Как наложить текст на картинку в фотошопе
Эта статья для тех, кто буквально вчера начал изучение фотошопа . А, может быть, даже и сегодня. Многие уроки грешат тем, что начинаются с фразы «создайте новую рабочую область». Легко тебе сказать, если с фотошопом «на ты». Новичка подобные термины и команды приводят в недоумение. Поэтому, этот урок для «самых маленьких». Я постараюсь максимально подробно разжевать все необходимые операции.
Как наложить текст на картинку в фотошопе. Пожалуй, это действо можно назвать одним из базовых, а потому, незаменимых. Без этого ну никуда. Приступим же.
Я так подозреваю, картинку вы уже нашли. Открываем фотошоп. Теперь нам следует открыть саму картинку. Для этого на верхней панели мы ищем вкладку «файл». Кликаем и из списка команд выбираем «открыть».
Картинка наша открыта. Я предлагаю не просто наложить текст, а создать красивую открытку. Почему бы и нет? Давайте напишем поздравление. Слева вы найдете панель инструментов, на которой имеется пиктограмма «текст». Она-то нам и нужна.
Кликаем по ней. А затем по картинке. И пишем!
Все! Наша первоочередная задача выполнена. Текст на картинку мы наложили. Но результат, мягко говоря, не радует. Можно было бы и лучше. Потому, давайте чуть-чуть отредактируем текст.
Для начала изменим цвет шрифта. Ставим курсор в конец текста. И выделяем, протягивая его к началу.
На верхней панели ищем иконку, кликаем. И выбираем цвет.
Я выбрала темно серый, почти черный цвет. Нажимаем на «ок» справа и цвет надписи меняется.
Мы не просто наложили текст на картинку, но и заменили его цвет. Давайте же расположим его красиво. Для этого ставим курсор после слова «рождения» и нажимаем enter на клавиатуре.
Давайте заменим шрифт. Снова выделяем текст, как было описано выше.
На верхней панели выбираем нужный из выпадающего списка.
Теперь увеличим размер надписи. Снова нам нужна верхняя панель. Выделяем текст и выставляем нужный параметр.
А теперь подвинем надпись чуть правее. Для этого на панели инструментов ищем «перемещение». Делаем клик по надпись, и, не отпуская клавишу, оттягиваем надпись туда, куда нам хочется.
Теперь нам следует нажать комбинацию клавиш ctrl+shift+e. Слои сведутся в один. И сохраняем. На верхней панели имеется уже знакомая нам вкладка «файл – сохранить как».
Задаем имя. В выпадающем списке ниже выбираем формат jpg.
Наша открытка готова.
Как видите, наложить текст на картинку в фотошопе довольно просто. Достаточно запомнить необходимые пиктограммы. Ну и чуть-чуть расширить свои знания в редактировании текста. Этих знаний вам вполне хватит для того, чтобы создать красивую открытку.

Добавление текста на неровном фоне может оказаться достаточно сложной задачей, и обычно результат получается плоским и нереалистичным. В этом уроке вы узнаете, как использовать фильтр
На создание этого эффекта меня вдохновили различные стили слоя, доступные на Envato Market.
Скачать архив с материалами к уроку
1. Сохраняем карту смещения
Открываем текстуру ткани в Photoshop и переходим File – Save As (Файл – Сохранить как), пишем название файла Displace Map и сохраняем его.

2. Настраиваем карту смещения
Шаг 1
Жмем правой кнопкой по фоновому слою и выбираем

Шаг 2
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем параметр Saturation (Насыщенность) на -100.

Шаг 3
Переходим Filter – Blur – Gaussian Blur
При высоком значении радиуса вы получите более сглаженный и размытый вариант, при низком – более четкий и детализированный.

Шаг 4
Переходим File – Save (Файл – Сохранить), чтобы сохранить изменения, которые мы внесли в файл Displace Map.
3. Меняем цвет текстуры
Шаг 1
Открываем оригинал текстуры ткани, активируем инструмент Color Replacement Tool (Замена цвета) и устанавливаем цвет переднего плана на #d7ba80.
На верхней панели параметров инструмента устанавливаем
Берем очень большую круглую жесткую кисть и закрашиваем текстуру, стараясь не проводить дважды в одном месте.
Благодаря этому, мы изменили цвет текстуры.

Шаг 2
Дублируем фоновый слой и преобразовываем копию в смарт-объект.

4. Улучшаем цвет текстуры
Шаг 1
- Color (Цвет): #fde8bd
- Blend Mode (Режим смешивания): Divide (Разделение)

В результате цвет текстуры стал ярче.

Шаг 2
В нижней части панели слоев жмем на кнопку Create

Шаг 3
Из выпадающего меню Colors (Цвета) выбираем Yellows (Желтые) и настраиваем:
- Cyan (Голубой): -30
- Magenta (Пурпурный): -16
- Yellow (Желтый): -47
- Black (Черный): -21

Шаг 4
Далее из выпадающего меню выбираем Blues (Голубые) и меняем значения, как показано ниже:
- Cyan (Голубой): -100
- Magenta (Пурпурный): -35
- Yellow (Желтый): -100
- Black (Черный): -16
Это сделает цвет более мягким и приглушенным. Но вы можете настроить цвет по своему желанию, в зависимости от результата, который вы хотите получить.

5. Добавляем текст
Шаг 1

Шаг 2
Преобразовываем текстовый слой в смарт-объект и устанавливаем его Fill (Заливка) на 0.

6. Стилизуем текст
Дважды кликаем по текстовому слою, чтобы применить следующие стили слоя:
Шаг 1
Добавляем стиль слоя Bevel and Emboss (Тиснение):
- Style (Стиль): Pillow
- Size (Размер): 8
- Активируем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Light (Линейный свет)
- Color (Цвет): #929292
- Opacity (Непрозрачность): 50%
- Shadow Mode (Режим тени): Color Burn (Затемнение основы)
- Color (Цвет): #434343
- Opacity (Непрозрачность): 27%

Шаг 2
Добавляем стиль слоя Color Overlay (Наложение цвета):
- Color (Цвет): #bdadb1
- Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель)

Шаг 3
Добавляем стиль слоя Drop Shadow (Тень):
- Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель)
- Color (Цвет): #707070
- Opacity (Непрозрачность): 20%
- Снимаем флажок с Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Расстояние): 3
- Size (Размер): 5

В результате мы стилизовали текст.
Как видно на картинке ниже, складки просматриваются под текстом, но результат все равно выглядит слишком плоско и нереалистично. Далее мы займемся решением этой проблемы.

7. Применяем фильтры Blur (Размытие) и Displace (Смещение)
Шаг 1
Выбираем смарт-объект с текстом и переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 1. Это сделает эффект более мягким и аккуратным.

Шаг 2
Теперь переходим Filter – Distort – Displace (Фильтр – Искажение – Смещение). В результате появится диалоговое окно.
Horizontal Scale (Масштаб по горизонтали) и Vertical Scale (Масштаб по вертикали) отвечает за интенсивность эффекта. Высокое значение позволит создать более волнистые складки, а низкое – более аккуратные.
Вы можете поиграть с настройками, чтобы добиться наилучшего результата. В рамках данного урока мы установим значение 15.
Displacement Map (Схема искривления) устанавливаем на Stretch to Fit (Растянуть), Undefined Areas (Неопределенные области) на Repeat Edge Pixels (Повторить граничные пиксели) и жмем ОК.

Шаг 3
После нажатия на кнопку ОК откроется окно, в котором мы находим созданный в начале урока файл Displace Map и открываем его, чтобы применить к тексту.
Теперь мы видим, что текст повторяет форму ткани и складки смотрятся более реалистично.

Шаг 4
Запомните, что вы в любой момент сможете подкорректировать настройки фильтра Displace (Смещение), если дважды кликните по нему в списке смарт-фильтров и повторно примените с новыми значениями.
8. Настраиваем резкость фона
Это опциональный шаг, и вы можете его пропустить. Но если вы хотите получить более качественный результат, выбираем копию фонового слоя, затем переходим Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость) и применяем следующие параметры:

Имейте в виду, что значения, использованные в этом уроке, могут меняться в зависимости от размера изображения и текста, а также от того, какой результат вы хотите получить.

Заключение
В этом уроке мы создали простую карту смещения, используя текстуру ткани, корректирующие слои и фильтры.
Затем мы настроили цвет текстуры и создали текст.
После этого использовали фильтр Displace (Смещение) и применили к тексту карту смещения, чтобы он соответствовал складкам на ткани.
И, наконец, увеличили резкость фона.

Автор: Rose
Как наложить картинку на текст в Фотошопе

Наложение изображений на различные объекты в программе Фотошоп – занятие увлекательное и иногда довольно полезное.
Сегодня я покажу, как наложить картинку на текст в Фотошопе.
Способ первый – воспользоваться обтравочной маской. Такая маска оставляет изображение только на объекте, к которому применена.
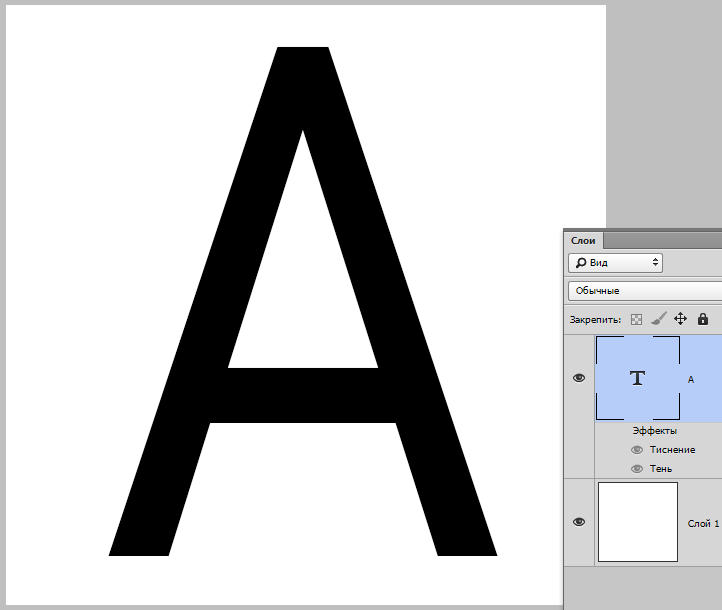
Итак, имеем какой-либо текст. У меня, для наглядности, это будет просто буква «А».

