Стили фотошопа: стили слоя волшебство эффектов
/ Сергей Нуйкин / Теория по фотошопу
Доброго дня уважаемые читатели! Рад приветствовать на сайте о фотошопе и работе с графикой фотодизарт.ру. Сегодня я поделюсь с вами знаниями по фотошопу как в прочем и всегда, если быть точным расскажу что такое стили слоя в фотошопе. Это довольно интересная функция, которая дает нам массу возможностей, но обо всем по порядку.
Забегая чуть вперед хочу сказать что в следующей статье на примере я расскажу, как сделать стиль вода, с помощью которого можно будет рисовать капли воды, создавать прозрачные водные знаки, и покажу пару примеров использования.
Ну что же приступим друзья!
Стили фотошопа – это стили которые дают нам возможность создавать массу различных эффектов которые изменяют внешний вид слоя, такие как тень, обводка, градиентная заливка, наложение цвета, тиснение, затемнение и так далее. Совокупность этих эффектов представляет собой стиль слоя, который может быть применен к слою или группе слоев.
В фотошопе при создание стиля слоя предусмотрена функция сохранения настроек определенных эффектов, которые были заданны пользователем.
Это дает возможность при последующей необходимости не создавать вновь стиль, а просто одним нажатием кнопки мыши применить его к нужному нам слою. А в случае необходимости мы можем его отредактировать.
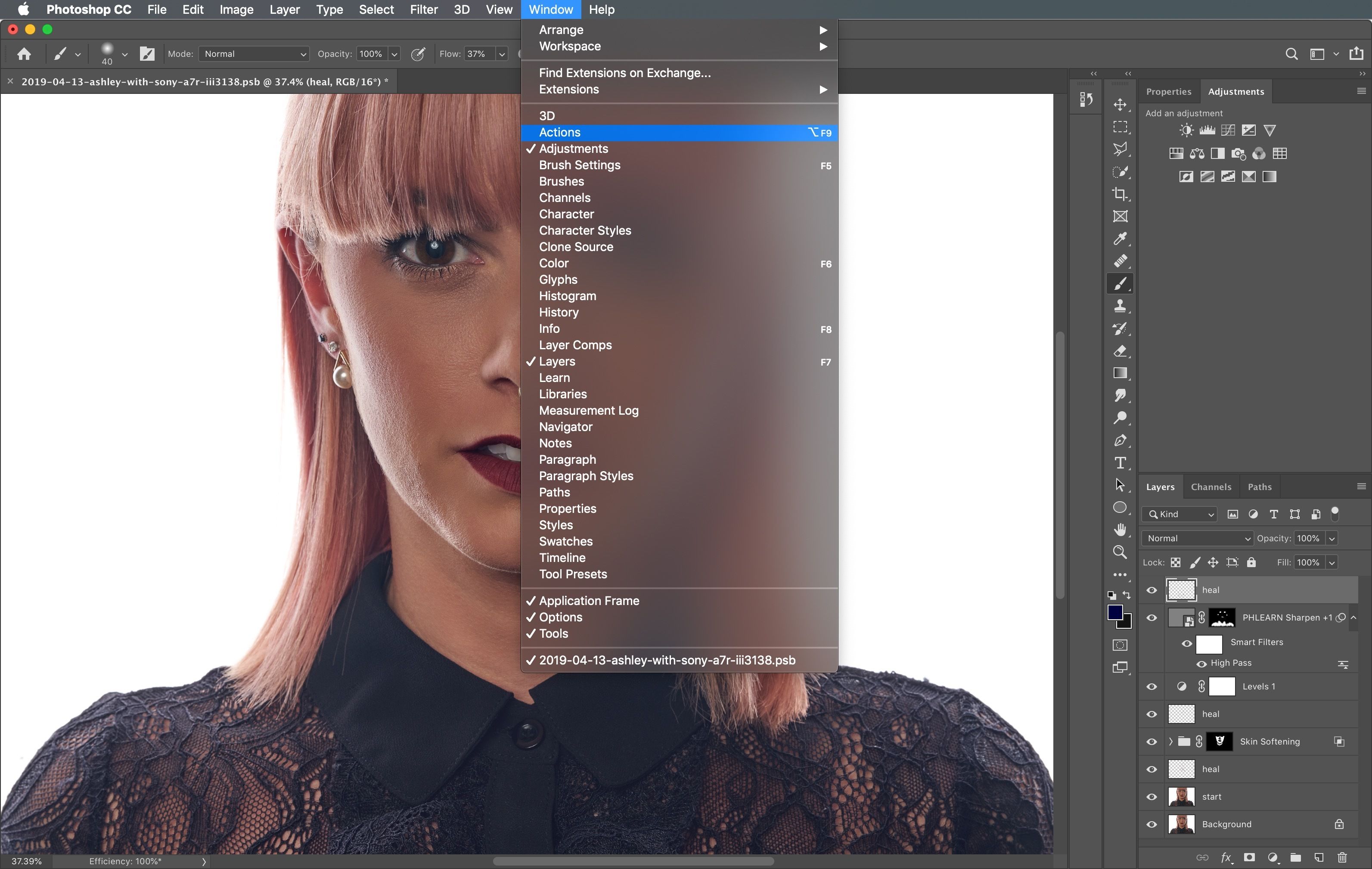
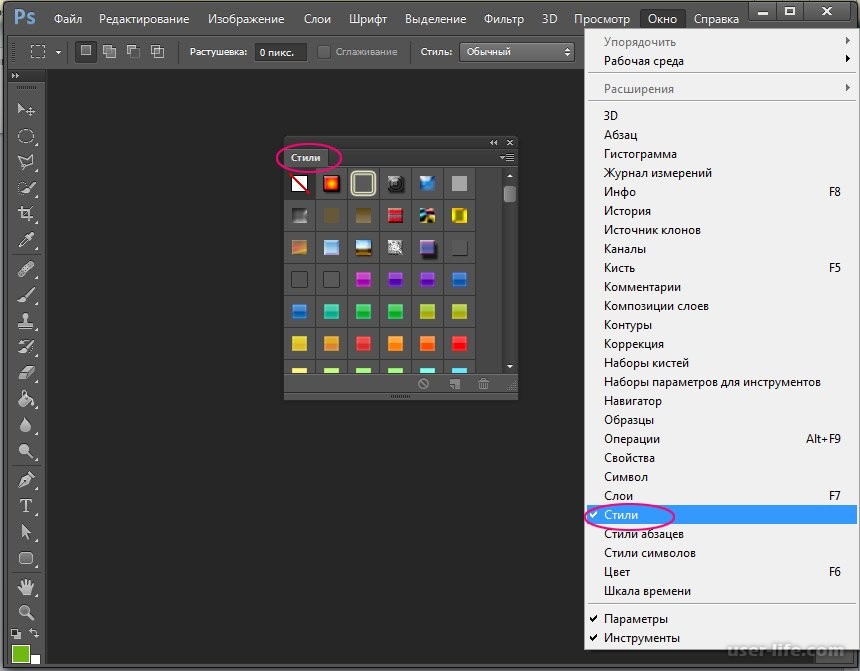
Таким образом мы можем создавать неограниченное количество различных стилей в фотошопе, загружать их в окно стили и пользоваться. Если у вас по умолчанию окна стили нет то его можно добавить, сделав простые действия, пройдя в меню окно > слои
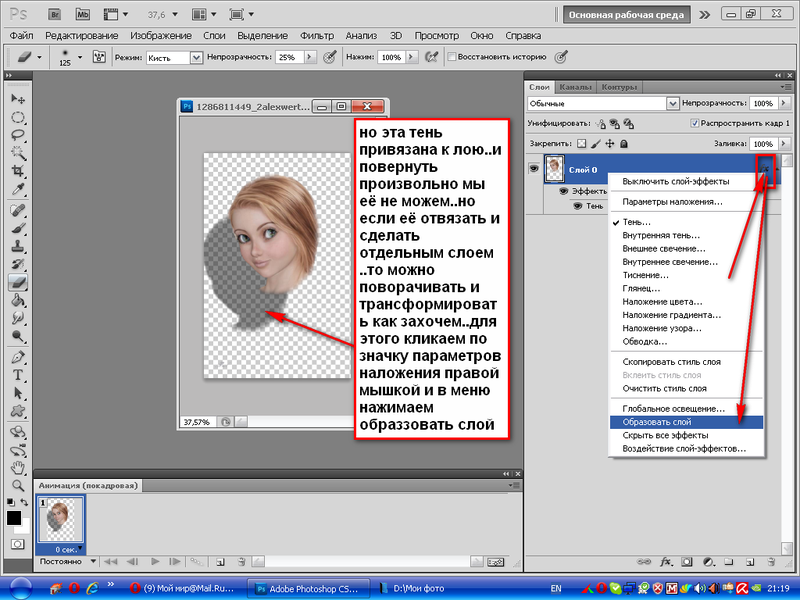
Стили слоя можно копировать, преобразовать в отдельные слои (я этой функцией пользуюсь, когда мне быстро нужно создать падающую тень или тень с формой напоминающую основной предмет).
