Как написать текст по кругу, кривой и контуру
Допустим, у нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
Выбираем этот инструмент «Перо» и создаём плавную изогнутую линию. Перо должно находится при этом в режиме «Контур»(Paths).
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента «Эллипс» (Ellipse Tool, группа инструментов включается клавишей U). У меня получилась такая картинка:
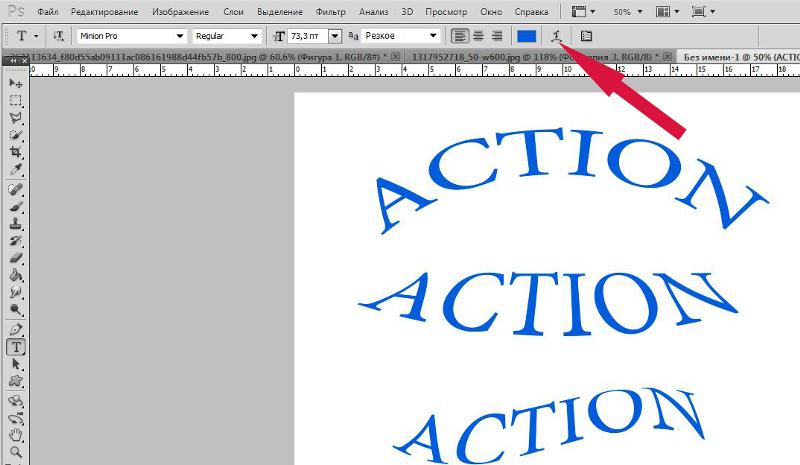
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура
Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек. В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
Как сделать картинку в Photoshop
- Анимированный баннер Анимация 3D обложка Картинка Коллаж Слои Маски Инструменты выделения Надпись и Текст CSS-спрайты Видеокурсы Photoshop
Тема урока: как сделать картинку в Photoshop. В качестве примера сделаем картинку для обложки книги. Но принципиального значения это не имеет. Это может быть открытка, плакат, картинка для коробки или обложки диска.
В качестве примера сделаем картинку для обложки книги. Но принципиального значения это не имеет. Это может быть открытка, плакат, картинка для коробки или обложки диска.
Нам предстоит сделать градиентный фон картинки, добавить надписи и изображение. Новички, не вдаваясь в «премудрости» программы Photoshop, получат возможность «наладить производство» картинок самостоятельно. Вот что получится в итоге:
Такую картинку я использовал для создания 3D-обложки книги, но аналогично делаются любые другие обложки или упаковка. Приступим.
Открываем Photoshop и жмём Ctrl+N («Файл — Создать»). Вы можете задать другой размер, а я установил 21 х 29,7 см — размер стандартного листа A4:
Картинка будет служить не только для изготовления 3D-обложки, но и как титульная страница при создании электронной книги в формате PDF. Если сделать картинку меньшего размера, то при её увеличении, пострадает качество. Остальные параметры в окне не важны.
Остальные параметры в окне не важны.
Создадим фон картинки, для заливки которого нужно установить цвет. Но т.к. мы будем делать градиентную заливку, нам потребуется выбрать два цвета: основной (Рис.1-1А) и фоновый (Рис.1-1Б). Кликните по квадратику, и откроется «Палитра цветов», где можно подобрать цвет или ввести в отмеченное поле вручную:
То же самое проделайте со вторым квадратиков, установив цвет потемнее. Инструмент «Заливка» может служить для заливки фона одним цветом, а мы выбираем инструмент «Градиент» (Рис.1-2):
Чтобы залить изображение градиентом, устанавливаем курсор в верхний левый угол и тянем его по диагонали в нижний угол. Отпустив кнопку мыши, получаем градиентный фон: в верхней точке — светлый цвет, а в нижней — тёмный.
Если используется изображение большого размера, то для удобства уменьшаем масштаб в нижнем уголке. Следующим шагом будет нанесение надписи. Выбираем инструмент «Текст» (Рис.1-3) и кликаем примерно в том месте, где он должен начинаться.
Следующим шагом будет нанесение надписи. Выбираем инструмент «Текст» (Рис.1-3) и кликаем примерно в том месте, где он должен начинаться.
Точность места не важна, потому что готовую надпись мы сможем передвинуть, используя инструмент «Перемещение» (Рис.1-4).
