Как работать с мокапами в фотошопе? — «Информ-Депо»
Довольно часто на мой сайт заходят по запросу: «Как работать с мокапами в фотошопе?» А статьи, посвященной этому вопросу на моем сайте нет. Вернее до сегодняшнего дня не было, т.к. я решил восполнить этот ужасный пробел и написать небольшой мануал по работе с мокапами. В своей статье я решил использовать бесплатный мокап керамических бутылок, на которых можно изменять этикетку и цвет заднего фона всей композиции. Хочу, однако, предупредить, что все мокапы разные — в том плане, что изменяться могут другие детали изображения — не обязательно этикетки или фон… Но общий принцип работы с мокапами вам будет понятен после ознакомления со статьей и в дальнейшем вы без труда сможете пользоваться любым мокапом.
Итак, приступим. Как я уже сказал, в качестве «подопытного кролика» у нас будет бесплатный мокап керамических бутылок Скачать совершенно бесплатно его можно там же на странице с описанием.
Первое, что мы должны сделать — распаковать архив.
Открываем его в Фотошопе и смотрим:
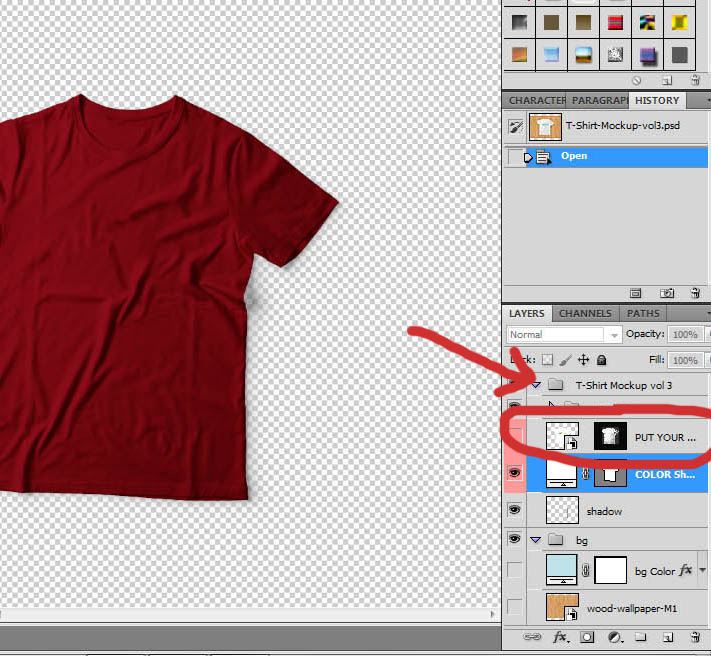
Открыли файл и смотрим на панель со слоямиНа панели слоев расположены заботливо сложенные автором мокапа папочки с интуитивно понятными названиями. Каждая папочка соответствует своей бутылке. Раскроем любую не откладывая в долгий ящик, нажав на стрелочку рядом с пиктограммой папки. Нашему взору открылись несколько слоев:
Смарт-объект имеет свою пиктограмму- Смарт-объект с надписью или изображением, которую можно поменять (он обведен на рисунке красной рамкой)
- Керамическая или сургучная нашлепка на бутылке
- Собственно, сама бутылка
- Тень от бутылки для придания пущей реалистичности.
Нас интересует слой со смарт-объектом. Для наглядности откроем папку слоев Regular Color, а не Ceramic label — там такой же смарт-объект, только цветом темнее и будет лучше нам виден.
Для его редактирования ДВАЖДЫ щелкаем на его значке. Именно на значке — эта область выделена рамкой на рисунке выше.
Именно на значке — эта область выделена рамкой на рисунке выше.
Открывается окно смарт-объекта. Его можно редактировать всеми доступными средствами. С этой точки зрения он ничем не отличается от обычного слоя.
Смарт-объект в режиме редактированияВырежем надпись «Ceramic». Неважно как. Кто как привык. Ластиком или рамкой + Del. Главное убрать надпись в середине. И нажимаем Ctrl+S — сохраняем этот слой.
Как видите удаленная нами надпись в смарт-объекте пропала и с бутылки.
А теперь напишем что-нибудь свое. Например ИНФОРМ-ДЕПО. Красивым таким поносным цветом. И снова сохраним слой (Ctrl+S). Смарт-объект можно при этом не закрывать. Смотрим:
Наша надпись оказалась на бутылкеКак видите, надпись оказалась там, где надо. Несложно, правда? Слой смарт-объекта может содержать свои слои как текстовые, так и графические. Вы можете загрузить в этот слой сторонний AI, EPS, PNG и т.д. Главное — нажимать Ctrl+S всякий раз, когда вы в нем что-то поправили.
