Изменить Размер Изображения Без Потери Качества (на100%)
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Сегодня расскажу Вам, как изменить размер изображения без потери качества на сайте WordPress. Поехали …
Всякий раз, когда дело доходит до публикации сообщения на сайте WordPress или просто для создания новой страницы, Вам всегда нужно добавить некоторые изображения, чтобы удержать внимание посетителей.
Что делать, если изображение, которое Вы хотите использовать, слишком мало для этого раздела?
Очевидно, Вам нужно изменить его размер, не так ли? Многие вебмастера сталкиваются с проблемой потери качества изображения, когда они увеличивают их размер. Это связано с тем, что многие не знают, какие именно меры необходимо предпринять, когда нужно изменить размер изображений без потери качества на сайте с движком WordPress.
Не волнуйтесь, этот пост здесь, чтобы помочь Вам в этом. Тогда Вам не придется беспокоиться о качестве изображения из-за изменения его размеров.
Сегодня расскажу, как Вы можете изменять размер изображений без потери качества с помощью GIMP, поскольку это бесплатная программа, которую любой может использовать. Мы с вами знаем, что не все вебмастера смогут позволить себе Photoshop. Это главная причина, по которой мы с вами сейчас узнаем, как это сделать с помощью GIMP.
Вы не знаете, что такое GIMP? Это в основном бесплатная версия Photoshop без всех наворотов и прибамбасов. Он на 100% бесплатен в использовании, и некоторые вебмастера предпочитают его Photoshop, потому что это просто и не так запутанно.
Нажмите здесь, если хотите попробовать GIMP!
Без дальнейших церемоний, давайте начнем!
Как изменить размер изображения с помощью GIMP
Есть несколько шагов, чтобы изменить размер изображений с помощью GIMP:
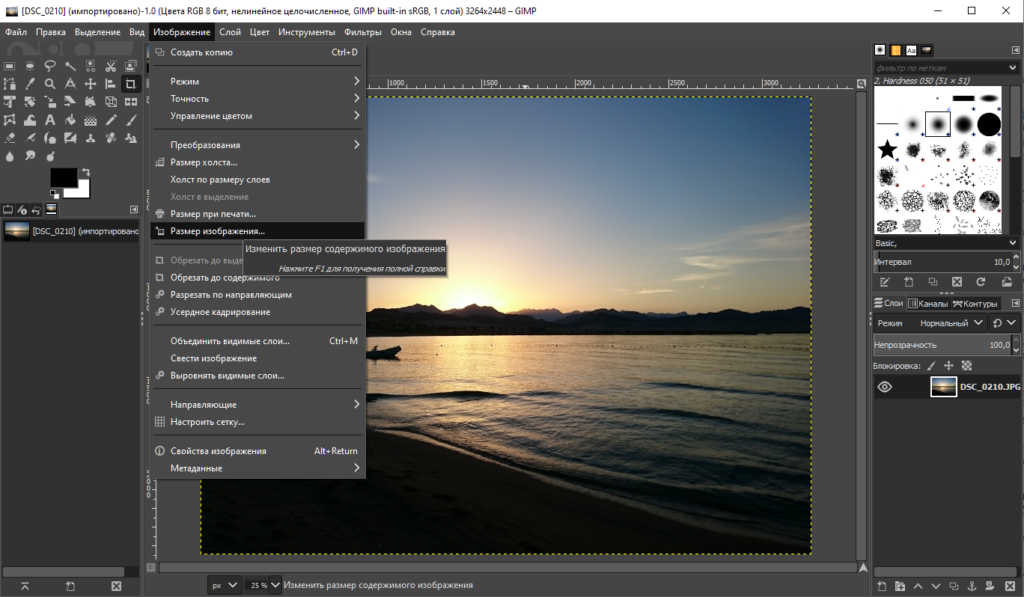
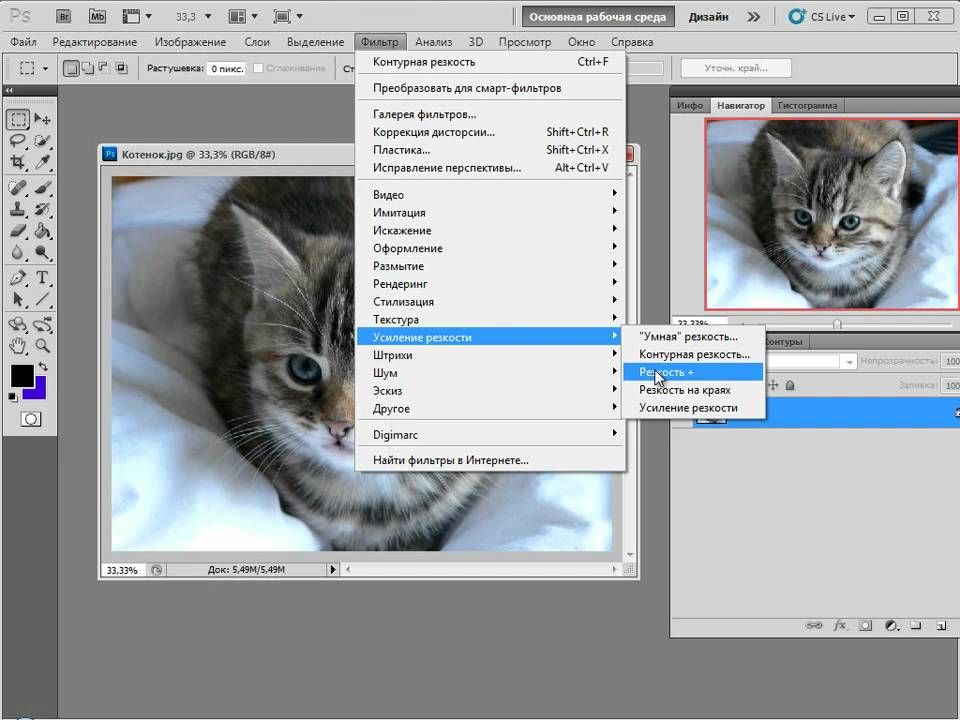
1 Перейдите в «Изображение», затем «Масштаб изображения»
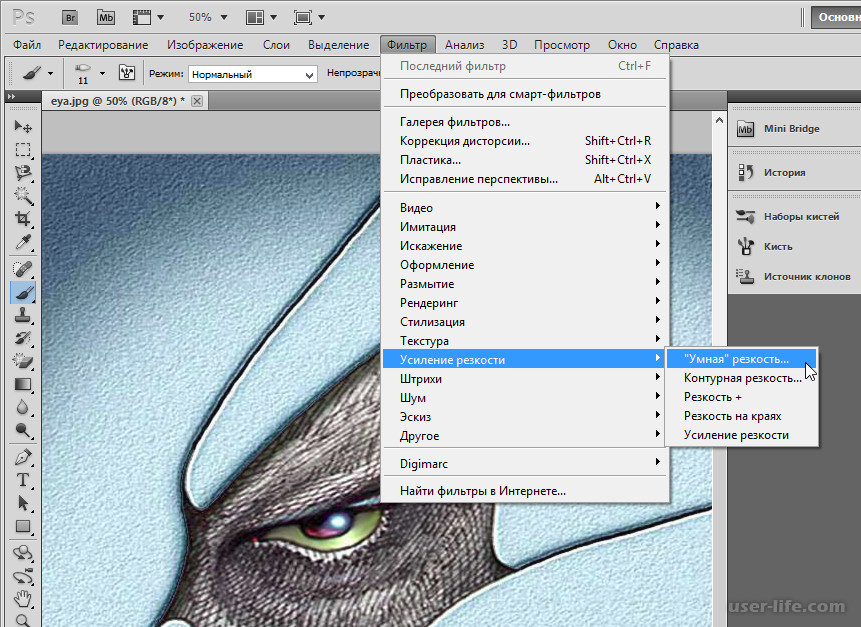
Настройка изображения находится в верхней строке меню, и как только Вы наведите курсор на него, появится раскрывающееся меню, в котором Вы можете найти «Масштаб изображения». Если Вы не можете найти его, обратитесь к изображению ниже, и оно должно указать Вам, как его легче найти:
Если Вы не можете найти его, обратитесь к изображению ниже, и оно должно указать Вам, как его легче найти:
2 Диалоговое окно для изменения изображения без потери качества
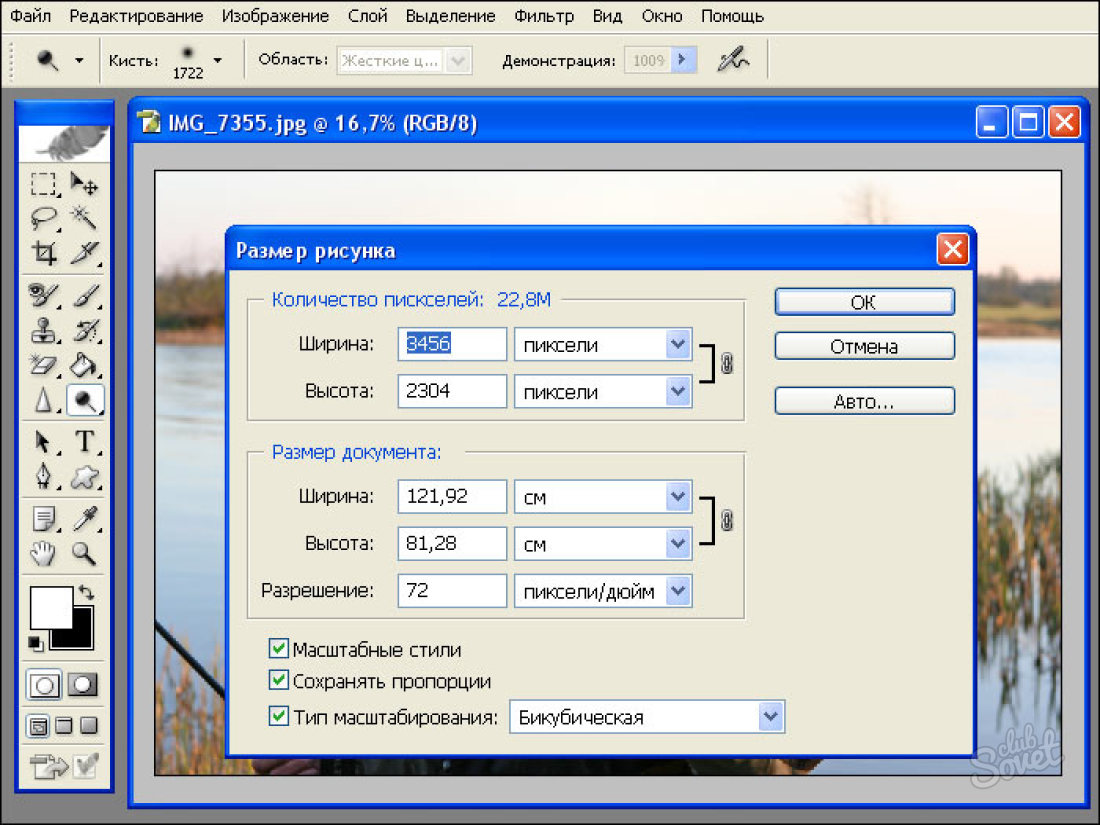
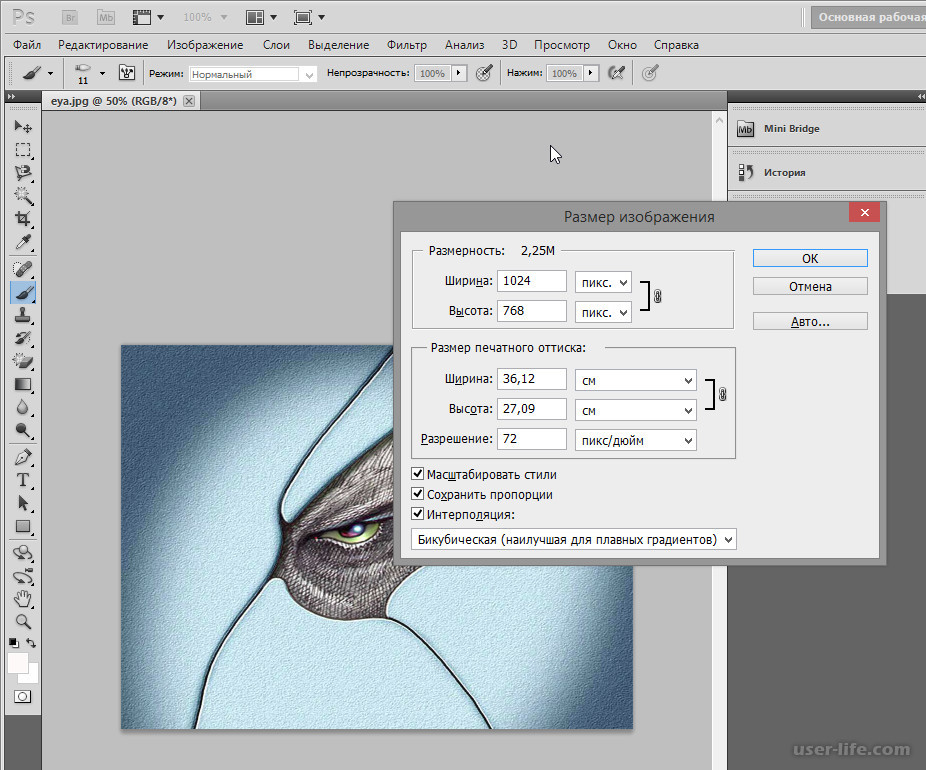
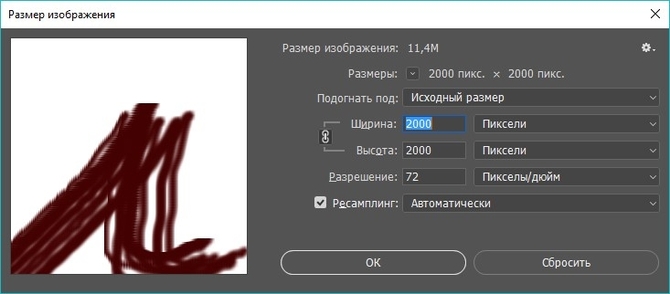
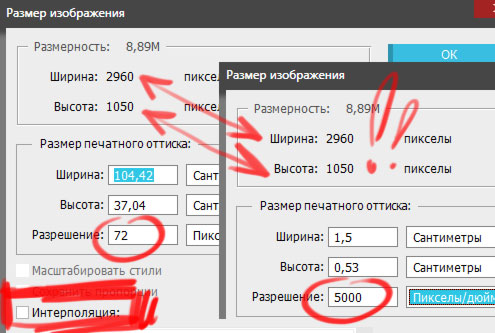
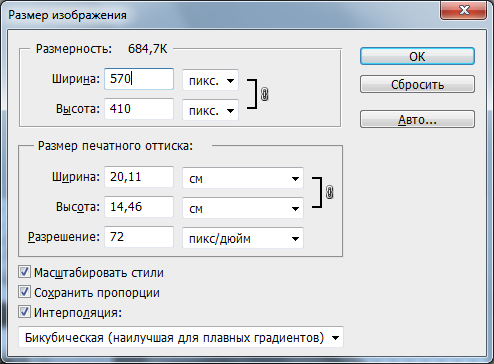
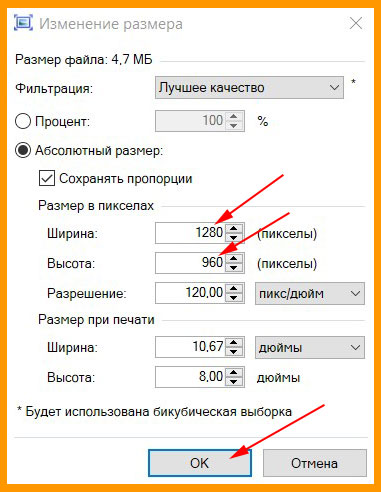
После того, как Вы нажмете «Scale Image», откроется диалоговое окно. Здесь можете ввести размеры изображения, которые хотите увеличить или уменьшить. Если мы будем увеличивать размер. Диалог-бот будет выглядеть так, как показано ниже:
Необязательный шаг: переход на дюймы
Если Вы хотите переключить размеры на дюймы, потому что вы не знакомы с пикселями. Для этого можете просто щелкнуть на раскрывающемся меню «px», которое выглядит как изображение ниже:
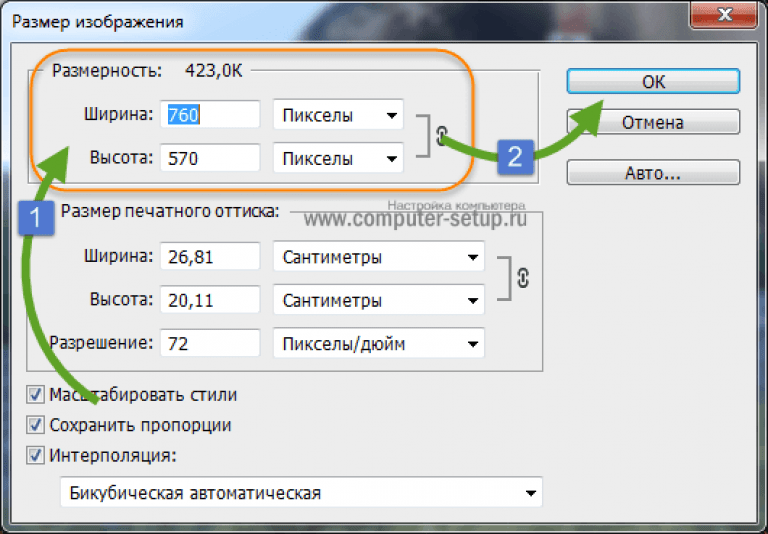
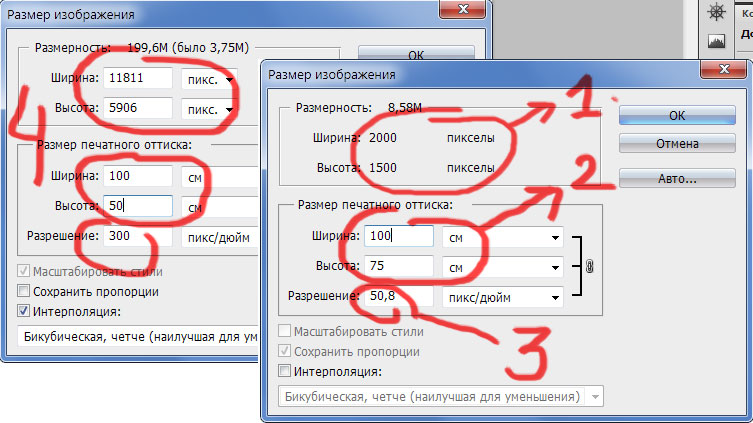
3 Введите новые значения размера и разрешения, чтобы изменить размер изображения без потери качества.
Здесь все начинает объединяться, теперь Вы будете устанавливать ваши размеры для изображения. Нужно просто вводить пиксели или дюймы.
