Как лучше создать сайт – посредством самописного кода или конструктора? — CoderSafe на vc.ru
{«id»:13922,»url»:»\/distributions\/13922\/click?bit=1&hash=f3ee1906e90ac5c4002c9253cf7ac71ccd011fa39de9feeb28552417655c80db»,»title»:»\u0423\u0437\u043d\u0430\u043b\u0438 \u0443 \u0444\u0435\u0440\u043c\u0435\u0440\u043e\u0432, \u043a\u0430\u043a\u0438\u0435 \u0442\u0435\u0445\u043d\u043e\u043b\u043e\u0433\u0438\u0438 \u0438\u043c \u043d\u0443\u0436\u043d\u044b \u043d\u0430 \u0441\u0430\u043c\u043e\u043c \u0434\u0435\u043b\u0435″,»buttonText»:»\u0427\u0438\u0442\u0430\u0442\u044c»,»imageUuid»:»652567b0-5748-5ade-8f88-0548493a6acc»,»isPaidAndBannersEnabled»:false}
287 просмотров
Эта беседа началась ещё в интернете, когда в ответ на пост на одном из развлекательных сайтов был отправлен комментарий о том, что сегодня любой желающий может создать сайт посредством конструктора и он будет практически ничем не хуже веб-ресурса, созданного посредством самописного кода.
В итоге словесная перепалка стала причиной создания длинной ветки. Оказалось, что это была беседа не просто «диванных» экспертов, а разработчиков сайта. Один из них пишет код для сайтов самостоятельно, а другой создаёт сайты посредством конструкторов и CMS. Они договорились о встрече онлайн в Zoom, что не тратить время на переписке. Беседа получалась содержательной и полезной.
Какие доводы приводил пользователь конструктора и CMS
Во-первых для начала ответьте на вопрос: что лучше – CMS или конструктор?
Конечно же, CMS лучше, так как он позволяет работать с HTML кодом. Но если бюджет у клиент небольшой, то приходится использовать именно конструктор – он имеет уже готовые блоки. Я уже противоречу сам себе, но CMS даёт возможность работать непосредственно с кодом, что даёт больше простора для воплощения желаний заказчика.
А что чаще выбирает клиент – CMS или конструктор?
К сожалению или к частью, клиент исходит из денежных затрат. Поэтому он выбирает конструктор. Я также объясняю, что временные затраты на создание такого сайта будут значительно ниже, чем в случае написания самописного кода.
Поэтому он выбирает конструктор. Я также объясняю, что временные затраты на создание такого сайта будут значительно ниже, чем в случае написания самописного кода.
А какие ещё доводы будут в пользу вашего способа?
Преимущества, так сказать, видны на поверхности. В первую очередь, для создания такого ресурса может сократить бюджет. Во-вторых, время создание значительно меньше. В-третьих, в случае использования конструктора легче исправить ошибки, так как достаточно изменить блоки, переписать контент и так далее. Также можно добавлять различные виджеты.
А какие камни преткновения встречаются в процессе работы?
Ну, в первую очередь могут образоваться проблемы с продвижением посредством SEO. Поисковые системы воспринимают сайты созданные на конструкторе «в штыки». Некоторые сервисы просто не имеют мета тегов и это печально. Также такой сайт нереально, а точнее очень сложно перенести не другой хостинг. Такие ресурсы не сразу завоёвывают доверие потенциальных клиентов или посетителей.
Что на это ответил специалист по написанию сайтов посредством кода?
Что можно сказать в ответ на преимущества сайтов, созданных на конструкторе или CMS?
Малые затраты, это конечно хорошо, но сколько проблем на свою голову вы получите, если будете делать такой сайта. Какие гарантии что он будет нормально работать? А что если вы захотите нормальный сайт – опять платить деньги? В как вы его будете продвигать без мета-тегов? В такой случае уже реально лучше использовать CMS. Имхо – если хотите сайт не на один раз, надо именно писать код.
А можно подробнее про ИМХО?
Я к тому, что сайт на самописном коде даёт гораздо больше свободы действий. Вы можете его дорабатывать, оснащать функционалом и вносить практически любые правки согласно требованиям клиента. Знаете, сравнивать сайт на самопи сном коде и на конструкторе – это то же самое, что покупать качественную или дешёвую вещь на рынке. Качество говорит о длительном сроке эксплуатации.
А что по поводу модернизации?
Возможности для доработки и модернизации практически безграничны. Да, в случае конструктора, вы можете добавить модули. Но его ещё надо найти в каталоге, если нужный вариант в наличии. Иногда проще написать код, который будет на 100% рабочий. В большинстве случаев вариант, написанный согласно ТЗ клиента, уникальный. И воплотить его можно только посредством самописного кода.
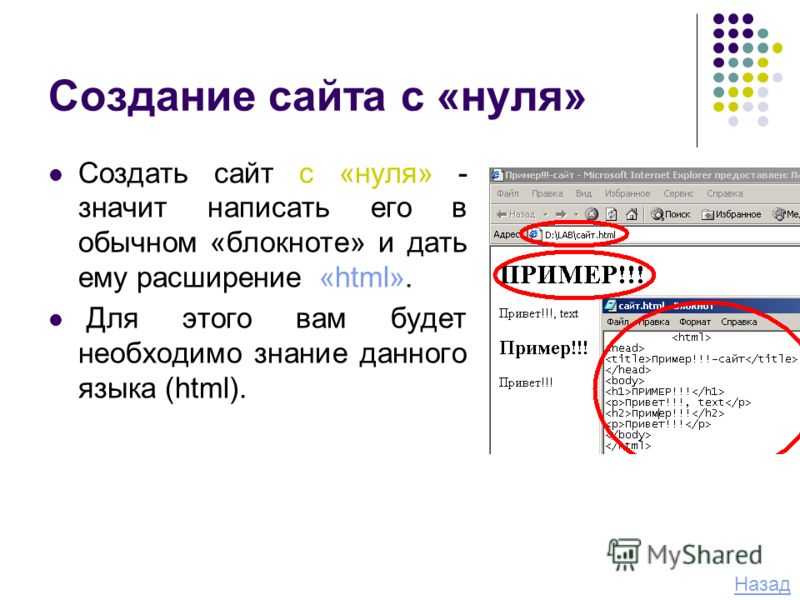
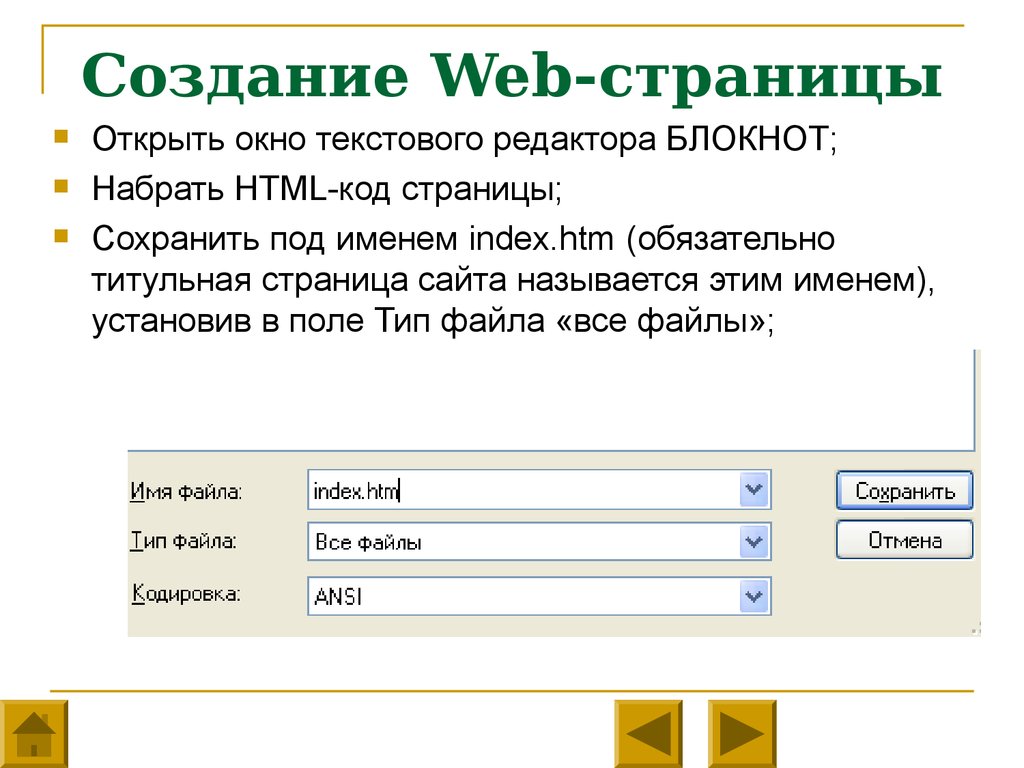
Как создать сайт с нуля самостоятельно: пошаговое руководство
Создание сайтов с нуля — это ни на что не похожий и занимательный процесс. При первичном рассмотрении самостоятельное создание сайта с нуля, да ещё и бесплатно, кажется чем-то невозможным, но ведь и малышу научиться прямохождению тоже по началу кажется невозможным, и тем не менее предпринимает новые попытки и достигает результатов. Для воплощения сайта с нуля некритично быть программистом. Конечно, знания придётся почерпнуть, но при упорстве и следовании цели воплотить сайт с нуля не из ряда невозможного.