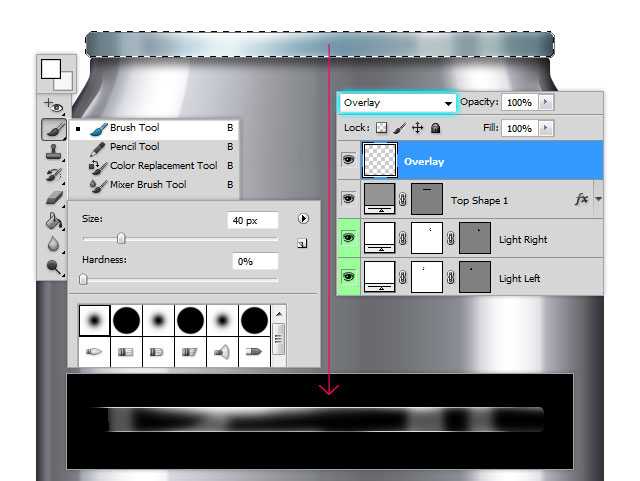
Теперь поменяем цвет фона. Раз мы закончили с надписью, закроем смарт-объект с надписью и ДВАЖДЫ щелкнем на пиктограмме корректирующего слоя. Да-да. В данном примере это не что иное, как корректирующий слой с фильтром Photo Filter.
Корректирующий слой для фонаТычем в квадратик с цветом и выбираем требуемый. Все.
Меняем цвет фона на поносныйСпасибо за внимание.
http://informdepo.ru/kak-rabotat-s-mokapami-v-fotoshope/http://informdepo.ru/inside/uploads/rabota-s-mokapom-01-1024×624.jpg
http://informdepo.ru/inside/uploads/rabota-s-mokapom-01-300×300.jpg
АдминУроки PhotoshopДовольно часто на мой сайт заходят по запросу: ‘Как работать с мокапами в фотошопе?’ А статьи, посвященной этому вопросу на моем сайте нет. Вернее до сегодняшнего дня не было, т.к. я решил восполнить этот ужасный пробел и написать небольшой мануал по работе с мокапами. В своей статье я решил…АдминАдмин
[email protected]»Информ-Депо»
В своей статье я решил…АдминАдмин
[email protected]»Информ-Депо»
Мокап ликбез — все что нужно знать про мокапы
Часто нам хочется показать свои работы красиво и интересно, но не всегда это получается сделать, просто выложив саму работу. Гораздо интереснее выглядит подача, где картинки как будто нарисованы в альбоме или используются на этикетках продуктов, для этого как раз и нужны мокапы.
Мокап (или mock-up на английском) — это специальным образом подготовленный файл, в котором можно свой дизайн размещать на реальных предметах. Они нужны, чтобы показать как картинка будет выглядеть в реальной жизни. Обычно это PSD файл со смарт-объектом, на который и вставляется картинка с дизайном. Бывают и просто JPEG картинки, называемые мокапами, но работать с ними сложно, нужно долго искажать картинку и вписывать ее в окружение.
Смарт-объекты — очень крутая штука. Если вы хоть раз уменьшали картинку в фотошопе, а потом растягивали ее на большой размер, наверняка получалась примерно такая история, потому что Фотошоп искажает файлы.
То же самое и с шрифтами и с эффектами. Для того, чтобы этого избежать, стоит превращать все элементы в смарт-объекты. Для того чтобы создать смарт-объект, откройте любое изображение в фотошопе. Далее преобразуйте фоновый слой в обычный (редактируемый), для этого двойным щелчком мыши кликните по нему и нажмите ОК либо создайте его дубликат, для этого нажмите комбинацию клавиш Ctrl+J. Затем, щелкнув правой кнопкой мыши по преобразованному/дублированному слою из контекстного меню выберите “Преобразовать в смарт-объект”. После того, как Вы это сделали, на миниатюре Вашего слоя появится небольшая иконка, которая означает, что слой является смарт-объектом.
По сути смарт-объект — это контейнер, изменения которого не затрагивают объект внутри. Можно растягивать, уменьшать, применять эффекты не теряя качества картинки или шрифта. По умолчанию кстати все картинки, которые перетаскиваются в ФШ, становятся смарт-объектами.
Редактирование смарт-объектов происходит как редактирование отдельного файла в отдельном окне (создается временный файл в формате .
Пользоваться мокапами очень просто.
- Скачиваем нужный PSD, открываем его и ищем слой с примерным названием “Your design here” или что-то подобное.
- Дважды щелкаем на иконке смарт-слоя — открывается новое окно, куда и нужно перетащить свой паттерн или картинку.
- После этого закрываем это окно, выбрав “Да” при вопросе нужно ли сохранить.
Все, в исходном файле ваша картинка искажается и вписывается в объект. В любой момент картинку можно заменить или подвинуть, опять же повторив все действия выше.
