Если уж я заговорил о цветопередаче и о балансе белого при фотографировании цифровыми фотоаппаратами, то нужно сказать о способах исправления или изменения цветовой гаммы уже снятого снимка.
Бывает так, что в результате не совсем верно отрегулированного баланса белого, цветопередача фотоснимка не является удовлетворительной. Возможны ошибки в цветопередаче возникли из-за того, что фотограф не учел влияние цветного фона, отражающего ненужный по цвету свет или дающий цветные блики. Также возможно, что использованный в помещении источник освещения со своей цветовой температурой повлиял на цветопередачу изображения. В этих и других случаях на помощь приходит всеми нами любимый фотошоп, который помогает произвести цветовую корректировку снимка в желательном направлении.
Для изменения цветовой гаммы снимка или его отдельного участка в фотошопе есть несколько инструментов.
1. Цветовой баланс.
Открываем программу фотошоп, загружаем изображение. В верхней строке интерфейса программы видим строку главного меню программы.
В главном меню выбираем опцию: “Изображение“, щелкаем по ней, в появившемся всплывающем меню выбираем “Коррекция“:
После того, как кликнем по этой опции, появится всплывающее окно:
Выбираем опцию: “Цветовой баланс”, всплывает окно цветового баланса:
Необходимо обратить внимание на то, что в окошке “Просмотр” (Предварительный просмотр) стояла галочка, если ее нет, поставить. Это необходимо для того, чтобы видеть непосредственно на изображении результаты произведенных действий:
Теперь передвигая ползунки, можно изменять общую цветовую гамму изображения. Только нужно помнить, что в данном случае регулируются одновременно две составляющие цвета. Если мы увеличиваем одну составляющую, например синюю, то соответственно уменьшается другая – дополнительного цвета (желтая).
По существу мы как бы настраиваем баланс белого.
Об основных и дополнительных цветах и цветовых моделях читайте здесь.
Таким образом получаются своего рода весы, если одна чаша идет вниз, другая соответственно – вверх. Наблюдаем результат непосредственно на изображении, достигаем желаемого результата.
Таким образом можно регулировать цветопередачу не только всего кадра, но и отдельно выделенной области.
В качестве примера привожу снимок, сделанный зимой в лесу:
В результате не правильно выбранного баланса белого (а он был выбран для яркого солнечного освещения, снимок же сделан в тени, да и солнце ухе было послеполуденное) получилось явное преобладание красных тонов, что не соответствовало реальности. После регулировки цветового баланса в фотошопе, получился снимок в более холодных тонах.
Таким образом цветопередачу на уже сфотографированном снимке можно регулировать с помощью фотошопа, но все же желательно баланс белого определять правильно сразу при съемке.
Следующая функция фотошопа по изменению цветопередачи – “Цветовой тон/насыщенность” читай далее.
А в довершение хочу предложить видеоролик с Марлен Дитрих, о том, что ее фотографировал Арно Фишер говорилось здесь. В этом ролике Марлен Дитрих исполняет песню Жака Бреля “If you go away”:
Поделиться в соц. сетях
Об авторе
Я живу в г Новосибирске. Образование высшее — НГТУ, физикотехнический факультет. В настоящее время на пенсии. Семья: жена, две дочери, две внучки. Работал в последнее время в электронной промышленности в ОКБ по разработке и производству приборов ночного видения. Люблю музыку- классику, джаз, оперу, балет. Главное увлечение — любительская фотография.
Настройки цвета в Photoshop
RGB/CMYK/Градации серого (Вариант «Градации серого» доступны только в Photoshop.) Этот параметр определяет стратегию, применяемую при пересчете цветов для текущей рабочей среды (при открытии файлов или импорте изображений в текущий документ). Выберите один из следующих параметров.
Оставлять встроенные профили: всегда сохраняет встроенные цветовые профили открываемых документов. Этот параметр рекомендуется выбирать в большинстве случаев, поскольку он обеспечивает согласованность при управлении цветом. Исключением является ситуация, когда необходимо сохранить числовые значения CMYK, в этом случае следует выбрать параметр Сохранять значения (Игнорировать связанные профили).
Преобразовать в рабочее пространство: если выбран этот параметр, то при открытии файлов и импорте изображений цвет преобразуется для профиля текущей рабочей среды. Этот параметр следует выбрать, если нужно, чтобы все цвета относились к одному профилю (профилю текущего рабочей среды).
Сохранять значения (Игнорировать связанные профили): этот параметр доступен в InDesign и Illustrator для CMYK. В этом случае при открытии файлов и импорте изображений числовые значения цветов не преобразуются, однако сохраняется возможность управления цветом для получения достоверной цветопередачи в приложениях Adobe. Выберите этот параметр, если нужно использовать технологию стабильного воспроизведения CMYK. В приложении InDesign можно изменить эту стратегию для отдельных объектов с помощью параметра Настройка цветов изображения в меню «Объект».
Выкл.: если выбран этот вариант, то при открытии файлов и импорте изображений их встроенные цветовые профили пропускаются, а профиль рабочей среды новым документам не назначается. Этот параметр следует использовать для удаления всех метаданных о цвете, предоставленных создателем исходного документа.
Несовпадение профилей: отображает сообщение при открытии документа с профилем, отличным от профиля текущей рабочей среды. Пользователю предоставляется возможность изменить поведение стратегии по умолчанию. Выберите этот параметр для индивидуальной настройки управления цветом в документах.
Несовпадение профилей: отображает сообщение в случае несовпадения цветовых профилей при импорте цветов в документ путем вставки или перетаскивания. Поведение стратегии по умолчанию можно будет изменить. Выберите этот параметр, если для импортируемых цветов требуется задавать индивидуальные параметры управления цветом.
Отсутствие профилей — Спрашивать при открытии: отображается сообщение при открытии документа без пометок. Пользователю предоставляется возможность изменить поведение стратегии по умолчанию. Выберите этот параметр для индивидуальной настройки управления цветом в документах.
Цветовой тон, насыщенность цвета в фотошопе.
В фотошопе имеется не одна такая опция по регулировке цветов изображения. Рассмотрим следующую опцию “Цветовой тон/насыщенность“.
Цветовой тон – это условно говоря количество цвета, а точнее интенсивность цвета. Его увеличение приводит к усилению яркости, сочности цветовых тонов изображения. Что особенно удобно в фотошопе имеется возможность регулировать по отдельности каждый цветовой оттенок, усиливая его или ослабляя. В отличие от рассмотренной ранее опции “Цветовой баланс”, которая регулирует по сути два цвета в паре – основной и дополнительный, опция “Цветовой тон” позволяет регулировать один цветовой оттенок, не затрагивая другие.
Рассмотрим подробнее как работает данная функция.
Откроем фотошоп, загрузим изображение. В верхней строке меню выберем опцию: “Изображение” кликнем по ней, появится всплывающее меню, в котором выберем опцию: “Цветовой тон/насыщенность“:
Кликнем на этой строке, появится всплывающее окно: “Цветовой тон/насыщенность”:
Обращаю Ваше внимание на то, что в окошке “Просмотр” должна стоять галочка, для того, чтобы результат проделанных операций сразу наблюдать на изображении.
Во втором сверху окне, в котором по умолчанию стоит надпись “Все”, необходимо выбрать цвет, который желательно изменить (можно регулировать насыщенность всех цветов), для чего нажимаем на стрелку в этом окне, появится список цветов. Выбираем нужный цвет.
Далее двигая движок “Насыщенность” можно изменять интенсивность данного цвета. Результат Вы тут же увидите на снимке.
Смещение движка “Яркость” вправо соответствует добавлению в изображение белого цвета, смещение влево – черного. И то и другое действие уменьшает контрастность изображения. (Впрочем контраст можно затем подрегулировать в другой опции).
Внизу окна две цветные полоски: верхняя полоска отражает исходные цвета, нижняя их изменение в результате регулировки насыщенности. Сравнение этих двух полосок показывает, какие цвета будут заменены в изображении.
Верхним движком: “Цветовой тон” можно выбирать регулируемый тон.
Продемонстрирую описанные действия на снимке.
Вот, в качестве примера снимок, сделанный в помещении с применением фотовспышки:
В этом снимке явное преобладание красных тонов.
Регулировка цветовой гаммы с помощью опции “Цветовой баланс” приводит к усилению синего цвета:
Применение опции “Цветовой тон/насыщенность“, уменьшение насыщенности красного цвета несколько улучшает цветопередачу( по крайней мере белый цвет уже больше похож на белый):
Следует отметить, что данную операцию можно проделывать не только со всем снимком, но и с отдельно выделенной частью.
Так например, я ее использую для исправления эффекта “Красных глаз” при съемке с фотовспышкой.
Вот например снимок, сделанный со вспышкой:
На этом снимке явно заметен эффект “красных глаз”. Особенно он проявляется у девушки с темными глазами.
Загрузим этот снимок в фотошоп, увеличим фрагмент с глазами:
Выделяем зрачки глаз с помощью инструмента “Волшебная палочка” (показан стрелкой слева), для этого инструмента выбираем допуск по выделению пикселей данного цвета и близлежащих 20-30 (показан стрелкой вверху). В результате выделяется именно красная область зрачка. Еще одна деталь: чтобы изменения проводились одинаково на правом и левом зрачке, выделение производим следующим образом – сначала выделяем левый зрачок, затем зажав клавишу Shift – правый.
Далее с помощью описанной процедуры регулировки цветового тона убираем красный цвет в зрачках:
Могут получиться светлые глаза, тогда уменьшим яркость:
Таким образом даже в совершенно красных глазах мне удавалось выявить радужную оболочку и сохранить естественный цвет глаз.
До обработки.
После обработки.
Поделиться в соц. сетях
Об авторе
Я живу в г Новосибирске. Образование высшее — НГТУ, физикотехнический факультет. В настоящее время на пенсии. Семья: жена, две дочери, две внучки. Работал в последнее время в электронной промышленности в ОКБ по разработке и производству приборов ночного видения. Люблю музыку- классику, джаз, оперу, балет. Главное увлечение — любительская фотография.

