Как изменить размер изображения в Фотошопе
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 20 Обновлено
Большие файлы занимают много места на жестком диске, что особенно неприятно, если вы постоянно работаете с фотографиями и имеете привычку хранить их не в облаке, а на своем ПК. Да и редактировать «тяжелые» снимки трудно – увеличивается время выполнения каждого действия, даже если у вас мощный процессор.
В этой статье мы расскажем, как в Фотошопе изменить размер изображения и рассмотрим несколько простых способов уменьшить фотографию, сохраняя ее четкость. Хотите разбираться в Photoshop на более профессиональном уровне? Тогда не забудьте познакомиться со всеми доступными способами увеличения изображения в Фотошоп.
Содержание
Компрессия изображений в Фотошопе
Уменьшить размер картинки в Photoshop можно по-разному. Начнем обзор с самых популярных методов.
Начнем обзор с самых популярных методов.
Способ 1. Стандартный
- Откройте необходимый снимок в программе.
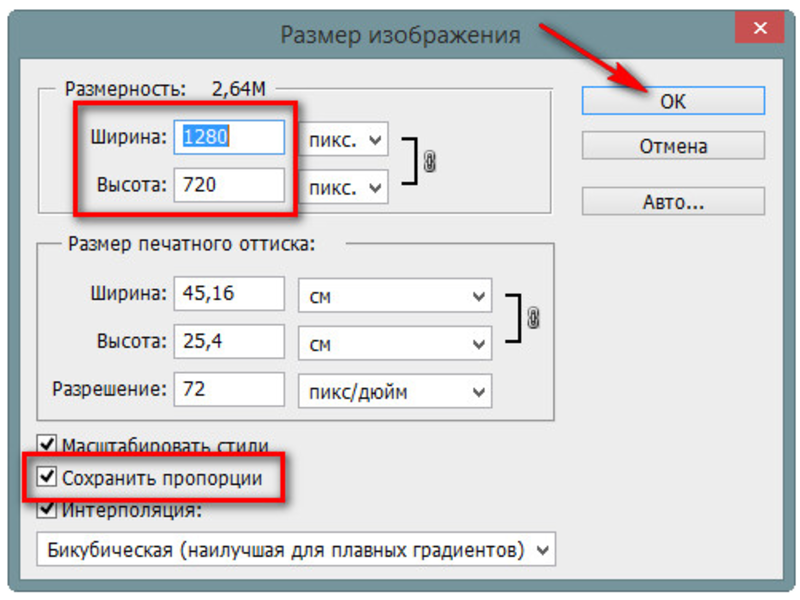
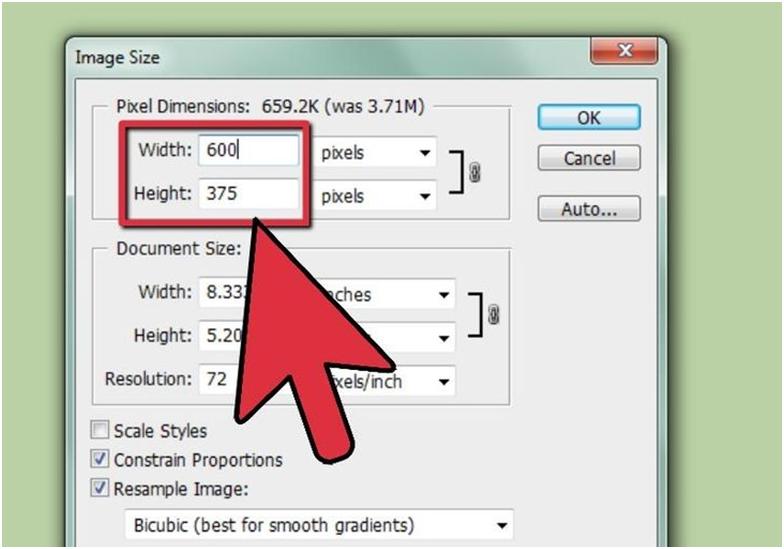
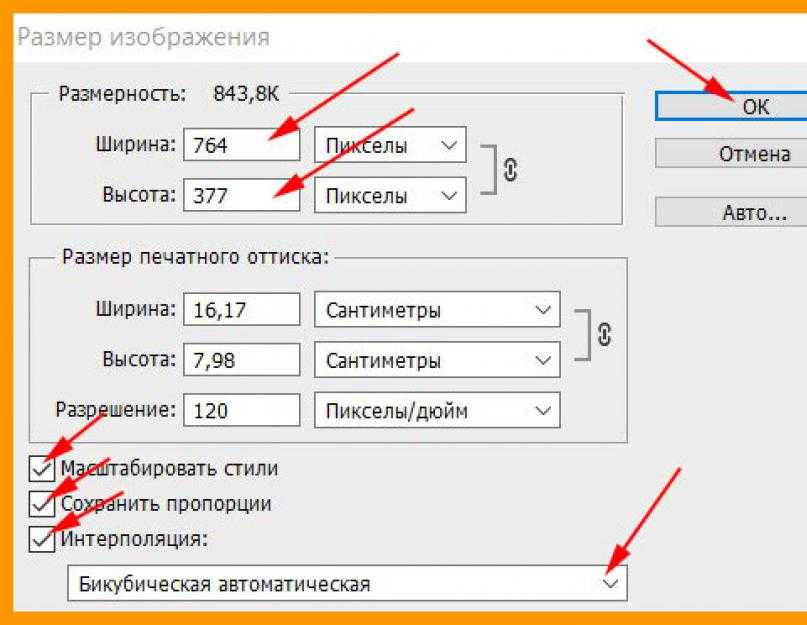
- Пройдите по пути «Изображение» — «Размер изображения» или вызовите окно с настройками комбинацией клавиш «Alt+Ctrl+I».
