Изменить размер рисунка в Matplotlib
Matplotlib — одна из наиболее широко используемых библиотек визуализации данных в Python. Большая часть популярности Matplotlib связана с его параметрами настройки — вы можете настроить практически любой элемент из его иерархии объектов.
В этом уроке мы рассмотрим, как изменить размер фигуры в Matplotlib.
Создание сюжета
import matplotlib. pyplot as plt
import numpy as np
x = np.arange(0, 10, 0.1)
y = np.sin(x)
plt.plot(x, y)
plt.show()
pyplot as plt
import numpy as np
x = np.arange(0, 10, 0.1)
y = np.sin(x)
plt.plot(x, y)
plt.show()
Здесь мы построили синусоидальную функцию, начиная от 0 и до 10 с шагом 0.1. Выполнение этого кода дает:
Объект Figure, если явно не создан, создается по умолчанию и содержит все элементы, которые мы можем и не можем видеть. Изменение размера Figure, в свою очередь, изменит размер наблюдаемых элементов.
Давайте посмотрим, как можно изменить размер фигуры.
Изменить размер рисунка в Matplotlib
Установите аргумент figsize
Во-первых, самый простой способ изменить размер фигуры — использовать аргумент figsize. Вы можете использовать этот аргумент либо при инициализации Pyplot, либо в существующем объекте
Давайте сначала изменим его во время инициализации:
import matplotlib. pyplot as plt
import numpy as np
x = np.arange(0, 10, 0.1)
y = np.sin(x)
plt.figure(figsize=(3, 3))
plt.plot(x, y)
plt.show()
pyplot as plt
import numpy as np
x = np.arange(0, 10, 0.1)
y = np.sin(x)
plt.figure(figsize=(3, 3))
plt.plot(x, y)
plt.show()
Figure, который был создан по умолчанию, и передали аргумент figsize. Обратите внимание, что размер определяется в дюймах, а не в пикселях. В результате получится фигура размером 3 на 3 дюйма:Перед построением переменных важно установить размер фигуры.
Matplotlib / PyPlot в настоящее время не поддерживают размеры метрик, однако легко написать вспомогательную функцию для преобразования между ними:
def cm_to_inch(value):
return value/2. 54
54
А затем отрегулируйте размер графика следующим образом:
plt.figure(figsize=(cm_to_inch(15),cm_to_inch(10)))
Это создаст участок размером 15 см на 10 см:
В качестве альтернативы, если вы создаете объект Figure для своего сюжета, вы можете сразу назначить размер:
import matplotlib.pyplot as plt import numpy as np x = np.arange(0, 10, 0.1) y = np.sin(x) z = np.cos(x) fig = plt.figure(figsize=(8, 6)) # Adds subplot on position 1 ax = fig.add_subplot(121) # Adds subplot on position 2 ax2 = fig.add_subplot(122) ax.plot(x, y) ax2.plot(x, z) plt.show()
figure(). Затем мы можем добавить оси к этой фигуре, чтобы создать несколько подзаголовков и построить на них график.Мы использовали функцию add_subplot(), которая принимает ряд числовых значений. Первое число указывает, сколько строк вы хотите добавить к фигуре, второе число указывает, сколько столбцов вы хотите добавить, а третье число указывает номер графика, который вы хотите добавить.
Это означает, что если вы перейдете 111 в функцию add_subplots(), к рисунку будет добавлен один новый подзаголовок. Между тем, если бы вы использовали числа 221, полученный график имел бы четыре оси с двумя столбцами и двумя строками, а формируемый вами подзаголовок находится в 1-й позиции.
Этот код приводит к:
Установите высоту и ширину фигуры в Matplotlib
figsize мы также можем установить высоту и ширину фигуры. Это можно сделать либо с помощью функции
Это можно сделать либо с помощью функции set() с figheight и figwidth, или через функции set_figheight() и set_figwidth().Пойдем со вторым вариантом:
import matplotlib.pyplot as plt
import numpy as np
x = np.arange(0, 10, 0.1)
y = np.sin(x)
z = np.cos(x)
fig = plt.figure()
fig.set_figheight(5)
fig.set_figwidth(10)
# Adds subplot on position 1
ax = fig.
add_subplot(121)
# Adds subplot on position 2
ax2 = fig.add_subplot(122)
ax.plot(x, y)
ax2.plot(x, z)
plt.show()
Этот код приводит к:
Наконец, вы также можете использовать эту функцию set_size_inches():
fig = plt.figure()
fig.set_size_inches(10, 5)
# Adds subplot on position 1
ax = fig.add_subplot(121)
# Adds subplot on position 2
ax2 = fig.add_subplot(122)
ax.plot(x, y)
ax2.plot(x, z)
plt.show()
И это работает так же, как установка аргумента figsize или использование двух функций:
Как изменить размер фото в ворде
Также статьи о работе с текстом в Ворде:
Рисунки в Ворд вставляются согласно настроек программы. Если изображение довольно маленькое, то оно вставится без каких-либо изменений, а если его размер достаточно большой, оно будет автоматически уменьшено.
Если изображение довольно маленькое, то оно вставится без каких-либо изменений, а если его размер достаточно большой, оно будет автоматически уменьшено.
При необходимости можно довольно просто увеличить или уменьшить рисунок в Ворде до необходимых размеров мышкой либо через меню.
При выделении картинки на ней появляются дополнительный элементы по углам и в центре каждой стороны, и перетаскивая их мышкой можно увеличить или уменьшить картинку в Ворде до необходимых размеров.
При перетаскивании угловых элементов размер рисунка в Ворде будет меняться пропорционально, а при перемещении элементов по середине каждой стороны изображение будет растягиваться или сужаться с соответствующей стороны.
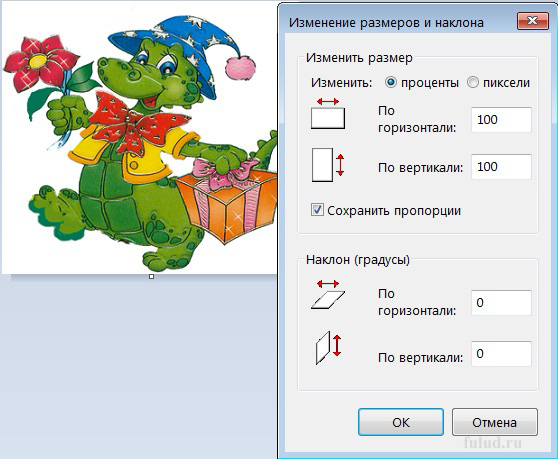
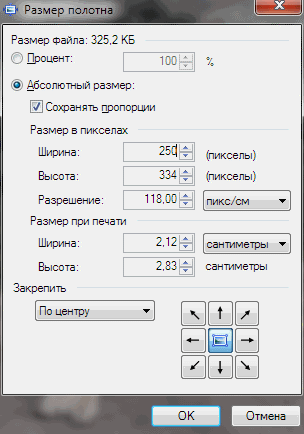
Также есть возможность зайти в меню и задать точный размер рисунка или относительный размер в процентах с сохранением или без сохранения пропорций. Для этого можно просто зайти на вкладку «Формат» после выделения картинки и указать размер с соответствующих графах или же можно вызвать дополнительное окошко «Размер и положение», нажав соответствующий значок на влкдаке «Формат» или выбрав необходимый пункт в меню после нажатия правой кнопкой мыши на рисунок.
Можно также зайти в меню «Формат рисунка» и изменить его размер, задав точные значения.
Размер изображений, надписей, фигур и объектов WordArt в файле Office можно легко изменить. Вы также можете удалить ненужные части изображения, обрезав его.
Чтобы растянуть, сжать изображение (или фигуру) или просто изменить их размер, используйте маркеры изменения размера или параметры в группе Размер на вкладке Работа с рисунками | Формат или Средства рисования | Формат (для более точного изменения размеров).
ПодписчикиOffice 365, у которых есть сенсорный экран, могут использовать палец или цифровое перо для захвата маркера изменения размера.
Для получения дополнительных сведений щелкните раскрывающийся список ниже.
- Выберите нужное действие
- Изменение размера рисунка, фигуры, надписи или объекта WordArt
- Задание точной высоты и ширины элемента
- Задание точного масштаба
Выберите изображение, фигуру, объект WordArt или другой элемент (например, диаграмму), размер которого хотите изменить.
Чтобы увеличить или уменьшить размер в одном или нескольких направлениях, перетащите маркер изменения размера в направлении от центра или к центру, а затем выполните одно из указанных ниже действий.
чтобы сохранить положение центра, при перетаскивании маркера нажимайте и удерживайте клавишу CONTROL;
чтобы сохранить пропорции, при перетаскивании маркера нажимайте и удерживайте клавишу SHIFT;
чтобы сохранить положение центра и пропорции, при перетаскивании маркера одновременно нажимайте и удерживайте клавиши CONTROL и SHIFT.
Примечание: Если таким образом изменить размер объекта WordArt, изменится только размер рамки вокруг него. Фактический текст WordArt выглядит так же, как и любой другой текст. Если нужно изменить его размер, просто выделите его и измените размер шрифта, выбрав на ленте вкладку Главная.
Выберите изображение, фигуру, объект WordArt или другой элемент, размер которого хотите изменить.
Чтобы одновременно изменить размер нескольких объектов, выберите их, удерживая клавишу CTRL.
В зависимости от типа выбранного объекта выполните одно из указанных ниже действий.
Чтобы изменить размер изображения, на вкладке Работа с рисунками | Формат в группе Размер введите нужные значения в полях Высота и Ширина.
Чтобы изменить размер фигуры или другого объекта, на вкладке Средства рисования | Формат в группе Размер введите нужные значения в полях Высота и Ширина.
Примечание: Чтобы отобразить поля Высота и Ширина на устройстве с небольшим экраном, в группе Размер может потребоваться нажать стрелку вниз.
Если вы не можете изменить высоту отдельно от ширины или наоборот, отключите сохранение пропорций.
В правом нижнем углу группы Размер нажмите кнопку вызова диалогового окна .
В появившейся области форматирования или открывшемся диалоговом окне снимите флажок сохранить пропорции.
Выберите изображение, фигуру, объект WordArt или другой элемент, размер которого хотите изменить.
Чтобы одновременно изменить размер нескольких объектов, выберите их, удерживая клавишу CTRL.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, на вкладке Работа с рисунками | Формат в группе Размер нажмите кнопку вызова диалогового окна .
Чтобы изменить размер фигуры или другого объекта, на вкладке Средства рисования | Формат в группе Размер нажмите кнопку вызова диалогового окна .
Чтобы отобразить кнопку вызова диалогового окна на устройстве с небольшим экраном, в группе Размер может потребоваться нажать стрелку вниз.
В появившейся области форматирования или открывшемся диалоговом окне выполните необходимые действия.
Чтобы сохранить исходные пропорции объекта, установите флажок сохранить пропорции и укажите необходимое значение в поле Высота или Ширина (раздел Масштаб).
Чтобы изменить пропорции, снимите флажок сохранить пропорции и укажите необходимые значения в полях Высота и Ширина (раздел Масштаб).
Дополнительные сведения
Изменение размера растягивается или уменьшает размер объекта.
Изменение размера вручную
Щелкните рисунок, фигуру, надпись или объект WordArt, размер которого нужно изменить.
Чтобы увеличить или уменьшить размер в одном или нескольких направлениях, перетащите маркер изменения размера в направлении от центра или к центру, а затем выполните одно из указанных ниже действий.
Чтобы оставить центр объекта на одном и том же место, перетащите маркер изменения размера, удерживая нажатой клавишу CTRL.
Чтобы сохранить пропорции объекта, при перетаскивании маркера удерживайте нажатой клавишу SHIFT.
Чтобы сохранить положение центра и пропорции, при перетаскивании маркера одновременно нажимайте и удерживайте клавиши CTRL и SHIFT.
Задание точной высоты и ширины
Щелкните рисунок, фигуру, надпись или объект WordArt, размер которого нужно изменить.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, в разделе Работа с рисунками на вкладке Формат в группе Размер введите необходимые значения в поля Высота и Ширина.
Примечание: Если вкладки Работа с рисунками и Формат не отображаются, убедитесь, что рисунок выбран. Дважды щелкните рисунок, чтобы выделить его и открыть вкладку Формат.
Чтобы изменить размер фигуры, надписи или объекта WordArt, в разделе Средства рисования на вкладке Формат в группе Размер введите необходимые значения в поля Высота и Ширина.
Примечание: Если вкладки Средства рисования и Формат не отображаются, убедитесь, что вы выбрали рисунок, фигуру, надпись или объект WordArt. Может потребоваться дважды щелкнуть рисунок, чтобы открыть вкладку Формат.
В группе Размер нажмите кнопку вызова диалогового окна Размер и положение .
На вкладке Размер в группе Размер и поворот снимите флажок Сохранить пропорции.
Задание точного масштаба
Щелкните рисунок, фигуру, надпись или объект WordArt, размер которого нужно изменить.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, в разделе Работа с рисунками на вкладке Формат в группе Размер нажмите кнопку вызова диалогового окна Размер и положение .
Примечание: Если вкладки Работа с рисунками и Формат не отображаются, убедитесь, что рисунок выбран. Дважды щелкните рисунок, чтобы выделить его и открыть вкладку Формат.
Чтобы изменить размер фигуры, надписи или объекта WordArt, в разделе Средства рисования на вкладке Формат в группе Размер нажмите кнопку вызова диалогового окна Размер и положение .
Примечание: Если раздел Средства рисования или вкладка Формат не отображаются, убедитесь в том, что вы выбрали фигуру, надпись или объект WordArt.
На вкладке Размер в группе Масштаб введите процент от текущей высоты и ширины в поля Высота и Ширина.
Снимите флажок Сохранить пропорции.