В этом уроке фотограф Tigz Rice покажет, поменять цвета на фотографии, имея в распоряжении исходник с простым белым фоном. Можете взять что-то из своих материалов или найти подходящее изображение на таких фотостоках, как iStock, Shutterstock или DepositPhotos. Также много полезного можно найти в этой статье. Лучше всего, когда одежда и аксессуары модели имеют простые цвета, как в нашем примере.
Один из самых значительных трендов дизайна в 2017 – использование контрастных цветов. Популярный фотосток Getty Images в своем отчете назвал это «всплеском цветов» (Color Surge). Его суть заключается в том, чтобы гармонично использовать участки цвета, выделяющиеся на фоне других, не перегружая при этом зрителя. Если интересно, вот гид по дизайнерским трендам 2017.
Tigz продемонстрирует процесс извлечения изображения, чтобы можно было поменять фон, расскажет, как выбрать правильный цвет, контрастирующий с нарядом модели, а также как поменять цвета отдельных элементов для гармоничной композиции.
Шаг 1
Откройте выбранную фотографию в Photoshop. Прежде всего нам нужно отделить модель, чтобы можно было сменить фон на что-то более контрастное. Выполните грубое выделение фона при помощи инструмента Быстрое выделение (Quick Selection tool).
Примечание: После создания выделения необходимо добавить маску слоя.
Для более простой коррекции маски инвертируйте выделение, чтобы вместо фона включить в него модель. Просто нажмите Ctrl + Shift + I.

Шаг 2
Выберите пункт Выделение и маска (Select and Mask). Прежде всего нужно изменить режим просмотра на панели свойств.
Примечание: Познакомиться с работой панели «Выделение и маска» вы можете в этом видеоуроке.
Из выпадающего меню Вид (View) выберите На белом (On White). Установите Непрозрачность (Opacity) 100%, чтобы было легче видеть результат.
Примечание переводчика: модуль Выделение и маска доступна только для Photoshop CC и выше. Пользователи более старых версий могут воспользоваться инструментом Уточнить край (Refine Edge), кликнув по небольшой стрелке возле миниатюры в строке Вид (View).

Шаг 3
Если некоторые участки остались невыделенными, это можно исправить при помощи инструмента Быстрое выделение (Quick Selection tool).

Шаг 4
Затем нужно подчистить края нашей маски. Выберите инструмент Уточнить радиус (Refine Edge Brush) и закрасьте края вокруг волос, включив локоны, которые не удалось выделить сразу. Не забудьте об остальных участках.


Шаг 5
В секции Обнаружение краев (Edge Detection) поставьте галочку Умный радиус (Smart Radius). Это поможет выделить самые мелкие детали, особенно в прическе. Значение пункта Радиус будет варьироваться в зависимости от конкретного снимка – я использовала 5 px.


Шаг 6
Используйте слайдеры блока Настройка края (Global Refinements), чтобы откорректировать выделение. В моем случае это не понадобилось, но обычно пункты Сместить край (Shift Edge) и Контрастность (Contrast) могут пригодиться, если нужен более четкий и реалистичный вид прически.


Шаг 7
Когда выделение готово, кликните по выпадающему меню в секции Вывод (Output) и выберите Выделение (Selection), затем нажмите ОК.


Шаг 8
Вернитесь в основное окно Photoshop, кликните по иконке Новый корректирующий слой (New Adjustment Layer) в нижней части панели Слоев (Layers Panel) и выберите Цвет (Solid Color). Пока сделайте его белым – мы поменяем заливку позже, когда будем подбирать цветовую схему.
Нажатие на ОК подтвердит создание нового слоя с маской. Не забудьте инвертировать маску при помощи сочетания клавиш Ctrl + I.

Шаг 9
Теперь, когда наш фон скрыт при помощи маски, давайте подберем ему цвет. Воспользуемся для этого панелью Adobe Color Themes. Ее можно найти в меню Окно > Расширения > Adobe Color Themes (Window > Extensions > Adobe Color Themes).
Примечание переводчика: Если плагина нет в меню Расширения, можете скачать его с официального сайта Adobe или воспользоваться онлайн-сервисом.
Здесь можно увидеть доступные для использования цветовые схемы, созданные другими пользователями. Нам же нужна вкладка Создать (Create).

Шаг 10
Мы используем цвет одежды как основу нашей схемы. С активным инструментом Кисть (Brush tool), нажмите и держите клавишу Alt, а затем кликните по волосам, сделав этот цвет основным. Затем, в плагине Adobe Color Themes, кликните по средней иконке под цветовым колесом, чтобы сделать текущий активный цвет базовым.

