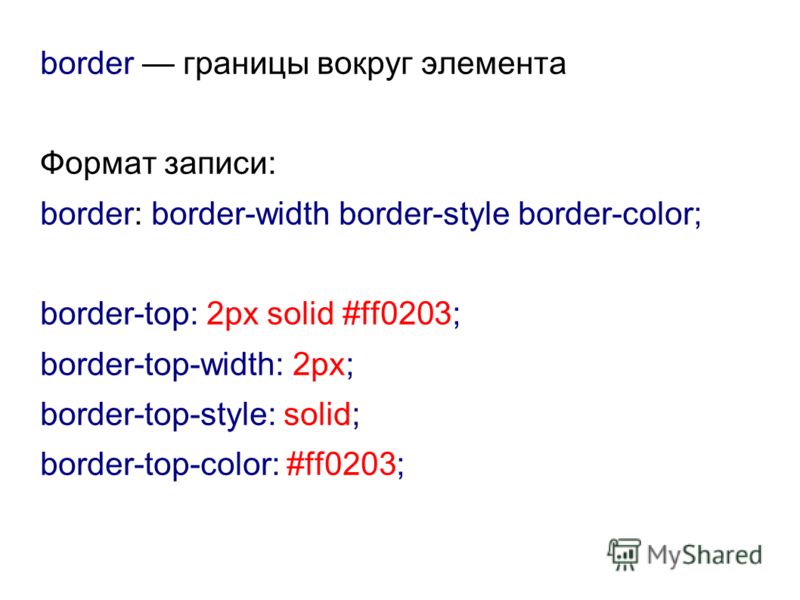
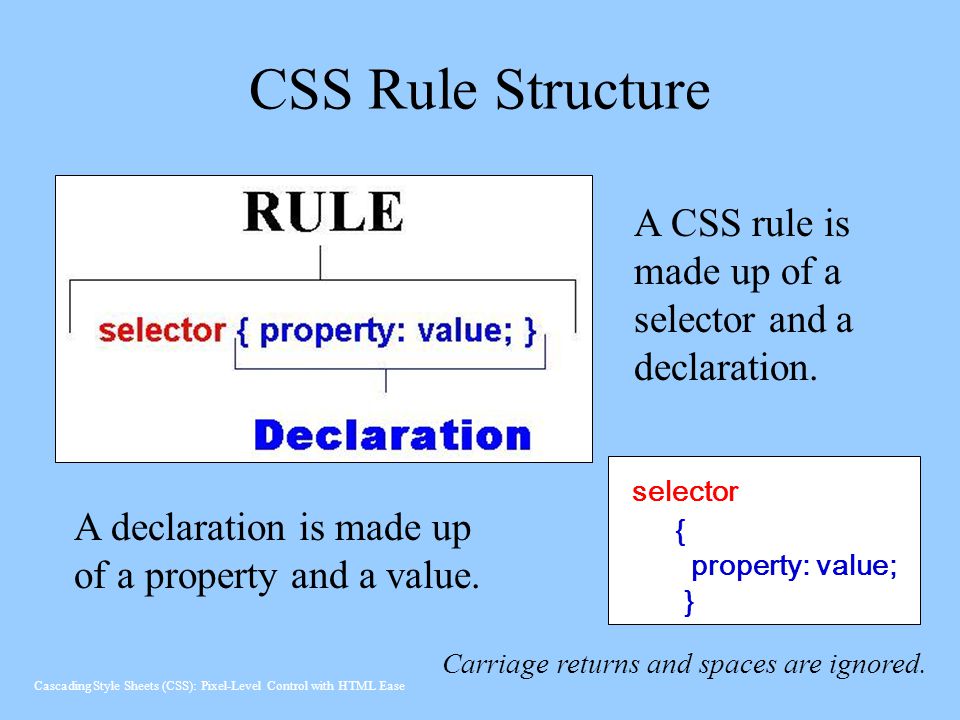
border-image-slice — CSS | MDN
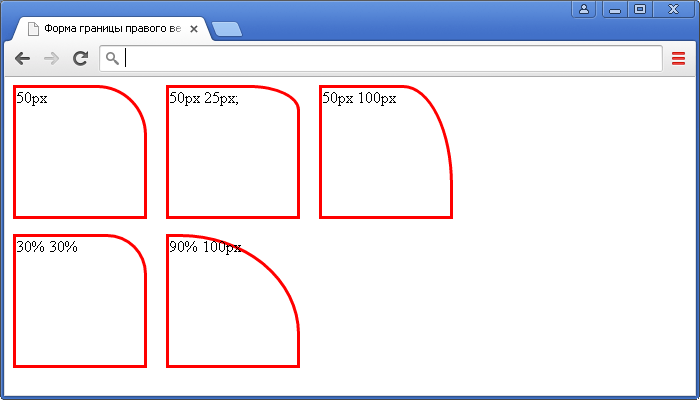
CSS-свойство border-image-slice делит изображение указанное в border-image-source на девять областей: четыре угла, четыре края и середину. Это происходит путём указания 4 внутренних смещений.
Четыре значения управляют положением линий среза. If some are not specified, they are inferred from the other with the usual 4-value syntax of CSS.
The middle is not used by the border itself but is used as a background-image if the keyword fill is set. The keyword can be set at any position in the property (before, after or between the other values).
The border-image-repeat, border-image-width, border-image-outset properties define how these images will be used.
The shorthand CSS property border-image (en-US) may reset this property to its default value.
/* border-image-slice: slice */ border-image-slice: 30%; /* border-image-slice: horizontal vertical */ border-image-slice: 10% 30%; /* border-image-slice: top horizontal bottom */ border-image-slice: 30 30% 45; /* border-image-slice: top right bottom left */ border-image-slice: 7 12 14 5; /* border-image-slice: … fill */ /* The fill value can be placed between any value */ border-image-slice: 10% fill 7 12; /* Глобальные значения */ border-image-slice: inherit; border-image-slice: initial; border-image-slice: unset;
Значения
- slice
Is a
<number>or a<percentage>of the offset for the four slicing lines. Note that a
Note that a <length>value is not allowed, and therefore invalid. The<number><percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to100%.- horizontal
Is a
<number>or a<percentage>of the offset for the two horizontal slicing lines, the top and the bottom ones. Note that a<length>value is not allowed, and therefore invalid. The<number>represents pixels for raster images and<percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to100%.
- vertical
Is a
<number>or a<percentage>of the offset for the two vertical slicing lines, the right and the left ones. Note that a<length>value is not allowed, and therefore invalid. The<percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to100%.- top
Is a
<number>or a<percentage>of the offset for the top slicing line. Note that a<length>value is not allowed, and therefore invalid. The<number>represents pixels for raster images and coordinates for vector images.
<percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to100%.- bottom
Is a
<number>or a<percentage>of the offset for the bottom slicing line. Note that a<length>value is not allowed, and therefore invalid. The<number>represents pixels for raster images and coordinates for vector images. Also,<percentage>100%.- right
Is a
<number>or a<percentage>of the offset for the right slicing line. Note that a
Note that a <length>value is not allowed, and therefore invalid. The<number>represents pixels for raster images and coordinates for vector images. Also,<percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to- left
Is a
<number>or a<percentage>of the offset for the left slicing line. Note that a<length>value is not allowed, and therefore invalid. The<number>represents pixels for raster images and coordinates for vector images. Also,<percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to
fillIs a keyword whose presence forces the use of the middle image slice to be displayed over the background image, its size and height are resized like those of the top and left image slices, respectively.
inheritIs a keyword indicating that all four values are inherited from their parent’s element calculated value.
Формальный синтаксис
border-image-slice =
[ (en-US) <number [0,∞]> | (en-US) <percentage [0,∞]> ] (en-US){1,4} (en-US) && (en-US)
fill? (en-US)
| Specification |
|---|
| Unknown specification # the-border-image-slice |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Last modified: 000Z»>13 авг. 2022 г., by MDN contributors
Borders CSS уроки для начинающих академия
❮ Назад Дальше ❯
Свойства границы CSS
Свойства CSS border позволяют задавать стиль, ширину и цвет границы элемента.
У меня есть границы со всех сторон.
У меня есть красная Нижняя граница.
У меня округлые границы.
У меня синяя левая граница.
Стиль границы
Свойство border-style указывает тип отображаемой границы.
Допустимы следующие значения:
dotted— Определяет пунктирную границуdashed— Определяет пунктирную границуsolid— Определяет сплошную границуdouble— Определяет двойную границуgroove— Определяет 3D канавку границы. Эффект зависит от значения цвета границыridge— Определяет трехмерную ребристую границу. Эффект зависит от значения цвета границыinset— Определяет 3D-вставку границы.
outset— Определяет трехмерную границу начала. Эффект зависит от значения цвета границыnone— Не определяет границыhidden— Определяет скрытую границу
Свойство border-style может иметь от одного до четырех значений (для верхней границы, правой границы, нижней границы и левой границы).
