Photoshop.
Пожалуйста, поделитесь им! Спасибо. 🙂
🙂
Закрепите это на потом.
Получите бесплатную печатную памятку по панели инструментов Photoshop 2022
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Имя
Адрес электронной почты
Мы используем это поле для обнаружения спам-ботов. Если вы заполните это, вы будете отмечены как спамер.
Мы не будем рассылать вам спам. Отписаться в любое время. Работает на ConvertKitКак добавить текст к фотографии: 3 способа
Автор Тал Имагор
Делиться Твитнуть Делиться Электронная почта
Вы также можете изменить шрифт, размер и цвет текста.
Есть так много причин, по которым вы можете захотеть добавить текст к фотографии. Например, вы сделали отличный портрет своей семьи и хотите превратить его в электронную рождественскую открытку с каким-нибудь праздничным поздравлением.
Например, вы сделали отличный портрет своей семьи и хотите превратить его в электронную рождественскую открытку с каким-нибудь праздничным поздравлением.
Может быть, вы хотите создать быструю презентацию для рабочей встречи и указать элементы на каждой фотографии. Определенно стоит знать, как добавить текст к изображению, если вы работаете менеджером социальных сетей или имеете учетную запись влиятельного лица.
Вот несколько способов добавления текста к изображению.
1. Добавьте текст к фотографии с помощью Photoshop
Adobe Photoshop не является бесплатным, но это, безусловно, лучший инструмент для любых нужд графического дизайна. Он наполнен интересными функциями, такими как та, которая позволяет превратить ваше изображение в рисунок. Он также имеет более полезные функции, такие как возможность изменить цвет определенного элемента на фотографии. Поэтому неудивительно, что это наш первый выбор, если вы хотите добавить текст к фотографиям.
Даже в инструменте «Текст» в Photoshop есть множество параметров, таких как цвета, границы, затенение, изменение формы и многое другое. Выполните следующие действия, чтобы начать:
- Выберите File > Open , чтобы загрузить изображение с вашего компьютера.
- Нажмите кнопку T в меню слева.
- Щелкните в любом месте изображения. Программа добавит слова Lorem Ipsum, которые вы можете удалить, чтобы написать свой собственный текст.
- Введите текст.
- В верхнем меню вы можете играть со шрифтом различными способами. Вы можете изменить его цвет, шрифт, выравнивание, размер и многое другое. Хотя самый большой размер в раскрывающемся меню составляет 72 пункта, вы всегда можете ввести число, чтобы увеличить его.
- Как мы уже упоминали, текст не обязательно должен быть горизонтальным. Третьей кнопкой в верхнем меню (T со стрелками вниз и вправо) можно сделать текст вертикальным. А с помощью буквы T с кривой внизу вы можете сделать текст волнистым, в форме рыбьего глаза и т.
 д.
д. - Чтобы переместить текст в другое место на экране, нажмите Инструмент перемещения . Это крестик в верхней части левого меню. Затем перетащите текст в нужное место.
- Когда вы закончите, выберите Файл > Сохранить.
Совет профессионала : если вы хотите написать абзац, вы можете создать блок, чтобы текст содержался внутри границ блока. После выбора инструмента «Текст» не нажимайте на экран. Щелкните и перетащите вместо этого, чтобы создать текстовое поле.
2. Используйте GIMP для добавления текста поверх изображения
Если вы не хотите вкладывать деньги в лицензию Photoshop, GIMP — отличная бесплатная альтернатива. Он не только предлагает все основные функции Photoshop, но также имеет плагины для дополнительных функций. Это может помочь вам обрезать изображения, улучшить их и, конечно же, добавить текст к изображениям.
- Выберите File > Open , чтобы загрузить изображение с вашего компьютера.

- Щелкните инструмент «Текст» в верхнем левом меню. В этой программе это буква А .
- Как и в Photoshop, вы можете щелкнуть по экрану, чтобы просмотреть короткий текст, или щелкнуть и перетащить, чтобы создать текстовое поле.
- После того, как вы наберете текст, вы можете изменить цвет, шрифт, толщину и даже межбуквенный интервал и высоту строки. Все это находится в меню прямо над текстом. Важное примечание : вы должны выбрать текст, чтобы изменить его.
- Чтобы переместить текст, используйте Move Tool , который, как и в Photoshop, выглядит как крест из стрелок.
- Когда вы закончите, перейдите к Файл > Сохранить.
3. Напечатайте текст на изображениях с помощью Canva
Следующий вариант в списке — облачный инструмент. Это означает, что вам не нужно скачивать Canva. Зарегистрировав бесплатную учетную запись, вы сможете использовать ее с любого компьютера и даже с мобильным приложением Canva.
Canva работает немного иначе, чем два других. Поскольку он больше ориентирован на графический дизайн, вам нужно сначала определиться с размером холста, а затем загрузить в него изображение. Тем не менее, интерфейс удобен для пользователя, особенно если у вас нет опыта проектирования.
Он также предлагает гораздо больше возможностей, если вы хотите добавить текст к изображениям, которые не требуют большой работы (или вообще никакой работы).
- Нажмите кнопку Создать дизайн в правом верхнем углу главного экрана.
- Выберите размер изображения, которое вы хотите создать. Вы можете выбрать один из пресетов, таких как Instagram Post или Poster. В качестве альтернативы, если вы хотите, чтобы весь холст был вашим изображением, и вы знаете его размер, выберите Custom Size .
- В меню слева перейдите на вкладку Загрузки .
- Нажмите Upload Media и найдите изображение на своем компьютере.

- После завершения загрузки изображения перетащите его в рабочую область, пока оно не заполнит холст.
- Перейдите на вкладку Текст в меню слева.