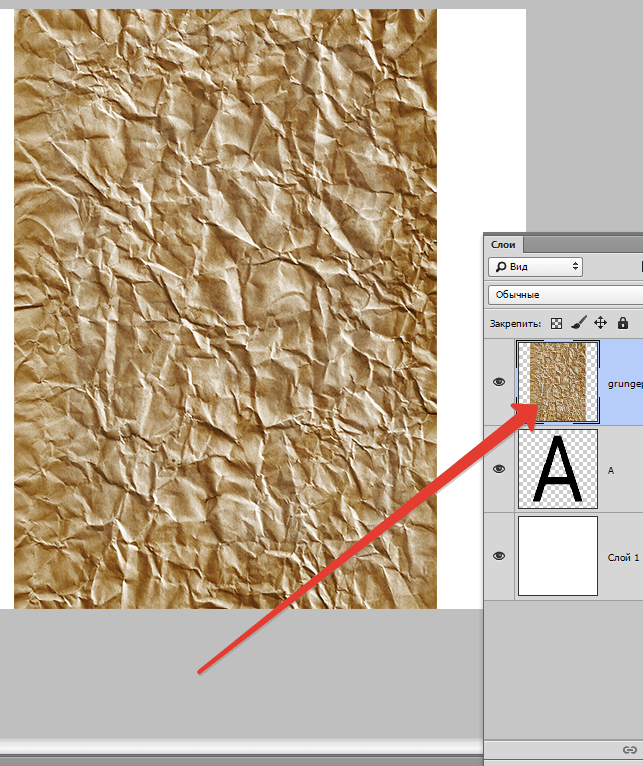
Далее нужно определиться с тем, какую картинку мы хотим наложить на эту букву. Я выбрал обычную текстуру мятой бумаги. Вот такую:

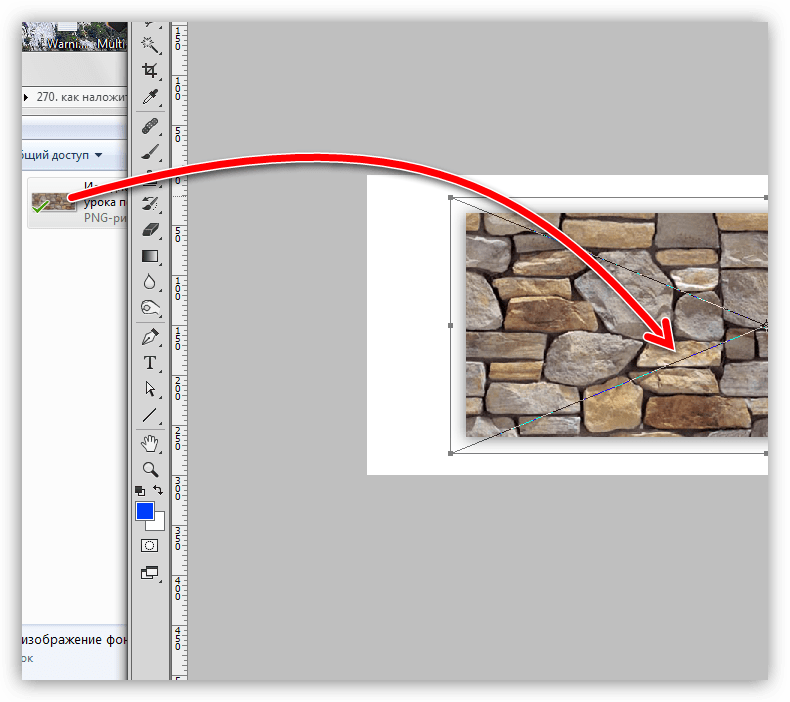
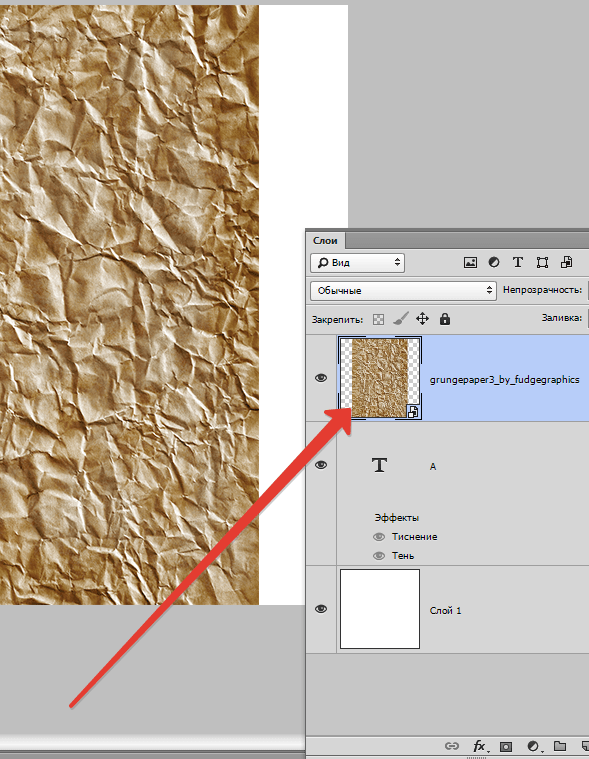
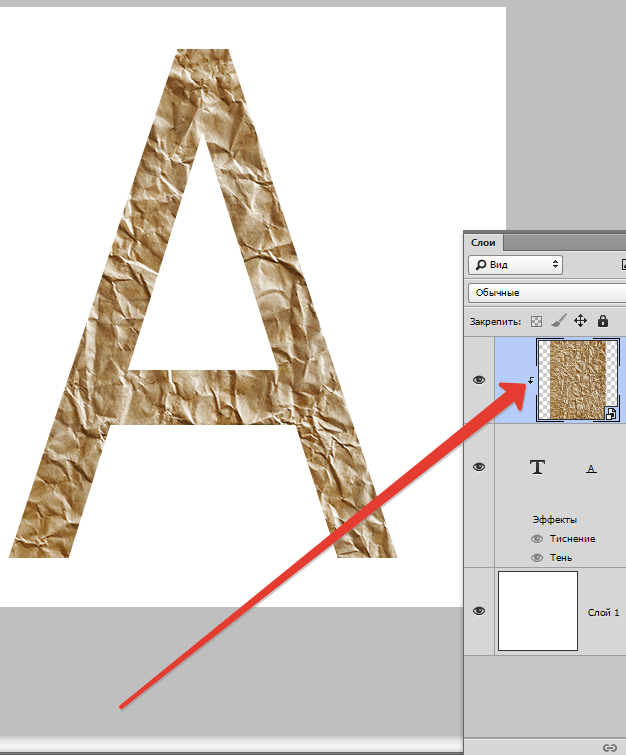
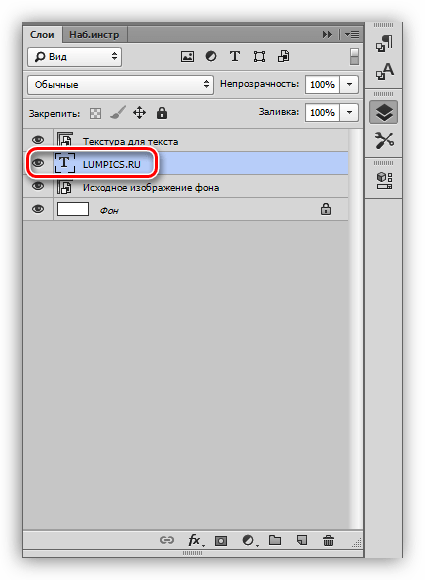
Перетягиваем текстуру на рабочий документ. Она автоматически будет помещена над тем слоем, который в данный момент является активным. Исходя из этого, перед помещением текстуры в рабочую область необходимо активировать слой с текстом.