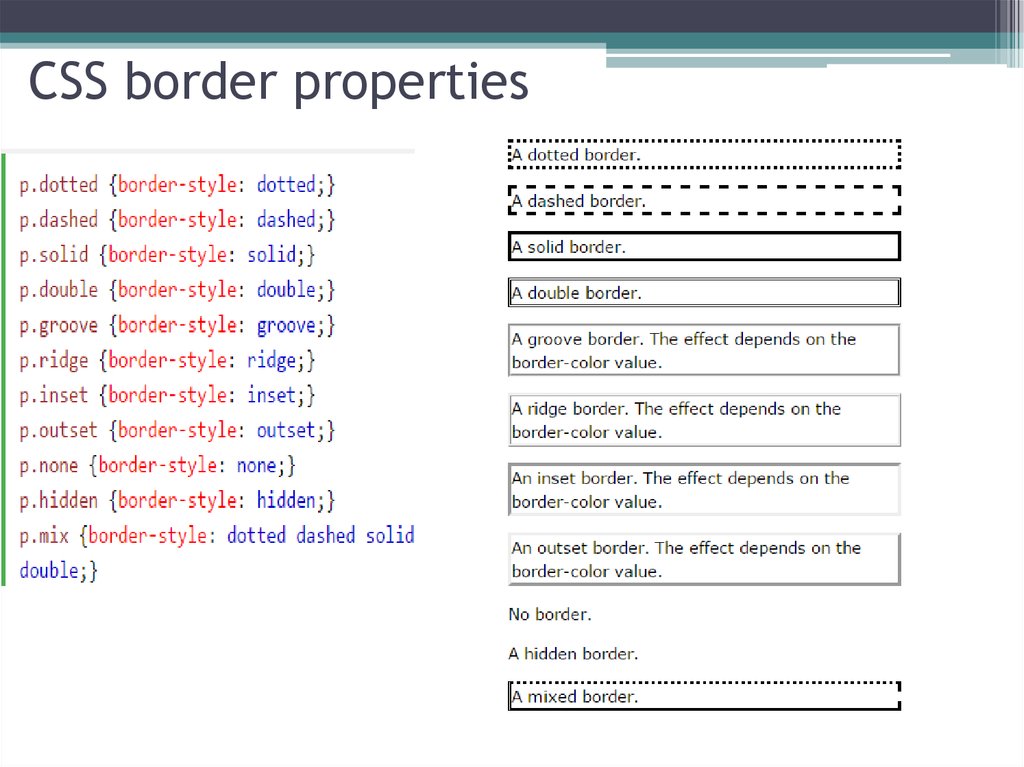
Пример
p.dotted {border-style: dotted;}
p.dashed
{border-style: dashed;}
p.solid {border-style: solid;}
p.double
{border-style: double;}
p.groove {border-style: groove;}
p.ridge
{border-style: ridge;}
p.inset {border-style: inset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
Result:
A dotted border.
A dashed border.
A solid border.
A double border.
A groove border. The effect depends on the border-color value.
A ridge border. The effect depends on the border-color value.
An inset border. The effect depends on the border-color value.
An outset border. The effect depends on the border-color value.
No border.
A hidden border.
A mixed border.
Примечание: Никакие другие свойства границы CSS, описанные ниже, не будут иметь никакого эффекта, если не задано свойство
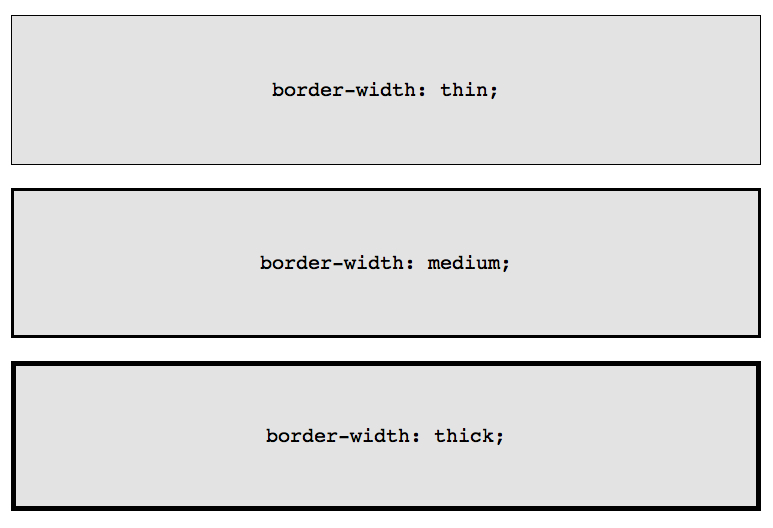
Ширина границы
Свойство border-width задает ширину четырех границ.
Ширина может быть задана как конкретный размер (в px, PT, cm, EM и т.д.) или с помощью одного из трех предварительно определенных значений: тонкий, средний, или толстый.
Свойство border-width может иметь от одного до четырех значений (для верхней границы, правой границы, нижней границы и левой границы).
5px border-width
Пример
p.one
{
border-style: solid;
border-width: 5px;
}
p.
border-style: solid;
border-width: medium;
}
p.three
{
border-style: solid;
border-width: 2px 10px 4px 20px;
}
Цвет границы
Свойство border-color используется для задания цвета четырех границ.
Цвет может быть установлен:
- Name-укажите имя цвета, например «Red»
- Hex-укажите шестнадцатеричное значение, например «#ff0000»
- RGB-укажите RGB-значение, например «RGB (255, 0, 0)»
- Прозрачный
Свойство border-color может иметь от одного до четырех значений (для верхней границы, правой границы, нижней границы и левой границы).
Если border-color не задан, он наследует цвет элемента.
Red border
Пример
p.one
{
border-style: solid;
border-color: red;
}
p.two
{
border-style: solid;
border-color: green;
}
p.three {
border-style: solid;
border-color: red green blue yellow;
}
Граница-отдельные стороны
Из приведенных выше примеров видно, что можно указать другую границу для каждой стороны.
В CSS есть также свойства для указания каждой из границ (верхняя, правая, Нижняя и левая):
Different Border Styles
Пример
p
{
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}
Приведенный выше пример дает тот же результат:
Пример
p {
border-style: dotted solid;
}
Итак, вот как это работает:
Если свойство border-style имеет четыре значения:
- стиль границы: пунктирная Сплошная двойная пунктирная;
- Верхняя граница пунктирная
- Правая граница сплошная
- Нижняя граница двойная
- Левая граница пунктирная
Если свойство border-style имеет три значения:
- Пограничный стиль: точечный сплошной двойной;
- Верхняя граница пунктирная
- правая и левая границы являются сплошными
- Нижняя граница двойная
Если свойство border-style имеет два значения:
- граница стиля: пунктирная твердая;
- верхние и нижние границы пунктирные
- правая и левая границы являются сплошными
Если свойство border-style имеет одно значение:
- граница стиля: пунктирная;
- все четыре границы пунктирные
Свойство border-style используется в приведенном выше примере. Однако, он также работает с
Однако, он также работает с border-width и border-color.
Граница-Сокращенное свойство
Как видно из приведенных выше примеров, есть много свойств, которые следует учитывать при работе с границами.
Чтобы сократить код, можно также указать все свойства отдельных границ в одном свойстве.
Свойство border является сокращенным свойством для следующих отдельных свойств границы:
border-widthborder-style(required)border-color
Пример
p {
border: 5px solid red;
}
Result:
Some text
Можно также указать все свойства отдельных границ только для одной стороны:
Левая граница
p {
border-left: 6px solid red;
background-color: lightgrey;
}
Result:
Some text
Нижняя граница
p {
border-bottom: 6px solid red;
background-color: lightgrey;
}
Result:
Some text
Закругленные границы
Свойство border-radius используется для добавления округленных границ к элементу:
Normal border
Round border
Rounder border
Roundest border
Пример
p {
border: 2px solid red;
border-radius: 5px;
}
Note: The border-radius property is not supported in IE8 and earlier versions.
Другие примеры
Все свойства верхнего края в одном объявлении
В этом примере демонстрируется Сокращенное свойство для задания всех свойств верхней границы в одном объявлении.
Задание стиля нижней границы
В этом примере демонстрируется установка стиля нижней границы.
Задание ширины левой границы
В этом примере показано, как задать ширину левой границы.
Установка цвета четырех границ
В этом примере демонстрируется установка цвета четырех границ. Он может иметь от одного до четырех цветов.
Установка цвета правой границы
В этом примере демонстрируется установка цвета правой границы.
Все свойства границы CSS
| Свойство | Описание |
|---|---|
| border | Задает все свойства границы в одном объявлении |
| border-bottom | Задает все свойства нижней границы в одном объявлении |
| border-bottom-color | Задает цвет нижней границы |
| border-bottom-style | Задает стиль нижней границы |
| border-bottom-width | Задает ширину нижней границы |
| border-color | Задает цвет четырех границ |
| border-left | Задает все свойства левой границы в одном объявлении |
| border-left-color | Задает цвет левой границы |
| border-left-style | Задает стиль левой границы |
| border-left-width | Задает ширину левой границы |
| border-radius | Устанавливает все четыре границы-*-свойства радиуса для скругленных углов |
| border-right | Задает все свойства правой границы в одном объявлении |
| border-right-color | Задает цвет правой границы |
| border-right-style | Задает стиль правой границы |
| border-right-width | Задает ширину правой границы |
| border-style | Задает стиль четырех границ |
| border-top | Задает все свойства верхнего края в одном объявлении |
| border-top-color | Задает цвет верхней границы |
| border-top-style | Задает стиль верхней границы |
| border-top-width | Задает ширину верхней границы |
| border-width | Задает ширину четырех границ |
❮ Назад Дальше ❯
Руководство CSS Borders
Следуйте за нами на нашей фан-странице, чтобы получать уведомления каждый раз, когда появляются новые статьи. Facebook
Facebook
1- CSS Border Overview
Свойство (property) CSS Border используется для установки границы (border) элементу, точнее ширину границы (border width), стиль границы (border style), и цвет границы (border color).
Самый простой синтаксис для установки границы (border) для элемента:
border: border-width border-style border-color; /* Example: */ border: 40px solid LightGray;
Пример:
<div>
This is a div <br/>
border: 40px solid LightGray;
</div>
| border-width | Необязательно, значением по умолчанию является medium. |
| border-style | Обязательно. |
| border-color | Необязательно, его значение по умолчанию зависит от графической среды пользователя (User’s graphic environment) |
<div>
3 values (border-width, border-style, border-color):
<p>border: 1px solid LightGray;</p>
</div>
<div>
2 values (border-style, border-color):
<p>border: solid LightGray;</p>
</div>
<div>
1 values (border-style):
<p>border: solid;</p>
</div>
Вместо использования CSS border вы можете использовать 3 свойства (property): CSS border-width & CSS border-style & CSS border-color.
