Какие метатеги использовать в вебе в 2017 году
Метатеги в контексте веб-страниц — HTML-теги, которые размещаются в разделе <head> веб-страницы. Браузеры интерпретируют их, чтобы правильно отобразить сайт, а поисковые системы используют при выборке информации о странице. Некоторые теги могут влиять на позиции сайта в результатах поиска.
Рассмотрим метатеги, которые стоит использовать в 2017 году. Стандарты взаимодействия развиваются, и теги — вместе с ними. Поэтому те теги, которые здесь не описаны, с большой вероятностью уже бесполезны.
Основные
Определяет кодировку веб-страницы:
<meta charset="utf-8">
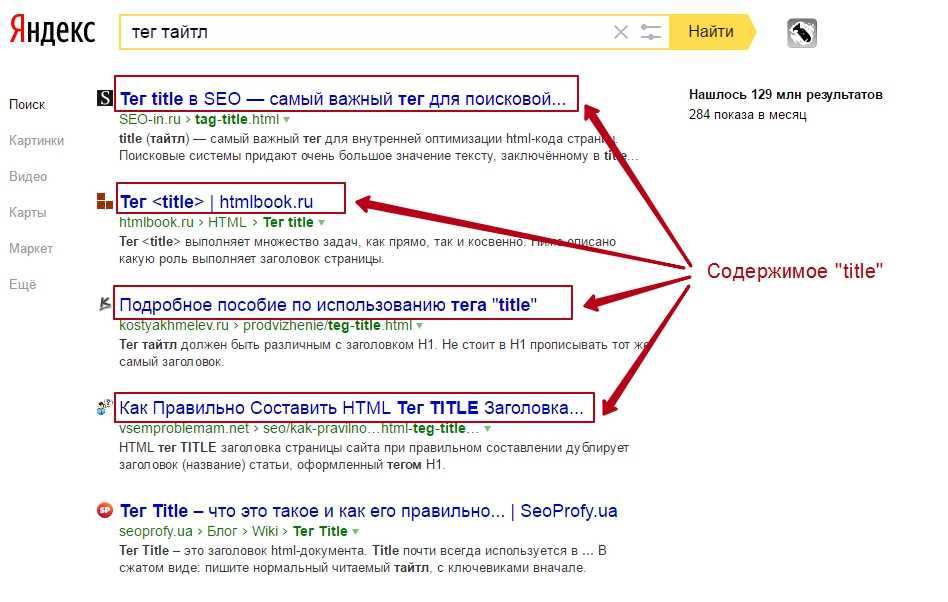
Определяет заголовок веб-страницы, который также отображается в результатах поиска Google, Яндекс, Bing и др. Длину заголовка стоит уместить в 70 символов, так как остальное будет отсечено при отображении:
<title>Заголовок страницы</title>
Определяет краткое описание содержания веб-страницы, которое также может быть использовано в выдаче поисковых систем. Длину описания стоит уместить в 150 символов, так как остальное будет отсечено при отображении:
Длину описания стоит уместить в 150 символов, так как остальное будет отсечено при отображении:
<meta name="description" content="[описание страницы]">
Известен как метатег адаптивного дизайна, потому что описывает, как разметка и контент изменяются в зависимости от размера области просмотра устройства. Атрибут content принимает различные значения, однако указанный выше вариант можно назвать стандартным:
<meta name="viewport" content="width=device-width, initial-scale=1">
Определяет базовый URL-адрес для ссылок на внешние файлы, такие, как CSS, Javascript и изображения. В результате браузер найдёт файл независимо от размещения текущей веб-страницы. Это не самый полезный тег, но если его указать, то объём исходного кода страницы уменьшится, а перенос сайта на другой домен принесёт меньше головной боли разработчику:
<base href="//cdn.example.com/">
Определяет «Имя приложения», которое появляется под иконкой страницы на мобильных устройствах, когда пользователь использует функцию «Добавить на главный экран» в веб-браузере:
<meta name="application-name" content="[имя приложения]">
Взаимодействие с поисковыми системами
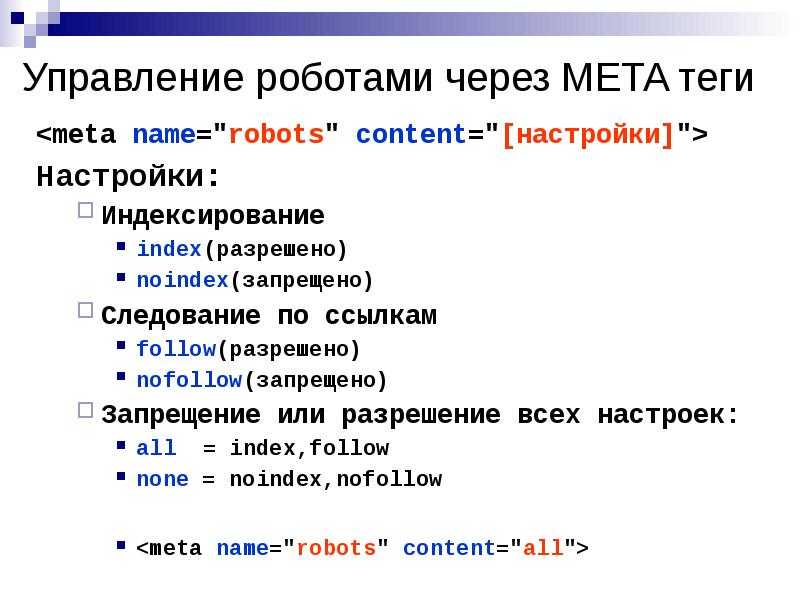
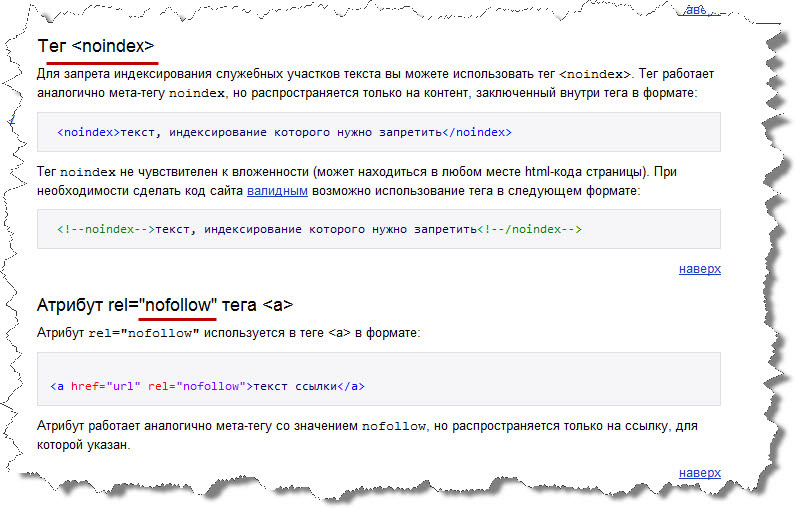
Иногда требуется запретить или разрешить роботам поисковых систем обрабатывать ту или иную страницу. Метатег
Метатег robots определяет политику обработки страницы поисковыми роботами. Вот несколько примеров:
<meta name="robots" content="all"/>— разрешено индексировать текст и ссылки на странице, аналогично<meta name="robots" content="index, follow"/>;<meta name="robots" content="noindex"/>— не индексировать текст страницы;<meta name="robots" content="nofollow"/>— не переходить по ссылкам на странице;<meta name="robots" content="none"/>— запрещено индексировать текст и переходить по ссылкам на странице, аналогично<meta name="robots" content="noindex, nofollow"/>;<meta name="robots" content="noarchive"/>— не показывать ссылку на сохраненную копию на странице результатов поиска.
Как и предыдущий тег, определяет политику обработки страницы поисковым роботом, но только для Google:
<meta name="googlebot" content="index,follow">
Проверяет веб-сайт на наличие доступа к панели веб-мастера Google (Google Webmaster Tools):
<meta name="google-site-verification" content="[код верификации]">
Отключает панель поиска ссылок Google:
<meta name="google" content="nositelinkssearchbox">
Запрещает браузеру Google Chrome переводить веб-страницу:
<meta name="google" content="notranslate">
Подробности работы с Google описаны в Справочном центре.
Яндекс
Определяет политику обработки страницы роботом Яндекс:
<meta name="yandex" content="index,follow">
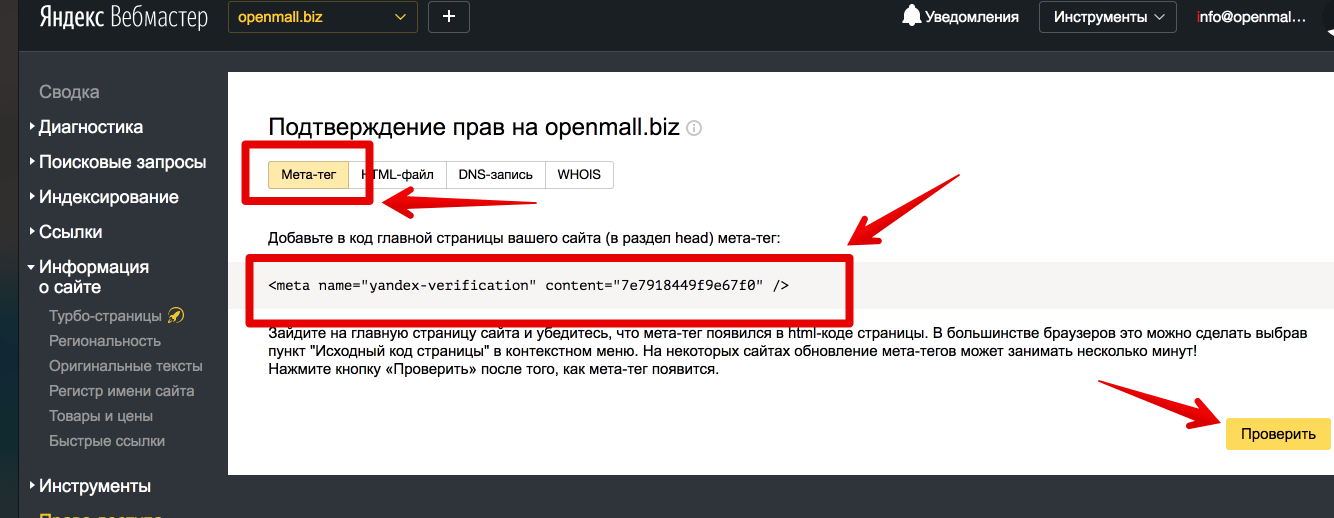
Проверяет веб-сайт на наличие доступа к сервису Яндекс.Вебмастер:
<meta name="yandex-verification" content="[код верификации]">
Подробности работы с Яндекс описаны на странице помощи для веб-мастеров.