Устанавливаем цвет текста (Рис.2-1) и набираем название книги. Если оно длинное, то для переноса строки используем клавишу
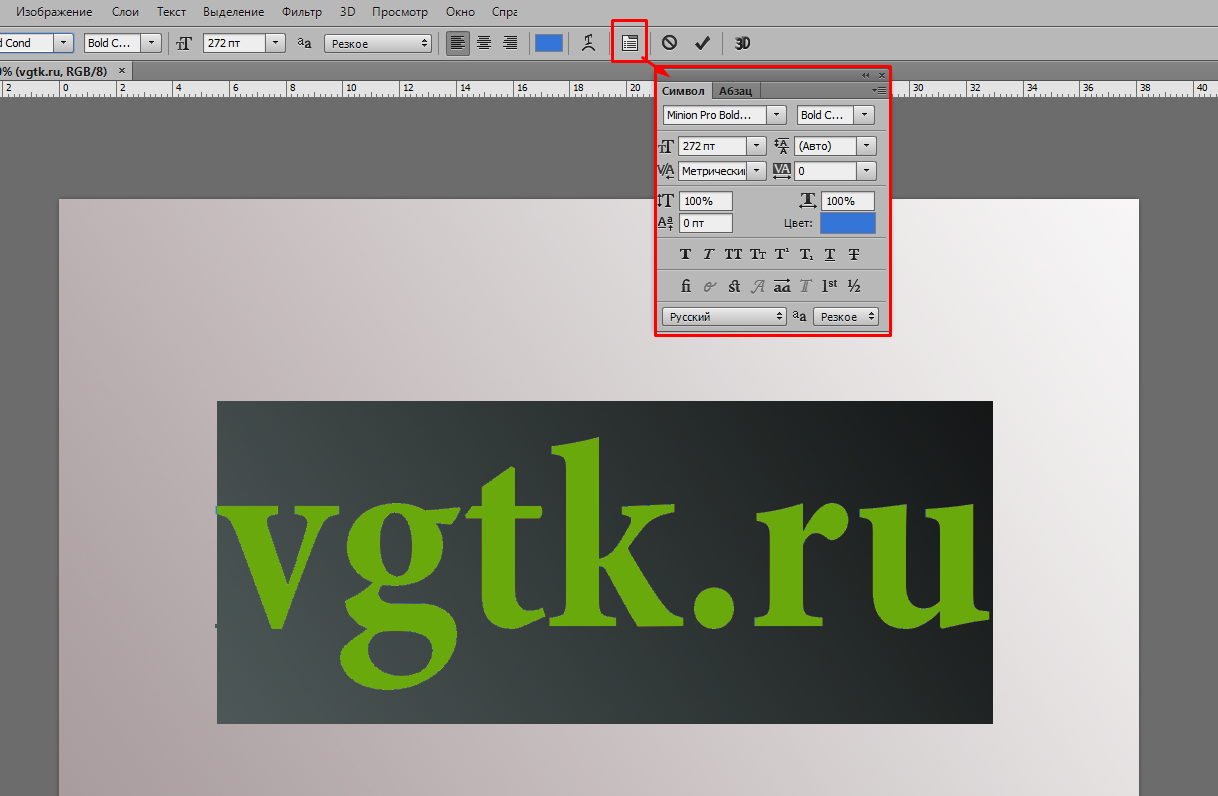
Для того чтобы править текст, заходим в «Окно — Символ» и используем панель «Символ» (Рис.2). Выделяем надпись или её часть и задаём шрифт (Рис.2-2), у меня это «Impact». Длину строки регулируем размером шрифта (Рис.2-3) или изменяем её ширину в процентах (Рис.2-5). Рядом можно изменить её высоту (Рис.2-4).
Рис.2. Правка текста в панели «Символ»В поле (Рис.2-6) регулируем междустрочный интервал, а после завершения всех действий жмём галочку (Рис.
Для того чтобы надпись стала более привлекательной наложим на неё тень: «Слои — Стиль слоя — Тень». Я оставил настройки, которые были по умолчанию, но вы можете их подкорректировать. Например, изменить угол отображения тени (тут 120°), или изменить её смещение и размер:
Теперь вы сможете сделать столько надписей, сколько требуется, повторив все процедуры. Для того чтобы повернуть надпись и сделать её вертикальной, идём в «Редактирование — Трансформирование — Поворот на 90° против часовой».