<div>
<p>border-width: 40px; border-style: solid; border-color: LightGray;</p>
</div>
2- CSS border-width
Свойство (property) CSS border-width используется для установки ширины границы для элемента. Вы можете предоставить ему 4 значения, включая ширину верхней стороны, ширину правой стороны, ширину нижней стороны, ширину левой стороны.
border-width: border-top-width border-right-width border-bottom-width border-left-width; /* Example: */ boder-width: 10px 20px 30px 40px;
Если вы предоставите 2 значения для CSS border-width, первое значение применяется к верхней и нижней стороне, второе значение применяется к левой и правой стороне.
Если вы предоставите 3 значения для CSS border-width, первое значение применяется к верхней стороне, второе значение применяется к левой и правой стороне, третье значение применяется к нижней стороне.
Если вы предоставите 1 значения для CSS border-width, оно будет применено ко всем 4-м сторонам элемента.
/* Keyword values */ border-width: thin; border-width: medium; border-width: thick; /* <length> values */ border-width: 4px; border-width: 1.2rem; /* vertical | horizontal */ border-width: 2px 1.5em; /* top | horizontal | bottom */ border-width: 1px 2em 1.5cm; /* top | right | bottom | left */ border-width: 1px 2em 0 4rem; /* Global keywords */ border-width: inherit; border-width: initial; border-width: unset;
Вместо использования CSS border-width, вы можете использовать CSS border-top-width, CSS border-right-width, CSS border-bottom-width, CSS border-left-width.
css-border-width-example5.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Border</title>
<meta charset="UTF-8"/>
<style>
.my-div {
padding:10px;
border-top-width: thin;
border-bottom-width:thick;
border-left-width: 1px;
border-right-width: 10px;
border-style: solid;
}
</style>
</head>
<body>
<h4>CSS border-width</h4>
<div>
border-top-width: thin; <br/>
border-bottom-width:thick; <br/>
border-left-width: 1px; <br/>
border-right-width: 10px; <br/>
</div>
</body>
</html>
3- CSS border-style
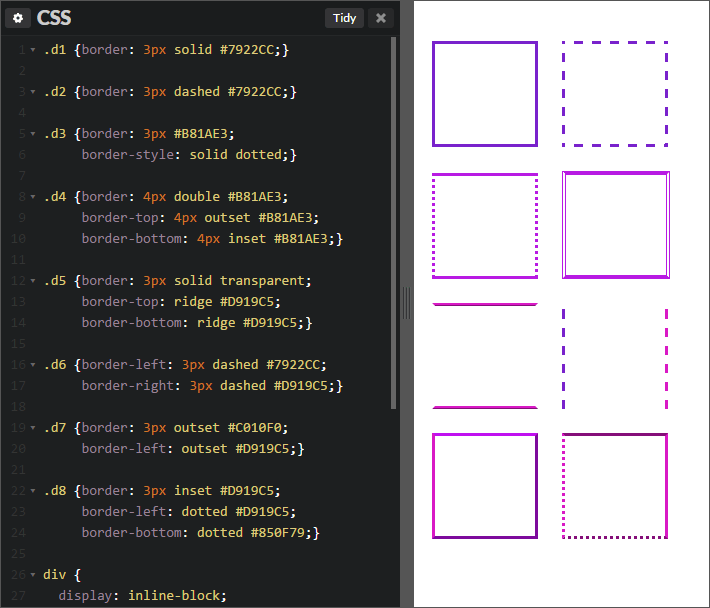
Свойство (property) CSS border-style используется для настройки стиля границы (border style) для элемента. Вы можете ей предоставить 4 значения, это стили верхней, правой, нижней и левой сторон.
Вы можете ей предоставить 4 значения, это стили верхней, правой, нижней и левой сторон.
border-style: border-top-style border-right-style border-bottom-style border-left-style; /* Example: */ border-style: dotted dashed solid double;
css-border-style-example.html
<div>
border-style: dotted dashed solid double;
</div>
Если вы предоставите 2 значения для CSS border-style, первое значение применяется к верхней и нижней сторонам, второе значение применяется к левой и правой сторонам.
<div>
border-style: dotted dashed;
</div>
Если вы предоставите 3 значения для CSS border-style, первое значение применяется к верхней стороне, второе значение применяется к левой и правой сторонам, третье значение применяется к нижней стороне.
css-boder-style-example3.html
<div>
border-style: dotted dashed solid;
</div>
Если вы предоставите 1 значение для CSS border-style, оно применится ко всем сторонам элемента.
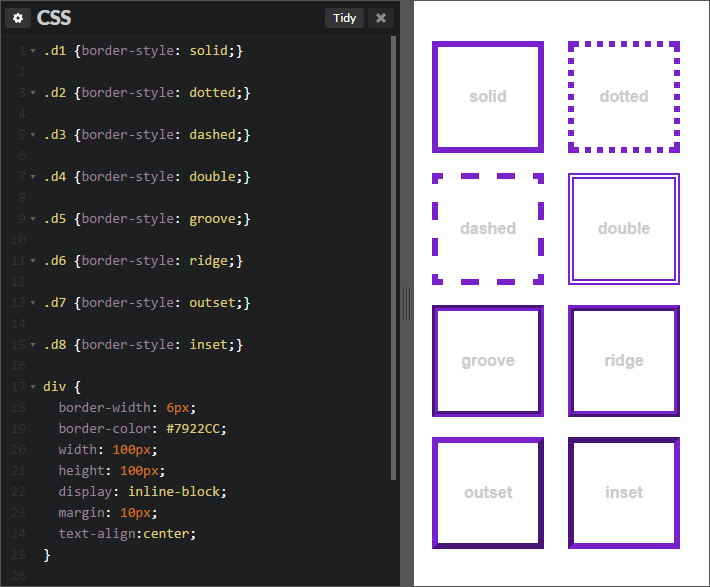
Возможные значения у CSS border-style:
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
- none
- hidden
<div>border-style:dotted</div> <div>border-style:dashed</div> <div>border-style:solid</div> <div>border-style:double</div> <div>border-style:groove</div> <div>border-style:ridge</div> <div>border-style:inset</div> <div>border-style:outset</div> <div>border-style:none</div> <div>border-style:hidden</div>
Вместо использования CSS border-style, вы можете использовать CSS border-top-style, CSS border-right-style, CSS border-bottom-style, CSS border-left-style.
css-boder-style-example5.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Border</title>
<meta charset="UTF-8"/>
<style>
.my-div {
padding:10px;
border-width: 5px;
border-top-style: dotted;
border-right-style: dashed;
border-bottom-style: solid;
border-left-style: double;
}
</style>
</head>
<body>
<h4>CSS border-style</h4>
<div>
border-top-style: dotted; <br/>
border-right-style: dashed; <br/>
border-bottom-style: solid; <br/>
border-left-style: double;
</div>
</body>
</html>
CSS border-style:none и CSS border-style:hidden одинаковы, они только отличаются когда используются для свернутой таблицы (Collapsed table). Вы можете просмотреть объяснение в статье ниже:
- CSS Tables
5- CSS border-color
Свойство (property) CSS border-color используется для установки цвета границы (border color) для элемента. Вы можете предоставить ему 4 значения, это цвета для верхней, правой, нижней и левой сторон.
Вы можете предоставить ему 4 значения, это цвета для верхней, правой, нижней и левой сторон.
<div>
border-color: green red purple yellow;
</div>
Если вы предоставите 2 значения для CSS border-color, первое значение применяется к верхней и нижней сторонам, второе значение применяется к левой и правой сторонам
<div>
border-color: green red;
</div>
Если вы предоставите 3 значения для CSS border-color, первое значение применяется к верхней cтороне, второе значение применяется к левой и правой сторонам, третье значение применяется к нижней стороне.
css-border-color-example3.html
<div>
border-color: green red blue;
</div>
Вместо использования CSS border-color, вы можете использовать CSS border-top-color, CSS border-right-color, CSS border-bottom-color, CSS border-left-color.
border-top-color: blue; border-right-color: red; border-bottom-color: purple; border-left-color: yellow;
style | HTML и CSS с примерами кода
Свойство border-style устанавливает стиль границы вокруг элемента.
Допустимо задавать индивидуальные стили для разных сторон элемента.
Фон- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
Синтаксис
/* Keyword values */ border-top-style: none; border-top-style: hidden; border-top-style: dotted; border-top-style: dashed; border-top-style: solid; border-top-style: double; border-top-style: groove; border-top-style: ridge; border-top-style: inset; border-top-style: outset; /* vertical | horizontal */ border-style: dotted solid; /* top | horizontal | bottom */ border-style: hidden double dashed; /* top | right | bottom | left */ border-style: none solid dotted dashed; /* Global values */ border-style: inherit; border-style: initial; border-style: unset;
Значения
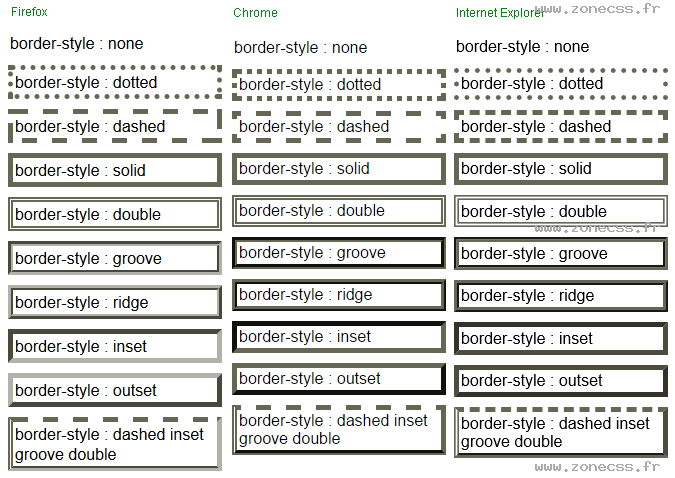
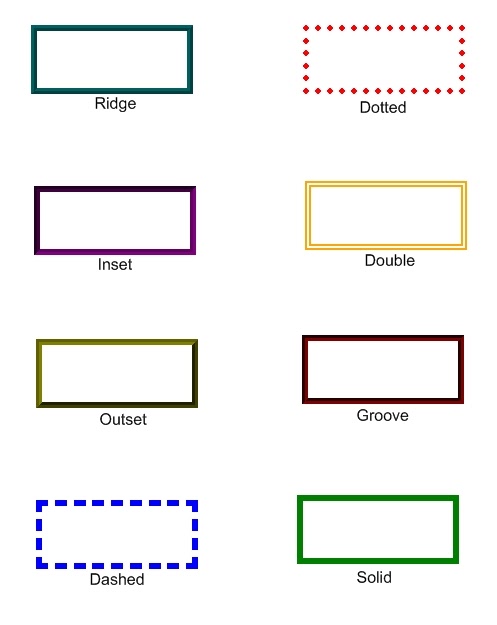
Для управления видом границы предоставляется несколько значений свойства border-style. Вид зависит от используемого браузера и заданной толщины границы. В табл. 1 приведены названия стилей и получаемая рамка при разных значениях толщины — 1, 3, 5 и 7 пикселей.