- Здесь у вас есть множество вариантов. Первые три предоставляют вам текст заголовка, который вы можете позже отредактировать. Ниже приведены пресеты для цветного текста с тенями, свечением и т. д., которые вы также можете изменить в соответствии со своими потребностями. Нажмите один раз на свой выбор, и он будет добавлен к фотографии.
- После изменения текста его можно редактировать с помощью верхнего меню. Вы можете изменить шрифт, размер, цвет (вы даже можете легко использовать цвета с картинки) и многое другое.
- Если вы нажмете кнопку Эффекты , вы также можете добавить тень и изменить форму текста.
- Чтобы переместить текст, просто нажмите и перетащите. Вы также можете использовать кнопку Position в верхнем меню, чтобы быть более точным.

- Когда вы закончите, нажмите кнопку Поделиться , чтобы сохранить изображение или поделиться им по электронной почте, в социальных сетях и т. д.
Узнайте о возможностях добавления текста к фотографиям
Как видите, существует множество вариантов добавления текста к вашим фотографиям. От самых простых шрифтов до различных форм, сочетания цветов и эффектов. В этом руководстве показаны основы того, как добавлять текст к фотографиям, но вы можете изучить гораздо больше.
Мы даже не коснулись возможности анимации в Canva или функции 3D-текста в Photoshop. Так что, если это тема, которая вас интересует, стоит продолжать читать и исследовать.
Как масштабировать изображение без потери качества: 5 способов
Читать Далее
Делиться Твитнуть Делиться Эл. адрес
Похожие темы
- Креатив
- Советы по редактированию изображений
- Адоб Фотошоп
- Канва
- ГИМП
Об авторе
Таль Имагор (опубликовано 66 статей)
Тал Имагор более 10 лет работает внештатным журналистом и автором контента, пишет что угодно, от информационных бюллетеней до тематических статей. Она страстно пишет о продвижении устойчивого развития, разнообразия и инклюзивности, особенно в технологической среде.
Она страстно пишет о продвижении устойчивого развития, разнообразия и инклюзивности, особенно в технологической среде.
Еще от Тала Имагора
Комментарий
Подпишитесь на нашу рассылку
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Как добавить текст к фотографиям в Photoshop
Фото Натана Голдберга. Ищете простой способ добавить текст к фотографиям? Возможно, вы уже настроены на это… с помощью Photoshop! Многие фотографы, вероятно, упускают из виду использование Фотошопа для добавления текста к своим фотографиям, поскольку они используют его в основном для редактирования фотографий, так же легко, как редактировать фотографии в Photoshop, вы можете добавлять текст.
Широкий набор параметров форматирования и стилей в Photoshop делает его полезным не только для добавления подписей к изображениям. Вы можете создавать такие вещи, как баннеры для веб-сайтов, рекламные объявления, открытки, приглашения, мемы… ну, я не буду осуждать вас, если вы создадите мемы, хотя я уверен, что они будут эпичными! Вот несколько шагов, которые помогут вам сделать такие вещи, как праздничные семейные фотографии или новогодние приглашения, которые перейдут на следующий уровень.
Откройте изображение
Конечно, первое, что нужно сделать, это открыть изображение в Photoshop. Обычный способ — открыть его прямо из Photoshop, выбрав «Файл» > «Открыть» и перейдя к фотографии, которую нужно открыть. Вы также можете загрузить изображение в Photoshop из Lightroom, щелкнув изображение правой кнопкой мыши на киноленте и выбрав «Редактировать в» > «Редактировать в Adobe Photoshop». Как только вы закончите все текстовые правки в изображении, просто сохраните его, чтобы отредактированное изображение вернулось обратно в Lightroom. Вы должны убедиться, что вся постобработка вашей фотографии завершена, прежде чем добавлять текст. В противном случае выполнение дополнительной постобработки может снизить резкость текста, добавленного к изображению.
Вы должны убедиться, что вся постобработка вашей фотографии завершена, прежде чем добавлять текст. В противном случае выполнение дополнительной постобработки может снизить резкость текста, добавленного к изображению.
На панели инструментов, которая по умолчанию является вертикальной панелью инструментов в левой части рабочей области, вам нужно выбрать инструмент «Текст». После выбора нажмите на открытое изображение, куда вы хотите добавить текст, и введите его. Вы также заметите, что создается текстовый слой, представляющий текст, который вы только что добавили.
Если вам нужно переместить созданный вами текст в другую часть изображения, вы можете навести указатель мыши на текстовое поле, пока указатель мыши не изменится на инструмент перемещения, или вы можете выбрать инструмент «Перемещение» на панели инструментов. Затем просто щелкните и перетащите текстовое поле в нужное место.
Вы также можете создать несколько текстовых полей на одном изображении, что даст вам возможность форматировать и стилизовать каждое текстовое поле отдельно. Каждое текстовое поле будет иметь свой собственный текстовый слой, поэтому, если вы хотите переместить или отформатировать/стилизовать текст, убедитесь, что выбран правильный текстовый слой для того, над чем вы хотите работать.
Каждое текстовое поле будет иметь свой собственный текстовый слой, поэтому, если вы хотите переместить или отформатировать/стилизовать текст, убедитесь, что выбран правильный текстовый слой для того, над чем вы хотите работать.
Существует несколько способов форматирования текста для изменения шрифта, размера, цвета и других стилей. Как только вы нажмете на изображение, чтобы начать вводить текст, активируются параметры форматирования, доступные на панели инструментов в верхней части рабочей области. Общие параметры форматирования находятся на панели инструментов, но это не единственные параметры, которые у вас есть.