Взаимодействие с социальными сетями
Метатеги социальных медиа необязательны, но помогают поделиться ссылкой на веб-страницу в таком виде, чтобы привлечь внимание читателей, увеличить количество лайков и репостов.
Текст адаптируется для поста, картинка создаётся специально под площадку. Причём они могут даже не отображаться в веб-версии сайта.
Open Graph (Facebook, Pinterest, Вконтакте, Одноклассники)
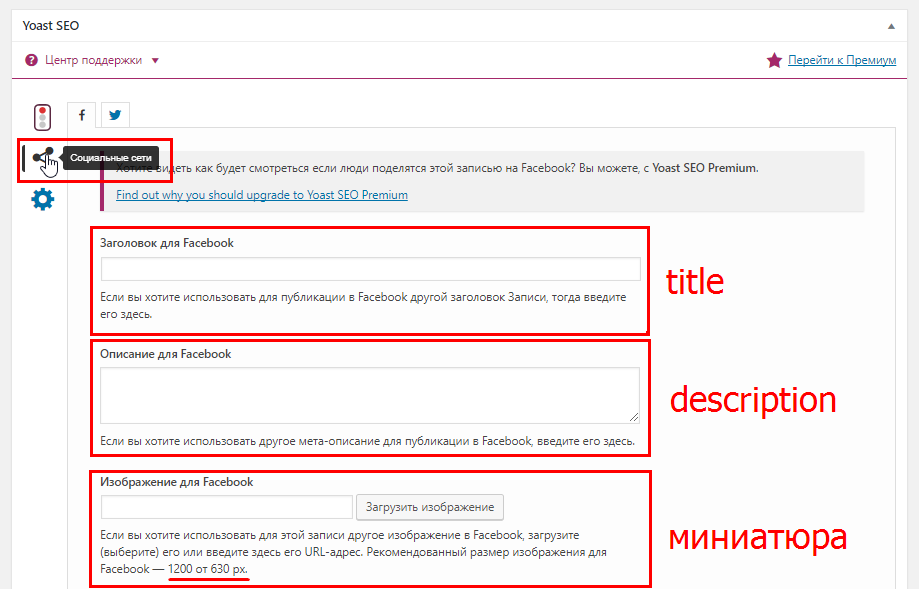
Open Graph — разработанная Facebook разметка, позволяющая настраивать превью страницы, ссылка на которую размещена в социальной сети. Open Graph поддерживают социальные сети вроде Вконтакте, Одноклассники, Google+, Twitter и LinkedIn. Как основную используют Facebook и Pinterest.
Как основную используют Facebook и Pinterest.
Стандартный сниппет выглядит так:
<meta property="og:url" content="[ссылка]"> <meta property="og:type" content="article"> <meta property="og:title" content="[заголовок]"> <meta property="og:description" content="[описание]"> <meta property="og:image" content="[ссылка на изображение]"> <meta property="article:author" content="[ссылка на аккаунт Facebook"> <meta property="og:site_name" content="[название сайта]"> <meta property="article:published_time" content="2014-08-12T00:01:56+00:00">
Facebook поддерживает дополнительные метатеги для изображений и видео.
Для Pinterest в article:author указывается имя автора или название сайта, но это противоречит требованиям Open Graph на Facebook. Для программистов создано интересное решение. В противном случае используйте более выгодный вариант или разметку Schema вместе с Open Graph.
Чтобы запретить пользователям пинить свой контент, используйте следующий код:
<meta name="pinterest" content="nopin" description="[нет!]">
Стандартные метатеги (Twitter)
Twitter поддерживает некоторые элементы Open Graph, но в основном использует стандартные метатеги для определения расшаренного контента. Проверить описание, или карту, как называет его Twitter, можно с помощью валидатора карт.
Вот пример описания:
<meta name="twitter:card" content="описание"> <meta name="twitter:site" content="[@websitetwitter]"> <meta name="twitter:creator" content="[@yourtwitter]"> <meta property="og:url" content="[ссылка]"> <meta property="og:title" content="[заголовок]"> <meta property="og:description" content="[описание]"> <meta property="og:image" content="[ссылка на изображение]">
Примечание twitter:site — ссылка на аккаунт сайта в Twitter, twitter:creator — ссылка на аккаунт автора.
Schema (Google+ и Pinterest)
Разметка Schema — продукт совместной работы крупнейших поисковых систем, преимущественно используемый в Google+. В Pinterest Schema поддерживается как альтернатива Open Graph, но не в полной мере: рекомендуется использовать обе. Разметка Schema громоздкая и менее привлекательная, чем Open Graph, но её словарь описания связанного контента богаче.
Вот сниппет для Google+:
<meta itemscope itemtype="http://schema.org/Article"> <meta itemprop="headline" content="[заголовок]"> <meta itemprop="description" content="[описание]"> <meta itemprop="image" content="[ссылка на изображение]">
Google+ использует Open Graph как резервную разметку, у Pinterest используются дополнительные метатеги Schema, поэтому разумно использовать все три описанные разметки.
Разные полезности
Передача реферальных данных
<meta name="referrer" content="unsafe-url">
При использовании HTTPS реферальные данные по умолчанию не передаются. Это улучшает защиту сайта, но мешает собирать веб-аналитику. С помощью метатега
Это улучшает защиту сайта, но мешает собирать веб-аналитику. С помощью метатега referrer определяется политика передачи реферальных данных. Атрибут content принимает различные значения. unsafe-url, например, указывает, что передаётся полная ссылка на страницу.
Исключение дублированного контента
<link rel="canonical" href="https://example.com/2010/06/9-things-to-do.html">
Если при анализе сайта Google находит две версии одной страницы, каждая из которых имеет свой URL-адрес, будет применён штраф за дублирование контента (duplicate content). Используя canonical, вы говорите поисковикам: «Эй, это наше художественное видение!». Таким образом, штрафных мер не будет.
<link rel="amphtml" href="https://example.com/path/to/amp-version.html">
Ссылка на AMP-версию страницы.
<link rel="alternate" href="https://es.example.com/" hreflang="es">
Ссылка на версию веб-страницы, которая переведена на другой язык. Язык текущей страницы указывается следующим образом:
Язык текущей страницы указывается следующим образом:
<html lang="es">
RSS
<link rel="alternate" href="https://feeds.feedburner.com/example" type="application/rss+xml" title="RSS">
С помощью alternate также указывается RSS-версия страницы.
<link rel="alternate" href="https://example.com/feed.atom" type="application/atom+xml" title="Atom 0.3">
Аналогично на примере канала Atom.
Favicon
<link rel="icon" href="favicon-16.png" type="image/png"> <link rel="icon" href="favicon-32.png" type="image/png"> <link rel="icon" href="favicon-48.png" type="image/png"> <link rel="icon" href="favicon-62.png" type="image/png"> <link rel="icon" href="favicon-192.png" type="image/png">
Ссылки на иконки веб-страницы в нескольких размерах. Проверить правильность описания иконок сайта или сгенерировать новое на основе готового изображения можно на специальных сайтах, таких как realfavicongenerator.
Apple Touch
<link rel="apple-touch-icon" href="older-iPhone.png"> // 120px <link rel="apple-touch-icon" href="iPhone-6-Plus.png"> <link rel="apple-touch-icon" href="iPad-Retina.png"> <link rel="apple-touch-icon" href="iPad-Pro.png">
Windows Metro
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="https://cdn.yourwebsite.com/mstile-70x70.png"/>
<square150x150logo src="https://cdn.yourwebsite.com/mstile-270x270.png"/>
<square310x310logo src="https://cdn.yourwebsite.com/mstile-310x310.png"/>
<wide310x150logo src="https://cdn.yourwebsite.com/mstile-310x150.png"/>
<TileColor>#2b5797</TileColor>
</tile>
</msapplication>
</browserconfig>Код для Metro, в отличие от предыдущих случаев, требуется сохранить в файл browserconfig. в корне сайта. xml
xml
Предварительная загрузка
Применение метатега link с опцией предварительной загрузки (dns-prefetch, prefetch, preconnect, subresource, prerender и preload) поможет увеличить скорость работы веб-сайта. Они дают знать браузеру, какие ресурсы понадобятся пользователю в будущем, чтобы подготовиться к загрузке в фоновом режиме.
<link rel="dns-prefetch" href="//example.com">
Браузер определяет в фоновом режиме IP-адрес указанного домена и, когда потребуется запросить что-либо с ресурса на этом домене, сэкономит время на выполнении DNS lookup.
<link rel="preconnect" href="https://www.example.com/">
Похож на dns-prefetch, но, кроме запроса DNS, браузер предварительно устанавливает TCP и TLS соединение.
<link rel="prefetch" href="https://www.example.com/image.png">
Указывает браузеру ресурс, который требуется сохранить в кэш. Однако загрузка выполняется с низким приоритетом и может быть проигнорирована. Это зависит от обстоятельств. Например, от качества сетевого соединения или для Firefox наличия достаточного для загрузки времени простоя браузера.
Однако загрузка выполняется с низким приоритетом и может быть проигнорирована. Это зависит от обстоятельств. Например, от качества сетевого соединения или для Firefox наличия достаточного для загрузки времени простоя браузера.
<link rel="subresource" href="styles.css">
Делает то же, что и prefetch, но приоритет у операции высокий. Если ресурс понадобится на текущей странице или в ближайшее время, то разумно использовать subresource. В остальных случаях лучше, конечно, применить prefetch.
<link rel="prerender" href="https://example.com/">
Браузер загружает указанную страницу, строит DOM, применяет CSS и выполняет JavaScript. Как если бы мы открыли её в скрытой вкладке. Но при использовании требуется уверенность, что указанная страница будет загружена, иначе перечисленные операции будут выполнены зря.
<link rel="preload" href="image.png">
По сути, это аналог prefetch, но с гарантированной загрузкой. Уже описан в спецификации, но поддерживается пока не всеми браузерами. На момент публикации этой статьи есть поддержка в Firefox, Chrome, Safari, Opera и Android Browser. Проверить актуальность информации можно на сайте caniuse.com.
Уже описан в спецификации, но поддерживается пока не всеми браузерами. На момент публикации этой статьи есть поддержка в Firefox, Chrome, Safari, Opera и Android Browser. Проверить актуальность информации можно на сайте caniuse.com.
