Как изменить цвет ссылки в css
Здравствуйте уважаемые читатели. Сегодня мы поговорим как с помощью html и css изменить ссылку на Вашем сайте: поменять цвет, добавить или убрать подчеркивание.
Как изменить цвет ссылки с помощью HTML.
Как вы помните, ссылка вставляется следующим образом:
По умолчанию ссылка синего цвета с подчеркиванием. Попробуем c помощью html изменить цвет ссылки. Для этого добавляем в код следующий текст:
Как видим, ссылка поменяла свой цвет. Какой цвет теперь будет у ссылки, зависит от #FF0000. Это специальный цветовой код html, который присваивается каждому цвету всей цветовой палитры. Для того, чтобы определить какой код имеет тот или иной цвет ,советую прочитать статью палитра цвета html.
Как убрать подчеркивание.
Для того, чтобы убрать подчеркивание, необходимо в кодировку html ссылки добавить:
Как видите, подчеркивание исчезло.
Как изменить цвет ссылки с помощью CSS.
Вышеописанный метод, несмотря на всю свою простоту, используется крайне редко.
Для того, чтобы изменить цвет всех ссылок в тексте, а также убрать подчеркивания достаточно прописать в файле css следующий код:
Ну вот и все. Не забывайте оценивать статью и ставить лайки. Ну и, разумеется, комментируйте.
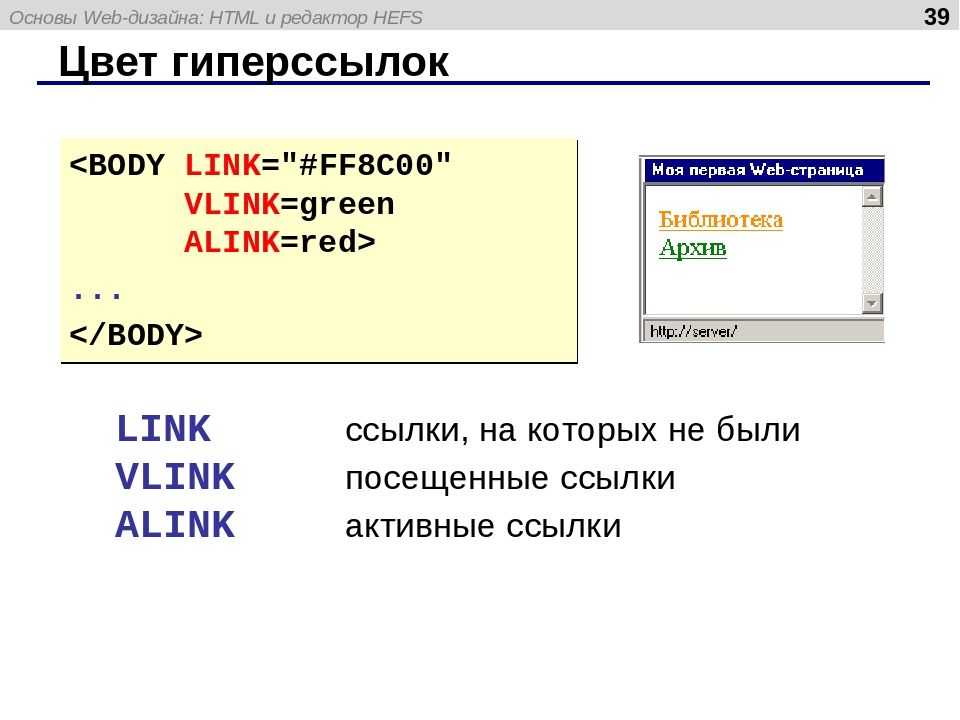
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега . Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
link — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb , где r, g и b обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
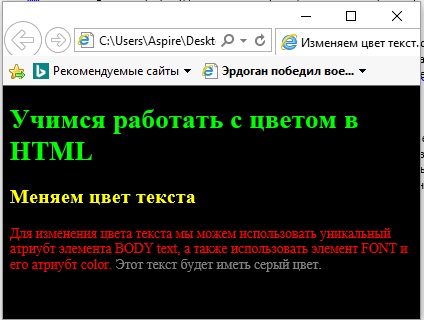
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A .
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color , оно задает цвет определенного текста, в данном случае, ссылок.
Для этого воспользуемся стилевым свойством color , оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
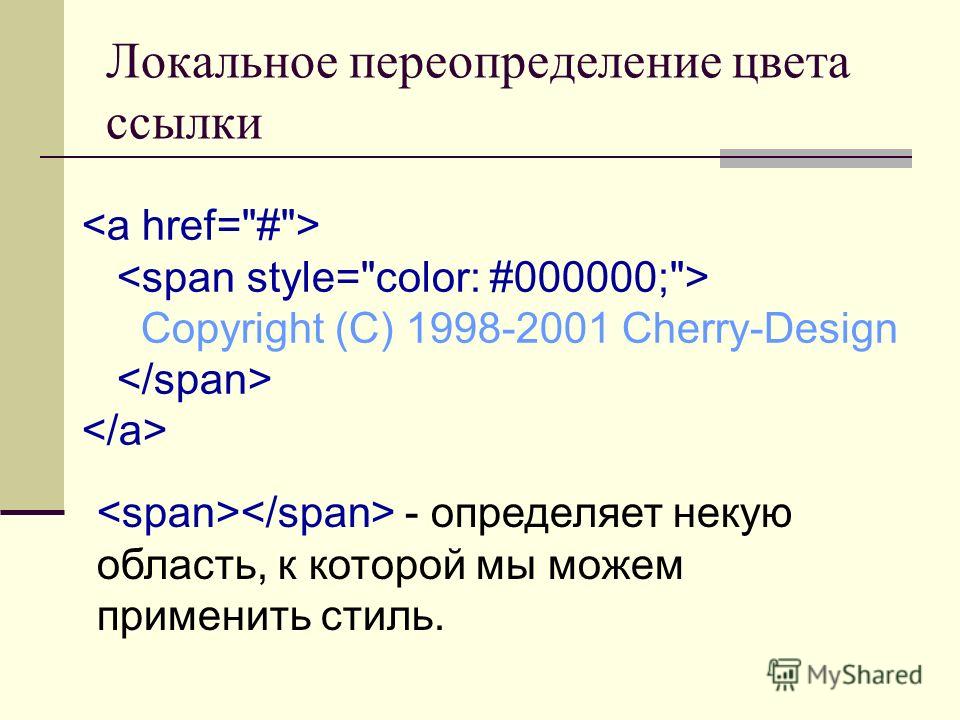
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого также можно воспользоваться стилями.
Пример 3. Изменение цвета ссылки с помощью стилей
В данном примере приведены три разных способа задания цвета с помощью стилей.
Ссылка в HTML выглядит следующим образом:
По умолчанию ее цвет синий и она будет иметь подчеркивание.
Вы можете изменить ее цвет и убрать подчеркивание, просто добавив внутрь тега свойство style с соответствующими значениями. Вот так:
Есть и другой способ изменить внешний вид ссылки. Для этих целей используются таблицы стилей CSS. Причем вы сможете задать значения для ссылок при различных условиях, будь-то активная ссылка (a:active), посещенная ссылка(a:visited) либо ссылка при наведении мыши (a:hover). Вот как это делается:
Причем вы сможете задать значения для ссылок при различных условиях, будь-то активная ссылка (a:active), посещенная ссылка(a:visited) либо ссылка при наведении мыши (a:hover). Вот как это делается:
a <
color:#FF0000;
text-decoration:none
>
a:active <
color:#FF0000;
text-decoration:none
>
a:visited <
color:#666666;
text-decoration:none
>
a:hover <
color:#339900;
text-decoration: underline
>
🥇 ▷ Как изменить цвет посещенных ссылок в Chrome, Firefox, Safari? » ✅
Сегодня я просто хочу поделиться несколькими краткими учебными пособиями о том, как настроить цвет посещаемых ссылок в различных веб-браузерах, чтобы вы могли избежать нажатия на веб-страницы, которые уже просматривались.
Это полезно, особенно когда вы (или ваши друзья и семья) дальтоник. Тем, кто страдает дальтонизмом, трудно определить разницу между цветами посещенных и не посещенных веб-ссылок, если они не установлены должным образом. Это может сделать простой просмотр веб-страниц разочаровывающим опытом.
Это может сделать простой просмотр веб-страниц разочаровывающим опытом.
Веселая история за этим
На днях мой двоюродный брат зашел в мою квартиру, и он использовал мой ноутбук, чтобы что-то искать в Google. Несколько раз я слышал, как он сказал: «Глупый я! Почему я снова захожу на эту страницу? »И я сказал ему:
- Я: Эй, Даниэль, ты нажимаешь на страницу результатов, которые ты уже посетил?
- Даниэль: Да. Я не знаю почему.
- Я: посещенные страницы в результатах поиска Google отмечены красным, а те, которые вы не посещали, выделены синим цветом, если вы не знаете … (я просто хотел помочь)
- Даниэль: Я думаю, они выглядят одинаково для меня.
- Я: Действительно? (Я думал, он шутит) … Эй, это разные цвета. Один светло-фиолетовый, другой синий. Ты можешь сказать?
- Даниэль: Нет!
Наш разговор начал становиться немного серьезным, как вы уже догадались. Да, мой двоюродный брат несколько дальтоник – точнее, красный дальтоник.
Есть ли у вас дальтонизм?