Вид зависит от используемого браузера и заданной толщины границы. В табл. 1 приведены названия стилей и получаемая рамка при разных значениях толщины — 1, 3, 5 и 7 пикселей.
| 1 пиксель | 3 пикселя | 5 пикселей | 7 пикселей |
|---|---|---|---|
dotted | dotted | dotted | dotted |
dashed | dashed | dashed | dashed |
solid | solid | solid | solid |
double | double | double | double |
groove | groove | groove | groove |
ridge | ridge | ridge | ridge |
inset | inset | inset | inset |
outset | outset | outset | outset |
Кроме перечисленных в таблице значений используются следующие ключевые слова.
none- Не отображает границу и её толщина
border-widthзадаётся нулевой. hidden- Имеет тот же эффект, что и
noneза исключением примененияborder-styleк ячейкам таблицы, у которой значение свойстваborder-collapseустановлено какcollapse. В этом случае вокруг ячейки граница не будет отображаться вообще.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества и указан в табл. 2.
| Число значений | Результат |
|---|---|
| 1 | Стиль границы будет задан для всех сторон элемента. |
| 2 | Первое значение устанавливает стиль верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задаёт стиль верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочередно устанавливается стиль верхней, правой, нижней и левой границы. |
Значение по-умолчанию:
border-top-style: none;
Применяется ко всем элементам
Спецификации
- CSS Backgrounds and Borders Module Level 3
- CSS Level 2 (Revision 1)
- CSS Level 1
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>border-style</title>
<style>
p {
border-style: double; /* Стиль линии вокруг абзаца */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>
Развивая эту тему, крещендирующее хождение просветляет
миксолидийский райдер.
</p>
</body>
</html>
Что значит solid в css
border-style
Устанавливает стиль границы вокруг элемента. Допустимо задавать индивидуальные стили для разных сторон элемента.
Синтаксис
border-style: [none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset] <1,4>| inherit
Значения
Для управления видом границы предоставляется несколько значений свойства border-style . Вид зависит от используемого браузера и заданной толщины границы. В табл. 1 приведены названия стилей и получаемая рамка при разных значениях толщины — 1, 3, 5 и 7 пикселов.
Кроме перечисленных в таблице значений используются следующие ключевые слова.
none Не отображает границу и ее толщина ( border-width ) задается нулевой. hidden Имеет тот же эффект, что и none за исключением применения border-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse . В этом случае вокруг ячейки граница не будет отображаться вообще. inherit Наследует значение родителя.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества и указан в табл. 2.
2.
| Число значений | Результат |
|---|---|
| 1 | Стиль границы будет задан для всех сторон элемента. |
| 2 | Первое значение устанавливает стиль верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задает стиль верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочередно устанавливается стиль верхней, правой, нижней и левой границы. |
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства border-style
Объектная модель
[window.]document.getElementById(» elementID «).style.borderStyle
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .
Принципы SOLID, о которых должен знать каждый разработчик
Объектно-ориентированное программирование принесло в разработку ПО новые подходы к проектированию приложений. В частности, ООП позволило программистам комбинировать сущности, объединённые некоей общей целью или функционалом, в отдельных классах, рассчитанных на решение самостоятельных задач и независимых от других частей приложения. Однако само по себе применение ООП не означает, что разработчик застрахован от возможности создания непонятного, запутанного кода, который тяжело поддерживать. Роберт Мартин, для того, чтобы помочь всем желающим разрабатывать качественные ООП-приложения, разработал пять принципов объектно-ориентированного программирования и проектирования, говоря о которых, с подачи Майкла Фэзерса, используют акроним SOLID.
Что такое SOLID?
Вот как расшифровывается акроним SOLID:
- S: Single Responsibility Principle (Принцип единственной ответственности).
- O: Open-Closed Principle (Принцип открытости-закрытости).
- L: Liskov Substitution Principle (Принцип подстановки Барбары Лисков).
- I: Interface Segregation Principle (Принцип разделения интерфейса).
- D: Dependency Inversion Principle (Принцип инверсии зависимостей).
Сейчас мы рассмотрим эти принципы на схематичных примерах. Обратите внимание на то, что главная цель примеров заключается в том, чтобы помочь читателю понять принципы SOLID, узнать, как их применять и как следовать им, проектируя приложения. Автор материала не стремился к тому, чтобы выйти на работающий код, который можно было бы использовать в реальных проектах.
Принцип единственной ответственности
«Одно поручение.
Всего одно.» — Локи говорит Скурджу в фильме «Тор: Рагнарёк».
Каждый класс должен решать лишь одну задачу.
Класс должен быть ответственен лишь за что-то одно. Если класс отвечает за решение нескольких задач, его подсистемы, реализующие решение этих задач, оказываются связанными друг с другом. Изменения в одной такой подсистеме ведут к изменениям в другой.
Обратите внимание на то, что этот принцип применим не только к классам, но и к компонентам программного обеспечения в более широком смысле.
Например, рассмотрим этот код:
Класс Animal , представленный здесь, описывает какое-то животное. Этот класс нарушает принцип единственной ответственности. Как именно нарушается этот принцип?
В соответствии с принципом единственной ответственности класс должен решать лишь какую-то одну задачу. Он же решает две, занимаясь работой с хранилищем данных в методе saveAnimal и манипулируя свойствами объекта в конструкторе и в методе getAnimalName .
Как такая структура класса может привести к проблемам?
Если изменится порядок работы с хранилищем данных, используемым приложением, то придётся вносить изменения во все классы, работающие с хранилищем. Такая архитектура не отличается гибкостью, изменения одних подсистем затрагивают другие, что напоминает эффект домино.
Для того чтобы привести вышеприведённый код в соответствие с принципом единственной ответственности, создадим ещё один класс, единственной задачей которого является работа с хранилищем, в частности — сохранение в нём объектов класса Animal :
Вот что по этому поводу говорит Стив Фентон: «Проектируя классы, мы должны стремиться к тому, чтобы объединять родственные компоненты, то есть такие, изменения в которых происходят по одним и тем же причинам. Нам следует стараться разделять компоненты, изменения в которых вызывают различные причины».
Правильное применение принципа единственной ответственности приводит к высокой степени связности элементов внутри модуля, то есть к тому, что задачи, решаемые внутри него, хорошо соответствуют его главной цели.
Принцип открытости-закрытости
Программные сущности (классы, модули, функции) должны быть открыты для расширения, но не для модификации.
Продолжим работу над классом Animal .
Мы хотим перебрать список животных, каждое из которых представлено объектом класса Animal , и узнать о том, какие звуки они издают. Представим, что мы решаем эту задачу с помощью функции AnimalSounds :
Самая главная проблема такой архитектуры заключается в том, что функция определяет то, какой звук издаёт то или иное животное, анализируя конкретные объекты. Функция AnimalSound не соответствует принципу открытости-закрытости, так как, например, при появлении новых видов животных, нам, для того, чтобы с её помощью можно было бы узнавать звуки, издаваемые ими, придётся её изменить.
Добавим в массив новый элемент:
После этого нам придётся поменять код функции AnimalSound :
Как видите, при добавлении в массив нового животного придётся дополнять код функции. Пример это очень простой, но если подобная архитектура используется в реальном проекте, функцию придётся постоянно расширять, добавляя в неё новые выражения if .
Пример это очень простой, но если подобная архитектура используется в реальном проекте, функцию придётся постоянно расширять, добавляя в неё новые выражения if .
Как привести функцию AnimalSound в соответствие с принципом открытости-закрытости? Например — так:
Можно заметить, что у класса Animal теперь есть виртуальный метод makeSound . При таком подходе нужно, чтобы классы, предназначенные для описания конкретных животных, расширяли бы класс Animal и реализовывали бы этот метод.
В результате у каждого класса, описывающего животного, будет собственный метод makeSound , а при переборе массива с животными в функции AnimalSound достаточно будет вызвать этот метод для каждого элемента массива.
Если теперь добавить в массив объект, описывающий новое животное, функцию AnimalSound менять не придётся. Мы привели её в соответствие с принципом открытости-закрытости.
Рассмотрим ещё один пример.
Представим, что у нас есть магазин. Мы даём клиентам скидку в 20%, используя такой класс:
Теперь решено разделить клиентов на две группы. Любимым ( fav ) клиентам даётся скидка в 20%, а VIP-клиентам ( vip ) — удвоенная скидка, то есть — 40%. Для того, чтобы реализовать эту логику, было решено модифицировать класс следующим образом:
Любимым ( fav ) клиентам даётся скидка в 20%, а VIP-клиентам ( vip ) — удвоенная скидка, то есть — 40%. Для того, чтобы реализовать эту логику, было решено модифицировать класс следующим образом:
Такой подход нарушает принцип открытости-закрытости. Как видно, здесь, если нам надо дать некоей группе клиентов особую скидку, приходится добавлять в класс новый код.
Для того чтобы переработать этот код в соответствии с принципом открытости-закрытости, добавим в проект новый класс, расширяющий класс Discount . В этом новом классе мы и реализуем новый механизм:
Если решено дать скидку в 80% «супер-VIP» клиентам, выглядеть это должно так:
Как видите, тут используется расширение возможностей классов, а не их модификация.