- Теперь укажите вручную требуемые размеры ширины или высоты либо воспользуйтесь пресетами, список которых вызывается обращением к пункту «Подогнать под».
- Убедитесь, что пиктограмма замочка активна. Это очень важно, поскольку при трансформации снимка его размеры будут меняться пропорционально. То есть достаточно отметить только один параметр, например, ширину, а высота будет указана автоматически.
- По умолчанию в настройках выставлен автоматический метод интерполяции. Как правило, его оставляют неизменным. В этом случае Photoshop сам выбирает алгоритм сжатия на основе анализа изменяемого документа.
- Для получения более четкой картинки при компрессии предусмотрен метод под названием «Бикубическая (с уменьшением)».

Вообще Photoshop предоставляет огромное количество инструментов для решения творческих задач. Создание графики, векторных иллюстраций, полиграфии и рекламных логотипов — востребованные навыки во многих сферах. Узнать о всех возможностях и скачать программу можно тут: https://free-photoshop-rus.ru. Ну а мы перейдем к следующему методу, с помощью которого можно поменять размер фотографии.
Способ 2. Масштабирование холста
Чаще всего этот способ применяют, когда нужно увеличить размер кадра. Но иногда он оправдан при процедуре уменьшения. Например, при подготовке пустого макета коллажа для размещения на нем снимков.
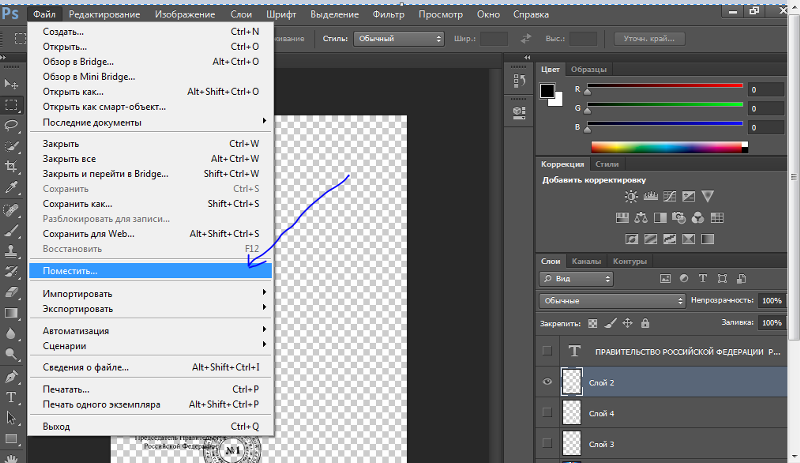
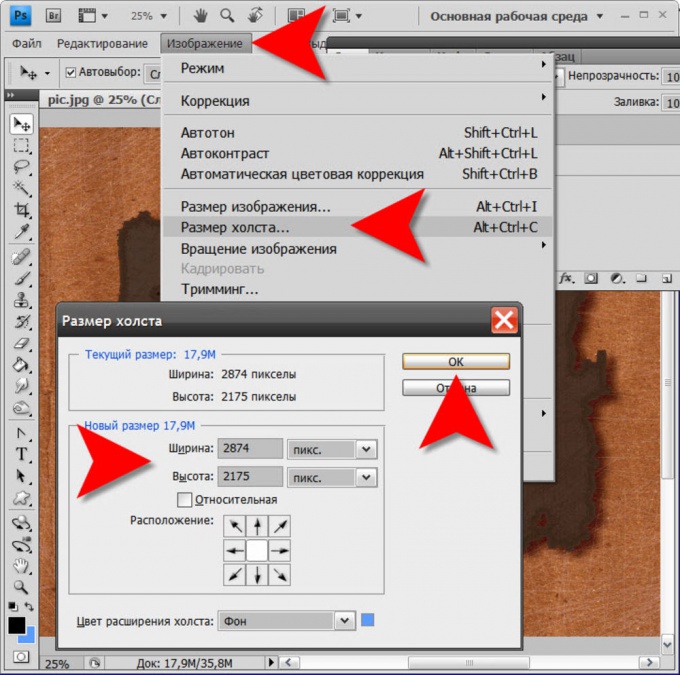
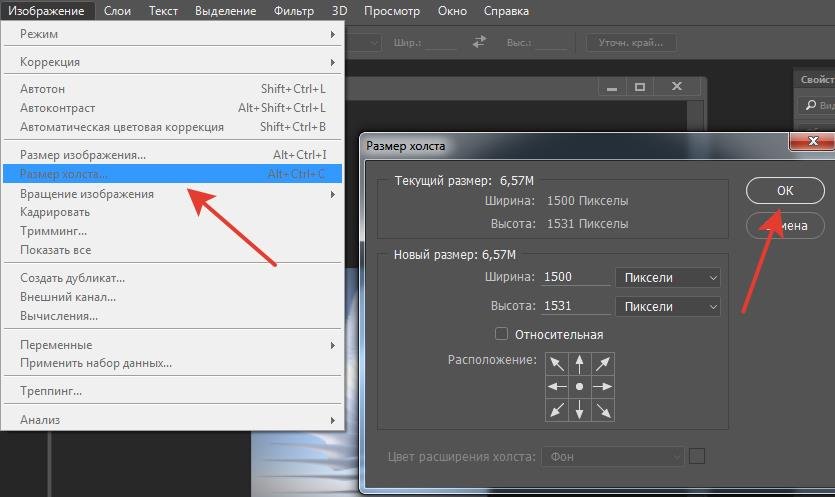
- При открытой фотографии зайдите в раздел «Изображения» и выберите пункт «Размер холста». Или воспользуйтесь сочетанием клавиш «Alt+Ctrl+C» для быстрого вызова меню настроек.

- У нас вертикальный кадр, поэтому мы уменьшим высоту.
