Добавьте текст на изображение в Photoshop Elements
Загрузите пробную версию Photoshop Elements | Изучите линейку продуктов Elements
Приложение позволяет добавлять к изображению текст и фигуры разного цвета и стиля оформления и применять к ним различные эффекты. Для создания и редактирования текста используйте инструменты «Горизонтальный текст» и «Вертикальный текст». Текст можно печатать в одну строку или располагать в пределах абзаца.
Для создания и редактирования текста используйте инструменты «Горизонтальный текст» () и «Вертикальный текст» (). Новый текст вводится на новый текстовый слой. Текст можно печатать в одну строку или располагать в пределах абзаца. Все строки однострочных текстов независимы друг от друга, длина строки увеличивается или сокращается в процессе редактирования, что, однако, не приводит к искажению следующей строки текста. Чтобы создать новую строку текста, нажмите клавишу Enter. Текст абзаца вписывается в заданную прямоугольную область (абзац).
Текст в одну строку (вверху изображения) и текст в абзаце (внизу изображения).
Примечание.
Используйте инструмент «Текст-маска» (нажмите «Alt/Option» > инструмент «Текст», чтобы изменить активный инструмент), чтобы создать выделенный фрагмент в форме текста. Затем текст-маску можно использовать для создания различных спецэффектов.
Редактируемый текст автоматически располагается на своем собственном слое при щелчке на изображении соответствующим текстовым инструментом. Прежде чем получить возможность выполнения других команда, следует применить изменения к текстовому слою. Текстовый инструмент находится в режиме редактирования, если под текстом имеется кнопка «Применить» и «Отмена» .
Примечание.
При добавлении текста на изображение в режиме индексированных цветов программа Photoshop Elements не создает новый текстовый слой. Вводимый текст появляется в виде маски.
Вводимый текст появляется в виде маски.
В панели управления выберите инструмент «Горизонтальный текст» или инструмент «Вертикальный текст» .
Выполните одно из следующих действий:
Чтобы создать текст в режиме построчного ввода, нажмите изображение, чтобы задать начальную точку для текста.
Чтобы создать текстовый блок, перетащите контурный прямоугольник, тем самым создавая поле для ввода текста.
Небольшая линия, проходящая через I-образный указатель, задает базовую линию текста. Применительно к тексту с горизонтальной ориентацией, базовая линия текста задает линию, на которую опирается текст, применительно к тексту с вертикальной ориентацией, базовая линия текста задает центральную ось символов шрифта.
(Необязательно) Выберите параметры текста, например шрифт, стиль, размер и цвет на панели «Параметры инструмента».
Введите текст. Если текстовое поле не создано, нажмите клавишу Enter, чтобы создать новую строку.

Текст появится в своем собственном слое. Чтобы просмотреть слои, нажмите F11 во вкладке «Эксперт».
Завершите создание текстового слоя, выполнив одно из следующих действий.
Нажмите кнопку «Применить» .
Нажмите кнопку «Ввод» на цифровой клавишной панели.
Нажмите изображение за пределами текстового поля.
Активизируйте другой инструмент на панели инструментов.
На панели параметров задайте следующие параметры текстового инструмента:
Гарнитура
Задает гарнитуру нового или имеющегося текста.
Начертание
Задает способ начертания текста (жирный, курсив и т.д.) имеющегося текста.
Размер шрифта
Задает размер·нового или имеющегося шрифта.
Цветное меню
Задает цвет нового или выделенного текста.
Главное меню
Задает промежуток между строками нового или выделенного текста.
Трекинг
Задает промежуток между символами нового или выделенного текста.
Псевдополужирный
Задает жирное начертание нового или имеющегося шрифта. Используйте эту команду, если установленная гарнитура не имеет жирного начертания.
Псевдокурсив
Задает курсивное начертание нового или имеющегося шрифта. Используйте эту команду, если установленная гарнитура не имеет наклонного начертания.
Подчеркивание
Задает подчеркивание текста.
Зачеркивание
Задает перечеркивание текста.
Выравнивание текста
Указывается выравнивание текста. Горизонтальная ориентация текста позволяет выравнивать текст: по левому краю, по центру или по правому краю. При вертикальной ориентации текста: по верху, центру и низу.
Вкл./ выкл. ориентацию текста
Изменяет вертикальную ориентацию текста на горизонтальную и наоборот.
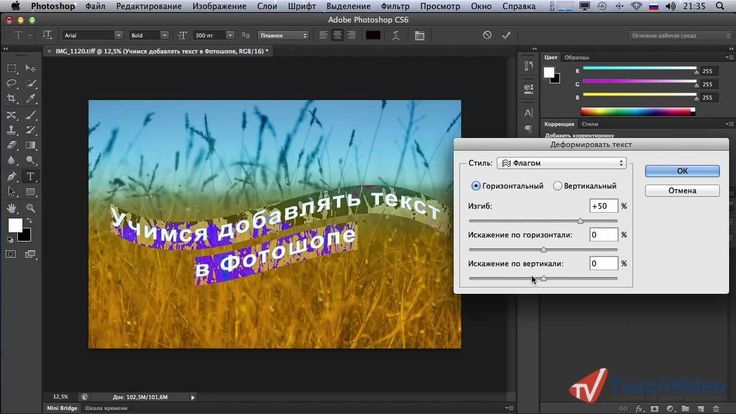
Деформирование текста
Деформирует текст на выделенном слое.
Сглаживание
Применяет алгоритм сглаживания для создания более гладких границ текста.
Применение алгоритма сглаживания
A. Флажок «Сглаживание» снят B. Флажок «Сглаживание» установлен
Можно добавлять текст в фигуры, доступные при выборе инструмента «Текст в фигуре».
Инструмент «Текст вдоль фигуры»
В перечне доступных фигур выберите фигуру, на которую необходимо добавить текст. Перетащите курсор на изображение, чтобы создать фигуру.
Чтобы добавить текст на изображение, наведите курсор на контур, пока значок курсора не будет показывать включение режима текста. Нажмите точку, чтобы добавить текст.
Изменяйте текст таким же способом, как изменяется обычный текст.

Нажмите и введите текст.
После добавления текста нажмите «Применить» . Для некоторых фигур текст должен быть написан внутри. Можно перемещать текст по контуру или внутри/снаружи него. Для этого удерживайте нажатой клавишу Cmd и одновременно нажмите и перетащите курсор мыши (текст появляется по маленькой стрелке). Можно перетащить курсор в выделенную область: путь текста может проходить внутри или за пределами области.
Добавьте текст по контуру пути, созданного на основе выделенного фрагмента. При сохранении выделенный фрагмент преобразуется в путь, по которому можно вводить текст.
Выберите инструмент «Текст в выделенном фрагменте» . Чтобы быстро сменить активный инструмент «Текст», выберите «Параметр» и нажмите активный инструмент.
Инструмент «Текст в выделенном фрагменте»
2. Поместите курсор на объект изображения и перетащите курсор, пока не будет выделен требуемый фрагмент. Можно корректировать размер выделенного фрагмента с помощью ползунка «Сдвиг».
Можно корректировать размер выделенного фрагмента с помощью ползунка «Сдвиг».
Выбор фрагмента.
При сохранении выделенный фрагмент преобразуется в путь.
3. Чтобы добавить текст на изображение, наведите курсор на контур, чтобы значок курсора показывал включение режима текста. Нажмите точку, чтобы добавить текст.
Добавление текста.
После того как текст будет добавлен, его можно изменять аналогично обычному тексту.
4. После добавления текста нажмите «Сохранить». Нажмите «Отмена», чтобы начать рабочий процесс заново.
Можно начертить и добавить текст по заказному контуру.
Выберите инструмент «Текст по заказному контуру» . Чтобы быстро сменить активный инструмент «Текст», выберите «Параметр» и нажмите активный инструмент.
Инструмент «Текст по заказному контуру»
 Можно сохранить/отменить созданный в каждом делении контур, чтобы перерисовать его от панели параметров инструмента.
Можно сохранить/отменить созданный в каждом делении контур, чтобы перерисовать его от панели параметров инструмента.Чтобы уточнить или перерисовать контур, нажмите «Изменить»·на панели параметров инструмента. Используйте узлы, которые появляются на контуре, для его изменения.
После создания контура нажмите кнопку мыши в любом пункте вдоль контура, чтобы добавить текст. Изменяйте текст таким же способом, как изменяется обычный текст.
Добавление текста.
После добавления текста нажмите «Применить» .
Инструменты «Горизонтальный текст-маска» и «Вертикальный текст-маска» используются для выделения контуров текста. Выделение контура текста применяется для создания масок, из под которых может выглядывать фон изображения, или копирования текста на новое изображение. Различные параметры помогут создать уникальный вид изображения и графических композиций.
Результат использования инструмента «Горизонтальный текст-маска» для создания заполненной области выделения.
На вкладке «Эксперт» выделите слой, на котором должна расположиться выделенная область. Для достижения наилучших результатов не выделяйте кромку шрифта на текстовом слое.
Выберите инструмент «Горизонтальный текст-маска» или «Вертикальный текст-маска» .
Выберите дополнительные параметры шрифта (См. раздел «Параметры текстовых инструментов») и введите нужный текст.
Выделенный контур шрифта появится на изображении на активном слое.
Правовые уведомления | Политика конфиденциальности в сети Интернет
Узнайте, как использовать инструмент «Текст», изучив несколько простых действий
Руководство пользователя Отмена
Поиск
Последнее обновление Jun 07, 2022 04:30:42 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Начинающий пользователь Photoshop? Хотите научиться работать с инструментом «Текст»? Вы обратились по адресу.
Быстро находите понятные ответы, советы и учебные видеоролики по самым часто задаваемым вопросам об инструменте «Текст».
Загрузить файл примеров и шрифты для пробного использования
Мы подготовили пример файла, на котором можно попрактиковаться и создать что-нибудь красивое. Загрузите и откройте этот документ PSD (ZIP, 1,35 МБ) и попробуйте выполнить все задания в своем собственном файле. Поэкспериментируйте с размером и цветом шрифта, а также с расположением текста, чтобы получить желаемые результаты.
Если на компьютере не установлены шрифты, используемые в образце файла, можно заменить их шрифтами по умолчанию. Вы также можете получить шрифты, используемые в этом файле: Nunito и Roboto. Дополнительные сведения см. в разделе Активация шрифтов.
Оставьте комментарий, если у вас возникнут вопросы, ответы на которые вы не найдете здесь.
Откройте фотографию или документ Photoshop (PSD).
На панели инструментов выберите инструмент Текст или просто нажмите клавишу «Т» для быстрого выбора.
 По умолчанию выбран пункт Инструмент «Горизонтальный текст», с помощью которого можно добавить текст в горизонтальной плоскости. Если требуется добавить текст в вертикальной плоскости, еще раз щелкните инструмент «Текст» и выберите Инструмент «Вертикальный текст» в контекстном меню.
По умолчанию выбран пункт Инструмент «Горизонтальный текст», с помощью которого можно добавить текст в горизонтальной плоскости. Если требуется добавить текст в вертикальной плоскости, еще раз щелкните инструмент «Текст» и выберите Инструмент «Вертикальный текст» в контекстном меню. Хотите добавить несколько слов в качестве заголовка? Щелкните в любом месте холста, чтобы ввести текст. В Photoshop это называется короткий текст.
Еще один тип текста в Photoshop — текст абзаца. Как можно понять из названия, этот тип текста используется для ввода абзаца текста. Щелкните и перетащите курсор на холсте, чтобы создать ограничительную рамку, в которой можно будет ввести текст абзаца. Она поможет эффективно редактировать и выравнивать абзац в дальнейшем.
При создании короткого текста или текста абзаца автоматически создается текстовый слой, который можно найти на панели «Слои» по значку «Т».
Текстовый слой на панели «Слои»Введите текст.
Панель параметров в macOS Панель параметров в Windows Чтобы сохранить изменения, щелкните на панели параметров или нажмите клавишу Esc — и все готово!
Чтобы сохранить изменения, щелкните на панели параметров или нажмите клавишу Esc — и все готово!
- Чтобы изменить размер и цвет шрифта, см. разделы Изменение размера текста и Изменение цвета текста.
- Не нравится текст Lorem ipsum при наборе текста? Можно отключить использование образца текста. Просто выберите Редактирование > Установки > Текст, снимите флажок Включить текст заполнителя в новые текстовые слои и нажмите кнопку «ОК».
Откройте документ Photoshop с текстом, который требуется изменить.
Текст должен находиться на текстовом слое. Не видите текстовых слоев в документе? См. пункты 2 и 3 в разделе Добавление текста.
Чтобы выделить весь текст или абзац на текстовом слое, выберите инструмент «Перемещение» на панели инструментов и дважды щелкните текст, который требуется выделить.
Если не удается выполнить это действие, возможно, используется не самая актуальная версия Photoshop.
 В таком случае выберите инструмент «Текст» на панели инструментов, щелкните текст, который требуется выделить, и выберите Выделить > Все на панели меню.
В таком случае выберите инструмент «Текст» на панели инструментов, щелкните текст, который требуется выделить, и выберите Выделить > Все на панели меню.Чтобы выделить один или несколько символов на текстовом слое, просто выберите инструмент «Текст» на панели инструментов, затем щелкните и перетащите указатель мыши над символами, которые требуется выделить.
Выделив текст, можно вносить правки, изменять цвет шрифта, размер шрифта, копировать и вставлять фрагменты, а также выполнять другие действия.
Откройте документ Photoshop с текстом, который требуется изменить.
Текст должен находиться на текстовом слое. Не видите текстовых слоев в документе? См. пункты 2 и 3 в разделе Добавление текста.
Выберите инструмент «Текст» на панели инструментов.
Выделите текст, который необходимо редактировать.
Вверху на панели параметров можно выбрать изменение шрифта, размера и цвета шрифта, выравнивания и стиля текста.
Панель параметров Photoshop в macOS Дополнительные сведения см в этом учебном видеоролике.
Дополнительные сведения см в этом учебном видеоролике.A. Изменение направления текста с горизонтального на вертикальное и наоборот B. Изменение стиля шрифта C. Изменение размера шрифта D. Изменение пикселизации края текста (сглаживание) E. Изменение выравнивания текста F. Изменение цвета текста G. Деформация текста H. Просмотр панелей «Символ» и «Абзац» I. Отмена изменений J. Сохранение изменений
Панель параметров Photoshop в WindowsA. Изменение направления текста с горизонтального на вертикальное и наоборот B. Изменение стиля шрифта C. Изменение размера шрифта D. Изменение пикселизации края текста (сглаживание) E. Изменение выравнивания текста F. Изменение цвета текста G. Отмена изменений H. Сохранение изменений
Также панели Символ и Абзац можно использовать для дальнейшего редактирования текста.

В завершение щелкните на панели параметров, чтобы сохранить правки.
Можно копировать и вставлять в документ Photoshop (PSD) текст из других документов, например, из файла Word, PDF, веб-страницы или другого файла Photoshop (PSD).
Копирование и вставка текста из файлов других форматов (не PSD)
В файле другого формата, таком как Word, PDF или веб-страница, щелкните и перетащите указатель мыши для выделения текста.
Нажмите клавиши Command + C (на компьютере macOS) или Control + C (на компьютере Windows), чтобы скопировать выделенный текст.
Откройте документ Photoshop (PSD), в который требуется вставить выделенный текст, а затем выберите инструмент «Текст» на панели инструментов.
На панели «Слои» выберите текстовый слой, в который требуется вставить текст. Если текстовый слой отсутствует или требуется добавить другой текстовый слой, см. пункты 2 и 3 в разделе Добавление текста.

Выберите Редактировать > Вставить или нажмите клавиши Command + V (в macOS) или Control + V (в Windows), чтобы вставить текст. Для отмены действия выберите Редактирование > Отменить вставку текста.
Копирование и вставка из другого документа Photoshop (PSD)
Откройте документ PSD, из которого требуется скопировать текст.
Выделите текст, который требуется скопировать, и выберите Редактировать > Копировать или просто нажмите клавиши Command + C (в macOS) или Control + C (в Windows).
Откройте документ PSD, в который требуется вставить текст, и выберите текстовый слой. Если текстовый слой отсутствует или требуется добавить другой текстовый слой, см. пункты 2 и 3 в разделе Добавление текста.
Выберите Редактирование > Вставить, чтобы вставить текст в центре холста. Также можно выбрать Редактирование > Специальная вставка > Вставка по месту, чтобы вставить текст в том же виде, каким он был в исходном файле PSD.

Возникают сложности при изменении размера текста? Вот простой способ:
Изменение размера всего текста в текстовом слое
Откройте документ Photoshop с текстом, который требуется изменить.
Текст должен находиться на текстовом слое. Не видите текстовых слоев в документе? См. пункты 2 и 3 в разделе Добавление текста.
Выберите инструмент «Перемещение» на панели инструментов.
На панели параметров выполните следующие действия.
(В macOS) Убедитесь, что выбраны параметры Автовыбор: слой и Показать управляющие элементы.
Выбор параметров «Автовыбор: слой» и «Показать управляющие элементы» в macOS(В Windows) Убедитесь, что установлен флажок Слой и выбран значок .
Убедитесь, что выделенные поля выбраны в WindowsЩелкните, чтобы выделить текст, размер которого необходимо изменить.
В появившейся ограничительной рамке перетащите одну из опорных точек для пропорционального изменения размера текста.
 При перетаскивании опорной точки также можно выполнить следующее.
При перетаскивании опорной точки также можно выполнить следующее.- Для непропорционального изменения размера текста удерживайте клавишу Shift.
- Чтобы при изменении размера центр текста оставался в том же месте, удерживайте клавишу Alt.
- Удерживайте клавиши Command (в macOS) или Control (в Windows), чтобы поэкспериментировать с различными углами наклона при изменении размера текста.
В завершение щелкните на панели параметров, чтобы сохранить правки.
Вот и все! Размер всего текста изменен.
Изменение размера одного или нескольких символов в текстовом слое
Чтобы изменить размер конкретных букв, цифр или слов в тексте, можно выполнить следующие действия.
Откройте документ Photoshop с текстом, который требуется изменить.
Текст должен находиться на текстовом слое. Не видите текстовых слоев в документе? См. пункты 2 и 3 в разделе Добавление текста.
Выберите инструмент «Текст» на панели инструментов.

Выделите текст, размер которого требуется изменить.
В поле на панели «Параметры» выберите требуемый размер текста. Изменения отображаются в реальном времени.
Если после изменения размера текст абзаца отображается не полностью, перетащите углы ограничительной рамки.
Щелкните на панели параметров — все готово! Чтобы отменить изменения, щелкните на панели параметров.
Чтобы изменить расположение текста на холсте Photoshop, выполните следующие действия.
Откройте документ Photoshop с текстом, который требуется изменить.
Текст должен находиться на текстовом слое. Не видите текстовых слоев в документе? См. пункты 2 и 3 в разделе Добавление текста.
Выделите текстовый слой, содержащий текст, который необходимо переместить.

