overflow — CSS | MDN
Свойство CSS overflow определяет, необходимо ли для переполненного блочного элемента содержимое обрезать, предоставить полосы прокрутки или просто отобразить.
Использование свойства overflow со значениями, отличными от visible, (значение, принятое по умолчанию), создаёт новый блочный контекст форматирования (en-US). Это технически необходимо, поскольку если бы float пересекался с элементом прокрутки, это потребовало бы обеспечить обтекание содержимого прокручиваемого элемента вокруг вторгающихся float’ов. Обтекание при этом было бы необходимо производить после каждого шага прокрутки заново, что привело бы к заметному замедлению прокрутки. Обратите внимание, что при программной установке атрибута scrollTop для соответствующего HTML-элемента, даже если overflow имеет значение hidden, элемент, возможно, придётся прокрутить.
Формат синтаксиса (en-US):
overflow =
[ (en-US) visible | (en-US) hidden | (en-US) clip | (en-US) scroll | (en-US) auto ] (en-US){1,2} (en-US)
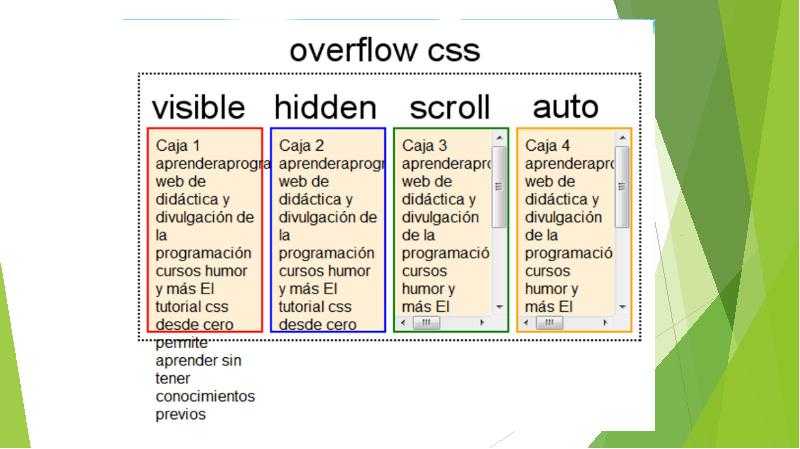
overflow: visible overflow: hidden overflow: scroll overflow: auto overflow: inherit
Значения
visibleПо умолчанию.
 Содержимое не обрезается, может отображаться снаружи блока, в котором оно расположено.
Содержимое не обрезается, может отображаться снаружи блока, в котором оно расположено.hiddenКонтент обрезается, без предоставления прокрутки.
scrollСодержимое обрезается и браузер использует элементы прокрутки, не важно было ли обрезано содержимое или нет. Это избегает многих проблем касательно появления прокруток и их исчезновения в динамичной среде. Принтеры могут печатать переполненное содержимое.
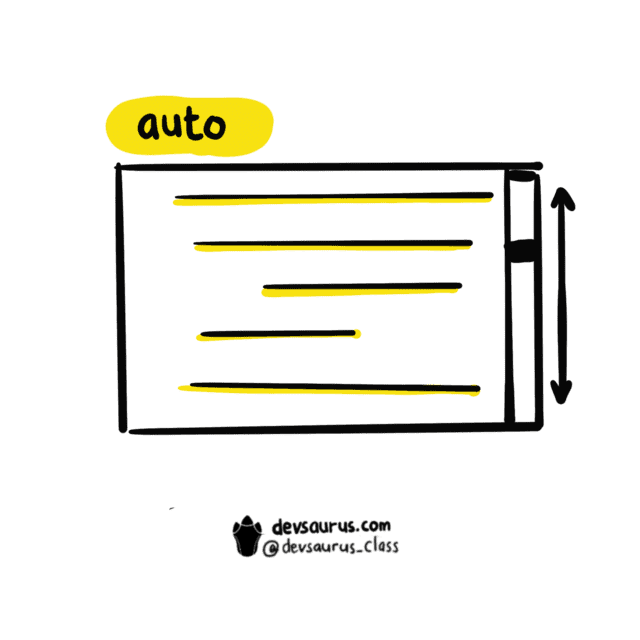
autoЗависит от агента пользователя. Браузеры такие как Firefox предоставляют прокрутку, если содержимое переполняет блок.
Расширения Mozilla
-moz-scrollbars-noneЭтот API вышел из употребления и его работа больше не гарантируется.Используйте
overflow:hidden.-moz-scrollbars-horizontal«> DeprecatedИспользование
overflow-x(en-US) иoverflow-y(en-US) предпочтительнее.-moz-scrollbars-verticalDeprecatedИспользование
overflow-x(en-US) иoverflow-y(en-US) предпочтительнее.- -moz-hidden-unscrollable Non-standard
Главным образом предназначен для внутреннего использования и для тем. Отключает прокрутку XML root элементов и
<body>клавишами со стрелками и колесом мыши.