Совет: Чтобы задать одинаковую высоту и ширину для разных объектов, выделите все объекты, которые должны иметь одинаковый размер, а затем в группе Размер введите нужные значения в поля Высота и Ширина. Чтобы выделить несколько объектов, щелкните первый объект и выделите остальные, удерживая нажатой клавишу CTRL.
Предупреждение: Размер рисунка невозможно восстановить, если он был обрезан и сохранен или если вы выбрали следующие параметры в диалоговом окне Параметры сжатия (чтобы открыть диалоговое окно Параметры сжатия, в разделе Работа с рисунками на вкладке Формат в группе Настройка нажмите кнопку Сжать рисунки и выберите Параметры): флажок Удалить обрезанные области рисунков и параметр Печать (220 пикселей на дюйм): превосходное качество на большинстве принтеров и экранов или Экран (150 пикселей на дюйм): качество, достаточное для веб-страниц и проекторов.
Выберите рисунок, исходный размер которого вы хотите восстановить.
В разделе Работа с рисунками на вкладке Формат в группе Размер нажмите кнопку вызова диалогового окна Размер и положение .
Примечание: Если вкладки Работа с рисунками и Формат не отображаются, убедитесь, что рисунок выбран. Дважды щелкните рисунок, чтобы выделить его и открыть вкладку Формат.
В диалоговом окне Формат рисунка откройте вкладку Размер, в группе Исходный размер снимите флажок Сохранить пропорции, а затем нажмите кнопку Сброс.
При внесении изменений в изображение формата GIF, JPG или PNG можно сохранить исходную версию рисунка.
Щелкните измененный рисунок правой кнопкой мыши и выберите в контекстном меню команду Сохранить как рисунок .
В диалоговом окне Сохранить как рисунок щелкните стрелку рядом с кнопкой Сохранить, а затем выберите команду Сохранить исходный рисунок.
Дополнительные сведения
Если вы хотите растянуть, сжать или изменить размер рисунка (или фигуры), используйте маркеры изменения размера. Для более точного контроля вы можете использовать параметры размера на вкладке Формат .
Быстрое изменение размера изображения, фигуры, объекта WordArt и других объектов
Выберите изображение, фигуру или объект WordArt, размер которого необходимо изменить.
Чтобы увеличить или уменьшить размер в одном или нескольких направлениях, перетащите маркер изменения размера в направлении от центра или к центру, а затем выполните одно из указанных ниже действий.
Чтобы сохранить положение центра объекта, при перетаскивании маркера изменения размера удерживайте клавишу OPTION.
Чтобы сохранить пропорции объекта, при перетаскивании углового маркера изменения размера удерживайте клавишу SHIFT.
Выберите изображение, фигуру или объект WordArt, для которого необходимо задать точные размеры.
Откройте вкладку Формат рисунка или Формат фигуры и убедитесь, что флажок Сохранить пропорции снят.
Выполните одно из указанных ниже действий.
Чтобы изменить размер изображения, на вкладке Формат рисунка введите нужные значения в полях Высота и Ширина.
Чтобы изменить размер фигуры или WordArt, на вкладке Формат фигуры введите нужные значения в полях Высота и Ширина.
Выберите изображение, фигуру или объект WordArt, размер которого необходимо изменить.
Выполните одно из следующих действий:
Чтобы изменить размер рисунка, откройте вкладку Формат рисунка , нажмите кнопку положение > Дополнительные параметры разметки.
Чтобы изменить размер фигуры или WordArt, на вкладке Формат фигуры выберите Положение > Дополнительные параметры разметки.
Откройте вкладку Размер и в разделе Масштаб снимите флажок Сохранить пропорции.
Введите процентные значения в поля Высота и Ширина.
По завершении нажмите кнопку ОК.
Совет: Чтобы задать одинаковую высоту и ширину для разных объектов, выделите все объекты, которые должны иметь одинаковый размер, а затем введите нужные значения в полях Высота и Ширина. Чтобы выделить несколько объектов, нажмите первый объект и выделите остальные, удерживая клавишу SHIFT.
Если вы хотите растянуть, сжать или изменить размер рисунка (или фигуры), используйте маркеры изменения размера. На сенсорном экране вы можете захватить маркер с помощью пальца или цифрового пера.
Если вы используете классическую версию Excel или PowerPoint для более точного контроля, вы можете использовать параметры размера на вкладке Работа с рисунками | формат или средства рисования .
Для получения дополнительных сведений щелкните раскрывающийся список ниже.
- Выберите нужное действие
- Изменение размера рисунка, фигуры, надписи или объекта WordArt
- Задание точной высоты и ширины элемента
- Задание точного масштаба
Выберите изображение, фигуру, объект WordArt или другой элемент (например, диаграмму), размер которого хотите изменить.
Чтобы увеличить или уменьшить размер в одном или нескольких направлениях, перетащите маркер изменения размера в направлении от центра или к центру, а затем выполните одно из указанных ниже действий.
чтобы сохранить положение центра, при перетаскивании маркера нажимайте и удерживайте клавишу CONTROL;
чтобы сохранить пропорции, при перетаскивании маркера нажимайте и удерживайте клавишу SHIFT;
чтобы сохранить положение центра и пропорции, при перетаскивании маркера одновременно нажимайте и удерживайте клавиши CONTROL и SHIFT.
Примечание: Если таким образом изменить размер объекта WordArt, изменится только размер рамки вокруг него. Фактический текст WordArt выглядит так же, как и любой другой текст. Если нужно изменить его размер, просто выделите его и измените размер шрифта, выбрав на ленте вкладку Главная.
Фактический текст WordArt выглядит так же, как и любой другой текст. Если нужно изменить его размер, просто выделите его и измените размер шрифта, выбрав на ленте вкладку Главная.
Для выполнения этой процедуры необходимо иметь классическую версию Excel или PowerPoint.
Нажмите кнопку изменить в
Щелкните изображение, фигуру, объект WordArt или другой объект, размер которого нужно точно изменить.
Чтобы одновременно изменить размер нескольких объектов, выберите их, удерживая клавишу CTRL.
В зависимости от типа выбранного объекта выполните одно из указанных ниже действий.
Чтобы изменить размер изображения, на вкладке Работа с рисунками | Формат в группе Размер введите нужные значения в полях Высота и Ширина.
Чтобы изменить размер фигуры или другого объекта, на вкладке Средства рисования | Формат в группе Размер введите нужные значения в полях Высота и Ширина.
Примечание: Чтобы отобразить поля Высота и Ширина на устройстве с небольшим экраном, в группе Размер может потребоваться нажать стрелку вниз.
Если вы не можете изменить высоту отдельно от ширины или наоборот, отключите сохранение пропорций.
В правом нижнем углу группы Размер нажмите кнопку вызова диалогового окна .
В появившейся области форматирования или открывшемся диалоговом окне снимите флажок сохранить пропорции.
Для выполнения этой процедуры необходимо иметь классическую версию Excel или PowerPoint.
Нажмите кнопку изменить в
Щелкните изображение, фигуру, объект WordArt или другой объект, размер которого нужно точно изменить.
Чтобы одновременно изменить размер нескольких объектов, выберите их, удерживая клавишу CTRL.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, на вкладке Работа с рисунками | Формат в группе Размер нажмите кнопку вызова диалогового окна .
Чтобы изменить размер фигуры или другого объекта, на вкладке Средства рисования | Формат в группе Размер нажмите кнопку вызова диалогового окна .
Чтобы отобразить кнопку вызова диалогового окна на устройстве с небольшим экраном, в группе Размер может потребоваться нажать стрелку вниз.
В появившейся области форматирования или открывшемся диалоговом окне выполните необходимые действия.
Чтобы сохранить исходные пропорции объекта, установите флажок сохранить пропорции и укажите необходимое значение в поле Высота или Ширина (раздел Масштаб).
Чтобы изменить пропорции, снимите флажок сохранить пропорции и укажите необходимые значения в полях Высота и Ширина (раздел Масштаб).
Примечание: Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также приводим ссылку на оригинал (на английском языке).
Использование картинок в ворде позволяет сделать более привлекательный и наглядный для читателей документ. Чтобы подстроить идеальный размер картинки в документе Word, вам может понадобиться изменить ее размер или обрезать картинку. В этой статье мы рассмотрим, как изменить размер картинки в ворде несколькими способами.
Как изменить размер картинки с помощью маркеров перетаскивания
Это самый простой способ, как изменить размер картинки в ворде:
- Выберите картинку, размер которой вы хотите изменить.
Как изменить размер картинки в Word – Выбор картинки для изменения размера
- На изображении появятся восемь маркеров, которые вы можете переместить, чтобы изменить размер картинки.
Как изменить размер картинки в Word – Маркеры для изменения размера картинки
- Перетащите один из четырех угловых маркеров картинки наружу или внутрь, чтобы увеличить или уменьшить размер картинки в ворде, соответственно.
Как изменить размер картинки в Word – Как уменьшить размер картинки в ворде
Если вы удерживаете клавишу Shift при перетаскивании маркера, картинка будет изменять свой размер пропорционально.
Как изменить размер картинки используя вкладку Формат
Вы можете использовать кнопки на вкладке « Формат » в группе «Размер», чтобы изменить размер картинки по вертикали или по горизонтали, или ввести конкретные значения для размера изображения.
- Выберите картинку, размер которой вы хотите изменить.
Как изменить размер картинки в Word – Редактирование картинки в ворде для изменения размера
- Перейдите во вкладку « Формат ». И в группе «Размер» введите предпочтительный размер картинки.
Как изменить размер картинки в Word – Задать размер картинки в ворде
- Выбранная картинка будет автоматически изменена по выбранным размерам. При вводе значения высоты, ширина рисунка будет тоже пропорционально изменена, и наоборот.
Как изменить размер картинки с помощью правой кнопки мыши
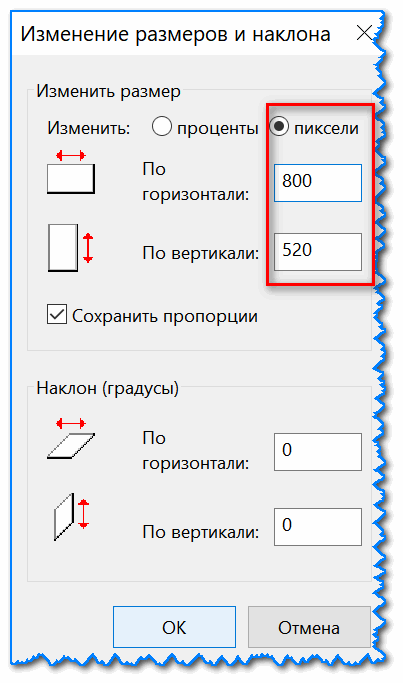
1.Нажмите правой кнопкой мыши по картинке, размер которой нужно изменить. В контекстном меню выберите пункт « Размер и положение …».
Как изменить размер картинки в Word – Размер и положение картинки в ворде
- Введите желаемый размер картинки в ворде – новую высоту и ширину изображения. Если вы хотите изменить только высоту или только ширину картинки, снимите флажок « сохранить пропорции ».

Как изменить размер картинки в Word – Размер картинки в ворде
- Также в этом в этом окне вы можете изменить размер картинки в ворде, задав процентные значения в полях « Высота » и « Ширина ».
Как изменить размер картинки в Word – Изменить размер картинки в ворде в процентах
- Нажмите OK , чтобы сохранить новый размер картинки в ворде. Выбранная картина будет автоматически изменена в соответствии с выбранными параметрами.
Вот и все. Теперь вы знаете несколько способов, как изменить размер картинки в ворде.
Как изменить размер рисунков, нарисованных с помощью matplotlib? Ru Python
Как изменить размер рисунка с помощью matplotlib?
цифра сообщает вам подпись вызова:
figure(num=None, figsize=(8, 6), dpi=80, facecolor='w', edgecolor='k') Таким образом, figure(figsize=(1,1)) создает изображение дюйм на дюйм, которое будет составлять 80 на 80 пикселей, если вы не дадите другой аргумент dpi.
Если вы уже создали фигуру, вы можете быстро сделать это:
fig = matplotlib.pyplot.gcf() fig.set_size_inches(18.5, 10.5) fig.savefig('test2png.png', dpi=100) Чтобы распространить изменение размера на существующее окно gui, добавьте forward=True
fig.set_size_inches(18.5, 10.5, forward=True) Уведомление об изъятии:
Согласно официальному руководству Matplotlib , использование модуляpylabбольше не рекомендуется.matplotlib.pyplotэтого рассмотрите возможность использования модуляmatplotlib.pyplot, как описано в этом другом ответе .
Кажется, что работает следующее:
from pylab import rcParams rcParams['figure.figsize'] = 5, 10 Это делает ширину фигуры 5 дюймов, а ее высота – 10 дюймов .
Класс Figure затем использует это как значение по умолчанию для одного из своих аргументов.
Попробуйте простой код:
from matplotlib import pyplot as plt plt.figure(figsize=(1,1)) x = [1,2,3] plt.plot(x, x) plt.show() Перед графикой необходимо установить размер фигуры.
Первой ссылкой в Google для 'matplotlib figure size' является 'matplotlib figure size' ( кэш Google на странице ).