Во-первых, вам не нужно беспокоиться об этом вообще, если у вас это есть. В большинстве случаев дальтонизм является генетическим заболеванием, и, согласно MedlinePlus, Кроме того, чтобы чувствовать себя лучше, «существует общее согласие, что во всем мире 8% мужчин и 0,5% женщин имеют дефицит цветового зрения». (Источник)
Чтобы проверить, страдаете ли вы дальтонизмом, самый быстрый способ – проверить эта статья Хаффингтон пост, Он включает в себя пять изображений из цветового теста Исихары.
Для дополнительных тестов, вы можете посетить этот сайт: http://enchroma.com/test/instructions/, Вам дадут 20 пробных вопросов, прежде чем вы увидите результаты теста.
Нажмите синий «НАЧАТЬ ТЕСТ», чтобы начать:
Большинству людей скажут, что у них «Нормальное цветовое зрение»:
Цветовая схема в результатах поиска в поисковых системах
NoteПо умолчанию большинство поисковых систем, таких как Google и Bing, помечают результаты, на которые вы нажали, фиолетовым цветом, а результаты не отображаются синим цветом Вот два примера:
Это то, что появилось после того, как я искал «TechCrunch» в Google.
В Bing я искал «SoftwareHow», и вот что я увидел. Twitter и страницы Google+ уже посещены, поэтому они также отмечены фиолетовым цветом, а Pinterest ссылка все еще синяя.
Теперь вернемся к теме. Вот как можно изменить цвет посещаемых ссылок в разных веб-браузерах.
Гугл Хром
К сожалению, для браузера Chrome вам придется добавить расширение, чтобы оно работало. Вот пошаговое руководство:
Note: скриншоты ниже взяты из Chrome для macOS (версия 60.0.3112.101). Если вы работаете на ПК или используете другую версию Chrome, действия могут немного отличаться.
Шаг 1: Откройте Chrome, затем установите это расширение под названием Стилист, Нажмите на синюю кнопку «ДОБАВИТЬ В ХРОМ».
Шаг 2: Подтвердите, нажав «Добавить расширение». Вы увидите уведомление о том, что плагин был добавлен в Chrome.
Шаг 3: Щелкните правой кнопкой мыши значок расширения «Стилист» и выберите «Параметры». На вкладке Стили нажмите Добавить новый стиль.
Шаг 4:
A: посетил {цвет: зеленый! важный }
Note: Цвет этой линии «зеленый». Не стесняйтесь менять его на другой цвет или код RGB (например, 255, 0, 0), Вы можете найти больше цветов и их коды Вот,
Важно: отметка «Весь сайт» может повлиять на ваше взаимодействие с другими сайтами. Например, я заметил, что после внесения изменений все мои вкладки Gmail стали красными. что выглядит совершенно странно. Поэтому я добавил это правило, которое позволяет изменениям влиять только на конкретные результаты поиска Google.
Шаг 5: Проверьте, вступил ли новый стиль в силу. В моем случае да – цвет посещенной страницы TechCrunch Wikipedia теперь меняется на зеленый (по умолчанию он был красным).
В моем случае да – цвет посещенной страницы TechCrunch Wikipedia теперь меняется на зеленый (по умолчанию он был красным).
Постскриптум Я привык, чтобы цвет посещенной ссылки отображался как светло-фиолетовый, поэтому я настроил его обратно. ????
Mozilla Firefox
Внести изменения в браузер Firefox еще проще, поскольку в отличие от Chrome, вам не нужно устанавливать какие-либо сторонние расширения. Следуйте пошаговой инструкции ниже:
Note: В этом уроке я использую Firefox 54.0.1 для macOS. Если вы используете другую версию или находитесь на Windows ПК, пути и снимки экрана, как показано ниже, могут не применяться.
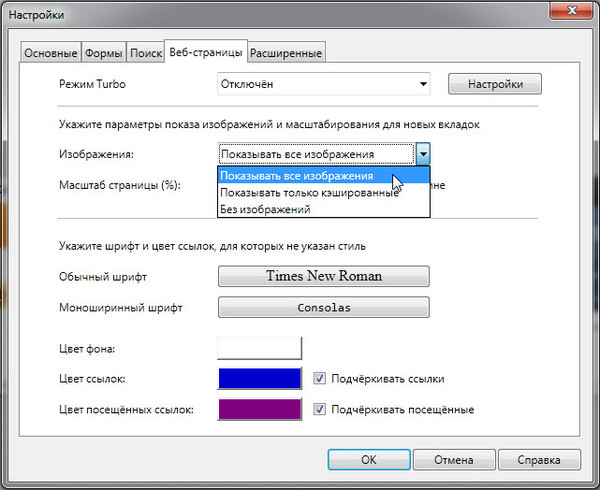
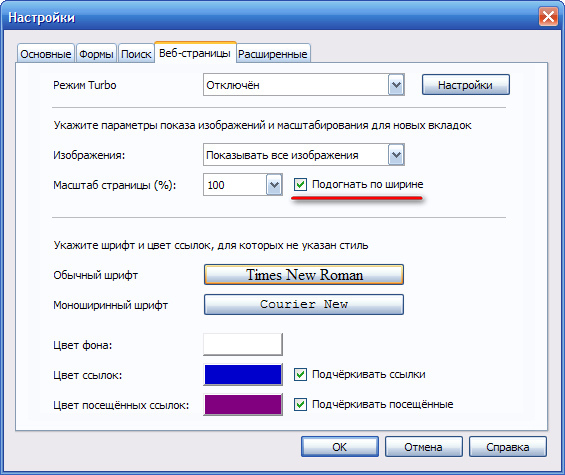
Шаг 1: Убедитесь, что опция «Всегда использовать режим частного просмотра» снята. Откройте Firefox Menu> Настройки> Конфиденциальность.
Под историей> Firefox будет: выберите «Использовать пользовательские настройки для истории». Если вы отметили «Всегда использовать режим частного просмотра», снимите этот флажок. Если он не выбран (по умолчанию), вы в порядке. Перейти к шагу 2.
Если он не выбран (по умолчанию), вы в порядке. Перейти к шагу 2.
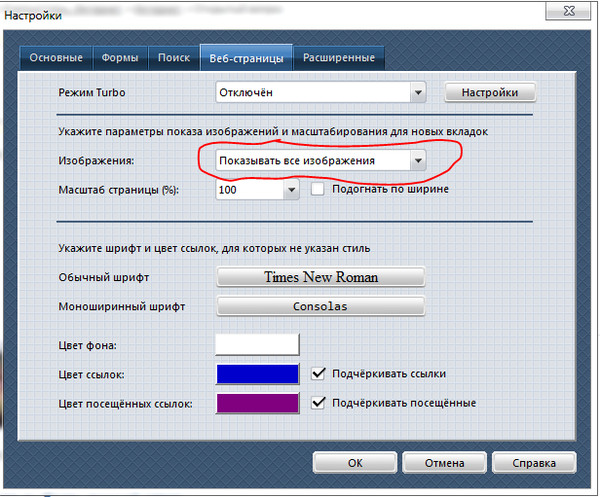
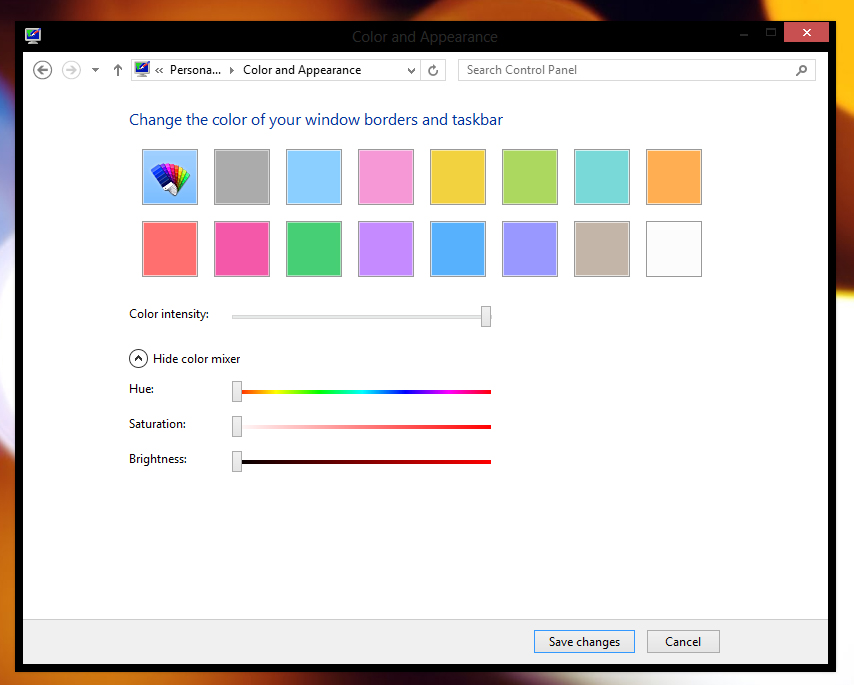
Шаг 2: Теперь иди в Содержание> Шрифты и цвета> Цвета.
В «Цветах» windowsизмените цвет «Посещенных ссылок:» на нужный, выберите «Всегда» в раскрывающемся меню и нажмите кнопку «ОК», чтобы сохранить изменения.
Шаг 3: Это оно. Чтобы проверить, насколько эффективно изменение настроек, просто выполните быстрый поиск в Google и посмотрите, не изменился ли цвет этих посещенных результатов. В моем случае я установил их как зеленые, и это работает.
Apple Сафари
Процесс очень похож на Chrome. Вам нужно установить расширение под названием Stylish. Следуйте инструкциям ниже, где я также указываю на хитрость, которую нужно позаботиться, чтобы выполнить. В противном случае, это не будет работать, как ожидалось.
Note: Я использую Safari для macOS (Версия 10.0). Снимки экрана, показанные ниже, могут немного отличаться от того, что вы видите на своем компьютере.