Разные бесполезности
Давайте поговорим начистоту. Ничего страшного не случится, если использовать устаревшие метатеги, но они занимают место в разметке, и их никто не обрабатывает. Долой лишнее из раздела
Примеры таких метатегов:
Author/web author— определяет имя автора страницы. Указывать бессмысленно, так как не используется.Revisit after— указывает поисковым роботам время, через которое требуется зайти на страницу снова. Поисковые системы вроде «Яндекс» и Google не учитывают этот параметр.Rating— обозначает возрастную категорию контента. Чтобы пометить страницу, на которой размещены изображения для взрослых, требуется пройти запутанную процедуру.
Expiration/date— указывает дату создания и срок актуальности страницы. Если страницы уже не нужны, просто удалите. Дату создания же лучше указать в XML sitemap.Copyright— описывает авторские права. Посмотрите на нижний колонтитул сайта. Наверняка там размещена фраза вроде Copyright 20xx. Не стоит дублировать описание ещё в теги.Abstract— содержит аннотацию к содержанию страницы и чаще используется на образовательных ресурсах.Distribution— описывает права доступа к странице. Как правило, содержит значениеglobal. Изначально задумывалось, что если страница открыта (не защищена паролем), то предназначена для всего мира. Смиритесь и уберите со страницы.Generator— указывает, с помощью какой программы создана страница. Как иauthor, это бесполезно.
Cache control— указывает, когда и как часто страница кэшируется в браузере. Лучше это определить в заголовке HTTP.Resource type— указывает тип ресурса страницы, например, document. Не тратьте на это время, так как это работа DTD.
Эта шпаргалка поможет понять, что происходит в мире метатегов. Если считаете, что нужно что-то добавить или удалить — пишите в комментарии.
При подготовке использовались материалы:
«Which Meta Tags Should You Be Using in 2017?»,
«The Wonderful World of SEO Meta Tags»,
«How to Boost Social Media Engagement with Meta Tags».
Автор иллюстрации с буханкой — Boryaspec.
Мета тег Robots и файл Robots.txt – как управлять индексацией страниц сайта ~ SEO простым языком
[yandex2]
Доброго времени суток, уважаемые читатели. Задумала я тут поделиться с вами одним интересным материалом на тему внутренней оптимизации WordPress, а именно про установку мета тегов, и поняла, что чтобы получился хороший материал, необходимо прояснить ситуацию с тем, что такое мета тег Robots.
Robots.txt – это файл, с помощью которого мы можем управлять индексацией своего блога, указывая запрещающие директивы непосредственно в файле как для отдельных страниц, так и для целых каталогов. Более подробно об этом файле я писала применительно к WordPress в статье от 28 декабря 2011 года Файл Robots.txt.
Метатег Robots – это тег, с помощью которого мы можем управлять индексацией своего блога, указывая запрещающие команды для каждой отдельной страницы.
К слову, нет единого написания слова «мета тег». Даже Яндекс и Google по разному их пишут в своих справочных материалах. Мета тег, Мета-тег и Метатег – все это одно слово и используется в сети одновременно. При этом в справке Яндекс он имеет написание Мета-тег, а в Google – Метатег. Давайте сначала разберемся, каким вообще бывает мета тег Robots. Независимо от того, указываете вы этот метатег или нет, его значение всегда — «all», что означает индексировать. Т.е. есть три «состояния» данного мета тега:
Т.е. есть три «состояния» данного мета тега:
- Полное его отсутствие.
- <meta name=»robots» content=»all» />
- <meta name=»robots» content=»index, follow» />
Все это означает, что страница будет проиндексирована. Поэтому если вам не нужно запрещать страницу к индексации, то используется первый вариант, т.е. вообще ничего не используем. Если же вы хотите полностью запретить страницу к индексации, то запись будет такой:
<meta name=»robots» content=»noindex, nofollow»/>
или более короткий вариант
<meta name=»robots» content=»none»/>
Как вы думаете, почему значение имеет два параметра – index/noindex и follow/nofollow?
- Значение index/noindex применяется только к тексту страницы.
- Значение follow/nofollow применяется только к ссылкам на странице.
Вот в этом, а также в самом определении кроется одно значительное преимущество мета тега Robots перед одноименным файлом.
Если вы сравните оба определения, то увидите, что они, практически, одинаковые. Но при этом имеют небольшое различие.
Да, оба способа – создание файла или указание мета тега – одно и тоже, выполняют абсолютно одинаковые функции и обладают абсолютно одинаковой значимостью. Другими словами нельзя сказать, что одно важнее другого. Они абсолютно равнозначны. Но как уже сказала, в них есть некоторые различия.
Вообще метатеги были придуманы не в противовес файлу, а для облегчения жизни тем вебмастерам, которые не имеют доступа к корневым папкам своего сайта, как это, например, происходит на Blogger. Т.е. сами поисковики рекомендуют настраивать файл Robots.txt когда есть доступ к папкам сайта, если же такого доступа нет, то рекомендуется использовать метатег.
Преимущества файла Robots.txt перед мета тегом
На мой взгляд преимущество заключается в том, что в файле Robots.txt мы можем указывать целые каталоги своего сайта, запретить к индексации сразу все теги, рубрики и любые другие каталоги. При чем данный запрет выставляется единой строкой. Если же мы хотим запретить весь каталог, но при этом разрешить к индексации одну-две страницы, то так же в файле мы можем настроить исключения. Обо всем этом я писала в статье, на которую дала ссылку выше, поэтому сейчас кратко передаю суть.
При чем данный запрет выставляется единой строкой. Если же мы хотим запретить весь каталог, но при этом разрешить к индексации одну-две страницы, то так же в файле мы можем настроить исключения. Обо всем этом я писала в статье, на которую дала ссылку выше, поэтому сейчас кратко передаю суть.
Как же дела обстоят с мета тегом? Мета тег невозможно выставить один раз сразу всему каталогу, он устанавливается для каждой страницы в отдельности. Т.е. им удобно пользоваться тогда, когда на вашем сайте вы с каждой новой публикацией решаете, разрешать поисковому роботу индексировать данную страницу или нет.
Лично мне сложно представить такой сайт, где могло бы это понадобиться. Но факт остается фактом. Если вы не настраиваете файл Robots.txt, но при этом многие страницы закрываете от индексации, то каждый раз вам нужно быть начеку, чтобы не забыть закрыть страницу от индексации. Согласитесь, это неудобно.
Если вы свободны от такой рутины, то всегда значительно удобней и проще настроить один раз и навсегда файл Robots. txt и больше об этом не думать.
txt и больше об этом не думать.
Преимущества мета тега Robots перед файлом или, когда лучше использовать мета тег
Я уже обратила ваше внимание на то, что мета тег можно выставлять каждой отдельной странице, так же значительное преимущество нам могут дать разные команды index/noindex и follow/nofollow, которые можно применять в мета теге, и при определенных обстоятельствах все это является большим преимуществом перед файлом.
[yandex]
Ситуация 1. Вы публикуете неуникальный контент. Не обязательно это должен быть копипаст (ворованный контент), это могут быть какие-то официальные документы, законодательные акты, статьи кодексов, т.е. любые материалы, которые создадут на вашем сайте большое количество неуникального контента, при этом страницы с неуникальным контентом не имеют отдельного каталога, а размещаются в вперемешку с основным контентом. Такие страницы вы можете запретить к индексации, как полностью, указав мета тег
<meta name=»robots» content=»none»/>
так и частично, запретив индексировать только контент, но разрешив индексировать ссылки.
<meta name=»robots» content=»noindex, follow»/>
или просто
<meta name=»robots» content=»noindex»/>
Ситуация 2. Второй случай, когда имеет смысл использовать метатег – это при публикации большого количества ссылок на странице. Например, вы хотите поделиться со своими пользователями интересными ссылками, но при этом не хотите скомпрометировать себя перед поисковыми системами, публикуя большой объем внешних ссылок. В таком случае можно запретить страницу к индексации, при этом она будет доступна вашим посетителям. Только не делайте так, если вы обмениваетесь ссылками с кем-то, а именно тогда, когда ни перед никем не обязаны. Опять же, полный запрет к индексации будет таким:
<meta name=»robots» content=»none»/>
если же вы хотите, чтобы текстовое содержание страницы индексировалось, а ссылки нет, то запись должна быть такой
<meta name=»robots» content=»index, nofollow»/>
или равнозначная ей запись
<meta name=»robots» content=»nofollow»/>
Ситуация 3 по сути тоже самое, что и в ситуации 1, но я решила выделить ее отдельно, т. к. она может иметь большое значение. Все мы знаем, что архивы, рубрики и ярлыки создают дублирование контента. Но совсем не обязательно закрывать эти страницы от индексации полностью, ведь на них содержатся ссылки на наши же страницы, и эти ссылки могут участвовать во внутренней перелинковке, передавая свой вес страницам со статьями, главной и другим.Т.е. в метатеге Robots мы можем сообщить поисковику, чтобы он не индексировал текст, т.к. это создает дублирование на сайте, но при этом разрешить переходить по ссылкам на этих страницах. Таким образом не будет нарушаться внутренняя перелинковка на сайте, а даже наоборот, это создает нам дополнительный инструмент для увеличения статического веса страниц внутри сайта.
к. она может иметь большое значение. Все мы знаем, что архивы, рубрики и ярлыки создают дублирование контента. Но совсем не обязательно закрывать эти страницы от индексации полностью, ведь на них содержатся ссылки на наши же страницы, и эти ссылки могут участвовать во внутренней перелинковке, передавая свой вес страницам со статьями, главной и другим.Т.е. в метатеге Robots мы можем сообщить поисковику, чтобы он не индексировал текст, т.к. это создает дублирование на сайте, но при этом разрешить переходить по ссылкам на этих страницах. Таким образом не будет нарушаться внутренняя перелинковка на сайте, а даже наоборот, это создает нам дополнительный инструмент для увеличения статического веса страниц внутри сайта.
Таким образом вы можете использовать значение мета тега из ситуации 1 для внутренней перелинковки на сайте. КАк правильно рассчитать внутренний вес страниц и сделать перелинковку, я писала в статье Как проверить и сделать правильно перелинковку на сайте, если же вы ещё не знаете, что такое перелинковка, то рекомендую сначала ознакомиться со статьей – Секреты перелинковки.
Если вы изучите справочные материалы поисковых систем, в частности Яндекс и Google об этом мета теге, то узнаете, что он может иметь и другие значения, помимо index и follow (индексировать и не индексировать).