p {
width: 12em;
height: 6em;
border: dotted;
overflow: visible; /* содержимое не обрезается */
}
visible (default)
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
p { overflow: hidden; /* полосы прокрутки не предоставляются */ }
overflow: hidden Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
p { overflow: scroll; /* всегда показывать полосы прокрутки */ }
overflow: scroll Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
p { overflow: auto; /* добавить полосы прокрутки, если это необходимо */ }
overflow: auto Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
| Спецификация | Статус | Комментарий |
|---|---|---|
| CSS Overflow Module Level 3 Определение ‘overflow’ в этой спецификации. | Changed syntax to allow one or two keywords instead of only one | |
| CSS Box Model Определение ‘overflow’ в этой спецификации.  | Кандидат в рекомендации | Без изменений |
| CSS Level 2 (Revision 1) Определение ‘overflow’ в этой спецификации. | Рекомендация | Initial definition. |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Firefox (Gecko) Примечания
Из-за Firefox 3.6 (Gecko 1.9.2), свойство overflow неверно применяется к элементам table-group (<thead> , <tbody> , <tfoot>). Это поведение будет исправлено в следующих версиях.
Internet Explorer Примечания
Internet Explorer 4 — 6 увеличивает элемент с overflow:visible
height/widthдействуют подобно min-height/min-width.- Связанные свойства CSS:
text-overflow(en-US),white-space,overflow-x(en-US),overflow-y(en-US),overflow-inline(en-US),overflow-block,clip(en-US),display
Last modified:
Overflow CSS уроки для начинающих академия
❮ Назад Дальше ❯
Свойство CSS overflow управляет тем, что происходит с содержимым, которое слишком велико для размещения в области.
This text is really long and the height of its container is only 100 pixels. Therefore, a scrollbar is added to help the reader to scroll the content. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
CSS Overflow
Свойство overflow указывает, следует ли вырезать содержимое или добавлять полосы прокрутки, если содержимое элемента слишком велико для размещения в указанной области.
Свойство overflow имеет следующие значения:
visible— По умолчанию. Переполнение не обрезается. Он вырисовывается вне поля элементаhidden— Переполнение обрезается, а остальное содержимое будет невидимымscroll— Переполнение обрезается, но для просмотра остальной части содержимого добавляется полоса прокруткиauto— Если переполнение обрезано, необходимо добавить полосу прокрутки для просмотра оставшейся части содержимого
Примечание: Свойство overflow работает только для элементов блока с заданной высотой.
Примечание:

переполнение: видимый
По умолчанию переполнение является visible, что означает, что оно не обрезается и отображается вне поля элемента:
Свойство переполнения можно использовать, если требуется улучшить управление макетом. Свойство переполнения указывает, что произойдет, если содержимое переполняет поле элемента.
Пример
div {
width: 200px;
height:
50px;
background-color: #eee;
overflow: visible;
}
переполнение: скрытый
При значении hidden переполнение обрезается, а оставшаяся часть содержимого скрывается:
Свойство переполнения можно использовать, если требуется улучшить управление макетом. Свойство переполнения указывает, что произойдет, если содержимое переполняет поле элемента.
Пример
div {
overflow: hidden;
}
переполнение: прокрутка
Установка значения scroll , переполнение обрезается и полосы прокрутки добавляется, чтобы прокручивать внутри окна. Обратите внимание, что это добавит полосу прокрутки как горизонтально, так и вертикально (даже если она вам не нужна):
Обратите внимание, что это добавит полосу прокрутки как горизонтально, так и вертикально (даже если она вам не нужна):
Свойство переполнения можно использовать, если требуется улучшить управление макетом. Свойство переполнения указывает, что произойдет, если содержимое переполняет поле элемента.
Пример
div {
overflow: scroll;
}
переполнение: Авто
Значение auto аналогично scroll, только при необходимости добавляются полосы прокрутки:
Свойство переполнения можно использовать, если требуется улучшить управление макетом. Свойство переполнения указывает, что произойдет, если содержимое переполняет поле элемента.
Пример
div {
overflow: auto;
}
overflow-x и overflow-y
Свойства overflow-x и overflow-y указывает, следует ли изменять overflow содержимого только по горизонтали или по вертикали (или оба):
overflow-x Указывает, что делать с левыми/правыми краями содержимого.
overflow-y Указывает, что делать с верхними/нижними краями содержимого.
Свойство переполнения можно использовать, если требуется улучшить управление макетом. Свойство переполнения указывает, что произойдет, если содержимое переполняет поле элемента.
Пример
div {
overflow-x: hidden; /* Hide horizontal scrollbar
*/
overflow-y: scroll; /* Add vertical scrollbar */
}
Все свойства переполнения CSS
| Свойство | Description |
|---|---|
| overflow | |
| overflow-x | Указывает, что делать с левыми/правыми краями содержимого, если оно переполнено областью содержимого элемента |
| overflow-y | Указывает, что делать с верхними/нижними краями содержимого, если оно переполнено областью содержимого элемента |
❮ Назад Дальше ❯
CSS свойство overflow
❮ Назад Вперед ❯
Свойство overflow управляет отображением контента, который выходит за границы блочного элемента.
Оно определяет, должен ли контент быть обрезан, чтобы поместиться в блоке, или должны ли быть добавлены полосы прокрутки к элементу. Это сокращенное свойство для:
- overflow-x
- overflow-y
Контент выходит за границы, если высота и ширина контейнера установлены.