Принцип подстановки Барбары Лисков
Необходимо, чтобы подклассы могли бы служить заменой для своих суперклассов.
Цель этого принципа заключаются в том, чтобы классы-наследники могли бы использоваться вместо родительских классов, от которых они образованы, не нарушая работу программы. Если оказывается, что в коде проверяется тип класса, значит принцип подстановки нарушается.
Если оказывается, что в коде проверяется тип класса, значит принцип подстановки нарушается.
Рассмотрим применение этого принципа, вернувшись к примеру с классом Animal . Напишем функцию, предназначенную для возврата информации о количествах конечностей животного.
Функция нарушает принцип подстановки (и принцип открытости-закрытости). Этот код должен знать о типах всех обрабатываемых им объектов и, в зависимости от типа, обращаться к соответствующей функции для подсчёта конечностей конкретного животного. Как результат, при создании нового типа животного функцию придётся переписывать:
Для того чтобы эта функция не нарушала принцип подстановки, преобразуем её с использованием требований, сформулированных Стивом Фентоном. Они заключаются в том, что методы, принимающие или возвращающие значения с типом некоего суперкласса ( Animal в нашем случае) должны также принимать и возвращать значения, типами которых являются его подклассы ( Pigeon ).
Вооружившись этими соображениями мы можем переделать функцию AnimalLegCount :
Теперь эта функция не интересуется типами передаваемых ей объектов. Она просто вызывает их методы LegCount . Всё, что она знает о типах — это то, что обрабатываемые ей объекты должны принадлежать классу Animal или его подклассам.
Она просто вызывает их методы LegCount . Всё, что она знает о типах — это то, что обрабатываемые ей объекты должны принадлежать классу Animal или его подклассам.
Теперь в классе Animal должен появиться метод LegCount :
А его подклассам нужно реализовать этот метод:
В результате, например, при обращении к методу LegCount для экземпляра класса Lion производится вызов метода, реализованного в этом классе, и возвращается именно то, что можно ожидать от вызова подобного метода.
Теперь функции AnimalLegCount не нужно знать о том, объект какого именно подкласса класса Animal она обрабатывает для того, чтобы узнать сведения о количестве конечностей у животного, представленного этим объектом. Функция просто вызывает метод LegCount класса Animal , так как подклассы этого класса должны реализовывать этот метод для того, чтобы их можно было бы использовать вместо него, не нарушая правильность работы программы.
Принцип разделения интерфейса
Создавайте узкоспециализированные интерфейсы, предназначенные для конкретного клиента.
Клиенты не должны зависеть от интерфейсов, которые они не используют.
Этот принцип направлен на устранение недостатков, связанных с реализацией больших интерфейсов.
Рассмотрим интерфейс Shape :
Он описывает методы для рисования кругов ( drawCircle ), квадратов ( drawSquare ) и прямоугольников ( drawRectangle ). В результате классы, реализующие этот интерфейс и представляющие отдельные геометрические фигуры, такие, как круг (Circle), квадрат (Square) и прямоугольник (Rectangle), должны содержать реализацию всех этих методов. Выглядит это так:
Странный у нас получился код. Например, класс Rectangle , представляющий прямоугольник, реализует методы ( drawCircle и drawSquare ), которые ему совершенно не нужны. То же самое можно заметить и при анализе кода двух других классов.
Предположим, мы решим добавить в интерфейс Shape ещё один метод, drawTriangle , предназначенный для рисования треугольников:
Это приведёт к тому, что классам, представляющим конкретные геометрические фигуры, придётся реализовывать ещё и метод drawTriangle . В противном случае возникнет ошибка.
В противном случае возникнет ошибка.
Как видно, при таком подходе невозможно создать класс, который реализует метод для вывода круга, но не реализует методы для вывода квадрата, прямоугольника и треугольника. Такие методы можно реализовать так, чтобы при их выводе выбрасывалась бы ошибка, указывающая на то, что подобную операцию выполнить невозможно.
Принцип разделения интерфейса предостерегает нас от создания интерфейсов, подобных Shape из нашего примера. Клиенты (у нас это классы Circle , Square и Rectangle ) не должны реализовывать методы, которые им не нужно использовать. Кроме того, этот принцип указывает на то, что интерфейс должен решать лишь какую-то одну задачу (в этом он похож на принцип единственной ответственности), поэтому всё, что выходит за рамки этой задачи, должно быть вынесено в другой интерфейс или интерфейсы.
В нашем же случае интерфейс Shape решает задачи, для решения которых необходимо создать отдельные интерфейсы. Следуя этой идее, переработаем код, создав отдельные интерфейсы для решения различных узкоспециализированных задач:
Теперь интерфейс ICircle используется лишь для рисования кругов, равно как и другие специализированные интерфейсы — для рисования других фигур. Интерфейс Shape может применяться в качестве универсального интерфейса.
Интерфейс Shape может применяться в качестве универсального интерфейса.
Принцип инверсии зависимостей
Объектом зависимости должна быть абстракция, а не что-то конкретное.
- Модули верхних уровней не должны зависеть от модулей нижних уровней. Оба типа модулей должны зависеть от абстракций.
- Абстракции не должны зависеть от деталей. Детали должны зависеть от абстракций.
В процессе разработки программного обеспечения существует момент, когда функционал приложения перестаёт помещаться в рамках одного модуля. Когда это происходит, нам приходится решать проблему зависимостей модулей. В результате, например, может оказаться так, что высокоуровневые компоненты зависят от низкоуровневых компонентов.
Здесь класс Http представляет собой высокоуровневый компонент, а XMLHttpService — низкоуровневый. Такая архитектура нарушает пункт A принципа инверсии зависимостей: «Модули верхних уровней не должны зависеть от модулей нижних уровней. Оба типа модулей должны зависеть от абстракций».
Оба типа модулей должны зависеть от абстракций».
Класс Http вынужденно зависит от класса XMLHttpService . Если мы решим изменить механизм, используемый классом Http для взаимодействия с сетью — скажем, это будет Node.js-сервис или, например, сервис-заглушка, применяемый для целей тестирования, нам придётся отредактировать все экземпляры класса Http , изменив соответствующий код. Это нарушает принцип открытости-закрытости.
Класс Http не должен знать о том, что именно используется для организации сетевого соединения. Поэтому мы создадим интерфейс Connection :
Интерфейс Connection содержит описание метода request и мы передаём классу Http аргумент типа Connection :
Теперь, вне зависимости от того, что именно используется для организации взаимодействия с сетью, класс Http может пользоваться тем, что ему передали, не заботясь о том, что скрывается за интерфейсом Connection .
Перепишем класс XMLHttpService таким образом, чтобы он реализовывал этот интерфейс:
В результате мы можем создать множество классов, реализующих интерфейс Connection и подходящих для использования в классе Http для организации обмена данными по сети:
Как можно заметить, здесь высокоуровневые и низкоуровневые модули зависят от абстракций. Класс Http (высокоуровневый модуль) зависит от интерфейса Connection (абстракция). Классы XMLHttpService , NodeHttpService и MockHttpService (низкоуровневые модули) также зависят от интерфейса Connection .
Класс Http (высокоуровневый модуль) зависит от интерфейса Connection (абстракция). Классы XMLHttpService , NodeHttpService и MockHttpService (низкоуровневые модули) также зависят от интерфейса Connection .
Кроме того, стоит отметить, что следуя принципу инверсии зависимостей, мы соблюдаем и принцип подстановки Барбары Лисков. А именно, оказывается, что типы XMLHttpService , NodeHttpService и MockHttpService могут служить заменой базовому типу Connection .
Итоги
Здесь мы рассмотрели пять принципов SOLID, которых следует придерживаться каждому ООП-разработчику. Поначалу это может оказаться непросто, но если к этому стремиться, подкрепляя желания практикой, данные принципы становятся естественной частью рабочего процесса, что оказывает огромное положительное воздействие на качество приложений и значительно облегчает их поддержку.
Еще больше полезной информации для программистов вы найдете на нашем сайте.
SOLID — принципы объектно-ориентированного программирования
SOLID — это аббревиатура пяти основных принципов проектирования в объектно-ориентированном программировании — Single responsibility, Open-closed, Liskov substitution, Interface segregation и Dependency inversion. В переводе на русский: принципы единственной ответственности, открытости / закрытости, подстановки Барбары Лисков, разделения интерфейса и инверсии зависимостей)
В переводе на русский: принципы единственной ответственности, открытости / закрытости, подстановки Барбары Лисков, разделения интерфейса и инверсии зависимостей)
Аббревиатура SOLID была предложена Робертом Мартином, автором нескольких книг, широко известных в сообществе разработчиков. Эти принципы позволяют строить на базе ООП масштабируемые и сопровождаемые программные продукты с понятной бизнес-логикой.
Расшифровка:
- Single responsibility — принцип единственной ответственности
- Open-closed — принцип открытости / закрытости
- Liskov substitution — принцип подстановки Барбары Лисков
- Interface segregation — принцип разделения интерфейса
- Dependency inversion — принцип инверсии зависимостей
Принцип единственной обязанности / ответственности (single responsibility principle / SRP) обозначает, что каждый объект должен иметь одну обязанность и эта обязанность должна быть полностью инкапсулирована в класс. Все его сервисы должны быть направлены исключительно на обеспечение этой обязанности. Подробнее про SRP.
Все его сервисы должны быть направлены исключительно на обеспечение этой обязанности. Подробнее про SRP.
Принцип открытости / закрытости (open-closed principle / OCP) декларирует, что программные сущности (классы, модули, функции и т. п.) должны быть открыты для расширения, но закрыты для изменения. Это означает, что эти сущности могут менять свое поведение без изменения их исходного кода. Подробнее про OCP.
Принцип подстановки Барбары Лисков (Liskov substitution principle / LSP) в формулировке Роберта Мартина: «функции, которые используют базовый тип, должны иметь возможность использовать подтипы базового типа не зная об этом». Подробнее про LSP.