- Обратите внимание: холст становится меньше прежнего, поэтому часть изображения будет отсечена. В итоге получаем такой результат:
Вот как уменьшить размер фото в Фотошопе, влияя на параметры холста. Довольно похоже на процедуру кадрирования, только зоны отсечения выбираются вслепую, при помощи чисел. А это плавно подводит нас к следующему методу – обрезке.
Способ 3. Кадрирование
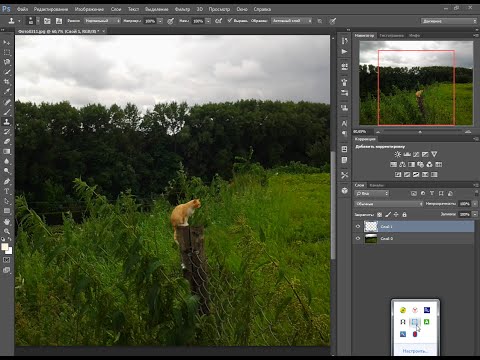
- Слева на панели инструментов найдите «Рамку».
- Определите края, которые хотите отсечь, ориентируясь на изображение. Или воспользуйтесь готовыми шаблонами, список которых можно посмотреть, выбрав пункт «В соотношении».
- Подтвердите действие, нажав на галку в верхнем правом углу экрана.
Слишком сильное сжатие файлов все же может привести к некоторой потере качества как бы вы ни старались его сохранить. Особенно это касается таких методов трансформации как «Кадрирование».
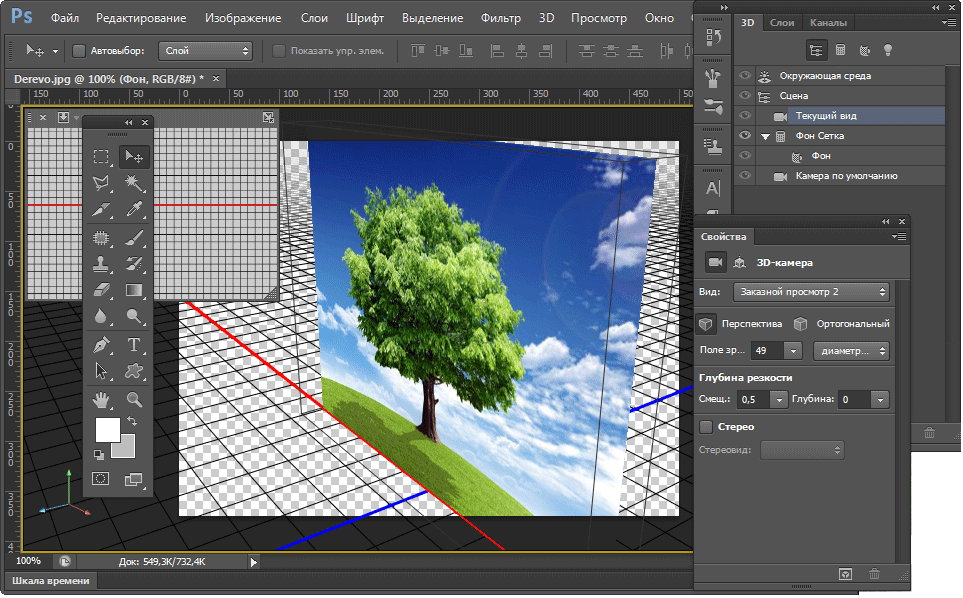
Способ 4. Трансформирование
- Разблокируйте фоновый слой двойным щелчком мыши по нему.
- Вызовите инструмент трансформации сочетанием клавиш «Ctrl+T». Затем сожмите картинку, используя узловые точки.
- Подтвердите действие нажатием галки справа сверху.
- В разделе «Изображение», выберите опцию «Тримминг».
- Нажмите «Ок», не изменяя в окошке никаких параметров. Прозрачный фон будет обрезан.
Думая, как изменить размер в Фотошопе картинок, предназначенных для коллажа, выбирайте именно этот способ. Так вы с легкостью сможете управлять размерами снимков, расположенных на одной подложке.
Аналогичный способ изменения размера в программе ФотоМАСТЕР
Данный редактор является альтернативой продукту от Adobe и ориентирован, в первую очередь, на людей, не желающих изучать сложный софт. Программа обладает простым меню на русском языке и минимальным набором функций для быстрой ретуши, цветокоррекции, допечатной подготовки и, конечно, изменения размера.
Откройте снимок и проведите над ним желаемые манипуляции по обработке. В редакторе можно:
- выполнить обрезку,
- провести автокоррекцию и авторетушь,
- сделать пластику лица и фигуры,
- удалить ненужный объект из кадра,
- заменить фон,
- наложить спецэффекты,
- поменять цвета локально,
- конвертировать снимки RAW-формата,
- отреставрировать старые фото,
- сделать коллаж
и многое другое.
После обработки пройдите по пути «Файл» — «Изменить размер и сохранить».
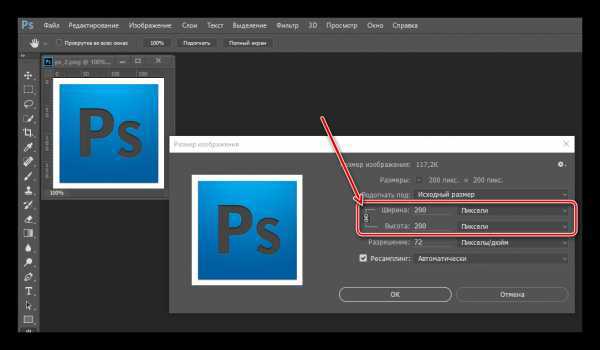
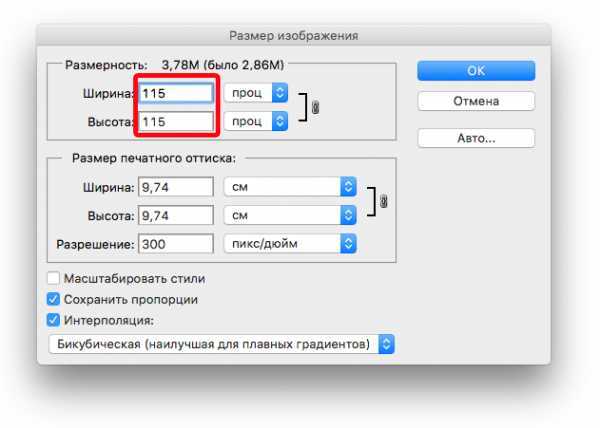
Укажите число пикселей для ширины или высоты, разрешение (можно оставить по умолчанию) и метод интерполяции. Здесь же возможно повысить резкость выходного файла.