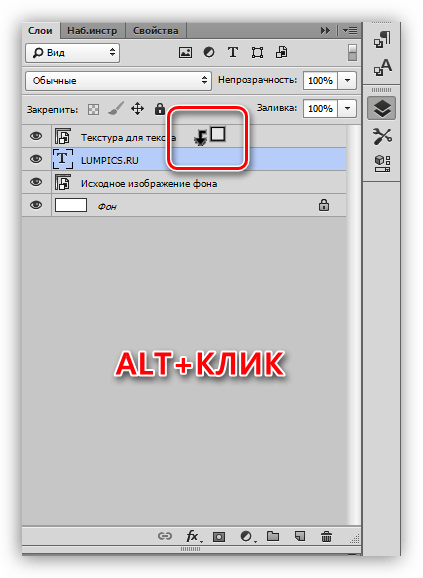
Теперь внимательно…
Зажимаем клавишу ALT и подводим курсор к границе между слоями с текстурой и текстом. Курсор изменит форму на квадратик с изогнутой книзу стрелкой (в Вашей версии Фотошопа значок курсора может отличаться, но форму изменить он должен обязательно).
Итак, курсор поменял форму, теперь кликаем по границе слоя.
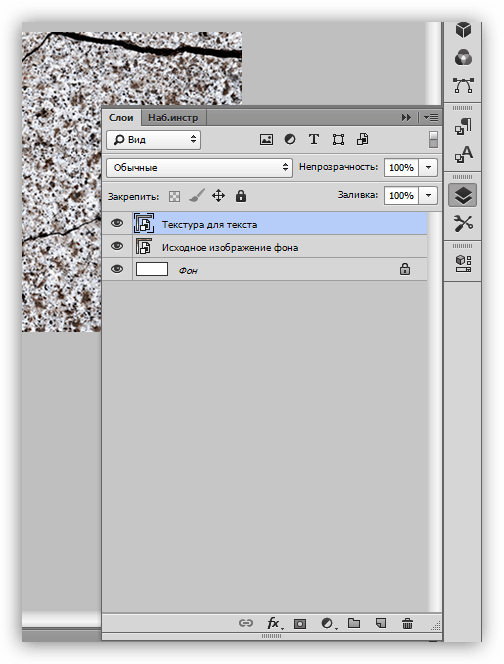
Все, текстура наложилась на текст, а палитра слоев выглядит так:

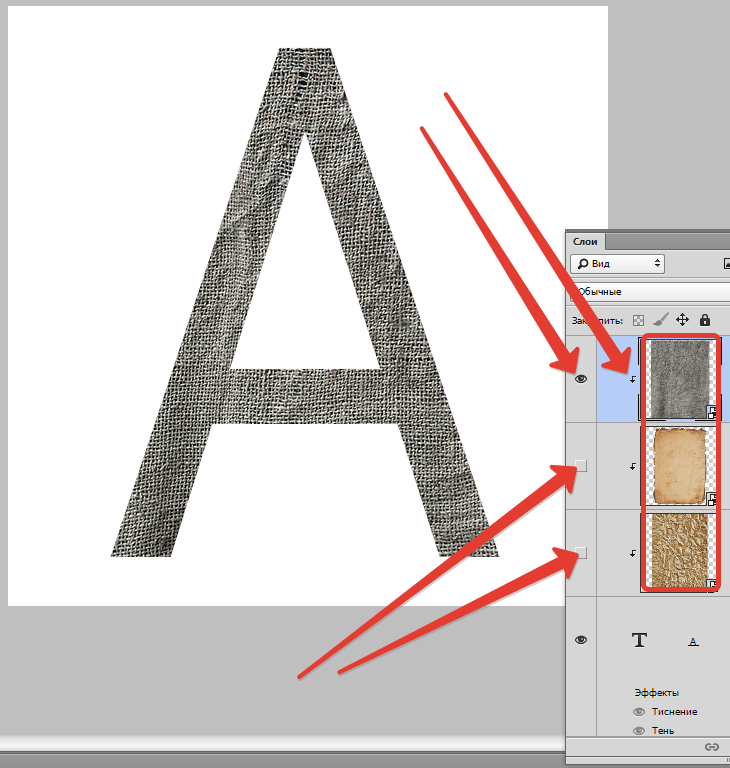
При помощи этого приема можно наложить несколько изображений на текст и включать и отключать их (видимость) по необходимости.

Следующий способ позволяет создать из изображения объект в форме текста.
Так же помещаем текстуру поверх текста в палитре слоев.

Следим, чтобы активированным был слой с текстурой.
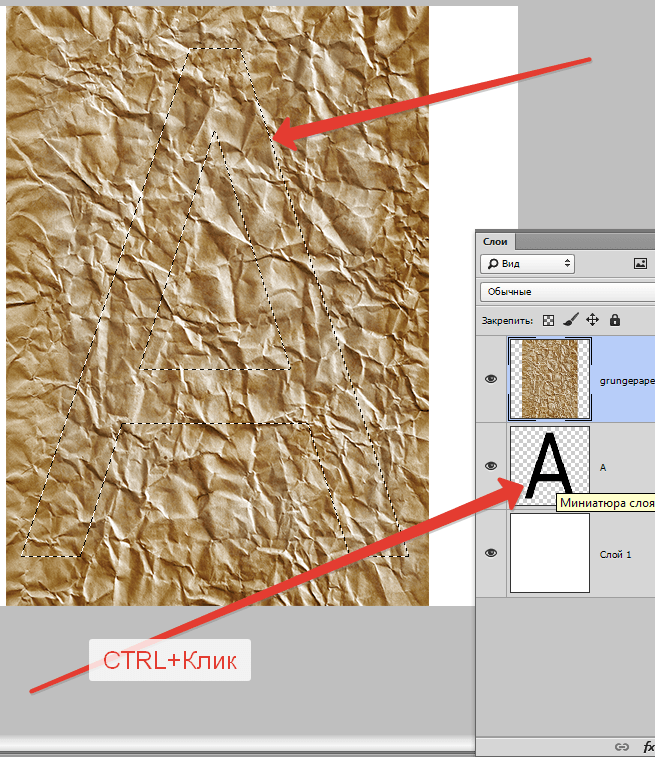
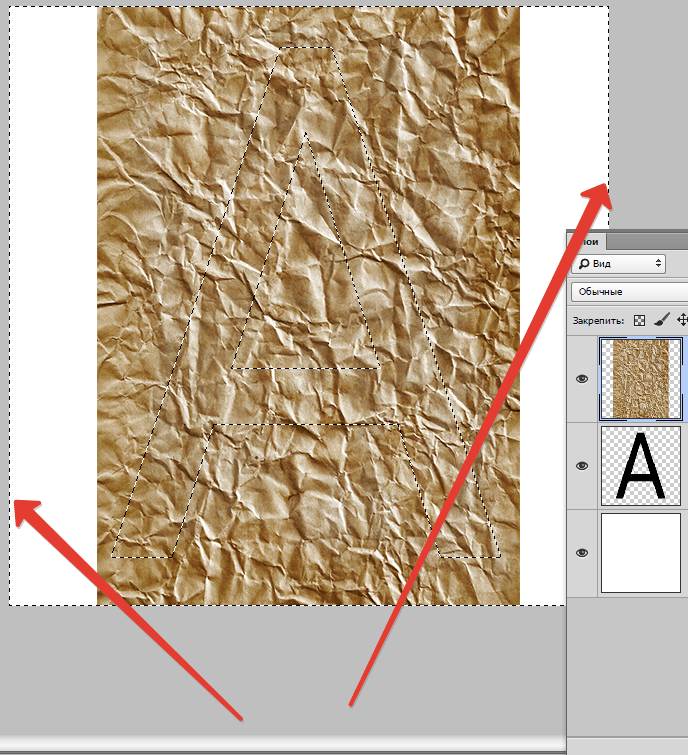
Затем зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом. Увидим выделение:

Данное выделение необходимо инвертировать сочетанием клавиш CTRL+SHIFT+I,

а затем удалить все лишнее, нажав клавишу DEL.

Выделение снимается клавишами CTRL+D.
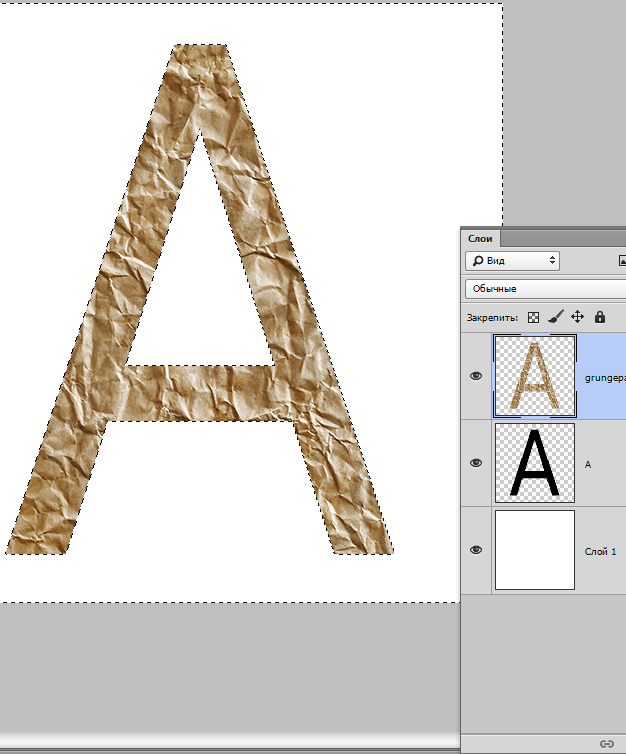
Картинка в форме текста готова.
Эти два способа обязательно должны быть оба взяты Вами на вооружение, поскольку выполняют разные задачи.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак наложить текст в фотошопе на объект съёмки
Автор: Софья Скрылина. Дата публикации: . Категория: Уроки фотошопа текст.
на объект съёмки
В уроке по работе с фотошопом «Как наложить текст в фотошопе на объект съёмки» показан метод нанесения реалистичной надписи на объект на Вашей фотографии.
Урок сделан в версии фотошопа CS6, но может быть повторён в любой версии программы Photoshop.

Подобные публикации:
Откроем исходное изображение.

Выберем инструмент «Горизонтальный текст», подберём параметры шрифта и напишем произвольное слово.

Два раза левой клавишей мыши щёлкаем по текстовому слою для вызова окна «Стиль слоя».

Применим к текстовому слою два стиля: Тень (Drop Shadow) и Обводка (Stroke). Обводку зададим, чтобы белые буквы на фоне светлых камней были более читабельными. Зададим толщину обводки 3 пиксела, а цвет оставьте черный. Для тени изменим параметры следующим образом:
• Угол (Angle) — 80
• Смещение (Distance) — 140 пикс.
• Размах (Spread) — 50%
• Размер (Size) — 5 пикс.


Расположим оба стиля на отдельных слоях. Для этого перейдём в «Слои – Стиль слоя – Создать слои». По причине того, что сейчас к текстовому слою применено несколько стилей, команда «Создать слой» изменилась на «Создать слои».

Получили два отдельных слоя.