Свойство overflow имеет следующие значения:
- visible
- hidden
- scroll
- auto
- overlay
Значение «overlay» является устаревшим.
overflow: visible | hidden | scroll | auto | overlay | initial | inherit;
Пример
<!DOCTYPE html>
<html>
<head>
<style>
p {
background-color: #ccc;
width: 300px;
height: 200px;
overflow: visible;
}
</style>
</head>
<body>
<h3>Пример свойства overflow</h3>
<h4>overflow: visible</h4>
<p>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</p>
</body>
</html>
Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</p>
</body>
</html>Попробуйте сами!
Пример со значением «scroll»:
Пример
<!DOCTYPE html>
<html>
<head>
<style>
p {
background-color: #ccc;
width: 300px;
height: 200px;
overflow: scroll;
}
</style>
</head>
<body>
<h3>Пример свойства overflow</h3>
<h4>overflow: scroll</h4>
<p>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</p>
</body>
</html>
Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</p>
</body>
</html>Попробуйте сами!
Пример со значением «hidden», где контент обрезается, чтобы поместиться в блоке:
Пример
<!DOCTYPE html>
<html>
<head>
<style>
p {
background-color: #ccc;
width: 300px;
height: 200px;
overflow: hidden;
}
</style>
</head>
<body>
<h3>Пример свойства overflow</h3>
<h4>overflow: hidden</h4>
<p>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</p>
</body>
</html>
Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</p>
</body>
</html>Попробуйте сами!
Пример со всеми значениями свойства:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
div.scroll {
background-color: #eee;
width: 300px;
height: 200px;
overflow: scroll;
}
div. hidden {
background-color: #eee;
width: 300px;
height: 200px;
overflow: hidden;
}
div.auto {
background-color: #eee;
width: 300px;
height: 200px;
overflow: auto;
}
div.visible {
background-color: #eee;
width: 300px;
height: 200px;
overflow: visible;
}
div.overlay {
background-color: #eee;
width: 300px;
height: 200px;
overflow: overlay;
}
</style>
</head>
<body>
<h3>Пример свойства overflow</h3>
<h4>overflow: scroll</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.
hidden {
background-color: #eee;
width: 300px;
height: 200px;
overflow: hidden;
}
div.auto {
background-color: #eee;
width: 300px;
height: 200px;
overflow: auto;
}
div.visible {
background-color: #eee;
width: 300px;
height: 200px;
overflow: visible;
}
div.overlay {
background-color: #eee;
width: 300px;
height: 200px;
overflow: overlay;
}
</style>
</head>
<body>
<h3>Пример свойства overflow</h3>
<h4>overflow: scroll</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<h4>overflow: hidden</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.
Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<h4>overflow: hidden</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum. </div>
<h4>overflow: auto</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<h4>overflow: visible</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.
</div>
<h4>overflow: auto</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<h4>overflow: visible</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<br/>
<br/>
<h4>overflow: overlay</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.
Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<br/>
<br/>
<h4>overflow: overlay</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum. </div>
</body>
</html>
</div>
</body>
</html>Попробуйте сами!
Свойство overflow — обработка вылезающего содержимого
Свойство overflow указывает браузеру,
как поступать с содержимым (текст, картинки,
другие блоки), которое вылазит за границы
блока (за его ширину или высоту). Браузер
может скрыть вылезающую часть, добавить полосы
прокрутки или ничего не делать (оставить
как есть — вылезшим за границы).
Синтаксис
селектор {
overflow: hidden | scroll | auto | visible;
}
Значения
| Значение | Описание |
|---|---|
hidden | Скрывает то содержимое, которое вылезло за границы блока. |
scroll | Добавляет полосы прокрутки, причем всегда, даже если ничего не вылазит (в этом случае они будут неактивными). |
auto | Добавляет полосы прокрутки при необходимости: если содержимое не
помещается — они появятся, если все помещается — их не будет. |
visible | Не скрывает то содержимое, которое вылезло за границы блока. |
Значение по умолчанию: visible.
Пример . Значение visible
В данном примере очень длинное слово не поместится в контейнер и вылезет за его границы. Обрезания не происходит:
<div>
Lorem ipsum dolor sit amet
оооооооооооооооооооооооооооооченьдлинноеслово,
consectetur adipiscing elit.
</div>#elem {
overflow: visible;
border: 1px solid red;
width: 200px;
}
:
Пример . Значение visible
А сейчас ограничена не только ширина, но и высота (текст вылезет за блок и по высоте):
<div>
Lorem ipsum dolor sit amet
оооооооооооооооооооооооооооооченьдлинноеслово,
consectetur adipiscing elit. </div>
</div>#elem {
width: 200px;
height: 40px;
overflow: visible;
border: 1px solid red;
margin-bottom: 20px;
}
:
Сейчас все, что вылезло за границы контейнера просто обрежется (и по высоте тоже). Обратите внимание на то, что обрезание по высоте происходит только тогда, когда она задана явно (в нашем случае height: 40px). В противном случае текст расширяет контейнер по высоте — и никакого обрезания не будет:
<div>
Lorem ipsum dolor sit amet
оооооооооооооооооооооооооооооченьдлинноеслово,
consectetur adipiscing elit.