Выберите инструмент «Перемещение» на панели инструментов.
На панели инструментов выберите Автовыбор слоя (в macOS) или Слой (в Windows), а затем щелкните текст, который требуется переместить. Затем появится рамка трансформации с темной стрелкой.
Щелкните и перетащите рамку трансформации, а затем отпустите кнопку над местом, куда требуется поместить текст.
Изменение цвета всего текста
Откройте документ Photoshop с текстом, который требуется изменить.
Текст должен находиться на текстовом слое. Не видите текстовых слоев в документе? См. пункты 2 и 3 в разделе Добавление текста.
Выберите инструмент «Текст» на панели инструментов и щелкните текст, цвет которого требуется изменить. Будет выделен весь текст в текстовом слое.
Щелкните значок Палитра цветов на панели параметров.
Щелкните значок «Палитра цветов» на панели параметровПереместите ползунок выбора цвета в нужное место.
 При выборе различных цветов изменения в тексте отображаются в реальном времени.
При выборе различных цветов изменения в тексте отображаются в реальном времени.Выбрав желаемый цвет текста, нажмите кнопку «ОК».
Изменение цвета одного или нескольких символов в тексте
Откройте документ Photoshop с текстом, который требуется изменить.
Текст должен находиться на текстовом слое. Не видите текстовых слоев в документе? См. пункты 2 и 3 в разделе Добавление текста.
Выберите инструмент «Текст» на панели инструментов.
Щелкните и перетащите указатель мыши для выделения нужных символов.
Щелкните значок Палитра цветов на панели параметров.
Щелкните значок «Палитра цветов» на панели параметровПереместите ползунок выбора цвета в нужное место. При выборе различных цветов изменения в тексте отображаются в реальном времени.
Выбрав желаемый цвет текста, нажмите кнопку «ОК».
Вуаля! Готово.
Не получается выровнять текст как надо? Узнайте, как выполняется выключка и выравнивание текста.
Откройте документ Photoshop с текстом, который требуется изменить.
Текст должен находиться на текстовом слое. Не видите текстовых слоев в документе? См. пункты 2 и 3 в разделе Добавление текста.
На панели «Слои» выберите текстовый слой, содержащий абзац, для которого требуется выполнить выключку. Если требуется выполнить выключку конкретного абзаца в текстовом слое, выделите его.
Если требуется изменить одно или несколько слов (то есть короткий текст), их необходимо преобразовать их в текст абзаца, чтобы можно было выполнить выключку. Чтобы преобразовать короткий текст в текст абзаца, выделите текстовый слой, а затем выберите Текст > Преобразовать в блочный текст на панели меню.
Выберите Окно > Абзац, чтобы открыть панель «Абзац».
На панели «Абзац» отображаются различные параметры выключки. Выберите вариант, чтобы просмотреть изменения в реальном времени.
Выравнивание текста абзаца с помощью параметров выключки на панели «Абзац»
После финализации варианта выключки щелкните на панели параметров — и все готово!
Хотите наклонить или повернуть текст, выбрав нужный угол? Вот как это можно сделать.
Откройте документ Photoshop с текстом, который требуется изменить.
Текст должен находиться на текстовом слое. Не видите текстовых слоев в документе? См. пункты 2 и 3 в разделе Добавление текста.
Выберите инструмент «Перемещение» на панели инструментов.
На панели параметров выполните следующие действия.
(В macOS) Убедитесь, что выбраны параметры Автовыбор: слой и Показать управляющие элементы.
Выбор параметров «Автовыбор: слой» и «Показать управляющие элементы» в macOS(В Windows) Убедитесь, что установлен флажок Слой и выбран значок .
Выбор параметров «Слой» и «Показать управляющие элементы» в WindowsВыделите текст, который необходимо повернуть.
 Затем появится рамка трансформации вокруг текста.
Затем появится рамка трансформации вокруг текста.Наведите указатель мыши на углы рамки трансформации. Указатель мыши примет вид двухсторонней стрелки.
Двухстороннняя стрелка рядом с рамкой трансформации.Щелкните и перетащите изогнутую стрелку, чтобы повернуть текст так, как нужно. Также можно задать значения на панели параметров, чтобы обеспечить более точный поворот.
Ввод значений на панели параметров для поворота текстаЩелкните на панели параметров — все готово!
Больше по теме
- Учебный видеоролик: редактирование текста в изображении
- Редактирование текста
- Форматирование символов
- Добавление текста на фотографию онлайн
Вход в учетную запись
Войти
Управление учетной записью
Добавляем в фотошопе текст на неровную поверхность / Creativo.
 one Добавляем в фотошопе текст на неровную поверхность / Creativo.one
one Добавляем в фотошопе текст на неровную поверхность / Creativo.oneФильтры
ГлавнаяУрокиРабота с текстомДобавляем в фотошопе текст на неровную поверхность
Добавляем в фотошопе текст на неровную поверхность
В этом уроке вы узнаете, как использовать фильтр Displace (Смещение) для наложения текста на неровную поверхность, чтобы он соответствовал рельефу этой поверхности и выглядел реалистично.
Сложность урока: Средний
Содержание
- #1. Сохраняем карту смещения
- #2. Настраиваем карту смещения
- #3. Меняем цвет текстуры
- #4. Улучшаем цвет текстуры
- #5. Добавляем текст
- #6.
 Стилизуем текст
Стилизуем текст - #7. Применяем фильтры Blur (Размытие) и Displace (Смещение)
- #8. Настраиваем резкость фона
- #Заключение
- # Комментарии
Добавление текста на неровном фоне может оказаться достаточно сложной задачей, и обычно результат получается плоским и нереалистичным. В этом уроке вы узнаете, как использовать фильтр Displace (Смещение) для наложения текста на неровную поверхность, чтобы он соответствовал рельефу этой поверхности и выглядел реалистично.
На создание этого эффекта меня вдохновили различные стили слоя, доступные на Envato Market.
Скачать архив с материалами к уроку
1. Сохраняем карту смещения
Открываем текстуру ткани в Photoshop и переходим File – Save As (Файл – Сохранить как), пишем название файла Displace Map и сохраняем его.
2. Настраиваем карту смещения
Шаг 1
Жмем правой кнопкой по фоновому слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 2
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем параметр Saturation (Насыщенность) на -100.
Шаг 3
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 2.
При высоком значении радиуса вы получите более сглаженный и размытый вариант, при низком – более четкий и детализированный.
Шаг 4
Переходим File – Save (Файл – Сохранить), чтобы сохранить изменения, которые мы внесли в файл Displace Map.
3. Меняем цвет текстуры
Шаг 1
Открываем оригинал текстуры ткани, активируем инструмент Color Replacement Tool (Замена цвета) и устанавливаем цвет переднего плана на #d7ba80.
На верхней панели параметров инструмента устанавливаем Mode (Режим) на Color (Цветность), Sampling (Проба) на Contiguous (Смежные пиксели) и Tolerance (Допуск) на 100%.
Берем очень большую круглую жесткую кисть и закрашиваем текстуру, стараясь не проводить дважды в одном месте.
Благодаря этому, мы изменили цвет текстуры.
Шаг 2
Дублируем фоновый слой и преобразовываем копию в смарт-объект.
4. Улучшаем цвет текстуры
Шаг 1
Дважды кликаем по копии фонового слоя, чтобы применить стиль слоя Color Overlay (Наложение цвета) со следующими настройками:
- Color (Цвет): #fde8bd
- Blend Mode (Режим смешивания): Divide (Разделение)
В результате цвет текстуры стал ярче.
Шаг 2
В нижней части панели слоев жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Selective Colors (Выборочная коррекция цвета).
Шаг 3
Из выпадающего меню Colors (Цвета) выбираем Yellows (Желтые) и настраиваем:
- Cyan (Голубой): -30
- Magenta (Пурпурный): -16
- Yellow (Желтый): -47
- Black (Черный): -21
Шаг 4
Далее из выпадающего меню выбираем Blues (Голубые) и меняем значения, как показано ниже:
- Cyan (Голубой): -100
- Magenta (Пурпурный): -35
- Yellow (Желтый): -100
- Black (Черный): -16
Это сделает цвет более мягким и приглушенным. Но вы можете настроить цвет по своему желанию, в зависимости от результата, который вы хотите получить.
Но вы можете настроить цвет по своему желанию, в зависимости от результата, который вы хотите получить.
5. Добавляем текст
Шаг 1
Шрифтом Cookie Regular пишем текст белого цвета и устанавливаем его Size (Размер) на 150 pt.
Шаг 2
Преобразовываем текстовый слой в смарт-объект и устанавливаем его Fill (Заливка) на 0.
6. Стилизуем текст
Дважды кликаем по текстовому слою, чтобы применить следующие стили слоя:
Шаг 1
Добавляем стиль слоя Bevel and Emboss (Тиснение):
- Style (Стиль): Pillow Emboss (Контурное тиснение)
- Size (Размер): 8
- Активируем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Light (Линейный свет)
- Color (Цвет): #929292
- Opacity (Непрозрачность): 50%
- Shadow Mode (Режим тени): Color Burn (Затемнение основы)
- Color (Цвет): #434343
- Opacity (Непрозрачность): 27%
Шаг 2
Добавляем стиль слоя Color Overlay (Наложение цвета):
- Color (Цвет): #bdadb1
- Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель)
Шаг 3
Добавляем стиль слоя Drop Shadow (Тень):
- Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель)
- Color (Цвет): #707070
- Opacity (Непрозрачность): 20%
- Снимаем флажок с Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Расстояние): 3
- Size (Размер): 5
В результате мы стилизовали текст.
Как видно на картинке ниже, складки просматриваются под текстом, но результат все равно выглядит слишком плоско и нереалистично. Далее мы займемся решением этой проблемы.
7. Применяем фильтры Blur (Размытие) и Displace (Смещение)
Шаг 1
Выбираем смарт-объект с текстом и переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 1. Это сделает эффект более мягким и аккуратным.
Шаг 2
Теперь переходим Filter – Distort – Displace (Фильтр – Искажение – Смещение). В результате появится диалоговое окно.
Horizontal Scale (Масштаб по горизонтали) и Vertical Scale (Масштаб по вертикали) отвечает за интенсивность эффекта. Высокое значение позволит создать более волнистые складки, а низкое – более аккуратные.
Высокое значение позволит создать более волнистые складки, а низкое – более аккуратные.
Вы можете поиграть с настройками, чтобы добиться наилучшего результата. В рамках данного урока мы установим значение 15.
Displacement Map (Схема искривления) устанавливаем на Stretch to Fit (Растянуть), Undefined Areas (Неопределенные области) на Repeat Edge Pixels (Повторить граничные пиксели) и жмем ОК.
Шаг 3
После нажатия на кнопку ОК откроется окно, в котором мы находим созданный в начале урока файл Displace Map и открываем его, чтобы применить к тексту.
Теперь мы видим, что текст повторяет форму ткани и складки смотрятся более реалистично.
Шаг 4
Запомните, что вы в любой момент сможете подкорректировать настройки фильтра Displace (Смещение), если дважды кликните по нему в списке смарт-фильтров и повторно примените с новыми значениями.
8. Настраиваем резкость фона
Это опциональный шаг, и вы можете его пропустить. Но если вы хотите получить более качественный результат, выбираем копию фонового слоя, затем переходим Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость) и применяем следующие параметры:
Имейте в виду, что значения, использованные в этом уроке, могут меняться в зависимости от размера изображения и текста, а также от того, какой результат вы хотите получить.
Заключение
В этом уроке мы создали простую карту смещения, используя текстуру ткани, корректирующие слои и фильтры.
Затем мы настроили цвет текстуры и создали текст.
После этого использовали фильтр Displace (Смещение) и применили к тексту карту смещения, чтобы он соответствовал складкам на ткани.
И, наконец, увеличили резкость фона.
Автор: Rose
Источник: design.tutsplus.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как наложить текст на видео в фотошопе
Как в фотошопе наложить на текст картинку – Как в фотошопе наложить картинку на текст в фотошопе — Фотошоп: видео уроки для начинающих
Наложение изображений на различные объекты в программе Фотошоп – занятие увлекательное и иногда довольно полезное.
Сегодня я покажу, как наложить картинку на текст в Фотошопе.
Способ первый – воспользоваться обтравочной маской. Такая маска оставляет изображение только на объекте, к которому применена.
Итак, имеем какой-либо текст. У меня, для наглядности, это будет просто буква «А».
Далее нужно определиться с тем, какую картинку мы хотим наложить на эту букву. Я выбрал обычную текстуру мятой бумаги. Вот такую:
Перетягиваем текстуру на рабочий документ. Она автоматически будет помещена над тем слоем, который в данный момент является активным. Исходя из этого, перед помещением текстуры в рабочую область необходимо активировать слой с текстом.
Зажимаем клавишу ALT и подводим курсор к границе между слоями с текстурой и текстом. Курсор изменит форму на квадратик с изогнутой книзу стрелкой (в Вашей версии Фотошопа значок курсора может отличаться, но форму изменить он должен обязательно).
Итак, курсор поменял форму, теперь кликаем по границе слоя.
Все, текстура наложилась на текст, а палитра слоев выглядит так:
При помощи этого приема можно наложить несколько изображений на текст и включать и отключать их (видимость) по необходимости.
Следующий способ позволяет создать из изображения объект в форме текста.
Так же помещаем текстуру поверх текста в палитре слоев.
Следим, чтобы активированным был слой с текстурой.
Затем зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом. Увидим выделение:
Данное выделение необходимо инвертировать сочетанием клавиш CTRL+SHIFT+I,
а затем удалить все лишнее, нажав клавишу DEL.
Выделение снимается клавишами CTRL+D.
Картинка в форме текста готова.
Эти два способа обязательно должны быть оба взяты Вами на вооружение, поскольку выполняют разные задачи.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
5 способов разместить текст на изображении в Фотошоп
Учитывая современные тренды использовать высококачественные изображения в качестве заднего фона на страницах Интернет сайтов, очень важно обеспечить высокий контраст между текстом и задним фоном. Очень важно, чтобы текст был разборчивым, таким образом, посетители сайта смогут получить ту информацию, которую хотят донести владельцы сайтов.
Очень важно, чтобы текст был разборчивым, таким образом, посетители сайта смогут получить ту информацию, которую хотят донести владельцы сайтов.
В этом уроке представлены 5 способов улучшения контраста при размещении текста поверх изображений.
1. Наложение Цвета
На изображении ниже, вы можете увидеть, что текст очень сложно прочитать, потому что отвлекает внимание задний фон. На заднем фоне слишком много деталей, в частности в области барной стойки. Хорошо подобранный шрифт “Buffalo Wings” полностью затерялся из-за нагромождения, которое создал задний фон. Тем не менее, в данном случае, у нас есть возможность улучшить контраст.
Первый шаг – создайте новый слой, назовите этот слой “наложение цвета”. Далее, выберите инструмент Пипетка (Eyedropper), нажав клавишу (I). С помощью данного инструмента, отберите образец цветового оттенка с рубашки мужчины, а затем залейте новый слой выбранным цветовым оттенком (Shift+F5).
В заключение, уменьшите непрозрачность (opacity) слоя с заливкой до 50%, а затем, переместите данный слой вниз, расположив ниже слоёв с текстом.
Как вы видите, мы значительно улучшили контраст. Теперь, текстура шрифта “Buffalo Wings” стала более отчётливой и более различимой.
2. Стиль слоя Тень (Drop Shadow)
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
Первый шаг – подберите соответствующий цвет для текста.
Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.
Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение Размаха (Spread) 16%, включая значение Размера (Size) 10px. Угол(angle) должен быть где-то, примерно, -144 градусов.
Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).
3. Линии
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.
Добавление двух линий….
.…создаёт наибольшее разделение между двумя элементами дизайна.
4. Фигурные Блоки для Текста
Следующий способ улучшить контраст – это добавить затеняющий фигурный блок за текстом. Данный способ немного сложно описать в словах, поэтому, я просто покажу его вам.
Как вы видите, данное изображение изначально имеет слишком слабый контраст, его практически нет. Текст очень сложно различить, а сам разделитель текста практически затерялся в деталях здания.
Чтобы усилить видимость текста, выберите инструмент Произвольная фигура(Custom Shapes Tool), нажав клавишу (U), чтобы создать фигурный блок. Фигурный блок может быть любой формы, здесь нет блока правильной формы или неправильной формы.
Залейте фигуру чёрным цветом, а также установите цвет Обводки (Stroke) белый, толщина обводки 3pt.
Далее, переместите фигурный блок вниз, расположив ниже слоя с текстом и слоя с разделителем текста. Уменьшите непрозрачность слоя с фигурным блоком до 57%.
Итоговый результат выглядит более профессиональным, а текст намного легче прочитать.
5. Размытие Заднего фона
5-й и последний способ улучшить контраст – это лёгкое размытие заднего фона.
Изначально, текст очень сложно различить на заднем фоне.
Первый шаг- преобразуйте слой с задним фоном в смарт-объект. Просто, щёлкните правой кнопкой мыши по слою с задним фоном и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Далее, идём Фильтр – Размытие – Размытие по Гауссу(Filters-Blur-Gaussian Blur).
Установите радиус размытия 3.8 px.
Теперь контраст значительно улучшен, а текст можно легко прочитать.
Надеюсь, вам понравился данный урок!
Автор: Maria Wendt
Как реалистично наложить текст на фотографию в Adobe Photoshop
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст, чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Создайте и раскрасьте текст
Шаг 1
Откройте фото (или картинку), которую будете использовать:
Шаг 2
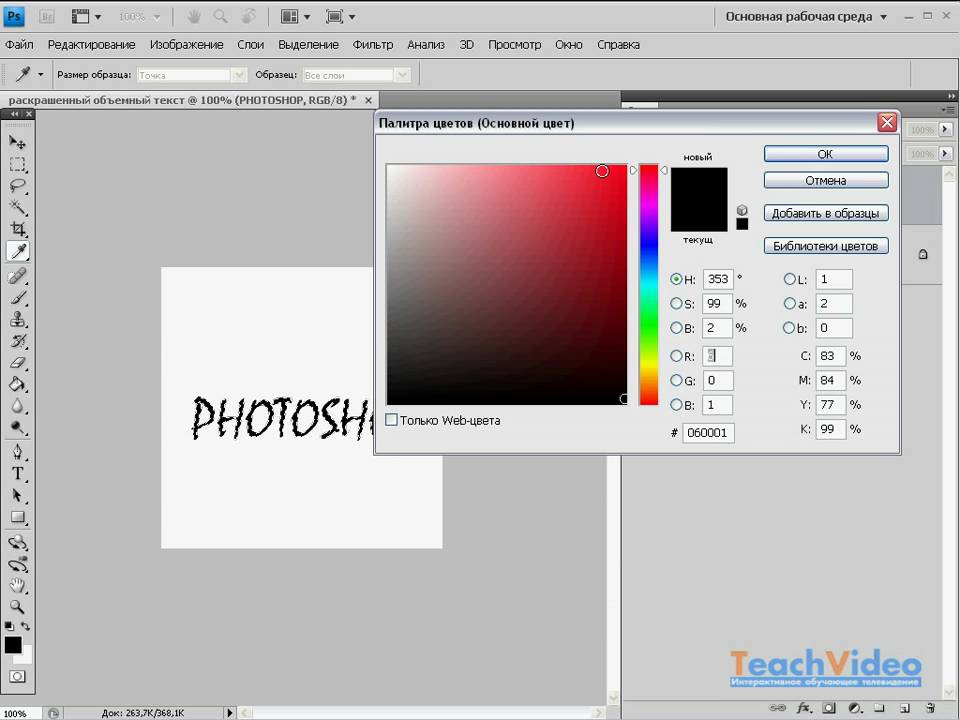
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Шаг 3
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите «Enter», чтобы сохранить изменения.
Делаем обтекание текстом
Шаг 5
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Шаг 6
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Шаг 7
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Повышение реалистичности текста
Сейчас мы придадим тексту немного шероховатости.
Шаг 8
Перед тем, как добавить текст на картинку в Фотошопе, создайте слой-маску на текстовом слое, выбрав «Текстовый слой» и нажав на кнопку «Слой-маска» на панели «Слои» (прямоугольная иконка с кружочком внутри):
Нажмите на клавишу «D», чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Шаг 9
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt.
Придание тексту эффекта 3D
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
Шаг 10
При выбранном текстовом слое нажмите на маленькие «fx» внизу панели «Слои», чтобы добавить стиль слоя. Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Меняйте значение «Угла», и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как на картинку добавить текст, и не забывайте оставлять свои комментарии.
Перевод статьи “HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL” был подготовлен дружной командой проекта Сайтостроение от А до Я.
Как наложить текст в фотошопе на объект съёмки
Автор: Софья Скрылина. Дата публикации: 22 октября 2014 . Категория: Уроки фотошопа текст.
на объект съёмки
В уроке по работе с фотошопом «Как наложить текст в фотошопе на объект съёмки» показан метод нанесения реалистичной надписи на объект на Вашей фотографии.
Урок сделан в версии фотошопа CS6, но может быть повторён в любой версии программы Photoshop.
Откроем исходное изображение.
Выберем инструмент «Горизонтальный текст», подберём параметры шрифта и напишем произвольное слово.
Два раза левой клавишей мыши щёлкаем по текстовому слою для вызова окна «Стиль слоя».
Применим к текстовому слою два стиля: Тень (Drop Shadow) и Обводка (Stroke). Обводку зададим, чтобы белые буквы на фоне светлых камней были более читабельными. Зададим толщину обводки 3 пиксела, а цвет оставьте черный. Для тени изменим параметры следующим образом:
• Угол (Angle) — 80
• Смещение (Distance) — 140 пикс.
• Размах (Spread) — 50%
• Размер (Size) — 5 пикс.
Расположим оба стиля на отдельных слоях. Для этого перейдём в «Слои – Стиль слоя – Создать слои». По причине того, что сейчас к текстовому слою применено несколько стилей, команда «Создать слой» изменилась на «Создать слои».
Получили два отдельных слоя.
В палитре Слои (Layers) активизируем фоновый слой с изображением камней. Выделим все изображение, нажав комбинацию Ctrl+A. Скопируем фрагмент в буфер обмена с помощью комбинации Ctrl+C.
В палитре Каналы (Channels) создадим новый альфа-канал, нажав кнопку чистого листа. Вставим из буфера обмена копию фона с помощью комбинации клавиш Ctrl+V и снимем выделение Ctrl+D.
Размоем на 2 пиксела изображение альфа-канала с помощью фильтра Размытие по Гауссу (Gaussian Blur) – «Фильтр – Размытие — Размытие по Гауссу».
Повысим контрастность изображения альфа-канала с помощью уровней. Для этого вызовем диалоговое окно, выполнив команду Изображение (Image) | Коррекция (Adjustments) | Уровни (Levels) или просто нажав комбинацию клавиш Ctrl+L, и переместим белый и черный ползунки к центру.
Сохраним дубликат альфа-канала в новый документ. Для этого в палитре Каналы (Channels) нажмём кнопку в верхнем правом углу палитры. Откроется дополнительное меню, выбираем команду «Создать дубликат канала» (Duplicate Channel).
В окне «Создать дубликат канала» в области Назначение (Destination) из списка Документ (Document) выбираем пункт Новый (New) и даём имя каналу. Нажимаем кнопку OK.
Открывается новая вкладка с сохранённым каналом.
Сохраним созданный документ в формате PSD под именем 4.psd. Закроем этот файл.
Перейдём в палитру слоев и активизируйте слой с тенью, напоминаю, что он называется «Тень ФОТО».
Осталось к тени применить созданную карту смещения (сохраненный дубликат альфа-канала 4.psd). Выполним команду Фильтр(Filter) | Искажение (Distort) | Смещение (Displace). В диалоговом окне фильтра оставим все параметры, заданные по умолчанию, и нажмём кнопку Да (OK).
Появится окно, в нем выбираем сохраненный альфа-канал 4.psd и подтверждаем выбор, нажав кнопку Открыть (Open).
Теперь тень повторяет рельеф камней.
Отключим видимость двух верхних слоёв.
Получаем вот такой эффект.
Для слоя с тенью поставим режим наложения «Перекрытие».
Вызовем окно фильтра «Зигзаг», поставим параметры, которые Вы видите ниже на скриншоте. Этот фильтр удобен тем, что результат сразу виден в окне предварительного просмотра фильтра.
Дублируем слой с тенью – Ctrl+J и уменьшаем непрозрачность вновь созданного слоя.
Получаем реалистичную надпись на камнях.
Мы с Вами ответили на вопрос: «Как наложить текст в фотошопе на объект съёмки?».
Урок сделан по мотивам книги С.Скрылиной «100 советов по коррекции и спецэфектам в CS5», опубликован с личного разрешения автора.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Как наложить текст на картинку в фотошопе
Эта статья для тех, кто буквально вчера начал изучение фотошопа . А, может быть, даже и сегодня. Многие уроки грешат тем, что начинаются с фразы «создайте новую рабочую область». Легко тебе сказать, если с фотошопом «на ты». Новичка подобные термины и команды приводят в недоумение. Поэтому, этот урок для «самых маленьких». Я постараюсь максимально подробно разжевать все необходимые операции.
Новичка подобные термины и команды приводят в недоумение. Поэтому, этот урок для «самых маленьких». Я постараюсь максимально подробно разжевать все необходимые операции.
Как наложить текст на картинку в фотошопе. Пожалуй, это действо можно назвать одним из базовых, а потому, незаменимых. Без этого ну никуда. Приступим же.
Я так подозреваю, картинку вы уже нашли. Открываем фотошоп. Теперь нам следует открыть саму картинку. Для этого на верхней панели мы ищем вкладку «файл». Кликаем и из списка команд выбираем «открыть».
Картинка наша открыта. Я предлагаю не просто наложить текст, а создать красивую открытку. Почему бы и нет? Давайте напишем поздравление. Слева вы найдете панель инструментов, на которой имеется пиктограмма «текст». Она-то нам и нужна.
Кликаем по ней. А затем по картинке. И пишем!
Все! Наша первоочередная задача выполнена. Текст на картинку мы наложили. Но результат, мягко говоря, не радует. Можно было бы и лучше. Потому, давайте чуть-чуть отредактируем текст.
Для начала изменим цвет шрифта. Ставим курсор в конец текста. И выделяем, протягивая его к началу.
На верхней панели ищем иконку, кликаем. И выбираем цвет.
Я выбрала темно серый, почти черный цвет. Нажимаем на «ок» справа и цвет надписи меняется.
Мы не просто наложили текст на картинку, но и заменили его цвет. Давайте же расположим его красиво. Для этого ставим курсор после слова «рождения» и нажимаем enter на клавиатуре.
Давайте заменим шрифт. Снова выделяем текст, как было описано выше.
На верхней панели выбираем нужный из выпадающего списка.
Теперь увеличим размер надписи. Снова нам нужна верхняя панель. Выделяем текст и выставляем нужный параметр.
А теперь подвинем надпись чуть правее. Для этого на панели инструментов ищем «перемещение». Делаем клик по надпись, и, не отпуская клавишу, оттягиваем надпись туда, куда нам хочется.
Теперь нам следует нажать комбинацию клавиш ctrl+shift+e. Слои сведутся в один. И сохраняем. На верхней панели имеется уже знакомая нам вкладка «файл – сохранить как».
Слои сведутся в один. И сохраняем. На верхней панели имеется уже знакомая нам вкладка «файл – сохранить как».
Задаем имя. В выпадающем списке ниже выбираем формат jpg.
Наша открытка готова.
Как видите, наложить текст на картинку в фотошопе довольно просто. Достаточно запомнить необходимые пиктограммы. Ну и чуть-чуть расширить свои знания в редактировании текста. Этих знаний вам вполне хватит для того, чтобы создать красивую открытку.
Как наложить текстуру в фотошопе на текст и фото с объектами
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды». Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды». Как только изображения подготовлены, загружаем их по очереди в фотошоп.
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
- Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения. Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет».
- И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото.
 Процентов 60-70 прозрачности будет вполне достаточно.
Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.

- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо», ищем в свойствах инструмента функцию «Вычитание из выделенной области».
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.

- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое». Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D).
 Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо. - Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет». Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь.
 Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее. - Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора».
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat». Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами».
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры». После этого жмем на кнопку «Загрузить».
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns». Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.
- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет».
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки. Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как наложить текстуру в фотошопе на текст или объект
В прошлом посте про бесплатные осенние текстуры была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, кисти фотошопа). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Как наложить фото на фото в фотошопе видео
Наложить фото на фото в фотошопе очень легко, если вы еще не умеете этого делать, посмотрите видеоролики, доступные здесь. А если вы уже умеете это делать и вам нужен материал для тренеровок или просто материал для обработки фотографий, то вам поможет Установка видеонаблюдения. Теперь вы спокойно можете записывать все происходящее и эксперементировать с ним в фотошопе.
Уроки Photoshop. Как вырезать картинку и вставить фон
гайд#1 (как наложить одно изображение на другое в Adobe Photoshop CS6)
Adobe Photoshop CS6 [ КАК НАЛОЖИТЬ ИЗОБРАЖЕНИЕ НА ИЗОБРАЖЕНИЕ]
Как красиво наложить одно изображение на другое [PhotoShop]. Вирант #2
Наложить фото на фото в фотошопе Видео урок-11
Уроки Photoshop. Как вырезать картинку и вставить фон
Фотошоп урок Как накладывать рисунок на тело
гайд#1 (как наложить одно изображение на другое в Adobe Photoshop CS6)
Как наложить фото на фото. Adobe #photoshop
Adobe #photoshop
Как наложить одну фотографию на другую
Как легко расширить фото в фотошопе
Как сделать 3D фото в Фотошопе CS5-CS6
Обработка фотографий в фотошопе — Урок №2: Работа со слоями при обработке фотографий.
Урок фотошоп Наложение картинки на картинку 1 Урок
Уроки фотошопа. Пакетная обработка фото в фотошопе
Как полностью обрезать картинку фотографию либо частично вырезать объект в photoshop cs6
Как наложить фото на фото HD
Photoshop вырезать объект и вставить в другую картинку
Как заменить лицо в Фотошопе CS5, CS6
Как наложить анимацию на фото через фотошоп
#5 Урок по Adobe Photoshop CS6 (Замена фона у картинки)
Фотошоп онлайн — работа со слоями (Урок 4)
Как наложить логотип на фото. Юрий Барабанов
Коллаж из фотографий в фотошопе
Как добавить текст на фотографию в Photoshop CS6
УРОКИ ФОТОШОПА. Фотомонтаж: как в фотошопе вставить лицо из фото в картину.
Фотомонтаж: как в фотошопе вставить лицо из фото в картину.
Уроки фотошоп|Совмещение фото|Замена Фона|Эффект волшебства, тумана
как наложить одно фото на другое в фотошопе
Уроки фотошопа — Урок #4: Эффекты в фотошопе (cs6)
КАК НАЛОЖИТЬ ЛОГОТИП НА ФОТО ЗА МИНУТУ?
Как наложить водяной знак на фото в фотошопе
Эффект Боке на фотографии
Как вырезать объект в Photoshop. 4 простых способа
Как добавить боке на фотографию
Adobe Photoshop как наложить одну фотографию на другую
Как наложить фото на фото и сделать прозрачный фон? | Фоторедактор Movavi
Как сделать фон прозрачным в фотошопе
Photoshop CC Как наложить текстуру на любой объект
Как вырезать сложный объект в фотошоп
Как наложить фото на другое фото в Photoshop-е?
Как наложить изображение на текст в фотошопе?
Фотошоп: как в фотошопе вставить картинку в картинку.
Как отделить фотографию и перенести на другой фон
Анимация фото в Photoshop. Как сделать анимацию из фотографии в Adobe Photoshop?
Как Поменять Фон на Фотографии в Photoshop CC
Как размыть задний фон на фото PHOTOSHOP CS6
Урок Фотошоп Как наложить текстуры на фото в Photoshop
Фото на документы в Adobe Photoshop
как наложить фото но фото в photoshope cs6
Портрет в стиле GTA V в Photoshop
Как в фотошопе вырезать изображение и наложить одно на другое
Глитч эффект в фотошопе ( glitch effect )
Как записать видео с экрана в игре Крым — волшебное место. Мы с детьми часто ездим туда отдохнуть, насладиться прекрасной природой, чистым воздухом. Но этот полуостров стал для нас памятным местом еще и потому, что с ним связано такое
Как сделать видео из фото pinnacle studio Вы ожидаете приближения самого радостного события вашей жизни. Будем рады сделать для вас этот день запоминающимся и неповторимым. Ждем вас на нашем сайте. Шикарная свадьба в севастополе сегодня, обойдется
Ждем вас на нашем сайте. Шикарная свадьба в севастополе сегодня, обойдется
Как записать видео с ноутбука Когда занимался оформлением собственного, готовящегося к открытию бара, держал планах совершенно оригинальный дизайн, который привлечет клиентов и сделает их времяпрепровождение максимально приятным.
Как записать видео с vlc Каждый раз наушники были для меня больной темой. Уж не знаю почему, но держались у меня наушники очень мало. Постоянно ломались, даже оригинальная гарнитура гаджетов, не выдерживала не более двух недель.
Как взять фото из видео Здравствуйте. Я хотел бы поговорить с вами на такую тему,как «стальной уголок неравнополочный». Эти уголки имеют очень широкое применение в строительной сфере. Угол стальной неравнополочный 150*45*50,
Как наложить картинку на текст в Фотошопе
5 способов разместить текст на изображении в Фотошоп
Учитывая современные тренды использовать высококачественные изображения в качестве заднего фона на страницах Интернет сайтов, очень важно обеспечить высокий контраст между текстом и задним фоном. Очень важно, чтобы текст был разборчивым, таким образом, посетители сайта смогут получить ту информацию, которую хотят донести владельцы сайтов.
Очень важно, чтобы текст был разборчивым, таким образом, посетители сайта смогут получить ту информацию, которую хотят донести владельцы сайтов.
В этом уроке представлены 5 способов улучшения контраста при размещении текста поверх изображений.
1. Наложение Цвета
На изображении ниже, вы можете увидеть, что текст очень сложно прочитать, потому что отвлекает внимание задний фон. На заднем фоне слишком много деталей, в частности в области барной стойки. Хорошо подобранный шрифт “Buffalo Wings” полностью затерялся из-за нагромождения, которое создал задний фон. Тем не менее, в данном случае, у нас есть возможность улучшить контраст.
Первый шаг – создайте новый слой, назовите этот слой “наложение цвета”. Далее, выберите инструмент Пипетка (Eyedropper), нажав клавишу (I). С помощью данного инструмента, отберите образец цветового оттенка с рубашки мужчины, а затем залейте новый слой выбранным цветовым оттенком (Shift+F5).
В заключение, уменьшите непрозрачность (opacity) слоя с заливкой до 50%, а затем, переместите данный слой вниз, расположив ниже слоёв с текстом.
Как вы видите, мы значительно улучшили контраст. Теперь, текстура шрифта “Buffalo Wings” стала более отчётливой и более различимой.
2. Стиль слоя Тень (Drop Shadow)
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
Первый шаг – подберите соответствующий цвет для текста.
Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.
Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение Размаха (Spread) 16%, включая значение Размера (Size) 10px. Угол(angle) должен быть где-то, примерно, -144 градусов.
Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).
3. Линии
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.
Добавление двух линий….
.…создаёт наибольшее разделение между двумя элементами дизайна.
4. Фигурные Блоки для Текста
Следующий способ улучшить контраст – это добавить затеняющий фигурный блок за текстом. Данный способ немного сложно описать в словах, поэтому, я просто покажу его вам.
Как вы видите, данное изображение изначально имеет слишком слабый контраст, его практически нет. Текст очень сложно различить, а сам разделитель текста практически затерялся в деталях здания.
Чтобы усилить видимость текста, выберите инструмент Произвольная фигура (Custom Shapes Tool), нажав клавишу (U), чтобы создать фигурный блок. Фигурный блок может быть любой формы, здесь нет блока правильной формы или неправильной формы.
Залейте фигуру чёрным цветом, а также установите цвет Обводки (Stroke) белый, толщина обводки 3pt.
Далее, переместите фигурный блок вниз, расположив ниже слоя с текстом и слоя с разделителем текста. Уменьшите непрозрачность слоя с фигурным блоком до 57%.
Итоговый результат выглядит более профессиональным, а текст намного легче прочитать.
5. Размытие Заднего фона
5-й и последний способ улучшить контраст – это лёгкое размытие заднего фона.
Изначально, текст очень сложно различить на заднем фоне.
Первый шаг- преобразуйте слой с задним фоном в смарт-объект. Просто, щёлкните правой кнопкой мыши по слою с задним фоном и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Далее, идём Фильтр – Размытие – Размытие по Гауссу(Filters-Blur-Gaussian Blur).
Установите радиус размытия 3.8 px.
Теперь контраст значительно улучшен, а текст можно легко прочитать.
Надеюсь, вам понравился данный урок!
Как наложить текст на картинку – три программы и онлайн сервис
- Pixlr
- Полная версия Photoshop
- Ворд
- Paint
Здравствуйте, уважаемые читатели блога Start-Luck. Иногда очень простые действия вызывают массу неудобств и заставляют человека надолго задумываться: «А как, собственно, решить поставленную задачу?». Сегодня речь пойдет именно об этом.
Иногда очень простые действия вызывают массу неудобств и заставляют человека надолго задумываться: «А как, собственно, решить поставленную задачу?». Сегодня речь пойдет именно об этом.
Я собираюсь рассказать вам как наложить текст на картинку четырьмя способами при помощи программ, которые, я думаю, установлены на ваш компьютер – это Word, Paint и Photoshop, а также посредством одного очень популярного сервиса, онлайн аналога фотошоп, в котором можно работать бесплатно.
Вы узнаете о преимуществах каждого из способов и сможете решить в каком случае тот или иной вариант подойдет наилучшим образом. Ну что ж, давайте начинать?
Pixlr
Возможно вы когда-то слышали или натыкались на сервис Pixlr.com. О нем я писал, когда рассказывал про лучшие редакторы фотографий. Кстати, любой из них поможет сделать надпись на фото, так что рекомендую почитать эту публикацию. Сам же продолжу основную тему и постараюсь описать все преимущества и недостатки данного метода прямо сейчас.
Плюсы: большое количество красивых шрифтов, возможность создания без скачивания дополнительных программ.
Минусы: я бы не назвал интерфейс этой программы очень простым и понятным для новичка. Если вы знаете что искать и уже работали с полной версией фотошопа, то скорее всего докопаетесь до нужных функций, если же нет, то ваши возможности будут несколько ограничены.
Сейчас я постараюсь показать вам основные функции утилиты. Для работы с картинкой вам потребуется Pixlr Editor, а не Express, ссылка на него находится слева.
Теперь откройте изображение. Сделать это можно при помощи функции, которая появляется при открытии окна программы.
Есть и второй вариант загрузки картинки. Он подойдет в том случае, если вы уже закрыли приветственное окно. Не обязательно будет перезагружать сервис. Просто щелкните на «Файл», а затем кликните по пункту «Открыть изображение».
Также вы можете воспользоваться сочетанием клавиш Ctrl+O.
Как и во многих программах и сервисах, функция добавления текста открывается при помощи иконки с большой буквой «А». Далее кликаете в любом месте картинки.
Чтобы добавить свой текст, его необходимо вписать в поле появившегося меню. Здесь же можно выбрать размер шрифта, стиль и цвет текста.
Раздел «Шрифт» содержит довольно большое количество красивых вариантов написания, но не все они подходят для текста на русском языке.
Вы уже знаете что такое слой? Если да, то нет необходимости читать другую публикацию из этого блога с детальным разъяснением. Просто щелкаете по текстовому слою правой клавишей мыши и выбираете пункт «Стили».
Здесь вы можете добавить тень, обводку и некоторые другие эффекты. Каждый из них содержит в себе различные настройки – подбираете цвет, устанавливаете ширину, твердость кисти, непрозрачность. Попробуйте самостоятельно разобраться в этих кнопках методом тыка. Это не сложно.
Готово. Осталось только сохранить, открыв категорию «Файл» в панели сверху и выбрать одноименный пункт в вывалившемся меню или же воспользоваться сочетанием клавиш Ctrl+S.
Никаких логотипов программы и прочих водяных знаков на вашей работе не появится. Это существенное преимущество данного способа относительно аналогичных онлайн сервисов и редакторов.
Полная версия Photoshop
Я уже детально описывал возможности фотошопа и то, как написать в нем текст, в том числе и по кругу, сделать объемные буквы и многое другое. Возможности этой программы поистине безграничны. На что только не способна утилита! Она превращается в настоящую сокровищницу в опытных руках, которые знают что делают.
Если вы тоже хотите научиться владеть Photoshop на 100%, могу предложить вам два обучающих курса. Один подойдет новичкам, которые пока ничего не знают об этой программе. «Фотошоп для начинающих в видео формате».
Для более продвинутых пользователей в большей мере подойдет «100 уроков Photoshop». Эти уроки примечательны еще и тем, что в них вам поведают не только о технических моментах, вы много узнаете о свете, тенях, важных моментах художественного оформления. Все это выведет дизайнерские навыки на качественно новый уровень.
Все это выведет дизайнерские навыки на качественно новый уровень.
Я расскажу о базовых возможностях написания красивого текста в фотошопе. Для начала открываем файл. Это можно сделать путем перетаскивания фото из папки в рабочее окно программы, при помощи сочетания клавиш Ctrl+O или через верхнюю панель инструментов: «Файл» — «Открыть».
Здесь иконка для добавления текста обозначена буквой «Т» в меню слева, а специальная панель для управления настройками открывается сверху. Тут вам и выбор шрифта, кстати, возможно вам пригодится моя статья о добавлении новых, и размер текста, и его цвет, и дополнительные возможности.
Все шрифты, что отображаются в программе фотошоп – это те, что установлены на вашу операционную систему. Хотите добавить новые? Сделать это не так уж сложно, ссылку на обучающую инструкцию я уже дал.
Нажав сперва на текстовый слой, а затем открыв опцию «Параметры наложения» вы без труда добавите новые эффекты – плавный переход цвета, узор, тень, обводка и многое другое. Здесь функций в разы больше, чем в урезанном онлайн сервисе.
Здесь функций в разы больше, чем в урезанном онлайн сервисе.
Опять же, метод тыка или курсы, о которых я рассказал вам чуть выше помогут разобраться что и в каком случае применяется.
Осталось только «Сохранить как…» все в той же вкладке «Файл» панели инструментов в верхней части программы. Кстати, возможно вам понадобится переместить текст. Для этого нажмите инструмент со стрелками, он располагается первым. Ну а для уменьшения или увеличения объекта используйте горячие клавиши Ctrl+T.
Кстати, могу посоветовать вам еще одну статью, которую я писал совсем недавно. Она рассказывает про создание черного фона. На нем все тексты смотрятся очень эффектно. Не пропустите.
Не знаю что может заставить человека целенаправлено открыть Word, чтобы создавать текст на картинке именно таким образом, на мой взгляд, намного проще поработать с изображением уже описанными мной методами, но в жизни случается всякое и мой долго описать каждую возможность, что предоставляет нам компьютер.
Вставить картинку в документ можно все также путем перетаскивания из папки.
Так у вас есть возможность открыть вкладку «Вставка» и кликнуть на иконку с изображением рисунка. Откроется стандартный проводник, в котором надо будет щелкнуть на необходимый файл.
Все в той же вкладке «Вставка» нажимаете на букву А, а затем выбираете стиль написания текста.
Осталось только ввести свой текст и готово.
Чтобы впоследствии скачать картинку, я бы посоветовал вам воспользоваться программами для создания скриншотов, то есть фотографиями экрана монитора.
Paint
Последний способ работы – программа Paint, от которой по слухам создатели Windows собираются отказаться в ближайшее время. Жмете на меню «Пуск», затем кликаете по папке «Стандартные» и там отыскиваете нужную программу, которая пока имеется в этом меню.
После того как прога будет открыта, открываете необходимый файл.
Жмете на иконку с буквой «А» и вставляете свою надпись.
Можно выбрать шрифт из тех, что уже есть в вашей системе Windows.
Выбор цвета и шрифта – это единственные функции, что доступны, если вы применяете данный способ работы.
Сохранить результат работы можно в нескольких форматах – jpeg, png, gif, bmp и других.
Я думаю, не трудно догадаться какой способ, на мой взгляд, является наиболее приемлемым. Изучайте фотошоп, знакомьтесь с этой программой, хотя бы посредством урезанной онлайн-версии. Это откроет перед вами много новых возможностей.
Даже если вы ни в коей мере не задумываетесь о заработке на веб-дизайне, у вас нет ни тени таланта и желания открывать в себе дар дизайнера, даже простые задачи лучше, все-таки, решать со стопроцентной отдачей.
Если перед вами возникла такая потребность, почему бы не улучшить уровень своих знаний в области базовых программ. Фотошопом сейчас умеют пользоваться все без исключения. Не оставайтесь в стороне.
На этом у меня все. Не забывайте подписываться на рассылку и группу Start-Luck . До новых встреч и удачи в ваших начинаниях.
До новых встреч и удачи в ваших начинаниях.
Как наложить картинку на текст в Фотошопе
Как реалистично наложить текст на фотографию в Adobe Photoshop
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст , чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Создайте и раскрасьте текст
Шаг 1
Откройте фото ( или картинку ), которую будете использовать:
Шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте « Палитру цветов », используя « Пипетку » выберите темное дерево на бочке:
Шаг 3
Выберите инструмент « Текст ». Я использую сжатый шрифт « Bernard MT Condensed ».
Я использую сжатый шрифт « Bernard MT Condensed ».
Я собираюсь напечатать « PHOTOSHOP CAFE » и перетащить надпись на бочку:
Шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl-T ( или Command T на Mac ), зажать клавишу Shift , а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите « Enter », чтобы сохранить изменения.
Делаем обтекание текстом
Шаг 5
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели « Слои » и выберите пункт « Растрировать текст ». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Шаг 6
Нажмите Ctrl/Cmd -T чтобы вызвать команду « Свободное трансформирование ». Щелкните правой кнопкой мыши и выберите инструмент « Деформация ». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент « Деформация », можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите « Enter », чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим « Режим наложения ».
Шаг 7
Наверху панели « Слои » вы увидите слово « нормальный », это – режим наложения слоя. Измените режим на « Перекрытие ». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Повышение реалистичности текста
Сейчас мы придадим тексту немного шероховатости.
Шаг 8
Перед тем, как добавить текст на картинку в Фотошопе, создайте слой-маску на текстовом слое, выбрав « Текстовый слой » и нажав на кнопку « Слой-маска » на панели « Слои » ( прямоугольная иконка с кружочком внутри ):
Нажмите на клавишу « D », чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу « В » , чтобы выбрать инструмент « Кисть ». Убедитесь, что параметр « Непрозрачность » равен 100, а режим наложения — нормальный.
Нажмите на клавишу « В » , чтобы выбрать инструмент « Кисть ». Убедитесь, что параметр « Непрозрачность » равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите « Добавить »:
Шаг 9
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt .
Придание тексту эффекта 3D
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
Шаг 10
При выбранном текстовом слое нажмите на маленькие « fx » внизу панели « Слои », чтобы добавить стиль слоя. Выберите стиль слоя « Внутренняя тень ». Установите параметр «Непрозрачность» на 100 и немного увеличьте « Смещение », и вы увидите, что надпись станет немного объемной.
Меняйте значение « Угла », и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как на картинку добавить текст, и не забывайте оставлять свои комментарии.
Данная публикация представляет собой перевод статьи « HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL » , подготовленной дружной командой проекта Интернет-технологии.ру
Делаем наложение картинки на текст в Adobe Photoshop
В современном дизайне, а иногда и для личных целей может использоваться эффект наложения изображения на текст. Это можно сделать и в специальных интернет-сервисах, которые выполняют нужную задачу за пару кликов без серьёзных временных затрат. Правда, возможный результат сильно ограничен функциональностью сервиса, который вы будете использовать.
Это можно сделать и в специальных интернет-сервисах, которые выполняют нужную задачу за пару кликов без серьёзных временных затрат. Правда, возможный результат сильно ограничен функциональностью сервиса, который вы будете использовать.
Идеальным решением в этом случае выступает программа Adobe Photoshop. Вам будет достаточно минимальных навыков работы с этим инструментом, если вы будете следовать инструкции. Плюс, Фотошоп предлагает практически безграничные возможности в творческой реализации.
Как сделать наложение картинки на текст в Photoshop
Функционал и инструментарий программы позволяет реализовать задуманное неограниченными комбинациями действий. Однако рядовому пользователю будет достаточно только двух очень простых способов, которые будут рассмотрены ниже.
Вариант 1: Установить обтравочную маску
Самый просто и популярный способ. Выполняется по следующей инструкции:
- Создайте новый документ, воспользовавшись соответствующей кнопкой в главном окне программы.
 Если таковая кнопка не появилась (такое бывает в старых версиях Фотошопа), то нажмите на «Файл», а из контекстного меню выберите «Создать».
Если таковая кнопка не появилась (такое бывает в старых версиях Фотошопа), то нажмите на «Файл», а из контекстного меню выберите «Создать». - Откроется окошко с настройками нового документа. Здесь вы можете задать те параметры, которые посчитаете нужным. Единственное примечание, которое хотелось бы сделать – если вы будете печатать это изображение в будущем, то установите разрешение 300 пикселей на дюйм. Дело в том, что с такими параметрами у вас получится выполнить качественную печать. В остальных случаях подойдёт 72 пикселя на дюйм.
- Теперь в новом документе вам нужно напечатать текст, на который и будет произведено наложение. Воспользуйтесь соответствующим инструментом в левой части интерфейса программы.
В этом случае создаётся маска из текстового слоя. Примечательно, что текст можно редактировать, но при этом редактировать маску (в привычном понимании) нельзя.
Ранее мы уже писали статью про работу с масками в Adobe Photoshop.
Можете ознакомиться с ней для лучшего понимания.
Вариант 2: С помощью выделения
Этот способ чуть менее популярен, чем предыдущий, плюс, он не так удобен. Однако мы всё равно рассмотрим его, так как иногда приходится использовать для вставки картинки в текст. Итак, инструкция к данному варианту выглядит следующим образом:
- Создайте документ и напишите в нём что-нибудь по аналогии с первыми шагами из предыдущей инструкции.
- Теперь вставьте изображение в рабочую область. Это можно сделать с помощью обычного переноса нужной картинки из «Проводника» Windows.
- Вам нужно будет сделать выделение картинки по тексту. Для этого расположите слой с изображением над слоем с текстом.
- Предварительно рекомендуется растрировать слой с текстом, особенно, если вы накладывали на него какие-либо эффекты. Это можно сделать, если нажать правой кнопкой мыши по миниатюре слоя с текстом. Далее из контекстного меню просто выберите соответствующий пункт.