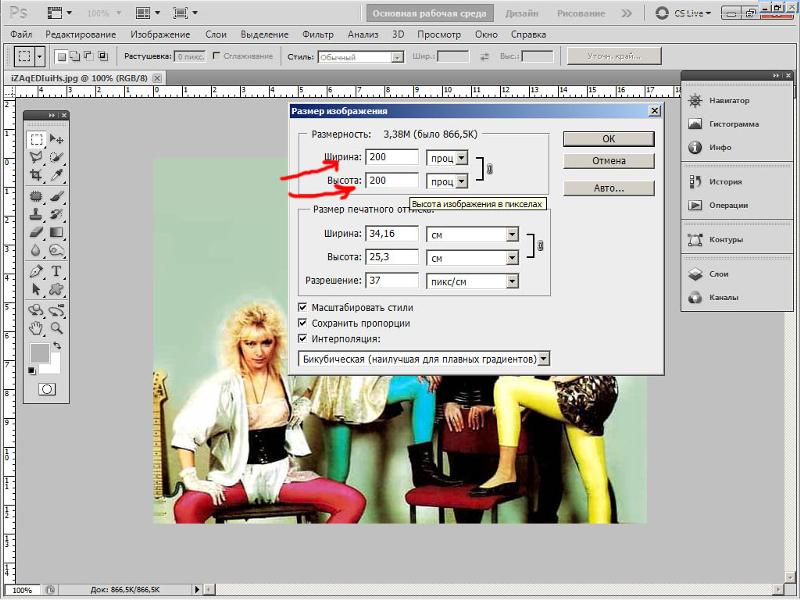
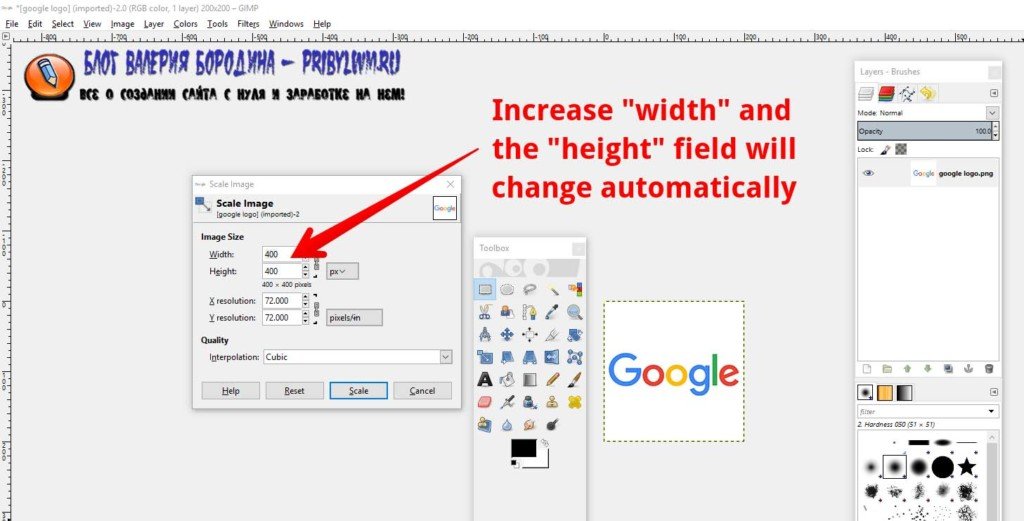
Первоначально наш размер был 200×200, но мы хотим увеличить его. Допустим, удвоить. Это означает, что наши новые значения будут тогда 400×400. Используйте изображение ниже в качестве примера:
Допустим, удвоить. Это означает, что наши новые значения будут тогда 400×400. Используйте изображение ниже в качестве примера:
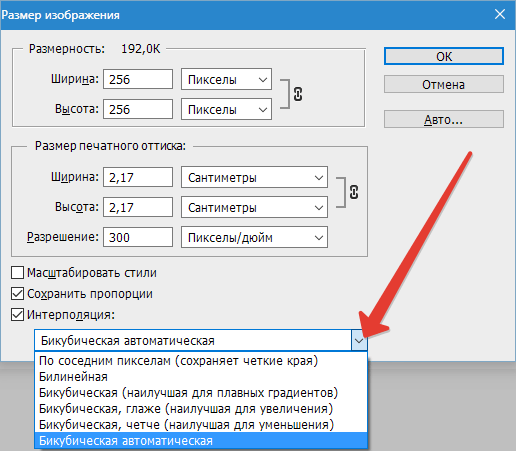
4 Отредактируйте качество с помощью интерполяции, чтобы изменить размер изображения без потери качества.
Вы не знаете, что такое интерполяция?
Не волнуйтесь! Не так много вебмастеров знают это. Вы находитесь в той же лодке, что и большинство пользователей, которые пытаются изменить размер своих изображений, не теряя качества.
В принципе, GIMP должен создать совершенно новую информацию о пикселях изображения, чтобы он мог правильно увеличить изображение. Без этого шага у Вас было бы увеличенное изображение, которое выглядело бы слегка пикселированным.
Кубический вариант. Цвет каждого пикселя выбирается на основе восьми соответствующих пикселей вокруг него, чтобы составить его цвет. Это, как правило, выводит лучшее изображение, которое Вы можете получить, но это также обоюдоострый меч. Потому, что для производства требуется гораздо больше времени. Этот метод также иногда называют «Bicubric».
Этот метод также иногда называют «Bicubric».
Опция Sinc (lanczos3). Этот метод интерполяции Lanczos3 использует математическую функцию Sinc, которая будет идти вперед и выполнять удивительную интерполяцию внутри изображения. Что даст Вам изображение с измененной структурой без потери качества.
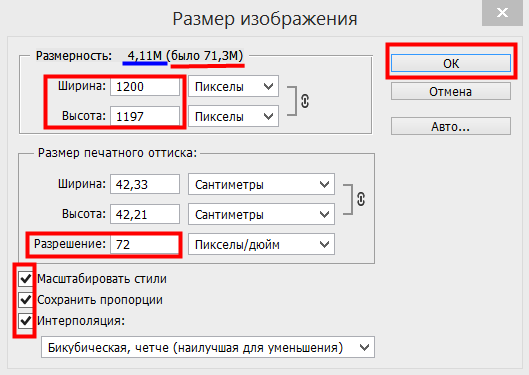
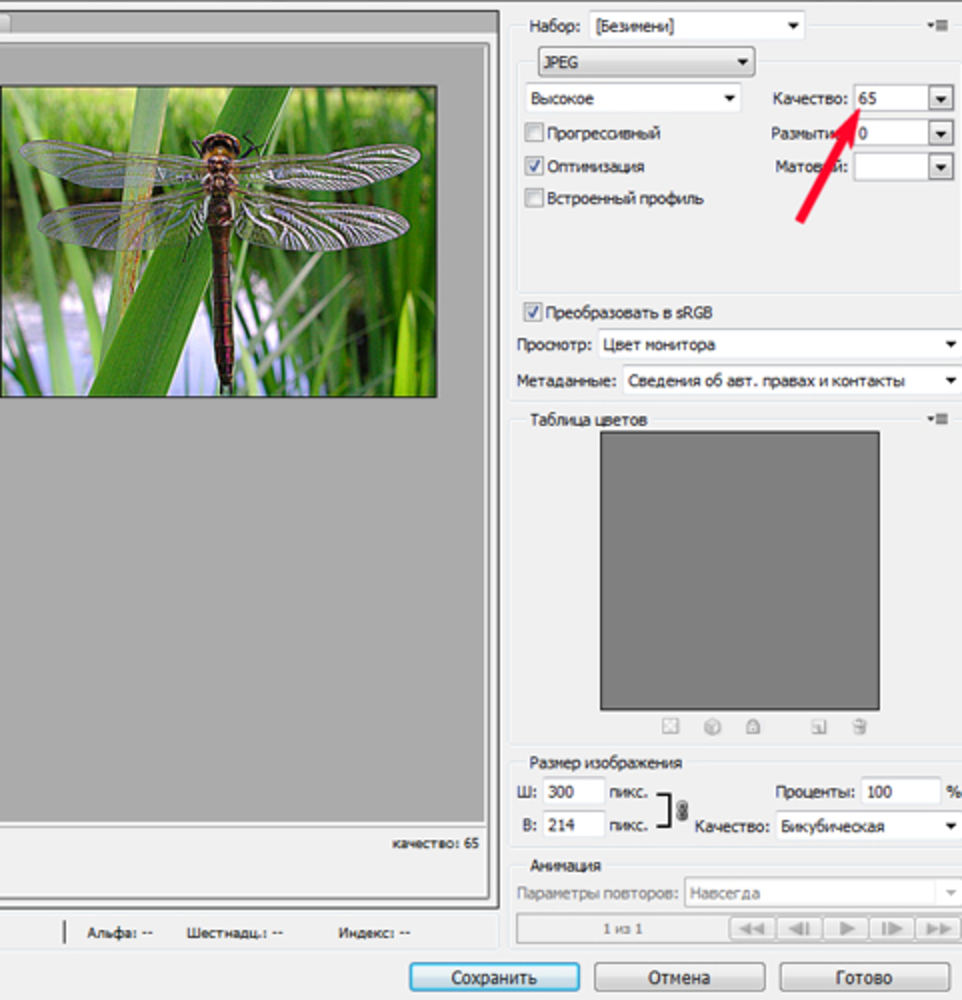
Ниже приведено изображение, в котором показано, где найти интерполяцию и как она будет выглядеть. Предлагаю использовать Cubic или Sinc (lanczos3) для изменения размера изображения без потери качества.
5 Нажмите «Масштаб», чтобы изменить размер изображения без потери качества.
После нажатия кнопки масштабирования будет доступно новое изображение, которое должно быть больше, чем вначале. Вы можете сделать это для нескольких изображений и добавить их в сообщения своего блога или даже как статические изображения на своей домашней странице сайта. Если захотите конечно. Возможности для ваших изображений теперь безграничны.
После того, как Вы нажмете «Scale», изображение увеличится!
У многих вебмастеров возникают проблемы, когда они пытаются увеличить или уменьшить размер своих изображений для своих веб-сайтов или блогов на WordPress. Теперь Вам не нужно беспокоиться. У Вас есть подробное руководство о том, как это сделать правильно!
Теперь Вам не нужно беспокоиться. У Вас есть подробное руководство о том, как это сделать правильно!
Для загрузки файлов на сайт, Вам может потребоваться FTP клиент. Что это такое читайте в статье на моем блоге подробнее здесь!
Желаю Вам, чтобы Вы были успешными в Интернете! Высококачественные изображения, которые выглядят ровными и красивыми — первый шаг к вашему успеху.
Изменение размера изображения без потери качества – это проблема, с которой сталкиваются многие вебмастера. Особенно начинающий, коим и я был вначале своего пути в создании и оформлении своего первого сайта.
Теперь, поскольку Вы знаете, как изменить размер изображений с помощью GIMP. Соответственно Вы можете сэкономить время и деньги, так как Вам не нужно платить за Photoshop, чтобы ваш сайт выглядел на 100% качественным.
Никто не хочет просматривать веб-сайт, владелец которого не тратил время на создание правильных изображений. Поэтому Вам нужно будет сесть и отредактировать изображения на своем ресурсе, чтобы Вы могли сохранить его качество.
Всем удачи и благополучия! До новых встреч!
Вы будете первым, кто поставит оценку!
Изменение размера изображений без потери качества с помощью Photoshop Smart Objects
Узнайте, как масштабировать и изменять размеры изображений в Photoshop, не теряя при этом качество, используя умные объекты! Вы узнаете разницу между изменением размера обычного изображения и изменением размера смарт-объекта и почему смарт-объекты всегда выглядят лучше.
Умные объекты предлагают много преимуществ, но одно из самых больших заключается в том, что они позволяют нам изменять размер изображения без разрушения . Обычно, когда мы масштабируем изображение, чтобы уменьшить его, Photoshop уменьшает его, выбрасывая пиксели. И как только эти пиксели исчезнут, их уже не вернуть. Это называется деструктивным редактированием, поскольку оно вносит постоянные изменения в исходное изображение.
Позже, если мы попытаемся увеличить изображение или даже вернуться к его первоначальному размеру, результат будет выглядеть не так хорошо. Это потому, что, отбрасывая пиксели, мы потеряли детали на изображении, и Photoshop не может волшебным образом воссоздать детали, которых больше нет. Все, что он может сделать, это взять оставшиеся детали и сделать их больше. И в зависимости от того, насколько больше вы его сделаете, вы можете получить блочный или размытый беспорядок.
Но умные объекты в фотошопе разные. Смарт-объект — это контейнер, в котором находится изображение, защищающее изображение от вреда. Все, что мы делаем со смарт-объектом, делается для самого смарт-объекта, а не для изображения. Если мы масштабируем смарт-объект, чтобы сделать его меньше,  Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества. Фактически, независимо от того, сколько раз мы изменяем размеры смарт-объекта, изображение всегда выглядит четким и резким. Посмотрим, как это работает. Я буду использовать
Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества. Фактически, независимо от того, сколько раз мы изменяем размеры смарт-объекта, изображение всегда выглядит четким и резким. Посмотрим, как это работает. Я буду использовать
Ускорение изображения до исходного размера
Наконец, давайте закончим, посмотрим, что произойдет, когда мы увеличим обе версии изображения до их первоначального размера. Я начну с пиксельной версии слева, выбрав ее на панели «Слои»:
Выберите слой «Pixels» еще раз.
Затем я вернусь в меню « Правка» и выберу « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Дескрипторы Free Transform появляются вокруг пиксельной версии слева. А на панели параметров Photoshop снова сбросил значения ширины и высоты на 100%:
Значения ширины и высоты в пиксельной версии снова вернулись к 100 процентам.
Поскольку мы знаем, что они на самом деле имеют 50% от их первоначального размера, мне нужно удвоить их размер, установив оба значения на 200% :
Увеличение ширины и высоты версии пикселя на 200%.
Я нажму Enter (Win) / Return (Mac) на моей клавиатуре один раз, чтобы принять новые значения, а затем снова, чтобы закрыть из Free Transform. И вот как выглядит пиксельная версия после уменьшения ширины и высоты до 10%, затем до 50%, а теперь и до 100%. Как мы видим, результат выглядит очень мягким, и большая часть оригинальных деталей отсутствует:
Результат после увеличения версии пикселя до исходного размера.
Масштабирование смарт-объекта до его первоначального размера
Далее я нажму на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я в последний раз вернусь в меню « Правка» и выберу « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Ручки Free Transform появляются вокруг смарт-объекта справа. Но на панели параметров обратите внимание, что опять же, Photoshop все еще помнит, что мы просматриваем смарт-объект с его шириной и высотой, установленными на 50%:
Значения ширины и высоты смарт-объекта по-прежнему установлены на 50 процентов.
Чтобы восстановить исходный размер смарт-объекта, все, что мне нужно сделать, это изменить ширину и высоту с 50% до 100% :
Установка значений ширины и высоты для смарт-объекта обратно на 100%.
Я нажму Enter (Win) / Return (Mac) один раз, чтобы принять изменения, а затем снова, чтобы закрыть Free Transform, и вот результат. В то время как пиксельная версия слева явно потеряла качество изображения, смарт-объект справа выглядит как новый. Опять же, это потому, что мы изменяли размеры самого смарт-объекта, а не его содержимого, поэтому изображение внутри него никогда не изменялось:
Результат после масштабирования обеих версий до их исходного размера.
Выход за рамки оригинального размера (и почему вы должны избегать его)
Одна последняя вещь , чтобы иметь в виду, что в то время как умные объекты явно имеют преимущество по сравнению с пиксельными на основе изображений при масштабировании и изменение размеров их преимущество применяется только до тех пор , как вы держите смарт — объект на, или меньше , его первоначальный размер. Нет смысла пытаться масштабировать смарт-объект
Выходя за пределы 100%, вы просите Photoshop создать детали, которых нет, как с пиксельным изображением. И результат будет одинаковым, будь то смарт-объект или нет. Фотошоп просто возьмет исходные пиксели и увеличит их, и результат будет выглядеть не так хорошо. Итак, чтобы извлечь выгоду из смарт-объектов, убедитесь, что вы не выходите за рамки исходного размера вашего изображения.
И там у нас это есть! Вот как можно масштабировать и изменять размеры изображений без потери качества с помощью смарт-объектов в Photoshop! Узнайте больше о смарт-объектах, узнайте, как создавать смарт-объекты, как редактировать смарт-объекты, как копировать смарт-объекты, как объединять слои в смарт-объекты или как работать с редактируемыми смарт-фильтрами ! И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как увеличить изображение без потери качества для WordPress
Вы когда-нибудь пробовали изменить размер изображения для того, чтобы увеличить его? Обычно это приводит к потере качества, когда увеличенные изображения выглядят смазанно и непрофессионально. Недавно один из наших пользователей спросил, существует ли способ для того, чтобы изменить размер изображения, увеличив его, и при этом не потерять качество. В этой статье мы покажем вам как увеличить изображение без потери качества.
Недавно один из наших пользователей спросил, существует ли способ для того, чтобы изменить размер изображения, увеличив его, и при этом не потерять качество. В этой статье мы покажем вам как увеличить изображение без потери качества.
Почему изображения теряют качество при увеличении?
Bitmap является наиболее часто используемым форматом изображений в веб. Все ваши JPEG и PNG файлы являются файлами изображений Bitmap. Bitmap изображение состоит из тысяч пикселей. Если вы увеличите его, то сможете увидеть эти пиксели в виде квадратиков.
Каждый из этих пикселей привязан к определенному месту на изображении, отсюда и название — Bitmap (карта битов).
Большая часть программного обеспечения для редактирования изображений обрезает или увеличивает эти пиксели для ресайза картинки. Именно поэтому, когда вы уменьшаете размер, не видно никакой потери качества. Скорее всего потому, что эти пиксели становятся менее заметными.
С другой стороны, когда вы изменяете размер изображения, чтобы увеличить его, эти увеличенные пиксели становятся более заметными, что заставляет изображение выглядеть более размытым и становятся видны пиксели. Например, вот так:
Например, вот так:
Какое же решение?
Решение состоит в том, чтобы компенсировать каждый увеличенный пиксель, чтобы он соответствовал свойствам ближайшего к нему пикселя. Этот способ называется фрактальной интерполяцией или просто фракталами. Он предоставляет на выходе наиболее лучший результат, когда изображение увеличивается с использованием этой методики.
Вот как можно использовать этот способ в большинстве популярных графических редакторов.
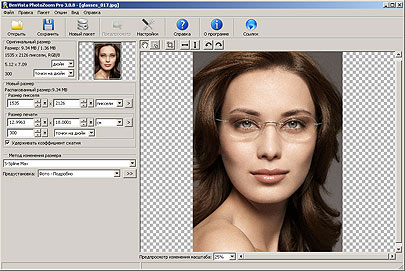
Способ 1: Используем Perfect Resize с Adobe Photoshop
Perfect Resize — это программное обеспечение, которое позволяет «умно» ресайзить ваши изображения. Оно доступно в качестве отдельного приложения, и в виде плагина для Adobe Photoshop.
Стандартная версия стоит $50, а премиум версия, включающая в себя плагин для Adobe photoshop, стоит $150. Обе версии также доступны бесплатно в течение 30 дней триального периода. Если вам необходимо изменять размеры ваших картинок постоянно, то стоит воспользоваться Perfect Resize.
Примечание: это не реклама Perfect Resize ни в коем случае. Мы просто постоянно пользуемся этой программой и крайне довольны.
После установки программы, откройте файл изображения, размер которого нужно изменить, в Photoshop. Далее выбираем File » Automate и кликаем на Perfect Resize.
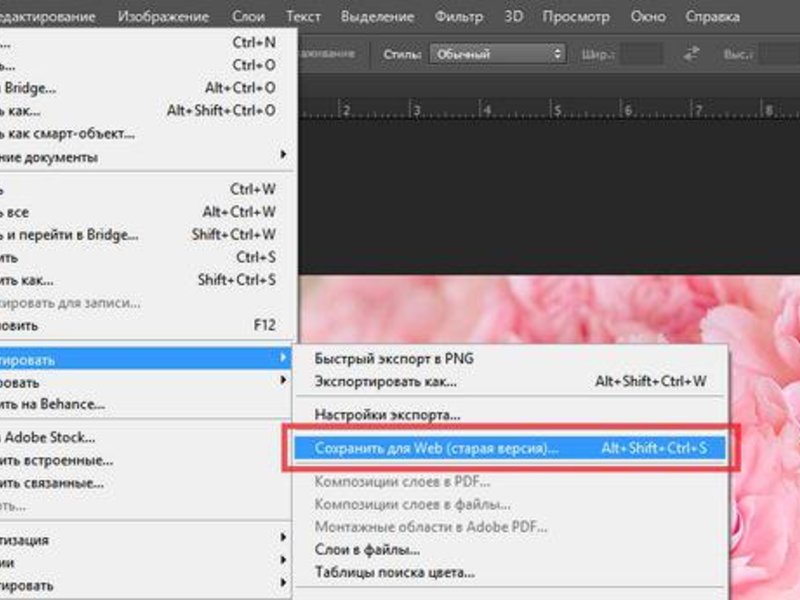
Откроется изображение в приложении Perfect Size. Можно выбрать шаблон в меню слева или указать нужный вам размер в Document Size.
После указания размера документа, переходим в File » Apply для сохранения изменений и применения их в файлу в Photoshop.