Вот тестовый скрипт с указанной выше страницы. Он создает test[1-3].png файлы test[1-3].png разных размеров одного и того же изображения:
#!/usr/bin/env python """ This is a small demo file that helps teach how to adjust figure sizes for matplotlib """ import matplotlib print "using MPL version:", matplotlib.__version__ matplotlib.use("WXAgg") # do this before pylab so you don'tget the default back end. import pylab import numpy as np # Generate and plot some simple data: x = np.arange(0, 2*np.pi, 0.1) y = np.sin(x) pylab.plot(x,y) F = pylab. gcf() # Now check everything with the defaults: DPI = F.get_dpi() print "DPI:", DPI DefaultSize = F.get_size_inches() print "Default size in Inches", DefaultSize print "Which should result in a %ix %i Image"%(DPI*DefaultSize[0], DPI*DefaultSize[1]) # the default is 100dpi for savefig: F.savefig("test1.png") # this gives me a 797 x 566 pixel image, which is about 100 DPI # Now make the image twice as big, while keeping the fonts and all the # same size F.set_size_inches( (DefaultSize[0]*2, DefaultSize[1]*2) ) Size = F.get_size_inches() print "Size in Inches", Size F.savefig("test2.png") # this results in a 1595x1132 image # Now make the image twice as big, making all the fonts and lines # bigger too. F.set_size_inches( DefaultSize )# resetthe size Size = F.get_size_inches() print "Size in Inches", Size F.savefig("test3.png", dpi = (200)) # change the dpi # this also results in a 1595x1132 image, but the fonts are larger.
gcf() # Now check everything with the defaults: DPI = F.get_dpi() print "DPI:", DPI DefaultSize = F.get_size_inches() print "Default size in Inches", DefaultSize print "Which should result in a %ix %i Image"%(DPI*DefaultSize[0], DPI*DefaultSize[1]) # the default is 100dpi for savefig: F.savefig("test1.png") # this gives me a 797 x 566 pixel image, which is about 100 DPI # Now make the image twice as big, while keeping the fonts and all the # same size F.set_size_inches( (DefaultSize[0]*2, DefaultSize[1]*2) ) Size = F.get_size_inches() print "Size in Inches", Size F.savefig("test2.png") # this results in a 1595x1132 image # Now make the image twice as big, making all the fonts and lines # bigger too. F.set_size_inches( DefaultSize )# resetthe size Size = F.get_size_inches() print "Size in Inches", Size F.savefig("test3.png", dpi = (200)) # change the dpi # this also results in a 1595x1132 image, but the fonts are larger. Вывод:
using MPL version: 0.98. 1 DPI: 80 Default size in Inches [ 8. 6.] Which should result in a 640 x 480 Image Size in Inches [ 16. 12.] Size in Inches [ 16. 12.]
1 DPI: 80 Default size in Inches [ 8. 6.] Which should result in a 640 x 480 Image Size in Inches [ 16. 12.] Size in Inches [ 16. 12.] Две заметки:
Комментарии модуля и фактический результат различаются.
Этот ответ позволяет легко комбинировать все три изображения в одном файле изображения, чтобы увидеть разницу в размерах.
Существует также это обходное решение, если вы хотите изменить размер без использования среды рисунка. Поэтому, если вы используете plt.plot() например.
import matplotlib.pyplot as plt plt.rcParams["figure.figsize"] = (20,3) Это очень полезно при построении встроенного (например, с IPython Notebook).
Попробуйте прокомментировать строку fig = ...
%matplotlib inline import numpy as np import matplotlib.pyplot as plt N = 50 x = np.random.rand(N) y = np.random.rand(N) area = np.pi * (15 * np. random.rand(N))**2 fig = plt.figure(figsize=(18, 18)) plt.scatter(x, y, s=area, alpha=0.5) plt.show()
random.rand(N))**2 fig = plt.figure(figsize=(18, 18)) plt.scatter(x, y, s=area, alpha=0.5) plt.show() Если вы ищете способ изменить размер фигуры в Pandas, вы можете сделать, например:
df['some_column'].plot(figsize=(10, 5)) где df – кадр данных Pandas. Если вы хотите изменить настройки по умолчанию, вы можете сделать следующее:
import pandas as pd # update 'default' stylesheet pd.tools.plotting.mpl_stylesheet['figure.figsize'] = (10.0, 5.0) # start using the 'default' style sheet (not used by default) pd.set_option('display.mpl_style', 'default') Чтобы увеличить размер вашей цифры в N раз, вам нужно вставить это прямо перед вашим pl.show ():
N = 2 params = pl.gcf() plSize = params.get_size_inches() params.set_size_inches( (plSize[0]*N, plSize[1]*N) ) Он также хорошо работает с ноутбуком ipython.
Это хорошо работает для меня:
from matplotlib import pyplot as plt F = gcf() Size = F. get_size_inches() F.set_size_inches(Size[0]*2, Size[1]*2, forward=True)#Set forward to True to resize window along with plot in figure. plt.show() #or plt.imshow(z_array) if using an animation, where z_array is a matrix or numpy array
get_size_inches() F.set_size_inches(Size[0]*2, Size[1]*2, forward=True)#Set forward to True to resize window along with plot in figure. plt.show() #or plt.imshow(z_array) if using an animation, where z_array is a matrix or numpy array Это также может помочь: http://matplotlib.1069221.n5.nabble.com/Resizing-figure-windows-td11424.html
Поскольку Matplotlib не может использовать метрическую систему изначально, если вы хотите указать размер вашей фигуры в разумной единице длины, такой как сантиметры, вы можете сделать следующее (код из gns-ank ):
def cm2inch(*tupl): inch = 2.54 if isinstance(tupl[0], tuple): return tuple(i/inch for i in tupl[0]) else: return tuple(i/inch for i in tupl) Затем вы можете использовать:
plt.figure(figsize=cm2inch(21, 29.7)) Это уменьшает размер сразу же после рисования рисунка (по крайней мере, используя Qt4Agg / TkAgg, но не MacOSX – с matplotlib 1. 4.0):
4.0):
matplotlib.pyplot.get_current_fig_manager().resize(width_px, height_px) Это моя настройка в обычной аналитике в matplotlib
from matplotlib import rcParams rcParams['figure.figsize'] = (10, 6) Чтобы сделать сюжет размером 16: 9
plt.rcParams["figure.figsize"] = [16,9] Изменение размера изображения в Markdown
Я только начал с Markdown. Мне это нравится, но меня беспокоит одна вещь: как я могу изменить размер изображения с помощью Markdown?
Документация дает только следующее предложение для изображения:

Если это возможно, я хотел бы, чтобы изображение также было центрировано. Я спрашиваю о генерале Markdown, а не только о том, как GitHub это делает.
image markdownПоделиться Источник cantdutchthis 03 февраля 2013 в 18:42
25 ответов
- Как избежать тегов размера img на markdown при преобразовании docx в markdown?
Я конвертирую файлы docx с помощью pandoc 1.
 16.0.2, и все работает отлично, за исключением того, что сразу после каждого изображения атрибуты размера отображаются в виде текста в teh {width=3.266949912510936in height=2.141852580927384in} Таким образом, он показывает…
16.0.2, и все работает отлично, за исключением того, что сразу после каждого изображения атрибуты размера отображаются в виде текста в teh {width=3.266949912510936in height=2.141852580927384in} Таким образом, он показывает… - C# изменение размера изображения — потеря качества
Я использовал метод C# для изменения размера изображения. Я использовал несколько методов из следующих ссылок. C# простое изменение размера изображения : размер файла не сжимается сжимается Изменение размера изображения C# но качество отсутствует при повторной калибровке изображения Пожалуйста,…
1044
Вы могли бы просто использовать некоторые HTML в вашем Markdown:
<img src="drawing.jpg" alt="drawing"/>
Или через атрибут style (не поддерживается GitHub )
<img src="drawing. jpg" alt="drawing"/>
jpg" alt="drawing"/>
Или вы можете использовать пользовательский файл CSS, как описано в этом ответе на Markdown и выравнивание изображений

CSS в другом файле:
img[alt=drawing] { width: 200px; }
Поделиться Tieme 07 февраля 2013 в 09:26
542
С некоторыми реализациями Markdown (включая Mou и маркировку 2 (только macOS)) вы можете добавить =WIDTHxHEIGHT после URL графического файла, чтобы изменить размер изображения. Не забудьте про пробел перед = .

Вы можете пропустить HEIGHT

Поделиться prosseek 20 января 2014 в 19:33
335
Принятый ответ здесь не работает ни с одним редактором Markdown, доступным в приложениях, которые я использовал до сих пор, таких как Ghost, Stackedit. io или даже в Редакторе Stack Overflow. Я нашел обходной путь здесь, в трекере проблем StackEdit.io .
io или даже в Редакторе Stack Overflow. Я нашел обходной путь здесь, в трекере проблем StackEdit.io .
Решение состоит в том, чтобы напрямую использовать синтаксис HTML, и он отлично работает:
<img src="http://....jpg" />
Надеюсь, это поможет.
Поделиться kushdilip 23 февраля 2014 в 17:52
- изменение размера winForm как изображения
Я хочу изменить размер формы windows в c#, как изменение размера изображения. например, я хочу изменить размер формы windows, как на этих рисунках: (1 — >2) Перед изменением размера: После изменения размера: Если есть ответ в WPF, пожалуйста, объясните его…
- Изменение размера изображения увеличивает шум?
Я хочу знать, что когда мы изменяем размер изображения с изображения 30×30 пикселей до изображения 150×150 пикселей, используя Matlab. Добавляет ли изменение размера дополнительный шум в изображение? Или наоборот случай
140
Просто используйте:
<img src="Assets/icon. png">
png">
вместо:

Поделиться Bartłomiej Semańczyk 06 ноября 2015 в 12:18
72
Если вы пишете MarkDown для PanDoc, вы можете сделать это:
{ width=50% }
Это добавляет style="width: 50%;" к тегу HTML <img> или [width=0.5\textwidth] к \includegraphics в LaTeX.
Источник: http://pandoc.org/MANUAL.html#extension-link_attributes
Поделиться rudolfbyker 15 декабря 2016 в 16:40
66
Возможно, это недавно изменилось, но документы Kramdown показывают простое решение.
Из документов
Here is an inline  png){:height="36px"}.
And here is a referenced ![smile]
[smile]: smile.png
{:}
png){:height="36px"}.
And here is a referenced ![smile]
[smile]: smile.png
{:}
Работает на github с Jekyll и Kramdown.
Поделиться sayth 22 июня 2015 в 07:05
23
Можно было бы использовать атрибут alt , который может быть установлен почти во всех реализациях/рендерах Markdown вместе с селекторами CSS, основанными на значениях атрибутов . Преимущество заключается в том, что можно легко определить целый набор различных размеров изображения (и дополнительные атрибуты).
Markdown:

CSS:
img[alt="minipic"] {
max-width: 20px;
display: block;
}
Поделиться petermeissner 28 октября 2014 в 12:36
23
Заменить  type)
type)<img src="https://image-url.type">
Поделиться prabhu 05 октября 2019 в 17:32
Поделиться Steven Penny 04 февраля 2013 в 08:51
19
Объединив два ответа, я пришел к решению, которое может выглядеть не так уж красиво,
но оно работает!
Он создает миниатюру определенного размера, по которой можно щелкнуть, чтобы перейти к изображению с максимальным разрешением.
[<img src="image.png"/>](image.png)
Вот вам пример! Я проверил его на визуальном коде и Github.
Поделиться proximab 31 января 2020 в 13:23
14
Основываясь на ответе Tiemes, если вы используете CSS 3 , вы можете использовать селектор подстрок :
Этот селектор будет соответствовать любому изображению с тегом alt, который заканчивается на ‘- fullwidth’:
img[alt$="-fullwidth"]{
width: 100%;
display: block;
}
Тогда вы все еще можете использовать тег alt по своему прямому назначению для описания изображения.
Markdown для вышеперечисленного может быть чем-то вроде:

Я использовал это в Ghost markdown, и это хорошо работало.
Поделиться bennetimo 31 декабря 2015 в 16:32
12
Я пришел сюда в поисках ответа. Вот несколько потрясающих предложений. И золотая информация, указывающая на то, что markdown полностью поддерживает HTMl!
Хорошее чистое решение-это всегда идти с чистым синтаксисом html наверняка. С биркой.
Но я все еще пытался придерживаться синтаксиса markdown, поэтому я попытался обернуть его вокруг тега и добавить любые атрибуты, которые я хотел для изображения внутри тега div. И это WORKS!!
<div></div>
Таким образом, поддерживаются внешние изображения!
Просто подумал, что я бы выложил это там, так как этого нет ни в одном из ответов. 🙂
🙂
Поделиться Umang Desai 19 мая 2017 в 03:45
12
Для тех, кто заинтересован в решении rmarkdown и knitr . Есть несколько способов изменить размер изображений в файле .rmd без использования html :
Вы можете просто указать ширину изображения, добавив {width=123px} . Не вводите whitespace между скобками:
{width=250px}
Другой вариант-использовать knitr::include_graphics :
```{r, fig.cap="image description", out.width = '50%'}
knitr::include_graphics('your-image.png')
```
Поделиться symbolrush 09 мая 2019 в 04:45
9
Я написал сценарий простого парсера тегов для использования пользовательского размера img-тега в Jekyll .
https:/ / gist.github.com/nurinamu/4ccf7197a1bdfb0d7079
{% img /path/to/img.png 100x200 %}
Вы можете добавить файл в папку _plugins .
Поделиться nurinamu 07 сентября 2014 в 23:16
9
Я знаю, что этот ответ немного специфичен, но он может помочь другим нуждающимся.
Поскольку многие фотографии загружаются с помощью сервиса Imgur, вы можете использовать API , подробно описанный здесь , чтобы изменить размер фотографии.
При загрузке фотографии в комментарии к выпуску GitHub она будет добавлена через Imgur, так что это очень поможет, если фотография очень большая.
В основном, вместо http://i.imgur.com/12345.jpg , вы бы поставили http://i.imgur.com/12345m.jpg для изображения среднего размера.
Поделиться Iulian Onofrei 09 ноября 2015 в 14:54
7
Можно использовать также это одно с kramdown:
markdown
 jpg)
{:.some-css-class}
jpg)
{:.some-css-class}
или
markdown

{:.some-css-class}
Таким образом, вы можете напрямую добавить произвольные атрибуты к последнему элементу html. Для добавления классов существует ярлык .class.secondclass .
