Непрозрачность слоев и режимы наложения в Adobe Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Режим наложения определяет результат наложения пикселов слоя на нижележащие пикселы изображения. Режимы наложения позволяют создавать большое количество различных специальных эффектов.
Режимы наложения позволяют создавать большое количество различных специальных эффектов.
Степень общей непрозрачности слоя определяет, насколько сильно он скрывает или отображает содержимое нижележащего слоя. Слой со степенью непрозрачности 1 % является практически прозрачным. Совершенно непрозрачный слой имеет степень непрозрачности 100 %.
Кроме степени общей непрозрачности, влияющей на все стили и режимы наложения слоя, существуют также настройки степени непрозрачности заливки. Непрозрачность заливки влияет только пикселы, фигуры или текст на слое, не влияя непрозрачность эффектов слоя, например теней.
Степень непрозрачности фонового слоя, а также закрепленных слоев постоянна и не может быть изменена. Чтобы преобразовывать фон в обычный слой, поддерживающий прозрачность, см. раздел Преобразование фона и слоев.
На панели «Слои» выберите один или несколько слоев или групп.
Измените значения для непрозрачности и заливки. (Если выбрана группа, можно изменить только непрозрачность.
 )
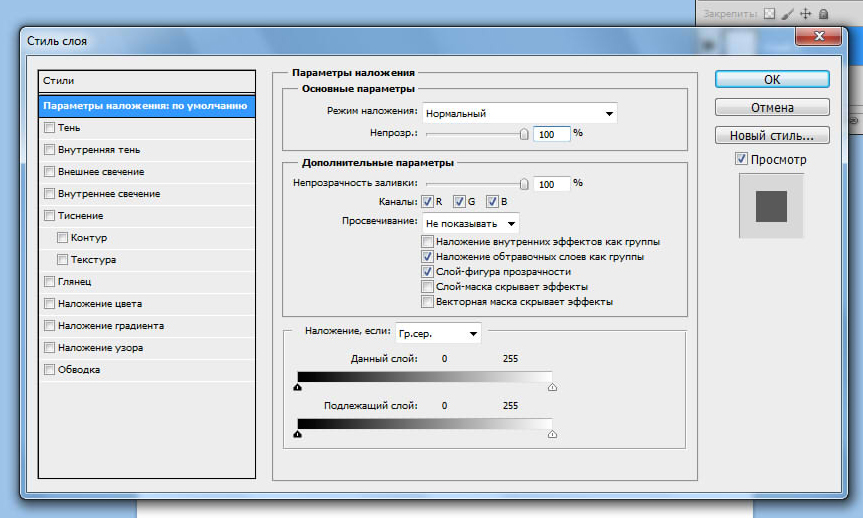
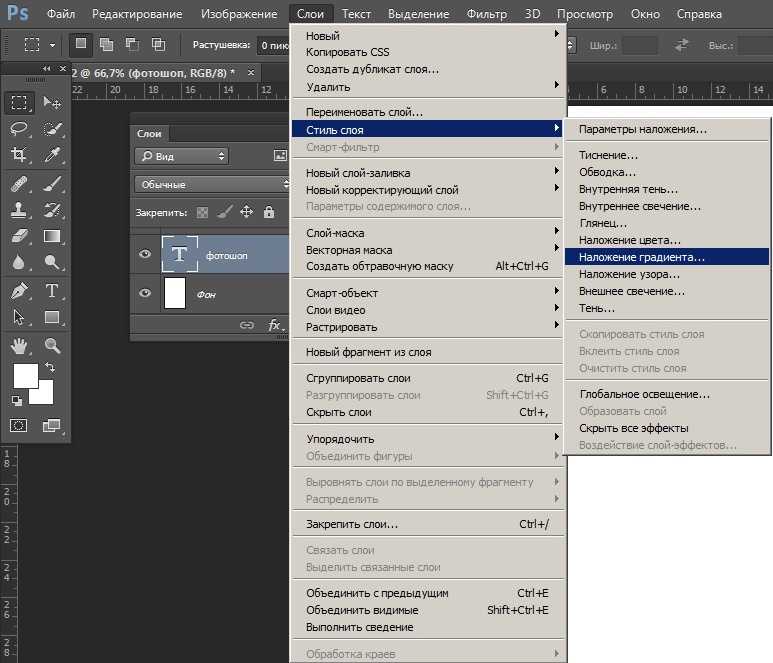
)Чтобы просмотреть все параметры наложения, выберите пункт «Параметры наложения» в меню значка «Добавить стиль слоя» в нижней части панели «Слои».
По умолчанию для групп слоев устанавливается режим наложения «Пропустить». Это означает, что группа слоев не обладает собственными настройками режима наложения. Выбор другого режима наложения группы слоев изменяет способ объединения компонентов изображения. Сначала производится объединение всех слоев группы. После этого объединенная группа рассматривается как единое изображение, которое накладывается на оставшуюся часть изображения в соответствии с текущим режимом. Таким образом, если для группы задан режим наложения, отличный от режима «Пропустить», корректирующие слои и режимы наложения слоев в группе не оказывают влияния на слои за ее пределами.
Режим наложения «Очистка» для слоев отсутствует. Для изображений Lab не доступны режимы «Осветление основы», «Затемнение основы», «Затемнение», «Замена светлым», «Разница», «Исключение», «Вычитание» и «Разделение». Для изображений HDR см. раздел Возможности, поддерживающие изображения HDR с цветопередачей 32 бита на канал.
Для изображений HDR см. раздел Возможности, поддерживающие изображения HDR с цветопередачей 32 бита на канал.
Выберите слой или группу на панели «Слои».
Выберите режим наложения.
В раскрывающемся меню «Режим наложения» панели «Слои» выберите режим.
Выберите меню «Слой» > «Стиль слоя» > «Параметры наложения», затем выберите режим в раскрывающемся меню «Режим».
Примечание.
Во всплывающем меню режима наложения вы можете просмотреть, как разные параметры будут выглядеть на вашем изображении. Photoshop отображает интерактивную предварительную версию режимов наложения на холсте.
Описания и примеры для каждого режима см. в разделе Режимы наложения.
По умолчанию слои внутри обтравочной маски накладываются на нижележащие слои согласно настройкам режима наложения самого нижнего слоя группы. Однако можно настроить режим наложения нижнего слоя так, чтобы он применялся только к нему, и сохранить оригинальные режимы наложения обтравочных слоев. (См. раздел Отображение слоев с помощью обтравочных масок.)
(См. раздел Отображение слоев с помощью обтравочных масок.)
Режим наложения слоя также может применяться к эффектам слоя, осуществляющим преобразование непрозрачных пикселов (таким как «Внутреннее свечение» и «Наложение цвета»), и не затрагивать эффекты преобразования прозрачных пикселов (такие как «Внешнее свечение» и «Тень»).
Выделите преобразуемый слой.
Дважды щелкните миниатюру слоя и в меню панели «Слои» выберите пункт «Параметры наложения» или пункт меню «Слои» > «Стиль слоя» > «Параметры наложения».
Чтобы просмотреть параметры наложения для текстового слоя, выберите меню «Слой» > «Стиль слоя» > «Параметры наложения» или пункт «Параметры наложения» в меню кнопки «Добавить стиль слоя» в нижней части панели «Слои».
Укажите область действия следующих параметров наложения:
Чтобы применить режим наложения к эффектам слоя, осуществляющим преобразование непрозрачных пикселей (таким как «Внутреннее свечение», «Глянец», «Наложение цвета» и «Наложение градиента»), выберите пункт «Наложить внутренние эффекты как группу».

Чтобы применить режим наложения базового слоя ко всем слоям обтравочной маски, выберите пункт «Наложить обтравочные слои как группу». Отключение данного параметра, который всегда задан по умолчанию, приводит к сохранению исходных режимов наложения и внешнего вида каждого из слоев группы.
Чтобы применить эффекты слоя и параметры просвечивания только к непрозрачным областям слоя, выберите параметр «Слой-фигура прозрачности». Отключение данного параметра, задаваемого по умолчанию, приводит к применению указанных эффектов ко всему слою.
Чтобы применить эффекты слоя только к областям, задаваемым слоем-маской, выберите параметр «Слой-маска скрывает эффекты».
Чтобы применить эффекты слоя только к областям, задаваемым векторной маской, выберите параметр «Векторная маска скрывает эффекты».
Нажмите кнопку «ОК».
При наложении слоев и групп эффекты наложения могут применяться выборочно только к заданным каналам. По умолчанию режимы наложения применяются ко всем каналам. Например, при работе с изображением RGB можно исключить из наложения красный цветовой канал. В результате наложение повлияет только на зеленый и синий цветовые каналы.
По умолчанию режимы наложения применяются ко всем каналам. Например, при работе с изображением RGB можно исключить из наложения красный цветовой канал. В результате наложение повлияет только на зеленый и синий цветовые каналы.
Выполните одно из следующих действий.
Дважды щелкните миниатюру слоя.
В меню «Слой» выберите пункт «Стиль слоя» > «Параметры наложения».
Выберите пункт «Параметры наложения» в меню значка «Добавить стиль слоя» в нижней части панели «Слои».
Чтобы просмотреть параметры наложения для текстового слоя, выберите меню «Слой» > «Стиль слоя» > «Параметры наложения» или пункт «Параметры наложения» в меню кнопки «Добавить стиль слоя» в нижней части панели «Слои».
В области «Расширенные параметры наложения» диалогового окна «Стиль слоя» снимите флажки с каналов, которые необходимо исключить из процесса наложения.
Шкалы в диалоговом окне «Параметры наложения» предназначены для указания пикселов активного слоя и расположенных под ним видимых слоев, которые необходимо сохранить в конечном изображении. Например, можно исключить темные пикселы из активного слоя или активировать просвечивание светлых пикселов нижележащих слоев. Также можно задать диапазон частично накладываемых пикселов для обеспечения плавности перехода между накладываемыми и ненакладываемыми областями.
Например, можно исключить темные пикселы из активного слоя или активировать просвечивание светлых пикселов нижележащих слоев. Также можно задать диапазон частично накладываемых пикселов для обеспечения плавности перехода между накладываемыми и ненакладываемыми областями.
Дважды щелкните миниатюру слоя и выберите пункт «Слои» > «Стиль слоя» > «Параметры наложения» или в меню панели «Слои» выберите пункт «Добавить стиль слоя» > «Параметры наложения».
Чтобы просмотреть параметры наложения для текстового слоя, выберите меню «Слой» > «Стиль слоя» > «Параметры наложения» или пункт «Параметры наложения» в меню кнопки «Добавить стиль слоя» в нижней части панели «Слои».
В области «Дополнительные параметры» диалогового окна «Стиль слоя» выберите нужный параметр в раскрывающемся меню «Наложить, если».
Чтобы задать диапазон наложения для всех каналов, выберите параметр «Серый».
Чтобы задать параметры наложения для конкретного канала (например, красного, зеленого или синего цветового канала RGB-изображения), выберите соответствующий канал в списке.