В палитре Слои (Layers) активизируем фоновый слой с изображением камней. Выделим все изображение, нажав комбинацию Ctrl+A. Скопируем фрагмент в буфер обмена с помощью комбинации Ctrl+C.

В палитре Каналы (Channels) создадим новый альфа-канал, нажав кнопку чистого листа. Вставим из буфера обмена копию фона с помощью комбинации клавиш Ctrl+V и снимем выделение Ctrl+D.


Размоем на 2 пиксела изображение альфа-канала с помощью фильтра Размытие по Гауссу (Gaussian Blur) – «Фильтр – Размытие — Размытие по Гауссу».

Повысим контрастность изображения альфа-канала с помощью уровней. Для этого вызовем диалоговое окно, выполнив команду Изображение (Image) | Коррекция (Adjustments) | Уровни (Levels) или просто нажав комбинацию клавиш Ctrl+L, и переместим белый и черный ползунки к центру.

Сохраним дубликат альфа-канала в новый документ. Для этого в палитре Каналы (Channels) нажмём кнопку в верхнем правом углу палитры. Откроется дополнительное меню, выбираем команду «Создать дубликат канала» (Duplicate Channel).

В окне «Создать дубликат канала» в области Назначение (Destination) из списка Документ (Document) выбираем пункт Новый (New) и даём имя каналу. Нажимаем кнопку OK.

Открывается новая вкладка с сохранённым каналом.

Сохраним созданный документ в формате PSD под именем 4.psd. Закроем этот файл.

Перейдём в палитру слоев и активизируйте слой с тенью, напоминаю, что он называется «Тень ФОТО».

Осталось к тени применить созданную карту смещения (сохраненный дубликат альфа-канала 4.psd). Выполним команду Фильтр(Filter) | Искажение (Distort) | Смещение (Displace). В диалоговом окне фильтра оставим все параметры, заданные по умолчанию, и нажмём кнопку Да (OK).

Появится окно, в нем выбираем сохраненный альфа-канал 4.psd и подтверждаем выбор, нажав кнопку Открыть (Open).

Теперь тень повторяет рельеф камней.

Отключим видимость двух верхних слоёв.

Получаем вот такой эффект.

Для слоя с тенью поставим режим наложения «Перекрытие».

Вызовем окно фильтра «Зигзаг», поставим параметры, которые Вы видите ниже на скриншоте. Этот фильтр удобен тем, что результат сразу виден в окне предварительного просмотра фильтра.

Дублируем слой с тенью – Ctrl+J и уменьшаем непрозрачность вновь созданного слоя.

Получаем реалистичную надпись на камнях.

Мы с Вами ответили на вопрос: «Как наложить текст в фотошопе на объект съёмки?».
Урок сделан по мотивам книги С.Скрылиной «100 советов по коррекции и спецэфектам в CS5», опубликован с личного разрешения автора.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Как наложить текст в фотошопе на объект съёмки
Автор: Софья Скрылина. Дата публикации: . Категория: Уроки фотошопа текст.
на объект съёмки
В уроке по работе с фотошопом «Как наложить текст в фотошопе на объект съёмки» показан метод нанесения реалистичной надписи на объект на Вашей фотографии.
Урок сделан в версии фотошопа CS6, но может быть повторён в любой версии программы Photoshop.

Подобные публикации:
Откроем исходное изображение.

Выберем инструмент «Горизонтальный текст», подберём параметры шрифта и напишем произвольное слово.

Два раза левой клавишей мыши щёлкаем по текстовому слою для вызова окна «Стиль слоя».

Применим к текстовому слою два стиля: Тень (Drop Shadow) и Обводка (Stroke). Обводку зададим, чтобы белые буквы на фоне светлых камней были более читабельными. Зададим толщину обводки 3 пиксела, а цвет оставьте черный. Для тени изменим параметры следующим образом:
• Угол (Angle) — 80
• Смещение (Distance) — 140 пикс.
• Размах (Spread) — 50%
• Размер (Size) — 5 пикс.


Расположим оба стиля на отдельных слоях. Для этого перейдём в «Слои – Стиль слоя – Создать слои». По причине того, что сейчас к текстовому слою применено несколько стилей, команда «Создать слой» изменилась на «Создать слои».

Получили два отдельных слоя.

В палитре Слои (Layers) активизируем фоновый слой с изображением камней. Выделим все изображение, нажав комбинацию Ctrl+A. Скопируем фрагмент в буфер обмена с помощью комбинации Ctrl+C.

В палитре Каналы (Channels) создадим новый альфа-канал, нажав кнопку чистого листа. Вставим из буфера обмена копию фона с помощью комбинации клавиш Ctrl+V и снимем выделение Ctrl+D.


Размоем на 2 пиксела изображение альфа-канала с помощью фильтра Размытие по Гауссу (Gaussian Blur) – «Фильтр – Размытие — Размытие по Гауссу».

Повысим контрастность изображения альфа-канала с помощью уровней. Для этого вызовем диалоговое окно, выполнив команду Изображение (Image) | Коррекция (Adjustments) | Уровни (Levels) или просто нажав комбинацию клавиш Ctrl+L, и переместим белый и черный ползунки к центру.

Сохраним дубликат альфа-канала в новый документ. Для этого в палитре Каналы (Channels) нажмём кнопку в верхнем правом углу палитры. Откроется дополнительное меню, выбираем команду «Создать дубликат канала» (Duplicate Channel).

В окне «Создать дубликат канала» в области Назначение (Destination) из списка Документ (Document) выбираем пункт Новый (New) и даём имя каналу. Нажимаем кнопку OK.

Открывается новая вкладка с сохранённым каналом.

Сохраним созданный документ в формате PSD под именем 4.psd. Закроем этот файл.

Перейдём в палитру слоев и активизируйте слой с тенью, напоминаю, что он называется «Тень ФОТО».

Осталось к тени применить созданную карту смещения (сохраненный дубликат альфа-канала 4.psd). Выполним команду Фильтр(Filter) | Искажение (Distort) | Смещение (Displace). В диалоговом окне фильтра оставим все параметры, заданные по умолчанию, и нажмём кнопку Да (OK).

Появится окно, в нем выбираем сохраненный альфа-канал 4.psd и подтверждаем выбор, нажав кнопку Открыть (Open).

Теперь тень повторяет рельеф камней.

Отключим видимость двух верхних слоёв.

Получаем вот такой эффект.

Для слоя с тенью поставим режим наложения «Перекрытие».

Вызовем окно фильтра «Зигзаг», поставим параметры, которые Вы видите ниже на скриншоте. Этот фильтр удобен тем, что результат сразу виден в окне предварительного просмотра фильтра.

Дублируем слой с тенью – Ctrl+J и уменьшаем непрозрачность вновь созданного слоя.

Получаем реалистичную надпись на камнях.

Мы с Вами ответили на вопрос: «Как наложить текст в фотошопе на объект съёмки?».
Урок сделан по мотивам книги С.Скрылиной «100 советов по коррекции и спецэфектам в CS5», опубликован с личного разрешения автора.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Как наложить текстуру на текст в Фотошопе

Шрифты… Извечная забота фотошоперов – придание текстам привлекательности. Этого требуют различные обстоятельства, например, необходимость красиво подписать фото или другую композицию. Вариантов украшения масса – от поиска и применения готовых стилей (или создания своих) до использования текстур и режимов наложения слоев.
Сегодня поговорим о том, как стилизовать текст c помощью наложения на него текстуры. Все текстуры, использованные в данном уроке, были найдены на просторах интернета и находятся в публичном доступе. Если Вы планируете использовать созданное изображение в коммерческих целях, то лучше такие изображения покупать на специализированных площадках – стоках.
Наложение текстуры на текст
Прежде, чем начинать стилизацию текста, необходимо определиться с композицией (фоновым изображением и текстурой). Необходимо понимать, что от выбора составляющих элементов зависит общая атмосфера изображения.
Для фона была выбрана вот такая стена из камня:

Текст мы сделаем гранитным с помощью соответствующей текстуры.

Расположение текстур на холсте
- Создаем новый документ (CTRL+N) нужного нам размера.

- Перетягиваем первую текстуру на окно Фотошопа в наш документ.

- Как видим, на текстуре появилась рамка с маркерами, потянув за которые можно (нужно) растянуть ее на весь холст. Старайтесь минимально масштабировать текстуру во избежание потери качества последней.

- То же проделываем и со второй текстурой. Палитра слоев у нас теперь выглядит следующим образом:

Написание текста
- Выбираем инструмент «Горизонтальный текст».

- Пишем.

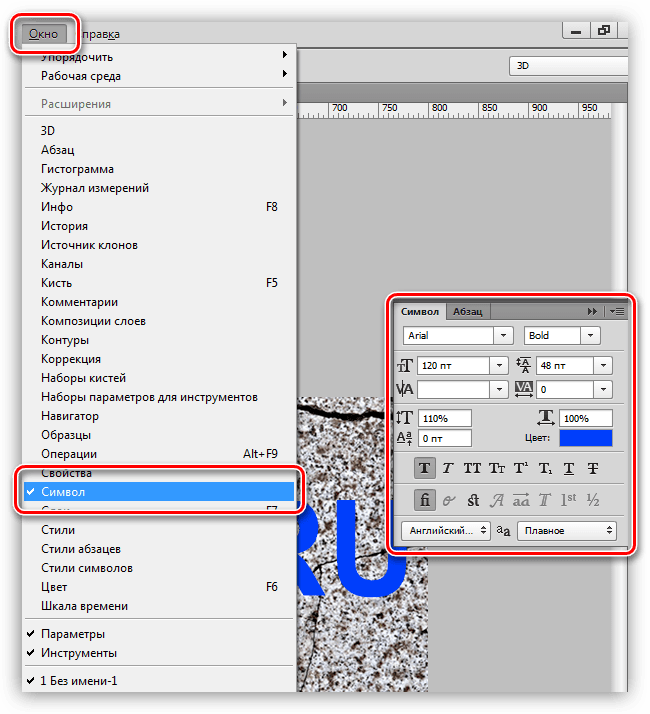
- Размер шрифта подбираем в зависимости от размера холста, цвет не важен. Для изменения характеристик необходимо перейти в меню «Окно» и нажать на пункт «Символ». Откроется соответствующее окно, в котором можно изменить характеристики шрифта, но это уже материал для другого урока. Пока пользуйтесь настройками со скриншота.