Шаг 11
Затем кликните по выпадающему меню в верхней части панели и выберите Триады (Triads). Вместо того, чтобы напрямую сопоставлять комплементарные цвета, мы получим два дополнительных варианта, расположенных на одинаковом расстоянии, которые подойдут синему наряду модели.

Шаг 12
Теперь, когда у нас есть цветовая триада, давайте выберем один из цветов и дважды кликнем по нему, чтобы перенести в основную панель.

Шаг 13
Дважды кликните по слою Заливка цветом (Solid Color), открыв окно палитры цветов, затем кликните по основному цвету в нижней части панели инструментов. Нажмите ОК.

Шаг 14
Сейчас у нас очень интенсивный, сплошной цвет. Давайте немного заглушим его, изменив Режим наложения (Blending Mode) на Цветность (Color). Это также сделает тени видимыми.

Шаг 15
Если пойти дальше, можно повторить процесс, использовав третий цвет. Здесь в качестве акцента я выбрала красный цвет, а режим наложения поменяла на Цветовой тон (Hue). Благодаря этому цвет стал более мягкого персикового оттенка.


Автор: Tigz Rice
Как поменять цвет на фотографии в фотошопе
Вы хотите поменять цвет фотографии в фотошопе. Это не так сложно, как кажется, с цветными объектами обычно не бывает проблем, самое сложное — это изменить черный или белый цвет.
 Как в фотошопе изменить цвет объекта
Как в фотошопе изменить цвет объекта- # Первый способ
- # Выделение рабочей области
- # Замена цвета
- # Второй способ
- # Отображение вида слоя
- # Дополнительные настройки
- # Создание маски отсечения
Открываем фотографию. Справа в меню Слои выбираем исходное изображение и правой кнопкой мыши вызываем контекстное меню. Выбираем «Создать дубликат слоя» (сочетанием клавиш CTRL + J). Мы это делаем, чтобы сохранить исходное изображение, в последствии можно сравнивать все изменения.
 Создаем дубликат слоя в фотошопе
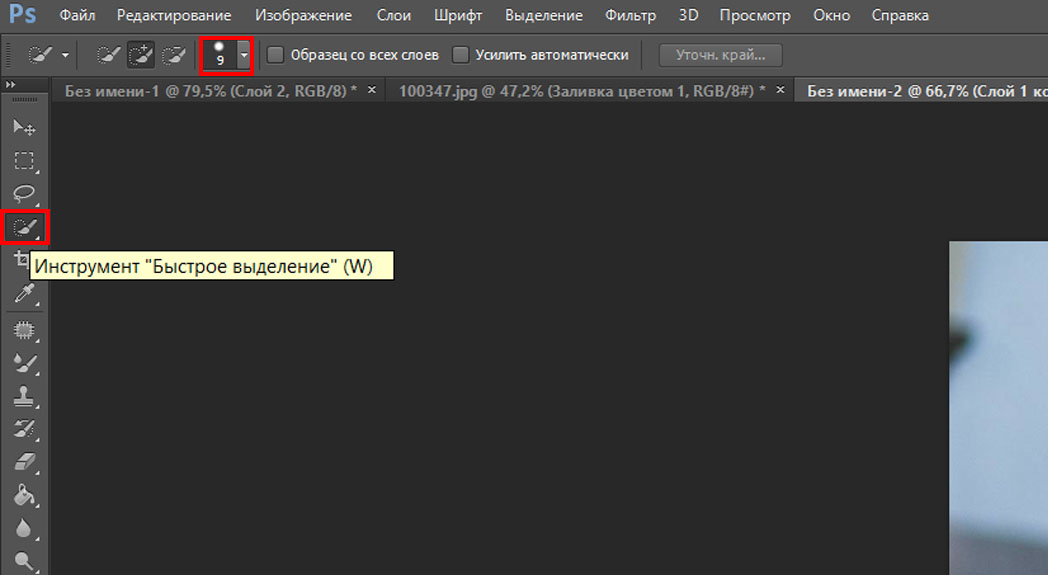
Создаем дубликат слоя в фотошопеСлева в меню инструментов выбираем Быстрое выделение (клавиша W). Выбираем размер пикселя в диапазоне от 7 до 20 единиц и зажатой левой кнопкой мыши выделяем область в которой хотим изменить цвет.