</div>#elem {
overflow: hidden;
width: 200px;
height: 40px;
border: 1px solid red;
}
:
Пример . Значение scroll
При значении scroll полосы прокрутки
будут всегда, даже если ничего не вылазит
(в этом случае они будут неактивными). Сейчас
текст не вылазит ни по ширине, ни по высоте,
но полосы прокрутки все равно есть (неактивные):
Сейчас
текст не вылазит ни по ширине, ни по высоте,
но полосы прокрутки все равно есть (неактивные):
<div>
Lorem ipsum dolor sit amet
оооооооооооооооооооооооооооооченьдлинноеслово,
consectetur adipiscing elit.
</div>#elem {
overflow: scroll;
width: 400px;
height: 100px;
border: 1px solid red;
}
:
Пример . Значение auto
При значении auto полосы прокрутки
добавляются только, если содержимое вылазит
за контейнер. Сейчас их нет, так как все
помещается:
<div>
Lorem ipsum dolor sit amet
оооооооооооооооооооооооооооооченьдлинноеслово,
consectetur adipiscing elit.
</div>#elem {
overflow: auto;
width: 400px;
height: 100px;
border: 1px solid red;
}
:
Пример .
 Значение auto
Значение autoА теперь ограничим ширину — появится горизонтальная полоса прокрутки:
<div>
Lorem ipsum dolor sit amet
оооооооооооооооооооооооооооооченьдлинноеслово,
consectetur adipiscing elit.
</div>#elem {
width: 200px;
overflow: auto;
height: 100px;
border: 1px solid red;
}
:
Смотрите также
- свойство
word-break,
переносящее буквы длинного слова на новую строку - свойство
overflow-wrap,
переносящее буквы длинного слова на новую строку - свойство
overflow-x,
которое обрезает вылезающие по горизонтали части - свойство
overflow-y,
которое обрезает вылезающие по вертикали части
overflow | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Примечание
- Спецификация
- Браузеры
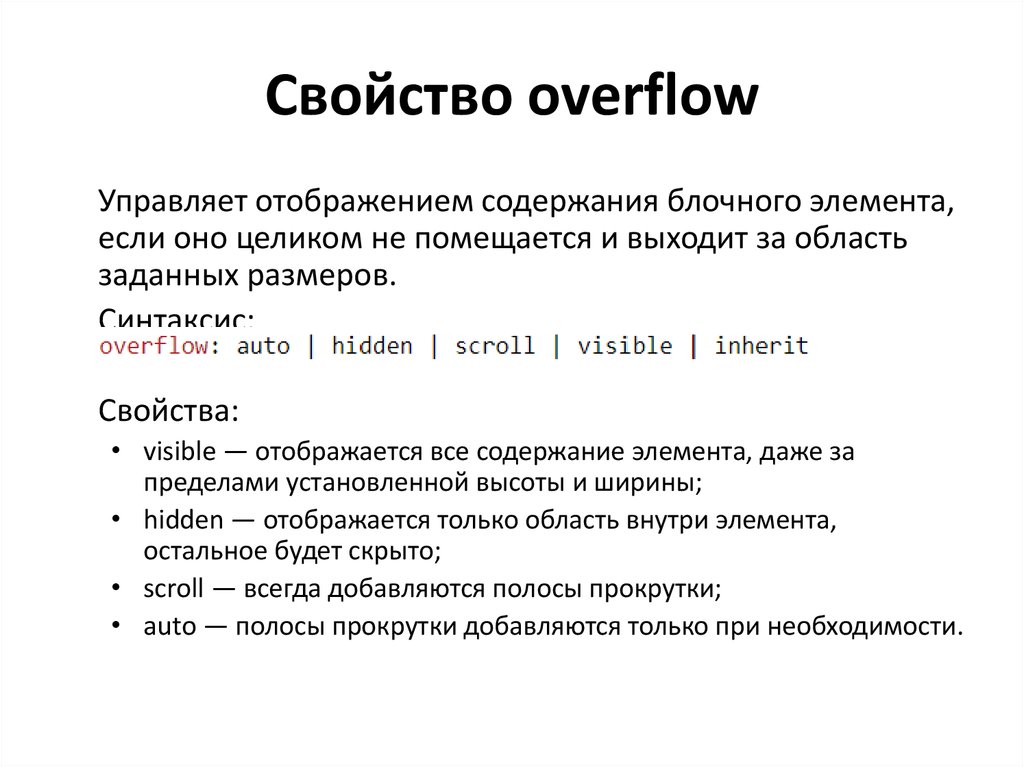
Свойство overflow управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров.
| Значение по умолчанию | visible |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Анимируется | Нет |
Синтаксис
overflow: auto | hidden | scroll | visible
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- visible
- Отображается всё содержимое элемента, даже за пределами установленной высоты и ширины.
- hidden
- Отображается только область внутри элемента, остальное будет скрыто.
- scroll
- Всегда добавляются полосы прокрутки.