Осталось добавить изображения: сверху логотип, а второе, в формате PNG с прозрачным фоном:
Откройте изображение PNG, выделите его инструментом «Прямоугольная область» (Рис. 1-5) и скопируйте: Ctrl+C («Редактирование — Скопировать»). Теперь выделите прямоугольник на нашей картинке и вставьте его: Ctrl+V («Редактирование — Вставить»).
1-5) и скопируйте: Ctrl+C («Редактирование — Скопировать»). Теперь выделите прямоугольник на нашей картинке и вставьте его: Ctrl+V («Редактирование — Вставить»).
Чтобы подогнать вставленное изображение по размеру, нажмите Ctrl+T («Редактирование — Свободное трансформирование»), и тяните курсором за уголки рамки. Затем подправьте местоположение инструментом «Перемещение» (Рис.1-4).
Чтобы вставить изображение с непрозрачным фоном, нужно уметь пользоваться другими инструментами выделения, например: «Лассо» (Рис.1-6), и некоторыми другими. Или делать картинку с белым фоном. Но вы без особого труда сможете найти изображения PNG с прозрачным фоном, применив фильтры для их поиска в Яндекс Картинках.
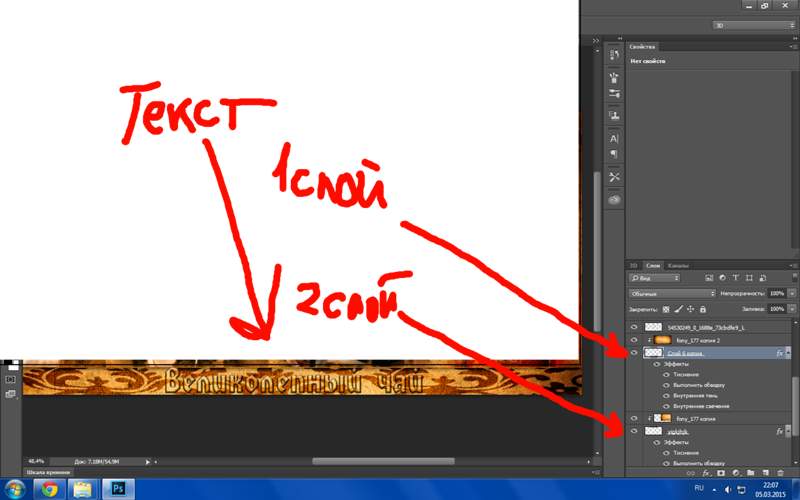
Естественно, что всё «гладко» с первого раза может не получиться. Но мы спокойно может отредактировать любую надпись, изображение или даже поменять фон. Все они располагаются на отдельных слоях. Работать со слоями можно из панели «Слои», нажмите F7 («Окно — Слои»):
 3. Работа в панели «Слои»
3. Работа в панели «Слои»Видите, и картинки, и каждая надпись расположены в своём слое, которые образовались в процессе работы. Но вы сами можете создавать новые слои (Рис.3-1) или удалять их (Рис.3-2). Слева у каждого слоя находится глазик, он отвечает за его видимость. Кликните по глазику, и слой на картинке станет невидимым.
Рабочий слой всегда выделен, в нашем примере — это надпись «webmastersam.ru». Если сейчас выбрать инструмент «Текст» (Рис.1-3) и выделить эту надпись на нашей картинке, то её снова можно редактировать.
Выделяйте нужные слои и вносите изменения. Наиболее неудачные элементы картинки отключайте (глазиком) и создавайте альтернативные. Комбинируя, отбирайте удачные варианты.
Обычные веб-форматы изображений не имеют слоёв. Чтобы иметь шаблон картинки со слоями, для последующего использования, сохраните её в формате PSD: Shift+Ctrl+S («Файл — Сохранить как»).
Ну, а саму картинку, сохраните в формате JPG или PNG-8: Alt+Shift+Ctrl+S («Файл — Сохранить для Web и устройств»). Если требуется повышенное качество картинки, выбирайте формат PNG-24. Получится более полновесный файл, но картинка будет высокого качества.
