Замена цвета в изображении — Useful Developers Tools
UseDevTools:/image/color_replacement
- Инструмент
- Комментарии
Выберите файл, перетащите его или вставьте изображение из буфера
Допуск: 0 %1 %2 %4 %6 %8 %12 %16 %24 %32 %48 %64 %82 %100 % Масштаб: 6400 %3200 %1600 %800 %400 %300 %200 %100 %50 %25 %12 %6 %3 %1 %
Назначение
Инструмент «замена цвета в изображении (color replacement in the image)» позволит Вам произвести замену определенного цвета в изображении, не затрагивая остальные цвета. Замена оттенков цвета, будет произведено в зависимости от выбранного процента допуска.
Использование
Для того, чтобы заменить определённый цвет в изображении, Вам необходимо выбрать изображение.
Далее, необходимо выбрать заменяемый цвет, цвет, на который ранее выбранный будет заменён и нажать на кнопку «Операция: Заменить цвет».
Для изменения масштаба изображения, Вы можете воспользоваться инструментом «Масштаб«
или просто покрутите
Выбирая величину допуска, Вы можете управлять качеством замены.
Если результат Вас не устраивает, нажмите кнопку «Отменить последнюю операцию» (Ctrl-Z),
поменяйте допуск и повторите операцию.
Если оттенки заменяемого цвета на картинке сильно отличаются друг от друга, лучший эффект можно достичь, не увеличением величины допуска, а последовательной заменой оттенков.
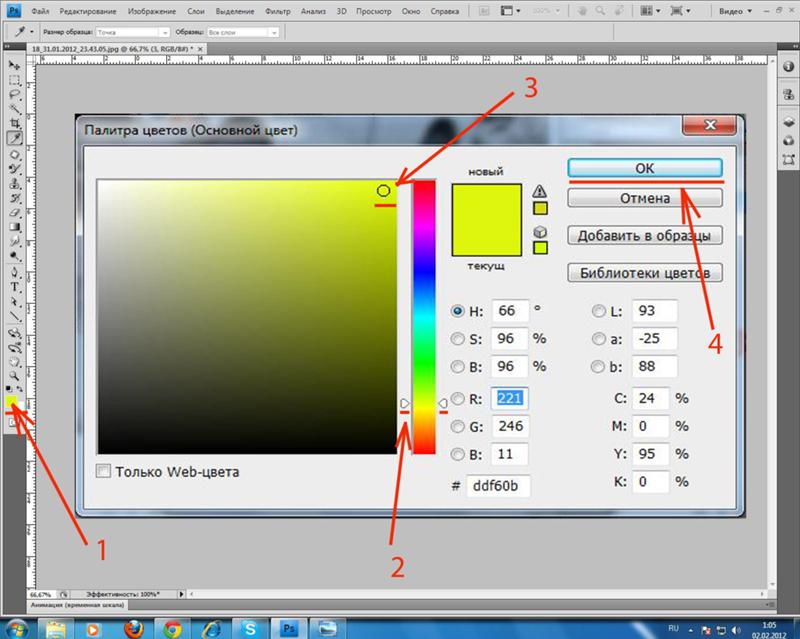
При замене цветов, используются
В процессе работы, Вы можете оперировать двумя цветами — основным и вспомогательным. Замена цвета в изображении производится с первого на второй. Переключить цвета (основной сделать вспомогательным и наоборот), Вы можете нажав на стрелочки в правом верхнем углу на инструменте выбора цвета.
Следующие два инструмента помогут Вам заменить определённый цвет картинки на прозрачный.
Первый — «Операция: Заменить цвет с элементами прозрачности«, может быть использован, если картинка впоследствии должна быть наложена на какой нибудь однородный фон. В этом случае выбираем вспомогательный цвет, совпадающий с цветом будущего фона.
Если же Вам просто нужна прозрачность — воспользуйтесь инструментом « Операция: Сделать цвет прозрачным «.