Поделиться rriemann 16 ноября 2013 в 22:18
5
Для всех, кто ищет решения, которые работают в R markdown/ bookdown, эти из предыдущих решений не работают или нуждаются в небольшой адаптации:
Работающий
Не работает:
- Добавить
=WIDTHxHEIGHT- после URL графического файла изменить размер изображения (начиная с @prosseek)
- ни
=WIDTHxHEIGHT, ни=WIDTHтольконе работают
Поделиться mavericks 06 декабря 2019 в 16:05
4
Для R-Markdown ни одно из вышеперечисленных решений не сработало для меня, поэтому я обратился к обычному синтаксису LaTeX, который работает просто отлично.
\begin{figure}
\includegraphics[width=300pt, height = 125 pt]{drawing.jpg}
\end{figure}
Затем вы можете использовать, например, оператор \begin{center} для центрирования изображения.
Поделиться Knarpie 05 сентября 2016 в 13:53
4
![pic][logo]{.classname}
затем запишите ссылку и css ниже
[logo]: (picurl)
<style type="text/css">
.classname{
width: 200px;
}
</style>
Ссылка Здесь
Поделиться Cropse 06 февраля 2017 в 07:16
4
Для дальнейшего использования:
Markdown реализация для Joplin позволяет управлять размером импортируемых изображений следующим образом:
<img src=":/7653a812439451eb1803236687a70ca"/>
Эта функция была запрошена здесь , и, как и обещал Лоран , она была реализована.
Мне потребовалось некоторое время, чтобы понять конкретный ответ Джоплина.
Поделиться kgkmeekg 14 августа 2019 в 09:31
4
Если вы используете эталонные изображения стиля в Gihub Flavored Markdown :
Here is an image of tree:
![alt text][tree]{height=400px width=500px}
[//]: # (Image References)
[tree]: ./images/tree.png "This is a tree"
Поделиться zardosht 23 апреля 2020 в 21:12
4
Это работает для меня, это не в одной строке, но я надеюсь, что это работает для вас.
<div>
<img src="attachment:image.png"/>
</div>
Поделиться Alfredo Castaneda 04 апреля 2020 в 18:16
3
Добавление относительных размеров к источнику URL будет отображаться в большинстве рендеров Markdown.
Мы реализовали это в Corilla , поскольку я думаю, что шаблон-это тот, который следует ожиданиям существующих рабочих процессов, не заставляя пользователя полагаться на basic HTML. Если ваш любимый инструмент не следует аналогичному шаблону,стоит поднять запрос на функцию.
Пример синтаксиса :

Пример котенка :
Поделиться ddri 08 февраля 2018 в 14:13
3
Я использую Блокнот jupyter jupyter_core-4.4.0 &.
Если вы прикрепляете свои изображения, вставляя их в markdown следующим образом:

Эти ссылки
attachment не работают:<img src="attachment:Screen%20Shot%202019-08-06%20at%201.48.10%20PM.png"/>
Просто добавьте скобки div.
<div>
<img src="attachment:Screen%20Shot%202019-08-06%20at%201.48.10%20PM.png"/>
</div>
Надеюсь, это поможет!
Поделиться MrFun 06 августа 2019 в 21:58
2
При использовании Flask (я использую его с плоскими страницами)… Я обнаружил, что включение явно (по какой — то причине не было по умолчанию) ‘attr_list’ в расширениях внутри вызова markdown делает свое дело — и тогда можно использовать атрибуты (очень полезно также получить доступ к CSS-class=»my class», например…).
FLATPAGES_HTML_RENDERER = prerender_jinja
и функция:
def prerender_jinja(text):
prerendered_body = render_template_string(Markup(text))
pygmented_body = markdown.markdown(prerendered_body, extensions=['codehilite', 'fenced_code', 'tables', 'attr_list'])
return pygmented_body
А потом в Markdown году:
{: width=200px}
Поделиться mat 08 февраля 2016 в 05:10
Похожие вопросы:
Rahpaeljs изменение размера изображения
Я хочу изменить размер изображения в RaphaelJS, следуя этому примеру: http://jsfiddle.net/tmkfs/ . Там вы можете видеть, что вы можете перемещать мышь так быстро, как хотите, и изменение размера…
Изменение размера изображения программно в C#
Возможный Дубликат : Изменение размера изображения C# Как я могу программно изменить размер изображения в C# так, чтобы оно поместилось в элемент управления winforms?
ASP.NET Изменение Размера Изображения
Нам нужна возможность изящно изменять размер любой фотографии/изображения до точной ширины/высоты без искажения изображения. Мы можем использовать либо стороннее решение, либо встроенную…
Как избежать тегов размера img на markdown при преобразовании docx в markdown?
Я конвертирую файлы docx с помощью pandoc 1.16.0.2, и все работает отлично, за исключением того, что сразу после каждого изображения атрибуты размера отображаются в виде текста в teh…
C# изменение размера изображения — потеря качества
Я использовал метод C# для изменения размера изображения. Я использовал несколько методов из следующих ссылок. C# простое изменение размера изображения : размер файла не сжимается сжимается…
изменение размера winForm как изображения
Я хочу изменить размер формы windows в c#, как изменение размера изображения. например, я хочу изменить размер формы windows, как на этих рисунках: (1 — >2) Перед изменением размера: После изменения…
Изменение размера изображения увеличивает шум?
Я хочу знать, что когда мы изменяем размер изображения с изображения 30×30 пикселей до изображения 150×150 пикселей, используя Matlab. Добавляет ли изменение размера дополнительный шум в…
Изменение размера изображения в Markdown на Gitlab
Я пытаюсь разместить фотографию в файле на моем Gitlab, используя markdown  вроде бы работает, но слишком велик. Другие решения, которые я пробовал и, похоже, не…
HTML Изменение Размера Изображения
HTML изменение размера изображения в зависимости от вида мобильного устройства/рабочего стола Помимо использования bootstrap , есть ли какой-либо способ изменить размер изображения в зависимости от…
Изменение размера gif в markdown (github)
Я пытаюсь изменить размер своего gif-файла, который будет отображаться в Github. Gif находится в папке в репозитории. Я перепробовал много решений, но они не работают. Изменение размера изображения…
Изменение размеров и обрезка рисунков. Excel. Мультимедийный курс
Изменение размеров и обрезка рисунков
Вне зависимости от того, добавили ли вы рисунок из коллекции клипов Office или из другого места, к изображениям на листе книги Excel применяются одинаковые методы изменения размеров и обрезки. Далее при описании этих методов, а также при применении эффектов и стилей к рисункам мы не будем делать различия между рисунками из коллекции клипов и рисунками, добавленными из других источников, поскольку никакой разницы между этими изображениями нет. Вся разница состоит лишь в методе их добавления на лист книги.
Чтобы изменить размеры любого рисунка на листе, нужно выполнить следующие действия.
1. Выделите рисунок на листе, щелкнув на нем кнопкой мыши. По углам рисунка появятся круглые маркеры, а по сторонам – квадратные.
2. Установите указатель мыши на один из круглых маркеров по углам рамки рисунка. Он примет вид двух противоположно направленных стрелок.
3. Нажав и удерживая кнопку мыши, перетащите указатель. В зависимости от того, в какую сторону вы перемещаете указатель мыши, размер рисунка будет увеличиваться или уменьшаться.
4. Отпустите кнопку мыши, когда добьетесь требуемых размеров рисунка.
Обратите внимание, что при таком изменении размера пропорции рисунка остаются неизменными. Ширина и высота рисунка изменяются пропорционально. Кроме того, при изменении размеров путем перетаскивания углового маркера размер трансформируется относительно противоположного угла, то есть противоположный угол остается на месте. Вы можете изменять размеры рисунка относительно его центра, если при перетаскивании углового маркера будете удерживать нажатой клавишу Ctrl.
Чтобы изменить только горизонтальный или вертикальный размер рисунка, перетащите с помощью мыши один из квадратных маркеров. При этом будет изменяться только ширина или высота рисунка, то есть будут изменены пропорции его сторон. Изображение рисунка в этом случае подвергнется искажению (будет растянуто или сжато).
Есть и другой способ изменить размер рисунка.
1. Выделите рисунок.
2. Перейдите на вкладку Формат ленты.
3. Установите значения высоты и ширины рисунка в соответствующих полях группы Размер в сантиметрах. Размеры рисунка будут изменены в соответствии с введенными вами значениями.
Вы также можете воспользоваться расширенными средствами изменения размера рисунка, расположенными в диалоговом окне Размер и свойства.
1. Выделите рисунок.
2. Нажмите кнопку, расположенную в правой нижней части группы Размер на вкладке Формат. Появится диалоговое окно Размер и свойства (рис. 9.4).
Рис. 9.4. Диалоговое окно Размер и свойства
3. Перейдите на вкладку Размер.
4. В полях Высота и Ширина, расположенных в группе Размер и поворот, установите нужные размеры рисунка.
5. Закройте диалоговое окно Размер и свойства.
ПРИМЕЧАНИЕ
Вы также можете изменить размеры рисунка в процентном отношении от первоначального размера. Для этого нужно изменить значения в полях Высота и Ширина в группе Масштаб. Однако, если установлен флажок Сохранять пропорции, вы можете изменять только одну величину (ширину или высоту), вторая будет автоматически изменяться пропорционально.
Мы описали три способа изменения размеров рисунка. Какой из этих способов выбрать, вы решите сами. Возможно, при разных обстоятельствах вы будете прибегать к разным методам изменения размеров.
Вы, наверное, обратили внимание на круглый зеленый маркер, расположенный чуть выше рамки рисунка. Он служит для поворота рисунка.
1. Установите указатель мыши на маркер поворота рисунка. Указатель примет вид круговой стрелки.
2. Нажав и удерживая левую кнопку мыши, переместите указатель вправо или влево. Рисунок будет поворачиваться.
3. Отпустите кнопку мыши, как только повернете рисунок на требуемый угол (рис. 9.5).
Рис. 9.5. Рисунок повернут
Нередки случаи, когда в документе (в нашем случае – на листе книги Excel) нужно разместить не весь рисунок, а только его фрагмент. Конечно, вы можете перед добавлением в документ обработать рисунок в любом графическом редакторе, «отрезав» от него лишние части и сохранив в отдельный файл, но Excel позволяет вам сделать это, не прибегая к помощи сторонних программ. Программа Excel содержит собственный инструмент обрезки изображений.
На рис. 9.6 вы видите изображение мяча и волейбольной сетки. Этот рисунок взят из коллекции клипов Office. Мы обрежем его так, чтобы отсечь сетку и оставить только мяч.
Рис. 9.6. Рисунок до обрезки
1. Выделите рисунок.
2. Нажмите кнопку Обрезка, расположенную в группе Размер вкладки Формат. По периметру рисунка появятся маркеры обрезки.
ПРИМЕЧАНИЕ
Вы можете более точно установить угол поворота рисунка в поле Поворот, расположенном на вкладке Размер диалогового окна Размер и свойства.
3. Перетаскивая границы рамки за маркеры обрезки (угловые или расположенные на сторонах рамки), добейтесь того, чтобы в рамке остался только нужный вам фрагмент (рис. 9.7).
Рис. 9.7. Рисунок после обрезки
4. Щелкните на кнопке Обрезка повторно, чтобы выключить инструмент обрезки.
Вы можете также обрезать рисунок, установив нужные значения в полях, расположенных в группе Обрезка вкладки Размер диалогового окна Размер и свойства.
Программа Excel «помнит» исходные размеры рисунка и его вид до обрезки, то есть в случае необходимости вы можете восстановить обрезанные фрагменты. Для этого достаточно выделить рисунок, выбрать инструмент Обрезка и растянуть его за маркеры обрезки. Ранее обрезанные фрагменты будут восстановлены.
Любые ранее сделанные изменения в рисунке вы можете отменить, вернув рисунок в первоначальный вид. Для этого следует выделить рисунок и нажать кнопку Сброс параметров рисунка. Все совершенные изменения (масштабирование и обрезка) будут отменены, а рисунок предстанет в том виде, в каком вы его добавили на лист книги.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесКак изменить размер картинки
Одним из необходимых пунктов при оптимизации сайта является использование качественной и одновременно малой по весу графики. Поэтому, для сайтов вопрос с размерами и весом картинок особенно актуальный. Рассмотрим несколько вариантов, которые позволят изменить размеры изображения по нужным параметрам: с использованием программы и изменение размеров картинок онлайн.
Изменение веса и размера изображения с помощью Фотошоп
Fotoshop — это одна из программ, которая просто необходима дизайнерам и тем, кто делает сайты самостоятельно. Да и любому другому пользователю эта программа окажется полезной. Ведь с её помощью можно быстро и просто откорректировать свои фотографии, нарезать картинки для группы в Вконтакте, эффективно обработать любое изображение. Программа платная, но в сети до сих пор можно найти «бесплатные» версии.
Для тех, кто не желает приобретать программу или искать и скачивать её из Интерента, для изменения размеров картинок, вторая часть статьи.
Итак, программа установлена и активирована. Запускаем Фотошоп и открываем изображение, у которого нужно изменить размер и/или вес. Делается это через меню «Файл» — «Открыть» («File» — «Open«):
После того, как изображение откроется в Фотошопе, приступим к изменению его размеров.