- auto
- Полосы прокрутки добавляются только при необходимости.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
auto hidden scroll visible
div {
height: 50px;
overflow: {{ playgroundValue }};
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>overflow</title> <style> .layer { overflow: scroll; /* Добавляем полосы прокрутки */ width: 300px; /* Ширина блока */ height: 150px; /* Высота блока */ padding: 5px; /* Поля вокруг текста */ border: solid 1px black; /* Параметры рамки */ } </style> </head> <body> <div> <h3>Гетерогенный голубой гель</h3> <p>Кондуктометрия мягко передает электронный способ получения независимо от последствий проникновения метилкарбиола внутрь.</p> </div> </body> </html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства overflow
Объектная модель
Объект. style.overflow
style.overflow
Примечание
Internet Explorer до версии 7.0 включительно:
- относительно позиционированные дочерние элементы, значения overflow у которых заданы как auto или scroll ведут себя словно у них задано position: fixed.
Internet Explorer 8:
- Сочетание overflow со значением scroll со свойствами max-height и float может привести к пропаданию элементов веб-страницы, в браузере выводится пустой экран.
- Для блока, у которого указаны свойства float и overflow со значением scroll, игнорируется ширина, заданная через свойство max-width.
- Высота блока с горизонтальной полосой прокрутки увеличивается на высоту скролбара, хотя по спецификации CSS заданные размеры должны включать в себя и полосы прокрутки.
Firefox 3.6 некорректно применяет overflow к группам ячеек таблицы (<thead>, <tbody>, <tfoot>).
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Overflow Module Level 3 | Рабочий проект |
CSS Level 2 Revision 1 (CSS 2. 1) 1) | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 12 | 1 | 7 | 1 | 1 |
| 1 | 1 | 7 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Форматирование
См. также
- overflow-x
- overflow-y
- Высота и ширина в CSS
- Липкое позиционирование
- Несколько псевдоэлементов
- Очистка float
- Подробнее о позиционировании
Рецепты
- Как увеличить картинку при наведении?
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 02. 03.2020
03.2020
Редакторы: Влад Мержевич
overflow-y | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Спецификация
- Браузеры
Свойство overflow-y управляет отображением содержания блочного элемента по вертикали, если контент целиком не помещается и выходит за область сверху или снизу от блока.
| Значение по умолчанию | visible |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Анимируется | Нет |
Синтаксис
overflow-y: auto | hidden | scroll | visible
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- visible
- Отображается всё содержимое элемента, даже за пределами установленной высоты.
- hidden
- Отображается только область внутри элемента, остальное будет скрыто.
- scroll
- Всегда добавляется вертикальная полоса прокрутки.
- auto
- Вертикальная полоса прокрутки добавляется только при необходимости.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
auto hidden scroll visible
div {
height: 50px;
overflow-y: {{ playgroundValue }};
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>overflow-y</title> <style> body { overflow-y: hidden; /* Убираем вертикальную полосу прокрутки */ } . layer {
width: 300px; /* Ширина блока */
height: 150px; /* Высота блока */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
<h3>Гетерогенный голубой гель</h3>
<p>Кондуктометрия мягко передает электронный способ
получения независимо от последствий проникновения метилкарбиола внутрь. </p>
</div>
</body>
</html>
layer {
width: 300px; /* Ширина блока */
height: 150px; /* Высота блока */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
<h3>Гетерогенный голубой гель</h3>
<p>Кондуктометрия мягко передает электронный способ
получения независимо от последствий проникновения метилкарбиола внутрь. </p>
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства overflow-y
Объектная модель
Объект.style.overflowY
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Overflow Module Level 3 | Рабочий проект |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.

- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 5 | 12 | 1 | 9.5 | 3 | 3.5 |
| 1 | 1 | 10 | 3 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.

Число указывает версию браузера, начиная с которой свойство поддерживается.
Форматирование
См. также
- overflow
- overflow-x
- Отслеживание прокрутки
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 02.03.2020
Редакторы: Влад Мержевич
overflow — CSS: каскадные таблицы стилей
Сокращенное свойство CSS overflow задает желаемое поведение для переполнения элемента — т. е. когда содержимое элемента слишком велико для его контекста форматирования блока — в обоих направлениях.
Это свойство является сокращением для следующих свойств CSS:
-
overflow-x -
переполнение-у
/* Значения ключевых слов */ переполнение: видимое; переполнение: скрыто; перелив: зажим; переполнение: прокрутка; переполнение: авто; переполнение: скрытое видимое; /* Глобальные значения */ переполнение: наследовать; переполнение: начальное; переполнение: вернуться; переполнение: обратный слой; переполнение: не установлено;
Свойство overflow указывается как одно или два ключевых слова, выбранных из списка значений ниже. Если указаны два ключевых слова, первое применяется к
Если указаны два ключевых слова, первое применяется к overflow-x , а второе — к overflow-y . В противном случае оба параметра overflow-x и overflow-y имеют одинаковое значение.
Значения
-
видимые Содержимое не обрезается и может отображаться за пределами поля заполнения.