Шаг 1: Получить стильный расширение (перейдите по ссылке) и установите его в браузере Safari.
Шаг 2: Нажмите значок «Стильное расширение» (расположен в верхней части панели инструментов), затем выберите «Управление».
Шаг 3: В новой стильной панели инструментов перейдите в «Редактировать». Выполните четыре задания, как показано на этом скриншоте. Часть кода CSS показана ниже.
A: посетил {цвет: зеленый! важный }
Опять же, цвет в моем примере – зеленый. Вы можете изменить это как угодно. Найти больше цветов и их коды Вот или же Вот,
Обратите особое внимание, когда вы устанавливаете правила. Например, я хотел изменить только цвет посещенных ссылок в Google.com. Я выбираю «Домен» и набираю «google.com» в поле «CSS». Note: НЕ печатайте «www.google.com», так как он не будет работать. Мне понадобилось несколько проб и ошибок, чтобы понять это.
Шаг 4: Проверьте, вступили ли изменения в силу. В моем случае это работает.
В моем случае это работает.
Microsoft Edge
К сожалению, для Windows 10 пользователям мне еще предстоит найти реальное решение по изменению цвета посещенных или не посещенных ссылок. Я думал, что расширение Stylish будет работать с Edge, но я ошибался. Тем не менее, кажется, что я не одинок, как вы можете видеть из это обсуждение что многие люди требуют особенность.
Я обновлю этот пост, если Edge добавит эту функцию или если стороннее расширение выполнит эту работу.
К вам
Я надеюсь, что вы нашли эту статью полезной. Пожалуйста, дайте мне знать, если вам неясно какие-либо шаги в учебниках выше. Если вы обнаружите более простой способ, вы можете написать по электронной почте или оставить комментарий, чтобы уведомить меня.
Постскриптум Эта статья заняла у меня около пяти часов. Лучший способ выразить свою признательность – это поделиться им или оставить комментарий ниже, если вы нашли его полезным.
Способ изменения цвета ссылок на WordPress
Веб мастера, которые используют в качестве движка сайтов WordPress, не отличаются от других владельцев площадок, которые хотят получить идеальный проект, затратив определенный объем усилий.
Естественно, что пользователи WordPress, для реализации своего проекта используют шаблоны и бывает очень сложно определиться с внешним оформлением будущего ресурса. Каждый шаблон является индивидуальным и использует собственные стили, цветовые гаммы, шрифты и многое другое.
Один из объектов, который устанавливается в зависимости от выбранного шаблона, это цвет ссылок. В некоторых случаях, владельцы сайтов сталкиваются с блеклыми цветами, а некоторые просто хотят изменить его, чтобы придать своему сайту креативности.
Как изменить цвет ссылок на WordPress? В данной статье мы рассмотрим, как это сделать, и сразу отметим, что для этого вам не потребуется быть профи.
Цвет ссылок
Цвет, который установлен для ссылок, обозначен в файле стилей CSS, к которому вы сможете перейти, нажав «Внешний вид» в панели администратора и после этого выбрав пункт «Редактировать». В списке файлов находим Style.css и приступаем к его редактированию.
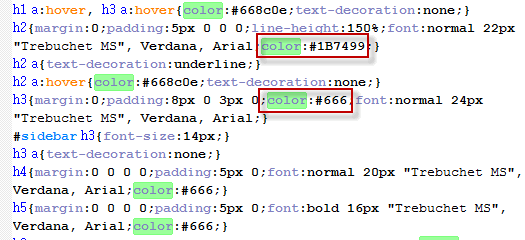
Теперь нам необходимо найти «кусок» кода, который обозначается комментарием Links:
На изображении вы видите пример «куска» кода, в котором мы сможем изменить цвет ссылок. Под значением «a», находится тег «color» именно он и отвечает за цвет ссылок. Как видим, на данный момент у нас установлено значение #D2691E.
Это значение является закодированным значением определенного цвета, которое нам необходимо заменить на другой код. Чтобы выбрать необходимый вариант, используйте таблицу цветов с HTML значениями, например такую:
Из данной таблицы выбирайте один из цветов и устанавливайте его значение так же, как было установлено предыдущее значение, с символом #.
Так же в «куске» кода, который отвечает за цвет ссылки, вы можете найти множество дополнительных тегов, обозначающих цвет ссылки при наведении курсора, после перехода по ней и т.д.
В примере, который мы вам представили, есть дополнительный тег hover, он обозначает цвет ссылки при наведении курсора, и как вы можете заметить, его тоже можно изменить на любое другое значение.
Советую посетить следующие страницы:
— Бан за резкое увеличение ссылочной массы
— Как правильно выбирать ключевые слова
— Независимость местонахождения бизнесмена
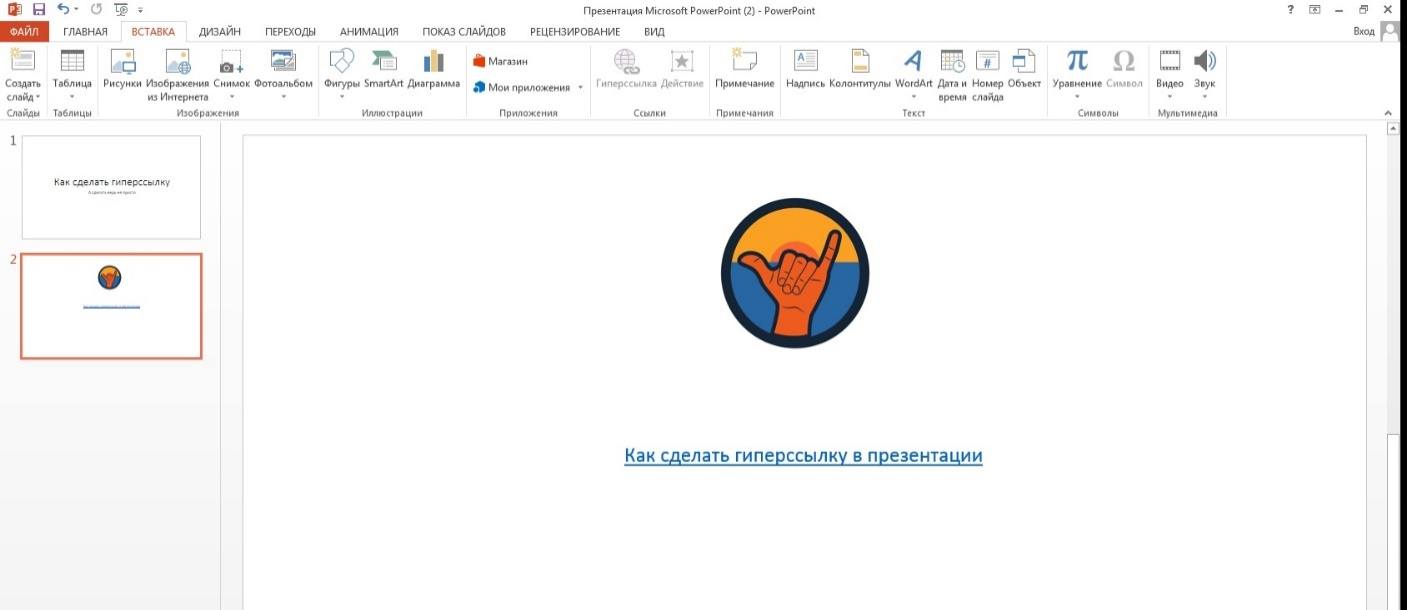
Как изменить цвет текста гиперссылки в PowerPoint
Гиперссылки в PowerPoint довольно-таки мощный инструмент который может добавить много интерактивных функций в ваши презентации.
Примеры использования:
- Кликабельное оглавление. При просмотре презентации можно переходить на нужный слайд
- Кнопка запуска действия. По которой будет начинаться анимация либо проигрываться звуковой или видео контент, открываться новый документ или произвольная программа.
В качестве элементов поддерживаемых гиперссылками в PowerPoint может выступать любой объект:
- текстовое поле
- фигура
- картинка
- объекты SmartArt и т.
 д.
д.
Часто при использовании гиперссылок в презентациях возникает вопрос: как отформатировать текстовую гиперссылку, изменив ее цвет?
Ответ:
Текстовые гиперссылки в PowerPoint являются особым объектом, цвет которых невозможно изменить стандартным способом через кнопку “Цвет Текста”. Она попросту не реагирует.
У текста гиперссылки есть два режима:
- не посещенная ссылка
- посещенная ссылка
И в настройках цвета темы есть возможность задать для каждого из них свой цвет. Для этого:
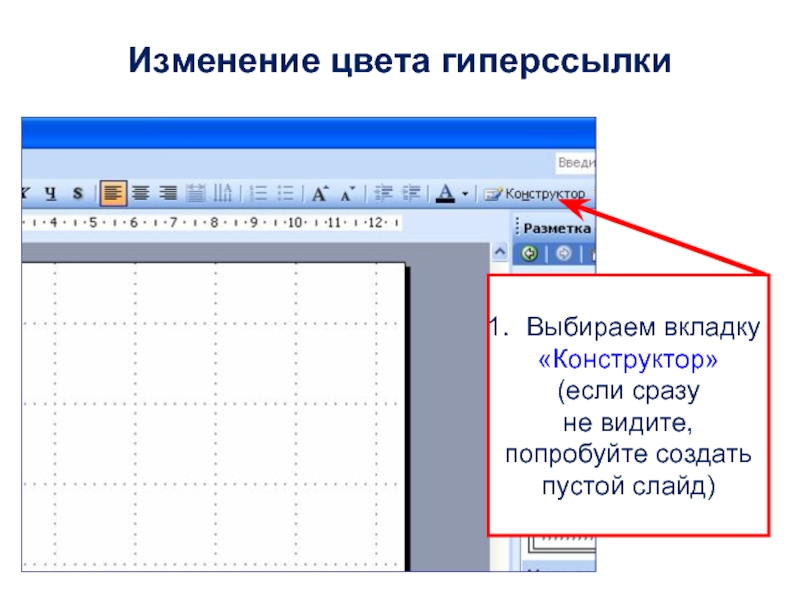
в началоСтандартный способ изменить цвет гиперссылки в PowerPoint
- Выбираем вкладку “Дизайн” на ленте
- Жмем кнопку “Дополнительные параметры” в правом нижнем углу группы “Варианты”
- Выбираем выпадающий список “Цвета”
- Выбираем “Настроить Цвета” (опционально можно выбрать другой цвет темы)
- Меняем настройки цвета текущей темы, выбирая нужный цвет для гиперссылок.