Для настройки диапазона яркости накладываемых пикселов необходимо использовать ползунки «Данный слой» и «Подлежащий слой», в которых задаются значения от 0 (черный цвет) до 255 (белый цвет). Верхнее значение диапазона задается с помощью белого ползунка. Нижнее значение диапазона определяется с помощью черного ползунка.
Чтобы задать диапазон частично накладываемых точек, перетащите половину треугольника ползунка, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Два значения, появившиеся над разделенным надвое ползунком, отображают диапазон частичного наложения.
При задании диапазонов необходимо следовать приведенным далее рекомендациям.
Для задания диапазона накладываемых пикселов активного слоя, появляющихся в результирующем изображении, используются ползунки «Данный слой». Например, если белый ползунок указывает на значение 235, происходит исключение из результирующего изображения пикселов со значением яркости выше 235.
Для задания диапазона накладываемых пикселов подлежащего слоя, появляющихся в результирующем изображении, используются ползунки «Подлежащий слой».
 Накладываемые пикселы объединяются с точками активного слоя, а ненакладываемые пикселы просвечивают сквозь вышележащие области активного слоя. Например, если черный ползунок указывает на значение 19, пикселы со значением яркости менее 19 исключаются из процесса наложения и просвечивают сквозь активный слой в результирующем изображении.
Накладываемые пикселы объединяются с точками активного слоя, а ненакладываемые пикселы просвечивают сквозь вышележащие области активного слоя. Например, если черный ползунок указывает на значение 19, пикселы со значением яркости менее 19 исключаются из процесса наложения и просвечивают сквозь активный слой в результирующем изображении.
Некоторые фильтры (например, «Эффекты освещения») не могут применяться к слоям, не содержащим пикселов. Данная проблема решается путем предварительного заполнения слоя ранее заданным нейтральным цветом, которое производится с помощью команды «Выполнить заливку нейтральным цветом (относительно режима)» диалогового окна «Новый слой». Этот невидимый нейтральный цвет назначается в соответствии с выбранным для слоя режимом наложения. Заливка нейтральным цветом отражается на других слоях только при задании дополнительных эффектов. Команда «Выполнить заливку нейтральным цветом» не поддерживается слоями, использующими режимы наложения «Нормальный», «Растворение», «Жесткое смешение», «Цветовой тон», «Насыщенность», «Цветность» и «Свечение».
Справки по другим продуктам
- Просвечивание для отображения содержимого других слоев
- Добавление эффектов освещения
Вход в учетную запись
Войти
Управление учетной записью
Как в фотошопе наложить один слой на другой
Главная » Разное » Как в фотошопе наложить один слой на другой
Непрозрачность слоев и режимы наложения в Adobe Photoshop
Режим наложения определяет результат наложения пикселов слоя на нижележащие пикселы изображения. Режимы наложения позволяют создавать большое количество различных специальных эффектов.
Степень общей непрозрачности слоя определяет, насколько сильно он скрывает или отображает содержимое нижележащего слоя. Слой со степенью непрозрачности 1 % является практически прозрачным. Совершенно непрозрачный слой имеет степень непрозрачности 100 %.
Кроме степени общей непрозрачности, влияющей на все стили и режимы наложения слоя, существуют также настройки степени непрозрачности заливки. Непрозрачность заливки влияет только пикселы, фигуры или текст на слое, не влияя непрозрачность эффектов слоя, например теней.
Непрозрачность заливки влияет только пикселы, фигуры или текст на слое, не влияя непрозрачность эффектов слоя, например теней.
Примечание.
Степень непрозрачности фонового слоя, а также закрепленных слоев постоянна и не может быть изменена. Чтобы преобразовывать фон в обычный слой, поддерживающий прозрачность, см. раздел Преобразование фона и слоев.
- На панели «Слои» выберите один или несколько слоев или групп.
- Измените значения для непрозрачности и заливки. (Если выбрана группа, можно изменить только непрозрачность.)
Примечание.
Чтобы просмотреть все параметры наложения, выберите пункт «Параметры наложения» из меню значка «Добавить стиль слоя» в нижней части панели «Слои».
По умолчанию для групп слоев устанавливается режим наложения «Пропустить». Это означает, что группа слоев не обладает собственными настройками режима наложения. Выбор другого режима наложения группы слоев изменяет способ объединения компонентов изображения. Сначала производится объединение всех слоев группы. После этого объединенная группа рассматривается как единое изображение, которое накладывается на оставшуюся часть изображения в соответствии с текущим режимом. Таким образом, если для группы задан режим наложения, отличный от режима «Пропустить», корректирующие слои и режимы наложения слоев в группе не оказывают влияния на слои за ее пределами.
Сначала производится объединение всех слоев группы. После этого объединенная группа рассматривается как единое изображение, которое накладывается на оставшуюся часть изображения в соответствии с текущим режимом. Таким образом, если для группы задан режим наложения, отличный от режима «Пропустить», корректирующие слои и режимы наложения слоев в группе не оказывают влияния на слои за ее пределами.
- Выберите слой или группу на панели «Слои».
- Выберите режим наложения.
В раскрывающемся меню «Режим наложения» панели «Слои» выберите режим.
Выберите меню «Слой» > «Стиль слоя» > «Параметры наложения», затем выберите режим в раскрывающемся меню «Режим».
Примечание.
Во всплывающем меню режима наложения вы можете просмотреть, как разные параметры будут выглядеть на вашем изображении. Photoshop отображает интерактивную предварительную версию режимов наложения на холсте.
Описания и примеры для каждого режима см. в разделе Режимы наложения.
в разделе Режимы наложения.
По умолчанию слои внутри обтравочной маски накладываются на нижележащие слои согласно настройкам режима наложения самого нижнего слоя группы. Однако можно настроить режим наложения нижнего слоя так, чтобы он применялся только к нему, и сохранить оригинальные режимы наложения обтравочных слоев. (См. раздел Отображение слоев с помощью обтравочных масок.)
Режим наложения слоя также может применяться к эффектам слоя, осуществляющим преобразование непрозрачных пикселей (таким как «Внутреннее свечение» и «Наложение цвета»), и не затрагивать эффекты преобразования прозрачных пикселей (такие как «Внешнее свечение» и «Тень»).
- Выделите преобразуемый слой.
- Дважды щелкните миниатюру слоя и в меню панели «Слои» выберите пункт «Параметры наложения» или пункт меню «Слои» >
«Стиль слоя» > «Параметры наложения».
Примечание.
Чтобы просмотреть параметры наложения для текстового слоя, выберите меню «Слой» > «Стиль слоя» > «Параметры наложения» или пункт «Параметры наложения» в меню кнопки «Добавить стиль слоя» в нижней части панели «Слои».

- Укажите область действия следующих параметров наложения:
Чтобы применить режим наложения к эффектам слоя, осуществляющим преобразование непрозрачных пикселей (таким как «Внутреннее свечение», «Глянец», «Наложение цвета» и «Наложение градиента»), выберите пункт «Наложить внутренние эффекты как группу».
Чтобы применить режим наложения базового слоя ко всем слоям обтравочной маски, выберите пункт «Наложить обтравочные слои как группу». Отключение данного параметра, который всегда задан по умолчанию, приводит к сохранению исходных режимов наложения и внешнего вида каждого из слоев группы.
Чтобы применить эффекты слоя и параметры просвечивания только к непрозрачным областям слоя, выберите параметр «Слой-фигура прозрачности». Отключение данного параметра, задаваемого по умолчанию, приводит к применению указанных эффектов ко всему слою.
Чтобы применить эффекты слоя только к областям, задаваемым слоем-маской, выберите параметр «Слой-маска скрывает эффекты».

Чтобы применить эффекты слоя только к областям, задаваемым векторной маской, выберите параметр «Векторная маска скрывает эффекты».
При наложении слоев и групп эффекты наложения могут применяться выборочно только к заданным каналам. По умолчанию режимы наложения применяются ко всем каналам. Например, при работе с изображением RGB можно исключить из наложения красный цветовой канал. В результате наложение повлияет только на зеленый и синий цветовые каналы.
- Выполните одно из следующих действий.
Дважды щелкните миниатюру слоя.
В меню «Слой» выберите пункт «Стиль слоя» > «Параметры наложения».
Выберите пункт «Параметры наложения» из меню значка «Добавить стиль слоя» в нижней части панели «Слои».
Примечание.
Чтобы просмотреть параметры наложения для текстового слоя, выберите меню «Слой» > «Стиль слоя» > «Параметры наложения» или пункт «Параметры наложения» в меню кнопки «Добавить стиль слоя» в нижней части панели «Слои».

- В области «Расширенные параметры наложения» диалогового окна «Стиль слоя» снимите флажки с каналов, которые необходимо исключить из процесса наложения.
Шкалы в диалоговом окне «Параметры наложения» предназначены для указания пикселов активного слоя и расположенных под ним видимых слоев, которые необходимо сохранить в конечном изображении. Например, можно исключить темные пикселы из активного слоя или активировать просвечивание светлых пикселов нижележащих слоев. Также можно задать диапазон частично накладываемых пикселов для обеспечения плавности перехода между накладываемыми и ненакладываемыми областями.
- Дважды щелкните миниатюру слоя и выберите пункт «Слои» > «Стиль слоя» > «Параметры наложения» или в меню панели «Слои» выберите пункт «Добавить стиль слоя» > «Параметры наложения».
Примечание.
Чтобы просмотреть параметры наложения для текстового слоя, выберите меню «Слой» > «Стиль слоя» > «Параметры наложения» или пункт «Параметры наложения» в меню кнопки «Добавить стиль слоя» в нижней части панели «Слои».