Нажмите кнопку «Применить».
Как видите, ничего сложного. Все настройки для повышения качества собраны в одном месте, так что теперь вы сможете легко получать четкие детализованные картинки. Обязательно рассмотрите возможность использования ФотоМАСТЕРа, если работаете на ПК с 32-битной архитектурой. Поскольку новые версии Фотошопа, в соответствии с которыми писалась наша инструкция, устанавливаются только на ОС 64-bit.
Поскольку новые версии Фотошопа, в соответствии с которыми писалась наша инструкция, устанавливаются только на ОС 64-bit.
Заключение
Теперь вы знаете, как уменьшить картинку в Фотошопе и более простой программе – ФотоМАСТЕРе. Какой бы софт вы ни выбрали, уверены, что ваши снимки отныне будут радовать вас отличным качеством.
Как изменить размер изображения в онлайн фотошопе Adobe Photoshop Express Editor!
Когда требуется изменить размер фотографии или в целом любого изображения мы привыкли обращаться за этим к программе Photoshop, потому что там это сделать легко и просто. К примеру, в том же встроенном в Windows графическом редакторе Paint это качественно сделать не очень просто, как и в других редакторах. Но и ставить себе на компьютер громоздкую и тем более платную программу Фотошоп только лишь ради того, чтобы иногда менять размер фотографий или выполнять ещё ряд простейших действий, смысла никакого нет. Ведь простые действия над изображениями можно сделать и в различных онлайн-редакторах. Тем более что обычному пользователю часто требуется именно изменить размеры фотографии пропорционально или отрезать часть с какой-либо стороны, чтобы, к примеру, загрузить в качестве аватарки на каком-то сайте в интернете. В этой статье я покажу как это можно сделать онлайн-редактор Adobe Photoshop Express Editor, который является официальным сервисом от компании Adobe, выпускающей всем известный фотошоп.
Тем более что обычному пользователю часто требуется именно изменить размеры фотографии пропорционально или отрезать часть с какой-либо стороны, чтобы, к примеру, загрузить в качестве аватарки на каком-то сайте в интернете. В этой статье я покажу как это можно сделать онлайн-редактор Adobe Photoshop Express Editor, который является официальным сервисом от компании Adobe, выпускающей всем известный фотошоп.
Как изменить размер изображения через онлайн фотошоп Adobe Photoshop Express Editor.
Открыть бесплатный онлайн-редактор Фотошопа можно ссылке:
Открыть Adobe Photoshop Express Editor
Внизу страницы кликните по ссылке Start the Editor.
В открывшемся окне нажмите Upload Photo для выбора с компьютера изображения, которое вы будете редактировать.
В следующем окне нажмите Upload, после чего откроется проводник Windows, где вам нужно выбрать то изображение, которое будете редактировать.
Онлайн-редактор Adobe Photoshop Express Editor позволяет загружать только изображения в формате JPG и JPEG.
После загрузки изображения откроется сам редактор Adobe Photoshop Express Editor с вашим изображением.
Основы управления онлайн-редактором Adobe Photoshop Express Editor.
Все разделы, т. е. функции редактора, при помощи которого вы можете изменять ваше изображение, расположены слева (1).
Когда вы будете редактировать изображение, вам, скорее всего, потребуется возможность отмены последнего действия. Для этого служит кнопка Undo (2), а кнопка Redo (3) – повторение возврат последнего действия.
Если требуется полностью отменить все действия, которые вы проделали над изображением и вернуть его к оригинальному виду (на момент загрузки), то нажмите Reset (4).
Иногда удобнее редактировать изображение в полноэкранном режиме. Чтобы в него перейти, нажмите кнопку №5.
Обрезка изображения, поворот на 90 градусов, отражение по горизонтали и вертикали.
Если вам нужно обрезать изображение, то вам нужно открыть инструмент Crop&Rotate (1). В нём вам нужно выбрать пропорции обрезки (2). Например, вы можете обрезать изображения, не сохраняя пропорции изображения, выбрав свободный режим Freeform, а можете выбрать определённые пропорции, например, 4×6. И остаётся вам потянув за появившиеся края изображения (3), обрезать его.
В нём вам нужно выбрать пропорции обрезки (2). Например, вы можете обрезать изображения, не сохраняя пропорции изображения, выбрав свободный режим Freeform, а можете выбрать определённые пропорции, например, 4×6. И остаётся вам потянув за появившиеся края изображения (3), обрезать его.
Если непонятно, что за пропорции имеются в виду, при обрезании изображения просто выберите один из вариантов и попробуйте обрезать изображение. Затем выберите другой вариант и снова опробуйте. Так вы сразу поймёте разницу.
В этом же разделе Rotate&Flip вы можете ещё перевернуть изображение на 90 градусов влево / вправо (1), а также отразить его по горизонтали и вертикали (2).
Опция Straighter (3) позволяет расположить изображение под углом.
Пропорциональное изменение размера изображения
Если вам нужно изменить размер изображения, сохранив при этом пропорции, т. е. не искажая его. То воспользуйтесь разделом Resize (1).