Вы так-же можете сделать неполную прозрачность, для этого в окне выбора цвета, Вы должны выбрать для второстепенного цвета степень прозрачности.
Пример замены цвета
В качестве примера сделаем из красного мака голубой.
Возьмём изображение мака:
Применим к нему инструмент замены цвета:
Или сделаем его желтым:
Теперь попробуем заменить цвет фона на прозрачный. Возьмём картинку всё того же мака, и
заменим зеленый цвет на прозрачный, с допуском 16%:
Возьмём картинку всё того же мака, и
заменим зеленый цвет на прозрачный, с допуском 16%:
Для того, что бы наложить цветок, например на желтый фон, сделаем замену зеленого фона
на желтый с элементами прозрачности, затем в любом редакторе немного почистим и зальём фон, вот что получилось:
По всем замечаниям, предложениям и пожеланиям пишите нам в комментарии или на электронную почту: [email protected].
- Инструмент
- Комментарии
|
Изменение цвета рисунка — Служба поддержки Майкрософт
Excel для Microsoft 365 Word для Microsoft 365 Outlook для Microsoft 365 PowerPoint для Microsoft 365 Excel 2021 Word 2021 Outlook 2021 PowerPoint 2021 Excel 2019 Word 2019 Outlook 2019 PowerPoint 2019 Excel 2016 Word 2016 Outlook 2016 PowerPoint 2016 Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Excel 2010 Word 2010 Outlook 2010 PowerPoint 2010 Еще.
Вы можете настроить интенсивность (насыщенность) и оттенок (температуру) цвета рисунка или перекрасить его. Для рисунка можно также применить несколько цветовых эффектов.
Изменение цвета рисунка
Выберите рисунок, который вы хотите изменить.
-
На панели Работа с рисунками на вкладке Формат в группе Изменить щелкните Цвет.

Если вкладка Формат или панель Работа с рисунками
-
Выполните одно из указанных ниже действий.
-
Чтобы изменить насыщенность цвета (сделать его ярче или серее), щелкните один из вариантов в разделе Насыщенность цвета.
Чтобы изменить температуру цвета, выберите значение в разделе Оттенок цвета.

-
Чтобы применить к рисунку встроенный эффект стилизации, например преобразовать его в оттенки серого или добавить оттенок сепии, щелкните один из вариантов в группе Перекрасить.
Совет:
-
-
При необходимости можно точно настроить интенсивность цвета, щелкнув Параметры цвета рисунка, или настроить собственный цвет, выбрав Другие варианты > Другие цвета.
Дополнительные сведения
Придание рисунку прозрачности
Настройка яркости, контрастности и резкости рисунка
Применение художественного эффекта к рисунку
Исходный рисунок
При измененной насыщенности цвета на 66 %
С эффектом «Перекрасить»
Щелкните заголовки ниже, чтобы получить дополнительные сведения.
Насыщенность — это интенсивность цвета. При повышении насыщенности рисунок становится ярче, а при ее уменьшении цвета становятся более серыми.
-
Щелкните рисунок, и появится области Формат рисунка.
-
В области Формат рисунканажмите кнопку .
-
Щелкните Цвет рисунка, чтобы развернуть его.
org/ListItem»>
В поле Насыщенностьцвета при необходимости переместили ползунок насыщенности или введите число в поле рядом с ползуноком.
Если камерой были неправильно измерены цветовые температуры, на рисунке может проявиться цветовой оттенок (преобладание одного цвета на изображении), из-за чего картинка будет выглядеть слишком синей или оранжевой. Этот эффект можно исправить, увеличив или уменьшив цветовую температуру для улучшения отображения деталей и качества изображения.
-
Щелкните рисунок, и появится области Формат рисунка.
-
В области Формат рисунканажмите кнопку .

-
Щелкните Цвет рисунка, чтобы развернуть его.
-
В поле Температурацвета при необходимости переместить ползунок температуры или введите число в поле рядом с ползунок.