Дополнительные параметры форматирования можно найти, выбрав «Окно» > «Абзац» и «Окно» > «Символ». Хотя параметры «Абзац» обычно предназначены для содержимого абзаца, некоторые дополнительные параметры, такие как выравнивание/выравнивание, отступы и интервалы до и после абзаца, могут быть полезны и для более короткого текста. Параметры символов предоставят вам дополнительные параметры форматирования, такие как масштаб текста, язык, надстрочный индекс, подстрочный индекс и многое другое.
Параметры символов предоставят вам дополнительные параметры форматирования, такие как масштаб текста, язык, надстрочный индекс, подстрочный индекс и многое другое.
Стилизуйте свой текст
Существует несколько вариантов наложения, которые сделают ваш текст еще более заметным. Вы можете получить доступ к этим параметрам, щелкнув правой кнопкой мыши текстовый слой для текста, который хотите стилизовать, и выберите «Параметры наложения». Помимо изменения того, как текст сливается с изображением, вы также можете выбрать один из нескольких параметров стиля, таких как тиснение, тени и многие другие.
Щелкнув правой кнопкой мыши по инструменту «Текст» на панели инструментов, вы получите несколько дополнительных способов компоновки текста. По умолчанию инструмент «Текст» позволяет вводить текст горизонтально. Щелчок правой кнопкой мыши даст вам возможность выбрать вертикальный набор текста, а также позволит вам делать маски горизонтального или вертикального типа. Маски текста позволяют вам вводить текст на изображение, и он превращает этот текст в активное выделение (марширующие муравьи), которое вы затем можете использовать на изображении так же, как и с другими активными выделениями.
Маски текста позволяют вам вводить текст на изображение, и он превращает этот текст в активное выделение (марширующие муравьи), которое вы затем можете использовать на изображении так же, как и с другими активными выделениями.
Инструмент «Текст» позволяет добавлять текст только вертикально или горизонтально, но вы можете захотеть, чтобы текст располагался иначе. Чтобы повернуть текст под любым углом, вы можете свободно преобразовать текстовое поле, чтобы повернуть текст так же, как вы использовали бы свободное преобразование для другого редактирования в Photoshop. Чтобы активировать свободное преобразование в текстовом поле, выберите «Правка» > «Свободное преобразование» или нажмите Control+T (Command+T на Mac) и переместите указатель мыши за пределы текстового поля, чтобы указатель мыши выглядел как изогнутая двойка. боковая стрелка. Затем вы можете вращать текст, щелкая и перетаскивая мышью. Если вам нужно ограничить поворот с шагом 15 градусов, удерживайте нажатой клавишу Shift, пока вы вращаете текст с помощью мыши.
Получайте удовольствие! Немного поэкспериментируйте, попробуйте разные варианты, чтобы увидеть, что вам нравится. Вы сможете удивить свою семью и друзей еще одним творческим инструментом в вашей сумке для фотоинструментов. А с приближением курортного сезона у вас будет прекрасная возможность поднять праздничные фотографии на совершенно новый уровень. Что бы вы хотели попробовать с текстом на изображениях?
Фото Натана Голдберга.Link Disclosures
Как добавлять текст к изображениям и работать с фигурами в Photoshop Elements 15
Добавление текста к вашим изображениям дает вам возможность проявить немного творчества — или добавить инструкции или пояснения. В этой статье мы собираемся потратить время на изучение того, как добавлять текст к вашим изображениям, а также различные варианты, которые у вас есть при добавлении текста.
Когда вы вводите текст на изображение, вы можете добавить горизонтальный текст — текст, идущий поперек изображения — или вертикальный текст, идущий сверху вниз.
Чтобы добавить текст, используйте инструмент «Текст». Он находится на панели «Инструменты» и выглядит следующим образом: .
Чтобы использовать инструмент «Вертикальный текст», перейдите на панель «Параметры инструмента», затем щелкните инструмент «Вертикальный текст», как показано ниже.
Чтобы создать строку текста на изображении, сначала щелкните место на изображении, куда вы хотите вставить текст.
Вы увидите мигающий курсор и поле с зеленой галочкой и красным кругом внутри.
Просто начните печатать. Текст появится на вашем изображении.
Щелкните зеленую галочку, когда закончите ввод и форматирование текста. Мы поговорим о форматировании позже в этой статье.
Когда вы добавляете текст к изображению, добавляемый текст появляется на отдельном слое.
Создание текстовых полей для текста
Вы также можете создать текстовое поле для ввода текста. Если вы хотите создать абзац текста, просто перетащите прямоугольник по экрану в том месте, где вы хотите разместить абзац. Это создаст текстовое поле.
Это создаст текстовое поле.
Теперь просто щелкните внутри текстового поля, чтобы начать печатать.
Щелкните зеленую галочку, когда закончите ввод и форматирование текста.
Форматирование текста
Форматирование текста так же просто, как перейти на панель параметров инструмента и использовать предлагаемые там стандартные инструменты форматирования.
Взгляните на панель параметров инструмента «Горизонтальный текст» ниже.
Вы можете изменить тип шрифта.
Вы также можете установить стиль шрифта или изменить размер шрифта.
Щелкните раскрывающийся список Цвет, чтобы выбрать цвет шрифта.
Щелкните раскрывающийся список «Интерлиньяж», чтобы установить интерлиньяж.
Сделать текст жирным, курсивом или подчеркнутым. Вы даже можете выбрать зачеркивание текста.
Кроме того, вы можете выравнивать текст по левому краю, по центру или по правому краю.
Нажмите первую кнопку ниже, чтобы переключить ориентацию текста. Это преобразует горизонтальный текст в вертикальный текст и наоборот. Нажмите вторую кнопку, чтобы деформировать текст.
На панели «Параметры инструмента» задайте параметры, включая шрифт, цвет и размер. Вы также можете деформировать текст и создавать другие эффекты на панели параметров.