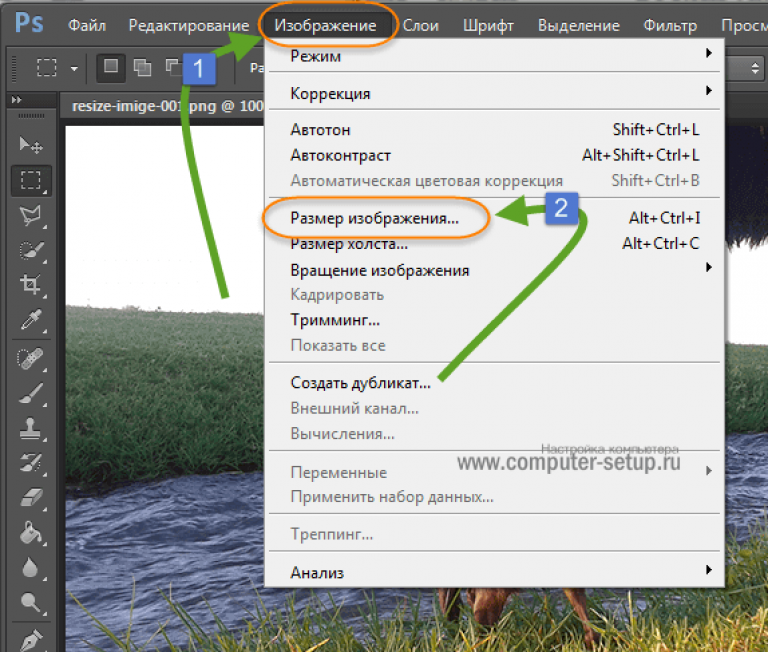
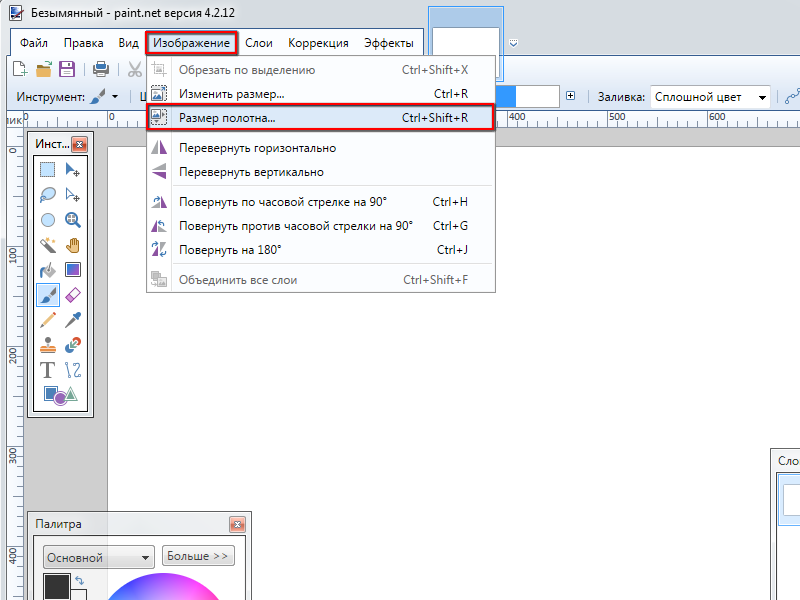
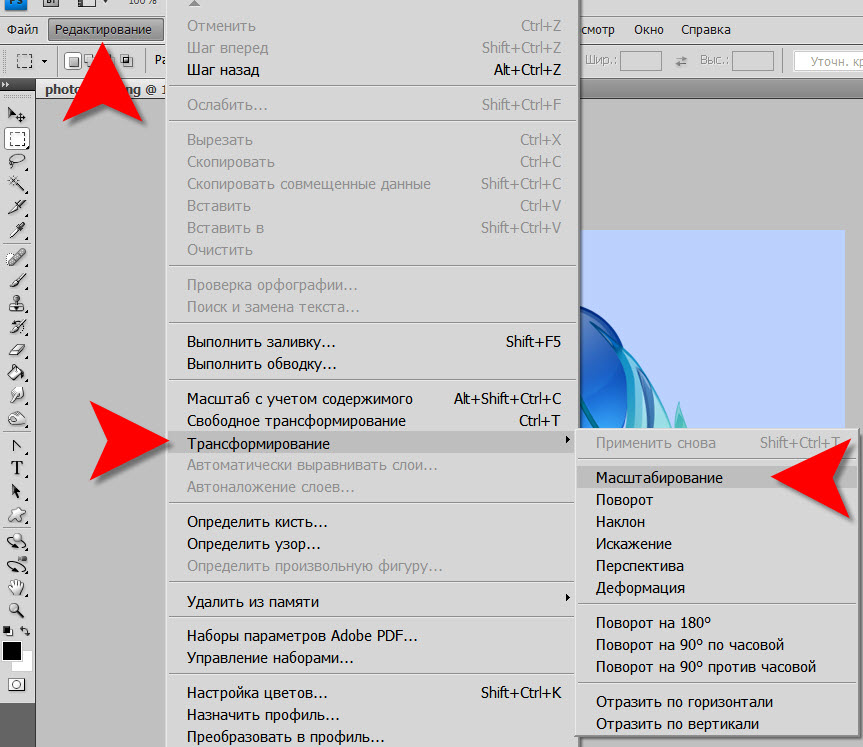
Изменение размера с искажением или пропорционально
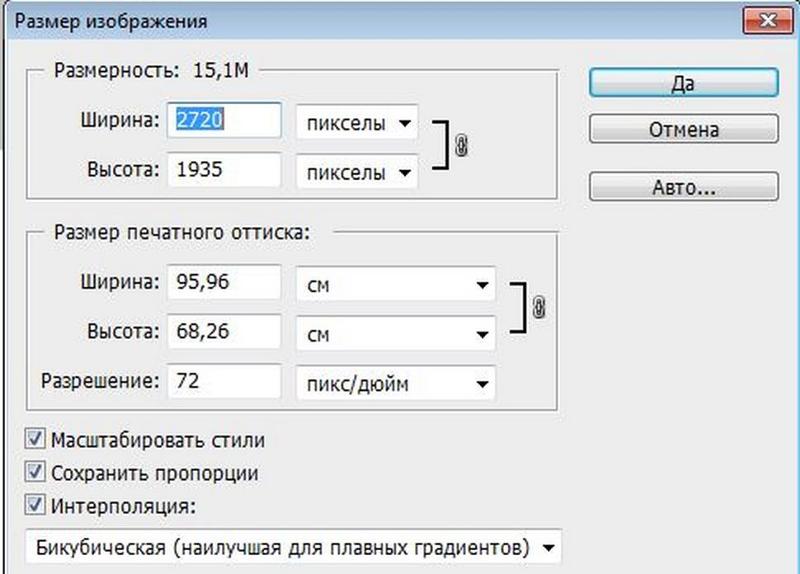
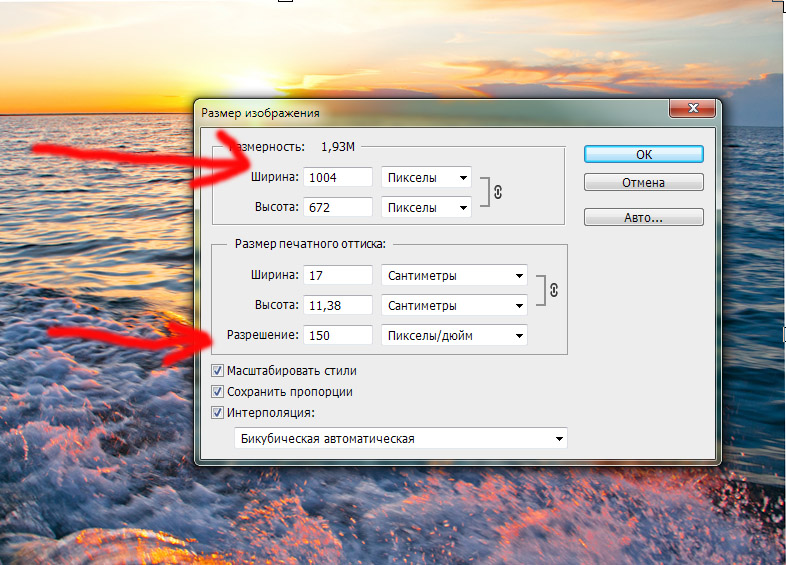
Это самый простой вариант изменить натуральный размер картинки. Делается всё очень просто — через меню «Изображение» — «Размер изображения» («Images» — «Size images«). Другой вариант — нажать сочетание клавиш ALT+CTRL+I.
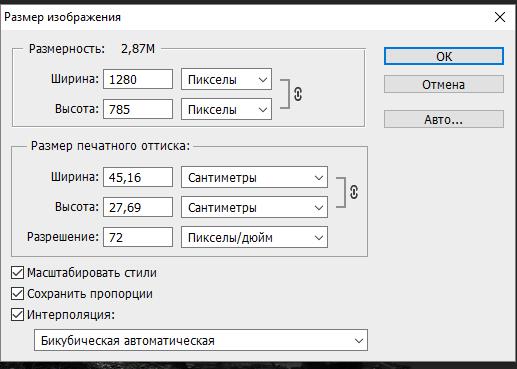
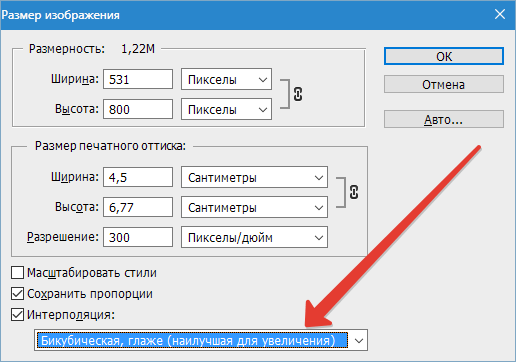
Появится сплывающее окошко, с помощью которого и происходит процесс изменения размера:
- указываем ширину
- высоту
- если необходимо, чтобы изображение не растянулось или сузилось — отмечаем галочкой пункт «Сохранять пропорции«
Нажимаем кнопку «Ок» и картинка автоматически примет указанные размеры.
Изменение размеров изображения визуально и с нужными пропорциями
Для выполнения этого, нужно также открыть нужную картинку в Фотошопе. Затем, нажать на специальный значок в левом углу — значок рамки и задать пропорции изменения размера:
Сверху, где указана ширина и высота — задаём нужные пропорции и выделяем нужную часть изображения. Рамка выделения автоматически будет принимать нужные нам пропорции обрезки. После выделения — щёлкаем в любом месте рабочей области программы Fotoshop и картинка обрезается.
Теперь, если изображение было большим или маленьким, не соответствуя нужным нам размерам, следует выполнить действия, описанные чуть выше. (с помощью меню «Изображение» — «Размер изображения«). Сохранение полученного рисунка выполняется через меню «Файл«.
Оптимизация изображений для сайта
Чтобы уменьшить вес картинки для использования её на своём сайте, в программе Fotoshop есть специальная функция уменьшения веса. Абсолютно любое изображение, которое весит в обычном виде большое количество килобайт, сжимается, при этом можно визуально контролировать получающееся при этом качество.
Итак, чтобы оптимизировать картинку, нужно её сначала открыть, затем изменить размеры (если требуется). Открываем меню «Файл«, щёлкаем на пункте «Сохранить для Web и устройств…» — это 17 строчка сверху в этом меню.
После этого откроется дополнительное окно, в котором будет наша картинка и блоки по-бокам с различными настройками:
- Выбор типа файла. Это важный момент — на сайт можно встроить и PNG и JPEG с GIF, только вес у таких файлов с одинаковым качеством будет разный. Если на картинке больше всего темных и белых цветов, или количество цветов минимально, то идеально подойдёт PNG-8. Особенно — когда на выходе сгодится и монохромный рисунок.
- Цвета — количество цветов на выходе. Для чёрно-белых или серых изображений подойдёт количество равное 8.
- Прозрачность — наличие прозрачности увеличивает вес, но иногда она просто необходима.
- Качество — с помощью этой регулировки и онлайн просмотра получающегося качества, уменьшается вес изображения в формате JPEG.
- Размерность — в этом же окне можно изменить размеры картинки.
Для сравнения рассмотрим процесс сохранения одной и той же картинки в разных форматах и определим итоговый вес каждого получившегося файла.
Допустим, есть изображение в формате JPG с исходным весом 250 Кбайт и размером 640 на 472 пикселей.
Попробуем уменьшить вес этой картинки. Для этого выполняем действия, описанные чуть выше. Получаем, что оптимальный вариант сохранения картинки в формате Jpeg — это следующие настройки в окне «Сохранить для Web и устройств«:
Практически без заметных глазу изменений, нам удалось уменьшить вес исходного изображения с 250 Кб до 14,96 Kбайт!
Теперь сохраним картинку в формате PNG. Настройки, которые максимально сильно сжали изображение, такие:
Качество изображение заметно хуже, чем при сжатии в формате Jpeg. Удалось получить вес только 85 Кб, что намного больше, чем при сохранении в JPEG.
Изменение размеров картинки онлайн
Чтобы изменить размеры картинок в режиме онлайн, нужно воспользоваться сервисом Pixlr.com — это замечательный онлайн-сервис, который представляет из себя урезанный по функциональности Фотошоп.
Как сразу изменить и размер, и вес изображения онлайн
Переходим на сайт http://pixlr.com/, среде трёх различных онлайн-редакторов, выбираем первый — «Pixlr Editor«:
Запускается онлайн-фотошоп и на экране появится всплывающее окно, где нужно выбрать или загрузить фотографию или картинку, которую нужно изменить:
Здесь есть такое же меню, как в стандартной программе Fotoshop. Для изменения размеров можно использовать такие же действия, как в самой программе.
Размер изображений регулируется при их сохранении:
Пользуйтесь!
Как изменить размер картинки быстро. Программа IrfanView
Довольно часто при наполнении сайта контентом приходится вставлять разнообразные картинки. Хорошо если они свои и Вы их делаете сразу нужного размера. А если они с других сайтов?