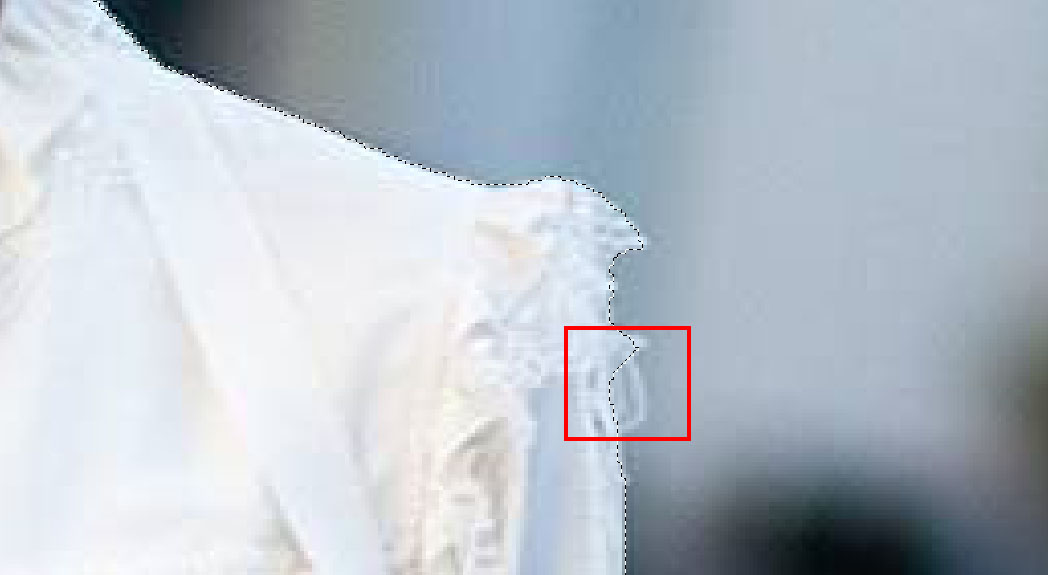
 Выделяем мелкие элементы
Выделяем мелкие элементыТеперь необходимо выделить маленькие элементы, для этого меняем размер пикселя в диапазоне от 1 до 3 единиц.
Если задели ненужную область, то зажмите клавишу ALT, инструмент начнет работать в обратную сторону и будет исключать пиксели из области выделения.
 Инструмент «Быстрое выделение»
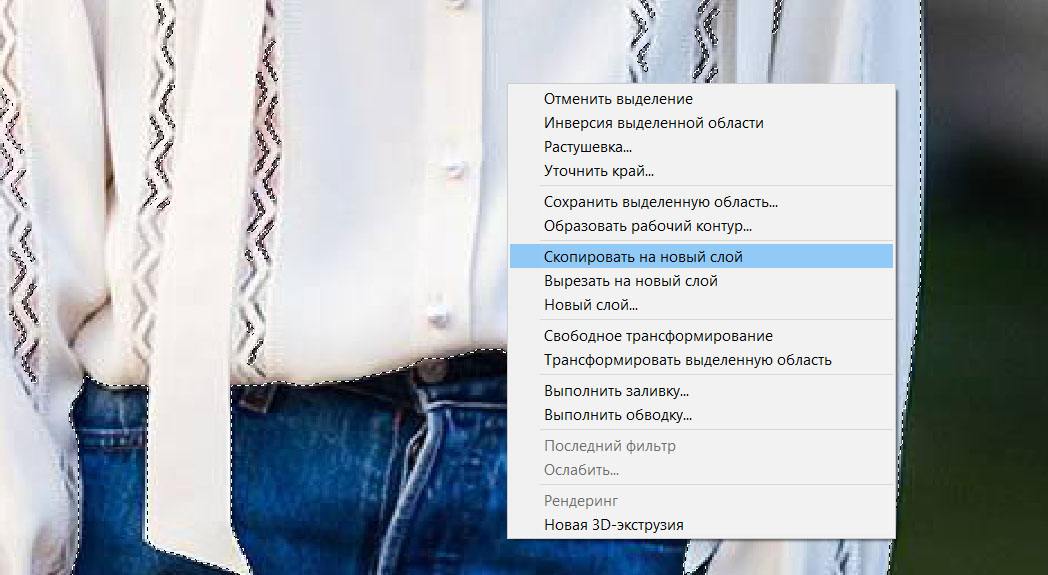
Инструмент «Быстрое выделение»А теперь правой кнопкой мыши нажимаем по выделенной области и выбираем пункт «Скопировать на новый слой»
 Создаем новый слой
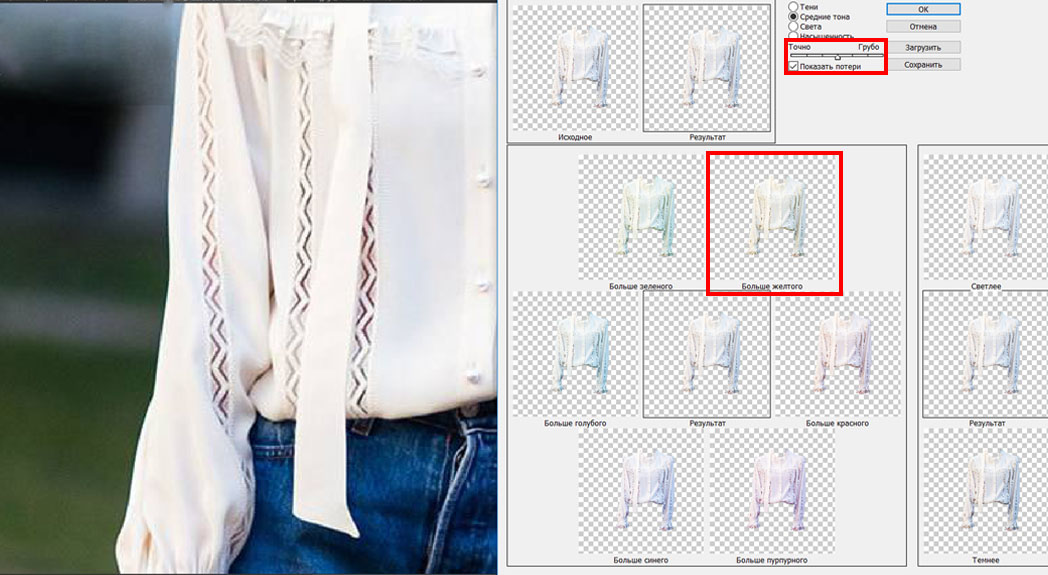
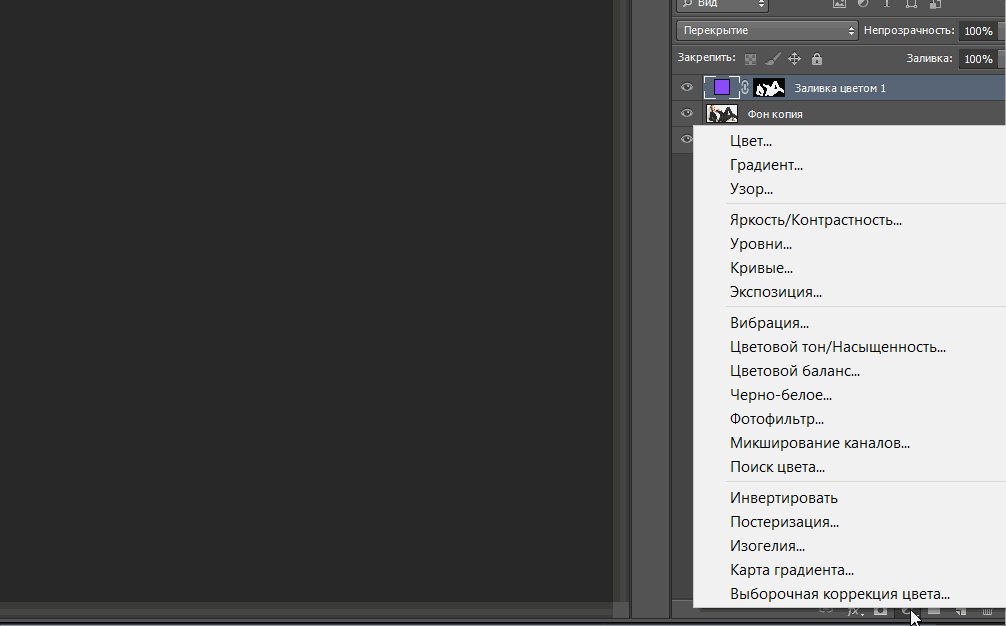
Создаем новый слойВыбираем новый созданный слой активным (справа в меню «Слои»). Переходим в верхнее меню Изображение, далее Коррекция и Варианты
Чем сильнее смещаем шкалу вправо, тем сильнее выражен цвет, но возможны потери качества. Можно несколько раз нажать на желаемый цвет и картинка постепенно будет менять оттенок, но не злоупотребляйте, цвета могут стать слишком неестественными.
 Меняем цвет на картинке
Меняем цвет на картинкеПосле того как выбрали желаемый цвет, нажимаем кнопку «Ок».
 Первый способ по замене цвета в фотошопе
Первый способ по замене цвета в фотошопе
 Девушка в черном костюме
Девушка в черном костюмеВначале нужно повторить первые два пункта из предыдущего способа (включительно «Выделение рабочей области»)
 Меняем цвет объекта
Меняем цвет объектаСправа внизу под панелью «Слои» нажимаем на иконку наполовину полого круга и выбираем Цвет… и в открывшемся окне выбираем желаемый цвет. После чего нажимаем кнопку «Ок», Вот и всё! Готово!
 Изменяем цвет вторым способом
Изменяем цвет вторым способомЕсли немного «Режет глаз» после такого изменения, то можно доработать этот элемент.
 Меняем отображение слоя
Меняем отображение слояСправа в панели «Слоев» выбираем из списка вид отображения «Перекрытие» (в некоторых случаях может подходить «Умножение» или «Мягкий вид») ииии Тадам!!!