Чтобы отформатировать текст, просто, удерживая нажатой кнопку мыши, перетащите ее по тексту, который появляется на изображении. Это выделяет текст, как показано на рисунке ниже.
Примените любое форматирование к тексту, затем нажмите зеленую галочку (как показано выше), когда закончите.
Выбор и перемещение текста
Добавив текст на изображение, вы можете захотеть переместить его в другое место на изображении. Помните, что ваш текст — это отдельный слой. Тем не менее, чтобы переместить текст, мы собираемся переместить слой.
Чтобы переместить слой, мы выбираем слой на панели «Слои», затем нажимаем инструмент «Переместить» на панели «Инструменты». Это выглядит так: .
Это выглядит так: .
На следующем снимке вы видите наш текстовый слой на панели «Слои».
Чтобы переместить текст, лизните маленький кружок в середине текстового поля (как показано ниже).
Перетащите текстовое поле на новое место.
ПРИМЕЧАНИЕ. Если вы не хотите перемещать текст, а просто хотите выделить его, чтобы удалить или отредактировать, просто дважды щелкните мышью внутри текстового поля. Это выделит текст. Затем щелкните текст в том месте, где вы хотите начать редактирование или удаление.
Создание маски текста
Если вы перейдете на панель параметров инструмента «Текст», вы заметите, что есть также инструмент «Маска горизонтального текста» и «Маска вертикального текста» . Они позволяют создавать выделение из текста.
Чтобы создать маску типа:
- Выберите слой, в котором вы хотите, чтобы выделение появилось. Не используйте текстовый слой.
- Выберите либо инструмент «Маска горизонтального типа», либо инструмент «Маска вертикального типа».

- Выберите любые дополнительные параметры на панели параметров инструмента.
- Введите текст.
- Маска типа теперь отображается поверх активного слоя.
Вы можете увидеть маску типа на изображении ниже.
Вы также можете использовать маску типа, чтобы фоновое изображение отображалось в тексте, выбрав «Правка»> «Вырезать». Вы также можете использовать выделение текста, как и любое другое выделение в Elements.
Инструмент «Текст на фигуре»
Инструмент «Текст на фигуре» позволяет вводить текст на фигуре. Для этого выберите инструмент «Текст на фигуре» на панели «Параметры инструмента». Это выглядит так: .
Затем выберите нужную форму на панели параметров инструмента:
Мы собираемся выбрать бабочку.
Перетащите изображение туда, где вы хотите добавить фигуру.
После того, как вы добавите фигуру, наведите указатель мыши на край фигуры, пока курсор не примет форму двутавровой балки.
Введите текст.
Нажмите зеленую кнопку с галочкой, когда закончите.
Инструмент «Текст на выделении»
Инструмент «Текст на выделении» находится на панели предустановок инструмента «Текст». Это выглядит так:
Инструмент «Текст на выделении» позволяет вводить текст на выделении.
Чтобы напечатать выделенное, нажмите инструмент «Текст на выделенном», затем перетащите указатель мыши на предполагаемое выделение.
Щелкните зеленую галочку, когда закончите выбор.
Теперь наведите указатель мыши на выделенную область (пунктирная линия), пока курсор не превратится в двутавровую балку. Начните набирать текст. Текст будет обтекать выделение.
Текст на инструменте пользовательского пути
Каждая фигура на изображении содержит контур. Путь — это набор точек, которые соединяют изображение вместе. Если вы когда-нибудь играли в «Соедини точки» в детстве, то можете себе представить, о чем мы говорим. Тем не менее, вы также можете вводить текст по произвольному пути.
Давайте узнаем как.
Щелкните инструмент «Текст по пользовательскому контуру» на панели «Параметры инструмента». Это выглядит так:
Затем перетащите контур на изображение. Рисование пути похоже на использование пера.
Щелкните зеленую галочку, когда закончите рисовать путь.
Чтобы добавить текст, перемещайте курсор по контуру, пока он не превратится в двутавровую балку. Затем начните вводить текст.
Нажмите зеленую галочку еще раз, когда закончите добавлять текст.
Работа с изображениями
В этом разделе мы вернемся к работе с изображениями с помощью инструментов и функций, предоставляемых Elements.
Вращение и отражение изображений
Вращение изображения перемещает положение изображения в рабочей области. Когда вы переворачиваете изображение, вы можете переворачивать его горизонтально или вертикально.
Чтобы повернуть изображение:
- Выберите Изображение > Повернуть.

- Выберите способ поворота в меню. Вы можете повернуть все изображение или только слой, выбранный на панели «Слои». Параметры меню для поворота слоя находятся внутри красного прямоугольника на следующем снимке.
Чтобы перевернуть изображение, перейдите в «Изображение»> «Повернуть» и выберите, хотите ли вы перевернуть изображение по горизонтали или по вертикали. Опять же, вы можете отразить все изображение или только слой, выбранный на панели «Слои».
Обрезка изображения
При обрезке изображения вы уменьшаете его размер, обрезая края. Вы можете обрезать одну или несколько сторон изображения. Например, вы можете обрезать правую часть изображения и оставить остальные стороны нетронутыми. Кроме того, вы можете обрезать небольшую или большую часть изображения.
Чтобы обрезать изображение, выберите «Изображение» > «Обрезать» или выберите инструмент «Обрезка» на панели «Инструменты». Это выглядит так:
На панели «Параметры инструментов» вы можете увидеть предложения по кадрированию.
Вы можете щелкнуть одно из этих предложений, и Photoshop Elements обрежет изображение за вас. Просто нажмите зеленую галочку на изображении, чтобы зафиксировать изменения.
Вы также можете обрезать изображение самостоятельно. Для этого перетащите одну из черных меток обрезки, расположенных в углах и сбоку изображения, как показано на рисунке ниже.