Больше информации о том, как PowerPoint работает с цветом, вы можете найти в статье Настройка цвета в PowerPoint .
в началоИзменение цвета гиперссылки через “Образец Слайдов”
При настройке шаблона презентации ( читайте подробнее о шаблонах и темах тут ) вы можете сразу задать нужный формат оформления гиперссылок. Действия в общем и целом аналогичные:
- Вид
- Открываем образец слайдов
- Кнопка управления цветами
- Настройки цвета
- Требуемое оформление гиперссылки
Обходной способ изменить цвет гиперссылки в PowerPoint
Если для каких-то задач для одной нескольких гиперссылок документа вам понадобилось сделать их форматирование отличающимся от других ссылок, вы можете воспользоваться кнопкой “Контур Текста”, которая в отличии от кнопок “Заливка Текста”, “Цвет Текста” действует на гиперссылки.
в началоКак изменить цвет ссылки в PowerPoint?
Как изменить цвет ссылки в повер поинте?
Изменение цвета гиперссылки
Перейдите на вкладку Дизайн и нажмите там на двойную стрелку в правом нижнем углу раздела Варианты и выберите Цвета > Изменить цвет. Используйте опцию Изменить цвет, чтобы изменить цвет гиперссылки в PowerPoint.
Используйте опцию Изменить цвет, чтобы изменить цвет гиперссылки в PowerPoint.
Как изменить цвет ссылок?
Для изменения цвета ссылки следует использовать атрибут style=»color: #rrggbb» в теге <a>, где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65).
Как поменять цвет презентации?
Как изменить цвет фона
- Откройте файл в Google Презентациях на компьютере.
- Выберите слайд.
- В верхней части экрана нажмите Слайд Изменить фон.
- Нажмите на поле справа от пункта «Цвет» и выберите нужный вариант. Чтобы изменить цвет одного слайда, нажмите Готово.
Как узнать код цвета в PowerPoint?
Для этого нужно навести курсор на нужный пиксель и щелкнуть левой кнопкой мыши. В поле «Сохраненные значения» в отдельном окне вы сможете увидеть цвет пикселя, а так же сохраненные значения кода пикселя в формате HTML и RGB цвета.
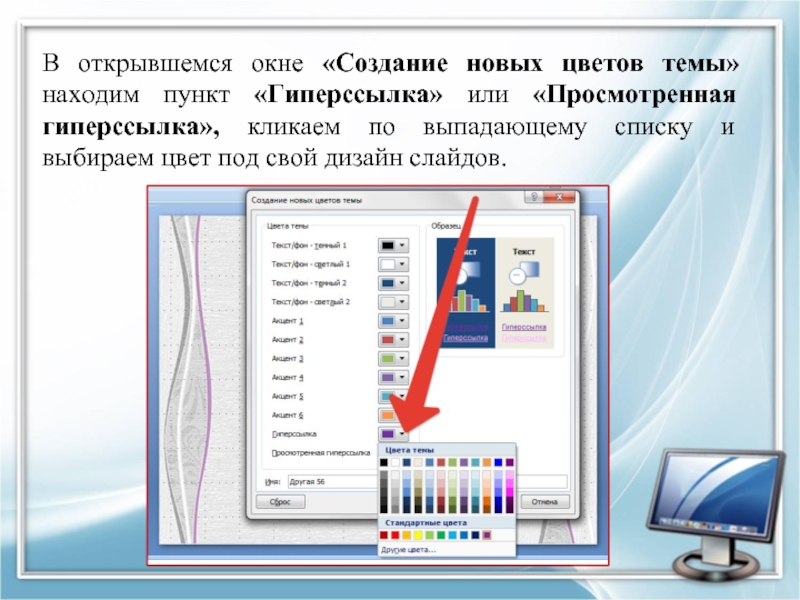
Как изменить вид гиперссылки в PowerPoint?
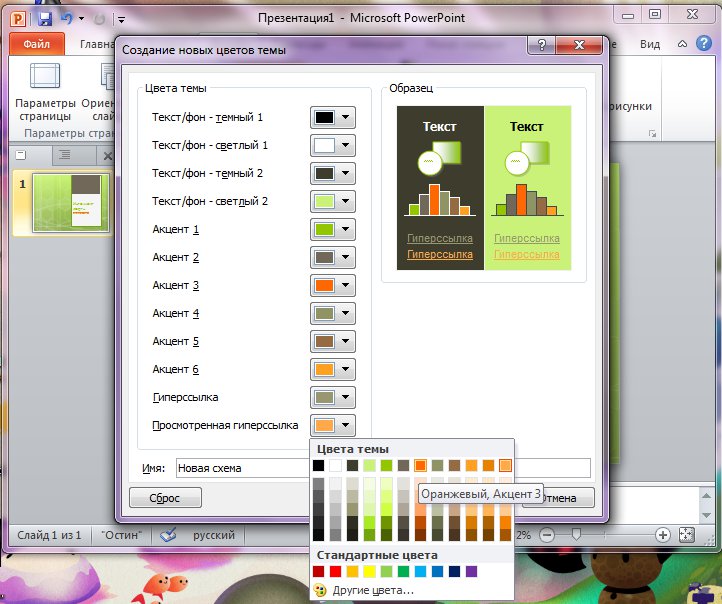
Откроется диалоговое окно Создание новых цветов темы. В диалоговом окне Создание новых цветов темы в разделе Цвета темы выполните одно из следующих действий: Чтобы изменить цвет текста гиперссылки, щелкните стрелку рядом с полем Гиперссылка, а затем выберите нужный цвет.
Как убрать выделение гиперссылки?
Удаление всех гиперссылок одновременно
- Нажмите клавиши CTRL+A, чтобы выделить весь текст.
- Нажмите клавиши CTRL+SHIFT+F9.
Как изменить цвет ссылок в Google?
Он очень прост в использовании, и вы можете изменить не только цвет ссылок на любой сайт, включая Google. Установите расширение, перейдите в Chrome> Дополнительные инструменты> Расширения> Stylebot> Параметры> Стили> Добавить новый стиль. Затем добавьте URL и немного стилей CSS.
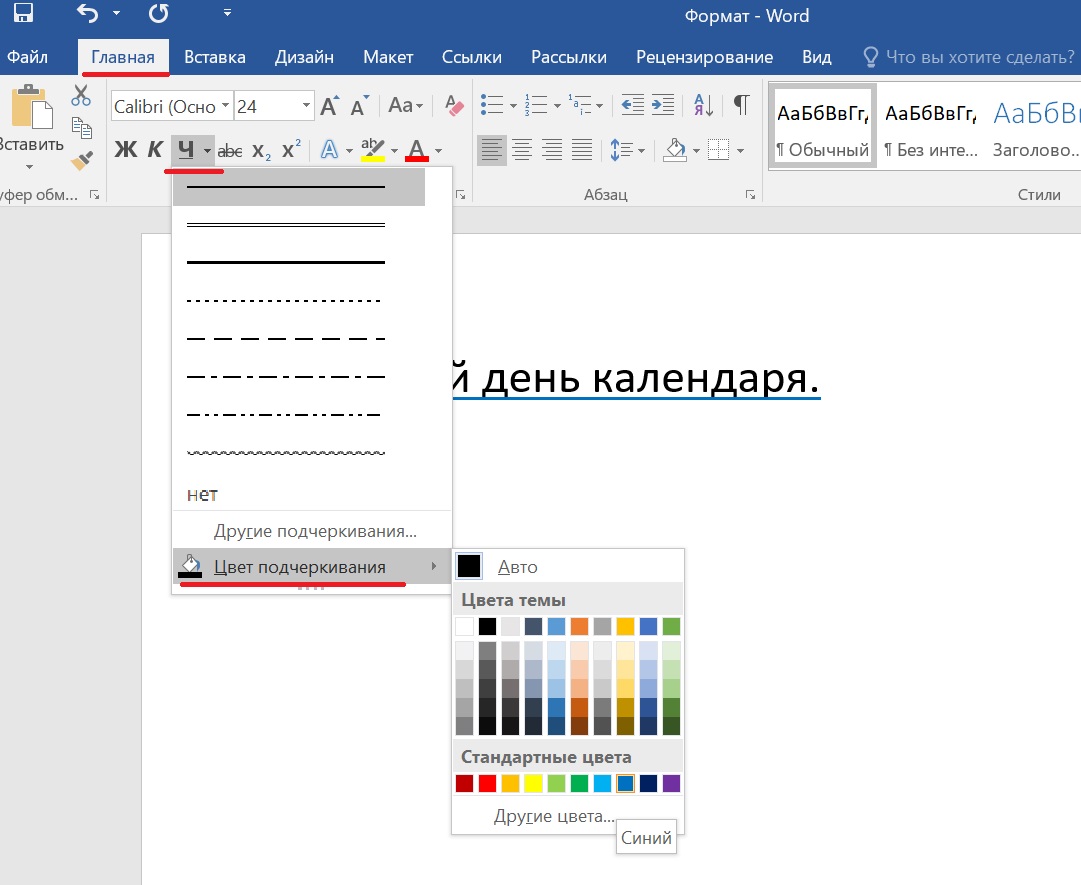
Как изменить цвет ссылки в Ворде?