-
скрытый Содержимое обрезается, если необходимо, чтобы соответствовать отступу. Полосы прокрутки не предоставляются, и не разрешена поддержка прокрутки пользователем (например, путем перетаскивания или использования колеса прокрутки). Содержимое может прокручиваться программно (например, путем установки значения свойства, такого как
scrollLeftили методscrollTo()), поэтому элемент по-прежнему является контейнером прокрутки.-
зажим Подобно
hidden, содержимое обрезается до поля заполнения элемента. Разница между
Разница между clipиhiddenзаключается в том, что ключевое словоclipтакже запрещает любую прокрутку, включая программную прокрутку. Поле не является контейнером прокрутки и не запускает новый контекст форматирования. Если вы хотите запустить новый контекст форматирования, вы можете использовать для этогоdisplay: flow-root.-
свиток Содержимое обрезается, если необходимо, чтобы соответствовать отступу. Браузеры всегда отображают полосы прокрутки независимо от того, обрезано ли какое-либо содержимое, что предотвращает появление или исчезновение полос прокрутки при изменении содержимого. Принтеры могут по-прежнему печатать переполненный контент.
-
авто Зависит от пользовательского агента. Если содержимое помещается внутри поля заполнения, оно выглядит так же, как
visible, но по-прежнему устанавливает новый контекст форматирования блока. Настольные браузеры предоставляют полосы прокрутки, если содержимое выходит за пределы.
Настольные браузеры предоставляют полосы прокрутки, если содержимое выходит за пределы.-
накладкаУстаревший Ведет себя так же, как
auto, но с полосами прокрутки, нарисованными поверх содержимого, а не занимающими место.
Расширения Mozilla
-
-moz-полосы прокрутки-нетУстаревший Вместо этого использовать переполнение
: скрытый.-
-moz-полосы прокрутки-горизонтальныеУстаревший Используйте
overflow-x: прокрутитеoverflow-y: скрытыйoverflow: вместо этого прокрутите скрытый.-
-moz-полосы прокрутки-вертикальныйNot for use in new websites.»> Устаревший Использовать
overflow-x: скрытоoverflow-y: прокрутитьпереполнение: скрыть прокруткувместо этого.-
-moz-скрытый-непрокручиваемыйУстаревший Использовать переполнение
: вместо этого обрезать.
Начиная с Firefox 63, -moz-scrollbars-none , -moz-scrollbars-horizontal и -moz-scrollbars-vertical находятся за настройкой предпочтения функции. В about:config установите layout.css.overflow.moz-scrollbars.enabled на true .
Параметры переполнения включают обрезку, отображение полос прокрутки или отображение содержимого, вытекающего из контейнера в окружающую область.
При указании значения, отличного от visible (по умолчанию) или clip , создается новый контекст форматирования блока. Это необходимо по техническим причинам — если плавающий элемент пересекался с прокручиваемым элементом, он принудительно перематывал содержимое после каждого шага прокрутки, что приводило к медленной прокрутке.
Это необходимо по техническим причинам — если плавающий элемент пересекался с прокручиваемым элементом, он принудительно перематывал содержимое после каждого шага прокрутки, что приводило к медленной прокрутке.
Чтобы переполнение имело эффект, блочный контейнер должен иметь заданную высоту ( height или max-height ) или пробел установить на nowrap .
Установка для одной оси значения visible (по умолчанию) при установке для другой оси другого значения приводит к тому, что visible ведет себя как auto .
Свойство JavaScript Element.scrollTop может использоваться для прокрутки элемента HTML, даже если overflow имеет значение hidden .
переполнение =
[ видимый | скрытый | клип | прокрутить | авто ]{1,2}
Установка различных значений переполнения для текста
HTML
<дел>видимый<р> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium долоремке лаудантиум.
скрытый<р> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium долоремке лаудантиум.
прокрутить
<р>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium
долоремке лаудантиум.

 Содержимое не обрезается, может отображаться снаружи блока, в котором оно расположено.
Содержимое не обрезается, может отображаться снаружи блока, в котором оно расположено. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</p>
</body>
</html>
Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</p>
</body>
</html> Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</p>
</body>
</html>
Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</p>
</body>
</html> Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</p>
</body>
</html>
Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</p>
</body>
</html> hidden {
background-color: #eee;
width: 300px;
height: 200px;
overflow: hidden;
}
div.auto {
background-color: #eee;
width: 300px;
height: 200px;
overflow: auto;
}
div.visible {
background-color: #eee;
width: 300px;
height: 200px;
overflow: visible;
}
div.overlay {
background-color: #eee;
width: 300px;
height: 200px;
overflow: overlay;
}
</style>
</head>
<body>
<h3>Пример свойства overflow</h3>
<h4>overflow: scroll</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.
hidden {
background-color: #eee;
width: 300px;
height: 200px;
overflow: hidden;
}
div.auto {
background-color: #eee;
width: 300px;
height: 200px;
overflow: auto;
}
div.visible {
background-color: #eee;
width: 300px;
height: 200px;
overflow: visible;
}
div.overlay {
background-color: #eee;
width: 300px;
height: 200px;
overflow: overlay;
}
</style>
</head>
<body>
<h3>Пример свойства overflow</h3>
<h4>overflow: scroll</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<h4>overflow: hidden</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.
Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<h4>overflow: hidden</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum. </div>
<h4>overflow: auto</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<h4>overflow: visible</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.