 Девушка в фиолетовом костюме
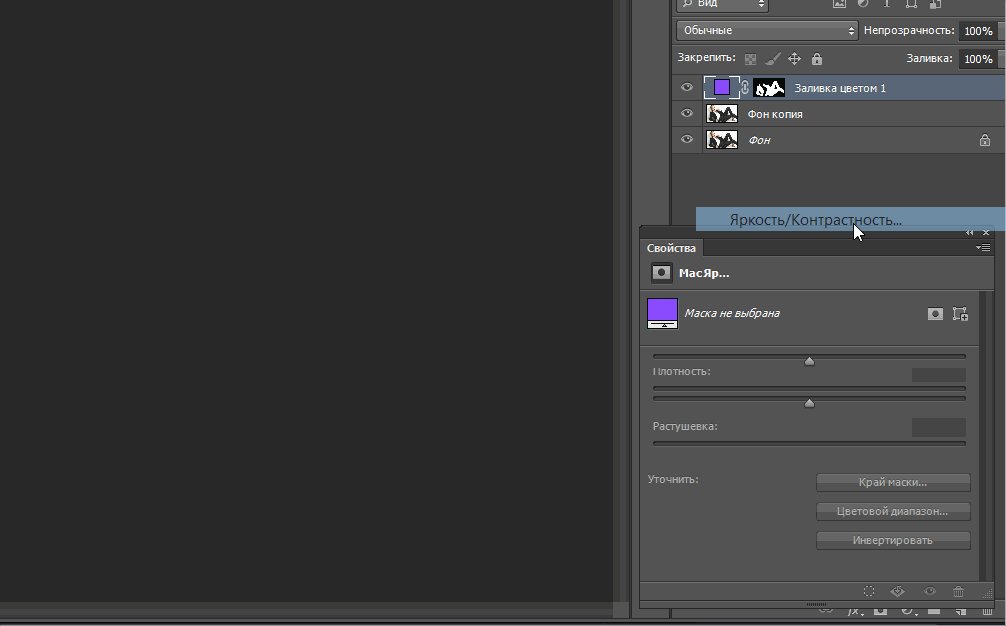
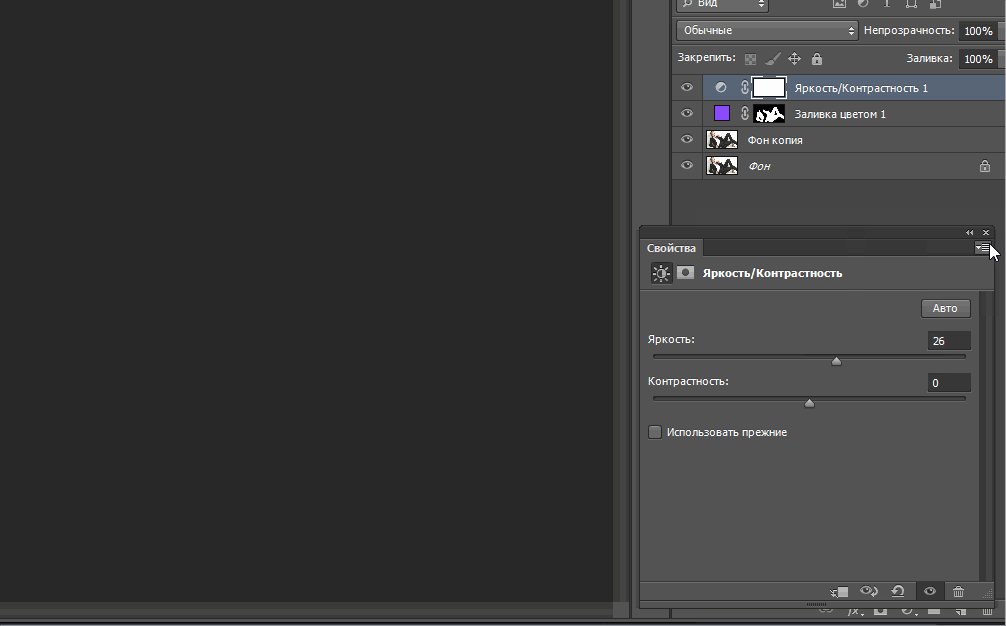
Девушка в фиолетовом костюмеНо если и этого не достаточно, то можно еще воспользоваться последней настройкой. Там же справа внизу под панелью «Слои» нажимаем на иконку наполовину полого круга и выбираем Яркость/Контрастность и в данном окне смещаем яркость в нужную сторону.
 Настраиваем яркость
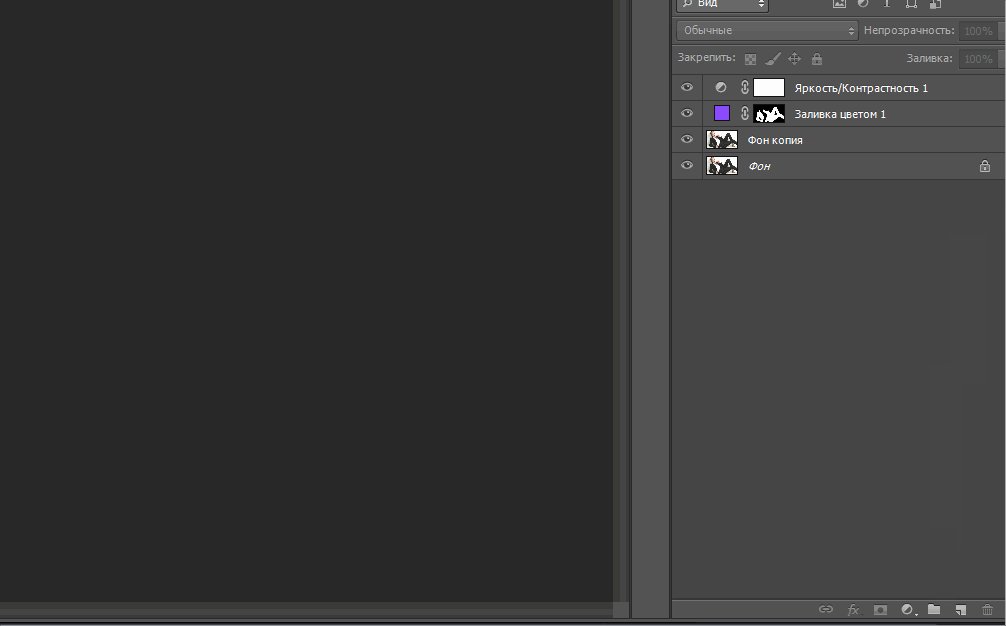
Настраиваем яркостьЧтобы исключить применение для всей фотографии, тогда выбираем слой «Яркость/Контрастность», с зажатой клавишей ALT наводим курсор между слоёв пока не возникнет иконка стрелочки вниз и нажимаем левую кнопку мыши. Данная настройка применится только к ранее выделенной области.
 Применяем настройки яркости на слой
Применяем настройки яркости на слойВот мы и изменили цвет в фотошопе, благодаря двум простым методам. Стоит помнить, что не во всех фотографиях можно добиться желаемой яркости цвета, т.к. стоит учитывать интенсивность освещения, яркость изображения и т.п.
 Второй способ по замене цвета
Второй способ по замене цветаКак изменить цвет слоя в фотошопе
Здравствуйте, уважаемые читатели моего блога. Сегодня мы снова будем постигать основы работы с программой фотошоп. Интересно, как бы вы выглядели, если бы цвет ваших волос или кожи был совсем иным? Я уже рассказывал о том, как профессионально заменить цвет глаз, сделать их демоническими.
Сегодня я поведаю как изменить цвет слоя в фотошопе без лишних проблем. Не буду лишний раз упоминать что такое новый слой и как с ними работать, ну расскажу я и о выделении объектов различными инструментами: магнитное лассо, волшебная палочка и так далее.
Все соответствующие статьи уже есть в моем блоге, и если вы случайно наткнулись на эту публикацию и хотите восполнить кое-какие пробелы, то без труда сможете узнать всю интересующую информацию из подготовленных заранее материалов.