Так, например Яндекс и Google, помимо озвученных мета Robots, понимает ещё и команду noarchive
<meta name=»robots» content=»noarchive»/>
Вы можете применять данное значение в том случае, если не хотите, чтобы пользователям поисковых систем в результатах поиска показывалась ссылка копия (Яндекс) и Сохраненная копия (Google), которая ведет на сохраненную копию вашей страницы.Помимо всего перечисленного Google понимает ещё некоторые значения, с которыми я рекомендую вам ознакомиться самостоятельно.
И последнее, на что я хочу обратить ваше внимание особенно.
Для любой поисковой системы абсолютно не важно, каким образом вы указываете команды для индексации, в файле robots.txt или в метатеге robots, а вот если вы в разных случаях используете противоречащие друг другу команды, например в файле robots. txt страница запрещена к индексации, а вы вручную проставляете мета тег со значением «all» или наоборот, то поисковый робот учтет более строгую команду и это всегда будет noindex, т.е. робот учтет запрещающую директиву и не будет индексировать страницу. Поэтому будьте внимательны, если одновременно используете на сайте оба варианта robots.
txt страница запрещена к индексации, а вы вручную проставляете мета тег со значением «all» или наоборот, то поисковый робот учтет более строгую команду и это всегда будет noindex, т.е. робот учтет запрещающую директиву и не будет индексировать страницу. Поэтому будьте внимательны, если одновременно используете на сайте оба варианта robots.
[ads1]Итак, все это я объясняла для того, чтобы вы понимали разницу между файлом robots.txt и мета тегом robots. Умение управлять своим сайтом является важной ступенью в общей раскрутке сайта в интернете. Чтобы вы могли самостоятельно решать, какой из способов и когда использовать на своем сайте. А также эти знания вам помогут при прочтении моей следующей статьи, ради которой я и затеяла эту. Так что не пропустите, будет интересно.
Уроки по верстке сайтов: мета-теги, метаданные — Tokar.ua
Любой фронтенд-разработчик работает с мета-тегами каждый день, но при попытке объяснить их простыми словами начинаются сложности. Во всяком случае, у меня. Попробую объяснить как можно понятнее и проще.
Попробую объяснить как можно понятнее и проще.
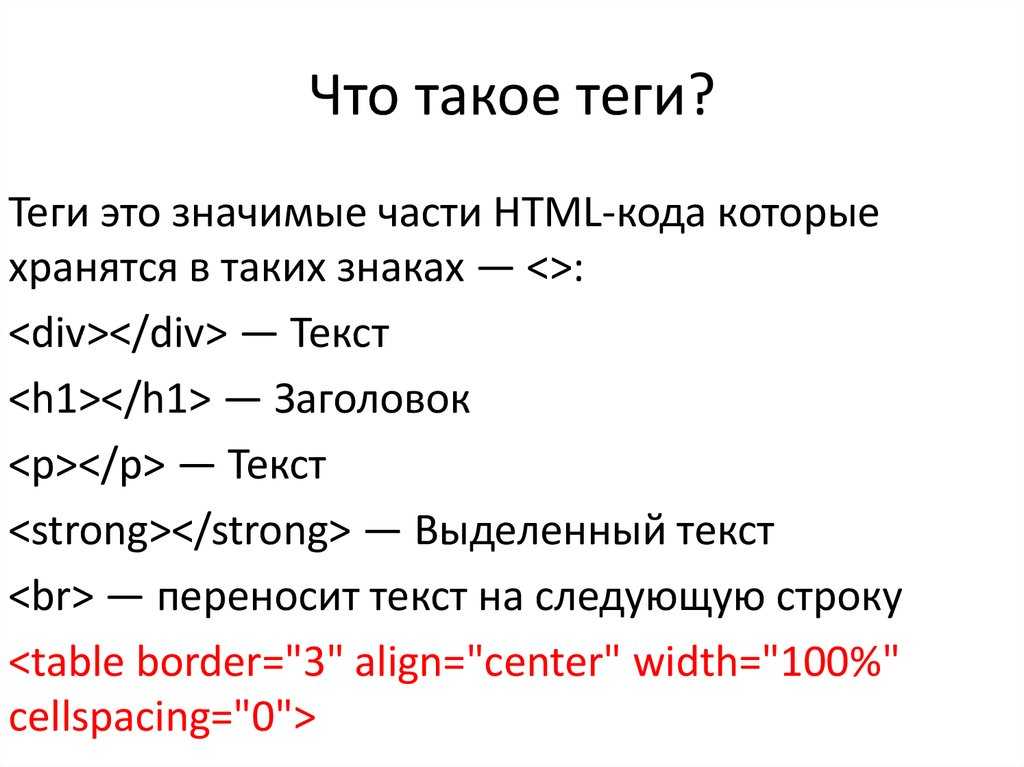
Из предыдущих уроков вы можете помнить, что любая информация на html-странице находится внутри тегов. Часть информации мы хотим видеть в браузере, но кроме них есть и те данные, которые в браузере никогда не отображаются, тем не менее, непосредственно влияют на то, что мы увидим.
Эту часть страницы называют “метаданными”.