Если требуется повышенное качество картинки, выбирайте формат PNG-24. Получится более полновесный файл, но картинка будет высокого качества.
Уроки Photoshop:
- Анимированный баннер Анимация 3D обложка Картинка Коллаж Слои Маски Инструменты выделения Надпись и Текст CSS-спрайты Видеокурсы Photoshop
Поделиться с друзьями:
О партнёрках
получить
Сайт с нуля
получить
Как добавить текст к изображению в Photoshop
Благодаря Photoshop добавление текста к вашим фотографиям становится очень простой задачей. Текстовый инструмент имеет широкий спектр параметров форматирования и стилей, которые делают его полезным не только для добавления подписей к вашим изображениям.
Вы также можете использовать текстовый инструмент для создания плакатов, баннеров веб-сайтов, рекламы, открыток, приглашений и обложек книг или журналов.
В следующем уроке я объясню вам, как использовать текстовый инструмент, а также как форматировать и стилизовать текст.
Текстовый инструмент в PhotoshopВы можете выбрать текстовый инструмент на панели инструментов или использовать ярлык ( T )
После того, как вы выберете текстовый инструмент, нажмите на открытое изображение, куда вы хотите добавить текст, и введите его. Вы заметите, что создан текстовый слой, представляющий текст, который вы только что добавили.
Существует несколько способов форматирования текста: изменение шрифта, размера, цвета и других стилей. Параметры форматирования доступны на панели инструментов в верхней части рабочей области.
Дополнительные параметры форматирования можно найти, выбрав Окно > Символ и Окно > Абзац . Параметры символов предоставят вам дополнительные параметры форматирования, такие как масштаб текста, язык, надстрочный индекс, подстрочный индекс и многое другое.
Когда вы выбираете текстовый слой на панели «Слои», вы можете выбрать текст на этом слое и использовать панель «Символ», чтобы применить к нему изменения. Вот некоторые из параметров, доступных на панели «Символ Photoshop»:
- Шрифт
- Стиль шрифта
- Размер шрифта
- Шрифт ведущий
- Кернинг
- Отслеживание
- Вертикальное масштабирование
- Горизонтальное масштабирование
- Базовый сдвиг
- Цвет шрифта
В верхней части панели «Абзац» есть ряд значков для выравнивания и выравнивания текста. Первые три значка в левой части строки — это параметры выравнивания.
Следующие четыре значка в строке вверху панели «Абзац» — это параметры выравнивания. Слева направо у нас есть «Выровнять последнее по левому краю», «Выровнять последнее по центру», «Выровнять последнее по правому краю» и, наконец, «Выровнять все».
Под значками выравнивания и выравнивания находятся три параметра отступа: отступ левого поля (вверху слева), отступ правого поля (вверху справа) и отступ первой строки (внизу слева).
Photoshop также дает нам возможность добавлять пространство до или после абзаца. Добавить пробел перед абзацем (слева) и Добавить пробел после абзаца (справа), параметр
Окно стилизации текста Вы можете получить доступ к параметрам стиля текста, щелкнув правой кнопкой мыши текстовый слой для текста, который вы хотите стилизовать, и выберите «Параметры наложения». Помимо изменения того, как текст смешивается с изображением, вы также можете выбрать один из нескольких параметров стиля, таких как тиснение, тени и многие другие.
Вы можете добавить текст к изображению в Photoshop разными способами:
- Добавить горизонтальный и вертикальный текст
- Добавить текст Параграф
- Разместите текст за темой
- Обтекание контура или формы текстом
- Добавить Горизонтальный и вертикальный текст
Пример 1
Фото Арины Красниковой из Pexels
- Откройте изображение, к которому вы хотите добавить текст.
- Выберите инструмент «Горизонтальный текст» на панели инструментов или нажмите (T) на клавиатуре, чтобы выбрать его. Курсор изменится на курсор типа.
- Настройте форматирование текста. (Вы можете изменить его позже)
- Щелкните в любом месте изображения, где вы хотите разместить текст
- Photoshop автоматически добавляет фиктивный текст «Lorem Ipsum».
- Введите или вставьте свой текст прямо поверх фиктивного текста.

- Нажмите и удерживайте Ctrl , появится окно преобразования. Перетащите любой угол, чтобы изменить размер текста. и щелкните внутри и перетащите, чтобы переместить его
- Завершите добавление текста, нажав кнопку «Подтвердить» на панели параметров.