Сегодня мы с вами быстренько пробежимся по основным инструментам, в конце вы сможете найти неплохую видео инструкцию, а на протяжении ближайших 5-7 минут встретитесь с морем скриншотов, которые помогут разобраться с тем, какие манипуляции будут необходимыми для того, чтобы поменять цвет картинки или ее участка.
Буду работать в Photoshop CC, но если у вас другая версия, то ничего страшного. Все функции простые. Софт установлен на русском. Кстати, если у вас англоязычная версия, могу порекомендовать также статью «Как перевести свой фотошоп на русский». Очень удобно, облегчает жизнь.
Коррекция цвета
Итак, я уже выделил объект, а точнее фон фотографии, и перенес его на новый слой при помощи сочетания клавиш Ctrl+J.

Теперь перехожу во вкладку «Изображение» — «Коррекция». Здесь очень много опций, которые помогут поменять оттенок: «Яркость/Контрастность», «Цветовой баланс», «Фотофильтр» и даже «Карта градиента». Вы можете попробовать каждый из них, чтобы на собственном опыте понять как работает тот или иной инструмент, выбрать интересный метод, который нравится конкретно вам.
Я воспользуюсь «Цветовой тон/Насыщенность».

Можно дергать за разные ползунки, добиваясь превосходного эффекта.

Как вы видите, отличия разительными не назовешь, зато не нужно морочить голову с подборкой, чтобы слои выглядели едино и профессионально, а объект не выделялся из общего фона.
Разительные изменения
Чтобы сделать фон совсем другого цвета, я воспользуюсь инструментом «Замена цвета» все в той же вкладке «Коррекция» (о том как нарисовать черный фон для Фотошопа — читайте здесь).

После открытия диалогового окна, ваш курсор сменится. В нем будет спрятан инструмент пипетка. Просто щелкните по цвету, который хотите сменить. При помощи ползунка «Разброс» определите область, с которой собираетесь работать, а затем щелкните по плашке цвета над записью «Результат» или вновь поработайте с ползунками «Тон», «Насыщенность», «Яркость».

Я выбрал первый вариант. Кликнул на «Результат» и теперь выбираю оттенок и цвет на палитре, чтобы нежно голубой превратился в розовый.

Профессионально, быстро, легко
Самый на мой взгляд удачный инструмент для работы с цветами сложных объектов – кисть замена цвета. Долго удерживайте левую кнопку мыши на обычной кисти, пока не откроется дополнительное меню.

Теперь выберите оттенок, на который будете менять цвет слоя.

Осталось только закрасить необходимые участки, как вы можете заметить, все оттенки при этом сохранились. Очень быстро и удобно.

Можно перекрасить в любой подходящий вариант.

Видеоинструкция
Бонус
Еще один способ поменять цвет при помощи нового слоя мне не слишком импонирует, но предполагаю, что он может понравиться некоторым и уж точно когда-нибудь пригодится в будущем. Итак, создаю новый слой, а затем выбираю для него режим наложения «Цветовой тон».

Вот так должно получиться в итоге.

Теперь беру любой цвет, к примеру, желтый, инструмент «Заливка» и заливаю только что созданный слой.

Можете попробовать и другие режимы наложения. Не бойтесь экспериментировать.

При помощи ластика, можно вернуть девушке нормальный цвет лица.

Кстати, не забывайте, что многие профессионалы в качестве ластика используют слой-маску. Все еще не умеете с ней работать? Тогда вам пригодится публикация, ссылку на которую я дал.
Ну а если вы захотите узнать максимум обо всех инструментах, которые есть в фотошопе, могу посоветовать курс Зинаиды Лукьяновой «Photoshop для начинающих в видеоформате». Вам не придется ничего ждать. Всего несколько недель и вы будете знать все, что таит в себе эта программа.