Что нужно знать для создания сайта?
Если вы пришли к выводу, что вам следует сделать сайт с нуля, непременно нужно понимание будущего назначения ресурса. Проще говоря, у нового проекта должна наличествовать цель.
В 7О% ситуаций человеку нужен сайт с нуля как один из способов заработка в сети. Товары или услуги — вот направление сайтов, приносящих доход.
Но даже если вы не стремитесь к обретению дохода, эта статья объяснит, как создать сайт с нуля.
Определившись с целью, выберите принадлежность площадки: интернет-магазин, одностраничник, визитка, инфопортал, блог, форум.
Воплотить сайт представляется возможным самостоятельно и с нуля без обращения к специально обученным людям. Для претворения в жизнь этой идеи с нуля понадобится много времени, при этом результат получите достойный. При понимании конечной цели возникнет понимание качества и количества знаний, требующихся для изучения. При создании площадки с нуля с применением конструктора или программ для сайтостроения знаний понадобится минимум. При использовании движка изучение объёма знаний непременно пригодится. Для начала определимся с популярными терминами. Терминология:
Для претворения в жизнь этой идеи с нуля понадобится много времени, при этом результат получите достойный. При понимании конечной цели возникнет понимание качества и количества знаний, требующихся для изучения. При создании площадки с нуля с применением конструктора или программ для сайтостроения знаний понадобится минимум. При использовании движка изучение объёма знаний непременно пригодится. Для начала определимся с популярными терминами. Терминология:
- Сайт — информационное пространство, находящееся в сети, содержащее текстовое, графическое, видео и аудио наполнение.
- Домен —придуманное имя для сайта, которое видно в поисковой строке.
- Сервер — специальная машина, отвечающая за скорость и качество при прогружении сайта.
- Хостинг — специально арендованный кусочек сервера, на котором располагается сайт.
- Хостер — компания, у которой вы будете арендовать хостинг и доменное имя .
- СМS- платформа, со специальным движком для воплощения в жизнь сайтов, для использования стоит изучить основы знаний по программированию.
 Сайты сделанные на движках можно изменять и редактировать.
Сайты сделанные на движках можно изменять и редактировать. - Конструктор сайтов- готовые шаблоны, предлагаемые на специальной площадке, подходящий вариант для чайников не требующий знаний из области программирования.
- СЕО продвижение — настройка сайта таким образом, что бы в перспективе поисковые системы яндекс и гугл выдавали ресурс в верхних строчках.
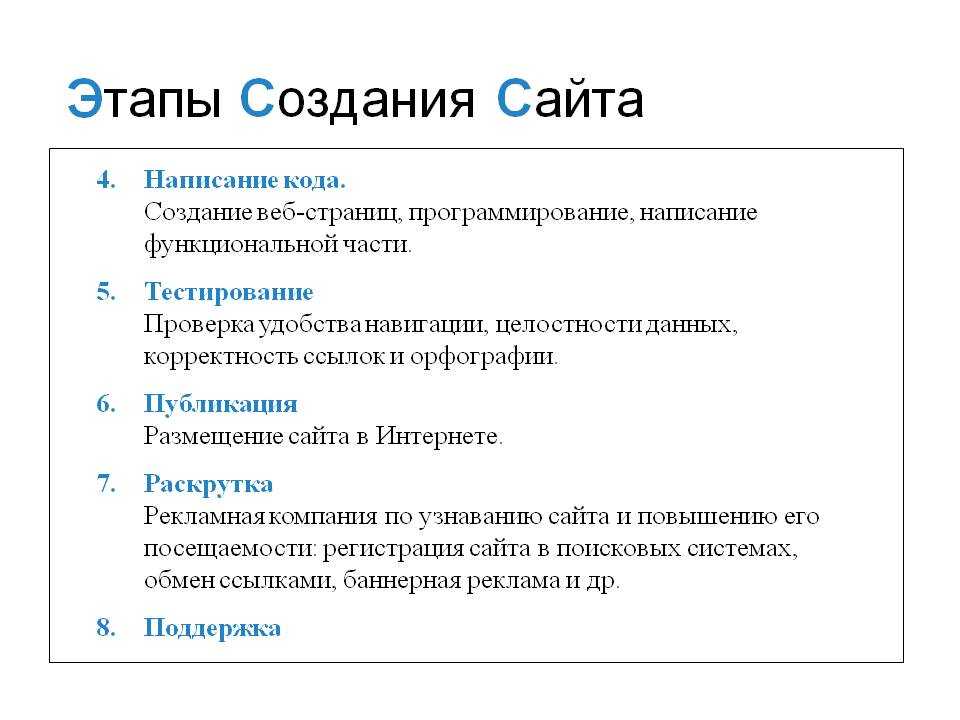
Пошаговые инструкции по созданию сайта с нуля
Нижепредставленное пошаговое руководство поможет создать сайт с нуля. Если будете опираться на предложенные способы, скорость на пути к цели будет непременно возрастать. Предстоит преодолеть следующие этапы:
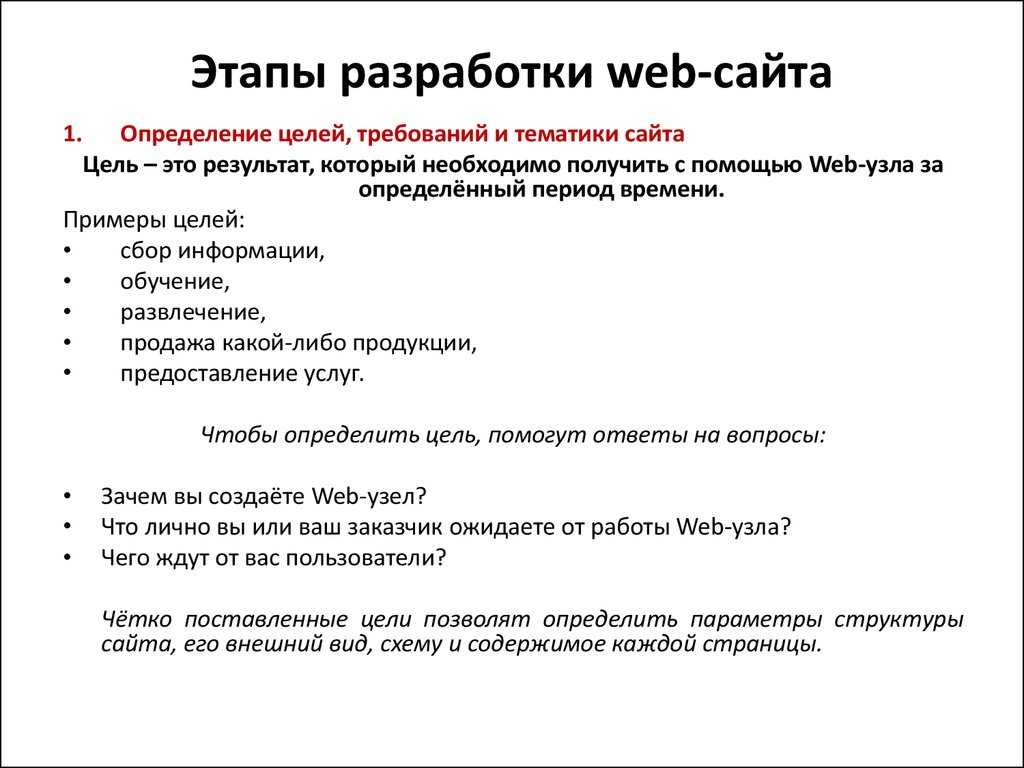
Определение цели сайта
Как уже было замечено раньше, цель — двигатель прогресса. Перед тем как сделать сайт с нуля, составьте список задач, которым необходимо следовать ресурсу. Что должен стандартный сайт:
- создать и удерживать целевую аудиторию;
- обработать заявки клиентов;
- сформировать доверие со посетителей;
- ознакомить посетителей с информацией;
- иметь полезный материал для скачивания;