В нём вы можете выбрать один из готовых вариантов изменения размера (2), например, чтобы изображение подходило для загрузки на сайт, для отправки по EMail. Нажав на один из вариантов, изображение сразу изменит размер в соответствии с выбранным режимом.
Нажав на один из вариантов, изображение сразу изменит размер в соответствии с выбранным режимом.
Но лучше задавать размер самостоятельно. Для этого нажмите Custom (3), задайте вручную новое значение ширины изображения (Width) в пикселях (4) и высота изменится автоматически пропорционально введённой вами ширине.
Сохранение результата
Чтобы сохранить отредактированное изображение на компьютер, нажмите Done в правом нижнем углу.
Затем нажимаете кнопку Save (1). Появится строчка, где вы можете указать имя для сохраняемого файла (2), после чего нажмите маленькую кнопку Save (3).
Заключение
В онлайн фотошопе Adobe Photoshop Express Editor помимо наиболее часто востребованных действий, таких как обрезка, поворот изображения, изменение размера, можно также быстро накладывать на изображение различные эффекты, настраивать цвета, освещение, накладывать текст и многое другое.
Если на компьютере не стоит фотошоп или другой полнофункциональный графический редактор, а требуется быстренько изменить размер фотки или обрезать её, то такой вот онлайн фотошоп как Adobe Photoshop Express Editor — вполне хорошее, быстрое и бесплатное решение вопроса!
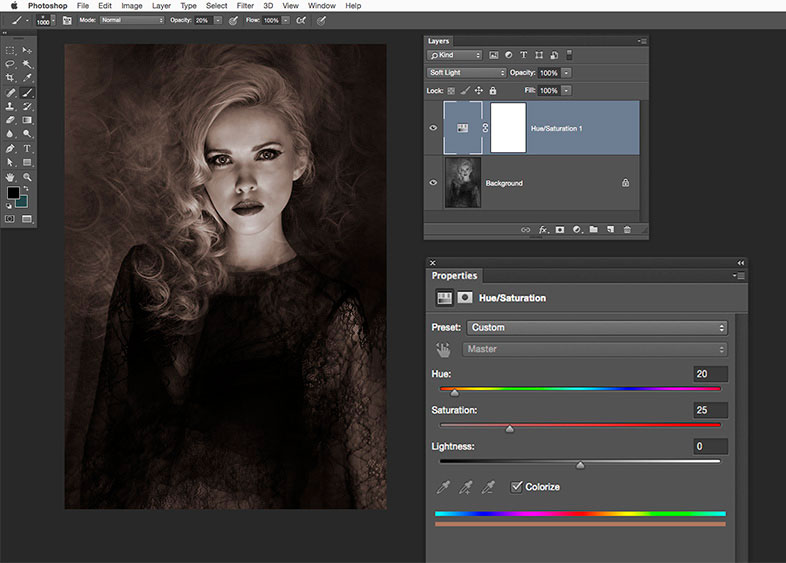
2 простых способа заменить изображение в Photoshop (учебники)
Хотите продемонстрировать свой веб-дизайн на экране, чтобы увидеть, как он выглядит? Конечно! Найдите красивый фон устройства и замените изображение на экране своим. Но прежде чем добраться до этого метода. Хочу поделиться с вами более простым вариантом замены изображений в фотошопе.
Но прежде чем добраться до этого метода. Хочу поделиться с вами более простым вариантом замены изображений в фотошопе.
В этом уроке вы научитесь двум простым методам замены или изменения изображения в Photoshop.
Начинаем!
Примечание: скриншоты взяты из версии Adobe Photoshop CC 2021 для Mac. Windows или другие версии могут выглядеть иначе.
Способ 1: Замена содержимого
Если вы хотите просто заменить изображение в макете, не изменяя его форму или перспективу, есть очень простой способ сделать это. Например, я хочу заменить изображение посередине.
По сути, все, что вам нужно сделать, это выбрать изображение, которое вы хотите заменить, щелкнуть правой кнопкой мыши его слой и выбрать Заменить содержимое .
Выберите изображение с вашего устройства, которое вы хотите заменить, и нажмите Поместить .
Ваше изображение 1 должно быть заменено новым изображением, которое вы выбрали. Вы можете использовать инструмент «Свободное преобразование», чтобы изменить его размер, чтобы он поместился на холсте, если новое изображение слишком большое или маленькое.
Вы можете использовать инструмент «Свободное преобразование», чтобы изменить его размер, чтобы он поместился на холсте, если новое изображение слишком большое или маленькое.
Довольно просто, правда? Что ж, жизнь не всегда проста, иногда вам нужно сделать несколько дополнительных шагов, чтобы получить то, что вы хотите. Так что, если вы хотите заменить изображение в перспективном объекте? Например, я хочу изменить изображение заставки для этого ноутбука.
Метод 2: Замена изображения экрана
Это распространенный метод, который используют графические дизайнеры для создания макетов.
Шаг 1: Откройте фоновое изображение в Photoshop.
Шаг 2: Выберите инструмент Rectangle Tool на панели инструментов и нарисуйте прямоугольник на холсте. Он не обязательно должен быть точно такого же размера, как экран ноутбука.
Шаг 3: Перейдите в верхнее меню и выберите Edit > Transform Path > Skew .![]() Или вы можете нажать сочетание клавиш Command ( Ctrl для пользователей Windows) + T , щелкните правой кнопкой мыши поле преобразования и выберите Skew .
Или вы можете нажать сочетание клавиш Command ( Ctrl для пользователей Windows) + T , щелкните правой кнопкой мыши поле преобразования и выберите Skew .
Перетащите четыре угла так, чтобы они совпали с углами экрана ноутбука. Вы можете уменьшить непрозрачность, чтобы увидеть и настроить.
Когда вы закончите настройку углов и положения, верните непрозрачность на 100%.
Шаг 4: Щелкните правой кнопкой мыши слой формы (прямоугольник) и выберите Преобразовать в смарт-объект .