Сейчас огромное количество ресурсов, где можно найти мокапы для собственных нужд, чтобы показать свои работы в лучшем свете. Вот несколько ресурсов, где можно найти неплохие мокапы бесплатно.
http://freedesignresources.net/category/free-mockups/
http://store.mockupzone.com/free-files/
http://graphicburger.
com/mock-ups/
https://www.mockupworld.co/all-mockups/
http://www.graphicsfuel.com/category/mockup-templates/
https://pixelbuddha.net/freebies/tag/mockups
Большая коллекция бесплатных мокапов с Биханса https://www.behance.net/collection/20880985/Best-Free-Mockup
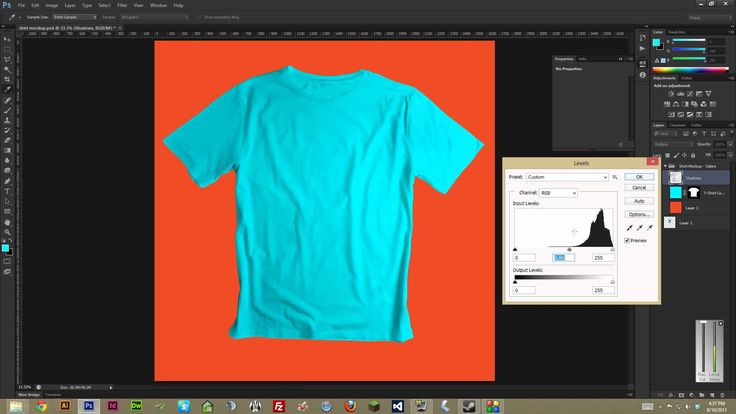
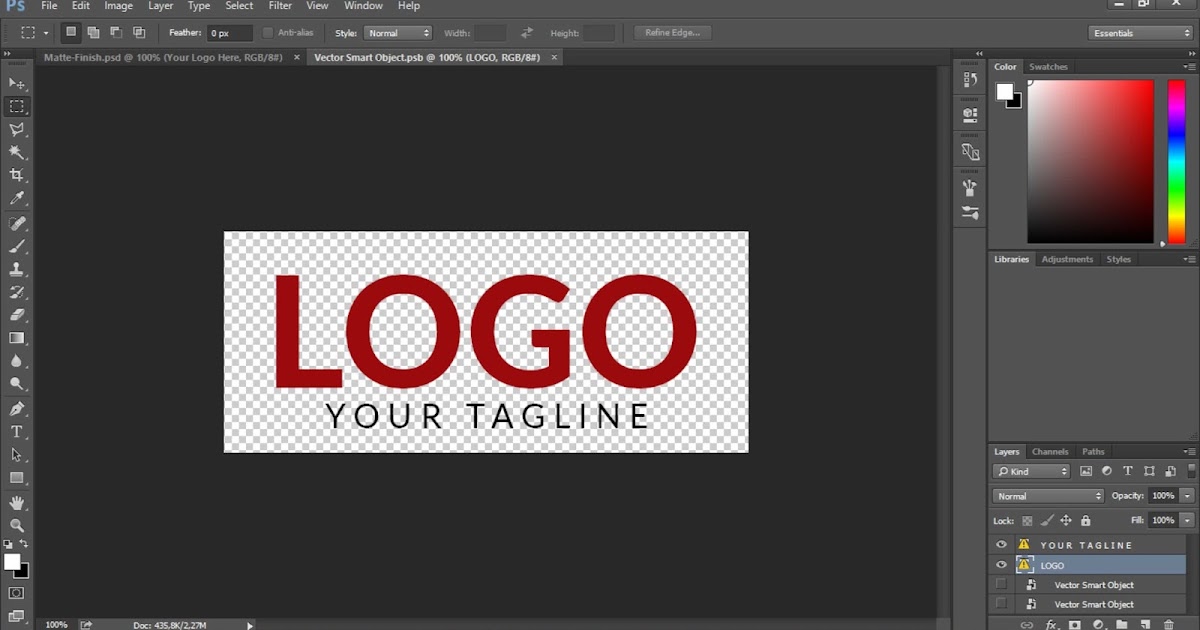
На самом деле мокапы не очень сложно сделать самому, владея элементарными навыками работы в фотошопе. Вот прекрасное видео, где на примере футболки показано как сделать мокап, последовательность работы можно перенести вместо футболки на любой другой предмет.
Показывайте свои работы красиво — пользуйтесь мокапами 💙
#авторам #демонстрация_работы #mockup #бесплатно #дизайн #мокап #ликбез
Как использовать макеты в Photoshop
Узнайте, как использовать макеты в Photoshop, чтобы продемонстрировать свои прекрасные проекты.
Я использую макеты почти в каждом посте, который я пишу, чтобы создать постановочные фотографии моих цифровых дизайнов и рукописных надписей. Мокапы отлично подходят для тех, у кого ограниченные навыки фотографирования, и это простой способ представить свои проекты профессионально. Сегодня я покажу вам, как использовать мокапы в Photoshop.
ЧТО ТАКОЕ МАКЕТ?
Мокап — это постановочная фотография, на которую можно накладывать рисунки. Мокапы демонстрируют ваши проекты в реальной обстановке, но вам не нужно создавать реальную обстановку самостоятельно. Они полезны, если вам нужно создать «сцены», содержащие ваши работы. Их также можно использовать для брендинга или создания рекламных фотографий.