Несмотря на то, что этот способ выглядит более функциональным он менее гибок и чуть сложен в исполнении. Например, у вас не получится быстро заменить текст, так как его слой рекомендуется растрировать. Можно и не выполнять растрирование, но тогда есть риск некорректного отображения/выделения.
В ходе данной статьи было рассмотрено два основных способа наложения изображения на готовый текст. Второй способ предлагает больше возможностей, но при этом более сложен в исполнении и не всегда понятен новичкам. Первый же способ является самым популярным решением.
LiveInternetLiveInternet
–Рубрики- ВЯЗАНИЕ: КРЮЧОК, СПИЦЫ. ШИТЬЁ, ПОДЕЛКИ (Хобби) (1745)
- ДЕКОР, ДЕКУПАЖ (66)
- ЖУРHАЛЫ-3 (50)
- ЖУРHАЛЫ-2 (50)
- ЖУРHАЛЫ (50)
- Шитье-2 (50)
- Шитье (50)
- Жакеты, кофты – №2 (50)
- Жакеты, кофты (49)
- Жакеты, кофты №3 (28)
- Бисероплетение (23)
- ЖУРHАЛЫ-4 (15)
- Шитье-3 (12)
- вышивка (6)
- КУЛИНАРИЯ.
 Рецепты к чаю, напитки. Десерты. ВЫПЕЧК (858)
Рецепты к чаю, напитки. Десерты. ВЫПЕЧК (858) - Интернет, ЛиРу, программы, заработок, УЧЕБА, БИЗНЕ (840)
- ЗДОРОВЬЕ: гимнастика, медитация, танцы, полезная и (650)
- УПРАЖНЕНИЯ ДЛЯ ЛИЦА и ШЕИ (50)
- вставки в комментарии, рамочки, схемы, ОБОИ, ФОНЫ (509)
- ПРАЗДНИК, Подарки, СОБЫТИЯ (507)
- События Дня – январь (37)
- События Дня – декабрь (37)
- События Дня – май (37)
- События Дня – март (35)
- События дня – октябрь (34)
- События Дня – апрель (34)
- События Дня – сентябрь (33)
- События Дня – февраль (32)
- События Дня – ноябрь (32)
- События Дня – июль (31)
- События Дня – июнь (31)
- События Дня – август (25)
- КУЛИНАРИЯ. Рецепты вторых блюд (505)
- музыка, песни разные (469)
- ТЕСТЫ, ЗАГАДКИ (438)
- Валерий Леонтьев (428)
- Астрономия. Астрология (гороскопы). Экстрасенсорик (308)
- создание видео, флэш, анимация,фотошоп (300)
- ЭКОЛОГИЯ, животные, птицы, рыбы, цветы, природа (279)
- ДИЗАЙН, ДОМ, строительство, ПЕРЕЕЗД, Полезности (259)
- Мода, красота, ОБАЯНИЕ (256)
- СМОТРЕТЬ ФИЛЬМЫ, мультики (234)
- ОТНОШЕНИЯ, семья, ПСИХОЛОГИЯ, ЦИТАТЫ (228)
- рамочки (222)
- АППАРАТУРА, техника, НАУКА, производство (202)
- ВОЕННАЯ ТЕМАТИКА (5)
- ПУТЕШЕСТВИЯ, ОТДЫХ, ЯЗЫКИ и СТРАНЫ, ГОРОДА, СЕЛЕНИ (194)
- СМЕШНОЕ И ОЧЕНЬ СМЕШНОЕ (179)
- Разное (173)
- О звездах, интервью (150)
- Картинки, фото, фото картин,ИСКУССТВО разное (148)
- ТВОРЧЕСТВО.
 ЖИВОПИСЬ.Разное (137)
ЖИВОПИСЬ.Разное (137) - ПОЛИТИКА. Политические деятели. ЭКОНОМИКА (134)
- ИНТЕРЕСНЫЕ ФАКТЫ (127)
- СХЕМЫ (119)
- Всё о ИГРАХ (118)
- Владимир Высоцкий (113)
- САДОВЫЕ ХЛОПОТЫ. РАСТЕНИЯ (110)
- Строительство на даче (13)
- О великих, знаменитых, известных людях (108)
- стихи (107)
- Молитвы, святое, ПРИТЧИ, ПРИМЕТЫ (106)
- Друзья ЛиРу, фото, интервью, разное (104)
- Переживательное. Памятное (95)
- Консервирование, ЗАГОТОВКИ (91)
- Курган и курганцы, Из газеты КИК (79)
- Мои видео, клипы на песни (77)
- КЛИПАРТ, РАЗДЕЛИТЕЛИ, АНИМАЦИЯ (76)
- КУЛИНАРИЯ. Супы, жидкие блюда (73)
- Скорпионс и др. (73)
- Мои фото, личное (69)
- Ищу тебя, мама. ПОИСК (64)
- радиозаписи, радиоспектакли, книги онлайн (61)
- Шахматы, СПОРТ (51)
- ФОТОГРАФИЯ (50)
- ЗАБЫТЫЕ ПЕСНИ, Старые песни, СТАРЫЕ ШЛЯГЕР (44)
- СОЗДАНИЕ САЙТА. Для блоггеров.
 КОДЫ (41)
КОДЫ (41) - Сайт с нуля (7)
- Юридическая помощь, Разные УСЛУГИ (38)
- Книги, КНИГИ ОНЛАЙН. Цитаты (31)
- МУДРЫ (Здоровье), МАНТРЫ, Релакс (29)
- КАК ПОБЕДИТЬ БОЛЕЗНЬ. ПРОФИЛАКТИКА ЗАБОЛЕВАНИЙ (28)
- Вторая мировая война, ВОВ 1941-1945 (27)
- ВЕБИНАРЫ, КОНФЕРЕНЦИИ, ТРЕНИНГИ (24)
- Алла Пугачёва (21)
- Thomas Anders (Томас Андерс) (19)
- cтихи брата (19)
- ИСТОРИЯ РОССИИ, СССР, правители (16)
- Каналы TV, радио (16)
- ПАНОРАМЫ, онлайн МУЗЕИ (15)
- Шахматы, СПОРТ-2 (13)
- РАЗВЛЕКАЛОВКА (13)
- песни лирические (13)
- танцы, балет (13)
- Семен Слепаков (12)
- Сергей Безруков. Фильмы, театр и пр. (11)
- CHRIS NORMAN SMOKIE (Крис Норман, “Смоки&qu (10)
- ФРАНЦИЯ. Парижские тайны (9)
- ЭФФЕКТЫ (8)
- ГРАВИТАЦИЯ (7)
- Рамочки мои (6)
- СЛОВАРИ, СПРАВОЧНИКИ, правила (6)
- Оззи Осборн (Ozzy Osbourne) (5)
- Любовь Успенская (4)
- Александр Розенбаум (4)
- Фотография 2 (2)
- СПОРТ 2 (2)
- Спалился! (2)
- Что с нами происходит? (1)
- СЕРТИФИКАТЫ (1)
- Если вдруг понадобится))) (1)
- (0)
- (0)
Катарсис Ка́та́рсис (от др. Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Пятница, 26 Февраля 2016 г. 12:33 + в цитатник
12:33 + в цитатник
Картинка на тексте часто встречается в интернете. Оказывается, ее совсем несложно сделать в Фотошопе. У меня Фотошоп версии СS5. Но, думаю, и другие версии фотошопа имеют подобные меню и функции.
В текст можно вставить любую картинку:
Создаем файл определенных размеров
Задаем название, размеры файла, окей!
Идем в Слои – новый слой – градиент – клик!
Возникает окно. Окей!
Выбираем цвет градиента, его стиль, масштаб, окей!
Пишем текст. Выбираем толстый шрифт. Устанавливаем ее размер на листе, расположение (можно через “редактировать – трансформирование-масштабирование”). В данном случае введена надпись “Добрый вечер”, текст Impact:
Снова идем в Файл – Открыть. Открываем нужную картинку с компьютера.
Переносим ее на главный вид перетаскиванием мышкой со слоев (справа внизу).
Снова прибегаем к трансформированию, масштабированию картинки, чтобы она заполнила нужное поле, Enter
Нажимаем клавишу “Alt” и подводим курсор на границу двух слоев, см. скриншот:
скриншот:
На месте подвода возникает значок, как бочонок, при снятии копии не отражается. Нажимаем Enter, слой картинки появляется на тексте:
Картинку можно двигать: Редактирование – Трансформирование – Масштабирование. Сохраняем для Web устройств в формате PNG. Готово!
Идея взята из видео. Текст, что предлагается скачать под видео на Ютубе, к сожалению, на русском языке, русских буквах, не отражается.
Как наложить текст в фотошопе на объект съёмки
Автор: Софья Скрылина. Дата публикации: 22 октября 2014 . Категория: Уроки фотошопа текст.
Как наложить текст в фотошопе
на объект съёмки
В уроке по работе с фотошопом «Как наложить текст в фотошопе на объект съёмки» показан метод нанесения реалистичной надписи на объект на Вашей фотографии.
Урок сделан в версии фотошопа CS6 , но может быть повторён в любой версии программы Photoshop .
Откроем исходное изображение.
Выберем инструмент « Горизонтальный текст », подберём параметры шрифта и напишем произвольное слово.
Два раза левой клавишей мыши щёлкаем по текстовому слою для вызова окна « Стиль слоя ».
Применим к текстовому слою два стиля: Тень ( Drop Shadow ) и Обводка ( Stroke ). Обводку зададим, чтобы белые буквы на фоне светлых камней были более читабельными. Зададим толщину обводки 3 пиксела, а цвет оставьте черный. Для тени изменим параметры следующим образом:
• Угол (Angle) — 80
• Смещение (Distance) — 140 пикс.
• Размах (Spread) — 50%
• Размер (Size) — 5 пикс.
Расположим оба стиля на отдельных слоях. Для этого перейдём в « Слои – Стиль слоя – Создать слои ». По причине того, что сейчас к текстовому слою применено несколько стилей, команда « Создать слой » изменилась на « Создать слои ».
Получили два отдельных слоя.
В палитре Слои ( Layers ) активизируем фоновый слой с изображением камней. Выделим все изображение, нажав комбинацию Ctrl+A . Скопируем фрагмент в буфер обмена с помощью комбинации Ctrl+C .
В палитре Каналы ( Channels ) создадим новый альфа-канал, нажав кнопку чистого листа. Вставим из буфера обмена копию фона с помощью комбинации клавиш Ctrl+V и снимем выделение Ctrl+D .
Размоем на 2 пиксела изображение альфа-канала с помощью фильтра Размытие по Гауссу ( Gaussian Blur ) – « Фильтр – Размытие – Размытие по Гауссу ».
Повысим контрастность изображения альфа-канала с помощью уровней. Для этого вызовем диалоговое окно, выполнив команду Изображение (Image) | Коррекция (Adjustments) | Уровни (Levels) или просто нажав комбинацию клавиш Ctrl+L , и переместим белый и черный ползунки к центру.
Сохраним дубликат альфа-канала в новый документ. Для этого в палитре Каналы ( Channels ) нажмём кнопку в верхнем правом углу палитры. Откроется дополнительное меню, выбираем команду « Создать дубликат канала » ( Duplicate Channel ).
В окне « Создать дубликат канала » в области Назначение ( Destination ) из списка Документ ( Document ) выбираем пункт Новый ( New ) и даём имя каналу. Нажимаем кнопку OK .
Нажимаем кнопку OK .
Открывается новая вкладка с сохранённым каналом.
Сохраним созданный документ в формате PSD под именем 4.psd . Закроем этот файл.
Перейдём в палитру слоев и активизируйте слой с тенью, напоминаю, что он называется ” Тень ФОТО “.
Осталось к тени применить созданную карту смещения (сохраненный дубликат альфа-канала 4.psd ). Выполним команду Фильтр (Filter) | Искажение (Distort) | Смещение (Displace) . В диалоговом окне фильтра оставим все параметры, заданные по умолчанию, и нажмём кнопку Да ( OK ).
Появится окно, в нем выбираем сохраненный альфа-канал 4.psd и подтверждаем выбор, нажав кнопку Открыть ( Open ).
Теперь тень повторяет рельеф камней.
Отключим видимость двух верхних слоёв.
Получаем вот такой эффект.
Для слоя с тенью поставим режим наложения « Перекрытие ».
Вызовем окно фильтра « Зигзаг », поставим параметры, которые Вы видите ниже на скриншоте. Этот фильтр удобен тем, что результат сразу виден в окне предварительного просмотра фильтра.
Этот фильтр удобен тем, что результат сразу виден в окне предварительного просмотра фильтра.
Дублируем слой с тенью – Ctrl+J и уменьшаем непрозрачность вновь созданного слоя.
Получаем реалистичную надпись на камнях.
Мы с Вами ответили на вопрос: «Как наложить текст в фотошопе на объект съёмки?».
Урок сделан по мотивам книги С.Скрылиной “1 00 советов по коррекции и спецэфектам в CS5 “, опубликован с личного разрешения автора.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта – подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Как наложить текстуру в фотошопе на фото, текст или выделенную область объекта
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
- Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения.
 Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» .
Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» . - И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото. Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль.
 И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой». - Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо» , ищем в свойствах инструмента функцию «Вычитание из выделенной области» .
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой.
 У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.
У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D. - Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область.
 Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо. - Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет» . Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь. Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
- Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора» .
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.
- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет» .
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Четыре программы, которые помогут наложить текст на картинку
Здравствуйте, уважаемые читатели блога Start-Luck. Иногда очень простые действия вызывают массу неудобств и заставляют человека надолго задумываться: «А как, собственно, решить поставленную задачу?». Сегодня речь пойдет именно об этом.
Я собираюсь рассказать вам как наложить текст на картинку четырьмя способами при помощи программ, которые, я думаю, установлены на ваш компьютер – это Word, Paint и Photoshop, а также посредством одного очень популярного сервиса, онлайн аналога фотошоп, в котором можно работать бесплатно.
Вы узнаете о преимуществах каждого из способов и сможете решить в каком случае тот или иной вариант подойдет наилучшим образом. Ну что ж, давайте начинать?
Pixlr
Возможно вы когда-то слышали или натыкались на сервис Pixlr. com . О нем я писал, когда рассказывал про лучшие редакторы фотографий. Кстати, любой из них поможет сделать надпись на фото, так что рекомендую почитать эту публикацию. Сам же продолжу основную тему и постараюсь описать все преимущества и недостатки данного метода прямо сейчас.
com . О нем я писал, когда рассказывал про лучшие редакторы фотографий. Кстати, любой из них поможет сделать надпись на фото, так что рекомендую почитать эту публикацию. Сам же продолжу основную тему и постараюсь описать все преимущества и недостатки данного метода прямо сейчас.
Плюсы: большое количество красивых шрифтов, возможность создания без скачивания дополнительных программ.
Минусы: я бы не назвал интерфейс этой программы очень простым и понятным для новичка. Если вы знаете что искать и уже работали с полной версией фотошопа, то скорее всего докопаетесь до нужных функций, если же нет, то ваши возможности будут несколько ограничены.
Сейчас я постараюсь показать вам основные функции утилиты. Для работы с картинкой вам потребуется Pixlr Editor , а не Express, ссылка на него находится слева.
Теперь откройте изображение. Сделать это можно при помощи функции, которая появляется при открытии окна программы.
Есть и второй вариант загрузки картинки. Он подойдет в том случае, если вы уже закрыли приветственное окно. Не обязательно будет перезагружать сервис. Просто щелкните на «Файл», а затем кликните по пункту «Открыть изображение».
Он подойдет в том случае, если вы уже закрыли приветственное окно. Не обязательно будет перезагружать сервис. Просто щелкните на «Файл», а затем кликните по пункту «Открыть изображение».
Также вы можете воспользоваться сочетанием клавиш Ctrl+O.
Как и во многих программах и сервисах, функция добавления текста открывается при помощи иконки с большой буквой «А». Далее кликаете в любом месте картинки.
Чтобы добавить свой текст, его необходимо вписать в поле появившегося меню. Здесь же можно выбрать размер шрифта, стиль и цвет текста.
Раздел «Шрифт» содержит довольно большое количество красивых вариантов написания, но не все они подходят для текста на русском языке.
Вы уже знаете что такое слой? Если да, то нет необходимости читать другую публикацию из этого блога с детальным разъяснением. Просто щелкаете по текстовому слою правой клавишей мыши и выбираете пункт «Стили».
Здесь вы можете добавить тень, обводку и некоторые другие эффекты. Каждый из них содержит в себе различные настройки – подбираете цвет, устанавливаете ширину, твердость кисти, непрозрачность. Попробуйте самостоятельно разобраться в этих кнопках методом тыка. Это не сложно.
Каждый из них содержит в себе различные настройки – подбираете цвет, устанавливаете ширину, твердость кисти, непрозрачность. Попробуйте самостоятельно разобраться в этих кнопках методом тыка. Это не сложно.
Готово. Осталось только сохранить, открыв категорию «Файл» в панели сверху и выбрать одноименный пункт в вывалившемся меню или же воспользоваться сочетанием клавиш Ctrl+S.
Никаких логотипов программы и прочих водяных знаков на вашей работе не появится. Это существенное преимущество данного способа относительно аналогичных онлайн сервисов и редакторов.
Полная версия Photoshop
Я уже детально описывал возможности фотошопа и то, как написать в нем текст, в том числе и по кругу, сделать объемные буквы и многое другое. Возможности этой программы поистине безграничны. На что только не способна утилита! Она превращается в настоящую сокровищницу в опытных руках, которые знают что делают.
Если вы тоже хотите научиться владеть Photoshop на 100%, могу предложить вам два обучающих курса. Один подойдет новичкам, которые пока ничего не знают об этой программе. « Фотошоп для начинающих в видео формате ».
Один подойдет новичкам, которые пока ничего не знают об этой программе. « Фотошоп для начинающих в видео формате ».
Для более продвинутых пользователей в большей мере подойдет « 100 уроков Photoshop ». Эти уроки примечательны еще и тем, что в них вам поведают не только о технических моментах, вы много узнаете о свете, тенях, важных моментах художественного оформления. Все это выведет дизайнерские навыки на качественно новый уровень.
Я расскажу о базовых возможностях написания красивого текста в фотошопе. Для начала открываем файл. Это можно сделать путем перетаскивания фото из папки в рабочее окно программы, при помощи сочетания клавиш Ctrl+O или через верхнюю панель инструментов: «Файл» — «Открыть».
Здесь иконка для добавления текста обозначена буквой «Т» в меню слева, а специальная панель для управления настройками открывается сверху. Тут вам и выбор шрифта, кстати, возможно вам пригодится моя статья о добавлении новых, и размер текста, и его цвет, и дополнительные возможности.
Все шрифты, что отображаются в программе фотошоп – это те, что установлены на вашу операционную систему. Хотите добавить новые? Сделать это не так уж сложно, ссылку на обучающую инструкцию я уже дал.
Нажав сперва на текстовый слой, а затем открыв опцию «Параметры наложения» вы без труда добавите новые эффекты – плавный переход цвета, узор, тень, обводка и многое другое. Здесь функций в разы больше, чем в урезанном онлайн сервисе.
Опять же, метод тыка или курсы, о которых я рассказал вам чуть выше помогут разобраться что и в каком случае применяется.
Осталось только «Сохранить как…» все в той же вкладке «Файл» панели инструментов в верхней части программы. Кстати, возможно вам понадобится переместить текст. Для этого нажмите инструмент со стрелками, он располагается первым. Ну а для уменьшения или увеличения объекта используйте горячие клавиши Ctrl+T.
Кстати, могу посоветовать вам еще одну статью, которую я писал совсем недавно. Она рассказывает про создание черного фона. На нем все тексты смотрятся очень эффектно. Не пропустите.
Она рассказывает про создание черного фона. На нем все тексты смотрятся очень эффектно. Не пропустите.
Не знаю что может заставить человека целенаправлено открыть Word, чтобы создавать текст на картинке именно таким образом, на мой взгляд, намного проще поработать с изображением уже описанными мной методами, но в жизни случается всякое и мой долго описать каждую возможность, что предоставляет нам компьютер.
Вставить картинку в документ можно все также путем перетаскивания из папки.
Так у вас есть возможность открыть вкладку «Вставка» и кликнуть на иконку с изображением рисунка. Откроется стандартный проводник, в котором надо будет щелкнуть на необходимый файл.
Все в той же вкладке «Вставка» нажимаете на букву А, а затем выбираете стиль написания текста.
Осталось только ввести свой текст и готово.
Чтобы впоследствии скачать картинку, я бы посоветовал вам воспользоваться программами для создания скриншотов, то есть фотографиями экрана монитора.
Paint
Последний способ работы – программа Paint, от которой по слухам создатели Windows собираются отказаться в ближайшее время. Жмете на меню «Пуск», затем кликаете по папке «Стандартные» и там отыскиваете нужную программу, которая пока имеется в этом меню.
После того как прога будет открыта, открываете необходимый файл.
Жмете на иконку с буквой «А» и вставляете свою надпись.
Можно выбрать шрифт из тех, что уже есть в вашей системе Windows.
Выбор цвета и шрифта – это единственные функции, что доступны, если вы применяете данный способ работы.
Сохранить результат работы можно в нескольких форматах – jpeg, png, gif, bmp и других.
Я думаю, не трудно догадаться какой способ, на мой взгляд, является наиболее приемлемым. Изучайте фотошоп, знакомьтесь с этой программой, хотя бы посредством урезанной онлайн-версии. Это откроет перед вами много новых возможностей.
Даже если вы ни в коей мере не задумываетесь о заработке на веб-дизайне, у вас нет ни тени таланта и желания открывать в себе дар дизайнера, даже простые задачи лучше, все-таки, решать со стопроцентной отдачей.
Если перед вами возникла такая потребность, почему бы не улучшить уровень своих знаний в области базовых программ. Фотошопом сейчас умеют пользоваться все без исключения. Не оставайтесь в стороне.
На этом у меня все. Не забывайте подписываться на рассылку и группу Start-Luck Вконтакте . До новых встреч и удачи в ваших начинаниях.
3 способа сделать надпись интереснее / Фотообработка в Photoshop / Уроки фотографии
Инструменты для создания и редактирования текста
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста о. Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.
Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Как установить шрифт
Теперь посмотрим, как можно установить шрифты для «Фотошопа». Для этого скачанный файл нужно будет переместить в соответствующую папку Windows. Первым делом нажимаем на «Пуск» и переходим в раздел «Мой компьютер». На диске С нужно будет открыть папку Windows. Шрифты ОС располагаются в директории Fonts. Теперь открываем также ту папку, в которой сохранен скачанный вариант. Копируем файл шрифта в буфер обмена (возможно, предварительно придется распаковать архив), нажав на кнопку мышки (правую) и выбрав функцию «Копировать». Далее вставляем файл в папку Fonts. Для этого также нажимаем на правую кнопку мышки и выбираем раздел «Вставить».
Создаем надпись
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
Линии
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.
Добавление двух линий….
.…создаёт наибольшее разделение между двумя элементами дизайна.
Новинки Premium-раздела
99
Веб и приложения
Создаём форму оформления заказа
18 824 292
499
Экспресс-курс
Художественная обработка от Мадины Ахтаевой.
 Серия «Лето»
Серия «Лето» 8
видеоуроков
26
исходников
99
Веб и приложения
Cоздаём форму заказа авиабилетов
12 748 212
99
Работа с фото
Делаем художественную ретушь портрета
26 652 369
499
Экспресс-курс
Коллаж «Необычная прогулка»
9
видеоуроков
30
исходников
499
Экспресс-курс
Коллаж «На маскараде»
8
видеоуроков
14
исходников
— часть сайта Фотошоп-мастер, где вас ждут 16 видеоуроков и 23 экспресс-курса от профессионалов.
Вы можете покупать их по-отдельности, а можете оформить подписку на весь раздел (от 5 руб/день).
Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.
Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.
- Нажмите на стрелочку вниз в меню шрифта.
- Из предложенного списка выберите понравившийся.
Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.
Важно! У каждого шрифта своё количество начертаний и возможностей.
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.
Сглаживание шрифта
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
Рекомендация: используйте режим сглаживания «Резкое».
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
Цвет
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.
- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.