Копировать стили фотошопа можно тремя способами:
- Скопировать со слоя, у которого есть эффекты при помощи всплывающего меню.
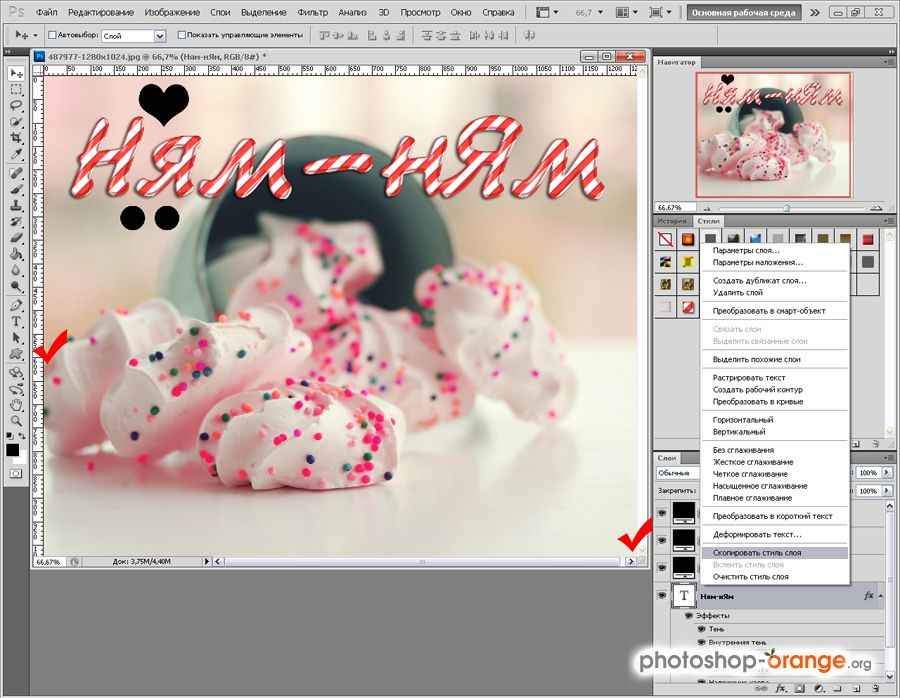
 Для этого выделим слой со стилем, кликнуть правой кнопкой мыши и в выпавшем меню выбрать скопировать стиль слоя. Далее необходимо выбрать слой, куда мы хотим его скопировать и также вызвать всплывающее меню и нажать
Для этого выделим слой со стилем, кликнуть правой кнопкой мыши и в выпавшем меню выбрать скопировать стиль слоя. Далее необходимо выбрать слой, куда мы хотим его скопировать и также вызвать всплывающее меню и нажать - Копирование через меню слои. Первым делом, как и в предыдущем способе, выделим слой со стилем, после чего идем слой > стиль слоя > скопировать стиль слоя. Выделим слой, к которому нам необходимо применить стиль слоя, затем выберите меню слой > стиль слоя > вклеить стиль слоя.
- Копируем методом перетаскивания. Для этого нам нужно с зажатой клавишей ALT перетащить эффекты с одного слоя, где они есть на другой.
Первый вариант копирования и вклеивания стиля слоя
Преобразовать в отдельный слой.
Для этого нужно выделить слой со стилем, и в меню слои > стиль слоя > создать слой. Либо кликнуть правой клавишей по эффектам в слое и также выбрать создать слой. И тогда ваш стиль станет слоем или слоями в зависимости от количества эффектов, с которыми можно работать как с обычными слоями, редактировать, трансформировать, применять обтравочные маски. О том, как работать со слоями вы можете прочитать в статье слои в фотошопе.
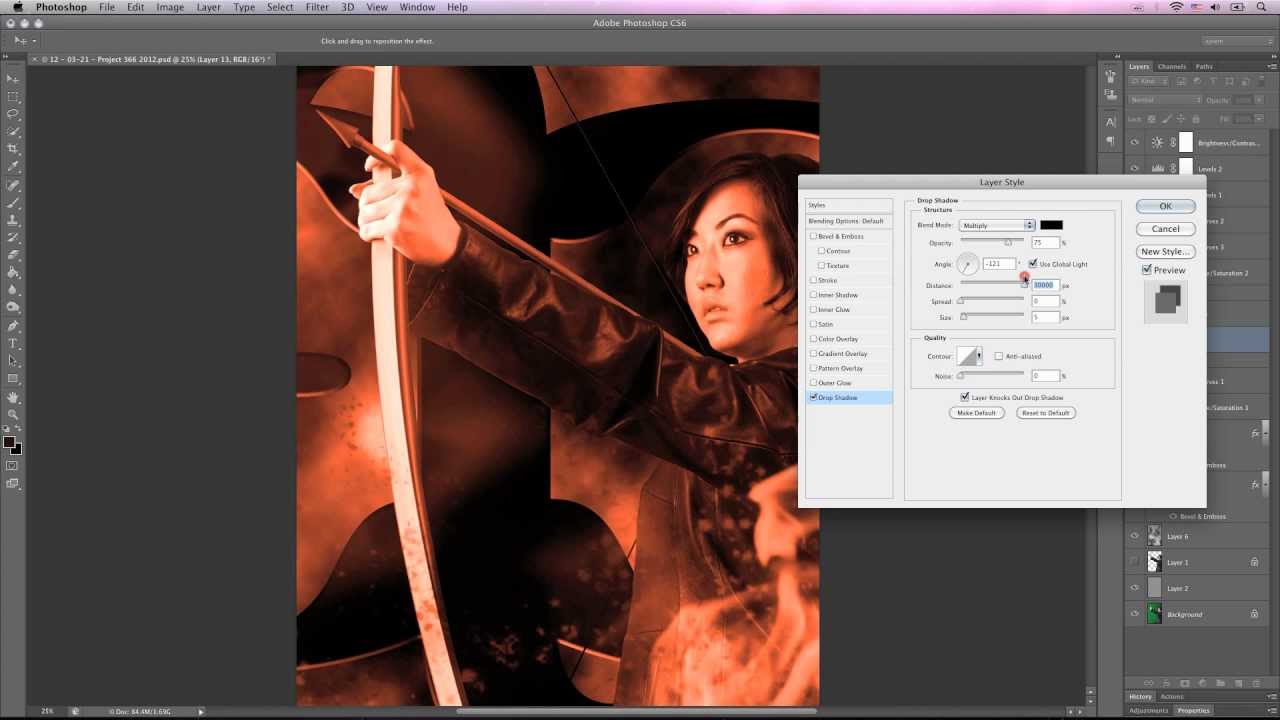
Чтобы создать стиль в фотошопе необходимо выделить слой, для которого нужно создать стиль слоя после чего пойти в меню слои > стиль слоя > параметры наложения у вас появится окно стиль слоя в котором и происходит создание, настройка нашего стиля. Также можно создать стиль слоя кликнув правой кнопкой мыши по слою на который нужно создать эффекты и в появившемся меню выбрать параметры наложения. Есть также более оптимальный и быстрый вызов окна стиль слоя, достаточно просто кликнуть двойным кликом левой кнопки мыши по слою после надписи.