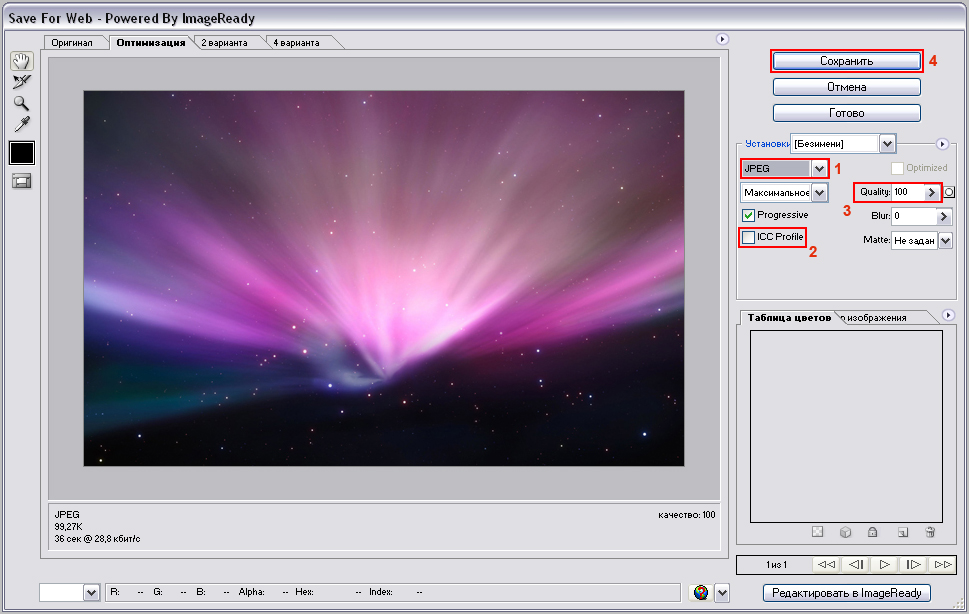
Теперь можно экспортировать этот файл путем сохранения его как изображения для веб.
Вот и все, ваше изображение с измененным размером будет выглядеть намного лучше, чем при обычном ресайзе.
Способ 2:Используем бесплатный Gimp
Gimp — это бесплатная альтернатива Adobe Photoshop. Он также может использоваться для увеличения изображений с минимальной потерей качества. Однако, стоит отметить, что результат будет не таким хорошим, как при использовании Perfect Resize.
Он также может использоваться для увеличения изображений с минимальной потерей качества. Однако, стоит отметить, что результат будет не таким хорошим, как при использовании Perfect Resize.
Вот как можно сделать мелкие изображения большими в Gimp без потери качества.
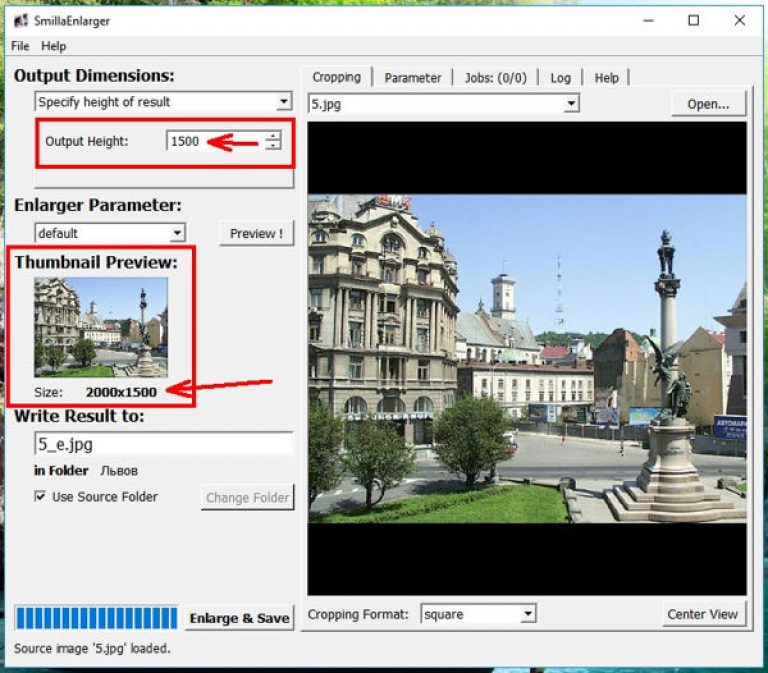
Открываем изображение, размер которого нужно изменить, в Gimp. Далее переходим в Image » Scale Image. Вводим необходимое разрешение картинки. В разделе Quality выберите Sinc (Lanczos3) как Interpolation method и кликните на кнопку Scale Image.
Вот и все, теперь вы можете экспортировать это изображение для веб. Ниже пример для сравнения. Изображение слева было отресайзено с помощью bicubic resampling в Photoshop. Размер изображения справа был изменен с помощью Sinc (Lanczos3) как interpolation method. Очевидно, что разница между изображениями почти незаметна.
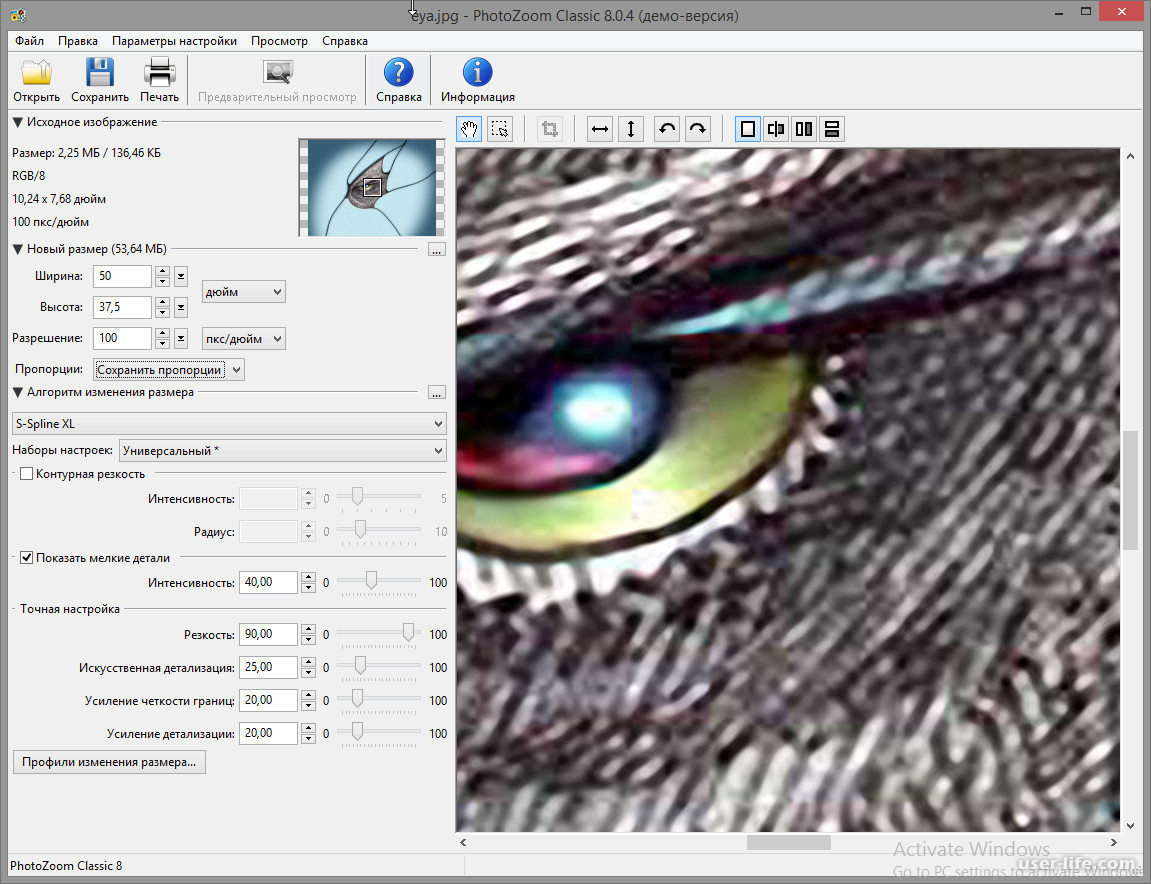
Способ 3: Увеличиваем изображения с помощью Irfanview
Irfanview — небольшая программа для редактирования фотографий. Она доступна только для операционных систем семейства Windows. Irfanview предоставляет «умный» способ для ресайза изображений и их увеличения.
Она доступна только для операционных систем семейства Windows. Irfanview предоставляет «умный» способ для ресайза изображений и их увеличения.
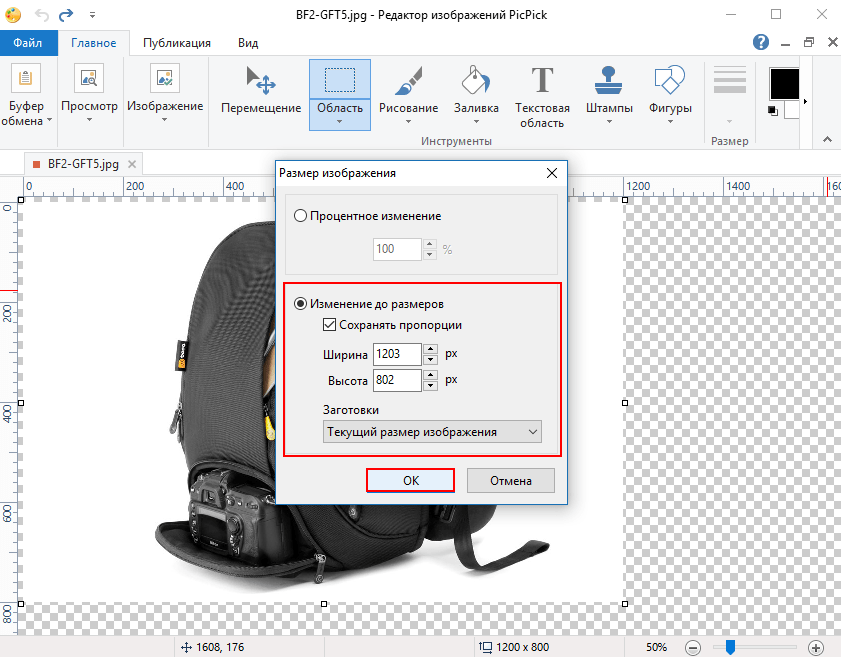
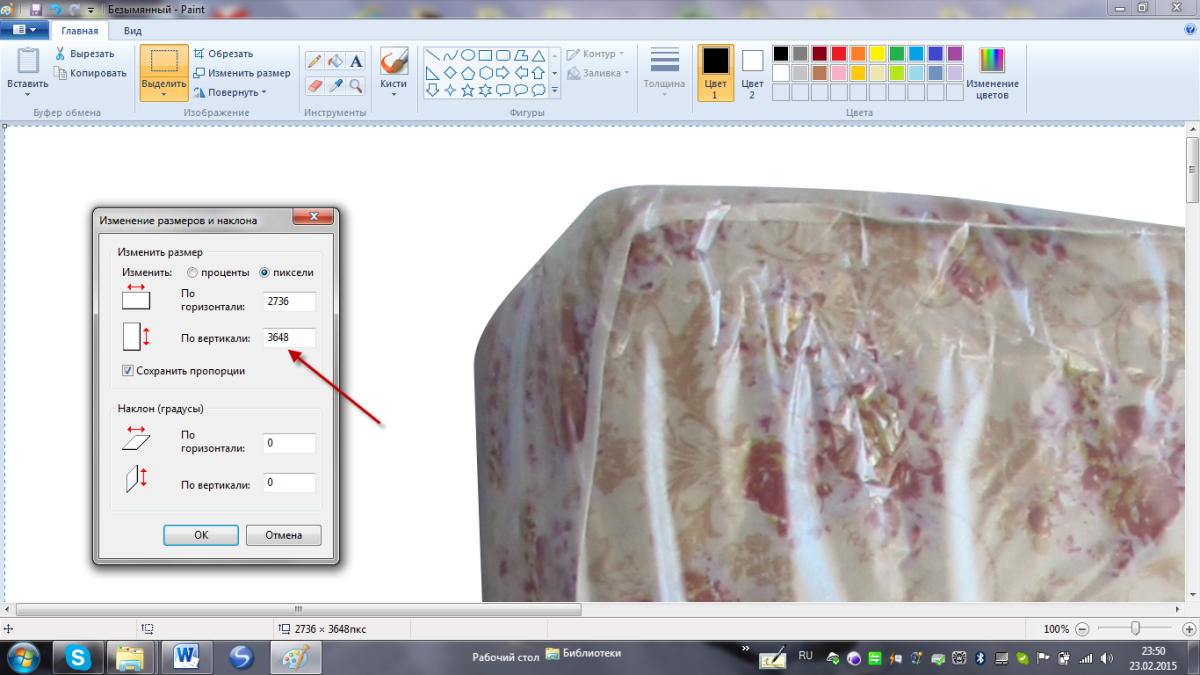
Просто открываем вашу картинку в Irfanview и переходим в Image » Resize/Resample.
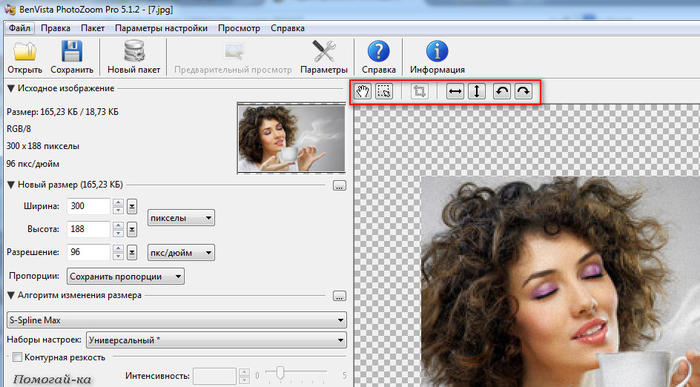
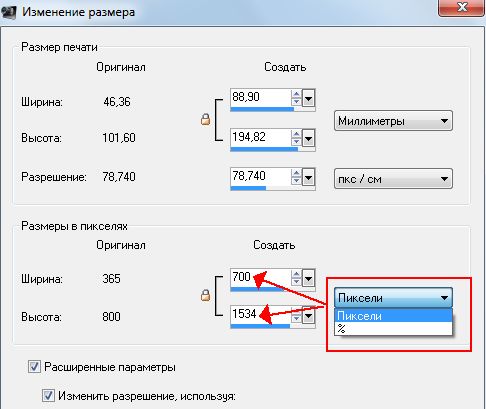
Перед нам появляется всплывающее окно для ресайза. Для начала вам необходимо ввести необходимый размер изображения в Set Image Size. После нужно выбрать resmaple в Size method. Из выпадающего списка фильтров выберите Lanczos (slowest). И, наконец, отметьте галочку рядом с ‘Apply Sharpen After Resample’.
Irfanview изменит размер изображения, после чего его можно сохранить на свой компьютер.
Как вы наверняка заметили, бесплатные инструменты не очень хорошо справляются с качественным увеличением изображений. Однако, поигравшись с яркостью и контрастностью, вы сможете увеличить изображение и минимизировать потерю качества в процессе обработки.
Надеемся, что статья помогла вам увеличить изображение без потери качества.
Если вы только начинаете разбираться с WordPress, то не забудьте посетить нашу рубрику WordPress для новичков, где мы публикуем материалы специально для новых пользователей WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 3.0/5 (2 votes cast)
Как изменить размер накладываемого изображения в фотошопе
Главная » Разное » Как изменить размер накладываемого изображения в фотошопеКак уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
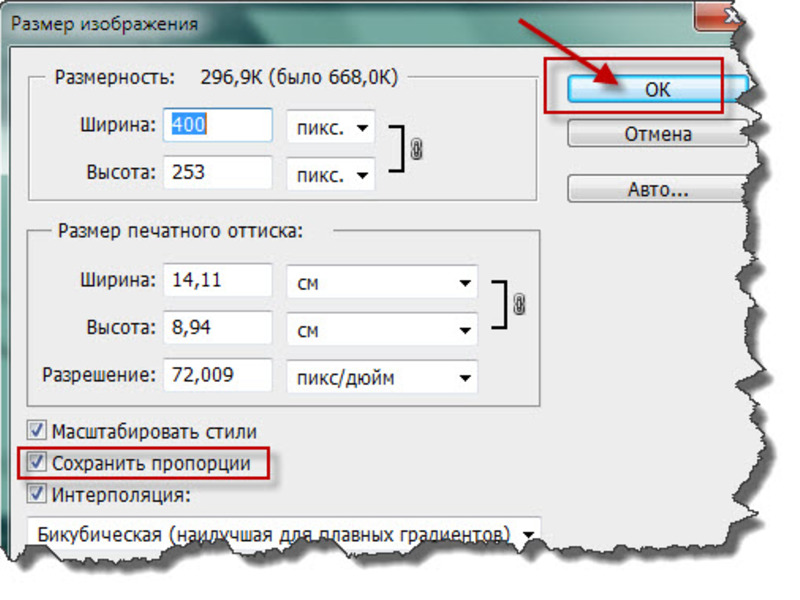
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
- Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т. д.
д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.

- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.
Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Как в фотошопе изменить размер картинки
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть ? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб)) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Автор урока — Александр Pixelbox.ru
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Как изменить размер картинки в Фотошопе
Редактор Photoshop часто используют для масштабирования изображения.
Опция так популярна, что даже пользователи, совершенно незнакомые с функционалом программы, с легкостью справятся с изменением размера картинки.
Суть этой статьи в том, чтобы изменить размер фото в Фотошопе CS6, сведя падение качества к минимуму. Любая модификация размера оригинала отразится на качестве, однако всегда можно соблюдать простые правила, позволяющие сохранить четкость картинки и избежать «размывания».
Пример приведен в Photoshop CS6, в прочих версиях CS алгоритм действий будет аналогичным.
Меню «Размер изображения»
Для примера используем эту картинку:
Первичная величина фотографии, сделанной на цифровой фотоаппарат, была существенно больше представленного здесь изображения. Но в данном примере фотография ужата, чтобы ее удобно было разместить в статье.
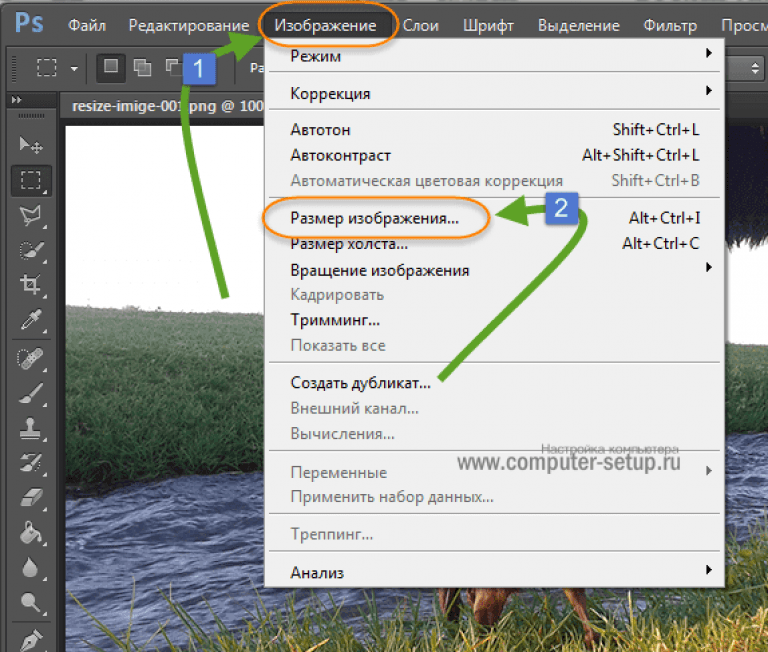
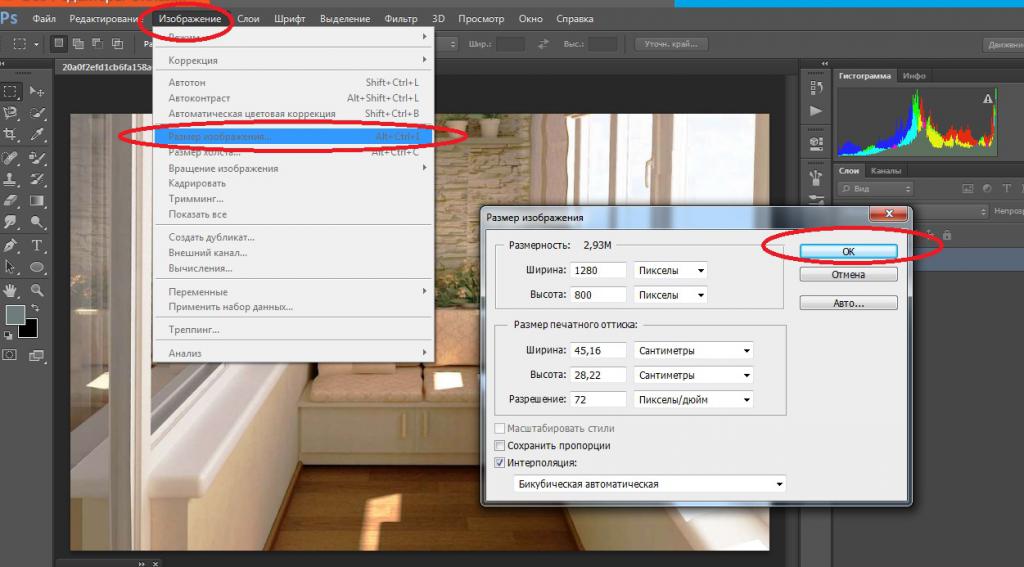
Уменьшение размера в этом редакторе не должно вызвать никаких трудностей. Для этой опции в Photoshop существует меню «Размер изображения» (Image Size).