К рисунку можно быстро применить встроенный эффект стилизации, например преобразовать в оттенки серого или добавить оттенок сепии.
-
Щелкните рисунок, и появится области Формат рисунка.
org/ListItem»>
-
Щелкните Цвет рисунка, чтобы развернуть его.
-
В области Перекраситьщелкните любой из доступных заранее заранее.
Если вы хотите вернуться к исходному цвету рисунка, нажмите кнопку Сброс.
В области Формат рисунканажмите кнопку .
Часть рисунка можно сделать прозрачной, чтобы текст, расположенный поверх нее, был лучше виден, чтобы наложить рисунки друг на друга либо чтобы удалить или скрыть часть рисунка для выделения. Прозрачные области совпадают по цвету с бумагой, на которой они напечатаны. При электронном отображении, например на веб-страницах, прозрачные области имеют цвет фона.
При электронном отображении, например на веб-страницах, прозрачные области имеют цвет фона.
-
Щелкните рисунок, и появится области Формат рисунка.
-
В области Формат рисунканажмите кнопку .
-
Нажмите кнопку Прозрачность рисунка, чтобы развернуть ее.
-
Вы можете применить один из заранее сдвинув ползунок прозрачности или ввести число в поле рядом с ползуноком.

См. также
-
Применение стиля или эффекта к рисунку и их изменение
-
Обрезка рисунка в Office
-
Удаление фона рисунка
Изменить цвет изображения онлайн
Хотите мгновенно изменить цвета изображения? Используйте удобный инструмент Pixelied для изменения цвета изображения, чтобы изменить цвет изображения за считанные секунды и поделиться им в Интернете!
Или перетащите сюда свое изображение
Как изменить цвет изображения за 4 шага
Используйте инструмент редактора цвета изображения, чтобы изменить цвета вашего изображения. Затем используйте многочисленные другие инструменты редактирования, имеющиеся в вашем распоряжении, чтобы создать привлекательный дизайн из вашего перекрашенного изображения. С Pixelied вы можете быстро изменить цвет изображений в соответствии с вашими потребностями.
Затем используйте многочисленные другие инструменты редактирования, имеющиеся в вашем распоряжении, чтобы создать привлекательный дизайн из вашего перекрашенного изображения. С Pixelied вы можете быстро изменить цвет изображений в соответствии с вашими потребностями.
Шаг 1
Загрузите фотографию или перетащите ее в редактор в формате JPG или PNG.
Шаг 2
Нажмите «Эффекты и фильтры изображения» в меню над изображением.
Шаг 3
Выберите определенный цвет с помощью инструмента «Оттенок» и отрегулируйте ползунок для управления интенсивностью цвета.
Шаг 4
Нажмите «Загрузить», чтобы сохранить изображение в нескольких форматах файлов, когда вы закончите.
Бесплатный набор инструментов для простых и красивых изображений
Pixelied — идеальное решение, если вы хотите бесплатно изменить цвет изображений онлайн. Хотите ли вы выделить свое изображение или подчеркнуть некоторые его детали, лучший в своем классе набор инструментов для редактирования фотографий Pixelied поможет вам заменить цвет на изображении и улучшить его внешний вид за считанные секунды.
Мгновенная замена цвета на изображении онлайн
Улучшите детализацию фотографии, заменив похожие оттенки контрастными оттенками. Настройте цвета изображения, чтобы сделать его более привлекательным.
Инструмент Pixelied для изменения цвета изображения позволяет заменить цвет изображения и сделать его более привлекательным. Настройте цвета и улучшите привлекательность изображения менее чем за минуту.
Добавление цвета к черно-белым изображениям
Подчеркните детали черно-белых фотографий, заполнив их яркими цветами. Создавайте дизайны, которые мешают вашей цифровой аудитории прокручивать страницу.
Используйте цвета, чтобы вдохнуть жизнь в черно-белые снимки, перекрашивая все изображение или отдельные элементы, чтобы они выделялись. Раскройте истинный потенциал фотографий в градациях серого с помощью инструмента Pixelied для перекрашивания изображений!