- В области «Дополнительные параметры» диалогового окна «Стиль слоя» выберите нужный параметр в раскрывающемся меню «Наложить, если».
Чтобы задать диапазон наложения для всех каналов, выберите параметр «Серый».
Чтобы задать параметры наложения для конкретного канала (например, красного, зеленого или синего цветового канала RGB-изображения), выберите соответствующий канал в списке.
- Для настройки диапазона яркости накладываемых пикселов необходимо использовать ползунки «Данный слой» и «Подлежащий слой», в которых задаются значения от 0 (черный цвет) до 255 (белый цвет). Верхнее значение диапазона задается с помощью белого ползунка. Нижнее значение диапазона определяется с помощью черного ползунка.
Примечание.
Чтобы задать диапазон частично накладываемых точек, перетащите половину треугольника ползунка, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Два значения, появившиеся над разделенным надвое ползунком, отображают диапазон частичного наложения.

При задании диапазонов необходимо следовать приведенным далее рекомендациям.
Для задания диапазона накладываемых пикселов активного слоя, появляющихся в результирующем изображении, используются ползунки «Данный слой». Например, если белый ползунок указывает на значение 235, происходит исключение из результирующего изображения пикселов со значением яркости выше 235.
Для задания диапазона накладываемых пикселов подлежащего слоя, появляющихся в результирующем изображении, используются ползунки «Подлежащий слой». Накладываемые пикселы объединяются с точками активного слоя, а ненакладываемые пикселы просвечивают сквозь вышележащие области активного слоя. Например, если черный ползунок указывает на значение 19, пикселы со значением яркости менее 19 исключаются из процесса наложения и просвечивают сквозь активный слой в результирующем изображении.
Некоторые фильтры (например, «Эффекты освещения») не могут применяться к слоям, не содержащим пикселов. Данная проблема решается путем предварительного заполнения слоя ранее заданным нейтральным цветом, которое производится с помощью команды «Выполнить заливку нейтральным цветом (относительно режима)» диалогового окна «Новый слой». Этот невидимый нейтральный цвет назначается в соответствии с выбранным для слоя режимом наложения. Заливка нейтральным цветом отражается на других слоях только при задании дополнительных эффектов. Команда «Выполнить заливку нейтральным цветом» не поддерживается слоями, использующими режимы наложения «Нормальный», «Растворение», «Жесткое смешение», «Цветовой тон», «Насыщенность», «Цветность» и «Свечение».
Данная проблема решается путем предварительного заполнения слоя ранее заданным нейтральным цветом, которое производится с помощью команды «Выполнить заливку нейтральным цветом (относительно режима)» диалогового окна «Новый слой». Этот невидимый нейтральный цвет назначается в соответствии с выбранным для слоя режимом наложения. Заливка нейтральным цветом отражается на других слоях только при задании дополнительных эффектов. Команда «Выполнить заливку нейтральным цветом» не поддерживается слоями, использующими режимы наложения «Нормальный», «Растворение», «Жесткое смешение», «Цветовой тон», «Насыщенность», «Цветность» и «Свечение».
Как накладывать слои в фотошопе?
Фактически каждый редактируемый графический элемент в фотошопе формирует отдельный слой. Таковых в структуре проекта может быть много. Как их совмещать между собой? Как накладывать слои в фотошопе?
Данная задача может предполагать размещение:
- одного целостного графического элемента – изображения или текста – на другом;
- вырезанного участка картинки на каком-либо стороннем объекте.