Чтобы найти эту команду, кликните закладку основного меню «Изображение — Размер изображения» (Image — Image Size). Также можно использовать «горячие клавиши» ALT+CTRL+I
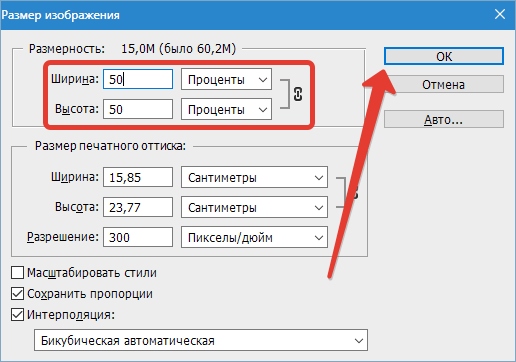
Вот скриншот меню, сделанный сразу после открытия изображения в редакторе. Никаких дополнительных преобразований не сделано, масштабы сохранены.
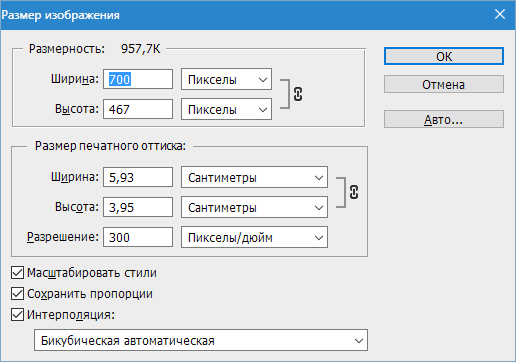
Это диалоговое окно имеет два блока — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Нижний блок нас не интересует, поскольку не относится к теме урока. Обратимся к верхней части диалогового окошка, где указывается размер файла в пикселях. Именно эта характеристика отвечает за реальный размер фотографии. В рассматриваемом случае единицы измерения изображения это пиксели.
Высота, Ширина и их размерность
Подойдем к изучению этого меню детально.
Правее пункта «Размерность» (Pixel Dimensions) указано количественное значение, выраженное в цифрах. Они обозначают размер текущего файла. Видно, что изображение занимает 60,2 М. Буква М расшифровывается как мегабайт:
Понимать объем обрабатываемого графического файла важно, если нужно сравнить его с исходным изображением. Скажем, если у нас есть какие-то критерии максимального веса фотографии.
Впрочем, это никак не сказывается на размере. Для определения этой характеристики будем использовать показатели ширины и высоты. Значения обоих параметров отражены в пикселях.
Значения обоих параметров отражены в пикселях.
Высота (Height) используемой нами фотографии составляет 3744 пикселя, а Ширина (Width) — 5616 пикселей.
Чтобы выполнить задачу и разместить графический файл на web-странице, необходимо уменьшить его размер. Делается это через изменение числовых данных в графе «Ширина» и «Высота».
Вводим произвольное значение для ширины фотографии, например 800 пикселей. Когда мы введем цифры, то увидим, что вторая характеристика изображения также изменилась и составляет теперь 1200 пикселей. Чтобы применить изменения, нажимаем клавишу «ОК».
Еще один вариант ввода информации о размере изображения – использование процентного соотношения с исходным размером картинки.
В том же меню, правее поля ввода «Ширина» и «Высота», есть выпадающие меню для единиц измерения. Изначально они стоят в пикселях (pixels), вторая доступная опция – проценты.
Изначально они стоят в пикселях (pixels), вторая доступная опция – проценты.
Для переключения на процентное исчисление, просто выберем другую опцию в выпадающем меню.
Вводим нужное число в поле «проценты» и подтверждаем нажатием клавиши «ОК». Программа меняет размер картинки в соответствии с введенным процентным значением.
Высоту и ширину фотографии можно даже считать по отдельности – одну характеристику в процентах, вторую в пикселях. Для этого зажимаем клавишу SHIFT и кликаем в нужное поле единиц измерения. Затем в полях указываем необходимые характеристики – проценты и пиксели соответственно.
Пропорции и растяжение изображения
По умолчанию меню настроено таким образом, что при вводе значения ширины или высоты файла, другая характеристика подбирается автоматически. Это означает, что изменение числового значения для ширины повлечет также изменение по высоте.
Так сделано для того, чтобы сохранить изначальные пропорции фотографии. Подразумевается, что в большинстве случаев нужно будет простое изменение размера картинки без искажений.
Растяжение изображения возникнет, если изменить ширину картинки, а высоту оставить прежней, либо поменять числовые данные произвольно. Программа подсказывает, что высота и ширина имеют зависимость и изменяются пропорционально – об этом говорит логотип звеньев цепи правее окошка с пикселями и процентами:
Зависимость между высотой и шириной отключается в строке «Сохранять пропорции» (Constrain Proportions). Изначально в чекбоксе стоит галочка, если же нужно изменять характеристики независимо, то достаточно оставить поле пустым.
Потери качества при масштабировании
Менять размерные величины картинок в редакторе Photoshop – это тривиальная задача. Однако есть нюансы, которые важно знать, чтобы не потерять качество обрабатываемого файла.
Чтобы понятнее объяснить этот момент, воспользуемся простым примером.
Предположим, требуется изменить размер изначальной картинки – уменьшить его вдвое. Поэтому во всплывающем окне Размера изображения ввожу 50%:
При подтверждении действия клавишей «ОК» в окошке «Размера изображения» (Image Size), программа закрывает всплывающее окно и применяет обновленные настройки к файлу. В данном случае – уменьшает картинку в два раза от первоначального размера по ширине и по высоте.
Изображение, насколько это видно, существенно уменьшилось, однако его качество практически не пострадало.
Теперь продолжим работу с этим изображением, на этот раз увеличим его до исходных размеров. Опять открываем то же диалоговое окошко Размера изображения. Вводим единицы измерения проценты, а в соседних полях вбиваем число 200 – чтобы восстановить исходный размер:
Мы снова имеем фото с прежними характеристиками. Однако теперь качество оставляет желать лучшего. Было утрачено множество деталей, картинка выглядит «замыленной» и сильно потеряла в резкости. При продолжении увеличения потери будут возрастать, с каждым разом ухудшая качество все больше и больше.
При продолжении увеличения потери будут возрастать, с каждым разом ухудшая качество все больше и больше.
Алгоритмы Photoshop при масштабировании
Потеря качества происходит по одной простой причине. При уменьшении размера картинки с помощью опции «Размер изображения», Photoshop просто уменьшает фото, убирая ненужные пиксели.
Алгоритм позволяет программе оценивать и удалять пиксели из изображения, делая это без потери качества. Поэтому уменьшенные картинки, как правило, совсем не теряют резкости и контраста.
Другое дело – увеличение, вот тут нас подстерегают трудности. В случае с уменьшением, программе не нужно ничего изобретать – просто удалять лишнее. Но когда требуется увеличение, то необходимо выяснить, откуда Photoshop возьмет нужные для объема картинки пиксели? Программа вынуждена самостоятельно принимать решение о вкраплении новых пикселей, попросту генерируя их в увеличенное итоговое изображение.
Вся трудность в том, что при увеличении фото, программе нужно создать новые пиксели, которые ранее не присутствовали в этом документе. Также нет информации, как именно должно выглядеть конечное изображение, поэтому Photoshop просто руководствуется своими стандартными алгоритмами при добавлении новых пикселей к картинке, и ничем другим.
Также нет информации, как именно должно выглядеть конечное изображение, поэтому Photoshop просто руководствуется своими стандартными алгоритмами при добавлении новых пикселей к картинке, и ничем другим.
Без сомнений, разработчики потрудились, чтобы приблизить этот алгоритм к идеальному. Все же, учитывая многообразие картинок, метод увеличения изображения является усредненным решением, позволяющим лишь немного увеличить фото без потери качества. В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
Помните – изменить размер изображения в Фотошопе, практически не заботясь о потерях. Однако, следует избегать увеличения размера картинок, если речь идет о сохранении первичного качества изображения.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.
Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample. Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.
Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме. Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей.
Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов.
Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но, предположив, что вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение печатаемого изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample.
Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но, предположив, что вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение печатаемого изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.

- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.
Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой. Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить свою обрезку. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.
Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить свою обрезку. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее. Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю.
Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, может быть, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, может быть, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.

- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения . .., размер холста … не изменяет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина».
.., размер холста … не изменяет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Что он сделал, так это разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого.
Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Что он сделал, так это разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми.
Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.

- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop дают вам уникальные способы комбинировать и перекрывать изображения. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Как изменить размер изображений в Photoshop
Автор Стив Паттерсон.
Изменение размера изображения — один из наиболее часто используемых навыков в Photoshop. Фактически, это настолько распространено, что даже людям, которые практически ничего не знают о Photoshop, все же удается использовать его для изменения размера своих изображений, что должно дать вам представление о том, насколько легко это сделать.
В этом уроке мы узнаем, как изменять размер изображений, а также научимся соблюдать общее правило, чтобы ваши измененные фотографии оставались четкими и резкими. Здесь я буду использовать Photoshop CS5, но шаги такие же, как и в любой последней версии программы.
Здесь я буду использовать Photoshop CS5, но шаги такие же, как и в любой последней версии программы.
Загрузите это руководство в виде готового к печати PDF-файла!
Вот изображение, которое я открыл на моем экране:
Исходное фото.
Это фото, сделанное во время поездки в Мексику. Конечно, исходная версия фотографии была намного больше, чем то, что мы видим здесь, но я изменил ее размер и уменьшил, чтобы она лучше вписывалась на страницу. Как я это сделал? Это просто.Чтобы изменить размер изображения в Photoshop, мы используем команду Image Size , к которой мы можем перейти, перейдя в меню Image в строке меню в верхней части экрана и выбрав Image Size :
Выберите Изображение> Размер изображения.
Появится диалоговое окно Размер изображения, как показано ниже:
Диалоговое окно «Размер изображения».
Этот снимок экрана диалогового окна «Размер изображения» был сделан сразу после того, как я открыл исходную фотографию, до того, как я изменил ее размер до уменьшенной версии для отображения на странице. Если вы присмотритесь, вы заметите, что диалоговое окно разделено на два основных раздела — Pixel Dimensions и Document Size — в каждом показаны разные измерения. Поскольку это руководство посвящено изменению размера изображения, нам нужно позаботиться только о верхнем разделе, Pixel Dimensions, поскольку именно он контролирует фактические физические размеры (в пикселях) фотографии.
Если вы присмотритесь, вы заметите, что диалоговое окно разделено на два основных раздела — Pixel Dimensions и Document Size — в каждом показаны разные измерения. Поскольку это руководство посвящено изменению размера изображения, нам нужно позаботиться только о верхнем разделе, Pixel Dimensions, поскольку именно он контролирует фактические физические размеры (в пикселях) фотографии.
Давайте посмотрим более внимательно на раздел «Pixel Dimensions», который сообщает нам две вещи о нашем изображении.Во-первых, если мы посмотрим прямо справа от слов «Pixel Dimensions», мы увидим текущий размер файла изображения. В моем случае это говорит мне, что моя фотография — 14,6 M («M» означает мегабайты или «миллионы байтов»):
Текущий размер файла отображается справа от слов «Размер в пикселях».
Знание размера файла изображения может быть полезно, если вы хотите сравнить размер исходной версии с версией с измененным размером, но это не помогает нам фактически изменить размер нашего изображения. Для этого нам понадобится другая информация, которую нам сообщает раздел Pixel Dimensions — текущие Width и Height нашего изображения:
Для этого нам понадобится другая информация, которую нам сообщает раздел Pixel Dimensions — текущие Width и Height нашего изображения:
Текущая ширина и высота изображения в пикселях.
Здесь мы видим, что моя исходная фотография была 2608 пикселей в ширину и 1952 пикселей в высоту. При таком размере у меня не было бы проблем с печатью великолепно выглядящего 8×10, но мне нужна была меньшая версия, которая лучше подходила бы для этих страниц. Так как же мне сделать его меньше? Я просто изменил числа в полях Ширина и Высота на то, что мне нужно! Я установлю новую ширину для своего изображения на 900 пикселей и высоту на 647 пикселей (конечно, это всего лишь пример, вы можете ввести любой размер, который вам нужен):
Ввод новых значений ширины и высоты изображения.
Чтобы изменить значения ширины и высоты, просто дважды щелкните внутри одного из двух полей (ширина или высота), чтобы выделить число, отображаемое в данный момент в поле, а затем введите новое значение. Когда вы закончите, нажмите кнопку ОК, и Photoshop изменит размер вашего изображения до тех размеров, которые вы указали.
Когда вы закончите, нажмите кнопку ОК, и Photoshop изменит размер вашего изображения до тех размеров, которые вы указали.
Вы также можете изменить размер изображения в процентах от исходного размера изображения вместо того, чтобы вводить конкретное значение в пикселях. Если вы посмотрите справа от полей значений ширины и высоты, вы заметите, что тип измерения в настоящее время установлен на пикселей , но если вы щелкните либо слово «пиксели», либо стрелку справа от слова , появится раскрывающееся меню, в котором можно изменить тип измерения на процентов :
Изменение типа измерения с пикселей на процент.
После того, как вы выбрали процент в качестве типа измерения, в разделе «Размеры в пикселях» будут отображаться ширина и высота вашего изображения в процентах, а не в пикселях. Изменение размера изображения в процентах выполняется так же, как если бы вы использовали значения пикселей. Просто дважды щелкните внутри поля значения ширины или высоты и введите новый процент. Когда вы закончите, нажмите кнопку ОК, и Photoshop изменит размер изображения до любого введенного вами процентного значения.
Когда вы закончите, нажмите кнопку ОК, и Photoshop изменит размер изображения до любого введенного вами процентного значения.
Если вы не изменили настройки по умолчанию, вы заметите, что при вводе нового значения ширины или высоты другое значение изменяется автоматически.Другими словами, если вы попытаетесь изменить значение ширины вашего изображения, высота изменится вместе с ним. Это потому, что по умолчанию Photoshop сохраняет исходное соотношение сторон изображения без изменений при изменении его размера, что обычно является тем, что вы хотите. Обычно вы не меняете ширину фотографии без изменения высоты, иначе все будет выглядеть искаженным. Photoshop сообщает нам, что значения ширины и высоты изображения в настоящее время связаны между собой, отображая связанный значок справа от значений:
Этот значок сообщает нам, что значения ширины и высоты в настоящее время связаны вместе.
Если вы посмотрите в нижнюю часть диалогового окна «Размер изображения», вы увидите параметр «Ограничить пропорции» , который определяет, связаны ли ширина и высота. По умолчанию этот параметр выбран, но если вам нужно изменить ширину и высоту отдельно, просто снимите этот флажок:
По умолчанию этот параметр выбран, но если вам нужно изменить ширину и высоту отдельно, просто снимите этот флажок:
Параметр «Сохранить пропорции» сохраняет соотношение сторон неизменным, но при необходимости его можно отключить.
Изменение размера и качества изображения
Изменение размера изображений в Photoshop может быть простым делом, но нужно помнить об одном важном моменте, когда дело касается сохранения качества изображения.В общем, делать фотографию меньше исходного размера — это нормально, но по возможности старайтесь не делать ее больше. Давайте посмотрим на пример.
Допустим, мне нужно уменьшить ширину и высоту фотографии на 50 процентов. Для этого в диалоговом окне «Размер изображения» я просто изменю значения ширины и высоты на 50 процентов:
Уменьшение размера изображения.
Я нажимаю ОК в правом верхнем углу диалогового окна «Размер изображения», после чего Photoshop закрывает диалоговое окно и изменяет размер моего изображения. Поскольку я уменьшил ширину и высоту на 50 процентов, фотография теперь составляет одну четверть от исходного размера:
Поскольку я уменьшил ширину и высоту на 50 процентов, фотография теперь составляет одну четверть от исходного размера:
Изображение после изменения ширины и высоты на 50 процентов.
Как мы видим, фотография теперь намного меньше, но общее качество изображения остается довольно стабильным. Но давайте посмотрим, что произойдет, если я возьму это меньшее изображение и попытаюсь увеличить его до исходного размера. Для этого я повторно открою диалоговое окно «Размер изображения», перейдя в меню «Изображение» вверху экрана и выбрав «Размер изображения», а затем установлю значения ширины и высоты на 200 процентов:
Изменение значений ширины и высоты на 200 процентов.
Я нажимаю ОК, чтобы принять значения и закрыть диалоговое окно Размер изображения, после чего Photoshop увеличивает изображение, делая его в четыре раза больше, чем было мгновение назад:
Изображение после увеличения его размера на 200 процентов.
Сравним качество изображения увеличенной версии с оригинальной версией:
Исходное фото.
Увеличив изображение, мне удалось вернуть его к исходному размеру, но когда мы сравниваем качество с оригиналом, увеличенная версия явно выглядит не так хорошо.Мы потеряли много деталей на изображении, и оно стало выглядеть мягким и размытым. Если бы я увеличил его еще больше, качество изображения стало бы все хуже.
Вот почему. Когда вы используете команду «Размер изображения», чтобы уменьшить фотографию, Photoshop делает ее меньше, по существу, отбрасывая пиксели. Он просто берет некоторые пиксели изображения и выкидывает их в виртуальное окно. К счастью, Photoshop действительно хорошо знает, какие пиксели нужно выбросить, не жертвуя качеством изображения, поэтому уменьшение размера изображения обычно не является проблемой.
Проблема возникает, когда мы просим Photoshop увеличить наши изображения. Если Photoshop делает их меньше, отбрасывая пиксели, как вы думаете, как это делает их больше? Если вы ответите: «К добавив к изображению пикселей», вы будете правы! Но вот более важный вопрос. Откуда Photoshop берет эти новые пиксели, добавляя их к изображению? Если бы вы ответили: «Эм, я не уверен. Думаю, это просто их выдумка из воздуха», вы снова будете правы!
Откуда Photoshop берет эти новые пиксели, добавляя их к изображению? Если бы вы ответили: «Эм, я не уверен. Думаю, это просто их выдумка из воздуха», вы снова будете правы!
И в этом проблема.Когда Photoshop увеличивает изображение, он должен добавить пиксели, которых раньше не было, и поскольку Photoshop не был на сцене, когда вы делали фотографию, он не знает, как на самом деле должна выглядеть более крупная и более подробная версия изображения. нравится, а значит, надо угадывать. Конечно, Photoshop — очень мощная программа, и ее предположения основаны на очень сложной и продвинутой математике, но, в конце концов, это все еще только предположение, и оно не будет правильно угадывать. В итоге, чем больше вы пытаетесь сделать изображение, тем хуже оно будет выглядеть.Вместо четкой, детализированной версии, на которую вы надеялись, вы получите что-то тусклое, мягкое и размытое.