Дополнительные эффекты для изображений у вас под рукой
Создавайте уникальный визуальный контент с помощью онлайн-редактора фотографий Pixelied. Изменяйте цвет изображений и добавляйте специальные эффекты и фильтры, чтобы улучшить свой дизайн.
Изменяйте цвет изображений и добавляйте специальные эффекты и фильтры, чтобы улучшить свой дизайн.
Добавляйте подписи к фотографиям, обрамляйте их настраиваемыми рамками, увеличивайте их визуальную глубину с помощью интеллектуальных теней и т. д. С Pixelied ваши творческие возможности безграничны!
Экспорт изображения в несколько форматов высокого разрешения
Создавайте уникальные дизайны, готовые к печати или публикации в Интернете. Измените размер и качество изображения, чтобы оно идеально соответствовало размерам ваших социальных сетей.
Pixelied позволяет бесплатно загружать креативы в виде изображений с высоким разрешением. Просто нажмите кнопку «Загрузить», когда закончите, и сохраните свое творение в нескольких форматах файлов, таких как JPG, PNG, PDF и SVG.
Изменение цвета изображения с дополнительными настройками
Кадрирование
Удалите ненужные фрагменты из своих рисунков, чтобы улучшить композицию изображения с помощью инструмента кадрирования.
Граница
Выделите свои фотографии четкими красочными рамками регулируемой ширины, чтобы увеличить их плотность.
Тень
Используйте свойство визуальной глубины, создаваемое тенями, чтобы ваш дизайн выглядел трехмерным.
Flip
Переворачивайте элементы и зеркально отображайте текст на своих проектах, чтобы зрители были в восторге от инструмента переворота.
Вращать
Вращать объект или исправлять ориентацию элементов с помощью инструмента поворота, чтобы придать вашему дизайну новую перспективу.
Непрозрачность
Отрегулируйте непрозрачность, чтобы важные объекты выглядели более четко, а другие исчезали.
Больше, чем просто инструмент для изменения цвета изображения
Pixelied — это больше, чем инструмент для изменения цвета изображения. Универсальный онлайн-редактор изображений позволяет не дизайнерам и профессионалам в области цифровых технологий создавать уникальные творения с нуля или бесплатно использовать интуитивно понятные шаблоны. Просмотрите тысячи стоковых фотографий, доступных в нашей библиотеке, и используйте другие имеющиеся в вашем распоряжении инструменты редактирования, чтобы создать потрясающие визуальные эффекты и поделиться ими в Интернете!
Универсальный онлайн-редактор изображений позволяет не дизайнерам и профессионалам в области цифровых технологий создавать уникальные творения с нуля или бесплатно использовать интуитивно понятные шаблоны. Просмотрите тысячи стоковых фотографий, доступных в нашей библиотеке, и используйте другие имеющиеся в вашем распоряжении инструменты редактирования, чтобы создать потрясающие визуальные эффекты и поделиться ими в Интернете!
Другие инструменты:
Что говорят наши пользователи
Pixelied на вес золота. Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Кайл Кортрайт
Основатель Logo Wave
Я никогда не думал, что создавать собственные логотипы и дизайны будет так просто. Тот факт, что я могу создавать такие потрясающие дизайны самостоятельно, — это то, что мне очень нравится в Pixelied.
Тот факт, что я могу создавать такие потрясающие дизайны самостоятельно, — это то, что мне очень нравится в Pixelied.
Элла Лусеро
Основатель Quaries
У меня была возможность использовать шаблоны Pixelied для публикаций моей компании в LinkedIn и Facebook. Я должен честно сказать, что был впечатлен, а я не из тех, кого легко впечатлить! Расширенные функции редактирования и настройки экономят время, и, что самое приятное, они действительно просты в использовании.
