действий WordPress 5.2, которые должна использовать каждая тема — GenerateWP
Одной из самых интересных функций WordPress 5.2 является простая функция, запускающая действие. Но эта второстепенная функция оказывает огромное влияние на разработчиков тем и плагинов, которые внедряют код в темы WordPress.
История
Когда разработчики WordPress хотят вставить скрипт Google Analytics, Facebook Pixel или любой другой скрипт во внешний интерфейс страницы, они подключаются либо к wp_head , либо к wp_footer действий для внедрения кода. Эти два очень полезных хука действия позволяют разработчикам вводить пользовательский код, используя простой синтаксис:
Функция wp_head() , представленная в WordPress 1.2.0, запускает действие wp_head , которое добавляет данные в . Тег . Функция wp_footer() , представленная в WordPress 1.5.1, запускает действие wp_footer , которое добавляет данные в конец строки . 0009 Тег
0009 Тег
Проблема в том, что до сих пор мы не могли внедрять скрипты или стили в начало тега . Это было серьезным недостатком ядра WordPress, поскольку маркетологам необходимо регистрировать различные коды отслеживания в начале тега body, прежде чем будет отображаться какой-либо контент.
Новая структура темы
WordPress 5.2 представляет функцию wp_body_open() , которая запускает действие wp_body_open . Все темы по умолчанию используют их в своих файл header.php .
Начиная с WordPress 5.2, новая структура темы должна выглядеть следующим образом:
Подробнее читайте в соответствующих заявках WordPress Trac: #42927, #12563 и #46679.
Обновление тем
Если вы являетесь разработчиком тем, вам следует добавить в свою тему новую функцию.
Обратите внимание, что некоторые темы имеют несколько тегов , в зависимости от их структуры. Такие темы должны добавить
Такие темы должны добавить wp_body_open() рядом с тегами .
Обратная совместимость
Существуют две проблемы, с которыми могут столкнуться разработчики тем, и способы их решения:
Старая версия WordPress
Если разработчик темы добавит функцию wp_body_open() в заголовок 0 9. php , он будет работать как положено. Но если сайт использует более старую версию WordPress, в которой нет wp_body_open() , это вызовет фатальную ошибку . Вы не можете вызвать функцию, которой не существует.
Самое простое решение — обновить минимальную требуемую версию WordPress темы до 5.2, но это не обеспечит обратной совместимости для более старой версии.
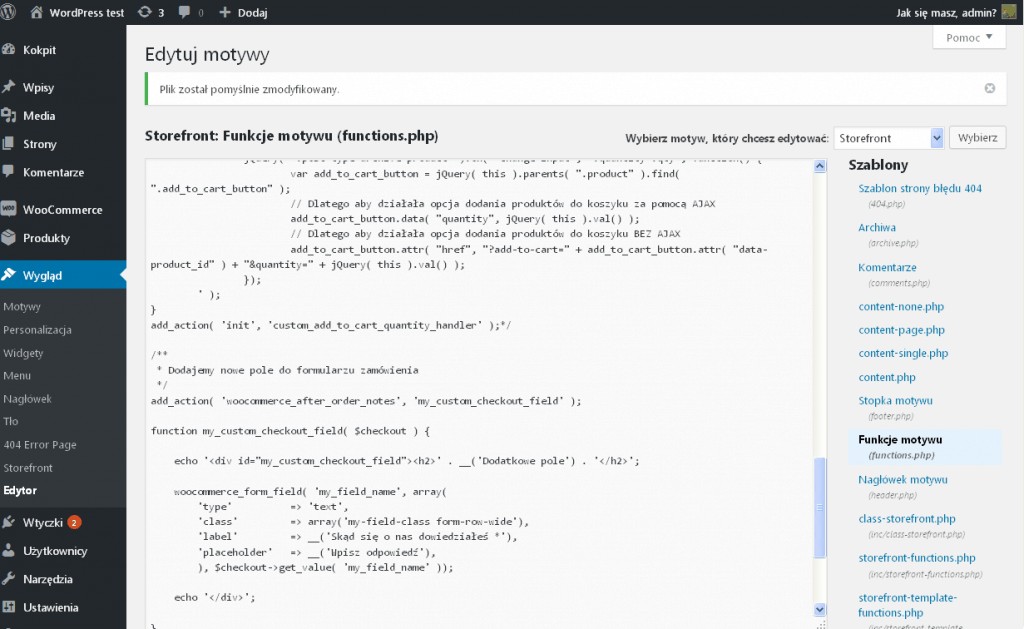
Для поддержки новой функции и действия в версиях WordPress до 5.2 вам необходимо самостоятельно зарегистрировать новую функцию в файле темы functions.php :
Пользовательские хуки темы
Многие темы используют свои собственные настраиваемые действия в начале тега body. Им следует подумать о переходе на основное действие
Им следует подумать о переходе на основное действие wp_body_open .