Опять же, при изменении размера изображения можно уменьшить изображение, но не следует увеличивать его любой ценой, если только вы не заботитесь о качестве изображения. И действительно, кого не волнует качество изображения? Это чушь.
И действительно, кого не волнует качество изображения? Это чушь.
.
Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги из этого руководства, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Отсюда вы увидите ряд параметров, полей и раскрывающихся меню, дающих вам контроль над размерами и разрешением изображения.
В этом руководстве нам нужно только обратиться к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
2. Установите свои размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пиксели — устанавливать конкретные размеры в пикселях
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели. Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять ценные детали. Изображение с NumbernineRecordПоскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с резкими краями, мы не сможем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где Разрешение важно. Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0 Upscale», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот.Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2. 0
0 3. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Так что для достижения наилучших результатов выберите Preserve Details 2.0 .
4.Подавление шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно перебросить ползунок до 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение. Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм это изображение потребует некоторого шумоподавления. Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100.
Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100. Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран. Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими методами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.Как изменить размер фото в фотошопе? Когда необходимо использовать интерполяцию?
В этой статье мы расскажем о том как изменить размер изображения в фотошопе. А также объясним, когда нужно использовать интерполяцию.
Изменение размера и интерполяция — это две разные операции, которые часто путают. Перейдите в меню Photoshop Изображение> Размер изображения.
Перейдите в меню Photoshop Изображение> Размер изображения.
По умолчанию интерполяция (ресэмплинг) в Photoshop включена. Поэтому размеры изображения будут меняться при добавлении или вычитании пикселей из ширины и высоты. Это называется интерполяцией.
Если интерполяция отключена, вы изменяете размер изображения. В этом случае Photoshop перераспределяет существующие пиксели, чтобы изменить физический размер или разрешение изображения. Этот метод используется дизайнерами и фотографами, которые работают с печатными материалами.
Фотографии с цифровых камер довольно большие. Они содержат миллионы пикселей, что увеличивает размер файла. Уменьшение изображения называется понижающей интерполяцией.
В панели «Размер изображения» отображается текущий размер изображения. Измените единицы измерения на пиксели.
Установите нужный размер в пикселях в поле «Ширина» или «Высота». Параметр «Сохранять пропорции» (значок цепочки) установлен по умолчанию, чтобы изображение не было сжатым или растянутым. Новый размер файла отображается вверху окна.
Новый размер файла отображается вверху окна.
Изображения состоят из пикселей. Количество пикселей по ширине и высоте изображения определяет его размер.
При увеличении размера рисунка Photoshop должен добавить новые пиксели. Этот процесс называется повышающей интерполяцией. Технология, используемая в Photoshop, способна улучшить качество изображения даже при значительном увеличении размера.
При автоматическом ресэмплинге графический редактор самостоятельно выбирает наиболее оптимальный метод интерполяции. Но вы можете контролировать конечный результат, выбрав другое значение.
Разрешение в 72ppi является оптимальным для просмотра изображения на экране. Для печати подходит разрешение в 300ppi.
PPI (количество пикселей на дюйм) относится к цифровому файлу, который переводится в DPI (количество точек на дюйм), когда изображение воспроизводится на фотографии.
Высококачественная фотография, имеющая разрешение изображения 300ppi, идеально подойдет для печати. Она имеет большие размеры и высокое разрешение.
Она имеет большие размеры и высокое разрешение.
При этом изображение с разрешением 72ppi может выглядеть огромным на экране. Но максимальный размер, в котором оно может быть напечатано при разрешении в 300ppi, будет довольно маленьким.
Следует избегать применения повышающей интерполяции, чтобы предотвратить ухудшение качества изображения. Но вы можете увеличить разрешение изображения, если отключите опцию «Ресамплинг». В результате вы получите изображение с разрешением в 300 пикселей на дюйм. Но Photoshop будет добавлять тысячи новых пикселей, что ухудшит качество. Чтобы правильно установить новое разрешение, размер изображения должен быть изменен, а не интерполирован.
Снимите флажок «Ресамплинг», который не позволяет изменять размеры изображения в пикселях. Затем вы сможете изменить 72ppi на 300ppi.
Обратите внимание, как уменьшается физический размер в дюймах. Изменение размера работает только с существующими пикселями, без интерполяции новых.
В результате вы получите высококачественное изображение с разрешением 300ppi без потери качества. Но общий размер печати будет небольшим.
Но общий размер печати будет небольшим.
Каждый раз, когда вы вставляете изображение в созданный холст, оно автоматически масштабируется относительно разрешения документа.
Не следует масштабировать слои больше их первоначального размера. По сути, это то же самое, что и их интерполяция. Вот почему важно, чтобы фотографии и текстуры имели максимально возможный размер и разрешение. Это позволит при печати получать высококачественные снимки.
Данная публикация является переводом статьи «How to Resize an image in Photoshop (and when you should Resample instead)» , подготовленная редакцией проекта.
Как увеличить фотографию без заметных потерь для печати
В определенный момент у вас может встать вопрос о том как увеличить фото без потерь для печати. Ведь при увеличении изображения теряется разрешение, что скажется на печати. Могу предложить увеличить размер обрезанного изображения с помощью продукта под названием Genuine Fractals 6. Так как я имел опыт работы с Genuine Fractals в прошлом и использовал ее для некоторых проектов, я решил написать небольшую статью о профессиональном увеличении фотографий для печати, а в дополнение сделать сравнительную характеристику между средствами увеличения — Photoshop и Genuine Fractals 6 Pro.
Так как я имел опыт работы с Genuine Fractals в прошлом и использовал ее для некоторых проектов, я решил написать небольшую статью о профессиональном увеличении фотографий для печати, а в дополнение сделать сравнительную характеристику между средствами увеличения — Photoshop и Genuine Fractals 6 Pro.
Один из наиболее задаваемых вопросов фотографами, которые не имеют очень большого опыта в печатном процессе, это насколько большого размера можно распечатать изображения с их зеркальной цифровой камеры. Традиционно правило таково, что нужно разделить ширину изображения в пикселях на 300, чтобы получить печатный размер наилучшего качества в дюймах. Например, если вы снимаете на камеру Nikon D90, разрешение изображения будет 4,288 (ширина) x 2,848 (высота). Буквально это означает, что в нем 4,288 горизонтальных пикселей и 2,848 вертикальных пикселей на сенсоре изображения. Если вы умножите эти числа, вы получите 12,212,224 пикселей или 12. 2 мегапикселей – общее количество пикселей, доступное на сенсоре. Так что в вышеизложенном случае с D90 деление 4,288 и 2,848 на 300 дает размер оттиска 14.3 x 9.5 дюймов. Почему мы делим на 300 и что означает это число? Это число представляет «DPI» (точек на дюйм) или «PPI» (пикселей на дюйм), и означает, как много точек/пикселей на дюйм напечатает принтер на бумаге. Чем больше количество «точек» на квадратный дюйм, тем более плотно и близко друг к другу точки будут расположены, давая в результате более плавный переход и меньше пространства между точками и, в конце концов, меньше «зерна». 300 точек на дюйм дает журнальное качество печати, а меньшие значения ниже 150 дают зернистость и нечеткость напечатанным изображениям.
2 мегапикселей – общее количество пикселей, доступное на сенсоре. Так что в вышеизложенном случае с D90 деление 4,288 и 2,848 на 300 дает размер оттиска 14.3 x 9.5 дюймов. Почему мы делим на 300 и что означает это число? Это число представляет «DPI» (точек на дюйм) или «PPI» (пикселей на дюйм), и означает, как много точек/пикселей на дюйм напечатает принтер на бумаге. Чем больше количество «точек» на квадратный дюйм, тем более плотно и близко друг к другу точки будут расположены, давая в результате более плавный переход и меньше пространства между точками и, в конце концов, меньше «зерна». 300 точек на дюйм дает журнальное качество печати, а меньшие значения ниже 150 дают зернистость и нечеткость напечатанным изображениям.
Учитывая вышеизложенную информацию, каким большим может быть ваш распечатанный снимок, сделанный с Nikon D90? Теперь, когда вы знаете, что означают точки на дюйм, первый вопрос, который следует задать, это насколько хорошего качества будет оттиск.
Взгляните на следующую таблицу:
Nikon D90 12. 2Mp 300 DPI (наивысшее качество) – 14.3″ x 9.5″
2Mp 300 DPI (наивысшее качество) – 14.3″ x 9.5″
Nikon D90 12.2Mp 240 DPI (хорошее качество) – 17.9″ x 11.9″
Nikon D90 12.2Mp 200 DPI (среднее качество) – 21.4″ x 14.2″
Nikon D90 12.2Mp 150 DPI (низкое качество) – 28.6″ x 19″
Если вы хотите сделать снимок наивысшего качества для публикации в журнале в качестве 300 DPI, вы могли бы легко распечатать полномасштабный стандарт 8″ x 10″ и даже можете позволить себе кадрирование для полного соответствия размеру страницы, или распечатать нестандартный формат до размера 14.3″ x 9.5″. Некоторые профессиональные фотографы печатают в качестве 240 DPI и находят его достаточным для работы, которую продают, так что вы могли бы опустится немного ниже. Тем не менее, качество ниже 240 DPI неприемлемо для фотографов из-за потери качества и «нерезкости» или «размытости» (если, размер изображения изменен неправильно).
Так означает ли это, что вы ограничены такими маленькими печатными снимками, сделанными с помощью зеркальной камеры? Что, если вы хотите повесить свою красивую фотографию в раму размером 24″ x 36″? Вот где правильное изменение размера изображения поможет достичь отличных результатов.
Печать фотографии во времена пленки было достаточно легким – фотографы уже знали печатный размер 35 мм или средний формат пленки и было легко узнать какого размера будет печатный снимок без особой потери деталей и резкости. С изобретением цифровой фотографии теперь все по-другому, порой более сложно со всем этим языком DPI/PPI и опциями изменения размера с разными алгоритмами. Новые достижения в области цифровой обработки позволяют теперь делать оттиски гораздо большего размера с минимальной потерей качества и детализации. Давайте рассмотрим два наиболее используемых способа увеличить изображение, которые используются профессионалами.
2. Увеличение изображений с помощью Adobe Photoshop
Adobe Photoshop является наиболее популярной графической программой, которая используется для увеличения изображений. Инструмент для увеличения изображений в Photoshop называется «Размер изображения» и доступен в верхнем меню навигации Изображение -> Размер изображения. Когда вы откроете свою фотографию и перейдете в Размер изображение, вы увидите что-то похожее:
Инструмент для увеличения изображений в Photoshop называется «Размер изображения» и доступен в верхнем меню навигации Изображение -> Размер изображения. Когда вы откроете свою фотографию и перейдете в Размер изображение, вы увидите что-то похожее:
Исходная ширина и высота указывают размер изображения, загруженного в Photoshop. В примере выше я взял фотографию размером 1024 x 768 и увеличил его в четыре раза путем изменения ширины до 4096 (высота меняется автоматически, так как я выбрал опцию «Сохранить пропорцию»). Так как я увеличил размер, средняя секция указывает на то, что, если я распечатаю эту фотографию в качестве 240 DPI, я получу размер 17.067″ x 12.8″. Если я изменю значение 240 на 300 DPI, параметры при печати уменьшатся до 13.653″ x 10.24″, сохраняя при этом тот же размер изображения.
Давайте перейдем к реальному примеру и посмотрим, что получается при увеличении фотографии с помощью Photoshop. Я выбрал снимок птицы, который сделал в этом году несколько ранее:
Настройки фотокамеры NIKON D3S @ 300 мм, ISO 1400, 1/1600, f/7. 1
1
Он имеет множество деталей и очень резкий, так что это прекрасный пример для теста. Вот так изображение выглядит в масштабе 400%:
Как видите, оно «пикселированное», это означает, что в нем много квадратов. Это происходит потому, что исходное изображение состоит из пикселей и при увеличении размера единственное, что компьютер может сделать, это увеличить количество пикселей, которые представляют собой один пиксель. В примере выше приблизительно 4 пикселя теперь представляют единый пиксель, потому что изображение просматривается в масштабе 400%, следовательно, «пикселированное». Если бы вы сделали то же самое для печати, то это не выглядело бы хорошо со всеми этими квадратиками. Чтобы справится с этой проблемой, Adobe придумал несколько алгоритмов интерполяции изображений, которые преобразуют квадратные пиксели и обеспечивают плавный переход как для увеличения, так и уменьшения размера изображения. Тем не менее, Adobe настоятельно рекомендует не увеличивать размер фотографии, так как дополнительные пиксели создаются путем анализа соседних пикселей и выбора среднего цвета для плавного перехода, что приводит к размытию деталей. Взгляните на следующее изображение, которое было увеличено с помощью Photoshop и алгоритма интерполяции «Бикубическая (плавные градиенты):
Взгляните на следующее изображение, которое было увеличено с помощью Photoshop и алгоритма интерполяции «Бикубическая (плавные градиенты):
Как видите, границы пикселей исчезли и получили плавный переход. Там не менее, границы слишком плавные и изображение потеряло резкость, которая присутствовала в исходном изображении. Это не очень заметно, если смотреть на фотографии из далека, но, если рассматривать очень близко, недостаток резкости будет очевиден. После увеличения размера можно немного вручную добавить немного резкости, но делайте это очень осторожно, так как эта манипуляция может придать изображению неестественности.
3. Увеличение изображений с помощью Genuine Fractals 6
Достаточно популярным среди фотографов инструментом для увеличения размера изображения является OnOne Software’s Genuine Fractals 6 Professional – продвинутое программное обеспечение для профессиональных фотографов, разработанное специально для увеличения фотографий до очень больших и гигантских размеров. По сравнению с Photoshop, оно имеет более сложный алгоритм, который не только анализирует соседние пиксели, но и выполняет достойную работу по сохранению резкости и деталей изображения. Вот как это выглядит:
Использование Genuine Fractals 6 очень простое – все, что вам нужно сделать, это ввести новые размеры изображения или выбрать размеры из панели «Размер документа», и программа автоматически увеличит его и обрежет до заданный размеров. Для большего контроля над переходами программа позволяет выбрать тип изображение, используя панель «Контроль текстуры»:
Как видите, я выбрал «Множество деталей”, потому что хотел сохранить максимально возможную детализацию для перьев и других участков. Вот как Genuine Fractals преобразовало изображение после того, как я нажал «Применить»:
NIKON D3S @ 300 мм, ISO 1400, 1/1600, f/7.1
Теперь сравните увеличенное изображение в Photoshop и в Genuine Fractals 6 Pro:
Обратите внимание на обилие размытия в Photoshop (справа) и относительно хорошо сохранившиеся детали в Genuine Fractals (слева). И это без применение дополнительной резкости в Genuine Fractals!
4. Увеличение изображений с помощью BenVista PhotoZoom Pro
Другой пакет программ, который очень похож по функциональности на Genuine Fractals, это Benvista PhotoZoom Pro. Вот как выглядит этот продукт:
И вот то же изображение, обработанное в PhotoZoom:
NIKON D3S @ 300 мм, ISO 1400, 1/1600, f/7.1
По сравнению с Genuine Fractals:
BenVista PhotoZoom, кажется, сохраняет резкость немного лучше, чем Genuine Fractals, особенно там, где перья. Я использовал запатентованный алгоритм «S-Spline Max», чтобы получить приведенный выше результат, и выбрал пресет “Фото-Детализация”.
5. Выводы
Если вы думаете о печати своих изображений в большом формате, то вовсе не надо ограничиваться количеством пикселей в сенсоре вашей камеры. Как я показал выше, вы можете увеличить изображения до нужных размеров с помощью предоставленных разными производителями инструментов и алгоритмов. Я уверен, что есть и другие продукты на рынке, которые могут дать подобный результат, так что определенно дайте им шанс и посмотрите, что вам подходит наилучше. Если вы хотите получить напечатанные снимки профессионального качества, то вам стоит рассмотреть покупку таких прекрасных инструментов, как Genuine Fractals 6 Pro или BenVista PhotoZoom, что позволит вам сделать широкоформатную печать и при этом сохранить детали на сколько это возможно.
Автор: Nasim Mansurov
Перевод: Татьяна Сапрыкина
Как изменить размер картинки в фотошоп и онлайн программе Pixlr Блог Ивана Кунпана
Как изменить размер картинки в фотошоп или другой программе? Такой вопрос задают многие читатели. Делается это просто, но многие люди не знают, как это сделать, какие инструменты использовать для данной работы. В этой статье будет показано три варианта и каждый вариант интересен и полезен по своему.
Зачем изменять размер изображения онлайн или в программе?Здравствуйте друзья! Если Вы занимаетесь заработком через Интернет, либо ведете свой сайт (блог), создаете обложки, работаете с фотографиями, то Вам не обойтись без работы с изображениями в различных программах. Работа с картинками бывает разной. Вы можете сделать их черно белыми, можете насытить цветами, можете наложить их друг на друга, можете сделать на них надписи.
Но самой распространенной работой является обрезка и изменение размеров картинок. Итак, зачем изменять размер изображения онлайн или в программе? Допустим, у Вас есть сайт (блог) и Вам нужно вставить в статью картинку. Если возьмете любую свою фотографию или сделаете скриншот с экрана, то изображение будет очень большим. Так для статьи или для книги нужна картинка размером 700-800 пикселей, а фотография с хорошего фотоаппарата имеет разрешение около 5000 пикселей.
Использование больших изображений на сайте приведет к тому, что он будет долго открываться, особенно, на мобильных устройствах. В целом такие картинки Вам навредят. Вы не сможете накладывать изображения друг на друга без изменения их размеров. Бывает так, что Вам нужно вставить фото на страницу в Word с текстом. Таких ситуаций бывает много. Поэтому Вам нужно знать, как изменить размер картинки в фотошоп или в другой программе. Именно этим мы и займемся в следующем разделе статьи.
к оглавлению ↑Как изменить размер картинки в фотошопИтак, изменение размеров картинок является самым распространенным видом деятельности при работе с изображениями. Эта работа самая простая и ее можно делать в любом графическом редакторе. Их великое множество, начиная от встроенной программы Paint, и заканчивая Photoshop. В этой части статьи мы разберемся, как изменить размер картинки в фотошоп за минуту, а то и быстрее.
Итак, если у Вас установлена программа Photoshop (фотошоп), для начала открываем ее. Далее перетаскиваем нужную нам картинку из папки компьютера в программу фотошоп и нажимаем в верхней панели управления кнопку «Изображение». После нажатия появляется всплывающий список, где нужно выбрать «Размер изображения», нажимаем на эту надпись. Появляется окно, где нам нужно прописать ширину или высоту уменьшенного изображения (смотрите скрин).
Обратите внимание, что в нижней части окна стоит галочка в чек боксе «Сохранить пропорции». Эту галочку убирать не следует, иначе изображение может получиться растянутым. О том, как изменить размер картинки в фотошоп, подробно показано в прилагаемом видео в этом разделе статьи:
После изменения размеров изображения, Вам нужно нажать кнопку «Ок», изображение будет теперь нужного Вам размера. Теперь его нужно сохранить на компьютер. Если Вас устраивает полученный формат, то Вы идете в верхнюю панель управления и нажимаете «Файл» и «Сохранить как». Если Вы хотите сделать изображение из формата PNG, формат JPEG, то нужно выбрать «Файл» и «Сохранить для Web». Открывается новое окно, где Вы выбираете нужное расширение картинки и сохраняете ее. На этом работа закончена.
к оглавлению ↑Изменить размер изображения онлайн без потери качества просто
В этом разделе статьи мы рассмотрим, как изменить размер картинки в фотошоп онлайн, то есть, в онлайн программе Pixlr. Эта программа является тем же фотошопом, только она находится на облаке. Ее не нужно покупать, не нужно устанавливать на компьютер и не нужно в ней регистрироваться. Мне нравится в ней работать. На блоге есть несколько статей, которые Вы можете прочитать, статьи можно найти через поле «Поиск по блогу».