Изменение цвета гиперссылок
- Выделите гиперссылку, цвет которой вы хотите изменить. (Как вставить гиперссылку?)
- На вкладке Главная на ленте щелкните стрелку Цвет шрифта , чтобы открыть меню цветов.
- Выберите цвет для гиперссылки.
Как убрать стили ссылки?
Чтобы убрать подчёркивание у ссылки, следует в стилях для селектора a добавить text-decoration со значение none (пример 1). Для псевдоклассов :hover и :visited нет необходимости добавлять text-decoration, они наследуют свойства селектора a.
Как изменить цвет темы в презентации?
Изменение цветов темы
- Чтобы открыть коллекцию цветов, на вкладке Конструктор в группе Варианты щелкните стрелку вниз:
- Последовательно выберите пункты Цвета > Настроить цвета.
 …
… - В диалоговом окне Создание новых цветов темы в разделе Цвета темы выполните одно из следующих действий:
Как изменить цветовую схему в PowerPoint?
На вкладке темы в группе Параметры темынажмите кнопку цветаи выберите команду создать цвета темы. Выберите цвет, который вы хотите изменить, и нажмите кнопку изменить цвет. Выберите нужный цвет и нажмите кнопку ОК. Повторите шаги 2 и 3 для каждого цвета, который вы хотите изменить.
Как изменить фон в презентации?
Добавление фонового рисунка на слайд
- Щелкните правой кнопкой мыши на поле слайда и выберите Формат фона.
- В области Формат фона выберите Рисунок или текстура.
- В разделе Добавить рисунок из источника выберите, откуда нужно получить изображение:
Какие цвета лучше всего использовать в презентации?
Что еще запомнить о подготовке презентации под проектор: Лучшие цвета — белый и черный. Не стоит делать цветной текст и цветной фон просто ради красоты.
Не стоит делать цветной текст и цветной фон просто ради красоты.
Как скопировать цвет в Power Point?
Для копирования и перемещения цвета с помощью пипетки в PowerPoint вы должны выполнить три основных действия.
- Сначала выделите элемент, цвет которого вы хотите изменить.
- Затем выберите пипетку.
- Затем выберите цвет, который вы хотите применить.
Как в css изменить цвет ссылки
Как изменить цвет ссылки в определенной области с помощью css
Я взглянул на многие вопросы, которые, как я думал, были проблемой, подобной моей, но никто из них не работал на меня, поэтому я публикую это. Я все еще новичок в программировании (просто знаю основы), поэтому, пожалуйста, несите меня:
У меня есть сайт Все игры Все
пожалуйста, откройте любую запись на веб-сайте
Проблема, с которой я столкнулся, заключалась в том, что все элементы на веб-сайте были серыми по цвету, поэтому, используя пользовательский параметр CSS в моей теме WordPress, я просто сделал
a:link { color:white; } Теперь, когда это сработало как шарм, и все мои элементы имеют один и тот же цвет (белый), я хочу, чтобы цвет ссылки: как красный на ТОЛЬКО в теле статьи, так как белый мешает посетителю видеть, есть ли какая-либо ссылка на должность. Я попытался изменить аспекты, используя контрольный элемент и пользовательский CSS, но ничего не работает для меня. У меня есть доступ к пользовательским CSS и настраиваемым редакторам HTML в моей теме WordPress, поэтому я бы очень признателен за любую помощь в этом и еще раз извините, если я говорил noobish (я нооб).
Я попытался изменить аспекты, используя контрольный элемент и пользовательский CSS, но ничего не работает для меня. У меня есть доступ к пользовательским CSS и настраиваемым редакторам HTML в моей теме WordPress, поэтому я бы очень признателен за любую помощь в этом и еще раз извините, если я говорил noobish (я нооб).
Как изменить цвет посещённой ссылки на сайте только с помощью CSS
Приветствую Вас, дорогие читатели блога beloweb.ru. В этот день я хочу поделиться с Вами тем как поменять цвет посещённой ссылки на сайте.
Я вот заметил, что в настоящее время многие дизайнеры и веб мастера забывают поставить этот не маловажный пункт. Честно скажу, что у меня на сайте тоже не давно посещённые ссылки цвета не меняли. Я даже как то и не задумывался о этом. Но однажды я случайно попал на один зарубежный сайт и там, переходя по его ссылкам они, так сказать, отмечались, вернее меняли цвет. И признаюсь это так удобно! 🙂 Ты просто видишь куда именно ты заходил на сайте. А то и такое бывает, что по одной и той же ссылке кликаешь несколько раз.
В общем удобно друзья, и это удобство мы сейчас будем реализовывать у себя на сайте.
Говорю сразу это очень просто, я сам не ожидал. И конечно же пост получится очень коротким. Так что не судите 🙂
Как поменять цвет посещённой ссылки на сайте.
Пример
Друзья, пример работы посещённых ссылок в действии Вы можете посмотреть у меня на сайте, например вот в этой статье. Там Вы увидите список интересных постов, и попробуйте перейти по какой нибудь ссылке. После этого Вы увидите, что она поменяет цвет.
Как сделать?
Очень и очень просто. Делается это с помощью стилей CSS. Всего навсего мы добавляем к тегу а тег :visited, далее просто присваиваем желаемый цвет. Другими словами вот, что у меня получилось:
a:visited { color: #8e0000;
}
Всё. Больше ничего добавлять не нужно. Просто, не правда ли? 🙂
Поддержка браузеров
Тут буду короток. Данный код поддерживают все браузеры.
Вот и всё, дорогие читатели. И в этот раз надеюсь, что я Вам чем то помог. До скорых встреч.
И в этот раз надеюсь, что я Вам чем то помог. До скорых встреч.
Самое популярное
Как изменить цвет ссылки в определенном классе для div CSS
Это может быть примерно так:
a.register:link { color:#FFF; text-decoration:none; font-weight:normal; } a.register:visited { color: #FFF; text-decoration:none; font-weight:normal; } a.register:hover { color: #FFF; text-decoration:underline; font-weight:normal; } a.register:active { color: #FFF; text-decoration:none; font-weight:normal; }ответ дан Aditya P Bhatt 18 мая ’15 в 10:05
источник поделитьсяЯ думаю, вы хотите поставить a перед a:link (a, a:link) в свой файл CSS. Единственный способ избавиться от этого ужасного цвета синей ссылки по умолчанию. Я не уверен, что это было необходимо для более ранней версии браузеров, потому что она должна работать без a
ответ дан Eagle’s Eye 09 нояб. ’15 в 0:09
источник поделитьсяКак изменить цвет ссылки в HTML с помощью CSS ?
Skip to contentВсе ссылки в языке html по умолчанию имеют синий цвет. Такой вариант подходит не для всех дизайнов сайтов. В самом контенте конечно можно и синим оставить, если у нас будут ссылки на другие статьи, синий и для пользователей будет привычным. Но при разработке меню и других элементов цвет ссылок все же приходиться менять часто.
Такой вариант подходит не для всех дизайнов сайтов. В самом контенте конечно можно и синим оставить, если у нас будут ссылки на другие статьи, синий и для пользователей будет привычным. Но при разработке меню и других элементов цвет ссылок все же приходиться менять часто.
В этой заметке мы рассмотрим, как изменить цвет ссылки в html используя при этом таблицу стилей. Так как писать весь этот код в самом html документе не очень хорошо, поисковые системы не очень любят различные код, который можно было вынести в отдельные файлы.
Нужно создать файл с именем style.css и на все страницы своего сайта, в html документы, между тегами поместить следующий код:
Этот код указывает, где лежит файл со стилями. Если у вас сайт на каком-либо движке, например Joomla или WordPress, то этот файл у вас уже есть, цвета ссылок тоже уже там указаны, вам только остается их изменить под себя.
В файле стилей style.css нам нужно прописать вот такой вот код:
a:link { text-decoration:none;
color: red;
}a:active { text-decoration:none;
color: green;
}a:visited { text-decoration:none;
color:#424242;
}a:hover { text-decoration:none;
color:#000000;
}И указать свои значиния. Теперь по порядку, где что означает.
Теперь по порядку, где что означает.
color – цвет ссылки;
a:link – цвет обычной ссылки;
a:active – цвет ссылки, на которую нажил;
a:visited – цвет ссылки по которой мы уже переходили;
a:hover – цвет ссылки на которую мы навели мышкой;
text-decoration — отвечает за подчеркивание ссылки, а значение none указывает, что подчеркивание полностью у ссылки отсутствует.
То есть мы пишем, с каким типом ссылки работаем, то есть активная, которую уже нажималии т.д., затем в квадратных скобках указываем цвет и убираем, если нужно подчеркивание.
Цвет можно указывать обычным английским словом или шестнадцатеричным значением. Информацию какой цвет как обозначается можно найти в интернете или копировать в Фотошопе, указав какой цвет нужен.
Также шестнадцатиричное значение цвета можно определить в любом месте экрана с помощью программы HTMLColors. Подробнее об этом я рассказал в уроке: Определение цвета на экране.