Для обратной совместимости при внедрении пользовательского кода разработчики тем могут использовать условную логику для привязки к нужному действию
Захватывающие изменения
Будущее WordPress светлое. Вводятся все новые и новые функции, которые облегчают процесс разработки. Если вы знаете о новой функции, фильтре или действии, о которых должны знать разработчики тем, поделитесь ими в комментариях ниже.
Что такое призыв к действию и как добавить призыв к действию в WordPress
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Подробнее
Многие веб-сайты разрабатываются с определенной целью. Вы можете захотеть, чтобы люди покупали продукт, подписывались на рассылку или принимали участие в вашем мероприятии. В этих сценариях вы должны побудить посетителей сделать решающий шаг, а это значит, что вам нужно добавить призыв к действию в WordPress.
Призыв к действию (CTA) — это элемент на вашем сайте, который просит людей сделать что-то конкретное. Это может быть просто заметный текст, специальная кнопка или форма регистрации. В любом случае, ваш призыв к действию должен быть хорошо разработан и тщательно размещен, если он будет эффективным для получения желаемого ответа.
В этом посте мы объясним, что такое CTA и почему они так важны. Затем мы поможем вам добавить призыв к действию в WordPress, используя четыре простых метода. Давайте начнем!
Что такое призыв к действию (и почему это важно)
Домашняя страница Netflix демонстрирует смелый и убедительный призыв к действию.
Большинство веб-сайтов содержат своего рода призыв к действию, который позволяет посетителям точно знать, что им следует делать дальше. Обычно это включает ссылку, которая либо завершает действие, либо запускает процесс. Даже на WordPress.org есть простая кнопка CTA в заголовке:
. CTA являются важной частью вашего веб-сайта, и их нельзя упускать из виду. Это ваш основной способ сообщить, что вы хотите, чтобы ваша аудитория сделала, поэтому они должны быть эффективными. Добавление правильно оптимизированных CTA в ваш блог или на веб-сайт может увеличить конверсию и даже значительно увеличить ваш доход. По этим причинам стоит потратить немного времени на поиск идеального способа их разработки и внедрения.
Это ваш основной способ сообщить, что вы хотите, чтобы ваша аудитория сделала, поэтому они должны быть эффективными. Добавление правильно оптимизированных CTA в ваш блог или на веб-сайт может увеличить конверсию и даже значительно увеличить ваш доход. По этим причинам стоит потратить немного времени на поиск идеального способа их разработки и внедрения.
Как добавить призыв к действию в WordPress (четыре простых способа)
Создать эффективные призывы к действию несложно. Вам просто нужно следовать некоторым основным советам, например, сделать ваши CTA заметными и добавить их в несколько мест. Более того, они должны четко и лаконично указывать, какие действия вы хотите, чтобы посетители совершили.
Что может быть более сложным, так это точно определить, как добавить призыв к действию в WordPress. Чтобы помочь вам, вот четыре простых метода, которые вы можете использовать, если вы новичок в этой технике.
1. Создайте кнопку CTA
Вероятно, это самый распространенный тип CTA, и на то есть веские причины. Добавить кнопку CTA на свой сайт просто и эффективно. Естественно, кнопка показывает посетителям , где нужно нажать, и , почему (кнопка может выглядеть так: «Нажмите здесь, чтобы запросить бесплатное предложение»). Хорошо продуманная кнопка будет легко выделяться среди остальной части вашей веб-страницы.
Добавить кнопку CTA на свой сайт просто и эффективно. Естественно, кнопка показывает посетителям , где нужно нажать, и , почему (кнопка может выглядеть так: «Нажмите здесь, чтобы запросить бесплатное предложение»). Хорошо продуманная кнопка будет легко выделяться среди остальной части вашей веб-страницы.