Метаданные (мета-данные, meta-data) — это информация об информации, описание контента страницы. Эти данные описывают, как должен выглядеть видимый контент, какой набор символов используется на странице и т.д.
Три главных отличия метаданных:
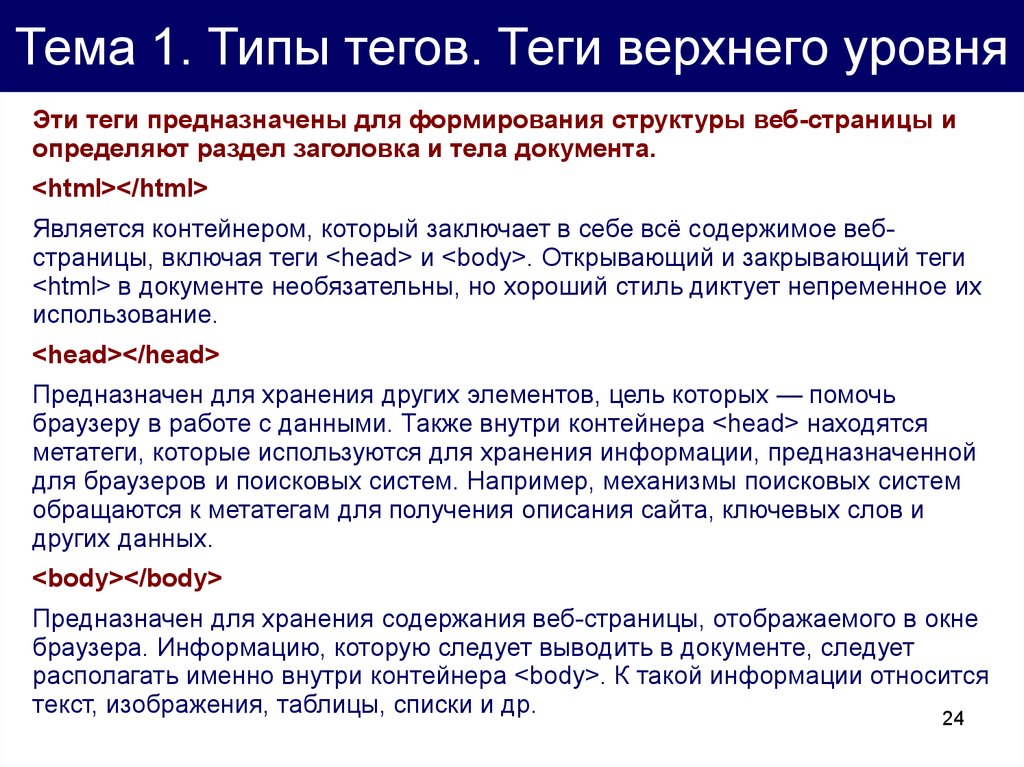
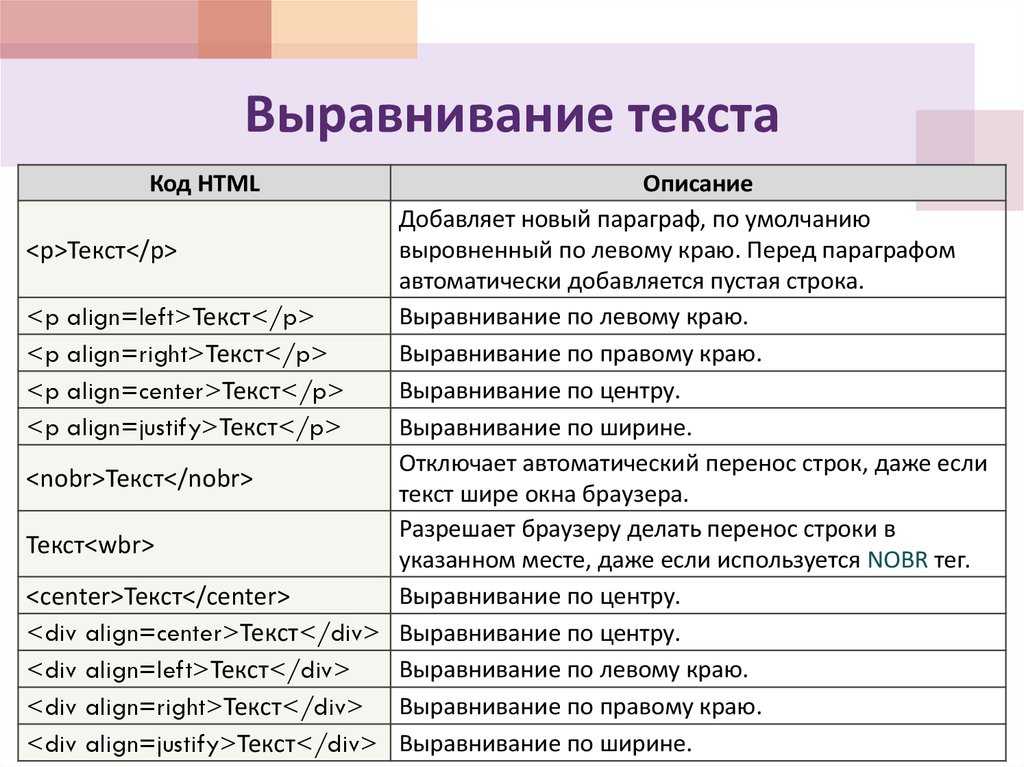
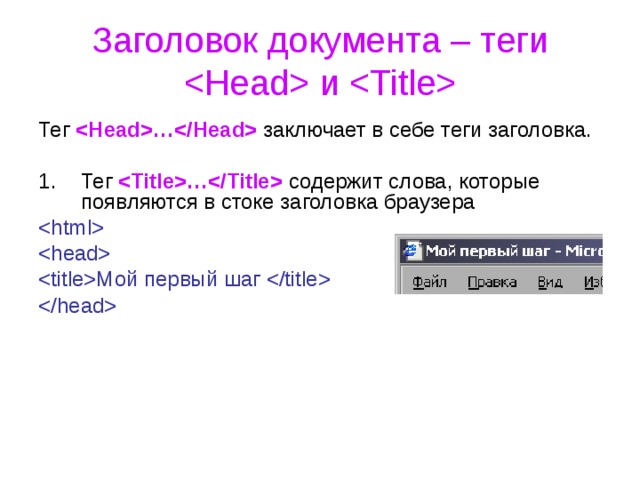
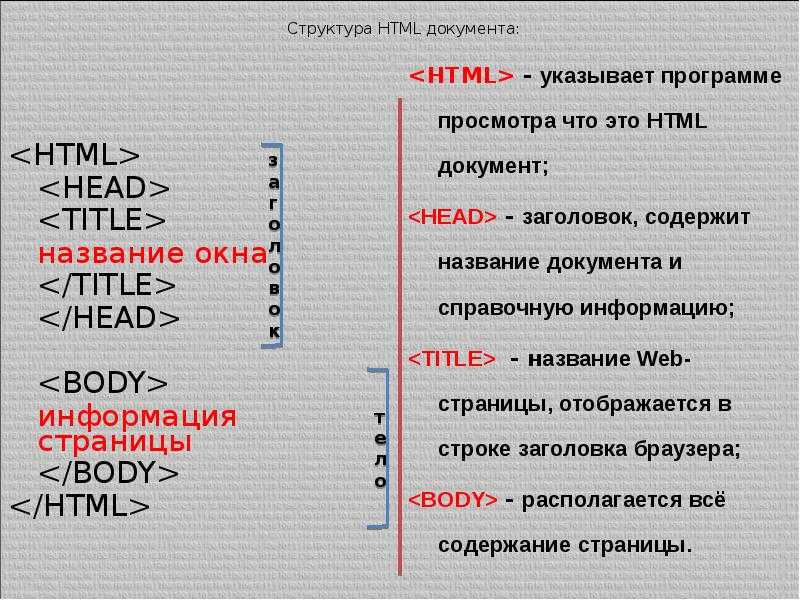
- указываются внутри тега
<head> - непосредственно невидимы для пользователя (кроме тега
<title>) - это информация о контенте
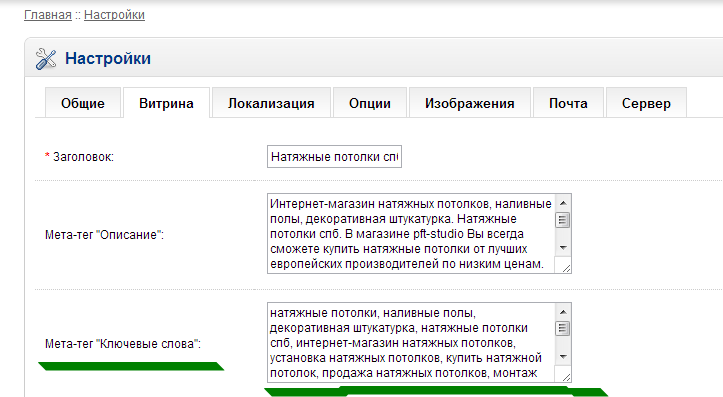
Метаданные принято указывать внутри тега <head>, хотя это не обязательно. Они используются для хранения данных о странице: адресов файлов со стилями, ключевых слов, заголовка страницы.
В большинстве случаев в метаданных нужно указать: заголовок, кодировку (набор символов), подключить js и стили, подключить иконку сайта. Почти всё остальное — опциональные параметры, которые используются значительно реже.
Метаданных может быть любое количество, вот основные из них:
- title — заголовок страницы, тег
<title>; - style — стили CSS, хранящиеся в коде документа;
- link — внешние файлы стилей, иконка и так далее;
- meta — всё остальное: кодировка или любая информация о странице.
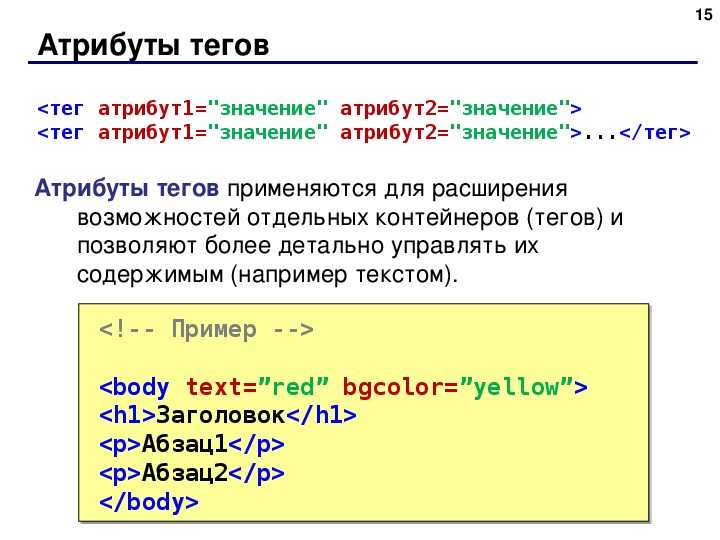
Мета-теги — это хранилище для метаданных на странице, для каждого нужно указать имя и значение. Структура мета-тега <meta> такова:
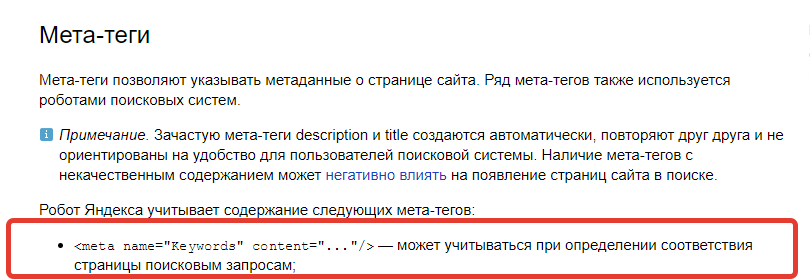
<meta name="keywords" content="уроки, вёрстка">
Метатеги могут быть практически любыми и в большинстве случаев носят рекомендательный характер, то есть могут быть проигнорированы поисковиками или браузером. Можно выделить такие случаи их использования:
Можно выделить такие случаи их использования:
- указание авторства сайта, адрес страницы, периодичность её обновления;
- индексация заголовков и ключевых слов для поисковых систем;
- влияние на отображение страницы.
Примеры мета-тегов
<meta name="description" content="Описание страницы">
В description можно хранить краткое описание страницы.
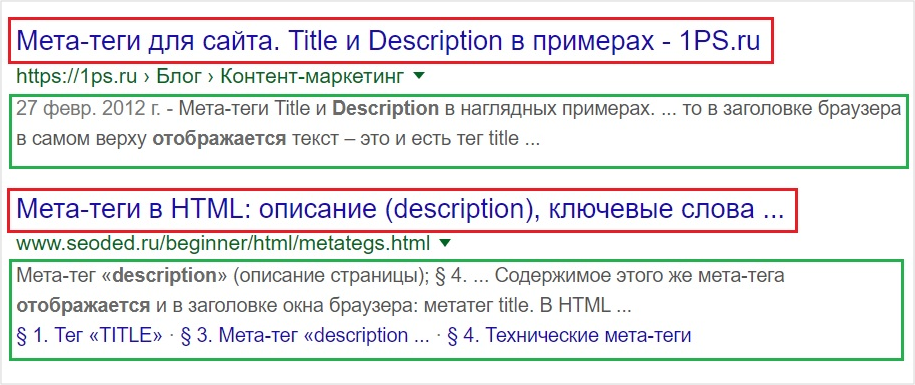
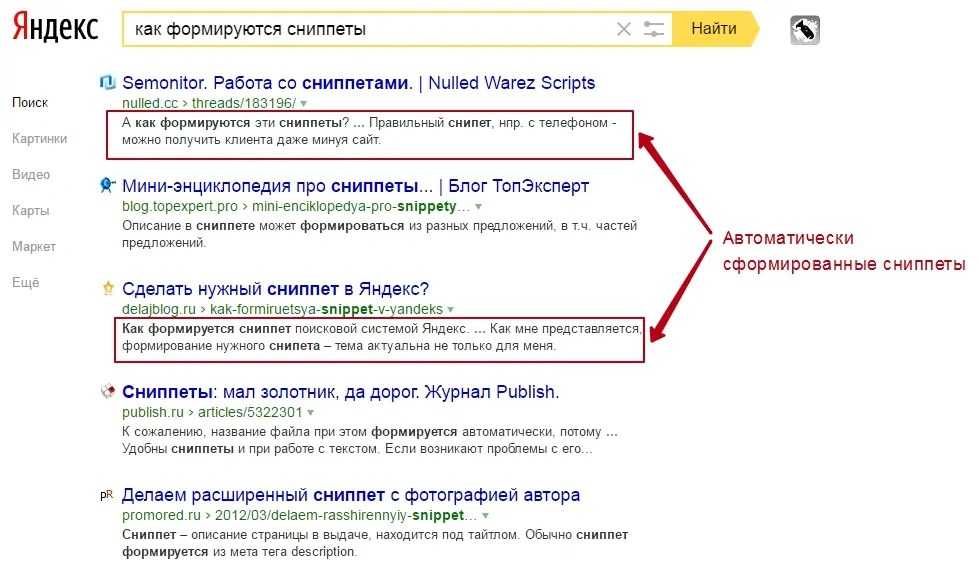
На заре развития HTML метаданные использовались поисковиками для описания страницы в результатах поиска или определения, по каким ключевым словам следует её находить.
Со временем множество вебмастеров начали злоупотреблять этой функцией, включая в неё заведомо неправильное описание или ключевые слова, которых даже нет на странице.
Борясь со спамом в поисковой выдаче, поисковики постепенно утратили интерес к текстовому содержимому метаданных, и обычно формируют описание автоматически, а такие метаданные просто игнорируют.