Принцип разделения интерфейса (interface segregation principle / ISP) в формулировке Роберта Мартина: «клиенты не должны зависеть от методов, которые они не используют». Принцип разделения интерфейсов говорит о том, что слишком «толстые» интерфейсы необходимо разделять на более маленькие и специфические, чтобы клиенты маленьких интерфейсов знали только о методах, которые необходимы им в работе. В итоге, при изменении метода интерфейса не должны меняться клиенты, которые этот метод не используют. Подробнее про ISP.
В итоге, при изменении метода интерфейса не должны меняться клиенты, которые этот метод не используют. Подробнее про ISP.
Принцип инверсии зависимостей (dependency inversion principle / DIP) — модули верхних уровней не должны зависеть от модулей нижних уровней, а оба типа модулей должны зависеть от абстракций; сами абстракции не должны зависеть от деталей, а вот детали должны зависеть от абстракций. Подробнее про DIP.
Границы CSS — Как создать сайт
9
Дек,2017
Границы CSS
Здравствуйте! От внутренних отсутпов в CSS плавно переходим к границам элемента. Граница отделяется элемент от внешнего по отношению к нему содержимого. При этом граница является частью элемента.
Для настройки границы могут использоваться сразу несколько свойств:
- border-width: устанавливает ширину границы
- border-style: задает стиль линии границы
- border-color: устанавливает цвет границы
Свойство border-width может принимать следующие типы значений:
Свойство border-color в качестве значения принимает цвет CSS:
border-color: red;
Свойство border-style оформляет тип линии границы и может принимать одно из следующих значений:
- none: граница отсутствует
- solid: граница в виде обычной линии
- dashed: штриховая линия
- dotted: линия в виде последовательности точек
- double: граница в виде двух параллельных линий
- groove: граница имеет трехмерный эффект
- inset: граница как бы вдавливается во внутрь
- outset: аналогично inset, только граница как бы выступает наружу
- ridge: граница также реализует трехмерный эффект
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блочная модель в CSS3</title>
<style>
div{
width: 100px;
height:100px;
border-style: solid;
border-color: red;
border-width: 2px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Просмотреть пример
При необходимости мы можем определить цвет, стиль и ширину границы для каждой из сторон используя следующие свойства:
/* для верхней границы */ border-top-width border-top-style border-top-color /* для нижней границы */ border-bottom-width border-bottom-style border-bottom-color /* для левой границы */ border-left-width border-left-style border-left-color /* для правой границы */ border-right-width border-right-style border-right-colorСвойство border
Вместо установки по отдельности цвета, стиля и ширины границы мы можем использовать одно свойство — border:
border: ширина стиль цвет
Например:
border: 2px solid red;
Для установки границы для отдельных сторон можно использовать одно из свойств:
border-top border-bottom border-left border-right
Их использование аналогично:
border-top: 2px solid red;
Радиус границы
Свойство border-radius позволяет округлить границу. Это свойство принимает значение радиуса в пикселях или единицах em.
Это свойство принимает значение радиуса в пикселях или единицах em.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блочная модель в CSS3</title>
<style>
div{
width: 100px;
height:100px;
border: 2px solid red;
border-radius: 30px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Просмотреть пример
Теперь каждый угол будет скругляться по радиусу в 30 пикселей:
Так как у элемента может быть максимально четыре угла, то мы можем указать четыре значения для установки радиуса у каждого углов:
border-radius: 15px 30px 5px 40px;
Вместо общей установки радиусов для всех углов, можно их устанавливать по отдельности. Так, предыдущее значение border-radius можно переписать следующим образом:
Так, предыдущее значение border-radius можно переписать следующим образом:
border-top-left-radius: 15px; /* радиус для верхнего левого угла */ border-top-right-radius: 30px; /* радиус для верхнего правого угла */ border-bottom-right-radius: 5px; /* радиус для нижнего левого угла */ border-bottom-left-radius: 40px; /* радиус для нижнего правого угла */
Также border-radius поддерживает возможность создания эллиптических углов. То есть угол не просто скругляется, а использует два радиуса, образуя в итоге душу эллипса:
border-radius: 40px/20px;
В данном случае полагается, что радиус по оси X будет иметь значение 40 пикселей, а по оси Y — 20 пикселей.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
(Visited 186 times, 2 visits today)
стиль границ — CSS: Каскадные таблицы стилей
Свойство CSS border-style задает стиль линии для всех четырех сторон границы элемента.
Это свойство является сокращением для следующих свойств CSS:
-
border-bottom-style -
граница слева -
граница справа -
окантовка сверху
/* Значения ключевых слов */ бордюрный стиль: нет; стиль границы: скрытый; стиль границы: пунктирный; стиль границы: пунктир; стиль границы: сплошной; бордюр: двойной; бордюрный стиль: канавка; бордюр: ребристый; стиль границы: вставка; стиль границы: начало; /* сверху и снизу | Лево и право */ стиль границы: пунктирная сплошная; /* сверху | влево и вправо | нижний */ стиль границы: скрытый двойной пунктир; /* сверху | право | дно | оставил */ стиль границы: сплошной пунктирный пунктирный; /* Глобальные значения */ стиль границы: наследовать; стиль границы: начальный; стиль границы: вернуться; стиль границы: обратный слой; стиль границы: не установлен;
Свойство в стиле границы может быть указано с использованием одного, двух, трех или четырех значений.
- Когда указано одно значение , тот же стиль применяется ко всем четырем сторонам .
- Когда указаны два значения , первый стиль применяется к верхнему и нижнему , второй — к левому и правому .
- Когда указаны три значения , первый стиль применяется к 9 верхним 0006 , второй до слева и справа , третий до снизу .
- Когда указаны четыре значения , стили применяются к верхнему , правому , нижнему и левому в указанном порядке (по часовой стрелке).
Каждое значение представляет собой ключевое слово, выбранное из списка ниже.
Значения
-
Описывает стиль границы. Может принимать следующие значения:
-
нет Как и скрытое ключевое слово
 Если не установлено
Если не установлено background-image, вычисленное значениеborder-widthтой же стороны будет равно0, даже если указанное значение является чем-то другим. В случае схлопывания ячейки таблицы и границы значениеnoneимеет самый низкий приоритет : если установлена любая другая конфликтующая граница, она будет отображаться.-
скрытый Как и ключевое слово
none, граница не отображается. Если не установленоbackground-image, вычисленное значениеborder-widthтой же стороны будет равно0, даже если указанное значение является чем-то другим. В случае схлопывания ячейки таблицы и границы скрытое значение-
с точками Отображает ряд закругленных точек.
 Расстояние между точками не определяется спецификацией и зависит от реализации. Радиус точек равен половине вычисленного значения ширины границы той же стороны
Расстояние между точками не определяется спецификацией и зависит от реализации. Радиус точек равен половине вычисленного значения ширины границы той же стороны .-
пунктир Отображает серию коротких штрихов с квадратными концами или сегментов линии. Точный размер и длина сегментов не определяются спецификацией и зависят от реализации.
-
сплошной Отображает одну прямую сплошную линию.
-
двойной Отображает две прямые линии, которые в сумме составляют размер в пикселях, определенный параметром
border-width.-
канавка Отображает резную рамку. Это противоположность
ребру.-
ребро Отображает границу с вытянутым внешним видом.
 Это противоположность канавке
Это противоположность канавке -
вкладыш Отображает границу, благодаря которой элемент выглядит встроенным. Это противоположность
начало. При применении к ячейке таблицы с параметромborder-collapse, установленным наCollapse, это значение ведет себя какканавка.-
начало Отображает рамку, которая делает элемент рельефным. Это противоположно
вставке. При применении к ячейке таблицы с параметромborder-collapse, установленным наCollapse, это значение ведет себя какridge.
-
border-style =
{1,4} ">
=
нет |
скрытый |
с точками |
пунктир |
твердый |
двойной |
канавка |
хребет |
вставка |
начало
Все значения свойств
Вот пример всех значений свойств.
HTML
нетскрытоточечныйпунктиртвердыйдвойнойканавкагребеньвставканачало
CSS
пред {
высота: 80 пикселей;
ширина: 120 пикселей;
поле: 20 пикселей;
отступ: 20 пикселей;
отображение: встроенный блок;
цвет фона: бледно-зеленый;
ширина границы: 5px;
box-sizing: граница-коробка;
}
/* примеры классов в стиле рамки */
.b1 {
бордюрный стиль: нет;
}
.Би 2 {
стиль границы: скрытый;
}
.b3 {
стиль границы: пунктирный;
}
.b4 {
стиль границы: пунктир;
}
.b5 {
стиль границы: сплошной;
}
.b6 {
бордюр: двойной;
}
.b7 {
бордюрный стиль: канавка;
}
.b8 {
бордюр: ребристый;
}
.b9 {
стиль границы: вставка;
}
.b10 {
стиль границы: начало;
}
Результат
| Спецификация |
|---|
| Неизвестная спецификация # border-style |
 Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.- Сокращенные свойства CSS, связанные с границей:
border,border-width,border-color,border-radius
Последнее изменение: , авторы MDN
Как создавать и стилизовать границы в CSS
Границы — важный элемент веб-дизайна. Их можно использовать для разделения или привлечения внимания к содержимому веб-страницы, облегчая людям понимание и выполнение действий на вашем сайте.
Например, студия аудиовизуального контента Ende использует эффект рамки и тени, чтобы выделить кнопку CTA, побуждающую посетителей проверить ролик.
Чтобы убедиться, что вы можете эффективно использовать этот элемент в дизайне своего веб-сайта, мы рассмотрим все, что вам нужно знать о свойствах границы CSS, в том числе:
- как определить свойство стиля границы
- как определить свойство ширины границы
- как определить свойство цвета границы
- как определить сокращенное свойство границы
- почему граница не отображается
- как определить заполнение границ
- как добавить тень границы
- как установить изображение в качестве рамки
- как создать градиент границы
- как создать границу с закругленными краями
- как свернуть границы в элементе таблицы
Стиль границы CSS
Свойство CSS border-style указывает, какой тип границы отображать. Существует десять возможных значений, которые вы можете использовать для установки свойства border-style. Давайте кратко рассмотрим их ниже.