Чтобы изменить размер изображения онлайн без потери качества, нам сначала нужно открыть программу Pixlr. Если Вы еще не работали в этой программе, то Вам нужно набрать в любом браузере слово Pixlr и выбрать Pixlr Editor (редактор). Можете перейти по этой ссылке [urlspan]https://pixlr.com/editor/[/urlspan].
О том, как изменить размер картинки в фотошоп онлайн (в программе Pixlr), подробно показано в прилагаемом ниже видео, но несколько слов о работе скажу в тексте. Для начала открываем программу и загружаем картинку. Для этого нужно нажать кнопку «Загрузить изображение с компьютера», всплывает окно, выбираете нужную картинку и нажимаете кнопку «Открыть».
После загрузки картинки видим внизу ее размер. Чтобы изменить размер фото онлайн, нам нужно нажать в верхней панели управления «Изображение» и выбрать «Размер изображения». Открывается небольшое окно, где мы проставляем нужный нам размер. Галочку «Сохранить пропорции» оставляем и нажимаем кнопку «Да».
Чтобы сохранить полученную картинку, нажимаем «Файл» и «Сохранить». Теперь выбираем формат изображения, можем изменить его название, меняем качество изображения и нажимаем кнопку «Да». Нам предлагается папка для сохранения картинки. Как видите, все просто!
к оглавлению ↑Как увеличить размер фото без потери качества, без программКак известно, уменьшая картинку, качество не теряется, а вот, наоборот, при его увеличении, качество сильно ухудшается. Бывают ситуации, когда Вам нужно увеличить все изображение или его часть. Например, Вы сделали фото небольшого объекта, например, цветочка. Вы хотите сделать картинку цветочка на весь экран. Но как увеличить размер фото без потери качества?
Все можно сделать достаточно просто. Для этого мы используем встроенный в Windows 7 просмотрщик изображений. Если у Вас другая система, не беда, можно использовать любой графический редактор, где есть возможность увеличения изображения.
Для начала открываем нужное нам изображение в программе для просмотра картинок. Далее ползунком увеличиваем нужный нам объект – пчелу, цветок, муравья и так далее. Все подробности показаны в прилагаемом ниже видео. Увеличивать нужно аккуратно. Если Вы увидите, что появляются квадратики цифровой фотографии, то дальше увеличивать не нужно, иначе фото будет некачественным.
Если увеличенное фото нормальное, Вам нужно сделать его скриншот любым скриншотером. Мной используется либо программа Joxi, либо скриншотер от Яндекса. Полученный скриншот подгоняете по размеру и сохраняете в отдельную папку. Как видите, делается все просто и очень быстро. Качество теряется незначительно.
к оглавлению ↑ЗаключениеВ данной статье мы рассмотрели вопрос, как изменить размер картинки в фотошоп, в программе Pixlr, а также как изменить размер фото онлайн без потери качества в обычном просмотрщике от Windows. Теперь Вы сможете быстро и просто менять размеры своих изображений, сможете вставлять их в статьи именно те картинки, которые подходят. Теперь Вы сможете заранее готовить отдельные картинки для создания сложных изображений с помощью слоев. Будут вопросы, задавайте в комментариях. Удачи Вам!
С уважением, Иван Кунпан.
P.S. Если Вы хотите найти в Интернете картинки и фото высокого качества, можете посмотреть статьи на блоге, там есть ссылки на сервисы:
Просмотров: 1327
Как изменить размер изображения без потери качества
Две наиболее распространенные причины, по которым людям необходимо изменять размер изображений, — это использование на веб-сайте и публикация в социальных сетях. Продолжайте читать, чтобы узнать, как изменить размер изображения без потери качества.
Измените размер изображения здесь ↓
Добавить в ChromeМожно ли изменить размер изображения без потери качества?
Независимо от причины, будут случаи, когда вам нужно изменить размер изображения, хранящегося на вашем телефоне или компьютере. Вот когда вам нужно знать, как быстро и легко изменить размер изображения.
Не все форматы изображений одинаковы. Некоторые типы, например GIF, старше и поддерживают меньшее количество цветов. BMP — это формат Microsoft, и эти файлы могут быть очень большими. PNG и JPEG являются оптимальным выбором для Интернета, поскольку они поддерживают миллионы цветов и могут храниться в файлах относительно небольших размеров без потери качества. Кроме того, файлы PNG поддерживают прозрачность, что необходимо разработчикам веб-сайтов. TIFF — это высококачественный формат, который отлично подходит для печати и достаточно универсален, чтобы хранить несколько изображений в одном файле.
При изменении размера изображений имейте в виду, что форматы GIF и JPEG работают с потерями и в некоторой степени теряют качество. В то время как файлы PNG, BMP, TIFF и SVG не потеряют качество. Практическое правило, о котором следует помнить, заключается в том, что растровые файлы (например, GIF, JPEG и даже некоторые PNG) будут терять некоторое качество при изменении размера или переформатировании, а векторные изображения, такие как SVGS, AI и XPS, — нет. Их можно увеличивать или уменьшать по размеру без потери качества. Графические дизайнеры создают логотипы с использованием векторных изображений, чтобы их можно было увеличивать или уменьшать в размере для различных целей.
Обычно, если вы сделаете большое изображение и уменьшите его, вы не потеряете видимого качества. Однако если вы попытаетесь сделать небольшой снимок и растянуть его больше, он будет выглядеть размытым и пиксельным.
Для веб-сайтов человеческий глаз может воспринимать только определенную плотность качества, поэтому веб-графика и изображения не должны быть такого высокого качества (всего около 72 точек на дюйм). Печать изображений и логотипов; однако он должен быть не менее 300 DPI (точек на дюйм).
Как изменить размер изображения в Интернете
К счастью, есть отличный онлайн-оптимизатор изображений, который вы можете использовать, чтобы снять всю работу по изменению размера изображений.Выполните следующие действия, чтобы изменить размер любого изображения за секунды:
- 1. Посетите https://resizing.app
- 2. Держите изображение под рукой на рабочем столе или в папке.
- 3. Теперь перетащите изображение в поле в центре веб-страницы.
- 4. После того, как вы разместите изображение на странице, справа от него появятся три поля для улучшения и оптимизации вашего изображения.
- 5. Выберите только ширину, только высоту или нестандартный размер.
- 6. Введите точный размер в пикселях, в котором должно быть новое изображение.
- 7. Затем выберите, хотите ли вы максимизировать изображение (то есть уменьшить размер, но при этом вы можете потерять некоторое качество) .
- 8. Наконец, выберите формат изображения (jpg или png) .
- 9. Нажмите кнопку «Сохранить», и ваше новое изображение с измененным размером мгновенно загрузится на ваш компьютер.
Нет ничего проще, чем изменить размер изображения и сохранить его качество. Существует также множество бесплатных приложений для изменения размера изображений, которые вы можете использовать для уменьшения масштаба изображений для различных целей.
Заключение
Большинство фото-приложений содержат инструменты для изменения размера и редактирования изображений. Особенно это касается камер и программного обеспечения мобильных устройств. Некоторые из встроенных опций отлично справятся со своей задачей, но иногда имеет смысл поискать нестандартное решение, например, приложение для изменения размера, описанное выше.
Статьи по теме:
Как изменить размер изображения без потери качества
Создаете ли вы веб-сайт, публикуете сообщение в блоге или запускаете платформу в социальных сетях для своего бизнеса, изображения необходимы.
Пользователи ожидают качественного изображения надлежащего размера. Они важны для того, чтобы ваш веб-сайт или бренд выглядел профессионально и завоевали доверие пользователей. Только представьте себе два сайта электронной коммерции, продающие одну и ту же пару обуви: на одном есть размытые и искаженные скриншоты продукта, а на другом — кристально чистые.У чего вы, скорее всего, купите? Изображения также важны для передачи важной информации пользователю. Практическое руководство по CSS с изображениями во всю ширину более эффективно и предпочтительнее, чем руководство с эскизами изображений.
Помимо влияния на пользовательский опыт, изображения, размер которых неправильно изменен, влияют на производительность веб-сайта. Негабаритные изображения с высоким разрешением могут хорошо выглядеть на внешнем интерфейсе, но размер их файлов велик. Это означает, что браузерам потребуется больше времени для их загрузки, что увеличит общее время загрузки вашего сайта.
Часто в этом дополнительном времени загрузки нет необходимости. Допустим, у вас есть изображение размером 2000 x 2000 пикселей, но размер контейнера, в котором оно находится, составляет всего 200 x 200 пикселей. В этом случае ваш браузер по-прежнему загружает каждый пиксель, даже если он ограничен гораздо меньшей областью отображения. Это означает, что браузер должен загружать в десять раз больше, чем необходимо.
Не существует стандартной ширины или высоты, к которой следует стремиться при изменении размера изображений. Это будет зависеть от множества факторов, в том числе от того, где вы размещаете их на своем веб-сайте, от того, используют ли большинство ваших посетителей настольные или мобильные устройства и т. Д.Общее практическое правило состоит в том, что вы хотите найти баланс между минимальным размером файла и приемлемым качеством. Как правило, допустим размер файла изображения не более 100 КБ.
В этой статье мы рассмотрим, как изменить размер изображения без потери качества. Для этой демонстрации мы будем использовать бесплатный инструмент Adobe Photoshop Express, но основные шаги применимы к любому инструменту. Затем мы кратко рассмотрим другие инструменты для изменения размера изображений, чтобы вы могли найти подходящий для своего веб-сайта.
Как изменить размер изображения без потери качества
- Загрузите изображение.
- Введите размеры ширины и высоты.
- Сжать изображение.
- Загрузите изображение с измененным размером.
1. Загрузите изображение.
С помощью большинства инструментов изменения размера изображения вы можете перетащить изображение или загрузить его со своего компьютера. Некоторые инструменты, такие как Squoosh, даже позволяют копировать и вставлять изображение.
2. Введите размеры ширины и высоты.
Допустим, размер изображения, который вы хотите изменить, составляет 6000 x 4000 пикселей, и вы хотите изменить его размер до 598 x 398 пикселей, чтобы сделать его избранным изображением вашего сообщения в блоге.Вам просто нужно ввести эти размеры и нажать кнопку Изменить размер изображения . После изменения размера нажмите Загрузить на панели инструментов в верхней части экрана.
3. Сожмите изображение.
Изменение размера изображения значительно уменьшит размер файла изображения. Но вы можете пойти еще дальше, сжав его. Для сжатия изображения многие инструменты предлагают скользящую шкалу. Перемещение влево от шкалы уменьшит размер файла изображения, но также его качество.Перемещение вправо увеличит размер и качество файла.
С этим конкретным изображением мне почти не нужно перемещать масштаб влево, чтобы уменьшить размер файла до менее 100 КБ.
4. Загрузите изображение с измененным размером.
Теперь вы можете загрузить изображение с новыми размерами и загрузить его на свой веб-сайт.
Ниже вы можете найти сравнение между исходным изображением размером 6000 x 4000 пикселей и измененным размером 598 x 398 пикселей. Выглядит неплохо, правда?
Инструменты изменения размера изображения
Ручное изменение размера каждого изображения, которое вы загружаете на свой веб-сайт, потребует огромных затрат времени и энергии — и, вероятно, некоторого опыта в графическом дизайне.Хорошая новость в том, что вы можете упростить процесс с помощью инструмента изменения размера изображения.
Ниже представлена коллекция лучших инструментов для изменения размера изображений. Они различаются по функциональности и цене, поэтому вы можете выбрать наиболее подходящий для своих нужд и бюджета. Давайте начнем.
Adobe Photoshop Express
Adobe Photoshop Express — это бесплатный инструмент для редактирования фотографий, который позволяет изменять размер, сжимать и обрезать любое изображение за несколько кликов. Вы можете изменить размер фотографии для Facebook, изображения профиля LinkedIn, баннера Twitter, эскиза Youtube или снимка экрана.Вы можете изменять размер любого количества изображений бесплатно, но для их загрузки вам потребуется создать учетную запись.
Resizing.app
Resizing.app — это бесплатный инструмент для редактирования фотографий с невероятно простым интерфейсом. Вы можете изменить размер изображения по ширине, высоте, проценту, наибольшей стороне или другому настраиваемому значению. После изменения размера изображения вы можете оптимизировать его с помощью скользящей шкалы и преобразовать. Одним из недостатков этого инструмента является то, что он не показывает размер файла при его оптимизации.Это может затруднить понимание того, когда прекратить сдвигать шкалу вправо.
BeFunky
BeFunky разработан как Photoshop для начинающих. Он богат функциями, но представлен в удобном интерфейсе. Вы можете изменять размер, обрезать и вращать изображения, добавлять настраиваемую графику, рамки, наложения и текстуры и многое другое. С помощью BeFunky Batch Image Resizer вы даже можете изменять размер изображений сразу, а не по одному. В бесплатной версии доступно 125 цифровых эффектов, а в премиум-версии — еще сотни.
PicResize
С помощью PicResize вы можете легко изменять размер, обрезать и редактировать изображения бесплатно. Вы можете уменьшить изображение, задав предварительно заданные проценты или задав ширину и высоту в пикселях. Важно отметить две вещи. Бесплатная версия PicResize предназначена только для сжатия фотографий; вам нужно будет приобрести PicResize Pro, чтобы увеличить их. Вы можете сжимать файлы только форматов JPG, а вместо ползунка есть раскрывающееся меню с вариантами: хорошо, лучше, лучше.Хотя вы не можете видеть размер файла изображения, вы можете установить максимальный размер файла.
Готовы изменить размер?
Изменение размера изображений без потери качества — важный навык, независимо от того, являетесь ли вы владельцем сайта, маркетологом в социальных сетях, блоггером или кем-то еще. К счастью, этот процесс прост благодаря множеству бесплатных и дополнительных инструментов, доступных в Интернете. Вы можете изменить размер изображений за меньшее время и повысить скорость своего веб-сайта и в результате порадовать посетителей.
Как изменить размер изображений без потери качества с помощью GIMP @ MyThemeShop
Когда дело доходит до публикации сообщения в блоге WordPress или просто создания новой страницы, вам всегда нужно добавлять изображения, чтобы привлечь внимание людей.
Что делать, если изображение, которое вы хотите использовать, слишком мало для раздела, в котором вы хотите его использовать?
Очевидно, вам нужно будет изменить его размер, не так ли? Что ж, многие люди сталкиваются с проблемой потери качества , когда они увеличивают размер своих изображений, и это потому, что они не знают точных шагов, которые нужно предпринять, когда дело доходит до изменения размера ваших изображений без потери качества.
Не волнуйтесь, мы здесь, чтобы помочь вам в этом небольшом путешествии, и вам больше не придется беспокоиться о пиксельных изображениях из-за проблем с изменением размера.
Мы расскажем, как изменить размер изображений без потери качества с помощью GIMP, поскольку это бесплатное программное обеспечение, которое может использовать каждый. Мы знаем, что не каждый сможет позволить себе Photoshop, и это основная причина, по которой мы рассмотрим, как все это делать с помощью GIMP.
Если вы не знаете, что такое GIMP, это, по сути, бесплатная версия Photoshop без всяких наворотов. Использование абсолютно бесплатно, и некоторые люди действительно предпочитают его Photoshop, потому что он простой и не такой запутанный.
Без лишних слов, приступим!
Как изменить размер изображения с помощью GIMP
Есть несколько шагов, чтобы изменить размер ваших изображений с помощью GIMP, но как только вы привыкнете к процессу, вам не придется снова и снова исследовать его, чтобы понять, как правильно.
1 Перейдите в «Изображение», затем в «Масштаб изображения»
Меню изображения находится в верхней строке меню, и при наведении курсора на него появляется раскрывающееся меню, в котором вы можете найти «Масштаб изображения». Если вы не можете его найти, обратитесь к изображению ниже, и оно покажет вам, как его легко найти.
2 Всплывающее диалоговое окно для изменения изображения без потери качества
После того, как вы нажмете «Масштабировать изображение», появится диалоговое окно. Здесь вы можете ввести размеры изображения, которое вы хотите увеличить или уменьшить. Для этого мы увеличим размер. Диалоговый бот будет выглядеть примерно так, как показано ниже.
Необязательный шаг: переключение на дюймы
Если вы хотите изменить свои размеры на дюймы, потому что вы не знакомы с пикселями, вы можете просто щелкнуть раскрывающееся меню «пикселей», которое выглядит как изображение под
3 Введите новые значения размера и разрешения, чтобы изменить размер изображения без потери качества
Здесь все начинает складываться вместе, теперь вы должны установить, какого размера вы хотите, чтобы ваши изображения были.Вы просто вводите пиксели или дюймы, которые вы хотите, чтобы ваше изображение было, и вы уже на правильном пути к изменению размера изображения без потери качества.
Первоначально наше изображение было 200 × 200, но мы хотим увеличить его размер до , скажем, вдвое, так что это будет означать, что наши новые значения будут 400 × 400. Если вы не знаете, что это значит, вы можете использовать изображение ниже в качестве справки.
4 Отредактируйте качество с помощью интерполяции, чтобы изменить размер изображения без потери качества
Итак, вы не знаете, что такое интерполяция?
Не волнуйтесь, немногие люди делают это, поэтому вы находитесь в одной лодке с большинством пользователей, которые пытаются изменить размер своих изображений без потери качества.
По сути, GIMP должен создавать совершенно новую информацию о пикселях, чтобы правильно увеличивать изображение. Без этого шага у вас было бы увеличенное изображение, которое выглядело бы немного пиксельным.
Cubic Option — Цвет каждого пикселя выбирается на основе восьми соответствующих пикселей вокруг него, чтобы составить его цвет. Обычно это дает лучшее изображение, которое вы можете получить , но это также палка о двух концах, потому что на его создание уходит гораздо больше времени. Этот метод иногда также называют «бикубическим».
Sinc (lanczos3) option — этот метод интерполяции, Lanczos3, использует математическую функцию Sinc, которая выполняет удивительную интерполяцию внутри изображения, чтобы дать вам изображение с измененным размером без потери качества.
Ниже приведено изображение, на котором показано, где найти раскрывающееся меню интерполяции и как оно будет выглядеть. Мы предлагаем использовать Cubic или Sinc (lanczos3) для изменения размера изображения без потери качества.
5 Нажмите «Масштаб», чтобы изменить размер изображения без потери качества
После того, как вы нажмете кнопку масштабирования, вы останетесь с новым изображением, которое должно быть больше, чем то, с чего вы начали.Вы можете сделать это для нескольких изображений и добавить их в свои сообщения в блоге или даже в виде статических изображений на своей домашней странице, если хотите, возможности для ваших изображений безграничны.
После того, как вы нажмете «Масштаб», вы останетесь с увеличенным изображением!
Многие люди сталкиваются с проблемами, когда пытаются увеличить или уменьшить размер своих изображений для своих веб-сайтов или блогов WordPress, но теперь вам не о чем беспокоиться, потому что у вас есть подробное руководство о том, как это правильно сделать.
Мы хотим, чтобы вы добились успеха в Интернете, и наличие высококачественных изображений, которые не выглядят пиксельными, — это первый шаг к вашему успеху, помимо запуска вашего веб-сайта в первую очередь. Изменение размера изображения без потери качества — проблема, с которой сталкиваются многие из нас.
Мы загрузим потрясающее изображение, которое, по нашему мнению, лучше всего подойдет для определенного раздела на нашем веб-сайте, чтобы оно получилось растянутым или неуместным только из-за того, что размер изображения не помещается в выбранный раздел.
Теперь, когда вы знаете, как изменять размер изображений с помощью GIMP, вы можете сэкономить деньги, а также избавиться от головной боли, потому что вам не нужно платить за Photoshop, чтобы получить ваше изображение, чтобы оно выглядело безупречно. и чтобы все ваши посетители полюбили каждую страницу, которую они посещают, находясь на вашем сайте или в блоге.
Вывести свой дизайн на новый уровень — отличный способ превратить больше посетителей в подписчиков или покупателей информационных бюллетеней, но если у вас нет высококачественных изображений, которые идеально подходят для ваших страниц, вы потеряете больше продаж, чем вы можете рассчитывать.Никто не хочет покупать на веб-сайте, который не потратил время на настройку правильных изображений, поэтому вам нужно будет сесть и отредактировать изображений , чтобы вы могли сохранить качество при увеличении или уменьшении их размеров.