- Чтобы отредактировать текст, снова выберите инструмент «Горизонтальный текст» и щелкните непосредственно текст на изображении, чтобы выделить текст. Делайте что хотите: меняйте шрифт, меняйте цвет и т.д.
Совет : Вы можете дважды щелкнуть в любом месте слова, чтобы выделить это слово целиком, или вы можете трижды щелкнуть слово, чтобы выделить все предложение.
- Вы также можете использовать панель «Символ» для дополнительного форматирования текста.
- Теперь пришло время добавить немного стиля и эффекта к тексту
- Дважды щелкните текстовый слой, чтобы открыть окно стилей
- В этом примере я использую Bevel & Emboss, Inner Shadow и Drop shadow для оформления текста
Панель «Слой» показана ниже
- Следуя тем же самым шагам, за исключением использования инструмента вертикального текста , я добавлю вертикальный текст.

Совет : Вы также можете повернуть текст под любым углом; щелкните текстовый слой, выберите текстовый инструмент и нажмите Ctrl появляется трансформация. Теперь переместите указатель мыши за пределы текстового поля, чтобы указатель мыши выглядел как изогнутая двусторонняя стрелка. Затем вы можете вращать текст, щелкая и перетаскивая мышью.
Результат показан ниже
- Добавить текст Параграф
Пример 2
Добавление абзаца текста аналогично добавлению заголовка или короткого предложения.
- Выберите инструмент горизонтального текста
- С помощью текстового курсора нарисуйте прямоугольник или квадрат, чтобы поместить в него текст.
- Щелкните внутри поля и начните вводить или вставлять нужный текст.
- Вы можете использовать окно абзаца и окно символов для форматирования и выбора способа выравнивания текста.

Фото Pixabay
Пример 3
Одним из наиболее распространенных текстовых эффектов, которые вы, возможно, видели, является перенос текста. Этот эффект изменяет положение вашего текста, чтобы выделить определенную фигуру или изображение. В этом примере я покажу вам, как обернуть абзац текста вокруг профиля человека.
Мы будем использовать инструмент Перо
- Создайте контур человека.
- Полный чертеж для изготовления закрытой коробки
Совет : Чтобы рисовать горизонтальные или вертикальные линии , удерживайте клавишу Shift при использовании инструмента « Перо » .
- Наведите указатель мыши на внутреннюю часть вашего пути (обратите внимание, как значок вашего текста изменится на курсор с кружком)
- Щелкните внутри контура и начните вводить или вставлять абзац.
Результат показан ниже
- Расположение текста за темой
Пример 4
Один из приемов, используемых при оформлении обложек книг и плакатов, заключается в размещении текста между основным объектом и фоном.
- Открыть фото
- Выполните действия, описанные в примере 1 , чтобы написать и отформатировать текст
- Дублировать фоновый слой
- Нажмите на любой из инструментов выделения
- Нажмите на Выберите и замаскируйте
- Выберите тему
- Выберите вывод на маску слоя, нажмите ок
- Панель слоев будет выглядеть как показано ниже
Результат показан ниже
Фото Pixabay
Пример 5
Фото Trung Nguyen
- Обтекание контура или формы текстом
Чтобы обернуть текст вокруг круга или формы, у меня уже есть опубликованный пост « Обтекание текстом вокруг круга в Photoshop» В нем подробно объясняется вся процедура.
Заключение Изучение того, как использовать текст в Photoshop, очень помогает, и результаты невероятно приятны. В этом уроке я объяснил четыре способа использования текстового инструмента, чтобы предложить широкий выбор вариантов, подходящих для любой ситуации.
В этом уроке я объяснил четыре способа использования текстового инструмента, чтобы предложить широкий выбор вариантов, подходящих для любой ситуации.
Некоторые фотографы изо всех сил пытаются изучить и освоить программное обеспечение для редактирования, такое как Lightroom или Photoshop, они обнаружили, что процесс редактирования занимает слишком много времени. Поэтому назначение задач редактирования службе редактирования может быть ответом.
С другой стороны, некоторые другие ищут ресурсы редактирования, такие как действия, наложения и текстуры, чтобы помочь им. Для тех, кто я настоятельно рекомендую посетить мой магазин , в нем есть потрясающие профессиональные инструменты для редактирования фотографий.