Итак, надпись создана, можно приступать к наложению на нее текстуры.
Наложение текстуры на шрифт
1. Перемещаем слой с текстом под слой с текстурой гранита. Текст пропадет из поля зрения, но это временно.

2. Зажимаем клавишу ALT и нажимаем ЛКМ на границу слов (верхней текстуры и текста). Курсор при этом должен поменять форму. Этим действием мы «привяжем» текстуру к тексту, и она будет отображаться только на нем.

Палитра слоев после всех действий:

Результат наложения текстуры гранита на текст:

Как видим, текстура «прилипла» к надписи. Осталось лишь придать тексту объема и завершенности всей композиции.
Заключительная обработка
Заключительную обработку мы будем производить с помощью наложения стилей на текстовый слой.
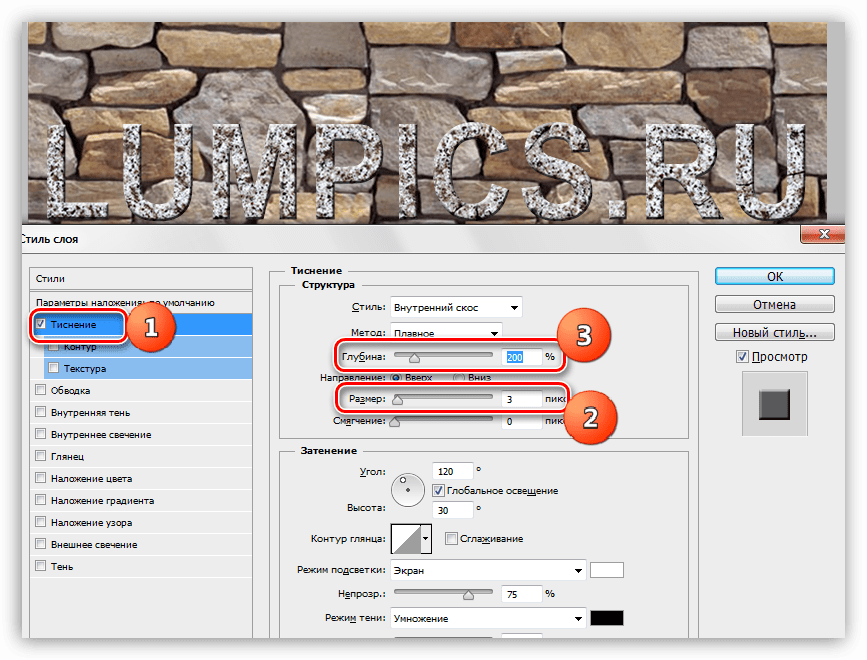
1. Для начала займемся объемом. Дважды кликаем по слою с текстом и, в открывшемся окне настроек стиля, выбираем пункт под названием «Тиснение». Потянем ползунок размера немного вправо, а глубину сделаем 200%.

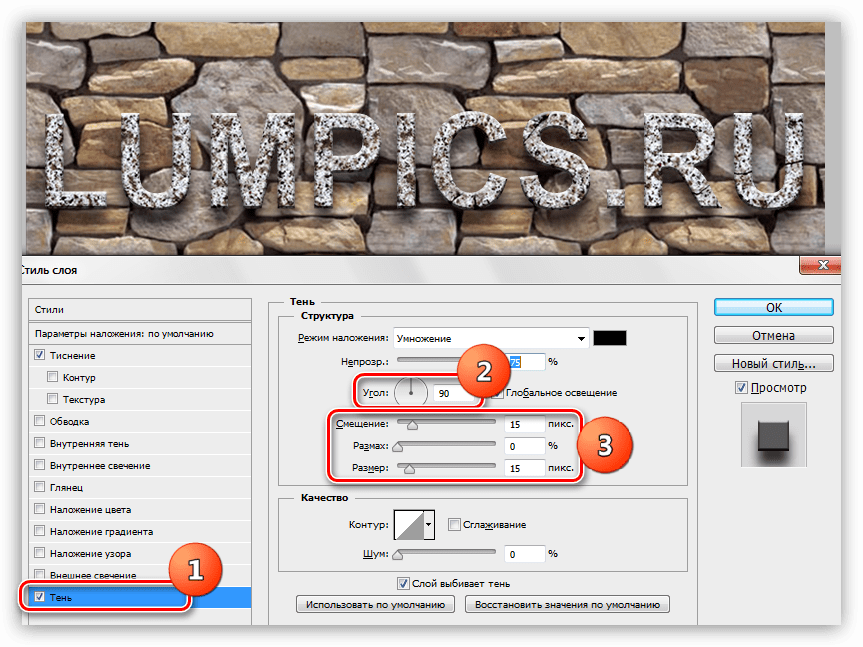
2. Для того чтобы наша надпись «отделилась» от стены, перейдем к пункту «Тень». Угол выберем 90 градусов, смещение и размер – по 15 пикселей.

Взглянем на конечный результат наложения текстуры на текст:

Мы получили стилизованную под гранит надпись.
Это был универсальный способ наложения текстур на любые объекты, редактируемые в Фотошопе. Используя его, можно текстурировать шрифты, фигуры, залитые любым цветом выделенные области и даже фотографии.
Завершим урок несколькими советами.
- Подбирайте правильный фон для Ваших надписей, так как именно от фона зависит общее впечатление от композиции.
- Старайтесь использовать качественные текстуры высокого разрешения, потому что при обработке (масштабировании) может появиться ненужная размытость. Разумеется, можно придать резкости текстуре, но это уже лишняя работа.
- Не слишком сильно воздействуйте стилями на текст. Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.
На этом все, освойте приемы, описанные в этом уроке, чтобы получать качественные стилизованные тексты.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак сделать классный текстовый эффект в Photoshop

В этом уроке я покажу вам, как создать футуристичный текстовый эффект в виде линий сканирования, используя стили слоя, текстуры и узоры.
На создание этого эффекта меня вдохновили многочисленные стили слоя, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
1. Создаем простой градиентный узор
Шаг 1
Создаем новый документ (Ctrl+N) размером 500 х 104 пикселя и дважды кликаем по фоновому слою, чтобы разблокировать его.

Шаг 2
После этого кликаем правой кнопкой по слою и выбираем Blending Options (Параметры наложения). В открывшемся окне выбираем стиль слоя Gradient Overlay (Наложение градиента) и настраиваем его:
- Ставим галочку напротив Dither (Дизеринг).
- Используем градиент faucet 150.

Шаг 3
Берем инструмент Single Column Marquee Tool (Область (вертикальная строка)) и кликаем в любом месте документа, чтобы создать вертикальное выделение.
Затем переходим Edit – Define Pattern (Редактирование – Определить узор). В появившемся окне вводим название узора «Линии» и жмем ОК.

2. Создаем фон
Шаг 1
Создаем новый документ размером 850 х 588 пикселей с разрешением 300 dpi. Выше фонового слоя вставляем текстуру стены из дополнительных материалов и при необходимости корректируем ее размер (Ctrl+T).

Шаг 2
Переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни) и устанавливаем средний ползунок Gamma (Гамма) на 1,10.

Шаг 3
Дважды кликаем по слою с текстурой и применяем к нему стиль Color Overlay (Наложение цвета) со следующими настройками:
- Цвет: #3b7aab
- Blend Mode (Режим наложения): Overlay (Перекрытие)

Получаем синюю тонировку на текстуре.

3. Создаем и стилизуем текст
Шаг 1
Пишем любой текст, используя шрифт Kenney Future. Размер устанавливаем на 50 пт.
Дублируем (Ctrl+J) текстовый слой и на панели слоев уменьшаем Fill (Заливка) копии до 0%.

Дважды кликаем по оригинальному текстовому слою, чтобы применить следующие стили слоя.
Шаг 2
Добавляем Bevel & Emboss (Фаска и тиснение) со следующими настройками:
- Style (Стиль): Stroke Emboss (Обводящее тиснение)
- Technique (Метод): Chisel Hard (Жесткая огранка)
- Depth (Глубина): 550%
- Size (Размер): 6
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): -169
- Altitude (Высота): 37
- Gloss Contour (Контур глянца): Ring (Кольцо)
- Включаем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Color Dodge (Осветление основы)
- Opacity (Непрозрачность): 75%
- Shadow Mode (Режим тени): Linear Burn (Линейный затемнитель)
- Opacity (Непрозрачность): 40%

Шаг 3
Добавляем стиль слоя Contour (Контур) со следующими настройками:
- Contour (Контур): Cone – Inverted (Перевернутый конус)
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 100%

Шаг 4
Добавляем стиль слоя Stroke (Выполнить обводку) со следующими настройками:
- Size (Размер): 3
- Position (Положение): Outside (Снаружи)
- Fill Type (Тип обводки): Gradient (Градиент)
- Angle (Угол): 90
Кликаем по градиентной полосе, чтобы настроить градиент.

Добавляем 11 цветовых ползунков, чередуя цвета #1b5ad3 и #6db7fd.