А если нам нужно задать цвета только для отдельной ссылки, которая всего лишь один или два раза будет встречаться на сайте. Для этого можно создать отдельный класс.
Для этого можно создать отдельный класс.
Вот таким образом:
a.new:link { color: red; }
a.new:active { color: green; }
a.new:visited { color:#9c0000; }
a.new:hover { color:#58CAFF; }
И для тех ссылок которые должны иметь такой стиль, мы указываем класс .new, в html документе это будет выглядеть вот так:
Ссылка с классом .new
В браузере это будет вот так выглядеть:
Ссылка с классом .new
На этом урок по изменению ссылок в html окончен.
Как изменить цвет или убрать подчеркивание гиперссылок в Word?
Как изменить цвет или убрать подчеркивание гиперссылок в Word?
Когда вы вставляете гиперссылки в Word, цвет гиперссылки по умолчанию синий. А если вы хотите изменить цвет гиперссылки или удалить подчеркивание гиперссылок, вы можете сделать следующие шаги:
Изменить цвет гиперссылок в Word
Убрать подчеркивание гиперссылок в Word
Изменить цвет гиперссылок в Word
1. в Главнаяменю.
в Главнаяменю.
2. Щелкните маленький значок под Изменить стили , чтобы открыть Стили окно.
3. Нажмите Раскрывающееся меню гиперссылки > Изменить …
Примечание: эта опция появится, только если ваш документ содержит гиперссылку.
4. в Изменить окно, щелкните синий цвет (цвет по умолчанию) и выберите нужный цвет из раскрывающегося меню.
5. Нажмите OK для внесения изменений.
Убрать подчеркивание гиперссылок в Word
1. Нажмите Главная вкладка и перейдите к Стили кнопку запуска для отображения Стили панель. Смотрите скриншот:
2. в Стили панели, щелкните значок раскрывающегося списка или щелкните правой кнопкой мыши Гиперссылка, А затем нажмите Изменить из Гиперссылка выпадающее меню. Смотрите скриншот:
Смотрите скриншот:
3. в Изменить стиль диалога, нажмите подчеркивание затем нажмите OK чтобы закрыть диалог. Смотрите скриншот:
4. Затем закройте Стили панель, если она вам больше не нужна. Вы можете увидеть результат, как показано ниже:
Относительные статьи:
Используйте интерфейс документа с вкладками в Office 2003/2007/2010/2013/2016/2019:
Использование вкладок в Word, Excel, PowerPoint, Publisher, Access, Project и Visio;
Легко переключаться между файлами в Microsoft Office 2003/2007/2010/2013/2016/2019;
Совместимость с Windows XP, Windows Vista, Windows 7/8/10, Windows Server 2003 и 2008, Citrix System и Windows Terminal (Remote Desktop) Server;
Бесплатная пробная версия без ограничения функций через 30 дней!
ПОДРОБНЕЕ | СКАЧАТЬ БЕСПЛАТНО | ПРИОБРЕСТИ
Как изменить цвет ссылок на веб-странице
Обновлено: 31. 08.2020, Computer Hope
08.2020, Computer Hope
Ниже приведены инструкции по изменению цвета ссылок, отображаемых на вашей веб-странице, с помощью HTML и CSS. Хотя цвета ссылок могут быть выполнены с помощью тега HTML BODY, мы всегда рекомендуем выполнять любые настройки стиля в CSS, как показано ниже.
КончикПри определении цвета любого элемента веб-страницы вам может потребоваться использовать цветовые коды HTML. Для основных цветов вы также можете указать названия этих цветов вместо использования цветовых кодов, например, красный, синий, зеленый и черный вместо использования соответствующих значений цветовых кодов.
Общие сведения о различных типах гиперссылок
Гиперссылки — это особые элементы на вашей странице, поскольку они интерактивны. Чтобы указать, что они интерактивны, они окрашены по-разному в зависимости от их состояния. Гиперссылка имеет три специальных цвета в дополнение к своему исходному цвету, которые представляют три различных состояния:
- Посещенная ссылка — Цвет посещенной ссылки.
 Если гиперссылка имеет этот цвет, пользователь может ожидать, что щелчок по ссылке приведет его на страницу, которую он уже видел.
Если гиперссылка имеет этот цвет, пользователь может ожидать, что щелчок по ссылке приведет его на страницу, которую он уже видел. - Ссылка при наведении — Цвет при наведении курсора мыши на ссылку. Если гиперссылка имеет этот цвет, пользователь может ожидать, что нажатие левой кнопки мыши (щелчок), а затем отпускание кнопки приведет к посещению ссылки. Цвет наведения одинаков для «Активных» и «Посещенных» ссылок.
- Активная ссылка — Цвет ссылки при нажатии. Когда пользователь видит этот цвет, он может ожидать, что при отпускании кнопки мыши браузер перейдет по ссылке.
См. Определение гиперссылки для получения дополнительной информации и вопросов, связанных с гиперссылками.
Пример цвета ссылки CSS
В приведенном ниже примере CSS мы устанавливаем цвета гиперссылок, чтобы они напоминали то, что показано на этой странице. Во-первых, все привязки устанавливаются на # 2c87f0 (оттенок синего), # 636 на оттенок фиолетового, а цвет всех наведенных и активных ссылок: # c33 (красный). Приведенный ниже код можно добавить в элемент стиля CSS или в ваш файл .css.
Приведенный ниже код можно добавить в элемент стиля CSS или в ваш файл .css.
a {
цвет: # 2c87f0;
}
а: посетил {
цвет: # 636;
}
a: hover, a: active, a: focus {
цвет: # c33;
} Если ваша страница не использует CSS, приведенные ниже шаги показывают, как это сделать в теге HTML BODY.Однако, как упоминалось ранее, мы настоятельно рекомендуем использовать приведенный выше код CSS вместо тега body. Вы можете добавить приведенный выше код в файл CSS и связать все свои веб-страницы с этим файлом CSS. Затем вы можете изменить значения background-color в этом одном файле CSS, чтобы мгновенно изменить цвет фона всех страниц, ссылающихся на него.
Пример тега HTML body
В очень редких случаях использование CSS может оказаться невозможным. Для таких ситуаций вы также можете определить цвет фона, цвет текста, цвет ссылки и другие значения в теге тела HTML, как показано ниже.
Ниже приведены описания каждого из атрибутов HTML в теге body.
ТЕКСТ = Цвет текста.
ССЫЛКА = Цвет ссылок.
VLINK = Цвет посещенной ссылки.
ALINK = Цвет активной ссылки или цвет, на который ссылка меняет при нажатии.
BGCOLOR = Цвет фона страницы.
Измените цвет гиперссылок
Изменить цвет гиперссылки
Выберите гиперссылку, которую нужно перекрасить. (Как вставить гиперссылку?)
На вкладке Home ленты щелкните стрелку Font Color , чтобы открыть меню цветов.
org/ListItem»>
Выберите цвет для гиперссылки.
См. Также
Удалить подчеркивание из текста гиперссылки
Изменение цвета текста гиперссылки во всей презентации
Эта новая функция доступна в PowerPoint 2016 для Mac версии 16.14.18061000.
Выберите гиперссылку, которую нужно перекрасить.(Как вставить гиперссылку?)
На вкладке Home ленты щелкните стрелку Font Color , чтобы открыть меню цветов.

Выберите цвет для гиперссылки.
См. Также
Изменение цвета текста гиперссылки во всей презентации
Как изменить цвет ссылки в CSS
Ссылки используются для подключения одной страницы к другим веб-страницам.Ссылки с тем же цветом , что и остальной текст, трудно заметить. Свойство цвета CSS используется для изменения цвета ссылок.
Используя CSS, мы можем стилизовать ссылки по-разному. Мы можем установить следующие состояния гиперссылки:
| a: активный | Используется для добавления стиля к активному элементу. |
| a: парение | Он добавляет специальные эффекты к элементу, когда пользователь наводит указатель мыши на элемент. |
| a: ссылка | Добавляет стиль непосещенной ссылке. |
| a: посетил | Добавляет стиль к посещенной ссылке. |
Следует отметить, что в определении CSS a: hover должен идти после a: link и a: visit , а также a: active должен идти после a: hover в чтобы быть эффективным.
Порядок объявления состояний гиперссылки:
Чтобы изменить цвет ссылки, мы должны использовать свойство color CSS.Имя цвета может быть дано в любом допустимом формате, например, имя цвета, значение rgb () или значение HEX.
Теперь давайте посмотрим, как установить цвет ссылок на нескольких примерах.
Пример
По умолчанию цвет обычных или непосещенных ссылок синий. В этом примере мы меняем цвет ссылки по умолчанию с помощью свойства color .
Добро пожаловать на
javaTpoint.com Проверить это сейчасВыход
Пример
В этом примере мы применяем к ссылкам некоторые свойства CSS, такие как font-family, text-decoration и background-color . По умолчанию созданная ссылка подчеркнута, поэтому, чтобы удалить подчеркивание, мы можем использовать свойство text-decoration и установить для него значение none .
Добро пожаловать на
javatpoint.com/»> javaTpoint.comТекст javaTpoint.com в строке выше — это гиперссылка.
Проверить это сейчасВыход
Пример
Теперь есть еще один пример, в котором мы изменим цвет активных и посещенных ссылок, а также изменим цвет ссылки при наведении. По умолчанию посещенные ссылки окрашены в фиолетовый цвет, а активные ссылки — в красный, поэтому мы изменим их цвета с помощью свойства color и псевдоклассов : посещено,: active и : hover .
Добро пожаловать на
javaTpoint.com Текст javaTpoint.com в строке выше — это гиперссылка.
Выход
Когда программа запустится, мы увидим следующий экран.