Кроме того, вы можете ознакомиться с моими руководствами по редактированию , там есть много советов и руководств.
Создание 3D-текста в Photoshop
Спасибо за прочтение. Надеюсь, вам понравилась статья. Если у вас есть какие-либо вопросы, просто задайте их ниже, и я буду рад вам ответить.
Если вам понравился сайт, не забудьте подписаться, мы сообщим вам только о публикации новой статьи.
Комбинируйте текст и изображения. Как вставить фото в текст в Photoshop. Учебное пособие. Узнайте, как разместить растения внутри текста. Затем мы замаскируем шрифт и позволим растениям вырасти из верхней части слов, чтобы создать классный органичный дизайн.
Письменные шаги будут через день или 2.
Поместите фото в текст в Photoshop
Команда кафе, это Колин Смит из PhotoshopCAFE, и сегодня у меня для вас очень интересный урок. Я собираюсь показать вам, как взять текст и вырастить из него эти растения, чтобы выглядело так, как будто они будут в форме текста. Думаю, через секунду вы поймете, что я имею в виду, так что давайте начнем.
Думаю, через секунду вы поймете, что я имею в виду, так что давайте начнем.
Первое, что мы хотим сделать, это создать текст, и этот синий цвет подойдет. На самом деле не так уж важно, какой цвет мы собираемся сделать прямо сейчас. Мы могли бы изменить его позже, как вы хотите, поэтому я собираюсь ввести слово «Растения». Обратите внимание, что я использую _[00:00:29] Черный. Вы хотите иметь действительно жирный шрифт для этого; это действительно работает лучше всего. И чтобы изменить размер, я просто нажимаю Ctrl T, это будет Command T, чтобы вызвать Free Transform, а затем я просто нажимаю клавишу Option, чтобы перетащить это из середины, и Shift, чтобы ограничить его размер, и мы ‘ мы собираемся тянуть его, пока мы не получим хороший большой кусок текста. Ну вот.
Мне это нравится, поэтому я собираюсь разместить его только здесь, где будет покрыта большая часть текста, но у нас будут некоторые области, где мы собираемся иметь они растут из вершины, поэтому вам просто нужно расположить их там, где, по вашему мнению, это будет хорошо выглядеть. Теперь вы можете поэкспериментировать и поиграть с ним и найти лучшую позицию, как только вы поймете, что происходит. Итак, это первый совет, который у нас есть.
Теперь вы можете поэкспериментировать и поиграть с ним и найти лучшую позицию, как только вы поймете, что происходит. Итак, это первый совет, который у нас есть.
Теперь, чтобы это действительно заработало, нам нужно щелкнуть правой кнопкой мыши здесь, и мы собираемся растеризовать этот тип, поэтому мы собираемся выбрать «Растеризовать», и он просто превращает его в пиксели, потому что мы это понадобится для этого эффекта. Итак, я собираюсь скрыть это сейчас, и мы перейдем к следующему слою, и мы собираемся выбрать фон, и я хочу выбрать только белый цвет. Итак, мы возьмем инструмент «Волшебная палочка», установим допуск на 1. Убедитесь, что выборка выбрана как «Точечная выборка», и мы хотим убедиться, что параметр «Смежные» отключен. Таким образом, он подберет все остальные маленькие кусочки белого между этими маленькими пробелами-ловушками, поэтому, если мы щелкнем один раз, мы сделаем выбор.
Вы можете видеть здесь, в этих маленьких местах-ловушках, потому что Contiguous отключен, мы сейчас выбираем все эти области. Теперь мы хотим инвертировать выделение, поэтому Command Shift I и это будет Ctrl Shift I в Windows, и теперь мы выделяем только пиксели. Итак, мы хотим вытолкнуть эти пиксели на их собственный слой, поэтому способ сделать это — нажать Command J или Ctrl J, а затем я собираюсь скрыть фоновый слой, и вот, мы видим, что мы вырезать его там. Причина, по которой я сделал это таким образом, заключается в том, что я мог бы использовать маску, но я хочу сохранить этот фон на тот случай, если он мне понадобится позже, чтобы очистить некоторые вещи.