Дэйв Саттон
Генеральный директор TopRight Transformational Marketing
Pixelied на вес золота. Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Кайл Кортрайт
Основатель Logo Wave
Никогда не думал, что создавать собственные логотипы и дизайны будет так просто. Тот факт, что я могу создавать такие потрясающие дизайны самостоятельно, — это то, что мне очень нравится в Pixelied.
Тот факт, что я могу создавать такие потрясающие дизайны самостоятельно, — это то, что мне очень нравится в Pixelied.
Элла Лусеро
Основатель Quaries
У меня была возможность использовать шаблоны Pixelied для публикаций моей компании в Linkedin и Facebook. Я должен честно сказать, что был впечатлен, а я не из тех, кого легко впечатлить! Расширенные функции редактирования и настройки экономят время, и, что самое приятное, они действительно просты в использовании.
Дэйв Саттон
Генеральный директор TopRight Transformational Marketing
Pixelied на вес золота. Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Кайл Кортрайт
Основатель Logo Wave
Часто задаваемые вопросы
Как изменить цвет изображения?
Чтобы изменить цвет изображения, загрузите свою фотографию или перетащите ее в редактор. Затем нажмите кнопку «Эффекты и фильтры изображения», расположенную на верхней панели инструментов редактора. Прокрутите вниз и выберите инструмент оттенка. Отрегулируйте цвет изображения и его интенсивность с помощью ползунка. После этого загрузите изображение в нескольких форматах файлов.
Затем нажмите кнопку «Эффекты и фильтры изображения», расположенную на верхней панели инструментов редактора. Прокрутите вниз и выберите инструмент оттенка. Отрегулируйте цвет изображения и его интенсивность с помощью ползунка. После этого загрузите изображение в нескольких форматах файлов.
Какое приложение может изменить цвет вашего изображения?
Pixelied — это онлайн-приложение, которое заменяет цвет вашего изображения цветом по вашему выбору. Загрузите изображение, выберите цвет для замены и загрузите новую фотографию.
Какой онлайн-инструмент для смены цвета изображения лучше всего?
Pixelied — лучшее онлайн-приложение для замены цвета на изображении без Photoshop или специализированного программного обеспечения. Это приложение может улучшить композицию вашей фотографии и изменить цвет вашего изображения.
Легко ли использовать редактор цвета изображения?
Pixelied — это онлайн-инструмент для редактирования фотографий, который прост в использовании и не требует технических навыков работы со сложными программами, такими как Photoshop или Gimp.
Могу ли я добавить к своему изображению текст, фотографии, значки и другие элементы?
Да, вы можете полностью настроить изображение, добавив текст, значки, фотографии, элементы, иллюстрации, макеты и многое другое.
Можно ли использовать загруженные изображения в коммерческих целях?
Да, загруженные изображения можно использовать в личных и коммерческих целях без указания авторства.
Как заменить цвета на изображении | Color Changer Tool
Ваш браузер не поддерживает тег видео.
Если у вас есть правильная фотография с неправильными цветами, наши суперспособности, заменяющие цвет, здесь, чтобы спасти положение. Для этого вам не нужно приобретать сложное программное обеспечение для редактирования фотографий, такое как Photoshop. Вам просто нужен PicMonkey. Мы покажем вам быстрые шаги по замене цветов на изображении, а затем поговорим о более тонких деталях и советах. Зарегистрируйтесь бесплатно, чтобы попробовать прямо сейчас!
В чем разница между регулировкой цвета и заменой цвета?
Традиционные инструменты настройки цвета позволяют изменять общий цвет изображения: они сдвигают все цвета вместе. Они отлично подходят для коррекции баланса белого или добавления оттенков и изменения насыщенности по всему изображению для эстетического эффекта. Инструмент замены цвета (также называемый средством смены цвета) позволяет изменять отдельные цвета, не затрагивая другие цвета изображения. Таким образом, вы можете изменить цвет салата и авокадо, не меняя помидоры, перец или капусту.