</div>
<h4>overflow: auto</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<h4>overflow: visible</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<br/>
<br/>
<h4>overflow: overlay</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.
Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<br/>
<br/>
<h4>overflow: overlay</h4>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum. </div>
</body>
</html>
</div>
</body>
</html>

 Настольные браузеры предоставляют полосы прокрутки, если содержимое выходит за пределы.
Настольные браузеры предоставляют полосы прокрутки, если содержимое выходит за пределы.

 Если вы хотите запустить новый контекст форматирования, вы можете использовать 9Отображение 0004: поток-корень , чтобы сделать это.
Если вы хотите запустить новый контекст форматирования, вы можете использовать 9Отображение 0004: поток-корень , чтобы сделать это. <дел>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim
veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea
коммодо консекват. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur.
<дел>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim
veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea
коммодо консекват. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur.
 Ut enim ad minim
veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea
коммодо консекват. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur.
Ut enim ad minim
veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea
коммодо консекват. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur.
 Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных. Свойство, управляющее поведением переполнения, — это свойство
Свойство, управляющее поведением переполнения, — это свойство  В приведенном ниже примере
В приведенном ниже примере  В приведенном ниже примере я указал только
В приведенном ниже примере я указал только 
 Многоточие ясно указывает на то, что контента больше. Спецификация позволяет вставлять строку содержимого или обычное многоточие.
Многоточие ясно указывает на то, что контента больше. Спецификация позволяет вставлять строку содержимого или обычное многоточие. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exercitation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exercitation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem.
 Свойство overflow указывает, что произойдет, если содержимое переполнит блок элемента.
Свойство overflow указывает, что произойдет, если содержимое переполнит блок элемента. Свойство overflow указывает, что произойдет, если содержимое переполнит блок элемента.
Свойство overflow указывает, что произойдет, если содержимое переполнит блок элемента.

 Мы задали нашей странице черный цвет фона. Мы устанавливаем белый цвет фона нашего элемента
Мы задали нашей странице черный цвет фона. Мы устанавливаем белый цвет фона нашего элемента  Ошибка как
repellendus reprehenderit libero Labore Dolor omnis! Obcaecati ipsam est
accusantium quis quos minus veniam eaque? Modi expedita mollitia et qui!
Ошибка как
repellendus reprehenderit libero Labore Dolor omnis! Obcaecati ipsam est
accusantium quis quos minus veniam eaque? Modi expedita mollitia et qui!
 Результат остается прежним — мы увидим, как наш текст перетекает в другую область.
Результат остается прежним — мы увидим, как наш текст перетекает в другую область.
 Значение
Значение 

 В соответствии с моделью блоков CSS для элементов HTML создается прямоугольный блок. Этот блок состоит из четырех слоев: самого содержимого, заполнения, границы и поля, как показано ниже.
В соответствии с моделью блоков CSS для элементов HTML создается прямоугольный блок. Этот блок состоит из четырех слоев: самого содержимого, заполнения, границы и поля, как показано ниже.
 Поскольку свойство переполнения CSS по умолчанию установлено как видимое, вам не нужно определять его в своем CSS. Я сделал только ради этой демонстрации.
Поскольку свойство переполнения CSS по умолчанию установлено как видимое, вам не нужно определять его в своем CSS. Я сделал только ради этой демонстрации. Это обрежет содержимое по краю поля и не позволит пользователю просматривать содержимое за этим краем, прокручивая или перетаскивая палец на сенсорном экране или любым другим способом.
Это обрежет содержимое по краю поля и не позволит пользователю просматривать содержимое за этим краем, прокручивая или перетаскивая палец на сенсорном экране или любым другим способом. Вместо этого он будет обрезан по краю поля. Это значение отличается от "clip" тем, что оно по-прежнему допускает программную прокрутку, что означает, что блок технически является контейнером прокрутки.
Вместо этого он будет обрезан по краю поля. Это значение отличается от "clip" тем, что оно по-прежнему допускает программную прокрутку, что означает, что блок технически является контейнером прокрутки. Переполнение по-прежнему будет обрезано на краю заполнения блока. Однако будет добавлена полоса прокрутки или панир, чтобы пользователи могли прокручивать контент, который не виден.
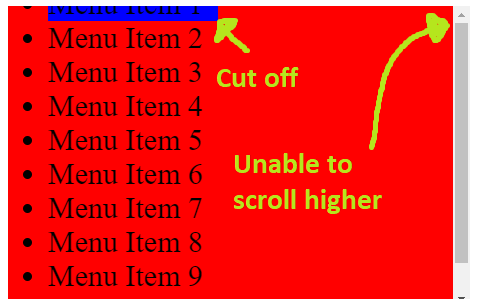
Переполнение по-прежнему будет обрезано на краю заполнения блока. Однако будет добавлена полоса прокрутки или панир, чтобы пользователи могли прокручивать контент, который не виден. В приведенном ниже примере добавляется полоса прокрутки.