- автоматизировать рабочие процессы.

Свой перечень можете пополнить и новыми пунктами. Далее продвигайтесь к следующему шагу.
Выбор типа сайта
Как определить категорию принадлежности? Какой тип ресурса воплотить? Ответ на эти вопросы напрямую зависит от той цели, которую определили. Выбор типовой принадлежности обширен.
- Визитка — очень простой сайт, на котором задействовано минимальное количество страниц. Ознакамливает с компанией, стоимостью услуг, отзывами клиентов, рекламой. Предоставляет контакты.
- Корпоративный — большая визитка, пользующаяся популярностью у внушительных фирм. Страниц гораздо больше, чем у младшего брата сайта-визитки. Гид по компании — новости, каталоги, услуги, вакансии, онлайн поддержка технической службы.
- Интернет-магазин — сайт для ознакомления с товаром с последующей продажей товара.
- Инфопортал — постоянно обновляемые события из мира новостей.
- СЕО сайт — предлагает практическую информацию из разнообразных областей жизни.
 От вышивания крестиком до починки автомобильного двигателя.
От вышивания крестиком до починки автомобильного двигателя. - ВЕБ портал — объединяет полезные сервисы, такие как расписание, афиша, прогноз погоды.
- Одностраничник — сайт нацелен на продажу одного вида товара.
- Блог — мысли, фото, обзоры, советы, от одного человека.
- Форум — тематический сайт, предоставляющий шанс людям найти друг друга по интересам.
- Интернет сервис — соединяет в себе сервисы, созданные для удобства клиента — платежи, рассылки, биржи, почта.
В будущем возможно размещение платной рекламы на перечисленных сайтах, созданных с нуля.
Способ создания
- Конструктор. Предлагает готовые шаблоны с интуитивно понятным сервисом. Для создания при помощи конструктора сайта с нуля не нужны знания. Достаточно просто выбрать и установить. Что предлагает интернет из данной категории проектов:
- Wix — создаёт высокоуровневые сложные сайты.
- uKit — предлагает сделать площадку с перспективой СЕО продвижения с выходом в топ популярных сервисов.

- Jimdo — большое количество шаблонов с удобными настройками. Так же в этот конструктор, вы сможете загрузить шаблон, созданный лично вами.
- Flexbe — подойдёт для красивого одностраничника.
Бесплатные СМS
Бесплатные движки удивляют качеством. Для их использования придётся подтянуть некоторые знания. Предлагают гораздо больше опций, чем вышеобозначенный инструмент.
- WordPress — для простых сайтов, таких как одностраничник, визитка или блог.
- Joomla — для любого типа сайтов, с более сложным набором функций, чем предыдущий.
- Drupal — обширный набор функций, подходящий для создания сайта любой направленности.
- OpenCart —на этом портале получится интернет магазин со сложным функционалом.
- phpBB — портал для создания сайта для форумов.
Платные СМS для сайта
В сравнении с бесплатными сервисами предлагают гораздо больше функций по редактированию и последующему СЕО продвижению. Без знаний из области программирования на этих движках не обойтись.
Без знаний из области программирования на этих движках не обойтись.
- 1С-Битрикс — Высокопроизводительный и вместе с тем легкоуправляемый. Подходит для воплощения любого варианта площадки.
- CMS–готовые варианты площадок с функцией самостоятельной доработки.
- osCommerce — на этой площадке предоставляется возможность создать крутой интернет-магазин.