Алгоритм скрыт от желающих, а сам Google так отзывается о ключевых словах и описании, указанных вручную:
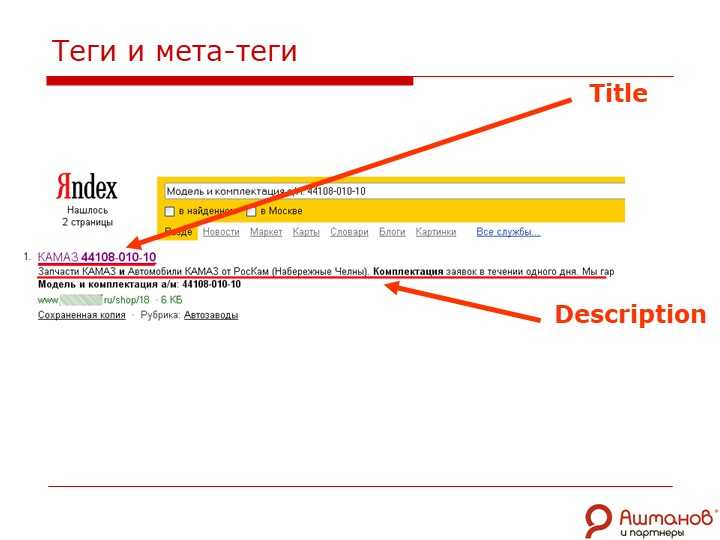
В некоторых случаях описание отображается вместе с фрагментом текста в результатах поиска.
А в некоторых — нет.
<title>Название страницы</title>
Технически это не метатег, но <title> принято считать таковым. Его содержание отображается в заголовке вкладки в браузере и в большинстве случаев — в качестве названия страницы в результатах поиска.
<meta name="robots" content="..."> <meta name="googlebot" content="...">
Метатег robots знаком всем поисковым системам, он позволяет контролировать сканирование документа поисковым роботом.
В значении name вы указываете имя поисковика (или robots, если директива должна касаться их всех), а в content — что вы хотите “сказать” роботу.
Вот несколько основных примеров метатегов robots, с которыми умеет работать Google:
noindexилиnone: запрет индексирование страницы;nofollow: запрет роботу переходить по ссылкам с этой страницы;nosnippet: запрет показа любых частей контента страницы в результатах поиска;noarchive: запрет показа ссылки на кэш, сохранённый в поисковике;unavailable_after:[date]: дата и время, когда нужно прекратить индексирование страницы;noimageindex: запрет указывания страницы как источника изображения в результатах поиска.
<meta name="google" content="nositelinkssearchbox">
Google может отображать “поиск по сайту” рядом со ссылкой на вашу страницу в результатах поиска. Этот метатег может отключить такую возможность.
<meta name="google" content="notranslate">
Если язык страницы отличается от страницы браузера и настроек поиска, Google предложит перевести документ. Этот метатег может указать, что перевод не нужен.
<meta name="viewport" content="width=device-width, initial-scale=1">
Что чаще используют
Google собрал статистику использования значений атрибутов http-equiv и name для мета-тегов:
Кодировка
<meta charset="utf-8">
или
<meta http-equiv="Content-Type" content"=text/html; charset=utf-8">
Кодировка страницы, набор символов, который на ней используется. Чаще всего для кириллической страницы здесь будет utf-8, значительно реже — windows-1251.
Файлы стилей
<link rel="stylesheet" href="style.css" type="text/css">
или
<link rel="stylesheet" href="style.css">
Так мы можем подключить файл стилей к странице. Пока вы можете ничего не знать о стилях, речь о них пойдёт в следующих уроках. В переменной href мы указываем адрес файла со стилями.
Скрипты
<script src="script.js"></script>
или
<script type="text/javascript" src="script.js"></script>
Так мы подключаем JavaScript-скрипты.
Обратите внимание:<link>не требует закрытия, а<script>— требует.
Viewport
<meta name="viewport" content="width=device-width">
Подробно о viewport читайте в следующем уроке.В итоге
Почти всегда указание мета-тегов — рутинная работа. Но есть хорошие новости: чаще всего мета-теги будут одними и теми же для разных проектов, а “каркас” html-кода страницы вообще стандартен.
Поэтому в начале вёрстки страницы с нуля вы можете использовать шаблон, который будете менять по мере необходимости.
Вот пример такого шаблона:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Шаблон страницы</title> <link rel="stylesheet" href="css/styles.css"> </head> <body> <script src="js/scripts.js"></script> </body> </html>
Попробуйте создать свою первую страницу по этому шаблону, в теге body напишите какой-нибудь текст и откройте файл в браузере, чтобы убедиться, что он появился на странице.
Успехов!
Как легко добавить метаданные к изображениям и видео > Агентство цифрового маркетинга Orange County CA
Разделы
Как добавить метаданные к изображениям и видео
Это правда. Вы можете изменить имя файла изображения с IMG1234.jpg на OurAwesomeProduct. jpg, но не кажется ли это ограничением?
jpg, но не кажется ли это ограничением?
Вы когда-нибудь хотели добавить больше информации, чем просто имя файла? Что, если бы вы могли прикрепить к своему сообщению в СМИ любую информацию, от названия вашей компании до URL-адреса вашего веб-сайта?
Хорошие новости: можно. Все, что вам нужно сделать, это добавить метаданные к вашим изображениям и видео.
Узнайте больше советов ниже или начните добавлять метаданные, посмотрев наше видео:
Что такое метаданные?
Метаданные — это, по сути, данные о данных. Итак, метаданные изображения — это данные о файле изображения, а метаданные видео — это данные о видеофайле. Метаданные могут содержать любую информацию, в том числе:
- Имя вашего файла
- Дата и время создания изображения или видео
- Дополнительные теги или ключевые слова, описывающие ваше изображение или видео
- Звездный рейтинг
- Название вашей компании
- URL вашего веб-сайта
- Рекламное объявление о вашей компании
Метаданные описывают два разных типа данных: Формат файла изображения для обмена ( EXIF) и Международный совет по телекоммуникациям прессы (IPTC).
Данные EXIF автоматически записываются вашей камерой. Этот тип метаданных содержит информацию, которая позволяет различным устройствам понимать ваш медиафайл, например разрешение, дату и время, а также марку и модель устройства, на котором он был записан.
Данные IPTC могут быть введены вами, создателем файла. Здесь вы можете добавить контекстную информацию, например, компанию, создавшую изображение или видео. Когда люди говорят о добавлении метаданных к изображению или видео, они имеют в виду данные IPTC.
Почему важны метаданные?
Метаданные содержат ключевые сведения об изображениях и видеофайлах, которые упрощают для людей и программного обеспечения их организацию и понимание. Метаданные встраиваются в файл. Куда бы ни пошло это изображение или видео, метаданные идут с ним.
Для владельца авторских прав это особенно ценно. Он предлагает вам способ защитить ваши изображения и ваши авторские права на случай, если кто-либо попытается использовать их без вашего разрешения.
Для компаний с большими библиотеками изображений метаданные также помогают в управлении цифровыми активами, так как вы можете легче искать изображения на основе ключевых слов в метаданных.
Говоря о ключевых словах, метаданные также помогают поисковым системам, таким как Google, лучше понимать ваши изображения. Точно так же, как добавление альтернативного текста для SEO, чем больше данных вы можете предоставить Google о своем изображении, тем лучше.
Как добавить метаданные к файлам изображений и видео
Добавление метаданных полезно для владельцев бизнеса, которые хотят защитить свои медиафайлы, оптимизировать внутренний рабочий процесс и улучшить SEO. К счастью, к вашим изображениям также легко добавить метаданные. Вот как это сделать.
- Откройте папку на вашем компьютере, содержащую изображение или видеофайл.
- Пользователи ПК: Щелкните изображение правой кнопкой мыши и выберите Свойства. Пользователи Mac: Удерживая нажатой клавишу Control, выберите «Получить информацию» (или нажмите команду + i на клавиатуре).

- В появившемся окне вы можете изменить имя, добавить теги, написать описание и многое другое.
В разделе «Ваши специалисты по маркетингу» представлен обзор метаданных, которые мы добавляем к нашим собственным изображениям и видео, а также к изображениям наших клиентов:
- Ключевое слово: Это может быть то же ключевое слово, которое вы использовали в имени файла. , например логотип вашего отдела маркетинга . Вы добавите его в разделы title и tag.
- Название компании: Это название вашей компании, напр. Ваши специалисты по маркетингу . Вы добавите его в разделы автора и издателя.
- URL компании: Это ваш веб-сайт, напр. https://yourmarketingpeople.com/ . Вы добавите его в раздел URL.
- Стандартный номер компании: Это информационный бюллетень «о нас», который вы размещаете на своем веб-сайте и в пресс-релизах. Обычно он содержит название вашей компании, веб-сайт, адрес, номер телефона, профили в социальных сетях и одно или два предложения, описывающие, чем вы занимаетесь.
 Вы добавите это в разделе комментариев. Вот как выглядит наш:
Вы добавите это в разделе комментариев. Вот как выглядит наш:
Мы собираем эти четыре части информации для каждого файла, в который мы добавляем метаданные. Затем мы используем его в следующих разделах метаданных:
- Заголовок: ключевое слово для изображения/видео
- Подзаголовок: ключевое слово для изображения/видео – название компании
- Рейтинг: 5 звезд
- Теги: изображение/видео- конкретное ключевое слово; Название компании
- Комментарии: Шаблон компании
- Режиссеры: Название компании
- Продюсеры: Название компании
- Сценаристы: Название компании
- Издатель: Название компании
- Поставщик контента: Название компании
- Год: Текущий год
- Жанр: Отрасль компании (например, автомобильная промышленность, одежда, фитнес и т. д.)
- URL-адрес автора: URL-адрес компании
- URL-адрес продвижения: URL-адрес компании
Когда мы все закончим, метаданные будут выглядеть примерно так:
Добавление метаданных для вашего изображения и видео
Видите? Добавить метаданные изображения не так сложно. Кроме того, он дает некоторые приятные преимущества при относительно небольшой работе.
Кроме того, он дает некоторые приятные преимущества при относительно небольшой работе.
Подпишитесь на наш блог, чтобы узнать больше подобных советов по маркетингу. Чтобы узнать, как наши специалисты по маркетингу могут помочь вашему бизнесу, свяжитесь с нами.
Одной из самых мощных функций SharePoint являются метаданные. Если вы когда-либо посещали конференции по SharePoint или проходили обучение по SharePoint под руководством экспертов, вы, вероятно, слышали, как этот термин упоминался несколько раз, хотя, скорее всего, вы уходили в замешательстве или задавались вопросом, как именно вы применяете этот суперинструмент в повседневный способ, который облегчит вашу жизнь. А теперь, когда метаданные можно использовать в современном интерфейсе SharePoint в Microsoft Teams, это еще более полезно.