Деформация
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.
Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
Настраиваем вкладку «Символ»:
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.
Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.
Интерльяж – параметр расстояния между строками в текстовом блоке.
Трекинг – позиция расстояния между символами.
Языковые настройки – определение языка, на котором написан текст.
Стилизация шрифта. Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.
Настраиваем вкладку «Абзац» (вызвать окно можно через меню Окно — Абзац):
Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
Выровнять текст по ширине или оставить свободную последнюю строку:
Настроить ширину отступов:
Установить переносы слов (для текстового блока):
Обратите внимание! Для того, чтобы сохранить любые изменения форматирования, необходимо нажать на галочку, которая находится в конце панели инструментов.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование — Трансформирование — Масштабирование).
Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
После внесения изменений их необходимо подтвердить галочкой.
Пара слов о выборе картинки
Подборка картинок – один из самых сложных моментов в жизни дизайнера. Я уже писал статью о том, как использовать иллюстрации, чтобы не бояться преследования со стороны закона об авторском праве. Однако, если вы хотите сэкономить и делаете какой-то шедевр для себя, то искать вас вряд ли будут. Можно пользоваться гуглом или Яндексом.
Но как найти в онлайне хорошую фотографию оптимального размера, да еще и подходящего качества. Рекомендую вам в первую очередь обращать внимание на обои для рабочего стола. Они в разы лучше, чем все, что может вам предложить поисковая система.
Рекомендую вам в первую очередь обращать внимание на обои для рабочего стола. Они в разы лучше, чем все, что может вам предложить поисковая система.
Когда дело касается создания надписи, то я советую вам брать не просто фотографии, а текстуры. Ваш текст будет выглядеть эффектно, стильно и презентабельно. Сейчас вы все увидите.
Делаем магию
Дальше дело останется за малым. Нужно выбрать и скачать шрифт, который вам понравится. Не забудьте его установить на компьютер! Можно поесть французских булок, да выпить чаю во время установки.?
Как сделать неоновую надпись своими руками:
- Написать текст и масштабировать надпись до нужного размера.
- В панели Слои два раза кликнуть по слою и вызвать меню с настройками Стиль слоя.
- Непрозрачность заливки поставить на 0%.
- В пункте «Обводка» поставить Размер на 4 пикселя, а Положение выбрать «Из центра», выбрать Цвет обводки по желанию.

- В пункте «Внешнее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Внутреннее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Тень» и «Внутренняя тень» поставить Размер на 7 пикселей, Смещение на 7 пикселей.
- Создать дубликат слоя с помощью Ctrl + J.
- На панели слоев выключить все настройки, кроме «Обводки».
- Настроить в «Обводке» следующие параметры: Размер на 2 пикселя, Цвет – белый.
- Неоновая надпись готова! А вы великолепны!
Как в фотошопе на картинку наложить текст или текстуру
Автор Иван Чистяков На чтение 5 мин Просмотров 958 Опубликовано Обновлено
Здравствуйте, уважаемые коллеги! Сегодня я расскажу как в фотошопе на картинку наложить текст. Сделать красивое фото – это полдела. Важно придумать к нему подходящую подпись.
Фотошоп позволяет не только редактировать фото, но и работать с текстом. В силу своей специфики, программа позволяет создать оригинальный дизайн надписи.
Наиболее удачные и выразительные сочетания изображения и текста могут стать открытками, мотиваторами или даже «визитной карточкой» Вашего домашнего бизнеса. Если в снимках заложен юмористический подтекст – у них есть все шансы стать мемами.
Содержание
- Делаем открытку
- Создаем логотип
- Делаем мем
- Тексты с эффектами
Делаем открытку
Начнем с самого простого. Возьмем в качестве фона картинку с цветами. Здесь выбран не сильно яркий и пестрый фон, для удобства работы. Затем нам понадобится текстовый слой.
Подводим курсор к пиктограмме «Т», нажимаем. Другой вариант: на английской раскладке выбрать букву «Т» и нажать «Enter». Обратите внимание, что существует возможность размещать символы как вертикально, так и горизонтально.
Стоит напомнить, что шрифты, предусмотренный программой, не всегда имеют русскоязычные варианты. Недостающий вариант можно скачать и установить дополнительно.
Щелкаем по вкладке с названием шрифта, выбираем нужный вариант. Рядом с наименованием шрифта находится его образец. Подбираем подходящий размер. Можно выбрать из предложенных, можно напечатать сразу свои значения.
Мы красиво накладываем стихотворный текст, меняем цвет так, чтобы слова были видны на выбранном нами фоне. Выделяем строки, щелкаем два раза на закрашенный прямоугольник. Откроется палитра. Находим подходящий цвет, сохраняем.
Теперь, по аналогии, в верхней части изображения пишем заглавную фразу – например: «С Днем рождения!». Чтобы выделить ее на фоне общего текста, зададим другие цвет и шрифт. Наш самый простой вариант открытки готов!
Наш самый простой вариант открытки готов!
Попробуем более сложный вариант. Теперь фон возьмем яркий и разноцветный. Например, такой.
Для такого фона трудно будет подобрать цвет шрифта. Но мы справимся и с этой задачей. При помощи инструмента «Прямоугольная область» обозначим то пространство, где у нас будет располагаться текст. Меняем яркость данного пространства – выставляем значение 70.
Теперь накладываем на фото текст – так, как делали это в примере выше. Получаем вот такой вариант открытки.
Область может быть любого размера, на ней может располагаться любой текст с доступными для него характеристиками.
Создаем логотип
Давайте сделаем логотип для ютуб – канала. Назовем его, например, «Art News». Создаем при помощи заливки серый фон. Берем шрифт «Franklin Gothik book», белый цвет, пишем название канала.
Подбираем размер. Так как фон объемный, то ставим 500 пт. Переносим на новый слой первую букву, окрашиваем ее в красный цвет.
Заходим в панель «Текст», выбираем «Растрировать текстовый слой». Снова выделяем первую букву, нажимаем правую клавишу мыши, и в опции «Свободное трансформирование» выбираем пункт «Перспектива». Тянем за верхний фрейм и задаем букве нужный наклон.
Теперь копируем слово «News». Открываем новое поле для текста, вставляем и экспериментируем с размером и положением текста. Получаем вот такой простой логотип.
Делаем мем
Мемы можно сделать различными способами. Кто-то для этого использует специальные сайты, так называемые «Генераторы мемов». Мы же пойдем другим путем и применим фотошоп.
При помощи этой программы сделать мем не сложней, чем открытку. Главное – удачное сочетание картинки и надписи на ней. И, конечно же, чувство юмора.
Берем популярную картинку. Теперь необходимо добавить текст. Подбираем шрифт, выбираем белый цвет и печатаем то, что хотели бы донести до окружающих.
Получаем вот такой результат.
Стартовая картинка и текст могут быть любыми. Вы можете применять не только готовые шаблоны ситуаций и реакций, но и создавать свои, задавая новый тренд. Пробуйте!
Вы можете применять не только готовые шаблоны ситуаций и реакций, но и создавать свои, задавая новый тренд. Пробуйте!
Тексты с эффектами
Для создания красивого текста в программе предусмотрено много эффектов. Сочетая их, можно придать буквам объем, свечение, дорисовать контуры или тень.
Берем фон темного цвета. Наносим крупными буквами текст контрастного цвета (мы взяли белый). Мы будем использовать здесь второй способ создания текста.
Задаем необходимый размер букв и просто щелкаем в той части пространства, где планируем их разместить. Появляется мигающий курсор, можно печатать.
Добавляем к текстовому слою маску. Скачиваем и устанавливаем набор кистей «Разрушение». Выбираем черный цвет, настраиваем размер. «Непрозрачность» и «Нажим» должны стоять 100%. Вращая кисть, наносим следы «разрушения» на буквы.
Далее, нам понадобится еще один слой. Берем кисть из этой же коллекции, с отдельными крупными точками, и наносим отдельные белые штрихи. Получаем следующую картинку.
Берем кисть с изображением бьющегося стекла и наносим вот такой эффект.
Добавляем еще один слой, заливаем его черным. Выбираем кисть и делаем с ее помощью белые штрихи.
Получаем равномерные точки по всей поверхности. Делаем радиальное размытие со следующими настройками.
К этому слою применяем наложение «Экран». Попробуем придать более реалистичный вид, для этого понадобится наложить текстуру. Находим картинку с трещинами на стене, открываем. Копируем, вставляем на текст, получаем новый слой.
Перемещаем его над слоем с текстом. Нажимаем клавишу Alt, щелкаем между третьим слоем и текстом. Получаем вот такой эффект. Делаем копию этого слоя, растягиваем. Получаем вот такую картинку.
Итак, работа с привычными нам текстовыми символами тоже может быть творческой, а ее результат может стать хорошим дизайнерским решением.
Пробуйте разные варианты, придумывайте свои. Пишите в комментариях свои мысли и идеи, а я на этом с вами прощаюсь. Изучайте фотошоп и лайтрум и до новых встреч.
Изучайте фотошоп и лайтрум и до новых встреч.
Всегда для вас Иван.
Перекрытие текста с изображением в Photoshop
Автор сценария Стив Паттерсон.
Каждый месяц, когда последние номера журналов помещают изображения моделей, кинозвезд, спортсменов, политиков и других известных людей на свои обложки, мы видим этот эффект, когда макушка человека кажется перекрывающейся с названием журнала.
Этот популярный эффект «перекрытия» существует уже много лет, и в этом уроке Photoshop мы увидим, как простое использование слоев делает воссоздание эффекта невероятно простым! Здесь я буду использовать Photoshop CS5, но подойдет любая версия Photoshop.
Вот фото, которое я буду использовать в этом уроке:
Исходное изображение.
А вот как это будет выглядеть после добавления текста позади игрока с мячом:
Окончательный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1.
 Добавьте текст
Добавьте текстВыберите инструмент Horizontal Type Tool на панели инструментов или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью сочетания клавиш:
Выберите инструмент «Горизонтальный текст».
Выбрав инструмент «Текст», выберите тип шрифта, стиль, размер и цвет на панели параметров в верхней части экрана, затем щелкните внутри окна документа и добавьте текст. Я собираюсь напечатать слово «Бейсбол». Я добавил несколько стилей слоя, чтобы придать моему тексту немного больше дизайна, но, конечно, внешний вид вашего текста полностью зависит от вас:
Добавьте свой текст к изображению.
Обратите внимание, как текст в настоящее время блокирует изображение от просмотра, и это потому, что если мы посмотрим на панель «Слои», мы увидим текстовый слой, расположенный над изображением на фоновом слое. Слой над другим слоем на панели «Слои» отображается перед слоем в окне документа:
Текст появляется перед изображением, потому что текстовый слой находится над фоновым слоем.
Шаг 2: выберите фоновый слой
Щелкните фоновый слой на панели «Слои», чтобы выбрать его. Он будет выделен синим цветом, сообщая нам, что теперь это активный слой:
.Нажмите на фоновый слой, чтобы выбрать его.
Шаг 3: выберите область, которая будет перекрывать текст
Для этого эффекта я хочу, чтобы бейсболист отображался перед словом «Бейсбол», что означает, что мне нужно выбрать его. Так как текст будет затруднять выделение нужной нам области, отключим его временно, нажав на кнопку значок видимости слоя (глазное яблоко) в левой части текстового слоя на панели «Слои». Текст исчезнет, в окне документа останется только исходное изображение:
Временно скройте текст, щелкнув глазное яблоко на панели «Слои».
Как я уже говорил, я хочу, чтобы бейсболист отображался перед текстом, но поскольку текст закрывает только его верхнюю половину, нет необходимости выделять его целиком. Нам нужно только выбрать область, которая фактически будет перекрывать текст. Используйте инструмент выделения по вашему выбору ( Lasso Tool , Magnetic Lasso Tool , Pen Tool и т. д.), чтобы нарисовать контур выделения вокруг нужной области. Здесь я выбрал область от верхней части его шлема до талии. Я могу игнорировать остальную часть его, так как она находится ниже того места, где появится текст:
Используйте инструмент выделения по вашему выбору ( Lasso Tool , Magnetic Lasso Tool , Pen Tool и т. д.), чтобы нарисовать контур выделения вокруг нужной области. Здесь я выбрал область от верхней части его шлема до талии. Я могу игнорировать остальную часть его, так как она находится ниже того места, где появится текст:
Выберите область, которая будет перекрывать текст.
Шаг 4: Скопируйте выделенную область на новый слой
Сделав выбор, перейдите в меню Слой в верхней части экрана, выберите New , а затем выберите Layer via Copy . Или нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре, чтобы получить ярлык:
Выберите «Слой» > «Создать» > «Слой через копирование».
В окне документа ничего не произошло, но если мы снова посмотрим на панель «Слои», мы увидим, что выделенная область была скопирована на новый слой («Слой 1») между текстовым слоем и фоновым слоем. Мы можем увидеть скопированную область, взглянув на новый слой 9.0021 миниатюра предварительного просмотра слева от имени слоя:
Мы можем увидеть скопированную область, взглянув на новый слой 9.0021 миниатюра предварительного просмотра слева от имени слоя:
Выбранная область была скопирована на новый слой над фоновым слоем.
Чтобы лучше видеть, что именно было скопировано на новый слой, удерживайте нажатой клавишу Alt (Win) / Option (Mac) и щелкните значок видимости слоя для слоя 1. Это временно скроет все слои, кроме слоя 1, в окне документа, показывая нам, что находится на слое. В моем случае появляется только верхняя половина бейсболиста. Окружающий его узор в виде шахматной доски — это способ Photoshop представить прозрачность, то есть на слое больше ничего нет. Когда вы закончите, удерживайте Alt (Win) / Option (Mac) и еще раз щелкните значок видимости слоя для Layer 1, чтобы вернуться к обычному виду:
Удерживайте Alt (Win) / Option (Mac) и щелкните глазное яблоко для слоя 1, чтобы отобразить только содержимое этого конкретного слоя.
Шаг 5. Включите текстовый слой
Щелкните значок видимости текстового слоя на панели «Слои», чтобы снова включить текст в окне документа. На данный момент он все еще будет отображаться перед изображением, но мы исправим это дальше:
Снова включите текстовый слой.
Шаг 6: перетащите слой 1 над текстовым слоем
Поскольку слой над другим слоем на панели «Слои» появляется перед слоем в окне документа, все, что нам нужно сделать сейчас, это переместить слой 1 над текстовым слоем. Нажмите на слой 1 на панели слоев и перетащите его над текстовым слоем, отпустив кнопку мыши, чтобы поместить его на место. Теперь текстовый слой должен оказаться зажатым между Слоем 1 и фоновым слоем:
.Щелкните слой 1 и перетащите его над текстовым слоем на панели «Слои».
Теперь, когда верхняя половина бейсболиста перемещена над текстовым слоем, он появляется перед текстом в окне документа:
Игрок в бейсбол теперь отображается перед текстом.
И вот оно! Вот как можно создать эффект перекрытия текста с изображением в Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Добавление текста к изображению в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Управляемый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, подключаемые модули и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Использование функций Windows 7
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавление размытия, замена цветов и клонирование областей изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Фотообъединение Составление
- Создать панораму
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Инструменты для рисования
- Щетки для настройки
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Фильтры для стилизации
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправление цветовых оттенков
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Выделение в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенных фрагментов
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- Стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Делитесь фотографиями онлайн
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Ключи для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Клавиши для использования текста
- Ключи для фильтра Liquify
- Ключи для преобразования выделений
- Клавиши для панели «Образцы цвета»
- Клавиши для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Клавиши для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Вы можете добавлять текст и фигуры разных цветов, стилей,
и эффекты к изображению. Используйте горизонтальный тип и вертикальный тип
инструменты для создания и редактирования текста. Вы можете создать однострочный текст или
текст абзаца.
Используйте горизонтальный тип и вертикальный тип
инструменты для создания и редактирования текста. Вы можете создать однострочный текст или
текст абзаца.
Используйте инструменты Horizontal Type () и Vertical Type () для создания и редактирования текста. Новый текст, который вы вводите, вводится в новый текстовый слой. Вы можете создать однострочный текст или текст абзаца. Каждая строка однострочного текста, который вы вводите, независима — длина строки увеличивается или уменьшается по мере ее редактирования, но она не переносится на следующую строку. Чтобы создать новую строку текста, нажмите Enter. Текст абзаца обтекает указанные вами границы абзаца.
Однострочный текст (вверху изображения) и текст абзаца (внизу). изображения).Вы можете использовать инструменты маски типа (Alt/Option-щелчок инструмент «Текст», чтобы изменить текущий инструмент), чтобы создать выделение в виде текста. Затем вы можете создавать различные эффекты и вырезы с текстом.
Щелчок по изображению с помощью инструмента «Текст» переводит инструмент в режим редактирования, чтобы вы могли вводить и редактировать текст. Вы должны зафиксировать изменения в типе, прежде чем сможете выполнять другие операции, такие как выбор команд меню. Инструмент «Текст» находится в режиме редактирования, когда вы видите кнопки «Подтвердить» и «Отклонить» под текстом.
Вы должны зафиксировать изменения в типе, прежде чем сможете выполнять другие операции, такие как выбор команд меню. Инструмент «Текст» находится в режиме редактирования, когда вы видите кнопки «Подтвердить» и «Отклонить» под текстом.
При добавлении текста к изображению в индексированном цвете режиме Photoshop Elements не создает новый текстовый слой. Текст, который вы тип отображается как замаскированный текст.
На панели инструментов выберите Горизонтальный Введите инструмент или Инструмент «Вертикальный текст».
Выполните одно из следующих действий:
Чтобы создать одну строку текста, щелкните на изображении, чтобы установить точку вставки для типа.
Чтобы создать текст абзаца, перетащите прямоугольник, чтобы создать текстовое поле для типа.
Маленькая линия, проходящая через двутавровую балку, отмечает положение базовая линия типа.
 Для горизонтального шрифта базовая линия отмечает линию
на котором держится шрифт; для вертикального шрифта базовая линия отмечает
центральная ось символов типа.
Для горизонтального шрифта базовая линия отмечает линию
на котором держится шрифт; для вертикального шрифта базовая линия отмечает
центральная ось символов типа.(Необязательно) Выберите параметры типа, такие как шрифт, стиль, размер и цвет, на панели параметров инструмента.
Введите нужные символы. Если вы не создали текстовое поле, нажмите Enter, чтобы создать новую строку.
Текст появляется в своем собственном слое. Чтобы просмотреть слои, в экспертном режиме нажмите F11.
Зафиксируйте текстовый слой, выполнив одно из следующих действий:
Нажмите кнопку «Зафиксировать».
Нажмите клавишу Enter на цифровой клавиатуре.
Щелкните изображение за пределами текстового поля.
Выберите другой инструмент в наборе инструментов.
На панели параметров установите следующий Тип вариантов инструмента:
Семейство шрифтов
Применяет семейство шрифтов к новому или существующему тексту.
Стиль шрифта
Применяется стили шрифта, такие как полужирный, для нового или существующего текста.
Размер шрифта
Применяет размер шрифта к новому или существующему тексту.
Цветовое меню
Применяет цвет к новому или выделенному тексту.
Ведущее меню
Задает расстояние между строками нового или выделенного текста.
Отслеживание
Устанавливает расстояние между символами нового или выделенного текста.
Искусственный жирный шрифт
Применяет полужирный стиль к новому или существующему тексту. Используйте этот вариант если ваш шрифт не имеет настоящего полужирного стиля, который вы можете выбрать из меню «Стиль шрифта».
Поддельный курсив
Применяет курсив к новому или существующему тексту. Использовать это
вариант, если ваш шрифт не имеет истинного курсивного или наклонного начертания
который можно выбрать в меню «Стиль шрифта».
Использовать это
вариант, если ваш шрифт не имеет истинного курсивного или наклонного начертания
который можно выбрать в меню «Стиль шрифта».
Подчеркнуть
Применяет подчеркивание к новому тексту или выделенному существующему тексту.
Зачеркнутый
Проводит линию через новый текст или выделенный существующий текст.
Выровнять текст
Задает выравнивание текста. Если ориентация текста горизонтальная, позволяет выравнивать текст: по левому краю, по центру или по правому краю. Для вертикальной ориентации текст: сверху, по центру или снизу.
Переключить ориентацию текста
Изменяет вертикальный текст на горизонтальный, а горизонтальный текст на вертикальный.
Деформация текста
Деформирует текст на выбранном слое.
сглаживание
Применяет сглаживание, чтобы сделать текст более гладким.
A. Сглаживание выключено B. Сглаживание на
Вы можете добавить текст к фигурам, доступным в разделе Текст на Инструмент формы.
Выберите инструмент «Текст на фигуре» . Чтобы быстро изменить текущий текстовый инструмент, нажмите клавишу Option и щелкните текущий инструмент.
Инструмент «Текст на фигуре»Из доступных фигур выберите фигуру, на которой вы хотите добавить текст. Перетащите курсор на изображение, чтобы создать фигуру.
Чтобы добавить текст к изображению, наведите указатель мыши на путь, пока значок курсора меняется на отображение текстового режима. Щелкните точку, чтобы добавить текст.
Изменить текст в так же, как вы изменяете обычный текст.
Нажмите и введите текст.После добавления текста нажмите «Подтвердить». За внутри некоторых фигур должен быть написан текст.
 Вы можете двигаться
текст вокруг пути или внутри/снаружи, удерживая Cmd при
щелкнув и перетащив мышь (текст отображается в виде маленькой стрелки).
Вы можете перетащить этот курсор в выделенную область, путь к тексту разрешен
внутри/вне области.
Вы можете двигаться
текст вокруг пути или внутри/снаружи, удерживая Cmd при
щелкнув и перетащив мышь (текст отображается в виде маленькой стрелки).
Вы можете перетащить этот курсор в выделенную область, путь к тексту разрешен
внутри/вне области.
Добавить текст на контур пути, созданного из выделения. Когда вы фиксируете выделение, оно преобразуется в путь, по которому вы можете вводить текст.
Выберите инструмент «Текст на выделении» . Чтобы быстро изменить текущий текстовый инструмент, нажмите клавишу Option и щелкните текущий инструмент.
2. Поместите курсор на объект на изображении и перетащите курсор, пока не получите желаемое выделение. Вы можете настроить размер вашего выделения с помощью ползунка Offset.
Сделать выбор.Когда вы подтверждаете выбор, он преобразуется в путь.
3. Чтобы добавить текст к изображению, наведите указатель мыши на путь, когда значок курсора изменится на отображение текстового режима. Щелкните точку, чтобы добавить текст.
Щелкните точку, чтобы добавить текст.
После добавления текста его можно изменить как обычный текст.
4. Завершив добавление текста, нажмите кнопку «Подтвердить» . Отмените, чтобы снова начать рабочий процесс.
Вы можете рисовать и добавлять текст вдоль пользовательского пути.
Выберите инструмент «Текст на произвольном пути» . Чтобы быстро изменить текущий текстовый инструмент, нажмите клавишу Option и щелкните текущий инструмент.
Инструмент «Текст на пользовательском пути»Нарисуйте собственный путь поверх изображения. Вы можете зафиксировать/отменить нарисованный путь для перерисовки на панели параметров инструмента.
Чтобы уточнить или перерисовать путь, нажмите «Изменить» в параметрах инструмента. бар. Используйте узлы, которые появляются на пути, чтобы изменить его.
После завершения создания пути щелкните мышью в любой точке пути для добавления текста.
Добавить текст. Измените текст в том же
способ изменения обычного текста.
Измените текст в том же
способ изменения обычного текста.После добавления текста нажмите кнопку «Подтвердить».
Горизонтальный Инструмент «Маска текста» и инструмент «Маска вертикального текста» создают выделение в форма текста. Вы можете повеселиться с границами выделения текста, вырезав текст из изображения, чтобы показать фон, или вставка выбранного текст в новое изображение. Экспериментируйте с различными вариантами персонализации Ваши изображения и композиции.
Маска горизонтального типа, используемая для создания заполненного выделения.В экспертном режиме выберите слой, на котором вы хотите, чтобы выбор появился. Для достижения наилучших результатов не создавайте граница выбора типа на текстовом слое.
Выберите инструмент «Маска горизонтального текста» или Инструмент «Маска вертикального текста».