Перетаскивание меток обрезки не изменит размер изображения. Вместо этого вы перетаскиваете части изображения, которые хотите обрезать.
Посмотрите на снимок ниже.
Мы перетащили метку обрезки, появившуюся в левой части изображения. Мы потащили его вправо. Область, на которую мы перетащили мышь, теперь покрыта серой пленкой. Это область, которая будет обрезана.
Затем мы можем перетащить больше черных меток обрезки или щелкнуть зеленую галочку, чтобы зафиксировать изменения.
Инструмент «Размытие»
Инструмент «Размытие» позволяет смягчить фокус всего изображения или его части.
Инструмент «Размытие» находится на панели «Инструменты». Это выглядит так: .
Чтобы использовать инструмент «Размытие», щелкните его на панели «Инструменты», затем перейдите на панель «Параметры инструмента», чтобы установить параметры.
Чтобы использовать инструмент «Размытие», перетащите его на части изображения, где вы хотите смягчить фокус.
Инструмент «Палец»
Инструмент «Палец» имитирует движение пальца по влажной краске. Вы можете увидеть внешний вид, продемонстрированный на изображении ниже.
Инструмент «Палец» взял наше изображение отсюда:
Сюда:
Хотите узнать больше? Пройдите онлайн-курс по Photoshop Elements.
Инструмент «Палец» работает, «раздвигая» ваши пиксели. Он изменяет цвет под вашим курсором, когда вы перетаскиваете мышь во время использования инструмента. Вы можете использовать этот инструмент для создания эффекта искажения или для смягчения краев объектов. Вы также можете использовать его для создания эффекта живописи или сделать фотографии похожими на картины.
Инструмент «Палец» находится вместе с инструментом «Размытие» на панели «Параметры инструмента».
Прежде чем использовать инструмент «Палец» на изображении, установите параметры инструмента:
Теперь перетащите инструмент «Палец» по изображению, пока не добьетесь желаемого эффекта.
Инструмент «Резкость»
Инструмент «Резкость» используется почти так же, как инструмент «Размытие», за исключением того, что он увеличивает резкость изображения.
Инструмент «Резкость» находится вместе с инструментом «Размытие» на панели «Параметры инструмента». Выглядит так:
Прежде чем использовать инструмент «Резкость» на изображении, задайте параметры инструмента:
Чтобы использовать инструмент, перетащите его на части изображения, которые вы хотите повысить резкость.
Инструмент «Губка»
Инструмент «Губка» используется для выделения или приглушения цвета объекта или области изображения путем его насыщения или обесцвечивания.
Инструмент «Губка» находится на панели «Инструменты». Он выглядит следующим образом:
Чтобы использовать инструмент «Губка», щелкните его на панели «Инструменты», затем установите параметры на панели «Параметры инструмента», как показано на рисунке ниже.
Инструменты «Осветление» и «Затемнитель»
Инструменты «Осветление» и «Затемнение» соответственно осветляют или затемняют области изображения. Инструмент «Осветление» выделяет детали в тени, а инструмент «Затемнитель» выделяет детали в светлых тонах.
Инструменты «Осветление» и «Затемнитель» расположены на панели «Параметры инструмента» вместе с инструментом «Губка».
Инструмент Dodge выглядит следующим образом:
Чтобы установить параметры для инструмента Burn, выберите:
Чтобы использовать инструмент, перетащите указатель мыши на изображение с выбранным инструментом.
Мы использовали инструмент на нашем изображении. Вы можете увидеть эффект до и после ниже.
До:
После:
Это инструмент Dodge. Инструмент «Запись» также сгруппирован с инструментом «Губка» на панели «Параметры инструмента». Вы можете увидеть это на следующем снимке.
Инструмент «Запись» также сгруппирован с инструментом «Губка» на панели «Параметры инструмента». Вы можете увидеть это на следующем снимке.
Перед использованием инструмента на изображении задайте параметры:
Перетащите указатель мыши на части изображения, к которым вы хотите применить эффект инструмента Dodge.
Инструмент «Умная кисть»
Инструмент «Умная кисть» позволяет быстро исправить изображение. Вы можете осветлить его, отбелить зубы, сделать небо голубее и использовать множество других опций.
Инструмент «Умная кисть» находится на панели «Инструменты». Это выглядит так: .
Нажмите на инструмент, затем задайте параметры на панели параметров инструмента.
Выберите эффект, которого вы хотите добиться с помощью инструмента «Умная кисть».
Выберите предустановленную категорию, затем эффект, например, сделать небо голубее или отбелить зубы.
Далее установите размер кисти.
Когда вы закончите, щелкните и перетащите область изображения, которую вы хотите исправить с помощью «Умной кисти».
Умная кисть сделает выбор за вас, как вы можете видеть ниже в верхней части нашего изображения.
Щелкните кисть со знаком плюс (+), чтобы расширить область выбора.
Щелкните кисть со знаком минус (-), чтобы уменьшить область выделения.
Когда вы закончите, выберите Select>Deselect.
Добавить текст к фотографии: Текст к картинке с помощью текстового редактора изображения
Добавить текст к фотографии: Текст к картинке с помощью текстового редактора изображения | Фоторедактор FotorПростой в использовании текстовый редактор с необычными шрифтами
Текстовый редактор Fotor предоставляет на выбор обширную библиотеку высококачественных стилей шрифтов, включая полужирный шрифт, курсив, каллиграфию, рукописный ввод, сценарий и многое другое. Вы можете легко найти шрифты, которые соответствуют эстетике и тематике ваших фотографий. Кроме того, постоянно добавляются новые шрифты, так что у вас никогда не закончатся красивые шрифты для работы.