Метаданные имеют репутацию черной магии. Вы уйдете, думая, что если вы сможете обуздать дракона метаданных, то файл, который вы ищете, просто представится вам, когда вы этого захотите. Но не дайте себя обмануть: метаданные — это не волшебство. Это не упростит автоматически поиск ваших файлов и не повысит качество результатов поиска в десять раз. Метаданные обладают сверхмощными возможностями, но чтобы извлечь из них что-то полезное, вы должны работать для этого .
Но не дайте себя обмануть: метаданные — это не волшебство. Это не упростит автоматически поиск ваших файлов и не повысит качество результатов поиска в десять раз. Метаданные обладают сверхмощными возможностями, но чтобы извлечь из них что-то полезное, вы должны работать для этого .
Схемы метаданных должны быть спланированы и настроены, вы должны убедить своих коллег использовать их, и, самое главное, вы должны придерживаться их.
Получение максимальной отдачи от метаданных похоже на получение максимальной отдачи от личного бюджета. Чтобы начать составлять бюджет, требуется время, и вам нужно посвятить себя этому на неопределенный срок , чтобы продолжать пожинать плоды. При правильном использовании личный бюджет может оказать большое влияние на вашу жизнь. То же самое с метаданными SharePoint.
Итак, давайте начнем с основ.
Наиболее распространенное определение, которое я слышу от экспертов по SharePoint, звучит так: «Метаданные — это данные о данных». Это описание может быть немного насмешливым от моих собратьев-компьютерщиков, но нельзя отрицать, что оно проясняет ситуацию примерно так же, как ведро грязи, выплеснутое на окно.
Это описание может быть немного насмешливым от моих собратьев-компьютерщиков, но нельзя отрицать, что оно проясняет ситуацию примерно так же, как ведро грязи, выплеснутое на окно.
К счастью, вы, вероятно, уже знаете, что такое метаданные, и это благодаря Эдварду Сноудену и Агентству национальной безопасности США. Независимо от вашей точки зрения на слежку АНБ, вы слышали все о метаданных еще в 2013 году, когда Сноуден опубликовал подробности о программе АНБ по сбору метаданных с телефонов.
АНБ записывало информацию о внутренних телефонных звонках — например, дату и время звонка, исходящий номер телефона, номер получателя и продолжительность звонка — но не содержание (последнее было незаконным даже для АНБ). Информация о телефонный звонок называется метаданными.
В качестве практического примера давайте поговорим о метаданных . Ваше имя, номер социального страхования (для граждан США), адрес, номер телефона, рост, цвет волос, вес и вообще все, что вы найдете в своем удостоверении личности, выданном государством, — это данные о вас, ваши метаданные.
Эта информация позволяет правительству и любому другому лицу с этой базой данных (смотря на вас, телепродавцы) организовать свою информацию в систему, которая упрощает поиск и поиск людей определенного типа — или даже конкретного человека — на основе их характеристики… их метаданные.
Почти таким же образом метаданные SharePoint представляют собой информацию о ваших файлах, а не их содержимое. Итак, имя файла, заголовок, автор, дата создания, дата последнего изменения, последний модификатор, размер файла и т. д. — все это метаданные. Вы можете просмотреть метаданные в стандартном представлении библиотеки документов: каждый столбец представляет собой поле метаданных.
Хотя на самом деле я неравнодушен к определению метаданных из Urban Dictionary.
Действительно, мои метаданные — это , вспыхивающих сегодня.
В SharePoint некоторые из этих полей заполняются автоматически, а некоторые предназначены для ввода данных. В совершенно новой библиотеке документов SharePoint показывает вам только ограниченные метаданные, в основном четыре столбца на снимке экрана выше: тип файла (значок), имя файла, дата изменения и кем было изменено. Но на самом деле в библиотеке документов из коробки доступно множество полей метаданных.
Но на самом деле в библиотеке документов из коробки доступно множество полей метаданных.
Ниже скриншот всех из них. Вы действительно видите их только при создании нового представления. Вы можете отобразить их все, если хотите; хотя в вашей библиотеке будет так много столбцов, что вам, вероятно, придется прокручивать влево/вправо, чтобы увидеть все.
В качестве примера я создал новое представление, которое включает в себя исходные поля и еще четыре: создано , размер файла , версия и извлечено в . (Между прочим, если вы используете извлечение/выдачу на своих сайтах или в библиотеках, поле «Извлечено для» — одно из наиболее полезных полей для отображения, потому что нередко люди забывают, что они извлекли файлы.)
И это информация чрезвычайно полезна, если вы пытаетесь найти файлы, о которых вы что-то знаете. Если вы ищете набор слайдов PowerPoint, в который, как вы знаете, встроено видео, последний раз обновлявшееся в 2015 году, руководствуясь здравым смыслом, вы можете отсортировать и отфильтровать его по дате изменения, размеру и типу файла.
Просто следите за действительно большой колодой слайдов (она содержит видео), которая последний раз редактировалась в 2015 году. Метаданные могут помочь вам получить доступ к вашим файлам гораздо эффективнее, чем работать со всей библиотекой документов. И это определенно может быть быстрее, чем поиск.
Готовые метаданные полезны, но реальная сила метаданных проявляется, когда вы используете их для категоризации содержимого, хранящегося в библиотеке документов. Заставьте это работать на вас.
Метаданные поступают в виде столбцов SharePoint. SharePoint называет их столбцами, поскольку они отображаются как столбцы в общем представлении библиотеки, похожем на электронную таблицу Excel. А таблицы из чего состоят? Скажи это со мной: ряды и столбцов .
Но столбцы также легко можно было бы назвать полями. Когда вы обновляете их, вы заполняете форму, а место для ввода в форме называется полем. В любом случае записи, которые входят в столбец или поле, являются вашими метаданными.
Предполагая, что вы являетесь владельцем сайта, вы можете создавать столбцы в своей библиотеке документов, перейдя на ленту и щелкнув вкладку «Библиотека» > «Создать столбец». И пока у вас есть доступ Contribute в библиотеке, вы можете обновить метаданные, установив флажок рядом с именем файла, перейдя на ленту и выбрав вкладку «Файл» > «Изменить свойства». (Примечание: большая часть готовых метаданных представляет собой скорее запись того, что происходит, и недоступна для редактирования; например, «Изменено кем» отслеживает, кто изменяет файлы. Вы не можете обновить или подделать это.)
Вообще, мне нравится создавать несколько полей метаданных для типов документов, по крайней мере. И я не имею в виду разницу между документом Word и набором слайдов PowerPoint. Полезно разделять различные типы документов, организационные разделения в вашей компании и т. д.
Существует ряд столбцов, которые следует создать в библиотеках документов. Вот некоторые из них:
- Филиал: Это полезно для фильтрации документов, которые относятся или имеют отношение только к определенным географическим местоположениям в бизнесе.

- Статус: Отслеживайте, где находятся ваши файлы в процессе их передачи вашему клиенту. Может быть полезно знать, является ли файл черновиком , рецензирован , проверен менеджером , утвержден генеральным директором или доставлен клиенту , например. Каждый раз, когда шаг завершен, этот человек обновляет статус, чтобы все знали.
- Тип документа: Классифицировать файлы на основе счетов-фактур , повестки дня , протоколов собраний , презентации , диаграммы , политики , письма , объявления или любой другой тип, который имеет смысл.
Определение категорий и тегов
Это, пожалуй, самая сложная часть. Стратегически определить, какие у вас категории и какие варианты в этих категориях будет использовать ваша компания, сложно . На самом деле за этим никто не ходит в школу, даже специалисты по информатике.
По сути, вам нужно создать таксономию. И это не простое занятие. Таксономии — это большие словари родственных терминов. Вероятно, самой известной таксономией является таксономия жизни. Знаете, царство, тип, класс, отряд, семейство, род, вид? Это таксономия. Десятичную систему Дьюи также можно назвать таксономией, хотя определение таксономии используется несколько шире.
И это не простое занятие. Таксономии — это большие словари родственных терминов. Вероятно, самой известной таксономией является таксономия жизни. Знаете, царство, тип, класс, отряд, семейство, род, вид? Это таксономия. Десятичную систему Дьюи также можно назвать таксономией, хотя определение таксономии используется несколько шире.
Я не могу описать, как построить таксономию в блоге. Или дюжина. Если вам нужна дополнительная информация об этом, я предлагаю прочитать Случайный таксономист Хизер Хедден. Да, это целая книга, посвященная созданию категорий тегов документов. Но в ней много хороших примеров, и она написана кем-то, кто не занимался управлением информацией или таксономией. Она обнаружила, что ей поручили задание, поняла, что на самом деле никто не знает, как это сделать, и задокументировала свой опыт в этой книге.
Тот факт, что по этой теме написана целая книга, должен побудить вас действовать осторожно, когда вы начинаете исследовать эту проблему, особенно на уровне предприятия/корпорации.
Локальные и глобальные метаданные
Когда вы начинаете играть с метаданными, вы можете создавать эти столбцы в библиотеках по мере необходимости. Но со временем вы, вероятно, захотите, чтобы эти теги были доступны и в других библиотеках. Может быть, даже другие сайты. Ну, вы можете сделать и то, и другое.
SharePoint обеспечивает поддержку метаданных для всего сайта, называемых столбцами сайта, которые могут быть доступны во всех библиотеках на сайте (фактически и на его дочерних сайтах). Итак, если вы входите в группу по льготам сотрудников и владеете сайтом, который содержит несколько библиотек документов, и хотите пометить свои файлы с помощью схожей таксономии независимо от того, в какой библиотеке находятся файлы, вы можете это сделать. Таким образом, ваши файлы могут быть классифицированы в зависимости от того, связаны ли они с планом медицинского страхования, планом зрения, страхованием жизни, краткосрочным страхованием по нетрудоспособности, долгосрочным страхованием по нетрудоспособности, 401 (k), инвестиционными вариантами и т. п.
п.
Если вам нужны более универсальные теги, доступные для всех сайтов в семействе сайтов, вы можете использовать наборы терминов. Наборы терминов полезны, например, для списка отделов в компании. Эта информация должна быть универсальной для всех сайтов компании в SharePoint. Вам не нужно обновлять их на уровне библиотеки или даже сайта. Они должны быть одинаковыми, где бы вы ни находились.
Таким образом, у вас есть множество вариантов: локальные теги в библиотеках, глобальные теги на сайтах и универсальные теги для ваших семейств сайтов и, возможно, для всей системы SharePoint.