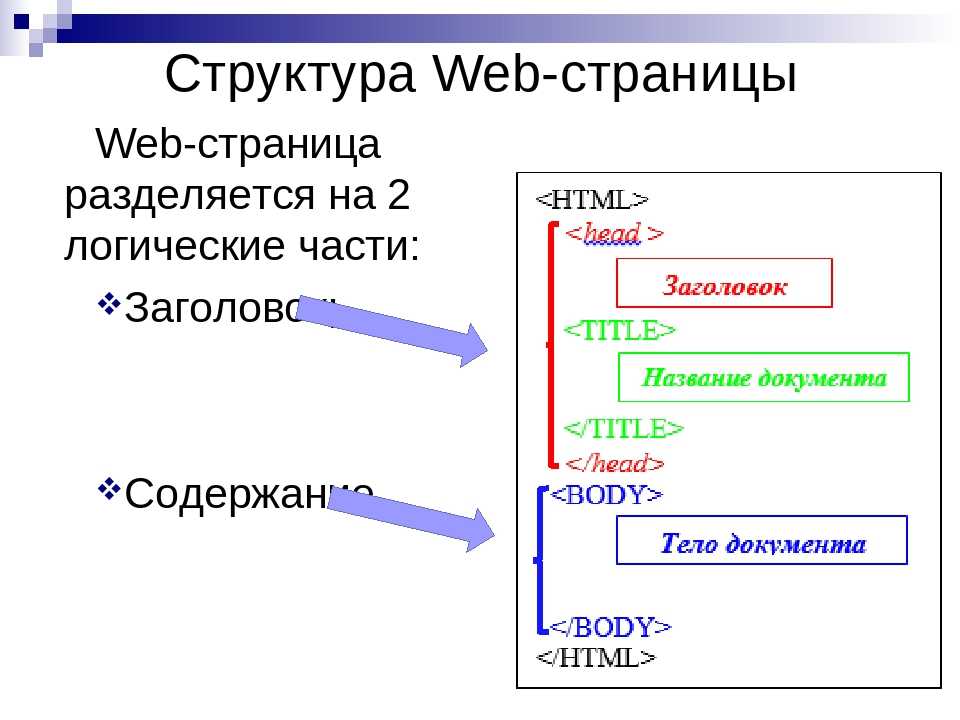
Структура сайта
Структура несёт ответственность за то, насколько удобно и понятно посетителю будет гулять по страницам ресурса. Приветствуется отсутствие лишней информации в разделах и подразделах, логика в последовательности подразделов.
Контент сайта
Тексты, которые будете заливать на страницу, должны быть не только уникальными, но и интересными и полезными, подробно расписанными. Фото и видеонаполнение следует облегчить перед размещением на сайт при помощи специальных инструментов. Если этого не сделать, страница будет слишком долго загружаться, и пользователь не будет ждать окончания этого утомительного процесса.
Дизайн сайта
При воплощении сайта с нуля, разработка дизайна — важный этап этого процесса. Как и во всём вышеперечисленном, при использовании движка, понадобятся знания. При разработке дизайна учитывайте впечатление, которое последний произведёт на пользователя. Будет ли он понятен, приятен, действовать успокаивающе или раздражающе? Понятно ли будет для клиента назначение расположенных на ресурсе кнопок? На движке вы сможете сделать прототип- каркас будущего сайта, на котором вместо привычного интерфейса будут присутствовать геометрические фигуры.
Вёрстка сайта
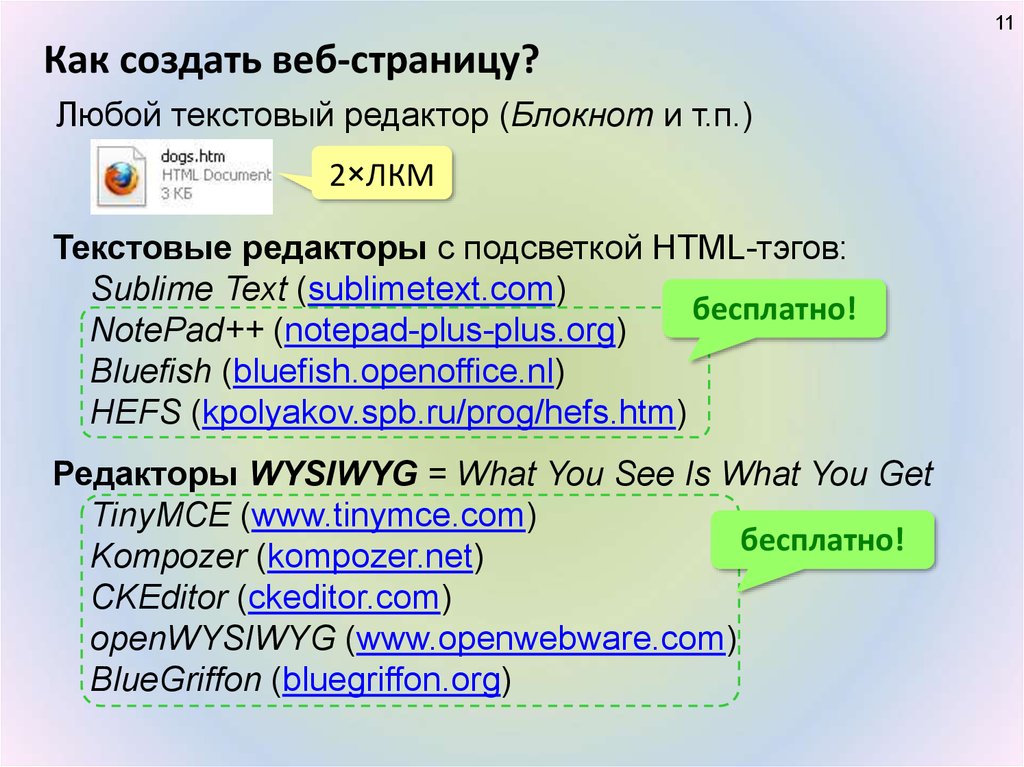
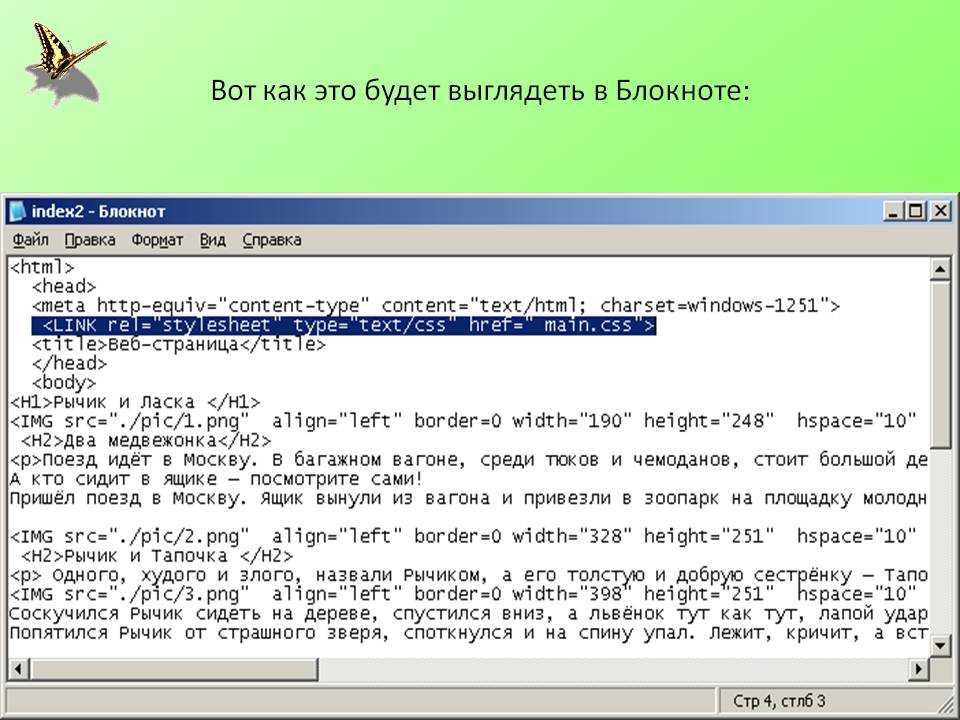
Этап создания готовой площадки на основе созданного каркаса. Не поленитесь и лучше всего овладейте знаниями из ракурса html и css. Эти названия только звучат страшно, на самом деле изучить это не составит труда. Для помощи в сайтостроении созданы программы помощники.