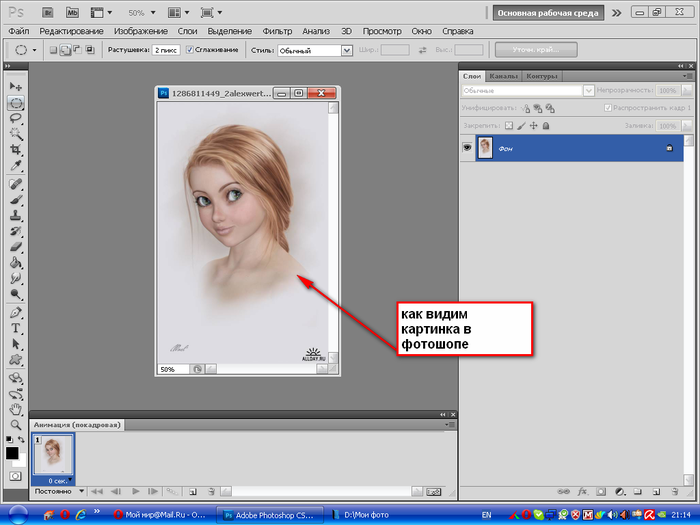
Рассмотрим оба варианта наложения слоев в фотошопе подробнее, а также некоторые нюансы задействования соответствующих им инструментов. Используем для этого Photoshop в версии CS6 с английским интерфейсом.
Содержание статьи
Наложение слоев в виде целостных графических элементов
Для того чтобы осуществить данную операцию, нам понадобится как минимум 2 отдельных графических объекта. Таковые можно открыть в виде двух независимых проектов.
Запускаем фотошоп, выбираем пункт File, затем Open – и загружаем в программу 2 изображения. Их можно выбрать в соответствующем окне одновременно.
В результате картинки загрузятся на двух отдельных холстах.
Теперь нужно разблокировать оба слоя, так как сразу после открытия они, скорее всего, будут обозначены фотошопом как фоновые и заблокированные и с ними довольно сложно осуществлять операции наложения. Для этого надо кликнуть два раза мышкой на названии каждого из слоев, после чего нажать OK. Наименование соответствующих графических элементов изменится на Layer.
Теперь можно осуществлять наложение слоев. Попробуем разместить тот, на котором изображены цветы, на том, где открыта фотография морского пирса.
Первым делом будет полезно немного уменьшить накладываемую картинку. Для этого следует задействовать опцию Transform Controls. Для ее активации нужно выбрать инструмент Rectangular Marquee Tool, после – поставить галочку напротив пункта Show Transform Controls в верхней части интерфейса фотошопа.
После, используя ползунки, расположенные по углам редактируемой картинки, уменьшаем накладываемое изображение.
Для того чтобы в процессе изменения размера рисунка не менялись его пропорции, можно удерживать клавишу Shift. После того как оптимальная величина изображения подобрана, ее нужно зафиксировать, нажав Enter.
Далее берем инструмент Rectangular Marquee Tool и выделяем рисунок с цветами.
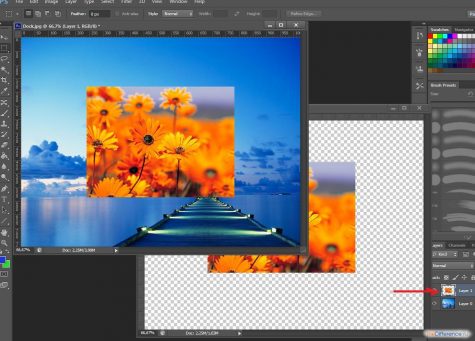
После этого копируем соответствующий графический элемент с помощью сочетания клавиш Ctrl и C и вставляем в изображение, открытое в соседнем проекте, нажав Ctrl и V. В результате произойдет наложение картинки с цветами на ту, где сфотографирован морской пирс.
В результате произойдет наложение картинки с цветами на ту, где сфотографирован морской пирс.
Одновременно сформируется новый слой. Его можно свободно перемещать относительно предыдущего, редактировать и т. д.
Итак, теперь мы знаем то, как накладывать слои в Photoshop, которые представляют собой целостные графические объекты. Однако фотошоп позволяет осуществлять еще одну полезную операцию – делать наложение слоя, представляющего собой часть картинки, на другие рисунки.
Изучим особенности данной процедуры.
к содержанию ↑
Как накладывать слои в фотошопе в виде вырезанных участков картинок
В ходе решения рассматриваемой задачи предполагается применение самого широкого спектра специальных инструментов фотошопа, предназначенных для выделения участков редактируемых картинок.
Собственно, одним из таковых может быть знакомый нам Rectangle Marquee Tool. Используя его, можно, таким образом, выделить прямоугольную область на рисунке с цветами и скопировать ее на другой слой.
Но в фотошопе есть большое количество других инструментов для выделения тех или иных участков редактируемых картинок. Например, с помощью опции Magnetic Lasso Tool можно выделять на «цветочной» фотографии контуры отдельных цветков и копировать их на другой слой.
Доступ к инструменту Magnetic Lasso Tool осуществляется посредством нажатия правой кнопкой мыши на соответствующей группе опций, располагаемых под функцией Rectangle Marquee Tool.
к содержанию ↑
Наложение слоев в фотошопе: нюансы
Итак, мы изучили основные инструменты фотошопа, благодаря которым можно накладывать слои друг на друга. Рассмотрим теперь некоторые нюансы редактирования соответствующих графических элементов.
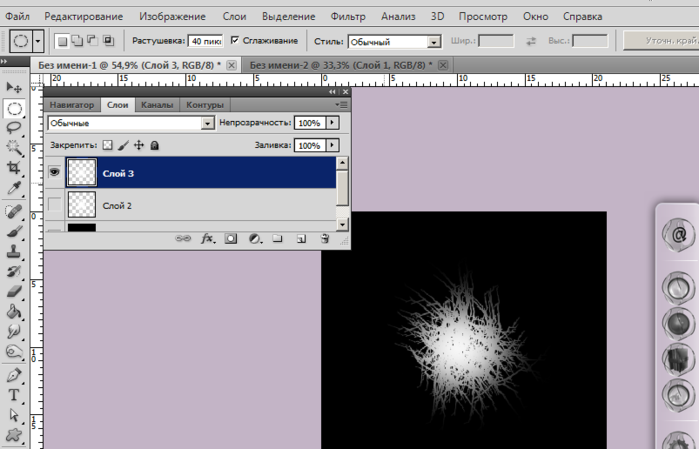
Для удобства работы со слоями в фотошопе предусмотрен режим прозрачности. Если он активен, тот или иной слой, то есть соответствующая ему картинка, будут не видны на экране. Включить режим прозрачности просто – нужно нажать на изображении глаза, которое размещено слева от наименования слоя.
Как только картинка с глазом исчезнет – слой станет прозрачным.
Существует еще один способ скрыть тот или иной слой – разместить его ниже других в панели управления данными графическими элементами. Например, если произвести соответствующую операцию с теми, на которых, в нашем случае, отображены цветки, то они перестанут отображаться в окне проекта.
Слои, наложенные друг на друга, можно склеивать, а также связывать. Что это за процедуры?
Склеивание слоев предполагает полную их интеграцию в единый графический объект – они становятся одной картинкой. Для того чтобы осуществить данную операцию, нужно выделить те слои, что требуется склеить, затем щелкнуть на любом из них правой кнопкой мыши и выбрать пункт Merge.
«Склеенный» слой можно редактировать как целостный объект. При задействовании тех или иных инструментов обработки графики выбранный эффект распространяется на все изображение.
В нашем примере картинка видоизменена с помощью опции Perspective, которая входит в группу инструментов Free Transform. Активировать ее просто – надо выбрать функцию Rectangle Marquee Tool, затем щелкнуть правой кнопкой на редактируемом рисунке, после – еще раз щелкнуть правой кнопкой.
Активировать ее просто – надо выбрать функцию Rectangle Marquee Tool, затем щелкнуть правой кнопкой на редактируемом рисунке, после – еще раз щелкнуть правой кнопкой.
В свою очередь, опция связывания слоев предполагает их «временное» склеивание. Для того чтобы ее задействовать, нужно, опять же, выделить соответствующие графические элементы, нажать на любом из них правой кнопкой и выбрать опцию Link Layers.
Связывание слоев можно отменить. Требуется вновь выделить их, щелкнуть на названии любого правой кнопкой, после – выбрать пункт Unlink Layers.
Важный нюанс: предыдущая операция, склеивание слоев, не предполагает отмену данного действия – как в случае со связкой. Поэтому, прежде чем склеивать слои, нужно убедиться, что они по отдельности более не задействуются в проекте, либо сделать их копии.
Связанные слои, с одной стороны, остаются независимыми, с другой стороны – редактирование любого из них повлечет изменения в структуре второго.
Если применить те или иные эффекты к изображениям в рамках связанных слоев, а затем отменить связку, выбрав опцию Unlink Layers, то каждый из графических элементов сохранит ту структуру, которая стала результатом использования эффектов.![]()
Таковы основные возможности и нюансы наложения слоев в фотошопе.
Слои в Photoshop
Если вы всерьез решили заняться графическим дизайном, ретушью или рисованием в Photoshop, то просто обязаны разобраться с таким понятием как слои. В этом уроке вы узнаете все аспекты работы, вы поймете как работают слои в фотошопе, какие результаты дают те или иные режимы наложения, а так же получите полезные советы на практике. Слои это одна из сильных сторон фотошопа, так как не возможно обработать изображение на профессиональном уровне, не зная как с ними работать. Что же давайте начнем!
Введение
Layers (Слои) в Photoshop напоминают стопку прозрачных листов. Представьте себе, что каждый отдельный слой это стекло, на котором отображена какая либо фигура, если поверх наложить второе стекло с другой фигурой, то получится уже две фигуры, три стеклянных листа — три фигуры и тд.
Панель Layers:
Работать со слоями можно как через меню Layer, так и через отдельную панель Layers:
По умолчанию панель Layers отображена в нижнем правом углу редактора. Если она отсутствует, то зайдите в меню Window (Окно) и выберите строку Layers (Слои). Или же просто нажмите клавишу F7:
Если она отсутствует, то зайдите в меню Window (Окно) и выберите строку Layers (Слои). Или же просто нажмите клавишу F7:
Создание нового слоя
Для начала создайте новый документ и нажмите по пиктограмме снизу Сreate new Layer (Создать новый слой). Или же комбинацией клавиш Shift+Ctrl+Alt+N:
Итак, у нас есть два пустых слоя. Нижний залит белым однотонным цветом и называется Background, а второй, только что созданный нами — прозрачный и по умолчанию называется Layer 1:
Сейчас Layer 1 подсвечен синим цветом. Это говорит о том, что он активен и все изменения которые мы проделаем на холсте будут отображены только на нем. Что бы лучше это понять, проделаем простой эксперимент, выберите инструмент Brush (Кисть ) и нарисуйте на холсте что угодно, на пример вот такую простую звезду:
Вы тут же заметите, как справа на миниатюре слоя отобразилась та же самая фигура, что и на холсте. Это позволяет наглядно видеть изменения на каждом слое, что значительно упрощает работу дизайнеру.
Давайте создадим еще один слой (Shift+Ctrl+Alt+N) и добавим на него еще одну фигуру:
Теперь у нас есть два слоя и на каждом из них по одной фигуре. Верхняя фигура перекрывает нижнюю. И это логично ведь мы же добавили ее после того, как нарисовали звезду. Но фотошоп позволяет нарушить закон последовательности. Попробуйте опустить слой Layer 2 под Layer 1, как показано ниже и вы сразу же заметите результат. Сделать это очень просто — зажмите левую кнопку мыши и просто передвиньте слой вниз:
В результате этого действия, вы заметите как первая фигура стала перекрывать вторую:
Отображение и скрытие слоя
Если вы внимательно присмотритесь на панель Layers, то слева от каждого слоя обнаружите пиктограмму с изображением глаза. Эта пиктограмма позволяет включить и выключить отображение слоя:
Попробуйте нажать на одну из пиктограмм и наблюдайте за результатом:
Управление непрозрачностью
Вот таким простым способом можно на время отключить отображения любого слоя.
Двигаемся дальше. В верхней части палитры Layer обратите внимание на параметры Opacity (непрозрачность) и Fill (заполнение). Благодаря им можно менять прозрачность слоя. Например Opacity со значением в «100%» означает полную видимость, а значение «0» полную невидимость:
На первый взгляд кажется что параметры Opacity и Fill одинаковы. Но это только кажется. Fill отличается тем, что он влияет только на прозрачность пикселей слоя, а Opacity влияет и на пиксели и на эффекты.
Переименование слоя
Для удобства работы, вы можете переименовать любой слой. Для этого кликните два раза левой кнопкой мыши по его названию…
и переименуйте его:
Создание группы
Представьте что вы работаете над большим проектом, где присутствуют десятки слоев. В таком количестве очень легко запутаться даже профессионалу. Но фотошоп позволяет облегчить работу дизайнеру благодаря созданию так называемых групп. Например в проекте есть 5 слоев с набросками и 10 с контурами или же какими либо фильтрами. Их неплохо бы было рассортировать по группам. Создать группу очень просто, для этого с зажатой клавишей Shift выберите несколько слоев и потяните их на пиктограмму Create a new group (Создать новую группу):
Их неплохо бы было рассортировать по группам. Создать группу очень просто, для этого с зажатой клавишей Shift выберите несколько слоев и потяните их на пиктограмму Create a new group (Создать новую группу):
Группа представляет собой обычную папку, которую в любой момент можно отрывать и закрывать:
Создание дубликата (копии) слоя
Если вам нужно создать точную копию слоя, то просто выберите его и нажмите Ctrl+J. Появится точный дубликат:
Режимы наложения
Для каждого слоя можно изменить не только непрозрачность но и режим наложения. Каждый из режимов может давать различные эффекты и довольно часто притянемся в работе над проектом. По умолчанию для слоя установлен режим наложения Normal. Ниже вы можете познакомиться с каждым режимом, но понять сможете лишь только на практике.
Normal (Нормальный)
Обычный режим. Он не создает эффектов, и установлен по умолчанию.
Dissolve (Растворение)
В случайном порядке удаляет часть пикселей, что позволяет придать эффект шума.
Darken (Замена темным)
Проявляет темные оттенки слоя.
Multiply (Умножение)
Один из самых распространенных режимов в фотошопе. В этом режиме цвет становится насыщеннее и темнее. Отлично подойдет для затемнения пересвеченных фотографий.
Color Burn (Затемнение основы)
Позволяет повысить контрастность и насыщенность цвета. Помимо этого Color Burn еще и немного затемняет оттенки.
Linear Burn (Линейный затемнитель)
Затемняет нижний слой, и проявляет цвет верхнего. Так же уменьшает и яркость.
Lighten (Замена светлым)
Создает противоположный эффект режиму Darken. Проявляет светлые пиксели.
Screen (Осветление)
Хорошо подходит для осветления изображения.
Colour dodge (Осветление основы)
По эффекту Похож на режим «Screen», но в отличие от второго черный цвет на верхнем слое не учитывается, а другие цвета будут слегка подсвечивать нижние, повышая насыщенность и понижая контрастность.
Linear dodge (Линейный осветлитель)
Дает такой же эффект как и предыдущий режим, но теперь цвета сочетаются повышая яркость.
Overlay (Перекрытие)
Этот режим равномерно смешивает цвета обоих слоев. Он не влияет на светлые части и умножает темные. Неплохо подходит для какой нибудь текстуры.
Soft Light (Мягкий свет)
Этот режим осветляет и затемняет цвета в зависимости от цвета верхнего слоя. Неплохо подойдет для коррекции тонов.
Hard light (Жесткий свет)
По свойствам похож на Soft light, но менее контролируем и поэтому почти не используется. Затемняет, если наверху темное изображение и осветлять если светлое, при этом повышая контрастность.
Vivid Light (Яркий свет)
Как и предыдущий этот режим затемняет или осветляет цвета изображения в зависимости от цветов верхнего слоя.
Linear Light (Линейный свет)
Результат зависит от цветов верхнего слоя. Если верхний яркий, то нижний станет светлее, если темный, то темнее.
Pin Light (Точечный свет)
Дает различные интересные результаты, работает путем перемещения цветов в зависимости от темных или светлых тонов
Hard Mix (Жесткое смешение)
Максимально повышает контраст, делая изображение очень ярким.
Difference (Разница)
Смешиваясь с белым цветом приводит к инвертированию цвета. С темными цветами данный режим не работает
Exclusion (Исключение)
Похож на режим Difference, но дает меньшую контрастность.
Hue (Цветовой тон)
Цвета верхнего слоя смешиваются с яркостью и насыщенностью нижнего, что дает довольно сильный эффект.
Saturation (Насыщенность)
Хорошо подходит когда слою нужно принять цвет или текстуру другого.
Colour (Цветность)
В этом режиме используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего.
Luminosity (Свечение)
По свойствам похож на предыдущий режим, но здесь остается яркость света, а цвет и насыщенность идут от нижнего слоя.
Практика
В данной части урока вы сможете понять принцип режимов наложения, а так же закрепить прочитанный материал.
Для начала выберете любую фотографию…
И откройте ее в фотошопе…
Создайте новый слой…
Теперь добавьте еще одно изображение. Это можно сделать несколькими способами — простыми и не очень, используем простой и быстрый способ. Выберете изображение с потертостями. Сходите сфотографируйте старую стену, придайте изображению желтоватый оттенок и перетаскивайте его прямо в окно программы или же украдите из сети, благо сейчас там есть все что только можно пожелать…
Это можно сделать несколькими способами — простыми и не очень, используем простой и быстрый способ. Выберете изображение с потертостями. Сходите сфотографируйте старую стену, придайте изображению желтоватый оттенок и перетаскивайте его прямо в окно программы или же украдите из сети, благо сейчас там есть все что только можно пожелать…
Растяните изображение по нужному размеру и не забудьте нажать Enter! Переименуйте слой…
Теперь поработаем с режимами наложения…
Для практики поиграйте с разными режимами, пока не поймете какой подходит лучше
Я установил Soft Light (Мягкий свет) и с непрозрачностью в 75%…
Не будем останавливаться на достигнутом, добавим еще один слой с изображением и придадим ему тип смешивания по вкусу…
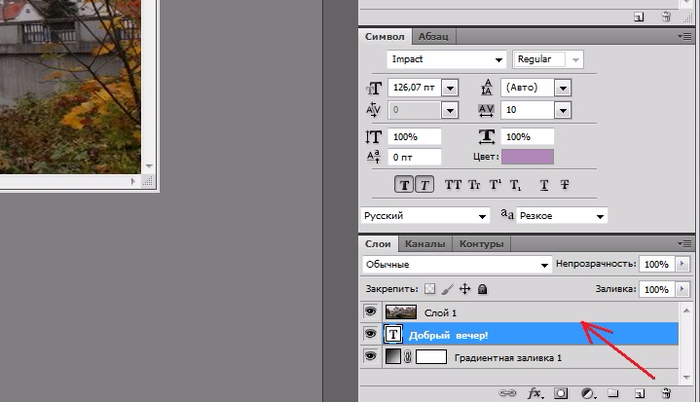
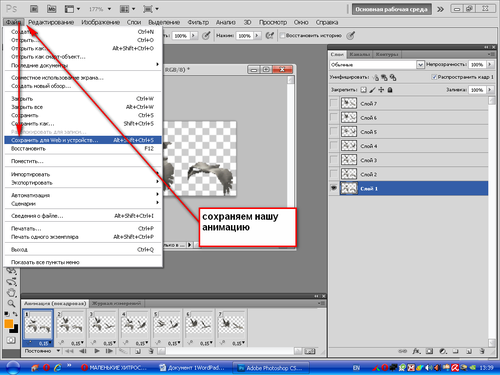
Теперь добавьте любой текст. Получившийся слой с текстом передвиньте вниз, (это необходимо для того, что бы верхние слои перекрывали его своим цветом ) и измените непрозрачность…
Как наложить слой в фотошопе?
При обработке фотографии часто хочется сделать что-то необычное и оригинальное. Для этого мы используем различные кисти, фильтры, плагины, стили и другие возможности Adobe Photoshop. Еще одним хорошим способом добиться интересного результата является применение режимов наложения слоя. Их использование может дать самые необычные и неожиданные варианты оформления фотографии.
Для этого мы используем различные кисти, фильтры, плагины, стили и другие возможности Adobe Photoshop. Еще одним хорошим способом добиться интересного результата является применение режимов наложения слоя. Их использование может дать самые необычные и неожиданные варианты оформления фотографии.
Вам понадобится
- Adobe Photoshop, фотографии
Инструкция
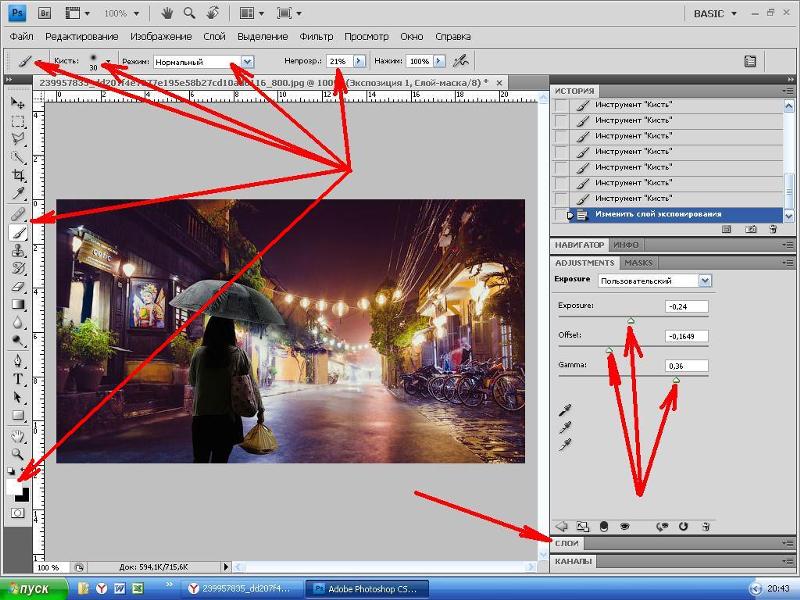
 Отключите видимость верхнего слоя опцией Hide Layers меню Layer и выделите изображение, которое останется в финальной версии коллажа. Можете обвести контуры объекта инструментом Lasso или, если очертания предмета состоят из отрезков прямых линий, Polygonal Lasso.
Отключите видимость верхнего слоя опцией Hide Layers меню Layer и выделите изображение, которое останется в финальной версии коллажа. Можете обвести контуры объекта инструментом Lasso или, если очертания предмета состоят из отрезков прямых линий, Polygonal Lasso. Для корректной работы с этим фильтром создайте сочетанием Shift+Ctrl+Alt+E отпечаток видимых слоев документа. Откройте настройки Lighting Effects опцией из группы Render меню Filter и отрегулируйте освещение слоя так, чтобы оно естественно сочеталось со светом на картинке с нижнего слоя.
Для корректной работы с этим фильтром создайте сочетанием Shift+Ctrl+Alt+E отпечаток видимых слоев документа. Откройте настройки Lighting Effects опцией из группы Render меню Filter и отрегулируйте освещение слоя так, чтобы оно естественно сочеталось со светом на картинке с нижнего слоя. Для этого клавишами Ctrl+Shift+N добавьте в коллаж новый слой. Загрузите выделение из маски фона, инвертируйте его и залейте на новом слое черным цветом. Сочетанием Ctrl+D уберите выделение. Измените форму тени опцией Distort группы Transform меню Edit. Сделайте тень прозрачной, отрегулировав параметр Opacity для ее слоя.
Для этого клавишами Ctrl+Shift+N добавьте в коллаж новый слой. Загрузите выделение из маски фона, инвертируйте его и залейте на новом слое черным цветом. Сочетанием Ctrl+D уберите выделение. Измените форму тени опцией Distort группы Transform меню Edit. Сделайте тень прозрачной, отрегулировав параметр Opacity для ее слоя.Источники
- Создаём в Фотошоп обои с абстрактными элементами
Как накладывать фон в Photoshop — версия для печати Оцените статью!
Слои и режимы наложения в Photoshop
Работа со слоями – одна из мощнейших возможностей фотошопа. Ни одна серьезная ретушь не обходится без работы со слоями.
Ни одна серьезная ретушь не обходится без работы со слоями.
Режимы наложения слоев – большая и сложная тема. В этой статье вы можете ознакомиться с режимами наложения слоев и их описанием. Cтатья в первую очередь будет интересна новичкам и тем, кто только начал изучать тему слоев в фотошоп, так же она будет полезна в качестве шпаргалки по режимам наложения.
Для начала разберем панель слоев.
Над слоями меню выбора режима наложения, непрозрачность (Opacity) и заполнение (Fill).
Примечание. Мне часто задают вопрос – чем Opacity отличается от Fill. Ответ такой – Fill влияет на прозрачность только пикселей слоя, а вот Opacity влияет на непрозрачность пикселей и эффектов слоя.
Идем дальше. В меню Lock вы можете выбрать что заблокировать на данном слое:
- Заблокировать прозрачные участки – вы сможете изменять только участки заполненные пикселями.
- Заблокировать пиксели изображений – предотвращает изменение пикселей с помощью инструментов рисования.