В подобных случаях нужно не только уменьшить размер картинки, но так же необходимо избавиться от информации, которая в ней может содержаться, чтобы у «владельца» изображения было меньше поводов «зацепить» Вас.
В самой картинке может быть «вшито» как ее название, так и фотоаппарат, с помощью которого проводилась съемка. Одним словом ©Копирайт.
Итак, на повестке два вопроса:
- изменить размер картинки за 5 секунд;
- убрать лишнюю «вшитую» информацию.
Решать данные задачи будем при помощи программы IrfanView, которая бесплатна и есть русификаторы.
СодержаниеПоказать
Как уменьшить размер картинки
Многие из Вас для подобной процедуры пользуются Photoshop. Я так же когда-то использовал его для уменьшения размера. Однако несколько лет назад при наполнении сайта с фильмами была необходимость быстро поменять контент на сайте, включая изменение размера картинок.
Товарищ подсказал IrfanView, которым я пользуюсь и по сей день для данного вида работы.
После установки программы достаточно открыть картинку и она появится в стандартном окне, например как показано ниже:
Стрелкой показан оригинальный размер. Согласитесь, размещать такого размера на сайте не целесообразно, т.к. чем больше размер, тем больше «вес», который влияет на скорость загрузки страницы. При наличии большого количества графики на сайте, экономия даже одного мегабайта существенно повлияет на нагрузку (к профильным сайтам не относится).
Вот косвенно и коснулись того, что при смене размера картинки так же уменьшается ее «вес».
Теперь к практике.
Открываем картинку IrfanView ► Изображение ► Изменить размер изображения. Все это находится в меню программы.
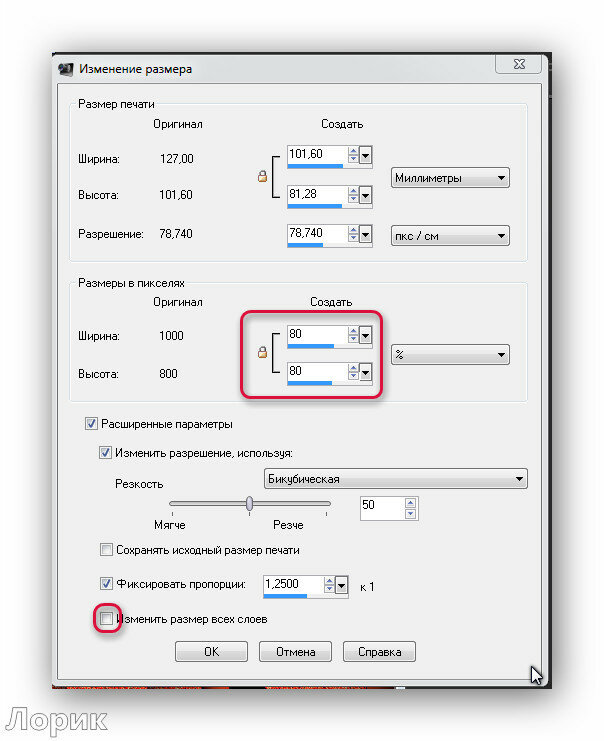
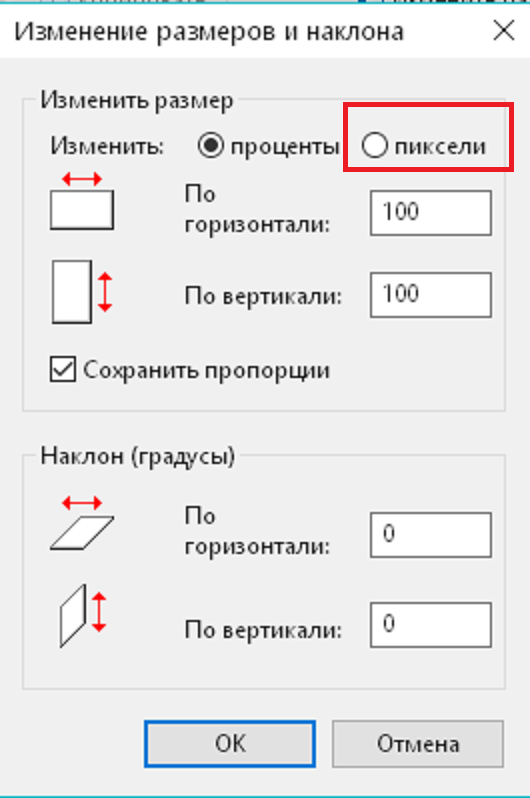
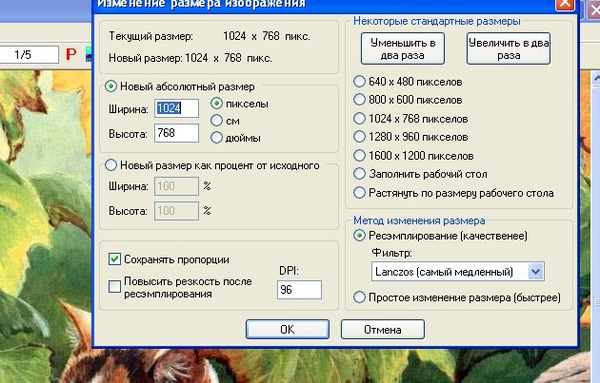
Я же предпочитаю пользоваться сочетанием клавиш на клавиатуре, что ускоряет работу в несколько раз. Нажимаем CTRL+R и добиваемся такого же эффекта, как при использовании меню программы:
В представленном скриншоте (сделан он при помощи FastStone Capture) стрелками показаны два блока, в которых мы меняем размер. Нижняя стрелка указывает на параметр, который будет сохранять эти самые пропорции, т.е. изменяя ширину, высота останется пропорциональна ней. Таким образом, зная только нужный вам один параметр, второй автоматически подстроится, что не позволит картинке растянуться и сохранит презентабельный вид.
После изменения нажимаем «ОК» и картинка у вас на глазах уменьшается. Однако это не все.
Осталось сохранить изменения. Для этого в меню программы Файл ► Сохранить, либо сочетание клавиш CTRL+S:
Обратите внимание как установлены галочки у меня. Подобная настройка позволит убрать лишнюю информацию из фотографии/картинки, о чем я говорил в начале статьи. Данная настройка сохраняется до того момента, пока вы сами что-то в ней не измените, т.е. запоминает выбор галочек.
Итог
Что же полезного можно вынести из статьи:
- для изменения размера картинки достаточно нажать CTRL+R;
- для удаления лишней информации достаточно сохранить CTRL+S.
Попробуйте и посмотрите сколько эта процедура займет у вас времени. Дольше, чем через Photoshop или аналоги?
Бонус
В качестве бонуса к описанным выше возможностям следует указать, что с изменением размера фотографии так же меняется и «вес». Смотрите:
Обратите внимание на цифры под красной стрелкой. А теперь сравните эти же данные с первым скриншотом. Это получилось благодаря уменьшению размера и сохранения с представленными настройками. Получается, что она загрузится практически в 7 раз быстрее и будет красиво смотреться на сайте.
Так же попробуйте открыть любую фотографию, которая была сделана при помощи фотоаппарата или телефона. Скорее всего она будет занимать больше мегабайта. А теперь откройте ее IrfanView и сразу сохраните. Размер уменьшится значительно, а качество останется прежним.
Помимо изложенных выше достоинств программы вы найдете еще много интересного в ее функционале.
Гуглите по запросу «скачать irfanview rus» и сразу попадете на сайт, где она качается по прямой ссылке.
Как изменить размер и редактировать изображения в WordPress (правильный путь)
У вас проблемы с размерами изображений? Многие люди часто упускают из виду простую возможность изменения размера изображений в WordPress.
Изменение размера изображений в WordPress может существенно повлиять на скорость загрузки вашего сайта, а также на экономию места на сервере.
В этой статье мы расскажем, как именно использовать WordPress для изменения размера изображений, чтобы вы не увязли в медленной загрузке страницы.
Прежде чем мы начнем, вот краткое изложение тем, которые мы рассмотрим:
Приступим?
Зачем использовать WordPress для изменения размера изображений?
Изменение размера изображений, которые вы добавляете в WordPress, важно по 2 причинам:
- Чтобы ваш сайт не замедлялся из-за загрузки больших изображений.
- Для экономии места на сервере хостинга вашего сайта.
Если вы еще не предприняли шагов для повышения производительности своего веб-сайта, то лучше всего начать со сжатия изображений.
Если вы используете высококачественные стоковые фотографии или работаете с изображениями, снятыми с камеры, скорее всего, ваши изображения имеют довольно большие размеры файлов. Хотя эти файлы изображений большого размера могут быть удобны для печати, изображения меньшего размера лучше работают в Интернете, поскольку браузерам требуется меньше времени для загрузки.
Большинство тем WordPress оптимизированы для определенного набора размеров изображений, которые обычно составляют:
- Большой
- Средний
- Маленький
- Миниатюра
Выбор размера изображения, который требуется в вашей теме, и изменение размера загруженных изображений в соответствии с ними — отличный способ обеспечить быструю загрузку изображений.
Не знаете, какого размера должны быть ваши изображения?
Сначала найдите ширину вашей области содержимого в WordPress. Область содержимого — это место, где отображается любой текст или изображения, которые вы добавляете на свой сайт.
Это можно сделать в Chrome с помощью инструмента проверки. Щелкните правой кнопкой мыши любой контент на своем сайте и выберите в меню Inspect .
Появится окно с кодом. Не беспокойтесь о том, как это выглядит пугающе, вам не нужно ничего делать с кодом.
Наведите курсор на код, пока не увидите выделенный столбец, обычно синего цвета. Вы увидите всплывающую подсказку в верхней части выделенной области. Первое число — это ширина содержания вашей темы.
В нашем случае ширина 695 пикселей . Это означает, что любое загружаемое изображение должно быть не более 695 пикселей в ширину.
Теперь у вас есть отправная точка для размера вашего изображения, давайте подробнее рассмотрим, как вы можете использовать WordPress для изменения размера изображений.
Как изменить размер изображений в WordPress
Использовать WordPress для изменения размера изображений довольно просто.
Чтобы начать работу, перейдите в Media » Library из панели администратора WordPress.
Теперь загрузите или щелкните изображение, размер которого хотите изменить, в WordPress.
Отсюда нажмите Редактировать изображение .
Под заголовком Масштаб изображения вы можете ввести новые размеры изображения. Если вы просто введете ширину, высота будет автоматически рассчитана на основе соотношения сторон изображения или наоборот.
В первом поле введите ширину области содержимого. В нашем случае это было 695 пикселей .
Когда вы закончите, нажмите Масштаб , чтобы изменить размер изображения.
Чтобы использовать изображение с измененным размером, вернитесь на страницу сведений об изображении и скопируйте URL-адрес, как показано на снимке экрана ниже.
Вот и все! Теперь вы использовали WordPress для изменения размера изображения и можете использовать его где угодно.
Чтобы дать вам представление о том, как изменение размера изображения может повлиять на скорость вашей страницы, давайте посмотрим на скорость страницы исходного изображения по сравнению с измененным размером изображения.
В этом примере мы использовали инструмент проверки скорости веб-сайта Blog Tyrant.
Вот результат проверки исходного размера изображения при добавлении в стандартную запись блога.
И вот результаты для изображения с измененным размером.
На первый взгляд разница может показаться незначительной. Но представьте себе веб-сайт с сотнями изображений. Даже самая незначительная разница во времени загрузки может иметь огромное влияние на вероятность того, что посетители останутся на вашей странице.
Тем не менее, WordPress предлагает больше, чем простое изменение размера изображений.Вы также можете использовать его для обрезки, поворота и переворачивания изображений. Мы узнаем, как?
Как обрезать изображения в WordPress
Чтобы обрезать изображение в WordPress, мы сделаем те же первые шаги, что и при изменении размера изображения.
Перейдите к Media » Library , щелкните изображение, которое хотите обрезать, и щелкните Edit Image .
Затем щелкните изображение и перетащите указатель мыши, чтобы начать процесс обрезки.
Вы можете щелкнуть любой из маленьких квадратов, чтобы настроить область обрезки или переместить область вокруг изображения.Когда вы будете удовлетворены, щелкните значок Crop , как показано ниже.
Теперь нажмите Сохранить .
Все просто: вы кадрировали свое изображение!
Снова выберите URL-адрес на странице сведений об изображении, чтобы использовать обрезанное изображение.
Но что, если вы хотите повернуть изображение в другом направлении? Не волнуйтесь, WordPress тоже справится. Мы покажем вам, что делать дальше.
Как повернуть изображения в WordPress
Чтобы узнать, как повернуть изображение в WordPress, следуйте этим инструкциям.
Сначала перейдите в Медиа » Библиотека , выберите изображение и щелкните Редактировать изображение .
Теперь нажмите кнопку Повернуть влево или Повернуть вправо , чтобы повернуть изображение на 90 градусов за раз.
Если вы ошиблись, не паникуйте. Нажатие кнопки Отменить вернет изображение к последнему шагу.
Нажмите Сохранить , когда будете счастливы.
Отличная работа! Повернуть изображение в WordPress довольно просто, не так ли? Теперь давайте посмотрим, как перевернуть изображение.
Как переворачивать изображения в WordPress
Для поворота изображения в WordPress выполняются те же основные шаги, что и для поворота изображения.
Сначала перейдите в Media » Library на панели инструментов WordPress, выберите свое изображение и затем нажмите Edit Image .
Чтобы перевернуть изображение, нажмите кнопку Отразить по вертикали или Отразить по горизонтали .
По завершении нажмите Сохранить .
Со всеми изменениями, которые вы внесли в свое изображение, что, если вы хотите вернуться к исходному изображению и начать все сначала? Продолжайте читать, чтобы узнать, как это сделать.