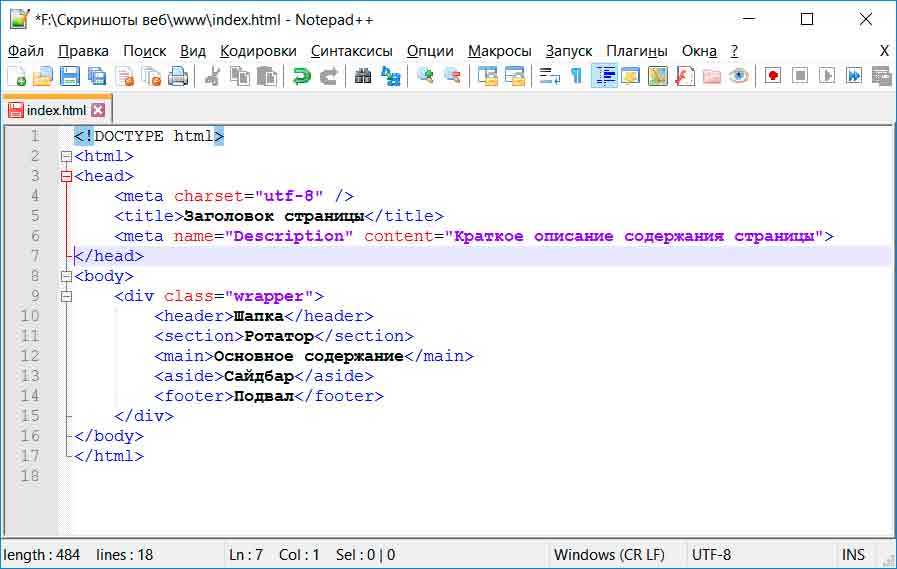
- Notepade ++ — блокнот, созданный для удобства. Простой в применении и отличающийся обширной функциональностью.

- PhpDesigner — эта программа способствует воплощению площадок любой сложности.
- Adobe Dreamweaver — программа, которая даёт возможность не только разработать сайт с нуля, но и предварительно ознакомиться с его видом и функциональность через браузер.
- Balsamiq Mockups — приложение для разработки каркаса будущего ресурса.
- Адоби Мьюз — классная программ, а подходящая для создания как одностраничников, так и более сложных площадок. Простой интерфейс, возможность предварительного просмотра страницы через браузер, большое количество видеоуроков по обучению пользованием на канале ютуб.
Домен
Поставьте себя на место пользователя и подумайте, какое имя для вас покажется наиболее привлекательным и запоминающимся? Создайте перечень хотя бы из шестидесяти имён и выберите короткое и звучное. Введите его в поисковик браузера и убедитесь в том, что вы первый, кто изобрёл такое название.
Хостинг
Когда подойдёте к этапу выбора хостинга, ни в коем случае не прельщайтесь на бесплатные услуги компаний хостеров. Вот вроде бы это кажется выгодным и привлекательным, но такие хостеры недостаточно надёжны. Мало того, что они отличаются нестабильной работой, так ещё и могут бесследно исчезнуть вместе с сайтом. Обратите внимание на скорость работы службы поддержки, ознакомьтесь с отзывами в сети интернет.
Вот вроде бы это кажется выгодным и привлекательным, но такие хостеры недостаточно надёжны. Мало того, что они отличаются нестабильной работой, так ещё и могут бесследно исчезнуть вместе с сайтом. Обратите внимание на скорость работы службы поддержки, ознакомьтесь с отзывами в сети интернет.
SSL сертификат
Это завуалированная перекличка между вами и сервером, на котором расположен ресурс. Она защищена сертификатом от несанкционированного доступа посторонних. Сертификат выдаёт провайдер после обращения в службу поддержки. Он требует обновления раз в полгода. Хостер поможет с установкой сертификата.
Запуск сайта
Для запуска сайта, созданного с нуля, понадобится специальная программа-проводник, например FailZilla, которая поможет разместить ресурс на сервер. Такую программу можно скачать бесплатно, опять же погуглите и почитайте отзывы. После загрузки, пройдите по ссылке и протестируйте то, что у вас получилось.
Индексация сайта
Для того чтобы ваш ресурс смогли найти в интернете другие люди, его необходимо проиндексировать. Проиндексировать — значит познакомить с поисковиком. Делать это можно как в ручном, так и в автоматическом режиме. На знакомство уходит около двух недель.
Заключение
Создание сайта с нуля — это возможность зарабатывать в перспективе, шанс обрести любимое занятие. Для кого-то это так и останется в категории хобби, а кто-то, возможно, сможет достигнуть хороших результатов в сайтостроении, стать специалистом в этом вопросе и сделать это профессией, благодаря которой можно зарабатывать. Для скорости приобретения новых знаний можно приобрести платный курс. Успехов!
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblock
detector
16 примеров портфолио, которые вас вдохновят
Tooltester поддерживается такими же читателями, как и вы. Мы можем получать партнерскую комиссию, когда вы покупаете по нашим ссылкам, что позволяет нам предлагать наши исследования бесплатно.
Мы можем получать партнерскую комиссию, когда вы покупаете по нашим ссылкам, что позволяет нам предлагать наши исследования бесплатно.
Вы ищете вдохновение для своего первого сайта-портфолио или полного редизайна сайта? Являетесь ли вы творческим человеком, ремесленником, художником, дизайнером, архитектором, художником, актером или фотографом, потрясающее портфолио станет вашим лучшим другом, чтобы завоевать потенциальных клиентов.
Поэтому важно показать его в лучшем свете и максимально широкой аудитории.
Домашняя страница Формат , один из лучших конструкторов портфолио
В этой статье мы покажем вам несколько выдающихся портфолио, созданных с помощью систем управления контентом (CMS), таких как WordPress, и конструкторов веб-сайтов, таких как Wix. .
Что такое портфель?
Между резюме и портфолио есть некоторая перекрывающаяся серая зона. В творческих профессиях это в какой-то степени оправдано, так как работодателям необходимо видеть вашу предыдущую работу, чтобы оценить ваши навыки.
Представление ваших лучших работ
Портфолио — это место, где вы храните примеры работ, которыми вы больше всего гордитесь. Часто это будет веб-сайт, но также можно использовать платформу, такую как Instagram, чтобы увеличить вашу видимость.
Несколько Wix Шаблоны портфолио
Портфолио или сайт-витрина?
В корпоративном мире наиболее часто используется термин «веб-сайт-витрина», тогда как «онлайн-портфолио» чаще используется творческими личностями. Первоначальное значение слова «портфель» — это большой плоский футляр, используемый, например, для хранения фотографий или отпечатков. «Портфолио» также используется в индустрии моды для обозначения коллекции образцов.
Создать сайт или использовать социальные сети?
Сегодня под «портфолио» обычно понимают онлайн-портфолио или учетную запись на платформе социальных сетей (например, Pinterest, Instagram или Facebook). В идеале у вас должно быть и то, и другое, и вы должны разместить свою ленту Instagram на своем веб-сайте. Преимущество веб-сайта заключается в том, что он предлагает больше места для добавления описаний и деталей.
Преимущество веб-сайта заключается в том, что он предлагает больше места для добавления описаний и деталей.
Домашняя страница Ucraft
Галерея изображений является центральным компонентом любого портфолио. Вот почему все следующие примеры очень наглядны и поразительны.