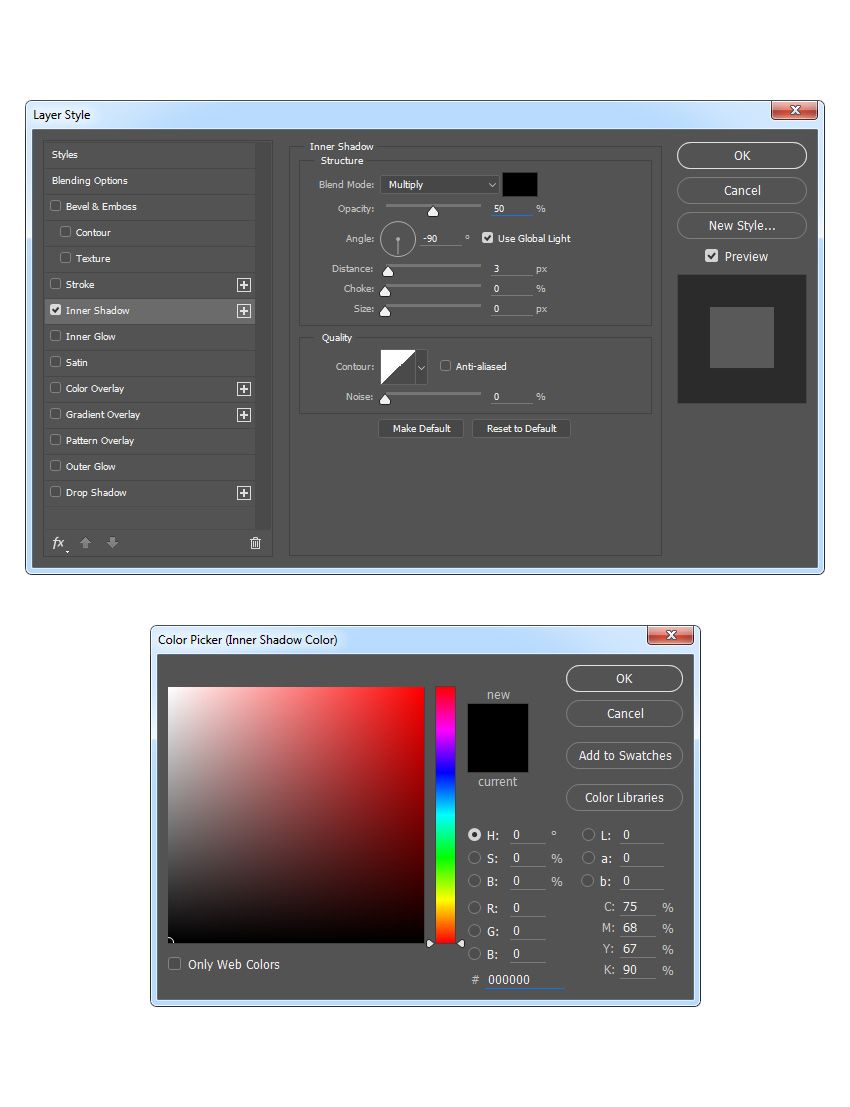
Ниже показан скриншот диалогового окна «Стили слоя». В нем я думаю, если покопаться, можно в принципе разобраться без проблем.
В окне стилей можно создать следующие эффекты:
- Параметры наложения – основные параметры наложения стиля слоя.
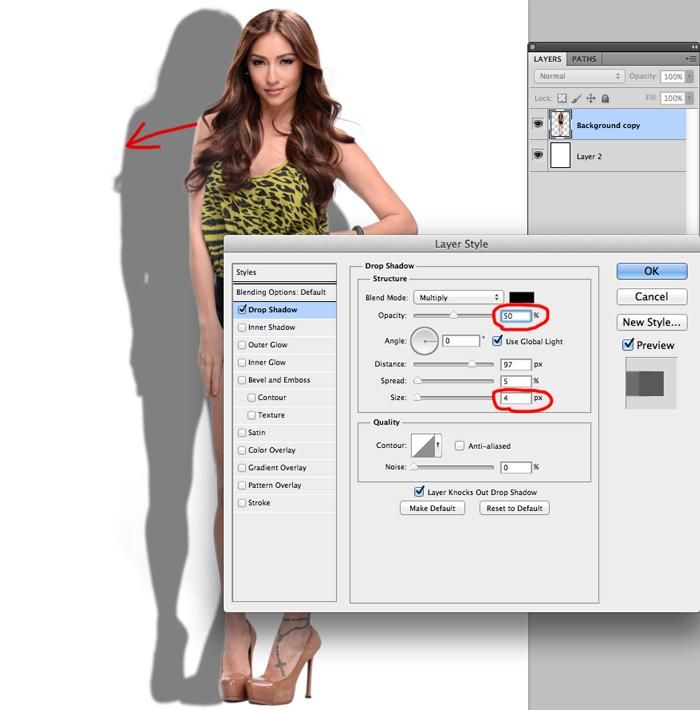
- Тень — добавляет тень, от слоя.
- Внутренняя тень — добавляет тень внутри объекта изображенного на слое тем самым можно добиться эффекта вдавливания.
- Внешнее свечение — добавляет свечение снаружи объекта слоя.
- Внутреннее свечение — добавляет свечение внутри объекта слоя.
- Тиснение – за счет различных освещенностей и затемнений придает объекту на слое тиснение, делает его объемным.
 Контур — добавляет контур. Текстура – добавляет текстуру тиснению.
Контур — добавляет контур. Текстура – добавляет текстуру тиснению. - Глянец — добавляет внутреннее затемнение, тем самым придавая глянцевый эффект.
- Наложение цвета —
- Наложение градиента — накладывает градиент на слой.
- Наложение узора — заполняет слой узором.
- Обводка – добавляет обводку к слою (градиентную, цветом, узором).
Удаление стиля слоя.
Можно удалить отдельные эффекты (тень, наложение градиента, свечение и т.д.), либо стиль целиком. Для удаления отдельных эффектов необходимо раскрыть у слоя со стилем стили слоя если они свернутые, и перетащить отдельный эффект в корзину.
А для удаления полностью стиля можно правой кнопкой мыши кликнуть по слою со стилем и в выпадающем меню выбрать  А также можно удалить в меню слои > стиль слоя > очистить стиль слоя.
А также можно удалить в меню слои > стиль слоя > очистить стиль слоя.
Загрузить стили слоя можно в окне стили.
Для этого необходимо нажать на треугольник справа в окне и в выпадающем меню выбрать загрузить стили. Также в этом меню можно выбрать уже имеющиеся наборы, сохранить стили и т.д.
Ну, вот вроде в крацие рассказал о том, что такое стили фотошопа, и стили слоя. В следующей статье на примере я расскажу, как создать стиль слоя и как его использовать.
Стили слоя: введение
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 754 Обновлено
Метод стилей слоя введён в Photoshop еще с 6-й версии (не путать с CS6!), как неразрушающий изображение способ добавлять эффекты к слою без необходимости создавать их вручную.
Добавление таких эффектов максимально упрощено и сводится к простановке флажков и перемещению ползунков в диалоговых окнах стилей, а также позволяет сохранять их в памяти для дальнейшего использования.