ГДЕ НАЙТИ КАЧЕСТВЕННЫЕ МАКЕТЫ
Мокапы, которые я использую на этом сайте и в моем магазине Etsy, взяты из:
- Haute Stock
 Они выпускают новые коллекции каждый месяц. Мокапы женственны и хороши для владельцев малого бизнеса и блоггеров, ведущих образ жизни. Вот несколько примеров фотографий, которые я создал с помощью макетов из Haute Stock:
Они выпускают новые коллекции каждый месяц. Мокапы женственны и хороши для владельцев малого бизнеса и блоггеров, ведущих образ жизни. Вот несколько примеров фотографий, которые я создал с помощью макетов из Haute Stock: - Дон Николь Дизайн — Дон — мой друг-блогер, и она бесплатно раздает макеты, если вы подпишитесь на ее электронные письма. Вот несколько примеров фотографий, которые я создал с помощью мокапов из коллекции Dawn:
- Creative Market — Creative Market — это онлайн-рынок, где можно найти практически все, что связано с цифровым дизайном. У них есть отличные предложения по комплектам, где вы можете получить МНОГО предметов по суперскидке.
Вы также можете найти бесплатные макеты в Интернете, но иногда требуется некоторое время, чтобы просеять вещи, чтобы найти именно то, что вам нужно, и всегда обязательно читайте условия лицензии. Большинство бесплатных продуктов не лицензированы для коммерческого использования.
КАК ИСПОЛЬЗОВАТЬ МОКАПЫ В PHOTOSHOP
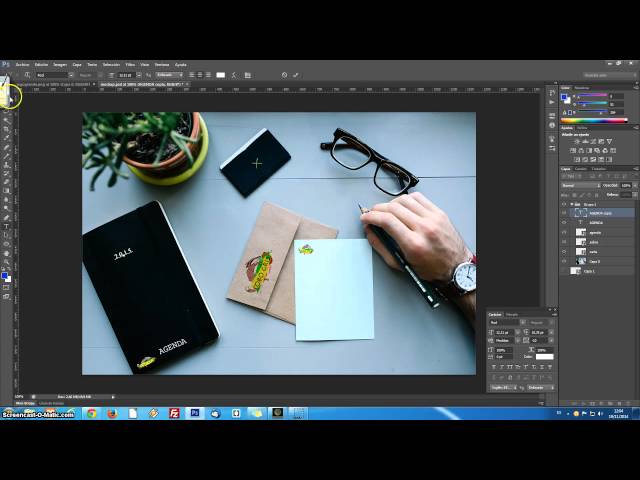
Существует несколько способов использования мокапов в Photoshop, но я делаю это так. Это не учебник по использованию мокапов со смарт-объектами. В этом уроке вы узнаете, как использовать мокап в формате JPEG. Обратите внимание, что я работаю в основном с цифровыми файлами. Если вы создаете произведения искусства, такие как рисунки, картины или надписи от руки, используя бумагу и ручку/маркеры, первым шагом будет либо сфотографировать ваше произведение, либо отсканировать его на компьютер.
- Откройте макет в Photoshop
- Нажмите «Файл» > «Поместить» > «Встроенный» и перейдите к файлу на своем компьютере. Нажмите «Открыть». Ваш файл появится как новый слой. Нажмите «Enter», чтобы поместить файл.
- Измените размер, поверните или переместите файл по мере необходимости. Самый простой способ сделать это — выбрать свой слой на панели слоев, а затем щелкнуть и перетащить углы, чтобы изменить размер/повернуть.
 Переместите файл, щелкнув инструмент «Переместить» (верхняя левая сторона), а затем щелкните и перетащите файл.
Переместите файл, щелкнув инструмент «Переместить» (верхняя левая сторона), а затем щелкните и перетащите файл. - Разместите файл по центру области макета, предназначенной для вашей иллюстрации. В данном случае это белый лист бумаги. Если ваше изображение выглядит хорошо, вы можете сохранить его. Однако иногда после изменения размера и поворота все не выстраивается правильно, как показано ниже. Если это ваш случай, читайте советы о том, как решить эту проблему. Хотите использовать мокап, но не знаете как? Получить легкий учебник здесь! Нажмите, чтобы твитнуть
УСОВЕРШЕНСТВОВАННАЯ ТЕХНИКА: ОБРЕЗНАЯ МАСКА
Если ваше изображение не совпадает точно, вы можете использовать обтравочную маску и/или маски слоя, чтобы оно выглядело правильно на макете. Вот шаги по использованию обтравочной маски:
- Выполните шаги 1-3 выше.
- Используйте инструмент «Перемещение», чтобы переместить рисунок в сторону.

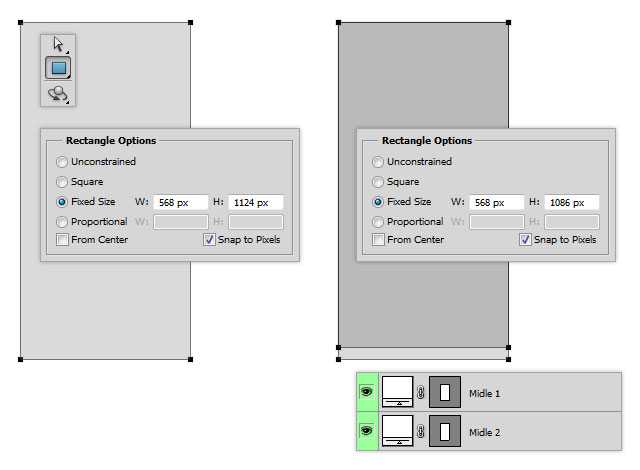
- Инструментом «Прямоугольник» нарисуйте прямоугольник (на отдельном слое) над тем местом, где вы хотите разместить изображение. Измените размер прямоугольника, чтобы он точно соответствовал отверстию.