> Как создать онлайн-портфолио
Зачем создавать портфолио?
В художественной и творческой индустрии наличие портфолио является обязательным требованием, будь то веб-сайт или учетная запись в Instagram. Люди используют его как инструмент, чтобы показать свою работу.
Идеально подходит для дизайнеров
Графические дизайнеры, например, могут представить созданные ими логотипы или модели потенциальным клиентам или работодателям. Точно так же веб-дизайнеры могут показывать веб-сайты или целевые страницы, над которыми они работали.
То же самое относится и к моушн-дизайнерам: портфолио можно использовать для предоставления широкого обзора их анимации и моушн-графики.
Squarespace шаблоны
Художники используют их уже давно… наш список наиболее подходящих конструкторов сайтов для художников здесь).
Примечание: Если вы фотограф, вам также может пригодиться наш учебник о том, как сделать портфолио фотографии. И здесь вы найдете лучшие конструкторы сайтов для фотографов.
Полезный инструмент для новых цифровых профессий
Портфолио (или веб-сайты, содержащие страницу портфолио) также все чаще используются в новых цифровых профессиях.
Это случай для веб-копирайтеров или дизайнеров, которым нужно показать, что они могут писать все типы текстов, включая целевые страницы, сообщения в блогах, статические веб-страницы, слоганы, описания продуктов и многое другое.
WordPress шаблоны
В этих секторах довольно высокая конкуренция, поэтому портфолио может помочь вам продемонстрировать свою работу оригинальным и привлекательным способом, привлечь внимание людей и выделиться из толпы.
1. Портфолио Дэвида Милана
Дэвид Милан, 3D-художник и иллюстратор, специализируется на типографике и леттеринге. Чтобы создать свое портфолио и представить свои работы, он выбрал чрезвычайно популярный Wix и его многочисленные шаблоны.
URL-адрес портфолио : Дэвид Милан
Используемый конструктор веб-сайтов : Wix
2. Портфолио Элисон Братник
Эллисон живет в Боулдере, штат Колорадо, и является дизайнером со страстью к здоровью и благополучию.
Она предпочитает работать с компаниями, которые приносят позитивные изменения в мир. Она также является квалифицированным травником.
URL-адрес портфолио : Эллисон Братник
Используемый конструктор веб-сайтов : Pixpa
3. Портфолио Никколо Миранды
Вот одно оригинальное портфолио! Этот амстердамский фрилансер, ремесленник, цифровой арт-директор и креативный разработчик, создает визуальные эффекты для различных компаний.
Он является лауреатом премии «Любимый веб-сайт» (FWA).
URL-адрес портфолио : Никколо Миранда
CMS, использованная для создания веб-сайта : Webflow
4. Портфолио Габриэля Матулы
Редакционный фотограф, живущий в Европе, видеограф и создатель контента из Буэно. За почти 20-летнюю карьеру он работал в области дизайна анимационной графики, визуальных эффектов и фильмов с такими клиентами, как Samsung, Vogue, L’Oréal и Vice Media. Он стал победителем Международной премии в области фотографии 2015 года (IPA), заняв первое место в категории «Красивый портрет».
URL-адрес портфолио : Габриэль Матула
Используемый конструктор веб-сайтов : Pixpa
5. Портфолио Андре Робейро
Базируется в Бруклине, Нью-Йорк, этот веб-дизайнер в настоящее время работает в Squarespace.
Поэтому неудивительно, что он выбрал эту платформу для создания портфолио своих работ.
URL-адрес портфолио : Андре Рибейро
Используемый конструктор веб-сайтов : Squarespace
6. Портфолио Энни Аткинс
Ее первой работой была работа над третьим сериалом «Тюдоры», который до сих пор был ее самым захватывающим опытом. С тех пор Энни работала на съемочных площадках, используя свои навыки графического дизайна и каллиграфии.
Этот впечатляющий портфель просто выдающийся.
URL-адрес портфолио : Annie Atkins
Используемый конструктор веб-сайтов : Wix
7. Портфолио отдела кадров
«Просто еще один графический дизайнер, живущий со своим котом в Нью-Йорке».
Это однострочная биография, которую вы найдете на странице «О нас» отдела кадров. Страницы портфолио также скупы на слова, позволяя фотографиям говорить все.
URL-адрес портфолио : HR DEPT
Используемый конструктор веб-сайтов : Squarespace
Он работает над маркетинговыми кампаниями, большими и маленькими.

URL портфолио : Dennis Krawec
Используемый конструктор веб-сайтов : Wix
9. Джун Диган портфолио
Дизайнер и иллюстратор, специализирующийся на традиционных и цифровых медиа, с образованием в области изящных искусств, Джун использует акварель, гуашь и акрил.
Ее работы представлены на различных выставках, в блогах и печатных изданиях.
Среди ее клиентов Hewlett-Packard, Coffee Bean & Tea Leaf, Chewy, Toblerone Asia и Facebook.
URL-адрес портфолио : Июнь Диган
Используемый конструктор сайтов : Wix
10. Портфолио Томаша Стрековски
Дизайнер, специализирующийся на создании 3D-контента и дизайне UX/UI. Имея образование в области бизнес-маркетинга, Томаш помогает бутиковым брендам создавать незабываемые цифровые впечатления.
URL-адрес портфолио : Tomasz Strekowski
CMS, используемая для создания веб-сайта : Webflow
11.
 Портфолио Юджина Линга
Портфолио Юджина ЛингаЮджин Линг, проживающая в Сингапуре, сделала первые шаги в рекламной индустрии, работая дизайнером UX/UI. Она работала с такими известными брендами, как Ogilvy, Uber и Skyscanner.
URL-адрес портфолио : Юджин Линг
Используемая система CMS : WordPress
11 Изобилие Кэтрин
, Бумажные города , Ошибка наших звезд и Черепахи на всем пути вниз . Он также ведет видеоблог на YouTube. Его веб-сайт построен на Squarespace — его смелый дизайн и особенности страницы портфолио делают его популярным выбором для многих авторов. 13. Портфолио Джастина Леммона творческий выход.URL-адрес портфолио : Джастин Леммон
Используемый конструктор веб-сайтов : Wix
14. Портфолио Дина Тейта
Этот дизайнер игр, художник, творческий соавтор, писатель Squarespace выбрал его портфолио дизайнера, художника и соавтора. Он помог создать вымышленный город Восторг, место действия популярной серии видеоигр BioShock.
Он помог создать вымышленный город Восторг, место действия популярной серии видеоигр BioShock.
URL-адрес портфолио : Dean Tate
Конструктор веб-сайтов используется : Squarespace
15. Портфолио Адриана Лоре
Этот титулованный парижский дизайнер работает над всевозможными маркетинговыми проектами, чаще всего с крупными компаниями.
URL-адрес портфолио : Adrien Loret
Используемый конструктор веб-сайтов : Pixpa
карты, керамические скульптуры, футболки, коврики и ювелирные украшения в ограниченном количестве.
URL-адрес портфолио : Nathalie Lete
Конструктор веб-сайтов, используемый для портфолио : Wix
Лучшие платформы для создания вашего портфолио
Вот наш выбор лучших конструкторов веб-сайтов и систем управления контентом (CMS) для портфолио создание:
- Wix: потрясающие шаблоны
- Squarespace: может похвастаться одними из самых красивых портфолио
- Pixpa: специалист по портфолио
- Webflow: CMS, похожая на WordPress
- Формат: креативные шаблоны
- Ucraft: современный дизайн
- Weebly: интегрированное аудио и видео!