Теперь вы должны увидеть Опция Редактировать содержимое в окне Свойства .
Если в вашей версии он не отображается, вы можете щелкнуть правой кнопкой мыши слой формы и выбрать Edit Contents .
После того, как вы щелкнете по параметрам «Редактировать содержимое», смарт-объект (прямоугольник) должен открыться в новом окне документа.
Шаг 5: Поместите фотографию, которую хотите заменить, в этот документ. Щелкните правой кнопкой мыши слой изображения и выберите Create Clipping Mask .
Вызовите инструмент Transform и наклоните изображение к смарт-объекту.
Шаг 6: Нажмите Command ( Ctrl для Windows) + S , чтобы сохранить изображение. Теперь, если вы вернетесь к исходному документу с фоном ноутбука, вы увидите, что экран был заменен.
Вы можете использовать этот метод для добавления изображений к макетам вашего проекта на экране.
Метод 1 довольно удобен и прост, но я предполагаю, что вы будете использовать метод 2 гораздо чаще. Суть метода 2 заключается в том, чтобы манипулировать смарт-объектом, и не забудьте сделать обтравочную маску.
О Джун
Джун — опытный графический дизайнер, специализирующийся на дизайне брендов. Photoshop — это основной инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.
Как редактировать смарт-объекты в Photoshop
Узнайте, как редактировать смарт-объект в Photoshop и как легко заменить его содержимое, чтобы вы могли использовать смарт-объекты в качестве многократно используемых шаблонов!
Автор сценария Стив Паттерсон.
Два мощных преимущества использования смарт-объектов в Photoshop заключаются в том, что мы можем редактировать их содержимое и даже заменять его содержимое, а наши изменения мгновенно отображаются в документе. Редактирование содержимого отлично подходит, когда вы хотите сохранить то же изображение внутри смарт-объекта и просто изменить его внешний вид. Но мы также можем заменить содержимое совершенно новым изображением, что делает смарт-объекты идеальными для создания шаблонов многократного использования! Давайте посмотрим, как это работает.
Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6.
Если вы еще не знакомы со смарт-объектами в Photoshop, вам следует прочитать первый урок из этой серии, в котором я рассказываю, что такое смарт-объекты и как их создавать. И с этого, давайте начнем!
Чему мы будем учиться
Чтобы помочь нам научиться редактировать и заменять содержимое смарт-объекта, мы собираемся преобразовать изображение в смарт-объект, а затем поместить его во фрейм. Как только он окажется в кадре, мы узнаем, как редактировать изображение внутри смарт-объекта, а затем как заменить его другим изображением.
Вот первое изображение, которое я открыл в своем документе. Я скачал все изображения для этого урока из Adobe Stock. Это кадр, в который я буду помещать другое изображение:
.Первое изображение. Фото предоставлено: Adobe Stock.
Если мы посмотрим на панель «Слои», мы увидим, что у меня также есть второе изображение, расположенное над ним. Я включу второе изображение, щелкнув значок видимости верхнего слоя :
.
Включение второго изображения в документе.
И вот мы видим второе изображение. Я конвертирую это изображение в смарт-объект, а затем помещаю его в рамку:
.Второе изображение. Фото предоставлено: Adobe Stock.
Размещение изображения в рамке
Выбор кадра
Чтобы поместить изображение в рамку, нам сначала нужно выбрать область внутри рамки. Я отключу верхнее изображение, чтобы мы могли видеть рамку, еще раз щелкнув значок видимости слоя:
.Отключение верхнего изображения.
Затем я выберу Photoshop Polygonal Lasso Tool на панели инструментов. По умолчанию инструмент «Многоугольное лассо» находится за стандартным инструментом «Лассо», поэтому я щелкну правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) на инструменте «Лассо» и выберу инструмент «Многоугольное лассо» на лету. выходное меню:
Выбор инструмента «Многоугольное лассо» на панели инструментов.
Чтобы выбрать область внутри рамки, все, что нам нужно сделать, это щелкнуть инструментом Polygonal Lasso Tool в каждом из четырех углов, начиная с левого верхнего, затем правого верхнего, вниз до правого нижнего, а затем в нижнем оставил. Чтобы завершить выбор, нажмите еще раз на начальную точку в верхнем левом углу. Контур выделения теперь появляется вокруг внутренней части рамки:
Щелкните в каждом углу с помощью инструмента «Многоугольное лассо», чтобы выбрать рамку.
Выбрав рамку, я снова включу верхнее изображение:
Включение верхнего изображения в документе.
И перед вторым изображением теперь появляется тот же контур выделения. Через мгновение мы поместим верхнее изображение в выделение, используя маску слоя. Но прежде чем мы это сделаем, нам сначала нужно преобразовать слой в смарт-объект:
Верхнее изображение будет помещено в выделение кадра.
Преобразование слоя в смарт-объект
Чтобы преобразовать верхний слой в смарт-объект, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) непосредственно на слое на панели «Слои»:
Щелкните правой кнопкой мыши (Win)/щелкните, удерживая клавишу Control (Mac), на верхнем слое.
Затем выберите в меню Преобразовать в смарт-объект :
Выбор «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в миниатюре предварительного просмотра слоя, сообщая нам, что слой теперь является смарт-объектом:
Значок смарт-объекта.
Связанный: Как создавать смарт-объекты в Photoshop
Добавление маски слоя
Чтобы поместить смарт-объект в выделение, мы будем использовать маску слоя. Щелкните значок «Добавить маску слоя» в нижней части панели «Слои»:
Добавление маски слоя.
Photoshop преобразует выделение в маску слоя, и теперь изображение появляется внутри рамки:
Результат после добавления маски слоя.