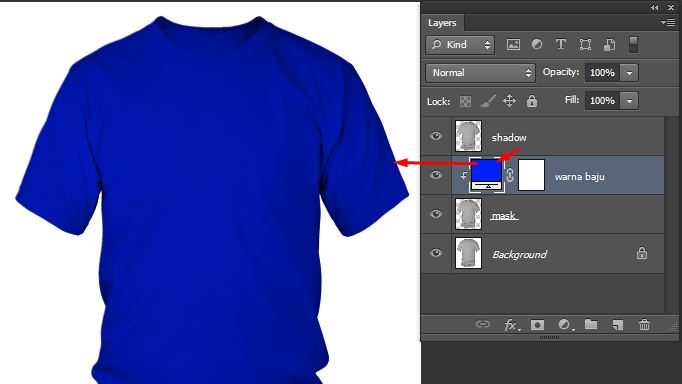
- Верните рисунок на исходное место, чтобы он наложился на только что нарисованный прямоугольник. Убедитесь, что слой с прямоугольником находится ниже слоя с изображением на панели слоев. Выберите слой с изображением на панели слоев и нажмите «СЛОЙ>СОЗДАТЬ ОБРЕЗНУЮ МАСКУ».
Вы можете видеть, что изображение теперь принимает форму прямоугольника, а все, что находится за пределами прямоугольника, было «обрезано». Если вы довольны тем, как выглядит ваш дизайн, вы можете сохранить его и сделать. Но в этом случае между иллюстрацией и лотком для краски все еще есть некоторое совпадение, о котором я хочу позаботиться.
РАСШИРЕННАЯ ТЕХНИКА: МАСКА СЛОЯ
Чтобы исправить место, где рисунок перекрывает лоток с краской, создайте маску слоя.
 Маска слоя — это неразрушающая форма редактирования. Создайте маску слоя, щелкнув значок под панелью слоев, который выглядит как прямоугольник с отверстием в нем.
Маска слоя — это неразрушающая форма редактирования. Создайте маску слоя, щелкнув значок под панелью слоев, который выглядит как прямоугольник с отверстием в нем.Маска слоя будет отображаться в виде белого прямоугольника рядом с выбранным слоем, как показано выше. Убедитесь, что маска слоя находится рядом со слоем с прямоугольником. Вы можете перетаскивать маску слоя вверх и вниз на панели слоев, чтобы переместить ее.
Теперь все, что вам нужно сделать, это использовать инструмент «Кисть», чтобы «закрасить» часть изображения, которую вы хотите скрыть. В этом случае вы будете рисовать на той части рисунка, которая накладывается на лоток для краски. Установите цвет кисти на черный и убедитесь, что маска слоя выбрана на панели слоев. Затем просто закрасьте область, и фон будет раскрыт. Если вы ошиблись, все, что вам нужно сделать, это снова «закрасить» область белым цветом, и снова появится слой с изображением. Вы ничего не удаляете/стираете, вы просто маскируете слои, чтобы открыть фоновый слой.

Ну вот! Ваши работы теперь отображаются красиво, и вы можете использовать изображения в интернет-магазине, на своем веб-сайте или в любом другом месте, где вы хотите их отобразить.
Вот еще одно изображение, которое я создал с помощью мокапа. Я создал его, используя технику обтравочной маски, но мне не пришлось использовать маску слоя, потому что не было никаких элементов, которые накладывались бы на экран планшета.
Я планирую вскоре выпустить видеоурок, если вы будете лучше учиться с помощью видео. Я считаю, что мне легче учиться, наблюдая за процессом на видео.
НРАВИТСЯ? ПРИКОЛИ ЭТО!
ВАМ ТАКЖЕ МОЖЕТ ПОНРАВИТЬСЯ
5 ОСНОВНЫХ ИНСТРУМЕНТОВ PHOTOSHOP Я НЕ МОГУ ЖИТЬ
КАК СОЗДАВАТЬ ОБРЕЗНЫЕ МАСКИ В PHOTOSHOP ELEMENTS
КАК ИСПОЛЬЗОВАТЬ ИНСТРУМЕНТ КИСТИ В PHOTOSHOP ELEMENTS
Как редактировать макеты в Photoshop за 3 простых шага
Шаблоны макетов широко доступны для скачивания в Интернете, и это отличный способ продемонстрировать, как ваши проекты выглядят в контексте реального мира. Я сам использую их довольно часто, и в этом уроке я покажу, как вы можете сделать то же самое. Чтобы редактировать макеты с помощью Photoshop, все, что вам нужно сделать, это открыть Smart Object и поместите свой собственный дизайн на место заполнителя. Это то, что не требует дизайнерских навыков или всестороннего понимания Photoshop. Вы можете следовать этому уроку, даже если вы новичок в Photoshop, и даже если у вас нет Photoshop (подробнее об этом позже!)