Теперь мы хотим инвертировать выделение, поэтому Command Shift I и это будет Ctrl Shift I в Windows, и теперь мы выделяем только пиксели. Итак, мы хотим вытолкнуть эти пиксели на их собственный слой, поэтому способ сделать это — нажать Command J или Ctrl J, а затем я собираюсь скрыть фоновый слой, и вот, мы видим, что мы вырезать его там. Причина, по которой я сделал это таким образом, заключается в том, что я мог бы использовать маску, но я хочу сохранить этот фон на тот случай, если он мне понадобится позже, чтобы очистить некоторые вещи.
Теперь мы хотим, чтобы трава соответствовала тексту, поэтому давайте включим текстовый слой, перетащим слой с травой над ним, и теперь мы собираемся переместить указатель между двумя слоев, так что это находится между нашей травой или нашим растением и текстовым слоем. Нажмите Alt или Option, вы увидите маленькую стрелку на панели «Слои», щелкните, и теперь она обрезает ее там. Итак, мы в основном вырезали изображение внутри текста, но мы хотим, чтобы часть этого росла из верхней части текста, поэтому мы хотим выбрать растения. Итак, нажмите клавишу Ctrl, наведите указатель мыши на слой с растением на панели слоев, удерживайте нажатой клавишу Ctrl или Command, а затем щелкните, и обратите внимание, что теперь вы увидите, что выделение активно для этого растения. Он показывает прозрачность растения.
Итак, нажмите клавишу Ctrl, наведите указатель мыши на слой с растением на панели слоев, удерживайте нажатой клавишу Ctrl или Command, а затем щелкните, и обратите внимание, что теперь вы увидите, что выделение активно для этого растения. Он показывает прозрачность растения.
Теперь мы перейдем к слою с растениями. Здесь мы хотим рисовать. Итак, мы собираемся взять B для кисти или просто взять инструмент «Кисть», и вы хотите убедиться, что мы переходим к параметрам кисти здесь, и мы собираемся изменить твердость до 100, и мы можем установите размер на то, что мы хотим здесь. Я собираюсь начать примерно с 40, но мы можем использовать левую и правую скобки, чтобы увеличить это значение. Итак, давайте просто закрасим верхнюю часть здесь. Просто делайте это по одной букве за раз. Давайте начнем с «А», и это выглядит хорошо. Посмотрите, как мы добились того, что растение выросло оттуда. Мы собираемся сделать то же самое с буквой «P». Теперь я собираюсь сделать это быстро, но что вы могли бы сделать, так это потратить немного времени, если хотите, и действительно немного утонченно, как это растет, и вы можете настроить его так, чтобы он идеально работал для того, что вы хотите. делать.
делать.
Итак, давайте сделаем следующую букву, которая является «L», и просто помните, есть ли там маленькие полубиты, которые как бы вырастают и не будут работать. Вы хотите, чтобы это выглядело так, как будто оно укоренено здесь и выросло из самих этих букв, так что, знаете, немного поиграйте и поэкспериментируйте, и вы поймете, что лучше всего подходит для вашего конкретного использования здесь, в ваш текст. Итак, давайте сделаем это из «Т». Мы получили все эти виды, растущие отсюда и из «S». Теперь вы можете делать это с разными объектами, так что, очевидно, это не обязательно должны быть только растения. Сейчас приближается День святого Валентина, вы можете сделать это с розами, если хотите, или что-то еще. Итак, в любом случае, мы идем. Наши растения как бы вырастают оттуда, но теперь давайте добавим туда эти маленькие синие кусочки.
Что, если мы хотим скрыть сам текст или его цвет? Очень просто, потому что мы выбрали это прямо сейчас. Все, что нам нужно сделать, это перейти к Добавить маску слоя, и если мы добавим маску слоя, обратите внимание, что она скрывает наш текст. Теперь вы можете найти несколько маленьких областей, маленьких беспорядочных областей, которые вы, возможно, захотите убрать. Вы могли бы это сделать. И вот еще один вариант, который мы могли бы сделать, если бы мы хотели показать это, растущее из земли, или мы могли бы просто выбрать наш слой там — обратите внимание на слой с растениями, а не на маску прямо сейчас. Мы хотим выбрать сам слой и просто нажать клавишу D. Мы хотим выбрать черный цвет в качестве цвета переднего плана, потому что мы можем рисовать там.