На забывайте также подписываться на рассылку, чтобы иметь дополнительную мотивацию для собственного развития, а также быть в курсе новых способов легального и стабильного заработка через интернет. Может и вам что-то приглянется.
До новых встреч и удачи.
Выбрать и изменить цвета | Adobe Photoshop учебники
Узнайте, как работать с кистями и цветом в Adobe Photoshop.
В этом видео мы рассмотрим некоторые основы инструментов Photoshop CC Brush Style. Если вы читаете дальше, откройте это изображение из загружаемых файлов практики для этого урока. Существует целый ряд инструментов, кроме инструмента «Кисть», в котором используются подсказки кисти. Например, инструмент «Штамп», инструмент «Ластик», инструмент «Уклонение» и другие.Так что даже если вы не делаете иллюстрацию в Photoshop, это видео для вас актуально. Одна из общих черт этих инструментов — это то, что у них есть Brush Picker в их панели параметров. Где вы идете, чтобы выбрать кончик кисти и установить его размер и твердость для инструмента. Итак, давайте уделим минуту тому, чтобы ознакомиться с тем, что предлагают Brush Pickers. Давайте выберем инструмент «Кисть», а затем перейдем к панели параметров и щелкните значок, который выглядит как «Кисть». Это открывает это окно, называемое Brush Picker. В Brush Picker вы можете выбрать форму инструмента.И есть из чего выбирать. Все от формы листа, к форме травы, к круглой форме. Я собираюсь нажать на одну из круглых фигур здесь. И — вы можете варьировать размер и твердость кисти. Давайте посмотрим, как выглядит жесткая кисть. Я перейду к изображению, и я случайно выбрал образец белого цвета. Вы можете использовать любой цвет, который вам нравится, если вы следуете. Я собираюсь щелкнуть и перетащить, и, как вы можете видеть, этот мазок кисти имеет действительно твердый край. Теперь, если я снова вернусь к Brush Picker, и я перетаскиваю ползунок Hardness в другую сторону, в направлении Soft — и перетаскиваю изображение — я получаю совершенно другой эффект.Мягкий мазок кисти. Вы также можете изменить размер кисти здесь, в палитре. В других видеороликах этой серии мы представили идею, что вам не всегда нужно подходить к палитре, чтобы изменить размер кисти. Часто более эффективно изменять размер кисти, когда вы работаете с изображением на лету. Если я перейду к изображению и нажму левую клавишу скобки, которая является клавишей, справа от клавиши P на большинстве клавиатур. Каждый раз, когда я нажимаю, мой кончик кисти уменьшается на определенный процент.А потом я нажму и перетащу. И вы можете видеть, что у меня узкий мазок кисти. Если я хочу увеличить мазок кисти, я нажму правую клавишу скобки. Который находится справа от левой клавиши скобки на клавиатуре. И каждый раз, когда я нажимаю, я получаю больший ход кисти. Так что, когда я нажимаю и перетаскиваю, у меня совсем другой эффект. Есть пара других часто используемых параметров кисти, чтобы взглянуть на них. Один из них — здесь, на панели параметров — это непрозрачность. Если щелкнуть поле «Непрозрачность» и перетащить ползунок «Непрозрачность» влево, а затем я рисую изображение, которое вы можете видеть сквозь краску, на изображение ниже.Рядом с полем Непрозрачность на панели параметров находится поле Режим наложения. Эти различные режимы наложения определяют, как цвета краски, применяемой кистью, взаимодействуют с цветами, уже имеющимися на изображении. Это похоже на режимы наложения слоев на панели «Слои». О чем мы расскажем позже в этой серии уроков. Когда вы рисуете с помощью инструмента «Кисть» на фотографии, подобной этой, есть один режим наложения, который вы найдете особенно полезным, и это режим наложения цветов здесь. Я собираюсь выбрать это из меню.А потом я поднимусь и вернусь к 100% непрозрачности. И я собираюсь выбрать другой цвет на панели «Образцы». Но вы можете использовать любой понравившийся вам цвет. Теперь, когда я перемещаюсь в изображение и рисую, как вы можете видеть, кисть не наносит плоскую краску. Вместо этого — он применяет цветовой оттенок к цветку, который пропускает тональные значения изображения. И это очень полезно для изменения цвета объектов на фотографиях. Чтобы покончить с этим, я собираюсь перейти в меню «Файл» и выбрать «Вернуть», который возвращает изображение к тому, как оно выглядело в начале этого видео.Давайте выберем инструмент «Быстрый выбор» на панели «Инструменты», а затем переместимся по цветку, а затем щелкните и перетащите, чтобы быстро выбрать его. Затем вернитесь и снова получите инструмент Brush. Подойдите к изображению и несколько раз нажмите правую клавишу скобки, чтобы увеличить размер кисти. Затем нажмите и перетащите, и вам не нужно быть осторожным с тем, где вы рисуете, потому что выделение ограничивает область, где лежит краска. Наконец — нажмите Ctrl + D на Mac или Ctrl + D на Windows, чтобы отменить выбор. Так что это быстрый и простой способ изменить цвет изображения на фотографии с помощью инструмента «Кисть» и режима «Смешивание цветов».Итак, взглянем на некоторые основы инструментов Brush Style. Кисти и цвет — темы, которые идут рука об руку. Далее мы более подробно рассмотрим выбор и использование цветов.
Что вы узнали: Использовать инструменты с наконечниками кистей
- На панели Инструменты выберите инструмент Кисть .
- На панели параметров измените размер и жесткость кисти. Вы также можете выбрать другой кончик кисти, чтобы изменить внешний вид мазков кисти.
- Альтернативный способ увеличить размер кисти — нажать клавишу правой скобки несколько раз.
- Чтобы уменьшить размер кисти, нажмите клавишу левой скобки несколько раз.
Сохранение цветов в полях «Передний план» и «Цвет фона»
В Photoshop есть ряд инструментов и функций, которые применяют цвет. Все, от инструмента «Кисть» до инструмента «Текст», инструмента «Форма», «Заливка»… команда под меню Правка и многое другое. Основной цвет, который используют большинство из них, хранится здесь внизу панели «Инструменты». В этом поле поле Цвет переднего плана. Есть несколько способов установить цвет переднего плана. Который мы рассмотрим позже в этом уроке. А сейчас давайте воспользуемся простым способом — инструментом «Пипетка». Который находится здесь, на панели инструментов. Я выберу этот инструмент, а затем перейду к изображению и нажму на цвет, такой как этот оранжевый. И это устанавливает цвет переднего плана на оранжевый.Так что теперь, если я перейду к инструменту «Кисть» или к любому другому инструменту, который применяет цвет, и я использую этот инструмент, он использует этот цвет переднего плана. Там же есть цвет фона. Мой сейчас белый. Это входит в игру реже, чем цвет переднего плана. Например, цвет фона используется в качестве вторичного цвета для инструмента «Градиент». Инструмент, который позволяет рисовать постепенное смешение цветов от переднего плана до цвета фона. Еще одно использование цвета фона — просто иметь другой цвет под рукой, чтобы вы могли быстро переключиться на другой цвет, когда вы делаете что-то вроде рисования.Чтобы переключиться между основным и фоновым цветами, щелкните двухконечную изогнутую стрелку прямо над полями Цвет. Теперь я вернусь к инструменту «Пипетка» и нажму на другой цвет изображения. И это устанавливает новый цвет переднего плана. Так что теперь у меня красный цвет как цвет переднего плана и оранжевый как цвет фона. Как я уже сказал, я могу быстро переключаться между этими двумя цветами, нажимая эти двухконечные стрелки или используя сочетание клавиш X. Черный и белый цвета по умолчанию. Если вам когда-нибудь понадобится вернуться к этим цветам, быстро нажмите D на клавиатуре.И цвет переднего плана теперь черный, а цвет фона белый. Итак, это введение в то, где хранить и получать доступ к цветам, когда вы работаете с инструментами цвета. Следите за новостями следующего видео, в котором мы рассмотрим альтернативные способы выбора цветов в Photoshop.
Что вы узнали
- Инструмент Brush , Shape , инструмент Type и другие функции, которые применяют цвет, используют цвет в поле Foreground Color в нижней части панели Инструменты .
- Есть несколько способов установить цвет переднего плана. Вы можете выбрать инструмент Eyedropper и выбрать цвет из изображения, или использовать панель выбора цветов , Color или панель Swatches .
- За окном «Цвет переднего плана» находится поле «Цвет фона», в котором можно сохранить другой цвет.
- Чтобы переключить поля цветов Foreground и Background для быстрого доступа к любому из цветов, щелкните двухконечную стрелку над двумя полями цвета или нажмите клавишу X.
Выберите цвета с помощью палитры цветов, панели «Цвет» или панели «Образцы».