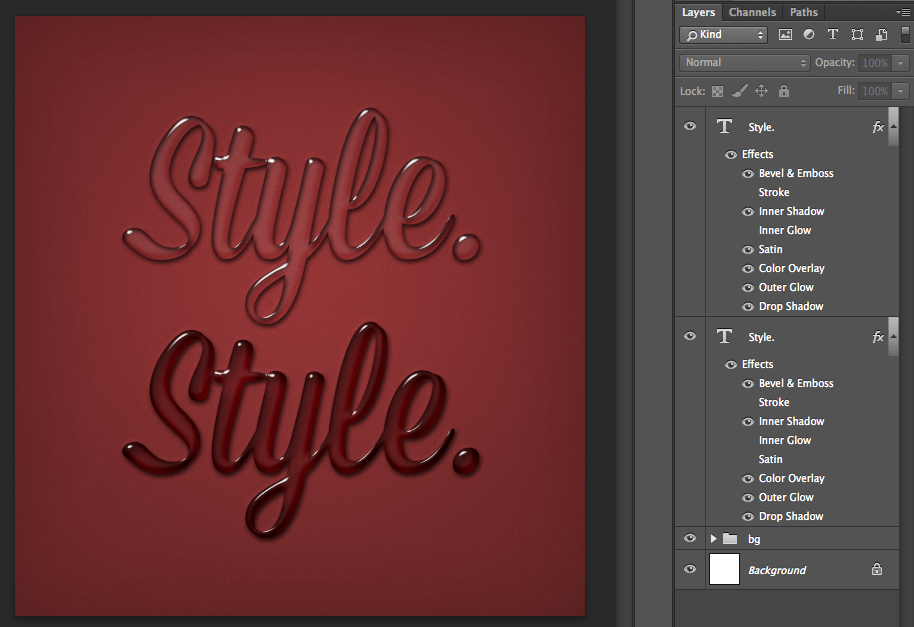
На рисунке ниже показан пример. Текст сверху без применённых к нему эффектов, а к двум тестовым надписям под ним применены золотые стили слоя:
Содержание
Как применять стили слоя
Есть два способа их применения:
1. Применить готовый предустановленный
2. Создать с нуля и применить
Рассмотрим каждый из этих способов подробнее.
Применение готового предустановленного стиля слоя
Откройте или создайте документ Photoshop и дублируйте фоновый слой. Пройдите по вкладке главного меню Окно —> Стили (Window —> Styles), чтобы открыть палитру стилей слоя и прости нажмите на одну из предустановленных миниатюр в этой палитре. Вы сразу увидите, как стиль автоматически применится к слою. Кстати, белый прямоугольник, перечёркнутый красной полосой, который самый верхний левый, удаляет стиль у слоя, если, он, конечно, был. На рисунке показан предустановленный набор в Photoshop CS6:
На рисунке показан предустановленный набор в Photoshop CS6:
Создание и добавление стиля слоя вручную
Откройте или создайте документ Photoshop и дублируйте фоновый слой. К фону стили применять нельзя, подробности читайте в руководстве по фоновому слою.
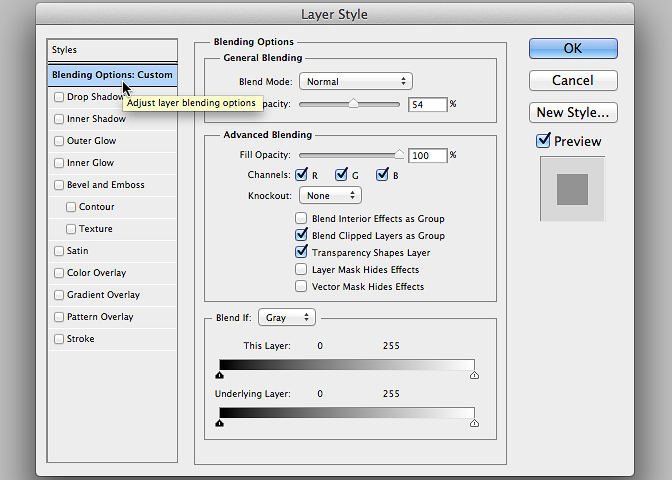
В Панели слоёв кликните дважды кликните левой клавишей мыши по слою (но не по названию!), либо нажмите на иконку в виде стилизованных букв fx внизу палитры и выберите строку «Параметры наложения» (Blending Options):
В любом случае после этого откроется диалоговое окно стилей слоя:
В следующих материалах руководства по стилям слоя мы рассмотрим каждый пункт из меню отдельно. Перевод стилей с английского на русский здесь.
Если вы добавите к слою какие-либо эффекты, то их список появится в палитре слоёв. Вы можете показать/скрыть любой из эффектов, нажав на иконку глаза, расположенную слева от названия каждого эффекта, аналогично отключению видимости слоёв. Это позволяет быстро скрыть определенный эффект, сохраняя при этом его настройки без изменений, для того, чтобы в любой последующий момент Вы смогли включить его снова:
Как загружать пресеты (наборы со стилями слоёв)
В Интернете имеется множество бесплатных и платных стилей слоя, доступных для скачивания, поэтому сейчас мы рассмотрим, как загружать наборы, скачанные в Интернете, в Photoshop.
После того, как Вы скачали файл со стилями (он обязательно должен иметь расширение ASL!), сохраните его в какую-нибудь папку на вашем компьютере.
Откройте палитру стилей в Photoshop и просто перетащите мышью файл ASL из папки на вашем компьютере в это окно:
После чего в палитре сразу появятся иконки находящихся в перемещённом наборе стилей:
Как сохранять готовые пресеты
Если вы создали собственные пресеты или хотите собрать все стили, имеющиеся у Вас на палитре в один файл, вы можете их легко сохранить из этой палитры.
Для сохранения нажмите на кнопку в верхнем правом углу палитры, в открывшемся меню выберите строку «Сохранить стили» (Save Styles). Вам будет предложено выбрать имя набору и папку на Вашем компьютере, после этого затем просто нажмите кнопку «Сохранить» (Save).
Советы и рекомендации для начинающих
1. Стили слоя не может быть добавлен в заблокированные слои, включая фоновый, однако это можно сделать до блокировки. После блокировки редактирование стилей будет невозможным, для редактирования необходимо разблокировать слой.
После блокировки редактирование стилей будет невозможным, для редактирования необходимо разблокировать слой.
2. Вы можете увеличить размер миниатюр в палитре стилей. Для этого надо кликнуть на кнопку в правом верхнем углу палитры и в открывшемся списке выбрать один из пунктов: «Только имена», «Маленькие миниатюры», «Большие миниатюры», «Маленькие миниатюры и имена», «Большие миниатюры и имена» (Text Only, Small Thumbnail, Large Thumbnail, Small List, and Large Lis).
3. Большинство стилей слоя создаются для объектов и/или шрифтов больших размеров. Если вы применили стиль, который вы нашли в Интернете, и недовольны результатом, опробуйте применить его к объекту/шрифту большего размера.
4. Готовые стили слоя сами могут быть изменены.
5. Вы можете скопировать стиль с одного слоя и вставить в другой в одном и том же или разных документах. Для копирования крикните правой клавишей мыши по слою и выберите пункт «Скопировать стиль слоя» (Copy Layer Style). Для вставки повтоите эти действия, но выберите пункт «Вклеить стиль слоя» (Paste Layer Style).
6. Вы можете скрыть содержимое слоя, показывая только эффекты. Выберите слой в палитре и измените его параметр «Заливка» (Fill) до 0%, подробнее читайте в Руководстве по опциям «Заливка» и «Непрозрачность». Таким образом создаются прозрачные капли, эффекты на стекле, прозрачный (водяной) текст и т.д.