Хотя оптимизация изображений является важной частью оптимизации вашего веб-сайта WordPress, мы также рекомендуем выбрать тему, которая была создана с нуля с учетом производительности — ознакомьтесь с Shoptimizer. Оптимизация изображений необходима для быстрого сайта WordPress или WooCommerce.Для темы, созданной для скорости и конверсии, попробуйте Shoptimizer!
Мы надеемся, что вы узнали что-то новое из нашего сообщения, и мы надеемся, что вы останетесь, чтобы прочитать немного больше, поскольку есть много качественной информации, которую можно найти.
Как изменить размер изображения без потери качества | Блог
Автор: Наклейка Mule
Мы живем в цифровую эпоху. Имея это в виду, неудивительно, что манипуляции с цифровыми изображениями — довольно большая часть цифровой экосистемы.
От изменения размера изображения до изменения разрешения и простого редактирования изображения без потери качества, эти процессы стали быстрее, проще и лучше, давая отличные результаты.
Продолжайте читать, чтобы узнать, как изменить размер изображений в Интернете бесплатно с помощью Upscale, без потери качества: Photoshop не требуется!
Зачем изменять размер изображения в Интернете?
Наиболее распространенные причины изменения размера изображений в Интернете просты: люди хотят использовать изображения на своих веб-сайтах, платформах социальных сетей или в цифровых брошюрах., но не могу найти нужное изображение нужного размера.
Изменение размера изображения в Интернете — отличный вариант для тех, кто не имеет доступа к профессиональным инструментам, таким как Photoshop, или не имеет профессиональных навыков для их правильного использования.
Изменение размера изображений в Интернете стало быстрее, проще и с Upscale совершенно бесплатно.
Изменение размера изображений в Интернете для повышения производительности сайта
Размер изображения может повлиять на производительность вашего сайта. Помните, что чем больше файлы, тем больше работы должна выполнять ваша веб-страница; большие изображения приведут к замедлению работы веб-страниц.
Для кодирования каждого пикселя изображения требуется определенное количество байтов, поэтому чем меньше пикселей в изображении, тем меньше будет размер файла. Узнайте, какого размера ваш веб-сайт отображает изображения, и измените их размер в соответствии с требованиями.
Интересный факт: всегда лучше изменить размер изображения, чтобы он был немного больше предполагаемого размера дисплея. Если вы измените размер изображений, ненужные пиксели будут удалены, а размер файла значительно уменьшится.
Теперь вам может быть интересно, а что, если у вас есть изображение небольшого размера, которое нужно больше? Можно ли вообще увеличить изображение без потери качества?
Изменение размера изображений меньшего размера, чтобы сделать их больше
Сколько раз вы находили идеальное изображение для этого информационного бюллетеня, веб-сайта или стикера, а само изображение было невероятно маленьким.
Не волнуйтесь, есть ответ на вашу проблему: увеличение размера!
Прежде чем перейти к более подробным сведениям об увеличении размера изображения, давайте сначала рассмотрим несколько причин, по которым увеличение размера может быть необходимым шагом.
Изменение размера изображений для печати
Если вам нужно распечатать изображение или вы хотите превратить фотографию в стикер или плакат, оно может получиться очень размытым, неопределенным и пиксельным, если размер изображения изменить неправильно.
Хорошая новость в том, что изменить размер изображения не так сложно.Научиться изменять размер изображения без потери качества быстро и легко, а правильные инструменты позволяют мгновенно.
Можно ли увеличивать размер изображений без потери качества?
Да, это так! Как упоминалось ранее, в наши дни довольно легко изменить размер изображений без потери качества. Прежде чем мы перейдем к процессу увеличения размера, вы должны понять основы изменения размера пикселей изображения.
Технический момент: как работает средство изменения размера изображения
Вы когда-нибудь раньше приближали изображение очень близко? Если да, то вы, вероятно, видели эти маленькие квадратики внутри изображения; эти квадраты называются пикселями.Пикселям назначены цвета и позиции на изображении — отсюда и произошло название Bitmap!
В Интернете используются различные форматы файлов изображений. Типы изображений, такие как JPEG и PNG, как правило, наиболее распространены; Оба эти типа файлов технически являются файлами Bitmap, состоящими из тысяч крошечных пикселей.
Когда вы щелкаете и перетаскиваете изображение, чтобы увеличить его, отдельные пиксели растягиваются и расширяются, что приводит к размытому пиксельному изображению.
Современные средства изменения размера изображения, такие как Upscale, используют интеллектуальные решения для создания новых пикселей, увеличивая изображение до нужного размера без ущерба для качества.
Как изменить размер изображения в Интернете с помощью Upscale
К счастью, вы можете получить в свои руки наш лучший бесплатный инструмент для изменения размера изображений под названием Upscale, который вы можете использовать, чтобы избавиться от всей работы по изменению размера изображений. Используя возможности искусственного интеллекта, теперь вы можете увеличивать изображение без потери качества.
Как изменить размер изображения с помощью Upscale
Шаг 1: Создайте свою учетную запись Upscale, чтобы бесплатно изменять размер изображения в Интернете.
Шаг 2:
Загрузите любое изображение, и Upscale преобразует его в различные выходные файлы с высоким разрешением.
Шаг 3:
Magic! Ваше изображение будет в два раза больше исходного размера. Теперь вы можете скачать изображение в желаемых спецификациях.
Upscale не увеличивает ваши пиксели, а увеличивает ваше изображение. Его умная технология анализирует ваше изображение для создания совершенно новых пикселей. Просто загрузите свое изображение, и через несколько секунд вы сможете загрузить обновленное изображение большего размера.
Лучшая часть всего этого? Upscale — это бесплатный онлайн-инструмент для изменения размера изображений, который можно быстро и легко использовать в любое время.
Измените размер изображения с помощью Upscale бесплатно
Измените размер изображения без потери качества с помощью смарт-объектов Photoshop
Узнайте, как масштабировать и изменять размер изображений в Photoshop без потери качества с помощью смарт-объектов! Вы узнаете разницу между изменением размера обычного изображения и изменением размера смарт-объекта и почему смарт-объекты всегда выглядят лучше ./p>
Автор Стив Паттерсон.
Смарт-объекты обладают множеством преимуществ, но одним из самых больших является то, что они позволяют изменять размер изображений без разрушения .Обычно, когда мы масштабируем изображение, чтобы сделать его меньше, Photoshop делает его меньше, отбрасывая пиксели. И как только эти пиксели исчезнут, вернуть их уже невозможно. Это называется деструктивным редактированием , потому что оно приводит к постоянному изменению исходного изображения. В этом случае мы потеряли пиксели.
Позже, если мы попытаемся увеличить изображение или даже вернуть его к исходному размеру, результат будет не таким хорошим. Это потому, что, выбрасывая пиксели, мы теряем детали на изображении, и Photoshop не может волшебным образом воссоздать детали, которых больше нет.Все, что он может сделать, это взять оставшуюся деталь и увеличить ее. И в зависимости от того, насколько на больше вы его сделаете, вы можете получить блочный или размытый беспорядок.
А вот смарт-объекты в фотошопе разные. Смарт-объект — это контейнер, который удерживает изображение внутри и защищает изображение от повреждений. Все, что мы делаем со смарт-объектом, делается с самим смарт-объектом, а не с изображением. Если мы масштабируем смарт-объект, чтобы сделать его меньше, он будет выглядеть как , как будто мы масштабировали изображение.Но все, что мы на самом деле сделали, это масштабировали смарт-объект. Изображение внутри всегда остается в исходном размере, все пиксели и детали остаются неизменными. Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества. Фактически, сколько бы раз мы не меняли размер смарт-объекта, изображение всегда выглядит четким и резким. Посмотрим, как это работает.
Я буду использовать Photoshop CC, но, поскольку смарт-объекты были впервые представлены еще в Photoshop CS2, подойдет любая версия от CS2 и выше.Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка параллельного сравнения
Чтобы увидеть преимущества изменения размера изображения в качестве смарт-объекта, давайте быстро настроим наш документ, чтобы мы могли просматривать параллельное сравнение между изменением размера обычного изображения и изменением размера смарт-объекта. Если вы просто хотите перейти к фактическому сравнению, вы можете перейти к разделу «Изменение размера изображений и смарт-объектов» ниже.
Чтобы продолжить, вы можете открыть любое изображение в Photoshop.Я буду использовать это изображение, которое я скачал с Adobe Stock:
Исходное изображение. Фото: Adobe Stock.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Если мы посмотрим на панель Layers, мы увидим изображение на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Изготовление двух копий изображения
Нам нужно сделать две копии изображения; один для обычной, пиксельной версии и один для смарт-объекта.Чтобы сделать первую копию, перейдите в меню Layer в строке меню, выберите New , а затем выберите Layer через Copy :
Переход к слою> Новый> Слой через копирование.
На панели «Слои» копия изображения появляется над оригиналом:
Появляется первая копия.
Чтобы сделать вторую копию, на этот раз я воспользуюсь сочетанием клавиш: Ctrl + J (Win) / Command + J (Mac). Вторая копия появляется над остальными:
Появляется вторая копия.
Переименование слоев
Давайте переименуем наши копии, чтобы мы знали, что есть что. Дважды щелкните имя верхнего слоя («Копия слоя 1») и переименуйте его в «Смарт-объект». Нажмите , введите (Win) / , верните (Mac), чтобы принять его. Затем дважды щелкните на названии «Layer 1» под ним и переименуйте его «Pixels». Снова нажмите Введите (Win) / Верните (Mac), чтобы принять его. Теперь у нас есть слой, который мы будем преобразовывать в смарт-объект вверху, и слой, который останется обычным пиксельным слоем под ним:
Переименование двух верхних слоев.
Заливка фонового слоя белым цветом
Нам больше не нужно изображение на фоновом слое, поэтому давайте заполним фон белым цветом. Щелкните на фоновом слое , чтобы выбрать его:
Выбор фонового слоя.
Затем перейдите в меню Edit и выберите Fill :
Идем в Edit> Fill.
В диалоговом окне «Заливка» установите для параметра « Contents » значение « Белый » и нажмите «ОК»:
Выбор белого в качестве цвета заливки.
И если мы посмотрим на миниатюру фонового слоя на панели слоев, мы увидим, что слой теперь заполнен белым:
Фоновый слой залит белым цветом.
Добавление большего пространства холста
Чтобы расположить обе версии изображения рядом, нам нужно добавить больше холста. Поднимитесь в меню Image и выберите Canvas Size :
Переход к изображению> Размер холста.
В диалоговом окне Размер холста установите для ширины значение 200 процентов и высоту на 100 процентов .Не устанавливайте флажок для параметра Relative . И в сетке Anchor выберите квадрат посередине слева. Это разместит все дополнительное пространство справа от изображения. Нажмите ОК, чтобы закрыть диалоговое окно:
Диалоговое окно «Размер холста».
Чтобы центрировать новый холст на экране, я перейду в меню View и выберу Fit on Screen :
Выбор режима просмотра «По размеру экрана».
А затем, поскольку мое изображение достаточно мало, чтобы полностью поместиться на экране при 100-процентном уровне масштабирования, я вернусь в режим View и выберу 100% :
Выбор режима просмотра 100%.
И здесь мы видим дополнительное пространство холста, которое было добавлено:
Документ с дополнительным пространством холста справа.
Смещение изображений бок о бок
Чтобы переместить одно из изображений в новое пространство, выберите инструмент Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
На панели «Слои» щелкните слой «Смарт-объект» вверху, чтобы выбрать его:
Выбор слоя «Смарт-объект».
Затем щелкните изображение и перетащите его в новое место справа.Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы ограничить направление, в котором вы можете двигаться, что упрощает перетаскивание прямо. Теперь у нас есть изображение, которое останется пиксельным изображением слева, а изображение, которое мы преобразуем в смарт-объект, справа:
Перетаскивание изображения на слое «Смарт-объект» в новое пространство холста.
Загрузите это руководство в виде готового к печати PDF-файла!
Преобразование слоя в смарт-объект
Наконец, чтобы преобразовать изображение справа в смарт-объект, убедитесь, что на панели «Слои» выбран слой «Смарт-объект»:
Должен быть выбран слой «Смарт-объект».
Щелкните значок меню в правом верхнем углу панели «Слои»:
Открытие меню панели «Слои».
Затем выберите Преобразовать в смарт-объект из списка:
Выбор «Преобразовать в смарт-объект».
Photoshop преобразует слой в смарт-объект, и на миниатюре слоя появляется значок смарт-объекта :
Смарт-объекты отображают значок в правом нижнем углу эскиза.
Связанный: Как создавать смарт-объекты в Photoshop
Изменение размера изображений и смарт-объектов в Photoshop
Теперь, когда у нас настроен наш документ, давайте посмотрим, что происходит, когда мы изменяем размер обычного пиксельного слоя, и сравним это с тем, что происходит, когда мы изменяем размер смарт-объекта.Мы уменьшим обе версии, чтобы сделать их меньше (известное как , уменьшение ), а затем увеличим их (, увеличим масштаб, ) и сравним результаты.
Уменьшение изображения
Начнем с пиксельной версии слева. Я нажимаю на слой «Pixels», чтобы выбрать его:
Выбор слоя «Pixels».
Чтобы масштабировать изображение и сделать его меньше, я выберу команду Photoshop Free Transform, перейдя в меню Edit и выбрав Free Transform :
Идем в Edit> Free Transform.
Это поместит блок Free Transform и ручки вокруг изображения:
Поле «Свободное преобразование» и маркеры появляются вокруг версии в пикселях слева.
Изучите основные навыки и ярлыки бесплатного преобразования Photoshop
Давайте уменьшим ширину и высоту изображения до 10% от исходного размера. Мы могли бы изменить размер , нажав и удерживая клавишу Shift и перетащив любой из угловых маркеров. Но поскольку мы знаем точный размер, который нам нужен, проще просто ввести его на панели параметров.Сначала убедитесь, что параметры Ширина ( W, ) и Высота ( H ) связаны друг с другом, щелкнув значок связи между ними:
Щелкнув значок ссылки.
Затем измените значение Ширина на 10% . Поскольку ширина и высота связаны вместе, значение Высота автоматически изменяется на 10% :
Установка новых ширины и высоты изображения на 10 процентов.
Нажмите , введите (Win) / , верните (Mac), чтобы принять новые значения, а затем нажмите , введите (Win) / , верните (Mac) еще раз, чтобы выйти из режима свободного преобразования. И здесь мы видим, что пиксельная версия слева теперь намного меньше:
Ширина и высота версии в пикселях уменьшены до 10 процентов.
Уменьшение размера смарт-объекта
Сделаем то же самое со смарт-объектом справа. Я нажимаю на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я вернусь в меню Edit и выберу Free Transform :
Снова идем в Edit> Free Transform.
На этот раз вокруг смарт-объекта справа появятся маркеры Free Transform:
Документ, показывающий Free Transform, обрабатывает смарт-объект.
На панели параметров я свяжу поля ширины и высоты вместе:
Щелкнув значок ссылки.
Затем я изменю значение Width на 10% .Значение Высота изменяется вместе с ним:
Масштабирование ширины и высоты смарт-объекта до тех же 10%.
Сравнение результатов
Я нажимаю Enter (Win) / Return (Mac), чтобы принять новые значения, а затем я нажимаю Enter (Win) / Return (Mac) снова, чтобы выйти из Free Transform . Обе версии изображения теперь уменьшены до одинакового размера. И в таком размере они оба выглядят совершенно одинаково.Очевидной разницы между версией пикселя и смарт-объектом пока нет:
Документ после масштабирования обеих версий.
Масштабирование изображения
Но теперь, когда мы уменьшили изображения, давайте посмотрим, что произойдет, если мы попробуем увеличить их. Мы снова начнем с пиксельной версии слева. Я нажимаю на слой «Pixels» на панели «Слои», чтобы выбрать его:
Выбор слоя «Pixels».
Затем я вернусь в меню Edit и выберу Free Transform :
Снова идем в Edit> Free Transform.
Окно Free Transform снова появляется вокруг версии пикселя:
Поле «Свободное преобразование» окружает пиксельное изображение слева.
Значения ширины и высоты
Но обратите внимание на значения ширины и высоты на панели параметров. Несмотря на то, что мы уменьшили ширину и высоту пиксельной версии до 10%, Photoshop сообщает нам, что изображение каким-то образом вернулось к 100% от исходного размера:
Значения ширины и высоты пиксельной версии вернулись к 100 процентам.
Если мы можем ясно видеть, что изображение теперь намного меньше, чем было раньше, как можно вернуть ширину и высоту к 100 процентам? Причина в том, что когда мы масштабировали версию в пикселях и делали ее меньше, Photoshop уменьшал ее, отбрасывая пиксели. В этом случае он взял 90% пикселей из ширины и 90% пикселей из высоты и просто удалил их. Это означает, что мы сократились до 1 из каждых 100 пикселей, которые у нас были раньше, или всего 1% от исходного изображения.Поэтому, когда Photoshop сообщает нам, что ширина и высота вернулись к 100%, это не означает, что мы вернулись к 100% от исходного размера . Это говорит о том, что мы на 100% от нового размера , что означает, что все пиксели остались после того, как мы уменьшили его.
Увеличение изображения до 50% от исходного размера
Давайте посмотрим, что произойдет, если мы снова увеличим масштаб изображения. Начнем с масштабирования ширины и высоты от 10% до 50% от исходного размера. Для этого мне нужно увеличить значения Width и Height со 100% до 500% :
Масштабирование ширины и высоты пиксельного изображения на 500%.
Я нажму Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять новые значения. Но прежде чем я закрою Free Transform, мы уже можем увидеть, что происходит. Вместо добавления новых пикселей и новых деталей к изображению Photoshop просто берет пиксели из меньшей версии и увеличивает их. Итак, намного больше, фактически, квадратные формы пикселей теперь очень очевидны:
Photoshop увеличивает пиксельную версию, делая пиксели больше.
Я нажму Enter (Win) / Верните (Mac) еще раз на клавиатуре, чтобы выйти из Free Transform. На этом этапе Photoshop пытается очистить изображение и смешать пиксели вместе, но результат выглядит очень мягким и размытым. Это не то, что вы хотели бы использовать:
Результат после апскейлинга пиксельной версии слева на 500%.
Узнайте, как лучше всего увеличивать изображения в Photoshop CC
Апскейлинг смарт-объекта
Давайте сравним это с тем, что происходит, когда мы масштабируем смарт-объект.Выбираю смарт-объект в панели Layers:
Выбор смарт-объекта.
Затем я снова вернусь в меню Edit и выберу Free Transform :
Снова идем в Edit> Free Transform.
На этот раз вокруг смарт-объекта справа появятся маркеры Free Transform:
Блок «Свободное преобразование» окружает смарт-объект справа.
Значения ширины и высоты
Если мы посмотрим на панель параметров, мы уже можем увидеть разницу между пиксельной версией изображения и смарт-объектом.В пиксельной версии Photoshop сбрасывает значения ширины и высоты на 100% после того, как мы изменили их размер. Но смарт-объект по-прежнему показывает ширину и высоту всего 10% . В отличие от пиксельной версии, Photoshop по-прежнему запоминает исходный размер смарт-объекта и знает, что в настоящее время мы видим его не в исходном размере:
Ширина и высота смарт-объекта по-прежнему установлены на 10%.
Масштабирование смарт-объекта до 50% от исходного размера
Я увеличу ширину и высоту с 10% от исходного размера до 50%.Но вместо того, чтобы вводить 500%, как я сделал с пиксельной версией, со смарт-объектом, это намного проще. Я могу просто установить оба значения на 50%:
Увеличение ширины и высоты смарт-объекта с 10% до 50%.
Я нажму Введите (Win) / Верните (Mac), чтобы принять новые значения. И прежде чем я закрою Free Transform, мы снова увидим разницу между пиксельной версией и смарт-объектом. Чтобы масштабировать изображение слева, Photoshop просто взял оставшиеся пиксели из меньшей версии и увеличил их, в результате чего изображение получилось очень блочным.Но смарт-объект справа выглядит намного лучше. На самом деле он выглядит так же хорошо, как и оригинал, только меньше:
Умный объект с повышенным масштабом уже выглядит лучше, чем его пиксельная версия.