Существует множество плагинов, которые можно использовать для добавления кнопок на ваш сайт WordPress, но мы неравнодушны к MaxButtons:
Этот бесплатный и простой в использовании инструмент поможет вам быстро добавить CTA на ваш сайт. После его установки вы найдете новую вкладку MaxButtons на панели инструментов. Чтобы создать новую кнопку, нажмите Добавить новую:
Здесь вы можете настроить кнопку различными способами. Например, вы можете добавить текст и ссылку, настроить шрифт, задать интервалы, настроить цвета и т. д. Сделайте текст на кнопке как можно короче и убедитесь, что он связан со страницей вашего продукта, контактной формой или куда-либо еще, куда нужно направить пользователей.
После того, как вы создали кнопку, вам будет предоставлен шорткод, похожий на [maxbutton] . Вы можете использовать этот код, чтобы добавить кнопку практически в любом месте вашего сайта.
2. Используйте специальное всплывающее окно
Всплывающее окно с призывом к действию похоже на кнопку тем, что выделяется на фоне остального сайта. При правильном использовании этот метод может быть еще более эффективным для привлечения внимания. Кроме того, вы можете настроить свое всплывающее окно так, чтобы оно появлялось именно тогда и там, где оно вам нужно, будь то когда человек впервые загружает страницу или собирается уйти.
Плагин Popup Maker — популярное решение, поскольку оно легко настраивается и позволяет вам устанавливать определенные триггеры для ваших всплывающих окон:
Для начала установите и активируйте плагин. Затем перейдите к Popup Maker > Создать всплывающее окно в WordPress:
. Здесь вы можете ввести заголовок и текст, которые будут отображаться во всплывающем окне. После этого прокрутите вниз и выберите вариант из различных триггеров и настроек дисплея.
После этого прокрутите вниз и выберите вариант из различных триггеров и настроек дисплея.
Вы также можете использовать Условия
Когда вы закончите, вы можете опубликовать всплывающее окно. Это вступит в силу немедленно. Вы можете повторить этот процесс для любого количества всплывающих окон, которые хотите создать.
3. Добавьте форму регистрации на свой сайт
Описанные выше два метода отлично работают, если вы хотите, чтобы люди покупали продукт или переходили на определенную страницу. Однако что, если вы хотите, чтобы они подписались на список адресов электронной почты, членство или что-то еще? В этом случае лучше всего подойдет специальная форма.
WPForms может помочь вам здесь:
После установки и активации плагина на панели управления появится новая вкладка WPForms . Перейдите на эту вкладку и нажмите Добавить новый. Теперь вы можете выбрать тип формы, которую хотите создать:
Перейдите на эту вкладку и нажмите Добавить новый. Теперь вы можете выбрать тип формы, которую хотите создать:
Далее вы можете настроить, какие поля будут отображаться и как они будут помечены, настроить внешний вид формы и многое другое:
Не забудьте сохранить изменения и предварительно просмотреть форму в интерфейсе. Когда вы закончите, вы можете использовать виджет или шорткод, чтобы добавить форму регистрации на свой сайт.
Возможно, вы захотите разместить форму в нескольких местах и даже использовать кнопку или всплывающее окно, чтобы направлять к ней посетителей. Для получения дополнительных опций вы также можете проверить премиум-версию WPForms.
4. Поощряйте читателей делиться вашими сообщениями
Если вы ведете блог, вы, вероятно, хотите, чтобы читатели делились вашими сообщениями в социальных сетях. Это может помочь вам охватить больше людей и увеличить реферальный трафик.
Один из простых способов сделать это — добавить текстовый призыв к действию в конце сообщения:
Мы рекомендуем делать текст CTA крупным и полужирным, чтобы читатели с меньшей вероятностью его пропустили.
Кроме того, вы можете сохранить этот элемент как повторно используемый блок. Таким образом, вы можете просто добавлять CTA к каждому новому посту, который вы публикуете, без необходимости каждый раз создавать его заново.
Наверх
Заключение
Если вы хотите использовать свой веб-сайт для продажи продукта, создания сообщества или чего-то подобного, вам необходимо побуждать посетителей к действию. В большинстве случаев вы не можете просто сидеть и ждать, пока они сами предпримут необходимые шаги. Вместо этого вы захотите подтолкнуть их в правильном направлении.
Для этого вам нужно добавить призыв к действию в WordPress. К счастью, есть несколько простых способов выполнить эту работу. Вы можете:
- Создайте кнопку CTA.
- Используйте специальное всплывающее окно.
- Добавьте форму регистрации на свой сайт.