Выберите дополнительные параметры типа (см. параметры инструмента) и введите свой текст.
Граница выбора типа появляется на изображении на активный слой.
Еще нравится
- Добавить стилизованный текст к изображению
- Редактировать текст
- Добавить текст к фото онлайн
Войдите в свою учетную запись
Войти
Управление учетной записью
Как заполнить текст изображением в Photoshop? Вставить изображение в текст
Не знаю, как вы, а я всегда ищу способы выделить свои проекты. Добавив изображение в текстовый Photoshop, вы можете придать своему дизайну творческую грань, которая сделает его популярным!
Это передовая технология, позволяющая создавать визуально привлекательные страницы.
Несколько дизайнеров используют метод изображения в тексте, чтобы выделиться среди конкурентов, создав уникальный дизайн.
Люди привыкли видеть изображения на белом или цветном фоне.
Эти традиционные конструкции не предлагают ничего нового и поэтому не так привлекательны, как могли бы быть.
Применение этого метода можно увидеть во многих журналах, рекламных объявлениях и веб-сайтах, где визуальное воздействие является основным аспектом.
- Если вы фотограф, вы можете использовать эту технику для создания логотипа для вашего фотобизнеса или даже баннера для вашего веб-сайта.
- Если вы разрабатываете дизайн для печати, варианты безграничны — вы можете создать обложку журнала с привлекательным заголовком или добавить причудливые изображения на плакат или листовку.
Вот почему этот урок покажет вам, как шаг за шагом добавить изображение в текстовый Photoshop.
Содержание
- Пошаговое руководство
- Шаг 1.
 Загрузите изображение высокого качества
Загрузите изображение высокого качества - Шаг 2. Введите текст
- Шаг 3: Создайте новый слой
- Шаг 4. Создание обтравочной маски
- Шаг 5: Залейте фоновый цвет
- Шаг 1.
Как заполнить текст изображением в Photoshop: Пошаговое руководство Шаг 1. Загрузите изображение высокого качества
Во-первых, убедитесь, что у вас есть подходящая фотография для использования .
Вы можете найти бесплатные изображения в Интернете, но убедитесь, что они очень высокого качества.
Шаг 2. Введите текстСначала вам нужно ввести слово или фразу, которые вы хотите использовать.
Выберите Type Tool на панели инструментов или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью ярлыка.
Затем щелкните где-нибудь в документе и начните вводить текст.
Если шрифт уже выбран на панели параметров, вы можете изменить его, выбрав другой шрифт в раскрывающемся меню.
Однако, если вы хотите, чтобы изображение в текстовом Photoshop выглядело более профессионально, я предлагаю вам использовать жирный и «крупный» шрифт.
Также убедитесь, что текст расположен по центру.
Шаг 3: Создайте новый слойДля начала создайте новый слой, нажав кнопку «Создать новый слой» .
В диалоговом окне щелкните имя эскиза, которое появляется под Новый слой , и введите имя нового слоя.
Теперь у вас должно быть три слоя. Мы будем использовать эти три слоя для достижения нашего окончательного результата, так что не удаляйте ни один из них!
Затем переместите изображение так, чтобы оно было поверх всех остальных слоев, а затем переместите новый слой, который вы создали, под всеми остальными слоями.
Итак, это должно выглядеть примерно так
- верхний слой: изображение
- средний слой: текст
- третий слой: новый слой, который вы только что создали
Важно, чтобы текстовый слой находился посередине двух других.
Теперь выберите слой изображения и перейдите к Слой -> Создать обтравочную маску ).
Это прикрепит ваше изображение в качестве обтравочной маски к вашему текстовому слою, что означает, что все, что находится внутри вашего текстового слоя, будет видно только в этой области.
Шаг 5: Заливка цветом фонаЭто последний шаг в изучении того, как вставить изображение в текст Photoshop.
Теперь выберите созданный фоновый слой и выберите Правка->Заливка ->Цвет -> ОК .
Затем выберите Белый или другой цвет по вашему выбору.
Для этого перейдите к палитре цветов и выберите цвет фона страницы, но в этом примере я использую только белый.
После нажатия OK останется что-то вроде этого.
И вот, теперь вы знаете, как вставить изображение в текстовый Photoshop.
И вот, теперь вы вставили изображение в текст!
Заключение:Использование изображений в вашем тексте — это простой и творческий способ проиллюстрировать части вашей идеи или просто оживить ваш текст.
Надеемся, теперь вы понимаете, как добавить изображение в текстовый Photoshop.
Процесс останется тем же, независимо от того, делаете ли вы подпись, обложку книги или просто хотите продемонстрировать свои навыки редактирования фотографий.
Приглашаем Вас удивить нас своими работами!
Следите за нашими блогами Photoshop, чтобы узнать все советы и рекомендации, которые помогут быстро стать опытным пользователем Photoshop.
Если вы предпочитаете индивидуальное обучение, ознакомьтесь с нашими интерактивными онлайн-курсами. У них идеальное сочетание демонстрации под руководством инструктора и практической практики.
Сертификация Adobe Photoshop и подготовительные курсы
Хотите пройти сертификацию Adobe?
FMC Training — ведущий поставщик сертификационных экзаменов Adobe. Мы помогли тысячам таких же людей, как и вы, сдать сертификационный экзамен и получить работу своей мечты. Наши учебные материалы написаны и записаны отраслевыми экспертами, которые знают, что нужно для успеха на современном конкурентном рынке.
Мы помогли тысячам таких же людей, как и вы, сдать сертификационный экзамен и получить работу своей мечты. Наши учебные материалы написаны и записаны отраслевыми экспертами, которые знают, что нужно для успеха на современном конкурентном рынке.
Присоединяйтесь к нашей постоянно растущей группе в Facebook и задавайте любые вопросы о Photoshop, которые у вас могут возникнуть!
Другие блоги Photoshop
- Узнайте, как растушевать края в Photoshop
- Как удалить белый фон в Photoshop
- Как размыть фон в Adobe Photoshop за несколько простых шагов
- Lightroom против Photoshop: какой из них для вас?
- Что такое Adobe Photoshop (Ps)?
Темы: графический дизайн, Adobe Photoshop, Adobe, фотография, создание контента, Тип редактирования, редактирование фотографий, фотошоп, Сертификация Adobe
Как сделать градиентный текст в Photoshop (шаг за шагом)
Если вы устали от сплошных цветов, создание градиентного текста — это простой способ оживить любой шрифт. Есть несколько разных способов сделать градиентный текст в Photoshop, но здесь вы узнаете самый эффективный способ его создания. Вместо того, чтобы тратить время на инструмент градиента и дополнительные слои, вы можете добавлять градиенты к тексту всего несколькими щелчками мыши. Вкратце, вот как работает этот процесс:
Есть несколько разных способов сделать градиентный текст в Photoshop, но здесь вы узнаете самый эффективный способ его создания. Вместо того, чтобы тратить время на инструмент градиента и дополнительные слои, вы можете добавлять градиенты к тексту всего несколькими щелчками мыши. Вкратце, вот как работает этот процесс:
Чтобы создать градиентный текст в Photoshop, вам нужно:
- Создайте новый текстовый слой и введите текст.
- Дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
- Выберите параметр «Наложение градиента» в стилях слоя.
- Выберите настройки градиента для текста.
- Нажмите OK, чтобы подтвердить изменения.
Довольно просто, верно? Чтобы помочь вам лучше понять весь этот процесс, давайте подробно рассмотрим каждый из этих шагов.
Видеоруководство
youtube.com/embed/YcNpqs_jvwQ?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Шаги по созданию градиентного текста в Photoshop
В Photoshop можно создать массу различных эффектов градиента. Вместо того, чтобы просто показать вам, как сделать простой градиент, в этом посте будет рассказано, как настроить ваши градиенты. Поскольку все это происходит на панели стилей слоя, все можно легко настроить позже в вашем проекте.
Если вы не растрируете текст, конечно!
Шаг 1. Создайте свой текст
Чтобы создать новый набор текста в Photoshop, просто откройте инструмент «Текст», нажав T на клавиатуре или найдя его на панели инструментов.
Поскольку текст нельзя написать на обычном слое, все, что вам нужно сделать, это щелкнуть на холсте, чтобы создать новую строку текста. Это создаст новый текстовый слой на панели слоев.
Как и в обычном текстовом документе, выделите текст и введите все, что хотите.
Выделив текст, используйте верхнюю панель настроек, чтобы изменить шрифт и стиль текста. Для достижения наилучших результатов более жирный шрифт сделает градиент более заметным. Однако вы по-прежнему можете использовать любой шрифт для градиентного текста.
Пока не беспокойтесь о цвете текста. На следующем шаге вы добавите цвет, но только в виде градиента.
После того, как текст будет приведен в порядок, установите флажок в верхней панели настроек, чтобы зафиксировать текст.
Шаг 2. Добавьте наложение градиента к тексту
Наложение градиента по сути заменяет цвет текста выбранным пользователем. Невозможно сделать это при редактировании текста, поэтому вам нужно будет вызвать панель стилей слоя. Здесь находятся все ваши пользовательские настройки слоя, и это ключевой компонент многих эффектов в Photoshop!
Чтобы открыть стили слоя, дважды щелкните текстовый слой.
На этой панели все параметры стиля слоя перечислены слева. Нажмите «Наложение градиента» , чтобы применить этот эффект к вашему тексту и открыть параметры настроек.
Если вы уже знакомы с инструментом градиента в Photoshop, то многое из этого покажется вам знакомым. Однако, если вы новичок, после небольшой практики все равно будет просто понять.
Самая важная часть — отредактировать градиент. Это можно сделать, нажав на окно редактора градиента. Откроется новое окно с несколькими предустановками градиента, которые можно применить к вашему тексту.
Если ни одна из предустановленных опций не поддерживает вашу лодку, вы также можете создать свой собственный градиент. Глядя на полосу градиента, вы увидите образцы цвета в разных точках градиента. Эти образцы можно настраивать и перемещать, чтобы изменить внешний вид вашего градиента.
Дважды щелкнув образец, вы получите доступ к палитре цветов. Здесь вы можете выбрать любой цвет, которым хотите заполнить этот участок градиента.
Здесь вы можете выбрать любой цвет, которым хотите заполнить этот участок градиента.
Чтобы добавить дополнительные цвета, щелкните в любом месте на полосе градиента, чтобы добавить дополнительные образцы. Еще раз, вы можете дополнительно редактировать цвета, дважды щелкнув любой из новых образцов, которые вы создаете. Я настоятельно рекомендую просмотреть этот пост, чтобы помочь вам получить максимальную отдачу от редактора градиентов в Photoshop.
Если вы довольны результатом, нажмите OK, чтобы зафиксировать свой градиент.
Шаг 3. Дальнейшее уточнение наложения градиента
Теперь сложная часть позади. Осталось только изменить внешний вид только что созданного вами градиента. На панели стилей слоя есть несколько замечательных опций для этого.
Во-первых, убедитесь, что режим наложения установлен на «Нормальный», а непрозрачность установлена на 100% для достижения наилучшего результата.
Обязательно отметьте опцию «dither», чтобы ваш градиент выглядел как можно более плавным.
Чтобы изменить способ распространения градиента, вы можете выбрать любой из стилей градиента. Для базового градиента оставьте значение L inear. Другие стили, которые хорошо смотрятся для градиентного текста, — это Радиальный и Отраженный стили градиента, но попробуйте поэкспериментировать сами!
Перейдя к настройке угла, вы можете выбрать, где ваш градиент будет начинаться и заканчиваться. Чтобы иметь градиентный переход сверху вниз вашего текста, оставьте это значение равным 90 градусов.
Если вы предпочитаете градиентный переход по тексту по горизонтали, установите значение угла 180 градусов.
В некоторых случаях было бы лучше, если бы цвета поменялись местами. К счастью, вам не нужно создавать совершенно новый градиент, и вы можете отметить «Реверс» вместо опции .
Наконец, ползунок масштаба управляет мягкостью перехода между каждым цветом. При масштабе 10% вы можете четко увидеть резкую границу между цветами в моем градиенте. С другой стороны, увеличение масштаба делает этот переход более тонким.
При масштабе 10% вы можете четко увидеть резкую границу между цветами в моем градиенте. С другой стороны, увеличение масштаба делает этот переход более тонким.
Теперь, когда все выглядит по порядку, нажмите OK, чтобы выйти из панели стилей слоя и зафиксировать свой градиентный текст!
Редактирование градиента текста позже в вашем проекте
Прелесть параметров стилей слоя в том, что их можно настраивать даже после создания градиентного текста. Глядя на панель «Слои», вы можете увидеть наложение градиента, указанное как эффект слоя под текстом. Дважды щелкнув слова «наложение градиента», вы можете снова получить доступ ко всем настройкам градиента и с легкостью настроить внешний вид текста градиента.
Создание текста с прозрачным градиентом
Теперь, когда вы знаете, как сделать градиентный текст с цветным градиентом, давайте поговорим о том, как сделать это с помощью прозрачного градиента. Возможно, вы заметили, что существует градиент от переднего плана к прозрачному, к которому вы можете получить доступ на панели стилей слоя, но есть проблема. Когда вы выбираете этот пресет градиента, он не делает половину текста прозрачным. Что тут происходит?
Когда вы выбираете этот пресет градиента, он не делает половину текста прозрачным. Что тут происходит?
Это не будет работать через параметр наложения градиента, потому что этот эффект применяется поверх цвета вашего текста. Это означает, что градиент от переднего плана к прозрачному делает свою работу; однако фактический цвет вашего текста мешает делу.
К счастью, есть простой обходной путь, который использует инструмент градиента и маску слоя.
Начните с выбора текстового слоя и добавления маски слоя.
Затем выберите инструмент градиента, нажав G или найти его на панели инструментов.
Теперь подойдите к верхней панели настроек и нажмите на редактор градиента. Перейдите в папку с базовыми настройками, выберите градиент от переднего плана к прозрачному и нажмите ОК.
Чтобы сделать часть текста прозрачной, установите цвет переднего плана на черный.
Щелкните маску слоя, чтобы выбрать ее, затем щелкните и перетащите текст, чтобы применить прозрачный градиент. В этом примере я использую стиль линейного градиента.
В этом примере я использую стиль линейного градиента.
Поскольку градиент применяется к вашей маске слоя, он скроет части вашего текста, чтобы сделать его прозрачным.
Вот так вы создали прозрачный градиентный текст!
Чтобы узнать больше о прозрачных градиентах и о том, как с ними работать, прочтите этот пост.
Научиться создавать градиентный текст в Photoshop очень просто с помощью панели стилей слоя. Вместо того, чтобы иметь дело со слишком большим количеством настроек, опция наложения градиента полностью упрощает процесс. Чтобы узнать больше о том, как максимально использовать градиенты в Photoshop, нажмите здесь, чтобы узнать, как использовать инструмент градиента в Photoshop!