Шаг 5
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими настройками:
- Blend Mode (Режим наложения): Color Burn (Затемнение основы)
- Цвет: #0886f1
- Opacity (Непрозрачность): 60%
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 0
- Choke (Стягивание): 25
- Size (Размер): 9

Шаг 6
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 70%
- Цвет: #7ffffd
- Choke (Стягивание): 30
- Size (Размер): 16
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 100

Шаг 7
Добавляем стиль слоя Gradient Overlay (Наложение градиента) со следующими настройками:
- Включаем Dither (Дизеринг)
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Opacity (Непрозрачность): 75%
- Scale (Масштаб): 109%
Настраиваем градиент, используя цвета #145190 (слева) и #9517ff (справа).

Шаг 8
Добавляем стиль слоя Pattern Overlay (Наложение узора):
- Pattern (Узор): Линии
- Scale (Масштаб): 7%

Шаг 9
Добавляем стиль слоя Outer Glow (Внешнее свечение):
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 75%
- Цвет: #dd69ff
- Spread (Размах): 10
- Size (Размер): 30
- Включаем Anti-aliased (Сглаживание)

Шаг 10
Добавляем стиль слоя Drop Shadow (Тень):
- Opacity (Непрозрачность): 100%
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 10
- Spread (Размах): 30
- Size (Размер): 15

Шаг 11
Добавляем копию стиля слоя Drop Shadow (Тень) (для этого нажимаем на кнопку +):
- Opacity (Непрозрачность): 70%
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 20
- Size (Размер): 35

Получаем вот такой эффект:

4. Добавляем больше эффектов
Дважды кликаем по копии текстового слоя и применяем следующие стили слоя:
Шаг 1
Добавляем стиль слоя Bevel & Emboss (Фаска и тиснение) со следующими настройками:
- Size (Размер): 49
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 58
- Altitude (Высота): 21
- Gloss Contour (Контур глянца): Cone – Inverted (Перевернутый конус)
- Включаем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 77%
- Shadow Mode (Режим тени) – Opacity (Непрозрачность): 0%

Шаг 2
Добавляем Contour (Контур) со следующими настройками:
- Contour (Контур): Rolling Slope – Descending (Волнистый уклон)
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 100%

Шаг 3
Добавляем Inner Shadow (Внутренняя тень) со следующими настройками:
- Blend Mode (Режим наложения): Soft Light (Мягкий свет)
- Цвет: #ab2eec
- Opacity (Непрозрачность): 100%
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 0
- Size (Размер): 21

Шаг 4
Добавляем Inner Glow (Внутреннее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 25%
- Gradient (Градиент): используем цвета #3b5e7e (слева), #588b8a (в центре) и #c5c396 (справа)
- Source (Источник): Center (Из центра)
- Size (Размер): 51
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 100%

Шаг 5
Добавляем Gradient Overlay (Наложение градиента) со следующими настройками:
- Включаем Dither (Дизеринг)
- Blend Mode (Режим наложения): Linear Light (Линейный свет)
- Opacity (Непрозрачность): 50%
- Scale (Масштаб): 109%
Настраиваем градиент, используя цвета #98addc (слева) и #9e727f (справа).

Шаг 6
Добавляем Pattern Overlay (Наложение узора) со следующими настройками:
- Blend Mode (Режим наложения): Multiply (Умножение)
- Pattern (Узор): Текстура бумаги

Шаг 7
Добавляем Outer Glow (Внешнее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Opacity (Непрозрачность): 75%
- Цвет: #88621f
- Spread (Размах): 10
- Size (Размер): 20

Получаем вот такой результат.

5. Финальные штрихи
Шаг 1
Если вы хотите добавить больше строк текста, просто скопируйте текстовые слои со стилями и измените надписи с помощью инструмента Type Tool  (T) (Текст).
(T) (Текст).

Шаг 2
В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Color Lookup (Поиск цвета).
В настройках 3DLUT File (Файл 3DLUT) выбираем Fuji REALA 500D Kodak 2392 (by Adobe).cube. Затем уменьшаем непрозрачность корректирующего слоя до 35%.

Поздравляю, мы закончили!
В этом простом уроке мы создали текстовый эффект с линиями сканирования, используя текстуры, узоры и стили слоя.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.

Автор: Rose
Просматривая интернет, большинство из нас сталкиваются с серией аккуратных эффектов и завершающих штрихов, которые веб-сайты обычно добавляют для улучшения своей презентации. Теперь, хотя хорошая отделка некоторых из этих элементов может заставить вас думать, что их трудно выполнить, некоторые из них на самом деле довольно легко создать, если у вас есть нужные инструменты под рукой.
На этот раз мы узнаем, как использовать Photoshop для наложения прозрачного текста на любое изображение или фон для достижения эффекта качества презентации.
Давайте начнем.
Шаг 1: Начнем с открытия вашего изображения в Photoshop.
После открытия перейдите в палитру слоев (на рисунке ниже), щелкните по ней правой кнопкой мыши и выберите Дублировать слой… . Поскольку мое изображение называется «Фон», дублирующий слой называется «Фоновая копия» в Photoshop. Мы будем использовать эти имена с этого момента.
Шаг 2: На палитре слоев нажмите на показанную кнопку, чтобы создать новый слой.Создав его, перетащите его, чтобы расположить его между двумя другими существующими слоями.
Шаг 3: Теперь мы залим новый слой белым. Для этого обязательно нажмите на нее на палитре Layers , чтобы сначала выбрать ее.
После выбора в строке меню (или просто в меню Windows) перейдите в меню Редактировать и выберите опцию Заполнить… .
В следующем окне в разделе Содержание выберите Белый в качестве цвета и оставьте остальные параметры такими, какие они есть.Новый слой теперь будет заполнен белым.
Шаг 4: Когда новый слой создан и окрашен в белый цвет, выберите слой «Фоновая копия» на палитре слоев, чтобы добавить свой текст. После выбора нажмите Type Tool и затем выберите нужный шрифт, его стиль и размер на панели параметров над главным окном.
Затем нажмите на изображение и введите то, что вы хотите на нем. Вносите любые изменения в текст до тех пор, пока вы не будете довольны им, а затем нажмите кнопку «Отметка », чтобы принять текст.
Шаг 5: Теперь, когда текст написан на изображении, на палитре слоев перетащите текстовый слой под слой «Фоновая копия», как показано ниже.
Как только вы это сделаете, нажмите на слой «Background copy». Не беспокойтесь, если текст не появляется. Это потому, что он «покрыт» слоем «Фоновая копия».
Шаг 6: Теперь давайте создадим конечный эффект, сделав текст прозрачным, а затем разместив его поверх изображения / фона.К счастью, все это можно сделать с помощью простой команды в Photoshop.
Нажмите в меню Layer в строке меню и выберите опцию Create Clipping Mask . Вы увидите, что ваш текст окончательно наложен поверх фонового изображения.
Теперь давайте добавим простой эффект, чтобы изображение получилось лучше.
Шаг 7: Выберите текстовый слой на палитре слоев и нажмите кнопку Эффекты .
Откроется диалоговое окно «Стиль слоя». Он установлен по умолчанию в опции Drop Shadow effect , но вы можете играть с ним, пока не найдете нужный эффект. В этом случае я буду использовать эффект Drop Shadow, который добавляет приятный визуальный штрих к готовому изображению, как вы можете видеть ниже.
Надеюсь, вы найдете этот урок полезным. Как видите, результаты выглядят великолепно и определенно показывают, как использование нескольких простых команд в Photoshop может дать мощные результаты.
Приведенная выше статья может содержать партнерские ссылки, которые помогают поддерживать Guiding Tech. Однако это не влияет на нашу редакционную целостность. Содержание остается непредвзятым и подлинным.
Как наложить текст на фотографии в Adobe Photoshop
Красивые фотографии с вдохновляющими высказываниями
Вы когда-нибудь видели эти красивые фотографии с еще более красивыми цитатами и поговорками, включенными в них? Всеми известный котенок, висящий на ветке дерева с одним когтем, и вдохновляющая поговорка «держись» на изображении. Ну, это очень простой процесс при использовании Adobe Photoshop, который займет всего несколько минут. Иногда это может быть решением для скучной брошенной фотографии, которая будет преобразована во что-то интересное.
Выберите фотографию, которая хорошо сочетается с вашей цитатой
Во-первых, вам нужно выбрать фотографию, с которой вы хотите работать, и выяснить, что вы хотите, чтобы текст сказал. Для этого примера я выбрал фотографию, которой я манипулировал, чтобы выделить бабочку в цвете, в то время как остальная часть фотографии — ненасыщенный черно-белый. Это также очень красивая бабочка, которая имеет некоторые повреждения на своих крыльях, но все еще невероятно красива. Я решил добавить к этой фотографии очень простые слова «будь другим».
Выберите ваш текстовый инструмент
Выберите ваш текстовый инструмент в окне вашего инструмента — это инструмент, который помечен буквой «Т». Нажмите где-нибудь на своем изображении, не волнуйтесь, вы можете изменить место размещения позже. Введите слово, с которого вы хотите начать, в этом примере первое слово будет «быть». Теперь вы можете выбрать, какой шрифт вы хотите, чтобы слово имело в виду, что шрифты во многом похожи на искусство. Для чего-то подобного я выберу тонкий шрифт, потому что бабочка очень нежная.
Используя свой инструмент курсора, выберите все шрифты и выберите шрифт по своему вкусу. Как только вы выбрали свой шрифт, снова выберите инструмент курсора (черная стрелка). Вместо того, чтобы быть любого цвета или просто черным, я хочу, чтобы цвет текста совпадал с синим на крыльях бабочки. Для этого я буду использовать инструмент «Пипетка».
Инструмент «Пипетка» (пипетка) помечен изображением, похожим на пипетку. Как только вы выбрали инструмент, нажмите на цвет, который вы хотите соответствовать.Вы увидите, что он появится автоматически в вашем основном образце цвета, выбранном в меню вашего инструмента. Выберите текст, который вы хотите соответствовать цвету, и нажмите на образец цвета в главном меню инструментов. В главном меню инструментов вы также нашли свой текстовый инструмент и инструмент «пипетка». Как только вы нажмете на цвет, вы увидите цвет текста, который вы выбрали изменить.
Я также хочу изменить непрозрачность этого слова, чтобы оно не выделялось так сильно, как другое слово. Когда вы создали новый текст на фотографии, Adobe Photoshop автоматически создал новый слой для вас.Для просмотра ваших слоев вы можете перейти в «окно» → «слои». Вы увидите слой с именем, которое вы набрали, в моем случае слово «be». Убедитесь, что вы используете инструмент курсора (черная стрелка) и посмотрите на верхнюю часть меню слоя. Вы увидите слово «непрозрачность». При нажатии на него программа предложит ползунок. Вы можете перемещать его вперед и назад, пока не получите желаемый вид. Чем ниже число, тем ниже непрозрачность и тем прозрачнее будет текст на вашем изображении. Выполните следующие шаги для остальной части изображения.Я добавил «разные» синим цветом, но оставил его полностью непрозрачным.
Сохранить как .PSD для последующего редактирования
Если вы хотите сохранить документ, чтобы потом отредактировать текст, вам потребуется сохранить его в формате .psd. Это хорошая идея, если вы знаете, что хотите использовать те же настройки, но для других слов, или даже скопировать и вставить эти слова в другой документ. Когда вы копируете и вставляете его в другое изображение, настройки непрозрачности и цвета остаются с текстом. Затем перейдите к «Слой» -> «Свести изображение».Это сожмет изображение, и теперь вы сможете сохранить его в формате .jpg.
Хотите знать, как я вытащил цвет на изображении бабочки?
Если вы хотите узнать больше о том, как я сделал цвет бабочки и фон черно-белым, прочитайте эту статью.
Есть несколько хитростей в обработке фотографий, и иногда вам нужно выполнить пакетную обработку большого количества фотографий. Для этого могут пригодиться действия и настройки сбережений.
Фотография, которую я использовал в этой статье, была сделана в консерватории бабочек в штате Массачусетс.Эти учебные заведения отлично подходят для работы над вашими методами освещения, а также для тренировки макросъемки.
,