- Заблокировать позицию – предотвращает перемещение пикселей.
- Заблокировать слой целиком.
Нижняя часть панели:
- Создание связи между слоями – вы можете связать два и больше слоев или групп друг с другом. В отличии от выбора нескольких слоев, связанные слои сохраняют свою связь пока вы её не отмените.
- Применение эффектов к слоям – открывает выбор эффектов и их контролироль.
- Добавление маски к слою – создается обычная, белая маска, а если зажать Alt и нажать на кнопку, создается непрозрачная маска.
- Создание корректирующего слоя – в отличии от обычной коррекции, скажем Curves – корректирующий слой можно изменить в любой момент.
- Создание папки для слоев – очень удобно когда работаете с большим количеством слоев, группировать их.
- Создание нового слоя.
- Удаление слоя.
Теперь перейдем непосредственно к режимам наложения слоев.
Режимы наложения слоев
Изначально мы имеем такую пейзажную картинку. Вверху у нас слой с 50% непрозрачностью, ниже два слоя с 100% непрозрачностью. Два непрозрачных для того, чтобы можно было видеть разницу на фоне неба и на фоне травы.
Basic – Основная группа
Normal – Пиксели верхнего слоя непрозрачны и потому закрывают нижний слой. Изменение прозрачности верхнего слоя сделает его полупрозрачным и заставит смешаться с другим слоем.
Dissolve – Комбинирует верхний слой с нижним используя пиксельный узор. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Уменьшите прозрачность для проявления эффекта.
Darken – Группа затемнения
Darken – Сравнивает два источника и заменяет значения светлых пикселей значениями темных.
Multiply – Затемняет все изображение. Полезен при необходимости увеличить плотность светов и средних тонов. Multiply похож на просмотр напросвет двух наложенных друг на друга слайдов. Если верхний слой белый – изменений не произойдет.
Полезен при необходимости увеличить плотность светов и средних тонов. Multiply похож на просмотр напросвет двух наложенных друг на друга слайдов. Если верхний слой белый – изменений не произойдет.
Color Burn – Позволяет получить более темное изображение с увеличенной контрастностью. Если верхний слой белый – изменений не произойдет.
Linear Burn – Более “сильная” комбинация режимов наложения Multiply и Color Burn, темные пиксели преобразуюся в черные. Если верхний слой белый – изменений не произойдет.
Darker color – Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
Lighten – Группа осветления
Lighten – Режим противоположный режиму Darken, затемняет темные пиксели более светлыми.
Screen – Осветляет все изображение.![]() Используйте его для осветления темных областей изображения, а так же для проявления деталей в недодержанных изображениях.
Используйте его для осветления темных областей изображения, а так же для проявления деталей в недодержанных изображениях.
Color Dodge – Действие режима Color Dodge похоже на Screen, но заметно сильнее в светлых областях за счет проявления более насыщенных и контрастных цветов нижнего слоя. Основан на работе инструмента Dodge, который имитирует недодержку в фотографическом процессе.
Linear Dodge (Add) – Комбинация режимов Screen и Color Dodge; светлые значения преобразуются в белые. Если верхний слой черный – эффекта не будет.
Lighter Color – Сравнивает значения всех каналов обоих слоев и отображает более светлые пиксели.
Contrast – Группа увеличения констрастности
Overlay – Затемняет темные пиксели (Multiply) и осветляет (Screen) светлые, что приводит к увеличению контрастности без усечения теней и светов. Если верхний слой 50% серый – эффекта не будет.
Soft Light – Комбинация режима Dodge, который осветляет светлые пиксели, и режима Burn, который затемняет темные пиксели. Увеличивает контрастность чуть меньше чем режимы Overlay и Hard Light. Если верхний слой на 50% серый – эффекта не будет.
Hard Light – Использует тот же метод, что и режим Overlay, но эффект более сильный. Если верхний слой светлее 50% серого, то верхний слой осветяется через Screen, а если темнее – то затемяется через Multiply. Если верхний слой на 50% серый – эффекта не будет.
Vivid Light – Если верхний слой светлее 50% серого, то верхний слой осветяется через уменьшение контраста (Color Burn), а если темнее – то затемняется через увеличение контраста (Color Dodge) . Если верхний слой на 50% серый – эффекта не будет.
Linear Light – Похож на режим Vivid Light. Если верхний слой светлее 50% серого, то верхний слой осветяется через увеличение яркости (Linear Burn), а если темнее – то затемняется через уменьшение ярокости (Linear Dodge). Если верхний слой на 50% серый – эффекта не будет.
Если верхний слой на 50% серый – эффекта не будет.
Pin Light – Комбинирует режимы Darken и Lighten для замены значений пикселей. Если верхний слой светлее чем 50% серый, пиксели осветляются через режим Lighten, а если темнее 50% серого – затемняются режим Darken. Если верхний слой на 50% серый – эффекта не будет.
Hard Mix – Осветляет светлые пиксели и затемняет темные пиксели до пороговых значений. Это приводит к чрезвычайной постеризации. Свечение верхнего слоя смешивается с цветом нижнего.
Comparative – группа сравнения
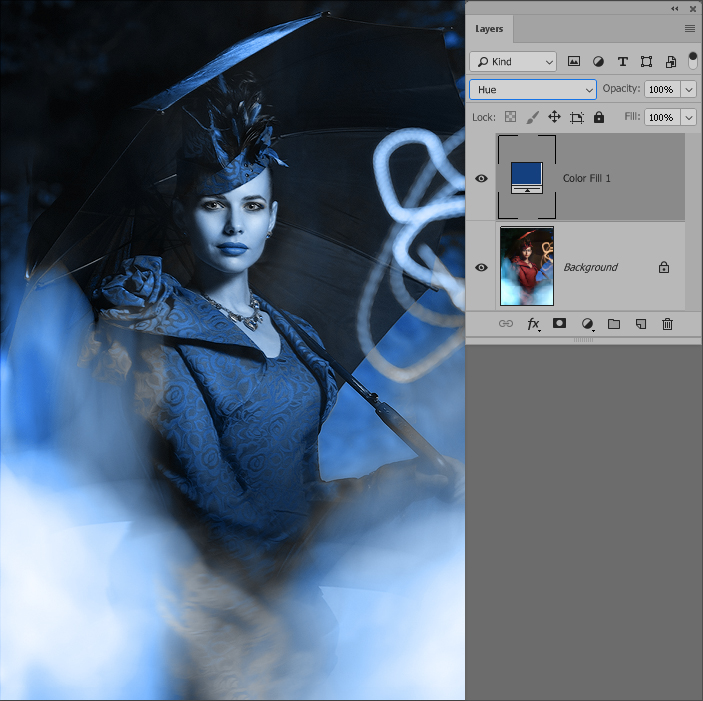
Difference – Представляет идентичные пиксели как черные, похожие – как темно-серые, а противоположные – как инвертированные. Если верхний слой черный – изменений не будет. Практическое применение этого режима можно увидеть в статье про замену фона.
Exclusion – Похоже на режим Difference, однако обеспечивает меньшую контрастность. Наложение на черный цвет не приводит к каким-либо изменениям, а наложение на белые пиксели – к инверсии сравниваемых значений, что приводит к их отображении серым цветом.
Наложение на черный цвет не приводит к каким-либо изменениям, а наложение на белые пиксели – к инверсии сравниваемых значений, что приводит к их отображении серым цветом.
HSL – Группа компонентов изображения
Hue – Комбинирует свечение (Luminance) и насыщенность (Saturation) нижнего слоя с цветовым тоном (Hue) верхнего.
Saturation – Комбинирует свечение (Luminance) и цветовой тон (Hue) нижнего слоя с насыщенностью (Saturation) верхнего слоя.
Color – Комбинирует тон (Hue) и насыщенность (Saturation) верхнего слоя и свечение (Luminance) нижнего слоя.
Luminosity – Противоположный режиму Color. Комбинирует Luminance (cвечение) верхнего слоя и Hue (цвета) и Saturation (колебание цвета) нижнего слоя.
Источник: fototips.ru
Создание слоев в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавить текст
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Щетки для настройки
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Фильтры для стилизации
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Создание выделения в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Ключи для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Ключи для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Слои
полезны, потому что позволяют добавлять компоненты к изображению и работать
на них по одному, без постоянного изменения исходного
изображение. Для каждого слоя можно настроить цвет и яркость, применить
специальные эффекты, изменение положения содержимого слоя, указание непрозрачности и смешивания
значения и так далее. Вы также можете изменить порядок укладки, ссылка
слои для одновременной работы с ними и создания веб-анимации
со слоями.
Для каждого слоя можно настроить цвет и яркость, применить
специальные эффекты, изменение положения содержимого слоя, указание непрозрачности и смешивания
значения и так далее. Вы также можете изменить порядок укладки, ссылка
слои для одновременной работы с ними и создания веб-анимации
со слоями.
Слои похожи на сложенные друг на друга прозрачные листы стекла, на которых можно рисовать изображения. Вы можете видеть сквозь прозрачные области слоя слои ниже. Вы можете работать над каждым слоем независимо, экспериментируя, чтобы создать желаемый эффект. Каждый слой остается независимым до тех пор, пока вы комбинируете (объединяете) слои. Самый нижний слой в Layers панель фонового слоя всегда заблокирована (защищена), т.е. вы не можете изменить его порядок наложения, режим наложения или непрозрачность (если вы не конвертируете его в обычный слой).
Прозрачные области на слое позволяют видеть сквозь слои ниже. Слои организованы на панели «Слои». Держите эту панель видимой, когда вы работаете в Adobe Photoshop Elements. Одним взглядом можно увидеть активный слой (выбранный слой, который вы редактируете). Вы можете связать слои, чтобы они перемещались как единое целое, что упрощает управление слоями. Поскольку несколько слоев в изображении увеличивают размер файла, вы можете уменьшить размер файла, объединив уже отредактированные слои. Панель «Слои» является важным источником информации при редактировании фотографий. Вы также можете использовать меню «Слой» для работы со слоями.
Одним взглядом можно увидеть активный слой (выбранный слой, который вы редактируете). Вы можете связать слои, чтобы они перемещались как единое целое, что упрощает управление слоями. Поскольку несколько слоев в изображении увеличивают размер файла, вы можете уменьшить размер файла, объединив уже отредактированные слои. Панель «Слои» является важным источником информации при редактировании фотографий. Вы также можете использовать меню «Слой» для работы со слоями.
Обычные слои — это слои на основе пикселей (изображения). Есть несколько других типов слоев, которые можно использовать для создания специальных эффектов:
Слои заливки
Содержат цветовой градиент, сплошной цвет или узор.
Корректирующие слои
Позволяет точно настроить цвет, яркость и насыщенность без внесение постоянных изменений в изображение (пока вы не сгладите или не свернете корректирующий слой).
Слои типов и слои форм
Позволяет создавать векторный текст и фигуры.
Вы не можете рисуйте на корректирующем слое, хотя вы можете рисовать на его маске. Чтобы рисовать на слоях заливки или текста, вы должны сначала преобразовать их в обычные слои изображений.
На панели «Слои» («Окно» > «Слои») перечислены все слои изображения, от верхнего слоя до фонового слоя внизу. В режиме «Эксперт», если вы работаете в пользовательской рабочей области, вы можете перетащить панель «Слои» и сделать ее вкладкой с другими панелями.
Активный слой или слой, над которым вы работаете, выделяется для облегчения идентификации. Работая с изображением, проверьте, какой слой активен, чтобы убедиться, что корректировки и правки, которые вы выполняете, влияют на правильный слой. Например, если вы выбираете команду и кажется, что ничего не происходит, убедитесь, что вы смотрите на активный слой.
С помощью значков на панели можно выполнять множество задач, например создавать, скрывать, связывать, блокировать и удалять слои. За некоторыми исключениями ваши изменения влияют только на выбранный или активный слой, который выделен.
A. Меню режима наложения B. Показать/скрыть слой C. Слой связан с другим слой D. Предварительный просмотр слоя E. Выделено слой активен слой F. заблокирован слой G. К слою применен стиль
В списке слоев панель показывает миниатюру, заголовок и один или несколько значков, дающих информацию о каждом слое:
Слой виден. Щелкните глаз, чтобы показать или скрыть слой. Когда слой скрыт, отображается значок . Скрытые слои не печатаются.
Слой связан с активным слоем.
Слой заблокирован.
Изображение содержит группы слоев и было импортировано из Adobe Photoshop . Photoshop Elements не поддерживает группы слоев и отображает их в свернутом состоянии. Вы должны упростить их, чтобы создать редактируемое изображение.
Вы используете кнопки на панели для выполнения действий:
Создать новый слой.
Создать новую группу.
Создайте новый слой-заливку или корректирующий слой.
Удалить слой.
Блокировка прозрачных пикселей.
Также в верхней части панели находится меню «Режим наложения» («Обычный», «Растворение», «Затемнение» и т. д.), текстовое поле «Непрозрачность» и кнопка «Дополнительно», отображающая меню команд слоя и параметров панели.
Новый добавленные слои отображаются над выбранным слоем на панели «Слои». Вы можете добавить слои к изображению, используя любой из следующих методов:
Создайте новые пустые слои или превратите выделенные области в слои.
Преобразование фона в обычный слой или наоборот.
Вставьте выделенные области в изображение.
Используйте инструмент «Текст» или инструмент «Форма».
Дублировать существующий слой.
Можно создать до 8000 слои в изображении, каждый со своим режимом наложения и непрозрачностью. Однако ограничения памяти могут снизить этот предел.