Другие учебники по тексту Photoshop для вас:
- Как обтекать текстом объекты
- Как масштабировать, отражать и поворачивать текст
- Как сделать всплывающий текст iMessage в Photoshop
- 4 прозрачных текстовых эффекта для Photoshop, которые обязательно нужно попробовать
Удачного редактирования!
– Brendan 🙂
Как добавить текстуры к тексту в Adobe Photoshop
Один из очень простых способов оживить текст в логотипах, заголовках страниц и других элементах вашего фирменного стиля – добавить к нему текстуру.
Будь то эффект акварели, металл, пламя или что-то еще, текстура может придать интерес плоскому шрифту.
Вот шаги, необходимые для добавления текстуры к тексту в Adobe Photoshop…
Шаг 1. Добавьте текст
С помощью инструмента Text напечатайте текст в Photoshop. Вам нужно использовать более толстый шрифт, чтобы убедиться, что весь эффект текстуры виден — по крайней мере, выберите жирный вариант выбранного вами шрифта.
Кроме того, попробуйте подобрать шрифт в соответствии с типом текстуры, которую вы хотите использовать. Рукописный шрифт хорошо сочетается с акварельной текстурой; плиточный шрифт хорошо сочетается с металлическим эффектом и так далее. Ознакомьтесь с нашим руководством, в котором подробно описано, где скачать бесплатные шрифты, чтобы расширить свои возможности.
Цвет текста не имеет значения, так как он скоро покроется текстурой.
Шаг 2. Найдите текстуру
Ваша текстура может исходить из двух мест. Вы можете сделать это вручную на отдельном слое в файле Photoshop или импортировать его из внешнего файла изображения.
Вы можете сделать это вручную на отдельном слое в файле Photoshop или импортировать его из внешнего файла изображения.
Достаточно легко создавать собственные текстуры в Photoshop для простых вещей, таких как добавление цветового градиента к тексту. Однако во многих случаях лучше использовать существующую текстуру из другого файла. Вы можете найти много готовых изображений на некоторых из лучших сайтов с бесплатными изображениями.
Шаг 3. Разместите текстуру
Следующим шагом будет размещение текстуры. Если вы сделали свой собственный, убедитесь, что он находится на слое, который находится непосредственно поверх вашего текстового слоя.
Если вы импортируете текстуру из другого файла, перейдите к шагу 9.0021 Файл > Разместить встроенный . Затем перейдите к текстуре, которую вы используете, и нажмите кнопку Place .
Если изображение полностью закрывает ваш текст, нажмите Введите . Если это не так, вы можете увеличить текстуру, используя маркеры в углу изображения, чтобы изменить ее размер. (Обязательно удерживайте клавишу Shift , если хотите сохранить пропорции изображения.) Теперь нажмите Введите , чтобы двигаться дальше.
Если это не так, вы можете увеличить текстуру, используя маркеры в углу изображения, чтобы изменить ее размер. (Обязательно удерживайте клавишу Shift , если хотите сохранить пропорции изображения.) Теперь нажмите Введите , чтобы двигаться дальше.
Шаг 4. Создание обтравочной маски
Перейдите на панель Layers . (Если он не отображается, перейдите к Windows > Layers .) Вы должны увидеть в файле три слоя: фон, текст и текстуру.
Убедитесь, что слой с текстурой расположен прямо над текстом. Теперь щелкните правой кнопкой мыши этот слой и выберите Create Clipping Mask .
Полный слой текстуры исчезнет и будет виден только там, где под ним есть текст.
Шаг 5. Отрегулируйте положение
И текстовый, и текстурный слои остаются полностью редактируемыми, как и обычные слои. Это означает, что вы можете вернуться и отредактировать текст без необходимости удалять или повторно применять текстуру. Добавьте больше текста, и текстура будет автоматически размещена на нем.
Добавьте больше текста, и текстура будет автоматически размещена на нем.
Если текстура не расположена точно там, где вы хотите, выберите слой и откройте Marquee Tool или нажмите M на клавиатуре. Вы можете перемещать текстуру, удерживая клавишу Ctrl в Windows или Cmd 9.0022 на Mac и перетащите изображение с помощью мыши.
Если вы хотите изменить его размер, щелкните правой кнопкой мыши в любом месте текста и выберите Свободное преобразование . Это снова активирует ограничительную рамку вокруг текстуры, и вы сможете изменить ее размер так же, как описано в шаге 3 выше при размещении изображения.
Шаг 6. Расширьте или смягчите края текста
К настоящему времени ваше изображение должно выглядеть довольно хорошо, и вы можете оставить все там, если вы довольны. Но есть один последний необязательный шаг, который вы можете попробовать.
В зависимости от типа эффекта, который вы хотите получить, вам не всегда нужны четкие края текста. Текстура пламени, например, может выходить за края ваших персонажей, или эффект коррозии может разъедать их. К счастью, этого легко добиться.
Текстура пламени, например, может выходить за края ваших персонажей, или эффект коррозии может разъедать их. К счастью, этого легко добиться.
Чтобы обрезать края текста, выберите слой Текст и щелкните Добавить векторную маску . Теперь выберите инструмент Brush (B) и выберите кисть, которая соответствует нужному стилю.
Затем установите Цвет на черный, убедитесь, что вы выбрали векторную маску, и закрасьте края текста. Покрасьте в белый цвет, чтобы восстановить части, которые вы удалили по ошибке. Это должно выглядеть примерно так:
Чтобы добавить больше текстуры за края текста, выберите слой Текст , затем возьмите инструмент Кисть . Дважды щелкните по холсту. Вам будет предложено преобразовать текст в растровый слой. Это означает, что вы больше не сможете редактировать текст, поэтому вы можете сначала продублировать текстовый слой, чтобы создать резервную копию. Нажмите OK для продолжения.
Нажмите OK для продолжения.
Выберите подходящую кисть и установите белый цвет краски. Теперь начните рисовать по краям текста, и вы увидите больше текстуры. Поскольку мы не используем здесь маску, вам нужно использовать инструмент Undo , чтобы удалить любые ошибки.
Результат будет выглядеть примерно так:
Шаг 7. Сохраните изображение
Последний шаг — сохранить или экспортировать изображение. Сохраните его как PSD-файл, чтобы сохранить мастер-копию со всеми редактируемыми слоями. Или сохраните его в формате JPEG, чтобы сохранить сглаженную копию изображения с белым фоном.
Чтобы сохранить текст с прозрачным фоном, возможно, для использования в Интернете или в другом документе графического дизайна, удалите или скройте белый фоновый слой, а затем сохраните изображение как файл PNG (или GIF).
Узнайте больше о Photoshop трюках
Как видите, добавить текстуру для печати в Photoshop довольно просто. Самое главное — получить правильную текстуру и правильные шрифты. Если вам нужна помощь в выборе шрифтов для ваших проектов, вам поможет наша статья о советах по сочетанию шрифтов.
Самое главное — получить правильную текстуру и правильные шрифты. Если вам нужна помощь в выборе шрифтов для ваших проектов, вам поможет наша статья о советах по сочетанию шрифтов.
Обтравочная маска, которую мы использовали в этом уроке, является очень универсальным инструментом, который можно использовать во многих интересных целях. Это позволяет вам обрезать изображения уникальными способами, сохраняя при этом возможность полного редактирования. Вы можете узнать об одном из лучших применений в нашем руководстве, подробно описывающем, как обрезать изображения с помощью фигур в Photoshop.
Как сделать градиентный текст в Photoshop
Добавление текста в ваши проекты может стать немного скучным, особенно когда вы каждый раз добавляете простой цветной текст. Но почему бы не попробовать немного оживить свой текст? Один отличный и простой способ сделать это — добавить к тексту градиентную заливку.
Для этого можно использовать множество способов, но мы рассмотрим самый простой и быстрый. Все, что вам нужно сделать, это дважды щелкнуть текстовый слой, чтобы вызвать Окно стилей слоя , а затем в этом окне добавить Наложение градиента .
Все, что вам нужно сделать, это дважды щелкнуть текстовый слой, чтобы вызвать Окно стилей слоя , а затем в этом окне добавить Наложение градиента .
Прежде чем мы начнем, если вы хотите найти новый шрифт, к которому можно применить этот эффект, не стесняйтесь ознакомиться с нашим руководством о том, как определить и найти совпадения для шрифта в Photoshop!
Содержание
- 1: Используйте инструмент «Текст», чтобы создать текст
- 2: Отредактируйте свойства текста
- 3: Используйте стили слоя, чтобы создать градиент
- 4: Примените эти настройки, чтобы создать градиент на ваш текст
- ВИДЕО РУКОВОДСТВО
После того, как вы открыли изображение, к которому хотите добавить текст, выберите File > Open или после того, как вы создали новый пустой документ через File > New , вы можете активировать Type Tool .
Этот инструмент можно выбрать, щелкнув значок «T» на панели инструментов в левой части экрана. Кроме того, вы можете активировать его, нажав кнопку T на клавиатуре.
Выбрав инструмент, давайте создадим новый текстовый слой. Для этого просто щелкните в любом месте холста (в идеале в том месте, где вы хотите добавить текст).
Вы увидите, что на холсте появился курсор, а на 9 экране появился новый слой со значком «Т».0399 Окно «Слои» , указывающее на то, что новый текстовый слой создан и готов для печати.
Теперь, когда вы создали новый текстовый слой, вы готовы добавить свой фрагмент текста! Все, что вам нужно сделать, это начать печатать как обычно, чтобы составить любой текст, который вы хотите.
Не беспокойтесь о том, как это выглядит в данный момент: вы можете изменить внешний вид текста позже.
2: Редактирование свойств текста Теперь, когда слова набраны, давайте изменим настройки основного текста, чтобы настроить его внешний вид.
Чтобы убедиться, что Photoshop знает, какой текст редактировать, выделите текст, который вы только что добавили, дважды щелкнув миниатюру «T» для слоя в окне слоев .
Когда Type Tool активен, в верхней части экрана отображается панель настроек инструмента. Здесь вы можете установить свойства выделенного текста.
Выберите любой шрифт, соответствующий цели вашего дизайна. Для этого урока мы рекомендуем придерживаться шрифтов с более толстыми штрихами, так как они, как правило, лучше всего работают, позволяя градиенту проявляться достаточно.
Помимо выбора шрифта, вы можете задать стиль текста, например, сделав его полужирным или курсивом.
Вы также можете выбрать размер текста, используя раскрывающееся меню, показанное на изображении ниже, или введя значение по вашему выбору в поле.
Для текстов, занимающих несколько строк, выберите стиль выравнивания. Это определит, где каждая новая строка текста находится по отношению к другим строкам: если вы выровняете их по центру, то каждая строка будет центрирована вокруг середины текстового поля, тогда как если вы выровняете текст по одной стороне, каждая новая строка будет либо начать слева от текстового поля или закончить справа, в зависимости от того, какой вариант вы выберете.
Цвет текста не имеет значения, когда мы создаем этот эффект, так как текст будет заполнен градиентом, который в любом случае перекроет цвет.
3: Используйте стили слоя для создания градиентаТеперь, когда вы создали и отредактировали текст, пришло время добавить к нему градиентную заливку! Для этого мы будем работать в окне стилей слоя .
Его можно открыть, дважды щелкнув текстовый слой в окне слоев .
После этого вы должны заметить, что появилось новое окно, как показано ниже. Здесь мы добавим наложение градиента.
В окне Layer Styles обратите внимание на список в левой части окна. Отсюда щелкните заголовок «Наложение градиента».
Это применит наложение градиента к тексту и вызовет новый раздел в правой части окна, где вы можете редактировать внешний вид градиента.
4: Примените эти настройки для создания градиента на вашем тексте В появившемся разделе настроек мы собираемся отредактировать свойства градиента. Ниже приведена схема, показывающая функции каждой из опций в меню.
Ниже приведена схема, показывающая функции каждой из опций в меню.
Для этого эффекта Непрозрачность , равная 100%, работает лучше всего, так как это гарантирует, что градиент будет полностью виден, а цвет текста под ним не просвечивает. Точно так же мы рекомендуем оставить Режим наложения как Нормальный , так как это также сохранит предполагаемый внешний вид градиента (если вы не хотите экспериментировать с созданием альтернативных эффектов, в этом случае изменение режима наложения может привести к интересным результатам).
Далее давайте настроим самый важный аспект градиента: задействованные цвета. Чтобы отредактировать цвета градиента, начните с нажатия цветного поля, как показано ниже.
Вы должны заметить, что открывается новое диалоговое окно. В верхней части этого находится широкий выбор предустановленных градиентов на выбор.
Вы можете прокручивать все это, пока не найдете то, что вам нравится, затем выберите понравившееся, щелкнув по нему. В качестве альтернативы, если ни один из пресетов не подходит вам, вы можете создать свой собственный градиент.
В качестве альтернативы, если ни один из пресетов не подходит вам, вы можете создать свой собственный градиент.
Раздел для работы при создании пользовательского градиента находится в нижней части этого диалогового окна, под областью, содержащей наборы настроек.
Вдоль цветной линии вы увидите различные маленькие квадратики, обведенные кружком на изображении выше. Дважды щелкните по ним, чтобы открыть цветовую палитру, где вы можете изменить цвет в этой точке градиента. Вы также можете щелкнуть в любом месте вдоль линии, чтобы добавить новый цвет.
Чтобы продолжить редактирование градиента, вы можете щелкнуть и перетащить маленькие цветные поля, чтобы переместить их вдоль линии, изменяя положение, в котором они отображаются в градиенте.
Как только вы будете довольны цветами градиента, вы можете продолжить и изменить несколько последних свойств наложения, если хотите отредактировать его дальше.
Параметр Стиль позволяет выбрать форму, которой следует градиент. Линейный — наиболее распространенный тип, но вы также можете выбрать другие стили, такие как 9.0399 Радиальный , который заставляет градиент следовать по круговой траектории.
Линейный — наиболее распространенный тип, но вы также можете выбрать другие стили, такие как 9.0399 Радиальный , который заставляет градиент следовать по круговой траектории.
Изменение угла позволяет задать направление, которому будет следовать градиент. Угол 90 или 270 градусов даст вертикальный градиент, тогда как угол 180 градусов создаст горизонтальный градиент.
Последнее свойство, которое вы, возможно, захотите изменить, это Масштаб . Большее значение здесь обеспечит более плавный переход между цветами в вашем градиенте.
Если вы довольны всеми этими настройками, нажмите OK, чтобы подтвердить изменения. И когда окно закроется, вы должны увидеть, что теперь вы создали удивительный эффект градиента над фрагментом текста!
Вы можете поэкспериментировать с добавлением других эффектов поверх наложения градиента. Например, мы попытались добавить эффект свечения за текстом.
Или, может быть, вы могли бы добавить к тексту эффект скоса, чтобы сделать градиент более четким.