Я сам использую их довольно часто, и в этом уроке я покажу, как вы можете сделать то же самое. Чтобы редактировать макеты с помощью Photoshop, все, что вам нужно сделать, это открыть Smart Object и поместите свой собственный дизайн на место заполнителя. Это то, что не требует дизайнерских навыков или всестороннего понимания Photoshop. Вы можете следовать этому уроку, даже если вы новичок в Photoshop, и даже если у вас нет Photoshop (подробнее об этом позже!)
Что такое шаблоны мокапов?
Шаблоны макетов — это готовые файлы дизайна, которые можно редактировать, чтобы поместить ваши проекты в контекст реального мира. Шаблоны макетов позволяют вам увидеть, как ваши проекты будут выглядеть при применении к сценариям реального мира.
Эти шаблоны используются в различных приложениях. Вот некоторые вещи, которые вы можете изобразить с помощью макетов:
- Как выглядит логотип, вышитый на шляпе
- Как будет выглядеть брошюра, сложенная втрое, после печати
- Как будет выглядеть вывеска магазина, если ее повесить над витриной
- Как будет выглядеть автомобиль с нанесенной на него пленкой
- Как выглядит дизайн, напечатанный на футболке
- и многое другое!
Чтобы отредактировать их, вам понадобится Photoshop или другой аналог, например Photopea.
Шаблоны мокапов повышают уровень профессионализма в вашей работе, поскольку они помогают «продать» зрителю не только дизайн, но и полезность дизайна. Или, другими словами, , что мне может дать этот дизайн?
По моему опыту, клиенты и клиенты очень восприимчивы к такого рода вещам, потому что это помогает им представить, что их собственный брендинг используется аналогичным образом, что, в свою очередь, еще больше вдохновляет их заключать контракты на ваши услуги. Излишне говорить, что знание того, как редактировать макеты с помощью Photoshop (или его эквивалента), может принести огромную пользу вам как дизайнеру. И всегда приятно видеть свою работу в приложении!
Как используются шаблоны макетов
Шаблоны макетов традиционно используются дизайнерами для демонстрации своих дизайнерских работ. В моем собственном портфолио дизайна логотипов они используются в изобилии: я использовал макеты шаблонов для своего собственного портфолио дизайна логотипов.
Эти шаблоны также удобно использовать, если вы работаете с клиентами-дизайнерами и хотите дать им лучшее представление о том, как будет выглядеть их логотип, брошюра, флаер или пленка для автомобиля после нанесения.
Учитывая, что это просто вымышленные мокапы, вероятно, не стоит использовать их для изображения какого-либо товара, который вы продаете, потому что это не будет честным изображением. Шаблоны мокапов лучше всего использовать в контексте дизайнера, который хочет продемонстрировать свою работу.
Где найти шаблоны макетов
Шаблоны макетов широко доступны в Интернете. Иногда они называются «макеты PSD», где «PSD» представляет собой расширение .psd , которым обычно заканчиваются шаблоны (что означает, что это редактируемый файл Photoshop). Это означает, что вам придется редактировать макеты с помощью Photoshop после того, как вы скачал их.
С помощью простого поиска вы быстро увидите, что существует множество шаблонов мокапов. Вы можете найти их бесплатно для загрузки, или, если вы ищете более профессиональный подход, вы также можете найти макеты премиум-класса.
Вы можете найти их бесплатно для загрузки, или, если вы ищете более профессиональный подход, вы также можете найти макеты премиум-класса.
Бесплатные шаблоны
Вот несколько веб-сайтов, на которых вы можете найти шаблоны мокапов, которые можно скачать бесплатно и бесплатно:
- Graphic Burger: Это мой любимый сайт с бесплатными шаблонами мокапов. У них большой выбор, есть что посмотреть, они очень реалистично выглядят, и их легко скачать. Никакой учетной записи или регистрации не требуется.
- Freepik: пожалуй, самый известный сайт бесплатных фотографий, дизайнов и шаблонов; На Freepik также есть множество бесплатных шаблонов мокапов. Просто не забудьте указать авторство, если вы используете шаблон с этого сайта.
- Free-Mockups: Как следует из названия, это веб-сайт, который, по-видимому, посвящен предоставлению бесплатных шаблонов макетов. Я никогда не использовал их лично, но похоже, что у них есть огромная библиотека для просмотра, и, как и в случае с Graphic Burger, мне не нужно было регистрировать учетную запись, чтобы загрузить макет.

- Макеты в формате PSD. Этот веб-сайт представляет собой скорее кураторскую службу, поскольку на самом деле они не размещают какие-либо шаблоны макетов, а скорее ссылаются на веб-сайт, где можно загрузить конкретный макет.
Следует отметить, что хотя шаблон мокапа может быть бесплатным для скачивания, это не всегда означает, что он бесплатен для коммерческого использования, поэтому всегда проверяйте лицензию, прилагаемую к загрузке.
Премиум-шаблоны
Какими бы замечательными ни были бесплатные шаблоны макетов, иногда вы не можете найти то, что ищете, в бесплатных библиотеках. Я могу вспомнить один конкретный случай, когда я искал макет подарочной карты и в то время нигде не мог найти бесплатный. Итак, я купил премиум-шаблон и пошел своей веселой дорогой.