Стили слоев Photoshop: подробное руководство
В этом руководстве я расскажу вам о каждом отдельном эффекте слоя и покажу примеры каждого из них. Однако имейте в виду, что стили слоя предназначены для экспериментов — некоторые эффекты отлично работают в одних дизайнах, тогда как в других они могут выглядеть ужасно. Нет никаких установленных формул, и вы должны дать волю своему творчеству, как только вы изучите основы использования стилей слоя в Photoshop.
- Что такое стиль слоя?
- Применение стилей слоя
- Диалоговое окно «Стиль слоя»
- Тень
- Внутренняя тень
- Внешнее свечение
- Внутреннее свечение
- Скос и тиснение (контур/текстура)
- Сатин
- Цветное наложение
- Наложение градиента
- Наложение узора
- Ход
- Наконечники в несколько слоев
Что такое стиль слоя?
Стиль слоя — это просто один или несколько эффектов слоя и параметров наложения, примененных к слою. Эффекты слоя — это такие вещи, как тени, обводка и наложение цвета.
Эффекты слоя — это такие вещи, как тени, обводка и наложение цвета.
Вот пример слоя с тремя эффектами слоя (Тень, Внутреннее свечение и Обводка).
Стиль слоя можно отключить, щелкнув значок глаза рядом с Эффектами, чтобы увидеть, как выглядит исходный слой без стиля слоя.
Точно так же вы можете отключить видимость каждого эффекта слоя. В следующем примере эффект слоя «Тень» был отключен.
Вы можете сказать, что у слоя есть стиль слоя, по значку fx с правой стороны.
Применение стилей слоя
Чтобы настроить стиль слоя, вы будете использовать диалоговое окно Layer Style.
Существуют различные способы доступа к диалоговому окну Layer Style.
Щелчок правой кнопкой мыши на слое
Щелкнув правой кнопкой мыши на слое, вы можете выбрать Параметры наложения , чтобы открыть диалоговое окно Layer Style.
Двойной щелчок по слою
Дважды щелкнув миниатюру слоя на панели слоев, вы можете открыть окно «Стиль слоя».
Меню панели приложения
Как и большинство вещей в Photoshop, вы можете получить доступ к диалоговому окну «Стиль слоя» через меню панели приложения, выбрав «Слой» > «Стиль слоя». Вы можете найти каждый отдельный эффект слоя (Тень, Внутренняя тень и т. д.), а также возможность открыть диалоговое окно «Стиль слоя» (Параметры наложения).
Использование предустановленных стилей слоя с помощью панели стилей
Панель стилей содержит предустановленные стили слоя, такие как «Солнечные пятна» или «Окрашенный шелк». Просто выберите слой и щелкните соответствующий предустановленный стиль слоя, чтобы применить его.
Панель стилей можно просмотреть, выбрав «Окно» > «Стили».
Диалоговое окно «Стиль слоя»
При первом открытии окна «Стиль слоя» вы увидите параметры наложения.
Здесь вы можете настроить режим наложения и непрозрачность слоя, а также некоторые дополнительные эффекты наложения.
Стиль слоя может иметь один или несколько различных эффектов слоя. Чтобы применить эффект слоя, установите флажок рядом с ним.
Чтобы применить эффект слоя, установите флажок рядом с ним.
Обязательно включите Предварительный просмотр , чтобы вы могли видеть свои изменения в режиме реального времени.
Чтобы быстро просмотреть, как выглядит ваш стиль слоя, в правой части окна есть миниатюра, напоминающая вам.
Давайте рассмотрим каждый из различных эффектов слоя, начиная с эффекта слоя «Тень».
Эффект слоя тени
Эффект тени, вероятно, является одним из наиболее часто используемых эффектов слоя.
Режим наложения позволяет смешивать тень с фоном различными способами (умножение, наложение и т. д.).
Уменьшите Непрозрачность , чтобы увеличить прозрачность тени.
Опция Угол вашей тени будет влиять на направление, в котором она падает, когда Расстояние установлено на 1 пиксель или выше.
Если для параметра «Расстояние» установлено значение 0, тень равномерно распределяется по всему содержимому слоя.
Spread позволяет сделать тень толще/плотнее.
Размер определяет, насколько большой или маленькой будет тень на каждой стороне объекта.
Изменение набора параметров Качество позволяет добавлять шум к тени и изменять ее контуры.
Пример тени 1
В этом конкретном изображении направление тени не имеет значения, поскольку я установил для параметра «Расстояние» значение 0, что означает, что тень расположена по центру. Это можно использовать для выделения изображений из фона и особенно хорошо работает на светлом фоне (например, белом или светло-сером).
Тень Пример 2
В следующем примере используются аналогичные настройки, с немного меньшей непрозрачностью и увеличенным расстоянием, распространением и размером.
Как вы можете видеть, тень уходит ниже правого нижнего угла, создавая впечатление, что источник света исходит из левого верхнего угла.
Эффект слоя внутренней тени
Эффект внутренней тени очень похож на эффект тени. На самом деле, это как раз обратное в том смысле, что оно применяется внутри объекта, а не снаружи.
На самом деле, это как раз обратное в том смысле, что оно применяется внутри объекта, а не снаружи.
Все параметры аналогичны Drop Shadow. Однако вы можете заметить, что Spread был заменен на Choke — чем выше значение Choke, тем гуще тень.
Внутренняя тень, пример 1
В этом примере используются настройки, аналогичные первому примеру эффекта слоя «Тень», чтобы вы могли сравнить и сопоставить. Это заставляет изображение выглядеть так, как будто оно было помещено за ваш фон, как окно.
Внутренняя тень Пример 2
Внутреннюю тень также можно использовать для добавления к изображениям легкого состаренного винтажного эффекта путем увеличения параметра «Шум» и использования большого значения «Размер».
Используя такой простой стиль, вы можете сделать так, чтобы ваше изображение выглядело состаренными, затемненными по краям и углам.
Пример внутренней тени 3
Этот стиль слоя демонстрирует обычный текстовый эффект: эффект высокой печати. Настройки очень похожи на первый пример с внутренней тенью, однако он имеет значение Distance равное 2, так что параметр Angle производит эффект.
Настройки очень похожи на первый пример с внутренней тенью, однако он имеет значение Distance равное 2, так что параметр Angle производит эффект.
Эффект слоя внешнего свечения
Свечение очень похоже на тени по своей концепции. Внешнее свечение часто используется для создания тонких эффектов, когда внешний край объекта нуждается в небольшом усилении, чтобы выделить его на фоне фона.
Внешнее свечение обычно лучше всего работает на темном фоне.
Как и в случае с тенями, вы можете настроить режим наложения, непрозрачность и шум вашего свечения, а также его распространение и размер.
Вариант со свечением, который недоступен для теней, — это 9Вариант 0101 Technique , который может быть либо Softer , либо Precise .
Softer делает края вашего свечения более мягкими и тонкими, тогда как Precise делает ваше свечение сильнее и ярче.
Опция Range вашего свечения позволяет изменять его толщину — чем меньше число, тем толще. Например, установив для этого параметра значение 1%, ваше свечение на самом деле будет выглядеть как штрих, а не как свечение.
Например, установив для этого параметра значение 1%, ваше свечение на самом деле будет выглядеть как штрих, а не как свечение.
Пример внешнего свечения
Вот синее внешнее свечение.
Эффект слоя внутреннего свечения
Подобно падающей тени и внутренней тени, внутреннее свечение и внешнее свечение похожи, они просто противоположны друг другу.
Все параметры такие же, как у Outer Glow, с одним дополнительным параметром: Source .
Источник позволяет сделать так, чтобы ваше свечение появлялось с края (настройка по умолчанию) или из центра.
Внутреннее свечение, пример 1
Это пример краевого свечения, которое работает так же, как и внутренняя тень.