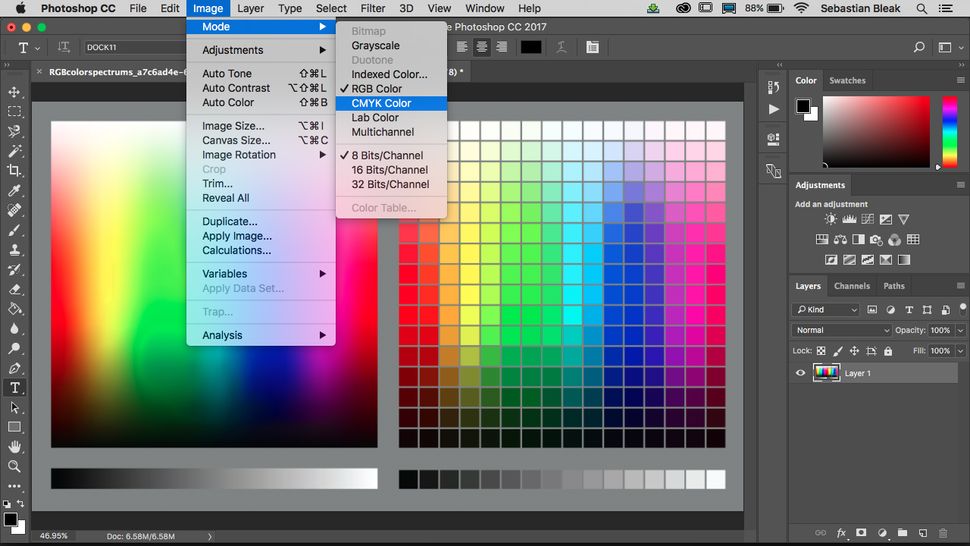
Почему не следует использовать Photoshop для замены цвета
Учебное пособие Adobe по замене цвета рассказывает о трех способах изменения цвета в Photoshop. И они работают. Но если у вас нет времени погрузиться и выяснить, какой инструмент является правильным; или вам не нравится сортировать несколько выпадающих меню, в каждом из которых есть от 17 до 20 вариантов; и, что более важно, если вас смущают такие фразы, как «изменение цветов вне гаммы для печати» и «режим растрового, индексированного или многоканального цвета», вас остановят прямо на стартовых воротах. PicMonkey создан для людей, которые делают другие вещи в дополнение к созданию потрясающих изображений в течение всего дня (предприниматели, социальные маркетологи, сайд-гиггеры, творческие фанаты, мы смотрим на вас). Так все быстрее и проще, а челюсть все равно получишь. падение. Результаты.
Как заменить цвета с помощью PicMonkey
Ваш браузер не поддерживает тег видео.
Быстро измените цвет изображения в PicMonkey, выполнив следующие действия:
Нажмите Создайте новый и откройте свою фотографию или выберите ее из нашей фотобиблиотеки.

На вкладке «Эффекты» нажмите «Изменение цвета». Выберите цветовую точку для оттенка, который вы хотите изменить.
Переместите ползунок Оттенок и наблюдайте за изменением цвета. Поиграйте с ползунками Насыщенность и Яркость , чтобы настроить еще больше.
Щелкните Применить , когда закончите.
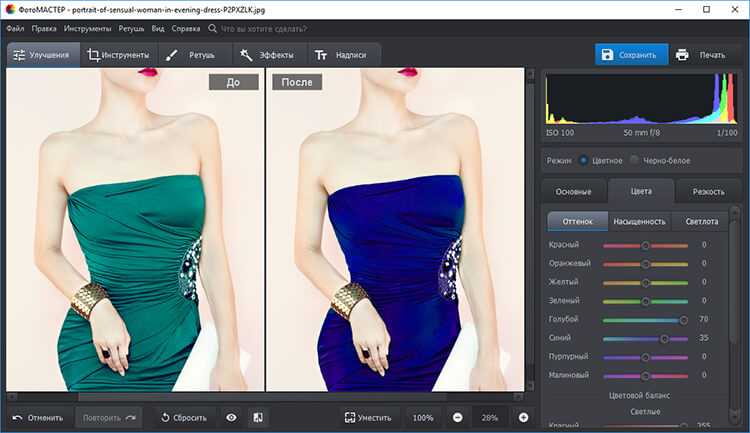
Теперь давайте углубимся в детали. Мы начнем с фотографии женщины в стильной оранжевой рубашке и изменим ее на… ну, вот увидите.