Теперь вы можете найти несколько маленьких областей, маленьких беспорядочных областей, которые вы, возможно, захотите убрать. Вы могли бы это сделать. И вот еще один вариант, который мы могли бы сделать, если бы мы хотели показать это, растущее из земли, или мы могли бы просто выбрать наш слой там — обратите внимание на слой с растениями, а не на маску прямо сейчас. Мы хотим выбрать сам слой и просто нажать клавишу D. Мы хотим выбрать черный цвет в качестве цвета переднего плана, потому что мы можем рисовать там.
Обратите внимание, что черный цвет покажет это, так что давайте просто увеличьте нашу кисть и обратите внимание, что мы можем просто рисовать там, просто делаем это, и теперь это покажет растения. Итак, если вы хотите нарисовать это так, чтобы казалось, что оно растет из земли, вы можете это сделать. Теперь, очевидно, это необязательный шаг, но вы можете сделать его немного меньше, вы можете сделать его холмистым, вы можете делать с ним разные вещи, чтобы придать ему эффект это своего рода рост из земли. Хорошо, это начинает выглядеть хорошо.
Хорошо, это начинает выглядеть хорошо.
Теперь последнее, что мы хотим сделать, это просто показать что-то за этим, чтобы сделать его по-настоящему эффектным. Теперь вы можете перетащить это на другое изображение и тому подобное, но давайте создадим новый слой прямо сейчас, и я просто создам что-то вроде неба, так что мы собираемся перейти к следующему шагу. небесно-голубой, так что давайте перейдем к голубому здесь и возьмем что-нибудь, что выглядит красиво, может быть, там это похоже на приятный синий цвет. И затем, что мы собираемся сделать, мы просто возьмем наш инструмент «Градиент», от переднего плана к заднему, и я просто немного перетащу его вниз, и вы можете видеть, что у нас есть своего рода расти оттуда сейчас, так что это довольно аккуратно.
Теперь есть еще одна вещь, которую вы могли бы сделать, если бы хотели что-то немного другое. Конечно, мы могли бы войти сюда, и вы знаете, скажем, например, вы хотите просто сделать силуэт вместо этого, мы могли бы сделать это, если бы просто нажали клавишу D. Обратите внимание, что там черный — это передний план. И затем, Alt Backspace заполнит передний план, но на самом деле мы хотим подняться на слой с растениями, потому что это то, что мы хотим заполнить, потому что именно там будет наш цвет. Итак, если мы нажмем Alt и нажмем Backspace, он просто заполнит его, но если мы хотим сохранить прозрачность, также удерживайте клавишу Shift. Итак, что мы делаем, это Alt Shift Backspace, и вы видите, что мы можем создать этот классный эффект силуэта, который вы могли бы сделать для обработки шрифта, может быть, для статьи или рассказа, или вы знаете, вы могли бы видеть, как в Lost, вы знаете, начало телешоу или что-то в этом роде. Итак, как вы видите, вы знаете, у нас есть эти разные варианты. Мы можем делать растения, мы можем делать черно-белые и другие вещи.
Обратите внимание, что там черный — это передний план. И затем, Alt Backspace заполнит передний план, но на самом деле мы хотим подняться на слой с растениями, потому что это то, что мы хотим заполнить, потому что именно там будет наш цвет. Итак, если мы нажмем Alt и нажмем Backspace, он просто заполнит его, но если мы хотим сохранить прозрачность, также удерживайте клавишу Shift. Итак, что мы делаем, это Alt Shift Backspace, и вы видите, что мы можем создать этот классный эффект силуэта, который вы могли бы сделать для обработки шрифта, может быть, для статьи или рассказа, или вы знаете, вы могли бы видеть, как в Lost, вы знаете, начало телешоу или что-то в этом роде. Итак, как вы видите, вы знаете, у нас есть эти разные варианты. Мы можем делать растения, мы можем делать черно-белые и другие вещи.
Надеюсь, вам понравился этот урок. Если да, то нажимайте кнопку «Подписаться» прямо сейчас, становитесь частью команды Cafe Crew, и каждую неделю я получаю совершенно новый урок по Photoshop и Lightroom, а также обзоры и различные вещи с гаджетами и прочим.