Выполните одно из следующих действий в программе Photoshop. Элементы:
Чтобы создать слой с именем по умолчанию и настройки, нажмите кнопку «Новый слой» на панели «Слои». Результирующий Слой использует обычный режим со 100% непрозрачностью и называется в соответствии с к порядку его создания. (Чтобы переименовать новый слой, дважды щелкните его и введите новое имя.)
Чтобы создать слой и указать имя и параметры, выберите «Слой» > «Создать» > «Слой» или выберите «Создать». Слой из меню панели «Слои». Укажите имя и другие параметры, а затем нажмите кнопку ОК.
Новый слой выбирается автоматически и появляется на панели над последним выбранным слоем.
Вы можете переместить часть изображения из один слой на вновь созданный, оставляя оригинал нетронутым.
Выберите существующий слой и сделайте выделение.
Выберите один из следующих вариантов:
Выбранная область появится в новом слое в том же положение относительно границ изображения.

Фоновый слой является нижним слой в изображении. Другие слои располагаются поверх фонового слоя. который обычно (но не всегда) содержит фактические данные изображения фото. Для защиты изображения фоновый слой всегда заблокирован. Если вы хотите изменить его порядок наложения, режим наложения или непрозрачность, вы должны сначала преобразовать его в обычный слой.
Делать один из следующих:
Дважды щелкните фоновый слой на панели «Слои».
Выберите «Слой» > «Создать» > «Слой из фона».
Выберите фоновый слой и выберите «Дублировать слой» во всплывающем меню панели «Слои», чтобы оставить фоновый слой нетронутым и создать его копию как новый слой.
Вы можете создать дубликат преобразованного фонового слоя независимо от способа преобразования слоя; просто выберите преобразованный фоновый слой и выберите «Дублировать слой» в меню «Слой».

Назовите новый слой.
Если перетащить инструмент «Ластик фона» на фоновый слой, он автоматически преобразуется в обычный слой, а стертые области становятся прозрачными.
Вы не можете преобразовать слой в Фон слой, если у изображения уже есть фоновый слой. В таком случае, вы должны сначала преобразовать существующий фоновый слой в обычный слой.
Выберите слой на панели «Слои».
Выберите «Слой» > «Создать» > «Фон». Из слоя.
Все прозрачные области в исходном слое заполнены с фоновым цветом.
Создать новую группу
Вы можете создать новую группу, чтобы избежать беспорядка и организовать слои. Выполните одно из следующих действий:
- Чтобы создать новую группу с настройками по умолчанию, создайте Щелкните значок «Новая группа» на панели «Слои» в режиме «Эксперт».
- Чтобы создать новую группу с индивидуальными настройками, выполните следующие действия:
- Выберите «Слой» > «Создать» > «Группа».

- В диалоговом окне укажите имя и другие параметры и нажмите OK.
- Выберите «Слой» > «Создать» > «Группа».
Слои и группы с цветовой маркировкой помогают идентифицировать связанные слои на панели «Слои». Просто щелкните правой кнопкой мыши слой или группу и выберите цвет.
Еще нравится это
- Видео | Управление слоями в Photoshop Elements
- О корректирующих слоях и слоях-заливках
- Об обтравочных масках слоя
- Блокировка или разблокировка слоя
- О непрозрачности и параметрах наложения в слоях
- Упрощение слоя
- О тексте
- Удалить слой
- О копировании одного слоя в другой из фигур
- Дублировать слой в изображении
- Указать режим наложения для слоя
- Указать непрозрачность слоя
- О выделении
Войдите в свою учетную запись
Войти
Управление учетной записью
Основы Photoshop: знакомство со слоями
Урок 7: знакомство со слоями
/en/photoshopbasics/saving-images/content/
Введение
Вы когда-нибудь задумывались, как люди достигают таких замечательных результатов с помощью Photoshop? Хотя существует множество методов редактирования изображений, есть один инструмент, который профессионалы Photoshop используют почти в каждом проекте: слоев . Изучение того, как использовать слои, вероятно, самое важное, что вы можете сделать, чтобы улучшить свои навыки работы с Photoshop. В этом уроке мы рассмотрим как работают слои , различные типы слоев и основы создания и использования слоев .
Изучение того, как использовать слои, вероятно, самое важное, что вы можете сделать, чтобы улучшить свои навыки работы с Photoshop. В этом уроке мы рассмотрим как работают слои , различные типы слоев и основы создания и использования слоев .
Если вы хотите следовать уроку, вы можете скачать наш файл примера. Мы планируем отправить этот файл в виде вложения электронной почты и опубликовать его в Интернете.
Что такое слои?
Вы можете думать о слоях как о прозрачных стеклянных панелях , уложенных друг на друга, что позволяет просвечивать различные части каждого слоя. Существует несколько типов слоев, которые вы будете использовать в Photoshop, и они делятся на две основные категории:
- Слои содержимого : эти слои содержат различные типы содержимого, например фотографии , текст и фигуры .

- Корректирующие слои : Эти слои позволяют применять корректировки к слоям ниже них, например насыщенность или яркость . Корректирующие слои относятся к типу неразрушающего редактирования , потому что они фактически ничего не меняют в исходном изображении.
При использовании слоев может быть полезно включать и выключать отдельные слои, чтобы увидеть, как они влияют на изображение. Вы можете сделать это, щелкнув значок глаза рядом с именем каждого слоя.
Щелкайте по значкам глаз в интерактивном ниже, чтобы попрактиковаться в включении и выключении различных слоев. Обратите внимание, как скрытие слоев контента, таких как 9Слой 0520 Background имеет более заметный эффект, чем скрытие корректирующих слоев, таких как слой Adjust Levels .
Зачем использовать слои?
В этот момент вам может быть интересно, зачем вам вообще нужно использовать слои. Не проще ли было бы работать сразу со всем на вашем изображении? Дело в том, что слои дают вам потрясающую гибкость и контроль, поскольку вы можете редактировать каждый слой независимо от остального изображения. Как только вы освоитесь со слоями, вы будете использовать их постоянно.
Не проще ли было бы работать сразу со всем на вашем изображении? Дело в том, что слои дают вам потрясающую гибкость и контроль, поскольку вы можете редактировать каждый слой независимо от остального изображения. Как только вы освоитесь со слоями, вы будете использовать их постоянно.
Основные сведения о слоях
Вы можете просматривать, создавать и редактировать слои с помощью панели Layers . Обычно это можно найти в правом нижнем углу экрана, хотя вы всегда можете перейти к Окно > Слои , чтобы убедиться, что оно включено.
Чтобы создать корректирующий слой:
Если вы никогда не использовали слои, рекомендуем сначала попробовать корректирующие слои. Помните, что корректирующий слой не содержит контента; он просто позволяет вам применять корректировки к слоям под ним.
- На панели Layers выберите слой, ниже которого должен появиться корректирующий слой. В нашем примере мы выберем слой Cake .