При наведении ссылка будет выглядеть следующим образом:
Когда ссылка находится в активном состоянии, она имеет красный цвет, как показано ниже.
Изменить цвет ссылок в маркетинговом письме
Чтобы обновить цвет ссылки в электронном письме, выделите текст и используйте палитру цвета шрифта на панели инструментов форматированного текста.Вы можете обновить цвет ссылок по умолчанию для всех ссылок в электронном письме, добавив собственный CSS в шаблон электронного письма.
Обратите внимание: для добавления пользовательского стиля в шаблон требуется базовое понимание CSS.
Изменить цвет ссылки в редакторе электронной почты
- В своей учетной записи HubSpot перейдите по адресу Marketing > Электронная почта .

- Наведите указатель мыши на письмо, которое вы хотите изменить, и нажмите Изменить .
- Щелкните модуль со ссылкой, которую нужно отредактировать.
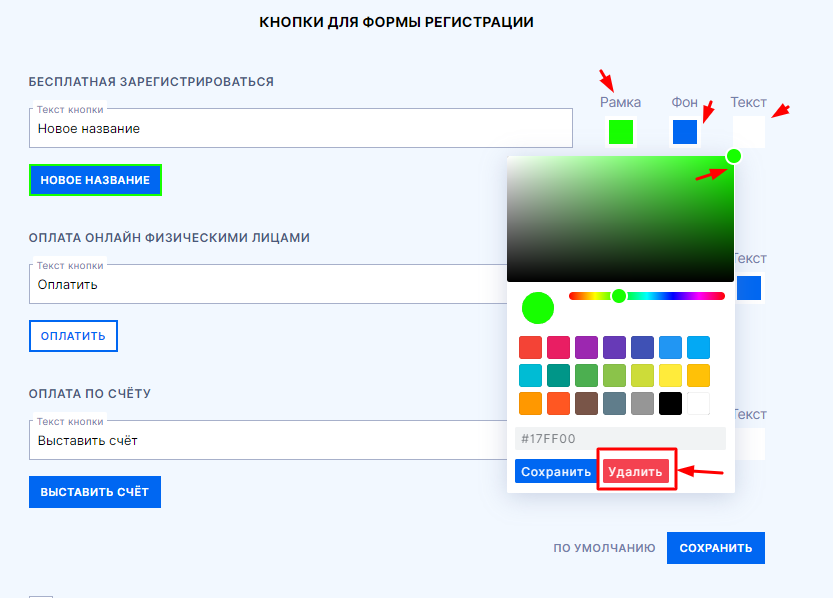
- Выделите ссылку , затем щелкните значок цвета текста на панели инструментов форматированного текста и выберите цвет. Чтобы получить доступ к дополнительным параметрам цвета, щелкните вкладку Advanced и используйте палитру цветов.
Изменить цвет всех ссылок в шаблоне электронной почты
- В своей учетной записи HubSpot перейдите к Marketing > Files and Templates > Design Tools .
- В искателе слева щелкните имя шаблона электронной почты, который вы хотите изменить.
Обратите внимание: не щелкайте какие-либо конкретные модули в шаблоне, чтобы убедиться, что изменения применяются ко всему шаблону электронной почты, а не к конкретному модулю.
 Имя выбранного компонента появится в верхней части инспектора.
Имя выбранного компонента появится в верхней части инспектора. - В инспекторе справа добавьте следующий фрагмент кода в поле Additional markup , заменив # FF6600 желаемым шестнадцатеричным значением цвета для ваших ссылок:
- Нажмите Опубликовать изменения , чтобы применить изменения к шаблону.
Электронное письмо
Как изменить цвет гиперссылок в Word
Если вам не нравится, как гиперссылки выглядят в вашем документе Microsoft Word 2019, 2016 или 2013, вы можете изменить цвет как посещенных, так и непосещенных гиперссылок, выполнив следующие действия.
Microsoft Windows
Непосещенные гиперссылки
Чтобы изменить цвет гиперссылок, которые не были посещены или по которым не щелкнули, выполните следующие инструкции:
- Добавьте гиперссылку в свой документ.

- На вкладке « Home » щелкните значок маленькой стрелки в правом нижнем углу поля « Styles ». Как вариант, вы можете использовать Alt + Ctrl + Shift + S .
- В меню « Стили » наведите указатель мыши на « Гиперссылка », а затем щелкните треугольник, который появляется справа . В появившемся раскрывающемся меню выберите « Изменить… ».
- В разделе « Форматирование » выберите цвет, который вы хотите использовать, затем нажмите « OK ».
Посещенные гиперссылки
Чтобы изменить цвет посещенных или нажатых гиперссылок, следуйте этим инструкциям:
- На вкладке « Home » щелкните значок маленькой стрелки в правом нижнем углу окна « Styles ”коробка. В качестве альтернативы вы можете использовать Alt + Ctrl + Shift + S .
- Выберите ссылку « Options… » в правом нижнем углу.

- В раскрывающемся меню « Выберите стили для отображения: » выберите « Все стили », затем выберите « OK ».Теперь у вас будет опция « FollowedHyperlink » в списке « Styles ».
- В меню « Стили » наведите указатель мыши на « FollowedHyperlink» , а затем щелкните треугольник, который появляется справа . В появившемся раскрывающемся меню выберите « Изменить… ».
- В разделе « Форматирование » выберите цвет, который вы хотите использовать, затем нажмите « OK ».
macOS
- На вкладке « Home » выберите « Styles Pane ».
- В нижнем левом углу поля « Список » выберите « Все стили ».
- Выберите « Гиперссылка » в области « Применить стиль ».

- В области « Текущий стиль » выберите « Гиперссылка », затем выберите « Изменить стиль ».
- Выберите цвет, который вы хотите использовать для гиперссылок.
- При желании вы можете выполнить те же действия для « FollowedHyperlink ».
Вы успешно изменили цвет гиперссылок в документе Word.
Изменение цвета звеньев
Как вы могли заметить при просмотре веб-сайтов, цвет ссылок по умолчанию для браузеров синий, цвет посещенных ссылок по умолчанию — фиолетовый, а цвет активных ссылок по умолчанию — красный. Что вы будете делать, если эти цвета по умолчанию не работают для вас из-за обычного цвета другого текста на вашей веб-странице и / или из-за фона вашей веб-страницы? Ну, вы можете изменить цвета ссылок по умолчанию. Чтобы изменить эти цвета ссылок по умолчанию, вы можете использовать три атрибута в теге body или определить цвета ссылок в таблице стилей.
Изменение цвета ссылки с помощью атрибутов ссылки тега
Три атрибута цвета ссылки на веб-странице:
- ссылка — это изменяет обычный цвет ссылки .
 Другими словами, этот атрибут изменяет стандартный синий цвет ссылок на другой цвет по вашему выбору.
Другими словами, этот атрибут изменяет стандартный синий цвет ссылок на другой цвет по вашему выбору. - vlink — этот атрибут изменяет цвет посещенной ссылки . С помощью этого атрибута вы можете изменить цвет ссылки фиолетовый по умолчанию на любой другой цвет по вашему выбору.
- alink — Этот атрибут изменяет цвет активной ссылки . Цвет активной ссылки просто означает цвет, отображаемый при нажатии кнопки мыши на ссылке.
Эти атрибуты нужно добавить в тег
с выбором цвета для каждого атрибута:Выход:
Цвет нормальных ссылок (# 0066CC) | После щелчка по ссылке цвет ссылки меняется на цвет посещенной ссылки (# CC33CC). | Показывает цвет активной ссылки (# 336666), когда кнопка мыши нажата над первой ссылкой. |
Изменение цвета ссылок с помощью объявления таблицы стилей
Поскольку три упомянутых выше атрибута (ссылка, vlink и alink) устарели в пользу таблиц стилей, вы должны изменить цвет ссылки с помощью таблиц стилей. Это, однако, не означает, что ваш HTML-документ будет недействительным, если вы используете эти атрибуты в теге body для изменения цвета ссылок; скорее, рассмотрите возможность использования объявления таблицы стилей для изменения цвета ссылок на случай, если в будущем браузеры перестанут поддерживать эти устаревшие атрибуты.
Ниже показан пример объявления таблицы стилей для изменения цвета ссылок:
Обратите внимание, что в этом объявлении используются те же цвета, которые мы использовали ранее с атрибутами ссылки, поэтому результат будет таким же. Поместите это объявление таблицы стилей между тегами
Поместите это объявление таблицы стилей между тегами
Примечание. Поскольку предпочтения пользователя в браузере в конечном итоге определяют цвета ссылок, вы не всегда можете изменить цвета ссылок для всех браузеров, используемых для отображения определенной страницы. Однако это не должно помешать вам изменить цвета ссылок по умолчанию, потому что:
- Вашему сайту требуется другой цвет ссылки (из-за окружающего текста или фона страницы).
- средний пользователь не знает, как изменить цвета ссылок по умолчанию или настроить браузер так, чтобы он игнорировал форматирование таблицы стилей.
Изменение цвета посещенных ссылок
Старейшее руководство по удобству использования для любого типа навигационного дизайна - помочь пользователям понять, где они были , где они были , а где они могли перейти (прошлое, настоящее , и будущее). Эти три аспекта в некоторой степени взаимосвязаны: хорошее понимание прошлой навигации помогает вам понять ваше текущее местоположение, поскольку это кульминация вашего путешествия.Зная свое прошлое и настоящее местоположение, в свою очередь, легче решить, куда идти дальше.
Эти три аспекта в некоторой степени взаимосвязаны: хорошее понимание прошлой навигации помогает вам понять ваше текущее местоположение, поскольку это кульминация вашего путешествия.Зная свое прошлое и настоящее местоположение, в свою очередь, легче решить, куда идти дальше.