На панели «Слои» мы видим новую миниатюру маски слоя рядом с миниатюрой предварительного просмотра. Причина, по которой мы преобразовали слой в смарт-объект до , добавив маску слоя, заключалась в том, чтобы держать смарт-объект и маску отдельно друг от друга. Если бы мы добавили маску и , затем преобразовали слой в смарт-объект, маска стала бы частью смарт-объекта. Нам нужно держать их отдельно, поэтому мы сначала преобразовали слой в смарт-объект, а затем добавили маску:
Если бы мы добавили маску и , затем преобразовали слой в смарт-объект, маска стала бы частью смарт-объекта. Нам нужно держать их отдельно, поэтому мы сначала преобразовали слой в смарт-объект, а затем добавили маску:
Миниатюра маски слоя.
Изменение размера смарт-объекта внутри рамки
Причина, по которой нам нужно держать их отдельно, заключается в том, что мы можем изменять размер и положение смарт-объекта внутри маски или внутри рамки. Для этого щелкните значок ссылки между миниатюрой предварительного просмотра смарт-объекта и миниатюрой маски слоя. Это отсоединяет смарт-объект от его маски, поэтому мы можем изменять размер и положение смарт-объекта, не влияя на размер или положение самой маски:
Отсоединение смарт-объекта от его маски слоя.
Щелкните миниатюру предварительного просмотра смарт-объекта , чтобы выбрать смарт-объект:
Выбор смарт-объекта.
Затем поднимитесь на Отредактируйте меню в строке меню и выберите Free Transform :
Перейдите в Редактирование > Свободное преобразование.
Чтобы изменить размер изображения в кадре, нажмите и удерживайте клавишу Shift на клавиатуре, а затем щелкните и перетащите любой из угловых маркеров . Клавиша Shift блокирует соотношение сторон изображения при перетаскивании, чтобы не искажать исходную форму. Если вам нужно переместить изображение внутри рамки, щелкните в любом месте поля «Свободное преобразование» и перетащите изображение на место:
Изменение размера и положения изображения внутри рамки.
Когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его:
Теперь изображение хорошо вписывается в рамку.
Как редактировать содержимое смарт-объекта
Теперь, когда мы поместили изображение в рамку как смарт-объект, давайте узнаем, как редактировать содержимое смарт-объекта. Думайте о смарт-объекте как о документе Photoshop в пределах вашего документа Photoshop. И почти все, что мы можем сделать в основном документе, мы можем сделать в смарт-объекте.
Думайте о смарт-объекте как о документе Photoshop в пределах вашего документа Photoshop. И почти все, что мы можем сделать в основном документе, мы можем сделать в смарт-объекте.
Чтобы открыть смарт-объект и отредактировать его содержимое, убедитесь, что ваш смарт-объект выбран на панели «Слои». Затем перейдите в меню Layer в строке меню, выберите Smart Objects , а затем выберите Edit Contents :
Перейдите в раздел «Слой» > «Смарт-объекты» > «Редактировать содержимое».
Или более быстрый способ открыть смарт-объект — просто дважды щелкнуть его миниатюра на панели «Слои»:
Двойной щелчок на миниатюре смарт-объекта.
Документ смарт-объекта
Смарт-объект открывается в отдельном документе:
Содержимое смарт-объекта открывается в отдельном документе.
Если мы посмотрим в документе на вкладки вверху, мы увидим, что имя документа моего смарт-объекта — «Photo. psb». Смарт-объекты используют специальный тип документа, известный как Файл PSB , что означает «Photoshop Big». Имя документа (в данном случае «Фото») основано на имени вашего слоя до того, как вы преобразовали его в смарт-объект, поэтому рекомендуется переименовать слои перед их преобразованием:
psb». Смарт-объекты используют специальный тип документа, известный как Файл PSB , что означает «Photoshop Big». Имя документа (в данном случае «Фото») основано на имени вашего слоя до того, как вы преобразовали его в смарт-объект, поэтому рекомендуется переименовать слои перед их преобразованием:
Смарт-объекты открываются как файлы PSB (Photoshop Big).
Редактирование содержимого
Так как смарт-объекты являются настоящими документами Photoshop, нет никаких ограничений на то, что мы можем с ними делать. Все инструменты, команды, фильтры и другие функции Photoshop, такие как слои и корректирующие слои, доступны нам для редактирования содержимого смарт-объекта. В этом уроке мы не будем усложнять и рассмотрим несколько быстрых примеров.
Допустим, я хочу перевернуть изображение внутри кадра так, чтобы женщина смотрела в противоположном направлении. Я могу сделать это, перевернув изображение в своем смарт-объекте. Я зайду в меню Edit , затем выберу Transform , а затем Flip Horizontal :
Я зайду в меню Edit , затем выберу Transform , а затем Flip Horizontal :
Перейдите в меню «Правка» > «Трансформировать» > «Отразить по горизонтали».
Переворачивает изображение по горизонтали:
Теперь изображение в смарт-объекте перевернуто.
Сохранение изменений
Чтобы наши изменения появились в основном документе, нам нужно сохранить и закрыть документ смарт-объекта. Чтобы сохранить его, перейдите в меню File и выберите Save :
.Перейдите в меню «Файл» > «Сохранить».
Затем, чтобы закрыть смарт-объект, вернитесь в меню File и выберите Close :
Перейдите в меню «Файл» > «Закрыть».
Вернувшись в основной документ, смарт-объект в кадре обновится, чтобы показать перевернутую версию изображения внутри него:
Результат после переворачивания содержимого смарт-объекта.
Неразрушающее редактирование смарт-объекта
Как и при редактировании обычного документа Photoshop, лучше всего редактировать смарт-объект неразрушающим образом и избегать внесения каких-либо необратимых изменений. Один из самых простых способов сделать это — воспользоваться корректирующими слоями . Я снова открою свой смарт-объект, дважды щелкнув миниатюру на панели «Слои»:
Повторное открытие документа смарт-объекта.