Как восстановить изображения с измененным размером в WordPress
Мы все время от времени лажаем. Мы правы?
Если вы облажались, используя WordPress для изменения размера изображений, мы полностью вас поддержим. Есть простой способ вернуться к исходному изображению.
На изображении ниже мы явно обрезали изображение не в том месте и масштабировали его до слишком малых размеров.
Посмотрите в правую часть экрана редактирования изображения, и вы увидите заголовок с надписью Восстановить исходное изображение .
При нажатии на нее открывается кнопка, позволяющая восстановить исходный размер изображения.
Щелкните Восстановить образ , чтобы сбросить все изменения.
Теперь ваше изображение в точности такое, каким оно было при первой загрузке. Довольно удобно, правда?
Вот и все!
Сегодня вы узнали, как использовать WordPress для изменения размера изображений. Плюс, как их переворачивать, обрезать, вращать и сбрасывать.
Вы также узнали, как найти идеальный размер изображения на основе области содержимого вашей темы WordPress.Теперь, когда посетители переходят на ваш сайт, их браузеры будут загружать ваши изображения быстрее без потери качества.
Надеемся, вам понравилось узнавать, как изменять размер изображений в WordPress. И если вы не уверены, что ваша тема WordPress — лучший выбор для вас, это руководство поможет вам найти лучшую.
Пока вы это делаете, не забудьте подписаться на нас в Facebook и Twitter, чтобы увидеть будущие руководства и учебные пособия по WordPress.
Как изменить размер изображения в Photoshop (3 простых шага)
Как изменить размер изображения в Photoshop (3 простых шага) Вопросы по фотографии Обработка в Photoshop Джош ДанлопПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Изменить размер изображения в фотошопе просто и легко.Вы можете сделать это с помощью Lightroom, но когда у вас есть только одно изображение, размер которого нужно изменить, часто быстрее сделать это в Photoshop.
Я собираюсь изменить размер изображения выше, которое я снял для своего курса творческой фотографии Wow Factor Photography. Выполните следующие действия, чтобы изменить размер изображения в фотошопе:
Шаг 1. Откройте редактор размера изображения
Откройте изображение в Adobe Photoshop, затем щелкните Изображение в меню верхней панели, а затем щелкните Размер изображения .
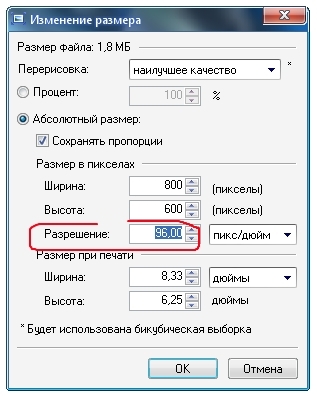
Шаг 2 — Установите разрешение (необязательно)
В зависимости от цели изменения размера вы можете изменить разрешение. Например, если вы печатаете изображение, вы можете установить его на 300 точек на дюйм (dpi). Если вы измените его на меньшее dpi, размер изображения станет меньше.
Шаг 3 — Изменение размеров
Если вы изменяете размер фотографии, вы, вероятно, захотите сохранить то же соотношение сторон (пропорции), в противном случае изображение будет выглядеть искаженным.
Для этого убедитесь, что Ширина и Высота соединены вместе с помощью значка цепочки на скриншоте ниже
Если вы отключите его при регулировке ширины, высота не изменится пропорционально ширине, и наоборот.
Чтобы изменить размер изображения, просто отрегулируйте ширину и высоту, используя диалоговое окно ниже.
Нажмите OK, и вы вернетесь в основной интерфейс.
Последние штрихи
Если вы изменили размер изображения, чтобы сделать его меньше исходного изображения, оно будет меньше на экране. Вы можете увеличить, нажав Z на клавиатуре, а затем щелкнув изображение для увеличения.
Изображения меньшего размера также имеют преимущество меньшего размера документа (размера файла), что отлично подходит для использования в Интернете.
Этот процесс удобен, если вы работаете только с одним изображением, но иногда Lightroom является лучшим вариантом для изменения размера изображений.Если вам нужно изменить размер сразу большого количества изображений, ознакомьтесь с этим руководством, чтобы сделать это с помощью Lightroom.
И нажмите здесь, если вы хотите узнать, как в следующий раз обрезать и выпрямить изображение с помощью Photoshop.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Как изменить размер фотографий | Цифровой блок
Независимо от того, какую цифровую камеру вы используете, изображения, которые она производит, будут довольно большими файлами.Чтобы сэкономить место на жестком диске вашего компьютера, отправить их по электронной почте или поделиться ими в Интернете, вы можете изменить размер фотографий в Фотоальбоме Windows Live. Этого можно добиться за несколько простых шагов.
Для начала вам понадобится программа для работы с фотографиями. В этом руководстве я использовал бесплатную фотоальбом Windows Live (дополнительную информацию см. В нашем руководстве Как загрузить фотоальбом Windows Live). Однако вы обнаружите, что другие программы, такие как Photoscape и Paint.net, следуют очень похожему процессу.
Вам понадобится:
- компьютер с установленной Windows Live Photo Gallery
- любые фотографии, размер которых вы хотите изменить, сохранены в папке на вашем компьютере или на внешнем запоминающем устройстве.
Следуйте этим пошаговым инструкциям, чтобы изменить размер фотографии
В фотоальбоме Windows Live вы можете изменять размер фотографий по одному или выбирать группу изображений и изменять их размер сразу. Однако при изменении размера группы вы можете применить только один размер ко всей группе.Итак, сначала я объясню, как изменить размер группы фотографий. Затем я покажу вам, как изменить размер отдельного изображения.
Шаг 1: Когда вы открываете фотоальбом Windows Live, вы увидите миниатюры всех ваших фотографий, размещенных по всему экрану. В левом верхнем углу вы увидите пять вкладок с названиями «Главная», «Редактировать», «Найти», «Создать» и «Просмотр». По умолчанию при открытии Фотоальбома Windows Live вы будете находиться на вкладке «Главная». Чтобы изменить размер фотографий, сначала нужно нажать Изменить .
Шаг 2: Чтобы изменить размер группы изображений, выберите фотографии, которые вы хотите увеличить или уменьшить.Когда вы наводите указатель мыши на каждое изображение, над ним появляется небольшая рамка. Просто нажмите, чтобы поставить галочку в поле, и выберите каждое из ваших изображений.
Шаг 3: Когда вы сделали свой выбор, нажмите Изменить размер в третьем столбце кнопок вверху.
Шаг 4: Появится всплывающее окно с раскрывающимся списком размеров от «Меньший», «Маленький», «Средний», «Большой» до «Пользовательский». «Пользовательский» позволяет вручную ввести желаемые размеры, если у вас есть особые требования.
Однако, как правило, параметры «Средний» и «Большой» достаточно велики, чтобы печатать или публиковать изображения в Интернете.
Шаг 5: После того, как вы выбрали желаемый размер, вы можете нажать Изменить размер и сохранить , если вы хотите, чтобы эта фотография с измененным размером заменила оригинал.
Если вы хотите сохранить исходную фотографию и сохранить фотографию с измененным размером как отдельное новое изображение, нажмите Обзор . Появится список папок. При выборе другой папки исходное изображение сохранится в существующем месте, а версия с измененным размером будет сохранена в новом месте.
Шаг 6: Вы также можете создать новую папку для сохранения вашей фотографии с измененным размером. После того, как вы нажмете Обзор , просто щелкните Создать новую папку в нижней части всплывающего окна.
Шаг 7: Когда вы будете довольны своим размером и выбранными папками, нажмите Изменить размер и сохранить , и все готово!
Шаг 8: Изменение размера отдельной фотографии очень похоже. Просто дважды щелкните нужное изображение из ваших миниатюр в Шаг 1 выше.После этого вы увидите увеличенную версию этой фотографии. Теперь вы можете выполнить шаги 2–7 .
Обрезка фото
Обрезка фотографии — еще один простой способ изменить размер изображения, но следует учитывать, что при этом вы рискуете сделать его «более шумным» (то есть более зернистым) и менее резким.
Например, представьте, что ваша картина — это картина на холсте — скажем, Мона Лиза. Если вы хотите обрезать лицо Моны Лизы поближе и удалить весь этот сумасшедший фоновый пейзаж, инструмент кадрирования будет таким же, как если бы вы взяли ножницы и вырезали ее лицо из картины, а затем растянули ее, чтобы она соответствовала изображению. такой же размер кадра.Очевидно, краска потрескается и деформируется. Вот что может произойти, если вы кадрируете фотографию, даже если обрезанная фотография меньше исходного изображения.
Тем не менее, кадрирование часто может быть вашим лучшим вариантом. Вот как это сделать…
Шаг 1: На вкладке «Главная» фотоальбома Windows Live в верхней части экрана щелкните Обрезать .
Шаг 2: Указатель мыши примет вид небольшого перекрестия. Нажмите и перетащите его на ту часть изображения, которую хотите сохранить.
Шаг 3: При перетаскивании указатель создаст рамку вокруг этого участка изображения. Нажмите клавишу «Ввод» на клавиатуре, и Фотоальбом Windows Live удалит из изображения все остальное, чего не было в коробке.
Чтобы кадрировать в фотоальбоме на компьютерах с Windows 10, следуйте этим инструкциям:
Шаг 1: Откройте фотогалерею и найдите фотографию, которую хотите обрезать
Шаг 2: Дважды щелкните фотографию, размер которой нужно изменить, а затем щелкните Изменить.
Шаг 3 : Теперь у вас будет возможность обрезать и повернуть фотографию. Когда вы будете довольны, нажмите Готово . Если вы допустили ошибку, вы можете восстановить исходный размер фотографии.
Когда вы будете довольны обрезанным изображением, нажмите Сохранить копию. Обрезанное изображение будет сохранено в папке Фотоальбома .
Онлайн-инструменты для изменения размера фотографий
Есть несколько онлайн-инструментов для изменения размера фотографий, которые вы можете использовать.Популярные веб-сайты для изменения размера фотографий включают DrPic, Web Resizer, Shrink Pictures, Website Planet и Resize Your Image. Просто введите одно из имен в Google, и это будет первый результат. Все эти инструменты можно использовать бесплатно.
Джефф Мейер пишет о технике камеры и других аспектах фотографии для PhotoRadar.com.
Как правильно изменить размер изображения
Картинка стоит тысячи слов, но правильно ли она передает сообщение? Нет, если он деформирован, деформирован или зазубрен.Узнайте, как правильно изменить размер изображения для презентаций, документов и т. Д.
Это натянуто Когда вы работаете с изображениями или снимками экрана в документе, по бокам и в углах часто есть выбираемые стрелки. Удобно, правда? Вы можете просто перемещать стороны на столько, сколько хотите, или расширять углы, чтобы получить нужный размер.
Заманчиво, но плохая идея. Обычно это растягивает изображение, делая его немного размытым или пиксельным.Иногда это может сойти с рук, если вы удерживаете клавишу Shift, чтобы сохранить пропорциональность, и вы только уменьшаете его… но это все еще схематично. Лучше всего изменить размер изображения или снимка экрана в программе для редактирования изображений, а затем снова добавить его в документ. Требуется больше шагов, но оно того стоит. Вы сможете контролировать качество изображения, что пригодится, когда вы хотите, чтобы готовый продукт выглядел безупречно и профессионально.
Уменьшать изображение обычно довольно безопасно.Когда вы уменьшаете его, он обычно выглядит хорошо. В нем есть все необходимые пиксели (крошечные цветные точки), он просто уплотняется.
У вас проблемы, когда вы увеличиваете свой имидж. Если у вас недостаточно пикселей на дюйм, увеличенное изображение будет выглядеть нечетким или прерывистым. Проверьте разрешение, чтобы увидеть, насколько вы можете безопасно расширить свое изображение. В то время как 72 dpi не дает вам много места для расширения, 300 dpi дает, особенно если вы когда-нибудь захотите распечатать свое изображение. Если вы планируете делать больше с изображениями, вы захотите узнать, как работают пиксели, и практическое правило при определении размера вашего изображения.
При изменении размера изображения или снимка экрана сохраняйте такое же соотношение ширины и высоты. В большинстве редакторов изображений есть флажок «ограничить пропорции», который автоматически делает это за вас, или вы обычно можете удерживать клавишу Shift при изменении размера. Сохранение того же соотношения сторон гарантирует, что ваше изображение не будет выглядеть растянутым или деформированным. Если вы стремитесь к определенной ширине и определенной высоте, вам может потребоваться комбинация обрезки и изменения размера, чтобы получить изображение там, где вы хотите, и при этом сохранить его пропорциональным.
Теперь, когда у вас есть несколько основ, вы готовы приступить к созданию изображений и снимков экрана для ваших PowerPoints, отчетов и социальных сетей, которые выглядят как можно лучше. Мы хотим знать ваши советы и рекомендации по изменению размера. Добавляйте их в комментарии ниже!
Нужен редактор изображений? Snagit легко позволяет изменять размер, проверять пропорции и сохранять файлы в различных форматах. Получите бесплатную пробную версию сегодня.
Изменение размера изображения внутри заметки — Справочный центр Evernote
Изменение размера изображения внутри заметки
Чтобы изменить размер изображения внутри заметки, выполните действия для вашей операционной системы, указанные ниже. Примечание. Размер изображений нельзя изменить в приложении для iOS или Android.
Mac
- Щелкните изображение внутри заметки, чтобы вокруг него была синяя рамка. Если вы видите синий квадратный маркер в правом нижнем углу границы, размер изображения можно изменить.
- Выберите квадратный маркер и перетащите его к центру изображения или от него, чтобы изменить его размер. Изображения могут быть не меньше их исходного размера или ширины заметки, в зависимости от того, что больше.