Добавить текст к фотографии сейчас
Изменить размер текста, цвета, интервалы, выравнивание и многое другое
Существует множество настраиваемых параметров, позволяющих вам экспериментировать с текстом. Экспериментируйте с разными цветами текста, изменяйте прозрачность текста, поворачивайте текст по вертикали или горизонтали, добавляйте эффект контура/тени, настраивайте расстояние между буквами и высоту строки и многое другое. У вас есть полный творческий контроль над вашим текстом.
Добавить текст к фото сейчас
Создавайте изображения с текстом как профессионал
Создание изображений с текстом — самая популярная вещь в социальных сетях! Если вы хотите добавить вдохновляющую цитату или просто несколько строк с подробным описанием настроения, которым вы хотите поделиться, Fotor поможет вам! Помимо добавления текста, есть встроенный клипарт, который вы можете применить, чтобы еще больше оживить ваши фотографии. Превратите свои снимки во что-то с сильным визуальным эффектом и выделитесь в Instagram, Facebook и других социальных сетях.
Превратите свои снимки во что-то с сильным визуальным эффектом и выделитесь в Instagram, Facebook и других социальных сетях.
Добавить текст к фотографии сейчас
Выделите текст с помощью комбинаций шрифтов
Не знаете, как соединить шрифты и выровнять текст? Вам не нужно. Фототекстовый редактор Fotor устранил разочарование, объединив множество предустановленных комбинаций шрифтов и макетов. Просто перетащите понравившуюся комбинацию шрифтов на изображения, добавьте текст и все. Экономьте время, выглядя профессионально!
Добавить текст к фотографии сейчас
Формат
Форматирование текста на фотографии или дизайне действительно может помочь ему выглядеть эстетично и оставаться симметричным. При добавлении текста к изображениям, фотографиям или шаблонам не забывайте учитывать размер. Большой размер текста подсознательно говорит аудитории, насколько он важнее. Противоположное верно для меньшего текста.
Добавить текст к фотографии сейчас
Цвет
Цвет представляет чувства и идеи, что делает его ключевым элементом удачного дизайна, фотографии или коллажа. Контраст и сопоставление дают разные эффекты, так что экспериментируйте и найдите то, что подходит именно вам. Добавьте к тексту разные цвета и завершите историю в своем изобразительном искусстве.
Добавить текст к фото сейчас
Прозрачность
Ваш текст будет выделяться жирным шрифтом или будет скрыт на заднем плане? Измените прозрачность текста, чтобы добиться идеальных результатов, чтобы изображение и буквы естественным образом сочетались друг с другом. Опять же, никаких навыков Photoshop не требуется.
Добавить текст к фото сейчас
Как добавить текст к фото?
- Нажмите кнопку «Добавить текст к фото сейчас», чтобы перейти на страницу редактирования.

- Нажмите «Открыть изображение», чтобы загрузить изображение, к которому нужно добавить текст.
- Просматривайте типы и шрифты, проводя пальцем.
- Нажмите на понравившийся или перетащите его прямо на изображение.
- Измените текст и измените цвет, размер, фон или прозрачность.
- Нажмите кнопку «Скачать», чтобы сохранить фотографии в удобном для вас формате.
Добавить текст к фото сейчас
Часто задаваемые вопросы
Как вставить текст в изображение?
Это очень просто. Перейдите в онлайн-редактор фотографий – Fotor, нажмите «Редактировать фото» и загрузите свое изображение. Затем нажмите «Текст» и вставьте текстовую панель в ваши изображения и введите слова, которые вы хотите добавить. После нескольких кликов вы можете придать своей фотографии что-то честное, чтобы придать ей контекст.
Как выбрать идеальный шрифт для дизайна?
В онлайн-конструкторе Fotor есть так много разных стилей шрифтов. Как ты мог выбрать? Тенденции шрифта будут вам полезны. Переменные шрифты, такие как старый или тонкий, черный или контурный, скорописный, довольно популярны в дизайне. Высококонтрастные шрифты, такие как Lust Display и Akagi, быстро привлекают внимание и производят впечатление.
Как ты мог выбрать? Тенденции шрифта будут вам полезны. Переменные шрифты, такие как старый или тонкий, черный или контурный, скорописный, довольно популярны в дизайне. Высококонтрастные шрифты, такие как Lust Display и Akagi, быстро привлекают внимание и производят впечатление.
Как добавить текст на фото как водяной знак?
Хотите превратить текст в водяной знак, чтобы люди не брали вашу работу? Это действительно легко сделать с помощью текстового редактора Fotor, потому что у него есть такая функция: прозрачность текста. Ниже приведен учебник для вас.
- Откройте Fotor.com и нажмите «Редактировать фото».
- Загрузите свое изображение, нажмите «Текст» и вставьте текстовое поле в свою фотографию.
- Введите слова, которые вы хотите добавить, и уменьшите прозрачность над панелью управления. Создание водяного знака в текстовом редакторе изображений Fotor занимает не более нескольких минут.
Как изменить цвет текста?
Вы всегда можете отредактировать цвета текста, чтобы они лучше соответствовали вашему дизайну. Вот как:
Вот как:
- Щелкните текст, который хотите изменить.
- Нажмите на цветную плитку рядом с селектором шрифта.
- Выберите цвет, который хотите применить к тексту. Если вы не видите цвет, который вам нравится, нажмите «+», чтобы найти больше цветов.
Какие текстовые шрифты бесплатны для коммерческого использования?
Хорошие новости: все текстовые шрифты на Fotor можно использовать в личных и коммерческих целях без ограничений. Наслаждайтесь и начните работать с Fotor прямо сейчас!