Я нажимаю Enter (Win) / Return (Mac) еще раз, чтобы выйти из Free Transform. И на этот раз Photoshop не нужно ничего делать для очистки изображения, потому что смарт-объект уже выглядит великолепно. Когда мы сравниваем его с пиксельной версией слева, смарт-объект выглядит четким и резким с большим количеством деталей, в то время как пиксельная версия выглядит намного хуже:
Смарт-объект без единой царапины пережил апскейлинг.Пиксельной версии повезло меньше.
Почему смарт-объект выглядит лучше
Так почему же смарт-объект выглядит намного лучше, чем его пиксельная версия? Это из-за того, как работают умные объекты. Смарт-объект — это просто контейнер, в котором что-то содержится. В данном случае это наше изображение. Когда мы масштабируем смарт-объект, чтобы сделать его больше или меньше, мы меняем размер контейнера , а не то, что внутри него. Чем меньше размер контейнера, тем меньше изображение внутри него.И если мы сделаем контейнер больше, изображение внутри него станет больше. Но мы всегда влияем на контейнер (смарт-объект), а не на его содержимое.
Просмотр изображения внутри смарт-объекта
Фактически, мы можем открыть смарт-объект и просмотреть его содержимое, просто дважды щелкнув по миниатюре смарт-объекта на панели «Слои»:
Двойной щелчок по миниатюре смарт-объекта.
Содержимое смарт-объекта открывается в отдельном документе, и здесь мы видим исходное изображение.Несмотря на то, что мы уже дважды масштабировали ширину и высоту смарт-объекта, сначала до 10%, а затем обратно до 50%, изображение внутри него остается в исходном размере без потери качества. Независимо от того, сколько раз мы изменяем размер смарт-объекта, это не влияет на изображение внутри него, поэтому смарт-объект всегда выглядит великолепно:
Просмотр исходного изображения внутри смарт-объекта с исходным размером.
Чтобы закрыть смарт-объект, перейдите в меню Файл и выберите Закрыть :
Переход к файлу> Закрыть.
А теперь вернемся к основному документу
Вернуться к основному документу Photoshop.
Связано: Как редактировать содержимое смарт-объекта в Photoshop
Увеличение изображения до исходного размера
Наконец, давайте посмотрим, что происходит, когда мы масштабируем обе версии изображения до их исходного размера. Я начну с пиксельной версии слева, выбрав ее на панели слоев:
Снова выбираем слой «Pixels».
Затем я вернусь в меню Edit и выберу Free Transform :
Идем в Edit> Free Transform.
Вокруг пиксельной версии слева появляются маркеры свободного преобразования. А на панели параметров Photoshop снова сбросил значения ширины и высоты на 100%:
Значения ширины и высоты пиксельной версии снова вернулись к 100 процентам.
Поскольку мы знаем, что на самом деле они оба имеют размер 50% от исходного, мне нужно удвоить их размер, установив оба значения на 200% :
Увеличение ширины и высоты пиксельной версии на 200%.
Я нажму Enter (Win) / Верните (Mac) на клавиатуре один раз, чтобы принять новые значения, а затем еще раз, чтобы выйти из Free Transform. А вот как выглядит пиксельная версия после масштабирования ширины и высоты до 10%, затем до 50% и теперь снова до 100%. Как мы видим, результат выглядит очень мягким, и большая часть исходных деталей отсутствует:
Результат после масштабирования версии в пикселях до исходного размера.
Увеличение масштаба смарт-объекта до исходного размера
Затем я нажимаю на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я вернусь в последний раз в меню Edit и выберу Free Transform :
Идем в Edit> Free Transform.
Вокруг смарт-объекта справа появятся маркеры свободного преобразования. Но на панели параметров обратите внимание, что Photoshop снова помнит, что мы просматриваем смарт-объект с его шириной и высотой, установленными только на 50%:
Значения ширины и высоты смарт-объекта по-прежнему установлены на 50 процентов.
Чтобы восстановить исходный размер смарт-объекта, все, что мне нужно сделать, это изменить ширину и высоту с 50% до 100% :
Установка значений ширины и высоты смарт-объекта обратно на 100%.
Я нажимаю Enter (Win) / Return (Mac) один раз, чтобы принять изменения, а затем еще раз, чтобы выйти из Free Transform, и вот результат. В то время как пиксельная версия слева явно потеряла качество изображения, смарт-объект справа выглядит как новый. Опять же, это потому, что мы изменили размер самого смарт-объекта, а не его содержимого, поэтому изображение внутри него не изменилось:
Результат после масштабирования обеих версий до их исходного размера.
Выход за пределы исходного размера (и почему этого следует избегать)
Последнее, что следует иметь в виду, это то, что, хотя смарт-объекты явно имеют преимущество перед пиксельными изображениями при их масштабировании и изменении размера, это преимущество применяется только до тех пор, пока вы держите смарт-объект на уровне , или меньше его исходного размер. Нет никаких преимуществ при попытке масштабировать смарт-объект на больше, чем на его исходный размер.
Выходя за пределы 100%, вы просите Photoshop создать детали, которых нет, как в пиксельном изображении.И результат будет одинаковым, будь то смарт-объект или нет. Photoshop просто возьмет исходные пиксели и сделает их больше, и результат будет не таким хорошим. Итак, чтобы извлечь выгоду из умных объектов, убедитесь, что вы не выходите за пределы исходного размера вашего изображения.
И вот оно! Вот как масштабировать и изменять размеры изображений без потери качества с помощью смарт-объектов в Photoshop! Чтобы узнать больше о смарт-объектах, узнайте, как создавать смарт-объекты, как редактировать смарт-объекты, как копировать смарт-объекты, как объединять слои как смарт-объекты или как работать с редактируемыми смарт-фильтрами! И не забывайте, что все наши руководства по Photoshop теперь доступны для загрузки в формате PDF!
Как изменить размер пакетных изображений без потери качества
Пакетное изменение размера изображений или фотографий может быть очень полезным для уменьшения веса файлов без потери качества и возможности быстрого обмена ими.
С XnResize вы можете легко изменить размер многих изображений с помощью пары щелчков мышью в простом интерфейсе.
XnResize существует для Windows (8.0, 8.1, 10), MacOS (10.12+) Linux и поддерживает более 400 различных форматов файлов, от популярных форматов, таких как JPEG, PNG, TIFF или PSD, до различных форматов RAW цифровых фотоаппаратов и новых форматов такие как WebP, HEIC, JPEG 2000.
После установки XnResize и его запуска вы можете увидеть основной интерфейс.
Вы можете импортировать изображения со своего компьютера по одному или напрямую в папку.
Вы можете изменить режим просмотра файлов, например просмотреть детали изображений. И сортируем их, нажав на заголовок.
На этой вкладке вы можете выбрать размер вывода и режим изменения размера:
Вы можете выбрать метод пересчета и применить гамма-коррекцию к измененному изображению.
Другой вариант — изменить ориентацию изображений.
Нажав «Далее», вы переходите на вкладку «Вывод». На этой вкладке вы можете установить папку вывода, выбрать имя шаблона для имени файла вывода или выбрать формат вывода.
В группе опций у вас есть важные настройки, такие как
Вы можете изменить настройки для формата вывода, например JPEG, PNG.
После того, как вы изменили все желаемые настройки и параметры, вы можете преобразовать изображения, нажав кнопку «Конвертировать».
Во время преобразования отображается вкладка «Статус», и вы можете видеть прогресс.
Если есть ошибка, вы увидите ее здесь.
Как изменить размер изображения без потери качества (x7)
Есть много причин, по которым вы, как фотограф, хотите изменять размер изображений без потери качества.
Возможно, вам нужно увеличить размер изображения, чтобы напечатать холст для стены или сделать разворот на две страницы в альбоме.
Или, может быть, вы просто хотите увеличить разрешение фотографии, сделанной на вашем смартфоне, чтобы вы могли просматривать ее в большем размере на мониторе компьютера без потери качества.
Выбор редакции
Топаз Гигапиксельный AIДоступное, мощное и простое в использовании программное обеспечение, позволяющее увеличивать ваши изображения без потери качества.
Проверить текущую ценуНесмотря на то, что некоторые современные цифровые камеры производят файлы RAW с разрешением 50+ мегапикселей, они останутся дорогими и недоступными для большинства фотографов в 2021 году.
Возможность увеличить размер изображения с 10 МБ до 50 МБ без потери качества может показаться волшебством, но, к счастью, это возможно с помощью подходящего программного обеспечения для редактирования изображений.
Хотя с помощью Photoshop можно увеличить фотографию без потери качества, на самом деле есть еще лучший способ сделать это, который дает более четкие и резкие результаты.
Сегодня я покажу вам, как изменить размер изображения без потери качества с помощью ряда популярных инструментов для редактирования фотографий.
6 лучших приложений для изменения размера изображений без потери качества
В 2021 году здесь будет доступно несколько программ увеличения изображений. Очевидно, что платные инструменты дадут вам лучшие результаты, но есть также несколько отличных бесплатных вариантов.
Вот наши любимые программы, коммерческие и бесплатные, а также инструкции по их использованию для изменения размера изображения без потери качества.
1. Топаз Гигапиксельный AIGigapixel AI — это программное обеспечение для редактирования изображений от Topaz Labs, которое может пакетно изменять размер ваших изображений до 6x.
Это первое автономное приложение, использующее искусственный интеллект (ИИ) для увеличения фотографий. Результаты потрясающие, с более резкими и четкими изображениями с повышенным разрешением, чем когда-либо прежде.
- Как изменить размер изображения с помощью Gigapixel AI
Чтобы использовать Gigapixel AI, сначала нажмите кнопку «Открыть» и выберите изображения. Вы также можете перетащить выбранные изображения в интерфейс Gigapixel.
Если вы увеличиваете несколько изображений с одинаковыми настройками, не снимайте флажок «Выбрать все». Если вы хотите, чтобы у некоторых изображений были разные настройки, укажите изображения, к которым вы хотите применить определенные настройки.
Теперь, под изображением предварительного просмотра, решите, каким образом вы хотите изменить размер изображения.Rescale позволяет вам умножить масштаб вашего изображения на процент. Вы также можете изменить размер по ширине или высоте. Если на ваших изображениях изображены люди, обязательно используйте функцию уточнения лица.
Если вы хотите, чтобы Gigapixel выполнял всю работу за вас, оставьте в разделе «Выбор режима» значение «Авто». Однако, если вы хотите внести некоторые изменения вручную, установите режим «Ручной» и выполните точную настройку.
Затем, если вы увеличиваете более одной фотографии за раз, выберите опцию Пакетная обработка, чтобы открыть окно вывода пакетной обработки.Выберите нужные настройки, нажмите кнопку «Обработка» и готово, теперь у вас будут одни из самых чистых, четких и масштабированных фотографий.
Смотрите наш полный обзор Topaz Gigapizel AI здесь.
2. ON1 Изменить размерON1 Resize (ранее Perfect Resize) до сих пор остается одним из отраслевых стандартов увеличения фото.
В качестве средства изменения размера изображения он не так хорош, как Topaz Gigapixel AI. Тем не менее, это намного быстрее и имеет замечательную функцию обертывания галереи для печати на холсте.
С помощью ON1 Resize вы можете масштабировать фотографию до 1000% от исходного размера. Также доступны программная цветопроба и пакетная обработка.
ON1 Resize работает как отдельная программа и как плагин для Photoshop и Lightroom. Он также включен в фоторедактор ON1 Photo RAW 2021, поэтому, если вы хотите отказаться от продуктов Adobe, это определенно отличный вариант.
- Как изменить размер изображения с помощью ON1 Resize
В зависимости от того, какую программу вы используете, выберите или откройте фотографию.Если вы используете Photoshop, выберите фильтр ON1 Resize в меню фильтров.
Введите желаемые размеры на правой панели размеров документа. Здесь вы также можете выбрать один из множества предустановленных размеров, которые включает ON1.
Для точной настройки вы можете настроить резкость, добавить зернистость пленки или мозаику или выполнить обтекание галереи. Если вы хотите обрезать или использовать один из множества других пресетов, вы найдете их на левой панели.
Если вы не хотите вносить какие-либо специальные настройки, нажмите кнопку «Готово», и все.
3. Adobe PhotoshopAdobe Photoshop также предоставляет отличную возможность увеличения фотографий… фильтр не требуется. Хотя он не такой феноменальный, как Gigapixel AI или ON1 Resize, он отлично работает для большинства приложений.
- Как изменить размер изображения с помощью Adobe Photoshop
Сначала откройте изображение, а затем выберите «Размер изображения» в раскрывающемся меню «Изображение». После этого вы увидите диалоговое окно «Размер изображения».
Затем введите новые размеры.
Щелкните раскрывающееся меню масштабирования, если вы хотите настроить изображение для увеличения. Если вы выберете «Сохранить детали», Photoshop предоставит вам ползунок шумоподавления, который вы можете настроить.
И наоборот, если вы хотите более плавное изображение, попробуйте установить его на Bicubic Smoother.
Нажмите ОК, и все готово.
4. PhotoZoom Pro 8PhotoZoom Pro давно используется для изменения размера изображений в медицине, аэрокосмической отрасли, в сфере безопасности и издательском деле.Он использует собственные запатентованные алгоритмы интерполяции (S-Spline, S-Spline XL и S-Spline Max) для сохранения деталей и особенно хорош, когда вам нужно выделить определенный фрагмент или деталь.
PhotoZoom Pro работает как отдельное приложение и как плагин для Photoshop, Photoshop Elements, Corel PaintShop Pro и Photo-Paint.
Это приложение стоит чуть меньше 180 долларов за версию Pro. Перед покупкой обязательно попробуйте бесплатную пробную версию!
- Как изменить размер изображения с помощью PhotoZoom Pro 8
Откройте фотографию в автономной программе или активируйте подключаемый модуль из Photoshop, Photoshop Elements, Corel PaintShop Pro или Photo-Paint.
Введите новые размеры изображения в разделе «Новый размер» справа.
При необходимости уменьшите масштаб предварительного просмотра, чтобы увидеть всю фотографию. Если хотите, щелкните значок разделенного экрана на верхней панели инструментов, чтобы сравнить исходное изображение с увеличенной версией.
В разделе «Метод изменения размера» оставьте выбранным S-Spline Max, так как этот параметр обычно дает наилучшие результаты. Оттуда вы можете оставить общий пресет или использовать один из множества отличных пресетов из раскрывающегося списка.
Выполните дальнейшие регулировки с помощью секции тонкой настройки.
Если вы хотите сравнить два разных набора настроек, выберите значок предварительного просмотра динамического разделения на верхней панели инструментов.
Когда вы найдете настройки, которые лучше всего подходят для изображений, нажмите ОК.
5. GIMPЕсли вы поклонник программного обеспечения с открытым исходным кодом, GIMP — это самое близкое приближение к Photoshop, которое вы можете найти.
Он делает практически все, что делает Photoshop, включая увеличение изображения.Это не так хорошо, как изменение размера изображений без потери качества, как перечисленные выше платные варианты, но если вам не нужно астрономическое качество, он отлично работает.
GIMP работает на Mac, Windows и Linux.
- Как изменить размер изображения с помощью GIMP
Вот как изменить размер изображения с помощью GIMP:
Откройте изображение и выберите «Масштабировать изображение» в раскрывающемся меню «Изображение».
Введите новые размеры изображения. В разделе «Качество» убедитесь, что Sinc (Lanczos3) установлен в качестве метода интерполяции.
Щелкните Масштаб.
Готово. Кроме того, здесь вы можете ознакомиться с самыми популярными плагинами GIMP.
6. IrfanViewIrfanView — это бесплатная альтернатива Lightroom, которая сочетает в себе расширенное редактирование изображений RAW с отличными функциями каталогизации. У него не самый современный пользовательский интерфейс, но вы получаете множество функций и довольно функциональные возможности увеличения изображения, и все это бесплатно.
Если вы пользователь Windows и особенно ищете бесплатную альтернативу Lightroom, IrfanView определенно стоит попробовать.(Извините, пользователи Mac, это только для Windows.)
- Как изменить размер изображений с помощью IrfanView
Вот как использовать IrfanView для изменения размера изображений без потери качества:
Выберите свое изображение из каталога изображений Irfanview.
В раскрывающемся меню Image выберите Resize / Resample.
Когда появится окно изменения размера изображения, установите новые размеры изображения, затем выберите метод размера как Resample.
Для получения наилучших результатов используйте фильтр Ланцоша (самый медленный) в качестве фильтра и установите флажок «Применить резкость после пересчета.”
Вот и все!
7. ПерекраситьЕще одно бесплатное приложение для увеличения фотографий, предназначенное только для Windows, Reshade утверждает, что дает гораздо лучшие результаты, чем Photoshop. Конечно, вам придется попробовать и убедиться в этом сами, но, поскольку это бесплатно, это не должно быть проблемой.
Изменить размер изображений с помощью этого приложения довольно просто и, как и другие, оно позволяет увеличивать фотографии без значительного снижения качества.
- Как изменить размер изображений с помощью Reshade
Откройте изображение в Reshade или перетащите его из проводника Windows или интернет-браузера.
Введите новые размеры изображения.
Выполните точную настройку, используя оставшиеся ползунки или окно дополнительных параметров.
Когда вы закончите, нажмите кнопку «Сохранить».
Часто задаваемые вопросы об инструментах для изменения размера изображений- Можно ли изменить размер изображения без потери качества?
Краткий ответ: да! Если вы знаете, как изменить размер изображения без потери качества, это будет довольно просто. Тем не менее, вам понадобится правильное программное обеспечение, чтобы получить наилучшие результаты при изменении размера изображений, а также получить исходное изображение адекватного размера файла.
- Почему изображения при увеличении теряют качество?
Большинство цифровых изображений создаются в формате Bitmap, что означает, что они состоят из тысяч пикселей, упорядоченных или «отображенных» в фиксированных местах изображения. При изменении размера изображения вы изменяете размер каждого отдельного пикселя, увеличивая общий размер файла.
Это означает, что, увеличивая изображение, вы увеличиваете пиксели. Это делает их более заметными невооруженным глазом.
Если вы видите размытость или искажение изображения, это означает, что вы увеличили изображение до точки, в которой пиксели стали особенно заметными, а изображение «пикселизированным».
Вы не увидите заметной потери качества при уменьшении изображения, потому что сокращение пикселей делает их менее заметными.
- Какое решение для изменения размера изображения без потери качества?
Хотя существует несколько различных способов увеличения изображений, наиболее эффективным на сегодняшний день является фрактальная интерполяция (также известная как фракталы).
Фрактальный метод использует улучшающий слой для сохранения деталей во время процесса увеличения. Это позволяет каждому пикселю лучше соответствовать свойствам своих соседей, позволяя краям оставаться резкими, а плоские области — гладкими.
Заключительные слова
Как видите, существует множество программ увеличения фотографий. Коммерческие программы, как правило, дают наилучшие результаты, а Gigapixel AI, как правило, уносит все остальное из воды.
В конце концов, все будет зависеть от того, что вам нужно для увеличения изображения.Например, если вы хотите распечатать свои фотографии — особенно на холсте, — вам может подойти что-то вроде ON1 Resize.
Если вы часто увеличиваете некачественные изображения, Gigapixel AI или PhotoZoom Pro будут вашим лучшим вариантом.
Если вам просто нужно время от времени изменять размер изображения и вы уже используете Photoshop, нет причин не придерживаться этого.
И если вы ищете альтернативу Lightroom, в которой есть функция увеличения изображения, лучше всего подойдет ON1 Photo Raw 2021 или IrfanView.Для бесплатной замены Photoshop попробуйте GIMP.
Как вы думаете? Вы регулярно увеличиваете фотографии? Если да, то какая у вас любимая программа?
Выбор редакции
Топаз Гигапиксельный AIДоступное, мощное и простое в использовании программное обеспечение, позволяющее увеличивать ваши изображения без потери качества.
Проверить текущую ценуЗаявление об ограничении ответственности: все рекомендации беспристрастны и основаны на опыте пользователей, без предвзятого отношения к продуктам или бренду.Продукты в этом посте могут содержать партнерские ссылки.
.