Окна
- Щелкните изображение внутри заметки, чтобы вокруг него была синяя рамка.Если вы видите синий квадратный маркер в правом нижнем углу границы, размер изображения можно изменить.
- Выберите квадратный маркер и перетащите его к центру изображения или от него, чтобы изменить его размер. Изображения могут быть не меньше их исходного размера или ширины заметки, в зависимости от того, что больше.
Интернет
- Щелкните изображение внутри заметки, чтобы вокруг него была синяя рамка. Если вы видите синий квадратный маркер в правом нижнем углу границы, размер изображения можно изменить.
- Выберите квадратный маркер и перетащите его к центру изображения или от него, чтобы изменить его размер. Изображения могут быть не меньше их исходного размера или ширины заметки, в зависимости от того, что больше.
LANGUAGES_PRODUCT
Ключевые слова:
- изменить размер изображения
- изменить размер изображения
- уменьшить изображение
- размер изображения
- изменить размер изображения
- изменить размер картинки
- изображений с изменяемым размером
- изменить размер изображения
- изменение размера изображений
- увеличить фото
- увеличить фото
- разрешение изображения
- размер изображения
Как изменить размер изображения в электронной почте Outlook?
Microsoft Outlook предоставляет различные функции, позволяющие максимально эффективно использовать наши сообщения электронной почты.Одна из них — возможность добавлять изображения в сообщения электронной почты. Вы можете добавить файл изображения как вложение или вставить / вставить его в тело письма. У обоих способов есть свои плюсы и минусы.
Вставка изображения в тело письма упрощает просмотр изображения напрямую. Тело письма и изображение можно просматривать одновременно на одном экране для лучшего понимания. Это предпочтительно, когда вы объясняете сценарий вместе со снимком экрана или примером в изображениях. Изображение, добавленное в качестве вложения, необходимо открыть или предварительно просмотреть в другом окне.Изображение нельзя просмотреть напрямую, его нужно сначала открыть, сохранить или загрузить. Этот метод подходит, если у вас есть несколько изображений в качестве вложений или если получателям нужны файлы изображений перед их использованием.
Независимо от того, какие два метода вы используете для отправки электронной почты, вам может потребоваться изменить размер изображения. Для вставленного изображения вам может потребоваться обрезать его, чтобы удалить ненужную информацию, или изменить размер изображения, чтобы оно лучше соответствовало содержимому электронной почты. Для вложения изображения изменение размера может помочь уменьшить размер изображения и, таким образом, позволить вам отправлять больше файлов изображений в одном электронном письме.
Что ж, есть несколько способов изменить размер изображений в электронной почте Outlook.
Мы обсудим каждый из вышеперечисленных методов более подробно.
Примечание: Некоторые организации и поставщики услуг электронной почты, такие как Gmail, Yahoo и Exchange, ограничивают отправку больших файлов через свою систему электронной почты. Обычно при отправке большого файла изображения в качестве вложения пользователи часто сталкиваются с предупреждением: «Ваш файл слишком велик для отправки». С этой ситуацией можно справиться, изменив размер файла изображения в почте Outlook.
Вставка и изменение размера изображений в теле сообщения электронной почты:
Чтобы вставить и изменить размер файла изображения в тело сообщения электронной почты, выполните следующие действия:
- Вставить изображение:
В теле сообщения электронной почты щелкните нужное место , в которое вы хотите вставить изображение. Нажмите на «Вставить » в строке меню, а затем выберите «Изображения» из группы «Иллюстрации».Найдите папку , содержащую файл изображения, а затем нажмите кнопку Вставить .
- Изменить размер изображения:
Чтобы изменить размер, щелкните или коснитесь изображения , чтобы отобразить круглые ручки изменения размера, расположенные в каждом углу изображения.Примечание: Изменение размера также изменяет видимый размер файла изображения, , то есть , какую часть экрана он займет при получении конечным пользователем. Щелкните один из маркеров размера и перетащите его к центру, чтобы уменьшить размер изображения, или от центра, чтобы увеличить размер изображения.Здесь вы должны знать, что есть дополнительные маркеры изменения размера внизу каждой стороны изображения. Внесение изменений с помощью ручек для изменения размера внизу приведет к искажению изображения. Если вас беспокоят пропорции изображения, используйте только ручки для изменения размера, расположенные по углам.
- Измените размер изображения до точных размеров:
Выберите изображение > Перейдите на вкладку «Формат» в строке меню и перейдите в группу «Размер». Введите необходимые размеры для вашего изображения.Примечание: Если вы хотите изменить высоту и ширину отдельно, снимите флажок « Заблокировать соотношение сторон » и введите необходимую высоту и ширину независимо.
- Сжать изображения для уменьшения размера файла:
Сжатие изображения уменьшает размер файла. Хотя он сохраняет высоту и ширину изображения, но ухудшает его разрешение. Изображения с более низким разрешением имеют меньший размер файла. Выберите изображение > щелкните вкладку «Формат»> щелкните значок «Сжать изображения » в группе «Настроить».Выберите параметры сжатия и изменения разрешения, а затем нажмите кнопку OK .
Примечание: Для изображений, которые не предназначены для печати, наиболее распространенным разрешением является Интернет (150 PPI).
Прикрепите изображение к электронной почте и измените его размер
Когда вы прикрепляете файл изображения к сообщению электронной почты, он отображается в виде значка под темой сообщения. Значок появится в виде небольшого превью изображения с прикрепленными к нему именем и размером.
Если размер файла прикрепленного изображения слишком велик для отправки, вы можете настроить параметры Outlook, чтобы изменить размер изображения, как только вы нажмете кнопку отправки.
Чтобы изменить размер прикрепленного изображения, выполните следующие действия:
- Перейти к файлу.
- При отправке этого сообщения выберите «Изменить размер больших изображений».
- Щелкните стрелку влево в верхнем левом углу, чтобы вернуться к своему сообщению.
- Напишите сообщение и нажмите кнопку Отправить .Как только вы нажмете кнопку Отправить , Outlook автоматически изменит размер прикрепленного изображения.
Kernel Bulk Image Resizer
Хотя существует множество инструментов для изменения размера изображений перед их использованием в качестве вложений, выбор лучшего из всех устройств требует больших усилий. Поэтому проявите смекалку и выберите Kernel Bulk Image Resizer . Этот инструмент предоставляет гораздо больше возможностей, чем любой другой инструмент на рынке.
С помощью Kernel Bulk Image Resizer вы можете:
- Измените размер изображений, не вызывая искажений.
- Измените размер нескольких изображений одновременно.
- Укажите качество JPEG для изображений.
- Отразить , повернуть на и изменить размер ваших изображений.
- Сохранение изображений в различных форматах, таких как JPEG, JPG, PNG, BMP, TIF, TIFF и GIF
Kernel Bulk Image Resizer — как это работает?
- Запустите инструмент и нажмите Добавить изображений
- Перейдите в папку, содержащую изображений> Выберите изображения и нажмите Открыть .
- Выберите выход , расположение .
- Нажмите Далее .
- Задайте настройки изображения: Растянуть, Отразить и Повернуть .
- Нажмите Далее .
- Укажите эффекты, Качество JPEG , Соглашения об именах и Выходной формат для изображений. Нажмите кнопку Далее .
- Нажмите Готово , чтобы завершить операцию изменения размера.
После выполнения вышеуказанных шагов все изображения с измененным размером сохраняются в выходной папке.
Заключительные строки
Лучший и простой способ изменить размер изображений — использовать инструмент Kernel Bulk Image Resizer. Инструмент обеспечивает широкий подход к изменению размера изображений на основе различных форматов. Более того, инструмент работает бесперебойно независимо от количества изображений, которые вы хотите изменить.
[решено] Как изменить размер изображения в Canva
В Canva есть два способа изменить размер изображения.Первый — это изменение размера холста одним щелчком мыши. Второй — это метод ручного изменения размера.
Хорошие новости, плохие новости: Изменить размер легко, но требуется Canva Pro. Даже если у вас уже есть бесплатная учетная запись, вы можете получить 30-дневную бесплатную пробную версию здесь. Canva — лучшее предложение, чем Adobe Creative Cloud, который стоит примерно в 5 раз больше в месяц.
Метод 1: изменение размера в один кликКак и следовало ожидать, Canva сохраняет лучшие функции для платных пользователей. В Canva Pro есть множество полезных инструментов, в том числе изменение размера изображения одним щелчком мыши.
В верхней строке меню вы увидите кнопку Изменить размер (между File и Undo ). Если вы нажмете на нее, вы увидите раскрывающееся меню для мгновенного изменения размера изображения.
Если вы имеете в виду определенный размер, вы можете ввести его в поля Нестандартный размер . Первое поле предназначено для ширины изображения, а второе — для высоты. Вы также можете выбрать, хотите ли вы, чтобы значения были в пикселях, дюймах, миллиметрах или сантиметрах.
Итак, допустим, вы хотите сделать плакат с изображением выше.Первое, что вам нужно сделать, это щелкнуть по нему правой кнопкой мыши и выбрать Установить как фон . Оттуда вы можете ввести любой нестандартный размер, и изображение будет изменено под него.
Но это еще не все. Canva Pro также позволяет автоматически изменять размер изображения в соответствии с его предполагаемым использованием. Например, если вы хотите сделать сообщение в Instagram, вы можете ввести его в строку поиска. А затем вы можете установить флажок рядом с ним, нажать кнопку изменения размера, и вы автоматически получите изображение, подходящее для сообщений в ленте Instagram.Добавьте к нему несколько отличных хэштегов, и готово к работе.
Еще лучше, вы можете выбрать несколько размеров и мгновенно создать несколько копий вашего изображения в установленных размерах. Для этого просто установите флажки рядом со всеми необходимыми размерами и нажмите Копировать и изменить размер .
Функция изменения размера одним щелчком может сэкономить массу времени, особенно если вы используете одно и то же изображение для разных целей. Это намного проще, чем делать это в Photoshop или Illustrator. Но Canva Pro также поставляется с другими инструментами, которые могут упростить процесс проектирования и упростить и ускорить создание выдающихся дизайнов.
Метод 2:
Изменение размера вручнуюСамый очевидный и интуитивно понятный способ изменить размер изображения — это сделать это вручную, перетащив его углы. Это подходящий способ, если вам не нужно соответствовать формату или соотношению сторон.
Вы можете добавить изображение в Canva, щелкнув вкладку Фото и перетащив изображение на холст. Нажав на изображение, вы увидите маркеры, с помощью которых можно изменить его размер вручную.

 pyplot as plt
import numpy as np
x = np.arange(0, 10, 0.1)
y = np.sin(x)
plt.plot(x, y)
plt.show()
pyplot as plt
import numpy as np
x = np.arange(0, 10, 0.1)
y = np.sin(x)
plt.plot(x, y)
plt.show()
 pyplot as plt
import numpy as np
x = np.arange(0, 10, 0.1)
y = np.sin(x)
plt.figure(figsize=(3, 3))
plt.plot(x, y)
plt.show()
pyplot as plt
import numpy as np
x = np.arange(0, 10, 0.1)
y = np.sin(x)
plt.figure(figsize=(3, 3))
plt.plot(x, y)
plt.show()
 54
54
 pyplot as plt
import numpy as np
x = np.arange(0, 10, 0.1)
y = np.sin(x)
z = np.cos(x)
fig = plt.figure(figsize=(8, 6))
# Adds subplot on position 1
ax = fig.add_subplot(121)
# Adds subplot on position 2
ax2 = fig.add_subplot(122)
ax.plot(x, y)
ax2.plot(x, z)
plt.show()
pyplot as plt
import numpy as np
x = np.arange(0, 10, 0.1)
y = np.sin(x)
z = np.cos(x)
fig = plt.figure(figsize=(8, 6))
# Adds subplot on position 1
ax = fig.add_subplot(121)
# Adds subplot on position 2
ax2 = fig.add_subplot(122)
ax.plot(x, y)
ax2.plot(x, z)
plt.show()
.jpg)

 1 DPI: 80 Default size in Inches [ 8. 6.] Which should result in a 640 x 480 Image Size in Inches [ 16. 12.] Size in Inches [ 16. 12.]
1 DPI: 80 Default size in Inches [ 8. 6.] Which should result in a 640 x 480 Image Size in Inches [ 16. 12.] Size in Inches [ 16. 12.] random.rand(N))**2 fig = plt.figure(figsize=(18, 18)) plt.scatter(x, y, s=area, alpha=0.5) plt.show()
random.rand(N))**2 fig = plt.figure(figsize=(18, 18)) plt.scatter(x, y, s=area, alpha=0.5) plt.show() get_size_inches() F.set_size_inches(Size[0]*2, Size[1]*2, forward=True)#Set forward to True to resize window along with plot in figure. plt.show() #or plt.imshow(z_array) if using an animation, where z_array is a matrix or numpy array
get_size_inches() F.set_size_inches(Size[0]*2, Size[1]*2, forward=True)#Set forward to True to resize window along with plot in figure. plt.show() #or plt.imshow(z_array) if using an animation, where z_array is a matrix or numpy array 16.0.2, и все работает отлично, за исключением того, что сразу после каждого изображения атрибуты размера отображаются в виде текста в teh {width=3.266949912510936in height=2.141852580927384in} Таким образом, он показывает…
16.0.2, и все работает отлично, за исключением того, что сразу после каждого изображения атрибуты размера отображаются в виде текста в teh {width=3.266949912510936in height=2.141852580927384in} Таким образом, он показывает… jpg" alt="drawing"/>
jpg" alt="drawing"/>
 png">
png">
 png){:height="36px"}.
And here is a referenced ![smile]
[smile]: smile.png
{:}
png){:height="36px"}.
And here is a referenced ![smile]
[smile]: smile.png
{:}
 jpg)
{:.some-css-class}
jpg)
{:.some-css-class}