Внутреннее свечение, пример 2
Это пример центрального свечения с использованием режима наложения Overlay, чтобы сделать внутреннюю область фотографии более яркой с повышенным уровнем контраста.
Эффект слоя «Скос и тиснение»
Эффект «Скос и тиснение» придает объекту приподнятый (Скос) или вдавленный (Тиснение) вид. Эффект имеет два дополнительных эффекта: Контур и Текстура.
Эффект имеет два дополнительных эффекта: Контур и Текстура.
Контур позволяет сделать скос/тиснение более четким или мягким.
Текстура дает вам возможность добавить узор к вашему объекту.
Существует несколько различных настроек для использования эффекта Bevel and Emboss. Чем выше Depth , тем четче структура.
Чем выше размер , тем ближе к центру будет скос/тиснение. Набор параметров Shading позволяет увеличить непрозрачность как бликов, так и затенения, а также позволяет изменить угол (источник света).
Скос и тиснение, пример 1
В этом примере показан преувеличенный эффект; поскольку глубина настолько высока (1000%), а настройки размера и смягчения очень низкие, наш скос очень заметен.
Пример 2 скоса и тиснения
Этот пример очень похож на тот, который мы только что рассмотрели, однако на этот раз я немного уменьшил глубину скоса и включил эффект контура. Contour, как вы можете видеть, придает фаске еще более острый край; очень близко к 1-пиксельной линии.
Contour, как вы можете видеть, придает фаске еще более острый край; очень близко к 1-пиксельной линии.
Он также удаляет много бликов вокруг левого и верхнего краев нашей фотографии.
Bevel and Emboss Пример 3
В этом примере используются те же самые настройки, что и в предыдущем примере (включая настройки Contour), однако на этот раз мы также проверили наш эффект Texture. Вы можете выбрать один из уже существующих шаблонов Photoshop или установить свои собственные.
Ползунки управляют масштабом и глубиной вашего узора, а флажок «Инвертировать» позволяет выбирать между тиснением или скосом.
Эффект атласного слоя
По моему опыту, атласный стиль используется очень редко. Одно из применений, которое я нашел для него в прошлом, — это воссоздание старинных эффектов, хотя есть много других способов сделать это.
Варианты Satin очень просты и похожи на другие, которые мы уже рассматривали.
Сатин Пример 1
Я установил цвет на красный, расстояние на 72 пикселя и размер на 0, чтобы создать узор поверх моего изображения.
Сатин Пример 2
Этот пример имеет почти идентичные настройки, как и предыдущий; единственная разница в том, что я увеличил значение Size.
Как вы, наверное, заметили, увеличение параметра «Размер» создает эффект размытия.
Наложение цвета Эффект слоя
Наложение цвета — невероятно простой стиль слоя, позволяющий полностью покрыть содержимое слоя цветом.
Есть три настройки: Режим наложения, Цвет и Непрозрачность — они говорят сами за себя. Это полезный эффект для быстрой смены цветов, который часто используется в вариациях веб-дизайна, когда желательны альтернативные цвета таких вещей, как текст.
Color Overlay Пример 1
Это настройки по умолчанию, которые вы будете использовать при применении эффекта слоя Color Overlay.
Наложение цвета, пример 2
Обычно эффект наложения цвета используется для быстрого применения цветных оттенков к изображениям.
Чтобы сделать это, вам просто нужно выбрать свой цвет и уменьшить непрозрачность настолько, чтобы ваше изображение могло быть видно (хотя это, вероятно, лучше сделать с помощью корректирующего слоя для лучшего контроля).
Наложение цвета, пример 3
При использовании сплошного черного цвета вместе с режимом наложения «Наложение» и непрозрачностью 100 % вы можете полностью удалить некоторые цвета с изображения. Это может быть полезно для изоляции объектов от их фона.
Наложение градиента Эффект слоя
Наложение градиента делает то же самое, что и наложение цвета, за исключением того, что оно накладывает на ваши объекты цветовой градиент, а не цвет.
Стиль градиента может быть линейным, радиальным, угловым, отраженным или ромбовидным.
Масштаб градиента делает его меньше или больше по отношению к размеру объектов вашего слоя.
Существует также опция Reverse , которая позволяет быстро изменить ориентацию цветов на противоположную, избавляя вас от необходимости воссоздавать новый градиент.
При нажатии на параметр «Градиент» открывается Редактор градиентов , где вы можете установить цвета и тип градиента.
Наложение градиента, пример 1
Простые градиенты оттенков серого, такие как приведенный ниже, часто используются вместе со стилями внутренней тени, которые мы использовали ранее для создания еще более реалистичного эффекта высокой печати. Использованы все стандартные настройки; единственное, что было изменено по сравнению с настройками по умолчанию, — это цвет самого градиента.
Наложение градиента, пример 2
Этот эффект снова использует все настройки по умолчанию, за исключением того, что для стиля градиента установлено значение «Радиальный», а не значение по умолчанию (линейное).
Эффект слоя наложения узора
Как и другие эффекты наложения, эффект наложения узора работает почти так же.
На самом деле это очень похоже на настройку текстуры, которую мы использовали для эффекта Bevel and Emboss.
Вы можете выбрать из различных встроенных шаблонов Photoshop или создать/установить свой собственный.
Наложение узора Пример 1
Это настройка по умолчанию для стиля Наложения узора.
Пример наложения узора 2
С помощью параметра «Масштаб» вы можете увеличивать или уменьшать разрешение узора.
Пример наложения шаблона 3
Вот пользовательский шаблон, примененный к тексту. Вы можете видеть, что он замостил узор, создавая полосатый эффект.
Эффект слоя обводки
Это последний эффект слоя, о котором мы поговорим. Эффект обводки просто помещает границу вокруг вашего объекта.
Варианты аналогичны тем, которые мы обсуждали ранее, и говорят сами за себя (по крайней мере, на данный момент).
Параметр Позиция , указывающий, где должен быть сделан штрих, может быть внутренним, внешним или центральным. Размер вашего штриха определяет его толщину — вы можете настроить его в пикселях. По умолчанию используется 3 пикселя, но чаще всего используется 1 пиксель.
Заливка Тип позволяет заполнить штрих различными элементами; вы можете выбрать сплошной цвет, цветовой градиент или даже узор.
Тип заливки по умолчанию — Цвет.
Обводка, пример 1
Эти настройки являются настройками по умолчанию, добавляя простую и относительно толстую обводку ко всему на слое, к которому вы ее применяете.
Пример обводки 2
Как видно на изображении ниже, гораздо более тонкая обводка на основе градиента выглядит интересно. Градиент переходит от цвета, немного более темного, чем сама буква, к точно такому же цвету, что и буква, создавая впечатление, что верхняя часть буквы вообще не имеет обводки.
Советы по стилям слоя
Вот несколько основных советов по работе со стилями слоя.
Scope
Стили слоя автоматически применяются ко всему, что вы помещаете на этот слой. Если вы не хотите, чтобы он был в том же стиле, вам нужно поместить его на новый слой.
Копирование, вставка и удаление стилей слоя
Если у вас есть стиль слоя с множеством примененных эффектов, которые вы хотели бы использовать на другом слое, вы можете щелкнуть правой кнопкой мыши слой, выбрать Скопируйте стиль слоя , щелкните правой кнопкой мыши новый слой и выберите Вставить стиль слоя .
Это может сэкономить много времени!
Чтобы навсегда удалить стиль слоя, щелкните слой правой кнопкой мыши и выберите «Очистить стиль слоя» . Если вы просто хотите переключить видимость, щелкните значок глаза рядом с эффектами (как обсуждалось ранее в руководстве).
Не злоупотребляйте стилями слоя
Не все стили слоя выглядят хорошо, поэтому не переусердствуйте.