 Можно сохранить/отменить созданный в каждом делении контур, чтобы перерисовать его от панели параметров инструмента.
Можно сохранить/отменить созданный в каждом делении контур, чтобы перерисовать его от панели параметров инструмента. Сделайте это.
Сделайте это.
 По умолчанию выбран пункт Инструмент «Горизонтальный текст», с помощью которого можно добавить текст в горизонтальной плоскости. Если требуется добавить текст в вертикальной плоскости, еще раз щелкните инструмент «Текст» и выберите Инструмент «Вертикальный текст» в контекстном меню.
По умолчанию выбран пункт Инструмент «Горизонтальный текст», с помощью которого можно добавить текст в горизонтальной плоскости. Если требуется добавить текст в вертикальной плоскости, еще раз щелкните инструмент «Текст» и выберите Инструмент «Вертикальный текст» в контекстном меню.  Чтобы сохранить изменения, щелкните на панели параметров или нажмите клавишу Esc — и все готово!
Чтобы сохранить изменения, щелкните на панели параметров или нажмите клавишу Esc — и все готово! В таком случае выберите инструмент «Текст» на панели инструментов, щелкните текст, который требуется выделить, и выберите Выделить > Все на панели меню.
В таком случае выберите инструмент «Текст» на панели инструментов, щелкните текст, который требуется выделить, и выберите Выделить > Все на панели меню. Дополнительные сведения см в этом учебном видеоролике.
Дополнительные сведения см в этом учебном видеоролике.


 При перетаскивании опорной точки также можно выполнить следующее.
При перетаскивании опорной точки также можно выполнить следующее.

 При выборе различных цветов изменения в тексте отображаются в реальном времени.
При выборе различных цветов изменения в тексте отображаются в реальном времени.
 Затем появится рамка трансформации вокруг текста.
Затем появится рамка трансформации вокруг текста. Стилизуем текст
Стилизуем текст title»/>
{{percent(index)}}
title»/>
{{percent(index)}}