В Интернете ссылки являются ключевым фактором в процессе навигации. Пользователи могут исключать ссылки, которые оказались бесплодными при их предыдущих посещениях. И наоборот, они могут пересмотреть ссылки, которые они считали полезными в прошлом.
Самое главное, знание того, какие страницы они уже посетили, освобождает пользователей от непреднамеренного повторного посещения одних и тех же страниц снова и снова.
Цена Uniform Link Color
Как правило, веб-браузеры сильно не поддерживают навигацию пользователя.Однако они предоставляют одну функцию, которая помогает пользователям сориентироваться: браузеры позволяют дизайнерам отображать ссылки разными цветами в зависимости от того, ведут ли ссылки на новые страницы или страницы, которые пользователи видели раньше. Изменение цвета посещенных ссылок стало частью просмотра веб-страниц с момента появления Mosaic в 1993 году, так что это полностью стандартно; это понимают почти все пользователи.
Изменение цвета посещенных ссылок стало частью просмотра веб-страниц с момента появления Mosaic в 1993 году, так что это полностью стандартно; это понимают почти все пользователи.
В настоящее время 74% веб-сайтов используют разные цвета для посещенных и непосещенных ссылок, что делает такой подход к дизайну сильным условием, которого люди привыкли ожидать.
Гипертекст теория , история Интернета и текущие дизайнерские соглашения - все указывает на необходимость изменения цвета посещенных ссылок. Кроме того, эмпирических наблюдений из пользовательского тестирования выявили несколько серьезных проблем юзабилити на сайтах, нарушающих это соглашение. Когда сайты используют один и тот же цвет для посещенных и непосещенных ссылок, пользователей:
- непреднамеренно повторно посещать одни и те же страницы;
- теряются легче, потому что их понимание смысла каждой ссылки ухудшается;
- часто неверно истолковывают или упускают из виду разницу между двумя похожими ссылками, если не уверены, какую из них уже посещали; и
- сдаются быстрее, потому что у них снижается чувство мастерства, когда сайт не может отражать их действия и, таким образом, помогает им ориентироваться.

Такие проблемы с удобством использования особенно вредны для пользователей со слабой кратковременной памятью, которые часто не могут запомнить, что они щелкнули без визуального представления. Конечно, «слабая кратковременная память» - это врожденный недостаток всех человек, поэтому неизменные цвета ссылок страдают всех пользователей. Но это определенно влияет на некоторых людей больше, чем на других, поэтому особенно важно изменить цвета ссылок, если у вас много старых пользователей.
Учитывая обширную теоретическую и эмпирическую поддержку использования разных цветов ссылок, удивительно, что четверть всех веб-сайтов продолжает создавать дополнительные проблемы с удобством использования для людей, выбирая одинаковый цвет ссылок.
Почему проблема не устранена
Даже люди, которые верят в удобство использования, иногда сомневаются в необходимости изменения цвета ссылок. Я думаю, это потому, что они не улавливают проблемы, вызванные неизменными ссылками, когда проводят собственное пользовательское тестирование. К сожалению, симптомы этих проблем труднее всего обнаружить при наблюдении за пользователями.
К сожалению, симптомы этих проблем труднее всего обнаружить при наблюдении за пользователями.
Пользовательское тестирование в принципе простое: мы обучаем его за 3 дня. Наиболее важные проблемы юзабилити настолько очевидны, что любой может определить их с помощью простого теста.Когда вы узнаете основы того, как писать хорошие задачи и как облегчить сеанс, не влияя на поведение пользователей, вы сможете ясно увидеть, как пользователи попадают в неприятности, когда сталкиваются с плохо спроектированными компонентами вашего сайта.
Скажем, например, что пользователь нажимает не ту кнопку. Для любого наблюдателя очевидно, что такое поведение представляет собой ошибку дизайна. Слушая комментарии пользователей перед тем, как щелкнуть, обычно подскажет, почему они неправильно поняли дизайн, что поможет вам улучшить его при редизайне.
Случаи, когда пользователей ничего не делают, обнаружить сложнее. Даже в этом случае большинство специалистов по удобству использования могут выявить множество таких проблем. Вы можете, например, заметить, что никто из участников вашего теста не щелкнул по одной из ваших основных функций. Комментарии пользователей вслух дадут понять, видели ли они эту функцию, но не сочли ее актуальной; или (б) никогда не рассматривал эту функцию, потому что она была слишком похожа на рекламу.
Вы можете, например, заметить, что никто из участников вашего теста не щелкнул по одной из ваших основных функций. Комментарии пользователей вслух дадут понять, видели ли они эту функцию, но не сочли ее актуальной; или (б) никогда не рассматривал эту функцию, потому что она была слишком похожа на рекламу.
Обнаружение проблем с распределенной юзабилити
Некоторые проблемы юзабилити требуют дополнительной детективной работы и часто упускаются из виду людьми, относительно плохо знакомыми с пользовательским тестированием.Это особенно верно для задач, которые представляют собой смесь нескольких отдельных проблем , разбросанных по сайту. Выявить эти проблемы еще труднее, если ни одна из отдельных проблем сама по себе не вызывает затруднений.
Относительно простой пример проблемы с несколькими местоположениями - это когда ссылка на домашнюю страницу устанавливает определенные ожидания, которые заставляют пользователей неправильно интерпретировать информацию на целевой странице. Сам текст ссылки может быть четким, и пользователи вряд ли будут жаловаться на него.Целевая страница также может быть четкой, и пользователи могут не жаловаться на нее, потому что думают, что они ее понимают. Проблема в том, что они понимают это неправильно, потому что интерпретируют это в контексте своих ошибочных ожиданий. Этот тип проблемы удобства использования требует, чтобы наблюдатели за тестированием делали выводы высокого уровня на основе запоминания того, что произошло на предыдущей странице, даже если ничто из произошедшего, казалось, не вызывало у пользователей затруднений.
Сам текст ссылки может быть четким, и пользователи вряд ли будут жаловаться на него.Целевая страница также может быть четкой, и пользователи могут не жаловаться на нее, потому что думают, что они ее понимают. Проблема в том, что они понимают это неправильно, потому что интерпретируют это в контексте своих ошибочных ожиданий. Этот тип проблемы удобства использования требует, чтобы наблюдатели за тестированием делали выводы высокого уровня на основе запоминания того, что произошло на предыдущей странице, даже если ничто из произошедшего, казалось, не вызывало у пользователей затруднений.
Ущерб, причиненный неизменными цветами ссылок, является одной из самых сложных проблем удобства использования, которые можно определить при пользовательском тестировании.Кажется, что на любой странице пользователи прекрасно понимают ссылки. Пользователи почти никогда не жалуются на цвета ссылок, если они отличаются от остального текста и достаточно разборчивы. Жизнь хороша, по крайней мере, так кажется.
Однако понаблюдайте внимательно, и вы заметите, что пользователи часто перемещаются по кругу . Они будут посещать одну и ту же страницу несколько раз - не потому, что хотят, а потому, что не осознают, что уже были там. Пользователи откажутся от , когда они попробуют большинство ссылок в списке, даже если есть одна ссылка, которую они не пробовали; если ссылки не меняют цвет, пользователи не понимают, что осталась только одна непосещенная ссылка.
Неизменные цвета ссылок также создают путаницу в навигации , потому что пользователи не совсем понимают, какой у них выбор или где они находятся. Конечно, эта проблема также может быть признаком запутанной информационной архитектуры или плохо написанных этикеток, поэтому для определения истинной первопричины трудностей пользователей требуется опыт.
Несмотря на то, что недостатки неизменных цветов ссылок легко упускаются из виду при пользовательском тестировании, они очень реальны и проблематичны для пользователей. Многие другие стратегии дизайна, помогающие пользователям ориентироваться, такие как карты сайта, требуют большой работы. Но браузер позволяет вам менять цвета ссылок бесплатно, поэтому нет причин не воспользоваться этим простым способом помочь вашим пользователям.
Многие другие стратегии дизайна, помогающие пользователям ориентироваться, такие как карты сайта, требуют большой работы. Но браузер позволяет вам менять цвета ссылок бесплатно, поэтому нет причин не воспользоваться этим простым способом помочь вашим пользователям.
Использование разных цветов для посещенных и непосещенных ссылок упрощает навигацию по вашему сайту и, таким образом, повышает удовлетворенность пользователей.
Дополнительные инструкции
Alertbox на следующей неделе содержит подробные инструкции для текстовых ссылок, включая советы о фактических цветах, которые следует использовать для посещенных и непосещенных ссылок.
В отчетах о правилах навигации в интрасети и информационной архитектуре интрасети (IA) содержится дополнительная информация об этих проблемах, поскольку они относятся к интрасетям.
Полнодневный учебный курс по дизайну навигации на ежегодной конференции Usability Week.
На конференции также есть дневной учебный курс по дизайну веб-страниц..jpg)

 д.
д.
 …
… Если гиперссылка имеет этот цвет, пользователь может ожидать, что щелчок по ссылке приведет его на страницу, которую он уже видел.
Если гиперссылка имеет этот цвет, пользователь может ожидать, что щелчок по ссылке приведет его на страницу, которую он уже видел.

 Имя выбранного компонента появится в верхней части инспектора.
Имя выбранного компонента появится в верхней части инспектора.


 Другими словами, этот атрибут изменяет стандартный синий цвет ссылок на другой цвет по вашему выбору.
Другими словами, этот атрибут изменяет стандартный синий цвет ссылок на другой цвет по вашему выбору.