Старайтесь, чтобы вещи выглядели относительно ненавязчиво, чтобы ваша работа не выглядела дилетантской. Примеры стилей слоев в этом руководстве были преувеличены, чтобы проиллюстрировать эффект каждого слоя.
Эксперимент
Все зависит от экспериментов. Существует бесконечное количество способов использования эффектов слоя; посмотреть, что работает, а что нет.
Добавить Текстуру, Блеск, Золото, – Creators Couture
Привет, друзья и коллеги-творцы! Стили слоев — это отличный способ добавить текстуру, блеск, глубину, золото, металлические эффекты и многое другое к вашим иллюстрациям и проектам. Несмотря на то, что СЕЙЧАС я более известен своими инновациями в кистях Photoshop, я на самом деле сделал себе имя благодаря своим стилям слоя, задающим тренды. В 2014 году я запустил Instagram, который породил тренд на золотую фольгу, который все еще актуален спустя годы. Теперь, годы спустя, у меня есть много разных коллекций стилей слоев, и все они уникальны и тщательно проработаны, с моим фирменным вниманием к деталям!
Несмотря на то, что СЕЙЧАС я более известен своими инновациями в кистях Photoshop, я на самом деле сделал себе имя благодаря своим стилям слоя, задающим тренды. В 2014 году я запустил Instagram, который породил тренд на золотую фольгу, который все еще актуален спустя годы. Теперь, годы спустя, у меня есть много разных коллекций стилей слоев, и все они уникальны и тщательно проработаны, с моим фирменным вниманием к деталям!
Итак, независимо от того, с какой коллекцией стилей вы работаете, следующие базовые видеоролики и учебные пособия покажут вам все основы, которые вам необходимо знать, чтобы начать получать удовольствие от стилей слоев.
Это отличный ресурс, если вы новичок в этой технике кисти, или даже если вам нужно немного освежить в памяти.
Я расскажу обо всех основах работы с моими популярными стилями слоя! Стили слоев — это отличный способ добавить текстуру, блеск, глубину, золото, металлические эффекты и многое другое к вашим иллюстрациям и проектам.
В этом уроке я покажу вам, как загружать стили слоев в Photoshop, чтобы вы могли мгновенно добавлять текстуру, блеск, глубину, золото и металлические эффекты к своим иллюстрациям и проектам.
В этом уроке я покажу вам, как применять стили слоя Photoshop для получения мгновенной текстуры, блеска и эффектов металлического золота. Я также покажу вам, как применять стили «Цвет», которые берут цвет объекта, к которому вы применяете стиль слоя.
В этом уроке я делюсь одним из своих любимых советов, который состоит в том, чтобы применить стиль слоя к слою Photoshop еще до того, как вы начнете рисовать. Это даст вам гораздо лучшее представление о том, как ваш дизайн или иллюстрация будут выглядеть после завершения, и вы всегда сможете изменить стиль слоя в любое время.
Это даст вам гораздо лучшее представление о том, как ваш дизайн или иллюстрация будут выглядеть после завершения, и вы всегда сможете изменить стиль слоя в любое время.
В этом уроке я покажу вам, как использовать мои бесплатные цветные дополнительные стили слоя, чтобы изменить стили слоя с металлическим золотом на различные вариации, такие как розовое золото, серебро, медь и другие! Загрузите бесплатные цветные дополнительные стили слоя ЗДЕСЬ.
В этом уроке я покажу вам, как изменить размер стилей слоя Photoshop с помощью моих действий, а также как сделать это вручную. Это позволяет настроить эффект в соответствии с вашим произведением искусства или дизайном. Загрузите бесплатные действия «Re-size» ЗДЕСЬ.
Это позволяет настроить эффект в соответствии с вашим произведением искусства или дизайном. Загрузите бесплатные действия «Re-size» ЗДЕСЬ.
В этом уроке я покажу вам свои советы по организации стилей слоев и покажу, как мгновенно загружать ваши стили в ваши библиотеки Photoshop Creative Cloud благодаря специально разработанному PSD-файлу образца I создали
Надеюсь, вам понравилась эта серия видео! Ниже приведены некоторые подробности об этой технике, а также некоторые дополнительные советы и рекомендации!
Шаг 1. Установите стили слоев Photoshop
Стили слоев НАСТОЛЬКО просты в загрузке и использовании и могут быть простым и практичным способом добавления ПОТРЯСАЮЩИХ эффектов в ваши проекты графического дизайна и иллюстраций! Загрузите zip-файл, содержащий ваши стили, и распакуйте содержимое файла.
3 способа установки стилей слоя Photoshop ASL:
- В большинстве случаев для установки стилей слоя достаточно дважды щелкнуть файл .ASL, включенный в пакет загрузки. Во-первых, убедитесь, что Photoshop открыт. Если это не сработает, не переживайте! Это просто означает, что ваш компьютер не установил Photoshop в качестве программы по умолчанию для открытия файлов этого типа. Просто используйте один из других методов ниже!
- Вы также можете перетащить значок файла стиля слоя ASL на значок приложения Photoshop или открыть окно для загрузки стилей слоя.
- Можно также открыть окно «Стили» («Окна» > «Стили»), щелкнуть меню в правом верхнем углу и выбрать «Импортировать стили». Затем перейдите к месту загрузки и выберите файл стилей ASL.
И это действительно все, что вам нужно сделать! Теперь ваши стили загружены в Photoshop и готовы к использованию.![]()
Шаг 2: Выберите слой, к которому вы хотите применить эффект
Итак, стили слоя загружены, и вы готовы повеселиться! Вы можете применять стили слоя ко всем типам слоев — текстовым слоям, слоям фигур и растровым слоям! Итак, теперь вам просто нужно выбрать слой, к которому вы хотите применить эффект. Вы можете сделать это с помощью панели слоев или с помощью инструмента «Прямой выбор» или «Перемещение», чтобы выбрать свой слой.
Шаг 3. Нажмите на стили слоя, чтобы применить эффект
После того, как вы выбрали свой слой, просто выберите стиль слоя, который вы хотите применить, на панели «Стили», и вуаля! Наслаждайтесь эффектами! Ниже приведены некоторые дополнительные советы и приемы, особенно для работы с металлизированным золотом!
Применение эффектов золота, фольги и блесток в золоте и цвете
Как вы, возможно, знаете, многие из моих стилей слоя Photoshop имеют как ЗОЛОТУЮ, так и ЦВЕТНУЮ версию. Это сделано для того, чтобы обеспечить максимальную универсальность, а также не загромождать фотошоп тоннами ненужных стилей! Многие из коллекций стилей слоев из золота и фольги, представленных на торговых площадках, на самом деле представляют собой всего НЕСКОЛЬКО различных узоров, повторно сохраненных в различных цветах или оттенках золота. это на самом деле не нужны и могут замедлить работу Photoshop, если все эти стили загружены одновременно!
это на самом деле не нужны и могут замедлить работу Photoshop, если все эти стили загружены одновременно!
Если вы хотите получить эффект ненасыщенного золота, розового золота, меди или серебра, сначала начните с использования GOLD-версии стиля и примените ее к слою. Неважно, какого цвета ваш объект, к которому вы применяете стиль слоя. Золотая версия имеет тщательно разработанный узор, применяемый в качестве наложения с обычным режимом наложения, что означает, что он покрывает слой, и не имеет значения, какого цвета слой находится под ним. Применив стиль в GOLD, вы можете настроить его на ненасыщенное золото, розовое золото, медь или серебро. Инструкции для этого ниже!
Версия стиля COLOR говорит сама за себя. Этот стиль использует любой цвет, который у вас есть в качестве ОСНОВЫ, и применяет шаблон с использованием режима наложения яркости для достижения эффекта золота, фольги или блеска в любом цвете вашего объекта. Так, например, если вы применяете блестящий стиль из Creative Couture к фиолетовому слою, этот слой станет блестящим фиолетовым после применения стиля слоя.