Photoshop предлагает несколько различных способов выбора цвета. На что мы посмотрим в этом видео. Если вы читаете дальше, вы можете использовать это изображение из файлов практики для этого урока. Или вы можете использовать собственное изображение. Наиболее полнофункциональный способ выбора цвета — палитра цветов. Чтобы открыть палитру цветов, перейдите в поле «Цвет переднего плана» в нижней части панели «Инструменты» и щелкните там.Откроется палитра цветов, в которой вы можете выбрать цвет переднего плана. Хорошее место для начала в палитре цветов, с этим ползунком, который по умолчанию показывает различные оттенки цвета. Я нажму и перетащу этот ползунок, чтобы получить интересующий меня оттенок. Это голубой оттенок. Но оттенок не единственное свойство цвета. Насыщенность и яркость являются 2 другими свойствами. И они представлены здесь, в этой большой коробке. Так, например, если я хочу темно-ненасыщенный синий, я спущусь в темную область и налево для ненасыщенных оттенков синего.И тогда я нажму, чтобы выбрать цвет. Или, если я хочу яркий, очень насыщенный оттенок синего, я подойду сюда для ярких и справа, для насыщенных. Цвет, который я выбираю, появляется в этом квадрате в новой области. Нижняя часть квадрата представляет последний выбранный цвет. Когда у меня будет цвет, которым я доволен, я нажму OK. И этот цвет появляется в поле «Цвет переднего плана» в нижней части панели «Инструменты». И если я работаю с таким инструментом, как инструмент «Кисть», он применяет цвет, который он будет использовать.Color Picker — не единственное место, где можно выбрать цвет. Мы уже видели инструмент «Пипетка», который можно использовать для выбора цвета, щелкнув по нему на изображении, и это очень полезно, когда вам нужно подобрать цвет к цветам, уже имеющимся на изображении. Справа есть также две панели, которые вы можете использовать для выбора цвета. Панель «Образцы» и панель «Цвет». Если они не открыты, вы можете открыть их в меню «Окно» в верхней части экрана. В этой серии руководств мы использовали панель «Образцы», потому что к ней легко получить доступ.Панель «Образцы» содержит предустановленные цветные фишки. Чтобы установить цвет переднего плана, все, что вам нужно сделать, это нажать на одну из этих фишек. И это появляется здесь, в поле Цвет переднего плана. Цветовые чипы, которые вы использовали в последнее время, отображаются здесь, в верхней части панели «Образцы», для быстрого доступа. Я собираюсь нажать на вкладку Цвет, чтобы увидеть панель Цвет. Панель Color очень похожа на Color Picker. Справа находится ползунок «Цвет», который можно использовать для выбора оттенка. И тогда у него есть большое поле, где вы можете выбрать оттенок этого оттенка в зависимости от его яркости сверху вниз и его насыщенности справа налево.Если я выберу цвет здесь, он появится здесь в точной копии поля Цвет переднего плана. И, если я спущусь к нижней части панели инструментов, я найду там тот же цвет. И тогда я могу использовать его с любым из моих инструментов, таких как инструмент Brush. Итак, это обзор различных мест для выбора цветов в Photoshop. Вы можете использовать любой из этих методов наиболее удобный и удобный для вас. Кстати, если вы не хотите сохранять это изображение, вы можете закрыть его, не сохраняя, перейдя в меню «Файл» и выбрав «Закрыть».Или вы можете просто нажать X здесь на вкладке «Документ».
Что вы узнали: использовать Color Picker
- Щелкните поле Цвет переднего плана в нижней части панели инструментов Инструменты , чтобы открыть Палитру цветов .
Вариант 1: В Палитре цветов перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет). Затем щелкните в большой области цвета, чтобы выбрать яркость и насыщенность этого цвета.
Вариант 2. Введите точные значения цвета в полях цвета HSB, RGB, CMYK или Hexadecimal .
Вариант 3: Открыв палитру цветов , наведите указатель мыши на открытое изображение. Ваш курсор превратится в пипетку. Нажмите в любом месте изображения, чтобы попробовать цвет под вашим курсором.
- Нажмите кнопку ОК, чтобы закрыть палитру цветов . Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готово к использованию.
Использовать цветную панель
- Если вы не видите панель Color на своем экране, перейдите в строку меню и выберите Окно> Цвет .
- Панель Color действует как мини-палитра цветов, в котором вы можете выбрать оттенок цвета с помощью ползунка, а затем настроить яркость и насыщенность в поле цвета. Выбранный вами цвет появится в поле «Основной цвет» на панели «Инструменты».
- Панель Color предлагает не так много опций, как Color Picker, но преимущество этой панели в том, что вы можете оставить ее открытой на экране для быстрого доступа.
Выбор цвета из предустановленных образцов цвета на панели «Образцы»
- Если вы не видите панель «Образцы » на своем экране, перейдите в строку меню и выберите « Окно»> «Образцы ».
- Нажмите на образец (цветной квадрат) на панели Образцы , чтобы изменить цвет переднего плана на выбранный цвет образца.
Как изменить цвет изображения
Чтобы сделать фото еще больше, попробуйте увеличить насыщенность цвета.
Создание корректирующего слоя Hue / Saturation
Перейдите на панель «Слои», нажмите значок «Создать новый заливочный или корректирующий слой» и выберите «Тон / Насыщенность». Это добавляет корректирующий слой Hue / Saturation, который вы можете использовать для настройки цвета без постоянного изменения базовой фотографии.
Выберите настройки оттенка / насыщенности
Выбрав корректирующий слой «Цветовой тон / Насыщенность» на панели «Слои», перейдите на панель «Свойства», чтобы получить доступ к элементам управления для этой корректировки.
Перетащите ползунок «Насыщенность» вправо, чтобы сделать все цвета на фотографии более яркими. Если из-за этого некоторые цвета выглядят слишком насыщенными, перетащите ползунок «Насыщенность» влево.
Отрегулируйте цветовую гамму
Чтобы ограничить настройку оттенка / насыщенности определенным цветовым диапазоном, на панели «Свойства» перейдите в меню «Мастер» и выберите цветовой диапазон, например синий.
Перетащите ползунок «Насыщенность» вправо, и только голубые оттенки изображения станут более яркими.Перетаскивание ползунка «Легкость» или «Оттенок» теперь затронет только блюз.
Используйте инструмент целевой настройки
Более конкретный способ насыщения определенного диапазона цветов — с помощью инструмента Targeted Adjustment.
Щелкните инструмент «Целевая корректировка» на панели «Свойства».
Нажмите на цвет на фотографии, удерживайте мышь и перетащите вправо на фотографии. Это насыщает только диапазон цветов по всей фотографии, который похож на цвет, на котором вы нажали.
На панели «Свойства» снова щелкните инструмент «Targeted Adjustment», чтобы отключить этот инструмент.
Сохраните свою работу
Сохраните изображение в формате PSD или TIFF, чтобы сохранить слои.
Хотите изменить настройку?
Если вы хотите изменить корректировку в любое время, дважды щелкните значок настройки в крайнем левом углу корректирующего слоя «Цветовой тон / Насыщенность», чтобы снова открыть элементы управления «Цветовой тон / Насыщенность» на панели «Свойства».
,Как изменить цвет выделения в Photoshop CS5
Выборв Adobe Photoshop CS5 обеспечивает дополнительный уровень настройки сверх того, который вы уже можете достичь с помощью уровней. Выборки могут быть созданы на основе цвета, формы, контуров и нескольких других инструментов, и их можно редактировать и изолировать независимо от всего, что включено в слой. Эта универсальность позволяет вам легко выполнять действия с выделением, для которого в противном случае может потребоваться степень разделения слоев, которую вы не хотите или не можете выполнить.Это включает в себя возможность изменить цвет выделения в Photoshop CS5 без изменения цвета остальной части слоя. Это позволяет легко настроить внешний вид одного элемента слоя без необходимости переделывать все остальное в этом слое.
Как заполнить выделение цветом в Photoshop CS5
Хорошая особенность использования утилиты выделения таким образом заключается в том, что самому выделению не обязательно должен быть только один цвет.Например, используя инструмент прямоугольного выделения, вы можете изменить цвет для всей области, несмотря на то, что ваш выбор может включать несколько объектов слоя, которые изначально были разных цветов. Эта способность дает вам дополнительный уровень креативности, который освобождает вас от дизайна вне ограничений цвета и формы.
Начните изучать, как изменить цвет выделения в Photoshop, открыв файл Photoshop в Photoshop.
Щелкните по слою, содержащему объект, который вы хотите выбрать, затем используйте один из инструментов выделения, чтобы выбрать объект слоя, который вы хотите перекрасить.Например, на изображении ниже, я использовал инструмент волшебной палочки, чтобы выбрать красный мазок кисти.


Нажмите Изменить в верхней части окна, затем выберите опцию Заполнить .


Щелкните раскрывающееся меню справа от . Используйте , затем выберите опцию Цвет .


Выберите цвет, которым хотите заменить выделенную область, затем нажмите кнопку OK .
Вы заметите, что в нижней части окна есть раздел «Смешивание», где вы можете указать режим и непрозрачность цвета заливки. Например, если вы хотите применить цвет, но создать впечатление, что цвета смешаны, вы можете установить непрозрачность на 50%. Вы можете поэкспериментировать с непрозрачностью и комбинациями режимов, чтобы получить довольно интересные эффекты.
 |