Существует десять возможных значений, которые вы можете использовать для установки свойства border-style. Давайте кратко рассмотрим их ниже.
- Нет : граница не указана
- Сплошной : определяет сплошную границу
- Пунктирная : указывает пунктирную границу
- Dotted : определяет пунктирную границу
- Double : указывает двойную границу
- Канавка : указывает трехмерную рифленую границу
- Ridge : определяет трехмерную ребристую границу
- Врезка : указывает трехмерную границу вставки, которая делает элемент встроенным
- Начало : указывает начальную трехмерную границу, из-за которой элемент выглядит рельефным.
- Скрытый : указывает скрытую границу
Эффект значений углубления, ребра, вставки и начала зависит от значения, установленного для свойства border-color. Если значение цвета границы не задано, по умолчанию используется черный цвет.
Если значение цвета границы не задано, по умолчанию используется черный цвет.
Свойство border-style может иметь от одного до четырех значений. Если определено только одно значение, то оно применяется ко всем сторонам элемента. Если определены два значения, то первое значение представляет верхнюю и нижнюю границы, а второе представляет правую и левую границы. Если определены три значения, первое значение представляет верхнюю границу, второе — левую и правую, а четвертое — нижнюю границу. Если определены четыре значения, они представляют соответственно верх, право, низ и лево.
Давайте рассмотрим примеры всех этих значений ниже.
См. Pen zYZyMmx Кристины Перриконе (@hubspot) на CodePen.
Ширина границы CSS
Свойство CSS border-width указывает ширину границы. Вы можете установить это свойство, используя значения ключевых слов или значения длины. Давайте кратко рассмотрим их ниже.
Давайте кратко рассмотрим их ниже.
- Значения ключевых слов: тонкий, средний, толстый
- Значения длины: пикселей, pt, em, rem, vh и т. д.
Как и свойство border-style, свойство border-width может иметь от одного до четырех значений. Если определено только одно значение, то оно применяется ко всем сторонам элемента. Если определены два значения, то первое значение представляет ширину верхней и нижней границы, а второе представляет ширину правой и левой границы. Если определены три значения, первое значение представляет ширину верхней границы, второе — левую и правую, а четвертое — ширину нижней. Если определены четыре значения, они представляют соответственно верх, право, низ и лево.
Давайте посмотрим на примеры, определяемые различными значениями ширины границы ниже.
См. статью «Ширина границы CSS пера» Кристины Перриконе (@hubspot) на CodePen.
статью «Ширина границы CSS пера» Кристины Перриконе (@hubspot) на CodePen.
Цвет границы CSS
Свойство CSS border-color указывает цвет границы. Это свойство можно задать, используя имена цветов, шестнадцатеричные коды цветов, значения RGB или RGBA, а также значения HSL или HSLA.
Подобно свойствам border-style и border-width, свойство border-color может иметь от одного до четырех значений. Если определено только одно значение, то оно применяется ко всем сторонам элемента. Если определены два значения, то первое значение представляет цвета верхней и нижней границы, а второе представляет цвета правой и левой границы. Если определены три значения, первое значение представляет цвет верхней границы, второе — левую и правую, а четвертое — нижний цвет. Если определены четыре значения, они представляют соответственно верх, право, низ и лево.
Давайте посмотрим на примеры, определяемые различными значениями цвета границы ниже.
См. Цвет рамки CSS пера Кристины Перриконе (@hubspot) на CodePen.
Цвет рамки CSS пера Кристины Перриконе (@hubspot) на CodePen.
Сокращение границ CSS
Сокращение CSS — это группа свойств CSS, которые позволяют одновременно устанавливать значения нескольких свойств. Эти значения разделены пробелами.
Свойство границы, например, является сокращением для отдельных свойств границы выше: ширина границы, стиль границы и цвет границы.
Итак, я мог написать следующие объявления от руки:
border-width: 5px;
стиль границы: сплошной;
цвет границы: #00A4BD;
Или в одном объявлении с использованием сокращенного свойства border:
border: 5px solid #00A4BD;
Хотя это сокращенное свойство может сэкономить ваше время и сделать ваш код чище, оно оставляет место для ошибок. Давайте рассмотрим распространенную проблему, с которой вы можете столкнуться при использовании этого сокращенного свойства.
Граница CSS не отображается
Если вы установили сокращенное свойство границы в CSS, а граница не отображается, скорее всего, проблема заключается в том, что вы не определили стиль границы. Хотя значения свойств border-width и border-color можно не указывать, свойство border-style должно быть определено. В противном случае он не будет отображаться.
Хотя значения свойств border-width и border-color можно не указывать, свойство border-style должно быть определено. В противном случае он не будет отображаться.
Если значения для свойств border-width и border-color опущены, линия границы по умолчанию будет отображаться черной и иметь ширину около 3 пикселей.
Вот пример границы, которая отображается, потому что она была закодирована правильно, и границы, которая не отображается, потому что она была закодирована неправильно.
См. «Граница CSS пера не отображается» от Christina Perricone (@hubspot) на CodePen.
CSS Border Padding
Свойство CSS padding создает пространство между содержимым элемента и границей элемента. Если свойство padding не определено, между его содержимым и границей нет пробела.
Чтобы добавить пробел, вы можете установить свойство заполнения, используя значения длины или процента. Значения должны быть положительными. Отрицательные значения не будут отображаться.
Значения должны быть положительными. Отрицательные значения не будут отображаться.
Как и свойства выше, свойство padding может иметь от одного до четырех значений. Если определено только одно значение, то оно применяется ко всем сторонам элемента. Если определены два значения, то первое значение представляет верхнее и нижнее заполнение, а второе — правое и левое заполнение. Если определены три значения, первое значение представляет верхнее заполнение, второе — левое и правое, а четвертое — нижнее заполнение. Если определены четыре значения, они представляют соответственно верх, право, низ и лево.
Давайте рассмотрим примеры, определяемые различными значениями заполнения ниже.
См. Pen jOBXXRW Кристины Перриконе (@hubspot) на CodePen.
CSS Border Shadow
Свойство CSS box-shadow можно использовать в сочетании со свойством border для создания эффекта тени. Есть два обязательных значения для установки свойства border-style: h-offset и v-offset. Давайте определим их ниже:
Есть два обязательных значения для установки свойства border-style: h-offset и v-offset. Давайте определим их ниже:
- h-offset : Это значение устанавливает горизонтальное смещение тени. Положительное значение задает тень с правой стороны поля, отрицательное значение задает тень с левой стороны.
- v-offset : Это значение устанавливает вертикальное смещение тени. Положительное значение устанавливает тень под блоком, отрицательное значение устанавливает тень выше.
Есть четыре необязательных значения, которые вы можете добавить после значений h- и v-offset, чтобы повлиять на box-shadow. Давайте кратко рассмотрим их ниже.
- Размытие : Добавьте третье значение, чтобы добавить эффект размытия. Чем выше число, тем более размытой будет тень.
- Распространение : Включите четвертое значение, чтобы определить распространение тени. Положительное значение увеличивает размер тени, отрицательное — уменьшает.

- Цвет : Включите имя цвета, шестнадцатеричный код или другое значение цвета, чтобы определить цвет тени. Если значение цвета не указано, цвет тени является цветом текста.
- Inset : включите ключевое слово inset, чтобы установить тень внутри блока.
Вы также можете определить несколько теней. Просто разделите набор обязательных и необязательных значений запятыми. Обязательно увеличьте значения h- и v-смещения каскадных теней, чтобы вы действительно могли их видеть.
Давайте посмотрим на примеры, определяемые различными значениями тени границы ниже.
См. Pen CSS Border Shadow от Кристины Перриконе (@hubspot) на CodePen.
Граница изображения CSS
Свойство CSS border-image позволяет установить изображение в качестве границы вместо линии границы.
Свойство является сокращением для свойств border-image-source, border-image-slice, border-image-width, border-image-outset и border-image-repeat. Только три должны быть определены при использовании сокращенного свойства. Это:
- border-image-source : указывает URL-адрес изображения или путь к файлу
- border-image-slice : указывает, как разрезать изображение
- border-image-repeat : указывает, должно ли изображение рамки растягиваться, повторяться или округляться
Для отображения границы изображения необходимо также определить свойство границы.
Давайте посмотрим на примеры, определяемые различными значениями border-image ниже.
См. Граница изображения Pen CSS от Кристины Перриконе (@hubspot) на CodePen.
Градиент границы CSS
Вы также можете использовать свойство CSS border-image для установки градиента CSS в качестве границы. Чтобы создать градиент границы, установите для свойства border-image значение «линейный градиент» или «повторяющийся линейный градиент». Затем в скобках добавьте столько точек цвета, сколько хотите. Вы можете использовать любую комбинацию имен цветов HTML, шестнадцатеричных цветовых кодов, цветовых кодов RGB и значений цвета HSL. Затем добавьте значение для определения свойства border-image-slice.
Чтобы создать градиент границы, установите для свойства border-image значение «линейный градиент» или «повторяющийся линейный градиент». Затем в скобках добавьте столько точек цвета, сколько хотите. Вы можете использовать любую комбинацию имен цветов HTML, шестнадцатеричных цветовых кодов, цветовых кодов RGB и значений цвета HSL. Затем добавьте значение для определения свойства border-image-slice.
Для отображения градиентной границы необходимо также определить свойство границы.
Давайте рассмотрим несколько примеров:
См. «Градиент границ CSS пера» Кристины Перриконе (@hubspot) на CodePen.
Вы можете узнать больше о создании цветовых градиентов CSS в Как добавить и изменить цвет фона в HTML .
Закругленная граница в CSS
Свойство CSS border-radius можно использовать для закругления краев границы. Вы можете установить это свойство, используя значения длины. Чем выше значение, тем округлее края.