Премиум-шаблоны также подойдут вам, если вы не хотите иметь дело с неоднозначными требованиями к атрибуции, которые часто сопровождают бесплатные шаблоны. Премиум-шаблон предлагает уверенность в том, что вы заплатили за лицензию и можете использовать макет по своему усмотрению.
Вот несколько хороших мест, где можно найти шаблоны мокапов премиум-класса:
- Creative Market: Просто для ясности: я являюсь партнером Creative Market, но только потому, что мне нравится их платформа, и я регулярно покупаю у них что-то. На мой взгляд, Creative Market — лучшее место для премиальных шаблонов мокапов из-за огромной библиотеки и разумных цен. Я всегда нахожу именно то, что ищу на Creative Market, поэтому мне никогда не приходилось искать где-то еще.
- Eymockup: На менее известном веб-сайте Eymockup есть хороший выбор мокапов премиум-класса, и цены очень разумные. Если вы ищете шаблоны более высокого качества, но у вас небольшой бюджет, вы можете просмотреть их библиотеку.
Как редактировать шаблоны макетов в Photoshop
После того, как вы нашли шаблон макета, который вам нравится, пришло время начать процесс редактирования макетов в Photoshop.
Хотя существуют бесплатные альтернативы, большинство шаблонов мокапов разработаны с помощью Adobe Photoshop и для него, поэтому для их редактирования рекомендуется использовать Photoshop. Это гарантирует, что вы избежите любых потенциальных проблем кроссплатформенной совместимости.
Это гарантирует, что вы избежите любых потенциальных проблем кроссплатформенной совместимости.
Существует видеоруководство, которому вы можете следовать ниже на тот случай, если вам будет легче учиться с помощью видео, а не письменных инструкций:
Шаг 1: Откройте шаблон макета
После того, как вы загрузили шаблон макета , вы должны получить заархивированную папку. Откройте заархивированную папку и найдите файл, оканчивающийся на .psd . Это редактируемый файл макета. Найдя файл, дважды щелкните файл, чтобы открыть его в Photoshop. Для этой демонстрации я буду использовать этот бумажный макет от Pune Design.
Если в вашей папке несколько файлов PSD, это означает, что вы получили несколько макетов. Просто выберите один из них сейчас. Вы можете исследовать другие позже, если хотите.
Шаг 2: Поместите свой дизайн в слой смарт-объекта
После открытия мы будем искать нечто, называемое смарт-объектом . Смарт-объект — это слой, который вы можете редактировать независимо от остальной части изображения, так что любые внесенные в него изменения не будут разрушительными, и при необходимости вы сможете продолжить работу над ним.
Смарт-объект — это слой, который вы можете редактировать независимо от остальной части изображения, так что любые внесенные в него изменения не будут разрушительными, и при необходимости вы сможете продолжить работу над ним.
Это вроде как покрасить свой дом, но с сохранением возможности изменить цвет краски в любой момент — даже после того, как она высохнет! Именно благодаря этой специфической функции редактировать макеты в Photoshop так просто.
Чтобы найти слой со смарт-объектом, мы обратим внимание на меню Layers в правом нижнем углу экрана. Это будет слой, помеченный чем-то вроде « заполнитель », « добавьте сюда свой дизайн », « измените этот слой », или какой-либо другой признак того, что это слой для размещения вашего дизайна. Слой смарт-объекта должен быть помечен чем-то, чтобы было понятно, что это такое.
В качестве примечания: ваш слой смарт-объекта может быть скрыт в одном из раскрывающихся подменю, поэтому обязательно просмотрите его, если не можете его найти.
Просто дважды щелкните эскиз слоя смарт-объекта, чтобы активировать его. Он должен открыться на отдельной вкладке, а дизайн-заполнитель будет виден в необработанном виде. Ваш смарт-объект откроется в новой вкладке.
Далее нам нужно избавиться от заполнителя. Для этого щелкните значок глаза рядом со слоем, чтобы отключить его видимость. Отключение видимости дизайна-заполнителя удалит его и позволит вам разместить свой собственный дизайн на отдельном слое.
Теперь мы собираемся импортировать собственный дизайн. Для этого откройте папку, в которой находится ваш дизайн, затем щелкните и перетащите его на холст. Масштабируйте и размещайте свой дизайн по мере необходимости, а затем, как только вы будете довольны его размером и размещением, нажмите 9.0022 Введите на клавиатуре, чтобы разместить его. При необходимости отрегулируйте свой дизайн, а затем нажмите . Введите , чтобы разместить его.
Рекомендуется импортировать файл PNG или JPG. Или вы можете просто импортировать другой файл Photoshop, над которым вы, возможно, работали.
Или вы можете просто импортировать другой файл Photoshop, над которым вы, возможно, работали.
Когда ваш дизайн будет готов, перейдите к Файл > Сохранить , чтобы применить его к дизайну шаблона. Не беспокойтесь о том, что это перезапишет ваш шаблон! Вы сохраняете только слой смарт-объекта; не фактический файл шаблона.