Fotor предлагает не только лучший текст для фото
Обрезать изображения
Хотите обрезать фотографию, чтобы она соответствовала размеру изображения вашего профиля в социальной сети? Бесплатная онлайн-обрезка изображений Fotor поможет вам с легкостью обрезать и изменить размер любого изображения до нужного вам размера! Просто загрузите свою фотографию, выберите нужные размеры, и за считанные секунды вы получите идеально обрезанное изображение.
Фоторамки
Хотите ли вы простую белую рамку или художественную рамку для украшения своих фотографий, Fotor предоставит вам все необходимое. Выбирайте из множества предустановленных фоторамок и рамок, и вы обязательно найдете идеальную для своих фотографий. Просто перетащите свои фотографии в рамки, и Fotor автоматически подгонит их. Это быстро и просто.
Фотоэффекты
Сотни потрясающих фотоэффектов от Fotor помогут вам создавать интересные изображения. От черно-белых эффектов, подчеркивающих текстуры на изображении, до винтажных эффектов, подчеркивающих ценность времени, независимо от того, какие фотоэффекты вам нравятся, Fotor — ваш идеальный выбор для ретуши фотографий одним щелчком мыши.
Collage Maker
От простых фотосеток до модных фотоколлажей в Instagram — Fotor предлагает тысячи предустановленных макетов и шаблонов коллажей, охватывающих практически любой стиль. Просто выберите тот, который вам больше всего нравится, и вставьте свои фотографии. Вы получите потрясающий фотоколлаж за считанные минуты! Превратите свои повседневные моменты в прекрасное, вневременное визуальное искусство с Fotor прямо сейчас!
Вы получите потрясающий фотоколлаж за считанные минуты! Превратите свои повседневные моменты в прекрасное, вневременное визуальное искусство с Fotor прямо сейчас!
HDR
Инструмент HDR от Fotor использует передовую технологию HDR (расширенный динамический диапазон), чтобы сохранить детали, которые могут быть потеряны при использовании стандартных цифровых камер, и воспроизвести яркие цвета, которые видели ваши глаза. Просто загрузите три или более фотографий одной и той же сцены с разной экспозицией, и Fotor автоматически проанализирует их и объединит в богатое HDR-изображение.
Ретушь фотографий
Инструменты Fotor для ретуши фотографий позволяют легко редактировать селфи или портретные фотографии. Всего несколькими щелчками мыши вы можете удалить пятна, разгладить кожу, устранить покраснение глаз, отбелить зубы и даже придать своей фотографии цифровой вид! Это быстро и просто, и никаких дизайнерских навыков не требуется! Приведите себя в порядок вместе с Fotor!
Узнать больше Сообщений в блоге
Лучший бесплатный текст для фотографий онлайн
Добавление текста к изображениям никогда не было таким простым, как с фототекстовым редактором Fotor! С различными шрифтами как онлайн, так и офлайн, вы можете еще больше изменить любой текст фотографии с помощью расширенных текстовых функций и эффектов!
Добавить текст к фотографии сейчас
Как добавить текст к картинке или фотографии с помощью 7 простых бесплатных способов
Существует множество причин, по которым вам может понадобиться узнать, как добавить текст к картинке, изображению или фотографии.
Вы блоггер или автор статей? Добавление нескольких слов к избранным изображениям — это быстрый и простой способ сделать их уникальными и информативными.
Вы можете использовать текстовые инструменты, чтобы добавить кредитную строку к изображению вместо отдельной строки подписи под ним, чтобы предотвратить копирование.
Добавление слов к фотографиям в социальных сетях может сделать их более привлекательными и забавными. Или вы можете добавить вдохновляющую цитату к изображению. Оба способа помогут вам получить больше репостов и лайков.
Как добавить текст на картинку
Canva
Word Swag
Microsoft Paint (ПК) и предварительный просмотр (macos)
Addtext
Meme Maker от Imgflip
Picfont
Microsoft Word и Apple Pages
Smeking Smooth
Для авторов добавление небольшого текста к изображению в вашей книге или электронной книге — это простой способ указать авторство или добавить полезные аннотации.
Блогерам часто приходится аннотировать изображения и добавлять текст, особенно для статей с инструкциями.
Какой бы ни была у вас причина, когда вам нужно добавить строку текста к изображениям, вы хотите сделать это быстро, легко и предпочтительно с помощью бесплатного приложения.
Я пытался использовать фоторедактор.
Но научиться пользоваться Photoshop и Gimp непросто.
Это слишком медленно и сложно, если вы не знаете, как использовать эти программы.
Я предпочитаю использовать бесплатный инструмент или приложение, не требующее обучения.
Затем я могу быстро добавить заголовок и продолжить писать.
Вот некоторые из самых быстрых и простых бесплатных инструментов «добавить текст к фотографии», которые я нашел.
С их помощью вы сможете быстро и легко добавить слова к любому вашему изображению или фотографии.
Canva
Без сомнения, Canva — это мое любимое онлайн-приложение для быстрой загрузки изображения и добавления строки текста к фотографии.
Текстовый редактор прост в использовании и имеет широкий набор шрифтов. Просто нажмите «Текст» в боковом меню, введите текст и выберите стиль шрифта.
Существуют параметры форматирования текста для изменения цвета и размера шрифта, а также для настройки межстрочного интервала.
Текстовое поле легко переместить с помощью перетаскивания в нужное место.
Вы можете загрузить свои фотографии или изображения. Или вы можете найти идеальное изображение из подборки бесплатных изображений Canva.
Это не приложение для редактирования фотографий, но вы можете изменить свое изображение с помощью фильтров для получения забавных эффектов. Вы также можете обрезать, изменять размер и переворачивать изображения.
Лучше всего то, что это очень простой и бесплатный инструмент для работы с изображениями и текстом. Вам не нужны никакие технические навыки, чтобы весело провести время с Canva.