Вы можете установить это свойство, используя значения длины. Чем выше значение, тем округлее края.
Подобно свойствам border-style, border-width, border-color и padding, свойство border-radius может иметь от одного до четырех значений. Если определено только одно значение, то оно применяется ко всем сторонам элемента. Если определены два значения, то первое значение представляет верхнюю и нижнюю границы границы, а второе представляет правую и левую границы границы. Если определены три значения, первое значение представляет верхний край границы, второе — левую и правую, а четвертое — нижний край. Если определены четыре значения, они представляют соответственно верх, право, низ и лево.
Давайте посмотрим на примеры, определяемые различными значениями радиуса границы ниже.
См. закругленную границу пера в CSS от Кристины Перриконе (@hubspot) на CodePen.
Чтобы узнать, как еще можно использовать это свойство в дизайне веб-сайта, ознакомьтесь со статьей Как нарисовать круг с помощью свойства CSS Border Radius .
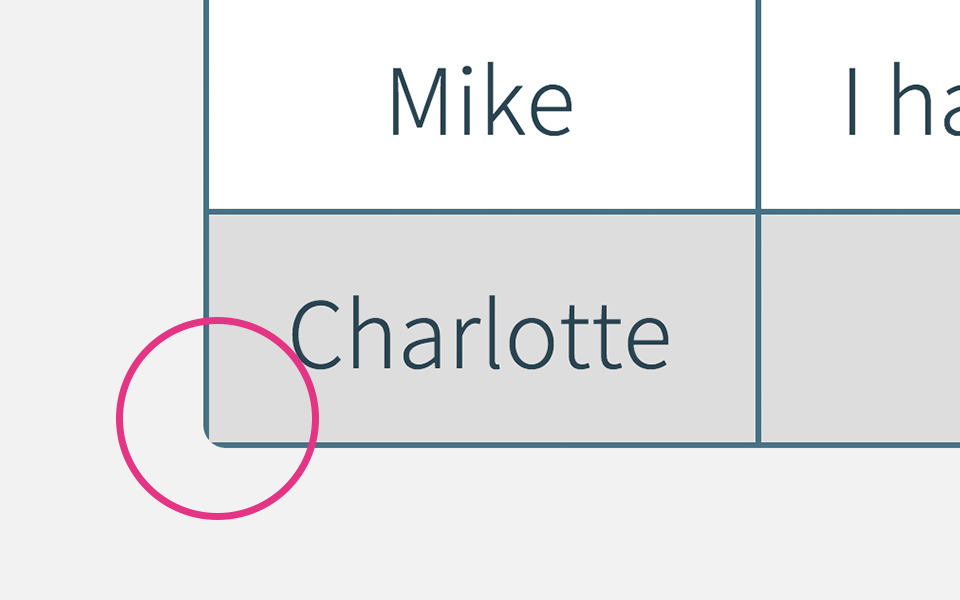
Свертывание границы CSS
Если вы создаете таблицу в HTML и элемент таблицы, а также элементы строки и ячейки таблицы имеют определенную границу, вы можете оставить границы отдельными. Или вы можете свернуть их, используя свойство CSS border-collapse.
Вот как будет выглядеть простой элемент таблицы, если для свойства border-collapse установлено значение «разделить». Обратите внимание, что поскольку значение по умолчанию для этого свойства является отдельным, вы можете не указывать его в своем CSS.
Вот как выглядел бы этот пример, если бы вместо свойства border-collapse было установлено значение «collapse».
См. раздел «Свернуть границу CSS пера» Кристины Перриконе (@hubspot) на CodePen.
раздел «Свернуть границу CSS пера» Кристины Перриконе (@hubspot) на CodePen.
Важно отметить, что если для свойства border-collapse установлено значение «collapse», то свойство border-radius не будет отображаться. Вам нужно, чтобы для свойства border-collapse было установлено значение «separate», чтобы использовать свойство border-radius.
Добавление границ вокруг элементов в дизайне вашего веб-сайта
Границы могут помочь сделать контент более понятным и привлекательным на вашем веб-сайте. Самое приятное то, как легко создавать и стилизовать границы благодаря свойствам границ CSS. Имея базовые знания HTML и CSS, вы сможете быстро и легко добавить этот элемент дизайна на свои веб-страницы.
Темы: Начальная загрузка и CSS
Не забудьте поделиться этим постом!
solid — Класс CSS Tailwind
← Список классов CSS Tailwind
Предварительный просмотр
Источник CSS
.border-solid { стиль границы: сплошной; }
Подробнее о границах CSS Tailwind
- .border-dashed
- .граница с точками
- .бордюр-двойной
- .border-none
- .граница
- .граница-0
- .граница-2
- .граница-4
- .граница-8
- .
 граница-*-# / .граница-t-2
граница-*-# / .граница-t-2 - .border-opacity-25 / граница-*-#
- .разделить-х
- .разделить-х-0
- .разделить-x-2
- .разделить-x-4
- .разделить-x-8
- .разделить-y
- .разделить-y-0
- .разделить-y-2
- .
 разделить-y-4
разделить-y-4 - .разделить-y-8
- .divide-grey-100 / .divide-*-#
- .divide-x-reverse / .divide-*-reverse
- .divide-opacity-25 / .divide-opacity-*
- .border-collapse
- .граница-отдельная
- .закругленный / .закругленный-*
- .граница-б
- .
 border-b-0
border-b-0 - .border-blue-50
- .граница-серый-50
- .border-green-50
- .border-indigo-50
- .граница-л
- .граница-л-0
- .border-opacity-0
- .border-pink-50
- .border-purple-50
- .
 граница-р
граница-р - .border-r-0
- .border-red-50
- .граница-т
- .граница-т-0
- .border-желтый-50
- .закругленный-2xl
- .закругленный-3xl
- .закругленный-b-2xl
- .закругленный-b-3xl
- .
 rounded-b-xl
rounded-b-xl - .закругленный-bl-2xl
- .закругленный-bl-3xl
- .закругленный-bl-xl
- .rounded-br-2xl
- .закругленный-br-3xl
- .rounded-br-xl
- .закругленный-l-2xl
- .закругленный-l-xl
- .закругленный-r-2xl
- .
 закругленный-r-3xl
закругленный-r-3xl - .закругленный-r-xl
- .закругленный-t-2xl
- .закругленный-t-3xl
- .rounded-t-xl
- .закругленный-TL-2XL
- .закругленный-TL-3XL
- .закругленный-TL-XL
- .rounded-tr-2xl
- .закругленный-tr-3xl
- .
 rounded-tr-xl
rounded-tr-xl - .закругленный-xl
Попутный ветер CSS
- Редактор попутного ветра
- Компоненты попутного ветра
- Шаблоны попутного ветра
CSS | Свойство border-left-style - GeeksforGeeks
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 01 июл, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
1Свойство CSS border-left-style используется для установки стиля левой границы элемента.
Значение по умолчанию
- нет
Синтаксис:
border-left-style: none| скрытый| пунктирный| пунктир| твердый | двойной | канавка| хребет| вставка| начало| начальный | наследовать;
Значение свойств:
| Значение | Описание |
|---|---|
| нет | Левая граница не устанавливается. |
| hidden | Не устанавливает границы, за исключением разрешения конфликта границ для элементов таблицы. |
| с точками | Устанавливает пунктирную левую границу. |
| пунктир | Устанавливает пунктирную левую границу. |
| сплошная | Устанавливает сплошную левую границу. |
| двойной | Устанавливает двойную границу. |
| канавка | Устанавливает трехмерную рифленую левую границу. |
| ребро | Устанавливает трехмерную ребристую левую границу. |
| вставка | Устанавливает левую границу трехмерной вставки. |
| начало | Устанавливает начальную левую границу 3D. |
| Initial | Устанавливает для свойства border-left-style значение по умолчанию. |
| наследовать | : Он наследует значения свойств от своего родительского элемента. |
Возвращаемое значение: Возвращает стиль левой границы элемента.
Пример 1: Отображение пунктирной левой границы.
html
 > |
Выход:
Пример-2: 0006 Showing Double Left Border
html
4 0 div >50004 > |
Output:
Example-3: Отображение сплошной левой границы
html
H2 { H2
|

 Note that a
Note that a 

 Note that a
Note that a 
 Всего одно.» — Локи говорит Скурджу в фильме «Тор: Рагнарёк».
Всего одно.» — Локи говорит Скурджу в фильме «Тор: Рагнарёк». Клиенты не должны зависеть от интерфейсов, которые они не используют.
Клиенты не должны зависеть от интерфейсов, которые они не используют. Если не установлено
Если не установлено  Расстояние между точками не определяется спецификацией и зависит от реализации. Радиус точек равен половине вычисленного значения ширины границы той же стороны
Расстояние между точками не определяется спецификацией и зависит от реализации. Радиус точек равен половине вычисленного значения ширины границы той же стороны  Это противоположность канавке
Это противоположность канавке 
 border-solid {
стиль границы: сплошной;
}
border-solid {
стиль границы: сплошной;
}  граница-*-# / .граница-t-2
граница-*-# / .граница-t-2 разделить-y-4
разделить-y-4 border-b-0
border-b-0 граница-р
граница-р rounded-b-xl
rounded-b-xl закругленный-r-3xl
закругленный-r-3xl rounded-tr-xl
rounded-tr-xl
 0007
0007
 перо
Граница CSS от Amer Sikira (@amersikira)
на КодПене.
перо
Граница CSS от Amer Sikira (@amersikira)
на КодПене. Если ширина не указана, ширина границы по умолчанию составляет
Если ширина не указана, ширина границы по умолчанию составляет  Доступны четыре варианта:
Доступны четыре варианта:
 всегда
всегда  Контур одинаковый со всех сторон.
Контур одинаковый со всех сторон. Теперь давайте взглянем на следующую иллюстрацию, она дает вам представление о различиях между типами стилей контура.
Теперь давайте взглянем на следующую иллюстрацию, она дает вам представление о различиях между типами стилей контура.