Содержимое снова открывается в том же документе «Photo.psb» с внесенным ранее изменением:
Содержимое снова открывается с моим предыдущим редактированием.
Я верну изображение в исходное состояние, снова зайдя в меню Edit , выбрав Transform , а затем выбрав Flip Horizontal :
Возвращаемся к Edit > Transform > Flip Horizontal.
Это переворачивает изображение обратно в исходное направление:
Изображение вернулось к исходной ориентации.
Использование черно-белого корректирующего слоя
Допустим, я хочу преобразовать изображение из цветного в черно-белое. Поскольку смарт-объекты являются документами Photoshop, мы можем использовать корректирующие слои внутри них так же, как и в обычном документе. Чтобы преобразовать изображение в черно-белое, я нажму на New Fill или Adjustment Layer 9.Значок 0018 в нижней части панели «Слои»:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И тогда я выберу Black & White из списка:
Добавление черно-белого корректирующего слоя.
Над фотографией появляется черно-белый корректирующий слой:
Панель «Слои» с корректирующим слоем.
И в документе. мы видим изображение теперь черно-белым. Вы можете настроить черно-белое преобразование с помощью ползунков в Панель свойств , но для наших целей я оставлю настройки по умолчанию:
Изображение в смарт-объекте преобразовано в черно-белое.
Чтобы сохранить мои изменения, я зайду в меню Файл и выберу Сохранить . А затем, чтобы закрыть смарт-объект, я вернусь в меню File и выберу Close . И снова в основном документе мы видим, что смарт-объект в кадре в очередной раз обновился, на этот раз показывая мою черно-белую версию изображения:
Изображение в кадре теперь черно-белое.
Использование корректирующего слоя «Фотофильтр»
Что, если вместо того, чтобы преобразовывать изображение в черно-белое, я просто хочу настроить цвета изображения, чтобы немного охладить его? Для этого мы можем использовать корректирующий слой Photo Filter. Я снова открою свой смарт-объект, дважды щелкнув его миниатюру:
.Повторное открытие смарт-объекта.
Затем в документе смарт-объекта я удалю корректирующий слой «Черно-белый», перетащив его вниз на Корзина в нижней части панели «Слои»:
Удаление черно-белого корректирующего слоя.
Поскольку корректирующие слои не являются деструктивными, удаление корректирующего слоя мгновенно восстанавливает исходные цвета изображения:
Удаление корректирующего слоя восстановило цвета.
Чтобы добавить корректирующий слой Photo Filter, я снова щелкну значок New Fill или Adjustment Layer :
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И на этот раз я выберу Фотофильтр из списка:
Добавление корректирующего слоя Фотофильтр.
Над изображением появится новый корректирующий слой:
В смарт-объект добавлен корректирующий слой Фотофильтр.
На панели свойств я выберу один из охлаждающих фильтров в меню Фильтр :
Выбор охлаждающего фильтра на панели свойств.
Это охлаждает изображение, добавляя больше синего:
Эффект настройки фотофильтра.
Я сохраню свои изменения, перейдя в меню Файл и выбрав Сохранить . Затем я закрою смарт-объект, перейдя в меню File и выбрав Close . Вернувшись в основной документ, изображение в рамке теперь появляется с примененным фотофильтром. А вот как отредактировать содержимое смарт-объекта:
Смарт-объект снова обновляется с новыми изменениями.
Как заменить содержимое смарт-объекта
Теперь, когда мы знаем, как редактировать содержимое, давайте узнаем, как заменить содержимое смарт-объекта. Замена содержимого означает, что мы можем использовать смарт-объекты в качестве шаблонов для различных макетов или эффектов. У нас уже есть наш смарт-объект в кадре, поэтому давайте посмотрим, как заменить изображение внутри смарт-объекта другим изображением.
Во-первых, убедитесь, что ваш смарт-объект выбран на панели «Слои». Нет необходимости открывать его. Нам просто нужно выбрать его:
Выбор смарт-объекта.
Чтобы заменить его содержимое, перейдите в меню Layer , выберите Smart Objects , а затем выберите Заменить содержимое :
Перейдите в раздел «Слой» > «Смарт-объекты» > «Заменить содержимое».
Перейдите к изображению, которым вы хотите заменить содержимое. Нажмите на него, чтобы выбрать его, а затем нажмите Место :
Выбор нового изображения для размещения в смарт-объекте.
И мгновенно исходное изображение в смарт-объекте заменяется новым изображением. Единственная проблема заключается в том, что новое изображение слишком велико, чтобы поместиться в рамку, поэтому мы исправим это следующим образом:
.Предыдущее изображение было заменено новым изображением. Фото предоставлено: Adobe Stock.
Изменение размера содержимого
Чтобы изменить размер нового изображения, я сделаю то же самое, что и с моим предыдущим изображением, перейдя к Меню Edit и выбор Free Transform :
Перейдите в Редактирование > Свободное преобразование.
Затем я нажимаю и удерживаю клавишу Shift , перетаскивая угловые маркеры, чтобы новое изображение подошло к рамке. Опять же, клавиша Shift фиксирует соотношение сторон изображения на месте:
.Изменение размера нового изображения после замены содержимого смарт-объекта.
Чтобы принять это, я нажму Enter (Win) / Return (Mac) на моей клавиатуре. И вот, после замены содержимого смарт-объекта, мое новое изображение отлично помещается в кадре:
Результат после замены и изменения размера содержимого смарт-объекта.
И вот оно! Вот как редактировать и заменять содержимое смарт-объекта в Photoshop! Чтобы узнать больше о смарт-объектах, узнайте, как открывать и размещать изображения как смарт-объекты, как масштабировать и изменять размер изображений без потери качества, как использовать редактируемые смарт-фильтры или как смарт-объекты упрощают преобразование и искажение текста! Вы также найдете много других руководств в нашем разделе «Основы Photoshop».