Для авторов: вы можете создавать обложки для электронных книг из сотен шаблонов. Или вы можете создать свой собственный, добавив название книги к изображению.
Или вы можете создать свой собственный, добавив название книги к изображению.
Узнав, как накладывать текст на изображения, вы обнаружите, что есть много других вещей, которые вы можете делать с помощью этого великолепного бесплатного приложения.
Word Swag
Word Swag подойдет вам, если вы ищете веселое мобильное приложение для iOS и Android в своем магазине приложений.
Это приложение подойдет вам, если вы хотите научиться добавлять текст к фотографии, сделанной на телефон,
Приложение позволяет добавлять любой текст к изображениям всего несколькими нажатиями на телефоне или планшете. .
Лучше всего то, что вы можете выбирать из огромного количества шрифтов и идей.
Не знаете, что написать на своем изображении?
Нет проблем, потому что в Word Swag есть сотни цитат и шуток, которые вы можете использовать и делиться ими в социальных сетях.
Посмотрите на приведенные ниже примеры того, как добавлять различные стили текстовых блоков к изображениям. Это выглядит очень весело.
Это выглядит очень весело.
Microsoft Paint (ПК) и предварительная версия (macOS)
Paint устанавливается на все компьютеры с Windows и очень прост в использовании.
Все, что вам нужно сделать, это добавить текстовое поле, настроить свойства шрифта и все.
Это не фантазии. Но он достаточно эффективен для быстрого добавления основного текста.
На компьютерах Apple приложение Preview немного усовершенствовано. Но это также включает в себя добавление текстового поля.
Если вы не знакомы с Preview, то не так очевидно, где и как это можно сделать.
Откройте фото, а затем вам нужно зайти в верхнее меню, затем выбрать Сервис > Аннотировать > Текст. Дважды щелкните текстовое поле, чтобы отформатировать текст.
Преимущество как Paint, так и Preview заключается в том, что вы можете легко изменить размер изображения, прежде чем добавлять свои слова.
Оба инструмента бесплатны и предварительно установлены, поэтому они всегда у вас под рукой и позволяют легко накладывать текст на изображения.
AddText
AddText — это бесплатное онлайн-приложение для основных функций. Но если вы хотите сделать больше, есть премиум-версия.
Опять же, это просто вопрос загрузки вашей фотографии или изображения, а затем использования поля редактирования, чтобы добавить строку текста, а затем сохранить вашу работу.
Нет никаких причудливых инструментов, кроме как добавить немного шрифта к вашей фотографии или изображению.
Но пока у него есть ограничения, вам вообще не нужно будет узнавать что-то новое. Это позволяет очень легко добавлять текст к фотографиям.
Meme Maker от ImgFlip
Почему бы не повеселиться в социальных сетях и не создать мем?
Meme Maker прост в использовании. Это отличное небольшое приложение для добавления текста к изображениям или фотографиям. Все, что вам нужно сделать, это разжечь свое воображение.
Вы можете выбрать из набора бесплатных шаблонов или загрузить и добавить немного веселья к своим фотографиям.
В бесплатной версии есть небольшой водяной знак. Но это, вероятно, не будет вас беспокоить и не испортит вам удовольствие от социальных сетей.
PicFont
PicFont существует уже давно.
Это простой текстовый фоторедактор, но у него есть одно преимущество: вы можете быстро изменять размер изображений прямо в редакторе.
В инструменте есть хороший выбор файлов шрифтов. Но поначалу пользовательский интерфейс может немного сбивать с толку.
Однако, как только вы привыкнете, на какие кнопки нажимать, все не так уж и плохо. Вы можете скачать готовые изображения в форматах jpeg и png.
Microsoft Word и Apple Pages
Для авторов Word и Pages — два лучших приложения для добавления текста к изображениям в рукописи книги или электронной книги.
Поскольку вам необходимо форматировать изображения перед их добавлением в книгу, лучше оставить все «внутри дома» и работать в текстовом процессоре.
Большинство авторов уже установили один или оба этих пакета программного обеспечения.
Ни один из них не умеет добавлять текст. Но в большинстве случаев вам нужно будет лишь добавить немного информации или фотографии.
Единственная предосторожность, которую вам нужно принять, это убедиться, что вы уменьшили размер ваших изображений ДО того, как вы вставите их в документ.
Это особенно важно, если вы публикуете на Kindle, потому что Amazon взимает плату за доставку в зависимости от размера файла вашей электронной книги.
Всегда следует изменять размер изображений до размеров книги, а затем использовать компрессор изображений для уменьшения размера файла.
Вот как добавить текст к изображению в Word и Pages.
В Word вам нужно вставить свое изображение, а затем добавить текстовое поле. Убедитесь, что вы отформатировали его с параметром перед текстом . Затем вы можете расположить его, перетащив.
В Pages вы выполняете тот же процесс.
Однако обязательно убедитесь, что для формата текстового поля задано значение «Нет».
Затем, как и в Word, вы можете щелкнуть и перетащить текстовое поле в нужное место.
Одним из преимуществ этих программ текстового процессора является то, что они также имеют основные инструменты для редактирования фотографий.
Сводка
Научиться добавлять текст к фотографии очень просто.
Существуют сотни способов добавления текста к изображениям или фотографиям.
Некоторые из них предназначены исключительно для профессионального использования, например для ведения блога или публикации книг, в то время как другие просто развлекают.
Все вышеперечисленные приложения для добавления текста к изображению могут выполнять одно или оба действия.
Единственная оговорка, что ни один из них не может производить изображения высокого разрешения. Никогда не пытайтесь использовать их для печати обложек книг, потому что вам нужны изображения с очень высоким разрешением.


 Лучше сделайте меньше разрешение фотографии.
Лучше сделайте меньше разрешение фотографии.