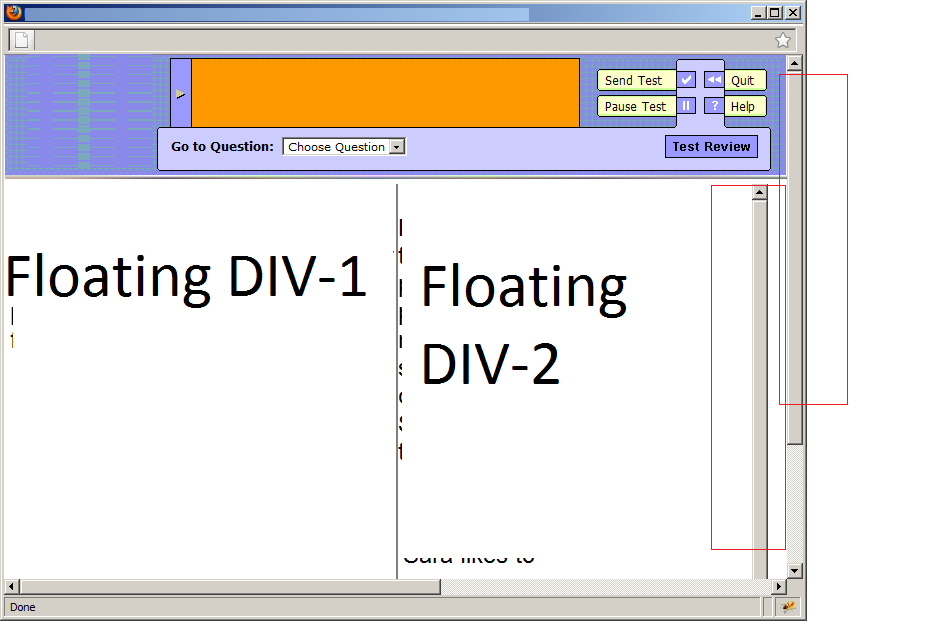
В приведенном ниже примере добавляется полоса прокрутки.  Однако только у одного есть прокручиваемое переполнение и полоса прокрутки. Другой нет.
Однако только у одного есть прокручиваемое переполнение и полоса прокрутки. Другой нет.



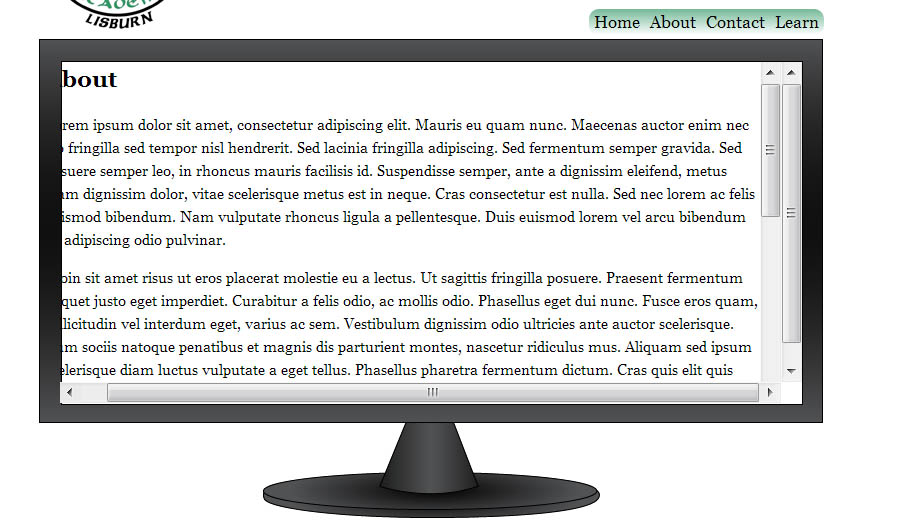
 В этом примере я установил для overflow-x значение hidden, чтобы я не мог прокручивать вверх и вниз. Но я установил overflow-y на прокрутку, чтобы можно было прокручивать вверх и вниз для просмотра изображения.
В этом примере я установил для overflow-x значение hidden, чтобы я не мог прокручивать вверх и вниз. Но я установил overflow-y на прокрутку, чтобы можно было прокручивать вверх и вниз для просмотра изображения.
 Например, если бы я определил div, содержащий изображение, с помощью overflow:scroll; затем изображение можно было прокручивать по горизонтали и вертикали.
Например, если бы я определил div, содержащий изображение, с помощью overflow:scroll; затем изображение можно было прокручивать по горизонтали и вертикали.


 Кроме того, он должен быть определен свойством white-space и установлен в «nowrap». В противном случае встроенный контент будет переноситься на следующую строку, а не обрезаться.
Кроме того, он должен быть определен свойством white-space и установлен в «nowrap». В противном случае встроенный контент будет переноситься на следующую строку, а не обрезаться. Это означает, что вы можете применить свойство text-overflow к div. Установив значение «clip», текст, содержащийся внутри div, будет обрезан по краю заполнения div. Будет показана только первая строка абзаца.
Это означает, что вы можете применить свойство text-overflow к div. Установив значение «clip», текст, содержащийся внутри div, будет обрезан по краю заполнения div. Будет показана только первая строка абзаца. Поэтому посетители не смогут видеть контент за пределами края, где он обрезается.
Поэтому посетители не смогут видеть контент за пределами края, где он обрезается.