После нажатия кнопки «Сохранить» вернитесь на вкладку исходного шаблона (вкладки расположены вверху экрана), чтобы увидеть, как выглядит ваш дизайн после применения к шаблону макета. Как выглядит дизайн после применения к шаблону макета .
Одним из преимуществ работы со смарт-объектами является то, что ни один из них не высечен на камне. Вы можете вернуться к слою Smart Objects и изменить дизайн, если хотите.
Если вы удовлетворены результатом, вы можете перейти к следующему шагу.
Шаг 3: Сохраните и экспортируйте свою работу
Теперь, когда ваш дизайн был применен к шаблону макета, пришло время сохранить и экспортировать нашу работу.
Во-первых, рекомендуется сохранить редактируемую копию шаблона макета, чтобы при необходимости можно было вернуться и внести изменения позже. Для этого просто перейдите к Файл > Сохранить как и выберите место на жестком диске для сохранения файла. Обязательно используйте расширение файла .psd .
Затем вы можете сохранить свой мокап как изображение, которое можно использовать в .png или .jpg формат . Если ваш макет содержит прозрачный фон, который вы хотите сохранить, вам придется выбрать .png , потому что формат .jpg не поддерживает прозрачность.
Как и при сохранении редактируемой копии, мы можем сохранить пригодную для использования копию, выбрав Файл > Сохранить как и выбрав место для ее сохранения.
Как редактировать шаблоны макетов БЕЗ Photoshop
Теперь, когда вы знаете, как редактировать макеты с помощью Photoshop, давайте немного поговорим о том, какие у вас есть варианты, если вы у нет доступа к фотошопу!
У вас может сложиться впечатление, что что-то вроде GIMP или Krita — двух крупнейших бесплатных альтернатив Photoshop — может работать с шаблонами мокапов; особенно учитывая, что они могут открывать файлы PSD. Однако ни одно из этих приложений не может редактировать шаблоны макетов, потому что, к сожалению, ни одно из них не может работать со смарт-объектами.
Однако ни одно из этих приложений не может редактировать шаблоны макетов, потому что, к сожалению, ни одно из них не может работать со смарт-объектами.
Для редактирования шаблонов макетов без Photoshop вам понадобится альтернатива с возможностью работы со смарт-объектами. Единственное известное мне бесплатное приложение, которое соответствует этим критериям, — это Photopea. Photopea — бесплатная веб-альтернатива Photoshop.
Photopea — бесплатная альтернатива Photoshop, которая выглядит, работает и работает точно так же, как Photoshop. Он включает в себя функцию смарт-объектов и, что самое главное, он доступен через Интернет! Это означает, что вам не нужно ничего скачивать, чтобы использовать его. Просто перейдите на сайт Photopea, и прямо в браузере вас встретит бесплатная альтернатива.
Поскольку эти два шаблона практически идентичны, шаблоны мокапов редактируются с использованием того же процесса, который использовался для Photoshop. Некоторое время назад я сделал учебник по использованию Photopea для редактирования макетов PSD без Photoshop, если вы хотите следовать инструкциям.
Заключение
Шаблоны мокапов — это мощный инструмент, который должен быть в вашем арсенале дизайнера, а также отличное вложение, если вы готовы выложить немного больше за шаблоны премиум-класса. Знание того, как редактировать шаблоны макетов с помощью Photoshop (и без него), может помочь вам изобразить свою дизайнерскую работу в лучшем свете, придав ей реальный контекст. Просто используйте их по назначению и всегда указывайте авторство, если это необходимо.
Если какая-либо часть этого руководства была неясна или если у вас есть какие-либо вопросы, комментарии или проблемы, просто оставьте комментарий ниже.
Станьте мастером Adobe Illustrator! Хотите узнать больше о том, как работает Adobe Illustrator? Посмотрите мою серию объяснений Illustrator — исчерпывающую коллекцию из более чем 100 видеороликов , в которых я рассказываю о каждом инструменте, функции и функции и объясняю, что это такое, как оно работает и почему оно полезно. |

 com/mock-ups/
com/mock-ups/ Они выпускают новые коллекции каждый месяц. Мокапы женственны и хороши для владельцев малого бизнеса и блоггеров, ведущих образ жизни. Вот несколько примеров фотографий, которые я создал с помощью макетов из Haute Stock:
Они выпускают новые коллекции каждый месяц. Мокапы женственны и хороши для владельцев малого бизнеса и блоггеров, ведущих образ жизни. Вот несколько примеров фотографий, которые я создал с помощью макетов из Haute Stock:  Переместите файл, щелкнув инструмент «Переместить» (верхняя левая сторона), а затем щелкните и перетащите файл.
Переместите файл, щелкнув инструмент «Переместить» (верхняя левая сторона), а затем щелкните и перетащите файл.
 Маска слоя — это неразрушающая форма редактирования. Создайте маску слоя, щелкнув значок под панелью слоев, который выглядит как прямоугольник с отверстием в нем.
Маска слоя — это неразрушающая форма редактирования. Создайте маску слоя, щелкнув значок под панелью слоев, который выглядит как прямоугольник с отверстием в нем.