- WordPress: передовое решение
Узнайте, почему мы выбрали их, в нашем видео ниже:
Как создать портфолио
Начните с краткого описания своего опыта, учебы и областей специализации.
1. Напишите введение
Оно будет размещено на странице «О нас» вашего портфолио. Вы можете упомянуть любые награды, которые вы получили.
Вы даже можете добавить загружаемое резюме или хронологию своей работы.
2. Выберите, что вы хотите показать
Далее вам нужно собрать изображения всех работ, которые вы хотите представить.
Мы рекомендуем использовать галерею изображений с названием «портфолио» или «работа», например, но ничто не мешает вам использовать специальную страницу для каждой части работы, включая изображения и вводный текст.
Было бы неплохо добавить любые отзывы, которые у вас есть.
3. Выберите конструктор сайтов или CMS
Вы можете разработать индивидуальный веб-сайт или использовать шаблон.
Многие платформы предлагают шаблоны, что упрощает задачу, поскольку вам нужно заполнить только текст и изображения, не беспокоясь о макете страницы. Надеемся, приведенные выше примеры портфолио помогут вам.
Webflow домашняя страница
Вы найдете полные обзоры каждой платформы с оценкой и рейтингом по сравнению с конкурентами. У нас также есть обзор лучших мобильных конструкторов сайтов.
4. Используйте Интеллектуальный поиск Tooltester
Наш Интеллектуальный поиск: ответьте на несколько вопросов, чтобы найти конструктор веб-сайтов, который лучше всего соответствует потребностям вашего портфолио. Даже если у вас есть хорошее представление о том, какую платформу вы хотите использовать, все равно стоит запустить ее с помощью нашего инструмента.
> Найдите подходящую платформу
5. Добавьте контактную форму
Вы должны добавить контактную страницу в меню вашего портфолио с определенными полями или, по крайней мере, рабочим адресом электронной почты.
6. Добавьте любые другие страницы, которые хотите
Если вы думаете о добавлении дополнительных страниц в свое портфолио, ответы на часто задаваемые вопросы и блог наверняка должны быть первыми в вашем списке. Эти страницы — отличный способ ответить на любые вопросы, которые могут возникнуть у клиентов, и разместить свои новости (также может потребоваться страница календаря).
Эти страницы — отличный способ ответить на любые вопросы, которые могут возникнуть у клиентов, и разместить свои новости (также может потребоваться страница календаря).
7. Продвигайте свое портфолио в социальных сетях
Как только ваш веб-сайт появится в сети, самое время начать его продвижение через Google Ads или напрямую через социальные сети, такие как LinkedIn, Instagram и Facebook.
Вы также можете инвестировать в рекламу в социальных сетях.
8. Подумайте о видимости вашего (местного) веб-сайта
Вы, наверное, слышали о SEO, что означает «поисковая оптимизация». В дополнение к метатегам и базовой оптимизации рекомендуется создать профиль Google My Business, если у вас есть, например, помещение для бизнеса или художественная галерея.
Карты Google для поиска «Нью-Йоркская художественная галерея»
Это поможет поисковой системе выделить вас на Картах Google и в результатах поиска.
Заключение
Ваш выбор конструктора сайтов или CMS является решающим шагом, особенно если вы планируете использовать шаблон. В нашей подборке примеров онлайн-портфолио большинство из них были созданы с использованием Wix, Squarespace или WordPress.
В нашей подборке примеров онлайн-портфолио большинство из них были созданы с использованием Wix, Squarespace или WordPress.
Если это так, и вы не хотите тратить слишком много времени на разработку индивидуального веб-сайта, мы рекомендуем Wix или Squarespace, оба из которых предлагают отличные шаблоны. Если вы хотите убедиться в этом сами, не стесняйтесь проверять наши сообщения о шаблонах Squarespace и шаблонах Wix.
Помимо этого, вы также можете воспользоваться специализированными решениями, такими как Format, Pixpa и Ucraft.
Авторы
Узнайте больше о СШАAnnika Müller Annika
Менеджер по контенту
M.A. Media Studies (Bilefeld University)
AT ToolTestest с 2020
41 Статьи, написанные «
Менеджер по содержанию
HI, Annn Annanca, и я написан статьи»>
. Являемся частью семьи Tooltester с 2020 года. Я профессионально тестирую, оцениваю и обрабатываю цифровые инструменты, такие как конструкторы веб-сайтов, уже довольно давно на своих предыдущих местах работы. Я очень рад, что могу применить этот опыт в Tooltester и каждый день расширять свой кругозор.
Я очень рад, что могу применить этот опыт в Tooltester и каждый день расширять свой кругозор.
Рафаэль Дамен Рафаэль
Контент-менеджер
Магистр менеджмента (Гренобльская школа менеджмента)
В Tooltester с 2021 года
100 написанных статей»>
Контент-менеджер
Добрый день! Я работал в банковской, розничной и B2B-отраслях. Затем в 2014 году я переехал в Испанию, где работал в маркетинговом агентстве. Я также веду канал на YouTube с более чем 18 тысячами подписчиков. Обладая более чем 8 летним опытом в создании контента, я помогаю пользователи, как вы, чтобы найти лучшие онлайн-инструменты, необходимые для получения дохода в Интернете.
Узнайте больше о нас23 ноября 2022 г. — Добавлено видео
ЗА КУЛИСАМИ ЭТОГО БЛОГА
Эта статья была написана и исследована в соответствии с точной методологией.
Наша методика
Как создать веб-сайт самостоятельно за 7 шагов [Руководство]
youtube.com/embed/h9PoKSLwWAw?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>У вас проблема: вы не знаете, как создать веб-сайт. Вы не знакомы с такими вещами, как кодирование и HTML, и идея создания нового сайта кажется такой сложной и трудной. К счастью, так быть не должно.
Ниже мы рассмотрим этапы разработки веб-сайта:
- Определите цели вашего сайта
- Выберите CMS (или используйте HTML)
- Планирование макета и фирменного стиля вашего сайта
- Зарегистрируйте доменное имя и найдите веб-хост
- Создайте страницы и контент своего веб-сайта
- Оптимизируйте свой сайт для SEO
- Опубликуйте и повторно оптимизируйте свой сайт
Тогда подпишитесь на Revenue Weekly — нашу рассылку по электронной почте — чтобы получать больше советов от агентства с более чем 1020 отзывами клиентов!
Вот семь шагов, которые помогут вам в процессе создания веб-сайта!
1.
 Определите цели вашего сайта
Определите цели вашего сайтаПервое, что вы должны сделать при разработке веб-сайта, это определить цели вашего сайта. Вы должны знать, чего вы хотите от сайта.
Чтобы определить цели вашего сайта, вы должны начать с ответов на некоторые основные вопросы, такие как:
- Какова будет основная функция (ы) веб-сайта?
- Какую аудиторию вы пытаетесь охватить с помощью сайта?
- Что вы хотите, чтобы этот сайт принес вашему бизнесу?
После того, как вы найдете несколько простых ответов на эти вопросы, вы получите лучшее представление о том, как оформить свой веб-сайт таким образом, который позволит вам достичь своих целей.