Выберите слой, в который вы хотите внести изменения
Нажмите Создать новый, затем выберите, где хранится ваша фотография, или возьмите одну из нашей обширной библиотеки фотографий, или выберите шаблон дизайна. Чаще всего ваша фотография будет однослойной, если только вы не работаете с многослойным дизайном, будь то шаблон или ваша собственная тонкая ручная работа. В этих случаях вы должны указать PicMonkey, какой слой вы хотите изменить, выбрав его на панели «Слои» (щелкните значок сложенных квадратов в правой части нижней панели инструментов).
Тсс… нужно удалить фон изображения? См.: Автоматическое удаление фона, Plus Design Inspo!
Открыть Color Changer
Найдите Color Changer в Эффектах, а также в Редактировании, среди вкладок в синем столбце слева. Нажмите на нее. Элементы управления откроются на левой панели. Нажмите цветовую точку, ближайшую к цвету, который вы хотите изменить.
Отрегулируйте оттенок, затем насыщенность и яркость
Самое интересное. Отрегулируйте ползунок «Оттенок» и наблюдайте, как меняются цвета. Обратите внимание, что пока ваша мышь находится над круглой ручкой на ползунке, появляется точный номер вашей корректировки. Это удобно, если вы хотите запомнить свои настройки — в сочетании с номерами настроек на других ползунках это создает рецепт внешнего вида, который вы можете воспроизвести на других фотографиях.
Переместите ползунки Насыщенность и Яркость , чтобы отрегулировать количество цвета и яркость, соответственно, для выбранного вами цвета.
Чтобы изменить другие цвета на фотографии, просто выберите точку другого цвета и переместите ползунки Оттенок , Насыщенность и Яркость .
Нажмите Применить , когда закончите.
Примечание: Мы НЕ пытаемся превратить наш объект в smurf; однако, поскольку ее рубашка состоит из нескольких цветов, нам нужно проявить творческий подход. Что означает…
Используйте ластик, чтобы удалить изменения из определенной области
Если вы хотите, чтобы область выбранного цвета не меняла оттенок, используйте инструмент «Кисть/Стирание». Щелкните значок кисти в правом верхнем углу элементов управления на панели. Щелкните значок ластика в палитре Erase & Brush , которая открывается сбоку. Теперь перетащите ластик на части, которые вы хотите сохранить исходный цвет. В нашем примере мы стерли изменение цвета со всего, кроме рубашки нашего объекта!
Это особенно полезно, если вы пытаетесь изменить цвет объекта фотографии, но он совпадает с фоном.
Дополнительные советы, как добиться наилучшего внешнего вида
Не стесняйтесь нажать Применить ; цвета на изображениях на самом деле не обновляются, пока вы не примените изменение. Примените, когда вы сделали корректировку, прежде чем вернуться, чтобы сделать ретушь.
Color Changer индексирует все цвета на фотографии по цветным точкам на панели, но иногда они не совпадают с тем, что вы видите невооруженным глазом. Например, если вы хотите изменить бирюзовый цвет, не нажимайте на зеленую точку — Color Changer сохранит их под синей точкой. Просто методично щелкайте по всем цветным точкам, если ваш первый выбор неверен.
На некоторых фотографиях складки и тени на самом деле имеют два разных цвета, поэтому вам может потребоваться применять изменения цвета отдельно для каждого из них.
Если область цвета не смещается вместе с остальными, это может быть связано с тем, что инструмент считает ее другим цветом.