Если вы еще не пришли к осознанию того, что метаданные могут быть полезны вам и вашим коллегам, они должны постоянно обновляться. Это означает, что всякий раз, когда файл создается или загружается, вам необходимо пометить его правильными категориями, иначе они не будут отображаться в этих категориях. Если вы зависите от этих категорий, то эти файлы практически невидимы.
Это означает, что если вы добавляете метаданные в библиотеку документов для своей команды, вам нужно обсудить это с ними, чтобы они поняли их ценность. Вы добавляете к ним небольшой налог: время, необходимое для категоризации файлов. Поэтому убедитесь, что ваши коллеги согласны с тем, что в этом есть ценность (или понимают, что руководство это делает), поэтому выполнение задачи по обновлению метаданных будет рассматриваться как положительный момент.
Вы добавляете к ним небольшой налог: время, необходимое для категоризации файлов. Поэтому убедитесь, что ваши коллеги согласны с тем, что в этом есть ценность (или понимают, что руководство это делает), поэтому выполнение задачи по обновлению метаданных будет рассматриваться как положительный момент.
Слишком часто хорошие метаданные продаются как панацея от значительно улучшенных результатов поиска. Будьте осторожны с этим предположением, потому что метаданные отлично подходят для уточнения результатов поиска и удаления посторонних результатов, но просто пометка какого-либо элемента категорией метаданных не поднимет его выше в результатах поиска.
Подумайте об этом: если у вас есть новый тег под названием «протоколы собраний» для документов в вашей библиотеке, да, файл будет работать выше в ваших результатах, если вы включите протокол встречи в вашем поиске. Но если у вас в конечном итоге будет сотня, тысяча или более файлов, помеченных этим термином, вы разбавите ценность этого термина. Так много других файлов содержат этот термин, что поисковая система не даст вам тонны ценности.
Так много других файлов содержат этот термин, что поисковая система не даст вам тонны ценности.
Где вы получите значение, это возможность фильтровать ваши результаты. Если вы знакомы с уточнениями на странице результатов поиска SharePoint, вам будет приятно узнать, что вы можете добавлять настраиваемые уточнения на страницу результатов поиска, которая включает теги, которые вы используете на своем сайте или в SharePoint в целом. Просто спросите у своей ИТ-команды.
Используя приведенный выше пример, если вы ищете только протоколы собраний, вы можете выполнить поиск по терминам, которые вы бы использовали в противном случае, и установить флажок рядом с протоколами собраний в вашей категории метаданных типа документа (или как вы это называете) . Теперь каждый файл, не помеченный как протокол встречи, исчезнет, что, вероятно, приведет к удалению огромного количества нерелевантных результатов.
Но этот пример должен показать вам важность соблюдения тегов. Если файл, который вы ищете, был неправильно помечен или вообще не помечен, его не будет в ваших результатах при уточнении. Поэтому очень важно не отставать от тегов, иначе это напрасная трата усилий.
Если файл, который вы ищете, был неправильно помечен или вообще не помечен, его не будет в ваших результатах при уточнении. Поэтому очень важно не отставать от тегов, иначе это напрасная трата усилий.
Метаданные могут дать вам потрясающие результаты, но:
- Требуется время и усилия, чтобы настроить их правильно , стратегически и разумно ;
- Требуется согласие ваших коллег, чтобы применить его; и
- Требуется постоянное соблюдение тегов на неопределенный срок .
В противном случае это может оказаться чрезвычайно дорогим проектом, не дающим абсолютно никакой ценности для бизнеса.
Положительным моментом является то, что вы можете начать с малого и масштабироваться, что дает вам возможность запустить ряд доказательств концепции, продать и увидеть ценность для бизнеса, внедрить, а затем повторить.
И да, мои метаданные — это , которые до сих пор горят. Удачи вам!
Что такое тегирование метаданных? — MerlinOne
Метаданные — это информация, используемая для описания цифрового актива, другими словами, это «данные о данных». Используя термины, связанные с цифровым объектом для его описания, такие как дата создания файла, имя файла, тип или категория актива или предмет конкретного объекта, метаданные помогают организовать цифровые объекты и делают их более доступными. легче найти конкретные активы в группе объектов. В контексте DAM тегирование метаданных — это процесс связывания правильных терминов и дескрипторов с вашими цифровыми активами. Вот более пристальный взгляд на тегирование метаданных, как это работает и почему это важная практика в управлении цифровыми активами.
Используя термины, связанные с цифровым объектом для его описания, такие как дата создания файла, имя файла, тип или категория актива или предмет конкретного объекта, метаданные помогают организовать цифровые объекты и делают их более доступными. легче найти конкретные активы в группе объектов. В контексте DAM тегирование метаданных — это процесс связывания правильных терминов и дескрипторов с вашими цифровыми активами. Вот более пристальный взгляд на тегирование метаданных, как это работает и почему это важная практика в управлении цифровыми активами.
Определение маркировки метаданных
Выше мы упоминали, что метаданные состоят из терминов, используемых для описания цифрового актива. Эти термины известны как «теги метаданных». Эти теги используются для описания HTML-документов, и, в свою очередь, эти теги используются поисковыми системами, браузерами и другими веб-службами для определения того, когда и как отображать информацию с этой страницы. Хотя это одно из наиболее распространенных применений метаданных, оно далеко не единственное. Теги метаданных используются в приложениях для обмена фотографиями, социальных сетях (в виде геотегов, пользовательских тегов и хэштегов) и т. д. Сегодня, когда так много контента хранится и потребляется в цифровом формате, тегирование метаданных является важнейшим компонентом современного управления информацией.
Теги метаданных используются в приложениях для обмена фотографиями, социальных сетях (в виде геотегов, пользовательских тегов и хэштегов) и т. д. Сегодня, когда так много контента хранится и потребляется в цифровом формате, тегирование метаданных является важнейшим компонентом современного управления информацией.
Теги метаданных могут включать в себя различную информацию, такую как:
- Цвет элемента
- Имя автора или создателя
- Дата создания объекта
- Ключевые слова
- Описание
Эти и другие теги метаданных можно сгруппировать в три основные категории метаданных:
- Описательные метаданные — это термины, используемые для описания цифрового актива, такие как ключевые слова, имя файла или автор. Описательные метаданные позволяют идентифицировать, находить и извлекать актив (объект).
- Структурные метаданные — теги структурных метаданных предоставляют информацию о том, как организован цифровой актив, например, является ли он частью одной или нескольких коллекций.

- Административные метаданные — Эти теги метаданных содержат такую информацию, как тип файла и дата его создания.
Тегирование метаданных — это процесс систематического присвоения этих тегов цифровым активам в архиве или коллекции, обычно с использованием системы, основанной на правилах, для обеспечения согласованности.
Как работает тегирование метаданных
Существует несколько подходов к тегированию метаданных:
- Ключевые слова — это описательные термины, которые назначаются с использованием текстового поля произвольной формы или принудительного списка.
- Таксономия — этот метод структурированных метаданных состоит из иерархических ключевых слов.
- Текст на уровне поля — это короткие дескрипторы, организованные по категориям, относящимся к определенной коллекции активов.
- Список выбора — Список выбора состоит из описательных терминов, из которых пользователь может выбирать.
 Список выбора может состоять из предлагаемых терминов или обязательных терминов.
Список выбора может состоять из предлагаемых терминов или обязательных терминов. - Поля прав — этот подход используется для предоставления информации, связанной с правами на использование или владением активами.
При внедрении системы управления цифровыми активами компании применяют либо одну, либо некоторую комбинацию методологий для установления процесса присвоения тегов метаданных активам.
Преимущества тегов метаданных
Какой смысл во всех этих ярлыках и дескрипторах? Компании, внедряющие решение DAM и устанавливающие четко определенный процесс тегирования метаданных, могут искать цифровых активов, а не находить их. Если вы когда-нибудь пытались найти файл, который хранили где-то среди десятков (или сотен) папок на компьютере или даже в картотеке, вы понимаете, насколько мучительно медленно находит актив может быть, если вы не помните его точное местоположение.
С другой стороны, поиск актива может занять секунды, а не часы. Вам не нужно запоминать его точное местоположение или даже имя файла в большинстве случаев (в зависимости от используемых вами методологий тегирования метаданных). Вместо этого вы можете просто ввести некоторые описательные термины, связанные с активом в базу данных, чтобы получить искомый элемент.
Вам не нужно запоминать его точное местоположение или даже имя файла в большинстве случаев (в зависимости от используемых вами методологий тегирования метаданных). Вместо этого вы можете просто ввести некоторые описательные термины, связанные с активом в базу данных, чтобы получить искомый элемент.
Теги метаданных также могут использоваться для обозначения использования и прав доступа, ограничения доступа и предотвращения несанкционированного использования цифровых ресурсов с регулируемыми правами, таких как стоковые фотографии. Кроме того, это может улучшить видимость, облегчая пользователям поиск и использование соответствующих ресурсов, которые в противном случае остались бы скрытыми в сложной иерархии папок, чтобы их больше никогда не видели.
Передовой опыт по тегированию метаданных
Очевидно, что для того, чтобы теги метаданных работали хорошо, у вас должен быть четко определенный процесс присвоения тегов вашим цифровым активам. (Именно здесь на помощь приходит решение DAM, такое как MerlinOne. ) Вот несколько рекомендаций, позволяющих максимально эффективно использовать теги метаданных:
) Вот несколько рекомендаций, позволяющих максимально эффективно использовать теги метаданных:
- Помните о своих пользователях — Подумайте об информации, которую ваши пользователи, скорее всего, свяжут с разными видами активов. Например, ваши пользователи могут связать ключевые слова, такие как цвет, дата или тема, с фотографиями. Это информация, которую они, скорее всего, будут искать при попытке получить конкретный актив.
- Установите согласованные соглашения об именах файлов — Имена файлов важны для маркировки метаданных. Установление согласованных соглашений об именах делает файлы более легко идентифицируемыми.
- Установка правил для форматов дат и описаний — Как и согласованные имена файлов, согласованные форматы дат и описания имеют большое значение для улучшения возможностей поиска в вашей базе данных активов. Установите правила для описаний, например требуйте, чтобы они состояли не более чем из двух предложений, и указывайте, какую информацию должно содержать каждое из этих предложений, чтобы исключить возможную путаницу.







 Вы добавите это в разделе комментариев. Вот как выглядит наш:
Вы добавите это в разделе комментариев. Вот как выглядит наш:

 Список выбора может состоять из предлагаемых терминов или обязательных терминов.
Список выбора может состоять из предлагаемых терминов или обязательных терминов.