Возможно, вы ищете сайт с большим количеством контента, цель которого — познакомить пользователей с вами. Или, может быть, вам нужен сайт электронной коммерции, где люди могут покупать у вас. Возможно, вы даже захотите создать более крупный сайт, который выполняет и то, и другое.
2. Выберите CMS (или используйте HTML)
Как только вы узнаете, каковы ваши цели в отношении веб-сайта, пришло время выяснить, как вы будете его создавать. Большинство начинающих создателей сайтов используют систему управления контентом (CMS), тип платформы, которая помогает создавать веб-сайты.
Некоторые из самых популярных платформ CMS включают:
- WordPress
- Викс
- Уибли
- WooCommerce
- И многое другое!
Использование любой из этих платформ позволит вам создать веб-сайт в формате «что видишь, то и получишь» (WYSIWYG) без необходимости кодирования. Это означает, что вы можете визуально оформить свой сайт.
Однако, если у вас уже есть обширные знания HTML, вы можете создать веб-сайт с нуля, а не использовать CMS. Использование HTML сложнее, но дает больше свободы творчества.
Если вам нужен HTML-сайт с нуля, но у вас нет опыта, чтобы сделать это самостоятельно, вы можете нанять агентство веб-дизайна, которое создаст его для вас!
3.
 Планирование макета и фирменного стиля вашего сайта
Планирование макета и фирменного стиля вашего сайтаТретий этап настройки веб-сайта посвящен планированию. В частности, вам нужно спланировать, как будет организован ваш сайт.
Вы захотите задать себе такие вопросы, как:
- Какие разделы у меня будут на сайте?
- Какие страницы включить в каждый раздел?
- Как будут организованы секции?
Этот шаг имеет решающее значение, поскольку он не только улучшает рабочий процесс, но и определяет структуру навигации вашего сайта. Когда пользователи посещают ваш сайт, они должны легко сориентироваться. Если они не могут, они разочаруются и уйдут. Итак, не пропускайте этот шаг.
После того, как вы спланировали общий макет своего сайта, создайте каркасы для каждой страницы, чтобы определить, как будут располагаться элементы страницы.
Вы также должны использовать это время для планирования своего бренда — как вы хотите, чтобы ваш сайт сообщал о вашем уникальном бренде? Вам нужно выбрать цветовые схемы, шрифт и языковой стиль, чтобы обеспечить единообразный фирменный вид вашего веб-сайта.
4. Зарегистрируйте доменное имя и найдите веб-хост
Последний шаг перед тем, как приступить к разработке реальных страниц, — настроить доменное имя и веб-хостинг. Ваше доменное имя — это, по сути, адрес вашего сайта — его базовый URL-адрес, в то время как ваш веб-хостинг относится к физическим серверам, на которых хранится ваш сайт.
Вы можете использовать такие веб-сайты, как GoDaddy.com, чтобы найти доступные доменные имена. Обязательно выберите короткое, легко запоминающееся доменное имя, которое четко ассоциируется с вашим брендом. Итак, если ваша компания называется Karl’s Electronics, идеальным доменом будет karlselectronics.com.
После того, как вы нашли и приобрели домен, вы можете настроить веб-хостинг, часто через тот же сайт, на котором вы купили доменное имя. GoDaddy, Bluehost и другие — отличные варианты веб-хостинга.
5. Создайте страницы и контент своего веб-сайта
Как только вы дойдете до этого момента, наконец настало время создать свой веб-сайт. Используя план, который вы изложили на предыдущем шаге, начните настройку своих страниц. Убедитесь, что они организованы так, как они были в вашем первоначальном макете, и включите панель навигации в верхней части сайта, которая позволяет пользователям легко перемещаться.
Используя план, который вы изложили на предыдущем шаге, начните настройку своих страниц. Убедитесь, что они организованы так, как они были в вашем первоначальном макете, и включите панель навигации в верхней части сайта, которая позволяет пользователям легко перемещаться.
Потратьте это время и на создание контента для своего сайта. Создавайте любые видео, которые хотите использовать, создавайте свои изображения и пишите весь свой текстовый контент, такой как сообщения в блогах и служебные страницы. Будьте уверены, чтобы держать его информативным и полезным для пользователей.
6. Оптимизируйте свой сайт для SEO
После того, как вы настроите базовый веб-сайт, начните оптимизировать его для поисковой оптимизации (SEO). SEO — это маркетинговая стратегия, которая включает в себя повышение рейтинга вашего сайта в релевантных результатах поиска, чтобы пользователи могли вас найти. Существует несколько тактик SEO-оптимизации, которые вы можете использовать, в том числе:
- Оптимизация скорости страницы: Постарайтесь увеличить скорость страницы как можно быстрее.
 Для этого кешируйте веб-страницы, сжимайте изображения и минимизируйте код.
Для этого кешируйте веб-страницы, сжимайте изображения и минимизируйте код. - Адаптивный дизайн: Крайне важно иметь сайт, оптимизированный для мобильных устройств, чтобы вы могли удерживать трафик на мобильных устройствах и занимать более высокие позиции в Google. С этой целью используйте адаптивный дизайн, который автоматически изменит структуру ваших страниц, чтобы они соответствовали любому экрану, на котором они появляются.
- HTTPS: Ваш сайт должен быть безопасным, чтобы пользователи чувствовали себя в безопасности при его посещении. По этой причине обязательно используйте HTTPS для своего сайта. Это поможет пользователям чувствовать себя в большей безопасности, а также повысит ваш рейтинг в Google.
Когда вы будете следовать каждой из вышеперечисленных стратегий, ваш сайт будет привлекать гораздо больше трафика после его запуска.
7. Опубликуйте и повторно оптимизируйте свой сайт
Теперь, когда настройка вашего веб-сайта завершена, вы можете, наконец, перейти к последнему этапу создания веб-сайта: его публикации! Однако, когда ваш сайт заработает, это не значит, что вы закончили. Напротив, первые несколько недель после запуска вашего сайта имеют решающее значение.
Напротив, первые несколько недель после запуска вашего сайта имеют решающее значение.
Убедитесь, что вы отслеживаете поведение пользователей на своем сайте и смотрите, какие страницы привлекают трафик, а какие нет. Затем возьмите то, что вы узнали, и повторно оптимизируйте свой сайт, чтобы он работал лучше.
Даже по прошествии первых нескольких недель продолжайте искать способы улучшить качество своего веб-сайта, повысить его рейтинг в поисковых системах и привлечь больше трафика, чтобы увеличить число конверсий.
Мы не хотим рассказывать вам о нашей работе, мы хотим
ПОКАЗАТЬ вам.
Посмотреть наше портфолио
Мы создали более
1 100
веб-сайтов
в различных отраслях.
Поздравляем! Вы знаете, как создать веб-сайт. Что теперь?
Теперь, когда вы знаете, как создать веб-сайт, вы готовы приступить к работе.

 Сайты сделанные на движках можно изменять и редактировать.
Сайты сделанные на движках можно изменять и редактировать.
 От вышивания крестиком до починки автомобильного двигателя.
От вышивания крестиком до починки автомобильного двигателя.

 Для этого кешируйте веб-страницы, сжимайте изображения и минимизируйте код.
Для этого кешируйте веб-страницы, сжимайте изображения и минимизируйте код.