- Нажмите кнопку Adjustment в нижней части панели Layers , затем выберите нужную настройку.
- Появится корректирующий слой, и вы сможете настроить корректировку на панели Properties . Любые изменения, которые вы сделаете, повлияют на каждый слой ниже корректирующего слоя. Мы поговорим подробнее об использовании 9Панель свойств 0520 для различных настроек на протяжении всего урока.
Вы также можете использовать кнопки на панели Adjustments для создания корректирующего слоя.
Попробуйте это!
В файле примера выберите слой Cake, затем создайте корректирующий слой Hue/Saturation . Попробуйте использовать ползунки на панели свойств , чтобы увидеть эффект.
Чтобы создать пустой слой:
Иногда может понадобиться создать новый пустой слой . Например, если вы хотите нарисовать изображение с помощью инструмента «Кисть», вы можете создать новый слой, а затем рисовать на этом слое.
Чтобы создать новый слой, нажмите кнопку New Layer в правом нижнем углу панели Layers . Новый слой появится на панели «Слои».
Чтобы дублировать слой:
Также будут случаи, когда вы захотите дублировать существующий слой 9 0521 . Это простой способ попробовать различные варианты редактирования, не изменяя исходный слой.
- Щелкните слой правой кнопкой мыши и выберите Дублировать слой …
- Появится диалоговое окно. Щелкните OK . Появится дубликат слоя.
Чтобы удалить слой:
Если вы обнаружите, что слой вам больше не нужен, вы можете удалить его . Для этого просто выберите слой и нажмите клавишу Удалить на клавиатуре. Вы также можете щелкнуть и перетащить слой на Trash Can в правом нижнем углу панели Layers .
Работа со слоями
Существует множество способов работы со слоями в вашем файле. Например, вы можете показать и скрыть различные слои или изменить порядок наложения .
Отображение и скрытие слоев
Чтобы скрыть слой, просто щелкните значок глаза рядом с нужным слоем. Нажмите еще раз, чтобы показать слой. На изображении ниже вы можете видеть, что мы отключили Текст слой, поэтому текст больше не виден в окне документа:
Изменение порядка слоев
Порядок расположения слоев определяет внешний вид документа. Могут быть случаи, когда вам нужно изменить порядок укладки . Чтобы изменить порядок слоев, просто щелкните и перетащите слой в нужное место на панели Layers . На изображении ниже вы можете видеть, что мы переместили слой Cake на самый верх, который полностью покрывает слои под ним.
Если вы хотите изменить порядок фонового слоя изображения, вам нужно будет щелкнуть его правой кнопкой мыши и выбрать слой из фонового слоя . Это преобразует фон в обычный слой, порядок которого можно изменить.
Это преобразует фон в обычный слой, порядок которого можно изменить.
Попробуйте это!
Попробуйте переупорядочить слои, чтобы увидеть эффект. Обратите внимание, что перемещение слоя Cake на самый верх полностью закроет другие слои, а перемещение слоя Text или Rings наверх — нет.
Просвечиваем слои
В приведенном выше примере перемещение слоя Торт наверх полностью скрывает слои под ним. Напротив, перемещение слоя Text или Rings вверх все равно позволит просвечивать части слоев ниже. Это связано с тем, что эти слои содержат прозрачных областей , а слой Cake — нет.
Что, если мы хотим, чтобы слои под слоем с тортом были видны? Есть много способов сделать это, включая изменение непрозрачность слоя и добавление маски слоя . Мы рассмотрим эти варианты в нашем уроке о дополнительных возможностях со слоями.
Редактирование слоев
Основное преимущество слоев заключается в том, что вы можете редактировать или настраивать каждый слой по отдельности, не затрагивая остальную часть файла. Как мы упоминали ранее, существует несколько типов слоев, которые вы можете использовать, наряду со многими инструментами редактирования . Однако важно отметить, что не все инструменты редактирования будут работать со всеми типами слоев. Это станет легче понять, когда вы приобретете больше опыта работы с Photoshop.
Использование инструментов редактирования
Для редактирования слоев можно использовать инструменты из панели Инструменты и меню Фильтр . Например, вы можете использовать инструмент Move для перемещения различных слоев в вашем файле. На изображении ниже мы используем его для перемещения слоя Rings в нижнюю часть изображения.
Выбор слоев перед редактированием
Для многих типов редактирования необходимо выбрать нужный слой перед редактированием; в противном случае по ошибке может быть отредактирован не тот слой. Если вы используете 9Например, инструмент 0520 Eraser повлияет только на выбранный вами слой. Полезно привыкнуть часто проверять панель «Слои», чтобы убедиться, что выбран правильный слой.
Если вы используете 9Например, инструмент 0520 Eraser повлияет только на выбранный вами слой. Полезно привыкнуть часто проверять панель «Слои», чтобы убедиться, что выбран правильный слой.
Редактирование текстовых слоев
Если вы хотите отредактировать текстовый слой, дважды щелкните значок слоя на панели Layers . Затем вы можете изменить текст, выбрать другой шрифт или изменить размер и цвет текста.
Попробуйте это!
- В файле примера выберите слой Rings , затем используйте инструмент Move для перемещения слоя по документу.
- Дважды щелкните значок слоя Text , затем попробуйте отредактировать текст. Например, вы можете изменить дату с 21 июня на 15 июня .
Хотя мы рассмотрели некоторые основные сведения о слоях, важно понимать, что существует множество различных способов их использования в Photoshop. В этом уроке мы более подробно рассмотрим слои, чтобы вы могли развить навыки, полученные на этом уроке.
В этом уроке мы более подробно рассмотрим слои, чтобы вы могли развить навыки, полученные на этом уроке.
Вызов!
Если вы хотите продолжить, вы можете загрузить наш файл примера.
- Откройте файл примера в Photoshop.
- Попробуйте отключить разные слои от и от , чтобы увидеть эффект.
- Добавьте корректирующий слой Brightness/Contrast , затем используйте ползунки на панели свойств, чтобы отрегулировать яркость и контрастность.
- Попробуйте изменить порядок слоев , чтобы увидеть эффект.
- Сохраните изображение как PSD-файл , чтобы сохранить изменения. Это сохранит все слои, чтобы вы могли отредактировать их позже, если это необходимо.
- Используйте функцию Сохранить для Интернета , чтобы экспортировать изображение в формате JPEG. Обязательно отрегулируйте качество, чтобы найти баланс между размером файла и качеством изображения.

Предыдущий: Сохранение изображений
Далее:Уровни, кривые и цвет
/en/photoshopbasics/levels-curves-and-color/content/
Что такое слой? Как добавить
ByAlyssa Walker
HoursОбновлено
Что такое слои в Photoshop?
Слои в Photoshop позволяют работать неразрушающим образом, накладывая изображения поверх других изображений без взаимодействия и смешивания пикселей изображений. «Слой» — это единственное, что делает Photoshop потрясающим инструментом для редактирования фотографий и компоновки. Слои можно использовать для наложения нескольких изображений, добавления текста к изображению, добавления векторной графики и т. д.
д.
Теперь в этом уроке Photoshop Layers мы объясним использование слоев в Photoshop и узнаем, как добавить слой в Photoshop.
Мы можем добавить или удалить их в любое время, когда захотим
Шаг 1) Невидимый слой
Теперь, когда вы создаете изображение или открываете изображение в фотошопе, оно отображается на панели слоев.
Позвольте мне перетащить панель слоев.
По умолчанию вы можете видеть фоновый слой.
Шаг 2) Разблокировать слой
Вы можете заметить на нем символ замка. поэтому слой заблокирован. Это означает, что вы не можете двигаться или делать что-либо подобное. Потому что слой заблокирован.
Итак, чтобы разблокировать слой, у нас есть разные варианты. Одним из них является то, что мы можем дважды щелкнуть по заблокированному слою. Он покажет вам всплывающее окно, в котором вы можете изменить имя этого заблокированного слоя, а затем нажмите «ОК».
Теперь вы можете видеть, что наш слой Photoshop разблокирован, и его имя также изменено.
Теперь вы можете легко перемещать слой, и при перемещении вы увидите шаблон проверки прозрачности позади слоя.
Все это указывает на прозрачный фон. Вы можете настроить его в настройках.
Теперь давайте рассмотрим еще один вариант разблокировки слоев Photoshop.
Вам просто нужно взять этот символ замка и перетащить его в корзину, и он просто разблокирует слой.
Теперь это фоновый слой, чтобы добавить больше изображений, нажмите клавишу Shift и перетащите изображение в центр.
Шаг 3) Создан новый слой
Вы можете увидеть, что произошло, на панели слоев. он создал новый слой поверх панели слоев вместо добавления или смешивания пикселей с фоновым слоем фотошопа.
Шаг 4) Отключить слой с символом глаза
На панели слоев вы можете видеть, что каждый слой имеет символ глаза. нажав на символ глаза, вы можете включить или выключить слой.
Это два «изображения», но теперь давайте проверим «текст». добавьте немного текста, а затем посмотрите на панель слоев, новый текстовый слой будет создан сверху.
Итак, главное в системе слоев Photoshop — хранить каждый элемент в отдельном слое и не позволять ни одному из них разрушаться или смешиваться друг с другом.
Шаг 5) Слой-маска
Теперь давайте поговорим об одной из замечательных особенностей слоя — «маске слоя». Маска слоя Photoshop может скрывать или показывать пиксели слоя, не удаляя их. Без помощи маски, если мы хотим скрыть какую-то часть изображения, мы должны удалить эту часть с помощью ластика на панели инструментов. Слой-маска — это другое изображение, прикрепленное к слою.
Вы можете взять маску слоя, щелкнув этот значок, или другой вариант — выбрать слой и открыть меню «Слой», перейти к маске слоя и выбрать «Показать все».
Вы заметили, что он добавляет новый слой, заполненный белым цветом, и белый цвет покажет все на изображении.
Шаг 6) Скрыть часть изображения с помощью маски слоя
Теперь я хочу скрыть часть изображения, поэтому вместо использования ластика вы должны выбрать инструмент кисти. И мы видим, что маска слоя заполнена белым цветом, поэтому я буду рисовать черным цветом. Вы можете заметить, что я делаю то же самое, что и раньше, используя ластик.
Но в этом я ничего не удалял, я просто скрывал эти пиксели с помощью маскирования слоя в фотошопе.
Посмотрите на маску слоя. эта область окрашена в черный цвет, и этот черный цвет скрывает то, что находится на слое.
Если я нажму клавишу Shift и щелкну по маске этого слоя, маска будет отключена, и она покажет все на этом слое. значит ничего не удалил.
Итак, это была основная концепция маски слоя в фотошопе.
Шаг 7) Режимы наложения
Режим наложения позволяет смешивать любой слой с другим под ним. Например, если я выберу этот слой и перейду в режим наложения и изменю его на наложение с обычного.
Посмотрите, как он сочетается с фоновым изображением. Вы можете попробовать разные режимы наложения.
Но хорошо, что слой не смешивается с другим слоем. он все еще разделен. Если я изменю режим наложения на нормальный, я смогу вернуть исходное изображение, каким оно было раньше.
Это были все основные концепции системы слоев в фотошопе.
Мы можем добавлять различные вещи, используя слои в Photoshop, будь то текст, изображения, фигуры, или в последней версии Photoshop мы можем добавить даже 3D-модель в панель слоев и работать с ней.
Резюме
- Слои в Photoshop позволяют работать неразрушающим образом, накладывая изображения поверх других изображений без взаимодействия и смешивания пикселей изображений.
- Когда вы создаете изображение или открываете изображение в фотошопе, оно отображается на панели слоев.
- Мы можем дважды щелкнуть заблокированный слой, чтобы разблокировать слой. Он покажет вам всплывающее окно, в котором вы можете изменить имя этого заблокированного слоя, а затем нажмите «ОК».


 )
)

 Накладываемые пикселы объединяются с точками активного слоя, а ненакладываемые пикселы просвечивают сквозь вышележащие области активного слоя. Например, если черный ползунок указывает на значение 19, пикселы со значением яркости менее 19 исключаются из процесса наложения и просвечивают сквозь активный слой в результирующем изображении.
Накладываемые пикселы объединяются с точками активного слоя, а ненакладываемые пикселы просвечивают сквозь вышележащие области активного слоя. Например, если черный ползунок указывает на значение 19, пикселы со значением яркости менее 19 исключаются из процесса наложения и просвечивают сквозь активный слой в результирующем изображении.