Автор Стив Паттерсон.
Каждый месяц, когда последние выпуски журналов наклеивают на обложки изображения моделей, кинозвезд, спортсменов, политиков и других известных людей, мы видим этот эффект, когда макушка головы человека накладывается на название журнала.
Этот популярный эффект «перекрытия» существует уже много лет, и в этом уроке по Photoshop мы увидим, как простое использование слоев делает воссоздание эффекта невероятно простым! Я буду использовать Photoshop CS5 здесь, но любая версия Photoshop будет работать.
Вот фотография, которую я буду использовать для этого урока:

Оригинальное изображение.
А вот как это будет выглядеть после добавления текста за мячом игрока:

Окончательный результат.
Это руководство из серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Как накладывать текст на изображение
Шаг 1: Добавьте текст
Выберите Горизонтальный инструмент типа на панели «Инструменты» или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью сочетания клавиш:


Выберите инструмент горизонтального типа.
Выбрав инструмент «Тип», выберите тип шрифта, стиль, размер и цвет на панели параметров в верхней части экрана, затем щелкните внутри окна документа и добавьте свой текст. Я собираюсь напечатать слово «Бейсбол». Я добавил несколько стилей слоя, чтобы придать своему тексту немного больше дизайна, но, конечно, внешний вид вашего текста полностью зависит от вас:


Добавьте свой текст к изображению.
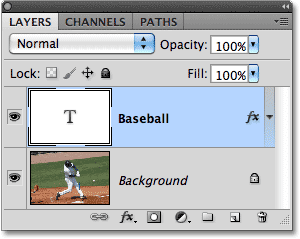
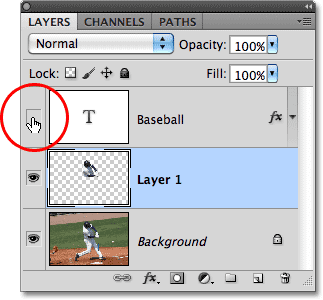
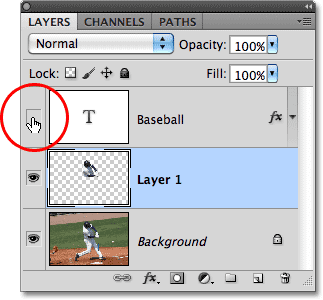
Обратите внимание, что текст в настоящее время блокирует изображение из поля зрения, и это потому, что если мы посмотрим на панель «Слои», мы увидим текстовый слой, расположенный над изображением на слое фона.Слой над другим слоем на панели «Слои» отображается перед слоем в окне документа:


Текст появляется перед изображением, потому что текстовый слой появляется над фоновым слоем.
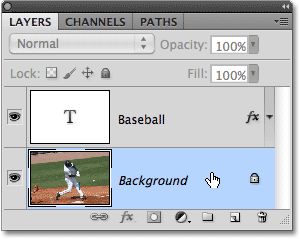
Шаг 2: выберите фоновый слой
Нажмите на фоновый слой на панели слоев, чтобы выбрать его. Он будет выделен синим цветом, давая нам знать, что теперь это активный слой:


Нажмите на фоновый слой, чтобы выбрать его.
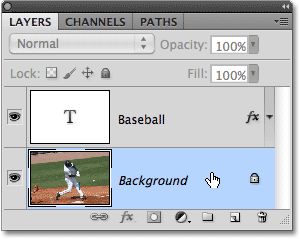
Шаг 3: выберите область, которая будет перекрывать текст
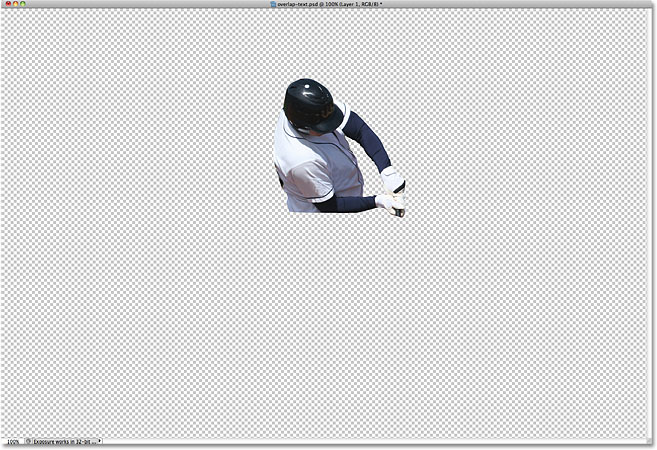
Для этого эффекта я хочу, чтобы бейсболист появился перед словом «Бейсбол», а это значит, что мне нужно его выбрать. Поскольку текст будет затруднять выбор нужной нам области, давайте временно ее отключим, щелкнув на значке видимости слоя (глазное яблоко) в левой части текстового слоя на панели «Слои». Текст исчезнет, оставив только оригинальное изображение в окне документа:
Временно скрыть текст, нажав на глазное яблоко на панели «Слои».
Как я уже упоминал, я хочу, чтобы бейсболист появлялся перед текстом, но так как текст блокировал только верхнюю его половину из поля зрения, нет необходимости выбирать его все. Нам нужно только выбрать область, которая будет фактически перекрывать текст. Используйте инструмент выбора по вашему выбору ( Lasso Tool , Magnetic Lasso Tool , Pen Tool и т. Д.), Чтобы нарисовать контур выделения вокруг нужной области. Здесь я выбрал область от верхней части его шлема до его талии.Я могу игнорировать остальную часть его, так как он падает ниже, где появится текст:


Выберите область, которая будет перекрывать текст.
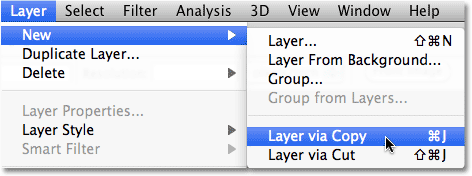
Шаг 4. Скопируйте выделенную область на новый слой
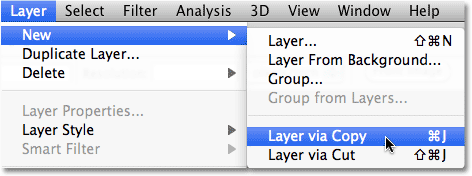
После выбора места перейдите в меню Layer в верхней части экрана, выберите Новый , а затем выберите Слой через Копирование . Или нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре для быстрого вызова:


Перейдите в Слой> Новый> Слой через Копирование.
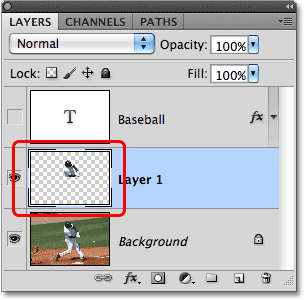
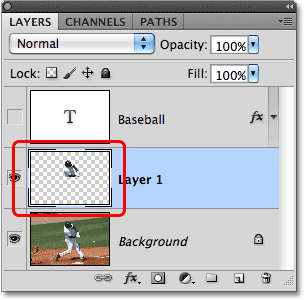
Ничего не произойдет в окне документа, но если мы снова посмотрим на панель «Слои», мы увидим, что выделенная область была скопирована на новый слой («Слой 1») между текстовым слоем и фоновым слоем. Мы можем увидеть скопированную область, посмотрев на миниатюре предварительного просмотра слева от имени слоя:


Выбранная область была скопирована в новый слой над фоновым слоем.
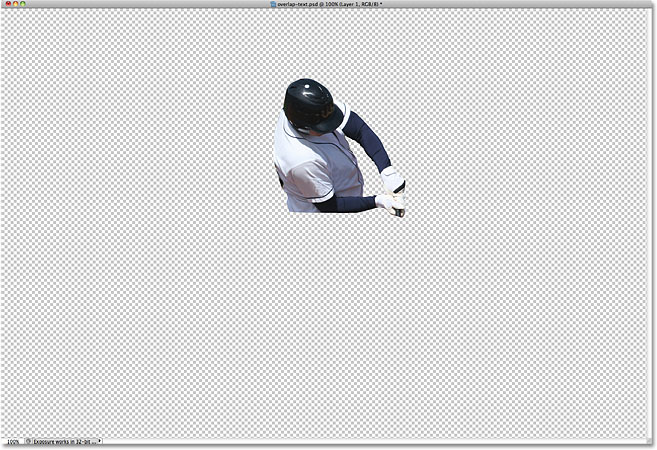
Чтобы получить более точное представление о том, что именно было скопировано на новый слой, удерживайте нажатой клавишу Alt (Win) / Option (Mac) и щелкните значок видимости слоя для слоя 1.Это временно скрывает все слои, кроме Слоя 1, в окне документа, показывая нам, что находится на слое. В моем случае появляется только верхняя половина бейсболиста. Окружающий его рисунок шахматной доски — это способ представления прозрачности в Photoshop, означающий, что на слое больше ничего нет. Когда вы закончите, удерживайте Alt (Победа) / Option (Mac) и еще раз щелкните значок видимости слоя для Слоя 1, чтобы вернуться к обычному виду:


Удерживайте Alt (Победа) / Option (Mac) и нажмите на глазное яблоко для Слоя 1, чтобы показать только содержимое этого определенного слоя.
Шаг 5. Включите текстовый слой обратно на
Щелкните значок видимости текстового слоя на панели «Слои», чтобы снова включить текст в окне документа. На данный момент он все еще будет отображаться перед изображением, но мы исправим это следующим образом:


Снова включите текстовый слой.
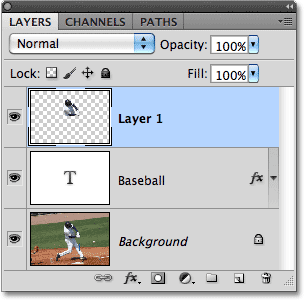
Шаг 6: перетащите слой 1 выше текстового слоя
Так как слой над другим слоем на панели «Слои» появляется перед слоем в окне документа, все, что нам нужно сделать, это переместить слой 1 над текстовым слоем.Нажмите «Слой 1» на панели «Слои» и перетащите его над текстовым слоем, отпустив кнопку мыши, чтобы поместить его на место. Текстовый слой должен теперь находиться между слоем 1 и фоновым слоем:


Нажмите на слой 1 и перетащите его выше текстового слоя на панели «Слои».
Теперь, когда верхняя половина бейсболиста перемещена над текстовым слоем, он появляется перед текстом в окне документа:


Бейсболист теперь появляется перед текстом.
И вот оно у нас! Вот так можно создать перекрывающийся текстовый эффект с изображением в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
,В этом учебнике Photoshop показано, как добавить тип, чтобы он выглядел как часть фотографии. Здесь вы узнаете несколько вещей, в том числе:
- Как добавить тип к фотографии
- Как выбрать цвет
- Как изменить тип
- Как деформировать текст, чтобы соответствовать форме
- Как использовать режимы наложения для добавления реализма
- , как добавить глубину со стилями слоев
Спасибо за ознакомление с руководством на этой неделе.
Как добавить реалистичный текст к фотографии в Adobe Photoshop. Также работает над иллюстрациями.
Привет, Кафе Crew, здесь Колин Смит, и на этой неделе я собираюсь показать вам, как добавить текст к этой бочке, чтобы она выглядела реалистично, как будто она там выгравирована. Так что я просто собираюсь воспользоваться некоторыми режимами наложения и некоторыми другими вещами в Photoshop.
Создайте и раскрасьте текст
Шаг 1
Откройте фотографию (или иллюстрацию), которую вы будете использовать.

Шаг 2.
Давайте выберем цвет.
Мы будем использовать цвет с фото. Возьмите палитру цветов, используя пипетку, чтобы попробовать более темное дерево на этом стволе.

Шаг 3.
Выберите инструмент Тип. Я использую сокращенный шрифт, это Bernard MT Condensed.
И я собираюсь напечатать PHOTOSHOP CAFE и перетащить его в нужное положение.

Шаг 4
Самый быстрый способ изменить размер текста — это нажать Ctrl T, который будет Command T на Mac, переместиться в угол, удерживать клавишу Shift, чтобы ограничить его, а затем перетащить его пропорционально чтобы заполнить эту бочку.

Нажмите Enter, чтобы применить его.
Создание обтекания текстом вокруг объекта
Есть две вещи, которые нам нужно сделать:
- Во-первых, мы хотим, чтобы это немного обернулось вокруг формы
- Мы действительно хотим, чтобы это выглядело как не просто застрял там, но на самом деле это часть текстуры, поэтому он на самом деле текстурированный
Шаг 5
Щелкните правой кнопкой мыши на слое типа На панели слоев и выберите Rasterize Type.Это преобразует его в пиксели, чтобы мы могли искажать эти пиксели.

Шаг 6
Нажмите Ctrl / Cmd + T; бесплатно трансформировать.
Щелкните правой кнопкой мыши и выберите «Деформация», поскольку она позволяет нам подбирать кривые и прекрасно работает на закругленных поверхностях. (Теперь нам не нужно растеризовать тип, чтобы использовать деформацию, но для некоторых других вещей, которые мы собираемся сделать, нам понадобится растеризованный тип).

Возьмите среднюю часть и немного потяните ее вниз, так что это просто немного выпукло в середине.
Потяните за края, чтобы они выглядели так, как будто они повторяют контур. Подсказка: с помощью инструмента «Деформация» вы можете щелкнуть по точкам ИЛИ перетащить внутрь сетки, чтобы она заработала.

Нажмите Enter, чтобы применить его.

Смешивание текстуры с типом в фотошопе
Последнее, что нам нужно сделать, это смешать тип с текстурой, мы собираемся изменить режим наложения.
Шаг 7
В верхней части панели слоев вы увидите слово «нормальный», это режим смешивания слоев.(Загрузите мою бесплатную электронную книгу о режимах смешивания слоев, чтобы полностью понять их).
Измените режим смешивания на Overlay Blend Mode. Это работает довольно хорошо, теперь мы можем видеть текстуру дерева, проходящую через текст, и она больше не выглядит просто застрявшей там.

Это основные шаги. Для дополнительного реализма, читайте дальше!
Xtra Credit: Повышение реалистичности текста в Photoshop с грубыми краями и рельефным видом.
Теперь мы немного шероховатости.
Шаг 8
Создайте маску слоя на слое типа, выбрав слой типа и нажав кнопку Маска слоя в нижней части панели «Слои». (Значок прямоугольника с кружком внутри)

Нажмите клавишу D, чтобы выбрать черный цвет в качестве цвета переднего плана.
Нажмите клавишу B, чтобы выбрать Brush Tool. Убедитесь, что непрозрачность доходит до 100, а режим наложения находится в нормальном режиме.
Мы собираемся найти грубую кисть. Если вы посмотрите на верхнюю панель параметров, нажмите на кисть в левом верхнем углу.Вы увидите панель с механизмом. Нажмите на значок шестеренки.
Теперь вы можете загрузить различные типы кистей из появившегося списка. Вы увидите, сухие средние кисти, выберите их.

Выберите «Добавить» в появившихся опциях.

шаг 9
Возьмите кисть с грубыми краями. Когда вы рисуете черным на маске, вы просто немного покусываете эти края, чтобы создать немного более огорченный вид.

И это также то, что вы бы сделали, если бы вы просто хотели создать базовый проблемный тип.Теперь я не собираюсь слишком увлекаться, потому что я не хочу, чтобы это было слишком избито и расстроено, но вы поймете общую идею.
Подсказка: вы можете загружать кисти из таких мест, как Brusheezy или DeviantArt, и тому подобное, и вы можете найти несколько пользовательских кистей, которые действительно справятся с этой задачей (возможно, я скоро добавлю их в PhotoshopCAFE).
Добавление 3D-глубины к тексту
Есть еще одна вещь, которую мы можем сделать, чтобы она выглядела так, как будто она была немного опалена, и у нее есть немного глубины, как будто они использовали горячий бренд или что-то в этом роде ,
Шаг 10
С выбранным типом слоя, нажмите на маленький «fx» в нижней части панели слоев, чтобы добавить стиль слоя. Выберите Внутреннюю Тень. Поверните Непрозрачность до 100 и дайте ему немного Дистанции и посмотрите, как это выглядит точечно.
Измените угол, и вы увидите, что он начинает выглядеть так, как будто он выточен на дереве.


Так или иначе, это очень простой маленький урок о том, как добавить Type и сделать его более реалистичным.


Теперь обратите внимание, что режимы наложения играют большую роль в придании реалистичности этому виду, и есть множество вещей, которые вы можете сделать с режимами наложения слоев. И поэтому я на самом деле создал для вас бесплатную электронную книгу. Здесь нет рекламы прямо здесь. Это просто чистый контент. Проверьте эту электронную книгу. Это дает пример каждого режима смешивания, а также множество мест, где его можно использовать. Возьмите бесплатную электронную книгу режимов смешивания слоев здесь! (200 000 загрузок пока! Yay!)
Так или иначе, спасибо, ребята, за просмотр этого урока, не забудьте оставить комментарий.Давайте начнем обсуждение. Я делаю все возможное, чтобы ответить на все вопросы.
Я надеюсь, что вы повеселитесь с ним и будьте готовы к новому каждые недели!
Не забудьте ознакомиться с нашими первоклассными уроками по непревзойденному обучению в Photoshop!
До следующей недели.
Рад видеть вас здесь на CAFE
Колин
.