Создавайте стили из розового золота, серебра и меди с помощью дополнительных стилей цвета!
Зачем заморачиваться фотошопом с одинаковыми стилями (то есть узорами) в разных тонах? С помощью дополнительных стилей цвета вы можете раскрасить существующие стили GOLD в ненасыщенное золото, розовое золото, медь, серебро и натуральное золото одним щелчком мыши!
Загрузите бесплатные цветные дополнительные стили слоя ЗДЕСЬ.
Чтобы настроить стили золота, просто выберите слой, к которому уже применен стиль слоя золота. Затем вы хотите найти дополнительный стиль цвета, который хотите применить, на панели слоев.
Не нажимайте просто на этот стиль, иначе он УДАЛИТ ваш текущий стиль и применит новое цветовое наложение. Вместо этого вам нужно сначала убедиться, что у вас открыты панель СЛОИ И СТИЛИ. Затем вам нужно удерживать нажатой клавишу SHIFT и использовать курсор, чтобы перетащить стиль наложения цвета на золотой слой на панели слоев. Теперь стиль настройки цвета будет применяться поверх стиля наложения золотого узора! Золото становится розовым золотом, медью, серебром и т. д.!
Теперь стиль настройки цвета будет применяться поверх стиля наложения золотого узора! Золото становится розовым золотом, медью, серебром и т. д.!
Изменение размера стилей слоя
Одна из замечательных особенностей стилей слоя заключается в том, что вы можете легко изменить размер шаблона стиля слоя, чтобы он лучше всего подходил для вашего изображения или дизайна. Я создал несколько действий в фотошопе, которые позволяют вам сделать это одним щелчком мыши. Нажмите ЗДЕСЬ, чтобы загрузить файл Free Resize Actions .ATN.
Чтобы загрузить файл действий (.ATN), вы можете открыть окно «Действия» («Окна» > «Действия»), щелкнуть меню в правом верхнем углу и выбрать «Загрузить действия». Затем перейдите к месту загрузки и выберите файл стилей ATN. Действия позволяют изменять размер стилей вверх и вниз с шагом 50%, что выглядит лучше всего. Чтобы запустить действия, просто выберите слой с примененным стилем. Затем вы выбираете действие на панели действий (изменить размер вверх или вниз), а затем щелкаете значок воспроизведения в нижней части окна «Действия».
Стили слоев Photoshop (.ASL) Советы по организации
Я получаю много запросов о том, как я упорядочиваю свои стили слоев Photoshop. В зависимости от того, какую работу вы выполняете и какой у вас рабочий процесс, я определенно рекомендую использовать функцию папок на панели кистей Photoshop и упорядочивать их так, как это лучше всего подходит для ВАС.
Организация стилей слоев в Photoshop Совет № 1. Загружайте только то, что вам нужно замедлить его во время работы или даже привести к сбою Photoshop. Чтобы Photoshop оставался легким и гибким, я настоятельно рекомендую просто загружать стили слоя, которые вы часто используете, в окно «Стили» или просто загружать их на основе проекта по мере необходимости.
Если вы используете более новую версию Photoshop, обязательно воспользуйтесь функцией ПАПКИ, которая позволяет группировать палитры вместе для лучшей организации. По умолчанию при импорте коллекции стилей она сохраняется в отдельной папке.
Лично я оставляю НЕСКОЛЬКО стилей из каждой коллекции всегда загружаемыми в окно «Стили» и удостоверяюсь, что они являются хорошим представлением хорошего разнообразия в этой коллекции. Я буду использовать эти стили «на лету» при создании, а ТОГДА я смогу вернуться позже и точно настроить, какой именно стиль я хочу из всей коллекции, которую я храню в своих БИБЛИОТЕКАХ Photoshop! Прочтите ниже информацию о том, как я использую библиотеки Photoshop для организации своих полных коллекций стилей!
Организация стилей Photoshop Совет № 2. Загрузите свои коллекции стилей слоя в Photoshop Creative Cloud LIBRARIES
Для этого вам нужно сесть! Я не только создал для вас сотни совершенно уникальных, тщательно продуманных стилей слоев, но и проделал ВСЮ утомительную работу, чтобы вы могли загрузить ВСЮ коллекцию в свои библиотеки Photoshop Creative Cloud одним щелчком мыши! Это ОГРОМНО! (Для большинства коллекций я создал PSD-файлы «образцов», в которых каждый стиль слоя в коллекции применяется к крошечному образцу. Мало того, я нашел время, чтобы НАЗВАТЬ каждый слой. Это означает, что когда вы создаете новую библиотеку Photoshop из этого документа, каждый стиль этой коллекции будет сохранен как стиль слоя в библиотеке и получит соответствующее имя!
Мало того, я нашел время, чтобы НАЗВАТЬ каждый слой. Это означает, что когда вы создаете новую библиотеку Photoshop из этого документа, каждый стиль этой коллекции будет сохранен как стиль слоя в библиотеке и получит соответствующее имя!
Как загрузить коллекцию стилей слоя в библиотеку Photoshop Creative Cloud?
Просто откройте окно библиотек Creative Cloud. (Окна > Библиотеки). Убедитесь, что ваш PSD-документ Swatch открыт и активен. Щелкните значок + в нижней части окна. Выберите «Новая библиотека из документа». Появится окно и убедитесь, что отмечены ТОЛЬКО «Стили слоя». Нажмите кнопку внизу с надписью «Создать новую библиотеку». Готово! Теперь все ваши стили слоя загружаются в собственную библиотеку Creative Cloud, и вы можете получить к ним доступ в любое время!
Организация стилей слоев Photoshop мне об организации фотошопа. Что касается стилей слоя, я рекомендую создать одну главную папку для всех ваших стилей. У многих из вас есть множество моих различных наборов и коллекций стилей, и таким образом вы можете хранить их все вместе в одном центральном хранилище и получать к ним доступ, когда они вам нужны, вместо того, чтобы разбрасывать их по всему жесткому диску! Лично я их даже не загружаю в папку внутри папки приложения Фотошоп. Я храню их в удобном месте на жестком диске.
У многих из вас есть множество моих различных наборов и коллекций стилей, и таким образом вы можете хранить их все вместе в одном центральном хранилище и получать к ним доступ, когда они вам нужны, вместо того, чтобы разбрасывать их по всему жесткому диску! Лично я их даже не загружаю в папку внутри папки приложения Фотошоп. Я храню их в удобном месте на жестком диске.
Вот оно! Надеюсь, вам понравилось это подробное руководство по работе со стилями слоя Photoshop! Если вам нравится такой контент, обязательно подпишитесь на мою (обычно еженедельную) новостную рассылку. Информационный бюллетень Инсайдеры первыми узнают о моих последних творческих коллекциях, ОЧЕНЬ специальных ценах (если вы знаете, то знаете!), эксклюзивных БЕСПЛАТНЫХ подарках и многом другом! Приятного творчества! xx Jessica
Стили слоев — это то, чем я «сделал себе имя», начиная с оригинального Instaglam, который положил начало моде на золотую фольгу, которая все еще актуальна спустя годы.


 Для этого выделим слой со стилем, кликнуть правой кнопкой мыши и в выпавшем меню выбрать скопировать стиль слоя. Далее необходимо выбрать слой, куда мы хотим его скопировать и также вызвать всплывающее меню и нажать
Для этого выделим слой со стилем, кликнуть правой кнопкой мыши и в выпавшем меню выбрать скопировать стиль слоя. Далее необходимо выбрать слой, куда мы хотим его скопировать и также вызвать всплывающее меню и нажать  Контур — добавляет контур. Текстура – добавляет текстуру тиснению.
Контур — добавляет контур. Текстура – добавляет текстуру тиснению.